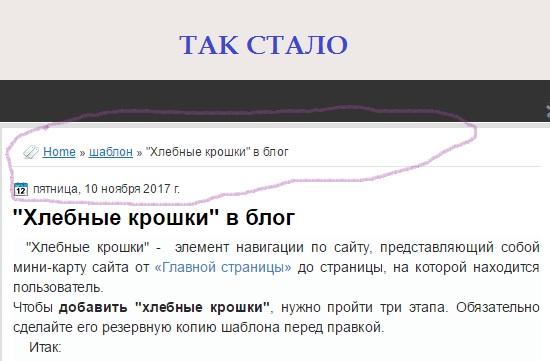
Правильные хлебные крошки на сайте — что это, пример
Хлебные крошки — это навигационный путь от главной страницы сайта до раздела, на котором в данный момент находится пользователь.
Например: Главная>Услуги>Создание сайтов>Создание лендинга
Обычно хлебные крошки располагаются в верхней части сайта под заголовком страницы и служат дополнительной навигацией для пользователя, которая помогает ему ориентироваться на сайте.
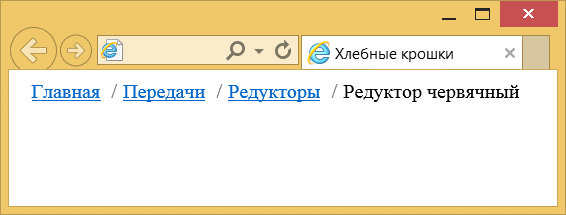
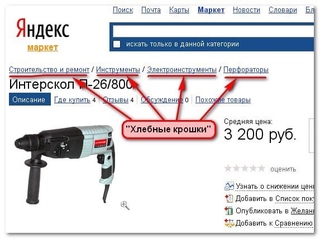
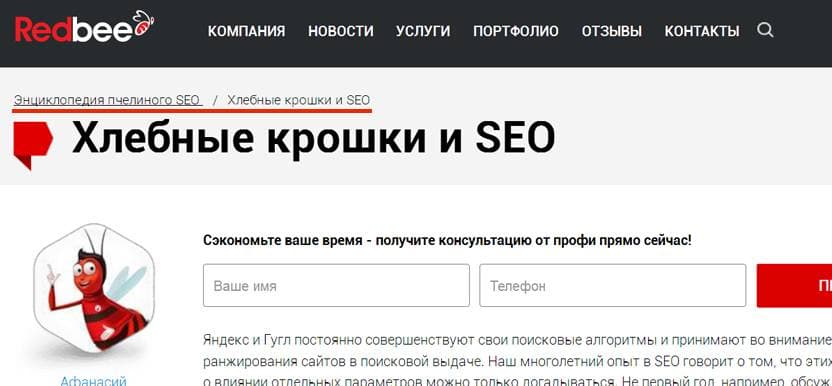
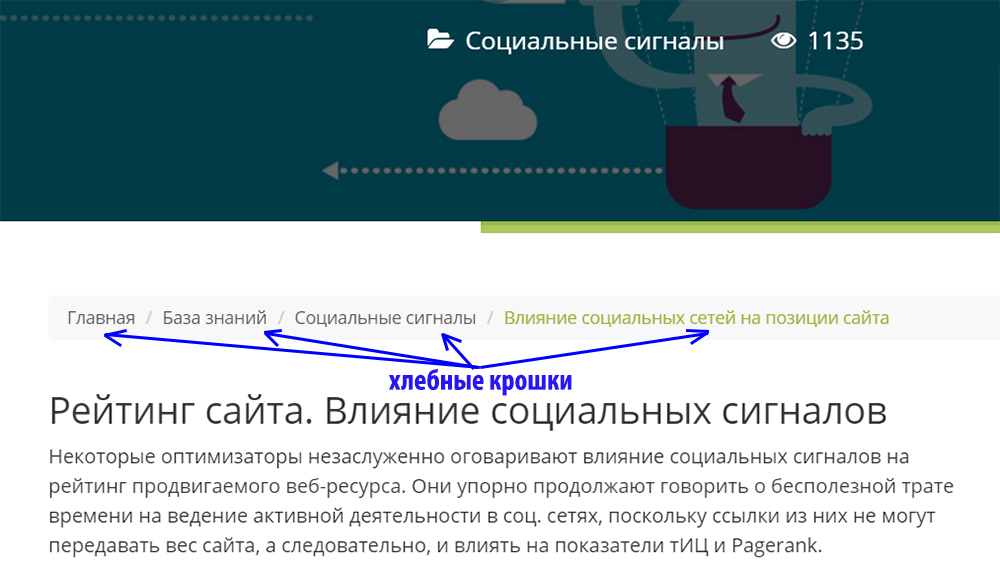
Как выглядят хлебные крошки на сайте, пример:
Название «хлебные крошки» — это дословный перевод английского термина breadcrumbs, который отсылает к сказке братьев Гримм «Гензель и Гретель», где герои, чтобы не заблудиться в лесу, отмечали свой путь посыпая дорогу крошками. Так и по хлебным крошкам на сайте пользователь может отследить свой обратный путь от страницы, на которой находится. По ссылкам он сможет вернуться в предыдущий раздел или сразу на несколько страниц назад. Или вовсе перейти на главную.
