Создание поли-портрета в Illustrator и Photoshop
Я покажу вам шаг за шагом, как создать стильный портрет из полигонов в Illustrator и Photoshop. Не нужно быть экспертом в Illustrator или Photoshop для работы над этим уроком, нужно всего лишь достаточное количество терпения.
Для начала вам нужно подобрать хорошую качественную фотографию. Можно использовать собственный портрет. Важно, чтобы можно было использовать перспективу, чтобы показать глубину, должна быть хорошая дисперсия света и тени, и стремиться к тому ваша модель имела несколько аксессуаров, которые будут контрастировать с мягкостью кожи и одежды (например, очки, ювелирные изделия или крахмальный воротничок).
Из разных фотографий вы должны будете выбрать лучшие фрагменты, чтобы объединить в одном образе, который будет образовывать ваш основной рисунок. Как вы можете видеть из этого скриншота, я выбрала лицо от одного, очки от другого, и другие детали из других снимков. Откройте новый документ в Photoshop с черным фоном, и поместите каждый из элементов на отдельных слоях.
Теперь, вам нужно объединить их, чтобы создать общий портрет. Удалите ненужные детали и сделайте коллаж из частей, которые вы выбрали — с помощью масок и режимов наложения, чтобы собрать их всех вместе Вы не должны придерживаться реальности фотографии — вы хотите создать эталонный снимок,. Например, мне не понравилось расположение очков на ухе, я продлила дужки. Я также изменила некоторые части волос, которые не были очень привлекательными.
Теперь у вас есть объединенное изображение, можно настроить контрастность, цветовой баланс, уровни и т.п., чтобы создать более динамичное изображение.
Сделаем цвет более теплый, чем у эталонного фото, так, чтобы подвести его ближе к тому, что я хочу, я добавила твердый слой пурпурного с режиме смешивания Screen.
Теперь мы подошли к трудоемкой частью процесса: треугольная сетка. Вы должны сделать это вручную. Почему? Потому что ваш мозг лучше, чем любой сценарий или автоматизированный процесс при определении контуров лица.
Вот некоторые советы. Мелкие детали требуют маленьких треугольников. Никогда не делайте четырехугольники — они просто выглядят так. Придерживайтесь треугольников. Это проще, если объект уже имеет прямой нос, как у нас.
Пришло время для уточнения любых неточностей треугольников. Скройте само изображение, вам нужно просто сосредоточиться на сетке. Очистите его и найдите треугольники, которых не хаватает. После того как вы усовершенствовали изображение, изменить его цвет на белый, чтобы он контрастировал с черным фоном и сохранить его как JPG.
Теперь запустите Illustrator.
Наведите сетку в монтажной области, заблокируйте ее и пора проследить векторную сетку треугольников над ним в контрастные цвета (я использовала яркий фиолетовый), используя инструмент Pen.
Это займет некоторое время.
Вот несколько советов, чтобы ускорить этот процесс.
Вам не нужно закрывать свои треугольники, просто используйте инструмент Pen, чтобы выделить три точки. Это может звучать глупо, но это сэкономит вам кучу времени, в процессе создания сотен треугольников.
Точность необязательно — вы в дальнейшем будете использовать изящный трюк, чтобы собрать их вместе в течение следующих нескольких шагов.
Сейчас вы научитесь сделать так, что все точки выровнять идеально в нужное положение. Это простая процедура — но конечно, вы должны будете повторять ее так раз, сколько у вас есть треугольников на вашем портрете.
С помощью Direct Selection Tool , выберите каждую группу точек, которые должны быть на том же месте.
Откройте панель Align и нажмите на горизонтальной Align Center под Align Anchor Points.
Затем нажмите на вертикальное выравнивание Centeг и всех ваших точек в том же месте.
Теперь переместите точки вокруг, чтобы исправить свое положение, если это необходимо.
Затем повторите шаги 10-12 для всех ваших вершин.
Скрыть сетку созданную в Photoshop. Снова проверьте пропущенные треугольники. Лучший способ сделать это, чтобы выбрать все ваши векторов ( Ctrl + A) , инвертировать Fill и Stroke (Shift + X).
Если вы заметили один отсутствующий, вернуть Fill и Stroke к тому, что они должны быть (Shift + X снова), добавить свой треугольник и проверьте еще раз. Когда у вас есть полная сетка, перейти на следующий шаг.
Наведите фотография на слой ниже вашей векторной сетки и выровнять их.. Это позволит вам выбрать правильные цвета с фотографии для узнаваемости портрет. Зафиксируйте эталонный слой.
Теперь самое интересное — давайте добавим цвет. Выберите каждый треугольник, выбрать Eyedropper tool (I) и выберите цвет в середине каждого треугольника, как заполнить его.
Все сделано! Смотрите все детали результата.
Аниматоры Робокары на день рождения
Мастер-класс «Радужное мороженое»
Сделай сладкую радугу своими руками!
Мечтаете научиться делать настоящее домашнее мороженое своими руками? Тогда приглашайте команду наших экспертов по самым вкусным угощениям и мы устроим супер мастер-класс «Радужное мороженое! Привезем с собой более 20 разных сиропов и топпингов, чтобы сделать натуральное мороженое вкусным и красивым. Для эффектности используем рожки разных цветов и делаем мороженое любого цвета — красного, оранжевого, зеленого!
Как мы готовим радужное мороженое — план волшебства:
- приезжают мастера по сладостям и профессионалы по вкусностям;
- привозим с собой все ингредиенты для создания самого вкусного на свете мороженого;
- запасаемся разнообразными сиропами и топпингами;
- берем все нужные инструменты и посуду – от ложек до мисок;
- привозим красивые кулинарные фартуки для ребят, салфетки и скатерти — все, чтобы было красиво и стильно.

Оставьте заявку, чтобы узнать подробнее о мастер-классе!
Мастер-класс «Создание слаймов»
Самые крутые лизуны!
Представляем мастер-класс по изготовлению самых крутых, тягучих, ароматных и фантастических лизунов! Ребята смогут освоить навыки создания слаймов, узнать самые лучшие рецепты для приготовления огромного и блестящего хэнд-гамама. Мы гарантируем, что будет весело, увлекательно и познавательно!
Программа для настоящих слаймеров:
- выезд мастеров по созданию гигантских лизунов;
- подборка всех необходимых инструментов, чтобы слайм получился на зависть классным;
- лучшие красители, ароматизаторы и блестки – мы любим, когда красиво;
- посуда, инструменты, фартуки и перчатки для всех участников;
- красивый контейнер, куда можно поместить готового лизуна.

Оставьте заявку, чтобы узнать подробнее о мастер-классе!
Мастер-класс «Роспись футболок»
Ты можешь быть дизайнером, дерзай!
Мы подготовили творческий мастер-класс, в рамках которого дети научатся рисовать по ткани и смогут украсить футболку стильным оригинальным рисунком. Это творчество в чистом виде, настоящий креатив и возможность почувствовать себя в роли дизайнера! В работу предоставляются качественные краски, а руководить процессом и обучать детей будет настоящий дизайнер. Такой мастер-класс — идеальное решение на день рождения или детский праздник.
Мастер-класс по росписи — рисуют все! Что в программе:
- Футболки для участников — подберем размер для каждого ребенка.
- Все необходимые материалы для росписи: специальные акриловые краски, объемные акриловые контуры, цветные блестки, трафареты, кисти, губки, палитры.

- Крутая униформа для ребят — фартуки и нарукавники.
- Подарочная упаковка для футболки в стиле фэшн.
Оставьте заявку, чтобы узнать подробнее о мастер-классе!
Портрет в стилистике Low Poly Горохов Волынская область
Цена: 1000 ₽ в магазине Kwork Купить
По предоставленной вами фотографии (желательно высокого разрешения) создам стильную картинку в стилистике LowPoly. Профессионально и быстро.
Похожие предложения
Полигональный портрет, аватарка Low Poly, Lowpoly art, Pop art
Цена: 1500 ₽ в Kwork
Подробнее Купить
Ни одна программа не сделает то, что сделаю я своими руками. Все отрисовывается с нуля. В объем одного кворка входит портрет одного человека по плечи.
Портрет в стиле Триангуляция или Лоу поли, Low poly
Цена: 500 ₽ в Kwork
Подробнее Купить
Работа выполняется в Adobe Illustrator. Учитываются все пожелания. Работу можно будет использовать и для печати. Предоставлю работу в формате JPEG/PNG и AI по желанию.
Учитываются все пожелания. Работу можно будет использовать и для печати. Предоставлю работу в формате JPEG/PNG и AI по желанию.
Low poly модели
Цена: 1000 ₽ в Kwork
Подробнее Купить
Создание любой low poly модели. Это может быть персонаж или обычный предмет бытового типа. Все работы создаются по желанию клиента. Рендер — визуализация или видео.
Рисунок в стиле low Poly
Цена: 1000 ₽ в Kwork
Подробнее Купить
Рисунок в стиле Low Poly: Отрисовка персонажей, предметов, сцен, локаций. Рисую исключительно в растре, но по требованию в дальнейшем можем трансформировать в вектор. По умолчанию отрисовка предлагается в В исходной гамме (как у оригинальной фото). Вы получите: Рисунок с фоном jpg Рисунок без фона png.
Рисую в стиле Low Poly
Цена: 500 ₽ в Kwork
Подробнее Купить
Делаю различную отрисовку в Adobe illustrator. Рисую арты по фото. Рисую арты в стиле «Low Poly» Так же могу работать в Adobe Photoshop для корректировки фото. (Убрать фон, убрать водяной знак)
(Убрать фон, убрать водяной знак)
Иллюстрация в стиле Low poly по фото
Цена: 1000 ₽ в Kwork
Подробнее Купить
Обработаю вашу фотографию в стиле Low Poly в векторе. Подойдут для подарка, аватарки в соц. сетях, интересно выглядит на печатной продукции. Работаю в программе Adobe Illustrator. Жду ваших заказов)
Портрет поп арт, low poly, pin ap
Цена: 1000 ₽ в Kwork
Подробнее Купить
Нарисую портрет по вашей фотографии в стиле pop art, low poly, pin ap. В векторе (eps) или растре (jpg). По моему или Вашему примеру.
Портрет в стиле Low Poly
Цена: 1000 ₽ в Kwork
Подробнее Купить
Необычный портрет в стиле Low Poly Сделав заказ, вы получите изображение в хорошем качестве, которое можно распечатать на бумаге. Портрет можно поставить в качестве стильной аватарки. Стильный Портрет Low Poly это — — замечательный подарок — интересное оформление в соц. сетях — красивый принт на футболку — стильный Аватар
Полигональный векторный арт Low Poly
Цена: 500 ₽ в Kwork
Подробнее Купить
Ваше фото / рисунок / портрет в стиле Low Poly это: Оригинальный подарок Потрясающий принт на любой носитель (Футболка, картина, что угодно) Ваши рисунки в новом стиле и любом разрешении Суперская аватарка для социальных сетей Можно хвастаться друзьям и знакомым Выполню ваш заказ в кратчайшие сроки и со всеми пожеланиями. Имеется большой опыт работы с низко полигональной графикой (три с половиной года) и тонны довольных клиентов.
Имеется большой опыт работы с низко полигональной графикой (три с половиной года) и тонны довольных клиентов.
Печать на чехлах Low-Poly портретов из ваших фотографий
Услуга, печать на чехлах портретов Low-Poly из ваших фотографий уже доступна на iOK.UA! Наша команда идет в ногу со временем. Наверняка, вы уже заказывали у нас именной чехол, или чехол со со своими фотографиями. Теперь, мы можем превратить ваши фото в настоящее шедевр графического искусства.
Данное преображении портрета получило название Low-poly. Почему? Читайте в статье нашего блога. Самое главное, что портреты в стиле Low-poly завораживают взгляд, призывая рассмотреть каждую деталь изображения. Плюс, картины лоу-поли замечательно передают портретное сходство с оригиналом. Убедиться в этом вы можете, посмотрев на данные фото. Вообщем, если вам по вкусу данный стиль, вы можете заказать чехол со своим лоу-поли рисунком на этой страничке. Листайте ниже.
Как выглядят Low-poly портреты:
Вот еще несколько работ нашего художника. Справляется со своей задачей в течении 1-2 дней. Смотрите как красиво переданы тени, свет и очертание людей на портрете. Круто и необычно!
А вот так будет выглядеть Low-poly на чехле
После того как художник создаст Low-poly портрет, мы приступаем к печати изображения на чехле. Материал чехла может быть силиконовым или пластиковым. Все зависит от вашей модели смартфона. Подробную информацию мы уточним в процессе создания вашего защитного аксессуара. Качество гарантируем, можете взглянуть на отзывы наших покупателей.
Как все работает?
Процесс заказа чехла с вашим портретом — это целый конвейерный завод. Участвует в этом деле несколько наших специалистов. Ниже есть схематический процесс от заказа бампера с индивидуальным дизайном, до его изготовления и доставки.
- Сперва вы должны заполнить форму заказа немного ниже или написать нашему дизайнеру на почту [email protected]
- Дальше нужно оплатить свой заказ, так как работа индивидуальная.
 Можно ли нам доверять? Посмотрите, что пишут о нас люди.
Можно ли нам доверять? Посмотрите, что пишут о нас люди. - После оплаты заказа, художник приступает к созданию Low-poly изображения
- Дальше мы присылаем вам само изображение и макет вашего чехольчика с этим изображение
- Утверждаем результат и приступаем к печати на чехле
- В течении 1-2 дней ваш заказ будет готов, и мы вышлем его Новой Почтой по Украине, или в любой уголок мира по вашему требованию
За 449 грн. вы получите ваш портрет в векторном формате и качественный чехол с печатью вашего портрета. Зачем вам само изображение? А вдруг вы захотите его распечатать на футболке, кружке, обложке на паспорт или холсте? 🙂 Делайте ниже заказ, точно будете довольны!
