Как сделать хлебные крошки на сайте WordPress
Хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте и путь, по которому к нему можно попасть, начиная с главной страницы.
В этом уроке расскажу, как сделать правильные хлебные крошки на сайте WordPress без плагинов.
Для того, чтобы добавить хлебные крошки на сайт на WordPress вам не нужен специальный плагин «хлебные крошки», не нужно самому долго и мучительно придумывать как «сделать» хлебные крошки на сайте, играясь с условными тегами WordPress, а достаточно скопировать и вставить эту строчку в то место в шаблоне, куда вам нужно.
Понятно, что не спешите сохранять файл (особенно не на тестовом сайте), ведь этой функции у вас сейчас нет и вы столкнётесь с ошибкой 500.
Функция хлебных крошек
Теперь распишем саму функцию, сразу говорю, готовьтесь, что будет много кода.
Дело в том, что я выкладываю полностью законченный и 100% рабочий вариант. Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы,
Также отображается номер текущей страницы, что тоже довольно полезно.
Давайте сначала начнём с относительно несложного варианта хлебных крошек, и чуть ниже в этом же уроке я вам расскажу, как их модифицировать под какую-то свою определённую задачу. Для начала добавьте этот код functions.php:
function true_breadcrumbs(){
// получаем номер текущей страницы
$page_num = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
$separator = ' / '; // разделяем обычным слэшем, но можете чем угодно другим
// если главная страница сайта
if( is_front_page() ){
if( $page_num > 1 ) {
echo '<a href="' .
site_url() . '">Главная</a>' . $separator . $page_num . '-я страница';
} else {
echo 'Вы находитесь на главной странице';
}
} else { // не главная
echo '<a href="' . site_url() . '">Главная</a>' . $separator;
if( is_single() ){ // записи
the_category( ', ' ); echo $separator; the_title();
} elseif ( is_page() ){ // страницы WordPress
the_title();
} elseif ( is_category() ) {
single_cat_title();
} elseif( is_tag() ) {
single_tag_title();
} elseif ( is_day() ) { // архивы (по дням)
echo '<a href="' . get_year_link( get_the_time( 'Y' ) ) . '">' . get_the_time( 'Y' ) . '</a>' . $separator;
echo '<a href="' . get_month_link( get_the_time( 'Y' ), get_the_time( 'm' ) ) . '">' . get_the_time( 'F' ) . '</a>' . $separator;
echo get_the_time('d');
} elseif ( is_month() ) { // архивы (по месяцам)
echo '<a href="' . get_year_link( get_the_time( 'Y' ) ) . '">' . get_the_time( 'Y' ) . '</a>' . $separator;
echo get_the_time('F');
} elseif ( is_year() ) { // архивы (по годам)
echo get_the_time( 'Y' );
} elseif ( is_author() ) { // архивы по авторам
global $author;
$userdata = get_userdata( $author );
echo 'Опубликовал(а) ' . $userdata->display_name;
} elseif ( is_404() ) { // если страницы не существует
echo 'Ошибка 404';
}
if ( $page_num > 1 ) { // номер текущей страницы
echo ' (' . $page_num . '-я страница)';
}
}
}4– при помощи get_query_var() мы определяем, находимся ли мы на странице постраничной навигации, знаю, что это можно сделать при помощи is_paged(), но нам же ведь ещё и номер страницы понадобится.6– разделитесь между ссылками в хлебных я решил записать в переменную, вы можете использовать что угодно, например стрелки →9– функция, а точнее условный тег is_front_page() возвращаетtrue, если мы находимся на главной странице, вне зависимости от того, какую роль она выполняет.
12,19– функция site_url() динамически возвращает ссылку на главную страницу сайта.- is_single(), is_page(), is_category(), is_tag(), is_day(), is_month(), is_year(), is_author(), is_404() – различные условные теги, позволяющие легко определить, на каком типе страницы мы в данный момент находимся.
25– я использовал функцию the_category() для вывода списка рубрик для текущей записи через запятую. Обратите внимание, что эта функция не распределяет рубрики в зависимости от их иерархии. О том, как вывести их с соблюдением порядка иерархии, читайте ниже.25,29– функция the_title() отлично подходит для того, чтобы вывести заголовок текущей записи, страницы или записи произвольного типа.- single_cat_title() и single_tag_title() – для вывода название текущей рубрики или метки соответственно.
Как в хлебные крошки добавить родительские страницы?
Возможно вы заметили, что Страницы WordPress – это иерархичный тип записи, другими словами – Страница может иметь дочерние страницы, причем несколько штук и нескольких уровней.
Это можно хорошо наблюдать в метабоксе Атрибуты страницы:
Если вы планируете отображать в своих хлебных крошках родительские страницы тоже, то вам нужно немного модифицировать соответствующие строчки в коде выше:
global $post;
// если у текущей страницы существует родительская
if ( $post->post_parent ) {
$parent_id = $post->post_parent; // присвоим в переменную
$breadcrumbs = array();
while ( $parent_id ) {
$page = get_page( $parent_id );
$breadcrumbs[] = '<a href="' . get_permalink( $page->ID ) . '">' . get_the_title( $page->ID ) . '</a>';
$parent_id = $page->post_parent;
}
echo join( $separator, array_reverse( $breadcrumbs ) ) . $separator;
}То есть вставляете этот код на 27-й строчке ничего не удаляя из первоначального кода.
Как в хлебных крошках вывести родительские рубрики WordPress с учётом иерархии?
В архивах рубрик
Тут ситуация похожа на ситуацию со страницами, но проще, так как существует функция get_category_parents().
$current_cat = get_queried_object();
// если родительская рубрика существует
if( $current_cat->parent ) {
echo get_category_parents( $current_cat->parent, true, $separator ) . $separator;
}На страницах записей
Тут есть некоторые тонкости, но смотрите, есть очень классный способ, как можно это всё разрулить!
Прежде всего, обратите внимание, как вы добавляете пост в категории. Нам подходит:
Не подходит:
После этого можно спокойно использовать функцию get_category_parents():
$post_categories = get_the_category();
// это и будет наша единственная рубрика, присвоенная к посту
if( ! empty( $post_categories[0]->cat_ID ) ) {
echo get_category_parents( $post_categories[0]->cat_ID, true, $separator ) . $separator;
}
the_title();Произвольными типы постов и их таксономии в хлебных крошках с учётом иерархии
На самом деле тут всё максимально похоже на код, который мы использовали для рубрик/меток и записей/страниц.
Хлебные крошки для архивов таксономии
Если без иерархии:
if( is_tax( $taxonomy_name ) ) {
single_term_title(); // название текущего элемента таксономии
}С иерархией:
if( is_tax( $taxonomy_name ) ) {
$current_term = get_queried_object();
// если родительский элемент таксономии существует
if( $current_term->parent ) {
echo get_term_parents_list( $current_term->parent, $taxonomy_name, array( 'separator' => $separator ) ) . $separator;
}
single_term_title();
}Хлебные крошки для произвольных типов постов
if( is_singular( $post_type_name ) ) {
the_title();
}В случае, если нам нужно также добавить какую-то произвольную таксономию:
if( is_singular( $post_type_name ) ) {
$post_terms = get_the_terms( get_the_ID(), $taxonomy_name );
if( ! empty( $post_terms[0]->term_id ) ) {
echo get_term_parents_list( $post_terms[0]->term_id, $taxonomy_name, array( 'separator' => $separator ) ) . $separator;
}
the_title();
}
$separator;
}
the_title();
}Кстати, видел на других блогах функцию хлебных крошек длиной в 5-10 строк 🙂 Люди копипастят даже не задумываясь, понятно, что у них очень урезанные варианты.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Что такое хлебные крошки и как они влияют на SEO
Хорошая навигация, крайне важна для сайта. И тут вам на помощь придут хлебные крошки. Давайте посмотрим, что это и как их использовать.
