Панель редактирования страниц сайта (визуальный редактор)
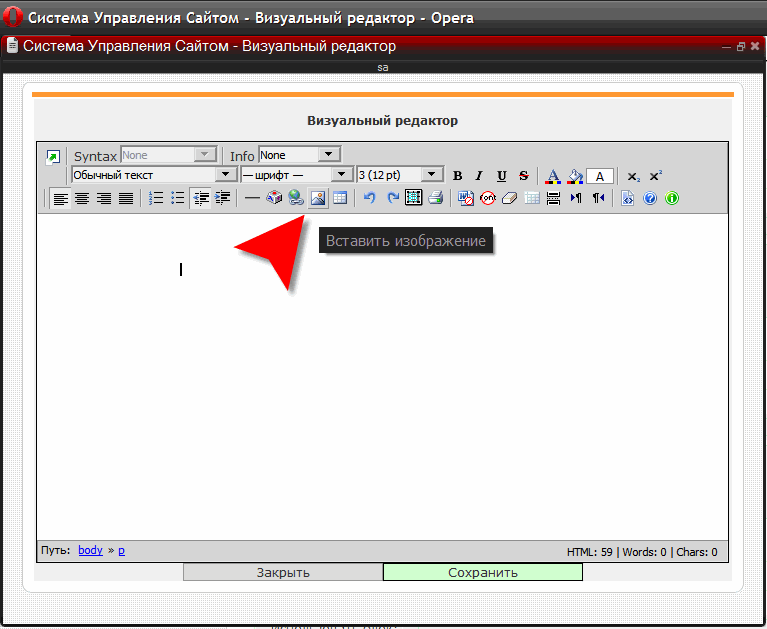
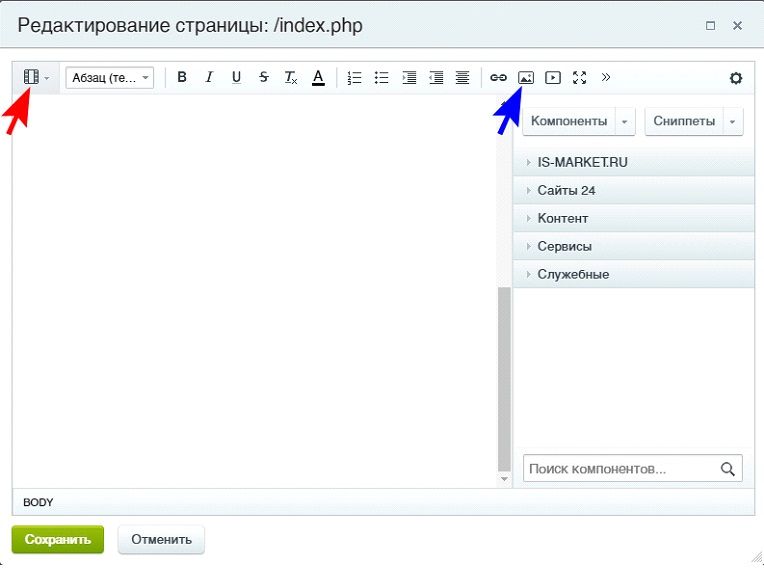
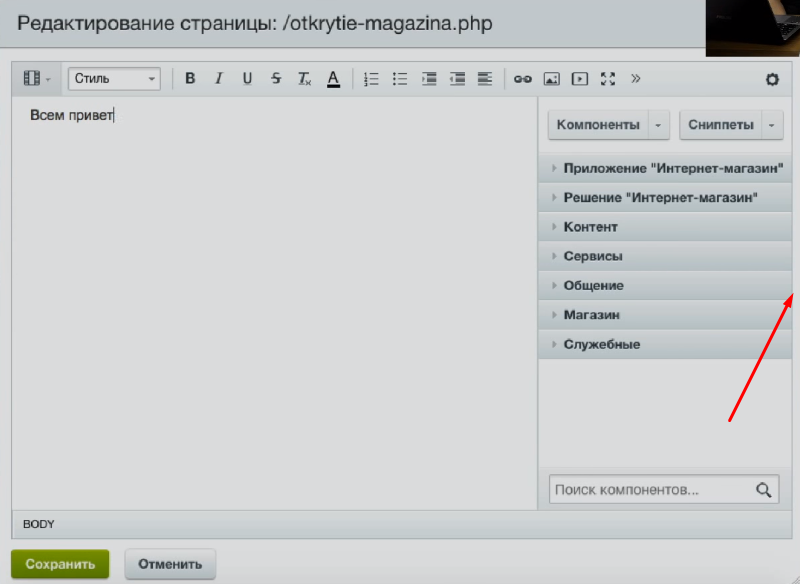
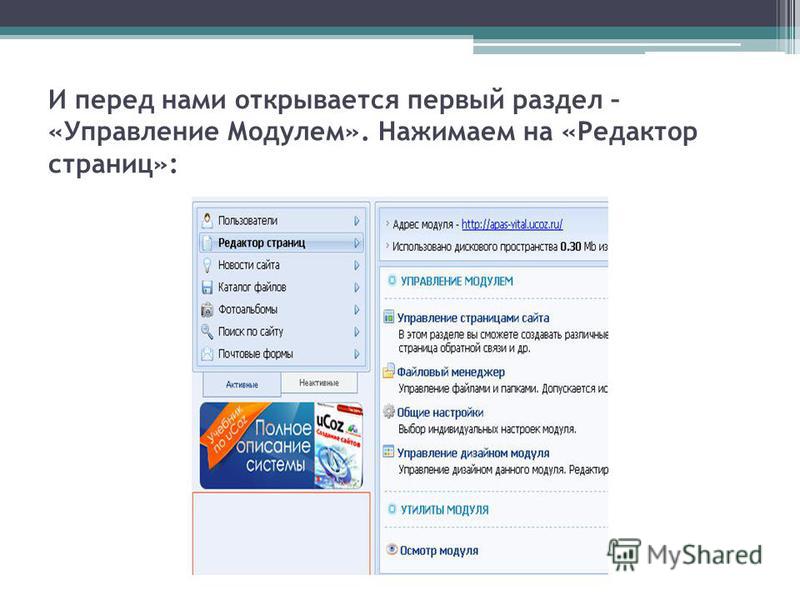
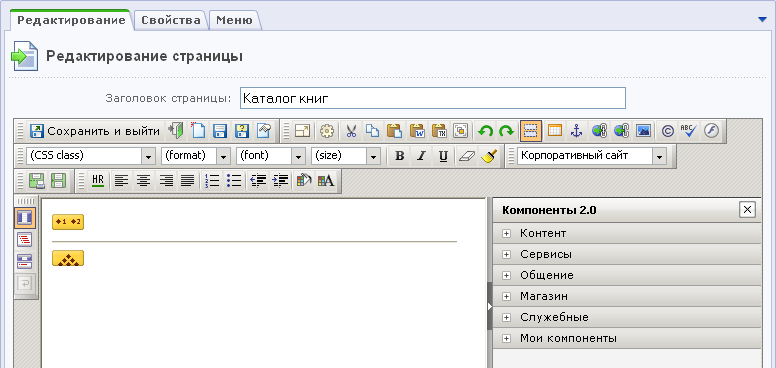
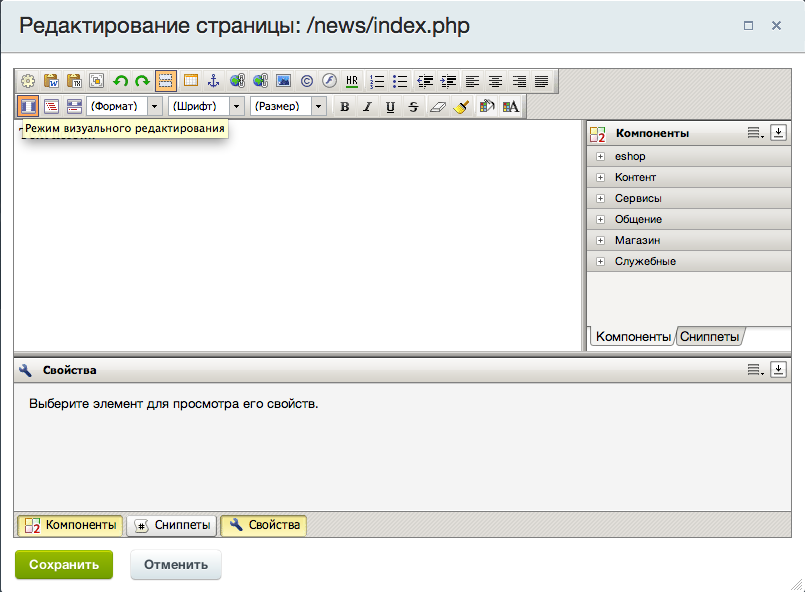
Для редактирования созданного раздела или подраздела необходимо нажать на название пункта меню в панели администрирования сайта. Откроется следующее окно:
HTML-код. Отображает содержимое (HTML код) страницы без визуального редактора.
Применить типограф. Применение экранной типографики при вёрстке материалов.
Изменить. Позволяет вернуть или отменить действие; вырезать, копировать, вставить или вставить как текст; выделить всё.
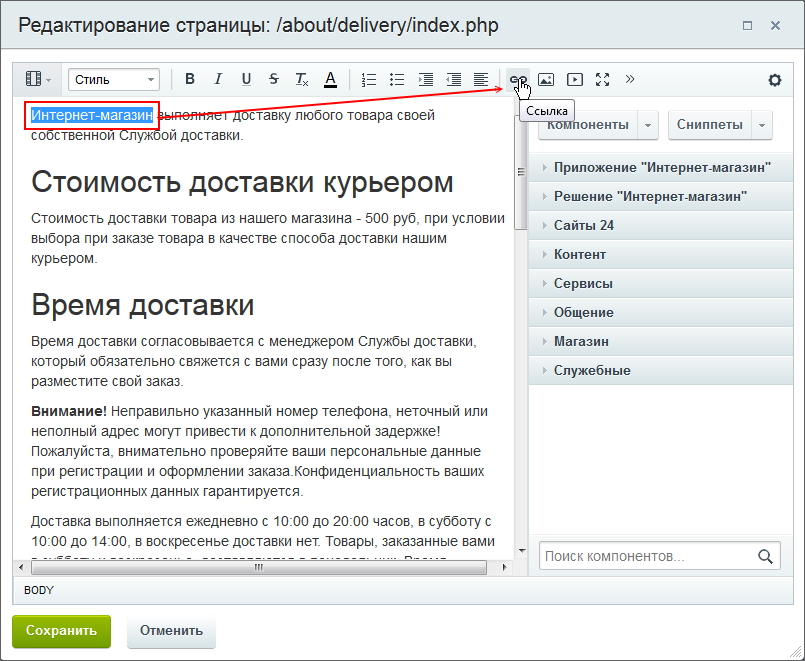
Вставить. Позволяет вставить/редактировать ссылку, видео, изображение или добавить горизонтальную линию.
Таблица. Позволяет вставить и редактировать таблицу, форматировать ячейку, столбец или строку таблицы.
Редактировать HTML-код. Отображает HTML код страницы.
Замена.
Полужирный (Ctrl+B). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Курсив (Ctrl+I). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Подчеркнутый (Ctrl+U). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Зачеркнутый. Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Подстрочный. Чтобы в редактируемом тексте поставить Подстрочный или Надстрочный индекс, необходимо нажать соответствующую кнопку.
Надстрочный. Чтобы в редактируемом тексте поставить Подстрочный или Надстрочный индекс, необходимо нажать соответствующую кнопку.
Цвет текста. Нажав на данную кнопку, можно изменить цвет шрифта выделенного или набираемого текста.
Нумерованный список. Нажав на данную кнопку, можно создать нумерацию/маркировку выделенного или набираемого текста.
Маркированный список.
Уменьшить отступ. Нажав на данные кнопки, можно уменьшить/увеличить отступ текста от края страницы. Также используется для создания вложенных (многоуровневых) списков.
Увеличить отступ. Нажав на данные кнопки, можно уменьшить/увеличить отступ текста от края страницы. Также используется для создания вложенных (многоуровневых) списков.
Цитата. Кнопка позволяет оформить цитату в редактируемом тексте.
Формат.
Шрифт. Нажатие этой кнопки позволяет изменить стиль шрифта выделенного или набираемого текста.
Размер. Нажатие этой кнопки позволяет изменить размер шрифта выделенного или набираемого текста.
После завершения редактирования страницы сайта необходимо нажать одну из кнопок: «Сохранить», «Сохранить и выйти», «Выйти без сохранения»
Если вы хотите сохранить сделанную страницу, следует нажать «Сохранить и выйти». Если вы не хотите сохранить результат работы, следует нажать кнопку «Выйти без сохранения».
Приятной работы в DIAFAN.CMS.
