Вода В WebGL — Та, Которую Вы Должны Увидеть
WinAx
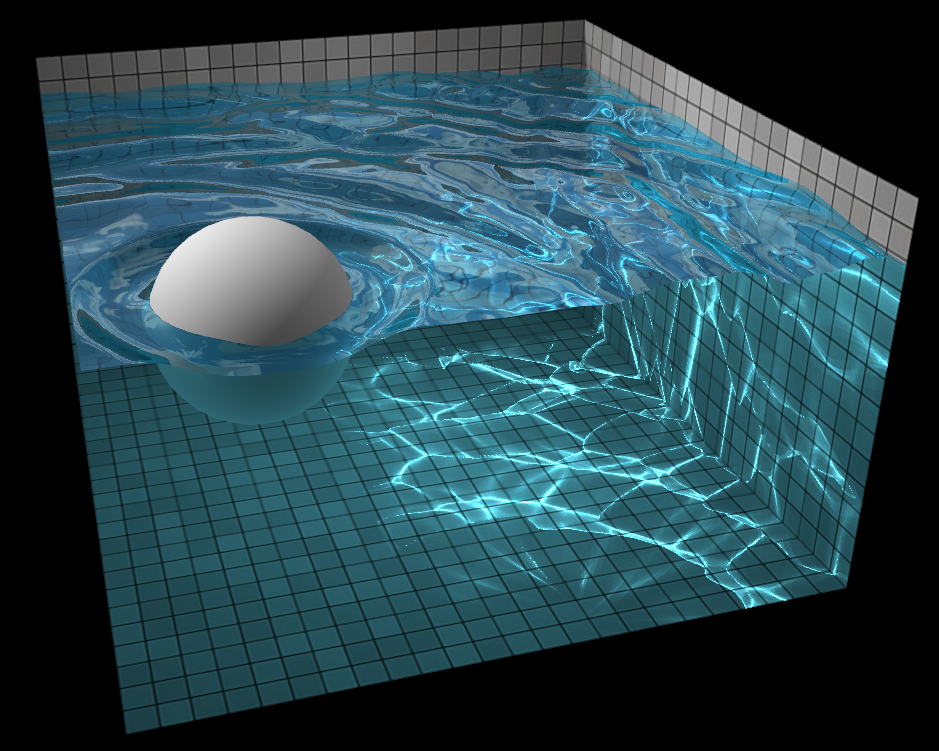
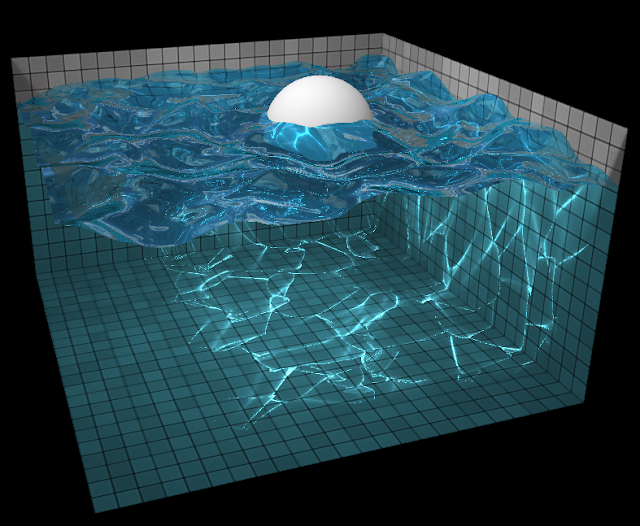
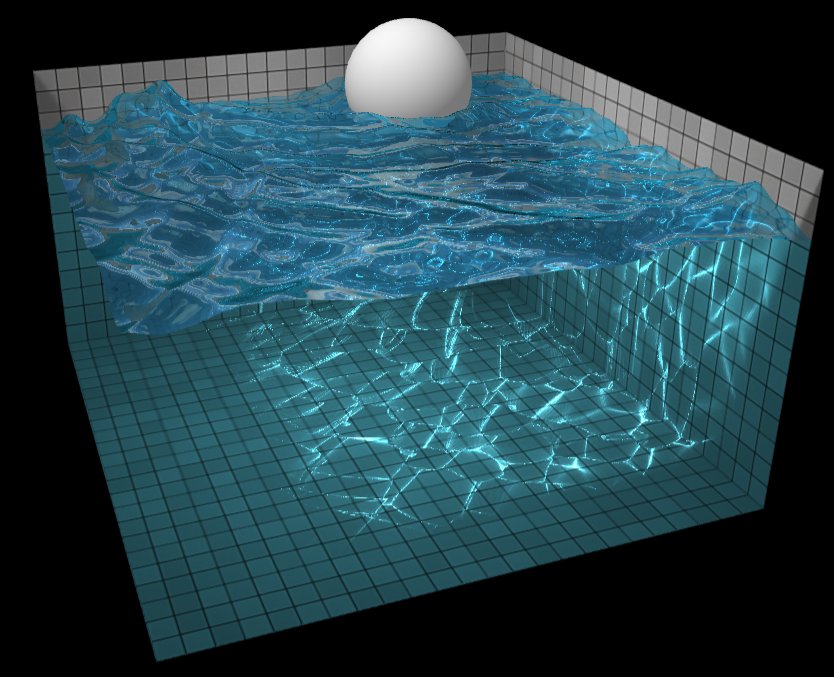
Иногда есть демонстрационные программы, которые вы просто должны увидеть, потому что они красивы. В данном случае это имитация воды с трассировкой лучей, но с использованием WebGL для ее доставки в вашем браузере.
Пока вы используете современный Firefox, Chrome или IE, вы можете получать удовольствие, наблюдая за рябью воды в этом симуляторе трассировки лучей WebGL. Убедитесь, что вы нажимаете или касаетесь поверхности воды, чтобы вызвать рябь, и обязательно перетащите сферу, чтобы увидеть, как она нарушает воду и изменяет освещение.
Это было бы достаточно впечатляюще в качестве настольного приложения, но вам почти нужно ущипнуть себя, чтобы вспомнить, что все это происходит в браузере.
Каустики, линии света на поверхности, вычисляются только с помощью графического процессора. Поверхность воды моделируется с помощью сетки поля высоты-каждая вершина перемещается к средней высоте своих соседей — и это простое действие создает волны.
