Минимизировать CSS Tool — Сжатие CSS таблицы стилей онлайн
О CSS Minifier?
CSS Minifier, как следует из названия, представляет собой инструмент, который используется, чтобы минимизировать ваши инструкции CSS. Пару лет назад, люди могли бы просто пожелать, чтобы там был инструмент, который они могли бы использовать для минимизации их CSS кодов. Сегодня это не только один, но много инструментов, доступных, которые вы можете использовать для Минимизировать CSS в Интернете. CSS Minifier это волшебный инструмент, который многие разработчики используют для того, чтобы уменьшить размер их CSS коды и украсьте CSS онлайн. Это лучшая практика и продвинутый инструмент, через который разработчики генерировать Приукрашена версию своего проекта и увеличить скорость своего веб-сайта. В конце концов, объединение всех CSS файлов веб-сайта в один файл, ускоряет время загрузки, а также.
Минификация против Gzipping
Gzipping является процедура так же, как минификация, которые могут помочь вам уменьшить размер ваших кодов, однако, это две разные вещи, которые служат той же цели. Обе эти практики применяются к активам на вашем сайте, такие как .css и .js файлы, уменьшая размер файла и делают его более эффективным для навигации по сети между браузерами и серверами.
Обе эти практики применяются к активам на вашем сайте, такие как .css и .js файлы, уменьшая размер файла и делают его более эффективным для навигации по сети между браузерами и серверами.
Минификация включает в себя такие вещи, как удаление пробелов, комментарии, необязательной и минимизации запятой длиной шестнадцатеричного кода при сохранении файла в качестве совершенного кода, который может быть прочитан и используется браузером точно так же, как он мог бы использовать оригинальный файл.
Gzipping, с другой стороны, определяет все повторяющиеся строки и заменить их с указателями на первый экземпляр строки. Gzipping может быть сделано непосредственно на сервере, после того, как сервер настроен на него, не существует какой-либо постоянной работы необходимо проделать и сжатия осуществляется автоматически.
CSS Minifier поможет вам в
При просмотре через веб-сайты для CSS Minifier или CSS оптимизатор, то вы каким-то образом должны быть вовлечены в веб-разработке. Скорее всего, вы уже знаете о том, как поисковые системы используют скорость веб-страницы в качестве одного из параметров для оценки вашего сайта. Минимизация CSS с помощью любого CSS оптимизатора, является одним из многих вариантов, которые могут быть использованы для увеличения скорости сайта. Основная задача для CSS Minifier может быть повышение скорости веб-сайта. Минимизация делает сценарий меньше, что приводит к более быстрому времени загрузки. Многие разработчики также используют этот инструмент для Минимизировать CSS онлайн и для запутывания их кодов, что делает его трудно читать код и, следовательно, еще более трудно скопировать или обратное проектирование.
Минимизация CSS с помощью любого CSS оптимизатора, является одним из многих вариантов, которые могут быть использованы для увеличения скорости сайта. Основная задача для CSS Minifier может быть повышение скорости веб-сайта. Минимизация делает сценарий меньше, что приводит к более быстрому времени загрузки. Многие разработчики также используют этот инструмент для Минимизировать CSS онлайн и для запутывания их кодов, что делает его трудно читать код и, следовательно, еще более трудно скопировать или обратное проектирование.
Почему вы должны использовать наш CSS Minifier?
Почему вы должны использовать наш CSS Minifier к Минимизировать CSS в Интернете, когда есть сотни таких инструментов, доступных в Интернете? Мы предлагаем вам инструмент CSS Minifier является лучшим и наиболее простой CSS оптимизатор там, что люди могут использовать для того чтобы украсить CSS онлайн, потому что с помощью этого инструмента онлайн CSS Minifier, вы можете сжать файл CSS в кратчайшие сроки и с нулевым трудом. Этот инструмент CSS оптимизатор имеет дружественный пользовательский интерфейс, который позволяет сжимать CSS файлы в наиболее простым способом. Это быстрый, простой и бесплатный CSS Minifier доступны в Интернете.
Этот инструмент CSS оптимизатор имеет дружественный пользовательский интерфейс, который позволяет сжимать CSS файлы в наиболее простым способом. Это быстрый, простой и бесплатный CSS Minifier доступны в Интернете.