Как создавать и редактировать страницы — Проект MDN
Данная статья предоставляет новым контрибьюторам основную информацию о процессе создания и редактирования страниц.
Чтобы редактировать страницу:
- Кликните на кнопку Редактировать в правом верхнем углу страницы.
- Затем страница перезагрузится, и вы увидите редактор, в котором можно добавлять или удалять информацию напрямую.
- Добавляйте параграфы, удаляйте текст, вставляйте заголовки и используйте другие основные функции, которые нужны для написания и редактирования.

Смотрите руководства Редактор UI элементов в Руководстве по MDN редактору, чтобы получить больше информации об использовании встроенных MDN редакторах.
Предварительный просмотр изменений
Чтобы посмотреть, как ваши изменения будут выглядеть:
- Это откроет страницу предварительного просмотра, показывающую ваши изменения (ревизии) в новом окне или вкладке.
- Каждый раз, когда вы нажимаете на кнопку Предварительный просмотр, ваша страница предварительного просмотра обновляется до последних изменений.
Будьте аккуратны! Предварительный просмотр не сохраняет ваши изменения. Не закрывайте вкладку с редактором, пока не сохраните свою работу.
Комментарий к ревизии
После предварительного просмотра своих изменений вы захотите сохранить свою ревизию. Перед тем, как сохранить, посмотрите на текстовый блок с комментарием к ревизии, находящийся внизу страницы и оставляющий комментарий для того, чтобы объяснить другим контрибьторам, зачем вы сделали изменения. Например, вы могли добавить новую секцию, изменить текст, чтобы сделать терминологию более упорядоченной, переписать параграф для лучшего объяснения или удалить определённую информацию, так как она просто лишняя.
Содержание
В секции «В этой статье» находится список ссылок к заголовкам на странице. Вы можете изменить содержание, изменив заголовки. Также вы можете просто убрать данную секцию или увеличить количество ссылок, поменяв в секции «Редактировать описание» значение пункта «Оглавление».
Метки статьи (теги)
Вы можете добавлять или удалять теги, описывающие содержание и назначение страницы, в самом низу страницы редактирования. Смотрите Стандартные метки статей в MDN, чтобы получить больше информации о тегах.
Требуется проверка?
Если ваши изменения нуждаются в проверке экспертом или просто опытным контрибьютором, то, пожалуйста, оставьте заявку на техническую (для кода, API или технологий) и/или на редакционную (качества написания, грамматики или содержимого) проверку, убедитесь, что поставили галочки в нужных вам полях перед тем, как сохранить.
Прикрепить файлы
Если вы хотите прикрепить файлы к существующей странице или добавить иллюстрацию для объяснения, это может быть сделано внизу страницы. При загрузке изображения, пожалуйста, убедитесь, что используете инструменты оптимизации, чтобы сделать файл маленьким, а загрузку возможной. Это улучшает время загрузки страницы и помогает производительности MDN в целом. Вы можете использовать свой любимый инструмент, если он у вас есть. Иначе, мы предлагаем TinyPNG — удобный Веб инструмент.
Публикация, отмена или дальнейшие изменения
Когда вы закончили редактирование и довольны изменениями, опубликуйте свою работу и комментарии, кликнув на зелёную кнопку
Если вы изменили своё мнение, вы можете отменить изменения, нажав на красную кнопку Отменить. Изменения, которые вы хотите отменить, будут навсегда отменены.
Нажатие клавиши Enter в поле ввода комментария к ревизии то же самое, что нажатие кнопку Сохранить и продолжить редактирование.
Если при попытке сохранить изменения, они были не приняты как некорректные, но вы считаете, что правки полностью приемлемы для MDN, обратитесь к администрации MDN за помощью.
По причинам безопасности недавно созданные аккаунты не имеют права добавлять новые страницы. Если вы попытаетесь сделать это, то увидите страницу с инструкцией, как создать страницу. Есть два варианта:
- Попросить, чтобы страница была создана для вас. Чтобы сделать это, отправьте запрос с темой «Create page: <название страницы>». Заполните адресную строку URL, указывающим, где именно на MDN вы хотите видеть страницу. В поле ввода комментария укажите, почему вы хотите создать эту страницу.

Сразу же, как только вы получили право создавать страницы, вы может начать добавлять их.
Если вы не знаете, где разместить новую статью, не беспокойтесь. Вставьте её, куда угодно: мы найдём её и переместим туда, где ей лучше всего быть, или используем её в уже существующем контенте. Также не волнуйтесь о том, чтобы статья выглядела идеально. У нас есть гномы-помощники, которые помогают сделать вашу статью понятнее и привлекательнее.
Есть несколько способов создать страницу:
Ссылка на отсутствующую страницу
Как и в большинстве вики, возможно такое, что есть ссылка, ведущая на страницу, которой ещё нет. Например, автор мог написать список участников API перед тем, как создать страницы для этих участников. На MDN ссылки на несуществующие страницы обычно отображаются красным цветом.
Чтобы создать отсутствующую страницу:
- Войдите в MDN аккаунт с правами на создание страниц. Если вы не зайдёте, тогда при переходе на ссылку на отсутствующую страницу будет выводиться ошибка 404 (страница не найдена).
- Кликните на ссылку на отсутствующую страницу. Если у вас есть соответствующие права, тогда перед вами откроется MDN Редактор (Editor) UI для создания страницы.
- Напишите содержание страницы и сохраните её.
Новая страница без ссылки
Чтобы создать новую страницу без ссылки с другой страницы, введите имя несуществующей страницы в адресной строке вашего браузера.
https://developer.mozilla.org/ru/docs/FooBar
MDN создаст новую страницу с заголовком «FooBar» и открытым редактором для добавления контента. Вернитесь к разделу Редактирование уже существующей страницы в этой статье, чтобы узнать, как работать в редакторе.
Чтобы создать новую страницу без ссылки с другой страницы:
- Войдите в аккаунт с правами на создание страниц.
- Введите следующий текст в адресную строку своего браузера:
https://developer.mozilla.org/ru/docs/new
MDN создаст страницу с местом для заголовка и откроет редактор, чтобы добавить содержимое. Вернитесь к разделу Редактирование уже существующей страницы в этой статье, чтобы узнать больше о редакторе.
Подстраница уже имеющейся страницы
Чтобы создать подстраницу:
- На «родительской» странице (parent page) нажмите кнопку Дополнительно (значок шестерёнки в правом верхнем углу страницы) и выберите Новая подстатья.
- Откроется редактор для создания документа.
- Добавьте заголовок в поле Заголовок.
- Если нужно, измените Slug поле. Например, если заголовок длинный и короткий URL смотрится лучше. Это поле по умолчанию заполняет редактор, заменяя в заголовке пробелы нижними подчёркиваниями и изменяя только последнюю часть URL.
- В поле Оглавление выберите уровни заголовков, которые нужно отобразить. Если же оглавление не нужно, можно выбрать «Нет содержимого».
- Напишите статью в редакторе и сохраните изменения. Вернитесь к разделу Редактирование уже существующей страницы в этой статье, чтобы узнать больше о редакторе.
Клонирование уже имеющейся страницы
Если уже есть страница, формат и структуру которой вы хотите использовать для создание собственной, то вы можете просто склонировать эту страницу, а затем изменить её содержимое.
- На оригинальной странице нажмите на кнопку Дополнительно и выберите Клонировать эту статью. Откроется редактор для создания нового документа.
- Измените Заголовок страницы в соответствии с контентом. Поле Slug обновится автоматически, как только вы измените Заголовок.
- Измените путь в поле Slug, если нужно вставить документ в другое место в иерархии документа. В большинстве случаев это не нужно. Клонированная страница чаще всего схожа по контенту с оригиналом, поэтому желательно, чтобы она была в том же месте.
- В поле Оглавление выберите уровни заголовков для содержания. Или выберите «Нет содержимого», если это не нужно.
- Напишите статью и сохраните изменения. Вернитесь к разделу Редактирование уже существующей страницы в этой статье, чтобы узнать больше о редакторе.
Ссылка из уже имеющейся страницы
Это в какой-то степени гибрид. Вы можете создать ссылку на другую страницу, затем нажать на ссылку, которую вы только что создали, чтобы добавить новую страницу:
- Введите имя новой страницы, где угодно, чтобы это был текст на существующей странице.
- Выделите это новое имя и нажмите на значок ссылки () в панеле инструментов редактора. Окно «Обновить ссылку» откроется с выделенным текстом в поле «Ссылка на«.
- «/ru/docs/» вставлена по умолчанию в начале URL. Введите имя страницы после «/ru/docs/». Название страницы необязательно должно совпадать с текстом ссылки.
- Нажмите OK, чтобы создать и вставить ссылку.
Если страницы ещё не существует, то ссылка будет красного цвета. Если же страница уже есть, то ссылка будет синего цвета. Если вы хотите создать новую страницу, но заголовок уже занят, проверьте, возможно вы можете помочь редактировать и улучшить эту страницу. С другой стороны придумайте уникальное имя для своей страницы и сделайте ссылку для неё. Посмотрите также Руководство по оформлению материалов MDN.
Посмотрите также Руководство по оформлению материалов MDN.
MDN поддерживает KumaScript макросы и интеграцию контента с других страниц, иногда кеширования страниц может быть затруднено по соображениям производительности. Страницы строятся из своих исходных мест, и их сборка может кешироваться для дальнейших запросов. С этого момента макросы (шаблоны) или интеграции (используют макрос Page) не будут реагировать на дальнейшие изменения самих макросов, их выходных данных или контента интегрированных материалов.
- Чтобы вручную обновить страницу перезагрузите свой браузер. MDN заметит эту перестройку страницы и обновит выходные данные макроса и интегрированный контент на странице.
- Вы также можете настроить страницы на автоматическое периодическое обновление. Это не стоит делать, если вы собираетесь обновлять страницу часто. Смотрите Регенерация страниц для более детальной информации.
Как сделать редактор страниц cms?
например, у меня есть статья в моей базе данных. я хочу создать систему для редактирования этой статьи. я уже сделал систему, которая изменяет содержание статьи, но я хочу изменить цвет и размер содержимого. или вы можете сказать, что я хочу создать систему постинга, такую как форум PHPbb, которая позволяет изменять цвет и размер контента, а также позволяет мне добавлять ссылки. любые ссылки на коды и tutorila будут отличным hlep для меня спасибо.
phpПоделиться Источник hamp13 29 августа 2011 в 07:53
2 ответа
- Текстовый редактор для CMS
У меня есть веб-сайт, и я создал для него CMS, используя PHP и mySQL. Когда я редактирую контент с помощью CMS, я фактически редактирую контент, хранящийся внутри mySQL, а затем, используя PHP, контент отображается обратно на сайт, читая обновленный контент из mySQL. Теперь я ищу текстовый.
 ..
.. - Необходимы ли редактор страниц и «cloning» для использования Sitecore DMS?
В настоящее время мы используем Sitecore CMS для нашего веб-сайта и рассматриваем возможность добавления Sitecore DMS в ближайшем будущем. Мой коллега настаивает на том, что абсолютно необходимо, чтобы наш редактор страниц вместе с функциональностью cloning был включен и работал для нас, чтобы мы…
3
Те текстовые редакторы, которые вы видите в phpBB и других, называются панелями инструментов форматирования текста, и вместе с видимыми изменениями они называются редакторами WYSIWYG (WhatYouSeeIsWhatYouGet). Есть тонны готовых к использованию, бесплатных, основанных на PHP редакторов.
Кстати, phpBB one использует специальную систему тегов BBCode (на основе PHP), которая использует строгий формат конкретных тегов. Это необходимо по соображениям безопасности. Но, если Вы доверяете людям, которые вводят эти статьи, вы можете использовать стандартные теги HTML, что делает возможным WYSIWYG на основе (HTML/JavaScript).
Поделиться Deele 29 августа 2011 в 10:38
2
Попробуйте TinyMCE
Он должен покрывать ваши потребности
Поделиться Trefex 29 августа 2011 в 10:40
Похожие вопросы:
Редактор стилей CMS
Я знаю drupal и wordpress, но мне больше нравится сайт ручного кодирования с php и javascript по сравнению с html. Вы знаете EACH клиентов, которые хотят иметь контроль, по крайней мере, над текстом…
WYSIWYG HTML редактор для пользовательских cms
Я ищу хороший и простой в использовании редактор WYSIWYG HTML, который я могу интегрировать в CMS, который в настоящее время разрабатываю для клиента. Я разрабатываю CMS в PHP и работаю в интернете….
Я разрабатываю CMS в PHP и работаю в интернете….
Как использовать javascript в Silverstripe CMS?