- Виды хлебных крошек:
- Линейные.

- Обратные. Используются в основном в онлайн-магазинах. Вместо полной цепочки в «крошках» отображается только кнопка «Назад». В отличие от аналогичной кнопки браузера, эта кнопка сохраняет пользовательские фильтры и настройки.
- Атрибутивные. Формируются на основе параметров и фильтров, которые задает пользователь при поиске той ли иной страницы. Чаще всего такой тип навигации используется в интернет-магазинах, когда посетитель задает фильтрацию каталога по определенным критериям вроде цвета, размера, бренда и т.д. В этом случае хлебные крошки содержат не только ссылки на разделы сайта, но и заданные свойства.
- Хронологические. «Крошки» показывают историю переходов пользователя на сайте.
Зачем нужны хлебные крошки на сайте
Этот элемент интерфейса полезен не только для пользователей, но и для поискового продвижения сайта. Наличие хлебных крошек позитивно сказывается на поведенческих факторах и как следствие – на позициях сайта в поисковой выдаче.
Хлебные крошки выполняют следующие функции:
1Улучшают навигацию В первую очередь этот элемент нужен для пользователя, чтобы он, перемещаясь по сайту, точно знал, в каком разделе находится в данный момент. Хлебные крошки особенно актуальны на больших информационных сайтах, где много разделов, на новостных порталах, в интернет-магазинах.
2Повышают юзабилити сайта Хлебные крошки в отличие от кнопки «Назад» позволяют вернуться сразу на несколько шагов назад, экономя таким образом клики. Чем меньше кликов требуется сделать посетител, чтобы добраться до определенного раздела, тем выше юзабилити сайта.
3Удобство навигации и юзабилити положительно влияют на поведенческие метрики (глубину просмотра, вовлеченность пользователя), которые поисковики учиитывают при ранжировании сайта.
4Улучшают вид снипеттов. Сниппет — это небольшой информационный блок, которые показывается вместе с ссылкой в результатах поисках. Если на сайте настроены хлебные крошки, в сниппете вместо трудночитаемого текста ссылки отображается навигационная цепочка. В результате сниппет визуально легче воспринимается, а пользователь сразу может увидеть структуру сайта.
В результате сниппет визуально легче воспринимается, а пользователь сразу может увидеть структуру сайта.
5 Участие в перелинковке. Хлебные крошки участвуют в перелинковке страниц — в связывании страниц ссылками. Чем больше ссылок на страницу, тем выше её вес «в глазах» поисковых роботов.
Как правильно сделать хлебные крошки
- Хлебные крошки создаются с помощью плагинов на CMS, на PHP, JavaScript, CSS. Правильные хлебные крошки должны соответствовать следующим рекомендациям:
- Их не должно быть на главной странице сайта.
- Последний пункт хлебных крошек не должен быть ссылкой, так как страница не может ссылаться сама на себя.
- Ссылки в «крошках» должны быть читаемыми, но не кричащими и не выбиваться из общего стиля оформления страницы.
- «Крошки» должны содержать микроразметку. Микроразметка — это дополнительные теги и атрибуты в HTML, которые помогают поисковым роботам понять смысл содержимого страницы, отдельного элемента или сайта в целом.

- Путь в хлебных крошках должны прописываться так, чтобы включать конечную страницу. Если взять для примера интернет-магазин, то цепочка ссылок должна заканчиваться названием страницы товара, а не ссылкой на раздел каталога, в котором этот товар находится.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
почему они так важны для SEO?
Вас это может удивить, но хлебные крошки (англ. — breadcrumbs) на сайтах приносят пользу как посетителям, так и бизнесу — поэтому при разработке сайтов в Direct Line Digital мы всегда используем их.
С помощью хлебных крошек пользователи ориентируются в структуре сайта и находят нужные страницы без применения поиска. Если на сайте правильно настроена микроразметка хлебных крошек, Google и Яндекс требуется меньше усилий, чтобы проиндексировать сайт, благодаря чему повышаются его позиции в поиске.
В 2021 году хлебные крошки не теряют своей актуальности для SEO в плане упрощения навигации и повышения рейтинга сайта. Давайте разберемся с тем, что представляют собой хлебные крошки, каковы их особенности и разновидности, а также как можно добавить их на ваш сайт.