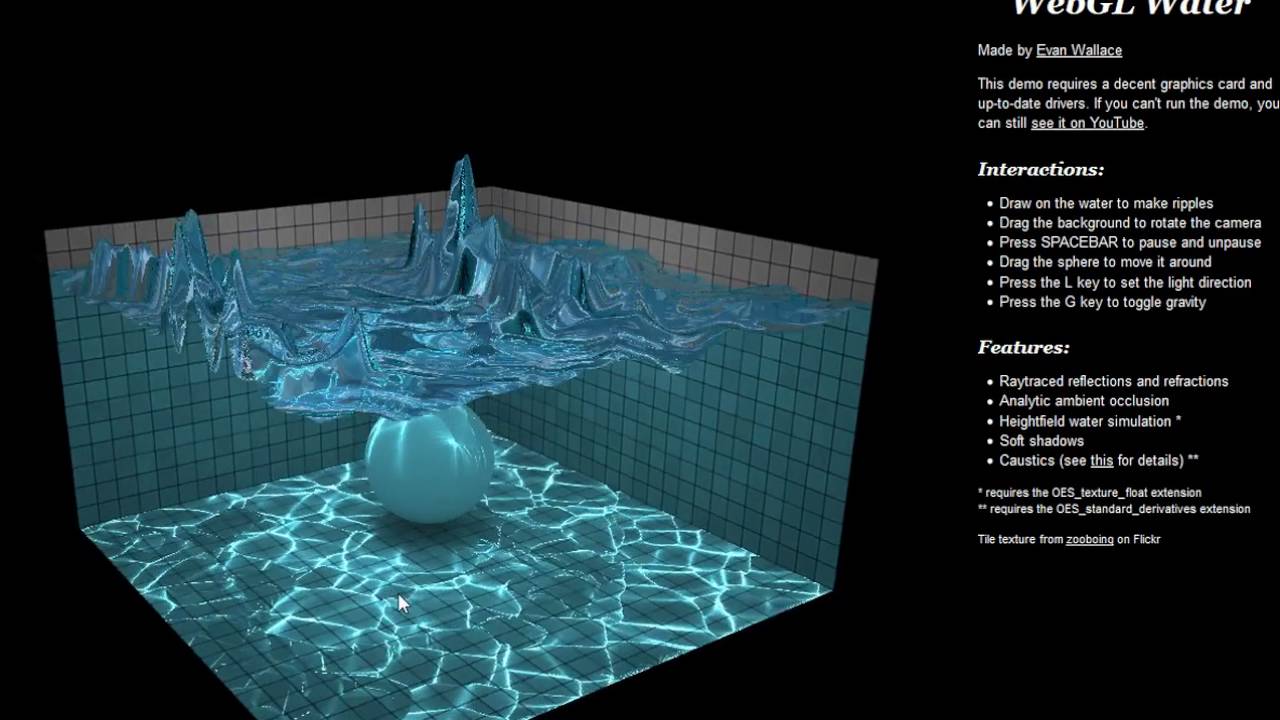
Я бы настоятельно рекомендовал вам попробовать эту программу по адресу http://madebyevan.com/webgl-water/, но если вы не можете, то посмотрите видео:
Если вы не видите его в действии, это потому, что у вас нет последнего браузера или вы используете iOS. Safari-последний из крупных браузеров, который избегает WebGL, и это лишает пользователей iOS такого рода веб-опыта.
Почему Apple не помещает WebGL в Safari? Данная причина связана с безопасностью, поскольку код, использующий графический процессор, не может быть изолирован. Microsoft дала ту же причину для того, чтобы держать WebGL вне IE, но теперь он включен, и нет упоминания о каких-либо трудностях с безопасностью. В обоих случаях реальные причины, скорее всего, коммерческие — Microsoft защищает DirectX, а Apple защищает свои доходы от App Store.