Как использовать CSS Minifier инструмент?
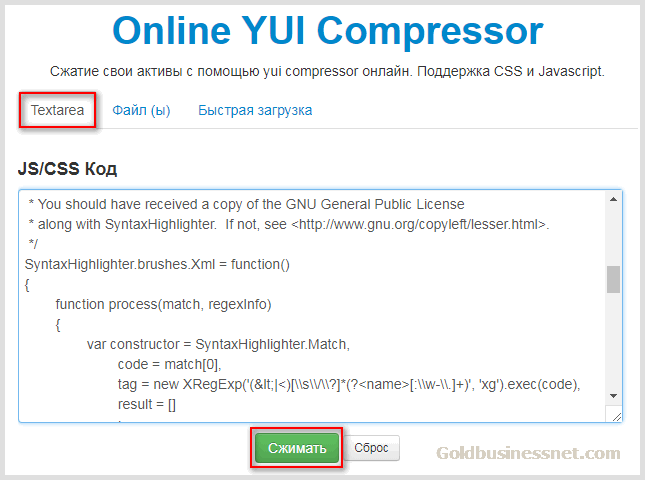
Минификация в CSS, используя наш бесплатный и простой в использовании CSS инструмент Minifier очень просто. Все, что вам нужно сделать, это скопировать и вставить код CSS в текстовом поле и нажмите на зеленую кнопку с надписью «Отправить». CSS Minifier с возвращением вам результаты в течение нескольких секунд.
Теперь пришло время для вас, чтобы использовать наш удивительный CSS Minifier себя и дайте нам знать о вашей обратной связи, которая является ценным для нас.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как уменьшить размер сайта — CMS Magazine
Размер передаваемых данных является основным фактором, влияющим на «тяжесть» сайта, на его время загрузки. Все меры, обеспечивающее меньший объем передаваемых данных при сохранении объема информации или качества сайта, являются наиболее приоритетными при ускорении сайта. А методики, которые могут позволить такие меры применять, ценятся на вес золота. Сегодня мы разберемся, зачем нужно сжатие (или архивирование) данных на сайтах и как его правильно настроить.
Все меры, обеспечивающее меньший объем передаваемых данных при сохранении объема информации или качества сайта, являются наиболее приоритетными при ускорении сайта. А методики, которые могут позволить такие меры применять, ценятся на вес золота. Сегодня мы разберемся, зачем нужно сжатие (или архивирование) данных на сайтах и как его правильно настроить.
На текущий момент существует большое количество алгоритмов сжатия (архивирования) данных, которые можно разделить на три основные группы:
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Поточные алгоритмы
К этой группе относятся алгоритмы семейств RLE (run-length encoding), LZ* и др.
При кодировании данных используется не информация о частотах символов в сообщении, а информация о последовательностях, встречавшихся ранее. Так работает, например, gzip (LZ77), bzip и compress.
Так работает, например, gzip (LZ77), bzip и compress.
Алгоритмы статистического (энтропийного) сжатия
Эта группа алгоритмов сжимает информацию, используя частоты, с которыми различные символы встречаются в сообщении.
К алгоритмам этой группы относятся алгоритмы арифметического и префиксного кодирования (с использованием деревьев Шеннона-Фанно, Хаффмана, секущих).
Алгоритм сжатия данных brotli использует, в том числе, кодирование Хаффмана совместно с LZ-алгоритмами.
Разностные алгоритмы
В отдельную группу можно выделить алгоритмы преобразования информации (включая использование словарей). Алгоритмы этой группы часто не производят непосредственного сжатия информации, но их применение значительно упрощает дальнейшее сжатие с использованием поточных и энтропийных алгоритмов. Алгоритм SDCH (VCDIFF) использует именно словари и разностное кодирование информации.
Поточные алгоритмыКодирование длин серий (RLE — Run-Length Encoding) — это один из самых простых и распространённых алгоритмов сжатия данных. В этом алгоритме последовательность повторяющихся символов заменяется символом и количеством его повторов.
В этом алгоритме последовательность повторяющихся символов заменяется символом и количеством его повторов.
