Новые вопросы с меткой [web-fonts]
Задать вопрос
Руководство по использованию метки web-fonts отсутствует.
- Подробнее…
- Лучшие участники
- Синонимы
16 вопросов
Новые
Текущие
Конкурсные
Неотвеченные
Фильтрация Без ответов0 голосов
1 ответ106 показов
Меняется шрифт при переводе страницы google translate
Я использую шрифт caladea которий скачал и подключил в <head>. <link href=»{{«fonts/fonts.css» | relative_url }}» rel=’stylesheet’ type=’text/css’>
Сам файл fonts.css
/…
<link href=»{{«fonts/fonts.css» | relative_url }}» rel=’stylesheet’ type=’text/css’>
Сам файл fonts.css
/…
- html
- css
- шрифты
- jekyll
- web-fonts
0 голосов
0 ответов
106 показов
Шрифт Montserrat не правильно отображается на Макбуке
У меня всё хорошо отображаеться У заказчика на макбуке
- html
- css
- шрифты
- web-fonts
0 голосов
1 ответ52 показа
Похожие или сочетаемые шрифты [закрыт]
Делаю страницу по аналогии с https://www. citilink.ru/catalog/noutbuki/?sorting=price_asc&f=discount.any%2Crating.any
Делаю сайт по аналогии
Подскажите какие шрифты в карточке товара для моего …
citilink.ru/catalog/noutbuki/?sorting=price_asc&f=discount.any%2Crating.any
Делаю сайт по аналогии
Подскажите какие шрифты в карточке товара для моего …
- css
- шрифты
- веб-дизайн
- дизайн
- web-fonts
1 голос
0 ответов
276 показов
Roboto Flex и кириллица
Хотел на сайте использовать данный шрифт и столкнулся с проблемой отображения кириллицы. Насколько я понял, ребята не распространяют официально шрифт в woff2 формате (что странно для шрифта …
- css
- web-fonts
3 голоса
1 ответ131 показ
Как из шрифта удалить ненужные символы?
Хочу максимально оптимизировать свои сайты. Мне нужно из шрифтов вырезать символы, которые нигде не используются.
Как можно это сделать?
Форматы шрифтов там самые разные: woff, woff2, ttf, otf и т.д.
-…
Мне нужно из шрифтов вырезать символы, которые нигде не используются.
Как можно это сделать?
Форматы шрифтов там самые разные: woff, woff2, ttf, otf и т.д.
-…
- html
- css
- шрифты
- google-fonts
- web-fonts
0 голосов
3 ответа436 показов
Помогите найти аналог этого шрифта с кириллицей
Сильно понравился мне этот шрифт, и только я хотел использовать его на сайте, как понял — нету кириллицы. Можете подсказать похожий шрифт с кириллицей, и чтобы бесплатный был? Hero Light
- css
- шрифты
- web-fonts
0 голосов
1 ответ
237 показов
Аналоги шрифта Segoe Script Regular
Ребят, может кто знает аналоги шрифта Segoe Script Regular? Поскольку он не работает в браузерах. В опере сработал, в хроме нет. На телефоном браузере — нет. В сафари — нет. Какой то он странный. …
В опере сработал, в хроме нет. На телефоном браузере — нет. В сафари — нет. Какой то он странный. …
- шрифты
- web-fonts
0 голосов
30 показов
Форматирование шрифта
Использую шрифт Baskervville, а конкретнее его цифры. Ввожу цифры от нуля до 9 и получается так, что одни цифры выше или ниже других. Можно ли как-то сделать так, что бы они были на одном уровне? В …
- css
- шрифты
- google-fonts
- web-fonts
0 голосов
0 ответов
32 показа
Закрашивание внутренней области техношрифта
Скачал шрифт HybridOutline-nREg. При задании цвета
color: #3c992f;
получил обводку границы шрифта.
Каким образом закрасить внутреннею область шрифта?
При задании цвета
color: #3c992f;
получил обводку границы шрифта.
Каким образом закрасить внутреннею область шрифта?
- css
- шрифты
- цвета
- web-fonts
0 голосов
1 ответ
9k показов
Подключение css шрифтов локально
Искал в интернете , как подключить шрифты к сайту, с ссылкой на локальный файл, но полного ответа нигде не нашел Объясните пожалуйста по пунктам и в полном объеме, что нужно сделать, чтобы подключить …
- html
- css
- шрифты
- web-fonts
1 голос
1 ответ53 показа
Как поменять шрифт кроме иконок?
