Тренды веб дизайна сайтов 2022 с примерами
Больше видео, авторских анимаций, иммерсивного взаимодействия и адаптаций под конкретного пользователя. Возврат к эстетике 90-х и 00-х, нестареющая классика ар-деко, акцент на шрифт и месседж, брутальный дизайн «без дизайна», эстетика билбордов и уличной культуры, расцвет паттернов, абстракций и сложных форм, синтез графики и фото, возврат увлечения градиентами, эффект стекла и многогранность кристаллов. Вот к чему движется мир веб дизайна на рубеже 2022/2023.
Рассмотрим ключевые тренды с примерами подробнее.
Видео, анимация и моушн-дизайн
Наиболее мощный и долгоиграющий тренд гласит, что современные сайты должны быть «живыми», динамичными, отражающими некие процессы, течение, развитие. Как этого добиться? Есть десятки вариантов — можно выбирать любой, это все работает.
Начать с простого — пользователи любого возраста, статуса и типажа обожают видео. По статистике оно привлекает внимание и продает в РАЗЫ лучше, чем любые продающие тексты или статичные картинки.
Отличным решением в духе времени станет также создание краткого ролика «О компании за 2 минуты», а также преобразование (хотя бы частичное) вашего портфолио в видео-формат: стало/было, timelapse работ, избранные моменты установки/монтажа/создания чего бы то ни было. Плюс — видеоотзывы. Пора забыть о благодарственных письмах с печатями. Люди НЕ верят текстам, но верят реальным людями, которых можно слышать и видеть.
Другой способ оживить сайт — это иммерсивная прокрутка. То есть сайт меняется, трансформируется на глазах пользователя по мере того как то его скроллит, он как бы взаимодействует с ним, рассказывая свою историю. Меняется фон, отдельные элементы приближаются, подсвечиваются, затемняются, появляются из разных точек (не только снизу, но и сбоку, или в формате проявления из центра экрана), бегут стрелки, оживает инфографика.
Наконец, третий путь — это различные анимации:
- анимированный курсор меняющий свою форму или размер при наведении на те или иные блоки притягивает внимание, удерживая пользователя на сайте пока он «играет».
- анимация в логотипах;
- микро-анимация, когда на заставке пользователь видит не просто изображение, скажем, города, а города, в котором едут машины, идет дым из труб, открываются окна, пролетают птицы;
- анимация 360 градусов для демонстрации товаров (одежда, мебель, украшения, техника и проч.)
Объемный мир 3D
Проявлением того же самого тренда «в статике» является рост популярности 3D изображений. Они также по-своему делают мир на экране более живым и осязаемым, так как передают уже не плоскую картинку, а объем, то есть выводят сайт в новое пространственное измерение, делая его более выразительным.
Популярность набирают не только объемные изображения, но и объемные шрифты, которые можно применять в заголовках и даже в логотипе.
Сложные формы и очертания
Один из ключевых посылов современного веб дизайна — мир (человек, явление, продукт и проч.) крайне сложен и многогранен. Он подобен фракталу, калейдоскопу или кристаллу со множеством граней. Простые формы вроде круга и треугольника, столь любимые дизайнерами в прошлом десятилетии, уже не воспринимаются как интересные и самодостаточные. Взгляд пользователя ищет что-то что требует долгого разглядывания, осмысления, погружения в некую мозаику элементов и форм.
Высшее искусство в этой связи будет заключаться в том, чтобы позволить зрителю самому додумать, разгадать и оценить ваше изображение. Не нужно давать готовых решений — предпочтение отдается ассоциативным иллюстрациям в духе набросков, где требуется проследить ход линий, найти узлы их переплетений, чтобы сложилась картинка, или подключить собственную фантазию.
Комбинация фото с графикой
Одним из возможных способов создания сложного многослойного изображения будет комбинация фото с графикой. Синтез разных типов изображений позволяет создать нечто принципиально новое, «на стыке» двух миров: с одной стороны, стилизовать фото за счет использования декоративных элементов, а с другой — вдохнуть жизнь с рисованные элементы за счет интеграции в них реального изображения.
Абстракции, паттерны, наброски
В определенном смысле абстракции — это также «сложные формы». Мы не видим «готовую» картинку дома, дерева или автомобиля, а воспринимаем цвет, форму, изгиб линий на ином — подсознательном уровне, что рождает в голове целый ряд ассоциаций, причем разный у каждого конкретного человека.
И в мире веб дизайна 2022–2023 абстракции рулят! Равно как паттерны (повторяющиеся узоры) и рисунки «от руки» в духе эскизов, набросков. Все это следует в духе времени, взывая к обоим полушариям нашего мозга, заставляя не просто пассивно воспринимать готовое изображение, а переосмысливать его сквозь призму собственного опыта и мировоззрения.
Там — где есть простор для разных трактовок и ассоциативных рядов — взаимодействие с пользователем получается более личным, как будто он ведет с вами внутренний диалог. Ведь он видит то, что не видит больше никто другой и каждый видит что-то свое, никогда в точности не повторяющееся.
Эффект стекла и кристаллов
Еще один «горячий» тренд 2022–2023 — это эффект стекла текстурах и/или кристалла в объемных изображениях. Его уже активно применяют в своем дизайне лидеры технологических отраслей, задающие тенденции, а, значит, вскоре это веяние распространится повсеместно.
Стеклянные текстуры с эффектом прозрачности и характерными бликами/градиентами отлично подходят для оформления фонов, подложек, кнопок и других элементов сайта. При этом важным акцентом является НЕ блеск, а именно матовость и прозрачность.