Например, строку «ААААА», требующую для хранения 5 байт (при условии, что на хранение одного символа отводится байт), можно заменить на «5А», состоящую из двух байт.
Очевидно, что этот алгоритм тем эффективнее, чем длиннее серия повторов и чем больше таких повторов в исходном (кодируемом) тексте.
Основным недостатком этого алгоритма является его крайне низкая эффективность на последовательностях неповторяющихся символов.
Например, если рассмотреть последовательность «АБАБАБ» (6 байт), то после применения алгоритма RLE она превратится в «1А1Б1А1Б1А1Б» (12 байт). Для решения проблемы неповторяющихся символов существуют различные методы.
Алгоритмы LZ (название происходит от авторов Абрахама Лемпэла (Abraham Lempel) и Якоба Зива (Jacob Ziv)), в отличие от алгоритмов RLE, кодирует не количество повторов символов, а встречавшиеся ранее последовательности символов.
Во время работы рассматриваемых алгоритмов динамически создаётся таблица со списком уже встречавшихся последовательностей и соответствующих им кодов. Эту таблицу часто называют словарём, а соответствующую группу алгоритмов называют поточно-словарными.
К плюсам этой группы относится их большая, по сравнению, с RLE эффективность сжатия.
Наиболее известной реализацией этих алгоритмов является gzip-сжатие данных. Ранее различали два варианта использования в Сети: gzip и deflate. Единственное отличие между ними заключается в отправке (gzip) или не отправке (deflate) начала потока данных (файла), в котором описано, что это gzip-сжатые данные.
Для упрощения работы gzip-сжатия (включая использование статического сжатия) от поддержки deflate сейчас почти везде отказались.
Как настроить gzip на сайтеПри настройке gzip для сжатия страниц сайта необходимо иметь в виду оптимальную степень сжатия, после которой дальнейшее расходование ресурсов процессора становится неэффективным.
При росте степени сжатия, как видно из графика ниже, процессорные издержки растут линейно (чем больше степень, тем кратно больше времени нужно на сжатие).
Но с ростом процессорных издержек фактическая эффективность gzip-сжатия растет по-другому. Ниже на графике хорошо видно, что только до 5 степени сжатия эффективность растет линейно (пропорционально), а после это существенно замедляет свой рост.
Если процессорные ресурсы у вас в избытке, то можно выставить и 7, и 9 степень сжатия, но изменений между 7 и 9 степенью почти нет (это доли процента).
Для nginx gzip-сжатие включается простыми директивами:
gzip on; gzip_comp_level 7; gzip_vary on; gzip_types text/css text/javascript application/javascript;
Директива gzip_vary позволит передать соответствующий заголовок для кэширующих прокси с указанием особенностей кэширования сжатых ресурсов.
А gzip_types укажет, для каких типов файлов необходимо применять сжатие на сервере.
Для экономии ресурсов процессора вы можете использовать заранее сжатые файлы в формате gzip, имеющие дополнительное расширение .gz (например: main.css.gz будет архивом файла main.css).
При сжатии таких файлов можно использовать максимальную степень сжатия: они будут сжиматься только 1 раз, в дальнейшем веб-сервер будет использовать уже сжатую версию вместо обычной для тех пользователей, которые поддерживают сжатие.
Для подключения статического сжатия в nginx нужна поддержка модуля gzip_static, соответствующая директива в конфигурации выглядят так:
gzip_static on;Сжатие в Apache
Apache использует модуль mod_deflate для отгрузки сжатых версий файлов. Его можно включить следующим образом (если он присутствует на сервере):
AddOutputFilterByType DEFLATE text/html text/css text/javascript AddOutputFilterByType DEFLATE application/javascript DeflateCompressionLevel 7Сжатие в IIS
Для включения сжатия в веб-сервере IIS необходимо в диспетчере служб IIS зайти в свойства элемента «Веб узлы» и перейти на вкладку «Службы». Также сжатие можно включить через web.config при помощи следующей конфигурации:
Также сжатие можно включить через web.config при помощи следующей конфигурации:
Сжатие данных на сайте можно проверить большим количеством способов. Первый из них — простой тест на gzip.
Второй — более общая проверка сайта на показатели скорости при помощи Google PageSpeed Insights. При отсутствия сжатия на сайте вы получите соответствующее уведомление (или список файлов, для которых сжатие не включено).
