Вода В WebGL — Та, Которую Вы Должны Увидеть
WinAx
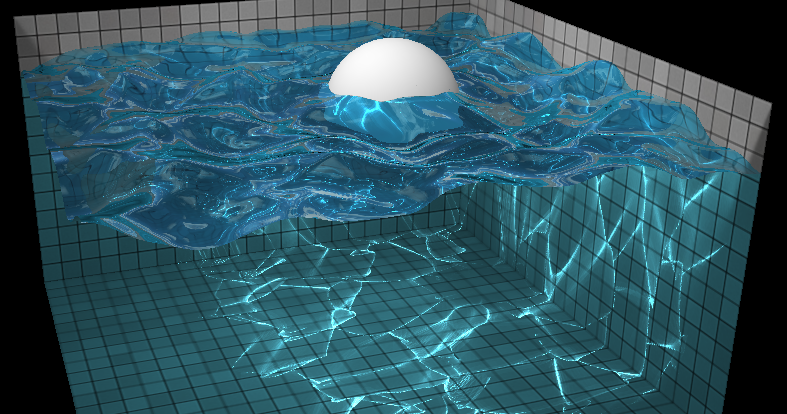
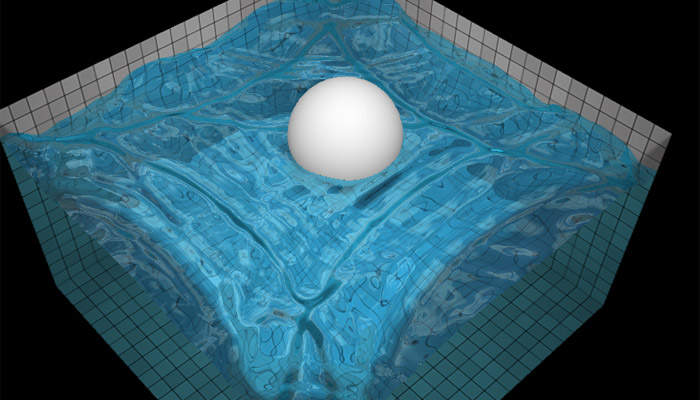
Иногда есть демонстрационные программы, которые вы просто должны увидеть, потому что они красивы. В данном случае это имитация воды с трассировкой лучей, но с использованием WebGL для ее доставки в вашем браузере.
Пока вы используете современный Firefox, Chrome или IE, вы можете получать удовольствие, наблюдая за рябью воды в этом симуляторе трассировки лучей WebGL. Убедитесь, что вы нажимаете или касаетесь поверхности воды, чтобы вызвать рябь, и обязательно перетащите сферу, чтобы увидеть, как она нарушает воду и изменяет освещение.
Это было бы достаточно впечатляюще в качестве настольного приложения, но вам почти нужно ущипнуть себя, чтобы вспомнить, что все это происходит в браузере.
Каустики, линии света на поверхности, вычисляются только с помощью графического процессора. Поверхность воды моделируется с помощью сетки поля высоты-каждая вершина перемещается к средней высоте своих соседей – и это простое действие создает волны.
Я бы настоятельно рекомендовал вам попробовать эту программу по адресу http://madebyevan.com/webgl-water/, но если вы не можете, то посмотрите видео:
Если вы не видите его в действии, это потому, что у вас нет последнего браузера или вы используете iOS. Safari-последний из крупных браузеров, который избегает WebGL, и это лишает пользователей iOS такого рода веб-опыта.
Почему Apple не помещает WebGL в Safari? Данная причина связана с безопасностью, поскольку код, использующий графический процессор, не может быть изолирован. Microsoft дала ту же причину для того, чтобы держать WebGL вне IE, но теперь он включен, и нет упоминания о каких-либо трудностях с безопасностью. В обоих случаях реальные причины, скорее всего, коммерческие – Microsoft защищает DirectX, а Apple защищает свои доходы от App Store.
Сказав это, верно, что большинство экспертов по графическим процессорам согласны с тем, что использование WebGL и GPU из браузера создает проблему безопасности, которую до сих пор никто не воспринимал всерьез.