Кристаллические формы, в свою очередь, набирают популярность для использования в широкоформатных изображениях, логотипах, элементах сайтов.
Возврат в 90-е, на пороге 00-е
Знаете ли вы, что некоторые модные веяния цикличны и довольно предсказуемы? Еще недавно на пике популярности была стилистика 80-х, сегодня она уже приелась и приходит черед следующего десятилетия — возвратилась мода на 90-е, характерными особенностями которых считаются яркая цветовая палитра, металлические оттенки, зернистые текстуры, определенная брутальность.
Одновременно начинается обращение к эстетике нулевых, которая следующая в очереди. Ее атрибуты — неоновые цвета, яркие блики с прямой аллюзией на CD диски, технологичность и заигрывание с футуристическими формами.
Эти ретро-волны органично дополняет расцвет темы уличной культуры, граффити и психоделики в веб дизайне — перечисленные явления как раз зарождались и активно развивались в указанные десятилетия. Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Все эти темы отлично подойдут для продуктов, которым близки бунтарство, новаторство, свобода выражения, устремленность в будущее, душевность, нон-конформизм.
От ар-деко до минимализма
В то же время, современная картина трендов — это торжество многообразия, калейдоскоп возможностей и бесконечность стилистических направлений. И пока кто-то вдохновляется граффити и абстракционизмом, другие выбирают проверенную временем классику и утонченность.
Сегодняшняя «эталонная» классика — это стилистика ар-деко, с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами. Ее выбирают проекты транслирующие такие ассоциации как престиж, солидность, премиальное качество, эксклюзивность, безусловный стиль и чувство вкуса, утонченность.
При этом вовсе не обязательно буквально следовать всем установленным канонам прошлого — ведь мы не ставим целью копировать стилистику 20-х, а лишь вдохновляемся ей, предлагая что-то «по мотивам», но уже с новым вкусом и акцентом. В этой связи особенно интересно выглядят проекты комбинирующие ар-деко с минимализмом, который как лейтмотив нашего времени играет главную тему во всем уже на протяжении многих лет.
Минимализм остается ультрамодным и актуальным и сам по себе, не разбавленный иными стилями. В приоритете — функциональность и простота, то есть по максимуму убрать все лишнее, оставив только самое критичное.
Градиенты
Еще одно визуальное решение, набирающее популярность — градиенты и в особенности многоцветные. Плавные переходы цвета, тона и полутона, использование более широкой и яркой палитры для создания настроения, размытые абстракции, джазовый стиль, уход от «скучной» однотонности — вот то, что задает направление при выборе фонов.
Свежо и стильно смотрится комбинация многоцветного градиентного фона с фотографией или иллюстрацией, где все слои накладываются друг на друга так, что трудно отличить где начинается один и заканчивается другой.
Приглушенная палитра + экологичность и тема природы
На каждый тренд обычно находится контртренд совершенно противоположной направленности. Если вас не прельщают сочные оптимистичные градиенты — обратитесь к скандинавской сдержанности. Спокойная, пастельная приглушенная палитра природных оттенков, крафтовой бумаги, также на пике популярности. Оливковый, бежевый, бледно-розовый, серо-голубой, приглушенный горчичный, кремовый и фисташковый — идеально!
Обращение за вдохновением к природе наблюдается не только на уровне цветовой палитры, но и в плане узоров, форм, отправных точек для логотипов и/или нейминга. На пике популярности сегодня различные стилизованные минималистичные паттерны цветов, травы, леса, моря. Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Монохромность и эстетика темного
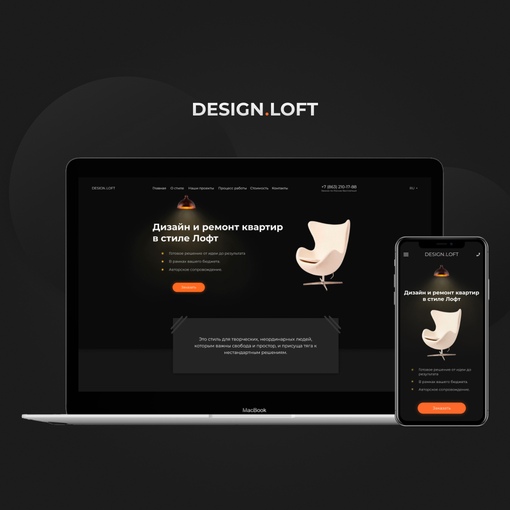
Многие модные проекты сегодня выбирают черный для создания мощного графичного акцента на сайте. Современно и стильно смотрятся полностью монохромные проекты, в которых ведущая роль отводится формам, конкурам, типографике, а иллюстрации представлены, например, в карандашных оттенках серого.
После долгих лет «господства» светлого (белый фон, много воздуха, свободного пространства) наблюдается обратный откат в сторону темных тем сайтов. Они подсознательно воспринимаются более весомыми, эстетичными и премиальными.
Дизайн Zero/ брутализм / дизайн без картинок
Но есть немало людей, которым вовсе надоела бесконечная гонка за новыми визуальными формами выражения. Они уходят от всякой красивости и эстетики и предлагают контр-дизайн или его выверенное и нарочитое отсутствие, тем самым выделяясь среди тысяч «одинаково красивых» сайтов. Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Такое направление получило общее название брутализм, но не стоит путать его с плохим дизайном. В той же мере качественный естественный макияж далеко не равен полному отсутствию макияжа или его неумелому применению. В отличие от «плохих» сайтов брутальные проекты в духе контр-дизайна НЕ отпугивают, а привлекают клиентов, в них все на своих местах и работает на то, чтобы произвести нужное впечатление. В некотором смысле создание такого проекта даже сложнее, чем создание «красивого» сайта в традиционном понимании.
