Веб-редакторы: виды и особенности работы
Веб-редакторы — это специальные программы, которые значительно облегчают вёрстку сайтов,а также позволяют автоматизировать этот процесс.
Сегодня существует множество различных веб-редакторов. Некоторые из них всего лишь осуществляют подсветку синтаксиса (выделяют служебные слова в коде различными цветами), другие предоставляют инструменты для автоматической вставки тегов и настройки атрибутов. Многие современные веб-редакторы позволяют проектировать страницу визуально, для работы с ними даже не обязательно знать язык HTML.
Выбор редактора для профессиональной работы — дело непростое, каждый веб-мастер отдаёт предпочтение тем инструментам, с которыми ему удобно работать (это, кстати, касается не только веб-редактора), а все редакторы имеют свои особенности. Но некоторые из них стали популярны в среде веб-разработчиков.
Типы веб-редакторов
Редакторы для написания сайта бывают: визуальные и текстовые.
Текстовые веб-редакторы нужны для создания HTML- кода «вручную». Такими редакторами, как правило, пользуются профессионалы сайтостроения. Текстовые веб-редакторы отличаются от обычного редактора, типа «Блокнот», тем, что еще имеют дополнительные функции, позволяющие удобно писать код. Например, во всех таких редакторах реализована подсветка синтаксиса (код визуально отличается от обычного текста страницы, теги и атрибуты окрашиваются в различные цвета), сочетания горячих клавиш позволяют вставлять в код готовые конструкции и специальные символы. Но сразу же посмотреть на страницу в таком редакторе не получится, для этого её придётся запустить в браузере.
В визуальном редакторе веб-страницу можно «составлять» из готовых элементов, текст можно форматировать почти так, как в редакторе Word, а ссылки, картинки, таблицы и другие объекты вставлять на страницу с помощью специальных кнопок и перемещать по ней с помощью мыши. При этом редактор будет автоматически формировать код страницы. Часто такие редакторы еще называют WYSIWYGWhat You See Is What You Get )-редакторами.
Выходит, что ты «рисуешь» страницу такой, какой хочешь видеть её в браузере, а редактор пишет за тебя соответствующий код. По сути, для использования визуального редактора не обязательно даже знать язык HTML и другие веб-технологии.
К сожалению, первые визуальные веб-редакторы, стремясь полностью сохранить внешний вид «нарисованной» веб- странички, вставляли в код слишком много лишних конструкций, что значительно увеличивало вес страницы и делало код нечитабельным («грязным»). Поэтому до недавнего времени считалось, что такие редакторы предназначены исключительно для новичков, и они не признавались профессионалами.
Однако современные WYSIWYG-редакторы позволяют не только просматривать созданный редактором HTML-код, но и работать с ним с помощью встроенного текстового веб-редактора. Для этого предназначены дополнительные режимы: режим редактирования кода и комбинированный режим.
В режиме редактирования кода можно работать точно так же, как в текстовом редакторе, а визуальный режим использовать для просмотра полученной страницы (как в браузере).
Если же включить комбинированный режим, то окно веб-редактора будет поделено на две части, в одной из которых отобразится исходный код страницы, а в другой — её внешний вид. При этом можно будет наблюдать, как любое действие в визуальном редакторе тут же приводит к изменению кода, и наоборот, изменения в коде моментально отражаются на странице.
Любой из этих режимов позволяет одновременно работать и с кодом, и с визуальным представлением веб-страницы, что, несомненно, очень удобно. К тому же, код, генерируемый визуальными веб-редакторами, в последнее время уже не содержит множества лишних конструкций и удовлетворяет современным стандартам. В связи с этим, некоторые WYSIWYG-редакторы стали активно использовать даже профессиональные веб-мастера.
Популярные веб-редакторы
Как уже говорилось, текстовые редакторы в основном используют профессиональные веб-мастера, но каждый из них подбирает программу «под себя», поэтому и список популярных текстовых редакторов довольно внушительный. Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Мы не будем подробно останавливаться на всех, а рассмотрим краткую характеристику лишь одного самого популярного.
Notepad++
На первый взгляд может показаться, что этот редактор всего лишь аналог программы «Блокнот» в операционной системе Windows. Но познакомившись с ним поближе, ты обнаружишь достаточно много полезных функций, например:
- подсветка синтаксиса;
- автодополнение кода;
- функции нумерации строк и сворачивания блоков кода.
К тому же эта программа обладает простым и понятным интерфейсом, она русифицирована, имеет небольшой размер и достаточно быстро работает. Ещё одним неоспоримым плюсом этого редактора является то, что он распространяется бесплатно. Но, к сожалению, Notepad++ устанавливается только под операционной системой Windows. В качестве близкой по функциям альтернативы для операционной системы Linux можно назвать редактор juffEd.
ПохожееВизуальные Web–редакторы. Что выбрать новичку для создания сайта
Не для кого уже не секрет, что создание функционального, красиво оформленного динамического интернет-сайта сегодня по силам не только профессиональным web-разработчикам, но и начинающим сайтостроителям, лишь поверхностно знакомым с такими сетевыми технологиями, как язык гипертекстовой разметки HTML, каскадные таблицы стилей CSS, не говоря уже о JavaScript, PHP, SQL и других «премудростях».
Давно прошли те времена, когда для написания сайта использовались простые текстовые блокноты. Сегодня все разработчики, начиная от профессионалов и заканчивая пользователями, только-только делающими самые первые шаги на поприще создания сайтов, используют специально предназначенные для этого web-редакторы. Выбор таких редакторов на сегодняшний день очень широк. Различаются они как по функциональности, так и по цене.
Существует также большое количество бесплатных вариантов. Но сейчас мы их коснёмся лишь слегка, а поговорим в основном о коммерческих WYSIWYG

Суть их применения состоит в том, что разработчик, создавая сайт, не пишет код, используя специальные HTML и CSS теги, а просто создаёт таблицы, пишет текст, вставляет в него изображения и видео точно так же, как это делается в обычном текстовом редакторе Word. А web-редактор уже самостоятельно преобразует его усилия в полноценный код страниц.
Однако следует отметить, что технология создания визуальных (WYSIWYG) редакторов ещё не достигла совершенства, и зачастую такие инструменты при генерации кода добавляют в него лишние элементы, слишком его усложняя. В конечном итоге это сказывается на скорости работы сайта, и кроме того, может привести к ошибкам. Поэтому профессиональные web-разработчики используют визуальные web-редакторы в основном для создания каркаса (или разметки) сайта, а тщательно доводят код уже вручную в одном из текстовых HTML — редакторов.
Новичкам же для написания простых статических сайтов визуальные web-редакторы подойдут как нельзя лучше. Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Какой же редактор выбрать? Одно из возможных решений — WYSIWYG Web Builder. Это очень простой в использовании инструмент, генерация кода в котором происходит полностью автоматически. В составе WYSIWYG Web Builder имеется больше сотни готовых шаблонов, которые могут послужить каркасом для вашего сайта. Кроме того, имеются многочисленные примеры JavaScript кодов, которые позволяют вносить в сайт такие динамические элементы, как часы, возможность одним кликом добавлять страницы сайта в закладки, отключение контекстного меню при щелчке правой кнопкой мыши и т.
Другой популярный WYSIWYG редактор — это Web Page Maker. Кроме готовых шаблонов, он позволяет разработчику выбрать вид и стиль меню навигации для создаваемого сайта. Кроме того, если вам понравился дизайн какого-либо уже существующего в Сети сайта, и вы хотите взять его за основу при создании своего ресурса, то вы легко сможете импортировать web-страницу при помощи специальной функции импорта
Также для новичков подойдёт визуальный редактор WebSite X5 Evolution. В нем реализован принцип пошаговой разработки сайта. Для начинающих он подходит как никакой другой, так как, следуя рекомендациям пошагового мастера, вы не сможете пропустить какого-либо важного этапа, необходимого при разработке сайта. Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Ну и конечно, было бы неправильным не уделить внимания самому на сегодняшний день популярному и самому мощному коммерческому средству разработки сайтов — Adobe Dreamweaver. Этот продукт стал своего рода эталоном для всех визуальных web-редакторов. При этом необходимо отметить, что Dreamweaver одинаково хорош в роли как визуального, так и сложного текстового HTML-редактора, благодаря широким возможностям настройки под запросы конкретного пользователя, многочисленным информативным подсказкам по коду, мощным библиотекам и гибкой работе с сайтами как на локальном, так и на удалённом серверах. Такие широкие возможности и высокая стоимость программы делают её незаменимым инструментом, скорее, в руках профессионала, нежели начинающего web — мастера.
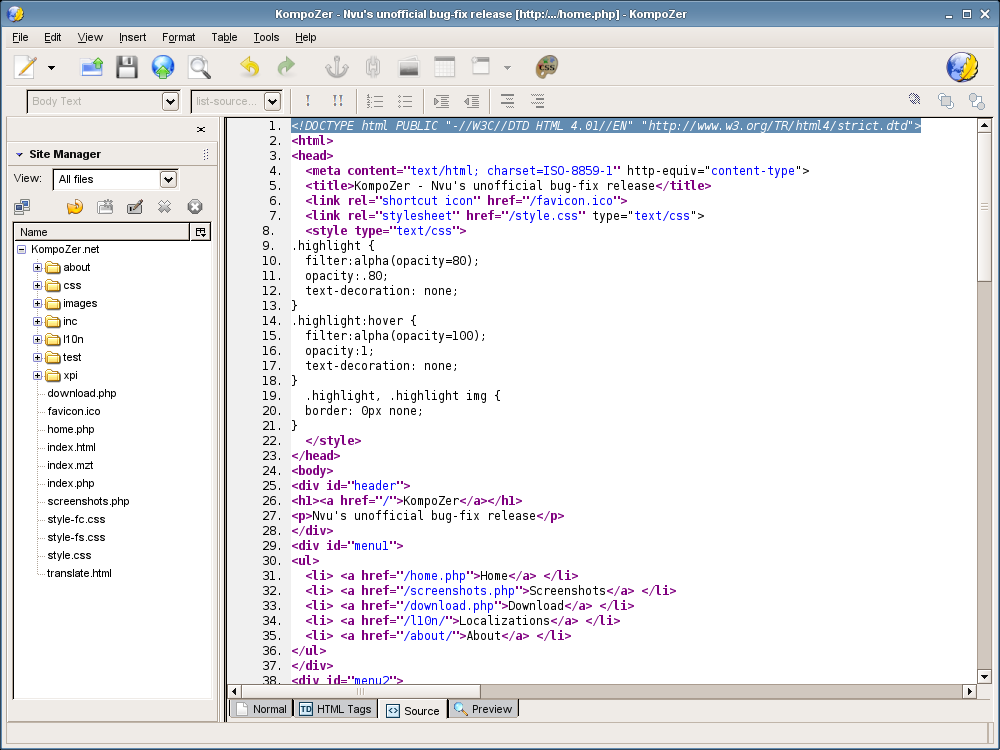
Ну, и в завершение необходимо коснуться бесплатных WYSIWYG редакторов. Здесь наиболее яркими представителями являются NVU и Kompozer. Эти программы очень похожи друг на друга, так как Kompozer
Редакторы эти обладают достаточно большим набором средств, умеют работать как в WYSIWYG, так и в режиме кода. Причём делают это достаточно корректно, не загромождая страницу ненужными тегами. Естественно, они не могут всерьёз соперничать с такими коммерческими «монстрами» как Dreamweaver, и не обладают такой большой встроенной библиотекой готовых скриптов и различных элементов веб-страниц. Но со своими задачами справляются превосходно. А если пользователь возьмёт на себя труд хотя бы поверхностно ознакомиться с основами сайтостроения, структурой страниц и HTML, то
Кроме того, что эти редакторы весьма бережно относятся к коду, соблюдая все веб-стандарты и выдавая в итоге довольно чистый «продукт», они ещё имеют и приятный «бонус» в виде кроссплатформенности — то есть у них имеются версии как под Windows и Linux, так и под MacOS X.
В общем, как уже было сказано, для того чтобы создать интересный, содержательный сайт или блог, вам совсем не обязательны профессиональные знания языка гипертекстовой разметки и CSS (хотя знакомство с ними лишним явно не будет). Используя перечисленные выше инструменты, вы без особых усилий сможете воплотить в жизнь все свои самые смелые идеи и наработки.
редактор — это… Что такое Веб-редактор?
Редактор XML — Редактор XML это редактор для языка разметки, функциональность которого позволяет упростить работу с документами в формате XML. Редактировать XML можно и с помощью текстовых редакторов, в которых видно код, однако редакторы XML предлагают… … Википедия
Веб-бригады — «Веб бригады» теория, согласно которой существуют интернет пользователи, контролируемые заказчиком, занимающиеся формированием нужного заказчику общественного мнения и манипуляцими общественным мнением в Интернете.[1] Содержание 1 Веб бригады… … Википедия
Веб-бригада — «Веб бригады», по мнению ряда представителей российской либеральной интеллигенции, подразделения ФСБ для отслеживания инакомыслящих, для формирования нужного им общественного мнения и различных манипуляций массовым сознанием в Интернете.[1] В… … Википедия
Редактор просмотра Mosaic — сетевая служба: обеспечивающая поиск данных в сети Internet; работающая с текстами, звуком и изображениями; использующая гипертекстовый протокол передачи. Редактор Mosaic представляет пользователям Internet доступ: к глобальной информационной… … Финансовый словарь
Редактор просмотра — комплекс программ, предназначенный для просмотра данных. По английски: Browser См. также: Веб браузеры Финансовый словарь Финам … Финансовый словарь
Веб-броузер — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Веб-браузер — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Веб-обозреватель — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Веб‑браузер — Веб обозреватель, или браузер (от англ. Web browser, броузер неправильно[1][2]) программное обеспечение для поиска, просмотра веб сайтов, то есть для запроса веб страниц (преимущественно из Сети), для их обработки, вывода и перехода от одной… … Википедия
Редактор веб — XHTML Каскадные таблицы стилей (CSS) Кодировки символов Сравнение движков отображения Семейство шрифтов Редактор HTML Элементы HTML Мнемоники в HTML Скрипты в HTML Юникод и HTML Цвета в Web (Web colors) WWW Консорциум (W3C) Редактор HTML или HTML … Википедия
Web-редактор из недр Office | Мир ПК
Все ПО, облегчающее создание HTML-документов, условно можно разделить на три категории. К первой относятся программы, упрощающие написание HTML-текста. Они имеют развернутую систему замены и поиска фрагментов текста, могут подсвечивать разными цветами HTML-теги, отделяя их тем самым от информационного содержимого страницы, и т. д. Подобных редакторов (например, CoffeeCup и HotDog) очень много, практически каждый из них доступен в Сети, но они требуют регистрации, поскольку являются условно-бесплатными. Среди бесплатных стоит отметить программу Aditor (http://perecod.chat.ru/aditor.rar) с многооконным интерфейсом, умеющим наряду со всем прочим еще и работать с различными кодировками.
| Вызов программы Microsoft Development Environment |
Во вторую категорию входят так называемые WYSIWYG-редакторы, в которых организация Web-страницы напоминает создание документа в Word, например Microsoft FrontPage Express, Microsoft Word с его средством сохранения документов в формате HTML, редактор Web-страниц из комплекта Netscape Communicator. Страница появляется буквально на глазах: достаточно написать текст, вставить рисунки и таблицы, оформить строки и т. д. Может показаться, что подобные программы более перспективны, чем ПО первой категории, ведь здесь не требуется заботиться о структуре HTML-текста, но, к сожалению, все WYSIWYG-редакторы генерируют HTML-текст с лишними тегами. Кроме того, используя их, трудно обеспечить одинаковое воспроизведение написанного текста в различных браузерах, да и средства редактирования текста оставляют желать лучшего. И все же, несмотря на эти недостатки, такие редакторы хорошо подходят для создания каркаса сложно построенной страницы, особенно когда она содержит много вложенных таблиц.