«Хлебные крошки» — это тип вторичной навигации сайта, которая показывает местоположение пользователя на веб-сайте или в веб-приложении.
Обычно хлебные крошки можно найти на крупных сайтах, где все страницы организованы согласной строгой иеархии. В своей простейшей форме хлебные крошки представляют собой горизонтально расположенные текстовые ссылки, разделенные символом больше — «>» . Этот символ указывает уровень этой страницы относительно других страниц сайта.
Когда нужно использовать хлебные крошки?
На самом деле, далеко не всегда есть необходимость в использовании этого элемента навигации. Но давайте посмотрим, когда все-же нужно их использовать.
Используйте навигацию «хлебная крошки» для больших веб-сайтов и веб-сайтов, которые имеют иерархически организованные страницы. Отличным сценарием являются сайты электронной коммерции, в которых большое разнообразие продуктов сгруппировано в логические категории.
Вы не должны использовать хлебные крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки. Отличный способ определить, выиграет ли веб-сайт от навигации по хлебным крошкам, — построить карту сайта или диаграмму, представляющую архитектуру навигации веб-сайта, а затем проанализировать, улучшат ли хлебные крошки возможность пользователя перемещаться внутри и между категориями.
Отличный способ определить, выиграет ли веб-сайт от навигации по хлебным крошкам, — построить карту сайта или диаграмму, представляющую архитектуру навигации веб-сайта, а затем проанализировать, улучшат ли хлебные крошки возможность пользователя перемещаться внутри и между категориями.
Навигация в виде хлебных крошек должна рассматриваться исключительно как дополнительная функция и не должна заменять эффективные основные навигационные меню. Это удобная функция; вторичная навигационная схема, которая позволяет пользователям определять, где они находятся; и альтернативный способ навигации по вашему сайту.
Виды хлебных крошек
Существует три основных тип хлебных крошек. Давайте посмотрим на них поближе.
1.Основанные на местоположении.
Наверное, это самый узнаваемый вид хлебных крошек. Он показывает пользователю, где он находится в иерархии веб-сайта. Этот тип обычно используется для схем навигации, которые имеют несколько уровней (обычно более двух уровней). В приведенном ниже примере интернет магазина вы можете увидеть уровни в иеархии.
2.Основанные на атрибутах.
Показывают аттрибуты страницы. Например, на этом скриншоте показано, что мы находимся на странице с компьютерами с процессором Intel Core i7.
3.Основанные на истории.
Основанные на истории хлебные крошки предоставляют посетителю путь, по которому они прошли через сайт.
В основном это выглядит так: Главная> Предыдущая страница> Предыдущая страница> Предыдущая страница> Текущая страница.
Этот тип хлебных крошек непопулярен, так как его можно легко заменить кнопкой «Назад», которая обычно рекомендуется дизайнерами и экспертами по графическому интерфейсу.
Для чего нужны хлебные крошки
- Улучшают навигацию сайта. Если разместить хлебные крошки на сайт, то посетитель сразу увидит в какой категории он находиться, а также в любой момент может подняться на уровень выше. Для сайтов с большим количеством вложенных страниц советую обязательно использовать хлебные крошки, это очень важный элемент внутренней оптимизации сайта.

- Улучшают внутреннюю перелинковку. Если взглянуть на хлебные крошки, которые размещены на моем сайте, то сразу видно, что со всех страниц идет ссылка на главную и на рубрику, таким образом, эти страницы получают наибольший вес, что очень хорошо. Категорию можно продвинуть по какому-нибудь ключевому слову. А что касается главной страницы, то я считаю, что ее нужно обязательно продвигать по высокочастотному запросу.
- Улучшают индексацию сайта. Хлебные крошки – это всего лишь внутренние ссылки. Если робот перейдет на страницу сайта, то он будет «ходить» по этим ссылкам. Таким образом можно сделать вывод, что поисковик будет быстрее находить другие посты вашего ресурса и индексировать их.
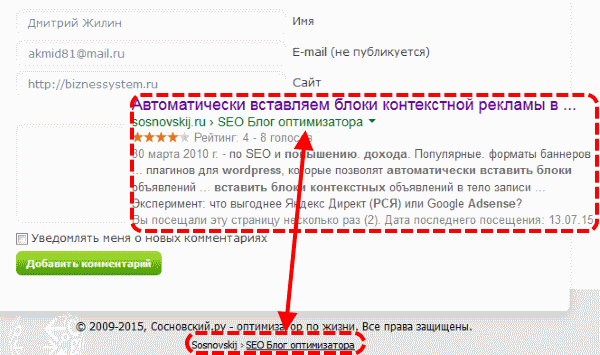
- Влияют на URL-ы в выдаче. Если на сайте присутствуют хлебные крошки, то поисковые системы иногда показывают их в выдаче. А это позволяет увеличить CTR и соответственно посещаемость вашего ресурса.
