Вайрфреймы, прототипы и мокапы – в чем разница? — Оди. О дизайне
От редактора: несмотря на обширное использование слова «мокап» в англоязычной литературе и блогосфере, я предлагаю использовать более понятное и подходящее слово «макет» (или «дизайн-макет»).
Несколько лет назад я понял, что большинство моих друзей IT-шников, не дизайнеров называли результаты своей деятельности синонимичными понятиями. Они предполагают, что вайрфрейм, прототип и мокап — это одно и то же, выполненный из сероватых блоков набросок конкретной идеи.
Проблема такого упрощенного видения заключается в том, что они никогда не могут предвосхитить, чего ожидать от работы специалиста из области UX-дизайна, и легко могут запутаться. «По какой причине эта область не кликабельна?», «Я даже не понял, что мне нужно кликать мышкой именно тут», — такого рода комментарии раздражающе часто встречаются среди UX дизайн-проектов (User Experience Design — целью которого является дизайн взаимодействия с пользователем). Смешивания двух понятий — вайрфрейма и прототипа, – это все равно, что приравнивание архитектурного проекта (детализированный план будущего здания) и демонстрационного здания (который иногда строится без фронтальных стен).
Смешивания двух понятий — вайрфрейма и прототипа, – это все равно, что приравнивание архитектурного проекта (детализированный план будущего здания) и демонстрационного здания (который иногда строится без фронтальных стен).
Хотя вы, конечно, можете попробовать жить в таком здании (понимая, что вся его красота будет заключаться в прекрасном виде на великолепные рядом стоящие здания), но вам не удастся поселиться с комфортом на его наброске, который представляет собой лишь листок бумаги.
Демонстрационное здание и план дома – это различные способы коммуникации в архитектуре:
- Проект служит планом здания, указывающим, как оно должно быть построено
- Демонстрационное здание представляет собой тест-драйв для будущих жителей
Аналогичное разделение может быть применено к вайрфреймам, прототипам и мокапам. Они выглядят по-разному, они передают информацию разного рода и служат разным целям.
Однако демонстрационное здание и план дома имеют нечто общее – они оба представляют финальный продукт, т. е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
Хотите верьте, хотите нет, но различия между прототипами, вайрфрэймами и мокапами – это первое, чему я старался обучить членов моей UX-команды.
Да, это действительно важно.
Давайте рассмотрим в деталях, что такое вайрфреймы, прототипы и мокапы, чтобы вы поняли идею, что используется в конкретных ситуациях.
Вайрфреймы (Wireframes)
1. Что такое вайрфрейм?
