Вайрфреймы, прототипы и мокапы – в чем разница? — Оди
Это перевод статьи Марчина Тредера, CEO компании UXpin, опубликованной в блоге Designmodo. Перевод Ольги Шевцовой. Редактура Кирилла Олейниченко.
От редактора: несмотря на обширное использование слова «мокап» в англоязычной литературе и блогосфере, я предлагаю использовать более понятное и подходящее слово «макет» (или «дизайн-макет»).
Несколько лет назад я понял, что большинство моих друзей IT-шников, не дизайнеров называли результаты своей деятельности синонимичными понятиями. Они предполагают, что вайрфрейм, прототип и мокап — это одно и то же, выполненный из сероватых блоков набросок конкретной идеи.
Проблема такого упрощенного видения заключается в том, что они никогда не могут предвосхитить, чего ожидать от работы специалиста из области UX-дизайна, и легко могут запутаться. «По какой причине эта область не кликабельна?», «Я даже не понял, что мне нужно кликать мышкой именно тут», — такого рода комментарии раздражающе часто встречаются среди UX дизайн-проектов (User Experience Design — целью которого является дизайн взаимодействия с пользователем).![]()
Хотя вы, конечно, можете попробовать жить в таком здании (понимая, что вся его красота будет заключаться в прекрасном виде на великолепные рядом стоящие здания), но вам не удастся поселиться с комфортом на его наброске, который представляет собой лишь листок бумаги.
Демонстрационное здание и план дома – это различные способы коммуникации в архитектуре:
- Проект служит планом здания, указывающим, как оно должно быть построено
- Демонстрационное здание представляет собой тест-драйв для будущих жителей
Аналогичное разделение может быть применено к вайрфреймам, прототипам и мокапам. Они выглядят по-разному, они передают информацию разного рода и служат разным целям.
Однако демонстрационное здание и план дома имеют нечто общее – они оба представляют финальный продукт, т. е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
Хотите верьте, хотите нет, но различия между прототипами, вайрфрэймами и мокапами – это первое, чему я старался обучить членов моей UX-команды.
Да, это действительно важно.
Давайте рассмотрим в деталях, что такое вайрфреймы, прототипы и мокапы, чтобы вы поняли идею, что используется в конкретных ситуациях.
Вайрфреймы (Wireframes)
1. Что такое вайрфрейм?
Вайрфрейм – это образ дизайна низкой точности. Он должен четко показывать:
- Основою группу контента (Что?)
- Структуру информации (Где?)
- Описание и базовая визуализацию взаимодействия между интерфейсом и пользователем (Как?)
Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так. Рассматривайте его как скелет вашего дизайна и помните, что вайрфреймы должны изображать каждую деталь финального продукта.
«Изображение» — здесь это ключевой термин, который поможет вам найти требуемую точность, удобный темп. Вы не можете показать слишком много деталей, но, с другой стороны, вы должны создать точный образ финального дизайн-продукта, не упускающего ни одной его важной детали. Вы прокладываете тропинку для целого проекта и людей, которые работают вместе с вами (разработчики, графические дизайнеры, копирайтеры, менеджеры проекта – им всем нужен хорошо сделанный вайрфрейм). По сути, вы создаете карту города. Каждая улица представлена на карте, но ее визуальное изображение упрощено. Вы можете прочувствовать архитектуру города, если посмотрите на карту, но не сможете воспринять его красоту.
Вайрфреймы нужно делать быстро и почти все остальное время тратить на общение с членами команды и … размышления. Среднее время на создание вайрфрэймов должно быть реально ограничено.
Визуализация должна быть построена по правилам эстетики, но сильно упрощена. Черный, серый и белый – это типичные цвета, которые вам понадобятся (разве что вы можете добавить синего в конкретные ссылки).
Если что-либо занимает слишком много времени на подготовку (например, выбор иконок, загрузка изображений), вы должны представить его в упрощенном виде (например, используя «заполнители» — прямоугольники, пересеченные линиями крест на крест для изображений, плюс подобающее описание). Мы обычно называем вайрфреймы данными низкой точности (lo-fi).
Запомните, хорошо созданный вайрфрейм изображает дизайн предельно точным образом и прокладывает дорогу для всей команды.
2. Когда использовать вайрфрэймы.
Вайрфреймы обычно используются как документация к проекту. Поскольку они являются статичным и фиксированным способом отображения интерфейса, их нужно соответствующе описать (от краткого пояснения, до сложной технической документации, если это необходимо).
Однако они могут быть использованы не по столь формальному назначению. Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Имейте в виду следующее: UXpin – это старт-апы с реально быстрыми циклами разработки (выпуск каждые пару дней). Мы используем вайрфреймы для быстрой визуализации заданий (даже самых небольших!). Это уничтожает всякое недопонимание и это очень дешево.
Вайрфреймы редко используются как материал для тестирования, хотя они могут помочь получить обратную связь на начальном этапе исследования, в котором вы еще не заботитесь о методологической бедности воплощения, но уже пытаетесь получить быстрые результаты.
Вайрфреймы в контексте целостного дизайн-процесса могут быть удивительно эффективны и, не смотря на то, что за последние несколько лет они получили несколько негативных отзывов, по-прежнему незаменимы на начальных этапах комплексных проектов.
Прототипы
1. Что такое прототипы?
Прототип, который часто путается с вайрфреймом, — это середина на пути к высококачественному изображению финального продукта, стимулирующего взаимодействие с пользовательским интерфейсом.
Они должны позволить пользователю:
- Воспринимать контент и взаимодействие с интерфейсом
- Тестировать основные взаимодействия по аналогии с финальным продуктом
Прототип – это симуляция финального взаимодействия между пользователем и интерфейсом. Он может выглядеть не совсем так, как будет выглядеть финальный продукт, но очень похоже на него (определенно не сероватый набросок). Взаимодействия должны быть точно смоделированы и иметь значительное сходство с финальным опытом. Независимость между интерфейсом и механикой бэкенда обычно упускается для снижения затрат и ускорения цикла разработки.
2. Когда использовать прототип.
Прототипы используются в полной мере в тестировании пользователей. Такие симуляции финального взаимодействия формируют основу для качественных юзабилити-тестов еще до того, как начинается разработка.
Прототипы обычно не являются лучшей документацией, которую вы можете представить, поскольку они требуют он «читателя» некоторых усилий, чтобы понять интерфейс. С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
Имейте в виду, что прототипирование достаточно дорогая и время-затратная форма дизайн коммуникации. Я бы предположил создание прототипов, которые могут быть использованы повторно в дальнейших разработках (это значит, что вы должны уметь писать HTML, CSS и, возможно, JS-код). Это особенно эффективно в относительно простых проектах.
Выполненные правильно, в сочетании с тестированием пользовательского интерфейса, прототипы могут показать себя с выгодной стороны.
Мокап
1. Что такое мокап?
Мокап – это середина на пути к высоко-точному, статичному дизайн-образу. Часто мокапы – это графические наброски или даже актуальный графический дизайн.
Хорошо сделанный мокап:
- Поощряет людей к перепроверке визуальной стороны проекта
Мокапы часто путают с вайрфреймами из-за названий некоторых компаний, производящих программное обеспечение (видимо, речь идет о сервисах, подобных moqups. com — прим. ред.).
com — прим. ред.).
2. Когда использовать мокап.
Мокапы особенно полезны, если вы хотите добиться быстрого утверждения у стейкхолдера. Благодаря их визуальной натуре мокапам не сопротивляются из-за низкой точности исполнения и вместе с тем их гораздо быстрее создать, чем прототипы. Они хорошо подходят для получения обратной связи, и в контексте целого дизайн-проекта помогут в формировании большой главы финальной документации.
Резюме
Как начать?
Прежде чем вы выберите средство коммуникации в дизайн-процессе, вам нужно:
- Выделить конкретную проблему, которую вы пытаетесь решить
- Выделить свою целевую аудиторию
- Определить общие требования к продукту
Это минимум. Теперь подумайте, какое решение будет наиболее подходящим в вашем случае, принимая во внимание ваш продукт и команду. Какое будет наилучшим для вас? Формализованная документация или быстрый набросок и дискуссия лицом к лицу? Достаточно ли у вас времени и денег для сложных изысканий в области пользовательского опыта или вы лишь собираетесь в ближайшее кафе с несколькими набросками для потенциальных клиентов?
Какие навыки у вас есть? Умеете ли писать код? Оценивая себя, членов команды и проект, вы должны понять, какое решение будет правильным.
Вы, конечно, можете создать все эти варианты и … во многих случаях вы так и сделаете! Не бойтесь делать этот шаг. Все они имеют значение и, выполненные хорошо, приблизят вас к потрясающему дизайну.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Вайрфреймы, прототипы и мокапы — Проекторат
В работе UX-проектировщика часто встречаются слова wireframe, prototype и mockup. Опытные коллеги, конечно, в курсе, чем отличается одно от другого и для чего используется. А для новичков и непросвещённых разработчиков и менеджеров мы перевели ту часть статьи Wireframing, Prototyping, Mockuping — What’s the Difference, где всё это объясняется.
Попытки перевести wireframe и mockup породили уже, наверное, дюжину терминов разной адекватности и распространённости. Мы это учли и в статье ограничились простыми «вайрфрейм» и «мокап», чтобы каждый подставил такие русификации, какие заведены у него в компании.
Wireframe
Что такое вайрфрейм?
Вайрфрейм — это низко детализированное представление дизайна. Он чётко должен показывать:
- Основные группы содержимого. Что?
- Информационную структуру. Где?
- Описание взаимодействия пользователя с интерфейсом и его примерную визуализацию. Как?
Вайрфрейм — не просто бессмысленный набор серых блоков, хотя это выглядит именно так. Считайте это скелетом вашего дизайна и запомните, что в вайрфрейме должны быть представлены все важные элементы конечного продукта.
«Представлены» — это ключевое слово, которое поможет вам найти правильный баланс между уровнем детализации и скоростью создания. Нельзя уходить в детали, но с другой стороны, нужно создать цельное представление конечного дизайна и не пропустить ни одного важного элемента. Вы описываете фронт работ по проекту для всех задействованных лиц: разработчиков, дизайнеров, копирайтеров, менеджеров — всем им нужен хорошо сработанный вайрфрейм. По сути, вы создаёте карту города. Каждая улица должна на ней быть, но в очень упрощённом виде. Смотря на карту, вы можете оценить планирование города, но не можете увидеть его красоту.
По сути, вы создаёте карту города. Каждая улица должна на ней быть, но в очень упрощённом виде. Смотря на карту, вы можете оценить планирование города, но не можете увидеть его красоту.
Вайрфреймы должны создаваться быстро и большую часть этого времени следует провести за обсуждениями с командой и размышлениями. Само таскание серых блоков по экрану должно занимать минимум времени.
Внешний вид должен быть эстетичным, но очень простым. Чёрно-серо-белый — типичная палитра вайрфрейма (вы можете добавить синий, чтобы обозначить ссылки).
Если, например, выбор пиктограмм или загрузка картинок занимает слишком много времени, их можно заменить заглушками — накрест перечёркнутыми прямоугольниками с соответствующим описанием. Мы склонны полагать, что вайрфрейм даёт неполное представление о конечном результате.
Запомните, хороший вайрфрейм ложится в основу чистового дизайна и определяет направление работы для всей команды.
Когда использовать вайрфреймы?
Обычно вайрфреймы используются как документация по проекту. Так как они показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах, их нужно сопровождать текстовыми комментариями: как короткими пояснениями, так и комплексной технической документацией, при необходимости.
Так как они показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах, их нужно сопровождать текстовыми комментариями: как короткими пояснениями, так и комплексной технической документацией, при необходимости.
Однако они могут использоваться менее формальным способом. Так как они просты и быстро создаются, они, как зарисовки, хорошо подходят для обсуждения внутри команды. Если разработчики спрашивают, как что-то должно быть сделано, ответ может быть дан в виде быстро сделанного вайрфрейма.
Вайрфреймы сложно приспособить для юзабилити-тестирования, хотя они могут пригодиться для получения отзывов во время начального «партизанского» исследования, когда вам срочно требуется озарение и вас не беспокоит методологическая чистота.
В общем процессе дизайна вайрфреймы могут быть неожиданно эффективны и, хоть в последние годы о них отзывались не очень, они остаются важным начальным этапом сложных проектов.
Prototype
Что такое прототип?
Прототип, часто путаемый с вайрфреймом, — это средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Он должен позволять пользователю:
Он должен позволять пользователю:
- Оценить содержание и интерфейс;
- Протестировать основные способы взаимодействия, как если бы это был готовый продукт.
Прототип — это имитация взаимодействия пользователя с интерфейсом конечного продукта. Он может не выглядеть в точности как конечный продукт, но определённо не должен быть наброском в оттенках серого. Взаимодействия должны быть аккуратно смоделированы и быть максимально похожими на то, что будет в конечном продукте. Связь между интерфейсом (фронтендом) и бэкендом обычно опускают для сокращения издержек и ускорения процесса.
Когда использовать прототип?
Потенциал прототипов полностью раскрывается при пользовательском тестировании. С помощью этой имитации можно получить много материала для улучшения юзабилити ещё до фактического начала разработки.
Прототипы обычно не очень подходят для документации, так как понять работу интерфейса можно только в процессе взаимодействия с прототипом. С другой стороны, прототип — это наиболее привлекательная форма документирования дизайна, так как интерфейс представляется как есть.
Учтите, что прототипирование — это довольно дорогостоящая и длительная форма разработки и обсуждения дизайна. Я рекомендую создавать прототипы, которые потом можно повторно использовать при разработке (да, это значит, что вам придётся кодить HTML, CSS и, возможно, JS). Это особенно эффективно в относительно простых проектах.
