Bootstrap Breadcrumb – Компонент для создания хлебных крошек
В этой статье мы познакомимся с процессом создания хлебных крошек (навигационных цепочек) для страниц сайта на Bootstrap 3 и 4 версии.
Назначение хлебных крошек
Хлебные крошки (навигационные цепочки, breadcrumbs) – это элемент интерфейса, предназначенный для создания дополнительной навигации по сайту.
Их основное назначение – это показать текущее местоположение пользователя в иерархической структуре сайта и обеспечить навигацию по ней.
Например, в интернет-магазине с помощью хлебных крошек можно очень наглядно показать в каком сейчас разделе находится посетитель, а также в какие более крупные секции этот раздел входит. При необходимости пользователь с помощью хлебных крошек может очень просто перейти в секцию, которая, например, на один или два уровня выше по иерархии чем текущая и посмотреть, из чего она состоит и что в ней есть. Это очень удобно.
Таким образом, хлебные крошки – это ещё один вариант навигации, который помогает пользователям ориентироваться в структуре сайта и перемещаться по его страницам.
Создание хлебных крошек в Bootstrap
В фреймворке Bootstrap создание хлебных крошек осуществляется с помощью компонента Breadcrumb. По сути этот компонент – это просто набор стилей, которые нужно добавить к определённой HTML разметке через классы.
HTML код хлебных крошек в Bootstrap 4:
<ol> <li><a href="#">Каталог</a></li> <li><a href="#">Смартфоны</a></li> <li>6.47" Смартфон Huawei P30 Pro 256 ГБ черный</li> </ol>
Из кода видно, что процесс создания хлебных крошек состоит из добавления на страницу элемента <ol> с классом breadcrumb. Далее в <ol> необходимо поместить нужное количество элементов <li> с классом breadcrumb-item. Эти элементы будут определять навигационную цепочку до текущей страницы. После этого в <li> необходимо поместить <a> с атрибутом href

Если хлебные крошки должны заканчиваться названием текущей страницы, то в этом случае в последний элемент <li> нужно просто поместить её название и добавить к нему класс active. Создавать ссылку в этом случае не нужно, т.к. в ней нет никакого смысла, да и с точки зрения SEO это неправильно.
В Bootstrap 3 хлебные крошки создаются аналогично (посредством нумерованного списка) за исключением только того, что к элементам breadcrumb-item:
<ol> <li><a href="#">Каталог</a></li> <li><a href="#">Смартфоны</a></li> <li>6.47" Смартфон Huawei P30 Pro 256 ГБ черный</li> </ol>
Для сведения, разделитель элементов списка в Bootstrap CSS («bootstrap.css») добавляется на страницу через псевдоэлемент ::before следующим образом:
/* Bootstrap 3 */
.breadcrumb > li + li:before {
padding: 0 5px;
color: #ccc;
content: "/\00a0";
}
/* Bootstrap 4 */
.
breadcrumb-item + .breadcrumb-item::before {
display: inline-block;
padding-right: 0.5rem;
color: #6c757d;
content: "/";
}Примеры хлебных крошек:
<!-- Bootstrap 4 --> <ol> <li><a href="#">Главная</a></li> <li><a href="#">Ноутбуки, планшеты, компьютеры</a></li> <li><a href="#">Ноутбуки</a></li> <li><a href="#">Ноутбуки Apple MacBook</a></li> <li><a href="#">Apple</a></li> </ol>
<!-- Bootstrap 4 --> <ol> <li><a href="#">Каталог</a></li> <li><a href="#">Комплектующие, компьютеры и ноутбуки</a></li> <li><a href="#">Периферия и аксессуары</a></li> <li><a href="#">Мыши</a></li> <li>Компактная мышь проводная Defender Patch MS-759 черный</li> </ol>
Создание хлебных крошек со своим оформлением
На сайте, построенном на Bootstrap, оформление хлебных крошек вы можете выполнять не только с помощью стилей, которые идут по умолчанию с этим фреймворком.