Впрочем, следует быть осторожным при выборе именно этого стиля для своего сайта. В наибольшей мере он подходит технологичным компаниям, приложениям и продуктам связанным с IT — именно такая аудитория оценит брутализм по достоинству и поймет его глубинный сарказм. Широкую традиционную аудиторию этот подход скорее отпугнет.
Широкую традиционную аудиторию этот подход скорее отпугнет.
Акцентированный шрифт
Если вам близка концепция минимализма и сокращения доли картинок/графики/градиентов/элементов в дизайне, но брутализм кажется слишком экстремальным, то отличным решением будет создание шрифтового проекта, который ставит во главу угла текст и то, как именно он написан.
Один из частых приемов — занять текстовым месседжем бОльшую часть главного экрана. При этом слов не должно быть слишком много, но они должны быть написаны очень крупным — огромным — размером и интересным шрифтом, который 1 в 1 попадает в настроение вашего проекта. В этом случае картинки в общем-то уже не нужны: можно оставить фон минималистично однотонным, или же использовать какие-то приглушенные изображения, не перетягивающие внимание.
Вообще шрифтовые решения в вебе переживают эру расцвета — все больше и больше проектов ставят во главу угла не цвет или формы, а именно шрифтовую составляющую. Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
1 экран = 1 сообщение
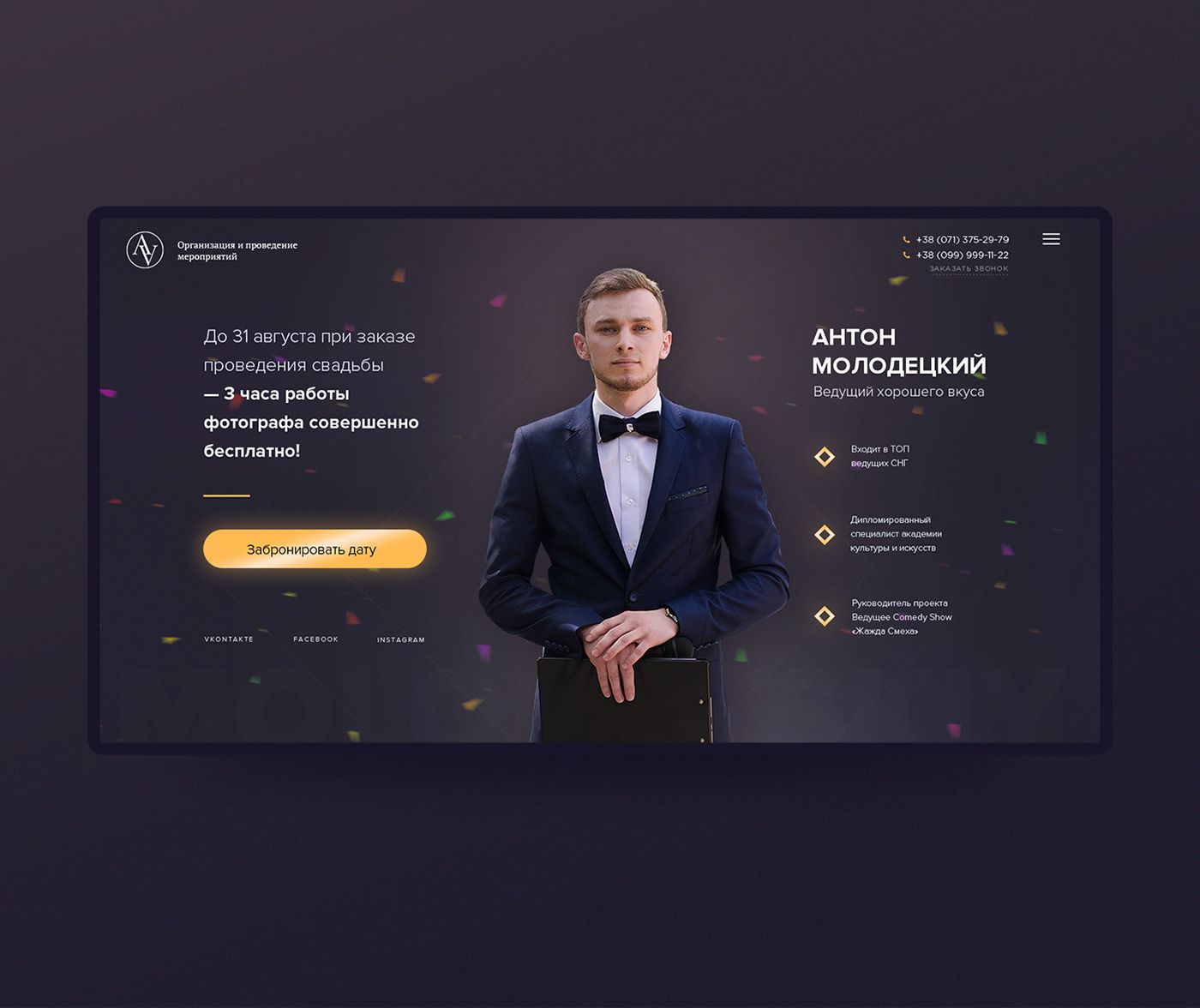
Еще одно необычное и свежее визуальное решение, перекликающееся отчасти с предыдущей темой — это минималистичный экран в стилистике рекламного билборда или журнальной передовицы. На нем всего одно послание (это может быть суть вашего предложения, презентация нового товара, какая-то ударная новость и проч.), а фон или изображение под ним занимают 100% площади первого экрана сайта. Никаких дополнительных блоков, каруселей, ссылок, иконок объясняющих «почему стоит выбрать нас» и прочего «дробления» на мелкие элементы нижних уровней — все это допустимо (в умеренном количестве), но только не в верхней лицевой части сайта, где кроме этого главного месседжа обычно оставляют только неакцентированную строку меню.