- Улучшают релевантность страницы. Практически все оптимизаторы прописывают ключевое слово в заголовке h2. Так вот, если сделать хлебные крошки, то этот заголовок будет дублироваться на странице, и соответственно будут дублироваться ключевые слова :smile:.
Как видите, крошки способны существенно улучшить ваш ресурс для посетителя и для поискового робота. Если вы надумали установить их на свой сайт, то сейчас я покажу, как сделать хлебные крошки в wordpress, а если у вас другой движок сайта, то обратитесь, пожалуйста, за помощью к Яндексу.
Как сделать хлебные крошки.
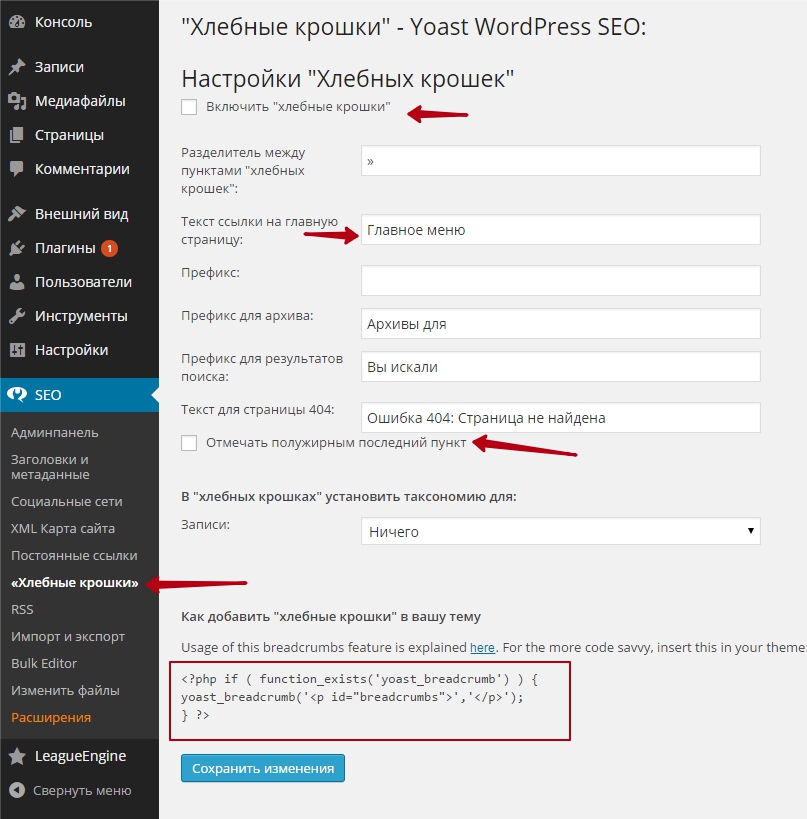
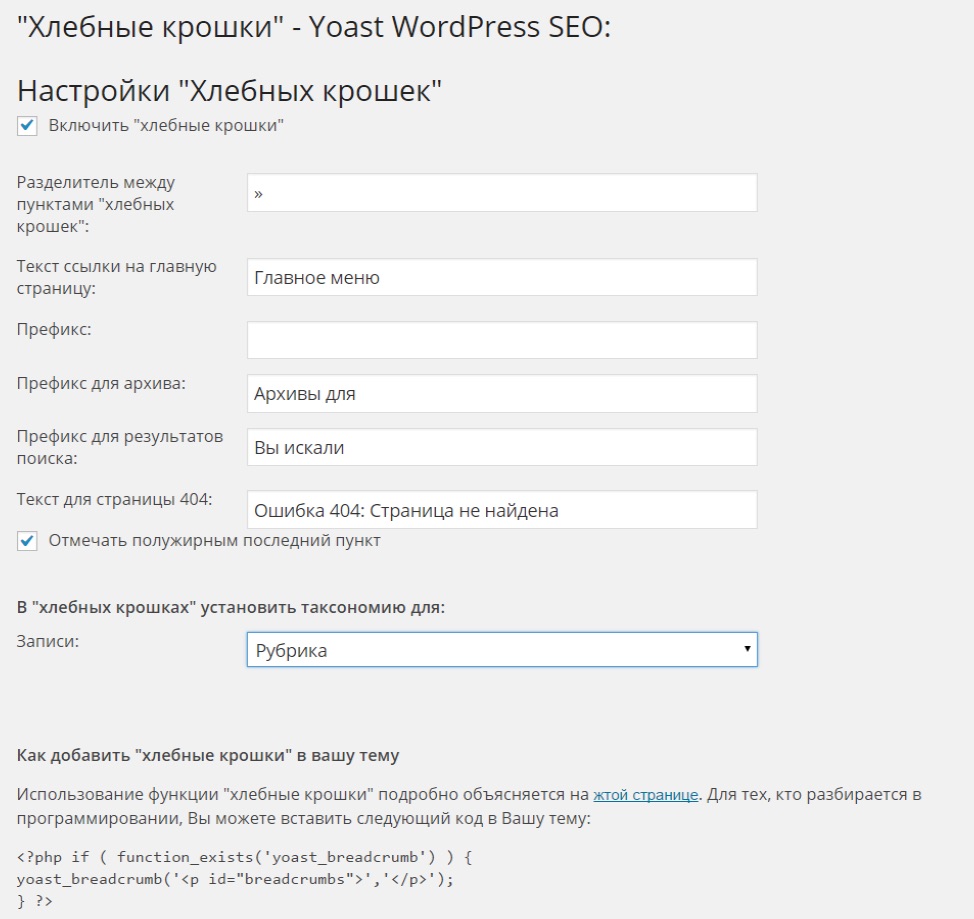
Если у вас сайт на WordPress, то самый простой путь, это использовать плагин. И один самых популярных SEO плагинов — Yoast, уже имеет этот фукционал.
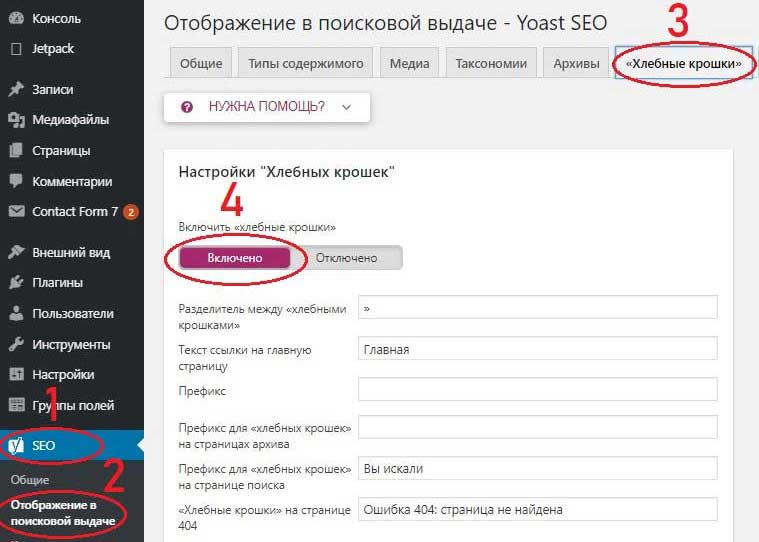
Для включения хлебных крошек, зайдите в меню плагина Yoast, зайдите в Отображение в поисковой выдаче и перейдите на вкладку «Хлебные крошки».
Хлебные крошки в вордпресс также можно сделать с помощью специального плагина Breadcrumb NavXT. Например, я стараюсь не использовать много плагинов на своем блоге, потому что плагины нагружают блог, но на всякий случай покажу, как с помощью Breadcrumb NavXT сделать крошки. Возможно, этот вариант кому-то подойдет больше.
Возможно, этот вариант кому-то подойдет больше.
Для начала скачайте плагин по этой ссылке потом необходимо распаковать его и активировать. Если хотите произвести настройки плагина, то зайдите в Панель управления — Настройки — Breadcrumb NavXT.
Здесь я советую перейти на вкладку «основные» и поставить галочку напротив надписи: «Показывать текущую позицию в виде ссылки». Это позволит улучшить внутреннюю перелинковку. Для того чтобы в хлебных крошках отображалась ссылка на главную страницу, нужно вставить свой шаблон рядом с надписью «шаблон ссылки на главную». Я вставил вот такой код:
Вам нужно здесь изменить анкор и ссылку на главную страницу своего сайта:
Мы сделали все настройки, теперь нужно вставить еще один кусочек кода, для того, чтобы вывести крошки на сайт:
Ну и в таблице стилей я прописал точно такие стили, как и в предыдущем случаи:
Получилось вот так:
Ну а теперь, на этом все на сегодня. До встречи в следующих постах.
WP: убрать category из хлебных крошек По мнению сеошников хлебные крошки на сайте важная составляющая для его продвижения. Именно поэтому приходится реализовывать их в большинстве проектов. К счастью, есть специальные плагины для автоматической генерации этих самых хлебных крошек. Например, для вордпресса я пользуюсь плагином Breadcrumb NavXT. Настраивается, например, для рубрик он вот так: <span property="itemListElement" typeof="ListItem" itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a property="item" typeof="WebPage" title="%title%" href="%link%" itemprop="url"><span property="name" itemprop="title">%htitle%</span><a><meta property="position" content="%position%"></span>Если проверить таким образом (вот здесь ), то мы увидим отличную картину без ошибок: Но вот Breadcrumb NavXT добавляет лишнее вложение в виде «category/», что не есть хорошо.
заметки, WordPress, .htaccess, перенаправление, хлебные крошки | |
Микроразметка хлебных крошек, schema org, breadcrumbs
В этой статье расскажем о навигации на сайте в виде хлебных крошек, и как внедрить в этот элемент микроразметку.
Что такое хлебные крошки?
Хлебные крошки – это последовательность ссылок, отражающая иерархию сайта и указывающая пользователю положение текущей страницы в структуре сайта. Как правило, этот блок располагается вверху страницы, но может быть и внизу.
Например, их часто используют в интернет-магазинах в виде:
Главная – Каталог – Смартфоны – Смартфоны Samsung – Смартфон Samsung Galaxy M20
В этом примере пользователь находится на странице конкретного товара, но всегда может перейти по активным ссылкам на один или несколько уровней иерархии вверх. Название взято из сказки братьев Гримм, где дети заблудились, поскольку птицы склевали хлебные крошки, которыми они размечали свой путь. Чтобы пользователи не заблудились на вашем сайте, и следует применять эту технологию.
Хлебные крошки не только удобны, но и помогают поисковой оптимизации сайта:
- позволяют улучшить поведенческие факторы, когда пользователь делает больше переходов внутри ресурса;
- способствуют правильной внутренней перелинковке сайта;
- улучшает представление сайта в поисковой выдаче.

Вот на последний пункт мы и обратим особое внимание в статье.
Зачем нужна разметка ХБ?