Вайрфрейм – это образ дизайна низкой точности. Он должен четко показывать:
- Основою группу контента (Что?)
- Структуру информации (Где?)
- Описание и базовая визуализацию взаимодействия между интерфейсом и пользователем (Как?)
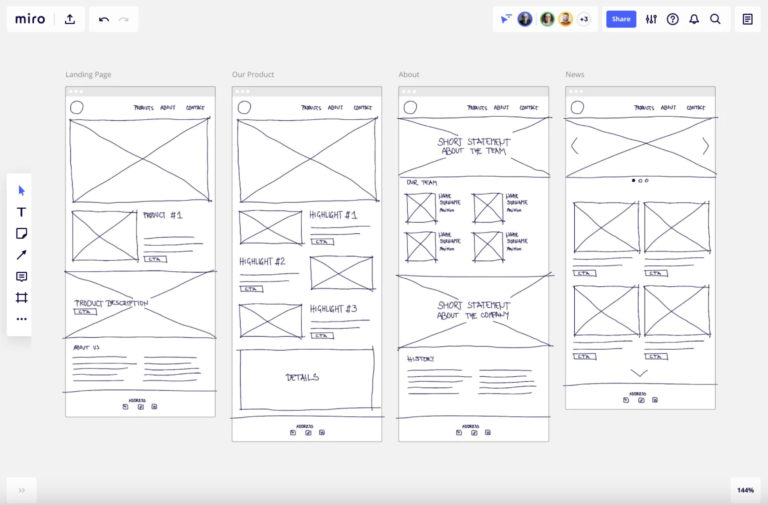
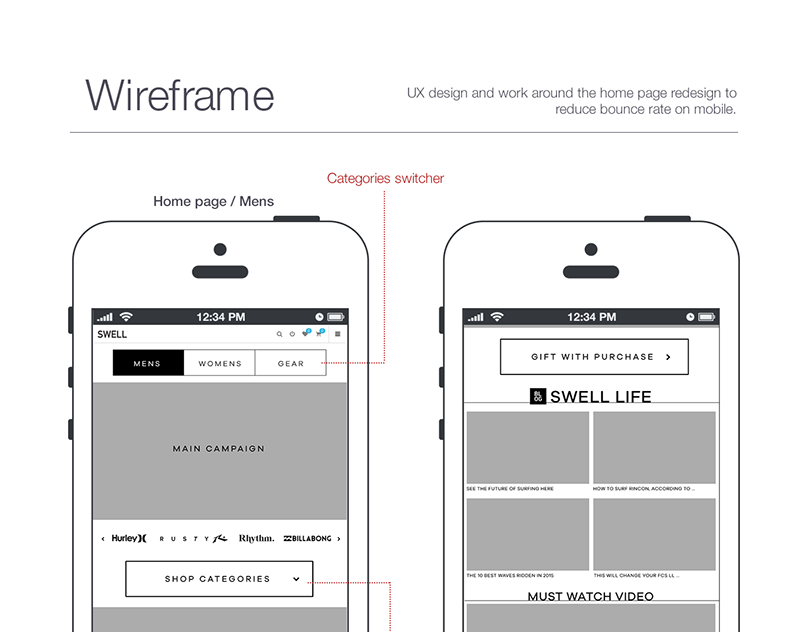
Вайрфреймы не бессмысленный набор серых блоков, хотя он выглядит примерно так. Рассматривайте его как скелет вашего дизайна и помните, что вайрфреймы должны изображать каждую деталь финального продукта.
«Изображение» — здесь это ключевой термин, который поможет вам найти требуемую точность, удобный темп. Вы не можете показать слишком много деталей, но, с другой стороны, вы должны создать точный образ финального дизайн-продукта, не упускающего ни одной его важной детали. Вы прокладываете тропинку для целого проекта и людей, которые работают вместе с вами (разработчики, графические дизайнеры, копирайтеры, менеджеры проекта – им всем нужен хорошо сделанный вайрфрейм). По сути, вы создаете карту города. Каждая улица представлена на карте, но ее визуальное изображение упрощено. Вы можете прочувствовать архитектуру города, если посмотрите на карту, но не сможете воспринять его красоту.
Вайрфреймы нужно делать быстро и почти все остальное время тратить на общение с членами команды и … размышления. Среднее время на создание вайрфрэймов должно быть реально ограничено.
Визуализация должна быть построена по правилам эстетики, но сильно упрощена. Черный, серый и белый – это типичные цвета, которые вам понадобятся (разве что вы можете добавить синего в конкретные ссылки).
Если что-либо занимает слишком много времени на подготовку (например, выбор иконок, загрузка изображений), вы должны представить его в упрощенном виде (например, используя «заполнители» — прямоугольники, пересеченные линиями крест на крест для изображений, плюс подобающее описание). Мы обычно называем вайрфреймы данными низкой точности (lo-fi).
Запомните, хорошо созданный вайрфрейм изображает дизайн предельно точным образом и прокладывает дорогу для всей команды.
2. Когда использовать вайрфрэймы.
Вайрфреймы обычно используются как документация к проекту. Поскольку они являются статичным и фиксированным способом отображения интерфейса, их нужно соответствующе описать (от краткого пояснения, до сложной технической документации, если это необходимо).
Однако они могут быть использованы не по столь формальному назначению. Так как они удобны и просты в использовании, они полезны как быстрые наброски для внутренней коммуникации в команде. Если девелоперы спрашивают, как что-то должно быть выполнено, ответ можно представить как быстро выполненный вайрфрейм.