Такой дизайн может подойти многим проектам в совершенно разных сферах, но особенно хорошо он «дружит» с концепцией сторителлинга, когда ваш сайт «рассказывает» историю компании или продукта. В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
Инклюзивность, доступность, адаптивность
Возможно, вы сейчас подумали о версии для слабовидящих. И вы правы, но это лишь малая часть айсберга. Пользователи — абсолютно все — делают выбор в пользу сайтов, которыми ИМ удобно пользоваться. То есть в приоритете уже не столько запоминающийся Я-дизайн, отражающий некие посылы самой компании, а адаптивный во всех смыслах дизайн, меняющийся под конкретного пользователя.
Что это значит? Да, это и продуманные адаптивные версии для разных разрешений экранов, но не только — мобильная верстка уже давно подразумевается по умолчанию, сегодня пора выходить на новые уровни адаптивности.
Например, сейчас многие веб проекты начинают активно добавлять такие опции как настройка нужного уровня контраста или выбор светлого/темного вариантов представления. Парадоксально, но статистика показывает, что такое простое и, одновременно, неочевидное решение, как дублирование сайта в светлом и темном дизайне позволяет существенно увеличить заинтересованность и конверсию. Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Адаптация сайта может идти и на другом — аудиальном уровне. Вспомните, как много ваших знакомых в мессенджерах любят отправлять голосовые сообщения (и как много других просто вскипают от бешенства когда их получают)) Все люди совершенно разные. Но в современном мире веб дизайна никто не должен оставаться «за бортом». Создайте еще одно инклюзивное решение для тех, кто предпочитает сайт «слышать» (в силу личных особенностей, или временных обстоятельств — за рулем, плохое зрение, недостаточное освещение, другое) — что подразумевает доступ к озвучиванию определенных элементов/блоков, а также взаимодействие посредством голосовых команд.
__________
Это далеко не все набирающие силу тенденции в сфере веб дизайна, но, как нам кажется, наиболее яркие, характерные и многообещающие. Комбинируйте их в разных пропорциях, следуйте им, спорьте с ними или просто игнорируйте. Вы лучше всего знаете как должен «выглядеть» ваш бизнес в онлайн пространстве.
А мы поможем реализовать ваш проект и/или предложим свое видение, исходя из опыта работы в самых разных сферах бизнеса. Готовы выполнить концепт дизайна главной страницы вашего будущего сайта БЕСПЛАТНО. Потому что мы уверены в качестве своих услуг и НЕ пытаемся никому продать кота в мешке.
Таблица Дизайн веб-сайтов
- Главная
- Дизайн веб-сайтов
- Таблица
Самая большая коллекция бесплатных идей дизайна веб-сайтов 2023 года для вашего вдохновения. Создавайте собственные шаблоны дизайна веб-сайтов с помощью лучшего программного обеспечения для веб-дизайна.
Создавайте собственные шаблоны дизайна веб-сайтов с помощью лучшего программного обеспечения для веб-дизайна.
-
Планы Продвижения
-
Ценовые Планы
-
Таблица С Градиентом
-
Таблица Цветов
-
Планы Общего Хостинга
-
Отзывчивая Таблица
-
Сравнить Все Планы
-
Темный Стол С Цветными Ячейками
-
Таблица С Изображением
-
Красочный Стол Дизайн Сайта
-
Создайте свой собственный сайт
Скачать
-
Таблица Цен С Цветным Заголовком
-
Таблица С Цветной Строкой
-
Деловой Стол
-
Шаблон Таблицы Цен
-
Таблица Прайсинга
-
Классический Стол С Зеленой Шапкой
-
Планы Акций
-
Таблица Цен На Фоне Изображения
-
Таблица На Изображении
-
Преимущества В Таблицах Дизайн Сайта
-
Настроить любой шаблон
Скачать
-
Выберите План
-
Таблица Цен С Зеленым Заголовком
-
Сэкономьте На Наших Планах
-
Цветной Деловой Стол
-
Таблица Цен На Темном Фоне
-
Список Товаров
-
Классический Стол
-
Наш План Продвижения
-
Ценовой План
-
Простой Дизайн Таблицы Цен Дизайн Сайта
-
10 000+ шаблонов веб-сайтов
Скачать
-
Таблица Цветов На Темном Фоне
Категории шаблонов веб-дизайна
Дизайн блоков веб-сайтов
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
21 лучший современный пример дизайна веб-сайтов в 2023 году
Стремительное развитие технологий, изменения в мировой экономической сфере, цикличность моды накладывают свой отпечаток на индустрию веб-дизайна. То, что вчера было современным, сегодня совершенно устарело. Таким образом, при поиске современного дизайна веб-сайта обязательно изучите тенденции в веб-дизайне. Новые типы примеров современных веб-сайтов появляются каждый день, и мы могли бы делиться ими с вами каждый день.