Как создать низкополигональный портрет в Illustrator — логотипы Ника
Как создать низкополигональный портрет в Illustrator https://logosbynick.com/wp-content/uploads/2020/06/illustrator-low-poly.png 800 470 Логотипы Ника Логотипы Ника https://logosbynick. com/wp-content/uploads/2020/06/illustrator-low-poly.png
com/wp-content/uploads/2020/06/illustrator-low-poly.png В этом уроке я продемонстрирую, как с помощью Adobe Illustrator создать низкополигональный портрет из любого изображения.Это небольшая хитрость, которую вы можете использовать для создания классных векторных дизайнов. Я сам использовал этот эффект для своих фотографий профиля и аватаров.
Ниже приводится краткий обзор шагов, предпринятых для создания этого низкополигонального эффекта. Полные пошаговые инструкции см. В видеоуроке вверху страницы.
Низкополигональный портретный эффект
Для этого урока я буду использовать следующий пример фотографии, которую я взял с сайта стоковых фотографий.Но вы можете использовать любую фотографию, какую захотите.
Первое, что мы сделаем, — это создадим два отдельных слоя — один для фотографии, а другой — для низкополигонального эффекта. Убедитесь, что слой с фотографией заблокирован, чтобы случайно не схватить его во время создания эффекта.
Убедитесь, что слой с фотографией заблокирован, чтобы случайно не схватить его во время создания эффекта.
Теперь возьмем инструмент Pen Tool и вручную нарисуем многоугольник над сегментом объекта.
Просто повторите этот процесс для остальной части фотографии, создавая многоугольники так, чтобы они в некоторой степени повторяли форму и контур ключевых элементов, таких как брови, глаза и волосы.
Вот как выглядит мой пример фотографии после создания многоугольников…
Теперь мы собираемся вручную заполнить каждый многоугольник инструментом Eyedropper Tool . Для этого выберите многоугольник, затем возьмите пипетку и щелкните любой сегмент внутри многоугольника, чтобы получить образец цвета изображения объекта под ним.
Все, что вам нужно сделать, это повторить этот процесс для остальной части изображения, и все готово! Вот как выглядит готовый дизайн…
И вот как вы можете создать низкополигональный эффект с помощью Adobe Illustrator! Это может быть утомительным и трудоемким процессом, но результат стоит затраченных усилий.
Если у вас есть вопросы, оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Станьте мастером Inkscape!Хотите узнать больше о том, как работает Inkscape? Посмотрите Inkscape Master Class — исчерпывающую серию из более чем 50 видеороликов , где я рассмотрю каждый инструмент, функцию и функцию Inkscape и объясню, что это такое, как это работает и почему это полезно. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам возможности зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Вот как создать свои собственные низкополигональные портреты в Illustrator
Узнайте, как использовать Adobe Illustrator для создания низкополигонального эффекта в ваших цифровых иллюстрациях.
 В этом простом уроке, вдохновленном нашими творческими тенденциями 2018 года, мы расскажем, как с помощью инструмента «Перо» нарисовать низкополигонального единорога.
В этом простом уроке, вдохновленном нашими творческими тенденциями 2018 года, мы расскажем, как с помощью инструмента «Перо» нарисовать низкополигонального единорога.С помощью Adobe Illustrator легко создавать низкополигональные размеры ваших цифровых портретов.Мы воспользуемся инструментом «Перо» в Illustrator, чтобы нарисовать низкополигонального единорога, вдохновившись нашими творческими тенденциями 2018 года.
Я начну с документа размером 10 00 x 1200 пикселей , чтобы создать горизонтальную ориентацию. Если мы захотим, мы всегда сможем изменить размеры в Illustrator позже.
Шаг первый: вставьте изображение в Illustrator
После открытия документа вам нужно будет загрузить изображение, чтобы начать свое низкополигональное путешествие.Вы можете установить наш бесплатный плагин Shutterstock для Creative Cloud, чтобы искать идеальное изображение прямо из программы Illustrator. В этом уроке я буду использовать простого единорога. Убедитесь, что вы лицензируете изображение, чтобы избавиться от водяного знака и безопасно использовать изображение в ваших собственных проектах.
Убедитесь, что вы лицензируете изображение, чтобы избавиться от водяного знака и безопасно использовать изображение в ваших собственных проектах.
Шаг второй: добавьте новый слой
Перед тем, как обвести изображение, добавьте новый слой, нажав кнопку Create New Layer на вкладке Layers.Это будет отличать исходный текст от низкополигональной иллюстрации. Вы также можете переключать слой, чтобы увидеть свой прогресс с помощью значка глаза. Я пометил свои слои, чтобы знать содержимое каждого слоя.
Шаг третий: создание геометрических фигур
Мы будем использовать инструмент Pen Tool (P) для создания геометрических фигур. Я использую черную обводку, чтобы контрастировать с исходным изображением, вместе с белой заливкой, чтобы визуально обозначить мой прогресс.Установите непрозрачность на 50% , чтобы убедиться, что вы можете видеть изображение, которое вы отслеживаете. Это можно найти на панели Transparency в правой части программы. Начните создавать многоугольные формы из одной части, например мордочку единорога, а затем наращивайте их. При создании полигонов убедитесь, что в раскрывающемся меню View включены интеллектуальные направляющие и Snap to Point . Это позволяет соединять полигоны без зазоров.Чтобы добиться этого низкополигонального эффекта, старайтесь не рисовать какие-либо кривые и создавайте только прямые линии и формы.
Это можно найти на панели Transparency в правой части программы. Начните создавать многоугольные формы из одной части, например мордочку единорога, а затем наращивайте их. При создании полигонов убедитесь, что в раскрывающемся меню View включены интеллектуальные направляющие и Snap to Point . Это позволяет соединять полигоны без зазоров.Чтобы добиться этого низкополигонального эффекта, старайтесь не рисовать какие-либо кривые и создавайте только прямые линии и формы.
Несколько советов по созданию полигонального процесса:
- Чем больше точек и фигур вы нарисуете, тем более детальной и сложной будет иллюстрация.
- Отойдите от создания идентичных форм.
- Сосредоточьтесь на цветных участках и нарисуйте формы на их основе.
- Убедитесь, что все ваши формы замкнуты и привязаны к соседним многоугольникам.
- Постарайтесь придерживаться многоугольников, у которых не более пяти или шести сторон.

Нет ограничений по форме и количеству многоугольников. После создания фигур ваш дизайн должен выглядеть примерно так:
Шаг четвертый: дважды проверьте выравнивание многоугольников
После рисования иллюстрации убедитесь, что все многоугольники выровнены, чтобы избежать пробелов. Выделите все свои формы с помощью инструмента выделения (V) и переключите значок обводки в левой части программы на X и нажмите /, чтобы изменить цвет обводки на «Нет».Увеличьте непрозрачность до 100% , чтобы увидеть, все ли формы идеально совпадают. Если есть какие-либо отверстия, используйте инструмент Direct Selection Tool (A) для индивидуальной обработки углов.
Шаг пятый: добавление цвета
Измените твердые фигуры на штрихи, выделив все фигуры с помощью инструмента выделения и нажав Shift + X . А вот и самое интересное в низкополигональном дизайне! Можно сойти с ума от цвета или придерживаться более сдержанной палитры.Чтобы получить вдохновение, я взял образцы цветов из исходного изображения с помощью инструмента «Пипетка » (I) . Просто выберите форму с помощью инструмента выделения и выберите цвет по вашему выбору. Если вы хотите сначала поиграть с цветами, вы можете перейти на вкладку Color в правой части программы и управлять ползунками цвета.
А вот и самое интересное в низкополигональном дизайне! Можно сойти с ума от цвета или придерживаться более сдержанной палитры.Чтобы получить вдохновение, я взял образцы цветов из исходного изображения с помощью инструмента «Пипетка » (I) . Просто выберите форму с помощью инструмента выделения и выберите цвет по вашему выбору. Если вы хотите сначала поиграть с цветами, вы можете перейти на вкладку Color в правой части программы и управлять ползунками цвета.
Я обычно использую несколько цветов и меняю оттенки и оттенки, добавляя черный или белый к выбранному цвету. Вы можете использовать исходное изображение, чтобы определить, какие фигуры должны иметь светлые участки, а какие — тени.Чтобы цвета оставались единообразными, я использовал одни и те же цвета для всего дизайна. Вам решать, как должны выглядеть цвета, но лучше не размещать похожие цвета рядом друг с другом. Вместо этого сделайте соседние фигуры контрастными, добавив белый, черный или даже полностью используя другой цвет. В завершение вы можете добавить сплошной цвет фона или оставить его белым, чтобы цвета просвечивали сквозь него.
В завершение вы можете добавить сплошной цвет фона или оставить его белым, чтобы цвета просвечивали сквозь него.
Та-да! Вы успешно сделали низкополигональный портрет. Этот простой метод выводит на новый уровень любое простое изображение и помогает изучить все тонкости Adobe Illustrator.
Изображение на обложке: solarseven.
Наш бесплатный гид поможет вам начать свой бизнес в области графического дизайна, от создания портфолио до поиска новых клиентов.
Получить руководство
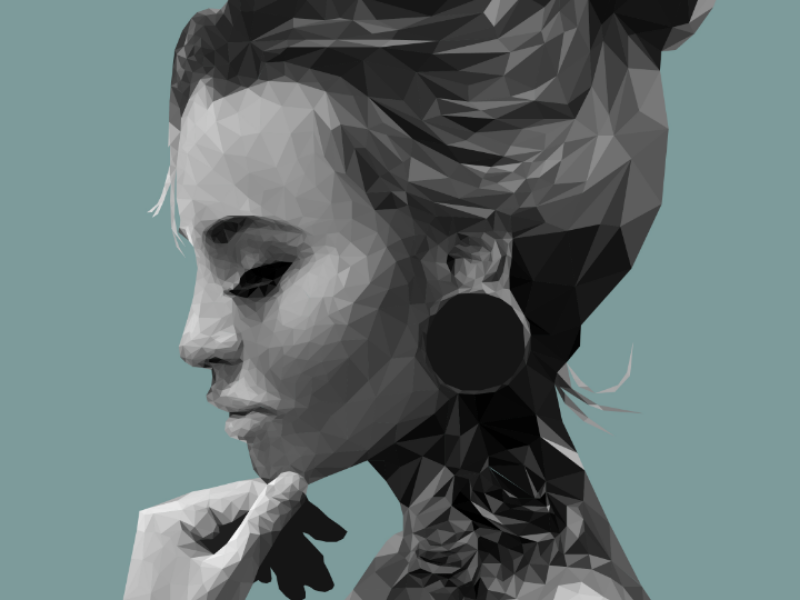
Низкополигональный портрет — А. Р. Рахман | Цифровое искусство, Цифровая живопись, Карикатура
О ПРОЕКТЕ
He has been awarded the Padma Bhushan , the third highest civilian award, in 2010 by the Government Of India. In 2009, Rahman was included on the Time 100 list of the world’s most influential people. The UK-based world-music magazine Songliness named him one of "Tomorrow’s World Music Icons" in August 2011.Rahman’s work have earned him the honorific nickname of "The Morzart of Madras", and "Isai Puyal" (English: the Musical Storm).»> A.R. Рахман — индийский композитор, автор-исполнитель, музыкальный продюсер, музыкант и филантроп.Произведения А. Р. Рахмана известны тем, что объединяют классическую музыку Индии с электронной музыкой, музыкой мира и традиционными оркестровыми аранжировками. Среди его наград — четыре национальных кинопремии, две премии «Оскар», две премии «Грэмми», премия BAFTA, «Золотой глобус», пятнадцать премий Filmfare и шестнадцать Filmfare Awards South. Он был награжден Падма Бхушан, третьей высшей гражданской наградой, в 2010 году правительством Индии. В 2009 году Рахман был включен в список Time 100 самых влиятельных людей мира.В августе 2011 года британский журнал о мировой музыке Songliness назвал его одним из «Иконок мировой музыки завтрашнего дня». Работа Рахмана принесла ему почетное прозвище
«Морцарт из Мадраса» и «Исай Пуйал» (английский: Музыкальная буря).
В 2009 году Рахман был включен в список Time 100 самых влиятельных людей мира.В августе 2011 года британский журнал о мировой музыке Songliness назвал его одним из «Иконок мировой музыки завтрашнего дня». Работа Рахмана принесла ему почетное прозвище
«Морцарт из Мадраса» и «Исай Пуйал» (английский: Музыкальная буря).
Средняя оценка: NA
Цветовая палитра
Цвета не указаны
Теги
Используемых инструментов
Гарнитура
Гарнитуры не указаныURL проекта
https: // www. indiefolio.com/project/5e835a4be8485/low-poly-portrait-a-r-rahman
indiefolio.com/project/5e835a4be8485/low-poly-portrait-a-r-rahman
Низкополигональная портретная иллюстрация в Adobe Illustrator и Photoshop | Лукас Ридли
Стенограммы 1. Обзор курса: Привет. Меня зовут Лукас Ридли. Я внештатный коммерческий директор и отмеченный наградами аниматор. Это мой курс низкополигональных портретных иллюстраций. Низкополигональный вид стал невероятно популярным благодаря своим корням в 3D-анимации и играх, а теперь он нашел свое место в иллюстрации.Этот курс предназначен для начинающих, потому что я собираюсь поделиться с вами некоторыми невероятно важными методами экономии времени, которые уменьшат ваше разочарование и увеличат скорость вашего рабочего процесса. В рамках курсового проекта вы создадите свой собственный низкополигональный портрет и приобретете новые навыки, сами сделаете существующее фото, примените пошаговый процесс, а затем вы сможете загрузить его в профили социальных сетей, чтобы произвести впечатление на своих друзей. Я с нетерпением жду, когда вы последуете за мной, и спасибо, что присоединились ко мне. 2. Начало работы: Спасибо, что присоединились ко мне, и добро пожаловать в видео о начале работы.Давайте сразу перейдем к делу. Для завершения этого низкополигонального портрета вам понадобится какое-нибудь программное обеспечение. Вам понадобятся Adobe Photoshop и Illustrator. Если у вас их еще нет, вы можете загрузить бесплатные 30-дневные пробные версии с веб-сайта Adobe. Просто зайдите туда и найдите кнопку Бесплатная пробная версия и прокрутите вниз до всех различных программ, и вам нужно войти в систему с учетной записью Adobe или создать ее, если у вас ее нет, но тогда у вас есть эти программы бесплатно в течение 30 дней, что является достаточно времени, чтобы завершить этот проект.Следующее, что вам понадобится, это не обязательно, так это планшет Wacom. Я нашел свой довольно дешево на eBay, и это более старая версия, это Intous 4, потому что вы будете так много щелкать, что можете поранить палец без перьевого планшета.
