html — Для чего теги «оборачивают» Wrapper’ом?
Вопрос задан
Изменён 5 лет 1 месяц назад
Просмотрен 30k раза
Для чего теги «оборачивают» Wrapper’ом и почему у Wrappera часто ставят position:relative? Что вообще дает использование wrapper’а?
- html
- css
4
Это может быть связано с position:absolute для вложенного элемента. Дело в том, что без обёртки с position:relative координаты такого элемента будут отсчитываться относительно всего документа, а с обёрткой — относительно обёрточного элемента.
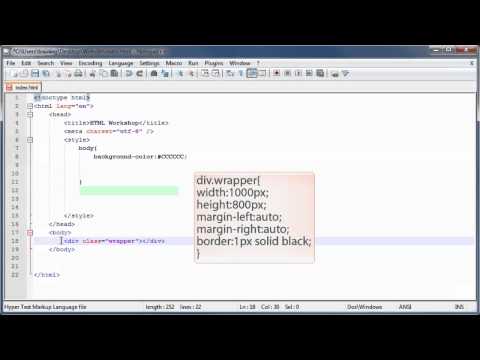
Это всего лишь контейнер для удобства, заключая блоки в обертку проще центрировать, задавать общую ширину.
В целом, wrapper используют для удобства позиционирования. Самому wrapper, присваивают минимум свойств.
Например:
.wrapper {
max-width: 960px;
padding-right: 10px;
padding-left: 10px;
}
А иногда вообще оставляют его без них. Почему просто не оставлять див без класса? Во первых, противоречит некоторым методологиям (например БЭМ). Во вторых, слово «wrapper» переводится как «обертка» и дает понять, тем кто будет работать с кодом после вас, зачем этот div нужен (при беглом просмотре). Также, он может послужить прослойкой для функционирования различных скриптов.
Исчерпывающая статья
Банальный пример…
Допустим нам надо чтобы блок вытягивался снизу верх, но при этом должен быть где-то в середине… И тут без обертки не обойтись… Потому, что ему надо задать абсолютное позиционирование и bottom: 0;… Но без обертки его абсолютное позиционирование будет относительно body и будет выглядеть так. ..
..
div {
position: absolute;
bottom: 0;
width: 200px;
height: 50px;
background: red;
transition: all .5s;
}
div:hover {
height: 100px;
}<div></div>
А с оберткой то, что надо…
#wrap {
position: relative;
top: 100px;
width: 200px;
height: 50px;
background: red;
}
#wrap>div {
position: absolute;
bottom: 0;
width: 200px;
height: 50px;
background: red;
transition: all .5s;
}
#wrap>div:hover {
height: 100px;
}<div> <div></div> </div>
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Есть ли класс wrapper для bootstrap?
Вопрос задан
Изменён 5 лет 1 месяц назад
Просмотрен 2k раз
Есть ли в bootstrap обертка (wrapper) для странички(HTML)?
Может быть неправильно задал вопрос, но мне нужно сделать общий padding для странички.
- html
- css
- вёрстка
- bootstrap
- адаптивная-верстка
У бутстрапа нет общей обертки.
Если вы хотите задать вертикальный внутренний отступ, то спокойно можете добавить его к body.
Если вы хотите задать горизонтальный отступ:
a) Если вы планируете сделать отступ больше чем половина gutter, то можете просто добавить эти отступы для container. В 4 бутстрапе только для отступов есть отдельные классы. Таким образом вы можете обойтись только средствами бутсрап:
span {
display: block;
padding: 5px;
margin-top: 5px;
border: 1px solid #ddd;
background: #eee;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<div>
<div>
<div>
<span>1 of 2</span>
</div>
<div>
<span>2 of 2</span>
</div>
</div>
<div>
<div>
<span>1 of 3</span>
</div>
<div>
<span>2 of 3</span>
</div>
<div>
<span>3 of 3</span>
</div>
</div>
</div>б) Можно поменять в переменных основной отступ — тогда изменятся паддинги у контейнера, маргины у row, и паддинги у col и соответсвенно изменится отступ между колонками. В третьем бустрапе для этого можно воспользоваться кастомизатором.
В третьем бустрапе для этого можно воспользоваться кастомизатором.
в) Если вы планируете сделать отступ меньше чем половина gutter и оставить прежнее расстояние между колонками, тогда можно обернуть содержимое во wrapper c отрицательным оступом и добавить странице горизонтальный
г) Так же в бустрапе есть возможность делать колонки без отступа .no-gutter — тогда ваши паддинги у контейнера могут быть любой ширины.