Сказав это, верно, что большинство экспертов по графическим процессорам согласны с тем, что использование WebGL и GPU из браузера создает проблему безопасности, которую до сих пор никто не воспринимал всерьез.
Понравилось это:
Нравится Загрузка…
Categories: ИгрыCategories
• .NET [264]
• 3D Датчики [64]
• Android [259]
• Apple/iOS [73]
• AR/VR [46]
• Art [35]
• C/C++ [37]
• ePub [62]
• Google [14]
• HTML/CSS [22]
• Java [205]
• JavaScript [297]
• Mobile [435]
• Open Source [301]
• Perl [17]
• Python [106]
• Windows [152]
• Алгоритмы [59]
• Базы данных [361]
• Безопасность [214]
• Бизнес [536]
• Большие данные [198]
• Браузеры [202]
• Война в Украине [1287]
• Другое [330]
• Железо [356]
• Игры [217]
• ИИ [578]
• Инструменты [387]
• Картография & GIS [60]
• Космос [34]
• Культура, СМИ [78]
• Методология [22]
• Наследие [312]
• Облачные вычисления [197]
• Обучение и карьера [569]
• ОС [98]
• Проекты [15]
• Профи [396]
• Робототехника [293]
• Сайт [18]
• Соревнования & Хакатон [213]
• Социальные сети [43]
• Теория [149]
• Технологии [1505]
• Фото [76]
• Фреймворки [18]
• Языки [444]
RANDOM POSTS
WebGL 2.