Если всё сделано правильно, то в сочетании с юзабилити-тестированием прототипирование себя окупит.
Mockup (mock-up)
Что такое мокап?
Мокап — это средне или высоко детализированное статичное представление дизайна. Очень часто мокап — это черновик дизайна или даже фактический дизайн-макет. Хороший мокап:
- Представляет информационную структуру, визуализирует контент и демонстрирует базовую функциональность в статике;
- Поощряет оценку визуальной стороны проекта.
Мокапы часто путают с вайрфреймами из-за названий таких программ как Mockingbird, Mockup Builder, Balsamiq Mockups.
Когда использовать мокап?
Мокапы очень хороши для получения одобрения от заинтересованных лиц, не вовлечённых в разработку. Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создаётся быстрее прототипа. Они хороши для сбора отзывов, и их можно использовать в документации.
Благодаря визуальной природе мокап воспринимается легче, чем низко детализированные артефакты, и при этом создаётся быстрее прототипа. Они хороши для сбора отзывов, и их можно использовать в документации.
Делиться хорошо!
Что такое Wireframe? | Урок 11 курса «Основы UX»
← Предыдущий урок
(Это перевод базового курса UX, который включает 31 основной принцип UX-проектирования: UX Crash Course: 31 Fundamentals. Если вы здесь впервые, то лучше начните сначала)
Большинство людей принимают за UX то, что мы называем Wireframe-ами: набор схем с блоками и связями. К сожалению, большинство людей также считают, что создавать Wireframe-ы — означает заниматься UX. Поэтому давайте изучим:
Что такое Wireframe?
Если вы изучили базовый курс до текущего момента, вы уже поняли, что UX — это айсберг: та часть, которую мы видим, — лишь небольшая доля существующей проблемы.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Прежде чем начать, прочитайте, что не является Wireframe. Ну просто на случай, если вы (или ваша команда) совершаете один из непростительных поступков.
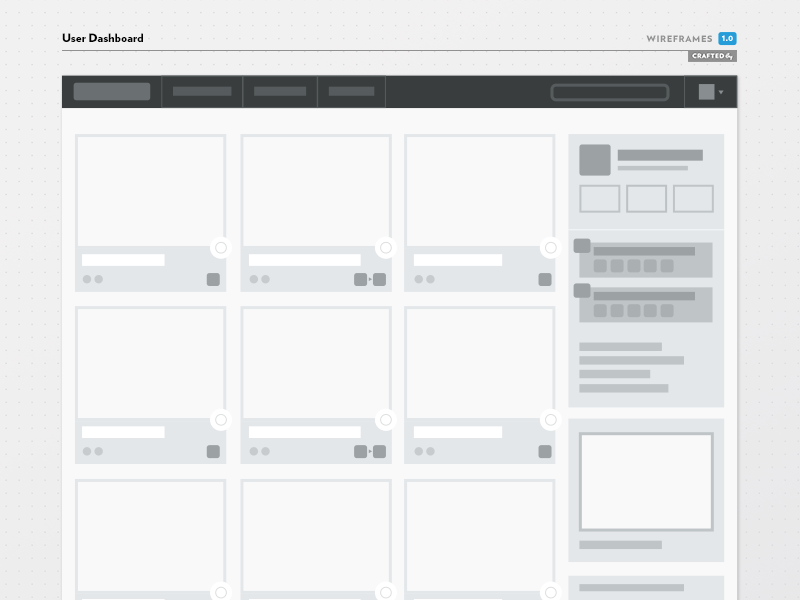
Общее представление:
Wireframe — это технический документ, как, например, представленный выше (но не обязательно такой же “симпатичный”). Линии, блоки, подписи. Возможно, пара цветовых акцентов. И все!
Wireframe часто сравнивают со строительным проектом-светокопией, потому что у них похожее назначение.
Проект подсказывает строителям, как выполнить замысел архитектора. В нем не указывается, какие выбрать обои или мебель. Проект воспринимают серьезно. Про него никогда не скажут, что это просто предложение по строительству, или грубый черновик, или быстрый скетч.
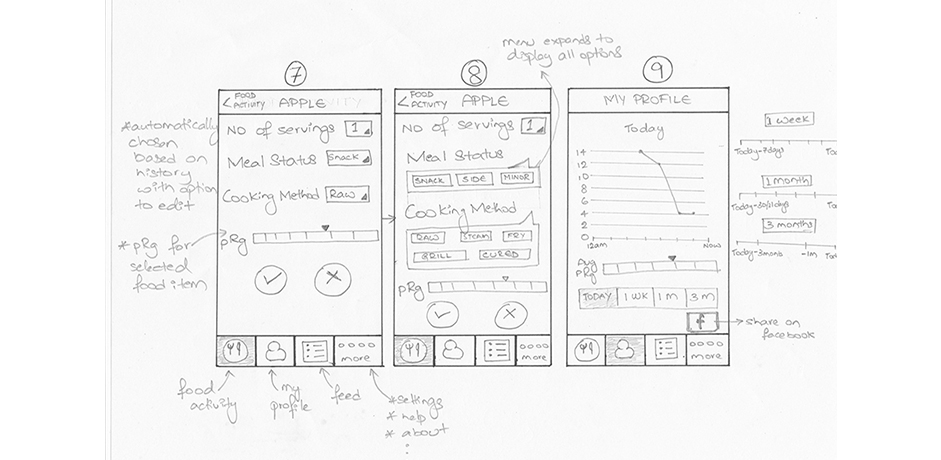
Все эти наброски, выполненные на доске во время мозговых штурмов, конечно же, важны, но это не wireframe-ы. Это мысли и идеи для wireframe-ов, которые будут созданы позднее.
Это мысли и идеи для wireframe-ов, которые будут созданы позднее.
Иногда рисование wireframe-а занимает лишь час, а вот его планирование происходит неделями. Важно, чтобы ваши коллеги и клиенты это понимали.
Если UI-разработчик или UI-дизайнер не может использовать ваш “wireframe”, то это просто скетч, а не wireframe. Продолжайте работу.
Может показаться, что урок какой-то неполный. Тем не менее, мне бы хотелось закончить. Следующие 12 уроков (почти половина этого курса) улучшат ваши навыки разработки wireframe-ов, помогая вам создать дизайн, который не просто хорошо выглядит, а хорошо работает.
Завтра мы пройдем первый из пяти уроков, посвященных тому, как заставить людей смотреть в нужные нам места:
Визуальный вес→
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Nancy Pong и Ринат Шайхутдинов. | UxLab, LLC | Курсы дизайна в Йошкар-Оле
| UxLab, LLC | Курсы дизайна в Йошкар-Оле
Вайрфреймы – третий лишний в UX-дизайне. Как обойтись без них?
Бело-серые квадраты со стрелками и плейсхолдерами обычно являются символами UX-дизайна. Они считаются неотъемлемой частью процесса создания программного обеспечения. Но так ли это на самом деле?
А теперь налейте себе чашечку любимого кофе, и давайте вместе подумаем, почему нам больше не нужны цифровые вайрфреймы для создания приложений.
Что такое вайрфреймы?
Если создание вайрфреймов для вас — привычное дело, можете пропустить этот раздел и перейти к «Недостаткам вайрфеймов».
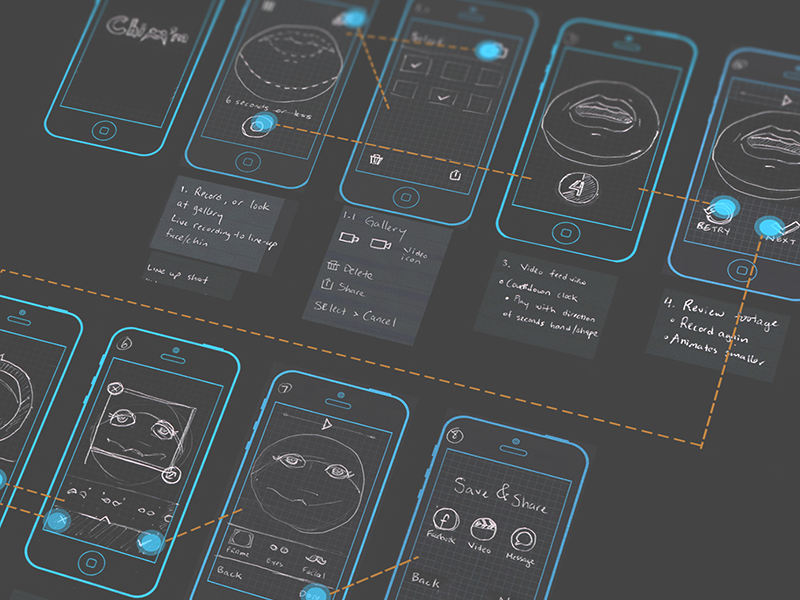
Вайрфреймы — это схематичные разметки экрана. Их цель — показать, что из себя будет представлять проект.
Классические вайрфреймы строятся из серых и белых блоков. Допускается использование символов. Но никаких изображений в вайрфрейме быть не должно. Если все-таки без них не обойтись, рекомендуется использовать плейсхолдеры.
Вайрфреймы предназначены для отображения замысла проекта в простой и понятной форме. Они просматриваются и одобряются стейкхолдерами и разработчиками. Над ними работают до того, как дизайнер начинает создавать высококачественные мокапы, на которые требуется гораздо больше времени.
Они просматриваются и одобряются стейкхолдерами и разработчиками. Над ними работают до того, как дизайнер начинает создавать высококачественные мокапы, на которые требуется гораздо больше времени.
Кроме того, эти наброски помогают убедиться, что архитектура контента спланирована корректно. Очень важно следить за тем, чтобы в вайрфрейме были указаны уместные текстовые ресурсы, а не какие-то пустые плейсхолдеры.
Наконец, вайрфреймы позволяют легко визуализировать навигационные схемы и процессы. Зачастую наброски прототипов строятся именно благодаря им. Таким образом, дизайнеры без проблем могут проверить и утвердить какие-то аспекты плана проекта.
Достоинства вайрфреймов
Прежде чем пускаться в критику, давайте сначала поговорим о положительных сторонах. Есть ряд причин, по которым их использование может быть полезно.
Они быстрые
Они немного медленнее скетчей, но все же, вайрфреймы создаются гораздо быстрее мокапов (особенно тех, которые создаются в Photoshop). В этом помогут такие приложения, как Axure, Justinmind Prototyper или Balsamic.
Однако совсем недавно появились UI скетч-приложения, которые работают в несколько раз быстрее (например, Sketch — очень мощное и шустрое приложение).
Они позволяют корректировать направление дизайна
Наброски, совершаемые в процессе мозгового штурма, позволяют нам просмотреть все идеи в цифровом формате, который имитирует «живые» проекты. Позже их можно использовать при создании быстрых прототипов для тестирования удобства использования.
Любой человек из проектной группы может посмотреть, как смотрится контент. Благодаря этому есть возможность что-то подправить или скорректировать прежде, чем начнется работа над более сложными заданиями.
Они могут определять документацию и требования
Сегодня многие работают по гибкой методологии разработки. Если вы не работаете по каскадной модели, то, скорее всего, знаете, что иногда необходимо одновременно работать с разными типами заданий на разных уровнях.
Аналитикам нет нужды ждать мокапов — они могут начать подготовку функциональных спецификаций на основе вайрфреймов. Команда разработчиков, в свою очередь, может начать работать над макетами.
Недостатки вайрфреймов
После прочтения предыдущего раздела вы, наверно, думаете, что вайрфреймы — это идеальное решение для небольших и быстрых стартапов. Лично мне кажется, что вайрфреймы — это своеобразная фикция корпоративного мира. Почему? Для ответа на этот вопрос давайте посмотрим, за что критикуют вайрфреймы.
Люди не понимают, как с ними работать
Вайрфреймы создаются в цифровом формате, и люди обычно просматривают их на экране. Стейкхолдеры воспринимают вайрфреймы как недоработанную версию конечного продукта, и в итоге могут отклонить какие-то интересные идеи и задумки, так как считают, что это плохо смотрится на экране.
Вообще, стейкхолдеры не должны сами додумывать на основе вайрфреймов, как будет выглядеть конечный продукт. Однако им нужно проверять ход работы. Неправильное толкование изображаемого может повлечь за собой негативные отзывы. Я не раз сталкивался с подобными ситуациями. Конечно, стейкхолдеры не виноваты, что не видят желаемой картинки. Наша задача как дизайнеров — взять на себя ответственность за то, что они видят, и делиться нашими идеями в понятной и доступной форме.
«Стейкхолдеры не должны сами додумывать на основе вайрфреймов, как будет выглядеть конечный продукт».
Они уже не такие быстрые
В те времена, когда Photoshop был основой основ в мире UI-дизайна, вайрфреймы, конечно, действительно экономили наше время. Но сейчас появляется все больше и больше инструментов для дизайнеров, и индустрия процветает. Для Adobe Software появилось множество альтернатив, среди которых Sketch, Figma или даже UXPin. Создатели Photoshop увидели это и начали работу над приложением Adobe XD.
На самом деле, лично мне не приходится тратить больше времени на создание качественного мокапа в Sketch, чем на разработку вайрфрейма. Если вы пользуетесь подобными инструментами, нет смысла тратить время на серые квадратики.
Они могут препятствовать креативности
Многие дизайнеры воспринимают эти схематичные наброски слишком серьезно, и после создания вайрфреймов не могут заставить себя спроектировать интересный и привлекательный UI. Конечный дизайн в итоге выглядит как разрисованный вайрфрейм.
Более того, если вайрфрейм был одобрен стейкхолдером, а документация уже почти готова, дизайнеру, которому вдруг во время создания мокапа пришла в голову гениальная идея, для осуществления своего замысла придется столкнуться с рядом формальных трудностей.