Судя по поиску его там нет, вы это можете проверить простым поиском в файлах bootstrap. Остаётся только создать самому.
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
оберток
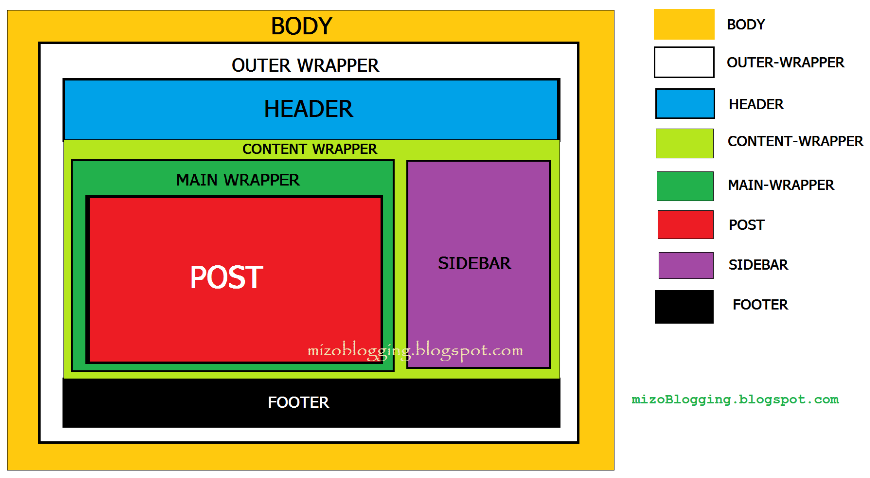
оберток Обертки обеспечивают общую структуру или структуру веб-страницы. Как правило, они содержат статическую информацию, общую для всех веб-страниц, такую как брендинг заголовка, навигация по разделам и логотип компании.
Как правило, они содержат статическую информацию, общую для всех веб-страниц, такую как брендинг заголовка, навигация по разделам и логотип компании.
Веб-сайт может иметь более одной оболочки. Например, домашняя страница с ее уникальным дизайном часто требует отдельной оболочки. Вы также можете создать удобную для печати оболочку или такую, которая оптимизирует ваш сайт для мобильных устройств.
Создавать и редактировать оболочки может только администратор веб-сайта. Администратор уровня папки может назначить оболочку для папки, отдельного элемента содержимого или того и другого, в зависимости от того, является ли он автором или менеджером.
Оболочка Luminate CMS:
Редактируется в режиме исходного кода HTML. Обертки нельзя редактировать с помощью редактора содержимого. Во время редактирования содержимое страницы представлено тегами HTML, которые заменяются текстом при отображении страницы.

<голова>
<название> %page_title%
<тело>
%page_content%
<П>
%page_powered_by%
Может быть назначен в качестве оболочки по умолчанию для всего сайта.
Может быть назначена оболочкой по умолчанию для папки (включая корневую папку), переопределяя стандартную для всего сайта.
Может быть назначено любой веб-странице на постраничной основе на этапе свойств Мастера создания, переопределяя оболочку по умолчанию для родительской папки или по умолчанию для всего сайта.
 (Администратор веб-сайта должен настроить шаг «Свойства» вручную, чтобы включить меню выбора оболочки).
(Администратор веб-сайта должен настроить шаг «Свойства» вручную, чтобы включить меню выбора оболочки).Может включать все функции шаблона отображения (включая экземпляры компонентов, персонализацию и условия).
Имеет очень гибкие параметры предварительного просмотра, включая предварительный просмотр черновых или живых оболочек и использование нескольких пользователей предварительного просмотра (из пула пользователей предварительного просмотра, заданного администратором веб-сайта в отчетах и инструментах).
Рекомендация. Избегайте использования тега Это также может привести к сбою отправки формы.
Это также может привести к сбою отправки формы.
Обязательные элементы оболочки
Просмотр использования оболочки
Контекстное меню оболочки
Для создания новой оболочки
Для создания оболочки мобильного устройства
Чтобы добавить переключатель оболочки мобильного устройства
Для создания удобной для печати обертки
Для редактирования оболочки
Предварительный просмотр оболочки
Чтобы скопировать обертку
Чтобы удалить оболочку
Чтобы добавить компонент в оболочку
Обтекание и группировка HTML-элементов • Code The Web
Иногда требуется поместить HTML-элементы в группы или поместить оболочку вокруг определенного текста, чтобы его можно было выделить. Узнайте, как в этой статье…
Что такое упаковка?
Обтекание — это перенос определенного фрагмента текста или элемента в элемент-оболочку.