Назовем для вас лучшие образцы современных сайтов за неделю.
В этой статье мы подготовили несколько обновленных веб-сайтов. Они представляют современные высокие стандарты красоты, функциональности и качества.
Итак, давайте сегодня вдохновимся.
СОЗДАЙТЕ СВОЙ СОВРЕМЕННЫЙ ВЕБ-САЙТ (БЕСПЛАТНО)
Содержание
Примеры дизайна современного веб-сайта
Nike — отличный пример современного веб-сайта
Посетите веб-сайт: https://www. nike. ком/
nike. ком/
Первый на нашей сцене сайт Nike. Nike – всемирно известная компания, она прошла долгий путь своего развития. Пока они законодатели моды не только в спортивной одежде. Небольшие компании пытаются изучить и перенять бизнес-стратегии и стиль Nike, желая создать нечто подобное.
Да, следовать за динозаврами — отличный способ учиться и развиваться. Веб-сайт Nike — это современный веб-сайт, сочетающий в себе лаконичность, убедительность и моду.
Сisco: современный дизайн сайтаПосетите веб-сайт: https://www.cisco.com/
Американская транснациональная компания Cisco также заслуживает того, чтобы попасть в наш топ-лист. Это опытный гигант в мире бизнеса.
Веб-сайт этой компании представляет собой призыв к будущему развитию и интерес к сильным технологиям. На главной странице сайта есть движущиеся блоки с новостями из блога, кнопка меню, которая упрощает навигацию и в целом приятна глазу. Cisco представляет отличное сочетание продуктов и информационных ресурсов.
Cisco представляет отличное сочетание продуктов и информационных ресурсов.
#3. Adidas Yung Series – пример современного сайта
Посетите сайт: https://www.adidas.com/com/apps/yungUS18/
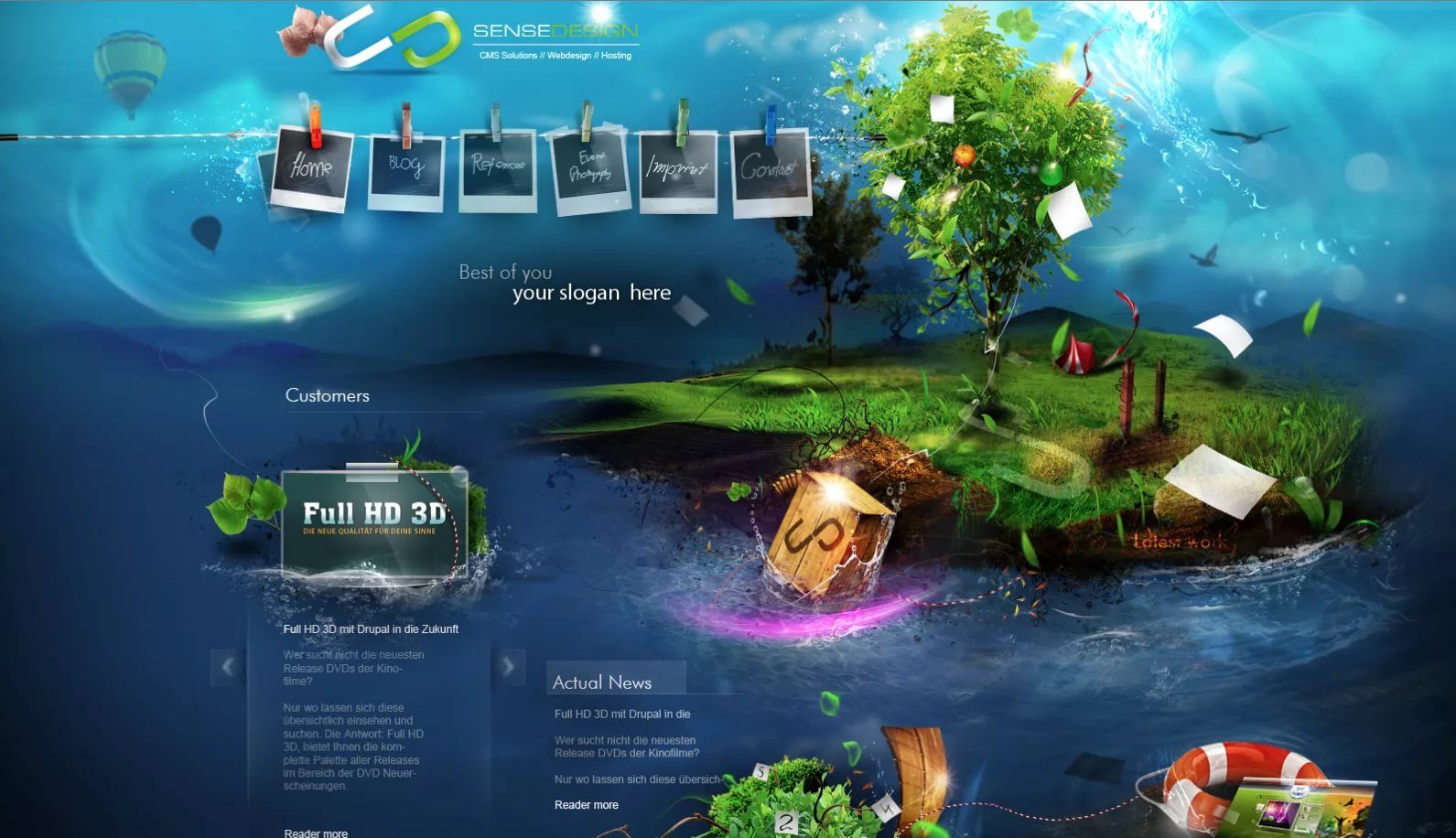
Сайт Adidas Yung Series стоит в стороне от основных трендов. Он использовал уродливый дизайн, вдохновленный модой на заре разработки веб-сайтов.