Имейте в виду следующее: UXpin – это старт-апы с реально быстрыми циклами разработки (выпуск каждые пару дней). Мы используем вайрфреймы для быстрой визуализации заданий (даже самых небольших!). Это уничтожает всякое недопонимание и это очень дешево.
Вайрфреймы редко используются как материал для тестирования, хотя они могут помочь получить обратную связь на начальном этапе исследования, в котором вы еще не заботитесь о методологической бедности воплощения, но уже пытаетесь получить быстрые результаты.
Вайрфреймы в контексте целостного дизайн-процесса могут быть удивительно эффективны и, не смотря на то, что за последние несколько лет они получили несколько негативных отзывов, по-прежнему незаменимы на начальных этапах комплексных проектов.
Прототипы
1. Что такое прототипы?
Прототип, который часто путается с вайрфреймом, — это середина на пути к высококачественному изображению финального продукта, стимулирующего взаимодействие с пользовательским интерфейсом.
Они должны позволить пользователю:
- Воспринимать контент и взаимодействие с интерфейсом
- Тестировать основные взаимодействия по аналогии с финальным продуктом
Прототип – это симуляция финального взаимодействия между пользователем и интерфейсом. Он может выглядеть не совсем так, как будет выглядеть финальный продукт, но очень похоже на него (определенно не сероватый набросок). Взаимодействия должны быть точно смоделированы и иметь значительное сходство с финальным опытом. Независимость между интерфейсом и механикой бэкенда обычно упускается для снижения затрат и ускорения цикла разработки.
2. Когда использовать прототип.
Прототипы используются в полной мере в тестировании пользователей. Такие симуляции финального взаимодействия формируют основу для качественных юзабилити-тестов еще до того, как начинается разработка.
Прототипы обычно не являются лучшей документацией, которую вы можете представить, поскольку они требуют он «читателя» некоторых усилий, чтобы понять интерфейс. С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
Имейте в виду, что прототипирование достаточно дорогая и время-затратная форма дизайн коммуникации. Я бы предположил создание прототипов, которые могут быть использованы повторно в дальнейших разработках (это значит, что вы должны уметь писать HTML, CSS и, возможно, JS-код). Это особенно эффективно в относительно простых проектах.
Выполненные правильно, в сочетании с тестированием пользовательского интерфейса, прототипы могут показать себя с выгодной стороны.
Мокап
1. Что такое мокап?
Мокап – это середина на пути к высоко-точному, статичному дизайн-образу. Часто мокапы – это графические наброски или даже актуальный графический дизайн.
Хорошо сделанный мокап:
- Представляет структуру информации, визуализирует контент и демонстрирует основной функционал в статике
- Поощряет людей к перепроверке визуальной стороны проекта
Мокапы часто путают с вайрфреймами из-за названий некоторых компаний, производящих программное обеспечение (видимо, речь идет о сервисах, подобных moqups. com — прим. ред.).
com — прим. ред.).
2. Когда использовать мокап.
Мокапы особенно полезны, если вы хотите добиться быстрого утверждения у стейкхолдера. Благодаря их визуальной натуре мокапам не сопротивляются из-за низкой точности исполнения и вместе с тем их гораздо быстрее создать, чем прототипы. Они хорошо подходят для получения обратной связи, и в контексте целого дизайн-проекта помогут в формировании большой главы финальной документации.
Резюме
Как начать?
Прежде чем вы выберите средство коммуникации в дизайн-процессе, вам нужно:
- Выделить конкретную проблему, которую вы пытаетесь решить
- Выделить свою целевую аудиторию
- Определить общие требования к продукту
Это минимум. Теперь подумайте, какое решение будет наиболее подходящим в вашем случае, принимая во внимание ваш продукт и команду. Какое будет наилучшим для вас? Формализованная документация или быстрый набросок и дискуссия лицом к лицу? Достаточно ли у вас времени и денег для сложных изысканий в области пользовательского опыта или вы лишь собираетесь в ближайшее кафе с несколькими набросками для потенциальных клиентов?