Что такое группировка?
Группировка — это создание оболочки вокруг нескольких элементов.
Прежде чем я перейду к вариантам использования для упаковки и группировки, давайте разберемся с синтаксисом:
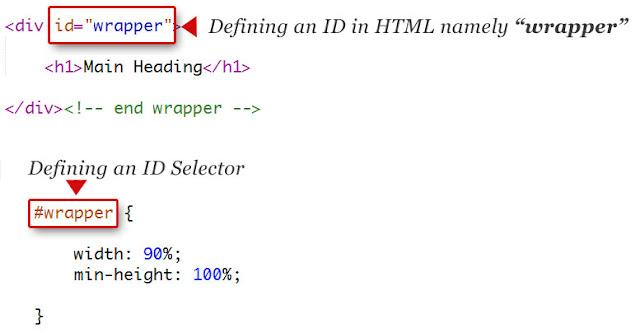
Синтаксис —
Lorem ipsum dolor sit amet. Во-первых, почему вы вообще хотите это сделать? Ну, есть много веских причин: Объединив части вашего кода в группы. Возьмем этот пример: Статья статья да да да и т.д. Второй абзац...... Последний абзац Если бы вы смотрели на этот код, было бы очень сложно понять, что было контентом, а что другим. Если бы мы сделали это, код стал бы намного понятнее: Статья статья да да да и т.д. Второй абзац...... Последний абзац Скорее всего, вы еще не изучали CSS, но в дальнейшем это будет большим преимуществом. Скучный контент это тоже нужно долго читать Что, если бы мы захотели придать всем этим элементам цвет Кроме того, это также стилизует любые другие Однако, если мы объединим все эти элементы в группу, то станет намного проще: Скучный контент это тоже нужно долго читать Это сделает все элементы внутри Я расскажу об этом подробнее в следующей статье о CSS, но, помещая элементы в группы, вы можете перемещать их. Допустим, у вас есть следующий HTML-код: Code Интернет — это действительно потрясающий блог.
Элемент 1
Другой элемент
Синтаксис —
обычно используются для обтекания определенных фрагментов текста (ниже я объясню почему). Синтаксис следующий:
Варианты использования (и почему?)
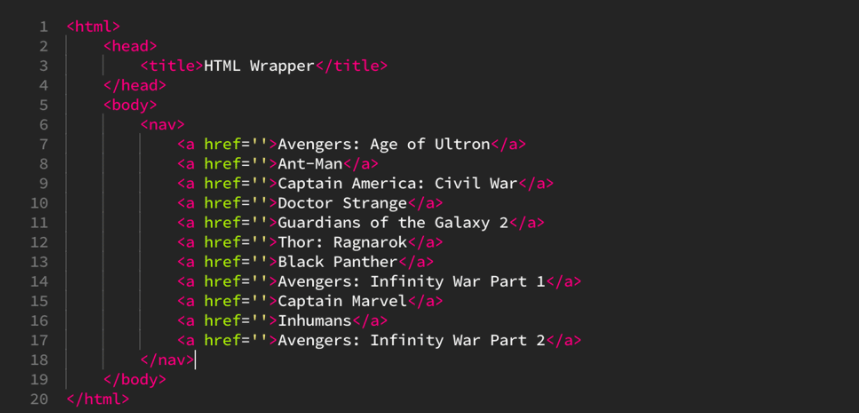
1. Сделайте свой код логичным и читабельным —
Хотите больше статей?
Войдите здесь. Или вы можете зарегистрировать новый аккаунт.
Или вы можете зарегистрировать новый аккаунт.
Название статьи
<дел>
Название статьи
2.
 Создавайте стили сразу для нескольких элементов —
Создавайте стили сразу для нескольких элементов —
Допустим, у вас есть набор случайных элементов:
Привет!
Это подзаголовок

Развлекайтесь!
Не стилизуйте меня.
из синий ? (ПРИМЕЧАНИЕ: вам не нужно ничего помнить о CSS из этого, я просто использую его, чтобы объяснить свою точку зрения). Вы должны были бы сделать это так: h2, h3, p, img, h4 {
цвет синий;
}
h2 s, h3 s и т. д. на странице. <дел>
Здравствуйте!
Это подзаголовок
 jpg">
jpg">
Развлекайтесь!
Не стилизуйте меня.
.style-me {
цвет синий;
}
3. Положение групп элементов —
Например, предположим, что вы хотите иметь боковую панель — вместо того, чтобы вручную позиционировать все элементы боковой панели, вы можете просто обернуть их 4. Выберите содержимое, которое нельзя выбрать —