Страница появляется буквально на глазах: достаточно написать текст, вставить рисунки и таблицы, оформить строки и т. д. Может показаться, что подобные программы более перспективны, чем ПО первой категории, ведь здесь не требуется заботиться о структуре HTML-текста, но, к сожалению, все WYSIWYG-редакторы генерируют HTML-текст с лишними тегами. Кроме того, используя их, трудно обеспечить одинаковое воспроизведение написанного текста в различных браузерах, да и средства редактирования текста оставляют желать лучшего. И все же, несмотря на эти недостатки, такие редакторы хорошо подходят для создания каркаса сложно построенной страницы, особенно когда она содержит много вложенных таблиц.
Однако наилучший выбор для Web-дизайнера — редакторы, сочетающие в себе возможности программ как первой, так и второй категории. К ним относятся FrontPage98 Microsoft Development Environment (основанная на ядре Microsoft Visual Studio) — наиболее совершенный инструмент для создания Web-страниц.
| Закладка Source программы Microsoft Development Environment |
Эта программа из пакета Microsoft Office 2000 предназначена для разработки Web-сайта, а также для создания других программ на языках JavaScript, VBScript. Она может быть вызвана из меню «Сервис» текстового редактора Microsoft Word 2000 с помощью пунктов «Макрос?Редактор сценариев».
Установка программы Microsoft Development Environment по умолчанию при инсталляции пакета Microsoft Office 2000 не предусмотрена. Поэтому для ее вызова нужно указать «Выборочную установку», открыть раздел «Средства Office», далее «Редактор HTML-файлов» и уже внутри последнего — «Редактор Web-сценариев», отметив его как «Запускать с моего компьютера».
Программа по умолчанию располагается в каталоге C:Program FilesMicrosoft Visual StudioMicrosoft Development EnvironmentCommonIDEIDE98: ее исполняемый файл называется MSE.EXE. По окончании установки следует создать ярлык для запуска программы. Microsoft Development Environment предоставляет Web-дизайнеру огромное количество возможностей, самые важные из которых будут рассмотрены ниже.
Microsoft Development Environment предоставляет Web-дизайнеру огромное количество возможностей, самые важные из которых будут рассмотрены ниже.
В Microsoft Development Environment окно с новым или уже существующим открытым HTML-файлом будет иметь три закладки. Средняя, Source, показывает HTML-текст документа. В ней коричневым цветом выделены теги, красным — их свойства, синим — значения этих свойств (например, font — тег, size — его свойство, а «4» — значение свойства). Цветовое выделение упрощает ориентирование в тексте.
| Окно Insert Table позволяет не задумываться о том, правильно ли проставлены все закрывающие теги |
Есть и функция многократной отмены сделанных изменений. Чтобы добавить в текст страницы фрагмент, соответствующий какому-нибудь элементу, достаточно всего лишь дважды щелкнуть мышью на его названии в панели Toolbox. Можно и самому создать элементы и свой раздел на панели Toolbox.
Система генерации текста в режиме визуальной разработки схожа с генерацией в режиме просмотра, когда в текст просто помещаются заранее приготовленные шаблоны из тегов.
Чтобы добавить на страницу многоколоночную таблицу, не нужно долго и упорно прописывать теги
| , | и др. — можно просто открыть диалоговое окно Insert Table и указать нужные параметры таблицы. В результате пустая заготовка будет вставлена в документ, и останется только разместить рисунки и текст. |
Если трудно вспомнить, какие параметры могут быть присвоены определенному тегу или как пишутся названия свойств, то следует установить курсор на тег, щелкнуть правой кнопкой мыши и отметить пункт Properties. Все параметры, заданные в появившемся диалоговом окне, будут корректно переведены на HTML-язык.
| Панель Properties программы Microsoft Development Environment |
Когда в HTML нет средств для назначения какому-либо элементу нужных свойств, то будет использован язык таблиц стилей — CSS. Тогда при указании в контекстном меню пункта Properties отобразится не обычное окно свойств тега, а расширенная панель Properties, позволяющая установить большее число параметров. Однако следует помнить, что не все браузеры смогут эти параметры правильно проинтерпретировать. Данная панель вызывается и из меню View, если отметить пункт Properties Window.
Тогда при указании в контекстном меню пункта Properties отобразится не обычное окно свойств тега, а расширенная панель Properties, позволяющая установить большее число параметров. Однако следует помнить, что не все браузеры смогут эти параметры правильно проинтерпретировать. Данная панель вызывается и из меню View, если отметить пункт Properties Window.
Технология CSS позволяет любому элементу Web-страницы задать огромное число свойств. Чтобы изучить возможности CSS, нужно провести эксперимент — задавать различные параметры какому-либо элементу страницы и наблюдать, что же из этого выйдет. В итоге остается только выбрать желаемое. Когда же требуется вставить на страницу рисунок, достаточно перетащить его значок из Проводника в нужное место окна Microsoft Development Environment.
Превосходные средства работы с HTML-текстом — это лишь малая часть возможностей Microsoft Development Environment. Щелкнув на закладке Design, расположенной в основном окне этой программы, вы получите полноценный WYSIWYG-редактор Web-страницы.
В этом режиме можно также вставлять объекты с панели ToolBox, но, естественно, отображаться будут они сами, а не их описание. Фрагменты текста, генерируемые Microsoft Development Environment при помещении на страницу какого-либо объекта в режиме Design, совпадают с теми, которые вставляются в документ в режиме отображения HTML-текста, что делает работу Microsoft Development Environment очень корректной. Получаемый в режиме Design текст настолько компактен и правилен, что практически не требует последующей коррекции (за исключением адресов рисунков — по умолчанию к ним указан полный путь на локальном диске). Все диалоги при задании свойств элементов страницы и панель свойств элементов в режиме Design схожи с аналогичными в Source.
| Режим отображения границ таблиц и непечатаемых символов; cтруктура страницы ясна с первого взгляда |
В режиме Design разработчику предоставляется множество средств, делающих работу максимально удобной. Кроме ниспадающего списка для задания стиля шрифта, а также выравнивания и создания нумерованных списков, большую помощь при формировании макета страницы или его правке могут оказать функции «Отобразить границы» и «Отобразить непечатаемые символы». Достаточно нажать соответствующие кнопки, чтобы вся структура страницы, сколь бы сложной она ни была, оказалась видна как на ладони.
Кроме ниспадающего списка для задания стиля шрифта, а также выравнивания и создания нумерованных списков, большую помощь при формировании макета страницы или его правке могут оказать функции «Отобразить границы» и «Отобразить непечатаемые символы». Достаточно нажать соответствующие кнопки, чтобы вся структура страницы, сколь бы сложной она ни была, оказалась видна как на ладони.
С помощью кнопки Absolute Mode можно расположить новые элементы в произвольном месте страницы — в данном случае используется язык (технология) CSS. Если же эта кнопка не нажата, то новый элемент будет вставлен на страницу с использованием стандартных средств HTML и учетом их ограничений.
Нажав кнопки Foreground Color (цвет шрифта) и Background Color (цвет фона), расположенные на панели инструментов HTML, вы откроете диалоговые окна, удобные для задания цвета выделенного элемента или набираемого текста.
Третья закладка окна Microsoft Development Environment — Quick View — позволяет посмотреть, как будет выглядеть страница в браузере. При этом не надо специально загружать последний — вы увидите ее так же, как и в Microsoft Internet Explorer 5.0.
| Закладка Quick View — фактически встроенный браузер |
Все панели инструментов Microsoft Development Environment так же, как и в Microsoft Word, свободно настраиваются. Можно в любых местах размещать кнопки, вызывающие те или иные команды, создавать различные новые панели инструментов, настраивать рабочую среду под свои требования.
Многократная отмена проделанных операций и возврат отмененных реализованы достаточно удобно — в небольшом окне отображается краткое описание действий, которые следует выполнить для отмены или возврата.
К сожалению, при переключении в режим Quick View список отменяемых действий очищается, что, видимо, вызвано ошибкой программы. Будем надеяться, что в последующих версиях разработчики это исправят.
Система поиска фрагментов текста тоже весьма удобна — достаточно ввести нужное слово в специальное поле, расположенное вверху окна, и нажать Enter. Непонятно, почему до такого не додумались разработчики Microsoft Word, ведь это было бы так удобно.
К тому же поиск можно проводить не только в рабочем документе, но и во всех открытых документах (Microsoft Development Environment — многооконный редактор), а также в различных папках, включая вложенные. В результате поиска выводится список файлов, рядом с именами которых показана строка первого вхождения искомого текста. Чтобы загрузить какой-либо файл в редактор, достаточно дважды щелкнуть мышью на его названии, приведенном в этом перечне.
| Поиск в документе, открытом в Microsoft Development Environment, заслуживает похвал — нужно просто ввести текст в специальное поле вверху окна |
Когда страница содержит множество элементов, то в ней сложно ориентироваться. Поэтому желательно было бы представить ее в виде некоей структуры, иначе говоря, «карты». И это тоже позволяет сделать Microsoft Development Environment. Открыв окно View-Other Window-Document Outline, можно получить подробную схему страницы со всеми иерархическими связями и компонентами. И если требуется быстро перейти к какому-либо ее компоненту, то не нужно копаться в тексте: два щелчка мыши на его имени в схеме — и курсор уже на этом элементе.
В окне Project Explorer, которое можно вызвать из меню View, отображаются все файлы, открывавшиеся ранее для редактирования. Можно вызвать любой из них, дважды щелкнув мышью.
Все панели инструментов и окна можно свободно перемещать по экрану, располагая их как в окне Microsoft Development Environment, так и в любом другом месте. Особенно привлекает одно интересное техническое решение, помогающее быстро и удобно организовать оптимальную рабочую среду. Разработчики продукта поместили ниспадающее меню на одну из панелей инструментов Windows UI, посмотреть список которых и отобразить любую можно так же, как и в Word, просто щелкнув правой кнопкой мыши на сером поле вверху окна. В этом меню содержится перечень возможных состояний рабочей среды — Debug, Design, Edit HTML и др. Если выбрать какое-нибудь из них, то Microsoft Development Environment сама примет соответствующее состояние, т. е. отобразятся нужные и закрыты неиспользуемые панели и окна, а компоненты выстроятся по краю окна редактора. Например, при выборе Edit HTML отобразится все необходимое для полноценной работы с текстом: главное окно, а также окна Document Outline, Properties и Project Explorer.
В этом меню содержится перечень возможных состояний рабочей среды — Debug, Design, Edit HTML и др. Если выбрать какое-нибудь из них, то Microsoft Development Environment сама примет соответствующее состояние, т. е. отобразятся нужные и закрыты неиспользуемые панели и окна, а компоненты выстроятся по краю окна редактора. Например, при выборе Edit HTML отобразится все необходимое для полноценной работы с текстом: главное окно, а также окна Document Outline, Properties и Project Explorer.
Всего изложенного хватило бы на мощный редактор Web-страниц. Но раскрытые функции — лишь малая часть возможностей этого поистине уникального инструмента для создания страниц Internet-ресурса любой сложности, поставляемого вместе с пакетом Microsoft Office 2000, к сожалению, почти не описанного в руководствах. Особую значимость Microsoft Development Environment придает то, что программа представляет собой не только Web-редактор, но еще и среду программирования, похожую по набору функций на редактор Visual Basic for Applications. В этой среде можно работать на трех языках — JavaScript, VBScript и Active Server Pages (ASP). С последним обычному пользователю вряд ли придется столкнуться, а вот первые два языка позволят украсить и сделать удобной любую страницу, где бы она ни была расположена.
| Схема Web-страницы — просто подарок для дизайнера |
Те, кто уже писал макросы для Microsoft Word, найдут в Microsoft Development Environment много общего со встроенным в Word редактором Visual Basic for Applications. И это понятно, Microsoft стремится создать единую среду программирования для разработки приложений на любых языках, включая в новые редакции своих продуктов лучшее из предыдущих версий. Кроме того, Web-сценарии фактически представляют собой «макросы для браузера», так как они не компилируются заранее, а интерпретируются браузерами после загрузки Web-страницы.
Чтобы добавить на страницу сценарий, даже не приходится писать теги — нужно лишь щелкнуть правой кнопкой мыши в требуемом месте и выбрать из контекстного меню Script Block-Client (второй вариант этого меню, Server, относится к реализации технологии ASP для больших серверов). Можно упростить ориентацию на странице, используя окно Script Outline (вызывается из меню View-Other Window-Script Outline), в котором перечислены все находящиеся в документе скрипты. Чтобы перейти к искомому, достаточно дважды щелкнуть мышью — курсор в окне Source установится на его начало.