Что использовать вместо вайрфреймов
При работе над дизайном в первую очередь вы должны визуализировать свой продукт, так как необходимо увидеть собственными глазами, как это будет выглядеть в целом. Затем необходимо добавить больше деталей и конкретики, утвердить разработанную схему и наметить направление, по которому будет следовать работа.
Вайрфреймы — это средняя ступень процесса дизайна. Они не дадут вам понять, какое влияние окажет конечный продукт на пользователей. Поэтому они не представляют собой особой ценности. Если же вы внимательнее сфокусируетесь на предыдущих стадиях — мозговом штурме, пути клиента и UI-скетчинге — вы легко сможете перепрыгнуть на стадию разработки качественного дизайна.
В первую очередь, сфокусируйтесь на общей картине вашего проекта. Лучший способ — это делать наброски на бумаге и маркерных досках во время стадии мозгового штурма. Намеченные диаграммы и схемы дадут вам понять, куда вам нужно двигаться дальше, и это могут подтвердить некоторые эвристические данные.
Многие дизайнеры считают, что скетчи — это вайрфреймы на бумаге, но это два совсем разных понятия. При создании скетчей вы представляете общую концепцию UI-дизайна. При создании же вайрфреймов вам необходимо продумывать какие-то детали и схемы, что может отключить на время вашу креативность. Если вы планируете создавать вайрфреймы, им всегда должны предшествовать скетчи.
И вроде вы уже начали привыкать, что нужно все время делать эти дурацкие бело-серые схемы. Но теперь пора начать о них забывать.
Лучше всего сразу переходить к созданию высококачественных мокапов, которые будут с максимальной точностью отражать все ваши идеи. А такие быстрые и мощные приложения как Sketch или Adobe XD помогут вам в этом.
Для наилучшего эффекта, прежде чем перейти к работе над тем или иным проектом, вы можете подготовить сет из стандартных UI-элементов. Соберите их в гид по стилю и используйте в качестве символов (в программе Sketch или XD). Разработка системы дизайна — это отличная способность, которая усовершенствует процесс работы над материалами и поможет вам поддерживать согласованность между всеми элементами проекта.
А как насчет прототипов?
Вайрфреймы были идеальны для создания некачественных прототипов. Но теперь, благодаря появлению таких инструментов как Invision, UXPin, Principle, Flinto Origami или XD, создание высококачественных прототипов стало гораздо проще. Упомянутые приложения очень быстрые и удобные в использовании, а у некоторых из них даже есть возможность для создания моушн-дизайна и анимации на продвинутом уровне.
Поэтому нет никакого смысла пользоваться вайрфреймами для создания прототипов с целью тестирования удобства использования. Если вам срочно потребуется испробовать какие-то идеи, лучше используйте скетчи.
Плюсы дизайна без использования вайрфреймов
Если вы последуете приведенным выше советам, вы определенно заметите некоторые улучшения.
Показав мокапы стейкхолдерам и другим разработчикам из команды, вы получите гораздо больше положительных отзывов. Людям не придется уточнять, как страница будет выглядеть в конечном итоге, так как они уже будут видеть некое подобие скриншота.
К тому же, пока вы будете работать над созданием страниц, вы быстрее сможете проверять в деле какие-то идеи и задумки. А средняя стадия — вайрфреймы — исчезнет, так что цифровая схема продукта будет выглядеть в формате страниц и скриншотов.
Заключение
Вайрфреймы воспринимаются как фундаментальная часть процесса дизайна. Однако, в настоящее время существует множество рациональных доводов против их использования. Если вы не хотите постоянно работать с вайрфреймами, старайтесь чаще делать скетчи во время мозгового штурма, а затем открывайте все необходимые приложения и работайте над созданием уже высококачественных материалов.
import UIKit
class ViewController: UIViewController {
\s override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
\s let switchDemo=UISwitch(frame:CGRect(x: 150, y: 150, width: 0, height: 0))
switchDemo.addTarget(self, action: #selector(ViewController.switchStateDidChange(_:)), for: .valueChanged)
switchDemo.setOn(true, animated: false)
self.view.addSubview(switchDemo)
\s }
\s func switchStateDidChange(_ sender:UISwitch!)
{
if (sender.isOn == true){
print("UISwitch state is now ON")
}
else{
print("UISwitch state is now Off")
}
}
\s override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
что это такое и как создать полезный wireframe?
Wireframe? Что это такое? Wireframe — это основа структурированного цифрового проекта, один из самых ранних и наиболее важных этапов проектирования.
В этой статье мы расскажем, что нужно знать, чтобы улучшить качество wireframe. Объясним, чем они полезны, рассмотрим инструменты для их создания и поэтапно распишем весь процесс создания wireframe.
Wireframe использует заполнители, такие как поля с метками, для представления контента, который будет добавлен позже.
Дизайнеры используют wireframe из-за следующих преимуществ:
- Структурированный дизайн. Вы знаете, где все будет размещаться, еще до перехода к конкретным техническим деталям.
- Создание основы на раннем этапе. Меню навигация и макет определяют, как будет разрабатываться остальная часть проекта. Если есть проблема, лучше выявить ее в начале, а не на этапе детализированного прототипа.
- Дизайн сфокусирован на контенте.
- Больше возможностей для креатива и экспериментов. Wireframe легко создавать. Поэтому вы можете экспериментировать, не затрачивая много времени и усилий.
Wireframe — это скелет дизайна.
Wireframe могут быть созданы с помощью редактора изображений, специализированных инструментов или даже нарисованы на бумаге. Рассмотрим преимущества и недостатки каждого метода.
Бумага — самая простая форма wireframe. По сути это просто более продвинутый эскиз. Когда вы хотите проанализировать несколько идей, прежде чем выбрать лучшую, можно довольно быстро создать wireframe на бумаге.
Такие платформы, как приложение UXPin, облегчают создание интерактивных wireframe, поддерживают разработку макетов и прототипов.
Если не хотите платить за специализированные платформы, то можно использовать программное обеспечение для презентаций, такое как Keynote или Powerpoint. Но при этом усложняется работа над проектом в команде, так как придется отправлять wireframe по электронной почте.
Некоторые дизайнеры предпочитают делать все в графических редакторах, таких как Sketch или Photoshop.
Выбор платформы — это только начало. Рассмотрим весь процесс создания поэтапно.
Этапы создания:
- Инвентаризация контента.
- Визуальная иерархия.
- Wireframe контента.
- Детальный wireframe.
- Простейший прототип.
Теперь рассмотрим каждый этап более подробно.
Сначала нужно создать каталог контента, который представляет собой набор всех публикаций и их организацию.
Каталог контента представляет собой таблицу, в которой перечислены все материалы, которые нужно использовать, разделенные по страницам. Каталог контента помогает разрабатывать контент-ориентированный дизайн и понять, какие элементы являются наиболее важными.
Для создания хорошего каталога контента можно следовать этой последовательности действий:
- Перечислите весь контент с помощью URL-адресов и кратких описаний.
- Организуйте элементы контента сначала по темам.
- Определите каждый элемент контента на подходящую страницу, выписав дубликаты, которые относятся к нескольким страницам.
- Проинспектируйте каталог контента на наличие ненужного материала. Удалите контент, который не нужен.
- Если нужно, назначьте ответственных за определенные разделы или категории материалов.
В дальнейшем мы будем использовать каталог контента для создания визуальной иерархии.
Благодаря каталогу контента, включающему в себя все элементы, легче определить, какие из них наиболее важны для каждой страницы.
Теперь необходимо распределить каждый элемент на первичные, вторичные или третичные элементы. Это можно сделать с помощью электронной таблицы.
Определите первую версию wireframe с блоками контента.
Wireframe контента определяет только то, где размещаются публикации, а не то, как они будут представлены. Для этого подходят сетки, если используемый вами инструмент поддерживает их.
Когда сначала создаете wireframe для самого маленького экрана, вы можете расставить приоритеты. Альтернативой является одновременное проектирование всех элементов с последующим вычитанием менее важных. Но подобный подход часто приводит к необходимости отката.
После того, как вы разработаете базовый макет, можно начинать добавлять дополнительную информацию.
Теперь нужно указать, где размещаются отдельные ссылки, иконки и изображения. При этом wireframe должен быть «мягким». Детальный каркас по-прежнему использует заполнители, блоки и неопределенные кнопки.
Не забывайте о потоках пользователей, так как они помогают оптимизировать размещение элементов. На этом этапе можно начать использовать шаблоны сканирования и более точно определить визуальную иерархию.
Мы настоятельно рекомендуем преобразовать wireframe в простейший прототип, чтобы можно было начать тестирование как можно скорее.
С помощью правильной платформы вы легко сможете добавлять интерактивность, иногда даже просто перетаскивая элементы. Несмотря на то, что это базовая интерактивность, на ней можно будет достаточно точно определить проблемы юзабилити. Особенно в макете и навигации. Оптимизация этих областей и является целью wireframe.
Метод быстрого прототипирования позволяет за минимальное время создавать прототипы, тестировать их, а затем использовать полученные результаты в проектировании еще до начала разработки. Это позволяет улучшать дизайн в процессе разработки, вместо того, чтобы тестировать уже готовый продукт.
Используйте простейший прототип, чтобы уточнить основные моменты проекта. Когда это будет сделано, вы сможете перейти к визуальному дизайну.
Данная публикация является переводом статьи «How to Design a Useful Wireframe» , подготовленная редакцией проекта.
Wireframes для мобильных приложений: инструкция по созданию
Wireframes, Prototypes, Mockups — термины, которые зачастую ошибочно используются как взаимозаменяющие друг друга.
Стоит отметить, что мы уже не первый день успешно используем в своей работе этот полезный инструмент.
Из этой статьи вы узнаете, какой смысл мы вкладываем в эти три понятия. А затем мы подробно остановимся на таком инструменте, как Wireframe, и опишем процесс его создания специалистами Umbrella IT в той форме, в которой мы обычно готовим его для своих заказчиков.
Хотите на практике оценить преимущества работы с нашей командой, приходите к Umbrella IT со своими идеями и проектами!
Что такое Wireframe:По существу, wireframe — это скелет экранов будущего приложения. На нем обозначены основные элементы, и отображено их расположение в зависимости от приоритетности.
Можно было бы ограничиться обозначением wireframe как схемы экранов. Но это не отразило бы других его особенностей: зачастую он включает в себя некоторые пользовательские сценарии, отдельные изображения, навигацию. Согласитесь, это уже не просто схема. Поэтому правильнее называть его прототип интерфейса.
В целом, этот инструмент отражает взаимодействие пользователя с приложением. Стоит упомянуть, что в каждом конкретном проекте такой прототип интерфейса будет иметь свои определенные особенности, но мы будем говорить сейчас о типичном (назовем его идеальным) случае.
Mockup:
В дальнейшем на основании прототипа интерфейса создается макет (mockup).
На этом этапе за работу принимается дизайнер. Его задача заключается в том, чтобы разработать дизайн для приложения и в соответствии с ним стилизовать все элементы прототипов интерфейсов. Дизайнер оформляет форму и размер элементов прототипа, может незначительно изменять их расположение, но не удаляет сами элементы. Задача дизайнера — создать оптимальный UX/UI на основе прототипа интерфейса.
Prototype:
На следующей ступени на базе прототипа интерфейса и макета создается прототип (prototype).
Такой прототип уже будет представлять собой приложение с минимальным объемом функционала. В этой форме прототипы приложений можно использовать, например, для проверки определенных функций, презентации инвесторам или альфа тестирования на группе пользователей.
Что именно мы видим на Wireframe?- какие будут использоваться экраны в приложении, и как они связаны между собой:
Мы можем представить себе общую структуру приложения и логику связи между экранами, а также навигацию.
- все блоки информации:
Wireframe отражает, какая информация будет включена в приложение, и как она будет распределена по блокам.
- все интерактивные элементы:
Мы видим кнопки, ссылки, формы, поля форм на каждой странице и их общее расположение/структуру.
- структуру размещения элементов и информации:
Все элементы приложения размещаются таким образом, чтобы пользователю было удобно с ними взаимодействовать. Кнопки находятся именно там, где мы привыкли их видеть. Наиболее значимая информация выделена подсветкой или размером.
- удобные для заполнения формы:
Поля форм сгруппированы по определенным признакам. Продумывается каждый шаг пользователя при заполнении формы.
Mind Map как основа для WireframeПрежде чем мы начинаем работать над прототипом интерфейса, мы создаем функциональную карту (Mind Map), которая составлена на основании информации о продукте, полученной от заказчика. Такая карта представляет собой проработанную схему, отражающую общую идею сайта или приложения и высокоуровневые описания пользовательских сценариев.
Подробнее о функциональных картах читайте в нашей статье.
Как мы создаем Wireframe?- создаем наброски экранов приложения
Начинаем работу с того, что на основании функциональной карты определяем, какие именно экраны нам будут необходимы в будущем приложении, чтобы последовательно и логически распределить на них запланированные блоки информации.
Рисуем основные экраны, которые нам нужны в будущем приложении. Распределяем постранично информацию, которая должна быть на них отражена.
Такие наброски можно делать на бумаге, а можно использовать специальные скетчпады (блокноты с заготовками под мобильный интерфейс) или веб-сервисы. Изображение должно быть очень схематичным. Не нужно детально прорабатывать каждый экран, иначе существует риск упустить общую концепцию.
- продумываем переходы между экранами и навигацию
Определяем логическую последовательность экранов, переходы и ссылки с одного экрана на другой.
Современный пользователь привык работать с приложениями интуитивно, и неохотно выполняет сложные действия в приложениях. Поэтому связь между экранами должна быть простой и понятной и должна соответствовать привычному UX пользователя. Чтобы добиться этого, нужно самому быть активным пользователем мобильных приложений.