 0 наконец-то поддерживается во всех основных браузерах
0 наконец-то поддерживается во всех основных браузерах
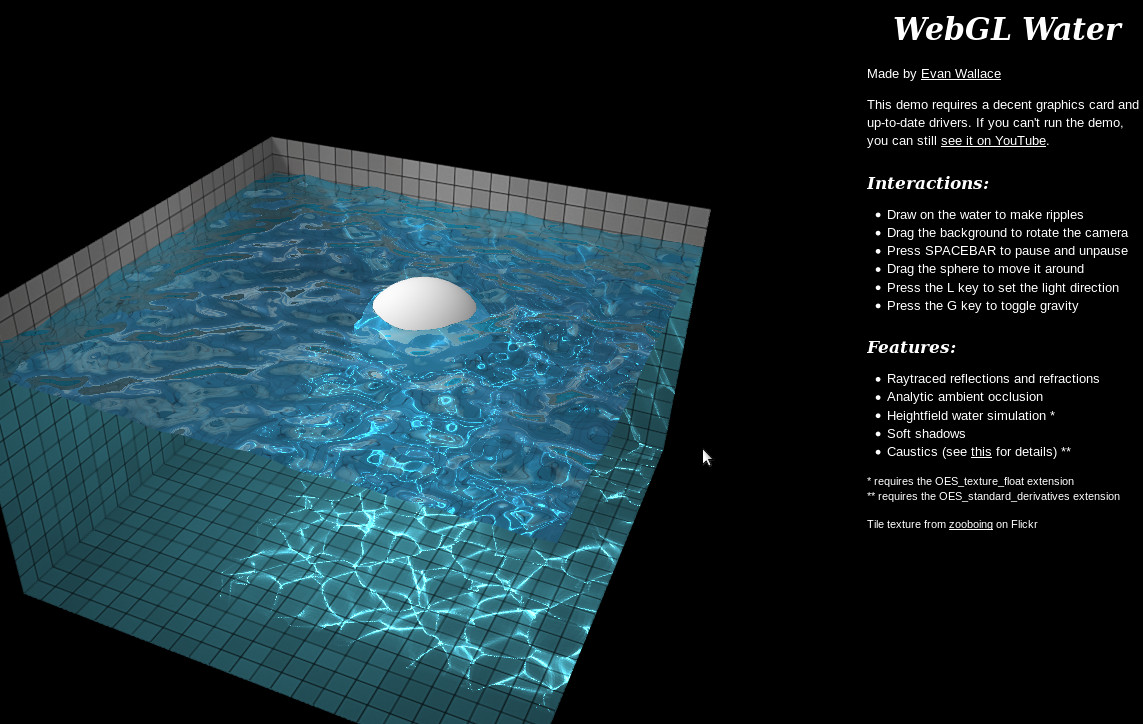
Скриншот демо WebGL Water, автор Эван Уоллес
Консорциум разработчиков Khronos Group объявил, что технология WebGL 2.0 для рендеринга интерактивной 2D и 3D-графики без плагинов наконец-то поддерживается во всех основных браузерах (проверить).
Спецификация с 2017 года поддерживалась в Firefox и Chrome. Однако этого было недостаточно для её безболезненного внедрения. В 2020 году поддержку добавили в Edge, а последним обновился Safari 15 для macOS и iOS. Это произошло после двух лет интенсивного труда инженеров Apple WebKit, которые выбрали нестандартный, но очень приятный для опенсорсного сообщества путь (о нём ниже).
Теперь всем разработчикам можно с чистой совестью игнорировать фолбэки на 1.0, что значительно упростит графическую экосистему интернета.
Khronos Group — некоммерческий консорциум из более 150 компаний-разработчиков в области 3D-графики, VR/AR, параллельного программирования, графических ускорителей и машинного обучения. Консорциум создаёт и продвигает графические стандарты, такие как Vulkan, OpenGL, WebGL, SPIR-V, OpenCL, OpenVX, OpenXR, ANARI и glTF.
Консорциум создаёт и продвигает графические стандарты, такие как Vulkan, OpenGL, WebGL, SPIR-V, OpenCL, OpenVX, OpenXR, ANARI и glTF.