Можно упростить ориентацию на странице, используя окно Script Outline (вызывается из меню View-Other Window-Script Outline), в котором перечислены все находящиеся в документе скрипты. Чтобы перейти к искомому, достаточно дважды щелкнуть мышью — курсор в окне Source установится на его начало.
Если в документе есть объекты Dynamic HTML (т. е. поименованные компоненты — любому элементу Web-страницы можно дать имя, включив в тег выражение «id=уникальное_имя»), то с помощью окна Script Outline можно быстро создавать заготовки обработчиков событий (сценариев, описывающих действия при наступлении какого-либо состояния страницы, браузера или объектов — компонентов документа). Имена всех таких объектов отображаются в Script Outline, и если требуется создать сценарий-реакцию на какое-либо событие, следует щелкнуть на имени нужного объекта и выбрать требуемое событие (заодно можно узнать, какие вообще события будут происходить с ним). В раздел документа
будет вставлена заготовка скрипта-обработчика. Имена уже существующих обработчиков выделены жирным шрифтом, и, нажав на нужное, можно переместиться к его тексту. (Технология Dynamic Html неразрывно связана с VBScript и JavaScript, т. е. можно сказать, что она позволяет обратиться к любому объекту на странице, а VBScript и JavaScript дают возможность что-нибудь с ним сделать.)В списке окна Script Outline всегда есть объекты window (т. е. окно браузера) и document (сама Web-страница и соответственно события объектов, к которым относятся загрузка, выгрузка, прокрутка и др.). Это окно доступно, разумеется, только в режиме просмотра текста.
При написании сценария Microsoft Development Environment как бы «ведет» разработчика по программе, подсказывая возможные продолжения команд. Подобная система применяется в большинстве современных средств разработки приложений, так что те, кто ранее программировал на других языках, окажутся в знакомой среде, а те, кто прежде этим не занимался, познакомятся с настоящей средой программирования.
Если при написании текста сценария (при вводе команды между и ) поставить имя какого-либо объекта, то Microsoft Development Environment выдаст список возможных действий. Если же будет введено имя команды, то всплывет краткая справка о ее синтаксисе.
| Здесь все, что нужно для полноценного программирования |
Так как сценарий — самая настоящая программа, то, к сожалению, при ее создании ошибки практически всегда неизбежны. В Microsoft Development Environment есть мощная система отладки сценариев, почти не уступающая аналогичным в других средах программирования. Чтобы установить местонахождение ошибки, используются «точки останова» и контрольные значения, а чтобы разобраться в сложной странице с несколькими скриптами, вызывающими один другой, — Окно стека вызова (Call Stack). В левом крае окна редактора можно щелчком мыши поставить «точку останова». Когда при загрузке страницы в браузер из среды Microsoft Development Environment (это можно сделать, нажав клавишу ) выполнение сценария дойдет до отмеченной строки, то работа прервется и активируется окно редактора текста. Если в этот момент задержать курсор мыши над какой-нибудь переменной из текста сценария, то во всплывающей подсказке можно увидеть ее значение, которое также показывается в окне контрольных значений (Locals).
Выполнять сценарий по строчкам, чтобы точнее определить место ошибки, не составит труда — к вашим услугам богатые возможности меню Debug (отладка).
Возможностей Microsoft Development Environment вполне хватит большинству разработчиков Web-страниц. Профессиональные же Web-программисты найдут в этом редакторе практически все инструменты, необходимые для создания мощных Web-приложений.
Программа Microsoft Development Environment содержит добротную справочную систему. Если ее вызвать, то, как и в редакторе Visual Basic for Applications, она откроется на странице, посвященной команде, выделенной курсором.
Безусловно, у такого крупного продукта имеются недостатки. Наиболее заметный из них — невозможность «переноса по словам» (Word Wrap), что есть даже в Блокноте. Поэтому редактирование загруженной в редактор Web-страницы, текст которой не разделен на строки, становится крайне сложной задачей. Однако из подобного положения есть выход: можно поместить страницу в Microsoft Word или WordPad и затем сохранить ее в том же файле как «текст с разбиением на строки». Однако при редактировании большого числа страниц, сделанных ранее в других редакторах, это не оправданно. Справкой по HTML, JavaScript, VBScript и Active Server Pages при всей ее широте несколько сложно пользоваться, так как она дана на английском и там описаны эти языки с точки зрения новейших технологий, поддерживаемых последними версиями браузеров компании Microsoft. А вот для создания Web-страниц Microsoft Development Environment подходит идеально, тем более что он входит в стандартную поставку Office 2000 и, значит, есть на любом компакт-диске с этим пакетом. Для своей работы программа требует наличия Microsoft Internet Explorer 5.0, но он инсталлируется вместе с Office 2000. Если же к ней подключить любой другой установленный на жестком диске браузер, то уже в нем можно будет просматривать страницы.
В целом можно сказать, что Microsoft Development Environment — универсальный инструмент, сочетающий лучшие свойства и текстовых редакторов Web-страниц, и редакторов типа WYSIWYG, а также полноценной среды программирования Web-сценариев. Создание страниц в Microsoft Development Environment — процесс приятный и увлекательный. Наконец-то Web-дизайнеры смогут больше времени уделять красоте и удобству своих творений, не рискуя получить «кривой» текст программы, как это бывало раньше при работе с другими Web-редакторами. Эту среду вполне можно рекомендовать всем — от начинающих разработчиков Web-страниц до профессиональных Web-программистов.
Орлов Антон Александрович,
antorlov@inbox. ru, http://antorlov.nm.ru
ru, http://antorlov.nm.ru
Как выбрать текстовый редактор? — Изучение веб-разработки
Веб-сайт состоит в основном из текстовых файлов, поэтому для весёлого и приятного процесса разработки вы должны выбрать свой текстовый редактор с умом.
Огромное количество вариантов немного ошеломляет, так как текстовый редактор настолько важен для компьютерных наук (да, веб-разработка — это компьютерная наука). В идеале вы должны попробовать столько редакторов, сколько сможете, и почувствовать, что соответствует вашему рабочему процессу. Но мы дадим вам несколько советов для начала.
Вот основные вопросы, на которые вы должны ответить:
- С какой ОС (операционной системой) я хочу работать?
- Какие технологии я хочу использовать?
- Какие основные функции я ожидаю от моего текстового редактора?
- Хочу ли я добавить дополнительные функции в мой текстовый редактор?
- Нужна ли мне поддержка / помощь при использовании моего текстового редактора?
- Имеет ли смысл мой текстовый редактор для меня?
Обратите внимание, что мы не упомянули цену. Очевидно, что это тоже важно, но стоимость продукта мало связана с его качеством или возможностями. Существует большая вероятность, что вы найдёте подходящий текстовый редактор бесплатно.
Here are some popular editors:
| Редактор | Лицензия | Цена | ОС | Поддержка | Док. | Расширяемый |
|---|---|---|---|---|---|---|
| Atom | MIT/BSD | Free | Windows, Mac, Linux | Forum | Online Manual | Yes |
| Brackets | MIT/BSD | Free | Windows, Mac, Linux | Forum, IRC | GitHub Wiki | Yes |
| Coda | Closed source | $99 | Mac | Twitter, Forum, E-mail | eBook | Yes |
| CodeLobster | Closed source | Free | Windows, Mac, Linux | Forum, E-mail | No end user doc | Yes |
| Emacs | GPL 3 | Free | Windows, Mac, Linux | FAQ, Mailing list, News Group | Online Manual | Yes |
| Espresso | Closed source | $75 | Mac | FAQ, E-mail | No end user doc, but plug-in doc | Yes |
| Gedit | GPL | Free | Windows, Mac, Linux | Mailing list, IRC | Online Manual | Yes |
| Komodo Edit | MPL | Free | Windows, Mac, Linux | Forum | Online Manual | Yes |
| Notepad++ | GPL | Free | Windows | Forum | Wiki | Yes |
| PSPad | Closed source | Free | Windows | FAQ, Forum | Online Help | Yes |
| Sublime Text | Closed source | $70 | Windows, Mac, Linux | Forum | Official, Unofficial | Yes |
| TextMate | Closed source | $50 | Mac | Twitter, IRC, Mailing list, E-mail | Online Manual, Wiki | Yes |
| TextWrangler | Closed source | Free | Mac | FAQ, Forum | PDF Manual | No |
| Vim | Specific open license | Free | Windows, Mac, Linux | Mailing list | Online Manual | Yes |
| Visual Studio Code | Open Source under MIT licence/ Specific licence for product | Free | Windows, Mac, Linux | FAQ | Documentation | Yes |
Итак, более подробно, о чем вы должны думать, когда выбираете текстовый редактор?
С какой ОС (операционной системой) я хочу работать?
Конечно, это ваш выбор. Однако некоторые редакторы доступны только для определённых ОС, поэтому, если вам нравится переключаться вперёд и назад, это сузит возможности. Любой текстовый редактор может выполнить работу, если он работает в вашей системе, но кроссплатформенный редактор облегчает переход с ОС на ОС.
Однако некоторые редакторы доступны только для определённых ОС, поэтому, если вам нравится переключаться вперёд и назад, это сузит возможности. Любой текстовый редактор может выполнить работу, если он работает в вашей системе, но кроссплатформенный редактор облегчает переход с ОС на ОС.
So first find out which OS you’re using, and then check if a given editor supports your OS. Most editors specify on their website whether they support Windows or Mac, though some editors only support certain versions (say, only Windows 7 or later and not Vista). If you’re running Ubuntu, your best bet is to search within the Ubuntu Software Center. In general, of course, the Linux/UNIX world is a pretty diverse place where different distros work with different, incompatible packaging systems. That means, if you’ve set your heart on an obscure text editor, you may have to compile it from source yourself (not for the faint-hearted).
What kind of technologies do I want to manipulate?
Generally speaking, any text editor can open any text file. That works great for writing notes to yourself, but when you’re doing web development and writing in HTML, CSS, and JavaScript, you can produce some pretty large, complex files. Make it easier on yourself by choosing a text editor that understands the technologies you’re working with. Many text editors help you out with features like
- Code coloring. Make your file more legible by color-coding keywords based on the technology you’re using.
- Code completion. Save you time by auto-completing recurring structures (for example, automatically close HTML tags, or suggesting valid values for a given CSS property).
- Code snippets. As you saw when starting a new HTML document, many technologies use the same document structure over and over. Save yourself the hassle of retyping all this by using a code snippet to pre-fill your document.
Most text editors now support code coloring, but not necessarily the other two features. Make sure in particular that your text editor color-codes HTML, CSS, and JavaScript.
Make sure in particular that your text editor color-codes HTML, CSS, and JavaScript.
What kind of basic features do I expect from my text editor?
It depends on your needs and plans. These functionalities are often helpful:
- Search-and-replace, in one or multiple documents, based on regular expressions or other patterns as needed
- Quickly jump to a given line
- View two parts of a large document separately
- View HTML as it will look in the browser
- Select text in multiple places at once
- View your project’s files and directories
- Format your code automatically with code beautifier
- Check spelling
An extensible editor comes with fewer built-in features, but can be extended based on your needs.
If you aren’t sure which features you want, or your favorite editor lacks those features out of the box, look for an extensible editor. The best editors provide many plugins, and ideally a way to look for and install new plugins automatically.
If you like lots of features and your editor is slowing down because of all your plugins, try using an IDE (integrated development environment). An IDE provides many tools in one interface and it’s a bit daunting for beginners, but always an option if your text editor feels too limited. Here are some popular IDEs:
Do I need support/help while using my text editor?
Always good to know if you can get help or not when using software. For text editors, check for two different kinds of support:
- User-oriented content (FAQ, manual, online help)
- Discussion with developers and other users (forum, email, IRC)
Use the written documentation when you’re learning how to use the editor. Get in touch with other users if you’re troubleshooting while installing or using the editor.
Does my text editor’s look-and-feel matter to me?
Well, that’s a matter of taste, but some people like customizing every bit of the UI (user interface), from colors to button positions. Editors vary widely in flexibility, so check beforehand. It’s not hard to find a text editor that can change color scheme, but if you want hefty customizing you may be better off with an IDE.
Editors vary widely in flexibility, so check beforehand. It’s not hard to find a text editor that can change color scheme, but if you want hefty customizing you may be better off with an IDE.
Веб-редакторы
Веб-редактор (web-редактор) — программа использующаяся для редактирования HTML документов1).
С развитием компьютерных языков программирования в качественном и количественном смысле, стала возникать необходимость систематизации визуальных данных кода на устройствах вывода информации, для повышения производительности и эффективности труда разработчиков.
История развития средств разработки программ, насчитывает не один десяток лет. Человечество прошло путь от представления информации на бумажных носителях и перфорационных лентах, до представления с помощью современных средств разработчиков, представляющих на мониторе код и графическое представления работы кода, с возможностью манипуляции им.
Современные редакторы программного кода, позаимствовали свой функционал у визуальных текстовых редакторов, а так же у специализированных средств текстовой разработки, прилагаемых к различным компиляторам. От текстовых редакторов и офисных пакетов современные средства разработки страниц интернет, впитали всё самое лучшее в области представления текстовой и графической информации на экране компьютера. От специализированных редакторов, прилагаемых к компиляторам программ, как то на языке Pascal или C, редакторы кода страниц интернет впитали возможность подсветки синтаксиса и подстановки элементов кода.
Позаимствовав черты обоих предков, редакторы Web страниц стали развиваться, вместе со своими родителями. Часть редакторов впитала в себя больше возможностей относительно графического отображения информации на экране и манипуляции с уже исполненным кодом. Другая же часть впитала в себя большое количество возможностей по подсветке синтаксиса, и подстановки программного кода на разных языках в виде сырого текста. В некоторых приложениях гармонично сочетаются функции обоих предшественников.
В некоторых приложениях гармонично сочетаются функции обоих предшественников.