- прорабатываем более детально каждый экран
На этом этапе детализируем наброски экранов, добавляем недостающие второстепенные/переходные экраны.
В процессе создания wireframe мы применяем существующие практики в области UX/UI для пользователей разных платформ (iOS, Android, Windows Universal Platform). В этом смысле подходы к созданию mainframes для приложений iOS и приложений Android отличаются, и нужно принимать в расчет специфику каждой платформы.
Например:
Навигация между вкладками в приложениях iOS расположена в нижней части экрана. В то время как для Android рекомендуется расположение в верхней части.
Отличается и метод возврата на предыдущий экран: у Android используется системная кнопка Назад, и иногда предусмотрена дополнительная кнопка Назад на верхней панели.
В приложениях для iOS кнопка Назад находится почти всегда на верхней панели, а также применяется удобный возврат на предыдущий экран с использованием свайпа от левого края.
Все подобные детали рекомендуется обсуждать с UX/UI дизайнерами и разработчиками уже на этом этапе. За счет своевременного обсуждения можно сократить время работы над проектом в последующем.
- добавляем комментарии к скелету
Помимо фактического отображения элементов экрана приложения и навигации целесообразно включить в прототип интерфейса комментарии по бизнес-логике.
Например:
Пользователь может загрузить 1 картинку бесплатно. Если он захочет загрузить больше, ему предложат апгрейд его аккаунта.
Или
Рядом с кнопкой удаления должно открываться всплывающее окно с запросом на подтверждение удаления.
- делаем прототипы интерфейса более реалистичными
Если позволяет время, дополняем wireframe изображениями. Оформляем кнопки так, чтобы они выглядели более реальными, или добавляем настоящие данные.
Например:
Добавляем действительное название продукта или его описание.
- добавляем интерактивность
В некоторых случаях рекомендуется сделать wireframes интерактивными в той степени, в которой позволяют время и условия разработки проекта.
Например:
С одной стороны, действующие переходы между экранами и работающие ссылки дают возможность заказчику увидеть свое будущее приложение “вживую” уже на этом этапе работы.
С другой стороны, это еще и отличная возможность выявить любые возможные нестыковки и ошибки и устранить их, не дожидаясь этапа тестирования.
- демонстрируем заказчику
Если заказчик не имеет технической подготовки, объясняем ему, что это еще не конечный результат, а только схема. Согласовываем с ним готовый вариант wireframe, чтобы передать его дальше в работу дизайнерам и разработчикам.
Какие преимущества дает нам wireframe?
- в отличие от текстового описания графическое обеспечивает более приближенное к реальному представление о будущем продукте;
- соответственно, ниже риск разночтений в отношение видения будущего продукта разработчиками и заказчиком;
- схематическое представление воспринимается проще;
- есть возможность найти UX ошибки еще на этапе проектирования, а не когда приложение уже будет готово;
- существует возможность привлечь разработчиков уже на этом этапе, согласовать с ними критические и важные моменты и зафиксировать их в комментариях.
Возможные ошибки: как их исключить?
Возможная ошибка: уделять слишком много внимания деталям и затягивать процесс проектирования.
Решение: делать только то, что необходимо в соответствии с требованиями к продукту (функциональной картой или другим документом).
Возможная ошибка: открыть доступ к редактированию всем участникам команды. Это приводит к путанице с версиями и недопониманию.
Решение: обновления вносит только один человек.
Возможная ошибка: пытаться охватить сразу весь объем, если работаем с масштабной и многофункциональной системой.
Решение: прорабатывать страницы поэтапно, модульно.
Возможная ошибка: выдумывать что-то совершенно новое, игнорируя существующие основные практики UX. В результате интерфейс кажется пользователям непонятным и сложным.
Решение: использовать общепринятые стандарты. Вносить новшества, но с учетом уже наработанного опыта.
Мы описали типовой процесс разработки wireframe в том виде, в котором он выполняется специалистами Umbrella IT. Нельзя не упомянуть, что каждый новый проект привносит новый опыт и новые улучшения в этот процесс. В каждом последующем случае мы выбираем те методы и практики, которые оптимально подходят каждому конкретному заказчику.
Остались вопросы? Свяжитесь с Umbrella IT прямо сейчас!
Фото: Shutterstock.com
Wireframe в веб-дизайне — инструкция по созданию эффективного вайрфрейма
В работе дизайнера есть много профессиональных терминов: мокапы, дизайн-макеты, прототипы, кернинг и другие слова. Каждый специалист графики должен знать, что кроется за этими понятиями.
В этой статье мы разберёмся с англоязычным словом wireframe, которое пришло в русскоязычную среду давно, но широкого распространения не получило.
Общие понятия
Вайрфрейм — концепция создания структуры дизайна интерфейса. В переводе с английского языка означает каркас. В Рунете его называют более знакомым словом «прототип».
Представьте, что есть задача построить двухэтажный дом. Wireframe — план здания, который отражает архитектуру. На этом этапе мы не знаем, будет он построен из красного кирпича или блоков.
Если переместиться в плоскость веб-дизайна, вайрфрейм показывает, как элементы будут размещены на макете. Где находится личный кабинет пользователя, лента новостей, форма поиска и другие компоненты.
Концепция повсеместно используется зарубежными дизайнерами. В СНГ пространстве сначала проходит обсуждение технического задания с клиентом, а затем специалист приступает к работе. Вместо wireframe он создаёт дизайн-макет во всех красках.
Может показаться, что инструмент сильно замедлит работу, но это не так. Дополнительная схема размещения контента поможет избежать проблем. После отправки на утверждение заказчику появится одобренная структура. Останется последний шаг — добавить визуальные элементы, продумать интерактивное взаимодействие и создать полноценный UI.
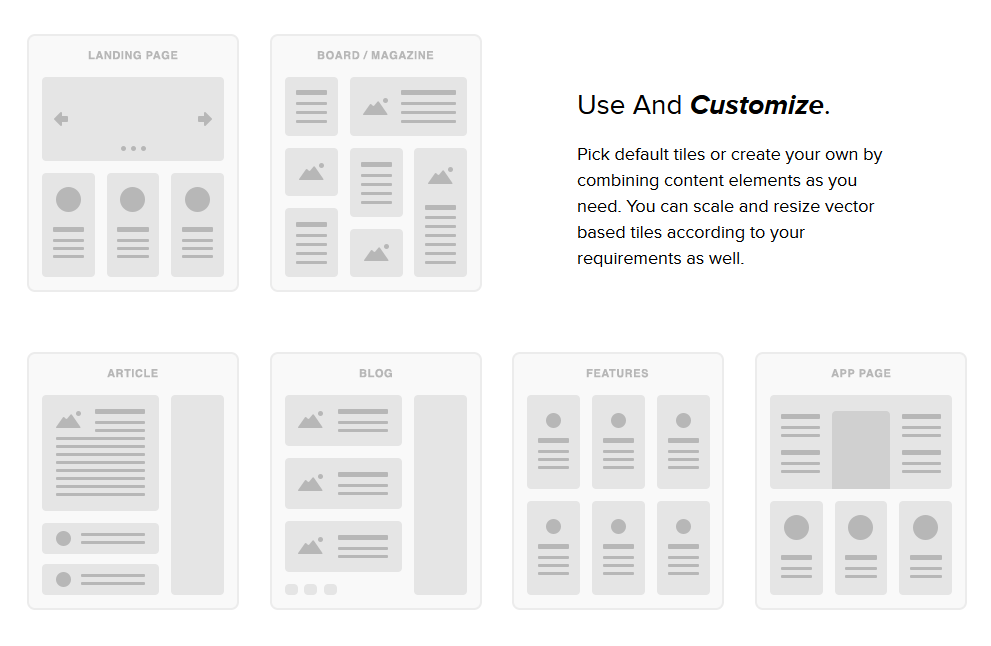
Классический вайрфрейм — минималистичная схема, состоящая из чёрных, серых или белых блоков. В неё можно вставлять символы и фигуры. Вместо изображений добавляются плейсхолдеры.
На картинке ниже отображен принцип работы «каркаса». Сначала создали схему, а потом превратили её в интерфейс. Исходный набор элементов не изменился. Если вернуться к примеру с постройкой дома, мы просто добавили в помещение обои, ламинат и мебель.
Визуальный прототип определяет, каким будет интерфейс и помогает проверить целостность. Вайрфрейм — не просто минималистичный шаблон, который на один шаг отодвигает от готового UI. Это «скелет», который держит на себе остальные части тела. Если дизайнер пропускает этап создания wireframe, он добавляет себе лишнюю работу.
Хоть вайфрейм и считается образом с низкой точностью, он чётко показывает:
- структуру контента;
- взаимодействие элементов;
- границы.
На разработку не надо тратить несколько дней. Если подключить к работе функциональные инструменты проектирования, скорость выполнения задачи увеличивается многократно. Временные затраты зависят от сложности интерфейса и сценариев взаимодействия. Логично, что wireframe для трех страничного сайта можно создать за несколько часов, а приложение для чтения новостей за этот срок спроектировать не получится.
При разработке используйте метод упрощения. Если на оформление блока контента или формы авторизации уходит много сил, сделайте их более простыми. Суть использования инструмента как раз и заключается в этом подходе. Для дизайна проекта о защите окружающей среды не нужны детализированные изображения пейзажей. Хватит стандартных плейсхолдеров.
Когда пригодится каркас
Мы уже разобрались, что главная цель использования вайрфрейма — создать «скелет» и определить возможности продукта. Он содержит кнопки, формы, виджеты и другие элементы, но не показывает их готовый вид.
Каждый специалист сам выбирает рабочие инструменты и планирует время, но надо запомнить важную особенность. Wireframe входит в документацию к проекту, которая закрепляет образ на бумаге. Она помогает быстро перейти от чернового варианта к готовому интерфейсу и защищает интересы дизайнера в спорах с заказчиком. Если клиент в последний момент решит отказаться от важных блоков, можно показать ему утвержденный образец и аргументировать отказ.
Визуальная схема полезна не только дизайнерам и заказчикам. После воплощения графической концепции макет переходит к программистам. Дальше они должны сделать из него готовый веб-продукт. Wireframe можно использовать как карту. Верстальщик возьмёт из неё размеры и с помощью кода создаст основные блоки. Он может действовать так же, как и дизайнер. Сначала внедрить базовые элементы без мультимедийного контента и анимации, а потом заняться декорациями.
Вайрфреймы не решают задачу тестирования на фокус-группах. Они помогут собрать лишь первичную обратную связь. Опыт пользователей привязан к осязаемому объекту — приложению или сайту. Черно-белая картинка не отражает философию и эмоции готового продукта. Инструмент незаменим на начальных этапах проектирования интерфейса, когда уже есть базовое понимание.
Многие дизайнеры не хотят тратить время на ещё один вариант проекта и стремятся побыстрее подогнать макет под требования заказчика. За этим следует длительный процесс обсуждения и правок. Специалистам кажется, что время, потраченное на создание чёрно-белой копии можно было потратить более эффективно. В этом есть здравый смысл. Если клиент принял дизайн-макет с первого раза, проблем не будет. Хотя такое развитие событий происходит далеко не всегда.
Аргументы в пользу прототипа:
- Подкрепляет идеи визуальным подтверждением. В разговоре с заказчиком появится эффективный рычаг воздействия. Он поймёт, что специалист не просто вредничает, а хочет сделать продукт более удобным.
- Может стать частью рабочего процесса. Проектирование UI — сложный процесс, состоящий из множества шагов. Используйте wireframe как элемент, который задаёт рамки, но не ограничивает креатив.
- Даёт быструю обратную связь. Собрали «скелет», отправили членам команды и клиенту. Обработали возражения, внесли правки и показали финальный вариант.
5 шагов на пути к созданию эффективного вайрфрейма
Нет сомнений в полезности инструмента, осталось разобраться, как правильно с ним работать.
Есть несколько способов создать wireframe. Кто-то рисует их от руки, другие предпочитают онлайн-инструменты. В этом вопросе единых правил нет. Есть лишь рекомендации, которые сильно упростят задачу и помогут быстро освоить новые возможности.
Выслушайте клиента
Любое проектирование начинается с процесса обсуждения. Подготовленность заказчика зависит от его подхода к работе. Не все делают подробное техническое задание с описанием фирменного стиля, цветовой схемы и других особенностей. Иногда у клиента есть только общие требования без чёткого понимания, каким будет графический продукт.
Поговорите с заказчиком, запишите все пожелания, спросите про удачные примеры в нише и обсудите допустимые границы.
Соберите информацию воедино
После того, как требования и рекомендации определены, сделайте из этого базовую концепцию. Проанализируйте решения конкурентов, выделите сильные и слабые стороны, выберите, какие элементы добавите в будущий макет.
На этом этапе надо правильно расставить приоритеты. Дизайнерам с хорошей фантазией не трудно представить, как будет выглядеть интерфейс без красок. Некоторые думают исключительно о конечном результате. Проектирование UI можно представить как спираль. Каждый виток зависит от общей структуры, но при этом является самостоятельным элементом. Точно также wireframe решает определённые задачи и на шаг приближает к формированию готовой структуры.
Не беспокойтесь о красоте наброска. Для оформления используйте блоки, фигуры и символы, но необязательно делать это с идеальной точностью.
Выберите рабочий инструмент
Для этих целей можно выбрать любой из существующих онлайн-редакторов или десктопные программы. Легко обойтись без установки специализированных приложений вроде Illustrator или Photoshop.