Я с нетерпением жду, когда вы последуете за мной, и спасибо, что присоединились ко мне. 2. Начало работы: Спасибо, что присоединились ко мне, и добро пожаловать в видео о начале работы.Давайте сразу перейдем к делу. Для завершения этого низкополигонального портрета вам понадобится какое-нибудь программное обеспечение. Вам понадобятся Adobe Photoshop и Illustrator. Если у вас их еще нет, вы можете загрузить бесплатные 30-дневные пробные версии с веб-сайта Adobe. Просто зайдите туда и найдите кнопку Бесплатная пробная версия и прокрутите вниз до всех различных программ, и вам нужно войти в систему с учетной записью Adobe или создать ее, если у вас ее нет, но тогда у вас есть эти программы бесплатно в течение 30 дней, что является достаточно времени, чтобы завершить этот проект.Следующее, что вам понадобится, это не обязательно, так это планшет Wacom. Я нашел свой довольно дешево на eBay, и это более старая версия, это Intous 4, потому что вы будете так много щелкать, что можете поранить палец без перьевого планшета. Вместо того, чтобы нажимать, вы просто каждый раз прикасаетесь к планшету, вместо того, чтобы нажимать пальцем. Но главное, на что вы хотите обратить внимание, если она у вас есть, — это наличие этих кнопок слева, которые мы собираемся использовать позже в уроке.Напоследок вам понадобится фото. Я выбираю один из себя здесь, и, поскольку это не курс фотографии, я не буду вдаваться в подробности о том, как я сделал этот снимок, но если вы хотите узнать больше, вы можете перейти на мой веб-сайт и узнать как я создал эту установку и сделал эту фотографию на bit.ly/lucasPortraitSetup. Но для курсового проекта мы попытаемся сделать фото профиля, чтобы у вас было что-нибудь интересное для загрузки в Facebook, Instagram или LinkedIn, или что-то такое, где ваша фотография профиля будет выделяться.Для этого найдите свое портретное фото. Главное, на что нужно обращать внимание, — это просто иметь достаточный контраст на фотографии, чтобы все было видно, как только мы начнем применять этот эффект.
Вместо того, чтобы нажимать, вы просто каждый раз прикасаетесь к планшету, вместо того, чтобы нажимать пальцем. Но главное, на что вы хотите обратить внимание, если она у вас есть, — это наличие этих кнопок слева, которые мы собираемся использовать позже в уроке.Напоследок вам понадобится фото. Я выбираю один из себя здесь, и, поскольку это не курс фотографии, я не буду вдаваться в подробности о том, как я сделал этот снимок, но если вы хотите узнать больше, вы можете перейти на мой веб-сайт и узнать как я создал эту установку и сделал эту фотографию на bit.ly/lucasPortraitSetup. Но для курсового проекта мы попытаемся сделать фото профиля, чтобы у вас было что-нибудь интересное для загрузки в Facebook, Instagram или LinkedIn, или что-то такое, где ваша фотография профиля будет выделяться.Для этого найдите свое портретное фото. Главное, на что нужно обращать внимание, — это просто иметь достаточный контраст на фотографии, чтобы все было видно, как только мы начнем применять этот эффект. Не повредит и небольшой цветовой контраст. Вы можете видеть на этой фотографии оранжевый свет по бокам моего лица и синий фон, и я ношу синюю рубашку, поэтому у нас есть дополнительные цвета: синий и оранжевый. Не беспокойтесь о фоне ваших фотографий, потому что мы можем изменить его позже.Но спасибо за просмотр и присоединяйтесь ко мне в следующем видео, где мы начнем рисовать в Photoshop. 3. Руководства по планированию. В этом видеоуроке мы рассмотрим рисование руководств в Photoshop. Я имел в виду, что мы нарисуем базовое руководство для треугольников, которые мы нарисуем позже в Illustrator. Давайте взглянем на пару таких примеров, прежде чем мы начнем, чтобы понять, чего мы пытаемся достичь. Вот пара, которую я сделал. Вы можете видеть исходное изображение, и это изображение имеет более низкое разрешение, если хотите, как будто я нарисовал на этом портрете более крупные формы, чем, например, этот.Если вы подойдете сюда поближе, вы сможете увидеть, я нарисовал очень детализированные глаза, чтобы мы получили блики на глазах и все остальное, а в этом — не так уж и много.
Не повредит и небольшой цветовой контраст. Вы можете видеть на этой фотографии оранжевый свет по бокам моего лица и синий фон, и я ношу синюю рубашку, поэтому у нас есть дополнительные цвета: синий и оранжевый. Не беспокойтесь о фоне ваших фотографий, потому что мы можем изменить его позже.Но спасибо за просмотр и присоединяйтесь ко мне в следующем видео, где мы начнем рисовать в Photoshop. 3. Руководства по планированию. В этом видеоуроке мы рассмотрим рисование руководств в Photoshop. Я имел в виду, что мы нарисуем базовое руководство для треугольников, которые мы нарисуем позже в Illustrator. Давайте взглянем на пару таких примеров, прежде чем мы начнем, чтобы понять, чего мы пытаемся достичь. Вот пара, которую я сделал. Вы можете видеть исходное изображение, и это изображение имеет более низкое разрешение, если хотите, как будто я нарисовал на этом портрете более крупные формы, чем, например, этот.Если вы подойдете сюда поближе, вы сможете увидеть, я нарисовал очень детализированные глаза, чтобы мы получили блики на глазах и все остальное, а в этом — не так уж и много. На создание этого портрета ушло около полудня, тогда как у этого было гораздо более высокое разрешение и треугольники, которые я нарисовал, это заняло около недели. На этом этапе вы принимаете решение. Сколько времени ты хочешь провести? Какого разрешения вы хотите треугольников? Это все сделано в руководствах, которые вы собираетесь рисовать. Фактически, мы перейдем в Photoshop, создадим новый слой, и не помешает заблокировать этот слой, чтобы вы случайно не передвинули его, не рисуете поверх него или что-то в этом роде.Убедитесь, что у вас есть новый слой. Мне нравится выбирать яркий цвет, который позже будет легко увидеть. Если у вас есть планшет, сделать эти рисунки будет намного проще. Но вы должны быть уверены, что размер вашей ручки и кисти достаточно мал, чтобы вы могли получить более мелкие детали. Но в этом я собираюсь найти золотую середину между этими двумя примерами, которые мы только что рассмотрели. Это слишком низкое разрешение, а это слишком много. Думаю, я переборщил с этим.
На создание этого портрета ушло около полудня, тогда как у этого было гораздо более высокое разрешение и треугольники, которые я нарисовал, это заняло около недели. На этом этапе вы принимаете решение. Сколько времени ты хочешь провести? Какого разрешения вы хотите треугольников? Это все сделано в руководствах, которые вы собираетесь рисовать. Фактически, мы перейдем в Photoshop, создадим новый слой, и не помешает заблокировать этот слой, чтобы вы случайно не передвинули его, не рисуете поверх него или что-то в этом роде.Убедитесь, что у вас есть новый слой. Мне нравится выбирать яркий цвет, который позже будет легко увидеть. Если у вас есть планшет, сделать эти рисунки будет намного проще. Но вы должны быть уверены, что размер вашей ручки и кисти достаточно мал, чтобы вы могли получить более мелкие детали. Но в этом я собираюсь найти золотую середину между этими двумя примерами, которые мы только что рассмотрели. Это слишком низкое разрешение, а это слишком много. Думаю, я переборщил с этим. Например, я думаю, что в этой области можно было бы сделать гораздо больше, а здесь, я думаю, это мог быть один целый треугольник, где, как в примере, это 10.Это добавляет массу работы. Вы увеличиваете свою рабочую нагрузку в 10 раз в зависимости от решения, которое вы принимаете, как рисовать эти треугольники. В этом примере я попытаюсь выбрать между этими двумя разрешениями. Это решение, которое вы должны принять в своем собственном проекте, в зависимости от вашей фотографии и разрешения. Высокое разрешение не означает, что это лучше, на самом деле, как я уже сказал, я думаю, что зашел слишком высоко. Вы начинаете терять этот низкополигональный эффект, когда у вас высокая плотность полигонов. Вы не сможете разглядеть отдельные треугольники вокруг его глаз в таком масштабе, вам придется полностью увеличивать масштаб.Это то, что я имею в виду под высоким разрешением, в зависимости от того, к чему вы стремитесь. Когда мы делаем это, мы хотим начать искать области, которые, как мы знаем, собираемся очертить.
Например, я думаю, что в этой области можно было бы сделать гораздо больше, а здесь, я думаю, это мог быть один целый треугольник, где, как в примере, это 10.Это добавляет массу работы. Вы увеличиваете свою рабочую нагрузку в 10 раз в зависимости от решения, которое вы принимаете, как рисовать эти треугольники. В этом примере я попытаюсь выбрать между этими двумя разрешениями. Это решение, которое вы должны принять в своем собственном проекте, в зависимости от вашей фотографии и разрешения. Высокое разрешение не означает, что это лучше, на самом деле, как я уже сказал, я думаю, что зашел слишком высоко. Вы начинаете терять этот низкополигональный эффект, когда у вас высокая плотность полигонов. Вы не сможете разглядеть отдельные треугольники вокруг его глаз в таком масштабе, вам придется полностью увеличивать масштаб.Это то, что я имею в виду под высоким разрешением, в зависимости от того, к чему вы стремитесь. Когда мы делаем это, мы хотим начать искать области, которые, как мы знаем, собираемся очертить. То есть, если мы просто хотели прийти сюда, я сделаю копию этого слоя и снова покажу вам, почему мы это делаем. Почему бы нам просто не зайти сюда, чтобы отфильтровать. Я думаю, что это немного за пределами экрана, но вам нужно фильтровать, пикселизировать и кристаллизовать. Фактически это то, что мы пытаемся сделать.Вы можете изменить размер ячейки. Это не треугольники, это разные многоугольники, и здесь вы можете установить разрешение, но это не имеет никакого отношения к базовой форме, в которой он решил разместить эти формы. Вы можете зайти сюда и сделать это. Это большая капля, и на самом деле она выглядит не очень хорошо. Вот почему мы делаем то, что делаем, мы не хотим этого эффекта. Мы хотим иметь возможность контролировать, где именно мы размещаем треугольники и как на основе этого будет выглядеть окончательный портрет. Непосредственно перед тем, как мы начнем, давайте взглянем в целом, подведем итоги того, что у нас есть здесь.Вы уже можете начать видеть, куда могут двигаться треугольники.
То есть, если мы просто хотели прийти сюда, я сделаю копию этого слоя и снова покажу вам, почему мы это делаем. Почему бы нам просто не зайти сюда, чтобы отфильтровать. Я думаю, что это немного за пределами экрана, но вам нужно фильтровать, пикселизировать и кристаллизовать. Фактически это то, что мы пытаемся сделать.Вы можете изменить размер ячейки. Это не треугольники, это разные многоугольники, и здесь вы можете установить разрешение, но это не имеет никакого отношения к базовой форме, в которой он решил разместить эти формы. Вы можете зайти сюда и сделать это. Это большая капля, и на самом деле она выглядит не очень хорошо. Вот почему мы делаем то, что делаем, мы не хотим этого эффекта. Мы хотим иметь возможность контролировать, где именно мы размещаем треугольники и как на основе этого будет выглядеть окончательный портрет. Непосредственно перед тем, как мы начнем, давайте взглянем в целом, подведем итоги того, что у нас есть здесь.Вы уже можете начать видеть, куда могут двигаться треугольники. Там, где свет меняется прямо здесь, это может быть треугольник. Вы можете пойти дальше и начать блокировать в местах, которые, как вы точно знаете, вам захочется, вот где значение меняется на лице, то же самое здесь, здесь есть более темное пятно или есть блик в носу. Я собираюсь сделать так, чтобы мы зафиксировали это с самого начала, и мы не зациклились на рисовании треугольников, а затем мы забыли зафиксировать эти ориентиры, которые мы собираемся создать, прежде чем мы начнем.Мы можем пойти дальше и приступить к делу. Обратите внимание на участки на портрете, где вы обычно просто рисуете. Не делай этого. Вы хотите следить за плоскостями лица. Я имею в виду, что эта щека смотрит в определенную сторону. Он не смотрит в том же направлении, что и эта плоскость лица. Они соединяются там на гребне, и это то, что вы хотите найти, и как вы хотите создавать своих проводников. Вы хотите отразить плоскости и геометрию лица точно так же, как вы пытаетесь запечатлеть различные значения яркости или темноты, но это также касается плоскостей лица.
