Адаптивная клеточная терапия в борьбе с раком
Адаптивная клеточная терапия: научить иммунную систему бороться с раком!
CAR T- cell therapy или адаптивная клеточная терапия – одно из новых направлений в лечении резистентных форм лейкемии. В основе метода лежит «обучение» собственной иммунной системы человека борьбе с атипичными опухолевыми клетками. В настоящее время основным показанием к проведению адаптивной клеточной терапии являются такие заболевания как острый лимфобластный лейкоз у детей и молодых людей в возрасте до 25 лет, а также В-клеточная лимфома у взрослых.
На сегодняшний день CAR T-клеточная терапия проводится далеко не во всех профильных клиниках. Наибольший опыт лечения пациентов с лейкемиями при помощи адаптивной клеточной терапии накоплен в ведущих клиниках Европы и Израиля.
Адаптивная клеточная терапия: новейшее в новом
Резистентность опухолевых клеток к традиционным методам терапии диктует необходимость поиска новых альтернативных лечебных методик. Одним из таких направлений в онкологии является иммунотерапия. Глобальным смыслом этого лечебного направления является создание условий, при которых иммунная система пациента самостоятельно определяет и уничтожает атипичные опухолевые клетки. Наиболее выраженный прогресс в изучении и применении иммунотерапии рака произошел за последнее десятилетие. CAR T-cell therapy, о которой мы хотим рассказать сегодня, является новейшим направлением в терапии лейкемии, которое одобрено организацией FDA в 2017-2018 годах.
Одним из таких направлений в онкологии является иммунотерапия. Глобальным смыслом этого лечебного направления является создание условий, при которых иммунная система пациента самостоятельно определяет и уничтожает атипичные опухолевые клетки. Наиболее выраженный прогресс в изучении и применении иммунотерапии рака произошел за последнее десятилетие. CAR T-cell therapy, о которой мы хотим рассказать сегодня, является новейшим направлением в терапии лейкемии, которое одобрено организацией FDA в 2017-2018 годах.
Адаптивная клеточная терапия: главное о методике
CAR T-клеточная терапия в какой-то степени гибридный метод, сочетающий в себе методики иммунной терапии и генной инженерии. Из периферической крови пациента извлекаются в допустимом объеме иммунокомпетентные клетки Т-лимфоциты. В специальной лаборатории в мембрану клеток «встраивают» определенный белок-рецептор, нацеленный на поиск антигенов, свойственных конкретной раковой клетке (в частности CD19 и CD 22). Собственно, название метода «CAR T-cell therapy», обозначает – терапия Т-клетками с химерными рецепторами к антигенам. «Химерные» — то есть не истинные рецепторы.
Собственно, название метода «CAR T-cell therapy», обозначает – терапия Т-клетками с химерными рецепторами к антигенам. «Химерные» — то есть не истинные рецепторы.
Видоизмененные клетки культивируются в условиях лаборатории и по достижении необходимого количества вводятся в организм человека.
Адаптивная клеточная терапия: как она проводится?
CAR T-клеточная терапия проводится в стационаре, так как требует определенной подготовки и контроля состояния пациента после процедуры. Возможные побочные эффекты процедуры могут требовать введения дополнительных медикаментов и продления пребывания в стационаре.
Этапы адаптивной клеточной терапии:
1.Лейкоцитаферез с отбором Т-лимфоцитов
2.Подготовка и культивирование клеточной массы (в это время пациент может по показаниям получать химио- или другие виды терапии)
3.Введение клеточной массы пациенту при помощи внутривенной инфузии
4.Наблюдение за состоянием пациента.
По всем вопросам проведения адаптивной клеточной терапии (CAR T-cell therapy) обращайтесь к менеджерам компании MedicalExpert.
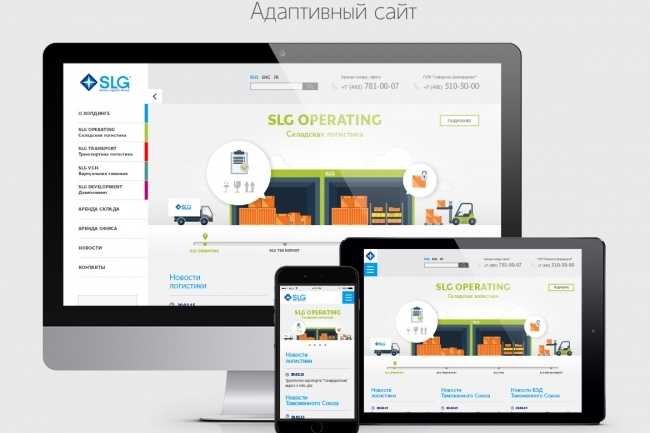
Адаптивная верстка сайта: что это и зачем она нужна
Адаптивная верстка — это верстка, при которой сайт одинаково хорошо отображается на всевозможных девайсах: компьютерах, планшетах, телефонах. Таких ресурсов с каждым годом становится все больше, ведь мобильный трафик растет, современные технологии не стоят на месте. Уже не целесообразно делать сайт, который будет удобно просматривать исключительно на компьютере. Да и сделать адаптивный дизайн очень просто.
