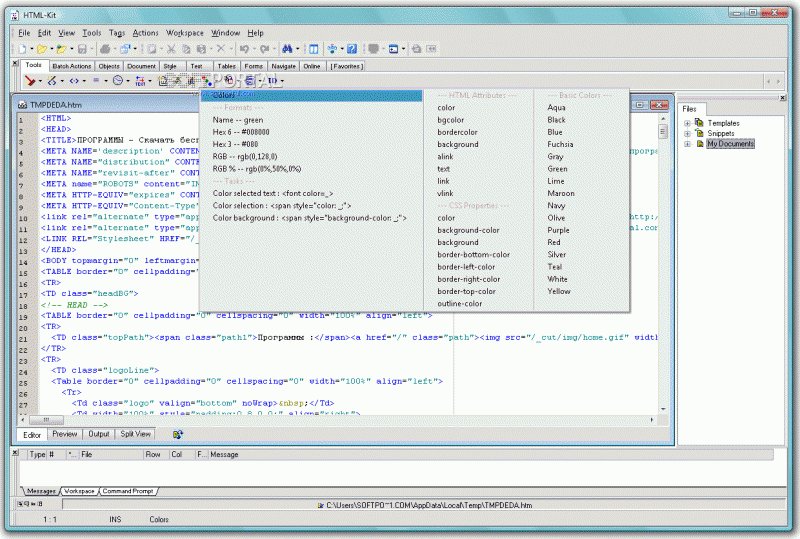
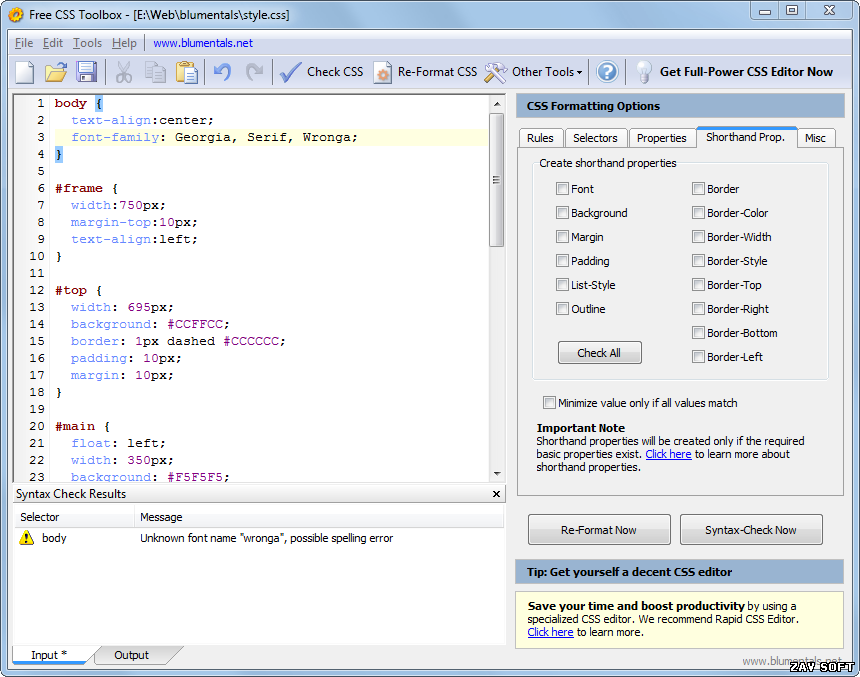
Среди огромного количества программ, необходимых веб-мастеру для создания сайта, очень актуальны редакторы таблиц CSS. Что такое CSS?CSS или каскадные таблицы стилей (Cascading Style Sheets) – это технология оформления веб-страниц, основной целью которой является разделение содержания страницы и ее представления. Такое разделение очень удобно: можно, не затрагивая содержимое страницы, поменять стиль ее оформления. CSS используется для задания цвета, шрифтов, расположения элементов на странице. Таблицу стилей css можно встроить прямо в html-страницу – это внутренняя таблица стилей. Или же ее можно создать в отдельном файле, и уже потом присоединить ссылку на него к нужной html-странице – это внешняя таблица стилей. Внешнюю таблицу необходимо подключить к основному html-документу при помощи специальных тэгов: Благодаря этому, стиль, описанный во внешней таблице css, можно использовать повторно сколько угодно раз. Какие существуют редакторы CSS?Наиболее подходящими для работы со стилями css являются специальные css-редакторы, которые могут быть текстовыми и визуальными. В качестве текстового редактора для таблиц css подойдет традиционный блокнот. Что бы создать внешнюю таблицу css в блокноте достаточно прописать синтаксис таблицы и сохранить документ с расширением .css. Наряду со стандартным блокнотом широко используется и его расширенная версия – Notepad ++, в которой есть возможность подсветки синтаксиса css-кодов. RapidCSS – текстовый редактор css-таблиц. Этот редактор небольшой по размеру, но содержит достаточно много полезных функций, таких как подсветка синтаксиса, автозаполнение кода, поддержка сочетаний горячих клавиш для разных тэгов. Еще один пример текстового редактора css – это Free CSS Toolbox, бесплатный редактор. Toolbox – простой редактор, который очень легок и удобен в использовании. Имеет инструменты для подсветки синтаксиса, функцию автозаполнения кода, css-валидатор и компрессор. К визуальным css-редакторам относится Stylizer. Этот редактор принципиально отличается от остальных тем, что он встраивается в интернет-браузер FireFox или Internet Explorer и значения в коде css могут быть отредактирваны буквально «на лету». Кроме того, Stylizer вместо текстового редактора использует интерфейс сетки, который делает практически невозможным возникновение каких-либо ошибок в коде css. Редактор Stylizer доступен только для пользователей ОС Windows. Существует две версии Stylizer: платная и бесплатная. Другой очень популярный визуальный css-редактор – TopStyle. Этот редактор также как и вышеописанный является платным и доступен только для пользователей операционной системы Windows. Основные преимущества TopStyle состоят в том, что эта программа дает возможность напрямую сравнить, как будет выглядеть сайт в Internet Explorer и Mozilla, а также дает возможность предсказывать ошибки, которые могут проявиться в интернет-браузерах, несмотря на валидный css-код. Кроме специальных редакторов таблиц css существуют также редакторы общего назначения, которые поддерживают работу с css. К подобным редакторам относят, например, Macromedia HomeSite, Microsoft FrontPage и Adobe Dreamweaver. В них есть визуальные и текстовые инструменты для создания и редактирования внутренних и внешних таблиц css. Описанные текстовые и визуальные редакторы – далеко не полный список всех существующих css-редакторов, есть также множество бесплатных и платных программ, разработанных как исключительно для ОС Microsoft Windows или Apple Macintosh так и поддерживающих обе эти платформы. Чем полезны CSS-редакторы?CSS-редакторы в первую очередь необходимы для того, чтобы как можно больше облегчить работу веб-дизайнера. Использование специализированных css-редакторов снижает вероятность появления ошибок в синтаксисе кода, ускоряет работу с кодом, позволяет сразу же видеть результат применяемых функций и эффектов. Визуальные css-редакторы прекрасно подходят для начинающих веб-разработчиков, так как почти не требуют знаний кодов css. А текстовые, в свою очередь, подходят для профессиональных веб-мастеров, которые предпочитают создавать css-таблицы вручную. Таким образом, основное преимущество css-редакторов состоит в том, что они позволяют быстро, эффективно и качественно кодировать css-стили! Теги:создание сайтов, программы для создания сайтов, css-редакторы, визуальный редактор, текстовый редактор, разработка сайтов |
Трек: HTML и CSS. Позиционирование
Трек
Этот трек проведет вас по всем базовым модулям CSS. Здесь вы научитесь располагать элементы, используя позиционирование, Flex и Grid.
3 900 ₽ в месяц
Учитесь сколько нужно, отменить подписку можно в любой момент
Что включено в трек
33 текстовых урока
Дипломный проект
40 упражнений в тренажере
116 проверочных тестов
Помощь в «Обсуждениях»
Доступ к остальным программам
Получить доступ к программе
Учим необходимому
На этих курсах вы освоите Positioned, Flex и Grid — модули, которые помогают правильно располагать блоки в стандартах CSS.