Текстовыми редакторами для Web разработки принято называть те программы, которые впитали в себя лучшие качества работы с кодом и подсветкой синтаксиса на различных языках. Для программирования приложений в интернет применяются специальные средства разработчиков, которые умеют работать с данными HTML, CSS, PHP, JavaScript.
WYSIWYG (What You See Is What You Get) — второй вид программ, имеющий дело с представлениями результатов работы программного кода на экране в графическом виде, который применяется разработчиками интернет-приложений. Эти редакторы позволяют отображать результаты работы кода на экране в удобном для пользователей виде.
Оба вида редакторов обладают своими преимуществами и недостатками. Текстовые редакторы хороши только в том случае, если вы с точностью знаете, как должен выглядеть код, или хотите научиться искусству программирования. Второй вид редакторов, хорош, только когда нужно внести быстрые изменения в уже имеющийся код, и для непрофессионалов. Оба вида этих программ гармонично дополняют функционал друг друга, и поступают в продажу, или в свободном доступе так же в комбинированном варианте.
Первыми по праву заслуживают внимания текстовые редакторы для разработки Web приложений. Они предлагают более гибкие возможности и аккуратные результаты по сравнению с визуальными редакторами и появились несколько раньше, чем вторые, как инструмент Web разработчика.
Небольшие, но функциональные текстовые редакторы
Notepad++ (Windows, Linux, Mac)
Эта программа — одна из недооценённых программ с точки зрения отзывов о ней. Моё сердце раскалывается, при мысли о том, сколько полезных функции заключено в эту маленькую и быструю программу с открытым кодом, в этот некоммерческий проект.
Notepad++2) — это продукт созданный программистами для программистов. Функционал практически неограничен, но производители скромно заявляют лишь о части самых необходимых для общего числа пользователей функциях программы:
Подсветка и сегментация синтаксиса
Пользовательские настройки подсветки и сегментации программного кода
- Совместимые с языком Perl регулярные выражения для поиска и замены кода
Опциональный интерфейс программы: свёртывание, наличие вкладок с кнопкой закрыть, панель вкладок, вертикальные вкладки и вертикальный список документов
Карта документов
Автозаполнение и выпадающий список параметров функций.

Много опциальных возможностей выделения фрагментов кода.
Многооконный интерфейс с вкладками
Функция открытия нескольких вкладок в одном окне одновременно.
Приближение и удаление
Многоязыковой интерфейс
Закладки
Запись и воспроизведение макросов
Запуск программы с аргументами
Поддержка проверки правописания на множестве языков с помощью Aspel
Проверка html кода tidy
Поиск и замена сразу в группе файлов.
Это далеко не весь список функций, которые предлагает разработчикам notepad++. В то же время, в интернете, этот редактор позиционируется просто как замена стандартному блокноту, что в корне не верно. Несмотря на схожесть названий, это продукт совершенно иного уровня. Я долго искал универсальное решение всех задач в одном маленьком редакторе, и случайно наткнулся на эту программу. Только по скриншотам, я смог оценить её полезный функционал. И теперь я решил восполнить недостающее звено и поделиться со всеми достоверной информацией об этом продукте. Думаю, пользователи по достоинству оценят функционал этой программы, ибо он не ограничивается областью программирования. Функций так много, что разобраться в них можно далеко не с первого раза.
PsPad (Windows)
PsPad 3) — приятно порадовала универсальность данного редактора. Он поддерживает множество языков, и проверку орфографии. Он может быть использован в качестве замены стандартному блокноту, с
некоторыми дополнительными функциями. Есть версии для самых старинных версий windows, что говорит о том, что редактор существует уже давно и развивается вместе с пользователями. Что касается использования этого редактора для редактирования кода программ интернет, он оборудован примерто тем же арсеналом, что и Komodo, но отличается не столь удобным интерфейсом, на мой взгляд, от notepad++. Выглядит довольно громоздко. Весь функционал, выведенный на различных панелях, вводит в ступор при первом ознакомлении с программой:
Выглядит довольно громоздко. Весь функционал, выведенный на различных панелях, вводит в ступор при первом ознакомлении с программой:
Программа работает с синтаксисом популярных языков программирования.
Программа имеет возможность автозаполнения.
В арсенале есть множество готовых шаблонов для множества различных языков.
Есть функции автозамены.
Есть запись макросов.
- Окно проектов, закладок в интернете и встроенный FTP клиент.
Многооконный интерфейс с возможностью удобной группировки окон.
Пользовательская подсветка синтаксиса.
Проверка правописания с помощью встроенной программы и словарей с сайта. (пока что поддерживается не так много языков, русский словарь весьма ограничен)
И множество других функций. Порадовало наличия множества шаблонов и многооконный интерфейс, правда, реализация несколько громоздка на мой взгляд. Этот проект так же выглядит слишком максималистично. Ну не к чему этот менеджер проектов и клиент ftp. Он только отвлекает в данной реализации, от написания кода. Множество функций – это хорошо, но не стоило их выводить на панели по умолчанию. Пользователям придётся самим разбираться во всём этом многообразии, и исключить ненужные функции с панелей. Чтобы работа была более комфортной.
PHPeditor
4)Простенький продукт, для работы с HTML и PHP.
Главным плюсом данной программы является мощная функция поиска и замены сразу по нескольким файлам, которая работает очень быстро.
- Программа имеет возможность подсветки синтаксиса HTML, PHP
- Есть инспектор кода HTML и PHP
Включён встроенный сервер, для проверки серверных приложений.
Многовкладочный интерфейс.
Функции вставки
Поддержка макросов
Запись шаблонов кода с небольшим первоначальным набором
В сущности этого достаточно для решения простых задач вёрстки в больших объёмах. Особенно по душе придётся эта программа с её мощной функцией авто-замены строителям статических сайтов. Практически, это CMS для такого рода сайтов, которая, быстро позволит добавить и изменить код, сразу, на множестве страниц.
Особенно по душе придётся эта программа с её мощной функцией авто-замены строителям статических сайтов. Практически, это CMS для такого рода сайтов, которая, быстро позволит добавить и изменить код, сразу, на множестве страниц.
Стандартные средства разработки для Unix систем и их замена
Vim (Wndows, Mac, Linux – из коробки)
Великий и ужасный Vim. На мой взгляд, устаревшая программа. Хотя и поддерживает множество функций, с использованием плагинов и надстроек. Всё это можно получить одним махом в комплекте с более простыми в освоении программами для windows и linux с оконным интерфейсом. В то же время. Для пользователей Linux — этот вариант просто необходимо освоить и научиться управлять Vim из консоли.
В сущности – это весьма удобная программа для консоли linux, которая просто незаменима у системных администраторов. Основам владения Vim учат на специальных курсах. Так что тема обсуждения этого редактора просто бесконечная. Это тема скорее разработки самого приложения для разработки, чем его функционала.
Из коробки Vim имеет очень мало встроенных функций, которые расширяются с помощью плагинов. Всего многообразия функционала Vim с применением плагинов не перечислить , поэтому просто ограничусь ссылкой на сайт, созданный специально для красноглазой молодёжи по поводу этого замечательного редактора http://vim.wikia.com
Лично мне все эти пляски с бубном не по душе. Я предпочёл бы пользоваться уже готовым продуктом для программирования, а не собирать его самостоятельно. Но, это моё мнение. Возможно в интернете, Вы найдёте уже готовые специальные сборки vim и linux, созданные именно для Вас, уже с включёнными дополнениями, но официальная версия Vim, не является специальным инструментом для разработки приложений для интернета, IMHO.
Gedit (Windows, Mac, Linux)
Gedit5) — более совершенный редактор, по сравнению с Vim, созданный специально для оконного менеджера Gnome в Linux, после перекочевавший на другие ОС. Как пользователь linux, я отказался от использования данного продукта в пользу других приложений из-за необходимости танцев над кодировками, которые то и дело не поддерживаются в этом редакторе в linux. У нормального человека просто нет времени на трату времени. Во всех приложениях Linux присутствует эта проблема, универсальных решений которой нету.
Как пользователь linux, я отказался от использования данного продукта в пользу других приложений из-за необходимости танцев над кодировками, которые то и дело не поддерживаются в этом редакторе в linux. У нормального человека просто нет времени на трату времени. Во всех приложениях Linux присутствует эта проблема, универсальных решений которой нету.
Из коробки присутствуют возможности для Web разработчиков:
Дополнительные плагины, которые можно найти в интернете:
Закрытие тегов автоматически.
- Инспектор кода HTML
Генератор основного текста
Регулярные выражения для поиска и автозамены
Интеграция передачи кода в браузер
Для пользователей windows – несколько непривычное решение, но для любителей ОС linux, это привычный инструмент.
Fraise (Mac)
Простой в использовании и не перегруженный функционалом редактор для Mac Fraise, содержит необходимые инструменты для простой разработки приложений для Web без дополнительных плагинов:
Подсветка синтаксиса
Удобная работа с блоками
Поиск и замена
- Блоки для быстрого ввода тегов HTML и CSS
Встроенный браузер с функцией автоматического обновления при замене стилей
Закрытие тэгов нажатием одной кнопки.
Этот редактор создан специально для Mac и является хорошей заменой стандартному текстовому редактору. Он является приложением Smultron, по этой причине он работает только в поздних версиях ОС Mac, либо, при установленном Smultron.
TextWrangler (Mac)
Текстовый редактор TextWrangler 6), для Mac, наподобие gedit для linux. Функции не богат, но в общем подойдёт для выполнения основных задач:
Обычный текстовый редактор для Unix — подобных систем.
Komodo Edit (Windows, Linux, Mac)
Функционал этой программы позаимствован в параллельном коммерческом проекте и расширяется с помощью дополнительных плагинов, что делает его практически неограниченным. Но что нужно нам от идеального редактора для разработки приложений Web? Здесь есть всё необходимое для комфортной работы с любым программным кодом. Что не даёт мне расслабиться, это то, что производители не предусмотрели возможность просматривать код сразу в двух окнах. Это делает работу с кодом не столь комфортным. Лично я не люблю изобретать велосипеды, и мне проще, когда перед глазами есть уже какой-то исходный код, который можно усовершенствовать в параллельном окне.
Но что нужно нам от идеального редактора для разработки приложений Web? Здесь есть всё необходимое для комфортной работы с любым программным кодом. Что не даёт мне расслабиться, это то, что производители не предусмотрели возможность просматривать код сразу в двух окнах. Это делает работу с кодом не столь комфортным. Лично я не люблю изобретать велосипеды, и мне проще, когда перед глазами есть уже какой-то исходный код, который можно усовершенствовать в параллельном окне.
Возможности Komodo Edit7) ограничиваются в свободной версии, достаточно скромным функционалом по сравнению с Komodo IDE, но что конкретного может предложить нам Komodo Edit:
Поддержка подсветки синтаксиса на большинстве языков программирования для интернета
Автозаполнение и закрытие тегов
Файловый менеджер и менеджер проектов.
- FTP – клиент, работающий по разным протоколам.
Встроенный браузер для просмотра результатов работы.
Функции поиска и замены с регулярными выражениями.
Многооконный интерфейс с вкладками
Проверка html кода tidy
Функционал этим далеко не ограничивается, так что он удовлетворяет любым нуждам. Хотя, сама программа может показаться слегка громоздкой для пользователей Linux. Дело в том, что встроенный браузер и клиент ftp — это не совсем то, что требуется от текстового редактора. Есть программы, которые справляются с этими задачами гораздо лучше интегрированных решений. Зачем мне холодильник, если я не курю? Этот максимализм в реализации идеального текстового редактора, на мой взгляд, сигнализирует о кризисе роста возможностей Komodo.
Bluefish Editor (Windows, Linux)
Bluefish Editor8) — возможно так же существует аналог для Mac. Пожалуй единственное решение для Linux в плане разработки, которое годится для решения любых задач, но в моём случае, голубая рыбка оказалась весьма громоздкой и медленной при работе с поиском и подстановкой, да и во всех остальных случаях. В целом функционал программы аналогичен, функциям Aptana Studio. Эта программа для профессионалов. Весь её функционал не перечислить. Поэтому настройка её требует определённых навыков, которых у меня, видимо, недостаточно, чтобы сделать работу с ней комфортной. Главным недостатком этого редактора, является, на мой взгляд, медлительность и неповоротливость, на чём я стоит остановиться.
В целом функционал программы аналогичен, функциям Aptana Studio. Эта программа для профессионалов. Весь её функционал не перечислить. Поэтому настройка её требует определённых навыков, которых у меня, видимо, недостаточно, чтобы сделать работу с ней комфортной. Главным недостатком этого редактора, является, на мой взгляд, медлительность и неповоротливость, на чём я стоит остановиться.
Aptana Studio (Windows, Linux, Mac)
Aptana Studio 9) — это ещё более неповоротливое универсальное чудовище, которое хорошо зарекомендовало себя в работе с кодом, для интернет. Помимо прочего, эта программа обеспечивает полный спектр сервисов для разработки в целом. Комплексная реализация, по мнению некоторых пользователей делает эту программу отпугивающей для непрофессионалов и несколько медлительной. Дополнительным плюсом использования этого монстра является наличие встроенного Web сервера, который позволяет просматривать динамические страница, с кодом выполняющимся на стороне сервера. Это придётся по вкусу программистам на PHP и других подобных языках, выполняемых на сервере. Лично меня немного утомляет постоянная необходимость держать на компьютере полноценный сервер и постоянно перемещать файлы php в его директорию. В этом плане Aptana предлагает весьма приятные условия разработки. Как позиционируется этот продукт на официальном сайте?
- Поддержка HTML, CSS, JavaScript в виде подсветки, вставки готовых конструкций и подстановки.
Менеджер проектов с клиентом для работы по протоколам ftp.
Встроенный дебагер, для инспектирования кода html, JavaScript, Rubby&Rails
Поддержка Git (распределённое управление версиями), которая может потребоваться профессиональным программистам.
Поддерживается встроенный терминал.
Есть возможность управления интерфейсом, что значительно облегчает задачу поиска нужных элементов управления, т.к. неиспользуемые элементы можно спрятать.
 Позже доступ к ним будет иметься через меню.
Позже доступ к ним будет иметься через меню.