Этот пример веб-сайта может быть воспринят только двумя противоположными взглядами: вы его любите или вы его ненавидите. Этот агрессивный стиль имеет тенденцию извлекать ваши эмоции и преувеличивать ваши чувства помимо самих кроссовок. Таким образом, все получается. Потому что если вы что-то чувствуете в рекламе, вы, вероятно, замечаете и запоминаете продукт. Так работает современный маркетинг.
Скажи им, Стив-Дэйв
Посетите веб-сайт: https://www.tellemstevedave.com/
Сайт, посвященный аудиоподкастам Кевина Смита. Мы считаем, что стиль идеально отражает атмосферу аудио историй. Он сочетает темную цветовую палитру с яркими мультяшными изображениями, анимированной иконкой страницы, привлекает внимание к лицам авторов на странице «О нас».
Он сочетает темную цветовую палитру с яркими мультяшными изображениями, анимированной иконкой страницы, привлекает внимание к лицам авторов на странице «О нас».
Сайт находится в разработке. Вебмастер решил создать разделы сайта на поддоменах. Он перенаправляет вас на соответствующий домен, если вы нажмете на определенную кнопку. Проверьте, подходит ли это решение для вашего собственного бизнеса. Также обратите внимание на интеграцию Soundcloud на веб-сайте, что очень полезно для современных веб-сайтов для музыкантов, студий звукозаписывающих компаний, портфолио.
giftscoach – пример модного минималистского сайтаПосетите сайт: https://giftscoach.com/
Это сайт для поиска подарков, что понятно с первого экрана. Дизайн UX чрезвычайно удобен для пользователя и довольно моден благодаря простой навигации в заголовке с выделением основных категорий, четкому и эффективному призыву к действию, минималистичному, но очень креативному дизайну.
Альфа Лаваль – современный минималистский веб-сайт
Посетите веб-сайт: https://www.alfalaval.com/
Компания Альфа Лаваль была основана в 1883 году в Швеции. На данный момент это развитая и известная корпорация, работающая в технологических областях теплопередачи, разделения и работы с жидкостями.
Нам очень нравится их сайт. Компания в основном работает в сегменте B2B, но сайт является идеальной визитной карточкой для их услуг и продуктов. привлекает краткостью и простота наряду с открытым общением с клиентом. Панели быстрой навигации помогают найти необходимую информацию на сайте в один клик. А яркие иллюстрации делают работу пользователя очень приятной.
Crunch Base — пример современного дизайна веб-сайта
Посетите веб-сайт: https://www.crunchbase.com/
Crunch Base как веб-сайт, предназначенный для нетворкинга. Здесь предпринимателям разрешено размещать свои компании, искать инвесторов, партнеров, коллег. Найти нужные разделы легко, используя множество вариантов поиска. Поиск в один клик с помощью панели общего поиска в шапке. Дизайн современного сетевого сайта характеризуется интуитивно понятной навигацией, различными возможностями регистрации аккаунта (личный, корпоративный). Он содержит скромный базовый дизайн в пастельных спокойных тонах.
Найти нужные разделы легко, используя множество вариантов поиска. Поиск в один клик с помощью панели общего поиска в шапке. Дизайн современного сетевого сайта характеризуется интуитивно понятной навигацией, различными возможностями регистрации аккаунта (личный, корпоративный). Он содержит скромный базовый дизайн в пастельных спокойных тонах.
Посетите веб-сайт: https://www.dropps.com/
На веб-сайте компании Dropps представлены новые способы мытья и уборки дома. Они выбрали дружелюбный приятный дизайн, соответствующий их бизнес-позиции. Цель состоит в том, чтобы уменьшить вредное воздействие обычных чистящих средств. Они предлагают использовать растительные технологии для дома и улицы.
Это веб-сайт электронной коммерции, он позволяет онлайн-заказы и платежи.
Говоря о дизайне, мы согласны с тем, что это лучшее решение для экологически чистой компании. Пролистывая вниз, ощущаешь все более приятную атмосферу и проникаешься уважением к Земле. Таким образом, решение приобрести там безопасную отечественную продукцию кажется выбором на всю жизнь.
Таким образом, решение приобрести там безопасную отечественную продукцию кажется выбором на всю жизнь.
Джен Синсеро – современный дизайн веб-сайта
Посетите веб-сайт: https://jensincero.com/
Теперь пришло время изучить современный веб-сайт портфолио. Джен Синсеро разработала свой собственный стиль представления себя. Она использует бело-сине-желтую цветовую палитру, кнопки призыва к действию, специальные словосочетания («крутой малыш»), которые вместе выстраивают целостный образ.
Спорим, Джен долго вырабатывала этот стиль, внося небольшие изменения в совершенство. И теперь это сработало для ее успешной карьеры лайф-коуча.