Понравилось это:
Нравится Загрузка…
Categories: ИгрыCategories
• .NET [262]
• 3D Датчики [64]
• Android [258]
• Apple/iOS [72]
• AR/VR [44]
• Art [35]
• C/C++ [36]
• ePub [62]
• Google [13]
• HTML/CSS [22]
• Java [205]
• JavaScript [297]
• Mobile [434]
• Open Source [301]
• Perl [17]
• Python [106]
• Windows [150]
• Алгоритмы [59]
• Базы данных [361]
• Безопасность [213]
• Бизнес [381]
• Большие данные [198]
• Браузеры [202]
• Война в Украине [796]
• Другое [329]
• Железо [353]
• Игры [213]
• ИИ [575]
• Инструменты [383]
• Картография & GIS [60]
• Космос [25]
• Культура, СМИ [78]
• Методология [22]
• Наследие [312]
• Облачные вычисления [197]
• Обучение и карьера [568]
• ОС [98]
• Проекты [13]
• Профи [396]
• Робототехника [292]
• Сайт [18]
• Соревнования & Хакатон [212]
• Социальные сети [42]
• Теория [149]
• Технологии [1159]
• Фото [76]
• Фреймворки [18]
• Языки [443]
RANDOM POSTS
| 0, user-scalable=no»> | |
| <скрипт src="lightgl.js"> | |
| <скрипт src="renderer.js"> | |
| <скрипт src="main.js"> | |
Загрузка.  .. .. | |
| <дел> | |
Вода WebGL | |
Сделано Эваном Уоллесом | |
Для этой демонстрации требуется приличная видеокарта и последние версии драйверов. Если вы не можете запустить демонстрацию, вы все равно можете посмотреть ее на YouTube. | |
Взаимодействий: | |
| <ул> | |
Особенности: | |
| <ул> | |
 | |
* требуется расширение OES_texture_float | |
Текстура плитки из zooboing на Flickr | |
 | |
 | |
 | |
 jpg»> jpg»> | |
 | |
 | |
Рендеринг каустик в реальном времени в WebGL | Эван Уоллес
Я создал http://madebyevan.com/webgl-water/ еще в 2011 году и всегда хотел объяснить, как это работает. На мой взгляд, наиболее интересным аспектом демонстрации является мой подход к рендерингу каустики. Термин «каустический» относится к рисунку, который создает свет, когда он отражается или преломляется изогнутой поверхностью. Каустики выглядят так:
Каустики от солнца на дне бассейна Обычно это недостижимо для графики в реальном времени, потому что объем требуемых вычислений в общем случае огромен. Очень трудно сказать, какой свет пришел в данную точку, если свет падает с разных направлений. Общий подход заключается в том, чтобы некоторое время отражать лучи света повсюду и позволять им накапливаться, а затем смотреть, где они собираются. Это известно как трассировка пути. Свет, сфокусированный на меньшей площади, накапливается больше и становится ярче (вспомните, как увеличительное стекло концентрирует свет в яркое пятно), а рассеянный свет тускнеет.
Это известно как трассировка пути. Свет, сфокусированный на меньшей площади, накапливается больше и становится ярче (вспомните, как увеличительное стекло концентрирует свет в яркое пятно), а рассеянный свет тускнеет.
Трассировка пути не специфична для каустик; это общее решение для имитации поведения света и рендеринга реалистичных изображений. Есть несколько методов реального времени, которые приближают это в определенных случаях, но они основаны на том факте, что непрямое освещение в рассеянных средах обычно медленно меняется вдоль поверхности, и в этом случае вы можете обойтись разреженной выборкой. Это совсем не относится к каустикам. Каустики создают сложные световые узоры с резкими складками, которые будут размыты и даже могут быть полностью потеряны при использовании этих приближений в реальном времени.
Лучшим подходом является аппроксимация волнового фронта света с помощью сетки. Каждая вершина меша представляет собой луч света, выходящий из источника света и приземляющийся где-то в сцене. Каждый треугольник сетки аппроксимирует все возможные световые лучи между вершинами треугольника. Увеличение площади треугольника означает, что свет рассредоточен и его необходимо приглушить. Уменьшение площади означает, что свет был сфокусирован и должен быть ярче. Изменение яркости пропорционально отношению исходной площади к конечной площади. Представление площади напрямую вместо выборки позволяет избежать необходимости большого количества выборок для четкого разрешения каустических форм и, следовательно, намного эффективнее. Этот подход работает только в определенных случаях, но он идеально подходит для каустики из-за преломления света через плоский водоем.
Каждый треугольник сетки аппроксимирует все возможные световые лучи между вершинами треугольника. Увеличение площади треугольника означает, что свет рассредоточен и его необходимо приглушить. Уменьшение площади означает, что свет был сфокусирован и должен быть ярче. Изменение яркости пропорционально отношению исходной площади к конечной площади. Представление площади напрямую вместо выборки позволяет избежать необходимости большого количества выборок для четкого разрешения каустических форм и, следовательно, намного эффективнее. Этот подход работает только в определенных случаях, но он идеально подходит для каустики из-за преломления света через плоский водоем.
Этот метод особенно удобен, поскольку он очень эффективно сопоставляется с оборудованием для растеризации. Обычно вычисление площади может быть выполнено на графическом процессоре с использованием шейдера геометрии, поскольку шейдеры геометрии имеют одновременный доступ ко всем трем вершинам треугольника, но WebGL поддерживает только вершинные и фрагментные шейдеры. Вершинные шейдеры рассматривают только одну вершину, поэтому стандартному вершинному шейдеру не хватает информации. Вы можете раздуть свой формат вершин, чтобы также включить две другие вершины в треугольник и заставить каждый вершинный шейдер преобразовывать все три вершины, чтобы определить площадь треугольника, но это означает, что вы больше не можете использовать общие вершины между соседними треугольниками в сетке. Есть лучший способ.
Вершинные шейдеры рассматривают только одну вершину, поэтому стандартному вершинному шейдеру не хватает информации. Вы можете раздуть свой формат вершин, чтобы также включить две другие вершины в треугольник и заставить каждый вершинный шейдер преобразовывать все три вершины, чтобы определить площадь треугольника, но это означает, что вы больше не можете использовать общие вершины между соседними треугольниками в сетке. Есть лучший способ.
На самом деле можно вычислить соотношение исходной и конечной площадей треугольника, даже не прибегая к расположению вершин. Фрагментные шейдеры имеют интересную стратегию оценки: они всегда оцениваются по четыре за раз в группе 2×2 (подробности см. в этом посте). Поскольку все фрагментные шейдеры в этой группе используют один и тот же указатель команд, каждый из них может вычислить мгновенную частную производную экранного пространства по осям x и y любого значения, используя конечную разность между собой и соседним фрагментным шейдером по этой оси.

 html на мастере · evanw/webgl-water · GitHub
html на мастере · evanw/webgl-water · GitHub