Перейдём к освоению самых удобных и полезных редакторов визуального типа. Это слишком обширная сфера, чтобы заниматься дополнительной рекламой платного программного обеспечения. Мы сосредоточимся на бесплатных программах данного типа, о которых не так много известно и сказано. Но так уж и быть, прозвучат слова в адрес тех, кто и так много заявил о себе.
Macromedia Dreamweaver MX.
Macromedia Dreamweaver MX 10) — полный функционал этой программы не известен, наверное, даже самим разработчикам. Недаром так много сказано об этом в книгах, которые вы можете найти на прилавках книжных магазинов об этой программе. Она работает практически с любыми данными мультимедиа.
AdobeGolive и Adobe LiveMotion.
Неограниченный функционал при разработке, вёрстке, и нарезке страниц. Многие считают функционал AdobeGolive 11) недостаточным, но комплексное использование программного обеспечения Adobe вне конкуренции. Эта тема не для короткой статьи, а для многотомных трудов по Adobe.
Microsoft Front Page
Это удобная, простая в использовании, визуальная среда разработки. Не отличается чистотой кода на выходе. (В частности обожает «впиливать» в верстку
<span lang="RU">
для своих собственных коварных целей). Но в то же время она позволяет работать с различными мультимедийными данными и не требует знания особых навыков, помимо знания Ms Word. С ней практически каждый школьник справиться без труда. Может загружать готовые страницы по ftp, но как всегда у MS — через одно место. На данный момент Front Page в пакетах Microsoft Office заменен на Microsoft Expression Web и Microsoft Office SharePoint Designer.
Существует древняя (1997) и даже вроде бесплатная версия FrontPage Express 12), которая делает достаточно чистый код, который, впрочем, уже не соответствует стандартам HTML. Но если вам на скорую руку надо сверстать сложную таблицу — это именно то, что вам надо. Дистрибутива у FrontPage Express нет, работает без установки.
Дистрибутива у FrontPage Express нет, работает без установки.
COFFECUP HTML Editor
Достаточно неплохой визуальный редактор, снабжённый самыми простыми функциями работы с визуальной информацией. Помимо простенького визуального представления, Coffecup Html Editor 13) способен работать с сырым кодом.
- В программе присутствует множество готовых блоков с html кодом, который можно использовать на своё усмотрение, а так же несколько шаблонов кода для CSS, в которые можно подставлять свои параметры. Шаблонов довольно много.
Из коробки присутствует менеджер проектов
Можно работать с сайтами по ftp
Полный функционал обычных текстовых редакторов для интернет-разработки
Возможность просмотра фрагментов кода параллельно с отображением результата работы данного отрезка.
В целом реализация неплохая, присутствует встроенный браузер. Что не понравилось в этой программ, Coffecup безбожно насилует код на выходе и работает не очень стабильно. В качестве альтернативы я выбрал для себя NVU. На деле не та ни другая программа не годиться для полноценной вёрстки, но подходит для решения задач наполнения сайтов информацией, Без необходимости встраивать тексты и картинки вручную через текстовые редакторы.
COFFECUP Visual Site Designer
14)Аналогичное приложение только без возможностей редактирования кода. Чисто визуальный редактор, обладающий очень скромным функционалом, который не годиться для полноценного программирования.
Nvu
NVU 15) — тут не будет звучать лишних слов, по поводу особого функционала программы. Сразу перейду к сути. Чем понравился этот редактор мне? Мне нравится то, что он полностью управляем пользователем. Всё то же самое есть в CoffeCup, но Nvu мне понравился больше. Кроме того он работает стабильнее и быстрее. Фрагментов кода в Nvu немножечко поменьше, поэтому каких-то особенных эффектов или CSS скриптов в нём найдётся. Но кому нужно это убожество? Лично мне свободный визуальный редактор, как и большинству простых программистов нужен только для решения простеньких задач, связанных заполнением статических сайтов информацией, без необходимости лазить в код страниц. Существует так же возможность редактирования файлов на ftp, что тоже весьма полезно при работе со статиками. Как визуальный редактор для создания Веб-страниц Nvu весьма ограничен.
Но кому нужно это убожество? Лично мне свободный визуальный редактор, как и большинству простых программистов нужен только для решения простеньких задач, связанных заполнением статических сайтов информацией, без необходимости лазить в код страниц. Существует так же возможность редактирования файлов на ftp, что тоже весьма полезно при работе со статиками. Как визуальный редактор для создания Веб-страниц Nvu весьма ограничен.
WYSIWYG WEB Builder
Строим сайты быстро и весело.
WYSIWYG WEB Builder16) — условно бесплатная программа, которая предоставляет пользователям весь спектр возможностей для построения сайтов, без знания специальных языков и кодов. Можно, что называется набросать готовый сайт в считанные минуты, просто кликая мышкой на понравившихся элементах и перетаскивая их на страницу сайта. Тем не менее в программе присутствуют так же инструменты для создания сложных форм, стилей и внедрения различных объектов из интернета и проекта сайта.
Вот уже вышла в свет программа для разработки сайтов по WYSIWYG технологии WYSIWYG WEB Builder 8.5.1 Программа поставляется в режиме shareware. В этой версии, по сравнению с предыдущим релизом представлено 50 дополнений и 150 новых функций, заявленных производителем. Всего в этом релизе присутствует порядка 250 готовых решений, множество готовых шаблонов и даже собственная CMS, которая работает из сети. Для тестирования сайта же, не понадобиться ничего кроме самого редактора, всё необходимое встроено в этот продукт фирмы Pablo Software Solutions.
Заявленные новинки в версии 8.5.1
Поддержка HTML5/CSS3
- Встроенная система управления контентом (CMS)
Карусель
Менеджер тем с поддержкой JQuery
Новые функции навигации и т.д.
Основные функции.
- WYSIWYG, DRAG&DROP (Визуальный редактор, перетаскивание объектов на страницу проекта из специального меню)
Не требуется знаний языка разметки страниц
- Выходные форматы: HTML4, HTML5, XHTML, CSS3, PHP
Менеджер стилей с поддержкой стандартных тэгов
Flash, HTML5 мультимедиа, Youtube, Видео Flash и.
 т.д.
т.д.Слайдшоу, прокручивающиеся меню, и прочие элементы.
Удобная навигация.
Система управления контентом
CMS из этой поставки, включает в себя множество возможностей, которые мы опишем вкратце:
Панель администратора.
- Встроенная поддержка популярных текстовых редакторов для CMS
Поддержка дополнительных встраиваемых модулей
Раздельное меню для разных объектов в проекте
Встроенные поисковые функции для поиска онлайн контента
- CMS работает с применением технологии AJAX. Это облегчает навигацию внутри проекта
- CMS содержит возможность представления страниц в виде эскизов
Возможность встраивать в проект внешние страницы
Поддержка HTML5/CSS3
Поддержка современных стандартов, позволяет реализовывать проекты на высоком уровне, без применения громоздких сложных решений. CSS3 и HTML5 облегчат сайт, и сделают его полностью функциональным без применения сторонних приложений, помимо браузера. Согласно концепции WYSIWYG, пользователю не обязательно знать языков разметки и каскадные таблицы. Всё что нужно, чтобы создать объект HTML5 или применить эффект CSS3 – это кликнуть по понравившемуся примеру с объектом или эффектом в меню приложения. Производители заявили о следующих готовых решениях для сайтов:
Поддержка HTML5, с оптимизацией кода на выходе.
Поддержка мультимедийных средств HTML5, включая коды встраивания видео с Youtube
Новые HTML5 формы, с новыми опциями и т.д.
Поддержка встраивания графических решений на основе тэгов подобным <svg> и <canvas>
Поддержка CSS3 font face
Прозрачность, тени, размеры границ
Поддержка градиентов
- Создание меню средствами CSS
- Фотогалерея средствами CSS
Средства автоматизации сложных процессов.

Функции, которые позволяют упростить процедуру создания и размещения сайта в сети, наравне с технологиями Drag & Drop.
Публикация на любом хостинге в один клик
Простое создание форм, с помощью менеджера форм, встроенные шаблоны для форм регистрации, встроенный код CAPTCHA
Разнообразные функции работы с изображениями, такие как вращение, тени, формы, рамки и т.д.
Встроенная поддержка технологии JQuery, для работы с вашими проектами
Совместимый с google генератор карт сайтов / коды элементов платёжной системы PayPal / коды системы авторизации, / защита страниц паролями.
Удобная навигация по проекту с помощью меню, выпадающих и прокручивающихся списков с эскизами.
Встроенные решения для слайдшоу и фотогалерей, баннеров, прокручивающихся списков и т.д.
Поддержка встраивания мультимедийных объектов популярных форматов.
Более чем 250 готовых решений для Вашего сайта, которые легко применить к проекту.
Web Page Maker
На данный момент 3.21 последняя shareware версия одного из известных WYSIWYG Веб-редакторов, который обладает довольно простым функционалом, для создания несложных сайтов. Тем не менее, этот инструмент позволяет быстро и без особых знаний реализовать заготовку для будущего шаблона сайта или даже создавать целые проекты, которые тут же можно будет отправить на хостинг, через встроенный FTP-клиент.
В данной версии имеется один важный недостаток, она реализована на английском языке, что делает работу с простым, в сущности, кодом, довольно запутанной, так как редактирование графических элементов через встроенный оконный интерфейс, мне показался абсолютно непонятным. Тем не менее, если разобраться в системе управления этой программы, то работать с ней окажется довольно комфортно. С виду программа выглядит довольно просто, меню не перегружено, но назвать интерфейс интуитивно понятным нельзя. Но и производитель заявляет о своём продукте, достаточно скромно.
Но и производитель заявляет о своём продукте, достаточно скромно.
Описание продукта
WEB Page Maker17) –– это простой в использовании web-редактор, который позволит Вам, создавать и загружать веб-страницы на хостинг, в считанные минуты, без знания HTML. Просто выберите из меню понравившийся элемент и перетащите его в нужное место на странице. Это правда. Расположить элементы на странице можно где угодно. В основную поставку входит несколько шаблонов, с помощью которых можно будет разобраться, как настроить тот или иной объект, немного потыкав мышкой по страничке и поиграв со значениями. В поставку входит пипетка для подбора цветов, библиотека решений на JavaScript, библиотека изображений и FTP-клиент
Основные функции
Функций в программе не очень много, поэтому здесь производитель, практически дублирует информацию о продукте.
- WYSIWYG интерфейс, без необходимости html кодинга.
Перетаскивание объектов с функцией Drag&Drop
Создание многостраничных сайтов, с удобными инструментами массового редактирования страниц
- Возможность импорта сторонних проектов, для последующего редактирования в стиле WYSIWYG
- Возможность использования CSS, для задания настроек стиля текста
Множество функций для создания фотогалерей, встраивания различных объектов, эффектов, таблиц и форм, JavaScript
Готовые шаблоны сайтов
Просмотр готовых страниц в браузере по умолчанию в один клик
- Публикация сайта по FTP в один клик
Заключение
Это адекватное описание того, на что способен этот маленький редактор. На 15 дней Вы можете попробовать его совершенно бесплатно. Если вы приобретаете платную версию, тогда Вам будет предложено ещё некоторое количество дополнительных шаблонов, эффектов и форм, но поддержки HTML5 и сложных градиентов CSS от этого не появится.
Тем не менее, некоторые функции и эффекты могут оказаться весьма полезными, при работе над готовыми страницами. Можно создать меню, добавить эффекты подсветки при наведении на некоторые элементы, создать форму, или кнопку оплаты в системе PayPal. Но, в общем, для полноценного создания сложных проектов этому программному обеспечению, ещё потребуется расти и модернизировать свой функционал, согласно более современным стандартам HTML5 и CSS3. Последняя версия Web Page Maker выглядит несколько устаревшей.
Можно создать меню, добавить эффекты подсветки при наведении на некоторые элементы, создать форму, или кнопку оплаты в системе PayPal. Но, в общем, для полноценного создания сложных проектов этому программному обеспечению, ещё потребуется расти и модернизировать свой функционал, согласно более современным стандартам HTML5 и CSS3. Последняя версия Web Page Maker выглядит несколько устаревшей.
Мы ознакомились с самыми известными бесплатными приложениями для работы с кодом в текстовом формате, мы рассмотрели некоторые визуальные редакторы и вникли в суть имеющихся платных приложений. Какой вывод можно сделать о программном обеспечении для разработчиков Web на сегодняшний день?
Универсальные громоздкие программы для разработчиков работают слишком медленно и неповоротливо, в них множество ошибок. Поэтому, пользователи отдают предпочтение маленьким программам, которые хорошо выполняют свои функции.
Ни одна программа не способна создать качественное новое приложение для интернета самостоятельно, без доработки. Идеальная вёрстка возможно только тогда, когда программист использует свои знания, а не доверяет программам.
Профессиональные программисты, с помощью нехитрых средств доступных каждому, смогут создать полноценное интернет-приложение, без применения проприетарного программного обеспечения.
Ускорить процесс наполнения сайтов статичного типа, информацией можно, используя простенькие визуальные редакторы, наподобие Nvu, имеющиеся в свободном доступе.
Для профессиональных дизайнеров подойдёт решение от Adobe в комплексе с другими программами этого производителя.
Dreamweaver хорошо подойдёт для решения задач быстрой вёрстки. Но код необходимо будет дорабатывать самостоятельно, с использованием самых простых, программ – текстовых редакторов.
В завершении я хочу ещё сказать пару слов о программном обеспечении для программистов Web. Здесь были рассмотрены лишь некоторые программы, которые подойдут для работы с кодом.
Они различаются по назначению и функционалу. Они не решают одной единственной задачи, поэтому в каждом определённом случае, одна из программ окажется не на том месте, которое я ей определил.
Каждый из вас найдёт свой инструмент разработчика, если будет искать его самостоятельно. Полагаться только на мнения экспертов не приходится. Я лишь сделал несколько выводов и направил Вас в сторону большей эффективности и производительности, с применением подручных средств, которые доступны каждому.
НаверхWeb- редакторы и другие программные средства для создания Web-страниц
Web- редакторы и другие программные средства для создания Web-страницWeb-редакторы
- Текстовый редактор Блокнот (Notepad) — самый простой, входящий в стандартные средства любой ОС серии Windows. Требует больших знаний о языке HTML, хорошего понимания структуры Web-страниц. Желательны профессиональные знания, дающие возможность при таких скромных средствах создавать Web-сайты с использованием технологий Active X , Flash.