На сайте используется несколько шрифтов, нужно установить один, к примеру Montserrat, кроме иконок (на сайте так же есть inline стили, которые имеют различные значения для font-family).
- css
- fontawesome
- web-fonts
1 голос
1 ответ
105 показов
Получение информации из файла шрифта
- c#
- шрифты
- web-fonts
1 голос
1 ответ65 показов
Фигура внутри буквы css
Здраствуйте, хочу спросить, как мне сделать внутри буквы О такой овал.
- html
- css
- web-fonts
2 голоса
1 ответ97 показов
Где покупается лицензия на шрифт?
Скажите, пожалуйста. Где покупается шрифт museo700? Говорят, что на myfonts нечего его покупать. Мне нужен для сайта данный шрифт и, если я куплю веб-лизенцию, то мне должны предоставить исходники …
- css
- web-fonts
0 голосов
0 ответов
17 показов
Толщина шрифтов(белых) не браузере в виндовс не та
На винде БЕЛЫЕ фонты выглядят толще, чем нужно. На MAC, UBUNTU все в порядке.
Использовал и тайп-кит и локально подключал.
Пробовал font-smoothing,font-rendering — не помогло
Шрифты — Effra,Objektiv …
На MAC, UBUNTU все в порядке.
Использовал и тайп-кит и локально подключал.
Пробовал font-smoothing,font-rendering — не помогло
Шрифты — Effra,Objektiv …
- css
- шрифты
- web-fonts
на странице
Google Fonts / Настройка шрифтов для проекта
TILDA HELP CENTER
Подключение Google Fonts с помощью поиска в библиотеке Тильды
Подробнее
Подключение шрифтов вручную через ссылку от Google Fonts
Подробнее
Подключение двух шрифтов из Google Fonts
Подробнее
Возможные ошибки при подключении шрифтов
Подробнее
Google Fonts — это большая библиотека бесплатных шрифтов, которые можно использовать в любых проектах, в том числе коммерческих. Рассмотрим в статье, как добавить шрифты из этой библиотеки для использования на своем сайте.
Подключение шрифтов от Google Fonts с помощью поиска внутри библиотеки Тильды
Для того, чтобы подключить шрифт от Google Fonts, перейдите в настройки сайта → Шрифты и Цвета и нажмите на кнопку «Расширенные настройки».
Вы перейдете к списку способов добавления шрифтов на сайт. Перейдите на вкладку Google Fonts и нажмите на кнопку «Искать в шрифтах», чтобы перейти к библиотеке шрифтов от Google Fonts.
Откроется окно, в котором можно поискать шрифт по названию или выбрать нужный стиль шрифта — c засечками, без засечек, рукописный, моноширинный или Display — шрифт для крупных заголовков или текстовых элементов.Если ваш проект не подразумевает использование кириллицы, то можно отключить ее поддержку, чтобы расширить базу доступных шрифтов.
После выбора нужного шрифта, можно посмотреть и выбрать нужные вам начертания. После выбора начертаний, нажмите на кнопку «Выбрать шрифт» и опционально галочку, если вы хотите использовать этот шрифт и для заголовков, и для текста.
После выбора в поле ссылки для Google Fonts автоматически подставится нужная ссылка для его подключения. Сохраните изменения. Шрифт подключен — теперь его параметрами можно управлять при редактировании страниц.
Подключение шрифтов с помощью вставки ссылки с сервиса Google Fonts
Откройте fonts. google.com и подберите подходящий шрифт.
google.com и подберите подходящий шрифт.
Если вы используете кириллицу на сайте (русский язык), отметьте фильтр Cyrillic, чтобы найти подходящие шрифты.
Нажмите +Select this style и выберите необходимые начертания.
Скопируйте ссылку на шрифт, только часть внутри кавычек, на вкладке <link>.Ссылка должна иметь вид:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Перейдите в Тильду → Настройки сайта → Шрифты и цвета → Расширенные настройки → Google Fonts и поставьте ссылку в поле CSS link.
Важно: пропишите в полях Headline Font Family Name и Text Font Family Name полное, точное название шрифта — так, как он называется в Google Fonts.
Опубликуйте все страницы сайта.
Шрифт подключен.
Как добавить два разных шрифта Google Fonts при вставке ссылки вручную
Нажмите +Select this style и выберите необходимые начертания для двух разных шрифтов. В правой части экрана появится блок Selected Families с выбранными шрифтами.
Скопируйте ссылку на CSS, в которой указаны оба шрифта из вкладки <link>.