Представленная в 2017 году технология WebGL 2.0 стала существенным шагом вперёд в плане возможностей компьютерной графики. Она предоставила набор функций OpenGL ES 3.0. Ключевые новые фичи:
Новая спецификация 2.0 с самого начала поддерживалась в Firefox и Chrome, но её распространение среди всех разработчиков WebGL было долгим. В течение многих лет разработчикам требовалось предусмотреть запасной вариант, то есть фолбэк на WebGL 1.0, чтобы охватить все популярные браузеры и устройства. Теперь это не так. Раскатка WebGL 2.0 по браузерам полностью завершилась, и авторы приложений могут с уверенностью использовать его, заявляет консорциум Khronos Group.
Серьёзная работа по внедрению WebGL 2.0 в Safari началась в июне 2019 года. Это привело к нескольким приятным побочным эффектам для опенсорсного сообщества. Началось с того, что Apple решила использовать свободный движок ANGLE. В результате их инженерная команда потратила бессчётное количество сил на улучшение бэкенда Metal.
В результате их инженерная команда потратила бессчётное количество сил на улучшение бэкенда Metal.
Теперь на последних устройствах iOS и macOS браузер Safari работает с WebGL поверх Metal. Инженерные команды Apple и Google начали совместную работу для внедрения ANGLE в WebKit. Они создают общую кодовую базу для дальнейшей разработки и перевода Chrome тоже на бэкенд ANGLE Metal.
Демо WebGL Aquarium, © Грегг Таварес, компания Human Engines
Это демо можно синхронизировать на несколько машин по WebSockets.
Хотя WebGL 2.0 достиг повсеместной поддержки всеми основными браузерами, работа над спецификацией продолжится для улучшения совместимости и согласованности.
Таким образом, графическая экосистема стала значительно проще. Дальнейшее развитие графических веб-приложений в ближайшие годы обеспечат программные интерфейсы WebGPU.
Разработка WebGPU API активно идёт в соответствующей рабочей группе W3C. Последний черновик вышел 14 января 2022 года, то есть недавно. Сейчас это рабочий драфт. Технология предоставляет браузерам современные возможности компьютерной графики Direct3D 12, Metal и Vulkan.
Сейчас это рабочий драфт. Технология предоставляет браузерам современные возможности компьютерной графики Direct3D 12, Metal и Vulkan.
Полный деплой любой спецификации требует времени. WebGL 1.0 вышел в марте 2011 года, а поддержка в 80% браузеров наступила только через 3,5 года. То же самое и сейчас. WebGL 2.0 достиг такого же показателя 80% за такое же время. Путешествие к WebGL 2.0 и WebGPU продолжится даже после того, как спецификация WebGPU будет официально утверждена.
Тем временем WebGL продолжает развиваться. Недавно консорциум Khronos Group объявил о доступности во всех браузерах хотя бы одного формата сжатых текстур (ETC2 или S3TC), а также о новом расширении multi-draw, которое значительно повышает производительность рендеринга за счёт пакетной обработки геометрии. Функциональность OES_draw_buffers_indexed позволяет использовать передовые техники прозрачности, которые не зависят от порядка расположения объектов.
Сейчас по факту WebGL — самая распространённая и доступная платформа 3D-графики в мире.
Khronos Group призывает всех разработчиков перейти с WebGL 1.0 на WebGL 2.0, а также принять участие в онлайн-активностях. Есть список рассылки WebGL Dev List и чат WebGL в Матрице (#webgl: mozilla.org).