- HomeSite 4.5 — очень хороший HTML-редактор.Обладает массой достоинств, среди них: подсветка тэгов, расширенный поиск и замена сразу в нескольких файлах, встроенный редактор стилей, проверка целостности ссылок, поддержка проектов и др.http://www.macromedia.com/software/homesite/
- UltraEdit-32 —
мощный текстовый редактор для программистов. Удобен для
одновременного редактирования нескольких файлов. Обладает
некоторыми специфическими и полезными качествами: чтение и
запись файлов в формате PC, UNIX, Mac; поиск/замена в группе
файлов, подсветка тэгов, поддержка макросов, нумерация строк,
неограниченный размер файла и многое-многое другое.
 ..
..
http://www.ultraedit.com/
Графические Web-редакторы — специализированные системы визуального программирования на языке HTML
Графические Web-редакторы — специализированные системы визуального программирования на языке HTML — являются лишь вспомогательными средствами, ускоряющими процесс написания программ. В окне редакторов такого типа документ отображается практически также, как потом его покажет броузер. Таким образом реализуется принцип WYSIWIG (What You See Is What You Get — что видишь, то и получишь).- FrontPage.
- Macromedia Dreamweaver 4.0
— — самый лучший на сегодняшний
день визуальный HTML-редактор. В отличие от остальных
визуальных редакторов, создает гораздо более корректный код и
очень удобен. Особенно полезен при написании динамического
HTML.
http://www.macromedia.com/software/dreamweaver/ - Macromedia Flash 5.0 —
— векторный редактор и аниматор, который
позволяет создавать и встраивать в web-странички эффектные
анимационные ролики.
http://www.macromedia.com/software/flash/ - Netscape Composer
- W3C’s Amaya
Другие средства
- HTML Tidy— утилита, автоматически фиксирующая ошибки в использовании языка HTML
Возврат в начало страницы Возврат на главную страницу сайта
Pinegrow для пользователей Dreamweaver — обзор пользователей
Самое приятное в Pinegrow заключается в том, что он быстро интегрируется в ваш конвейер и просто упрощает жизнь интерфейсному кодеру. На мой взгляд, Pinegrow — это то, чем Dreamweaver был бы в параллельной вселенной.
Этот обзор изначально опубликован на форуме Dreamweaver пользователем rayek.Эльфин . Здесь он переиздан с разрешения автора.
Я работал и пробовал практически все визуальные редакторы в своей жизни в качестве фронтенд-кодера с девяностых годов, и я могу без сомнения заявить, что Pinegrow — ЕДИНСТВЕННЫЙ продукт, который я приобрел и интегрировал в свой рабочий процесс. Он не пытается быть визуальным редактором, подобным Muse (yuk!), Обслуживающим новичков или дизайнеров, которые не хотят учиться или не могут научиться программировать, а нацелен на интерфейсных разработчиков с хорошим пониманием кода, чтобы ускорить разработку.
Единственное, с чем я могу сравнить Pinegrow, — это с визуальным построителем графического интерфейса IDE, таким как Visual Studio или Netbeans: он предназначен не для дизайнеров, а для программистов, которые хотят ускорить разработку и кодирование визуальных компонентов. Pinegrow немного похожим образом интегрируется в ваш существующий рабочий процесс. С Atom это сильная комбинация, поскольку любое изменение, внесенное в любое приложение (Atom или Pinegrow), мгновенно отражается в обоих (без сохранения!). Но он отлично работает и с другими редакторами кода.
Он также отлично подходит для быстрого прототипирования, а последняя версия 4 (только что выпущенная) поддерживает простой HTML, Bootstrap 3 и 4, Foundation 5 и 6, Materialize, AngularJS, блоки Bootstrap для WP и WP из коробки.Flex интегрирован, и SASS и LESS можно редактировать в реальном времени без использования внешних инструментов.
Мастер-страницы, настраиваемые повторно используемые компоненты с редактируемыми областями очень удобны для быстрых статических сайтов (например, DW). Редактирование копии также можно быстро выполнять в визуальном представлении, а не в коде.
Но для меня это действительно тестирование и прототипирование. Так легко тестировать материал и иметь несколько открытых рядом точек останова и целевые стили для конкретной точки останова.Для создания прототипа проверка концепций занимает буквально несколько минут, и ВАЖНО, код, который пишет Pinegrow, на самом деле является УДОБНЫМ и стандартным. Это как если бы на вашей стороне был супер-заряженный вид Inspect Element. Он даже предлагает возможность открыть любой URL-адрес веб-страницы для быстрого просмотра и редактирования.
Так легко тестировать материал и иметь несколько открытых рядом точек останова и целевые стили для конкретной точки останова.Для создания прототипа проверка концепций занимает буквально несколько минут, и ВАЖНО, код, который пишет Pinegrow, на самом деле является УДОБНЫМ и стандартным. Это как если бы на вашей стороне был супер-заряженный вид Inspect Element. Он даже предлагает возможность открыть любой URL-адрес веб-страницы для быстрого просмотра и редактирования.
Визуальный редактор удобен, чтобы быстро опробовать визуальные концепции и дизайн — намного быстрее, чем делать это вручную в коде (в этом отношении он похож на DW, но поддержка современных свойств CSS уже встроена).Если вы работаете разработчиком темы WP, компоненты WP быстро конвертируют статический дизайн HTML в функциональную тему WP. Опять же, Pinegrow — это не визуальный конструктор WP, который не требует знаний в области разработки тем; вместо этого он помогает разработчику темы WP в их задаче, а не ограничивает их.
Короче говоря, Pinegrow избегает покровительственного отношения к фронтенд-разработчику, как и большинство других инструментов визуального редактирования.
Я работаю с PineGrow с первой версии: эта версия мне не понравилась, но к версии 2 я начал использовать ее все больше и больше — и теперь это очень полезное дополнение в моем наборе инструментов.Это великолепно для создания прототипов и тестирования. Я действительно не понимаю, почему кто-то, знакомый с html и css, КОГДА-ЛИБО предпочел бы использовать визуальный инструмент, такой как Photoshop / Illustrator или даже Sketch, для создания прототипов / макетов веб-страниц, когда Pinegrow доступен.
Самое приятное в Pinegrow заключается в том, что он быстро интегрируется в ваш конвейер и просто упрощает жизнь интерфейсному кодеру. На мой взгляд, Pinegrow — это то, чем Dreamweaver был бы в параллельной вселенной.
Мои два цента.Если вы считаете себя профессиональным фронтенд-разработчиком и UX-дизайнером, вы обязаны (по крайней мере) загрузить пробную версию и хорошенько покрутить ее.
вакансий веб-редактора | Принстонский обзор
День из жизни веб-редактора
Веб-редактор разрабатывает контент или редакционный план веб-сайта, работая с командой, которая может включать креативного директора, писателя, дизайнера и информационного архитектора.Веб-редакторы в разных компаниях имеют разные обязанности. Кто-то в iVillage.com, например, имеет дело с большим объемом контента и ежедневно обновляет его. В онлайн-журнал можно пригласить редактора, чтобы он соответствовал определенному стилю сайта или озвучивал его оригинально. Но если вы работаете на веб-разработчика, который создает оригинальный контент для разных компаний, ваша работа будет более ориентирована на проекты. Вы будете разрабатывать материалы для широкого круга клиентов, а также следить за тем, чтобы информация была точной и передавала истинный голос и тон сайта.Работа редактора охватывает широкий спектр написания и может работать от написания короткой статьи или описания продукта до создания сценария. Копирование и корректура также могут быть частью работы редактора. У редактора в мире Интернета совсем другая работа, чем у редактора в традиционной печатной должности. Онлайн-мир — это мир интерактивности, который может включать создание однократной обратной связи, такой как опросы в реальном времени, или разработку ориентированной на сообщества контент-информации, которая берется от людей, отвечающих на сайт.В то время как печатные СМИ ориентированы на массы, интерактивный контент основан на понимании индивидуальной природы Интернета. «В большинстве традиционных СМИ, когда вы написали текст, он готов», — отмечает писательница Эми Гахран. Однако многие письменные онлайн-проекты так и не заканчиваются, особенно когда дело касается содержания веб-сайтов. «Ожидайте обновления, исправления, расширения или корректировки существующих письменных материалов не только время от времени, но и постоянно». «Навыки редактирования и управления проектами полезны для любого писателя, но иметь опыт работы в качестве редактора или главного редактора может оказаться особенно прибыльным.:max_bytes(150000):strip_icc()/DynamitHTMLEditor-5a9f23eac673350037a2942c.jpg) Многим онлайн-издателям не хватает опытных редакторов. Работа редактором и писателем, вероятно, откроет для вас больше возможностей в онлайн-СМИ, чем в печатных », — отмечает Гахран.
Многим онлайн-издателям не хватает опытных редакторов. Работа редактором и писателем, вероятно, откроет для вас больше возможностей в онлайн-СМИ, чем в печатных », — отмечает Гахран.Выплата долга
Как редактор, важно ознакомиться с HTML и различными программами для дизайна страниц, такими как Dreamweaverª и Cyberstudioª. Редактор должен разбираться в определенных серверных технологиях; Например, если вы пишете текст для сайта электронной коммерции, полезно понять, как работает интернет-магазин и как он работает, прежде чем вы на самом деле напишете для него материал.Получение некоторых знаний в области HTML поможет вам понять возможности и ограничения онлайн-медиа гораздо лучше, чем тот, кто только пишет, и вы легко сможете научиться основам HTML и основам веб-дизайна по хорошей книге. Веб-редакторы требуют сочетания редакторского здравого смысла и хороших навыков письма. Они также должны принять технологию. «Если кто-то собирается написать свой роман и хочет найти какую-нибудь интересную работу на стороне, это более трудный путь», — предупреждает один веб-редактор. «Люди, которым действительно интересно узнать о медиуме и которые взволнованы, узнав о ней, как правило, больше процветают.«Младшие должности по написанию и корректуре существуют для недавних выпускников колледжей, которые также могут работать в этой области в качестве поддержки, чтобы получить некоторый опыт. «Сейчас мы подошли к тому моменту, когда мы ищем людей с опытом работы в Интернете, — говорит один старший редактор, — но люди, которые имели некоторый опыт работы в сфере копирайтинга или печати и могут продемонстрировать склонность к среде, могут заработать младший штатная писательская должность ». Сильное оригинальное письмо откроет дверь, а также способность писать на самые разные темы в разных стилях.Сейчас у редакторов много работы, и пробиться в нее не так уж сложно.Настоящее и будущее
Интернет-индустрия переживала период становления, когда контент был не более чем онлайн-брошюрами. Сегодня он находится на стадии подросткового возраста, расширяется за счет электронной коммерции и переходит в подростковые годы широкополосной связи, которая предполагает более надежную доставку контента. Слияние AOL и Time Warner заложило основу для кабельной доставки в Интернет, и широкополосные технологии продолжат играть более важную роль в Интернет-транзакциях.Контекстный шоппинг станет волной будущего. Например, пользователь может прочитать статью о Бритни Спирс, загрузить ее MP3, посмотреть ее видео, загрузить слайд-шоу раскадровки, нажать на одежду, которую она носит, и купить ее прямо на сайте. Редакторы — это клей, который позволит этому случиться, концептуализируя интерактивный поток и создавая копию, которая контекстуализирует эту цепочку информации. В будущем писателям и редакторам придется стать более разносторонними. «Вместо того, чтобы иметь оригинальный голос, я ищу кого-то, кто больше похож на хамелеона, который может писать другим тоном для конкретного клиента», — говорит один веб-редактор.«Я также ищу людей, которые могут быстро адаптироваться; мы все еще находимся на начальной стадии этого средства. Сейчас как 1953 год, и мы работаем с новой технологией под названием телевидение ».
Сегодня он находится на стадии подросткового возраста, расширяется за счет электронной коммерции и переходит в подростковые годы широкополосной связи, которая предполагает более надежную доставку контента. Слияние AOL и Time Warner заложило основу для кабельной доставки в Интернет, и широкополосные технологии продолжат играть более важную роль в Интернет-транзакциях.Контекстный шоппинг станет волной будущего. Например, пользователь может прочитать статью о Бритни Спирс, загрузить ее MP3, посмотреть ее видео, загрузить слайд-шоу раскадровки, нажать на одежду, которую она носит, и купить ее прямо на сайте. Редакторы — это клей, который позволит этому случиться, концептуализируя интерактивный поток и создавая копию, которая контекстуализирует эту цепочку информации. В будущем писателям и редакторам придется стать более разносторонними. «Вместо того, чтобы иметь оригинальный голос, я ищу кого-то, кто больше похож на хамелеона, который может писать другим тоном для конкретного клиента», — говорит один веб-редактор.«Я также ищу людей, которые могут быстро адаптироваться; мы все еще находимся на начальной стадии этого средства. Сейчас как 1953 год, и мы работаем с новой технологией под названием телевидение ».Качество жизни
НАСТОЯЩЕЕ И БУДУЩЕЕ
Младшая редакционная должность включает в себя редактирование и корректуру, а также, возможно, некоторые оригинальные тексты. Изучение основ интерактивного письма происходит на основе опыта в этой среде. Писатели и редакторы начального уровня должны ознакомиться с непоследовательной природой онлайн-медиа и научиться «писать кусками».”
ПЯТЬ ЛЕТ
На сегодняшний день в этой области считается пятилетним опытом работы, и на этом уровне редакторы должны быть концептуализаторами. Намного больше предстоит совместная, командная работа, и редакторы часто помогают писателям настроить интерактивный опыт. У редактора могут быть различные обязанности по копированию, от работы в качестве копирайтера или сценариста до создания копии для короткого интерактивного фильма. На этом этапе веб-редакторы могут ожидать, что их зарплата будет варьироваться в зависимости от характера и ответственности работы.
На этом этапе веб-редакторы могут ожидать, что их зарплата будет варьироваться в зависимости от характера и ответственности работы.