Чтобы помочь поисковым системам улучшить вид сайта в выдаче, а также понять структуру сайты и нужна разметка хлебных крошек. Она решает следующие задачи:
- в поисковой выдаче улучшается сниппет сайта, показывается не просто адрес страницы, а цепочка иерархических ссылок, что улучшает кликабельность;
- поисковая система правильно определяет иерархию ресурса и лучше понимает его структуру;
- ускоряется индексация сайта;
- предотвращается определение поисковиком страницы как спамной, так как часто слова в хлебных крошках совпадают с ключами, и робот может решить, что это просто перечисление ключей.
Google понимает несколько форматов микроразметки. Яндекс напрямую пока не поддерживает разметку хлебных крошек, но ее наличие все равно благотворно сказывается на ранжировании.
Как сделать микроразметку ХБ?
Существует три основных формата разметки:
- микроданные;
- RDFA;
- JSON-LD.
Широкое распространение получили первые два типа микроразметки. Рассмотрим, как их применить на практике.
Разметка с микроданными
При разметке с микроданными можно использовать словарь schema.org или Data Vocabulary. Рассмотрим пример с использованием более современного schema.org.
Возьмем такую «хлебную» цепочку:
Главная – Смартфоны Samsung – Samsung Galaxy M20
Вот как выглядит код хлебных крошек (breadcrumbs) на сайте examplеcrosh.com
<ol>
<li>
<a href="https://examplеcrosh.com/">Главная</a>
</li>
<li>
<a href="https://examplеcrosh.com/samsung"> Смартфоны Samsung</a>
</li>
<li>
<a href="https://examplеcrosh.com/samsung/m20"> Samsung Galaxy M20</a>
</li>
</ol>
А дальше уже хлебные крошки с микроразметкой.
<div itemscope="" itemtype="http://schema.org/BreadcrumbList"> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a rel="nofollow" itemprop="item" title="Главная" href="//examplеcrosh.com"> <span itemprop="name">Главная</span> <meta itemprop="position" content="1"> </a> </span> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a itemprop="item" title=" Смартфоны Samsung" href="//examplеcrosh.com/samsung"> <span itemprop="name"> Смартфоны Samsung</span> <meta itemprop="position" content="2"> </a> </span> <span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem"> <a itemprop="item" title="Samsung Galaxy M20" href="//examplеcrosh.com/samsung/m20"> <span itemprop="name">Samsung Galaxy M20</span> <meta itemprop="position" content="3"> </a> </span> </div>
В первой строчке указываем поисковикам, что у нас разметка schema.org. Здесь:
- Itemscope – указывает на то, что блок задает элемент;
- Itemtype – тип элемента, здесь навигационный;
- BreadcrumbList – список пунктов в хлебных крошках.
Параметр itemprop, которому присваивается “itemListElement” означает, что перед нами пункт списка элементов.
Разметка с RDFA
Возьмем цепочку:
Главная – Смартфоны Samsung – Samsung Galaxy M20
Здесь разметка выглядит следующим образом.
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb">
<a href="http://examplеcrosh.com" rel="v:url" property="v:title">Главная
</a>
</span>
<span typeof="v:Breadcrumb">
<a href="http://examplеcrosh. com/samsung" rel="v:url" property="v:title"> Смартфоны Samsung
</a>
</span>
<span typeof="v:Breadcrumb">
<a href="http://examplеcrosh.com /samsung/m20" rel="v:url" property="v:title">Samsung Galaxy M20
</a>
</span>
</div>
com/samsung" rel="v:url" property="v:title"> Смартфоны Samsung
</a>
</span>
<span typeof="v:Breadcrumb">
<a href="http://examplеcrosh.com /samsung/m20" rel="v:url" property="v:title">Samsung Galaxy M20
</a>
</span>
</div>Здесь оформление еще проще и понятней, чем с микроданными:
- атрибут xmlns:v=”http://rdf.data-vocabulary.org/# дает понять поисковику, что он имеет дело с разметкой RDF;
- все пункты крошек заключены в тег span с атрибутом typeof=”v:Breadcrumb”;
- атрибут rel=”v:url” прописывает ссылку пункта;
- атрибут property=”v:title” прописывает наименование пункта.
Особенности микроразметки
Следует обязательно проверить микроразметку на правильность. Проверка производится на соответствующем сервисе Гугл:
https://search.google.com/structured-data/testing-tool
Здесь нужно вводить адреса всех страниц сайта, где есть хлебные крошки второго и всех последующих уровней иерархии.
Для использования разметки хлебных крошек в CMS можно использовать специальные плагины или написать самостоятельно соответствующую функцию. Например, для WordPress используют популярный плагин Breadcrumb NavXT. Такая функция есть также в пакете WordPress SEO by Yoast.
Микроразметка хлебных крошек – простой и эффективный механизм улучшения сайта. Затратив небольшие усилия можно получить красивый информативный сниппет и признание пользователей и поисковых машин.
Главная › Новости
Опубликовано: 07. 10.2017
10.2017
Плагин Breadcrumb NavXT поможет создать на блоге хлебные крошки или навигационную цепочку ссылок на любой странице блога, включая главную, рубрик и меток. Зачем это делается? Такая навигационная цепочка поможет читателю понять, где он находиться, облегчиться его перемещение по блогу, а значит поможет ему найти необходимые материалы на блоге.
Урок 1. Вывод категорий
Для поисковых систем плагин Breadcrumb NavXT предоставляет информацию о структуре сайта, он говорит, Вы находитесь на страничке поста, вот ссылка на страницу категории, а вот главная страница. Как видите сайт не использует какую-то запутанную иерархию страниц, где конечная страница, на которой размещен полезный материал, находиться в 5 — 6 кликах от главной. Это хороший сайт, проиндексируй его быстрее.
WordPress сортировка рубрик плагин my category order
Плагин доступен к скачиванию по адресу — http://wordpress.org/extend/plugins/breadcrumb-navxt /, устанавливается на блог , но чтобы хлебные крошки заработали на блоге, необходимо внести изменения в код шаблона.
Определитесь, где должны отображаться хлебные крошки на блоге. В зависимости от принятого решения откройте на редактирование (рекомендую использовать программу NotePad++ ) такие файлы:
single.php — чтобы они выводились на странице одиночных заметок archive.php — если желаете выводить хлебные крошки на страницах архивов search.php — и крошки будут выводиться на страницах с результатами поиска page.php — навигационная цепочка будет размещена на страницах блога category.php — если желаете выводить хлебные крошки на страницах рубрик и метокВ эти файлы или какой-то один файл вставьте этот код:
Как отображать навигационные ссылки BreadCrumb в WordPress
Вы хотите отображать навигационные ссылки хлебных крошек на своем сайте WordPress?
Навигация «хлебные крошки» — это вторичная система навигации, которая сообщает пользователям, где они находятся на веб-сайте относительно домашней страницы.
В этой статье мы покажем вам, как отображать ссылки навигации в WordPress.
Что такое навигация по крошке и зачем она вам нужна?
Навигация по хлебным крошкам — это термин, используемый для описания иерархического меню навигации, представленного в виде цепочки ссылок.Его часто используют в качестве дополнительной навигации, которая позволяет пользователям перемещаться вверх по иерархии страниц веб-сайта.
Навигационные ссылки Breadcrumb отличаются от системы меню навигации по умолчанию в WordPress.
Назначение хлебных крошек — помочь пользователям перемещаться по вашему веб-сайту. Это также помогает поисковым системам понять структуру и иерархию ссылок на веб-странице.
Поисковые системы, такие как Google, начали отображать хлебные крошки вместе с заголовком страницы в результатах поиска.Это сделает ваш сайт более заметным в результатах поиска и увеличит CTR.
Сказав это, давайте посмотрим, как добавить навигационные ссылки в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Это, безусловно, самый простой способ добавить хлебную крошку на ваш сайт WordPress. Он гибкий, простой в использовании и предлагает больше возможностей, чем вы можете себе представить. Узнайте, почему мы используем Breadcrumb NavXT на WPBeginner.