Я использую SilverStripe 3.0 CMS, и мне нужно, чтобы включить Карты Google в CMS. Я следую этим шагам , и, кроме того, что она немного устарела, официальная документация использует те же методы в…
Текстовый редактор для CMS
У меня есть веб-сайт, и я создал для него CMS, используя PHP и mySQL. Когда я редактирую контент с помощью CMS, я фактически редактирую контент, хранящийся внутри mySQL, а затем, используя PHP,…
Необходимы ли редактор страниц и «cloning» для использования Sitecore DMS?
В настоящее время мы используем Sitecore CMS для нашего веб-сайта и рассматриваем возможность добавления Sitecore DMS в ближайшем будущем. Мой коллега настаивает на том, что абсолютно необходимо,…
Как получить список страниц cms в Magento?
Что я пытаюсь сделать Я создал форму администратора, где пользователю нужно выбрать страницу CMS из выпадающего списка. Что я уже пробовал $form->addField(‘cms_page_id’, ‘select’, array( ‘label’…
Sitecore редактор страниц — как расширить панель редактирования элементов редактора страниц
Нужно добавить функцию publish в Редактор страниц, раздел редактирования элементов. (В разделе More было бы идеально). Как я могу это сделать?
Django CMS перенос страниц
На моей локальной машине я строю сайт Django CMS. У меня есть около 50 CMS страниц с заголовками страниц, пользовательскими слизнями и данными. Как сбросить только данные CMS страниц на локальную…
Получить список страниц cms в magento2.1
Мне нужно получить список страниц cms в файле шаблона phtml. Ниже код будет использоваться в версии magento 1.9x $results = Mage::getModel(‘cms/page’)->getCollection()…
Как узнать редактор по умолчанию для man-страниц в osx?
Я хочу сделать редактор по умолчанию для man-страниц vi . Сейчас это что-то другое. Я знаю, что это что-то другое, потому что, когда я пытаюсь выполнить поиск без учета регистра, он не работает так,…
Сейчас это что-то другое. Я знаю, что это что-то другое, потому что, когда я пытаюсь выполнить поиск без учета регистра, он не работает так,…
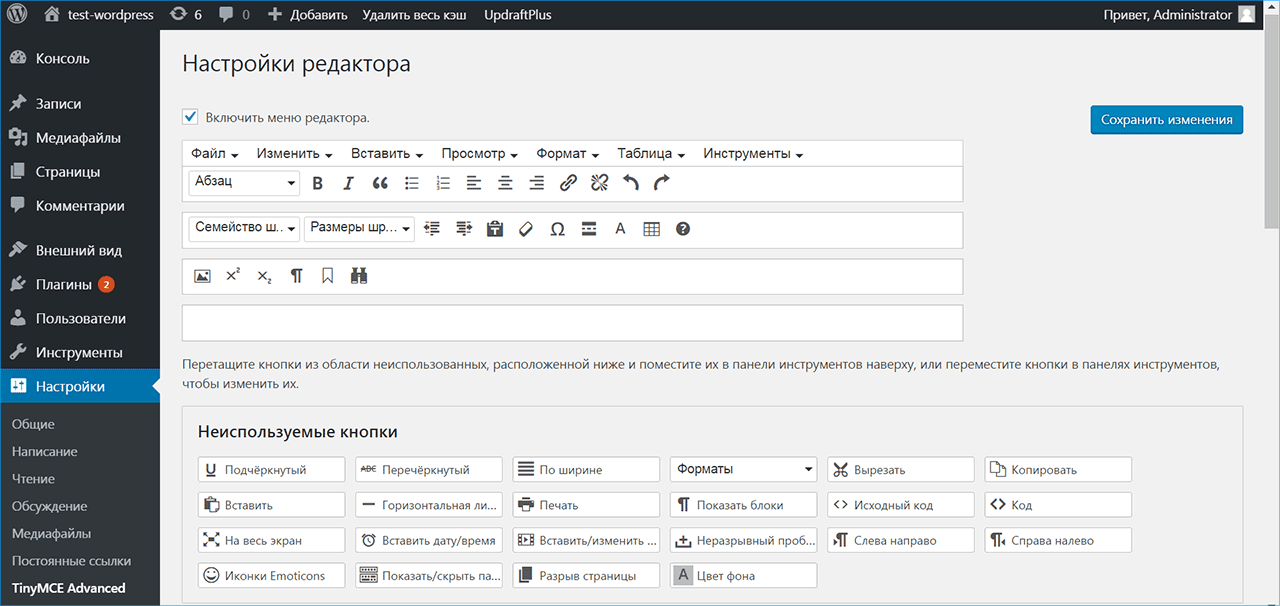
Работа с новым визуальным редактором записей и страниц. WordPress 5.
Итак, пришло время нам познакомиться с редактором WordPress для создания материалов, которые будут на нашем блоге WordPress размещаться.
Посмотрите видео, чтобы увидеть, как этот редактор выглядит с версии WordPress 5. Столкнуться с ним придется если вы будете создавать новые записи и страницы.
Начинающие пользователи при знакомстве с этим редактором испытывают некоторые трудности. Давайте рассмотрим общие принципы работы, что здесь к чему.
Этот редактор не похож на привычным нам текстовый редактор Microsoft Word или что-то подобное. В WordPress используется редактор блоков.
Для того, чтобы создать какой-то текст или изображение в этом редакторе, нам нужно создать блок. Каждый тип содержимого, который будет храниться на этой странице, должен размещаться в каком-то блоке.
У нас есть блок заголовка, текстовые блоки и.т.д. (см. видео) и мы можем их заполнять.
Логические блоки разделяются на типы. Есть блоки абзаца, изображения, заголовка, и.т.д.
Блок абзаца — это обычный текстовый абзац, в котором вы можете размещать какой-то текст. Пример работы с этим блоком в видео.
Выделив какой-то блок с абзацем, мы можем менять его свойства. Можно менять размер текста, выравнивание и.т.д.
Блоки можно перетаскивать в нужное место веб-страницы.
Блоки создаются специальной иконкой «+». Есть еще несколько способов создания блоков, об этом в видео.
В настройках блока мы можем выбрать уровень заголовка h2-h6.
Над текстовыми блоками есть панель инструментов, которая позволяет делать часть текста ссылкой, полужирным шрифтом, курсивом и. т.д.
т.д.
Блоки можно преобразовывать из одного типа в другой.
Это основы создания блоков в редакторе WordPress. Переходите к просмотру следующих видео, чтобы узнать о нем подробнее.
редактор страниц в режиме реального времени WYSIWYG [Chrome]
Люди, которые используют Chrome или Firefox для целей веб-разработки, знают, что для каждого браузера есть несколько очень хороших инструментов, которые значительно упрощают разработку страниц. От расширения Firebug Firefox до встроенных в Chrome инструментов веб-разработки разработчики могут быстро и легко редактировать код, который они видят на странице, и мгновенно отображать изменения, позволяя им определить, что работает, а что нет.Однако в течение всего процесса вам все равно нужно будет кое-что узнать о HTML, CSS и коде Javascript, что может оказаться не лучшим решением для людей, которые мало знают о коде. К счастью, есть расширение для Chrome, которое позволяет редактировать страницы способом WYSIWYG.
Монтаж
Чтобы установить это расширение, просто нажмите на ссылку внутри Chrome, чтобы перейти на страницу загрузки расширения. Нажмите еще раз, и он будет установлен в считанные секунды. Вы можете активировать новое расширение через его кнопку в правом верхнем углу.
Основные характеристики
Нажав на кнопку расширения, вы сможете редактировать страницу, на которой вы сейчас находитесь, и вам нужно будет нажать кнопку для каждой другой страницы, которую вы также хотите редактировать, даже если она находится на другой вкладке. После нажатия кнопки вы получите множество инструментов, которые позволят вам многое сделать с содержимым страницы. Вы можете не только изменить форматирование, но и изменить то, что сами страницы говорят. Просто нажмите и начните печатать, как будто это ваш текстовый процессор.
Просто нажмите и начните печатать, как будто это ваш текстовый процессор.
Правой кнопкой мыши Действия в меню
Если вы щелкнете правой кнопкой мыши по элементу, вы получите список различных действий, которые вы можете выполнить с тем, на что вы нажали. Для текста вы получаете такие параметры, как Вставить, Редактировать Div, Удалить Div и Свойства маркированного списка. Если вы нажмете на ссылку, вы также увидите варианты изменения или удаления ссылки. Конечно, вы всегда можете добавить ссылку, используя соответствующую кнопку на панели инструментов в верхней части страницы.
Свойства изображения
Нажав на изображение, вы можете просмотреть свойства изображения, которые показывают такие вещи, как URL-адрес, альтернативный текст, ширина и высота и т. Д., Которые также можно редактировать. Вы даже можете редактировать более сложную информацию, такую как URL-адрес ссылки для изображения, и многое другое, о чем веб-разработчики могут узнать больше.
Сохранение ваших изменений
Наконец, когда вы закончите со всеми изменениями, вы можете смотреть на них до тех пор, пока не настанет время закрыть ваш браузер, или вы можете сохранить всю страницу, включая ваши изменения, в файле HTML. Просто нажмите кнопку «Сохранить», и появится окно со ссылкой, которую вы можете щелкнуть правой кнопкой мыши и выбрать «Сохранить ссылку как». Самое приятное в этом то, что он сохраняет исходный код, поэтому у вас всегда есть это на всякий случай.
Заключение
PageEdit — это довольно удобное расширение, которое позволяет вам редактировать страницы в увлекательной игровой форме, не прибегая к традиционным инструментам разработки. Надеюсь, вы сможете получить больше удовольствия от этого инструмента, чем от всего остального для создания веб-страниц. Вам нужна быстрая идея? Попробуйте выбрать страницу, отредактируйте ее по своему вкусу, сохраните на жестком диске, а затем укажите браузеру, чтобы использовать ее в качестве домашней страницы. Например, вы можете взять целевую страницу Google по умолчанию и заменить логотип на собственное изображение.
Например, вы можете взять целевую страницу Google по умолчанию и заменить логотип на собственное изображение.
Однако если вы хотите немного освоить код, попробуйте наше руководство по XHTML!
Как вы думаете, PageEdit это крутая идея? Вы использовали бы это по сравнению с традиционными инструментами разработчика? Дайте нам знать об этом в комментариях!
Общий обзор редактора страниц | База ответов Платформы LP
Содержание:
1.Верхняя панель настроек
1.1. Выбор варианта A/B теста
1.2. «Страница»
1.3. «Помощь»
1.4. Настройки адаптивности
1.5. Отмена действий в редакторе
1.6. Предпросмотр и публикация страницы
1.6.1. Предпросмотр
1.6.2. Публикация
2. Какие бывают виджеты?
3. Настройки секций и виджетов
3.1. Копирование, перемещение и удаление секции
3.2. Настройки стилей секции
3.3. Настройки виджетов. Копирование и удаление
Если вы еще не создали первую страницу — ознакомьтесь с этой инструкцией:
«Kак создать страницу и начать работать с редактором?».
После создания страницы, мы сразу попадаем в ее редактор. Но, если вышли с редактора — зайти в него обратно можно по нажатию кнопки «Редактор» возле нужной страницы, в разделе «Страницы».
Начинаем наше знакомство с редактором с верхней панели. На ней находятся некоторые настройки отображения страницы и функции, о которых пойдет речь ниже.
А/Б тестирование — это возможность создать два или больше вариантов одной и той же страницы(например, с разным фоном/текстом и т.д.) и показывать их клиентам по очереди, чтобы сравнить — какой вариант лучше.
Нажав на этот раздел, вы сможете выбрать вариант А/Б теста для дальнейшего его редактирования. Более подробно про А/Б тесты в нашей инструкции:
«Настраиваем А/Б тестирование»
В этом разделе находятся настройки визуальной части всей страницы. Здесь мы имеем несколько подразделов.
Здесь мы имеем несколько подразделов.
- Шрифты. Мы можем выбрать глобальные шрифты для обычного текста и отдельно для заголовков. Например, если вы выберите шрифт «Open Sans» для обычного текста, и после этого добавите виджет текста на страницу — он будет добавлен изначально со шрифтом «Open Sans». Для заголовков работает точно также.
Если в глобальных шрифтах у вас установлен «Open Sans» и на странице есть виджет текста, у которого выбран этот шрифт — поменяв шрифт в глобальных настройках, он также автоматически изменится на всех виджетах, где был установлен. Рассмотрим пример:
Также здесь расположены настройки «Используемые веб-шрифты». В настройках текста доступны для выбора только те шрифты, которые здесь активированы (на которых стоит галочка)
Если вы не нашли желаемый шрифт в списке, можно также добавить шрифты с помощью сторонних сервисов по нашей инструкции:
«Установка шрифта из fonts.google.com или загрузка своего шрифта»
- Цвета. В этой вкладке мы можем изменить глобальные цвета или добавить новые.
Глобальные цвета можно выбрать в настройках текста и других виджетов.