Хлебные крошки на сайте: что это такое и какова их роль
Что же представляют собой хлебные крошки страниц сайта? Их другое название — навигационная цепочка — точно отражает их назначение. Это навигационная панель, которая обычно располагается под основным меню сайта или приложения. На ней пользователи видят путь от главной страницы до той, на которой находятся — это помогает ориентироваться и быстрее находить нужную страницу.
С точки зрения SEO, хлебные крошки рассматриваются как еще одна возможность не только улучшить usability сайта, но и повысить его рейтинг в глазах поисковых систем. Дело в том, что микроразметка хлебных крошек помогает поисковым системам (Яндексу и Google) понять содержание и структуру сайта. Это значительно улучшает позиции сайта в результатах поиска. Проще говоря, у сайта с правильной настройкой хлебных крошек больше шансов выйти в ТОП Яндекс и Google.
Разновидности хлебных крошек
Наиболее широкое распространение получили линейные хлебные крошки, основанные на иерархии страниц сайта, однако встречаются и другие виды. На сегодняшний день существует три разновидности:
- Атрибутивные — формируются по параметрам и примененным фильтрам;
- Линейные — формируются на основе структуры сайта;
- Хронологические — формируются на основе истории действий пользователя.

Атрибутивные хлебные крошки
Чаще всего они встречаются в интернет-магазинах — на такой панели указываются все параметры и фильтры, которые применил пользователь при поиске товара или услуги. Они могут отображаться как в строго определенном порядке, так и случайным образом в зависимости от настроек.
Линейные хлебные крошки
Вы их несомненно видели уже много раз — такая навигационная панель отображает местонахождение открытой пользователем страницы в структуре сайта или приложения. Они очень часто используются на самых разных ресурсах, потому что этот вид хлебных крошек наиболее удобен для навигации.
Хронологические, или динамические хлебные крошки
Они отображают путь пользователя. Их используют очень редко, потому что они практически ничего не добавляют к usability сайта: чтобы вернуться на предыдущую страницу, можно просто воспользоваться навигацией браузера.
3 причины использовать хлебные крошки в SEO
Пользователи предпочитают сайты, на которых легко ориентироваться. Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Они повышают позиции сайта в поиске
Поскольку хлебные крошки помогают поисковым системам понять структуру и содержание страниц сайта, они крайне важны для ранжирования в результатах поиска. Кроме того, сниппет с хлебными крошками в форме читабельного текста более привлекателен для пользователей.
Они улучшают поведенческие факторы
Понимание структуры сайта и своего местонахождения на нем вызывает доверие пользователя к ресурсу, а значит повышает шансы на дочитывание, переход на другие страницы, взаимодействие с интерактивными элементами и так далее. Чем дольше пользователь будет активен на вашем сайте, тем больше он узнает о компании и ее предложениях клиентам, тем самым повышается мотивация к покупке.
Они помогают ориентироваться на сайте
Атрибутивные хлебные крошки помогают покупателям интернет-магазинов в поиске нужного товара, а если на сайте компании освещается несколько направлений деятельности, то линейные хлебные крошки просто не заменимы: без них найти нужную услугу или товар порой бывает очень сложно.
Как добавить хлебные крошки: HTML код и плагины
Чтобы добавить микроразметку хлебных крошек, вы можете модифицировать HTML код или изменить навигационные настройки шаблона, если ваш сайт создан например базе конструктора или CMS WordPress.
WordPress
Стандартная навигация сайтов на WordPress не предусматривает отображение хлебных крошек. Чтобы добавить их в дизайн страниц сайта, вам необходимо подключить эту опцию через меню SEO » Search Appearance » Breadcrumbs page. Система предложит вам несколько вариантов оформления на выбор.
Можно также воспользоваться специальным SEO плагином. Для сайтов на WordPress разработано несколько плагинов по созданию хлебных крошек, например Yoast и Breadcrumb NavXT — они показывают отличный результат, но на установку и настройку потребуется некоторое время.
WooCommerce
Если вы хотите изменить настройки хлебных крошек в интернет-магазине на WordPress, вы можете воспользоваться плагином WooCommerce Breadcrumbs — с его помощью вы внесете необходимые изменения в программный код. Этот плагин хлебных крошек позволяет изменить их внешний вид, сделав его более подходящим для вашего магазина.
ВАЖНО: если ваш сайт разработан на основе WooTheme, использовать плагин WooCommerce Breadcrumbs вы не сможете — вместо него есть WooFramework Breadcrumbs, но параметров настройки хлебных крошек у него меньше.
Несколько советов по добавлению хлебных крошек страниц
Обратите внимание на три важных технических аспекта добавления хлебных крошек на сайт:
- Вам потребуется нестандартный дизайн (шаблон) сайта.