Он гибкий, простой в использовании и предлагает больше возможностей, чем вы можете себе представить. Узнайте, почему мы используем Breadcrumb NavXT на WPBeginner.
Первое, что вам нужно сделать, это установить и активировать плагин Breadcrumb NavXT. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Настройки »Breadcrumb NavXT , чтобы настроить параметры плагина.
Настройки по умолчанию должны работать для большинства веб-сайтов.Однако вы можете настроить параметры по своему усмотрению.
Страница настроек разделена на несколько разделов. На вкладке общих настроек вы можете определить, как плагин ведет себя глобально на вашем сайте.
Позволяет изменять шаблон навигационных ссылок для хлебных крошек. Вы также заметите, что эти шаблоны ссылок используют параметры Schema.org в теге ссылки.
Вкладка «Типы сообщений» в настройках плагина позволяет настраивать «хлебные крошки» для сообщений, страниц и любых пользовательских типов сообщений.
Вы можете выбрать способ отображения иерархии постов. По умолчанию плагин будет использовать Заголовок сайта> Категория> Заголовок сообщения . Вы можете заменить категории тегами, датами или родительским постом.
Вкладки таксономий и авторов содержат аналогичные шаблоны для ссылок навигации.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить изменения.
Чтобы отобразить хлебные крошки на своем сайте, сначала нужно перейти в Внешний вид »Настроить .Оттуда вы выберете, где вы хотите отображать хлебные крошки, в раскрывающемся списке Position .
В Breadcrumb Source вам нужно выбрать «Breadcrumb NavXT».
Это все, что нужно для этого шага. Теперь вы можете посетить свой веб-сайт и просмотреть ссылки навигации, посетив любое сообщение или страницу.
Добавление ссылок навигации с помощью плагина Yoast SEO
Если вы уже используете плагин Yoast SEO, вы можете использовать его встроенную функцию навигации Breadcrumb, хотя ее функции ограничены по сравнению с плагином BreadcrumbNavXT.
Первое, что вам нужно сделать, это установить и активировать плагин Yoast SEO. У нас есть полное пошаговое руководство по установке и настройке плагина Yoast SEO для WordPress.
После активации вам необходимо перейти на страницу SEO »Внешний вид в поиске» Панировочные сухари и установить флажок «Включить хлебные крошки».
После проверки вы найдете несколько вариантов изменения способа отображения хлебных крошек на вашем сайте. Настройки по умолчанию должны работать для большинства, однако не стесняйтесь изменять все, что захотите.
По завершении нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Отображение навигации Yoast по вашему сайту
Чтобы отобразить хлебные крошки на своем сайте, сначала перейдите в Внешний вид »Настроить . Оттуда вы выберете, где вы хотите отображать хлебные крошки, в раскрывающемся списке Position .
В файле Breadcrumb Source выберите «Yoast SEO Breadcrumbs».
Вот и все.Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою навигацию в действии.
Мы надеемся, что эта статья помогла вам научиться отображать ссылки навигации в WordPress. Вы также можете ознакомиться с нашим полным руководством по SEO для WordPress по повышению рейтинга и нашим пошаговым руководством о том, как создать информационный бюллетень по электронной почте для увеличения вашего трафика.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как изменить текст «Домашняя страница» в WordPress
Привет! Если вас интересует , как изменить текст «Домашняя страница» в WordPress, , то вам небезразличен опыт пользователей вашего сайта. Будьте уверены, хлебные крошки WordPress — это эффективный способ улучшить навигацию по сайту, а также его SEO. В случае, если вы новичок, давайте кратко поговорим по этому поводу.
Будьте уверены, хлебные крошки WordPress — это эффективный способ улучшить навигацию по сайту, а также его SEO. В случае, если вы новичок, давайте кратко поговорим по этому поводу.
В веб-разработке, термин «хлебные крошки» довольно широко распространен.Хлебная крошка — это элемент навигации по сайту или, другими словами, навигационная цепочка. Он показывает ваше текущее местоположение на веб-сайте и путь, по которому вы можете добраться до него, начиная с главной страницы. Меню навигации, которые большинство пользователей видят на разных сайтах, являются примерами навигации. Само название термина «панировочные сухари» было позаимствовано из сказки, в которой дети использовали панировочные сухари, чтобы не заблудиться в лесу.
Зачем веб-сайтам хлебные крошки
Панировочные сухари WordPress полезны для:
- показа цепочки ссылок на текущую отображаемую страницу;
- добавить серийный номер страницы;
- указать любой символ-разделитель между ссылками;
- установить хлебную крошку «Домашний» текст.
Панировочные сухари могут отображаться на следующих страницах сайта WordPress:
- навигация по страницам с главной страницы; архив заголовков
- ; архив тегов
- ;
- дневной архив;
- архив на месяц;
- архив за год;
- архив автора;
- произвольный тип записи;
- стр .; ,
- пост;
- результатов поиска;
- Страница с ошибкой 404. Однако функция навигации эффективна не для каждого веб-проекта.Если вы запускаете простой сайт-визитку на 10-20 страниц, то добавлять к нему панировочные сухари нет смысла. Элемент бесполезен, а только тратит свободное место на экране. Панировочные сухари полезны для больших корпоративных порталов с многоуровневыми категориями и разделами. Кроме того, панировочные сухари также идеально подходят для магазинов WooCommerce.
Что касается этого руководства, оно покажет вам, как изменить текст «Домашняя страница» в WordPress.
 Итак, следите за ним!
Итак, следите за ним!
Легко изменить «Домашний» текст в WordPress
- Откройте wp-content / themes / your_theme / inc / template-tags.php, где your_theme — название темы.
- Используйте Ctrl + F, чтобы найти функцию xxxxxx_site_breadcrumbs.
- Найдите следующую часть кода:
- Добавьте к нему строку для дома:
- В этом коде метка вашего дома — это ваш текст.
- Сохраните изменения. Обновите страницу своего веб-сайта в браузере, перейдите на любую страницу в пункте главного меню. Название дома изменено.
Как удалить панировочные сухари в WordPress
По сути, удалить панировочные сухари в WordPress не так уж и сложно.Главное, разобраться, как они складываются. Также будьте осторожны при редактировании кода.
Алгоритм удаления хлебных крошек выглядит так:
- Проверьте, установлен ли на вашем сайте какой-либо плагин хлебных крошек WordPress. Если ответ «Да», попробуйте скрыть цепочку ссылок в настройках или отключить ее.
- Найдите код вывода навигации в файлах шаблонов (в помощь WinGrep). Это могут быть, например, функции yoast_breadcrumb (), bcn_display (), bread_crumb () и т. Д.Избавьтесь от лишних линий.
- Еще раз проверьте, как страницы проекта отображаются в браузере.
Заключение
Навигационная крошка WordPress полезна как для SEO, так и для положительного пользовательского опыта. Они упрощают навигацию по сайту и улучшают его структуру. Что касается специальных плагинов, Breadcrumb NavXT и Yoast SEO лучше всего подходят для добавления хлебных крошек на ваш сайт.
В общем, хлебная крошка — это небольшая, но важная функция, которая станет отличным дополнением к любому сайту WordPress.Надеюсь, теперь вы можете изменить текст «Домашняя страница» в WordPress за несколько кликов.
Работа с хлебными крошками нескольких категорий
Если статье присвоено несколько категорий, она появляется во всех присвоенных ей категориях. Это означает, что нужно обновить только одну статью. Например, статья о том, как сбросить пароль, может быть разделена на три категории: —
Это означает, что нужно обновить только одну статью. Например, статья о том, как сбросить пароль, может быть разделена на три категории: —
База знаний> Учетная запись> Как сбросить пароль?
База знаний> Приложение> Учетная запись> Как сбросить пароль?