Вставьте ссылку в поле CSS link на вкладке Google Fonts, в поле Headline Font Family Name пропишите полное, точное название одного шрифта, а в поле Text Font Family Name — полное, точное название другого шрифта.
Ошибки при подключении шрифта
Самая распространенная причина того, что шрифт не отображается — в настройках сайта подключен один шрифт, а на странице, через верхнюю панель редактирования, назначен другой. В этом случае нужно сбросить назначенный стиль, нажав кнопку «очистить стиль» в верхней панели.Подробнее о других ошибках читайте в статье:
шрифтов Fontspring с поддержкой кириллицы
Proxima Nova Студия Марка Симонсона 16 стилей От $29.00
Купить
София Про Мостардизайн 17 стилей 1 шрифт бесплатно!
Купить
Proxima Nova Condensed Студия Марка Симонсона 16 стилей
Купить
Proxima Nova Extra Condensed
Студия Марка Симонсона
16 стилей
От 29 долларов. 00
00
Купить
Аверта Костас Барцокас 48 стилей
Купить
TT Hoves Pro Тип 83 стиля От $35.00
Купить
Garamond Premier Pro Adobe 34 стиля От $35.00
Купить
Recoleta латинотип 14 стилей От 29 долларов.00
Купить
Гарет Введите вперед 23 стиля 2 шрифта бесплатно!
Купить
Minion® Pro Adobe 65 стилей От $29.00
Купить
Futura PT Паратип 25 стилей От $30.00
Купить
Visby CF Дизайн шрифта Коннари Фагена 16 стилей От $25.00
Купить
Некст Серебряков 8 стилей
Купить
Bebas Neue Pro Тип Дхармы 40 стилей От $14,99
Купить
Myriad® Pro
Adobe
40 стилей
От $35. 00
00
Купить
Quincy CF Дизайн шрифта Коннари Фагена 16 стилей От $25.00
Купить
College Block 2.0 Шок акулы 3 стиля От $95.00
Купить
Mazzard H Тип перца 18 стилей От $30.00
Купить
Гротеск Акеруса Тип горизонта 20 стилей 2 шрифта бесплатно!
Купить
TT Rounds Neue Тип 55 стилей От 39 долларов.00
Купить
Введение Шрифтовая фабрика 72 стиля От $47.00
Купить
TT Norms® Pro Тип 104 стиля От $35.00
Купить
Freigeist Студия Рене Бидер 74 стиля От $29.00
Купить
Univia Pro
Мостардизайн
18 стилей
От $25. 00
00
Купить
Mazzard M Тип перца 18 стилей 2 шрифта бесплатно!
Купить
Mazzard L Тип перца 18 стилей От $30,00
Купить
Trajan® Pro 3 Adobe 6 стилей От $35.00
Купить
Гилам Шрифтовая фабрика 18 стилей От $39.00
Купить
Мадлен Шрифтовая фабрика 4 стиля От $11.00
Купить
Arista Pro Зетафонты 23 стиля
Купить
PT Serif Pro Паратип 38 стилей От $50.00
Купить
Proxima Soft Студия Марка Симонсона 16 стилей От $29.00
Купить
Функция Pro
Компания ФонтСайт. 21 стиль
От $19.00
21 стиль
От $19.00
Купить
Стандартный ТТ Тип замка 38 стилей
Купить
TT Commons Pro Тип 104 стиля От $35.00
Купить
Гордита Тип Ателье 14 стилей 1 шрифт бесплатно!
Купить
Стволы ТТ Тип 12 стилей От $29.00
Купить
Negrita Pro Родриго Типо 3 стиля От $15,00
Купить
Articulat CF Дизайн шрифта Коннари Фагена 20 стилей От $25.00
Купить
Visby Round CF Дизайн шрифта Коннари Фагена 16 стилей От $25.00
Купить
Blacker Pro
Зетафонты
69 стилей
От $39. 00
00
Купить
Roca Моя творческая земля 24 стиля От $29.00
Купить
Код Далее Шрифтовая фабрика 22 стиля 2 шрифта бесплатно!
Купить
Акерус Ферал Тип горизонта 20 стилей 2 шрифта бесплатно!