Но перед тем как переходить к их созданию желательно убрать компонент Breadcrumb из Bootstrap. Это позволит немного уменьшить размер CSS файла этого фреймворка. В противном случае у вас в «bootstrap.css» останутся стили, которые на сайте вы нигде не используете. Как изменить сборку под свой проект подробно описано в этой статье (если вы используете Bootstrap 3, то здесь).
Например рассмотрим как создать хлебные крошки со следующим оформлением:
HTML структуру крошек оставим как в Bootstrap 4:
<ol> <li><a href="#">Компоненты</a></li> <li><a href="#">pdoTools</a></li> <li>Парсер</li> </ol>
Напишем стили:
/* пример стилей */
.breadcrumb {
list-style: none;
display: flex;
padding-left: 0px;
}
.breadcrumb-item>a,
.breadcrumb-item.active {
color: #fff;
display: block;
background: #7b1fa2;
text-decoration: none;
position: relative;
height: 34px;
line-height: 34px;
padding: 0 10px 0 5px;
text-align: center;
margin-right: 23px;
user-select: none;
}
.
breadcrumb-item:first-child>a {
padding-left: 15px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.breadcrumb-item:last-child>a,
.breadcrumb-item.active {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
margin-right: 0;
padding-right: 15px;
}
.breadcrumb-item:first-child>a::before,
.breadcrumb-item:last-child>a::after {
border: none;
}
.breadcrumb-item>a::before,
.breadcrumb-item>a::after,
.breadcrumb-item.active::before {
content: "";
position: absolute;
top: 0;
border: 0 solid #7b1fa2;
border-width: 17px 10px;
width: 0;
height: 0;
}
.breadcrumb-item>a::before,
.breadcrumb-item.active::before {
left: -20px;
border-left-color: transparent;
}
.breadcrumb-item>a::after {
left: 100%;
border-color: transparent;
border-left-color: #7b1fa2;
}
.
breadcrumb-item>a:hover {
background-color: #6a1b9a;
}
.breadcrumb-item>a:hover::before {
border-color: #6a1b9a;
border-left-color: transparent;
}
.breadcrumb-item>a:hover::after {
border-left-color: #6a1b9a;
}
.breadcrumb-item.active {
color: #6a1b9a;
background-color: #f3e5f5;
}
.breadcrumb-item.active::before {
border-color: #f3e5f5;
border-left-color: transparent;
}Базовые хлебные крошки CSS
Главная » Программирование и разработка
Программирование и разработкаНа чтение 5 мин Просмотров 143 Опубликовано
Primer CSS предлагает нам так много компонентов, и Breadcrumbs — один из них. В этой статье мы узнаем о панировочных сухарях. Хлебные крошки используются для указания местоположения текущей страницы в навигационной иерархии. Для представления контента, демонстрирующего разделенные пути, используются хлебные крошки. 18.0.0/dist/primer.css»
18.0.0/dist/primer.css»/>
</head> <bodystyle="margin:100px"> <divclass="text-center"> <h2class="color-fg-success"> GeeksforGeeks </h2> <h4><u>Primer CSS Breadcrumbs</u></h4><br/> </div> <divclass="d-flex flex-justify-center"> <divaria-label="Breadcrumb"> <ol> <liclass="breadcrumb-item"> <ahref="#">Home Section</a> </li> <liclass="breadcrumb-item"> <ahref="#">Previous Section</a> </li> <liclass="breadcrumb-item breadcrumb-item-selected"> <ahref="#"aria-current="page">Section selected</a> </li> </ol> </div> </div> <br/> <divclass="d-flex flex-justify-center"> <divaria-label="Breadcrumb"> <ol> <liclass="breadcrumb-item"> <ahref="#">Home</a> </li> <liclass="breadcrumb-item"> <ahref="#">Geeks for Geeks</a> </li> <liclass="breadcrumb-item breadcrumb-item-selected"> <ahref="#"aria-current="page">Articles</a> </li> </ol> </div> </div> </body> </html>Выход:
20 навигационных крошек CSS
Коллекция бесплатных примеров навигационного кода HTML и CSS (простых, адаптивных, многострочных, свернутых и т. д.) из codepen и других ресурсов. Обновление декабрьской коллекции 2019 года. 5 новых предметов.