Какие навыки у вас есть? Умеете ли писать код? Оценивая себя, членов команды и проект, вы должны понять, какое решение будет правильным.
Вы, конечно, можете создать все эти варианты и … во многих случаях вы так и сделаете! Не бойтесь делать этот шаг. Все они имеют значение и, выполненные хорошо, приблизят вас к потрясающему дизайну.
Wireframes, Mockups, Prototype — что, куда, зачем | by Elena Saharova
by Elena Saharova
В интернете существует множество статей на тему, что же такое Wireframing, зачем он нужен и как его использовать.
Одни говорят, что в wireframe нужно ставить уже существующий текст, другие наоборот, о том, что это всего лишь каркасный набор экранов (концепция), который после того, как попал в руки ui дизайнера отправится в корзину — за ненадобностью.
Разберемся, что же такое wireframes, mockups и prototype в работе над веб — сервисом, приложением или корпоративным сайтом.
Авторское определение:
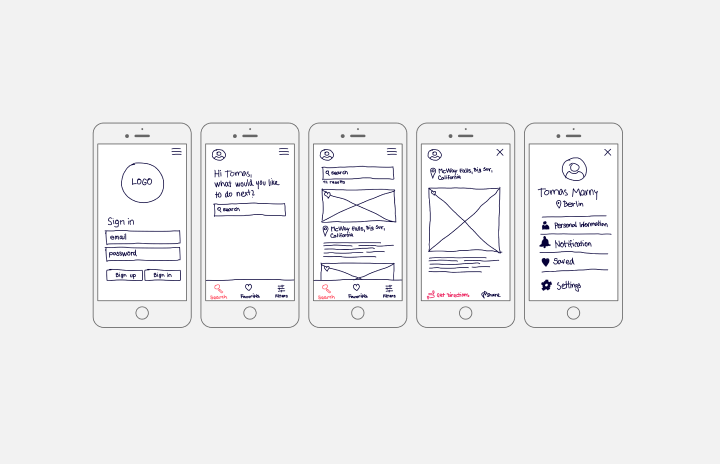
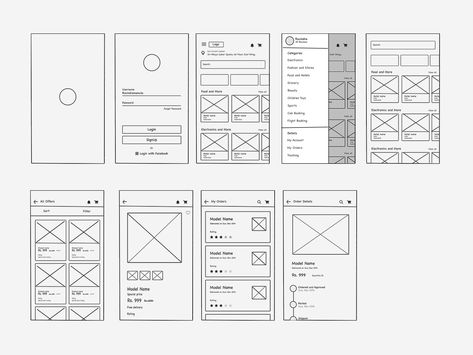
Wireframes — это организация полного функционала конечного продукта, в виде структуры с представлением элементов интерфейса и навигации, их взаимодействия друг с другом.
Как правило, в wireframes не используется типографика, цвет и любые другие графические элементы оформления, так как основное внимание уделяется функциональности, поведению и содержанию. Wireframes фокусируется на том, как экраны взаимодействуют между собой, а не на то, как они выглядят.
Для того, чтобы начать работу над любым сервисом, нужно понимать весь список функционала, который требуется для реализации проекта, в иделе — как и что может выводить backend на экран.