База знаний> Запросы по сайту> Как сбросить пароль?
Навигационная цепочка будет отображаться для каждой категории, присвоенной статье.Это ожидаемое поведение, потому что WordPress не сохраняет записи о пути, по которому посетитель достиг статьи, или о том, что статья могла быть достигнута напрямую.
Если вы хотите изменить стандартное поведение, чтобы отобразить что-то другое, вам нужно будет воспользоваться одним из следующих подходов:
Отключить панировочные сухари
Панировочные сухариможно полностью отключить в базе знаний > Настройки> Общие> Отображать хлебные крошки в базе знаний .Это самый простой способ удалить панировочные сухари с
.Создайте повторяющиеся статьи и назначьте только одну категорию
Используя такой плагин, как Duplicate Post, вы можете создать копию статьи для каждой категории. Назначьте каждому клону отдельную категорию.
Обратной стороной этого подхода является то, что каждая из этих статей будет иметь собственное голосование комментариев и мета, и вам нужно будет обновить каждую статью, если вы хотите внести изменения в содержание.
Скрыть все остальные категории панировочных сухарей
Используя CSS, вы можете скрыть все, кроме первой строки навигации.
KnowAll
Откройте настройщик тем с:
Внешний вид > Настроить > Тема > Пользовательский CSS
и вставьте код ниже
Автономный плагин
База знаний> Настройки> Пользовательский стиль
Добавить весь этот фрагмент CSS
/ * Изначально скрыть все панировочные сухари * / .hkb-breadcrumbs { дисплей: нет; } / * Повторно показать первую дочернюю крошку * / .hkb-breadcrumbs: nth-child (1) { дисплей: начальный; }
Руководство по использованию WordPress для хлебных крошек — Блог Visualmodo
Вы хотите, чтобы на вашем сайте WordPress отображались навигационные ссылки хлебных крошек? Навигация по хлебным крошкам — это вторичная система навигации, которая сообщает пользователям, где они находятся на веб-сайте относительно домашней страницы. В этой статье мы покажем вам, как отображать ссылки навигации в WordPress.
Вы могли бы подумать, что добавить такую интегрированную систему мотивации на ваш сайт будет сложно, но на самом деле это довольно просто с использованием плагина.Фактически, если вы используете плагин Yoast SEO, у вас есть преимущество, потому что функция хлебных крошек уже встроена в Yoast! И добавление панировочных сухарей через Yoast определенно является одним из наиболее предпочтительных методов. Помимо Yoast SEO, плагин Breadcrumb NavXT — еще один отличный вариант, который легко настраивается и хорошо работает с нашими собственными темами.
Использование подключаемого модуля Yoast
Чтобы добавить хлебные крошки на свой сайт WordPress с помощью Yoast SEO, вам нужно будет выполнить три простых шага: Установить и активировать плагин Yoast SEO.Добавление фрагмента кода хлебных крошек в вашу тему WordPress. Включите / настройте Yoast Breadcrumbs в настройках плагина
Чтобы установить плагин Yoast SEO, перейдите в панель управления WordPress и выберите «Плагины»> «Добавить новый». Затем найдите репозиторий WordPress по запросу «yoast». Когда вы увидите плагин Yoast SEO, нажмите, чтобы установить и активировать плагин.
Фрагмент кода для вашей дочерней темы
Затем нам нужно добавить короткий фрагмент кода в файлы темы WordPress.Итак, если вы еще этого не сделали, неплохо создать дочернюю тему. В этом примере я покажу вам, как добавить фрагмент кода в тему TwentyNineteen по умолчанию WordPress. Вы можете добавить код в любой файл / шаблон темы, но по большей части вы захотите добавить его в свой файл single.php (чтобы отображался во всех сообщениях), файл page.php (чтобы отображался на всех страницах). ) или в ваш файл header.php (чтобы он отображался по всему сайту).
Вы можете добавить код в любой файл / шаблон темы, но по большей части вы захотите добавить его в свой файл single.php (чтобы отображался во всех сообщениях), файл page.php (чтобы отображался на всех страницах). ) или в ваш файл header.php (чтобы он отображался по всему сайту).
В этом примере я собираюсь добавить код хлебных крошек в заголовок.php моей дочерней темы. После копирования файла header.php из родительской темы откройте его для редактирования в любом редакторе кода. Затем в самом низу файла header.php добавьте следующий фрагмент PHP, предоставленный Yoast, чтобы активировать функциональность: Это будет отображать хлебные крошки непосредственно под заголовком всех страниц, обычное место для хлебных крошек.
Панировочные сухари для подключаемого модуля Yoast
После того, как фрагмент кода был добавлен в вашу дочернюю тему WordPress, все, что вам осталось сделать, это активировать хлебные крошки в настройках плагина Yoast SEO.Для этого перейдите в свою панель управления WordPress и перейдите в раздел SEO> Внешний вид поиска, а затем щелкните вкладку. В настройках обязательно включите панировочные сухари, переключив опцию на «включено». Затем вы можете настроить параметры навигации в соответствии с вашими потребностями. Вы также можете выбрать таксономию, которая будет отображаться в хлебных крошках для вашего сообщения. В этом примере я собираюсь настроить свои сообщения так, чтобы категории отображались в хлебных крошках. А теперь давайте посмотрим, как выглядят панировочные сухари в одном из постов, которые я создал в теме TwentyNineteen.
В этом конкретном примере сообщения есть категория («WordPress») и родительская категория («Веб-дизайн»), чтобы показать вам таксономию категорий для хлебных крошек, которые я выбрал в настройках хлебных крошек.
Возможно, вам потребуется настроить стиль хлебных крошек с помощью внешнего CSS. Для этого вы можете использовать «хлебные крошки» CSS ID, которые были включены в код PHP. Откройте файл style.css своей дочерней темы (или вы можете добавить его в настройщике тем в разделе «Дополнительные CSS»).
Откройте файл style.css своей дочерней темы (или вы можете добавить его в настройщике тем в разделе «Дополнительные CSS»).
Если вы по какой-то причине не хотите устанавливать Yoast SEO или ищете другой простой вариант, плагин Breadcrumb NavXT — отличный выбор.Чтобы установить плагин, перейдите в панель управления WordPress и выберите Плагины> Добавить новый. Затем выполните поиск в репозитории WordPress по запросу «хлебные крошки navxt». Когда вы увидите плагин, нажмите, чтобы установить и активировать его.
Чтобы вызвать хлебные крошки, чтобы они отображались на вашем веб-сайте, вы можете использовать встроенный виджет Breadcrumb NavXT, представленный на странице виджетов. Это позволит вам перетаскивать виджет в различные области виджетов, предоставляемые вашей темой. Для этого перейдите в свою панель управления WordPress и выберите «Внешний вид»> «Виджеты».Затем перетащите виджет в область виджетов или на свой выбор и обновите настройки виджета. Как и в примере с Yoast Breadcrumb, вы также можете вызвать цепочку навигации на свой сайт, добавив необходимый код в свою дочернюю тему.
Настройка панировочных сухарей с помощью плагина
Плагин Breadcrumb NavXT имеет несколько мощных опций для настройки ваших хлебных крошек. Вы можете настроить весь шаблон своих хлебных крошек для различных таксономий и многого другого. Вы можете получить доступ к этим настройкам из своей панели управления WordPress, перейдя в Настройки> Breadcrumb NavXT.
Настроить
Если вы хотите стилизовать хлебные крошки, вы можете настроить таргетинг на класс, называемый «хлебные крошки», который включен в код. Просто добавьте следующий CSS-код в файл style.css вашей дочерней темы или в дополнительный CSS-код настройщика темы.