д.) из codepen и других ресурсов. Обновление декабрьской коллекции 2019 года. 5 новых предметов.
- Панировочные сухари Bootstrap
О коде
Дизайн панировочных сухарей
Дизайн хлебных крошек (перекос, радиус границы, эффект щелчка).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари Компонент
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эксперимент с хлебными крошками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
О коде
Рефакторинг пользовательского интерфейса — хлебные крошки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панировочные сухари для нарезки CSS
Хлебные крошки показывают иерархию контента между корнем сайта и текущим местоположением пользователя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальная хлебная крошка
Простые вертикальные хлебные крошки CSS
О коде
Хлебные крошки с раскрывающейся навигацией
Не стесняйтесь настраивать его по своему усмотрению. Цвета, размеры, тени, границы и т. д. Сделано с помощью Bootstrap .
О коде
Панировочные сухари с «умным» многоточием (Flex)
Поэкспериментируйте с размером браузера, чтобы увидеть, как хлебных крошек ведут себя, когда для них не осталось места.
О коде
Навигация по хлебным крошкам
В этом примере показано, что происходит, когда пользователь приближается к кнопке «Назад». Хлебные крошки расширяются и позволяют пользователю перемещаться практически в любое другое место в курсе, минимально воздействуя на пространство.
хлебные крошки CSS
хлебные крошки с настраиваемыми свойствами CSS в качестве API.
Сделано Стасом Мельниковым
15 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Многострочные стрелки навигацииМногострочные стрелки навигации
Адаптивные многострочные стрелки навигации чистого CSS.
Сделано Глинном Смитом
30 мая 2017 г.
скачать демо и код
Демонстрационный GIF: хлебные крошкихлебные крошки
хлебные крошки HTML и CSS.
Сделано Дэни Сантос
15 июля 2016 г.
скачать демо и код
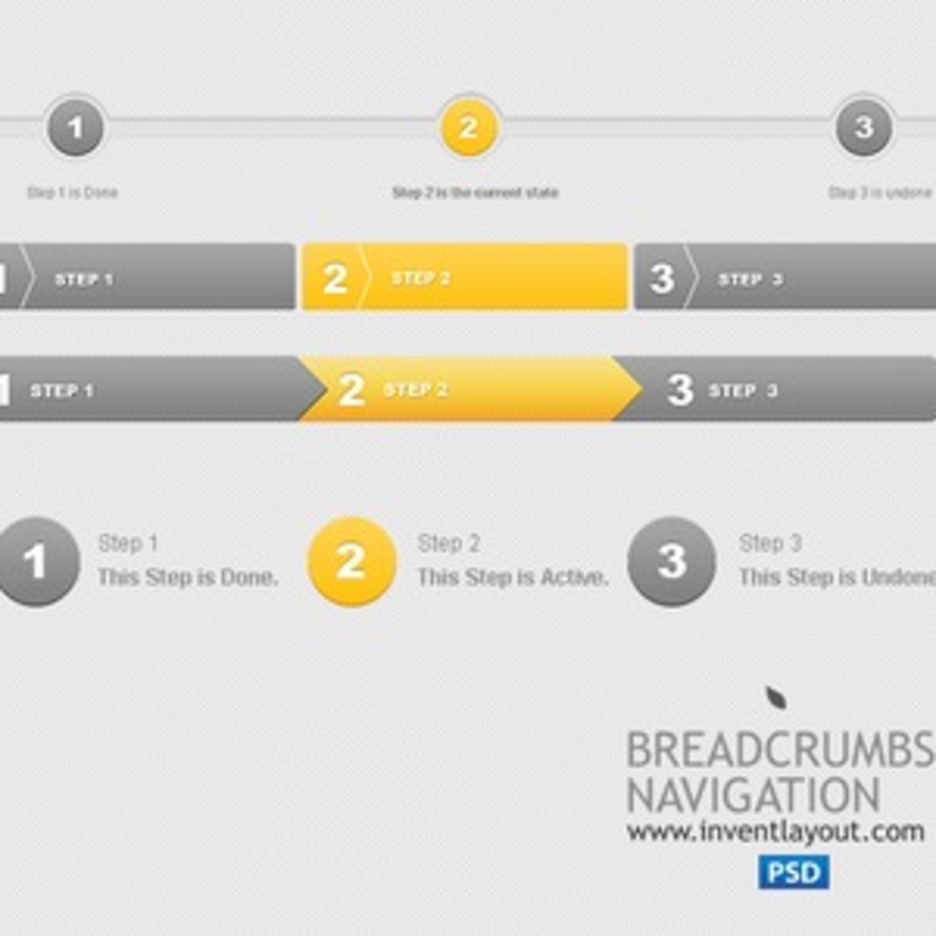
Демонстрационное изображение: Breadcrumb, Progress TrackerХлебные крошки, трекер прогресса
Хлебные крошки Material Design, трекер прогресса.
Автор Шьям Чен
30 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Свернутые навигационные крошкиСвернутые навигационные крошки
Список навигационных цепочек свернут, чтобы показать только текст предварительного просмотра для всех страниц, кроме текущей, с полным текстом, отображаемым при наведении/фокусе.
Сделано Скай
4 марта 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивные хлебные крошкиАдаптивные хлебные крошки