- Если у вас сайт на WordPress, для упрощения процесса можно использовать плагины.
- После установки плагина, вам в любом случае придется производить ручные настройки.

Добавление хлебных крошек на страницы сайта — это всегда изменение к лучшему. Несмотря на то, что это может занять некоторое время, оно того стоит. Благодаря правильным хлебным крошкам вы можете рассчитывать на более высокие позиции в поиске, а ваши пользователи — на простоту и удобство навигации. Это позволит вам значительно повысить конверсию, а значит и продажи. Таким образом, добавление микроразметки хлебных крошек — это не только техническое, но и маркетинговое улучшение вашего сайта, обещающее рост прибыли.
Теперь вы знаете все о хлебных крошках
Конечно, чтобы добиться оптимального результата, лучше всего работать с профессионалами. Благодаря этой статье от наших специалистов, теперь вы владеете информацией о хлебных крошках на сайтах и их ценности для SEO в 2021 году, и мы полагаем, что в будущем их значение вряд ли станет меньше.
Если у вас появились вопросы касательно хлебных крошек или любого другого аспекта успешной поисковой оптимизации для развития вашего бизнеса — обращайтесь в Direct Line Digital.
15+ хлебных крошек в HTML и CSS — CodeHim
Навигация по хлебным крошкам — это полезный элемент на веб-странице, который помогает пользователям понять структуру каталогов веб-сайта. Он отображает ссылки рядом друг с другом на каждую предыдущую страницу с разделителем. В основном хлебные крошки размещаются после основной навигации или заголовка. А значит, он должен быть привлекательным и понятным, так как внимание пользователя падает на него еще до прочтения контента. Здесь я поделюсь коллекцией из 15+ отобранных вручную хлебных крошек, созданных в HTML и CSS. Вы можете найти наиболее подходящий для вашего проекта.
Навигация по веб-сайтам в виде хлебных крошек в настоящее время очень распространена. Новостные сайты с большим количеством категорий отображают навигацию в виде навигационных крошек, чтобы упростить взаимодействие с пользователем. Точно так же магазины электронной коммерции и блоги журналов отображают его, чтобы указать текущее местоположение публикации/страницы.
Использование хлебных крошек не только улучшает взаимодействие с пользователем, но и помогает поисковым системам понять структуру каталогов веб-сайта. Поэтому необходимо внедрить, создаете ли вы блог, бизнес-сайт или шаблон личного портфолио. Хорошо! вы можете выбрать любой дизайн из следующих хлебных крошек.