Программа модуля
Курсы
Теория, квизы, практика в тренажере
CSS: Позиционирование элементов
позиционирование HTML-элементы CSS3 вёрстка
CSS: Основы Flex
CSS3 CSS Flex CSS адаптивность Верстка
CSS: Вёрстка на Grid
CSS3 Сетки вёрстка CSS Grid
CSS3 Viewport Гибкие макеты Media Queries
Итоговый проект
Портал «Music Box»
Во втором проекте вы создадите две страницы музыкального портала «Music Box». Проект является логическим продолжением первого проекта. В нём вы вернётесь к созданию вёрстки по методологиям OOCSS и Atomic CSS. В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
В процессе выполнения вы используете полученные знания из курсов по адаптивности и SASS. Адаптивность макету вам нужно будет реализовать самим. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
Обучение в браузере: теория, тесты, упражнения
Кому подойдёт обучение
- Тем, кто пробовал учиться на сторонних курсах, но до сих пор испытывает сложности в самостоятельном написании кода
- Тем, кто не знаком с этой темой и хочет в ней разобраться на хорошем уровне
Корпоративное обучение для команд и организаций
Подробнее
Хекслет
C 2012 года на рынке онлайн-образования. Около 10 000 человек обучаются на платформе ежемесячно. Более 30 000 человек в Slack-сообществе Хекслета — это одно из самых больших комьюнити опытных и начинающих программистов в рунете.
Вопросы и ответы
Что такое трек?
Трек — это набор курсов по определенной теме для повышения квалификации и развития инженерного мышления.
Сколько времени занимает учёба?
Вы можете учиться своём темпе, срок обучения не ограничен.
Мы рекомендуем выделять 15-20 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его надолго, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Как проходит обучение?
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. В некоторых треках есть проект — вы создадите приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах.
Кто такой наставник?
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы и делает ревью проектов.
Как оплатить?
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем трекам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.
Современный редактор с открытым исходным кодом, понимающий веб-дизайн.
Brackets — современный редактор кода с открытым исходным кодом, понимающий веб-дизайн. Благодаря целенаправленным визуальным инструментам и поддержке препроцессора Brackets представляет собой
современный текстовый редактор, позволяющий легко создавать дизайн в браузере. Он создан с нуля для веб-дизайнеров и веб-дизайнеров.
Разработчики.
Он создан с нуля для веб-дизайнеров и веб-дизайнеров.
Разработчики.
Установщик создан и подписан кем
phoenix.core.ai
Другие загрузки
Зачем использовать скобки?
Brackets — это легкий, но мощный современный текстовый редактор. Мы смешивайте визуальные инструменты с редактором, чтобы получить нужное количество помогать, когда вы этого хотите, не мешая вашему творчеству процесс. Вам понравится писать код в Brackets.
Сделано с и JavaScript
Brackets — это проект с открытым исходным кодом, поддерживаемый активным и
страстное сообщество. Это сделано другими веб-разработчиками, такими как
ты!
Узнайте, как внести свой вклад…
Это сделано другими веб-разработчиками, такими как
ты!
Узнайте, как внести свой вклад…
Функции
1
Встроенные редакторы
Вместо того, чтобы прыгать между вкладками файлов, Brackets позволяет открывать окно в код, который вам нужен больше всего.
2
Предварительный просмотр в реальном времени
Получите соединение в режиме реального времени с вашим браузером. Внесите изменения в CSS и
HTML, и вы сразу же увидите эти изменения на экране.
Внесите изменения в CSS и
HTML, и вы сразу же увидите эти изменения на экране.
3
Поддержка препроцессора
Работайте с препроцессорами совершенно по-новому. Мы знаем, как важно препроцессоры для вашего рабочего процесса.
Популярные расширения
Гит
Интеграция Git для Brackets.
Эммет
Высокоскоростной рабочий процесс HTML и CSS.
Украсить
list.beautify»> Форматирование файлов JavaScript, HTML и CSS.
Предварительный просмотр уценки
Предварительный просмотр документов уценки в реальном времени.
Значки файлов
Значки файлов в дереве файлов Brackets.
Направляющие вдавливания
Показать направляющие отступов в редакторе кода.
Автопрефикс
Разбирать CSS и автоматически добавлять префиксы поставщиков.
Проверка W3C
Простой валидатор W3C.
Ознакомьтесь с новыми расширениями
Скачать HTML Css — лучшее программное обеспечение и приложения
Реклама
Создавайте и развертывайте многофункциональные веб-приложения на своем рабочем столе
Adobe AIR — это система выполнения, используемая для веб-разработки.
 Программа была создана компанией Adobe Systems, занимающейся разработкой и информационными технологиями, для продвинутых пользователей…
Программа была создана компанией Adobe Systems, занимающейся разработкой и информационными технологиями, для продвинутых пользователей…Сложный универсальный редактор HTML, CSS, JavaScript и XHTML
Самый популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных проектов в Интернете.
Самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных проектов в Интернете. является одним из лучших проектов с открытым исходным кодом на…
Автономный HTML, XHTML, CSS, синтаксис доступности и проверка ссылок с редактором
Редактор кода с открытым исходным кодом для Интернета, написанный на JavaScript, HTML и CSS.
Редактор кода с открытым исходным кодом для Интернета, написанный на JavaScript, HTML и CSS.
 — это один из лучших проектов с открытым исходным кодом на GitHub, который вы можете скачать бесплатно.0007 Создание кроссплатформенных настольных приложений с помощью JavaScript, HTML и CSS — это один из лучших проектов с открытым исходным кодом на GitHub, который вы можете скачать бесплатно. В этом…
— это один из лучших проектов с открытым исходным кодом на GitHub, который вы можете скачать бесплатно.0007 Создание кроссплатформенных настольных приложений с помощью JavaScript, HTML и CSS — это один из лучших проектов с открытым исходным кодом на GitHub, который вы можете скачать бесплатно. В этом…Быстрый, удобный и мощный редактор каскадных таблиц стилей и HTML
Rapid CSS Editor — отличная пробная версия программы для Windows, входящая в категорию Программное обеспечение для разработки с подкатегорией Интернет (в частности, CSS). ..
Espresso — мощный почтовый клиент на основе разрешений, разработанный…
Довольно HTML | CSS | XML для Chrome от Linang Data
Pretty HTML, CSS и XML — замечательная и очень простая в использовании утилита. С его помощью вы можете легко форматировать код HTML, CSS или XML, чтобы упростить его…
Бесплатное приложение для Android от Open Utilities.

Это приложение представляет собой блокнот для HTML, CSS и JavaScript. Блокнот — это простой инструмент для написания кода на HTML, CSS и JavaScript. Если вы веб-разработчик…
Генерация тегов HTML/CSS из цвета
ColorTagGen — это хорошее бесплатное программное обеспечение, доступное только для Mac и являющееся частью категории «Разработка» с подкатегорией «Интернет» (точнее, Html и Xml…
Предварительный просмотр вашего HTML и CSS
SnipEditor — это хорошее бесплатное программное обеспечение, доступное только для Windows, относящееся к категории «Программное обеспечение для разработки» с подкатегорией «Редакторы для разработки».0023
StoreCustomizer — это бесплатный плагин WordPress, который позволяет вам редактировать и настраивать ваш магазин WooCommerce, корзину, страницы продуктов и оформления заказа, а также учетную запись пользователя…
Lightjs — легкий редактор для тестирования идей кода HTML/CSS/JS
lightjs — это легкий автономный редактор для тестирования идей кода HTML/CSS/JS.
 Он основан на идее, что люди хотят создавать свои веб-страницы самостоятельно,…
Он основан на идее, что люди хотят создавать свои веб-страницы самостоятельно,…Базовый блокнот с интересными функциями
Бесплатная программа подбора цветов
HatzeK Color Picker — это бесплатный набор для разработки, который позволяет вам просто выбрать любой цвет на экране и быстро получить необходимые данные….
Complete Редактор PHP с поддержкой HTML, CSS и т.д.
Бесплатная программа для Android от webref.ru.
Основы HTML и CSS — это мобильное приложение для быстрой справки, которое охватывает основы HTML, наиболее широко используемого веб-языка. С его помощью вы можете создать веб-сайт…
Гибкий и структурированный редактор HTML/CSS
GoodPage — это удобная пробная версия программы для Mac, входящая в категорию «Разработка» с подкатегорией «Интернет» (точнее, редакторы Wysiwyg).


 css >,
css >,
 Кроме того, RapidCSS имеет встроенный css-справочник, при помощи которого даже начинающий веб-мастер сможет создавать таблицы стилей css. Этот редактор платный, но отличный помощник при создании сайтов.
Кроме того, RapidCSS имеет встроенный css-справочник, при помощи которого даже начинающий веб-мастер сможет создавать таблицы стилей css. Этот редактор платный, но отличный помощник при создании сайтов.
 Однако в этих редакторах подобных инструментов не очень много, а возможность создавать внешние таблицы css в некоторых из них зачастую вообще отсутствует – можно лишь описать стили в теле самой html-страницы.
Однако в этих редакторах подобных инструментов не очень много, а возможность создавать внешние таблицы css в некоторых из них зачастую вообще отсутствует – можно лишь описать стили в теле самой html-страницы.