Более подробно о глобальных цветах в нашей инструкции:
«Глобальные цвета»
- Мультилендинг. Эта функция позволяет показывать посетителям разный контент, в зависимости от того, какая UTM метка установлена в ссылке, по которой посетитель зашел на страницу. Наиболее часто применяется в рекламных целях. Более подробно в нашей инструкции:
«Мультилендинг»
- Анимация. В этой вкладке мы можем включить или отключить все анимации секций и виджетов, которые настроены на странице. Например, если у нас установлена анимация появления виджета при прокрутке, нажав «Отключить» в этой вкладке, все анимации для виджетов перестанут работать.
Также, здесь доступна функция «Слайдер секций». Более подробно об этой функции в нашей инструкции:
«Как установить и настроить слайдер секций?»
- Cookie.
 В этой вкладке можно указать короткий текст с предупреждением об обработке cookie на странице и текст кнопки, при нажатии которой будет появляться всплывающее окно с подробной информацией.
В этой вкладке можно указать короткий текст с предупреждением об обработке cookie на странице и текст кнопки, при нажатии которой будет появляться всплывающее окно с подробной информацией.
Детальнее в нашей инструкции:
«Как добавить сообщение об использовании cookie?»
- Реакции. Эта функция позволяет открыть модальное (всплывающее) окно при выполнении определенных условий, похожая функция есть и в настройках секций, о ней мы будем говорить дальше в инструкции. В этой вкладке настраиваются глобальные реакции, которые не привязаны к определенной секции, в отличии от реакций в настройках секций. Также, здесь мы имеем функцию «Отключить все реакции после отправки любой формы на странице». Например, если у вас настроена реакция «Клиент собрался уходить» и посетитель отправил форму на этой странице — при выходе со страницы, вышеуказанная реакция не сработает.
Более подробно о настройке реакций в нашей инструкции:
«Настраиваем реакции»
- Загрузка. В этой вкладке мы имеем 2 функции:
1. Включить ленивую загрузку. При посещении страницы, эта функция позволяет загружать не сразу все изображения на странице, а только те, которые находятся в видимой области посетителя. Ленивая загрузка включена по умолчанию.
2. Включить размытый предпросмотр картинок. Не всегда картинки могут загружаться на странице моментально. Пока картинка не загрузилась — вместо нее будет пустое место. Предпросмотр картинок позволяет загрузить сначала картинку в размытом формате, чтобы не было пустого места. Когда картинка загрузится полностью — она заменит размытую. Это позволяет посетителю сразу понять, где будет картинка, если она загрузилась не сразу, а например, через секунду. Примеры отображения предпросмотра картинок можно найти по ссылке.
В этом разделе вы найдете ссылки:
- На нашу базу знаний
- Видеоуроки по работе на платформе
- Руководство по дизайну страницы
- Адрес нашей электронной почты, на который вы можете написать с любыми вопросами.
 Также вы можете обращаться в наш чат поддержки, который отображается в правом углу экрана. Поддержка работает 24/7, и наши агенты всегда рады помочь 😊
Также вы можете обращаться в наш чат поддержки, который отображается в правом углу экрана. Поддержка работает 24/7, и наши агенты всегда рады помочь 😊
Нажав на иконку одного из устройств, вы можете посмотреть, как будет отображаться страница для этого устройства и внести необходимые правки.
Чтобы отключить адаптацию под определенное устройство — нажмите на стрелочку возле списка адаптаций и на иконку устройства, которое хотите отключить. Отключенные адаптации не подсвечиваются, а их иконки не отображаются в списке адаптаций:
Что будет отображаться у посетителей страницы с планшета и ноутбука, если отключить адаптацию под эти устройства?
Откроется адаптация под ближайшее наименьшее устройство. Поскольку мы отключили адаптацию под планшет и ноутбук — остается только мобильная и широкоформатная версия. В таком случае, планшеты и ноутбуки тоже откроют мобильную версию, поскольку это ближайшее наименьшее устройство.
Если отключить мобильную и планшетную версию, то все устройства будут открывать только версию ноутбука или широкоформатную. То есть мобильные телефоны и планшеты откроют версию ноутбука.
❗Важно: Для корректной работы адаптивности мы рекомендуем оставлять минимум два устройства.
У каждой адаптации есть минимальная ширина экрана, начиная с которой, страница будет подстраиваться под эту адаптацию. Значения по умолчанию:
- Широкие экраны– 1200px;
- Ноутбуки– 992px;
- Планшеты– 768px;
- Мобильные телефоны– 320px.
Например, если у устройства ширина экрана 900px — страница откроется в формате планшета, т.к. ширина экрана больше 768px (что позволяет открыть версию для планшета) но меньше 992px (что не позволяет открыть версию для ноутбука, т.к. ширины не хватает до минимального значения).
Но, минимальное значение адаптации можно изменить. Для этого нажмите на числа, которые расположены поверх иконки устройства, и укажите желаемую минимальную ширину:
Чтобы вернуть значение по умолчанию — нажмите на иконку ↻ она отображается сверху устройства, если было изменено значение по умолчанию.
Узнать больше об адаптации можно в нашей инструкции:
«Kак настроить адаптивность?»
Нажав на стрелочки назад или вперед — мы можем отменить последние действия в редакторе, или вернуть обратно, если уже отменили:
Например, если вы случайно удалили виджет в редакторе, и еще не успели выйти из редактора, то нажмите на стрелочку назад, чтобы отменить действие удаления, и вернуть виджет обратно. Если нажали стрелочку назад много раз, и отменили действия, которые не хотели отменять, то нажмите стрелочку вперед, чтобы вернуться в обратную сторону. Помимо стрелочек, те же действия можно делать комбинацией клавиш:
Ctrl + Z отменяет действие (стрелочка назад)
Ctrl + Y возвращает обратно отмененное действие (стрелочка вперед)
Если случайно внесли на странице изменения, которые не хотели сохранять, но уже вышли с редактора — можно восстановить прошлый черновик страницы, где эти изменения еще не были внесены. Сделать это можно по инструкции:
«Восстановление страницы»
Публикация и предпросмотр страницы позволяют сохранить внесенные изменения в редакторе. Рассмотрим подробнее, в чем разница между этими функциями.
Предпросмотр позволяет нам просматривать страницу, демонстрируя то, как она будет выглядеть на разных устройствах.
После внесенных изменений в редакторе, мы можем сначала в виде черновика (через предпросмотр) посмотреть как они будут отображаться на странице.
Эта функция создана для того, чтобы проверить, удовлетворяет ли вас отображение контента на странице, прежде чем показать его посетителям.
Чтобы зайти в предпросмотр — нажмите на иконку глаза возле кнопки публикации:
Каждый заход в предпросмотр делает резервную копию редактора. Это значит, что если вы продолжите редактировать страницу — вы всегда сможете вернуться к тем вариантам, которые были сохранены ранее. Например, вчера вы редактировали страницу, но сегодня уже внесли в нее изменения. Если хотите вернуть вчерашнюю версию страницы — можно восстановить одну из резервных копий, которая была сохранена вчера. Сделать это можно по инструкции:
Если хотите вернуть вчерашнюю версию страницы — можно восстановить одну из резервных копий, которая была сохранена вчера. Сделать это можно по инструкции:
«Восстановление страницы из истории»
❗Мы рекомендуем переходить в предпросмотр каждый раз, когда были внесены важные изменения, чтобы гарантировано сохранить черновик перед выходом с редактора.
Для примера, зайдем в предпросмотр и проверим отображение на широкоформатных экранах и на ноутбуке:
❗Важно: Обратите внимание, что заход в предпросмотр сохраняет только черновик редактора, а не самой страницы. Это значит, что внесенные изменения будут видны только вам, в редакторе и предпросмотре. Если же ваши посетители зайдут на страницу по ссылке — внесенных изменений они не увидят. Чтобы посетители тоже увидели внесенные изменения — нужно опубликовать страницу. Об этом речь пойдет в следующем разделе.
Публикация страницы позволяет сохранить внесенные изменения в редакторе и сделать вашу страницу доступной по ссылке.
Когда мы уже отредактировали страницу, проверили ее в предпросмотре и убедились, что никаких ошибок нет — нажимаем на кнопку «Опубликовать» чтобы внесенные изменения перенеслись на саму страницу, которую будут открывать ваши посетители.
❗Важно: посетители видят только тот контент, который был опубликован. Например, если вы вчера редактировали страницу и опубликовали ее, и сегодня продолжили редактировать, но не опубликовали страницу — посетители увидят только тот контент, который был опубликован вчера. Чтобы посетители увидели новые изменения на странице — нужно опубликовать ее повторно.
❗Важно: при создании новой страницы, ее обязательно нужно опубликовать в первый раз. Пока страница ни разу не была опубликована — посетить ее невозможно.
Публикация страницы, также как и предпросмотр, сохраняет резервную копию редактора, которую вы можете в любой момент восстановить. Подробнее об этом речь шла в прошлом разделе о предпросмотре.
В редакторе и предпросмотре не отображается работа сторонних скриптов, если вы их подключали. Поэтому, если хотите увидеть максимально точное отображение страницы — опубликуйте ее и зайдите по прямой ссылке на страницу.
Адрес страницы (ссылка, URL) отображается после публикации и в личном кабинете, возле названия страницы:
Ссылка после публикации:
Ссылка в личном кабинете (нажмите на нее, чтобы зайти на страницу)
Для примера, проделаем следующие действия:
- Опубликуем страницу и зайдем на нее по ссылке
- Внесем изменения в редакторе, но не будем публиковать страницу
- Перейдем на страницу и обновим ее, чтобы проверить наличие изменений. Убедимся, что внесенные изменения не отобразились, т.к. мы не опубликовали страницу повторно.
- Опубликуем страницу и еще раз проверим наличие изменений на ней. Убедимся, что последние изменения отобразились на странице, после повторной публикации.
Кнопка выхода (с иконкой крестика) закроет редактор и вы перейдете в личный кабинет.
➤Напоминание: публикуйте страницу или переходите в предпросмотр перед выходом с редактора, чтобы гарантировано сохранить черновик и не потерять внесенные изменения.
Если вы еще не знаете, что такое виджеты и секции и как добавлять их на страницу — рекомендуем ознакомиться с инструкцией:
«Добавляем виджеты и секции на страницу?»
В редакторе доступны различные виджеты, с помощью которых можно создать оригинальную страницу. Виджеты делятся на несколько типов. Рассмотрим их вкратце:
Основные виджеты — те, которые добавляют почти на всех страницах. К основным относятся следующие типы (нажмите на нужный пункт, чтобы перейти на страницу с инструкцией по конкретному типу):
Для примера, добавим на страницу виджет текста, картинку и форму обратной связи.
Отступы, блоки и колонки — вспомогательные инструменты, которые помогут вам создать четкую структуру страницы, и разместить на ней другие виджеты именно в том месте, где вам нужно.
Например, мы хотим добавить 3 виджета, но чтобы они были на одном уровне по горизонтали. Для этого отлично подойдет виджет «Колонки». Рассмотрим на примере:
Декоративные виджеты помогут создать интересный стиль вашей страницы и разнообразить контент. К ним относятся следующие типы (нажмите на нужный пункт, чтобы перейти на страницу с инструкцией по конкретному типу):
Для примера, добавим на страницу виджет карты и ссылки на наши соц. сети:
Ваши клиенты могут собирать желаемые позиции товара в корзину, выбрать количество товара и отправить форму заказа на все добавленные позиции. Настроить работу корзины можно по нашей инструкции:
«Как настроить корзину?»
На примере ниже, добавим на страницу кнопку корзины, добавим в корзину 3 разных позиции товара и изменим количество товара в корзине.
Внутрь виджета «Вставка HTML кода» мы можем добавить код, который может содержать в себе: HTML, CSS, Javascript. В редакторе работа кода отображаться не будет. Отображается только на опубликованной странице, если зайти на нее по ссылке. Сам код размещается в настройках виджета:
Более подробно о способах добавления стороннего кода:
«Как разместить сторонние скрипты?»
В левом углу секции, доступны функции для ее перемещения и удаления.
Можно выполнить следующие действия:
1. Удалить секцию. Для этого нажмите на иконку крестика.
2. Дублировать или копировать секцию. Используем меню «два окна».
Данное меню даёт нам три возможности:
✔ Создать дубль секции. Для этого нажимаем на кнопку «Дублировать» в меню дублирования или просто перетягиваем секцию, зажав левую кнопку мыши на кнопке с двумя окнами.
✔ Скопировать секцию и поместить ее в нужное место на странице.
❗Важно: при копировании таким способом, вы вставляете скопированную секцию вместо какой-то другой. То есть заменяете любую секцию на скопированную.
✔ Экспортировать исходный код секции. Этот вариант удобно использовать, если нужно перенести секцию или виджет с одной страницы на другую. Более подробно об этом в инструкции:
Этот вариант удобно использовать, если нужно перенести секцию или виджет с одной страницы на другую. Более подробно об этом в инструкции:
«Как скопировать секцию или виджет на другую страницу?»