ZopfliZopfli является инициативой инженеров Google по созданию более эффективного алгоритма LZ-сжатия, который бы работал лучше существующих аналогов и был обратно совместим с gzip-распаковкой.
Для этого в дополнение к потоковым методам сжатия (с максимально допустимым окном кодирования) используются энтропийные методы (кодирование Хаффмана и поиск минимального представления), что в совокупности дает выигрыш в размере 5-7% на реальных данных.
Это можно проиллюстрировать на следующем примере. Если у нас есть строка «CCCCDDDABABABCCCCABABAB», то ее LZ-представление будет выглядеть примерно следующим образом: C{4,1}D{3,4}AB{4,7}C{4,11}AB{4,15}.
Где в скобках указаны пары длина-начало кодируемого сегмента. При этом стандартный gzip создаст словарь по мере нахождения совпадающих подстрок: в словаре C будет обозначено в битах 1, D — 01, AB — 001.
Алгоритм zopfli пересортирует словарь по частоте вхождения подстрок, и обозначит в битах C — 1, AB — 01, D — 001.
Таким образом, на все указанное выше представление строки удастся сэкономить 1 бит при использовании zopfli (те самые 5-7% от «стандартного» размера).
Платой за более высокую степень сжатия (чем gzip-9) является крайне медленная работа алгоритма (приходится строить полное частотное дерево сжимаемой информации, что является трудоемкой процедурой).
Zopfli работает (в зависимости от настроек) в 30-100 раз медленнее gzip. Это ограничивает область его применения только статическим сжатием.
Как применить zopfliПоскольку сжатые zopfli файлы можно распаковать как обычные gzip-архивы (ведь они таковыми и являются — наиболее оптимальным представлением gzip-архива для заданного файла), то его можно использовать для создания готовых gz-файлов (сжатых версий) CSS и JavaScript (а случае полностью статического сайта — и HTML) ресурсов.
Zopfli уже интегрирован в большинство пакетов, для сборки его на вашем сервере достаточно выполнить следующие команды:
git clone https://code.google.com/p/zopfli/ cd zopfli make chmod +x zopfli ./zopfli -c >
Для применения статического сжатия нужно не забыть его включить в вашем веб-сервере. Для nginx это одна директива (при наличии модуля gzip_static):
gzip_static on;Brotli
После разработки более эффективной версии gzip инженеры из Google не остановились. Следующим шагом была создание отдельного алгоритма сжатия данных, который сжимал данные лучше, но не сильно проигрывал в скорости gzip.
Таким алгоритмом стал brotli. В нем сложились все три блока методов сжатия: поточное, энтропийное и словарное.
Brotli использует собственный словарь (составляющий 2/3 от спецификации алгоритма) из почти 100 тысяч различных фраз и кусочков слов, наиболее часто встречающихся в Сети.
Этот словарь применяется как основа для поточного сжатия данных (как в LZ-кодировании), но не исключает добавление новых строк, найденных в сжимаемом тексте. И, конечно, brotli использует энтропийное сжатие для наименьшего представления полученного архива.
И, конечно, brotli использует энтропийное сжатие для наименьшего представления полученного архива.
Фактически, в браузеры, поддерживающие brotli, уже встроен почти весь словарь, используемый при сжатии данных, и он в архиве не передается. За счет этого и достигается значительный выигрыш в размере архивов.
Максимальная степень сжатия — 11 — позволяет добиться на 25% меньшего размера файла по сравнению с gzip-9, и на 20% — по сравнению с zopfli.
По времени сжатия brotli примерно сравним с zopfli, но с большим отличием: малая степень сжатия по скорости чуть-чуть уступает gzip, а степень сжатия при равной скорости существенно больше. Максимальная степень сжатия медленнее gzip-9 примерно в 80-100 раз.
Все браузеры на основе Chrome, Firefox и Edge 15 уже поддерживают brotli (но делают это только для SSL-соединений), на уровне HTTP-заголовков это выглядит так:
Accept-Encoding: brКак использовать brotli
Для включения в nginx поддержки brotli необходимо собрать, как минимум, модуль brotli_static и включить его в конфигурации:
brotli_static on;
В таком режиме nginx будет при получении от браузера соответствующего заголовка (что brotli поддерживается) проверять, есть ли файл с расширением . br рядом с запрашиваемым — и отдавать его как сжатый brotli-архив.
br рядом с запрашиваемым — и отдавать его как сжатый brotli-архив.