1. CSS Cool Breadcrumbs Styles Pack
Если вы ищете современные дизайнерские навигационные крошки, то следующий пакет навигации CSS Cool Breadcrumbs — лучший выбор для вас. Он поставляется с девятью различными типами стилей, включая пользовательский разделитель, треугольник, многошаговый и точечный индикатор с нумерацией.
Этот пакет навигации подходит для всех типов веб-сайтов. Если вы работаете над многоцелевым шаблоном премиум-класса, вам следует использовать его, так как в нем есть несколько разновидностей хлебных крошек.
Автор: Майк
Скачать демоверсию
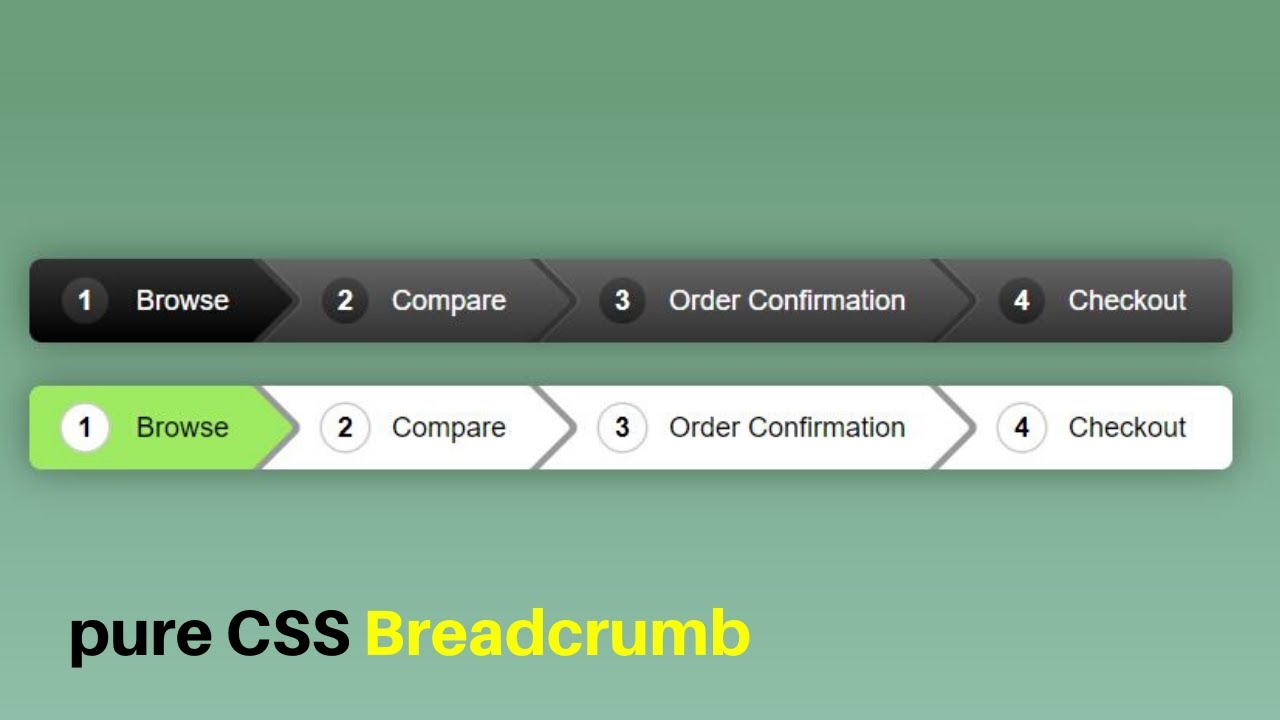
2. Навигация с помощью навигационных крошек CSS со стрелкой
Следующая навигация с помощью навигационных крошек включает символы стрелок со светлым и темным режимом. Если на вашем веб-сайте есть функция темного режима, эта навигация может быть вам полезна. Потому что у него есть собственная версия в темном режиме. Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Если на вашем веб-сайте есть функция темного режима, эта навигация может быть вам полезна. Потому что у него есть собственная версия в темном режиме. Таким образом, вам не нужно определять дополнительный CSS для темного режима хлебных крошек.
Автор: Arkev
Демо Скачать
3. HTML CSS Breadcrumbs with Icons
Навигация по цепочкам со значками выглядит более привлекательно, чем простые ссылки рядом. Следующая навигационная цепочка HTML и CSS использует набор значков Font Awesome для различных шагов с круглым фоном. Каждый значок шага отделен символом стрелки, а название показано внизу значков. Кроме того, размер значков и расстояние между ними можно настроить в соответствии с вашими потребностями.
Автор: rajeshdn
Скачать демоверсию
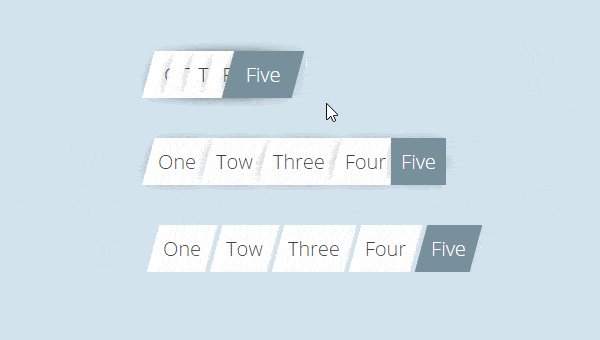
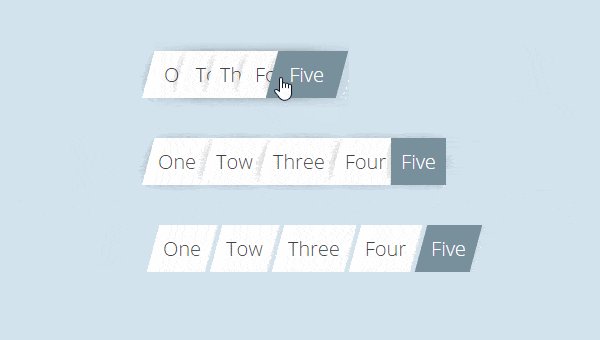
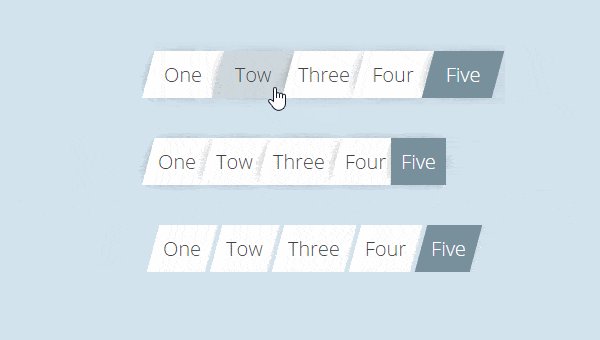
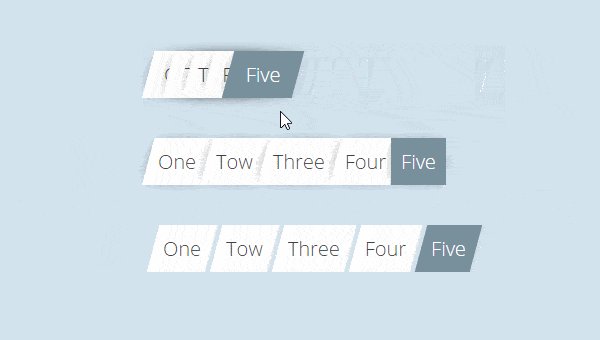
4. Расширяемые хлебные крошки при наведении
Хотите попробовать что-то уникальное? Что ж, проверьте следующую навигационную цепочку, которая расширяет событие наведения. Дизайн панировочных сухарей был вдохновлен Material Design с дополнительной расширяющейся анимацией. Идея лучше всего экономить место на устройствах с маленьким экраном. Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Идея лучше всего экономить место на устройствах с маленьким экраном. Таким образом, вы можете использовать эту навигационную цепочку, если планируете сделать свой дизайн удобным для мобильных устройств.