Варианты:
- Balsamiq. Вайрфреймы, разработанные на базе платформы, выглядят как полноценные наброски. В сервисе есть встроенная библиотека часто используемых элементов. Не надо создавать блоки и формы с нуля. Открыли шаблоны, выбрали подходящий и перенесли на холст. Программы работают на Windows, Linux и Mac.
- Omnigraffle. Приложение разрабатывалось как инструмент прототипирования для владельцев «яблочной» продукции. Оно совместимо с Mac и iOS. Базовой версией можно пользоваться 2 недели, дальше придётся покупать лицензию. Подписка стоит от 150 до 250 долларов. У Omnigraffle есть крутые функции, которые экономят время. К примеру, автоматическое размещение объектов, умная привязка и широкие возможности создания диаграмм.
- Axure. Изначально программа была доступна только на Mac. Недавно появилась версия под Windows. Считается профессиональным софтом для прототипов и вайрфреймов. Пользователям доступны инструменты интерактивного взаимодействия.
- MockFlow. Популярный онлайн-сервис для создания мокапов и вайрфреймов. Есть коллективный чат, совместная работа, история версий и готовые библиотеки. На разработку «каркасов» уходит минимум времени из-за максимальной автоматизации.
Облачные платформы серьезно экономят время. Их надо сделать частью рабочего процесса даже если дизайнер 10 лет изучал фотошоп и может быстро нарисовать от руки любой элемент.
Остаётся главный вопрос — надо ли тратить деньги или лучше сэкономить. На выбор влияет множество факторов: от количества проектов в месяц до уровня дохода специалиста. У того же MockFlow есть бесплатный тариф с ограниченными возможностями. Новичкам этого будет достаточно.
Создайте структуру
После согласования нюансов и сбора полезной информации переходим к самому важному шагу — разработке схемы. Важно помнить, что вайрфрейм является бесцветной концепцией. Его можно использовать для описания свойств объектов, но нельзя зацикливаться только на чёрно-белом варианте интерфейса.
Идеальная цепочка при создании UI выглядит так: набросок — wireframe — макет — вёрстка. Некоторые дизайнеры расширяют набор компонентов, и кроме обычного вайрфрейма разрабатывают схему более высокого уровня с картинками и анимацией.
Время создания зависит от масштаба проекта, навыков дизайнера и рабочих инструментов. Некоторым хватит несколько часов в Illustrator, другие потратят целый день в онлайн-редакторах.
Для облегчения задачи используйте сетки, направляющие и мощь специализированных платформ. Можно измерять расстояние от элементов с помощью линейки в Photoshop, но это неэффективно. Рутинные действия нужно автоматизировать.
Тестирование
Графический инструмент хоть и относится к инструментам небольшой точности, играет большую роль. После разработки структуры надо получить обратную связь от клиента, членов команды и независимых пользователей. В список обязательно должны входить представители целевой аудитории. Если будущий продукт рассчитан на врачей, они и должны оценивать его.
Соберите комментарии, проанализируйте их и сфокусируйтесь на замечаниях, которые встречаются чаще всего. Взгляд со стороны помогает находить слабые места и удалять их на этапе проектирования.
Преимущества и недостатки
Сам по себе wireframe — всего лишь инструмент. В умелых руках он может сэкономить время и дать чёткое понимание того, как будет выглядеть user interface. Для новичков он поначалу будет выглядеть как очередной фактор, который затягивает разработку.
Преимущества вайрфреймов:
- Задают направление работы.
- Входят в документацию проекта.
- Есть программы и сервисы для быстрого проектирования.
Недостатки:
- Появляется дополнительный шаг на пути к созданию макета.
- Нет понимания конечного результата.
Новички в мире веб-дизайна думают, что секрет успешного UI заключается в красивых иконках, уникальном фирменном стиле и нестандартной анимации. На самом деле результат зависит от умения специалиста чувствовать потребности целевой аудитории продукта и способности контактировать с заказчиком.
Главная задача любого интерфейса — решать проблемы. Можно потратить несколько недель на красивый дизайн в стиле Material, но пользователям будет трудно выполнить определённые действия. Именно поэтому надо использовать полезные решения вроде wireframe. Они показывают, в каком направлении надо развиваться и помогают добраться до пункта назначения.
Веб-студия IDBI воплотит в жизнь любую креативную идею. Наши специалисты учтут пожелания, разработают набросок, а после и готовый макет. Затем в работу включатся программисты, которые превратят картинку в приложение или сайт.
Что такое каркасный | Опыт UX
Вайрфрейминг необходим в дизайне пользовательского интерфейса
Каркас — это макет веб-страницы, демонстрирующий, какие элементы интерфейса будут присутствовать на ключевых страницах. Это важная часть процесса проектирования взаимодействия.
Цель каркаса — обеспечить визуальное понимание страницы на ранней стадии проекта, чтобы получить одобрение заинтересованных сторон и проектной группы до начала творческой фазы. Каркасные модели также можно использовать для создания глобальной и вторичной навигации, чтобы гарантировать, что терминология и структура, используемые для сайта, соответствуют ожиданиям пользователей.
Каркас гораздо проще адаптировать, чем концептуальный дизайн
Быстрее и дешевле просматривать и изменять структуру ключевых страниц в каркасном формате. Итерация разработки каркасов до окончательной версии даст клиенту и команде дизайнеров уверенность в том, что страница удовлетворяет потребности пользователей, одновременно выполняя ключевые бизнес-задачи и цели проекта.
Каркасное построение происходит на ранних этапах жизненного цикла проекта
Каркасные модели, которые часто используются для завершения процесса проектирования, ориентированного на пользователя, также используются в начале этапа проектирования.Тест на удобство использования прототипа часто представляет собой тест каркасных страниц, чтобы предоставить пользователям обратную связь до начала творческого процесса.
Каркасыможно просто нарисовать от руки, но их часто можно собрать с помощью программного обеспечения, такого как Visio от Microsoft, чтобы обеспечить доставку на экран. Однако, если каркасы будут использоваться для тестирования удобства использования прототипа, лучше всего создавать их в HTML. Есть хорошее программное обеспечение, которое позволяет вам легко это делать, включая Axure RP или Omnigraffle (только для Mac).
Преимущества каркасного моделирования
Одним из больших преимуществ каркасного моделирования является то, что он обеспечивает раннюю визуализацию, которую можно использовать для просмотра с клиентом. Пользователи также могут просмотреть его как механизм ранней обратной связи для тестирования юзабилити прототипа. Мало того, что каркасы легче корректировать, чем концептуальные проекты, одобренные клиентом и пользователями, они вызывают доверие дизайнера.
С практической точки зрения каркасы обеспечивают правильное размещение содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса.И по мере продвижения проекта их можно использовать в качестве полезного диалога между членами проектной группы для согласования видения и масштабов проекта.
Недостатки каркаса
Поскольку каркасы не включают какой-либо дизайн и не учитывают технические аспекты, клиенту не всегда легко понять концепцию. Дизайнер также должен будет преобразовать каркасы в дизайн, поэтому часто требуется коммуникация для поддержки каркаса, чтобы объяснить, почему элементы страницы расположены так, как они есть.Кроме того, когда добавляется контент, его изначально может быть слишком много, чтобы поместиться в макет каркаса, поэтому дизайнеру и копирайтеру нужно будет тесно сотрудничать, чтобы это соответствовало.
Заключение
Каркасследует использовать на ранних этапах проекта, чтобы получить одобрение пользователей и клиентов в отношении макета ключевых страниц и навигации. Это придаст уверенности команде проекта, особенно дизайнерам, двигаться вперед. Каркасные модели также значительно сэкономят время и деньги на этапе тестирования и внесения исправлений на более поздних этапах проекта.
Возможно вам понравится
Что такое каркас? 7 причин, почему каркасные модели важны в веб-дизайне
Я был на нескольких встречах, на которых мы работали над разработкой веб-сайта. На этих встречах было предложено пропустить этап каркаса и сразу перейти к тому, как сайт будет выглядеть, дизайну.
Такое мышление возникло из представления о том, что клиент не понимает, что такое каркасы, и что переход к дизайну приблизит нас на один шаг к запуску.Это плохое предложение.
Во-первых, давайте вернемся и поговорим о том, что такое каркас. Для тех, кто хочет создать веб-сайт любого размера и формы, каркасы — это фундамент, на котором можно начать строительство. Каркасное построение обычно происходит после того, как архитектура сайта была определена с помощью карты сайта или блок-схемы страниц веб-сайта и до этапа творческого проектирования.
Что такое каркас?
Каркасы — это простые черно-белые макеты, которые определяют определенный размер и размещение элементов страницы, функции сайта, области конверсии и навигацию для вашего сайта.
- Каркасы — это простые черно-белые макеты, которые определяют определенный размер и размещение элементов страницы, функции сайта, области конверсии и навигацию для вашего веб-сайта.
- Они лишены цвета, выбора шрифтов, логотипов или каких-либо реальных элементов дизайна, которые не позволяют сосредоточиться исключительно на структуре сайта.
- Мы часто говорим, что они очень похожи на план вашего дома, где вы можете легко увидеть структурное размещение вашей сантехники, электрических и других структурных элементов без каких-либо обработок дизайна интерьера.
Вот пример того, как выглядит каркас:
Простое игнорирование этого шага, чтобы понять внешний вид, является огромной ошибкой, которая окажется катастрофической для любого веб-сайта или любого подрядчика, строящего дом. Каркасные конструкции имеют такое же значение, как и сантехника. Чтобы подчеркнуть важность этого этапа в веб-процессе, я выделил семь основных причин, по которым вам нужно создавать каркасные модели.
1. Каркасные модели визуально отображают архитектуру сайта
Карта сайта может быть немного абстрактной, особенно если она очень большая.Преобразование карты сайта в каркасное представление запускает первый реальный конкретный визуальный процесс для проекта. Каркасы превращают абстрактную схему блок-схемы в нечто реальное и осязаемое, не отвлекая внимание. Этот шаг гарантирует, что все стороны находятся на одной странице.
Ваша карта сайта — это контрольный список; макеты — это наброски. Они принимают во внимание цели страницы и информационный поток. Вайрфреймы позволяют командам веб-дизайнеров — от UX до копирайтинга — начать учитывать цель посетителя. Архитектура сайта — навигация, организация основных страниц и подстраниц, поток пользователей через воронки конверсии — все это вынесено на первый план в каркасной модели.
В этом примере есть первичная и вторичная навигация, а также опция навигации по страницам. В карте сайта это может показаться беспорядочным. Каркас показывает, как эта сложная навигация может работать эффективно.
2. Вайрфреймы позволяют прояснить особенности веб-сайта
Во многих случаях клиенты могут не понимать, что вы имеете в виду, когда говорите «главное изображение», «интеграция с картой Google», «фильтрация продуктов», «световые окна» и сотни других типов функций.Вайрфрейминг конкретных функций проекта на веб-сайте дает клиенту четкое представление о том, как эти функции будут работать, где они будут размещаться на конкретной странице и насколько они могут быть полезны на самом деле.
Иногда вы можете решить удалить объект после его создания. Может быть, это просто не работает с целями сайта. Просмотр функций без какого-либо творческого влияния позволяет клиенту сосредоточиться на других, не менее важных аспектах проекта и проясняет любые ожидания относительно того, как функции будут реализованы.Это также сэкономит время в дальнейшем в проекте.
3. Каркасы выдвигают удобство использования на первый план
Это один из самых важных моментов всего процесса создания каркаса. Создание каркасов выдвигает на первый план удобство использования при демонстрации макетов страниц в их основе.
Он заставляет всех объективно смотреть на простоту использования веб-сайта, пути конверсии, наименование ссылок, размещение в навигации и размещение функций. Каркасные модели могут указывать на недостатки в архитектуре вашего сайта или на то, как может работать конкретная функция.Всегда лучше обнаружить эти проблемы на раннем этапе.
Посетители веб-сайта имеют цель, а макеты помогают командам веб-дизайнеров и клиентам сосредоточиться на том, что это за цель и как ее наиболее эффективно достичь. В этом примере основным призывом к действию является «Найти свойства» с двумя хорошо заметными кнопками с призывом к действию, видимым номером телефона и ссылкой «Связаться с нами» на дополнительной панели навигации.
4. Каркасные модели обеспечивают масштабируемость и простоту обновления
Для клиентов, приобретающих веб-сайт с управляемым контентом, этот момент особенно важен.Каркас сразу же определит, насколько хорошо ваш сайт справится с ростом контента. Масштабируемость и гибкость имеют значение.
Например, если у вас сейчас предлагается только десять продуктов, а через шесть месяцев у вас может быть 100, вы захотите, чтобы ваш веб-сайт адаптировался к этому росту без ущерба для дизайна веб-сайта, архитектуры сайта или удобства использования. Каркасные модели будут определять эти важные области роста контента.
Веб-сайты должны оставаться эффективными благодаря многочисленным изменениям в бизнесе в течение как минимум двух лет, что является средней продолжительностью жизни веб-сайта.Сайт должен быть масштабируемым, гибким и легко обновляемым, не влияя на общий дизайн.
5. Каркасы помогают сделать процесс проектирования итеративным
Вместо того, чтобы пытаться объединить функциональные / макетные и креативные / брендинговые аспекты веб-сайта за один шаг, каркасные конструкции гарантируют, что эти элементы обрабатываются по очереди. Это позволяет клиентам (и другим членам команды) предоставлять обратную связь на более раннем этапе процесса. Каркасные модели легче обеспечивают обратную связь, чем законченный дизайн.
С помощью каркаса клиенты могут быстро реагировать на реляционные элементы (т.е. страница A> подстраница B действительно должна быть страницей C> подстраницей E> подстраницей F). По праву важно, как услуги, продукты и бизнес-элементы классифицируются и связаны между собой. Каркасные модели позволяют решить эти проблемы. Пропуск каркасов задерживает эту обратную связь и увеличивает затраты на внесение изменений, потому что необходимо переделывать полные макеты дизайна, а не только упрощенные каркасы.