Для создания самих brotli-архивов нужно будет либо установить из репозитория, либо отдельно собрать утилиты bro:
git clone https://github.com/badger/libbrotli cd libbrotli autoreconf -i make install git clone https://github.com/google/brotli cd brotli ./configure make chmod +x bro ./bro —quality 11 —input —output
Можно дополнительно включить brotli-сжатие «на лету», установив модуль nginx brotli, но это может привести к дополнительным издержкам CPU при отгрузке страниц пользователям и ботам.
Для подключения brotli для IIS необходимо установить отдельный модуль: IIS Brotli, а для Apache есть mod_brotli, который настраивается аналогичным образом:
LoadModule brotli_module modules/mod_brotli.so AddOutputFilterByType BROTLI text/html text/plain text/css text/xml BrotliCompressionLevel 10 BrotliWindowSize 22SDCH
От «швейцарского ножа» сжатия в Сети (brotli) переходим к более узкому инструменту — VCDIFF, или более известному как SDCH-сжатие.
VCDIFF предполагает использование заранее определенного словаря (который должен быть передан пользователю) и реализуется в браузерах через протокол SDCH (который является просто «оберткой» поверх VCDIFF контейнеров с данными).
Плюсом SDCH является то, что это альтернативный вариант сжатия, который можно использовать в дополнение к gzip или brotli: запаковать страницу при помощи SDCH-словаря, а запакованную версию дополнительно сжать «на лету», браузеры так понимают.
Минусом является достаточно сложный подготовительный процесс: необходимо создать словарь на основе нескольких страниц сайта, который будет содержать наиболее часто используемые блоки (чтобы передать их один раз) и не будет слишком большим (иначе будет «дешевле» передать сами страницы без SDCH-сжатия). Ниже показан примерный выигрыш в размере при использовании SDCH.
Очевидно, что если пользователь просматривает более 3 страниц на сайте — то выигрыш от использования этого алгоритма будет. Если меньше — то можно ограничиться стандартными механизмами сжатия.
Детально механизм подключения описан в блоге Айри, кратко алгоритм выглядит следующим образом:
-
Нужно установить пакет femtozip для сборки словаря из наиболее характерных страниц сайта.
-
Нужно установить VCDIFF библиотеки на сервер для использования словаря при кодировании «на лету».
-
Нужно установить модуль nginx sdch для кодирования «на лету».
-
Нужно собрать словарь при помощи femtozip и дополнительно сжать его zopfli или brotli.
-
Нужно включить sdch-сжатие «на лету» для сайта в конфигурации nginx на базе собранного словаря.
Gzip-сжатие является самым распространенным способом сократить размер передаваемой в Сети информации и поддерживается почти всеми серверами и браузерами.
Включить сжатие на сайте очень просто: достаточно добавить в конфигурацию сайта несколько инструкций в зависимости от вашего веб-сервера.
Оптимальной степенью сжатия будет 5 или 7 (в зависимости от ваших процессорных ресурсов).
Проверить, использует ли ваш сайт сжатие, можно в течение минуты любым из указанных выше инструментов.
Все рассмотренные «продвинутые» механизмы сжатия данных в Сети являются проверенными временем практиками (реализованными в соответствующих модулях и библиотеках) и могут быть использованы в рабочем веб-окружении прямо сегодня.
При дополнительной настройке веб-сервера возможно сокращение размера передаваемых текстовых данных еще на 25-70% (brotli / scdh), что может быть серьезным преимуществом для новостных порталов и высоконагруженных проектов, где на счету каждые 100 мс времени загрузки сайта. Даже обычное использование zopfli для сжатия статических файлов уже даст выигрыш в 5-7%, которые могут помочь вам сделать сайт быстрее.
По материалам Searchengines.ru
Минимизация CSS | WebStorm
Минификация или сжатие означает удаление всех ненужных символов, таких как пробелы, новые строки, комментарии, без изменения функциональности исходного кода. Во время разработки и отладки эти символы облегчают чтение кода. На этапе производства они только увеличивают размер передаваемого кода.