3. Перенести секцию выше или ниже. Для этого нажмите на иконку стрелочки вверх или вниз
Также, помимо стрелочек, мы можем зажать левую кнопку мыши и потянуть за секцию или виджет в нужном направлении для переноса. Пример:
Зайдя в настройки стилей секции (иконка капельки), мы можем изменить ее внешний вид.
В настройках секции есть несколько разделов.
❗Многие перечисленные ниже функции доступны и в настройках стилей виджетов.
1. Фон. Мы можем настроить на фоне секции определенный цвет, градиент, изображение, видео или отключить фон. Также можно задать стилизацию фона, которая будет отображаться поверх основного фона.
Для стилизации можно выбрать: снегопад, градиент, цвет, частицы.
Рассмотрим пример фона «Цвет + Частицы».
Если мы выбираем тип фона «Изображение» — открывается возможность настроить функцию «Параллакс». Она позволяет зафиксировать фон на одном месте, когда посетитель будет прокручивать страницу.
❗На мобильных устройствах и планшетах эта функция работать не будет. Вместо параллакса, фон будет отображаться обычно, без фиксации.
Функция параллакс включается в настройках фона, в разделе «Параллакс»
Пример отображение обычного фона при прокрутке:
Пример отображение зафиксированного фона при прокрутке (с включенной функцией параллакса):
2. Границы. В этом разделе можно настроить границы между секциями. Такие как: линия, переход, тень, гирлянда.
Рассмотрим пример с границей «Переход», у которой есть несколько вариантов стиля.
3. Отступы. В этом разделе можно добавить отступ сверху и снизу. Если хотите добавить только сверху или только снизу — нажмите на кнопку «Подробные настройки»
4. Эффекты. Можно настроить анимацию, с которой секция будет появляться, когда посетитель прокрутит страницу до этой секции. После выбора подходящего стиля анимации, можно также настроить задержку выполнения анимации. Например, если установить задержку в 1 секунду — анимация сработает через 1 секунду, после того, как посетитель прокрутил страницу до этой секции.
После выбора подходящего стиля анимации, можно также настроить задержку выполнения анимации. Например, если установить задержку в 1 секунду — анимация сработает через 1 секунду, после того, как посетитель прокрутил страницу до этой секции.
5. Реакции. Эта функция позволяет открыть модальное (всплывающее) окно при выполнении определенных условий.
Хотите показать дополнительную информацию, если клиент рассматривает секцию больше минуты? Для этого выберите соответствующую реакцию, с названием «Рассматривает секцию больше минуты». Далее, нажмите на кнопку «Показать окно реакции» и добавьте желаемый контент в открывшееся окно.
Если посетитель задержится на этой секции боле чем на 1 минуту — у него откроется окно с информацией, которую вы добавили.
❗Важно: каждая реакция срабатывает только 1 раз. Если посетитель закроет окно реакции, или перезагрузит страницу — для него она больше не покажется.
❌Исключения: если посетитель зайдет с другого браузера/устройства или очистит куки файлы в своем браузере. Тогда реакция покажется снова.
6. Параметры. В этом разделе можно выполнить несколько действий:
- Задать ID, чтобы настроить на секцию якорь. Это делается для того, чтобы можно было настроить прокрутку страницы к определенной секции, по нажатию на конкретную кнопку. Сделать это можно по инструкции:
«Как настроить прокрутку к секции или виджету?»
А также, для того чтобы настроить быстрые ссылки в рекламной кампании:
«Настраиваем быстрые ссылки» - Задать класс. Это пригодится при использовании сторонних скриптов, если вы хотите, чтобы скрипт работал только для определенной секции.
- Зафиксировать при прокрутке. Вы можете зафиксировать секцию сверху, или снизу страницы. При просмотре страницы, выбранная секция всегда будет находиться сверху или снизу, даже когда посетитель прокручивает ее вниз или вверх. Более подробно об этом в инструкции:
«Как зафиксировать секцию при прокрутке страницы?» - Растянуть по ширине или по высоте экрана.
 Данная функция позволяет растянуть контент по ширине экрана, или растянуть саму секцию по высоте экрана посетителя, независимо от его размера. Это удобно использовать, если у вас секция среднего размера, но вы хотите чтобы она подстраивалась под высоту экрана посетителя. Настроить эту функцию можно по инструкции:
Данная функция позволяет растянуть контент по ширине экрана, или растянуть саму секцию по высоте экрана посетителя, независимо от его размера. Это удобно использовать, если у вас секция среднего размера, но вы хотите чтобы она подстраивалась под высоту экрана посетителя. Настроить эту функцию можно по инструкции:
«Настраиваем секцию на весь экран» - Исключить из индексации. Если вы не хотите чтобы поисковые системы (Яндекс, Google и другие) видели контент в определенной секции — вы можете исключить ее из индексации, по нашей инструкции:
«Исключаем секцию из индексации».
При этом, посетители будут видеть эту секцию на странице. Она скроется только от роботов поисковых систем.
Более подробно о том, что такое поисковая оптимизация и индексация, вы можете узнать в нашей инструкции:
«Как настроить поисковую оптимизацию?»
7. Настройки адаптивности. С помощью этих настроек, мы можем выбрать, на каких устройствах показывать или скрывать конкретную секцию. Для этого нажмите на иконку нужного устройства и поставьте галочку на функции «Скрывать». Также мы можем изменить отступ сверху и снизу для выбранного устройства.
Более подробно про настройки адаптивности страницы:
«Как настроить адаптивность?»
У виджетов, как и у секций, есть настройки стилей (иконка капельки). Они по большей части идентичны настройкам стилей у секций, поэтому подробнее останавливаться на разборе мы не будем.
Также, у виджетов есть «Настройки виджета» (иконка гаечного ключа).
Главное различие настроек виджета (гаечный ключ) от настроек стилей (иконка капельки):
- В настройках виджета (гаечный ключ), могут быть уникальные функции, которых нет в настройках других виджетов.
- Настройки стилей (капелька) всегда одни и те же функции, независимо от того, какой виджет мы добавили.
Например, в настройках картинки можем изменить ее размер, форму, добавить эффект:
А в настройках кнопки изменить ее цвет, шрифт текста и другое.
Также как и у секций, у виджетов есть знакомое нам меню дублирования (два окна) и крестик для удаления виджета. Более подробно мы разбирали этот момент в самом начале пункта «Настройки секций и виджетов»
Эти функции находятся возле настроек стилей виджета:
На этом наше знакомство с редактором заканчивается 😊
Можно приступать к созданию своей страницы! 🎉
Grav — Расширенный редактор страниц
Редактор страниц — это текстовый редактор, который также управляет страницами; это позволяет создавать контент, включая файлы мультимедиа, параметры публикации и таксономии, параметры и параметры, относящиеся к теме. На следующем снимке экрана показана вкладка «Дополнительно» страницы редактора.
Редактор Grav Page Advanced «/>Вкладка «Дополнительно» содержит три раздела:
настройки
В разделе « Настройки » рассматриваются различные параметры страницы. Здесь вы можете установить шаблон для страницы, установить родительский элемент страницы, изменить имя папки, в которой находится страница.
Редактор Grav Page Advanced «/>Следующие поля присутствуют в разделе настроек —
Folder Numeric Prefix — числовой префикс установлен для обеспечения ручного заказа.
Имя папки — введите имя папки, в которой расположены ваши страницы.
Родитель — Укажите root для ваших страниц, или несколько страниц появятся в виде подстраниц.
Файл страницы — Установите шаблон темы для страницы, которая будет отображаться.
Классы тела — введите имя класса, которое будет применено к телу страницы.
заказ
Этот раздел предназначен для установки ненумерованных папок в определенном порядке.
Редактор Grav Page Advanced «/>Нажмите и удерживайте стрелку с четырьмя зубцами и переместите ее в положение, чтобы изменить порядок страниц в определенном порядке.
Переопределение
Параметры переопределения дают дополнительную функциональность странице, такую как кеширование, видимость навигации, установка параметра slug в значение, отличное от значения по умолчанию, которое устанавливается на основе имени папки.
Следующие поля присутствуют в разделе переопределений.
Меню — Устанавливает имя, которое будет использоваться в качестве меню. Если ничего не установлено, будет использовано название.
Slug — часть URL страницы может быть установлена с помощью этой переменной slug.
Перенаправление страницы — Устанавливает URL страницы, чтобы перенаправить ее на другой URL.
Процесс — процесс, который вы хотите сделать доступным в содержании страницы.
Дочерний тип по умолчанию — для дочерних страниц тип страницы устанавливается по умолчанию.
Routable — устанавливает страницу соответствующим образом, чтобы проверить, доступна ли она по URL или нет.
Кэширование — устанавливает кеширование страницы.
Видимый — Указывает, является ли страница видимой в навигации.
Показать шаблон — Устанавливает шаблон для страницы, которая будет отображаться.
Какой у меня редактор страниц? — Обучаемый
Эта статья помогает владельцам школ понять, какая у них версия редактора страниц, различия между версиями и как преобразовать страницы 1.0 в 2.0.
Что такое редактор страниц?
Редактор страниц — это надежный графический инструмент, который помогает оживить присутствие вашей школы. Используя WYSIWYG-редактор «Что вы видите, то и получаете», вы можете создавать красивые, насыщенные контентом страницы сайта, страницы продаж и страницы с благодарностью. Редактор страниц прост в использовании, но при этом достаточно гибок, чтобы при желании предложить более продвинутый дизайн страницы.
Редактор страниц использует блоки страниц для создания красивых страниц. Блоки страниц — это заранее подготовленные «строительные блоки», используемые для создания страниц вашего сайта. Каждый из этих блоков является самодостаточным, что означает, что редактирование и форматирование одного блока не влияет на другие блоки. Вы можете узнать больше о создании страниц с блокировками страниц в этой статье.
Вы можете узнать больше о создании страниц с блокировками страниц в этой статье.
Так выглядит редактор страниц 2.0. Слева панель дизайна, справа панель предварительного просмотра:
В чем разница между редактором страниц 1.0 и 2.0?
Страницы, созданные вами до 18 сентября 2019 г., составляют 1,0 страницы. Все страницы, созданные вами после 18 сентября, имеют размер 2,0.
ВНИМАНИЕ! Если вы создали свою учетную запись Teachable до 18 сентября 2019 г., любые создаваемые вами новые курсы по умолчанию будут использовать редактор 1.0. Вы можете добавить дополнительные страницы продаж в редакторе 2.0.
Многие блоки, доступные в версии 2.0, доступны также в версии 1.0; основное отличие заключается в расположении редактора. Например, это страница, созданная с помощью редактора страниц 1.0 выглядит как:
Вместо блоков у вас есть радиальный с возможностью редактирования вашей страницы. Вы также заметите, что у вас нет панели дизайна и предварительного просмотра, вы работаете непосредственно с контентом. Чтобы узнать больше об особенностях блоков страниц 1.0, посетите эту статью.
Теперь давайте посмотрим, как выглядит страница редактора страниц 2.0:
Как видите, содержимое динамически обновляется по мере того, как вы вносите изменения в панель дизайна. У вас также есть множество вариантов блоков, чтобы ваша школа выглядела лучше всего.
ПРИМЕЧАНИЕ. Блок Featured Products недоступен на страницах 1.0. Чтобы использовать этот блок, вам нужно вручную воссоздать страницу 1.0 в версию 2.0, а затем добавить блок.
Как узнать, какая у меня версия?
Есть несколько способов определить это. Во-первых, на вкладке Pages ваших курсов вы увидите столбец «Версия редактора»:
Если вы не видите в столбце «Версия редактора», это означает, что в вашем учебном заведении используется редактор страниц 2. 0.
0.
Во-вторых, для школ с доступом к Page Editor 1.0 на вкладке Pages раздела Site есть также столбец для Editor Version . Кроме того, в правом верхнем углу вы увидите две кнопки для создания новой страницы — New Page (1.0), и New Page (2.0). Школы, использующие только Page Editor 2.0, не могут создавать страницы с Page Editor 1.0.
ПРИМЕЧАНИЕ: Вы можете создавать страницы для обучения только с помощью редактора страниц 2.0, поэтому вы не увидите столбец Версия редактора на странице Коучинг> Страницы.
Что делать, если мне нужно переключить страницу 1.0 на страницу 2.0?
Если вы хотите использовать продукты Coaching или специальные продукты на своих страницах продаж, и у вас есть страницы 1.0, вам нужно будет вручную воссоздать эти страницы в редакторе 2.0. В настоящее время для этого нет возможности миграции / преобразования. Для этого создайте новый сайт или страницу продаж и скопируйте существующую информацию 1.0.
СОВЕТ. Открытие вашей школы на нескольких вкладках браузера и использование функции копирования / вставки ускорит этот процесс.