Выводы
Панировочные сухари — важная часть веб-сайта как с точки зрения удобства использования, так и с точки зрения SEO. Поэтому, если вы планируете добавить хлебные крошки на свой сайт WordPress, я бы посоветовал вам начать с методов, предоставляемых плагинами, упомянутыми в этой статье (Yoast SEO и Breadcrumb NavXT). Имеет смысл использовать хлебные крошки Yoast, если вы уже пользуетесь их плагином SEO, поскольку он уже в вашем распоряжении. Однако Breadcrumb NavXT также является настраиваемым вариантом. Конечно, вам может потребоваться доступ к файлам вашей темы, но в целом процесс прост. Во всяком случае, я надеюсь, что это поможет облегчить боль от получения хлебных крошек на вашем собственном сайте WordPress.
Имеет смысл использовать хлебные крошки Yoast, если вы уже пользуетесь их плагином SEO, поскольку он уже в вашем распоряжении. Однако Breadcrumb NavXT также является настраиваемым вариантом. Конечно, вам может потребоваться доступ к файлам вашей темы, но в целом процесс прост. Во всяком случае, я надеюсь, что это поможет облегчить боль от получения хлебных крошек на вашем собственном сайте WordPress.
JetBlocks | Добавление хлебных крошек на веб-сайт WordPress
Чтение этого руководства поможет вам добавить хлебные крошки в заголовок, созданный с помощью Elementor, и отобразить путь к хлебным крошкам с помощью плагина JetBlocks.ВиджетBreadcrumbs плагина JetBlocks позволяет добавить след, по которому посетитель перешел на определенную страницу. Это удобно как посетителю, так и вам как творцу. Breadcrumbs также может помочь поисковым системам вывести ваш сайт на первые позиции.
Добавление панировочных сухарей
Шаг 1 — Перейдите к панели инструментов WP . Здесь вы должны прокрутить вниз и выбрать опцию Crocoblock> Моя библиотека .
Шаг 2 — Откройте вкладку Заголовок .Здесь выберите заголовок, который вы хотите отредактировать (их может быть несколько, поэтому выберите тот, который вы хотите показать на своем сайте с помощью хлебных крошек).
Шаг 3 — Щелкните ссылку Edit with Elementor , а затем нажмите кнопку Edit Header .
Шаг 4 — Затем найдите виджет Breadcrumbs и поместите его в специальное место в разделе заголовка.
Шаг 5 — Перейдите на вкладку Content> General settings и здесь вы можете выбрать, показывать ли заголовок страницы и префикс или нет.
Шаг 6 — Вы можете выбрать Separator Type : значок или Custom . Последний позволяет добавить любой другой символ, который вы хотите. Здесь вы можете установить необходимое выравнивание.
Последний позволяет добавить любой другой символ, который вы хотите. Здесь вы можете установить необходимое выравнивание.
Шаг 7 — Перейдите на вкладку Style и установите тот, который вам больше всего нравится. Здесь вы можете изменить стиль для типов презентации Normal, Hover и Current . И, конечно же, вы можете изменить зазор между компонентами.
Настройка пути для панировочных сухарей
Наряду с настройками, которые мы сделали ранее, есть настройки, которые расширяют возможности виджета Breadcrumbs . Вы можете настроить пробную версию, отображаемую в хлебных крошках. Как это сделать? Давайте узнаем это вместе.
Шаг 1 — Перейдите к WP Dashboard и на левой боковой панели найдите параметр Elementor , выберите здесь JetBlocks Settings и щелкните по нему.
Шаг 2 — На следующем экране вы должны выбрать на левой боковой панели параметр Breadcrumbs Settings .Перейди по ссылке.
Шаг 3 — Здесь вы можете указать, какую таксономию лучше отображать в хлебных крошках для выбранного вами типа сообщения. Это могут быть типы сообщений, сохраненные шаблоны и т. Д.
В целом, нет никаких сложностей с добавлением хлебных крошек с помощью функциональности JetBlocks . Отличная работа сделана, и пора перейти к другим настройкам!
Создайте величественное мегаменю с плагином JetMenu!
Посмотрите демо-версию, и вы удивитесь.
Узнать больше
Темы WordPress — Шаблоны WordPress
Вы слышали это тысячу раз: WordPress — самая популярная система управления контентом (также известная как CMS) в мире. W3Techs сообщает, что 59% сайтов, использующих CMS, построены на WordPress. Он настолько успешен, что стал почти синонимом CMS!
Так что же делает WordPress предпочтительным выбором для миллионов разработчиков, дизайнеров и всех, кому действительно нужен веб-сайт?
Прежде всего, WordPress бесплатный и с открытым исходным кодом . Это не только означает, что вы получаете его бесплатно (да), но и то, что команда разработчиков со всего мира постоянно работает над его улучшением. Кроме того, доступно безумное количество плагинов , , которые интегрируются с платформой. Они позволяют вам добавлять на ваш сайт всевозможные функции — от слайдеров изображений до календарей, новостных лент, спам-фильтров и так далее. Кроме того, очень прост в использовании, : его интерфейс прост и интуитивно понятен, а в Интернете есть множество руководств по WP всех видов, которые помогут вам извлечь из него максимум пользы.
Это не только означает, что вы получаете его бесплатно (да), но и то, что команда разработчиков со всего мира постоянно работает над его улучшением. Кроме того, доступно безумное количество плагинов , , которые интегрируются с платформой. Они позволяют вам добавлять на ваш сайт всевозможные функции — от слайдеров изображений до календарей, новостных лент, спам-фильтров и так далее. Кроме того, очень прост в использовании, : его интерфейс прост и интуитивно понятен, а в Интернете есть множество руководств по WP всех видов, которые помогут вам извлечь из него максимум пользы.
Вкратце, это чрезвычайно универсальная система, которая позволяет создавать практически любые веб-сайты, о которых вы только можете подумать.
Да, любые . Не заблуждайтесь, думая, что WordPress предназначен только для веб-сайтов малого бизнеса, блогов и других проектов малого и среднего размера. Это очень далеко от истины! Множество сложных сайтов электронной коммерции построены на WordPress и работают довольно хорошо;)
Еще одна замечательная вещь в этом? Легко настроить. Вам не нужно быть веб-разработчиком, чтобы персонализировать свой сайт WordPress: вы можете поиграть с его панелью инструментов и использовать тему , чтобы она выглядела потрясающе.
И тема WordPress — это то, о чем эта страница! Кто они такие? Рад, что ты спросил. Речь идет о предварительно разработанных и готовых макетах , которые вы можете применить на своем веб-сайте. Если панель управления WordPress позволяет вам заботиться о содержимом вашего сайта (категории, подкатегории, разделы, страницы, текст и т. Д.), Тема будет определять, как сайт выглядит. Его визуальный дизайн и его взаимодействия. Какого цвета будет фон? Как будет выделяться ссылка при наведении указателя мыши? Будет ли на главной странице большой слайдер? Вот о чем тема.
Если вам нужно создать веб-сайт, но у вас нет времени или навыков для его самостоятельного создания — вы попали в нужное место. ThemeForest — это дом огромной и разнообразной библиотеки из тем WordPress , созданных мировым сообществом творческих людей … Но это еще не все. Давайте внимательнее посмотрим, что делает эти темы отличными:
ThemeForest — это дом огромной и разнообразной библиотеки из тем WordPress , созданных мировым сообществом творческих людей … Но это еще не все. Давайте внимательнее посмотрим, что делает эти темы отличными:
- Высокое качество . У нас есть не только одни из лучших дизайнеров и разработчиков, продающие свои темы на ThemeForest. Наша команда по качеству проверяет каждый из них до того, как они поступят в продажу.
- Подходит для всех устройств . Вам не нужно, чтобы мы сообщали вам, что в настоящее время люди, скорее всего, будут посещать ваш сайт с разных устройств. Шаблоны, которые вы найдете здесь, подходят для экранов всех размеров, и вы знаете, насколько это важно.
- Готово для электронной коммерции . В наши дни сайты электронной коммерции на базе WordPress есть повсюду в сети, и не зря! Шаблоны сайтов электронной коммерции будут идеально интегрированы с такими платформами, как Magento, Shopify и другие, что облегчит вам открытие интернет-магазина.