Дискогс
Посетите веб-сайт: https://www.discogs.com/
Discogs — музыкальный веб-сайт. Это рынок и выставка музыкальных альбомов. Новые релизы и старые виниловые пластинки. Сайт современный в плане работы навигации. Есть удобные фильтры, которые помогут отсортировать весь объем доступной музыки. В целом посмотрите, не отвлекает ли сайт внимание пользователя от основной темы — удовольствия от любимой музыки.
В целом посмотрите, не отвлекает ли сайт внимание пользователя от основной темы — удовольствия от любимой музыки.
Нижний колонтитул содержит множество полезных ссылок для интересующихся. Подписка в социальных сетях — это современный must-have для социализации вашего продукта в целевых группах. Справочный центр и блог предназначены для взаимодействия с клиентами в образовательных целях.
Статья по теме: 15+ примеров дизайна нижнего колонтитула веб-сайта для вашего вдохновения еще один минималистичный одностраничник в этот список — сайт Джен Фариелло.
Это современный веб-шаблон привлекательного портфолио фотографа, в дополнение к страницам Facebook и Instagram. На самом деле подписчики в социальных сетях — это центральная и основная часть страницы, за исключением фотографий на заднем плане. Все фотографии выполнены в едином стиле, что создает атмосферу профессионализма. Мы даем пять звезд этому дизайну. Каково ваше предложение?
Humaan
Посетите веб-сайт: https://humaan. com
com
Это веб-сайт команды креативных дизайнеров и разработчиков из Австралии .
Он очаровывает своим приятным, мягким дизайном и красиво оформленным портфолио. Обратите особое внимание на плавные переходы на страницы проектов. Это идеальный дизайн для по продаже высококачественных цифровых услуг для ведущих брендов!
Современный веб-сайт Framenoir
Посетите сайт: http://www.framenoir.com
Это сайт компании, занимающейся рекламой и брендингом. Главная страница позволяет близко познакомиться с компанией, обозначить ее особенности и преимущества. На сайте всего несколько страниц – основные категории, что является хорошей онлайн-визиткой!
Как обычно бывает с сайтами такого типа, здесь минимум контента и функциональности. Динамичный дизайн создает приятные впечатления и сглаживает минимализм.
Oribe Посетите сайт: https://www. oribe.com
oribe.com
Сайт американского косметического бренда — пример отличного дизайна электронной коммерции, выполненный в утонченном черно-белом стиле. .
Главная страница со структурой Landing Page и эффектным видео на первом экране ориентирована на VIP клиента. Далее при наведении курсора ваше внимание сразу же привлечет анимация стрелки с эффектом масштабирования. Вам нужно сделать всего два клика, чтобы попасть в карточку товара!
Cedric Pereira
Посетите веб-сайт: https://www.cedricpereira.com
Это один простой, но хорошо структурированный и занимательный дизайн портфолио !
Это веб-сайт бывшего стажера Deezer и Ultranoir, французского интерактивного дизайнера, который сейчас заканчивает HETIC.
Творчество здесь начинается буквально «на месте»: спот — это главный увлекательный и достаточно креативный интерактивный элемент на главной странице, и это первое, что вы видите во время загрузки сайта.
Такие решения сразу делают портфолио дизайнера привлекательным!
Wibicom
Посетите веб-сайт: http://www.wibicom.be
0012 — отличный пример онлайн-визитки что позволяет вам вникнуть в деятельность компании, подробно изучить ее услуги и многочисленные возможности, которые она вам предлагает.
Обратите внимание на какая продуманная структура сайта и концепция, как небольшой каталог с описанием услуг и активной кнопкой обратной связи помогают формировать поток клиентов!
Codetasty
Зайти на сайт: https://codetasty.com
Это современный сайт, в котором применены одни из самых свежих трендов: полноэкранное меню, эффектная заливка полупрозрачных кнопок, большие изысканные иконки и фоны с линейным градиентом. Это просто отличный UX-дизайн с понятной навигацией и возможностью прокрутки контента!
Malika Favre современный дизайн веб-сайта
Посетите веб-сайт: http://malikafavre. com
com
Взгляните на этот продающий веб-сайт-портфолио британского иллюстратора, созданный в стиле плоского дизайна.
Великолепный графический дизайн его проектов последовательно представлен в виде плоской плитки. Малика впечатляет умением использовать позитивное и негативное пространство. Анимированная векторная графика выглядит довольно элегантно. Эффектные иллюстрации на главной странице создают настоящий эмоциональный посыл.
Народные стратегии
Посетите сайт: http://www.folkstrategies.com
Эта онлайн-визитка, пожалуй, идеальное решение для рекламы услуг по связям с общественностью.
Сайт довольно необычен, производит неоднозначное впечатление, и, таким образом, лишний раз акцентирует внимание на творчестве. Основа сайта – его динамичность и минимализм информационного наполнения.
В целом сайт создает классные эмоции и впечатление о компании.
Приложение Soulight
Посетите веб-сайт: http://soulightapp. com
com
Взгляните на этот впечатляющий, но очень спокойный дизайн веб-сайта мобильного приложения, созданного для снижения стресса и улучшения эмоционального состояния. состояние человека.
Это один из лучших примеров дизайна сайта, который соответствует миссии приложения!
Современный дизайн сайта Copper&Brave
Посетите сайт: http://www.copper-and-brave.de
Роскошный пример веб-сайта-победителя Awwwards, который стал одним из лучших проектов простых веб-сайтов. В онлайн-визитке представлены элитные сорта рома.