Автор: Dany Santos
Скачать демонстрационную версию
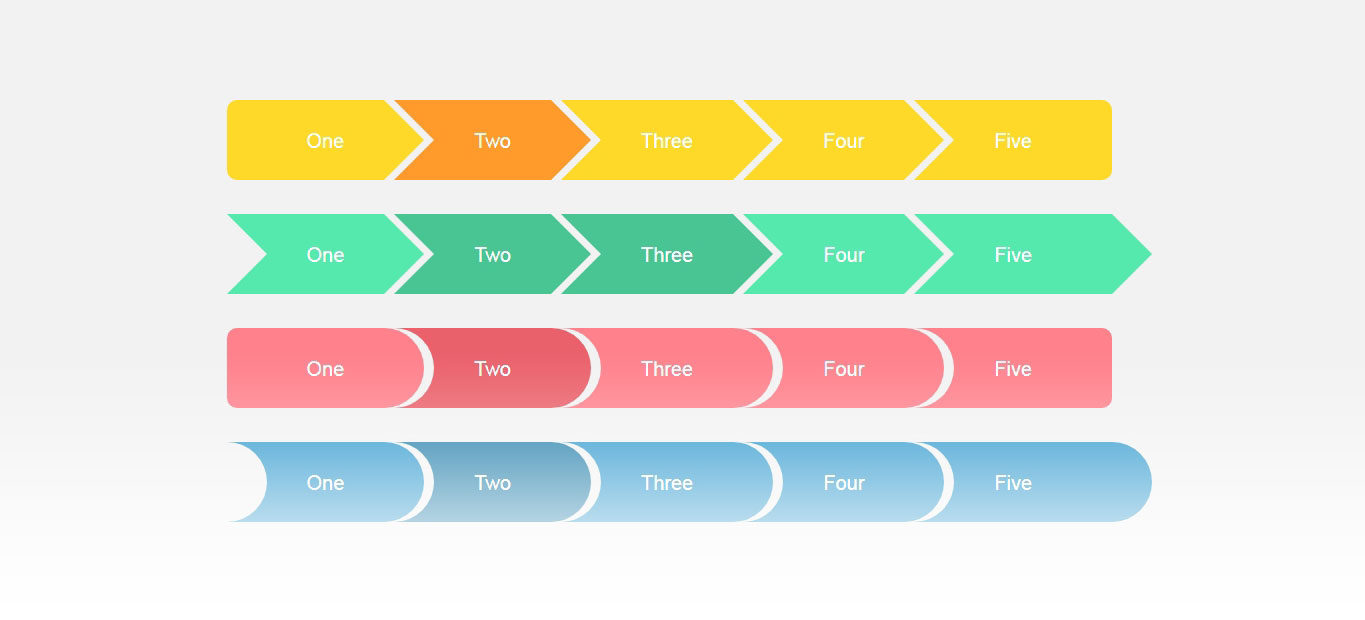
5. Градиент цвета хлебных крошек в HTML CSS
Нет другого способа сделать веб-компоненты привлекательными без использования градиентных цветов. Навигация в виде навигационных крошек в виде стрелок имеет градиентные цвета. Цвет градиента был хорошо использован, чтобы сделать хлебные крошки привлекательными. С другой стороны, каждый шаг хлебной крошки состоит из двух строк. Таким образом, вы можете определить краткое описание вместе с каждой ссылкой.
Автор: Карлос Исаак Мартинес Батиста0009
В следующем наборе навигационных крошек есть пять различных творческих стилей, включая навигацию со стрелками, точками и нумерацией. Точно так же каждая хлебная крошка имеет свою цветовую схему. Он преобразует неупорядоченный список ссылок в красивую навигационную цепочку. Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Он преобразует неупорядоченный список ссылок в красивую навигационную цепочку. Дизайн этих навигационных крошек лучше всего подходит для блогов о красоте, новостных сайтов и личных портфолио. Кроме того, вы также можете интегрировать один из них на веб-сайт общего назначения.