Дизайн веб-сайта — это совместный процесс.Каркасные модели делают процесс проектирования более продуктивным и продуктивным. В этом примере каркас может вызвать разговоры о категориях навигации и приоритетах веб-сайта. Это важный разговор, прежде чем вы начнете проектировать.
6. Каркасы экономят время на весь проект
Вопреки тому, что некоторые могут сказать, каркасное моделирование экономит время множеством способов:
- Ваши проекты более расчетливы.
- Ваша команда разработчиков понимает, что они создают.
- Создание контента становится намного понятнее.
- Вы избежите взлома на более позднем этапе процесса.
Все участники веб-команды, агентства и клиентской группы находятся на одной странице о том, что веб-сайт должен делать и как он должен функционировать.
Это формы Marketo, Hubspot или Ninja? Эта форма уже существует или ее нужно создать? Кто за это отвечает? Как выглядит путь конверсии для пользователя? Каркасные модели дают возможность понять эти элементы на ранних этапах процесса, чтобы можно было эффективно распределять ресурсы.
7. Опыт показывает, что работает
Создание веб-сайта — это процесс. Каркасное построение — одна из тех частей веб-процесса, которую нельзя пропускать, точно так же, как вы не построили бы дом без чертежа или не стали бы жить в нем без декора. Каждый шаг занимает важное место в более крупном процессе. Наши команды находят это снова и снова. Каркасы необходимы для хорошего веб-дизайна.
Так зачем пропускать каркас?
Давайте вернемся к первоначальному предложению, которое я услышал на той недавней встрече: давайте просто пропустим каркасы.Что стоит за этой идеей? Если макеты — такая важная часть процесса разработки веб-сайтов, зачем кому-то их пропускать? Вот некоторые из представленных аргументов:
- Звучит быстрее и проще пропускать каркасы.
- Клиенты не понимают, что такое каркас.
- Мы по-прежнему можем делать все, что делает каркас, в других наших результатах.
Но, как мы узнали выше, каркасы нельзя заменить или избежать — не тогда, когда вы хотите создать высокопроизводительный веб-сайт с высокой конверсией.Давайте возьмем урок, полученный выше, и применим его к каждому из этих аргументов.
Звучит быстрее и проще пропускать каркасы.
Да, конечно. Но пропуск их сейчас удваивает (или утраивает) стоимость позже в проекте.
Каркасы дают основу для сосредоточения внимания на путях конверсии и архитектуре страницы. Гораздо проще (и, в конечном итоге, быстрее) создать черновик и настроить в очень наглядном, но быстро изменяемом каркасе, чем после того, как дизайн начался. Учитывайте все свои элементы и функции — и добавляйте, изменяйте или удаляйте — сейчас, прежде чем накладывать красивый дизайн.
Клиенты не понимают, что такое каркас.
Скорее всего, не узнают, по крайней мере, пока вы им не расскажете. Это бремя ложится на вас. Мы часто представляем наши каркасы, иногда называемые макетами, в живую (или виртуальную) презентацию и начинаем с быстрого объяснения того, что такое каркас, а что нет.
Каркас:
- Чертеж основных страниц конверсии вашего сайта в оттенках серого
- Представление о том, как ваш сайт и каждая страница могут рассказать вашу историю
- Возможность изучить функции, элементы, призывы к действию и навигацию по сайту
- Первый взгляд на копию заголовка, разделы для сканирования и другие разделы
- Возможность понять, как каждая страница поддается конверсии как часть полного UX
- Возможность внести изменения в структуру, архитектуру и определить, чего не хватает.
Каркас не равен:
- Время придраться к конкретному выбору слов или структуре элементов (т.е. 2-х сторонние карты или 3-х позиционные значки)
- Пришло время сосредоточиться на цвете, шрифте, длине копии (в целом), видимости или порядке рассказа
- Полноценный пользовательский интерфейс; он не кликабелен и не доступен для навигации
- Всегда прав; он предназначен для того, чтобы получить ответ и начать задавать вопросы в визуальном формате.
У каркасов есть цель. Когда мы помогаем нашим клиентам понять, что это за цель, мы можем более эффективно сотрудничать и, в конце концов, создать лучший и привлекательный веб-сайт.
Мы по-прежнему можем делать все, что делает каркас, в других наших результатах.
Конечно, можно попробовать. И если вы в этом разобрались, напишите нам в комментариях и дайте нам знать. Мы обнаружили, что, пропуская каркасные модели, вы упускаете ключевые компоненты, и вам приходится переделывать и переделывать гораздо больше, чем в противном случае.
Вот несколько вещей, которые часто упускают:
- Архитектура, ориентированная на UX
- Переоборудование и согласование дизайна
- Копирайтинг, ориентированный на конверсию
- Структура, воспроизводимость и модульность
- Приоритизация информации
Каркасы — это возможность, которую невозможно полностью воссоздать ни на одном другом этапе процесса веб-дизайна.
От каркасов к макетам
После всего этого вы, возможно, удивитесь, узнав, что мы не производим каркасы в Orbit. Фактически мы создаем то, что мы называем макетами — более надежную версию каркаса.
Макетывыходят за рамки традиционного каркаса и включают черновик и подобие структуры контейнера. Мы производим эти сверхмощные каркасы по двум основным причинам.
Во-первых, UX и конверсионный копирайтинг идут рука об руку . Мы считаем, что это первостепенное значение для дизайна веб-сайтов.
Лучшие веб-сайты красивы, функциональны и привлекательны. Для этого нам нужно понять историю, которую веб-сайт пытается рассказать, и то, как это интегрируется с тем путем, который посетители захотят и должны пойти. Это основа того, как мы создаем сайты с высокой конверсией.
Во-вторых, макеты помогают нам более эффективно направлять наших клиентов в процессе разработки веб-сайта . Создание веб-сайтов — это не их дело — это наше дело.
Мы хотим быть уверены, что на высоком уровне предоставляем им как можно больше информации.Их веб-сайт должен говорить со своими клиентами их голосом. Макеты и каркасы играют важную роль в создании лучшего веб-сайта.
Каркас | Usability.gov
Каркас — это двухмерная иллюстрация интерфейса страницы, в которой особое внимание уделяется распределению пространства и приоритетам контента, доступным функциям и предполагаемому поведению. По этим причинам каркасы обычно не содержат стиля, цвета или графики.Каркасные модели также помогают установить взаимосвязь между различными шаблонами веб-сайта.
Ценность каркасов
Каркасы служат нескольким целям, помогая:
- Свяжите информационную архитектуру сайта с его визуальным дизайном, показывая пути между страницами
- Уточнение согласованных способов отображения определенных типов информации в пользовательском интерфейсе
- Определить предполагаемую функциональность в интерфейсе
- Расставьте приоритеты для контента, определив, сколько места выделить для данного элемента и где этот элемент расположен
Создание каркасов
Важно помнить, что макеты — это ориентиры, указывающие, где на странице будут отображаться основные элементы навигации и содержания вашего сайта.Поскольку цель иллюстраций не в том, чтобы отобразить визуальный дизайн, делайте это просто.
- Не использовать цвета. Если вы обычно используете цвет для различения предметов, вместо этого полагайтесь на различные серые тона, чтобы сообщить о различиях.
- Не использовать изображения. Изображения отвлекают от текущей задачи. Чтобы указать, где вы собираетесь разместить изображение и его размер, вы можете вместо этого использовать прямоугольную рамку, размер которой соответствует размеру с отметкой «x».
- Используйте только один общий шрифт. Типографика не должна быть частью обсуждения макетов. Однако внутри каркасов вы все равно можете изменить размер шрифта, чтобы указать различные заголовки и изменения в иерархии текстовой информации на странице.
Поскольку каркасы двумерны, важно помнить, что они плохо справляются с отображением интерактивных функций интерфейса, таких как раскрывающиеся списки, состояния наведения, аккордеоны, которые реализуют функцию отображения-скрытия, или автоповоротные карусели.
Важные элементы, изображенные в каркасах
Хотя каркасы различаются от сайта к сайту, следующие элементы часто включаются в качестве стандартных элементов в каркасные модели:
- Логотип
- Поле поиска
- Панировочные сухари
- Заголовки, включая заголовок страницы как h2 и подзаголовки h3-Hx
- Системы навигации, включая глобальную навигацию и локальную навигацию
- Содержание корпуса
- Кнопки «Поделиться»
- Контактная информация
- Нижний колонтитул
Типы каркасов
Каркасы могут различаться как по своему производству, от бумажных эскизов до компьютерных изображений, так и по количеству деталей, которые они передают.Низкая и высокая точность — это термины, используемые для определения уровня производства или функциональности каркаса.
- Каркасные модели с низкой точностью помогают облегчить общение в команде проекта и относительно быстро развиваются. Они имеют тенденцию быть более абстрактными, потому что часто используют простые изображения, чтобы заблокировать пространство и реализовать фиктивный контент, или текст на латыни (lorem ipsum) в качестве наполнителя для контента и меток.
- Высокоточные каркасы лучше подходят для документирования из-за их повышенного уровня детализации.Эти каркасы часто включают информацию о каждом конкретном элементе на странице, включая размеры, поведение и / или действия, связанные с любым интерактивным элементом.
Список литературы
- Книга Джесси Джеймса Гаррета «Элементы пользовательского опыта: ориентированный на пользователя дизайн для Интернета и не только» (2-е издание)
- Представление информационной архитектуры, Руководство по веб-стилю, 3-е издание,
Что такое каркасное построение? Руководство по UX и Backbone дизайна
Что такое каркас? Основа UX и дизайнаЛогичным местом для начала любого процесса проектирования является грубый каркас, чтобы начать закладывать основу визуального дизайна, пользовательского интерфейса и взаимодействия с пользователем.
Эта базовая документация достаточно проста, чтобы начать с нуля, но достаточно сложна, чтобы служить прочной основой в будущем. Каркас создает структуру — основу — всего макета вашего проекта, облегчая впоследствии создание отдельных частей.
UX-дизайнеры, похоже, неоднозначно относятся к вайрфреймингу, и некоторые называют их пустой тратой времени. Но теперь, когда новая технология позволяет дизайнерам добавлять интерактивность в считанные секунды, позволяя им быстро создавать прототипы с низкой точностью, статические каркасы больше не являются бесполезным продуктом.
Что такое каркас?
Каркас — это упрощенный контур вашего продукта с низкой точностью. Обычно вы можете узнать их по характерному расположению блоков, использованию линий для представления текста и квадратам «», обозначающим заполнители для будущих изображений.
Этот базовый стиль делает каркасы отличным инструментом на ранней стадии, давая вам время закрепить архитектуру контента, прежде чем углубляться в детали. Более того, их простота позволяет прощать ошибки и экспериментировать, что упрощает проектирование общей структуры.
Каркасы по сравнению с другими проектными документами
Терминология, используемая в проектной документации, часто используется как синонимы, поэтому давайте проясним различия.
Думайте о каркасах как о каркасе. Они слабо формируют конечный продукт, давая вам надежное представление о том, куда все в конечном итоге пойдет. Содержимое — это мышцы (и они могут быть как угодно мясистыми или обрезанными).
Вайрфреймы против мокапов
Далее идет мокап — скин.Мокапы строго наглядны. Это документация, в которой вы укрепляете свои визуальные решения, экспериментируете с вариациями и (необязательно) создаете черновики с точностью до пикселя.
Каркасные модели и прототипыС прототипом вы вдыхаете жизнь в свое творение. Прототипы проверяют ваши идеи интерфейса и генерируют обратную связь, необходимую для поддержания правильного направления дизайна. Прототипы могут (и должны) использоваться на всех этапах процесса проектирования и могут иметь любую точность.Как мы обсудим ниже, вы даже можете создать прототип lo-fi, добавив интерактивности к каркасу.
Помните, что каркасы — это только средство для создания прототипа . Другими словами, прототипы — это наиболее функциональная и полезная документация, которую вы можете создать. Каркасы просто помогают вам сфокусировать размещение контента для вашего прототипа.
Типы каркасов
Большинство дизайнеров начинают с создания каркасов на бумаге. Paper быстрее и проще, но затрудняет совместное использование с командами.И если вам нужно часто ссылаться на них, процесс неизбежно займет больше времени.
Поскольку каркасы — это ступеньки к прототипам, вы в конечном итоге выбросите свои бумажные каркасы. Один из способов сохранить их полезность — превратить их в бумажные прототипы для юзабилити-тестирования: один человек играет роль человеческого компьютера, а другой делает заметки. Эта форма прототипирования хорошо работает, если вы хотите быстро и с минимальным риском изучить экспериментальные концепции.
Некоторые цифровые инструменты на самом деле позволяют преобразовывать бумажные каркасы и прототипы в цифровой инструмент для совместной работы.
Преимущества цифровых каркасов очевидны: ими можно мгновенно поделиться и легче преобразовать в цифровые прототипы. Как показано выше, вы также можете добавлять взаимодействия напрямую, используя простое и удобное перетаскивание, превращая ваш каркас в прототип lo-fi за считанные минуты. Это позволяет вам использовать (и тестировать) один и тот же документ на протяжении всего процесса проектирования.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.Подпишитесь на бесплатную пробную версию. Попробуй бесплатно!
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Когда следует создавать каркасные модели?
Вайрфрейминг наиболее полезен в начале, когда большая часть структуры продукта все еще находится в подвешенном состоянии.
Преимущество заключается в визуализации структуры концепции, но на уровне выше эскиза.Например, вы можете набросать пять разных макетов для страницы продукта, сравнить их бок о бок, а затем сузить их до трех на основе визуального потока для каркаса.