Там, где свет меняется прямо здесь, это может быть треугольник. Вы можете пойти дальше и начать блокировать в местах, которые, как вы точно знаете, вам захочется, вот где значение меняется на лице, то же самое здесь, здесь есть более темное пятно или есть блик в носу. Я собираюсь сделать так, чтобы мы зафиксировали это с самого начала, и мы не зациклились на рисовании треугольников, а затем мы забыли зафиксировать эти ориентиры, которые мы собираемся создать, прежде чем мы начнем.Мы можем пойти дальше и приступить к делу. Обратите внимание на участки на портрете, где вы обычно просто рисуете. Не делай этого. Вы хотите следить за плоскостями лица. Я имею в виду, что эта щека смотрит в определенную сторону. Он не смотрит в том же направлении, что и эта плоскость лица. Они соединяются там на гребне, и это то, что вы хотите найти, и как вы хотите создавать своих проводников. Вы хотите отразить плоскости и геометрию лица точно так же, как вы пытаетесь запечатлеть различные значения яркости или темноты, но это также касается плоскостей лица. Когда мы будем проходить здесь, имейте это в виду и постарайтесь уважать те области, где это действительно придаст вашему портрету форму, когда вы начнете рисовать в этих руководствах, и вы увидите, что он принимает форму, основанную на структуре лица. с которым вы работаете. Теперь я собираюсь приступить к работе, и, надеюсь, вы тоже, а затем мы сможем присоединиться к следующему видеоуроку, где я собираюсь показать вам законченный урок, который я сделал. Покажу вам немного времени, расскажи о решениях, которые я принял, и я экспортирую окончательное руководство из Photoshop и перенесу его в Illustrator.Спасибо, что присоединились. 4. Краткое руководство: С возвращением. В этом видеоуроке мы собираемся завершить работу с руководствами в Photoshop. Здесь у нас есть таймлапс, в котором я быстро блокирую это, важно помнить, что это не обязательно должно быть идеально, это просто рекомендации для нас, чтобы использовать в Illustrator, поэтому, если это немного беспорядочно, все в порядке просто работайте быстро и попробуйте создать уникальные треугольники и изменить размер. Приятно иметь контраст между маленьким и большим, и так увеличивать его.Также, когда центральная точка или верхняя точка идет влево или вправо, старайтесь не делать прямых линий в соединениях, и это просто игра, мы соединяем точки в этой точке. Выберите области, которые вы хотите получить более детализированными и имеющими меньшие треугольники, и области, которые не имеют большого значения и не должны отвлекать внимание для создания больших треугольников. Посмотрим на готовый продукт. Вы можете видеть, где мы создали меньшие треугольники, места, где нам нужно больше деталей, а в местах вроде рубашек — большие треугольники.Вы можете видеть красоту этого в том, что это довольно беспорядочно, забавно то, что вы можете быть действительно беспорядочным в процессе, но конечный результат будет выглядеть действительно чистым только после работы с векторами в Illustrator. Этот шаг определенно просто сделать, чтобы это было сделано. Но сейчас важно получить это из Photoshop и перейти в Illustrator. Одна вещь, которую следует знать, — в Illustrator у вас есть ограничение памяти в два гигабайта, если я правильно помню. Итак, когда я делал этот портрет, я столкнулся с ошибками памяти, и я думаю, что потерял день или два работы, потому что я не экономил достаточно регулярно, и память была заполнена, а затем он вылетал из Illustrator.Это произошло потому, что я работал с таким высоким разрешением, и красота Illustrator, конечно же, в том, что мне не нужно было этого делать, так как это вектор, с которым можно работать очень маленьким. Если я потяну здесь линейки, вы увидите, что это сантиметры, но они довольно большие, измените это на что-нибудь, это довольно большая фотография и пикселей, это примерно 3000 на 3000, и мы можем опустить это вниз для Illustrator. Что мы можем сделать, так это сохранить его копию. Давайте зайдем сюда и продолжим и все равно сохраним, а затем мы нажмем Control Shift, ну, в зависимости от того, что вы используете Command Shift S, чтобы вывести сохранить как, и давайте просто сохраним это как SmallerCopy, мы сделайте вещь в форме верблюда, где вы пишете заглавные буквы.Итак, теперь у нас есть копия, поэтому мы знаем, что можем сделать ее намного меньше. Давайте перейдем к Image, Image Size и убедимся, что ширина и высота заблокированы вместе, поэтому, когда вы делаете одно, оно меняет другое и снижает его. Опять же, это сделано для того, чтобы мы не пугали нашу память и не заполняли ее в Illustrator, как только мы туда доберемся, поэтому давайте сохраним небольшую версию этого, и теперь она на 100 процентов, мы видим, что она намного меньше. Мы можем просто сохранить это как JPEG сейчас, мы можем просто перейти к JPEG, и вы можете захотеть иметь немного более аккуратную папку, чем моя, но давайте просто сохраним это как JPEG, чтобы мы могли вытащить это в Illustrator в следующем видео. урок.Спасибо, что присоединились ко мне, и я с нетерпением жду встречи с вами на следующем видеоуроке, где мы собираемся обводить векторы по этим красным линиям. 5. Трассировка векторов: Добро пожаловать на урок по трассировке векторов в Illustrator. Что мы собираемся сделать, так это выйти из Photoshop и войти в Illustrator. Итак, я собираюсь переключиться на Illustrator, открыть только что сохраненный JPEG. Помните, мы назвали его уменьшенной копией, потому что это уменьшенная версия исходного изображения. Еще одна вещь, которую вы хотите сделать, — это подобрать артборд подходящего размера.Итак, мы выберем изображение, которое находится на этом слое. Мы выбираем это, переходим в «Объект» «Художественные доски» «По выбранному искусству». Затем мы видим, что эта маленькая черная линия, которая была той линией артборда, переходит во весь размер этого изображения. Вы также захотите создать новый слой в Illustrator. Итак, давайте перейдем сюда направо, создадим новый слой, и теперь мы готовы к работе. Другая вещь, которую вы хотите дважды проверить, это то, что мы уменьшили размер, но в зависимости от того, насколько маленькими вы нарисовали свои формы и насколько маленьким вы изменили размер своего изображения, вам может потребоваться вернуться и создать изображение немного больше в Photoshop и сохранить на всякий случай получилось немного больше, чем было в исходном файле.Некоторые из этих руководств сложно разобрать. Просто помните об этом, прежде чем приступить к работе в Illustrator, создайте новый слой и дважды проверьте, что вам не нужно сохранять его немного больше, чем то, что вы сделали, и вы не сжимали его, а затем также изменяли его размер. небольшой. Еще раз проверьте, что вы заблокировали этот слой. Мы не хотим случайно схватить его и переместить, потому что, начав с линий, мы не хотим случайно захватить базовый слой и перемещать его. Поэтому убедитесь, что вы заблокировали его прямо здесь.Прежде чем мы начнем, давайте создадим несколько сокращений, которые ускорят рабочий процесс. Если вы работаете с планшетом, откройте настройки системы или перейдите в панель управления, если вы используете ПК. Чтобы создать функции, специфичные для программы, вам нужно перейти к кнопке функций здесь. Я уже сделал некоторые из них, поэтому мы просто перейдем к Illustrator. Если у вас его еще нет, вы можете нажать «Плюс», и он откроет текущие открытые приложения, вы выберете его, и он предоставит вам эти параметры, специфичные для приложения.Я уже сделал перо. P — это ярлык для Pen. Я сделал точку привязки преобразования, это Shift C. Мы можем назвать их так, как захотим. Мы можем назвать это как угодно. Это появится в этом маленьком диалоговом окне рядом с кнопками на нашем планшете. Также нажмите кнопку «Отменить» и нажмите кнопку «Перо». Но если они расположены так близко друг к другу и не нужно двигать рукой вперед и назад между разными кнопками на клавиатуре, это сэкономит много времени и энергии. Если у вас нет планшета, вы можете подойти сюда и изменить ярлыки для самой программы.Сочетания клавиш Go. Мы пойдем сюда для этого раздела. Нам просто нужно, чтобы инструмент «Перо» и точка привязки находились близко друг к другу. Прямо сейчас Shift C и P. Они не совсем близко друг к другу. Они находятся на противоположных концах клавиатуры. Так что это не очень удобно для того, что мы собираемся делать. Так что выберите «Pen» и перейдите сюда, нажмите «X», чтобы избавиться от него, а затем давайте просто нажмем один. Затем мы перейдем к Anchor Point, вытащим x, а затем два. Теперь они рядом друг с другом, и это будет очень быстро.Вы можете заметить, что теперь набор изменился на индивидуальный. Если вы хотите вернуться к исходному, просто подойдите сюда и нажмите «Illustrator Defaults», и мы можем дать ему имя TracingVectorsLowPoly и сказать «OKAY». Теперь у нас это сохранено в ярлыках, и теперь мы можем приступить к работе. Теперь, когда у нас выбран инструмент «Перо», давайте убедимся, что у нас нет заливки. Здесь у нас есть заливка на переднем плане, и мы хотим нажать «Нет». Мы хотим переключиться на обводку и убедиться, что у нас есть цвет для обводки.Я думаю, что белый цвет подойдет, потому что мы можем видеть, что нет областей с белым, поэтому белый цвет будет хорошо отображаться поверх этого. Теперь давайте начнем обводить эти векторы на нарисованных нами направляющих. То, что ускорит ваш рабочий процесс на 25 процентов, — это всего лишь трижды щелкнув 1, 2, 3. Мы можем продолжить и нажать «Enter» или «Escape», в зависимости от того, что работает. Но это значит, что нам не нужно закрывать этот формирователь, потому что мы не собираемся работать с контурами, поэтому нам не нужен этот окончательный контур.Так что это экономит массу времени. Еще нужно помнить, что они не должны быть точно в верхней части. Позже мы сгруппируем точки вместе. Попробуйте выбрать следующий треугольник, который вы делаете. Начнем с открытия предыдущего. На следующем сделаем то же самое. Начнем с открытия. Причина этого в том, что когда мы переходим к выбору этих треугольников, чтобы заполнить их позже, гораздо проще иметь отверстие и одну из этих трех сторон для выбора, потому что как только мы выровняем все эти точки вместе для всех этих треугольников, они поделюсь этой строкой.Так что они будут друг над другом, и будет сложно выбрать одно или другое. Поэтому важно всегда начинать с открытия следующего. Очевидно, это сработает не для всех. Некоторые собираются поделиться некоторыми репликами, и это нормально. У меня есть другой обходной путь. Просто постарайся убедиться, что ты это делаешь. Например, на всех внешних краях убедитесь, что внешние края находятся снаружи. Не делайте этого, когда заходите внутрь. Я знаю, что мы только что потратили впустую область, где это ни с чем не связано.На самом деле, я не нажимал Escape до того, как начал это, так что я сделаю это, а затем быстро вернусь сюда. Так что всегда не делай этого. Сделайте это, начните с края, чтобы мы открыли его и чтобы следующий треугольник мы могли пройти сюда. Если вы заметили, всего мгновение назад я сделал это на своем планшете, очень легко испортить, щелкнуть и перетащить, и вы создаете эти ручки. Когда вы создаете эти ручки, вы можете видеть, что это не совсем прямая линия, и поэтому мы применили ярлык для преобразования, инструмент «Перо».Поэтому, когда мы щелкаем по нему один раз, он снова выпрямляется. Давайте просто приведем здесь грубый пример. Упс, я щелкнул и перетащил, щелкнул и перетащил, а затем щелкнул и перетащил сюда. Извините, я нажимаю и перетаскиваю. Если вы случайно сделаете это при создании этих треугольников, просто войдите сюда с помощью инструмента преобразования и просто выберите их. Это преобразует их и уберет кривые Безье. Это самые большие советы, которые я мог бы дать. Вы пропустите пару. Здесь может возникнуть немного беспокойства, как только вы начнете собирать все эти точки, чтобы отслеживать, какие из них, какие вы сделали, а какие не сделали, а также треугольники, и это нормально.Вы можете исправить это и добавить новые в следующем видеоуроке, когда вы их найдете, например: «Я пропустил пару треугольников тут и там». Приступим к этому. Я собираюсь включить таймлапс, чтобы мы могли работать вместе. Возможно, вам также придется изменить обводку, прежде чем начать, в зависимости от того, как вы изменяете ее размер, и это шаг здесь, где в одной точке прямо сейчас, и это нормально для размера, который я сохранил. Я забыл упомянуть одну вещь: мы можем отключить умные направляющие, потому что они могут раздражать.Итак, мы переходим к просмотру смарт-руководств, и мы можем их отключить. Теперь у нас больше нет надоедливой зеленой штуки, которая везде преследует нас. Но давайте начнем, и мы встретимся в следующем видеоуроке, где мы совместим все эти точки вместе и создадим еще несколько быстрых клавиш, которые ускорят ваш рабочий процесс. Спасибо за просмотр. 6. Выравнивание векторов: Добро пожаловать на видеоурок по выравниванию векторов. Вы прошли самое сложное. Так что давайте начнем, повеселимся и сделаем это.Для начала мы собираемся создать ярлык для экономии времени, который действительно ускорит наш рабочий процесс. Итак, давайте перейдем к действиям из раскрывающегося списка Window, а затем перейдем к Window Align. Мы собираемся создать новое действие. Итак, перейдите к кнопке Create the New Action. Мы назовем это Align Vector Points, вы можете называть это как хотите, и мы собираемся поместить это на F1. Мне придется очень быстро это объяснить. На моей функциональной клавиатуре я использую Mac. Они уже назначены яркости дисплея. Здесь это как бы за пределами экрана, но если я нажму на него, не нажав функциональную клавишу, F1 перейдет к отображению яркости.Чтобы выключить это, мне нужно перейти в мои системные настройки, перейти на клавиатуру и установить этот маленький флажок, использовать все F1 как стандартные функциональные клавиши. Так что мне не нужно нажимать функцию, а затем F1, чтобы этот ярлык заработал. Еще вы можете назначить это вашей функции планшета Wacom в разделе «Функции», как мы делали в предыдущих видеороликах, и мы перейдем к Illustrator и скажем «F1». Я уже показал вам, как это сделать, но вы заходите сюда и говорите «F1», мы уберем это, и мы можем назвать это F1.