- Основные техники реализации:
- Регулировка разрешения экранов
- Плавающая сетка
- Медиа-запросы
- Тестирование созданных сайтов
- Responsive верстка VS резиновая верстка и мобильная версия
- Какие преимущества несет в себе верстка адаптивного сайта?
- Какая польза бизнесменам?
Основные техники реализации
Подстраивая сайт под мобильные устройства, применяют определенные инструменты. Рассмотрим основные элементы и способы их реализации, чтобы получилась верстка адаптивная.
Регулировка разрешения экранов
Верстать для каждого вида устройства отдельно нет смысла, ведь это займет слишком много времени. Да и все так быстро меняется, что никто не знает, что будет в тренде завтра.
Один из способов частично решить проблему — делать гибкие изображения. Весь дизайн создают из нескольких слоев с использованием в некоторых местах умной разметки. Изменить размер изображения можно различными способами, один из которых использование max-width и таблицы стилей. Можно также применять отзывчивые изображения, для чего потребуется скачать специальный файл.
Адаптивная верстка сайта позволяет сделать читаемым текст, независимо от того, с помощью какого устройства его будут просматривать. Это можно сделать, если увеличить размер шрифта либо высоту строки. Они настраиваются в рамках ширины макета согласно иерархии содержимого, которая задается при помощи CSS.
И хотя с изображениями дело обстоит немного сложнее, чем с текстом, они могут масштабироваться, обрезаться либо вовсе исчезать исходя из того, какой контент требуется для используемого устройства.
Плавающая сетка
Основополагающим звеном, при помощи которого создаются макеты, является сетка. При этом адаптивность верстки обеспечивается применением именно гибкой сетки. Вместе с ней между элементами постоянно будет интервал, а из-за своих пропорций они смогут подстраиваться под определенную ширину экрана.
Медиа-запросы
Такие запросы представляют собой код, отвечающий за гибкость макета. Они определяют тот код, который будет применяться в зависимости от размеров и ориентации девайса. Такие коды допускают наличие нескольких макетов дизайна с использованием одной и той же html-кодированной веб-страницы.
Тестирование созданных сайтов
Пользовательское тестирование просто необходимо, чтобы получить данные о том, как посетители взаимодействуют с ресурсом. Также создание адаптивной версии сайта предполагает удостовериться, что ваш дизайн и сама верстка совместимы с соответствующими браузерами.
При этом лучше всего проверить ресурс не только на мобильных, но и других устройствах. Чем больше девайсов вы используете, тем лучше.
Предварительно найдите другие адаптивные сайты, посмотрите, как разработчики обыгрывают их концепции. Это поможет выработать свой собственный дизайн.
Responsive верстка VS резиновая верстка и мобильная версия
Обычный сайт с так называемой «резиновой» версткой отображается на экране телефона в таком виде, в котором он есть на самом деле, меняясь при этом в зависимости от размера дисплея. И если в тексте есть какие-то мелкие детали, например, форма для регистрации, то заполнить ее можно только увеличив пальцами.
Мобильная версия является дополнением к основному проекту, в котором весь контент урезается для экономии трафика. Адаптивный же сайт дает возможность перестроить ресурс непосредственно под определенный гаджет. Таким образом, навигация и само содержание подстроятся под конкретную модель устройства.
Какие преимущества несет в себе верстка адаптивного сайта?
Если вы хотите, чтобы ваш ресурс удерживал первенство в поисковиках, к его разработке следует подойти серьезно. На данный момент далеко не все хотят переходить с привычной мобильной версии. Но если посмотреть со стороны СЕО продвижения, можно сказать, что адаптивные сайты имеют ряд важных преимуществ, а именно:
- гарантия того, что клиент хорошо будет видеть ваш контент на любом гаджете;
- повышение видимости ресурса в поисковых системах;
- один сайт — один адрес, из-за чего авторитет ресурса не приходится зарабатывать с нуля.
Исходя из вышеизложенного, разобравшись, что такое адаптивная верстка сайта, становится понятно, по какой причине ресурс может хорошо ранжироваться в поиске. Ведь когда ресурс плохо работает на телефоне либо планшете, обычно фиксируется высокий показатель отказов.