На более поздних этапах детали уже проработаны, поэтому такое экспериментальное структурирование не так полезно.
Процессы проектирования, включающие каркасы От эскиза к процессу кода- Эскиз
- Каркас
- Прототип Lo-Fi
- Мокап Hi-Fi
- Hi-Fi прототип (Rapid)
- Код
Стандартный (и самый безопасный) процесс проектирования никуда не годится.
Первоначальный набросок исключает некоторые из менее многообещающих идей до создания каркаса. Затем каркас создает основу, предлагая лучшие предложения по структуре контента. Затем из самого каркаса создается прототип lo-fi путем добавления интерактивности; это проверяется на наличие ценной обратной связи на ранней стадии, которая может быть учтена до детализации.
Затем макет с высокой точностью доработает визуальные эффекты, которые будут включены в новый прототип. Серия быстрого прототипирования (несколько быстрых прототипов, которые объединяют обратную связь с каждой итерацией) подготавливает продукт к завершающим этапам разработки кода.
Каркас в кодовый процесс
- Каркас
- Прототип Lo-Fi
- Мокап Hi-Fi
- Код
Хотя описанный выше сценарий представляет собой более полный процесс, у некоторых команд нет необходимых ресурсов. Вот самый простой из возможных способов проектирования, который мы рекомендуем.
Во-первых, все концепции проиллюстрированы в виде каркаса вместо набросков. Оттуда мы трансформируем концепцию каркаса в прототип lo-fi, чтобы мы могли протестировать дизайн взаимодействия как можно раньше.Сначала вы хотите протестировать эти пользовательские потоки, чтобы убедиться, что ваш дизайн действительно работает правильно.
Проект переходит непосредственно к завершению визуальных эффектов с помощью макета, а затем сразу к производственному коду. На этом этапе дизайнер и разработчик могут продолжить тестирование и повторение кода.
Источник: UXPin
Процесс очистки эскиза в код
- Эскиз
- Каркас
- Прототип закодированного Lo-Fi
- Кодированный прототип Hi-Fi
- Очистка кода
Если вы дизайнер с навыками программирования, вы можете начать создавать техническую основу своего продукта с самого начала.
Как и раньше, первоначальные концепции оттачиваются посредством набросков и каркасов, но на этот раз каркас создается как закодированный прототип lo-fi. Прототип последовательно тестируется и превращается в закодированные прототипы Hi-Fi.
Ближе к концу очищается весь остаточный мертвый код от итераций.
Каркас для очистки кода
- Каркас
- Прототип Lo-Fi
- Кодированный прототип Hi-Fi
- Очистка кода
Для дизайнеров, которым удобно создавать элементы с высокой точностью, этот процесс позволяет им обойти Photoshop и Sketch.Каркас превращается в прототип lo-fi и многократно тестируется до тех пор, пока не будут решены основные проблемы с удобством использования.
Как только это произойдет, прототип Hi-Fi создается в коде и снова тестируется, пока не будет достигнута удовлетворительная версия. Код снова очищен.
Без каркасов Hi-Fi
Независимо от того, какой процесс вы выберете, одно остается неизменным: каркасы всегда должны иметь низкую точность. Это потому, что макеты Hi-Fi были бы пустой тратой времени — в их задачу не входит точное определение мелких деталей.
Все процессы следуют одной и той же базовой последовательности:
информационная структура => пользовательские потоки / дизайн взаимодействия => визуальная точность.
Другими словами, преимущества каркасов заканчиваются к тому времени, когда вы начинаете работать с визуальными эффектами.
Источник: UXPin на основе JFarny
Каркасы веб-сайтов для адаптивного дизайна
В адаптивном дизайне больше внимания уделяется структуре и макету веб-сайта, что делает макеты особенно полезными и даже необходимыми.Каркасное построение для каждого устройства позволяет упорядочить хаотичный процесс и гарантирует, что конечный продукт будет выглядеть так, как вы хотите.
Для адаптивных веб-сайтов мы рекомендуем процесс, который профессор Том Грин описывает в нашей бесплатной электронной книге The Guide to Interactive Wireframing:
- Создайте реестр содержимого — Составьте список всех элементов для каждой страницы, затем упорядочите их по приоритету, чтобы вы знали, что должно быть заметно на каждой странице.
- Начните с мобильных устройств — Начните с самого маленького экрана, чтобы обеспечить единообразие взаимодействия на всех устройствах — лучше добавлять элементы постепенно, чем решать, что убрать.
- Размещение блоков содержимого — Прежде чем углубляться в детали, разделите экран на большие нечеткие блоки для содержимого. Это помогает поддерживать согласованность между устройствами.
- Детализация блоков — После завершения блоков добавьте детали, такие как ссылки, заполнители для изображений, размеры, количество строк и т. Д.
На протяжении всего процесса думайте о конечном прототипе, над которым вы работаете. Каждый из этих каркасов можно протестировать и настроить для большей точности.
Улучшение вашего процесса каркасного построенияЭта статья — больше, чем просто краткое изложение того, что, почему и как использовать вайрфреймы — мы также наполнили ее ресурсами, если вы хотите узнать больше.
Наша бесплатная электронная книга The Guide to Wireframing включает более 150 страниц советов по статическому каркасному моделированию lo-fi. Если вы заинтересованы в создании быстрых интерактивных прототипов, загрузите бесплатную электронную книгу The Guide to Interactive Wireframing, как упоминалось выше. Есть также I ♥ wireframes, блог в tumblr, посвященный новостям вайрфреймов.
Чтобы узнать больше о других аспектах процесса проектирования, ознакомьтесь с этими дополнительными бесплатными электронными книгами:
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Что такое каркасы? | Академия каркасного моделирования
Что такое каркасы?
Полученные вами дизайны называются каркасами (иногда их называют проводами, макетами или макетами).
Каркас — это схема, план, полезный, чтобы помочь вам, вашим программистам и дизайнерам думать и общаться о структуре программного обеспечения или веб-сайта, который вы создаете.
Зачем нужны каркасы?
Один и тот же экран можно создать множеством разных способов, но только некоторые из них смогут правильно передать ваше сообщение и создать простое в использовании программное обеспечение или веб-сайт. Создание хорошей структуры интерфейса , возможно, является наиболее важной частью разработки программного обеспечения .
Выполняя эту работу сейчас, до написания любого кода и до завершения визуального дизайна , сэкономит вам много времени и избавит от мучительной работы по настройке в дальнейшем.Для получения дополнительной информации о том, почему люди выбирают каркасное построение, прочтите статью «Две фазы каркасного построения» или посмотрите наше подробное видео «Каркасное построение для новичков» или краткое изложение ниже.
Резюме:
- Каркасы помогают донести ваше сообщение до
- Wireframes помогают закрепить интерфейс
- Вайрфреймы создают простое в использовании программное обеспечение и веб-сайты
- Каркасные модели экономят ваше время и позволяют позже вносить корректировки
Почему каркасы выглядят именно так?
Каркасы обычно имеют преднамеренный вид с низкой точностью воспроизведения по следующим причинам.
1. Каркасы дают понять, что это
, а не окончательный дизайнНикто не может принять каркас за окончательный вид вашего приложения. Низкая точность воспроизведения и небольшое количество цветов заставляют вас сосредоточиться на структуре, а не на деталях. Когда структура будет завершена, у вас будет много времени на визуальный дизайн.
2. Вайрфреймы сообщают, что «это все обсуждается».
Ощущение грубости поощряет обсуждение. Мы называем его , и никто не боится критиковать его .Каркасы действительно быстрые, поэтому не стесняйтесь давать отзывы! Создание каждого экрана, вероятно, занимало всего несколько минут; не волнуйтесь, их автор не прочь переписать их с нуля. На данный момент наиболее важным является конечная простота использования, поэтому выполнение нескольких итераций является нормальным и ожидаемым.
3. Вайрфреймы дают понять, что код еще не написан
Если ваш клиент или заинтересованное лицо получил несколько экранов, которые выглядели как снимки экрана окончательного приложения, а не каркас, они могли предположить, что весь код, лежащий в основе этих снимков экрана, уже был написан.Чаще всего это не так. У каркасов такой опасности нет.
Начало работы с каркасами
С большой силой приходит большая ответственность. Просто потому, что инструменты каркаса упрощают создание пользовательских интерфейсов, это не означает, что создание хороших пользовательских интерфейсов легко.
Вот почему мы создали все необходимое для создания отличных каркасов и изучили , достаточно дизайна пользовательского интерфейса на этом пути.
Если вы еще этого не сделали, запустите или загрузите бесплатную пробную версию Balsamiq Wireframes for Desktop или Balsamiq Cloud , затем перейдите по одной из ссылок ниже.
Вы также можете начать с просмотра наших статей или курсов. Удачного каркасного моделирования!
Как создать каркас
Обновлено 19.11.2019: Мы добавили пошаговое видео, чтобы облегчить вашу работу с каркасом. Смотри и учись!
Обновлено 02.11.2018: Мы добавили еще несколько советов для тех, кто только начинает работать с каркасом.Поделитесь с нами вашими мыслями!
Обновлено 07.06.2018: Мы добавили в этот пост раздел о том, что , а не , следует включать в макеты. Наслаждаться!
Независимо от того, новичок ли вы в дизайне пользовательского интерфейса или много лет работаете в этой области, вы, несомненно, слышали о каркасах. Вайрфрейминг — важный шаг в воплощении идеи цифрового продукта в реальность.
Но где каркасный дизайн вписывается в процесс разработки продукта? Если вы никогда не делали этого раньше, как узнать, что делать, где это делать и какие шаги нужно предпринять? А в чем разница между эскизом и каркасом? А как насчет макетов или прототипов?
К счастью для вас, наша команда в InVision разработала этот процесс, и мы хотим поделиться с вами своим опытом на уровне экспертов.Так что возьмите ручку и бумагу (это не только для заметок!) И наденьте шляпу для мозгового штурма (у вас есть такая, правда?). Давайте займемся каркасом.
Начало работы с каркасами
Обо всем по порядку. Каркас — это макет дизайна с низкой точностью , который служит трем простым, но точным целям:
- Представляет информацию, которая будет отображаться на странице
- Дает схему структуры и макета страницы
- Он передает общее направление и описание пользовательского интерфейса
Каркас здания, как и план здания, четко и конкретно описывает детали, давая возможность строителям (вам, другим дизайнерам, разработчикам и т. Д.)) обзор проекта.
Swapnil Borkar делится забавным каркасом Freehand для целевой страницы Lyearn.
Каркасы служат промежуточным звеном между набросками на бумаге и ручкой и вашим первым прототипом. Они помогают вам спланировать макет и шаблоны взаимодействия ваших пользователей, не отвлекая внимание на такие детали, как цвета или текст. Предлагаемый путь пользователя должен быть ясным без , требующего цвета, затенения или необычных меню.
Один из моих любимых способов увидеть макеты в действии — использовать букмарклет Wirify .Wirify позволяет превратить любую веб-страницу в каркас одним щелчком мыши, и он отлично подходит для получения вдохновения или рекомендаций, особенно когда вы только начинаете.
В дополнение к ручке и бумаге нам нравится использовать InVision Freehand для создания набросков прототипов. Freehand похожа на легкую цифровую доску, на которой вы и ваша команда можете сотрудничать и общаться. Каркасы, которые вы создаете в Freehand, являются постоянными настолько, насколько вы хотите, и использование Freehand избавляет вас от утомительных шагов по сканированию и загрузке нарисованных от руки каркасов.
Совет от профессионала: Ваш опыт рисования полностью изменится, если вы удерживаете клавишу alt / option. Переходите от странных форм в стиле малышей к почти идеальным одним нажатием кнопки:
GIF любезно предоставлен Джоном Муром на Medium
Вайрфреймы бывают быстрыми, дешевыми и, что самое главное, непостоянными. Каркасы (и наброски, которые вы набрасываете до создания каркасов) должны изменяться по мере того, как вы собираете больше информации в ходе исследований пользователей или участия заинтересованных сторон.
По сравнению с точным макетом или прототипом, сбор отзывов с помощью каркаса намного важнее, чем исследование шаблонов использования или пути пользователя.При использовании каркаса люди уделяют больше внимания функциональности и удобству использования, чем эстетическим характеристикам экранных элементов.
Каркасы служат общим языком между дизайнерами, пользователями, заинтересованными сторонами и разработчиками. Они достаточно сложны, чтобы информировать всех, но достаточно просты, чтобы не увязнуть в излишних деталях или языке дизайна.
Что НЕ включать в каркас
Ключ к хорошему каркасу — простота. Все, что вам нужно сделать, это показать, как элементы расположены на странице и как должна работать навигация по сайту.Позже вы сможете добавить причудливые изображения и яркие шрифты. Сведите к минимуму отвлекающие факторы.
Имейте в виду эти рекомендации:
- Сохраняйте цвета в оттенках серого: белый, черный и промежуточные оттенки серого.
- Используйте максимум два общих шрифта, возможно, один с засечками и один без засечек. Отображение иерархии информации с помощью шрифта по-прежнему можно отобразить, изменив размер шрифта и его стиль (полужирный, курсив и т. Д.).
- Избегайте яркой графики и изображений.Вместо этого попробуйте использовать простые прямоугольники и квадраты в качестве заполнителей со знаком «x» в середине поля, чтобы показать, где будет размещено изображение. Совет от профессионалов: Вы также можете сделать то же самое с видео, используя треугольник в качестве кнопки воспроизведения в центре поля.