ДЕСЯТЬ ЛЕТ
Интернет в том виде, в каком мы его знаем сегодня, через десять лет станет совершенно другим животным, поскольку развлечения, информация, телевидение и компьютер объединятся. Программирование, торговля, исследования и сбор новостей откроют для себя новые способы размещения контента, поскольку пользователи могут покупать пиццу и свитер прямо в ситкоме, который они смотрят.Наличие нескольких платформ доставки будет важной проблемой копирования, поскольку возникнет необходимость в разных способах доставки одного и того же контента в различных форматах. Информация на веб-сайте должна быть доступна с Palm Pilot, на котором очень мало символов. Аудио и видео также станут более распространенными, и редактору придется думать не только об упрощении того, как слова будут отображаться на странице.
WebEditor Design Services, Inc — Буффало, Нью-Йорк Дизайн веб-сайтов
Философия дизайна веб-сайтов
Веб-сайт не должен быть простым готовым шаблоном.Веб-сайт должен представлять вас и то, что вы делаете. Независимо от того, являются ли ваши потребности в дизайне изысканными, изысканными, причудливыми, серьезными, живыми, трезвыми или беззаботными, я создаю веб-сайты, которые безупречно подходят для личности моих клиентов.
Чтобы стать хорошим веб-дизайнером, вам нужно иметь 3 набора навыков: кодирование, дизайн и маркетинг. Если хотя бы один из этих наборов навыков отсутствует, результатом может быть сайт, который отлично выглядит, но не работает, или сайт, который отлично работает, но выглядит ужасно.
Бесценно наличие дизайнера, который понимает ваши потребности и предлагает хорошо выполненное и заставляющее задуматься решение. При разработке веб-сайта я учитываю такие важные факторы, как адаптивный дизайн, управление контентом, безопасность, удобство использования, скорость и внимание к деталям.
Кто такой WebEditor?
Меня зовут Скотт Херман, я дизайнер веб-сайтов.
Когда я был моложе, я хотел быть архитектором. В архитектуре меня привлекла идея создания эстетически приятных, практичных и функциональных структур — по сути, создание «работающих пространств».«Как веб-дизайнер я делаю именно это!
Я проучился в колледже сначала чертежником САПР, а затем представителем AutoCAD®. Я обучал AutoCAD и другим компьютерным навыкам, построил и обслужил компьютеры и компьютерные сети, а также выступал в качестве тренера и консультанта по всей стране. В 1995 году я закончил UB по специальности «Маркетинг» и с большим опытом.
В 1995 году всемирная паутина была совершенно новой, и все хотели узнать о ней. В октябре 1995 года я открыл Интернет-кафе Common Grounds как место, где люди могли узнать о технологиях в безопасной среде.Люди могли зайти на чашку кофе, просмотреть Интернет или принять участие в одном из многих занятий, предлагаемых в нашем компьютерном зале.
Вскоре после того, как я открыл кафе, ко мне стали приходить люди с просьбой разработать для них веб-сайты. Для меня это казалось естественным. В нем использовались мои дизайнерские навыки, маркетинговое образование и компьютерные навыки. Вскоре веб-дизайн стал моим основным направлением.
В 2000 году я закрыл кафе, чтобы посвятить свои усилия бизнесу по дизайну веб-сайтов.С 1995 года я разработал более 1000 веб-сайтов. Мне действительно нравится то, что я делаю. Я надеюсь, что вы дадите мне возможность сделать вас одним из многих моих счастливых клиентов.
Ознакомьтесь с некоторыми примерами моей работы.
Зачем нужен WebEditor?
- Персональное обслуживание — Когда вы работаете с большой компанией над дизайном и размещением своего веб-сайта, вы становитесь числом. Я сохранил свой небольшой бизнес, чтобы лично обслуживать потребности клиентов. Когда вы звоните по моему номеру телефона, вы всегда будете звать меня к телефону, а не какого-нибудь безликого человека в чужой стране с менее чем достаточным уровнем владения английским языком.
 При необходимости мы можем работать вместе, используя одно из ряда программ для совместного использования компьютера, так что я работаю на вашем компьютере для вас или вы можете смотреть, как я создаю ваш веб-сайт, как будто вы сидите рядом со мной.
При необходимости мы можем работать вместе, используя одно из ряда программ для совместного использования компьютера, так что я работаю на вашем компьютере для вас или вы можете смотреть, как я создаю ваш веб-сайт, как будто вы сидите рядом со мной. - Опыт работы — Я занимаюсь дизайном веб-сайтов с 1995 года. За это время я разработал более 1000 веб-сайтов. Я понимаю, как сделать веб-сайты эффективными, привлекательными и совместимыми с различными браузерами и устройствами.
- Честность — Когда вы спрашиваете мое мнение, я всегда дам вам честный ответ, даже если это не в моих интересах.Много раз клиенты просили меня сделать проект, который не принесет им хороших затрат / выгод. Часто я могу найти простые и эффективные решения, которые стоят меньше денег. Я не зарабатываю так много, когда это делаю, но я верю, что счастливые клиенты возвращаются и рекомендуют других. Честность — это просто хороший бизнес.
- Целостность — Я считаю, что профессионализм важен. Я всегда буду заботиться о моих клиентах. Даже если клиент решит отказаться от моих услуг, я сделаю все возможное, чтобы сделать переход плавным и указать на любые подводные камни, которые я могу встретить на этом пути.За прошедшие годы несколько клиентов оставили мои услуги в поисках кого-то подешевле или более местного, а затем возвращаются ко мне, когда им нужно более качественное обслуживание. Я всегда с уважением отношусь к своим клиентам, потому что без счастливых клиентов у меня не было бы бизнеса.
- Оперативность и надежность — Хотя я стараюсь работать только в рабочее время из-за моей жены и троих детей, у меня есть телефон 24 часа в сутки на случай чрезвычайных ситуаций. У меня есть два системных администратора и несколько программистов, к которым я могу обратиться по техническим вопросам, связанным с серверами, в случае необходимости.Интернет-провайдеры, которые не реагируют на технические проблемы быстро и эффективно, не остаются в бизнесе надолго.
 Мы понимаем важность поддержки вашего веб-сайта и доставки вашей электронной почты. Хотя технические проблемы возникают редко, они случаются. Разница в том, насколько хорошо мы реагируем на проблемы, когда они возникают.
Мы понимаем важность поддержки вашего веб-сайта и доставки вашей электронной почты. Хотя технические проблемы возникают редко, они случаются. Разница в том, насколько хорошо мы реагируем на проблемы, когда они возникают. - Быстрые серверы и быстрое соединение — Мы постоянно следим за нашими серверами и обновляем их, чтобы обеспечить наилучшее обслуживание.
- Резервные копии — В отличие от других провайдеров, мы предоставляем резервные копии ваших веб-сайтов как включенную услугу.Мы храним ежедневные резервные копии в течение 2 недель, еженедельные резервные копии еще 2 и затем 2 ежемесячных резервных копии.
Позвоните по номеру 716-694-9992, чтобы начать работу уже сегодня!
WebEditor с гордостью использует:
Шаблон описания вакансии веб-редактора
Этот шаблон описания должности веб-редактора
включает в себя список наиболее важных обязанностей и обязанностей веб-редактора . Он настраивается и готов к публикации на досках вакансий.Используйте его, чтобы сэкономить время, привлечь квалифицированных кандидатов и нанять лучших сотрудников.Профиль работы веб-редактора
Веб-редакторы обычно несут ответственность за содержание и изображения, используемые на веб-сайте. Как и редакторы контента, они планируют, исследуют, пишут копии и редактируют контент веб-сайта.
Чтобы привлечь веб-редакторов, которые лучше всего соответствуют вашим потребностям, очень важно написать ясное и точное описание работы веб-редактора.
Описание работы веб-редактора
Мы ищем творческого и увлеченного веб-редактора, который будет исследовать, планировать, разрабатывать и внедрять наш веб-контент.Ваша главная цель как веб-редактора — создавать высококачественный веб-контент, привлекающий аудиторию.
Обязанности и ответственность веб-редактора
- Создание, производство и управление высококачественным контентом
- Налаживайте отношения с клиентами и членами команды
- Контролируйте визуальное оформление контента
- Регулярно проверяйте и отслеживайте контент на предмет точности
- Редактируйте, корректируйте и предлагайте улучшения письменного контента
- Работа в многопрофильной команде веб-дизайнеров, руководителей маркетинга и фотографов
- Соблюдайте правила SEO
- Используйте социальные сети для лучшего присутствия
- Соблюдайте правила авторского права и конфиденциальности
- Определяйте и отслеживайте важные ключевые показатели эффективности
- Отслеживание и анализ посещаемости веб-сайта
- Создание и представление отчетов
- Будьте в курсе новых тенденций в веб-технологиях
Требования и квалификация веб-редактора
- Предыдущий опыт работы веб-редактором в течение (x) лет
- Отличное письмо, корректура и е навыки с
- X лет опыта работы с таким программным обеспечением, как InDesign, Photoshop и т.
 д.
д. - Глубокие знания лучших практик и инструментов SEO
- Внимание к деталям
- Креативный мыслитель и решатель проблем
- Командный игрок
- Хорошие организационные навыки и навыки управления временем
- Отличные навыки межличностного общения и общения
- Бакалавр журналистики, связь или аналогичное соответствующее поле
Вы используете современное программное обеспечение для подбора персонала? Если нет, вы упускаете. Посмотрите, как ваша жизнь может быть проще.Начните бесплатную 14-дневную пробную версию TalentLyft.
Начать бесплатную пробную версию Сортировать по: актуальность —
Дата
69 400 — 121 400 долларов в год
Годфри Дадич Партнеры Сан-Франциско, Калифорния 94105 (район Йерба-Буэна) • Удаленный
Ракета роста Лос Анджелес, Калифорния
| Будьте первым, кто увидит новые вакансии веб-редактораСоздавая оповещение о вакансиях, вы соглашаетесь с нашими Условиями. Вы можете изменить настройки своего согласия в любое время, отказавшись от подписки или как указано в наших условиях. |
Фоторедактор: Pixlr X
Фоторедактор: Pixlr X — бесплатное онлайн-редактирование изображенийПоследние проекты (Посмотреть все)
Из локального временного кэша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr)
Рекомендуемые шаблоны (Подробнее)
Шаблоны— это новинка Pixlr 2021, мы много работаем над созданием потрясающих шаблонов всех форм и размеров для вашего использования, это всего лишь предварительный просмотр.
Простой коллаж
шаблоны
Шаблоны— это новинка Pixlr 2021, мы много работаем над созданием потрясающих шаблонов всех форм и размеров для вашего использования, это всего лишь предварительный просмотр.
Закрепленные проекты
Все ваши проекты
Если вы хотите сохранить документ, щелкните значок сердца, чтобы закрепить его.История сохраняется только временно в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr)
В вашей истории нет проектов.