Купить
Конфеты TT Тип 14 стилей От $35,00
Купить
Waverly CF Дизайн шрифта Коннари Фагена 7 стилей От $25.00
Купить
Канелас Радомир Тиньков 20 стилей От $29.00
Купить
Холодильник Студия Марка Симонсона 5 стилей От 29 долларов.00
Купить
Серебряный CF
Дизайн шрифта Коннари Фагена
13 стилей
От $25. 00
00
Купить
CA Saygon Text Литейный завод Cape Arcona Type 14 стилей От $40.00
Купить
Google Design
Освещение процесса проектирования, лежащего в основе расширенной языковой поддержки в Google Docs and Slides
Кириллица является одним из наиболее широко используемых шрифтов в мире, особенно в Интернете. И есть хорошие новости для четверти миллиарда человек, которые читают и пишут кириллицей. Мы расширили некоторые из самых популярных шрифтов в коллекции Google Fonts, в том числе Montserrat, Spectral, Merriweather, Amatic, Caveat и Comfortaa, чтобы включить в них полный набор символов кириллицы, а также языковую поддержку в Google Docs и Slides. В разработке кириллических символов для каждого из этих веб-шрифтов (и в том, чтобы сделать это хорошо) участвовало более 20 дизайнеров шрифтов. Они нарисовали и отладили более десяти тысяч отдельных букв, а также оценили и проанализировали работу друг друга, чтобы обеспечить согласованность, точность и согласованность между латинскими и кириллическими версиями каждого семейства шрифтов. Читайте дальше, чтобы узнать больше о процессе расширения и взглянуть изнутри на разработку символов кириллицы для трех семейств шрифтов из Google Fonts.
Читайте дальше, чтобы узнать больше о процессе расширения и взглянуть изнутри на разработку символов кириллицы для трех семейств шрифтов из Google Fonts.
Montserrat: Поиск кириллических форм в модернистской письменности Буэнос-Айреса
Среди кириллических шрифтов в недавнем расширении Google Fonts примечательным моментом является Montserrat, игривый геометрический шрифт без засечек, который в последнее время становится все более популярным среди веб-дизайнеров. годы. Монтсеррат был впервые разработан Джульеттой Улановски в 2010 году, когда она была студенткой магистерской программы «Шрифтовой дизайн» в Университете Буэнос-Айреса (известной как CDT). Год спустя она запустила успешную кампанию на Kickstarter, обещая шрифт с «духом Буэнос-Айреса», и результатом стала проницательная дань уважения историческому району Монтсеррат, где она живет и работает сегодня.
Улановски черпала вдохновение в классических надписях на уличных вывесках, плакатах, расписных окнах и навесах кафе в ее районе. Но во время учебы в области шрифтового дизайна, когда она собирала и делала наброски букв, которые казались ей наиболее интересными, она заметила, что эти отличительные рисунки не так распространены в округе, как раньше. С помощью Монтсеррата Улановский надеялся «спасти красоту городской типографики первой половины двадцатого века», преобразовав характер классической городской надписи в шрифт, который можно было бы использовать во всем мире.
Но во время учебы в области шрифтового дизайна, когда она собирала и делала наброски букв, которые казались ей наиболее интересными, она заметила, что эти отличительные рисунки не так распространены в округе, как раньше. С помощью Монтсеррата Улановский надеялся «спасти красоту городской типографики первой половины двадцатого века», преобразовав характер классической городской надписи в шрифт, который можно было бы использовать во всем мире.
Уличные вывески, сфотографированные Улановской во время исследования. Она хотела, чтобы шрифт Montserrat напоминал классическую модернистскую письменность Буэнос-Айреса — в качестве веб-шрифта Montserrat сейчас используется более чем на четырех миллионах веб-сайтов.
«Основные шрифты — это не просто формы, — говорит Улановский. «Они определяют что-то из одного момента в истории города. Это о свете, о промышленности. И, возможно, именно поэтому у шрифта много пользователей по всему миру — не только в Буэнос-Айресе. Монсеррат также напоминает людям о других городах и старых знаках».
Классическая элегантность и интернациональная привлекательность первоначального дизайна вызвали волну расширения семьи Монтсеррат в последние годы, кульминацией которой стало добавление кириллических символов. Монтсеррат теперь имеет девять начертаний (от тонкого до черного) на латинском и курсивном языках, набор альтернативных символов и характерный вариант Subrayada (подчеркнутый). Эти расширения добавили универсальности первоначальному замыслу за счет использования умных и характерных деталей, найденных Улановским на архивных фотографиях Буэнос-Айреса 19-го века.20-1950-е гг.