Переход от каркасов к готовому продукту
Начиная с эскизов и продвигаясь вперед, между началом и концом процесса разработки продукта часто бывает много шагов. Давайте взглянем на еще несколько терминов, которые могут вам встретиться:
- Мы уже говорили о каркасах .Они служат каркасом цифрового продукта. Они дают общее представление о планировке и конструкции. Помимо скелета дизайна, содержание и копия — это мышцы продукта. Стремитесь получить контент на ранних этапах процесса. Lorem ipsum никогда не оправдывает ваш дизайн. Полезно иметь актуальный контент , чтобы убедиться, что все идет так, как вы хотите.
- Следующим шагом в этом процессе является создание макета с высокой точностью изображения . Мокапы — это более наглядное представление вашего продукта.Думайте о макете как о коже или чертах лица. Это та часть, где вы укрепляете свои визуальные решения, тестируя варианты, и начинаете придавать своему продукту характер.
- Последний шаг перед передачей вашего дизайна разработчикам — это прототип . Создание прототипа — это все равно что украсить ваш макет и сделать его доступным для публики. Это не окончательная версия, но ее можно показать другим людям. Это тот момент, когда все, что вам нужно сделать, это внести крошечные настройки, прежде чем отправлять свою модель в производство.
Помните, что каркасы — это только первый или второй шаг к прототипу. Поскольку прототипы должны быть наиболее функциональным черновиком вашего продукта, каркасы служат для того, чтобы помочь вам сфокусировать размещение контента и установить курс к действующему прототипу.
Алекс Довгой отказался от ручки и бумаги и попробовал создать эти макеты с помощью Freehand. «Эта конкретная страница представляет собой сетку карточек с предварительным просмотром и основной информацией», — говорит Алекс.
Использование каркасов в процессе проектирования
Разные UX-дизайнеры подходят к созданию каркасов по-разному.Некоторым нравится начинать с набросков от руки, в то время как другим нравится использовать приложения или инструменты, которые немного более технически ориентированы. Чаще всего решение создать каркас вручную или на компьютере, а также процесс перехода от эскизов и каркаса к коду больше связаны с тем, какой подход требует конкретная ситуация, а не с предпочтениями дизайнера.
Рози Аллабартон в своем посте в Career Foundry предлагает вам задать себе следующие вопросы, чтобы начать работу:
- Каковы предполагаемые цели пользователя и бизнеса при взаимодействии с этой страницей?
- Как именно можно организовать контент для достижения этих целей?
- Куда должны идти ваше основное сообщение и логотип?
- Что пользователь должен увидеть в первую очередь, перейдя на страницу?
- Где призыв к действию?
- Что пользователь ожидает увидеть в определенных областях страницы?
Каркас должен быть визуальным ориентиром для структуры вашего сайта и того, как по нему будет перемещаться.Внешний вид и внешняя привлекательность на этом этапе не являются факторами. Ваша основная забота о каркасе должна заключаться в том, чтобы представить ваш контент интуитивно понятным и естественным способом, знакомым пользователям этого вида услуг.
Ваша миссия — упростить для ваших пользователей достижение их целей (или для них достижение точки конверсии или выполнение вашего призыва к действию). Представляя свою информацию таким образом, вы согласовываете бизнес-цели вашего продукта с потребностями ваших пользователей.И все это путем выкладывания линий и завитушек. Довольно круто, да?
Мы большие поклонники использования Freehand для создания макетов. Freehand — это инструмент, который помогает вам делать все: от создания каркасов до творческих исследований и презентаций до совместной работы. Попробуйте и дайте нам знать, что вы думаете!
Проверьте Freehand для всех ваших потребностей в мозговом штурме.
Что такое вайрфрейминг? | Фонд дизайна взаимодействия (IxDF)
Wireframes помогут вам быстро придумать и проверить свои идеи.В то время как бумажные каркасы создаются быстрее всего, цифровые каркасы выглядят более изысканными и презентабельными. Если вам нужен удобный инструмент для создания каркасов, не ищите дальше! В зависимости от того, предпочитаете ли вы браузерные приложения или автономные настольные приложения, насколько большой проект у вас под рукой и сколько людей вам нужно, чтобы сотрудничать и делиться своей работой, вы можете выбрать один из множества бесплатных инструментов для создания макетов. У каждого есть свои преимущества и варианты использования. По большей части вы сможете работать с бесплатными приложениями; однако по мере расширения вашего проекта вам может потребоваться обновление, чтобы получить доступ к дополнительным функциям или создать дополнительные документы.Если вам трудно выбирать между инструментами, поиграйте с ними, чтобы понять, что лучше всего работает для вас, вашей команды и вашего UX-проекта.
Figma
Универсальный инструмент для проектирования
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: 3 проекта и 2 редактора
Обновление: От 12 долларов США за редактора в месяц
Figma — один из самых популярных инструментов дизайна на рынке.Универсальная платформа позволяет создавать все, от интерактивных каркасов до высокоточных прототипов, а также поддерживает 30-дневную историю версий и неограниченное облачное хранилище — все в бесплатном плане. В Figma есть как браузерные, так и настольные приложения. Вы также можете отображать и просматривать свои проекты на мобильных устройствах в режиме реального времени. Лимит бесплатного плана — 3 проекта и 2 редактора. План Professional начинается с 12 долларов за редактора в месяц и позволяет создавать командные библиотеки. Чтобы внедрить системы дизайна на уровне организации и администрировать плагины, вам понадобится план организации, который начинается с 45 долларов за редактора в месяц.
Miro
Доска для совместной работы
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: 3 доски
Обновление: От 8 долларов США за участника в месяц
Ранее известная как доска реального времени, Miro — это виртуальная доска, на которой команды могут сотрудничать и проектировать в режиме реального времени. С реалистичными липкими заметками, встроенной библиотекой каркасов, а также инструментом отображения разума, эта доска представляет собой превосходную белую доску.Он имеет несколько встроенных шаблонов, интеграций (Slack, Dropbox, Creative Cloud, Trello и Zapier, среди других) и позволяет неограниченному количеству пользователей до 3 досок в его бесплатной версии. Чтобы создать более 3 досок и получить доступ к фреймворку Канбан, вы можете перейти на групповой план, начиная с 8 долларов за члена в месяц.
© Miro, Добросовестное использование
Adobe XD
Универсальный инструмент для дизайна
Тип продукта: Настольные приложения для Mac и Windows
Ограничения уровня бесплатного пользования: 1 активный общий документ, 1 активная общая ссылка, 2 соредактора
Обновление: От 9 долларов США.99 в месяц
Компания Adobe XD, опоздавшая на разработку инструментов для UX-дизайна, быстро догнала другие инструменты на рынке. Вы можете проектировать, создавать прототипы и делиться своими проектами из одного приложения. Бесплатная версия приложения имеет несколько ограничений — вы получаете только 1 активный общий документ, 1 активную общую ссылку и до 2 соредакторов. Если вы уже являетесь частью экосистемы креативного облака Adobe, вам будет легко использовать XD в рабочем процессе проектирования.
InVision Studio
Универсальный инструмент для проектирования
Тип продукта: Настольные приложения для Mac и Windows
Ограничения уровня бесплатного пользования: 3 документа, 10 пользователей
Обновление: От 7 долларов США.95 за пользователя в месяц
InVision Studio — это настольное приложение, которое можно использовать для создания экранов и анимации. Первоначально известная своим приложением для создания прототипов на основе браузера, настольное приложение Studio не так популярно, как другие инструменты, перечисленные выше, отчасти потому, что оно появилось после других инструментов. В бесплатной версии вы можете создать 3 документа и включить 10 активных пользователей. Учетная запись Pro позволяет создавать неограниченное количество документов, но по-прежнему ограничивает количество активных пользователей до 15.
Frame Box
Базовый инструмент для создания каркасов
Тип продукта: Приложение на основе браузера
Бесплатно
Frame Box можно использовать совершенно бесплатно, что может сделать его подходящим вариантом для команд с невероятно ограниченным бюджетом. Обратной стороной является то, что это довольно простой и, возможно, не лучший инструмент для разработки детального каркаса сложного проекта. Это идеально подходит для небольших и менее сложных проектов. Мы думаем, что маловероятно, что Frame Box станет чьей-либо постоянной опцией, но она поможет вам начать работу и не нагнетает ваш кошелек.
Wireframe.CC
Инструмент для создания каркасов
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: Только одностраничные каркасы, без функций экспорта или взаимодействия
Обновление: От 16 долларов США за пользователя в месяц
Если вам нравятся ультра-минималистичные и элегантные интерфейсы, вам понравится Wireframe.cc. Вы можете использовать бесплатную версию без каких-либо учетных записей для создания одностраничных каркасов. Для создания интерактивных каркасов или для экспорта в форматы PNG и PDF вам понадобится премиум-аккаунт.Стоимость премиальных лицензий составляет от 16 до 99 долларов в месяц в зависимости от ваших потребностей, при этом максимальная цена позволяет неограниченному количеству пользователей и проектов. В отличие от других инструментов проектирования, перечисленных здесь, интерфейс этого приложения не имеет каких-либо очевидных инструментов. Вместо этого вы получаете контекстно-зависимые инструменты, которые появляются только тогда, когда вы щелкаете элемент или перетаскиваете мышь.
Cacoo
Диаграмма
Тип продукта: Приложение на основе браузера
Ограничения уровня бесплатного пользования: 6 листов
Обновление: От 5 долларов США за пользователя в месяц
Cacoo — это приложение для построения диаграмм, которое позволяет визуально представить ваши идеи.Один из немногих продуктов, которые поддерживают неограниченное количество пользователей в своем бесплатном плане, Cacoo предлагает шаблоны, в том числе каркасы, и интегрируется с несколькими приложениями — Google docs, Adobe Creative Cloud, AWS, Slack и Dropbox, и это лишь некоторые из них. Однако вы можете создать только 6 листов и экспортировать проекты только в формате PNG в бесплатном плане навсегда. С тарифными планами Pro за 5 долларов в месяц вы получаете несколько вариантов экспорта, неограниченное количество листов и историю изменений.
© Cacoo, Добросовестное использование.
Jumpchart
Инструмент для планирования веб-сайтов и управления проектами
Тип продукта: Приложение на основе браузера
Ограничения бесплатного уровня: 1 проект, 10 страниц, 2 пользователя и 10 МБ хранилища
Обновление: От 5 долларов в месяц
Если вы планируете создать веб-сайт, Jumpchart поможет вам создавать карты сайта, управлять контентом и управлять проектом. Одной из приятных функций является то, что вы можете экспортировать свой проект в WordPress, Drupal или HTML.Его бесплатный план довольно ограничен: 1 проект (до 10 страниц), 2 пользователя и 10 Мб хранилища. Однако у него один из самых экономичных премиальных планов. Вы можете получить 5 проектов (до 25 страниц каждый), 5 пользователей на проект и 1 ГБ хранилища всего за 5 долларов в месяц.
MockFlow
Инструмент для создания пользовательского интерфейса / экрана
Тип продукта: Приложение на основе браузера (настольные приложения для Mac и Windows доступны только с платными планами)
Ограничения уровня бесплатного пользования: 1 проект, 3 страницы
Обновление: От 12 долларов США за редактора в месяц
MockFlow позволяет совместно создавать пользовательские интерфейсы.Его бесплатная версия хороша для одного проекта и ограничена 3 страницами, поэтому вам почти наверняка придется обновиться, чтобы получить все необходимые функции. Это начинается с 12 долларов за редактора в месяц, при этом вы получаете доступ к шаблонам пользовательского интерфейса и настольным приложениям для работы в автономном режиме, а также к неограниченным проектам пользовательского интерфейса, библиотекам компонентов групп и интеграции бизнес-приложений.
Wirefy
Функциональные каркасы
Тип продукта: Приложение на основе браузера
Бесплатно
Wirefy помогает создавать функциональные каркасы.В отличие от других инструментов, представленных здесь, вам нужно будет загрузить и установить его из репозитория GitHub. Философия Wirefy — сосредоточиться на контенте и ускорить процесс разработки. Вам нужно будет знать основы HTML и CSS для создания каркасов. Преимущество этого инструмента в том, что после того, как вы остановитесь на каркасах, путь к окончательному результату будет намного быстрее. Ваша базовая структура пользовательского интерфейса и контент готовы для добавления визуального слоя. Поскольку это проект с открытым исходным кодом, он часто обновляется.
Дополнительные инструменты
Этот список ни в коем случае не является исчерпывающим. Хотя мы уверены, что один из перечисленных выше инструментов будет соответствовать вашим требованиям, вот еще несколько, которые вы можете изучить:
- Draw.io — это приложение для построения диаграмм на основе браузера с открытым исходным кодом. Он имеет большую библиотеку форм и поддерживает слои. Вы можете сохранять свои файлы в формате XML на Google Диске, Dropbox, OneDrive или GitHub.
- Mydraft.cc — это инструмент для создания макетов с открытым исходным кодом, который запускается в браузере и не требует создания учетной записи.Ваши файлы находятся в сети, и вам нужно будет сохранить URL-адреса ваших проектов, чтобы получить их.
- Whimsical — это приложение для коллективного мозгового штурма на основе браузера.
Возможно, вы заметили, что некоторые основные имена отсутствуют в этом списке (Balsamiq, Axure, Gliffy , UXPin, Moqups — и это лишь некоторые из них). В этом обзоре были рассмотрены 10 бесплатных инструментов для создания каркасов. Если бюджет не является ограничением, вы, безусловно, можете попробовать одно из платных приложений — каждое из них имеет бесплатную пробную версию с ограниченным сроком действия, чтобы вы могли оценить продукт перед его покупкой.
Если вы считаете, что мы упустили еще какие-то вещи, сообщите нам об этом в Facebook , Twitter или LinkedIn . Мы хотели бы знать, что вы используете в настоящий момент.
Изображения
Изображение героя: Aurimas, CC BY-ND 2.0
.