Что делать, если у меня остались вопросы?
Вот некоторые дополнительные соображения, которые могут помочь:
- Страницы продуктов, созданные после 18 сентября 2019 г., будут составлять 2,0 страницы. Дополнительные сведения о создании нескольких страниц продаж см. В этой статье.
- Teachable больше не обновляет редактор страниц 1.0. Все улучшения и дополнительные блоки будут для редактора страниц 2.0 и выше. Настройка
- Power Editor недоступна в версии 2.0 страниц.
- Page Editor 1.0 не будет удален — вы можете продолжать использовать его по своему усмотрению, но, опять же, для использования новых компонентов, таких как блок Featured Products , потребуется 2.0 страницы. Конечно,
- 1.
 0 страницы с благодарностями не могут быть воссозданы как страницы 2.0. Это связано с тем, что страницы с благодарностью создаются автоматически при настройке курса.
0 страницы с благодарностями не могут быть воссозданы как страницы 2.0. Это связано с тем, что страницы с благодарностью создаются автоматически при настройке курса.
Как пользоваться редактором страниц?
Shift4Shop версии 9.1 представляет новый HTML Builder, который может помочь вам добавить элементы дизайна на некоторые из ваших информационных страниц.Эта статья предоставит вам несколько шагов, чтобы начать работу с конструктором и его интерфейсом.
Важно
Чтобы использовать HTML Builder, убедитесь, что в вашем магазине используется тема CORE. Также убедитесь, что ваш URL-адрес магазина и безопасный URL-адрес совпадают.
Где найти HTML Builder
Конструктор HTML в настоящее время доступен для использования на главной странице вашего магазина, а также на страницах содержимого сайта без ссылки (т. Е. «Ссылка в меню» и «Дополнительные страницы») и в статьях блога.
Чтобы получить доступ к HTML Builder для домашней страницы:
- Войдите в свой Shift4Shop Менеджер интернет-магазина
- В левом меню навигации перейдите к Content > Site Content
- Нажмите кнопку «Изменить», расположенную в разделе «Домашняя страница».
- Когда страница открыта, нажмите кнопку «Запустить редактор страницы».
Для доступа к конструктору HTML на страницах меню:
- Войдите в свой Shift4Shop Менеджер интернет-магазина
- В левом меню навигации перейдите к Content > Site Content
- Нажмите кнопку «Изменить», расположенную в разделе «Ссылки в верхнем меню».
- Найдите страницу, на которой вы хотите использовать HTML Builder, и щелкните на его колесе действий, расположенном в дальнем правом углу списка сетки.
- Выберите «Content» на колесе действий, чтобы продолжить.
- Когда страница открыта, нажмите кнопку «Запустить редактор страницы».

Для доступа к HTML Builder на дополнительных страницах:
- Войдите в свой Shift4Shop Менеджер интернет-магазина
- В левом меню навигации перейдите к Content > Site Content
- Нажмите кнопку «Изменить» в разделе «Дополнительные страницы нижнего колонтитула».
- Найдите страницу, на которой вы хотите использовать HTML Builder, и щелкните на его колесе действий, расположенном в дальнем правом углу списка сетки.
- Выберите «Content» на колесе действий, чтобы продолжить.
- Когда страница открыта, нажмите кнопку «Запустить редактор страницы».
Важно
Чтобы использовать HTML Builder для ссылки меню и дополнительных страниц, эти страницы должны быть отключены. Другими словами, они должны быть страницами с обычным контентом, которые не связаны с другой страницей или URL-адресом.
Кроме того, если домашняя страница или страницы содержимого содержат содержимое, добавленное с помощью старого редактора WYSIWYG, новая опция HTML Builder не появится.Чтобы исправить это, вам нужно будет перейти на страницу содержимого, выключить WYSIWYG, удалить все ранее созданное содержимое и сохранить страницу. После сохранения и перезагрузки страницы вы увидите новый редактор HTML Builder.
Для доступа к HTML Builder в статьях блога:
- Войдите в свой Shift4Shop Менеджер интернет-магазина
- В левом меню навигации перейдите к Content > Blog
- Нажмите кнопку «Добавить», расположенную в правом верхнем углу страницы, чтобы добавить новую запись в блог.
Примечание
Любые существующие статьи в блогах, написанные до того, как в них была добавлена функция редактора HTML, необходимо будет отредактировать с помощью предыдущего метода WYSIWYG. Чтобы использовать построитель HTML для старых статей, вам необходимо отключить WYSIWYG для статьи, удалить данные статьи, сохранить и запустить их заново с помощью конструктора HTML.
Также обратите внимание, что построитель HTML предназначен только для фактического сообщения / статьи в блоге. В коротком посте по-прежнему будет использоваться предыдущий метод WYSIWYG.
При создании нового сообщения / статьи в блоге с помощью конструктора HTML короткое сообщение будет автоматически извлечено из конструктора HTML и добавлено как короткое сообщение (с использованием WYSIWYG).
- Введите информацию о названии сообщения в блоге, авторе, дате публикации и т. Д.
- Прокрутите вниз до раздела «Содержание статьи» и нажмите кнопку «Запустить редактор сообщений».
Важно
Чтобы использовать HTML Builder в своих сообщениях в блоге, ваш магазин должен использовать безопасный режим HTTPS как для URL-адреса магазина, так и для URL-адреса Secure Store.
Использование HTML Builder
Когда вы впервые откроете HTML Builder, вы увидите пустое пространство здания с сообщением «Щелкните, чтобы добавить контент» в центре.
Это ваше рабочее место для HTML Builder. В случае домашней страницы этот раздел будет доступен в верхнем и нижнем колонтитулах домашней страницы. Для страниц с дополнительным содержимым вы увидите только одно рабочее пространство.
Добавление содержимого
При нажатии на начальную рабочую область вы увидите несколько вариантов элементов дизайна для добавления, включая абзац, изображение, заголовки и другие общие элементы дизайна.
Нажав на «БОЛЬШЕ… «кнопка покажет вам дополнительные элементы на выбор. Они будут разделены на статьи, заголовок, фото, профиль и другие форматы, чтобы помочь вам найти нужные элементы.
Каждый элемент, который вы добавляете в рабочее пространство, будет содержаться в видимом блоке. Когда вы нажимаете на области блока, у вас будут различные способы управления содержимым каждого блока.
Note
Для целей этой статьи мы не будем рассматривать каждый из доступных вам элементов (их слишком много). Вместо этого мы рассмотрим варианты управления, доступные вам при добавлении элемента.
Вместо этого мы рассмотрим варианты управления, доступные вам при добавлении элемента.
Инструменты для редактирования
Как уже упоминалось, каждый элемент, который вы добавили в рабочую область, будет содержаться в собственном блоке. Щелкнув блок дизайна, вы увидите несколько инструментов, которые позволят вам редактировать элемент. Ниже приводится краткое описание этих инструментов редактирования.
Элемент управления текстом
При щелчке по элементу в верхней части рабочей области вы увидите инструменты управления текстом
- Полужирный — Используйте этот значок, чтобы выделить текст жирным:
- Курсив — Используйте это, чтобы выделить текст курсивом:
- Гиперссылка — этот значок можно использовать для ссылки на выделенный текст:
При щелчке по нему у вас будут следующие параметры- URL — путь к месту назначения ссылки
- Открыть в новом окне — Установите этот флажок, если вы хотите, чтобы ссылка открывалась в новой вкладке браузера
- Текст — это будет текст, который используется в ссылке
- Заголовок — Хотя это будет заголовок, который отображается, когда кто-то наводит курсор на ссылку
- Выровнять — этот значок позволит вам выбрать выравнивание текста (слева, по центру, справа, полностью) :
- Цвет — это позволит вам выбрать цвет текста, а также цвет фона за текстом
- Абзац — Используйте этот значок, чтобы выбрать размер заголовка текста (заголовок 1, 2, до и т. Д.)
- Шрифт — этот значок позволит вам выбрать шрифт текста
- Далее — щелкните этот значок, чтобы увидеть следующий набор текстовых инструментов.

- Предыдущий — Щелкните этот значок, чтобы просмотреть предыдущий набор текстовых инструментов.
- Форматирование — Используйте этот значок для форматирования свойств текста (подчеркивание, надстрочный индекс и т. Д.)
- Список — этот значок позволит вам установить текст в виде нумерованного или маркированного списка, а также сделать отступ и вытеснить текст.
- Настройки текста — этот значок позволит вам управлять следующими свойствами текста:
- Размер шрифта
- Высота линии
- Расстояние между буквами
- Значок — этот значок позволит вам выбрать текстовую иконографию, которая будет использоваться вместо текста.
- Изображение — этот значок позволяет вставить изображение вместо текста. Вы можете либо перетащить изображение в поле, либо иным образом выбрать изображение в диспетчере файлов вашего магазина.
- Очистить — этот значок эффективно сбрасывает и удаляет любое форматирование, которое вы могли поместить в текст (перед сохранением)
Элементы управления элементами
При нажатии на каждый блок элемента вы получите доступ к следующим инструментам.
- Добавить — Давайте добавим новый элемент рядом / внутри того, который вы выбрали
- Move Up, Down, Left Right — Позволяет перемещать элементы по направлению.
Обратите внимание, что в некоторых случаях перемещение элемента в определенных направлениях помещает его в отдельный блок. Может потребоваться эксперимент .
- Дубликат — позволяет копировать и вставлять элемент
- HTML — этот значок покажет HTML-кодировку конкретного элемента на случай, если вы захотите отредактировать его вручную.
 (Нажмите OK после внесения изменений)
(Нажмите OK после внесения изменений) - Удалить — Используйте этот значок для удаления всего элемента.
Примечание
Если вы удалите все элементы и потеряете рабочее пространство, не паникуйте! Просто обновите страницу, и вернется раздел «ПУСТЫЙ Нажмите, чтобы добавить контент».
Элементы управления изображениями
При добавлении и выборе изображений на рабочем месте у вас будет доступ к этим инструментам
- Ссылка — Щелкнув этот значок, вы сможете указать используемое изображение.
- URL — Укажите путь к изображению
- Выберите — щелкните этот значок, чтобы найти изображение в файловом менеджере вашего сайта.
- Заголовок — будет действовать как тег ALT изображения.Он также появится на изображении, когда кто-то наведет на него курсор.
- Ссылка — Используйте это поле, если вы хотите, чтобы изображение переходило в другое место.
(Установите флажок «Открыть новое окно», чтобы ссылка открывалась как новая вкладка браузера)
CSS Styling
У элементов также будет значок «Настройки», который приведет вас к настройкам стиля элемента. По сути, это позволит вам редактировать атрибуты CSS и эффекты элемента, такие как настройки границы, тень, положение, цвет и другие эффекты стиля.
Сохранение вашей работы
Завершив использование HTML-конструктора на странице, нажмите кнопку «Сохранить» в правом верхнем углу, чтобы опубликовать свою работу.
Примечание
Хотя может показаться, что вы редактируете свой сайт в «живом» режиме, ни одно из ваших изменений не появится на передней панели магазина, пока вы не нажмете «Сохранить».
страниц (XWiki.
 org)
org)Запрошенная страница не может быть найдена.
Вы искали вместо этого одну из следующих страниц?
- Документация / Руководство пользователя / Функции / Редактирование страниц
- Документация / Руководство пользователя / Функции / Приложения
- Документация / Руководство пользователя / Функции / Приложения, расширения и разновидности
- Документация / Руководство пользователя / Функции / Аутентификация
- Документация / Руководство пользователя / Функции / Поддержка баз данных
- Документация / Руководство пользователя / Функции / Мастер распространения
- Документация / Руководство пользователя / Функции / Экспорт
- Документация / Руководство пользователя / Функции / Шаблоны и формы документов
- Документация / Руководство пользователя / Функции / Импорт
- Документация / Руководство пользователя / Возможности / Сочетания клавиш XWiki
Page Builder и редактор страниц PRO — Плагины электронной коммерции для интернет-магазинов — Shopify App Store
Создавайте современные и потрясающие страницы с CMS PRO.Редактировать существующие страницы.
Возможности нашего приложения:
- Простой в использовании интерфейс — элементы Drag & Drop
- Более 50 готовых шаблонов
- Страницы, созданные с помощью CMS PRO, отлично смотрятся на настольных компьютерах и мобильных устройствах
- Наше приложение работает со всеми темами
- Профессиональное видео-руководство с описанием основных функций для быстрого начала работы
- Поддержка 24/7
- Навыки программирования не требуются
Как это работает?