Так что нам просто нужно это сделать, если мы хотим сделать это на нашем планшете Wacom. В противном случае мы просто воспользуемся сочетанием клавиш. Давай нажмем «Запись» и начнем. Мы возьмем наш инструмент прямого выбора, нажав «A» или выбрав его на панели инструментов в верхнем левом углу. Мы собираемся увеличить любую из этих точек, чтобы создать это действие. Мы собираемся выделить их, перейдем к панели «Выравнивание» и выровняем их по горизонтали и вертикали. Итак, теперь они все сгруппированы в одном месте.Мы собираемся подойти сюда и нажать «Стоп», и теперь мы сделали это. Так что всякий раз, когда мы идем сюда с помощью Direct Selection Tool, выбираем все эти точки и нажимаем «F1», они собираются объединиться вместе, и теперь нам не нужно подниматься сюда и нажимать две кнопки. Вместо этого мы нажимаем одну клавишу на клавиатуре, точнее F1, но мы нажимаем одну клавишу на клавиатуре, вы понимаете, о чем я говорю. Когда вы это сделаете, вы заметите, что их центр может быть не там, где вы их нарисовали. Так что, если вам нужно, зайдите сюда и выберите все из них, переместите их именно туда, где они вам нужны, и верните их на место, чтобы они примерно соответствовали руководящим принципам, которые вы нарисовали в первом видеоуроке.Я позволю тебе начать. В следующем видеоуроке мы начнем заполнять эти треугольники. Спасибо, что присоединились. 7. Заполнение векторов: Добро пожаловать в заключительный видеоурок по заполнению векторов. Прежде чем мы начнем, давайте обсудим, что мы собираемся делать. В основном мы собираемся пройти здесь и выбрать треугольник за треугольником и заполнить цвет наиболее средней формой, возможно, тем, что находится в центре, в зависимости от того, как мы хотим выразить этот блок цвета в зависимости от основных цветов, которые мы находим в этом треугольнике.Для этого нам нужно сначала сделать пару вещей. Вы видите на этом изображении, особенно здесь, в синем, много шума. Не знаю, появится ли это на видео, но изображение получилось шумным. Когда мы здесь выбираем цвет с помощью палитры цветов, есть много разных диапазонов цветов, и иногда трудно понять, какой из них выбрать. Чтобы нам было немного легче, давайте создадим размытое изображение этого оригинала. Вернемся к фотошопу. Это исходное изображение, с которым мы работали с нашими направляющими слоями.Давайте отключим их, а затем прокрутите сюда и нажмите Command J, чтобы создать новый слой, и мы собираемся перейти к Filter и Blur. Вы можете поэкспериментировать с различными размытиями, но пока мы будем использовать размытие поверхности. Он просто усредняет и сглаживает результаты. Когда мы заходим сюда, чтобы выбрать цвета, мы не получаем разницы на пиксель между случайным щелчком неправильного типа цвета, который находится в треугольнике, и подобными вещами. Помните, мы также создали уменьшенную версию этого.Это оригинальная большая версия. Вы можете видеть, что это 3600 пикселей здесь, в правом верхнем углу. Давайте перейдем к уменьшенной копии, которую мы сделали ранее, и посмотрим, как мы ее сохранили. Это было 1200 на 1078. Давайте изменим размер этого изображения, размер изображения 12, и оно должно автоматически заполнить нижнее изображение, если этот флажок установлен, и мы нажмем ОК, а затем нажмем Command-Shift S, чтобы сохранить, когда мы получим прялка есть. Назовем это размытием поверхности, сохраним JPEG и скажем «Хорошо». Другая вещь, которую мы можем сделать вместо того, чтобы пытаться открыть его в Illustrator, — это команда A, чтобы выбрать все на этом слое, команду C, чтобы скопировать это, а затем мы переключимся на Illustrator и затем вставим это.Давайте создадим новый слой и вставим его в этот слой. Мы отредактируем, вставим на место, а затем переместим этот слой ниже контуров, и теперь мы готовы к работе. Давайте заблокируем его, чтобы убедиться, что мы ни с чем не связываемся. Если мы вернемся сюда и посмотрим на то, что мы только что сделали, было ли усреднено несколько пикселей, поэтому это не так шумно, как то, с чем мы работали изначально. Похоже, он не совсем выровнен. Давайте немного приподнимем его. Давайте снова заблокируем его. Теперь то, что мы собираемся сделать, — это создать пару ярлыков, которые действительно ускорят этот процесс.Это область, наиболее экономящая время. Я знаю, что, наверное, уже говорил это раньше, но у нас будет как можно больше сокращений для этой операции. Создадим новое действие. Перейдите в Окно, Действия. Мы нажмем «Создать новое действие». Мы назовем это NoStroke. Я дам ему функциональную клавишу F6. Вы можете дать то, что хотите. Я поставлю рекорд. Сейчас записываем действие. У вас еще не выделен треугольник, выберите любой треугольник и убедитесь, что вы перешли сюда, справа, к элементу управления образцом обводки.Не делайте этого с панели инструментов, это не будет регистрироваться как действие. Сделайте это здесь справа, и давайте щелкнем NoStroke. Мы видим то, что появилось в действии, поэтому можем остановиться сейчас. Так что, если мы щелкнем треугольник с помощью F6, он избавится от обводки. Давайте отменим их, чтобы убедиться, что мы вернули треугольники, потому что мы просто хотели это действие. Теперь давайте сделаем ярлыки для этого действия в некоторых других инструментах. Нам понадобится инструмент выделения, пипетка и действие, которое мы только что создали, а также ярлык для отправки чего-либо на задний план.Начнем с этого. Пойдем, если вы хотите сделать это через планшет, как мы делали раньше, перейдите к своим функциям, выберите Illustrator, и ранее я изменил это на F1. Нам нужно, чтобы это была пипетка. Я уберу это, нажму I, а затем я нажму здесь, чтобы мы знали, что это такое, а затем я уже установил действие F6, которое мы только что сделали, и это команда ToBack, что является левой открытой скобкой команды Shift. Это отправит то, что мы выбрали, на задний план. Как только мы войдем сюда и начнем выбирать треугольники, которые разделяют линии, мы можем отправить его на задний план, чтобы мы могли выбрать новый.Это станет более ясным через мгновение. Если у вас нет планшета, помните, что мы подошли сюда, чтобы редактировать сочетания клавиш, и вы можете пройти здесь и сделать свои сочетания клавиш 1, 2, 3, 4 или какими угодно другими. . Приступим к заполнению векторов. Давайте возьмем этот инструмент выделения, нажав, мы выберем треугольник, мы возьмем пипетку, а затем мы выберем цвет и центр треугольника, и все. Вы видите, пытались ли мы выделить эту линию, акции, это действительно сложно.Что мы можем сделать, так это использовать команду send ToBack, для которой мы создали ярлык. Также, если обводка не удаляется при использовании средства выбора глаз, просто используйте ярлык действия, который мы создали ранее. В данном случае это избавление от инсульта, я, честно говоря, не совсем понимаю, почему. Я тестировал это и не могу понять, почему он устраняет инсульт, а иногда это не так. Это на всякий случай, если у вас возникнут проблемы с избавлением от инсульта. У нас есть этот ярлык, готовый к работе.Опять же, если мы хотим отправить его на задний план, используйте команду send back, и теперь мы можем выбрать следующую строку, которую он разделяет. Вы просто просмотрите весь портрет и выберите эти цвета. Иногда нужно немного поиграть, когда в одном треугольнике много чего происходит. Но я думаю, что это одна из самых забавных частей всего процесса. В следующем видеоуроке мы сделаем некоторые штрихи и Photoshop, чтобы закончить этот портрет. Спасибо за просмотр. 8. Последние штрихи: добро пожаловать на последний урок этого курса, где мы сделаем последние штрихи в Photoshop.Теперь, когда у нас есть готовый портрет, давайте выберем все векторы, щелкнув и перетащив рамку вокруг векторов, а затем мы выделим их и нажмем элемент управления C, чтобы скопировать их. Теперь перейдем в Photoshop и нажмем контрольную пасту. Мы получим это маленькое диалоговое окно. Я собираюсь вставить его как смарт-объект. Таким образом мы сохраняем векторизацию векторов и можем масштабировать их без пикселизации изображения. Теперь он стал маленьким, потому что у нас был небольшой артборд в Illustrator, и мы можем масштабировать его.Чтобы помочь в этом сопоставлении, мы можем вернуться в Illustrator, если у нас возникнут проблемы, и давайте просто нажмем Enter, мы переделаем это и немного поможем себе. Мы вернемся к инструменту «Перо» и просто создадим направляющую для этих углов, и когда мы войдем в Photoshop, мы будем знать, насколько велико масштабирование и где углы начинаются и заканчиваются. А теперь давайте переделаем это. Выделите все, управляйте копированием, управляйте вставкой. Нам нужен умный объект. Теперь мы можем масштабировать его, и мы знаем, где должно быть размещено изображение, на основе этих руководств, которые мы только что создали в Illustrator.Давайте увеличим здесь масштаб. Убедитесь, что мы делаем это правильно. Теперь мы можем создать маску слоя для этого слоя, опустившись сюда и щелкнув маску слоя, и мы возьмем инструмент кисти. Мы переключимся на черный цвет, и мы можем сначала избавиться от этих направляющих, которые мы только что использовали. Но еще одна вещь, о которой можно было бы подумать, — это немного снизить непрозрачность вашего портрета, чтобы вернуть часть текстуры, например, на рубашке и других местах, где есть детали, которые на самом деле не очень хорошо передаются в этом векторном формате. , как волосы.Эти отдельные волоски не очень хорошо представлены. Фактура рубашки может быть немного выражена. Это выбор, художественный выбор, который вы можете сделать относительно того, насколько вы хотите снизить непрозрачность, если хотите, и насколько вы хотите это сделать. В качестве альтернативы, если вы хотите немного больше контроля над этим, давайте воспользуемся нашей векторной маской и скажем, например, мы хотим, чтобы немного больше волос просочилось. Я изменю свою кисть на 10 процентов, нажав одну на клавиатуре и убедившись, что жесткость полностью уменьшена, и я просто слегка прочешу часть области волос, чтобы вернуть больше деталей, особенно, может быть, в этом переходная зона, где мы не можем точно сказать, как должны выглядеть волосы.Это всего лишь небольшой совет, чтобы закончить некоторые текстуры, если вы решите это сделать. Следующее, что мы сделаем, — это создадим новый слой для работы с фоном. Скажем, команду J, чтобы создать новый фоновый слой. Затем мы вернемся к векторному объекту нашего портрета и предложим щелкнуть миниатюру, чтобы создать выделение именно этой области. Затем давайте инвертируем это, команда shift I, или вы можете выбрать инверсию. Теперь то, что мы собираемся сделать, — это избавиться от этих распущенных волосков, которые смягчают силуэт этого портрета и пары этих небольших участков вокруг плеч и рубашки.Теперь, когда у нас есть обратное выделение, мы можем легко обнаружить правильные и клонировать некоторые из этих распущенных волосков. При желании вы можете использовать разные инструменты. Что я собираюсь сделать, так это использовать инструмент штамп. Просто дает вам более прямой контроль. Просто убедитесь, что у вас мягкая кисть, а ее жесткость минимальна, чтобы края не были жесткими. Помогает то, что фон здесь все одного цвета. Если ваш фон не того же цвета, вы можете просто заменить весь фон на этом этапе, потому что у нас есть этот выбор, и мы можем просто делать с фоном все, что захотим.Но я попытаюсь использовать тот, который мне дали здесь, и давайте избавимся от некоторых из этих распущенных волосков, чтобы мы могли видеть. Я собираюсь немного увеличить непрозрачность, чтобы ускорить процесс. Затем мы можем немного поработать с фоном. Я сделаю это очень быстро, а потом вернусь к тебе. Теперь, когда мы закончили очистку силуэта портрета, мы можем отменить выделение, которое у нас было, и увидеть разницу. Вы можете видеть, что это действительно больше привлекает внимание к лицу, когда мы убираем эту мягкость вокруг пролетов волос и просто меньше отвлекают.Так что это действительно помогает вашему портрету. Здесь можно закончить. Все эти шаги зависят от вас и от того, что вы хотите сделать. Вы можете зайти сюда и сделать еще кое-что по исправлению изображения, добавив контраста, немного подправив вещи. Вам действительно решать, что вы хотите сделать на этом этапе. Но я собираюсь продвинуться еще немного и показать вам еще пару вещей. Что мы только что сделали, так это очистили силуэт. Если мы хотим использовать фон и сделать аналогичный эффект с фоном очень быстро, давайте сделаем это.Сделаем новую копию этого. Что мы собираемся сделать, так это выключить все, кроме этого. Я собираюсь очень быстро избавиться от этих краев, и через минуту все станет ясно. Причина, по которой я это делаю, заключается в том, что мы собираемся создать фильтр, который я показал вначале, и не лучший способ создать этот эффект. Но для нашего фона этого будет достаточно, и это действительно сэкономит время, если мы захотим применить этот эффект и к фону. Причина, по которой мы избавляемся от этих краев, заключается в том, что они могут забирать некоторые края, и это может быть плохо, потому что у нас будут большие куски оранжевого цвета, цвета кожи или рубашки.Мы не хотим этого, когда делаем этот эффект. Позвольте мне показать вам, о чем я говорю. Давайте перейдем к фильтрам, пикселизации, кристаллизации. Если вы помните из первого видео, где это был пример плохого способа сделать весь портрет вот так. Но теперь, когда мы сосредоточились только на фоне, мы можем увеличить его и создать дополнительный эффект для фона. В зависимости от того, что вы хотите сделать, чем больше размер ячейки, тем больше она распространяется. Вот почему мы просто убрали границу вокруг него, потому что не хотим, чтобы она растекалась за портретом.Я собираюсь сделать что-то подобное. Затем, когда мы снова включим это, теперь у нас есть дополнительная информация о том, что мы только что сделали. Конечно, вы можете пойти сюда и создать корректирующий слой, например оттенок и насыщенность. Мы могли бы раскрасить его, перекрасить в другой цвет и делать с ним разные вещи. Все зависит от вас, что вы хотите сделать и как вы хотите это закончить. Но это пара вещей, которые вы можете попробовать. Я скажу, будьте осторожны, если измените цвет. Вы можете видеть, что мои волосы только что стали зелеными, потому что, помните, у нас это 90 процентов.Итак, мы действительно видим часть этого зеленого цвета. Так что просто помните об этом, если вы делаете эти типы эффектов и по мере их создания. Но получайте удовольствие от этого. Не могу дождаться, чтобы увидеть, что все делают в проекте класса, спасибо за просмотр и получайте удовольствие. Спасибо. До свидания.