Автор: Мамун Хандакер
Скачать демонстрационную версию
7. Пример хлебных крошек Bootstrap 5
Если вы ищете навигацию в виде хлебных крошек, совместимую с Bootstrap 5, то следующие хлебные крошки вполне соответствуют вашим потребностям. Он поставляется с двумя версиями: многослойной и адаптивной. В адаптивной версии хлебные крошки можно прокручивать по горизонтали. В основном демо-версия состоит из синей темы. Тем не менее, вы можете использовать встроенные классы цветов Bootstrap, чтобы легко настроить цветовую схему навигации по хлебным крошкам.
Автор: Simon Köhler
Скачать демонстрационную версию
8. Навигация по шагам с помощью HTML CSS
Навигация по шагам полезна для мастеров или многошаговых форм. Следующая навигационная цепочка содержит шаг нумерации, заголовок шага и текст описания. Вы можете легко интегрировать его в свои формы или проект мастера, чтобы отображать этапы процесса.
Следующая навигационная цепочка содержит шаг нумерации, заголовок шага и текст описания. Вы можете легко интегрировать его в свои формы или проект мастера, чтобы отображать этапы процесса.
Автор: karmeljuk
Скачать демоверсию
9. Адаптивная хлебная крошка CSS с текстом с многоточием
Текст с многоточием в CSS — это лучший способ обрезать текст с помощью точки-точки-точки. Следующая навигационная цепочка использует текст с многоточием CSS для переполненных контейнеров и сокращает более длинные навигационные ссылки. Хлебные крошки поставляются с разделителем в виде стрелок, окаймленных CSS, между ссылками и значком дома. Он отображает полный текст ссылок на рабочем столе (большой экран) и текст с многоточием на мобильном устройстве (маленький экран). Вы можете использовать этот шаблон хлебных крошек, если вам нужна простая и удобная навигация для мобильных устройств.
Автор: Михал Йилек
Скачать демоверсию
10.
 Materialise CSS Breadcrumbs Navigation
Materialise CSS Breadcrumbs NavigationMaterial Design — это модный интерфейсный фреймворк, используемый после Bootstrap. Следующие хлебные крошки разработаны с помощью Materialize CSS с некоторыми дополнительными стилями. Этот пакет B-навигации поставляется с несколькими вариантами навигации, включая чистую, плоскую, круглую, расширенную и точечную навигацию. Цвет этих хлебных крошек можно обновить в соответствии с вашими потребностями, используя классы цветов Materialize CSS.
Автор: Steve D
Скачать демоверсию
11. Навигация в виде навигационных крошек с помощью CSS3
Следующая анимированная навигация в виде навигационных крошек с помощью CSS3 идеально подходит для страниц с длинными заголовками. Он расширяется при наведении курсора и показывает полное название страниц. Кроме того, ссылки в заголовке разделены рамкой в виде стрелки.
Тема этой навигационной крошки состоит из светло-серого и мягкого желто-зеленого тона, который плавно отображается в качестве фона при наведении курсора. Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Вы также можете установить собственный цвет в соответствии с темой вашего сайта.
Автор: Phelipe M Peres
Загрузка демоверсии
12. Навигация по цепочкам для Bootstrap 4
Следующая навигация по цепочкам создана с использованием Bootstrap 4 с некоторыми дополнительными стилями CSS. Он использует цвет линейного градиента CSS и свойство границы для создания разделителя стрелок между ссылками хлебных крошек. Точно так же он использует Font Awesome CSS для иконок. Индивидуальный дизайн стрелки-хлебной крошки также совместим с бета-версией bootstrap 4.0. Вы можете интегрировать этот шаблон хлебных крошек в свои проекты Bootstrap 4.
Автор: Kraisorn.R
Загрузить демоверсию
13. Круговая нумерация
Следующая навигационная навигационная цепочка снабжена круговой нумерацией заголовков каждой страницы. По сути, он был разработан для отображения различных шагов прогресса. В любом случае, вы можете интегрировать его в качестве навигации по хлебным крошкам, чтобы отображать ссылки на предыдущие страницы с нумерацией. Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Он поставляется с адаптивной шириной, которая лучше всего подходит для мобильных и адаптивных шаблонов. Вы можете использовать эту «хлебную крошку», если хотите, чтобы ваш проект был простым, легким и удобным для пользователя. Размер шрифта, цвет и количество шагов можно настроить в соответствии с вашими потребностями.