Процесс установки занимает до 60 секунд.После установки приложения вы будете автоматически перенаправлены на экран приветствия, содержащий видеоурок. Начиная с этого момента вы можете создать свою первую страницу. В приложении есть краткое руководство, в котором представлены основные элементы конструктора перетаскивания. Использовать конструктор очень просто и дает неограниченные возможности. Если вы креативны, вы можете создать страницу с нуля или, чтобы сэкономить время, вы можете использовать один из наших шаблонов. Когда страница будет готова, вы можете опубликовать ее на своем веб-сайте одним нажатием кнопки.
Начиная с этого момента вы можете создать свою первую страницу. В приложении есть краткое руководство, в котором представлены основные элементы конструктора перетаскивания. Использовать конструктор очень просто и дает неограниченные возможности. Если вы креативны, вы можете создать страницу с нуля или, чтобы сэкономить время, вы можете использовать один из наших шаблонов. Когда страница будет готова, вы можете опубликовать ее на своем веб-сайте одним нажатием кнопки.
Как на самом деле создать страницу?
Каждая страница, созданная с помощью CMS PRO, состоит из модулей. Модуль — это часть информации, отображаемая на странице. Хорошим примером модуля является изображение.
Ниже приведен список наиболее важных доступных модулей:
- Изображение — доступны функции кадрирования и изменения размера.
- Кнопка — кнопки могут использоваться для многих целей. Например: вы можете добавить ссылку на другую страницу.
- Текстовый редактор — с нашим приложением вы можете писать контент без ограничений.Включено изменение стилей, шрифтов, размеров и цветов.
- Галерея и слайдер контента — когда вы хотите, чтобы ваши страницы выглядели динамически, используйте модули, которые будут автоматически анимировать и вращать контент.
- Карта — если вы хотите показать своим клиентам, как вас найти.
Также: контактные формы, таймеры обратного отсчета, кнопки социальных сетей и многое другое.
Создать и опубликовать страницу
Узнайте, как создать новую страницу, оптимизировать ее для поисковых систем и опубликовать на своем веб-сайте.Вы можете использовать целевую страницу, чтобы представить контентное предложение для привлечения новых посетителей на ваш сайт. В инструменте страниц веб-сайта вы можете управлять всем содержимым своего сайта в HubSpot.
Прежде чем начать
- Для редактирования любого типа содержимого страницы вам потребуется доступ Запись в ваших пользовательских разрешениях.
 Чтобы опубликовать целевую страницу или страницу веб-сайта, вам потребуется доступ Опубликовать в ваших пользовательских разрешениях.
Чтобы опубликовать целевую страницу или страницу веб-сайта, вам потребуется доступ Опубликовать в ваших пользовательских разрешениях. - Убедитесь, что домен вашей страницы подключен к HubSpot для публикации.Если вы используете бесплатный конструктор целевых страниц, ваша учетная запись включает домен под брендом HubSpot, готовый к публикации.
- Определите тему, о которой вы пишете, с точки зрения вашей более широкой контент-стратегии. Благодаря стратегической организации и перекрестным ссылкам в вашем контенте вы повысите свой рейтинг в поисковых системах по ключевым словам с гиперссылками. Узнайте больше о том, как оптимизировать свою страницу.
Типы шаблонов страниц
Параметры редактирования содержимого, макета и стилей вашей страницы зависят от типа используемого вами шаблона.
Обратите внимание: все начальные шаблоны имеют одинаковые параметры в редакторе страниц и на вкладке Дизайн . Закодированные шаблоны, шаблоны макетов, шаблоны тем и шаблоны, приобретенные на Asset Marketplace, будут иметь любые параметры стиля, включенные разработчиком.
Перейти к редактору страниц
Создать новую страницу
Чтобы создать новую целевую страницу или страницу веб-сайта с нуля:
- В своей учетной записи HubSpot перейдите к Marketing > Website > Landing Pages or Website Pages .
- В правом верхнем углу щелкните раскрывающееся меню Создать и выберите Страница веб-сайта или Целевая страница .
- Наведите указатель мыши на шаблон и нажмите Предварительный просмотр в правом верхнем углу, чтобы увидеть, как он будет отображаться на настольном компьютере или мобильном устройстве. Чтобы создать новую страницу с этим шаблоном, нажмите Использовать шаблон в правом верхнем углу.

- Дайте своей странице внутреннее имя и нажмите Создать страницу .
Обратите внимание: вы должны будете дать своей странице общедоступный заголовок в настройках перед ее публикацией.
Редактировать существующую страницу
Для редактирования существующей страницы:
Редактировать содержимое страницы
В редакторе страниц вы можете редактировать содержимое каждого модуля в вашем шаблоне. Чтобы изменить макет страницы или добавить новые модули в редактор страниц, поработайте со своим веб-разработчиком, чтобы добавить область перетаскивания в шаблон страницы.
Редактировать содержимое в модуле
На вкладке Содержание слева вы можете просматривать и редактировать все модули в шаблоне страницы.Если ваша страница содержит глобальный контент, такой как заголовок страницы, вы отредактируете его на своей странице в редакторе глобального контента.
Обратите внимание: варианты содержимого для каждого модуля могут различаться в зависимости от того, как ваш шаблон был закодирован вашим разработчиком.
Чтобы отредактировать содержимое модуля, наведите указатель мыши на модуль и щелкните значок карандаша редактирования .
Некоторые типы модулей, например заголовки, можно редактировать прямо на странице предварительного просмотра. Щелчок по модулю также откроет его параметры редактирования на левой панели.Узнайте больше об общих параметрах содержимого для каждого типа модуля.
Чтобы просмотреть полный список всех модулей на странице, щелкните вкладку Содержание на левой панели. Затем щелкните конкретный модуль из списка, чтобы изменить параметры его содержимого.
Если ваш шаблон содержит область перетаскивания или гибкие столбцы, вы можете добавлять или переставлять модули в редакторе страницы.
Чтобы отменить или повторить действие в редакторе страницы, щелкните значок отмены , значок отмены или значок повтора , повтора в верхнем левом углу.
Обратите внимание: Только изменения, сделанные во время текущего сеанса в вашем веб-браузере, можно будет отменить или повторить. Если вы обновите редактор страницы, ваши предыдущие правки станут недоступны.
Редактировать стили, примененные к вашим модулям
Модули, многократно повторяющиеся на вашей странице, такие как кнопки или заголовки, обычно имеют стили по умолчанию, основанные на таблице стилей вашего шаблона или настройках темы вашего веб-сайта. Внесение изменений в эти стили обычно влияет на другие страницы, использующие тот же шаблон.
Обратите внимание: другие варианты стилей, доступные для каждого модуля, могут отличаться в зависимости от шаблона страницы.
Щелкните модуль , чтобы выбрать его в редакторе. На левой панели щелкните вкладку Styles , чтобы получить доступ к параметрам стиля для этого конкретного модуля. Узнайте больше о том, как стилизовать модули в каждом типе шаблона страницы.Оптимизируйте свою страницу для поисковых систем
В верхней части навигации щелкните вкладку Оптимизировать , чтобы открыть инструмент оптимизатора SEO.Здесь вы можете прикрепить свою страницу к одной из своих тем и просмотреть рекомендации по улучшению вашего содержания.
Изменить настройки страницы
Чтобы изменить настройки страницы и добавить некоторую базовую информацию о странице, щелкните вкладку Настройки в верхней части редактора страниц:
- Внутреннее имя страницы: внутреннее имя страницы — это имя, которое вы добавили при первом создании страницы, и на него есть ссылка на информационной панели. Посетителям не показывается.
- Заголовок страницы: заголовок, который отображается на вкладке в верхней части веб-браузера при загрузке страницы.

- URL страницы: URL вашей страницы. Он отображается в строке URL-адреса браузера, когда посетители переходят на эту страницу. Вы можете редактировать URL своей страницы даже после того, как она была опубликована.
- Добавить страницу в меню: добавить текущую страницу веб-сайта, над которой вы работаете, в новое или существующее расширенное меню в настройках содержимого.
- Метаописание: контент, который будет отображаться в результатах поиска под заголовком страницы.
- Кампания: свяжите свою страницу с кампанией HubSpot. Выберите Добавить новый , чтобы создать новую кампанию.
- Рекомендуемое изображение: Нажмите, чтобы включить этот переключатель, чтобы отображать конкретное изображение при публикации вашей страницы в социальных сетях. Щелкните Загрузить , чтобы выбрать изображение на вашем компьютере, или Обзор изображений , чтобы выбрать изображение в инструменте «Файлы».
Дополнительные параметры
Обратите внимание: Раздел Advanced Options недоступен в начальных шаблонах.
Щелкните Дополнительные параметры , чтобы настроить дополнительные параметры для своей страницы. Эти настройки не требуются для публикации вашей страницы.
- Срок действия страницы на определенную дату: установите флажок , чтобы запланировать срок действия страницы и перенаправление на определенную дату.
- Управление доступом аудитории для страницы: выберите параметр для управления доступом аудитории для этой страницы.
- Выберите Private — Требуется пароль , чтобы добавить требуемый пароль для доступа посетителей к содержимому вашей страницы.
- Выберите Private — Требуется регистрация , чтобы посетители могли регистрироваться на вашем сайте перед просмотром страницы (только CMS Hub Enterprise ).
 Подробнее об управлении доступом к аудитории.
Подробнее об управлении доступом к аудитории.
- Дополнительные фрагменты кода: добавьте фрагменты кода в поля Head HTML или Footer HTML . Это полезно для добавления необработанного HTML или кода отслеживания в тег или
- HubDB: , если ваш веб-разработчик настроил таблицу HubDB для динамического содержимого базы данных, вы можете добавить свою страницу в таблицу HubDB здесь. Щелкните Выберите таблицу и выберите таблицу , чтобы добавить эту страницу в базу данных.
- Шаблон: просмотрите шаблон, примененный к вашей странице. Щелкните Использовать другой шаблон , чтобы применить новый шаблон к вашей странице, или Редактировать этот шаблон , чтобы отредактировать свой шаблон.
Обратите внимание: вы сможете менять местами только шаблоны одного типа.
- Таблицы стилей: управлять таблицами стилей, прикрепленными к вашей странице. Чтобы выбрать, должны ли таблицы стилей по умолчанию быть включены, отключены или следовать настройкам по умолчанию, щелкните раскрывающееся меню и выберите параметр. Нажмите Присоединить таблицу стилей и выберите существующую таблицу стилей , чтобы прикрепить ее к вашей странице. Таблицы стилей не применяются к шаблонам тем.
Предварительный просмотр вашей страницы
В правом верхнем углу нажмите Предварительный просмотр , чтобы увидеть, как ваша страница будет отображаться для посетителей веб-сайта на различных типах устройств. Вы также можете протестировать персонализацию и интеллектуальный контент в предварительном просмотре. Узнайте, как настроить отображение вашей страницы на мобильном устройстве.
- Предварительный просмотр устройства: щелкните Открыть в новом окне , чтобы просмотреть предварительный просмотр вашей страницы в новой вкладке в браузере.
 Эта ссылка для предварительного просмотра будет работать до того, как ваша страница будет опубликована.Щелкните Копировать ссылку общего доступа , чтобы скопировать ссылку в буфер обмена и поделиться ею со своей командой. Чтобы просмотреть ссылку предварительного просмотра, ваши товарищи по команде должны войти в HubSpot.
Эта ссылка для предварительного просмотра будет работать до того, как ваша страница будет опубликована.Щелкните Копировать ссылку общего доступа , чтобы скопировать ссылку в буфер обмена и поделиться ею со своей командой. Чтобы просмотреть ссылку предварительного просмотра, ваши товарищи по команде должны войти в HubSpot. - Интеллектуальный предварительный просмотр: щелкните раскрывающееся меню Предварительный просмотр как , чтобы просмотреть, как ваша страница будет выглядеть для различных контактов в вашей базе данных.
- Выберите контакт , чтобы просмотреть, как персонализация будет отображаться на основе значений свойств конкретного контакта. Щелкните второе раскрывающееся меню , чтобы выбрать конкретный контакт из вашей базы данных.
- Выберите интеллектуальное правило , чтобы просмотреть, как интеллектуальный контент на вашей странице будет отображаться для контактов, которые соответствуют его критериям. Щелкните второе раскрывающееся меню , чтобы выбрать конкретное интеллектуальное правило для предварительного просмотра.
- Тип устройства: щелкните Мобильный + планшет , чтобы просмотреть предварительный просмотр вашей страницы на телефоне или планшете. Щелкните Desktop , чтобы предварительно просмотреть, как ваша страница будет отображаться в веб-браузере.
Опубликуйте или запланируйте свою страницу
После того, как вы добавили свой контент, оптимизировали его для поисковых систем и предварительно ознакомились с тем, как он будет выглядеть для посетителей, вы готовы опубликовать свою страницу.
- Щелкните вкладку « Опубликовать» или «Запланировать » и выберите Опубликовать сейчас , чтобы опубликовать немедленно, или «Запланировать позже» , чтобы опубликовать эту страницу в будущем в дату и время.