Когда мы будем проходить здесь, имейте это в виду и постарайтесь уважать те области, где это действительно придаст вашему портрету форму, когда вы начнете рисовать в этих руководствах, и вы увидите, что он принимает форму, основанную на структуре лица. с которым вы работаете. Теперь я собираюсь приступить к работе, и, надеюсь, вы тоже, а затем мы сможем присоединиться к следующему видеоуроку, где я собираюсь показать вам законченный урок, который я сделал. Покажу вам немного времени, расскажи о решениях, которые я принял, и я экспортирую окончательное руководство из Photoshop и перенесу его в Illustrator.Спасибо, что присоединились. 4. Краткое руководство: С возвращением. В этом видеоуроке мы собираемся завершить работу с руководствами в Photoshop. Здесь у нас есть таймлапс, в котором я быстро блокирую это, важно помнить, что это не обязательно должно быть идеально, это просто рекомендации для нас, чтобы использовать в Illustrator, поэтому, если это немного беспорядочно, все в порядке просто работайте быстро и попробуйте создать уникальные треугольники и изменить размер. Приятно иметь контраст между маленьким и большим, и так увеличивать его.Также, когда центральная точка или верхняя точка идет влево или вправо, старайтесь не делать прямых линий в соединениях, и это просто игра, мы соединяем точки в этой точке. Выберите области, которые вы хотите получить более детализированными и имеющими меньшие треугольники, и области, которые не имеют большого значения и не должны отвлекать внимание для создания больших треугольников. Посмотрим на готовый продукт. Вы можете видеть, где мы создали меньшие треугольники, места, где нам нужно больше деталей, а в местах вроде рубашек — большие треугольники.Вы можете видеть красоту этого в том, что это довольно беспорядочно, забавно то, что вы можете быть действительно беспорядочным в процессе, но конечный результат будет выглядеть действительно чистым только после работы с векторами в Illustrator. Этот шаг определенно просто сделать, чтобы это было сделано. Но сейчас важно получить это из Photoshop и перейти в Illustrator. Одна вещь, которую следует знать, — в Illustrator у вас есть ограничение памяти в два гигабайта, если я правильно помню. Итак, когда я делал этот портрет, я столкнулся с ошибками памяти, и я думаю, что потерял день или два работы, потому что я не экономил достаточно регулярно, и память была заполнена, а затем он вылетал из Illustrator.Это произошло потому, что я работал с таким высоким разрешением, и красота Illustrator, конечно же, в том, что мне не нужно было этого делать, так как это вектор, с которым можно работать очень маленьким. Если я потяну здесь линейки, вы увидите, что это сантиметры, но они довольно большие, измените это на что-нибудь, это довольно большая фотография и пикселей, это примерно 3000 на 3000, и мы можем опустить это вниз для Illustrator. Что мы можем сделать, так это сохранить его копию. Давайте зайдем сюда и продолжим и все равно сохраним, а затем мы нажмем Control Shift, ну, в зависимости от того, что вы используете Command Shift S, чтобы вывести сохранить как, и давайте просто сохраним это как SmallerCopy, мы сделайте вещь в форме верблюда, где вы пишете заглавные буквы.Итак, теперь у нас есть копия, поэтому мы знаем, что можем сделать ее намного меньше. Давайте перейдем к Image, Image Size и убедимся, что ширина и высота заблокированы вместе, поэтому, когда вы делаете одно, оно меняет другое и снижает его. Опять же, это сделано для того, чтобы мы не пугали нашу память и не заполняли ее в Illustrator, как только мы туда доберемся, поэтому давайте сохраним небольшую версию этого, и теперь она на 100 процентов, мы видим, что она намного меньше. Мы можем просто сохранить это как JPEG сейчас, мы можем просто перейти к JPEG, и вы можете захотеть иметь немного более аккуратную папку, чем моя, но давайте просто сохраним это как JPEG, чтобы мы могли вытащить это в Illustrator в следующем видео. урок.Спасибо, что присоединились ко мне, и я с нетерпением жду встречи с вами на следующем видеоуроке, где мы собираемся обводить векторы по этим красным линиям. 5. Трассировка векторов: Добро пожаловать на урок по трассировке векторов в Illustrator. Что мы собираемся сделать, так это выйти из Photoshop и войти в Illustrator. Итак, я собираюсь переключиться на Illustrator, открыть только что сохраненный JPEG. Помните, мы назвали его уменьшенной копией, потому что это уменьшенная версия исходного изображения. Еще одна вещь, которую вы хотите сделать, — это подобрать артборд подходящего размера.Итак, мы выберем изображение, которое находится на этом слое. Мы выбираем это, переходим в «Объект» «Художественные доски» «По выбранному искусству». Затем мы видим, что эта маленькая черная линия, которая была той линией артборда, переходит во весь размер этого изображения. Вы также захотите создать новый слой в Illustrator. Итак, давайте перейдем сюда направо, создадим новый слой, и теперь мы готовы к работе. Другая вещь, которую вы хотите дважды проверить, это то, что мы уменьшили размер, но в зависимости от того, насколько маленькими вы нарисовали свои формы и насколько маленьким вы изменили размер своего изображения, вам может потребоваться вернуться и создать изображение немного больше в Photoshop и сохранить на всякий случай получилось немного больше, чем было в исходном файле.Некоторые из этих руководств сложно разобрать. Просто помните об этом, прежде чем приступить к работе в Illustrator, создайте новый слой и дважды проверьте, что вам не нужно сохранять его немного больше, чем то, что вы сделали, и вы не сжимали его, а затем также изменяли его размер. небольшой. Еще раз проверьте, что вы заблокировали этот слой. Мы не хотим случайно схватить его и переместить, потому что, начав с линий, мы не хотим случайно захватить базовый слой и перемещать его. Поэтому убедитесь, что вы заблокировали его прямо здесь.Прежде чем мы начнем, давайте создадим несколько сокращений, которые ускорят рабочий процесс. Если вы работаете с планшетом, откройте настройки системы или перейдите в панель управления, если вы используете ПК. Чтобы создать функции, специфичные для программы, вам нужно перейти к кнопке функций здесь. Я уже сделал некоторые из них, поэтому мы просто перейдем к Illustrator. Если у вас его еще нет, вы можете нажать «Плюс», и он откроет текущие открытые приложения, вы выберете его, и он предоставит вам эти параметры, специфичные для приложения.Я уже сделал перо. P — это ярлык для Pen. Я сделал точку привязки преобразования, это Shift C. Мы можем назвать их так, как захотим. Мы можем назвать это как угодно. Это появится в этом маленьком диалоговом окне рядом с кнопками на нашем планшете. Также нажмите кнопку «Отменить» и нажмите кнопку «Перо». Но если они расположены так близко друг к другу и не нужно двигать рукой вперед и назад между разными кнопками на клавиатуре, это сэкономит много времени и энергии. Если у вас нет планшета, вы можете подойти сюда и изменить ярлыки для самой программы.Сочетания клавиш Go. Мы пойдем сюда для этого раздела. Нам просто нужно, чтобы инструмент «Перо» и точка привязки находились близко друг к другу. Прямо сейчас Shift C и P. Они не совсем близко друг к другу. Они находятся на противоположных концах клавиатуры. Так что это не очень удобно для того, что мы собираемся делать. Так что выберите «Pen» и перейдите сюда, нажмите «X», чтобы избавиться от него, а затем давайте просто нажмем один. Затем мы перейдем к Anchor Point, вытащим x, а затем два. Теперь они рядом друг с другом, и это будет очень быстро.Вы можете заметить, что теперь набор изменился на индивидуальный. Если вы хотите вернуться к исходному, просто подойдите сюда и нажмите «Illustrator Defaults», и мы можем дать ему имя TracingVectorsLowPoly и сказать «OKAY». Теперь у нас это сохранено в ярлыках, и теперь мы можем приступить к работе. Теперь, когда у нас выбран инструмент «Перо», давайте убедимся, что у нас нет заливки. Здесь у нас есть заливка на переднем плане, и мы хотим нажать «Нет». Мы хотим переключиться на обводку и убедиться, что у нас есть цвет для обводки.Я думаю, что белый цвет подойдет, потому что мы можем видеть, что нет областей с белым, поэтому белый цвет будет хорошо отображаться поверх этого. Теперь давайте начнем обводить эти векторы на нарисованных нами направляющих. То, что ускорит ваш рабочий процесс на 25 процентов, — это всего лишь трижды щелкнув 1, 2, 3. Мы можем продолжить и нажать «Enter» или «Escape», в зависимости от того, что работает. Но это значит, что нам не нужно закрывать этот формирователь, потому что мы не собираемся работать с контурами, поэтому нам не нужен этот окончательный контур.Так что это экономит массу времени. Еще нужно помнить, что они не должны быть точно в верхней части. Позже мы сгруппируем точки вместе. Попробуйте выбрать следующий треугольник, который вы делаете. Начнем с открытия предыдущего. На следующем сделаем то же самое. Начнем с открытия. Причина этого в том, что когда мы переходим к выбору этих треугольников, чтобы заполнить их позже, гораздо проще иметь отверстие и одну из этих трех сторон для выбора, потому что как только мы выровняем все эти точки вместе для всех этих треугольников, они поделюсь этой строкой.Так что они будут друг над другом, и будет сложно выбрать одно или другое. Поэтому важно всегда начинать с открытия следующего. Очевидно, это сработает не для всех. Некоторые собираются поделиться некоторыми репликами, и это нормально. У меня есть другой обходной путь. Просто постарайся убедиться, что ты это делаешь. Например, на всех внешних краях убедитесь, что внешние края находятся снаружи. Не делайте этого, когда заходите внутрь. Я знаю, что мы только что потратили впустую область, где это ни с чем не связано.На самом деле, я не нажимал Escape до того, как начал это, так что я сделаю это, а затем быстро вернусь сюда. Так что всегда не делай этого. Сделайте это, начните с края, чтобы мы открыли его и чтобы следующий треугольник мы могли пройти сюда. Если вы заметили, всего мгновение назад я сделал это на своем планшете, очень легко испортить, щелкнуть и перетащить, и вы создаете эти ручки. Когда вы создаете эти ручки, вы можете видеть, что это не совсем прямая линия, и поэтому мы применили ярлык для преобразования, инструмент «Перо».Поэтому, когда мы щелкаем по нему один раз, он снова выпрямляется. Давайте просто приведем здесь грубый пример. Упс, я щелкнул и перетащил, щелкнул и перетащил, а затем щелкнул и перетащил сюда. Извините, я нажимаю и перетаскиваю. Если вы случайно сделаете это при создании этих треугольников, просто войдите сюда с помощью инструмента преобразования и просто выберите их. Это преобразует их и уберет кривые Безье. Это самые большие советы, которые я мог бы дать. Вы пропустите пару. Здесь может возникнуть немного беспокойства, как только вы начнете собирать все эти точки, чтобы отслеживать, какие из них, какие вы сделали, а какие не сделали, а также треугольники, и это нормально.Вы можете исправить это и добавить новые в следующем видеоуроке, когда вы их найдете, например: «Я пропустил пару треугольников тут и там». Приступим к этому. Я собираюсь включить таймлапс, чтобы мы могли работать вместе. Возможно, вам также придется изменить обводку, прежде чем начать, в зависимости от того, как вы изменяете ее размер, и это шаг здесь, где в одной точке прямо сейчас, и это нормально для размера, который я сохранил. Я забыл упомянуть одну вещь: мы можем отключить умные направляющие, потому что они могут раздражать.Итак, мы переходим к просмотру смарт-руководств, и мы можем их отключить. Теперь у нас больше нет надоедливой зеленой штуки, которая везде преследует нас. Но давайте начнем, и мы встретимся в следующем видеоуроке, где мы совместим все эти точки вместе и создадим еще несколько быстрых клавиш, которые ускорят ваш рабочий процесс. Спасибо за просмотр. 6. Выравнивание векторов: Добро пожаловать на видеоурок по выравниванию векторов. Вы прошли самое сложное. Так что давайте начнем, повеселимся и сделаем это.Для начала мы собираемся создать ярлык для экономии времени, который действительно ускорит наш рабочий процесс. Итак, давайте перейдем к действиям из раскрывающегося списка Window, а затем перейдем к Window Align. Мы собираемся создать новое действие. Итак, перейдите к кнопке Create the New Action. Мы назовем это Align Vector Points, вы можете называть это как хотите, и мы собираемся поместить это на F1. Мне придется очень быстро это объяснить. На моей функциональной клавиатуре я использую Mac. Они уже назначены яркости дисплея. Здесь это как бы за пределами экрана, но если я нажму на него, не нажав функциональную клавишу, F1 перейдет к отображению яркости.Чтобы выключить это, мне нужно перейти в мои системные настройки, перейти на клавиатуру и установить этот маленький флажок, использовать все F1 как стандартные функциональные клавиши. Так что мне не нужно нажимать функцию, а затем F1, чтобы этот ярлык заработал. Еще вы можете назначить это вашей функции планшета Wacom в разделе «Функции», как мы делали в предыдущих видеороликах, и мы перейдем к Illustrator и скажем «F1». Я уже показал вам, как это сделать, но вы заходите сюда и говорите «F1», мы уберем это, и мы можем назвать это F1.Так что нам просто нужно это сделать, если мы хотим сделать это на нашем планшете Wacom. В противном случае мы просто воспользуемся сочетанием клавиш. Давай нажмем «Запись» и начнем. Мы возьмем наш инструмент прямого выбора, нажав «A» или выбрав его на панели инструментов в верхнем левом углу. Мы собираемся увеличить любую из этих точек, чтобы создать это действие. Мы собираемся выделить их, перейдем к панели «Выравнивание» и выровняем их по горизонтали и вертикали. Итак, теперь они все сгруппированы в одном месте.