- Творческое сообщество за работой . Envato Market является домом для крупнейшего мирового сообщества креативщиков. Наши авторы — талантливые профессионалы, безмерно увлеченные своим делом.
- Поддержка при необходимости . Все темы поставляются с подробной документацией по их использованию. А если вам понадобится помощь с ошибками или проблемами, наши авторы будут рядом, чтобы помочь. Кроме того, справочный центр Envato всегда находится на расстоянии одного клика.
5+ бесплатных плагинов для хлебных крошек WordPress
Одна вещь, которую вы должны знать о плагинах WordPress, это то, что они добавляют функции на ваш сайт и делают его более удобным для пользователя.Как администратор веб-сайта вы хотите, чтобы информация и навигация на веб-сайте были в порядке. Если ваш сайт обветшал, многие пользователи не захотят снова посещать ваш сайт. Однако добавление Breadcrumbs WordPress на ваш сайт позволяет вам иметь эффективную навигацию и позволяет пользователям отображать, где они находятся и как они туда попали.
Однако добавление Breadcrumbs WordPress на ваш сайт позволяет вам иметь эффективную навигацию и позволяет пользователям отображать, где они находятся и как они туда попали.
Breadcrumbs также делает ваш сайт более организованным, чтобы оптимизатор поисковых систем мог легко отображать ваш сайт. Если вы видите преимущества Breadcrumbs для лучшей навигации на своем веб-сайте, вот пять бесплатных плагинов Breadcrumbs WordPress, которые заставят вас с нетерпением ждать.
Панировочные сухари NavXT
Breadcrumb NavXT является потомком неизменно популярной Breadcrumb Navigation NavXT. Плагин делает инновации наиболее эффективными и простыми в использовании плагинами, что в целом делает его намного лучше. Вы можете использовать плагины WordPress для сайтов и блогов, которые размещаются на WordPress. Лучшие возможности Breadcrumb NavXT — это настройка маршрута на веб-сайте.
Требование PHP для разработчика может быть либо 5.2 или 5.1.1, в зависимости от возраста или возраста версии PHP. Вот лучшие функции Breadcrumb NavXT, которыми легко управлять и которые не исчерпываются.
Вся настройка, а также расширяемые функции плагинов позволяют администратору легко настраивать навигацию. В этом плагине применяется настраиваемый глобальный приоритет, и он встроен в виджет WordPress. Breadcrumb NavXT также является расширением, совместимым с WPML, bbPress, Polylang и BuddyPress. Прежде всего, он расширяется в ООП и предоставляет данные о фильтрах и действиях администратора.
Панировочные сухари
Breadcrumb разработан PICKPLUGINS.COM и имеет потрясающие функции. Вы можете предпочесть использовать Breadcrumb, потому что они покажут вам полную навигацию к тому, где вы находитесь и какие страницы вы нажимаете в пути. Независимо от того, как долго вы находитесь на веб-сайте, с помощью Breadcrumb вы можете легко определить, где вы находитесь и почему вы здесь. Вам просто нужны шорткоды для удобной навигации по сайту.
Существует две версии Breadcrumb: Live Demo и Buy Premium.Премиум дает вам больше возможностей, чем Live Demo, но вы можете управлять даже вами только с помощью Live Demo. Вот некоторые из функций, которых следует ожидать при использовании Breadcrumb.
Нет необходимости использовать длинные коды для эффективной навигации по вашему сайту. Текст настраиваемого разделителя, который находится на передней панели Breadcrumb, упрощает вам управление своим веб-сайтом в кодировании. Breadcrumb отображается на любой странице веб-сайта, поэтому навигация возможна. Вы также можете добавить свой собственный переход, и он предлагает постоянную поддержку, если есть концепция или информация, к которой вам нужно обратиться.
Yoast SEO
Yoast SEO сделан для улучшения вашего SEO и увеличения посещаемости сайта в поисковых системах. Плагин позаботится обо всех технических аспектах вашего сайта и максимально его оптимизирует. Использование плагина будет управлять вашим контентом и поможет вам сделать контент эффективным для SEO. Он фокусируется на ключевых элементах контента и делает его видимым в любых поисковых системах.
Обзор сниппета Yoast SEO позволяет увидеть, как ваша страница или пост будет выглядеть в поисковых системах.С помощью Yoast SEO вы можете проверить, выглядит ли ваш контент хорошо и интерактивно ли он, ваш сайт может повысить его рейтинг, а также увеличить посещаемость вашего сайта.
Тропа из хлебных крошек
Breadcrumb Trail — самая продвинутая в WordPress система, которая обрабатывает веб-сайт для точной навигации. Плагин обнаруживает все действия пользователя на веб-сайте и отображает их для навигации. Каждый плагин Breadcrumb имеет одинаковую спецификацию, но Breadcrumb Trail создает уникальный набор навигационной панели для каждого совершенного действия.
Плагин Breadcrumb Trail автоматически обнаруживает каждую структуру постоянных ссылок на сайте для точной навигации или навигации. Разработчик также может перезаписать вывод, если он намеревался внести изменения или настроить веб-сайт. ООП или объектно-ориентированное программирование плагина позволяет вам иметь расширения для лучшей навигации. С помощью плагина вы можете настраивать и обрабатывать каждый тип сообщений на веб-сайте.
Разработчик также может перезаписать вывод, если он намеревался внести изменения или настроить веб-сайт. ООП или объектно-ориентированное программирование плагина позволяет вам иметь расширения для лучшей навигации. С помощью плагина вы можете настраивать и обрабатывать каждый тип сообщений на веб-сайте.
Prime Strategy Хлебные крошки
Prime Strategy Bread Crumb — это эффективный инструмент для отображения навигации.Разработчик или кодировщик может легко использовать множество параметров, стилей отображения и легко организовать навигацию по хлебным крошкам. Кроме того, вы можете сделать навигацию более организованной и привлекательной на выходе.
Пользователь может оценить эффективность плагина, потому что его легко использовать и применять на веб-сайте. Prime Strategy Bread Crumb получил положительные отзывы за короткий период, это один из наиболее рекомендуемых видов использования в отрасли.
Панировочные сухари WooCommerce
Этот плагин позволяет создавать, изменять стиль, и, если он вам не нужен, вы можете легко его удалить.Просто изменив HTML, вы сможете улучшить стиль навигации по хлебным крошкам. WooCommerce Breadcrumbs делает вашу настройку более организованной и простой в управлении. Если вы хотите отключить хлебные крошки WooCommerce, просто нажмите отключенную кнопку в настройках.
Если вы хотите иметь дополнительные параметры в настройках, вам необходимо добавить тему WooThemes. Тема отключает плагин Breadcrumbs и уступает место WooFramework Breadcrumbs. Это просто еще один вариант, если вас не устраивает данный плагин.
Это бесплатный плагин WordPress для хлебных крошек, вы можете убедиться, что он полезен. Это эффективный инструмент для управления сайтом и упрощения навигации. Важно иметь веб-сайт, который не будет сбивать с толку пользователя, чтобы он мог привлечь на него больше трафика. Пользователь хочет отобразить, где он находится на веб-сайте и почему он находится на странице, поэтому лучше всего иметь правильную навигацию.

 category/(.+)$ https://upread.ru/$1 [R=301,L]
Проверить перенаправления можно, например, на этом сайте . Зачем это нужно, скажете, вы, разве браузер не покажет? Дело в том, что в браузере могут кешироваться результаты и придется каждый раз чистить кэш.
category/(.+)$ https://upread.ru/$1 [R=301,L]
Проверить перенаправления можно, например, на этом сайте . Зачем это нужно, скажете, вы, разве браузер не покажет? Дело в том, что в браузере могут кешироваться результаты и придется каждый раз чистить кэш.