© Habrahabr.ru
Рендеринг каустик в реальном времени в WebGL | Эван Уоллес
Чтение: 4 мин.·
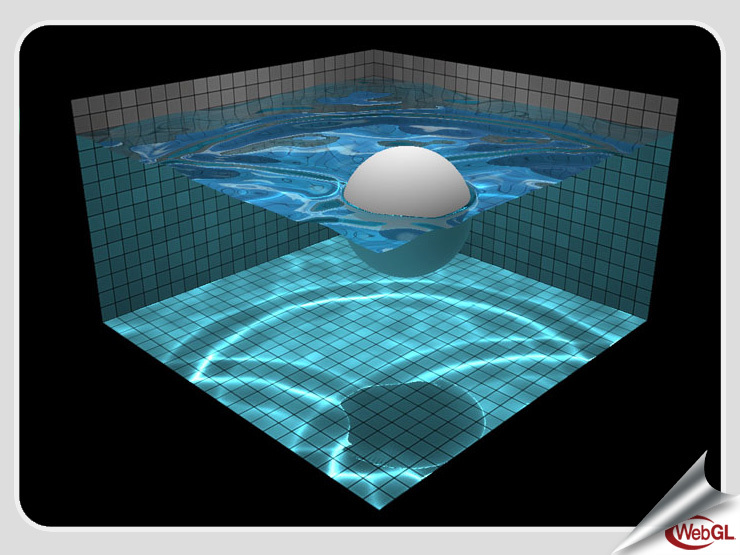
7 января 2016 г.Я создал сайт http://madebyevan.com/webgl-water/ еще в 2011 году и всегда хотел объяснить, как он работает. На мой взгляд, наиболее интересным аспектом демонстрации является мой подход к рендерингу каустики. Термин «каустический» относится к рисунку, который создает свет, когда он отражается или преломляется изогнутой поверхностью. Каустики выглядят так:
Каустики от солнца на дне бассейна Обычно это выходит за рамки досягаемости графики в реальном времени, потому что объем требуемых вычислений в общем случае огромен. Очень трудно сказать, какой свет пришел в данную точку, если свет падает с разных направлений. Общий подход заключается в том, чтобы некоторое время отражать лучи света повсюду и позволять им накапливаться, а затем смотреть, где они собираются. Это известно как трассировка пути. Свет, сфокусированный на меньшей площади, накапливается больше и становится ярче (вспомните, как увеличительное стекло концентрирует свет в яркое пятно), а рассеянный свет тускнеет.
Это известно как трассировка пути. Свет, сфокусированный на меньшей площади, накапливается больше и становится ярче (вспомните, как увеличительное стекло концентрирует свет в яркое пятно), а рассеянный свет тускнеет.
Трассировка пути не специфична для каустик; это общее решение для имитации поведения света и рендеринга реалистичных изображений. Есть несколько методов реального времени, которые приближают это в определенных случаях, но они основаны на том факте, что непрямое освещение в рассеянных средах обычно медленно меняется вдоль поверхности, и в этом случае вы можете обойтись разреженной выборкой. Это совсем не относится к каустикам. Каустики создают сложные световые узоры с резкими складками, которые будут размыты и даже могут быть полностью потеряны при использовании этих приближений в реальном времени.
Лучшим подходом является аппроксимация волнового фронта света с помощью сетки. Каждая вершина меша представляет собой луч света, выходящий из источника света и приземляющийся где-то в сцене. Каждый треугольник сетки аппроксимирует все возможные световые лучи между вершинами треугольника. Увеличение площади треугольника означает, что свет рассредоточился и его необходимо приглушить. Уменьшение площади означает, что свет был сфокусирован и должен быть ярче. Изменение яркости пропорционально отношению исходной площади к конечной площади. Представление площади напрямую вместо выборки позволяет избежать необходимости большого количества выборок для четкого разрешения каустических форм и, следовательно, намного эффективнее. Этот подход работает только в определенных случаях, но он идеально подходит для каустики из-за преломления света через плоский водоем.
Каждый треугольник сетки аппроксимирует все возможные световые лучи между вершинами треугольника. Увеличение площади треугольника означает, что свет рассредоточился и его необходимо приглушить. Уменьшение площади означает, что свет был сфокусирован и должен быть ярче. Изменение яркости пропорционально отношению исходной площади к конечной площади. Представление площади напрямую вместо выборки позволяет избежать необходимости большого количества выборок для четкого разрешения каустических форм и, следовательно, намного эффективнее. Этот подход работает только в определенных случаях, но он идеально подходит для каустики из-за преломления света через плоский водоем.