Кульминацией расширения кириллицы в этом году стало появление 8 640 новых символов для монастыря Монтсеррат. Сотрудник Улановского, Сол Матас, сказал, что самой сложной задачей было сохранить верность оригинальному аргентинскому вдохновению при создании дизайна, который выглядел бы естественно в контексте кириллицы. Поскольку ни Улановский, ни Матас, ни их соавтор Хуан Пабло дель Перраль не были носителями кириллицы, работа над расширением была внимательно рассмотрена двумя российскими дизайнерами шрифтов, Марией Дореули и Алексеем Ваняшиным. Отзывы Ваняшина аргентинской команде дизайнеров включали предложения сделать персонажа «приближенным к его историческому представлению» и избегать использования определенных форм, которые можно полностью принять за другого персонажа.
Отзывы Ваняшина аргентинской команде дизайнеров включали предложения сделать персонажа «приближенным к его историческому представлению» и избегать использования определенных форм, которые можно полностью принять за другого персонажа.
Образец латинских и кириллических символов Монтсеррата демонстрирует визуальную согласованность этого растущего семейства шрифтов. Монтсерратская кириллица переносит эстетические черты оригинального дизайна в новый набор символов.
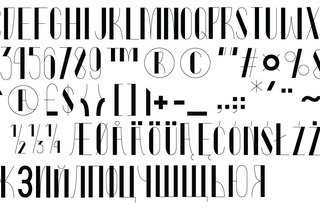
Caveat и Amatic SC: Создание каллиграфических расширений
Помимо проверки качества кириллических шрифтов, производимых другими дизайнерами, Ваняшин возглавил кириллические расширения двух каллиграфических шрифтов, Caveat и Amatic SC. Процесс расширения и адаптации шрифтов между различными шрифтами — это вопрос баланса, и, как описывает его Ваняшин, расширение Caveat требовало особого соответствия между интуитивной привлекательностью быстрого письма и изяществом каллиграфии.
Предостережение имеет лаконичный, быстрый и даже своеобразный дизайн. Одной из его наиболее отличительных особенностей является то, что каждый символ представлен в трех формах, также называемых контекстуальными альтернативами, каждая из которых имеет небольшие различия, чтобы при объединении придать почерку естественный вид.
Одной из его наиболее отличительных особенностей является то, что каждый символ представлен в трех формах, также называемых контекстуальными альтернативами, каждая из которых имеет небольшие различия, чтобы при объединении придать почерку естественный вид.
Новые символы кириллицы Caveat выглядят так, как если бы они были нарисованы не только той же рукой, но и тем же пером, что и оригинальные латинские символы.
Новые буквы Кавита изначально были нарисованы на бумаге украинским каллиграфом Евгением Спижовым, который начал с экспериментов с различными ручками, чтобы найти подходящий инструмент для исходных набросков Кавита — опыт, который он описывает довольно живо. «Чтобы сделать кириллицу, я пропустил каждую букву через свои руки», — объясняет он, заставляя его чувствовать, что он может «физически чувствовать шрифт».
Каллиграф Евгений Спижовый протестировал множество разных ручек и множество тонких вариаций каждой буквы, чтобы найти правильную форму для кириллического расширения Caveat.
Небольшие вариации в ширине штриха Caveat, кажется, намекают на вес руки в ходе ее движения, с редкими тиками и причудами — мгновенным наклоном вдоль линии, петлей, которая просто не достигает своей конечной точки, или взмах, сигнализирующий о движении вперед.
К счастью, некоторые символы латиницы и кириллицы имеют общий корень в греческом языке — A, B, E, K, M, H, O, P, C, T и X, — поэтому эти рисунки требовали минимальной настройки и доработки. расширить семейство шрифтов с латиницы на кириллицу немного проще.
«Хорошей отправной точкой для кириллицы является создание «бесплатных» глифов из латинских компонентов, — говорит Ваняшин. Процесс расширения семейства шрифтов, такого как Caveat, упрощается, поскольку латиница и кириллица имеют общий корень в греческом языке.
В ходе разработки этих новых символов для Caveat Ваняшин также обнаружил, что некоторые черты типографского дизайна латинских глифов «естественно совпадают» с их кириллическими аналогами, например, перпендикулярный штрих на вершине надстрочного элемента. Другие кириллические символы могут быть образованы путем объединения элементов существующих латинских символов. Например, буква «ф» изначально была образована путем слияния букв «d» и «p» Предостережения, чтобы помочь Спижови начать работу, прежде чем он всерьез начал работать над своими нарисованными от руки рисунками.
Другие кириллические символы могут быть образованы путем объединения элементов существующих латинских символов. Например, буква «ф» изначально была образована путем слияния букв «d» и «p» Предостережения, чтобы помочь Спижови начать работу, прежде чем он всерьез начал работать над своими нарисованными от руки рисунками.