Мы собираемся подойти сюда и нажать «Стоп», и теперь мы сделали это. Так что всякий раз, когда мы идем сюда с помощью Direct Selection Tool, выбираем все эти точки и нажимаем «F1», они собираются объединиться вместе, и теперь нам не нужно подниматься сюда и нажимать две кнопки. Вместо этого мы нажимаем одну клавишу на клавиатуре, точнее F1, но мы нажимаем одну клавишу на клавиатуре, вы понимаете, о чем я говорю. Когда вы это сделаете, вы заметите, что их центр может быть не там, где вы их нарисовали. Так что, если вам нужно, зайдите сюда и выберите все из них, переместите их именно туда, где они вам нужны, и верните их на место, чтобы они примерно соответствовали руководящим принципам, которые вы нарисовали в первом видеоуроке.Я позволю тебе начать. В следующем видеоуроке мы начнем заполнять эти треугольники. Спасибо, что присоединились. 7. Заполнение векторов: Добро пожаловать в заключительный видеоурок по заполнению векторов. Прежде чем мы начнем, давайте обсудим, что мы собираемся делать. В основном мы собираемся пройти здесь и выбрать треугольник за треугольником и заполнить цвет наиболее средней формой, возможно, тем, что находится в центре, в зависимости от того, как мы хотим выразить этот блок цвета в зависимости от основных цветов, которые мы находим в этом треугольнике.Для этого нам нужно сначала сделать пару вещей. Вы видите на этом изображении, особенно здесь, в синем, много шума. Не знаю, появится ли это на видео, но изображение получилось шумным. Когда мы здесь выбираем цвет с помощью палитры цветов, есть много разных диапазонов цветов, и иногда трудно понять, какой из них выбрать. Чтобы нам было немного легче, давайте создадим размытое изображение этого оригинала. Вернемся к фотошопу. Это исходное изображение, с которым мы работали с нашими направляющими слоями.Давайте отключим их, а затем прокрутите сюда и нажмите Command J, чтобы создать новый слой, и мы собираемся перейти к Filter и Blur. Вы можете поэкспериментировать с различными размытиями, но пока мы будем использовать размытие поверхности. Он просто усредняет и сглаживает результаты. Когда мы заходим сюда, чтобы выбрать цвета, мы не получаем разницы на пиксель между случайным щелчком неправильного типа цвета, который находится в треугольнике, и подобными вещами. Помните, мы также создали уменьшенную версию этого.Это оригинальная большая версия. Вы можете видеть, что это 3600 пикселей здесь, в правом верхнем углу. Давайте перейдем к уменьшенной копии, которую мы сделали ранее, и посмотрим, как мы ее сохранили. Это было 1200 на 1078. Давайте изменим размер этого изображения, размер изображения 12, и оно должно автоматически заполнить нижнее изображение, если этот флажок установлен, и мы нажмем ОК, а затем нажмем Command-Shift S, чтобы сохранить, когда мы получим прялка есть. Назовем это размытием поверхности, сохраним JPEG и скажем «Хорошо». Другая вещь, которую мы можем сделать вместо того, чтобы пытаться открыть его в Illustrator, — это команда A, чтобы выбрать все на этом слое, команду C, чтобы скопировать это, а затем мы переключимся на Illustrator и затем вставим это.Давайте создадим новый слой и вставим его в этот слой. Мы отредактируем, вставим на место, а затем переместим этот слой ниже контуров, и теперь мы готовы к работе. Давайте заблокируем его, чтобы убедиться, что мы ни с чем не связываемся. Если мы вернемся сюда и посмотрим на то, что мы только что сделали, было ли усреднено несколько пикселей, поэтому это не так шумно, как то, с чем мы работали изначально. Похоже, он не совсем выровнен. Давайте немного приподнимем его. Давайте снова заблокируем его. Теперь то, что мы собираемся сделать, — это создать пару ярлыков, которые действительно ускорят этот процесс.Это область, наиболее экономящая время. Я знаю, что, наверное, уже говорил это раньше, но у нас будет как можно больше сокращений для этой операции. Создадим новое действие. Перейдите в Окно, Действия. Мы нажмем «Создать новое действие». Мы назовем это NoStroke. Я дам ему функциональную клавишу F6. Вы можете дать то, что хотите. Я поставлю рекорд. Сейчас записываем действие. У вас еще не выделен треугольник, выберите любой треугольник и убедитесь, что вы перешли сюда, справа, к элементу управления образцом обводки.Не делайте этого с панели инструментов, это не будет регистрироваться как действие. Сделайте это здесь справа, и давайте щелкнем NoStroke. Мы видим то, что появилось в действии, поэтому можем остановиться сейчас. Так что, если мы щелкнем треугольник с помощью F6, он избавится от обводки. Давайте отменим их, чтобы убедиться, что мы вернули треугольники, потому что мы просто хотели это действие. Теперь давайте сделаем ярлыки для этого действия в некоторых других инструментах. Нам понадобится инструмент выделения, пипетка и действие, которое мы только что создали, а также ярлык для отправки чего-либо на задний план.Начнем с этого. Пойдем, если вы хотите сделать это через планшет, как мы делали раньше, перейдите к своим функциям, выберите Illustrator, и ранее я изменил это на F1. Нам нужно, чтобы это была пипетка. Я уберу это, нажму I, а затем я нажму здесь, чтобы мы знали, что это такое, а затем я уже установил действие F6, которое мы только что сделали, и это команда ToBack, что является левой открытой скобкой команды Shift. Это отправит то, что мы выбрали, на задний план. Как только мы войдем сюда и начнем выбирать треугольники, которые разделяют линии, мы можем отправить его на задний план, чтобы мы могли выбрать новый.Это станет более ясным через мгновение. Если у вас нет планшета, помните, что мы подошли сюда, чтобы редактировать сочетания клавиш, и вы можете пройти здесь и сделать свои сочетания клавиш 1, 2, 3, 4 или какими угодно другими. . Приступим к заполнению векторов. Давайте возьмем этот инструмент выделения, нажав, мы выберем треугольник, мы возьмем пипетку, а затем мы выберем цвет и центр треугольника, и все. Вы видите, пытались ли мы выделить эту линию, акции, это действительно сложно.Что мы можем сделать, так это использовать команду send ToBack, для которой мы создали ярлык. Также, если обводка не удаляется при использовании средства выбора глаз, просто используйте ярлык действия, который мы создали ранее. В данном случае это избавление от инсульта, я, честно говоря, не совсем понимаю, почему. Я тестировал это и не могу понять, почему он устраняет инсульт, а иногда это не так. Это на всякий случай, если у вас возникнут проблемы с избавлением от инсульта. У нас есть этот ярлык, готовый к работе.Опять же, если мы хотим отправить его на задний план, используйте команду send back, и теперь мы можем выбрать следующую строку, которую он разделяет. Вы просто просмотрите весь портрет и выберите эти цвета. Иногда нужно немного поиграть, когда в одном треугольнике много чего происходит. Но я думаю, что это одна из самых забавных частей всего процесса. В следующем видеоуроке мы сделаем некоторые штрихи и Photoshop, чтобы закончить этот портрет. Спасибо за просмотр. 8. Последние штрихи: добро пожаловать на последний урок этого курса, где мы сделаем последние штрихи в Photoshop.Теперь, когда у нас есть готовый портрет, давайте выберем все векторы, щелкнув и перетащив рамку вокруг векторов, а затем мы выделим их и нажмем элемент управления C, чтобы скопировать их. Теперь перейдем в Photoshop и нажмем контрольную пасту. Мы получим это маленькое диалоговое окно. Я собираюсь вставить его как смарт-объект. Таким образом мы сохраняем векторизацию векторов и можем масштабировать их без пикселизации изображения. Теперь он стал маленьким, потому что у нас был небольшой артборд в Illustrator, и мы можем масштабировать его.Чтобы помочь в этом сопоставлении, мы можем вернуться в Illustrator, если у нас возникнут проблемы, и давайте просто нажмем Enter, мы переделаем это и немного поможем себе. Мы вернемся к инструменту «Перо» и просто создадим направляющую для этих углов, и когда мы войдем в Photoshop, мы будем знать, насколько велико масштабирование и где углы начинаются и заканчиваются. А теперь давайте переделаем это. Выделите все, управляйте копированием, управляйте вставкой. Нам нужен умный объект. Теперь мы можем масштабировать его, и мы знаем, где должно быть размещено изображение, на основе этих руководств, которые мы только что создали в Illustrator.Давайте увеличим здесь масштаб. Убедитесь, что мы делаем это правильно. Теперь мы можем создать маску слоя для этого слоя, опустившись сюда и щелкнув маску слоя, и мы возьмем инструмент кисти. Мы переключимся на черный цвет, и мы можем сначала избавиться от этих направляющих, которые мы только что использовали. Но еще одна вещь, о которой можно было бы подумать, — это немного снизить непрозрачность вашего портрета, чтобы вернуть часть текстуры, например, на рубашке и других местах, где есть детали, которые на самом деле не очень хорошо передаются в этом векторном формате. , как волосы.Эти отдельные волоски не очень хорошо представлены. Фактура рубашки может быть немного выражена. Это выбор, художественный выбор, который вы можете сделать относительно того, насколько вы хотите снизить непрозрачность, если хотите, и насколько вы хотите это сделать. В качестве альтернативы, если вы хотите немного больше контроля над этим, давайте воспользуемся нашей векторной маской и скажем, например, мы хотим, чтобы немного больше волос просочилось. Я изменю свою кисть на 10 процентов, нажав одну на клавиатуре и убедившись, что жесткость полностью уменьшена, и я просто слегка прочешу часть области волос, чтобы вернуть больше деталей, особенно, может быть, в этом переходная зона, где мы не можем точно сказать, как должны выглядеть волосы.Это всего лишь небольшой совет, чтобы закончить некоторые текстуры, если вы решите это сделать. Следующее, что мы сделаем, — это создадим новый слой для работы с фоном. Скажем, команду J, чтобы создать новый фоновый слой. Затем мы вернемся к векторному объекту нашего портрета и предложим щелкнуть миниатюру, чтобы создать выделение именно этой области. Затем давайте инвертируем это, команда shift I, или вы можете выбрать инверсию. Теперь то, что мы собираемся сделать, — это избавиться от этих распущенных волосков, которые смягчают силуэт этого портрета и пары этих небольших участков вокруг плеч и рубашки.Теперь, когда у нас есть обратное выделение, мы можем легко обнаружить правильные и клонировать некоторые из этих распущенных волосков. При желании вы можете использовать разные инструменты. Что я собираюсь сделать, так это использовать инструмент штамп. Просто дает вам более прямой контроль. Просто убедитесь, что у вас мягкая кисть, а ее жесткость минимальна, чтобы края не были жесткими. Помогает то, что фон здесь все одного цвета. Если ваш фон не того же цвета, вы можете просто заменить весь фон на этом этапе, потому что у нас есть этот выбор, и мы можем просто делать с фоном все, что захотим.Но я попытаюсь использовать тот, который мне дали здесь, и давайте избавимся от некоторых из этих распущенных волосков, чтобы мы могли видеть. Я собираюсь немного увеличить непрозрачность, чтобы ускорить процесс. Затем мы можем немного поработать с фоном. Я сделаю это очень быстро, а потом вернусь к тебе. Теперь, когда мы закончили очистку силуэта портрета, мы можем отменить выделение, которое у нас было, и увидеть разницу. Вы можете видеть, что это действительно больше привлекает внимание к лицу, когда мы убираем эту мягкость вокруг пролетов волос и просто меньше отвлекают.Так что это действительно помогает вашему портрету. Здесь можно закончить. Все эти шаги зависят от вас и от того, что вы хотите сделать. Вы можете зайти сюда и сделать еще кое-что по исправлению изображения, добавив контраста, немного подправив вещи. Вам действительно решать, что вы хотите сделать на этом этапе. Но я собираюсь продвинуться еще немного и показать вам еще пару вещей. Что мы только что сделали, так это очистили силуэт. Если мы хотим использовать фон и сделать аналогичный эффект с фоном очень быстро, давайте сделаем это.Сделаем новую копию этого. Что мы собираемся сделать, так это выключить все, кроме этого. Я собираюсь очень быстро избавиться от этих краев, и через минуту все станет ясно. Причина, по которой я это делаю, заключается в том, что мы собираемся создать фильтр, который я показал вначале, и не лучший способ создать этот эффект. Но для нашего фона этого будет достаточно, и это действительно сэкономит время, если мы захотим применить этот эффект и к фону. Причина, по которой мы избавляемся от этих краев, заключается в том, что они могут забирать некоторые края, и это может быть плохо, потому что у нас будут большие куски оранжевого цвета, цвета кожи или рубашки.Мы не хотим этого, когда делаем этот эффект. Позвольте мне показать вам, о чем я говорю. Давайте перейдем к фильтрам, пикселизации, кристаллизации. Если вы помните из первого видео, где это был пример плохого способа сделать весь портрет вот так. Но теперь, когда мы сосредоточились только на фоне, мы можем увеличить его и создать дополнительный эффект для фона. В зависимости от того, что вы хотите сделать, чем больше размер ячейки, тем больше она распространяется. Вот почему мы просто убрали границу вокруг него, потому что не хотим, чтобы она растекалась за портретом.Я собираюсь сделать что-то подобное. Затем, когда мы снова включим это, теперь у нас есть дополнительная информация о том, что мы только что сделали. Конечно, вы можете пойти сюда и создать корректирующий слой, например оттенок и насыщенность. Мы могли бы раскрасить его, перекрасить в другой цвет и делать с ним разные вещи. Все зависит от вас, что вы хотите сделать и как вы хотите это закончить. Но это пара вещей, которые вы можете попробовать. Я скажу, будьте осторожны, если измените цвет. Вы можете видеть, что мои волосы только что стали зелеными, потому что, помните, у нас это 90 процентов.Итак, мы действительно видим часть этого зеленого цвета. Так что просто помните об этом, если вы делаете эти типы эффектов и по мере их создания. Но получайте удовольствие от этого. Не могу дождаться, чтобы увидеть, что все делают в проекте класса, спасибо за просмотр и получайте удовольствие. Спасибо. До свидания.