Затем нужно определить бизнес-цели и творческие идеи проекта, количество сценариев и правила отображения элементов (обычно предоставляются со стороны бэкенда)
Wireframe должен отвечать следующим принципам:
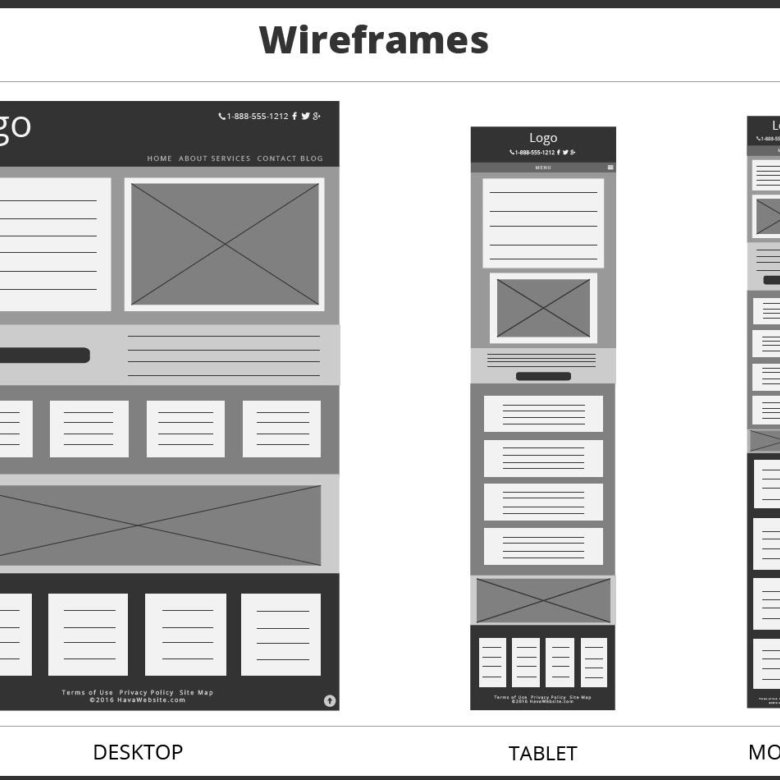
- Real Size —необходимо использовать реальные размеры рабочей области, чтобы понимать, какое количество элементов будет оптимальным для него.
- Storytelling — не стоит забывать, что wireframing — это прежде всего пользовательский путь. История, которую вы доносите до пользователя должна быть простая и удобная.

- Animation — на этапе вайрфрейминга стоит сразу продумать, как будут вести себя элементы интерфейса, переходы между экранами, инпуты, дропдауны и т.д., где будут тапы, а где свайпы.
- Clear — wireframe должен отвечать всем требованиям BDD (behavior-driven development), так как после окончания работы над вайрфреймом, он будет служить пользовательским сценарием для отдела разработки.
Основное правило вайрфрейминга — не воспринимать его, как каркас, на который после будет натянут дизайн, это только набор обязательного функционала.
Опять же приведу авторское определение Mockups, как первой иттерации работы над проектом.
Mockups — путь погружения пользователя в продукт и распределение цепочек касания с ним для совершения целевого действия. Чаще используется копирайтерами и основывается на пользовательском опыте с точки зрения маркетинга и продаж.
Следовательно, Mokups не предусматривает никакого пользовательского опыта с точки зрения организации элементов навигации по интерфейсу и взаимодействия с ним.
Замечу, что prototype, может быть только интерактивным, если вашу работу над продуктом нельзя прокликать, то это только дизайн-макет.
Prototype — это средне- или высоко- детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Создается для того, чтобы протестировать основные гипотезы, созданные на этапе вайрфрейминга.
Cуществует множество сервисов для работы над прототипами
Проблема многих сервисов для прототипирования в том, что они либо очень ограничены в тактильных ощущениях с вашим продуктом или наоборот очень сложные и отнимают много времени для достяжения того эффекта, который задумывался.
На мой взгляд, нет ничего лучше для прототипирования, как FramerJS, стоит изучить основы JavaScript, чтобы делать качественные и быстрые прототипы, которые в дальнейшем будут облегчать жизнь фронтенда.
Так же отмечу Flinto, как самый простой, но дающий неплохой результат на выходе, сервис.