Минус мобильных версий в том, что их контент сильно урезан по сравнению с основным ресурсом. Поэтому их позиции в поисковике также нельзя назвать высокими. Большое количество отказов воспринимаются поисковиками как показатель того, что данный сайт не может предоставить пользователям нужную информацию. А это приводит к падению его позиций.
Адаптивная верстка для сайта: какая польза бизнесменам?
Если применять правила создания адаптивного дизайна, представители предпринимательства смогут заметить несколько положительных моментов:
- увеличение клиентской базы благодаря охвату пользователей планшетов и телефонов;
- наработка постоянной клиентуры, повышение объемов продаж и конверсии из-за регулярной работы с большой аудиторией;
- возможность собирать аналитические сведения и информацию с отчетов по версиям сайтов для десктопов и мобильных устройств в одном месте;
- снижение временных потерь, а также выгодная стоимость руководства контентом.

Как показывает статистика, подавляющее большинство (свыше 60 %) запросов в Google производится именно с мобильных устройств. Поэтому последний даже предлагает специальный тест, который предоставляет возможность вычислить, ваша верстка сайта адаптивная или нет. Для этого вы просто вводите URL страницы, и на экран выводится рассчитанная оценка.
Так, Google требует целый перечень оптимизированных элементов для более результативного взаимодействия с владельцами телефонов, используя адаптивный веб-дизайн:
- текст читаемого размера, без необходимости его специально увеличивать;
- все содержание помещается на экране без вертикальной прокрутки;
- все ссылки и кнопки для удобства работы расположены на достаточном расстоянии друг от друга;
- разумное время загрузки ресурса;
- отсутствие необходимости загружать Flash.

Все вышеупомянутые принципы очень важно соблюдать при разработке собственного дизайна. Чтобы не упустить ни одного нюанса и все сделать правильно, рекомендуем обратиться за помощью к профессионалам!
Разработка адаптивной верстки вместе с Веб-студией WebTune
Специалисты нашей компании помогут разработать верстку для лендинга, корпоративного, промо сайта или каталога. Мы вместе определим наиболее подходящее для вас меню, разработаем оригинальный дизайн, максимально подходящий именно для вашего проекта.
Мы гарантируем использование современных подходов, которые послужат конкурентным преимуществом для любой сферы бизнеса. Занимайте лидирующие позиции среди своих конкурентов. Цена наших услуг порадует своей доступностью, а адаптивная верстка сайтов покажет эффективный результат уже с первых дней ее использования.
Программное обеспечение Adaptive Planning Cloud EPM для планирования предприятия
- США (английский)
- Австралия (английский)
- Бельгия (английский)
- Канада (английский)
- Канада (французский)
- Дания (английский)
- Германия (нем.
 )
) - Испания (Испания)
- Финляндия (английский)
- Франция (французский)
- Гонконг (английский)
- Индонезия (английский)
- Ирландия (английский)
- Италия (итальяно)
- 日本 (日本語)
- 대한민국 (한국어)
- Люксембург (английский)
- Малайзия (английский)
- Мексика (испанский)
- Нидерланды (Нидерланды)
- Новая Зеландия (английский)
- Норвегия (английский)
- Австрия (немецкий)
- Швейцария (немецкий)
- Suisse (французский)
- Сингапур (английский)
- Южная Африка (английский)
- Швеция (английский)
- Тайвань (английский)
- Таиланд (английский)
- Соединенное Королевство (английский)
Войдите в свою учетную запись адаптивного планирования рабочего дня.
Войти
Кто добивается успеха с нами
Наши клиенты добиваются удивительных результатов.
Получил представление о рабочей силе и планировании затрат.
См. статью
Повышение эффективности финансового планирования и моделирования.
См. историю
Повышение эффективности глобального планирования спроса в 4 раза.
Прогнозирование сокращено до одного дня.
См. статью
Финансовая функция преобразована за счет упрощения систем.
См. историю
Окупаемость инвестиций 751 % менее чем за два месяца.
См. статью
Чтобы продолжить, примите файлы cookie.
Этот контент заблокирован из-за ваших настроек файлов cookie для этого сайта. Нажимая здесь, вы принимаете Условия использования и Политику конфиденциальности YouTube. Workday сохранит ваш выбор в файле cookie сеанса.
Почему адаптивное планирование рабочего дня? Масштабируемость. Гибкий. Легко использовать.
- США (английский)
- Австралия (английский)
- Бельгия (английский)
- Канада (английский)
- Канада (французский)
- Дания (английский)
- Германия (нем.