Прелесть этого сайта в том, что он перенесет вас на несколько столетий назад, во времена, когда ром был самым популярным алкогольным напитком. Дизайн сайта, его цвета, музыкальное сопровождение буквально погружают посетителя в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, если вы желаете приобрести бутылку элитного алкоголя, сайт легко поможет в этом со своей скромной функцией онлайн-продажи. При этом сам функционал совсем не похож на заложенный в интернет-магазинах! Он содержит только одну кнопку. Здесь нет ни карточки товара, ни описания товара, ни других классических вещей, присущих онлайн-покупкам.
При этом сам функционал совсем не похож на заложенный в интернет-магазинах! Он содержит только одну кнопку. Здесь нет ни карточки товара, ни описания товара, ни других классических вещей, присущих онлайн-покупкам.
Тем не менее, это отличная продающая онлайн-визитка, дающая компании огромные преимущества!
Как сделать современный сайт Шаг 1. Зарегистрируйтесь и выберите шаблонСначала зарегистрируйтесь на платформе. Введите свои данные или используйте свою учетную запись Google или Facebook.
Для начала вам нужно нажать кнопку «Создать новый сайт» и слева вы увидите галерею с десятками действительно красивых и современных шаблонов с разными темами и стилями, разбитых на категории для удобного поиска.
Шаг 2. Добавьте контент и отредактируйте свой шаблон После того, как вы выбрали свой шаблон, вы должны потратить время , чтобы наполнить его уникальными текстами и изображениями . Вы можете добавлять или удалять блоки, менять цвет и стиль текста на странице, переставлять кнопки, редактировать меню. Проще говоря, настройте шаблон по своему вкусу и сделайте его уникальным. Не бойтесь экспериментировать!
Вы можете добавлять или удалять блоки, менять цвет и стиль текста на странице, переставлять кнопки, редактировать меню. Проще говоря, настройте шаблон по своему вкусу и сделайте его уникальным. Не бойтесь экспериментировать!
CTA (призыв к действию) 9 0210 — это навигационный элемент, подталкивающий посетителя к действию. Это могут быть «горячие» кнопки, контактные формы или просто текст со ссылкой на другие страницы.
Шаг 6. Подключить метрики аналитикиЗдесь можно настроить интеграцию с другими инструментами и сервисами, такими как Google Analytics, Google Tag Manager, Hotjar и т. д.
Шаг 7. Проверьте свой сайт Шаг 8. Создайте блог Шаг 9. Покажите свой веб-сайт для всего мираГотовы начать?
Войти бесплатно
Автор:
Ярослава
Контент-менеджер, маркетолог и SEO-специалист!
Читать далее статьи
5 1 голосование
Рейтинг статьи
35 Современный чистый дизайн сайтов Примеры лестной простоты
Блог GraphicMama
Хотите вдохновиться примерами чистого современного дизайна веб-сайта? Наслаждайтесь выбором из 35 отличных веб-сайтов , созданных на основе простоты, минимализма и чистой эстетики.
Чистый дизайн веб-сайта сегодня является одним из самых модных стилей графического дизайна. С девизом «сохранять простоту», чистый стиль дизайна веб-сайта сводит детали и украшения к необходимому минимуму. Чтобы передать чистоту, дизайнеры используют много белого цвета и передышка (пустые места) . Цветовые палитры ограничены, обычно они состоят только из одного основного цвета.
Готовы погрузиться в коллекцию вдохновения для чистого веб-дизайна? Давайте прокрутим!
1. Geekpay.co
2. Patriziagarganti.com
3. Stormbrain.com
4. Moheim.com
5. Wokine. ком
6. Mintventures.xyz
7. Garethfuller.com
8. Ayyahospitalitygroup.com
9. Miks-soft.com
10. Skylo.tech
11.
 Ecogreen.com.au
Ecogreen.com.au
12. Bizupagency.com
13. Adrianreveleau.com
14. Lebedeau.com
15. Salonia.jp
90 334 16. Lenkadaviesova.com
17. Soshydration.com
18 Designisyummy.com
19. Semseoagency.com
20. Le-mont.ca
21. Sundo.be
22. Welcometothehouseofgucci.com
23. Glu.nl
24. Tes-h3.com 90 337
25. Heresto.co.nz
26. Propel.me
27. Cricut.com
28. Marceter.de
90 00229. Agenceimart.fr
30. Numero8.jp
31. Ikilledacactus.
 com
com
32. Loevenmorcel.com
33. Megan-ross.com
34. 7h44.fr
35. Ajax.systems
Готово!
Можно с уверенностью сказать, что чистый дизайн веб-сайтов — это вечнозеленый стиль, который не собирается покидать вершины рейтингов графического дизайна в ближайшее время. Благодаря приятной для глаз эстетике с минимальным количеством деталей и беспорядка он передает чистоту и удерживает внимание на действительно важных вещах.
Мы надеемся, что эта коллекция из 35 чистых современных дизайнов веб-сайтов действительно вдохновила вас. Если вы все еще хотите оседлать волну вдохновения, почему бы вам не прочитать некоторые из этих статей по теме?
- Тенденции графического дизайна 2023 года формируют новую реальность
- 30 вдохновляющих примеров дизайна UX для вашего следующего видения в 2022 году
- 37 удивительных веб-сайтов с иллюстрациями, которые покорят ваше сердце
Понравилась эта статья?
Не забудьте поделиться!
- Автор
- Комментарии (0)
Людмил Енчев
Людмил — заядлый киноман, что повлияло на его страсть к монтажу видео.