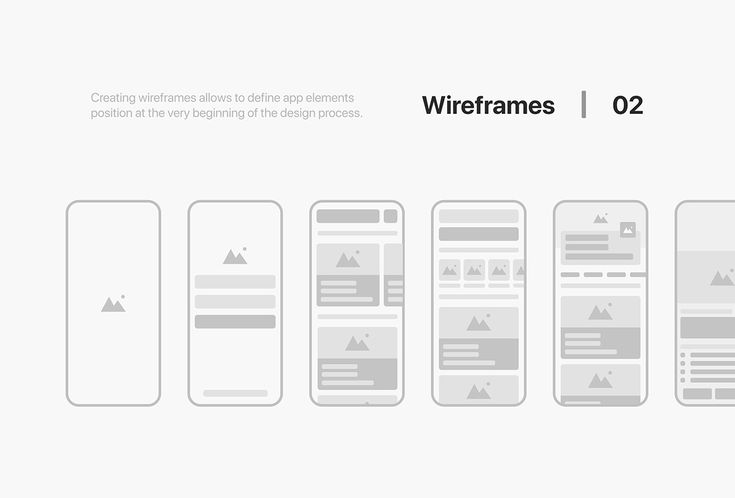
Итак, если рассмотреть все этапы работы над веб-сервисом, приложением или корпоративным сайтом, то процесс может представлять из себя следующее:
Этап вайрфрейминга может быть опущен, если у продукта нет сложных сценариев или это не требуется для поставленной задачи.
Понимание процессов создания конечного продукта, облегчит жизнь вам и многим вашим коллегам, да и просто наведет порядок в предоставлении требований от клиента. Функционируйте, друзья.
Что такое вайрфрейминг | Опыт UX
Иногда вопросы важнее ответов
Вайрфрейминг — это способ разработки сервиса веб-сайта на структурном уровне. Каркас обычно используется для размещения содержимого и функций на странице с учетом потребностей и путей пользователя. Каркасы используются на ранних этапах процесса разработки, чтобы установить базовую структуру страницы до того, как будет добавлен визуальный дизайн и контент.
Вайрфрейминг необходим в дизайне пользовательского интерфейса
Каркас — это макет веб-страницы, демонстрирующий, какие элементы интерфейса будут присутствовать на ключевых страницах. Это важная часть процесса проектирования взаимодействия.
Это важная часть процесса проектирования взаимодействия.
Цель каркаса — обеспечить визуальное понимание страницы на ранних этапах проекта, чтобы получить одобрение заинтересованных сторон и команды проекта до того, как начнется творческая фаза. Каркасы также можно использовать для создания глобальной и вторичной навигации, чтобы гарантировать, что терминология и структура, используемые для сайта, соответствуют ожиданиям пользователей.
Каркас гораздо легче адаптировать, чем концептуальный дизайн.
Просматривать и изменять структуру ключевых страниц в формате каркаса быстрее и дешевле. Итерация разработки макетов до окончательной версии обеспечит клиенту и команде дизайнеров уверенность в том, что страница удовлетворяет потребности пользователей, выполняя при этом ключевые бизнес-цели и задачи проекта.
Каркасное моделирование выполняется на ранних этапах жизненного цикла проекта.
Часто используемое для завершения процесса ориентированного на пользователя проектирования, каркасное моделирование также используется в начале этапа проектирования. Юзабилити-тестирование прототипа часто представляет собой тестирование каркасных страниц для предоставления отзывов пользователей до творческого процесса.
Юзабилити-тестирование прототипа часто представляет собой тестирование каркасных страниц для предоставления отзывов пользователей до творческого процесса.
Каркасы могут быть просто нарисованы от руки, но часто они собираются с помощью программного обеспечения, такого как Microsoft Visio, для отображения на экране. Однако, если каркасы будут использоваться для тестирования юзабилити прототипа, лучше всего создавать их в HTML. Есть хорошее программное обеспечение, позволяющее легко это сделать, включая Axure RP или Omnigraffle (только для Mac).
Преимущества вайрфрейминга
Одним из больших преимуществ вайрфрейминга является то, что он обеспечивает раннее визуальное представление, которое можно использовать для просмотра вместе с клиентом. Пользователи также могут просмотреть его как механизм ранней обратной связи для тестов удобства использования прототипа. Мало того, что каркасы легче изменить, чем концептуальные проекты, после утверждения клиентом и пользователями они вселяют уверенность в дизайнера.