Адаптивные хлебные крошки на чистом CSS.
Сделано Оливером Кноблихом
2 апреля 2014 г.
скачать
Demo GIF: Tiny CSS3 BreadcrumbTiny CSS3 Breadcrumb
Крошечная круглая хлебная крошка CSS3.
Сделано Рено Тертре
4 октября 2013 г.
скачать демо и код
Демонстрационное изображение: Расширяемые хлебные крошкиРасширяемые хлебные крошки
Идеально подходит для страниц с длинными заголовками.
Сделано Фелипе М Перес
3 октября 2013 г.
скачать демо и код
Демонстрационное изображение: плоская навигационная крошка CSS3навигационная крошка CSS3
плоская навигационная цепочка HTML и CSS3.
Сделано Рено Тертре
30 сентября 2013 г.
скачать демо и код
Демонстрационное изображение: навигационная цепочка на чистом CSS3навигационная цепочка на чистом CSS3
Навигация по навигационной цепочке с использованием чистого CSS3.
Сделано Аркев
16 апреля 2013 г.
скачать демо и код
42 отличных примера дизайна хлебных крошек CSS (БЕСПЛАТНЫЙ код)
Навигация по хлебным крошкам Pixel perfect
Симпатичная хлебная крошка в темном режиме с 2 вариантами и приятным эффектом наведения на различные элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Панировочные сухари с закругленными углами
Закругленные углы делают ваш дизайн более дружелюбным.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Простая хлебная крошка Skew
Простая, но эффективная хлебная крошка, имеет 2 варианта, в обоих используется свойство CSS skew.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Навигация по цепочкам на чистом CSS
В этом фрагменте кода вы найдете навигацию по цепочкам с простым эффектом наведения, использующим только чистый CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Flat CSS3 Breadcrumb
Еще один CodePen с эффективной, но чистой навигацией по цепочкам навигации в плоском стиле.
Сделано с помощью:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Рефакторинг пользовательского интерфейса — хлебные крошки
Фрагмент кода минималистичной, но элегантной хлебной крошки с цветовой палитрой в оттенках серого и легким эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Стреловидная хлебная крошка
Этот CodePen из стреловидной хлебной крошки показывает, что даже с простым стилем и небольшим количеством кода можно добиться очень хорошего результата.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вертикальная навигационная цепочка
Вертикальная навигационная цепочка — это другой творческий способ показать путь к странице, на которой вы находитесь, не занимая слишком много места.