Этот метод особенно удобен, потому что он очень эффективно сопоставляется с оборудованием для растеризации. Обычно вычисление площади может быть выполнено на графическом процессоре с использованием шейдера геометрии, поскольку шейдеры геометрии имеют одновременный доступ ко всем трем вершинам треугольника, но WebGL поддерживает только вершинные и фрагментные шейдеры. Вершинные шейдеры рассматривают только одну вершину, поэтому стандартному вершинному шейдеру не хватает информации. Вы можете раздуть свой формат вершин, чтобы также включить две другие вершины в треугольник и заставить каждый вершинный шейдер преобразовывать все три вершины, чтобы определить площадь треугольника, но это означает, что вы больше не можете использовать общие вершины между соседними треугольниками в сетке. Есть лучший способ.
Вершинные шейдеры рассматривают только одну вершину, поэтому стандартному вершинному шейдеру не хватает информации. Вы можете раздуть свой формат вершин, чтобы также включить две другие вершины в треугольник и заставить каждый вершинный шейдер преобразовывать все три вершины, чтобы определить площадь треугольника, но это означает, что вы больше не можете использовать общие вершины между соседними треугольниками в сетке. Есть лучший способ.
На самом деле можно вычислить соотношение исходной и конечной площадей треугольника, даже не прибегая к расположению вершин. Фрагментные шейдеры имеют интересную стратегию оценки: они всегда оцениваются по четыре за раз в группе 2×2 (подробности см. в этом посте). Поскольку все фрагментные шейдеры в этой группе используют один и тот же указатель команд, каждый из них может вычислить мгновенную частную производную экранного пространства по осям x и y любого значения, используя конечную разность между собой и соседним фрагментным шейдером по этой оси. Обычно это используется для вычисления уровня MIP-карты текстуры, но мы можем использовать его здесь, чтобы получить соотношение площадей. Все, что нужно сделать вершинному шейдеру, — это передать старое и новое положение вершин как различные значения фрагментному шейдеру.
Обычно это используется для вычисления уровня MIP-карты текстуры, но мы можем использовать его здесь, чтобы получить соотношение площадей. Все, что нужно сделать вершинному шейдеру, — это передать старое и новое положение вершин как различные значения фрагментному шейдеру.