С практической точки зрения каркасы обеспечивают правильное позиционирование содержимого и функций страницы в соответствии с потребностями пользователей и бизнеса. По мере продвижения проекта вайрфреймы можно использовать в качестве хорошего диалога между членами проектной группы для согласования видения и масштаба проекта.
Недостатки вайрфреймов
Поскольку вайрфреймы не включают никакого дизайна и не учитывают технических аспектов, клиенту не всегда легко понять концепцию. Дизайнер также должен будет преобразовать каркасы в дизайн, поэтому общение для поддержки каркаса часто необходимо, чтобы объяснить, почему элементы страницы расположены именно так, как они есть. Кроме того, когда добавляется контент, его изначально может быть слишком много, чтобы уместиться в каркасном макете, поэтому дизайнеру и копирайтеру придется тесно сотрудничать, чтобы это уместить.
Заключение
Вайрфреймы следует использовать на ранних этапах проекта, чтобы получить одобрение пользователей и клиентов в отношении макета ключевых страниц и навигации. Это придаст команде проекта, особенно дизайнерам, уверенность в продвижении вперед. Каркасы также значительно сэкономят время и деньги на этапе тестирования и внесения поправок на более позднем этапе проекта.
Это придаст команде проекта, особенно дизайнерам, уверенность в продвижении вперед. Каркасы также значительно сэкономят время и деньги на этапе тестирования и внесения поправок на более позднем этапе проекта.
Вам также может понравиться
- Как создавать наброски каркасов в Axure
- Начало конца иконы Гамбургера?
- Как улучшить корзину для электронной коммерции: информация об удобстве использования от 20 ведущих ритейлеров
Давайте поболтаем
Расскажите о плюсах и минусах пользовательского опыта. Рассказывайте о быстрых победах сегодня и ориентируйтесь на пользователя в завтрашнем дне. Давай поговорим.
01202 293652 [email protected]
Каркас | Usability.gov
Каркас — это двухмерная иллюстрация интерфейса страницы, в которой особое внимание уделяется распределению пространства и приоритезации контента, доступным функциям и предполагаемому поведению.
Ценность каркасов
Каркасы служат нескольким целям, помогая:
- Соедините информационную архитектуру сайта с его визуальным оформлением, показав пути между страницами
- Уточнить согласованные способы отображения определенных типов информации в пользовательском интерфейсе
- Определить предполагаемую функциональность в интерфейсе
- Расставьте приоритеты контента, определив, сколько места нужно выделить для данного элемента и где этот элемент расположен
Создание вайрфреймов
Важно помнить, что вайрфреймы указывают, где на странице будут отображаться основные элементы навигации и контента вашего сайта. Поскольку цель иллюстраций не в том, чтобы изобразить визуальный дизайн, будьте проще.
- Не используйте цвета. Если вы обычно используете цвет для различения элементов, вместо этого полагайтесь на различные тона серого, чтобы сообщить о различиях.

- Используйте только один универсальный шрифт. Типографика не должна быть частью обсуждения каркаса. Однако внутри каркасов вы по-прежнему можете изменять размер шрифта для обозначения различных заголовков и изменений в иерархии текстовой информации на странице.
Поскольку вайрфреймы являются двумерными, важно помнить, что они плохо справляются с отображением интерактивных функций интерфейса, таких как раскрывающиеся списки, состояния наведения, аккордеоны, которые реализуют функции отображения-скрытия, или автоматически вращающиеся карусели.
Важные элементы, показанные в каркасах
Хотя каркасы различаются от сайта к сайту, следующие элементы часто включаются в каркасы в качестве стандартных элементов:
- Логотип
- Поле поиска
- Панировочные сухари
- Заголовки, включая заголовок страницы в виде h2 и подзаголовки h3-Hx
- Навигационные системы, включая глобальную и местную навигацию
- Содержание тела
- Кнопки «Поделиться»
- Контактная информация
- Нижний колонтитул
Типы каркасов
Каркасы могут различаться как по способу изготовления, от бумажных эскизов до компьютерных изображений, так и по количеству деталей, которые они передают.