- Если на вашей странице отсутствуют какие-либо необходимые элементы, вы увидите предупреждение в правом верхнем углу кнопки Опубликовать .
- После того, как вы закончите заполнение всех необходимых элементов для своей страницы, нажмите Опубликовать.
| Центр помощи Demio
Доступ к нему! 📹
Для начала вам потребуется доступ к редактору страницы записи для вашей записи.Для этого вам нужно перейти в область Сводка вашего мероприятия.
Оттуда вы можете найти сеанс на вкладке Прошлые сеансы , где вы хотите получить доступ к опции Share Replay из раскрывающихся опций.
В новом модальном окне выберите опцию Edit Page , и вы попадете прямо в редактор страницы воспроизведения.
Редактор записи внешне похож на редактор страницы регистрации.
С редактором вы сможете вносить различные изменения. Давайте посмотрим на них сейчас.
Задание дизайна
У вас будет три уникальных шаблона дизайна на выбор:
Акцент: Минималистичный дизайн с использованием белого фона с акцентной линией вдоль левой стороны.
Градиент: Цветной тонкий градиент, автоматически устанавливаемый на основе настроек цвета, используемых в разделе «Брендинг».
Фоновое изображение: Пользовательское изображение, которое можно загрузить напрямую.*
* Минимальное требование: 1080 пикселей (ширина) на 500 пикселей (высота)
Добавление собственного логотипа
Чтобы изменить логотип, вы можете выбрать Загрузить логотип в параметрах брендинга. Вам будет предложено загрузить новый файл изображения для использования.
Для размера логотипа идеи мы рекомендуем соотношение ширины к высоте 5: 1 и минимальную ширину 1060 пикселей.
Если вы добавили собственный логотип в настройках брендинга вашей учетной записи, он будет отображаться на ваших мероприятиях по умолчанию.
Настройка цветовой схемы
Вы сможете настроить основной цвет, используемый на странице воспроизведения.
Чтобы изменить цветовую схему, щелкните параметр цвета в разделе «Брендинг» и используйте палитру цветов или добавьте шестнадцатеричное значение.
Подобно пользовательскому логотипу, если вы уже выбрали настройку цвета для всей учетной записи, она будет установлена по умолчанию.
Вы найдете несколько вариантов выбора различных элементов, которые вы хотите включить на свою страницу воспроизведения.
Заголовок
Заголовок позволяет вам быстро изменить заголовок, установленный на странице воспроизведения.
Subheadline
Вы можете добавить фрагмент текста под заголовком.
Призыв к действию
Вам будет показано окно Призыв к действию с несколькими вариантами!
Заголовок : это будет название вашего призыва к действию — участники увидят его, когда он будет опубликован.
URL : ссылка, по которой ваш призыв к действию должен отправлять посетителей.
Текст кнопки : текст, напечатанный на кнопке
Описание
Используя текстовый редактор с расширенным форматом, вы сможете настроить содержимое, отображаемое на странице.
Вы найдете параметры для настраиваемого форматирования, различные параметры списка, а также параметры для непосредственного добавления изображений.
Рекомендуемые докладчики
Вы можете добавить настраиваемый виджет для демонстрации любых докладчиков, которые организовали мероприятие.
Вы сможете добавить фото профиля, имя и даже краткую биографию.
На вкладке «Настройки» можно отключить воспроизведение видео. Таким образом, люди, получившие доступ к ссылке после того, как вы ее отключили, увидят другую страницу. Если вы нажмете «Редактировать», вы также сможете изменить текст на странице!
Если вы нажмете «Редактировать», вы также сможете изменить текст на странице!
Когда вы будете довольны своими изменениями, нажмите кнопку Сохранить и закрыть в верхнем левом углу.
Все готово! Вы обнаружите, что все новые изменения отражены на вашей странице воспроизведения.
4.2. Редактор страниц — Mahara 18.10 руководство
Редактор страниц важен в Махаре, потому что он позволяет вам составлять страницы вашего портфолио.Состоит из большого количества компонентов:
Редактор навигации
Выбор содержимого
Область макета страницы
4.2.1. Редактор навигации
Панель навигации редактора страниц
Отобразить страницу : просмотрите свою страницу, чтобы увидеть, как ее увидят другие, имеющие к ней доступ. Вы также можете использовать кнопку Display page Отобразите страницу внизу страницы.
Редактировать : Разместите свой контент на странице. См. Средство выбора содержимого, отдельные блоки содержимого и область макета страницы.
Настройки : добавление и изменение настроек страницы, таких как заголовок и описание, макет и обложка.
Поделиться : Решите, кто будет иметь доступ к вашей странице (или коллекции, если страница является ее частью). См. «Доступ для редактирования» для получения более подробной информации.
4.2.2. Изменить макет
Редактор макета очень гибкий и позволяет создавать макет не только по столбцам, но и по строкам.Вы можете решить, сколько столбцов будет в каждой строке и чем каждая строка будет отличаться.
Примечание
Будьте осторожны при выборе 4 или более столбцов. Страница вашего портфолио может очень хорошо выглядеть на большом 21-дюймовом экране, но пользователь, просматривающий ее на ноутбуке или планшете, может не испытывать таких же впечатлений. В большинстве случаев лучше всего использовать до 3 столбцов.
В большинстве случаев лучше всего использовать до 3 столбцов.
4.2.2.1. Выбираем базовый макет
Редактировать общий макет страницы, выбирая количество столбцов и строк
Нажмите кнопку Настройки .
Примечание
Когда вы работаете на маленьком экране, текст на кнопке удаляется, и вы видите только значок.
Макет : щелкните значок на панели Макет , и содержимое панели станет видимым. Если вы хотите закрыть панель, щелкните значок. Вы можете изменить макет в любой момент. Когда вы уменьшаете количество столбцов, ваши блоки просто перемещаются в первый столбец. Затем вы можете переместить их в правильное положение (см. Область макета страницы).
Щелкните переключатель под макетом, который вы хотите использовать.
Создать собственный макет : Если вам не нравится какой-либо из встроенных макетов, вы можете создать свой собственный в этом разделе.
Нажмите кнопку Сохранить , чтобы сохранить выбранный макет.
Примечание
Вы можете добавлять или удалять столбцы непосредственно в области макета страницы, когда вы активируете элементы управления Show для добавления и удаления столбцов при редактировании параметра страницы в параметрах вашей учетной записи.
Вы можете использовать кнопки Добавить и Удалить для быстрого изменения макета, когда вы их включили.
4.2.2.2. Создать собственный макет
Вы можете настроить свой собственный макет в разделе Создайте собственный макет , где вы можете более точно указать, сколько строк и какую ширину столбца вы хотите иметь.
Варианты нестандартной компоновки
Нажмите кнопку Настройки .
Макет : щелкните значок на панели Макет , и содержимое панели станет видимым.
 Если вы хотите закрыть панель, щелкните значок. В разделе Create custom layout …
Если вы хотите закрыть панель, щелкните значок. В разделе Create custom layout …Количество столбцов : выберите количество столбцов, которые вы хотите отобразить в определенной строке. Вы можете выбрать до 5 столбцов.
Макет столбца : Выберите процентное соотношение для распределения столбцов в строке, которую вы редактируете.
Нажмите кнопку Добавить строку , чтобы добавить больше строк с другим расположением столбцов.Вы можете создать до 20 рядов.
Нажмите кнопку Demove this row button, чтобы удалить строку, если она больше не нужна в макете.
Предварительный просмотр макета : Вы можете увидеть, как будет выглядеть ваш макет.
Нажмите кнопку Создать новый макет , чтобы создать новый макет страницы. Вы можете использовать его на всех своих страницах.
Нажмите кнопку Сохранить , чтобы вернуться в редактор содержимого.
Примечание
В строку можно добавить более одного блока. Затем блоки будут размещены друг под другом в выбранном вами столбце. Если вы хотите изменить макет блока, вы всегда можете добавить еще одну строку с таким же или другим распределением столбцов.
4.2.3. Выбор контента
Все различные типы контента, а также блоки, которые втягивают внешний контент на страницу портфолио, доступны через средство выбора контента .
Средство выбора содержимого доступно в левой части страницы, когда вы находитесь в режиме редактирования. Не прокручивается. Таким образом, это упрощает добавление элементов содержимого также ниже по странице.
Все элементы содержимого доступны в средстве выбора содержимого
Вы можете выбрать блок Text или Image напрямую, поскольку это два наиболее часто используемых элемента содержимого.

Примечание
Вы можете увидеть дополнительные или разные блоки в этом списке часто используемых элементов контента, так как какие блоки отображать здесь, зависит от администратора сайта, который вы используете.Доступен API, упрощающий добавление различных элементов.
Вы можете получить доступ ко всем остальным элементам контента через отдельные панели:
Медиа : содержит блоки для файлов, которые могут отображаться в виде ссылок, в папках или в случае изображений и видео непосредственно на странице
Журналы : различные блоки содержимого, которые позволяют размещать журналы / записи журнала на странице
Общие : элементы контента общего характера
Личная информация : выберите информацию профиля или свое резюме для отображения в блоке
Внешний : содержит блоки для размещения RSS-каналов, внешних носителей или документов GoogleApps и т. Д.на страницу
См. Также
Функциональность каждого блока, который вы можете использовать на страницах портфолио и на групповых страницах, описана в разделе, посвященном отдельным блокам артефактов.
Тема : Вы можете выбрать тему для своей страницы портфолио. В этом случае вы увидите раскрывающееся меню Theme . Это позволяет вам выбрать тему, в которой эта страница будет отображаться для других, просматривающих страницу вашего портфолио.
См. Также
Администратор сайта должен разрешить темы страниц в пользовательских настройках сайта, чтобы эта опция была доступна.
Щелкните значок Справка по блоку , чтобы перейти к разделу блока руководства для используемой вами версии Mahara.
Щелкните стрелку, указывающую влево, чтобы уменьшить размер средства выбора содержимого.
 Будут отображаться только значки, что даст вам больше места на странице.
Будут отображаться только значки, что даст вам больше места на странице.Щелкните стрелку, указывающую вправо, чтобы отобразить описания блоков в средстве выбора содержимого.
Примечание
Средство выбора содержимого по умолчанию отображается только со значками, отображаемыми на небольших устройствах, чтобы максимально увеличить размер экрана, доступного для редактирования страницы.
4.2.4. Область макета страницы
Область макета страницы — это место, где вы размещаете все элементы содержимого для отображения на странице портфолио. Вы должны знать следующее об этой местности:
Все содержимое помещается в него путем перетаскивания блоков в это пространство.
Примечание
Если вы используете только клавиатуру для навигации по Махаре, вы можете размещать блоки с ее помощью.
Контент организован в виде ряда непрерывных блоков по столбцу. Вы также можете выровнять его по вертикали рядами, если хотите.
Вы можете переупорядочивать блоки, щелкая их заголовки и перетаскивая их.
Вы можете изменить настройки блока, нажав на его кнопку Настроить .
Изменения в компоновке и расположении блоков сохраняются автоматически. Как только вы внесли в блоки сохраненные изменения, они также будут видны любому посетителю вашей страницы.
Перетащите блок в область макета страницы и настройте его параметры
Щелкните блок элемента содержимого, который вы хотите включить на свою страницу, и перетащите его в область макета страницы.
Примечание
Если вы перемещаетесь по сайту с помощью клавиатуры или долго нажимаете на блок, вы видите всплывающее модальное окно, в котором вы можете выбрать положение блока.
Когда вы увидите пунктирный прямоугольник, бросьте в него блок, чтобы разместить его на своей странице.

Следуйте инструкциям на экране, чтобы выбрать конкретный элемент контента, который вы хотите отобразить. Пожалуйста, обратитесь к разделу о блоке контента для получения дополнительной информации о настройках каждого блока.
См. Также
Обратитесь к разделу редактирования макета, чтобы узнать, как изменить количество столбцов и строк на странице и сделать одни столбцы шире других.
Нажмите кнопку Показать страницу , чтобы просмотреть страницу без инструментов редактирования.
Нажмите кнопку Вернуться к страницам и коллекциям , чтобы вернуться на страницу обзора ваших портфолио.
4.2.5. Доступ для редактирования
Для выбранной страницы отображается экран Доступ к редактированию . Вы можете выбрать параметры общего доступа только для редактируемой страницы (и коллекции, если страница находится в коллекции).
Вы можете установить секретный URL-адрес сразу, вместо того, чтобы указывать секретный URL-адрес отдельно от других параметров совместного использования.
Доступ к редактированию для страницы, которую вы редактируете
Нажмите кнопку Поделиться .
Секретные URL-адреса : присвойте своей странице секретный URL. Чтобы узнать обо всех доступных вариантах, узнайте, как настроить секретный URL-адрес.
Поделиться с другими : Вы можете поделиться своей страницей с людьми, у которых есть учетная запись на сайте.