Как создать низкополигональный портрет в Adobe Illustrator
В этом посте я расскажу об одном из моих любимых проектов графического дизайна — низкополигональном портрете. Это тоже любимец студентов.
Обзор высокого уровня
С высокого уровня низкополигональный портрет — это просто портрет, состоящий из множества треугольников с общими краями, которые при взгляде издалека демонстрируют глубину и человеческое сходство. Задача этого проекта — обеспечить, чтобы все общие края совпадали, чтобы цвета фона не просачивались или треугольники не перекрывались непонятным образом. Чтобы решить эту проблему, просто убедитесь, что точки привязки общих краев точно перекрываются. Для этого я рекомендую включить настройку сетки Adobe Illustrator и «привязку к сетке» при использовании инструмента «Перо».Этого можно добиться, изменив настройки View . Вам также может потребоваться удерживать Shift при щелчке по существующим точкам привязки, чтобы предотвратить удаление точки привязки.
Еще одна задача этого проекта — настроить сетку подходящего размера, чтобы можно было легко создавать треугольники идеального размера. В видео внизу этого поста я описываю шаги, которые вы должны предпринять, чтобы все прошло гладко.
Низкополигональное портретное эталонное изображение
Ни в коем случае не следует ожидать, что вы сделаете низкополигональный портрет «от руки».Вместо этого обрежьте изображение в качестве объекта, чтобы оно соответствовало соотношению сторон монтажной области, с которой вы будете работать. Ничего страшного, если изображение пиксельное, поскольку вам действительно нужен только средний цвет общих областей изображения. Обязательно заблокируйте объект на панели Layers , чтобы предотвратить перемещение ссылки. Я также предлагаю использовать эталонный снимок вашего объекта в солнцезащитных очках, так как с помощью этой техники сложно исправить глазные яблоки.
Треугольники
Как вы уже, наверное, догадались, в этом проекте вы будете делать много треугольников.Вероятно, самая сложная часть правильного понимания — это знать, насколько большими должны быть треугольники. По сути, вы хотите разделить похожие цветные области на треугольники. Детализированные области, такие как нос и ухо, потребуют намного больше треугольников, чем, скажем, рубашка или волосы. Также полезно подумать о том, чтобы очертить границы вашего предмета с помощью краев треугольников.
Посмотрите на изображение ниже, на котором изображена часть низкополигонального портрета Джеймса Дина, и обратите внимание, как края треугольников проходят по внешнему краю его уха.
Низкополигональный портрет в Photoshop
Когда мы говорим о низкополигональной графике, мы должны сначала определить, что такое низкополигональная: это полигональная сетка, созданная в трехмерной компьютерной графике, которая имеет относительно небольшое количество полигонов. Низкополигональные сетки можно найти в приложениях реального времени (например, в играх, подобных Minecraft), и они контрастируют с высокополигональными сетками анимационных фильмов. Термин low poly обычно используется пользователями, когда они пытаются добиться оптимального отображения элементов, но не слишком сильно влияют на общее качество; чем меньше полигонов, тем быстрее будет отображение (и без отставания от того же результата).
Но где это применимо к фотографии? Теоретически многоугольники могут иметь любое количество сторон, но обычно их разбивают на треугольники для облегчения отображения. Чем больше треугольников в сетке, тем более детализирован объект, поэтому увеличиваются требования к отображению. Низкополигональные объекты имеют очень своеобразный способ отображения, в котором мы видим сетку как довольно известную группу треугольников, и этот вид стал настолько привлекательным для некоторых людей, что они даже решили вторгнуться с этой техникой в мир фотографии.
В наши дни многие рекламные объявления и плакаты имеют низкополигональный эффект, особенно те, которые предназначены для концертов техно-музыки. А поскольку мы, дизайнеры, должны быть в курсе новых тенденций, сегодня мы узнаем, как создать низкополигональный портрет в Photoshop.
Для этого урока я собираюсь использовать эту фотографию Саймона Бейкера. Обратите внимание, что эффекта будет легче достичь, если мы будем использовать полные передние изображения, поскольку нам нужно создать только половину изображения, а затем отразить ее, чтобы создать другую сторону, хотя это не относится к моему изображению, тогда у меня есть потребовалось много времени, чтобы полностью создать эффект самому.
Открыв изображение, перейдите в меню «Просмотр» и активируйте параметры для отображения «Линейки», «Показать сетку» и «Привязать». Окно просмотра теперь будет отображаться следующим образом.
Перед тем, как приступить к редактированию, я изменю настройки отображения сетки на значения, показанные ниже.
Начните с рисования контура определенных областей, которые показывают огромные изменения цветового тона; Поступая так, старайтесь по возможности продолжать работать с треугольниками. Чем меньше площадь, тем лучше будет, если вы будете работать с треугольниками вместо других геометрических фигур.Для этой задачи мы собираемся использовать многоугольное лассо для создания контуров, а затем использовать фильтр в параметрах размытия под названием Среднее: просто просматривает все в вашем слое (в данном случае все, что мы выбрали) и усредняет цвета. все вместе. Полученный цвет должен быть однородным для сглаживания, поэтому на изображении не останется текстуры.
Некоторые соображения перед просмотром пошагового процесса создания низкополигональных портретов:
- Всегда работать с дублирующимся слоем
- Для небольших участков используйте несколько маленьких треугольников
- Чем меньше треугольник, тем больший объем потребуется для заполнения области, поэтому в изображение загружается больше деталей.
- Используйте CTRL + F, чтобы быстро повторно применить фильтр к новым выделениям
- НЕ используйте сглаживание
Как видите, я начинаю работать над кожей, так как это будет самая сложная часть изображения из-за всех изменений тона.Начните создавать треугольники или многоугольники по своему усмотрению.
Для глаз постарайтесь сделать несколько треугольников, чтобы не потерять детали. Если вы хотите добавить на него немного света, вы можете применить его позже, используя Многоугольное лассо, чтобы создать выделение и закрасить его белым.
Обратите внимание, что я оставляю волосы, чтобы они стали еще одним элементом сцены для «пикселизации»
Забудьте о таких деталях, как мотивы галстука. Дело здесь в том, чтобы создать что-то не очень детализированное.
Волосы могут стать привлекательной прядью, особенно если вы используете светлый объект, учитывая изменения тона. Как всегда, примените эффект, рассматривая большие площади вместо крошечных маленьких.
В итоге у вас будет примерно так:
–
Эффект говорит сам по себе. На мой взгляд, даже если это требует времени и большого терпения, это стоит знать каждому фотографу или дизайнеру. Имейте в виду, что чем проще модель, тем быстрее вы сможете с ней справиться.И, как всегда, практика поможет вам добиться успеха в этом эффекте. Повеселись!
Блог сообществаSketchfab — »Учебное пособие: Создание реалистичного незатененного низкополигонального портрета
В интересах обучения и изучения стилистических решений пользователь Sketchfab panimala написал на форумах Sketchfab пошаговое руководство о том, как они создают свои высокие изображения. -реализм, низкополигональные портреты. Мы повторно публикуем этот учебник, чтобы он мог охватить более широкую аудиторию.
Привет, я Уильям, он же Панимала! В свободное время я занимаюсь 3D-моделированием и наслаждаюсь им в течение последних 6 месяцев или около того, и я документировал большую часть своего прогресса в Sketchfab.
Моя техника довольно примитивна, поскольку я (пока) очень мало интересуюсь некоторыми более сложными аспектами 3D-моделирования (нормали, диффузные и зеркальные карты, высокодетализированные модели и т. Д.). Это быстро становится очевидным после просмотра моего профиля.
Тем не менее, у меня все еще есть большой интерес к созданию трехмерных изображений, особенно к портретам людей и женщин, поэтому я решил задокументировать свой процесс создания портрета здесь. Надеюсь, это будет кому-то полезно или интересно.
Мой любимый аспект низкополигональных портретов (или персонажей в целом) — это то, что каждая вершина несет намного больше информации, чем на высокополигональной модели.Например, чтобы сделать подбородок персонажа более заметным, вам нужно переместить только несколько вершин. Мне нравится учитывать каждую вершину модели. Однако с тех пор, как я начал, я увеличил детализацию базовой сетки. Процесс почти всегда состоит из трех этапов:
1-й — Изменение существующей сетки
2-й — Рисование текстуры
3-й — Построение
Я редко создаю лицо или персонажа с нуля, а лучше взять за основу одну из моих предыдущих моделей.Я также часто делаю небольшие изменения в сетке даже на этапе текстурирования. Любые дополнения, которые я создаю для этих моделей, часто связаны с прической или типом одежды человека, которого я создаю.
Мой портрет называется b_kloss, и я уверен, что будет очевидно, кто снимается, если имя не было достаточно разборчивым.
Иногда я настраиваю фоновые изображения в Blender, иногда нет. Проблема с настройкой фоновых изображений для человеческих моделей заключается в том, что им нельзя доверять.Такие вещи, как зум камеры, небольшие углы и разные объективы, часто приводят к тому, что переднее и боковое изображение никогда не будет идеально совмещено. Я использую фоновые изображения для этого конкретного портрета в качестве приблизительных рекомендаций.
Я отредактировал переднее изображение, чтобы создать определенное настроение, с закрытыми глазами и приподнятыми бровями. Боковое изображение я повернул, чтобы совместить с передним изображением бровь — высота ушей.
Что касается самой модели, я начал с этого бюста. Я удалил глаза и начал редактировать лицо, пока не дошел до того момента, когда мне захотелось добавить волосы.
Волосы начинались как часть кожи головы, из которой я выдавил края, а затем обернул края вокруг себя за шеей (трудно объяснить, но я надеюсь, вы понимаете, что я имею в виду на изображении). Волосы — единственная часть модели, у которой нет модификатора симметрии, так как я хочу текстурировать часть, где волосы разделяются дальше вправо.
Так выглядит UV-карта. Эй, это делает свою работу.На самом деле я использую Sketchfab как часть рабочего процесса, так как регулировка света и поля обзора — все в ваших руках, поэтому для меня это быстрый и простой способ просмотреть вашу модель разными способами.
2. Рисование текстурыЯ рисую с помощью мыши в Blender. У меня хороший планшет, но я пришел к выводу, что при работе в цифровом формате мышь кажется более прямой, несмотря на потерю чувствительности к давлению.
Рисование текстуры — это не только самая трудоемкая и трудоемкая часть, но и самая приятная. Модель без тени дает много творческого самовыражения, создавая тени и свет вручную.
Я делаю все текстурирование в Blender, но иногда я делаю цветокоррекцию в Photoshop.
У меня нет эталонного изображения для того типа света, который я хочу получить, но я хочу, чтобы свет падал сбоку, так как это то, что вы можете довольно эффективно делать с симметричными текстурами.
Я начинаю с заливки моих основных частей (кожи, волос, одежды) плоскими цветами, а затем добавляю несколько бликов и более темных пятен.
Вскоре я почувствовал, что модели нужны ресницы, поэтому добавляю их из другой модели. К счастью, у них есть своя маленькая текстура, которую легко редактировать.
Волосы — это просто мазки светло-серого и темно-коричневого цвета, которые я растушую сильной кистью для эффекта, который вы видите здесь. Это очень просто, но также эффективно с аналогичным одноцветным фоном.
В процессе текстурирования я также вносил некоторые изменения в модель. Наиболее примечательным является то, что глаза немного более раскосые.
3. «Постановка»Постановка модели портрета или бюста для меня — это просто процесс захвата частей модели и небольшого перемещения ее, поскольку процесс оснастки только бюста персонажа является трата времени.Я также часто делаю небольшие изменения на лице, например, закрою один глаз немного шире, чем другой, немного поверну рот и так далее, просто чтобы добавить немного человечности. Сейчас хорошее время для создания резервной копии!
Перед тем, как я начал позировать, я осветил текстуру в Photoshop и сделал несколько незначительных изменений. В позе, которую я хочу, нет ничего драматичного, поэтому я просто поворачиваю голову и шею и поворачиваю туловище на несколько градусов здесь и там. Брови я также поставила на неровной высоте. Вот и окончательный результат!