Сделано с:
HTML
CSS
Зависимости:
Pug
Stylus
Посмотреть код и демонстрацию
Хлебные крошки с цветами Material Design
В этом CodePen у вас есть трекер прогресса/степпер/хлебные крошки, использующие цвета Material Design и активное состояние при нажатии.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Pug
Stylus
TypeScript
90 002 Посмотреть код и демонстрациюTiny CSS3 Round Breadcrumb
Фрагмент кода закругленной хлебной крошки с плавным названием отображается при наведении курсора.
Состав:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебные крошки со стрелками
В этом фрагменте кода у нас есть 4 красивых варианта хлебных крошек со стрелочками, 2 светлых и 2 темных.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Стиль хлебных крошек, созданный с помощью Force Framework
CodePen из 7 различных вариантов цветных хлебных крошек, созданных с помощью CSS-фреймворка под названием Force.
Сделано с:
HTML
CSS
Зависимости:
Force framework
Посмотреть код и демо
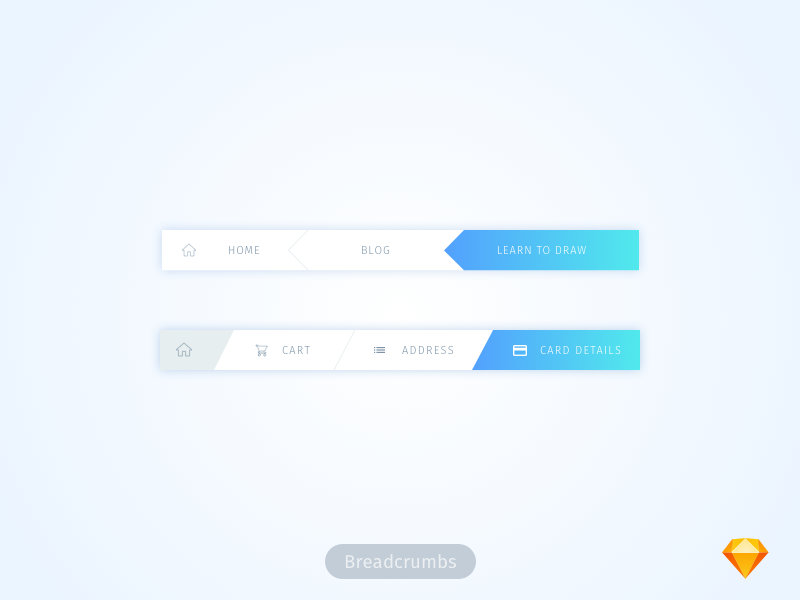
Пошаговое/хлебные крошки для оплаты кредитной картой
Это скорее пошаговый индикатор оплаты кредитной картой, но его также можно использовать в качестве примера дизайна навигационной крошки.
Сделано с:
HTML
CSS
JavaScript
Зависимости:
Посмотреть код и демонстрацию
Навигационная цепочка с раскрывающимся списком
Фрагмент кода базовой навигационной цепочки со встроенным раскрывающимся списком, который отображается при наведении курсора.
Сделано с:
HTML
CSS
Зависимости:
Tachyons CSS Toolkit
Bootstrap
Посмотреть код и демо
Многострочная хлебная крошка Pure CSS
Нужна дополнительная информация о ваших хлебных крошках? У этого есть многострочная функция для добавления дополнительных данных.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Плоские кнопки навигации
3 варианта с разными цветами плоской навигации и эффектом стрелки при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Bootstrap Breadcrumb, созданный с помощью Material Design и Bootstrap 4
Если вы поклонник фреймворка Bootstrap, в этом фрагменте кода вы найдете 12 вариантов цветных хлебных крошек с разными разделителями.