Автор: miguenhwyvar
Загрузить демоверсию
14. Чистая навигация в виде навигационных крошек в CSS
Если вы ищете чистую и простую навигацию в виде навигационных крошек со знаковыми шрифтами, то следующая навигационная цепочка CSS удовлетворит ваши требования. Он использует неупорядоченный список HTML, чтобы упорядочить список ссылок и отобразить их с разделителем в виде стрелки. Лучше всего подходит для шаблонов магазинов электронной коммерции и коротких заголовков страниц. Кроме того, вы также можете интегрировать его в шаблоны веб-сайтов общего назначения.
Автор: Gerta Xhepi
Скачать демоверсию
15.
 Навигация в виде треугольника в CSS
Навигация в виде треугольника в CSSСимвол треугольника или больше чаще всего используется внутри хлебных крошек в качестве разделителя. Следующая навигация поставляется с тремя вариантами, включая треугольник, граничный треугольник с описанием и простую навигационную цепочку с разделителем > (больше).
Вы можете использовать это, если вы работаете в новостном или журнальном блоге. Кроме того, вы можете использовать вторую версию этой навигации в качестве степпера, в котором вы можете определить заголовок и его описание для каждого отдельного шага.
Автор: Chris Coyier
Загрузка демоверсии
16. Хлебные крошки HTML с треугольной рамкой CSS
Следующий пакет навигации поставляется с треугольной рамкой CSS. Он состоит из четырех слегка различающихся по дизайну панировочных сухарей со светло-серыми градиентами цветов. Эта навигация лучше всего подходит для веб-сайтов с большим содержанием, которые содержат несколько категорий с подкатегориями. В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
В принципе, нет необходимости в настройке. В любом случае, вы можете установить основной цвет вашего веб-сайта в качестве фона при наведении на эти хлебные крошки, чтобы он точно соответствовал теме вашего веб-сайта.
Автор: KoBa4
Скачать демонстрационную версию
17. Простые хлебные крошки прототипа
Следующие чистые хлебные крошки на основе CSS основаны на простой идее сделать страницы доступными простым способом. Он использует Font Awesome CSS для иконок и перед псевдоклассами для разделителя стрелок/углов между ссылками.
Автор: Zywave
Скачать демоверсию
18. Адаптивные хлебные крошки CSS
Следующая иконическая навигационная цепочка имеет адаптивную ширину, подходящую почти для всех типов мультимедийных экранов. По сути, он состоит только из круглых значков, соединенных прямой линией. Ширина линии зависит от области просмотра мультимедийного устройства. Таким образом, он адаптирует доступную ширину в соответствии с окном просмотра. Вы можете реализовать эту простую навигационную цепочку только для значков для шагов, поскольку она не подходит для навигационной крошки общего назначения.
Вы можете реализовать эту простую навигационную цепочку только для значков для шагов, поскольку она не подходит для навигационной крошки общего назначения.
Автор: Тиган Линкольн
Скачать демоверсию
Связанные фрагменты кода:
Asif Mughal
Я программирую и создаю веб-элементы для удивительных людей по всему миру. Мне нравится работать с новыми людьми. Новые люди, новые впечатления.
Мне действительно нравится то, что я делаю, что делает меня более увлеченным веб-разработкой и программированием. Я всегда готов выполнять сложные задачи, будь то создание пользовательской CMS с нуля или настройка существующей системы.
Пример хлебной крошки | ПНГ | ВАИ
Пример хлебной крошкиКод в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что Нет ARIA лучше, чем Bad ARIA.
Об этом примере
В следующем примере демонстрируется шаблон навигационной цепочки.
Специальные возможности
- Набор ссылок структурирован с использованием упорядоченного списка.

- Элемент
navс маркировкойBreadcrumb
идентифицирует структуру как навигационную цепочку и делает ее навигационным ориентиром, чтобы ее было легко найти. - Чтобы программа чтения с экрана не анонсировала визуальные разделители между ссылками, они добавляются через CSS :
- Разделители являются частью визуального представления, обозначающего навигационную цепочку, которая уже семантически представлена 9Элемент 0228 nav с меткой
Breadcrumb
. Таким образом, использование метода отображения, который не представлен в дереве доступности, используемом программами чтения с экрана, предотвращает избыточное и потенциально отвлекающее многословие. - Каждая ссылка имеет границу с одной стороны, которая скошена с помощью свойства CSS
transform, поэтому она напоминает косую черту.
- Разделители являются частью визуального представления, обозначающего навигационную цепочку, которая уже семантически представлена 9Элемент 0228 nav с меткой
Подставка для клавиатуры
Взаимодействие с клавиатурой не требуется.
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
aria-label= | навигация | Предоставляет метку, описывающую тип навигации, предоставляемый в нав элемент. | |
ария-ток= | и | Применяется к последней ссылке в наборе, чтобы указать, что она представляет текущую страницу. |