Во время разработки и отладки эти символы облегчают чтение кода. На этапе производства они только увеличивают размер передаваемого кода.
Чаще всего сжатие выполняется как шаг в процессе сборки с помощью таких инструментов, как webpack. Если вы не используете инструменты сборки, вы можете использовать автономные инструменты, такие как CSSO или cssnano.
Для автоматического минимизации кода вам необходимо настроить средство наблюдения за файлами CSSO, которое будет отслеживать изменения в ваших файлах и запускать CSSO.
По умолчанию минимизация начинается, как только файл CSS в области наблюдения за файлами изменяется и сохраняется. Вы можете указать другие события, которые вызывают CSSO. Узнайте больше от Наблюдателей за файлами.
Сгенерированный минимизированный код хранится в отдельном файле с именем исходного файла CSS и расширением min.css. Расположение этого сгенерированного файла определяется в поле Пути вывода для обновления диалогового окна Новый наблюдатель. Однако в дереве проекта файл с уменьшенным кодом отображается под исходным файлом CSS, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».
Однако в дереве проекта файл с уменьшенным кодом отображается под исходным файлом CSS, который отображается как узел. Чтобы изменить это представление по умолчанию, настройте вложение файлов в окне инструмента «Проект».
Прежде чем начать
Убедитесь, что на вашем компьютере установлен Node.js.
Убедитесь, что необходимые плагины CSS и File Watchers включены в Settings/Preferences | Страница «Плагины», вкладка «Установлено», подробности см. в разделе «Управление плагинами».
Глобальная установка csso-cli
Создание Наблюдателя за файлами CSSO
В диалоговом окне «Настройки/Предпочтения» ( Ctrl+Alt+S ) нажмите «Следопыты за файлами» в разделе «Инструменты».
 На открывшейся странице File Watchers отображается список уже настроенных File Watchers.
На открывшейся странице File Watchers отображается список уже настроенных File Watchers.Щелкните или нажмите Alt+Insert и выберите предопределенный шаблон CSSO CSS Optimizer из списка.
Откроется диалоговое окно «Новый наблюдатель».
В текстовом поле Программа укажите расположение исполняемого файла
csso.Если вы установили
csso-cliчерез диспетчер пакетов узла, WebStorm сам находит пакет и автоматически заполняет поле псевдонимомcsso. В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.
В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.Примите настройки по умолчанию для Наблюдателя за файлами или измените их, если необходимо, как описано в разделе Наблюдатели за файлами, и нажмите OK. WebStorm возвращает вас на страницу File Watchers, где новый File Watcher добавлен в список:
Убедитесь, что установлен флажок Enabled.
По умолчанию File Watcher будет доступен в текущем проекте. Чтобы использовать его в других проектах, выберите Global из списка Level.
Последнее изменение: 17 марта 2022 г.
Таблицы стилей Sass, SCSS и менее
Минимизация CSS | Хостинг InMotion
В следующей статье обсуждается тема сжатия файла CSS, минимизации файла CSS и объединения нескольких файлов CSS. Сжатие файла CSS может повысить производительность вашей веб-страницы, потому что оно в основном уменьшает общий размер загружаемого файла. Сокращение файла обычно выполняется путем удаления ненужных элементов в файле CSS, таких как лишние пробелы, комментарии, разрывы строк и отступы. К счастью, существует множество инструментов для сжатия/минимизации CSS, которые могут помочь вам в решении этой задачи. Мы перечислим эти варианты ниже.
Сокращение файла обычно выполняется путем удаления ненужных элементов в файле CSS, таких как лишние пробелы, комментарии, разрывы строк и отступы. К счастью, существует множество инструментов для сжатия/минимизации CSS, которые могут помочь вам в решении этой задачи. Мы перечислим эти варианты ниже.
Зачем сжимать файл CSS?