(слева) Раннее исследование кириллицы ф объединило буквы d и p из исходных латинских букв Caveat. (Справа) По мере уточнения ф, окончательная форма отошла от этого раннего исследования, поскольку она стала ближе к кириллице.
Ваняшин описывает этот процесс как «алгоритм создания кириллических расширений», имея в виду, что запутанный и сложный процесс перемещения между латинскими и кириллическими формами можно упростить, выполнив ряд разумных шагов.
Лишь несколько глифов кириллицы требовали уникального размещения, например Ж (часто латинизированного как ž или zh), что может вызвать проблемы с согласованностью типографского цвета, поскольку символ имеет тенденцию казаться тяжелым на странице по сравнению с более простыми формами букв. В общей сложности только 13 глифов Caveat нужно было переосмыслить с нуля, чтобы завершить кириллическое расширение шрифта.
В общей сложности только 13 глифов Caveat нужно было переосмыслить с нуля, чтобы завершить кириллическое расширение шрифта.
Символ Ж также потребовал переосмысления и перенастройки в кириллическом расширении Amatic SC — шрифта, впервые разработанного английским шрифтовым дизайнером Верноном Адамсом в 2011 году. Amatic предполагает небрежный, неторопливый почерк. Его формы букв четкие и разборчивые, хотя каждая линия немного колеблется и блуждает. В процессе расширения шрифта именно эти идиосинкразические детали, которые почти невозможно обнаружить невооруженным глазом, часто привлекают наибольшее внимание.
Составление левой и правой версий Ж Аматика раскрывает тонкие черты, которые со временем улучшались в этом персонаже. Кривые и конечные точки немного сместились, но самым разительным изменением стало истончение чернильных ловушек, где несколько штрихов соединяются в центре буквы.
В первоначальном дизайне Amatic Адамс хотел создать узкие рукописные символы, которые были бы полезны для заголовков и оптимизированы для Интернета. В ходе работы над Amatic SC Ваняшин заметил, что выделение шрифта жирным шрифтом поразительно меняет его характер. По словам Ваняшина, сам Amatic излучает определенное спокойствие своими «удлиненными руками» и «сдвинутыми засечками», тогда как Amatic Bold кажется «выразительным и хаотичным».
В ходе работы над Amatic SC Ваняшин заметил, что выделение шрифта жирным шрифтом поразительно меняет его характер. По словам Ваняшина, сам Amatic излучает определенное спокойствие своими «удлиненными руками» и «сдвинутыми засечками», тогда как Amatic Bold кажется «выразительным и хаотичным».
Некоторые символы кириллицы было особенно сложно перерисовывать для Amatic, например, абхазский O, который используется только в небольшом регионе Кавказа вдоль побережья Черного моря. Помимо самих букв, дизайнеры также работают с тонкими типографскими соображениями, такими как расстояние между символами, также известное как метрика и кернинг, которые должны быть тщательно настроены вместе с исходными латинскими символами, чтобы все семейство «соответствовало» при размещении рядом.
Латинские и кириллические буквы Amatic выглядят одинаково непринужденно, спокойно и дружелюбно.
Хотя процедура Ваняшина по преобразованию латинского шрифта в кириллицу может начинаться с алгоритма, она заканчивается только после тщательной, часто совместной оценки эстетического баланса между исходным дизайном и новым шрифтом.
«В нескольких прошлых проектах расширения я обнаружил, что увлекся духом оригинального шрифта, погнавшись за правильными кириллическими формами», — говорит Ваняшин, размышляя о своем недавнем опыте. «Цель состоит в том, чтобы достичь гармонии между двумя шрифтами и выбрать подходящие кириллические формы».
Для шрифтового дизайнера, который читает и работает на нескольких разных языках, достижение согласованности в растущем семействе шрифтов является кропотливым процессом, но полученные в результате улучшения значительны. Улучшенные кириллические веб-шрифты обеспечивают лучшую веб-типографику — для людей во всем мире.
—
Теперь GSuite поддерживает более 800 семейств шрифтов, 62 языка и 19 различных сценариев . Чтобы начать использовать любой из шрифтов, упомянутых в этой статье, просто выберите «Другие шрифты» в раскрывающемся меню шрифтов в Документах Google или Презентациях (прокрутите список до самого конца). Предлагаемые шрифты будут отображаться в зависимости от языка вашего документа.