Сделано с:
HTML
CSS
Зависимости:
Font Awesome
Посмотреть код и демонстрацию
Topcoatish Breadcrumb
хлебная крошка с темным и светлым режимами, а также вариант с панелью поиска, которая открывается при наведении курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Плоская хлебная крошка с анимацией наведения
В этом CodePen вы найдете красочные хлебные крошки с привлекательной анимацией, когда вы наводите мышь на один из элементов.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Хлебная крошка с анимацией свертывания
Хлебная крошка сворачивания на чистом CSS, которая имеет довольно плавную анимацию отображения заголовка элемента при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Адаптивные панировочные сухари
Вам нужны панировочные сухари разных размеров? В этом CodePen вы найдете 3 размера базовой адаптивной хлебной крошки.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Панировочные сухари в минималистском стиле
Если вы ищете что-то утонченное, но эффективное, эта панировочная сухарь может быть вашим выбором.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Простая навигационная цепочка
Этот простой дизайн навигационной крошки создан с использованием фреймворка Aqua CSS и имеет приятный эффект плавной линии наведения для различных ссылок.
Сделано с:
HTML
CSS
Зависимости:
Aqua CSS
Посмотреть код и демонстрацию
Ribbon Breadcrumb Trail
Фрагмент кода со старой ленточной цепочкой и небольшим изменением фона при наведении курсора на его элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Расширяющаяся навигационная цепочка со стрелкой
Если у вас недостаточно места для размещения навигационной крошки, вам может подойти этот фрагмент кода версии с расширяемой стрелкой.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Точечные навигационные крошки
Это наклонная версия навигационных цепочек с привлекательным цветом и типографикой, а также с эффектом наведения, который увеличивает поля элементов.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Навигационная цепочка с контурами
Навигационная цепочка с обведенными, наклоненными элементами и привлекательным эффектом наведения.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Градиентная навигационная цепочка
Этот фрагмент кода содержит стреловидную навигационную цепочку с красивым градиентным цветовым стилем.
Сделано с:
HTML
CSS
Зависимости:
Haml
SCSS
Посмотреть код и демонстрацию
Различные разделители хлебных крошек
В этом CodePen мы можем найти 4 хлебных крошки с одинаковым стилем, но с разными разделителями.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Различные разделители хлебных крошек
Еще один CodePen, который имеет 5 хлебных крошек с похожим стилем, но с другим разделителем.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Свернутая навигационная цепочка
Если места на вашем веб-сайте мало, эта свернутая навигационная цепочка, которая расширяется при наведении указателя мыши на элементы, может удовлетворить ваши потребности.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Наклонная хлебная крошка
3 хлебные крошки с одинаковым наклоном, но с разной степенью сжатия, которые расширяются при наведении на них курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Дизайн хлебных крошек (Перекос, Радиус границы, эффект щелчка)
Еще один фрагмент кода, который имеет 3 похожих хлебных крошки, но с разными уровнями наклона и легким эффектом наведения, созданным только с помощью HTML и CSS.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
«Хлебные крошки» для оформления заказа
«Хлебные крошки», ориентированные на кассу, с иконками и красочным эффектом наведения на элементы.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Список интересных стилей навигационных цепочек
Этот фрагмент кода содержит 9 различных стилей навигационных цепочек, чтобы вы могли найти тот, который соответствует вашим потребностям и стилю.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Розовая крошка
Если розовый — ваш любимый цвет, эта крошка для вас со значками и изменением цвета фона при наведении на нее курсора.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Chevron Breadcrumbs
Этот фрагмент кода содержит навигацию в стиле шеврона с тонким серым стилем.
Сделано с:
HTML
CSS
Зависимости:
Мопс
SCSS
Посмотреть код и демонстрацию
Нахальные хлебные крошки
Креативно оформленная хлебная крошка с приятной цветовой палитрой и подчеркиванием при наведении курсора на текст.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Расширяемая навигационная цепочка
Еще одна расширяемая навигационная цепочка для случаев, когда пространство в вашем веб-приложении ограничено, очень полезно, когда элементы имеют длинный текст.