Вы должны сжать или минимизировать файл CSS, потому что он будет загружаться быстрее, что ускорит загрузку вашей веб-страницы. Каскадные таблицы стилей (CSS) используются для форматирования страниц веб-сайтов, но их можно реализовать разными способами. Часто эти файлы содержат текст или пробелы, которые не нужны для форматирования веб-сайта. Неудачным побочным продуктом этих дополнений к файлу CSS является увеличение размера файла этого файла CSS. Этот увеличенный размер файла может привести к снижению производительности веб-страницы. Мы не говорим, что документации не должно быть, но, удалив документацию, вы можете улучшить производительность веб-страницы, потому что вы делаете файл CSS меньше.
Несколько файлов CSS
Код CSS также можно сохранить в несколько файлов. Имейте в виду, что каждый файл CSS должен быть загружен до того, как страница сможет отображаться в интернет-браузере. Это приводит к увеличению времени загрузки страницы. Если возможно, лучше объединить несколько файлов CSS в один файл CSS. Это избавляет веб-браузер от необходимости просматривать несколько файлов CSS.
Встроенный CSS
Вы также часто будете видеть CSS непосредственно в документе HTML. Это известно как встроенный CSS . По сути, вы просто помещаете код CSS прямо в тот же документ, что и ваш HTML. Встроенные команды CSS повышают производительность, поскольку они не загружают файл CSS. Однако вам следует использовать встроенные команды CSS только в том случае, если код CSS минимален. Если вам нужно включить несколько строк кода CSS в ваш HTML-документ, чтобы отформатировать веб-страницу, тогда код CSS должен находиться в центральном файле CSS.
Как сжать файл CSS
Как показано в примере ниже, вы можете вручную просмотреть файл CSS, чтобы удалить ненужные элементы. Вы сжимаете файл CSS, удаляя ненужные пробелы, комментарии или другие ненужные отступы, чтобы уменьшить размер файла. Вы также можете использовать онлайн-инструмент для сжатия больших файлов CSS.
Вы сжимаете файл CSS, удаляя ненужные пробелы, комментарии или другие ненужные отступы, чтобы уменьшить размер файла. Вы также можете использовать онлайн-инструмент для сжатия больших файлов CSS.
Пример кода CSS с документацией
body { /* Цвет фона экрана БЕЛЫЙ */ background: white; /*Этот раздел определяет цвет URL-адресов на странице в зависимости от их статуса */ a:link { color: #0000ff } a:visited { color: ##800080 } a:active { color: ##008000 } /* Font размер очень большой и цветной */ h3 {font-size: x-large color: blue; } ПРИМЕЧАНИЕ: Это очень простой пример кода CSS. Как правило, если у вас есть большой файл кода CSS и он полон ненужного текста, вам следует потратить время на его сжатие. Вот тот же код с удаленной документацией и пробелами:
body { background: white; а: ссылка { цвет: # 0000ff } а: посещено { цвет: # # 800080 } а: актив { цвет: # # 008000 } h3 {размер шрифта: x-большой цвет: синий; } Оставшийся выше код можно еще больше уменьшить, удалив разрывы строк и пробелы. В итоге это будет выглядеть так:
В итоге это будет выглядеть так:
тело {фон:#fff;a:ссылка{цвет:#00f}a:посетили{цвет:##800080}a:активный{цвет:##008000}h3{размер шрифта:x-большой цвет:# 00f} Как видите, читать в таком виде становится намного труднее, но благодаря сжатому размеру файл загружается быстрее. Чтобы упростить дальнейшую разработку или уточнение, всегда рекомендуется хранить копию файла CSS в несжатом состоянии.
Инструменты для минимизации CSS-файлов
Существует также множество бесплатных инструментов, которые можно использовать для сжатия файла CSS. Некоторые из них находятся в сети, а другие, такие как Yahoo YUI Compressor, можно загрузить и установить на свой компьютер для использования. Чтобы найти эти инструменты, выполните поиск по запросу «уменьшить CSS» в своей любимой поисковой системе. Вот краткий список того, что вы можете найти:
- Минификатор CSS
- Онлайн-версия YUI Compressor для CSS/Javascript
- Загрузить версию YUI Compressor.


 На открывшейся странице File Watchers отображается список уже настроенных File Watchers.
На открывшейся странице File Watchers отображается список уже настроенных File Watchers. В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.
В противном случае введите путь вручную или щелкните и выберите расположение файла в диалоговом окне, которое открывается.