Это все, что вам нужно для каустики в реальном времени! Вершинный шейдер в демонстрации позиционирует вершины, отслеживая луч для этой вершины вдоль направления солнечного света, преломляя его через поверхность и пересекая его с геометрией земли. Тот же метод можно использовать для вычисления каустики, вызванной отражением от поверхности воды (луч, падающий на поверхность воды, отражает и пропускает свет). В моей демонстрации используется еще несколько трюков, таких как рендеринг каустики в текстуру, которую затем можно наложить на сцену, но это необязательно и не является фундаментальным для подхода.
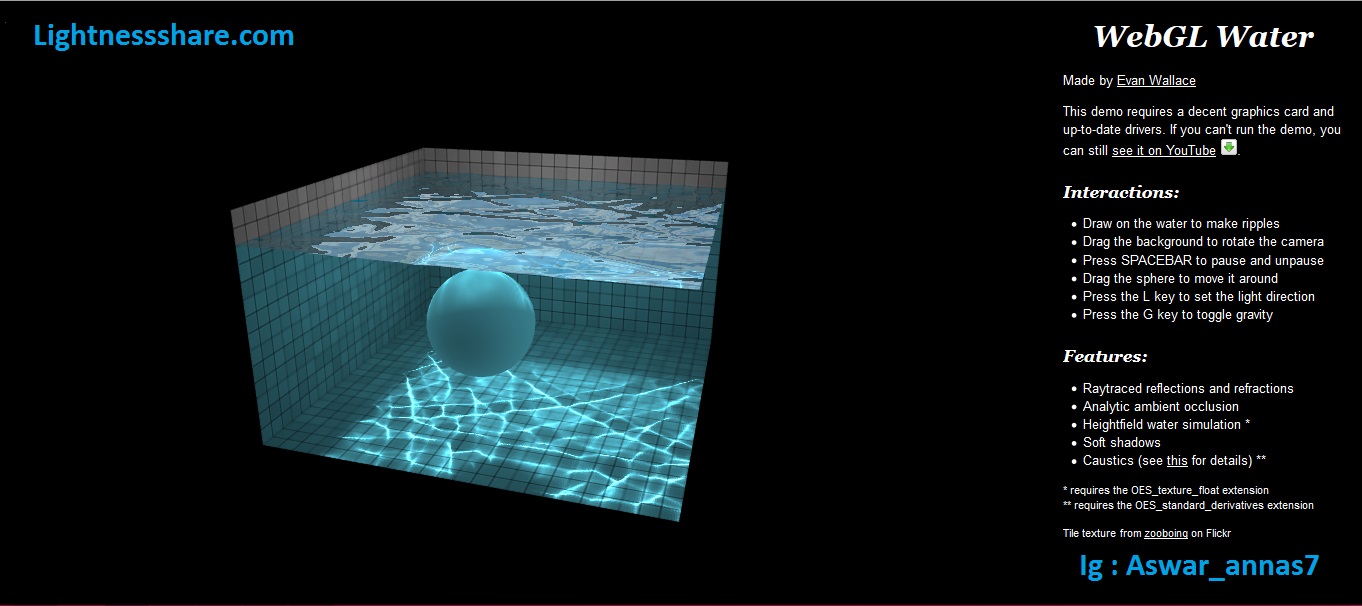
WebGL Water test завершается сбоем из-за ошибки «слишком много сэмплеров текстуры вершинного шейдера» (# 5813) · Проблемы · Mesa / mesa · GitLab
Привет всем!
Вот к началу нового года следует еще один отчет об ошибке, связанный с r300 . Первоначально это было «вдохновлено» ошибкой № 5302, хотя и не имеет прямого отношения. Оказалось, что это довольно внушительная маленькая девятка.Тест 0031 WebGL Water
Дополнение : К сожалению, это не так, потому что для теста WebGL Water требуется также текстурирование вершин , также известное как функция извлечения текстуры вершин , которая не поддерживается аппаратным обеспечением линейки r500. Как следствие, тест WebGL Water следует рассматривать как что-то вроде WebGL 1.
Обратите внимание, это прекрасно работает в Firefox 95.0.1 в сочетании с драйвером r600 и видеокартой Radeon HD 6670M или еще более старой видеокартой Radeon HD 2600.
Системная информация
test@iMac-4:~$ inxi -GSC -xx
Система: Хост: iMac-4 Ядро: 5.11.0-43-generic x86_64 биты: 64 компилятор: нет данных Рабочий стол: KDE Plasma 5.18.5 tk: Qt 5.12.8
wm: kwin_x11 dm: SDDM Distro: Ubuntu 20.04.3 LTS (Focal Fossa)
ЦП: Топология: Двухъядерная модель: Intel Core2 T7400 биты: 64 тип: Арка MCP: Core Merom rev: 6 Кэш L2: 4096 КиБ
флаги: lm nx pae sse sse2 sse3 ssse3 vmx bogomips: 8655
Скорость: 999 МГц мин./макс.: 1000/2167 МГц Частота ядер (МГц): 1: 999 2: 999
Графика: Устройство-1: Advanced Micro Devices [AMD/ATI] RV530/M56-P [Mobility Radeon X1600] поставщик: Apple MacBook Pro
драйвер: radeon v: ID шины ядра: 01:00.
0 ID чипа: 1002:71c5
Дисплей: сервер x11: драйвер X.Org 1.20.13: radeon FAILED: ati выгружено: fbdev,modesetting,vesa
композитор: kwin_x11 разрешение: 1680x1050~60Hz
OpenGL: визуализатор: ATI RV530 v: 2.1 Mesa 22.0.0-devel (git-7956387 2022-01-02 focus-oibaf-ppa) прямой рендеринг: да Описание проблемы
Тест WebGL Water завершается с ошибкой Ошибка: ошибка ссылки: ошибка: слишком много сэмплеров текстуры вершинного шейдера . Возможно, это как-то связано с «ошибками регистра вершин r300», описанными в ошибке № 5766 (закрыто).
Чтобы загружать дизайны, вам необходимо включить LFS, а администратор должен включить хешированное хранилище.