Поиск по акции
слово
Ошибка
Что-то пошло не так. Пожалуйста, повторите попытку позже.Не в сети
Вы не в сети, проверьте подключение к Интернету и повторите попытку.Загрузить еще
{«cdnUrl»: «https://static-cdn.pixlr.com», «user»: {«name»: «guest», «subscription»: false, «subscriptionType»: «guest», «subscriptionCode» : «-«, «subscriptionGroup»: «-«}, «adDebug»: «»}
{«name»: «Имя», «без названия»: «Без названия», «width»: «Ширина», «height»: «Высота», «apply»: «Применить», «amount»: «Amount», «ok»: «ОК», «cancel»: «Отменить», «close»: «Close», «original»: «Original», «blendMode»: «Blend Mode», «max»: «Max», « background «:» Background «,» create «:» Create «,» template «:» Template «,» search «:» Search «,» loadMore «:» Load More «,» save «:» Save «,» open «:» Открыть «,» load «:» Load «,» loading «:» Loading «,» error «:» Error «,» random «:» Random «,» block «:» Block «,» genericError «: «Что-то пошло не так. Пожалуйста, повторите попытку позже.»,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» size «:» Size «,» scale «:» Scale «,» none «: «None», «radial»: «Radial», «linear»: «Linear», «position»: «Position», «newSize»: «New size», «softness»: «Softness», «прозрачность»: » Transparency »,« image »:« Image »,« frame »:« Frame »,« element »:« Element »,« opacity »:« Opacity »,« step »:« Step »,« source »:« Source » , «spikes»: «Spikes», «quality»: «Quality», «font»: «Font», «align»: «Align», «style»: «Style», «text»: «Text», » draw »:« Рисование »,« empty »:« Пусто »,« рисование »:« Рисование »,« angle »:« Угол »,« tool »:« Инструмент »,« аспект »:« Аспект »,« кисть » : «Кисть», «краска»: «Раскрашивание», «размытие»: «Размытие», «спина»: «Назад», «стирание»: «Стереть», «цвет»: «Цвет», «форма»: » Форма »,« слой »:« Слой »,« слои »:« Слои »,« видимый »:« Видимый »,« скрытый »:« Скрытый »,« копия »:« Копировать »,« дублировать »:« Дублировать » , «удалено»: «Удалено», «вверху»: «Сверху», «слева»: «Влево», «повернуть»: «Повернуть», «преобразовать»: «Преобразовать», «продолжить»: «Продолжить», « premium «:» Premium «,» advanced «:» Advanced «,» download «:» Download «,» Strength «:» Strength «,» den sity »:« Плотность »,« reset »:« Сброс »,« compare »:« Сравнить »,« holdDown »:« Удерживать »,« Допуск »:« Допуск »,« Canvas »:« Canvas »,« Fit » «:« Подогнать »,« заполнить »:« Заполнить »,« линия »:« Линия »,« свернуть »:« Свернуть »,« развернуть »:« Развернуть »,« предпочтения »:« Настройки »,« расстояние »: «Distance», «direction»: «Direction», «colorize»: «Colorize», «vertical»: «Vertical», «seed»: «Seed», «auto»: «Auto», «bw»: «B&W» «,» pop «:» Pop «,» detail «:» Детали «,» scene «:» Scene «,» light «:» Light «,» type «:» Type «,» Радиусы «:» Радиусы «, «offset»: «Смещение», «removeStop»: «Удалить остановку», «gradient»: «Градиент», «pattern»: «Pattern», «outline»: «Outline», «shadow»: «Shadow», « toggleConstraint «:» Переключить блокировку формата «,» quickAdd «:» Быстрое добавление «,» layerAdded «:» Слой добавлен «,» rectangle «:» Rectangle «,» roundedRect «:» Прямоугольник со скругленными углами «,» circle «:» Circle » «,» custom «:» Custom «,» toggleAll «:» Переключить все «,» adjust «:» Adjust «,» effect «:» Effect «,» cutout «:» Cutout «,» Liquify «:» Liquify » , «retouch»: «Retouch», «logInNow»: «Войти сейчас», «neverAskMeAgain»: «Больше никогда не спрашивать меня об этом», «elementPremiumDesc»: «Это премиум-элемент ! «,» dialogAddLayerTitle «:» Добавить слой «,» dialogAddLayerHL «:» Выберите тип слоя для добавления «,» dialogChoiceTitle «:» Открыть изображение «,» dialogChoiceHeadline «:» Вы хотите добавить изображение в качестве слоя в текущем документе или создать новый? «,» dialogLoadTitle «:» Загрузка «,» dialogLoadPrepare «:» подготовка… «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizeImageTitle »:« Изменить размер изображения »,« dialogResizeCanvasTitle »:« Изменить размер холста », «dialogResizeContrain»: «Сохранить пропорции», «dialogResizeApplyAll»: «При применении изменения размера все слои будут масштабированы.»,» dialogResizeRelative «:» Относительное изменение «,» dialogResizeAnchor «:» Точка привязки «,» dialogResizeCropWarning «:» При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если новый размер холста меньше. » , «dialogSaveTitle»: «Сохранить изображение», «dialogSaveName»: «Имя файла», «dialogSaveFileType»: «Тип файла», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Med», «dialogSaveHigh»: «Высокий» «,» dialogSaveImageWidth «:» Ширина изображения «,» dialogSaveImageHeight «:» Высота изображения «,» dialogSaveCalculate «:» .. вычисление «,» dialogSaveNonDestructive «:» Неразрушающий (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, он сохранит всю рабочую структуру проекта.»,» titleColorPicker «:» Выбор цвета «,» dialogAiCutoutTitle «:» Вырез AI «,» инвертировать «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» интервал «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Расстояние между буквами «,» noCutout «:» Без выреза «,» layerCreated «:» Layer Created «,» sharpen «:» Sharpen «,» smooth » : «Гладкий», «устранение дымки»: «устранение дымки», «зернистость»: «зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: » Pixelate »,« bloom »:« Bloom »,« posterize »:« Posterize »,« glamour »:« Glamour »,« mosaic »:« Mosaic »,« vibrance »:« Vibrance »,« saturation »:« Saturation » , «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «выдержка»: «Экспозиция», «контраст»: «Контрастность», « black »:« Черный »,« white »:« Белый »,« Highlight »:« Highlight »,« shadows »:« Shadows »,« SinceDay »:« День назад »,« SinceDays »:«% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что now »,« openImage »:« Открыть изображение »,« loadURL »:« Загрузить URL »,« openDragClip »: «Вы также можете перетащить файлы или вставить их из буфера обмена, чтобы открыть.»,» dropFile «:» Перетащить, чтобы открыть файл «,» history «:» History «,» createNew «:» Создать новый «,» stockSearch «:» Поиск по акциям «,» addCurrent «:» Добавить текущий «,» backToEditor » «:» Назад в редактор «,» viewAll «:» Просмотреть все «,» viewMore «:» Еще «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кеша для сохранения проекта долгосрочная загрузка как PXZ (документ Pixlr) »,« templates »:« Шаблоны »,« useTemplate »:« Использовать этот шаблон »,« RecommendedTemplate »:« Рекомендуемые шаблоны »,« simpleCollage »:« Простой коллаж »,« pinnedProjects » «:» Закрепленные проекты «,» allYourProjects «:» Все ваши проекты «,» aboutHistory «:» Если вы хотите сохранить документ, щелкните значок сердца, чтобы закрепить его.История сохраняется только временно в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить его на долгое время, скачайте его как .PXZ (документ Pixlr) »,« noHistory »:« В вашей истории нет проектов. »,« ClearHistory »:« Очистить историю »,« sizeWeb »:« Интернет » , «sizeWebSmall»: «Web small», «sizeWeb720»: «Web 720p», «sizeFullHD»: «Full HD», «sizeWeb1440»: «Web 1440p», «sizeUltraHD»: «Ultra HD», «sizeInstagram»: «Instagram», «sizeInstagramStory»: «История Instagram», «sizeFacebookCover»: «Обложка Facebook», «sizeFacebookProfile»: «Профиль Facebook», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «HistoryDelete» : «Удалить», «historyPin»: «Закрепить», «historyUnpin»: «Открепить», «historyDuplicate»: «Дублировать», «documentActions»: «Действия с документом», «locked»: «Locked», «unlocked»: «Unlocked», «hasCutout»: «Имеет вырез», «layerSettings»: «Настройки слоя», «addElement»: «Добавить элемент», «addCategory»: «Добавить% s», «titleUndo»: «Отменить», » titleRedo »:« Повторить »,« viewAddTextHL »:« Добавить новый текст »,« viewAddTextSL »:« Новый текст по умолчанию »,« viewAddPaintHL »:« Добавить новый слой »,« viewAddPaintSL »:« Новый пустой слой краски »,« titleSetImage «:» Установить изображение «,» синица leAddImage «:» Добавить изображение «,» titleChangeImage «:» Изменить изображение «,» titleEditText «:» Редактировать текст «,» titleDeleteLayer «:» Удалить слой «,» titleDuplicateLayer «:» Дублировать слой «,» titleImageLayer «:» Добавить изображение как слой »,« titleRasterizeLayer »:« Растрировать слой »,« titlePositionFrame »:« Позиционировать кадр »,« titlePositionContent »:« Позиционировать изображение »,« titleAutoFitContent »:« Установить изображение »,« titleCutLayer »:« Вырезать слой », «titleCopyLayer»: «Копировать слой», «titlePasteLayer»: «Вставить слой», «viewAddElementRL»: «Повернуть влево», «viewAddElementRR»: «Повернуть вправо», «viewAddElementFlipH»: «Отразить по горизонтали», «viewAddElementFlipV» Отразить по вертикали »,« viewAddElementOverlay »:« Overlay »,« viewAddElementBorder »:« Border »,« viewAddElementShape »:« Shape »,« viewAddElementSticker »:« Sticker »,« viewAddElementDelete »:« Удалить элемент »,« viewAddImageTitle » Добавить изображение »,« viewAddImageBrowse »:« Обзор »,« viewAddImageURL »:« URL »,« viewAddImageStock »:« Stock »,« viewAddLayerTitle »:« Добавить слой »,« viewAddLayerSelectType »:« Выберите тип слоя для добавления » , «viewAddTextTitle»: «Добавить текст», «viewA ddTextAlignNCase «:» Выровнять и регистр «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddTextCaseUpper «:» ViewAddTextCaseUpper «:» Upperdase » «,» viewAddTextItalic «:» Курсив «,» viewAddTextBackgroundFull «:» Полный «,» viewAddTextBackgroundLine «:» Line «,» viewAddTextBackgroundWord «:» Word «,» viewAddTextPunchout «:» Punch out «,» viewAddletedd » «,» viewAddTextCurve «:» Curve «,» viewAddTextCurveFlip «:» Flip «,» viewAddTextCurveSpread «:» Spread «,» viewAddTextCurveArc «:» Arc «,» viewAddTextCurveHalfext «,» viewAddTextCurveHalf » «viewAdjustTitle»: «Adjust», «viewAdjustToning»: «Toning», «viewAdjustHightlight»: «Highlight», «viewAdjustShadows»: «Shadows», «viewAdjustLocked»: «Можно настраивать только слои изображения, выберите другой слой!», «viewLayoutTitle»: «Макет», «viewLayoutCropCanvas»: «Обрезать холст», «viewLayoutResizeImage»: «Изменить размер изображения», «viewLayoutResizeCanvas»: «Изменить размер холста», «viewArrangeTitle»: «Упорядочить», «viewArrangeLockAspect» Заблокировать аспект «,» viewArrangeFlipH «:» Отразить по горизонтали «,» viewArrangeFlipV «:» Отразить по вертикали «,» viewArrangeDuplicate «:» Дубликат «,» viewArrangeDelete «:» Удалить (del) «,» viewArrangeUnlock «:» Разблокировать «,» viewArrangeTip » : «Разблокируйте, чтобы иметь возможность перемещать, масштабировать или вращать слой.»,» viewArrangeLocked «:» Слой не выбран, щелкните слой в рабочей области или на панели слоев, чтобы выбрать его. «,» layerGroup «:» Layer group «,» layerGroupOf «:»% s слои выбраны «,» viewBottomBarUndo «:» Undo «,» viewBottomBarRedo «:» Redo «,» viewBottomBarUndoTT «:» Undo ctrl + z «,» viewBottomBarRedoTT «:» Redo ctrl + y «,» viewBottomBarCloseTT «:» Close (ctrl + q) viewBottomBarSaveTT »:« Сохранить (ctrl + s) »,« viewCropTitle »:« Обрезать »,« viewCropRotate »:« Повернуть и отразить »,« viewCropRL »:« Повернуть влево »,« viewCropRR »:« Повернуть вправо »,« viewCropFlipH «:» Отразить по горизонтали «,» viewCropFlipV «:» Отразить по вертикали «,» viewCropAspect «:» Выбрать аспект «,» viewCropRatio «:» Соотношение «,» viewCropPreset «:» Предустановка «,» viewCropNone «:» Нет «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) «,» viewCrop3x1 » «:» 3: 1 (Панорама) «,» viewCrop3x2 «:» 3: 2 (35-мм пленка) «,» viewCrop21x9 «:» 21: 9 (Cinemascope) «,» viewCrop32x9 «:» 32: 9 (Сверхширокий ) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCr opFBCover »:« Обложка Facebook »,« viewCropFBPost »:« Сообщение в Facebook »,« viewCropFBAd »:« Реклама в Facebook »,« viewCropInstaProfile »:« Профиль Instragram »,« viewCropInstaPost »:« Сообщение в Instagram »,« viewCropInstaStory »:« Instagram story «,» viewCropTwitProfile «:» Профиль Twitter «,» viewCropTwitHeader «:» Заголовок Twitter «,» viewCropTwitImage «:» Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» Большой палец YouTube «,» viewCropWebMini «:» Веб-мини 1024×768 «,» viewCropWebSmall «:» Маленький веб-сайт 1280×800 «,» viewCropWebCommon «: «Обычный веб-формат 1366×768», «viewCropWebMedium»: «Веб-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Paper A5», «viewCropPaperA6»: «Paper A6», «viewCropPaperLet»: «Paper letter», «viewCropTip»: «Параметр размера изменит размер изображения после закрытия панели кадрирования.»,» viewCropReset «:» Сбросить кадрирование «,» viewCutoutTitle «:» Cutout «,» viewCutoutTip «:» Выберите слой изображения или растеризуйте слой текста / элемента, чтобы создать вырез. «,» viewCutoutShape «:» Вырез формы » , «viewCutoutMagic»: «Волшебный вырез», «viewCutoutDraw»: «Нарисовать вырез», «viewCutoutLasso»: «Вырез лассо», «viewCutoutMode»: «Режим», «viewCutoutKeep»: «Сохранить», «viewCutoutRemove»: «Удалить «,» viewCutoutNone «:» None «,» viewCutoutLight «:» Light «,» viewCutoutMedium «:» Medium «,» viewCutoutContigious «:» Contiguous «,» viewCutoutShapeH «:» Shape «,» viewCutoutSquare «:» Квадратная форма » , «viewCutoutCircle»: «Форма круга», «viewCutoutTriangle»: «Форма треугольника», «viewCutoutStar»: «Форма звезды», «viewCutoutHeart»: «Форма сердца», «viewCutoutLine»: «Форма линии», «viewCutoutHint»: «Подсказка удалена», «viewCutoutInvert»: «Инвертировать вырез», «viewCutoutReset»: «Сбросить вырез», «viewCutoutApply»: «Применить вырез», «maskApplied»: «Вырез применен», «viewDrawBrushTool»: «Инструмент кисти», «viewDrawShapeTool»: «Инструмент формы», «viewDrawEraserTool»: «Инструмент ластика», «viewDrawPenTool»: «Инструмент» Перо «,» viewDr » awShape »:« Форма »,« viewDrawSquare »:« Квадратная форма »,« viewDrawCircle »:« Форма круга »,« viewDrawTriangle »:« Форма треугольника »,« viewDrawStar »:« Форма звезды »,« viewDrawHeart »:« Форма сердца. «,» viewDrawLine «:» Форма линии «,» viewDrawLineColor «:» Цвет линии «,» viewDrawDelete «:» Удалить (del) «,» viewDrawLocked «:» Вы можете рисовать только на слоях изображения! «,» viewEffectTitle «: «Effect», «viewEffectLocked»: «Только слои изображения могут иметь эффекты, выберите другой слой!», «ViewGlitchSplit»: «Цветовое разделение», «viewGlitchScan»: «Scanlines», «viewGlitchInterfer»: «Interference», «viewGlitchSlice» : «Slicer», «viewGlitchBleed»: «Bleed», «viewGlitchLocked»: «Только слои изображения могут иметь глюки, выберите другой слой!», «ViewKeyboardTitle»: «Сочетания клавиш», «viewKeyboardCtrlS»: «Сохранить», «viewKeyboardCtrlQ «:» Закрыть «,» viewKeyboardESC «:» Инструмент закрытия «,» viewKeyboardDEL «:» Удалить слой «,» viewKeyboardCtrlP «:» Увеличить «,» viewKeyboardCtrlM «:» Уменьшить «,» viewKeyboardCtrl0 «:» По размеру » , «viewKeyboardCtrl1»: «Zoom 1X», «viewKeyboardCtrl2»: «Zoom Fill», «viewKeyboardCtrl3»: «Zoom 3X «,» viewKeyboardSpacebar «:» Панорама / Перемещение «,» viewKeyboardP «:» Макет «,» viewKeyboardV «:» Упорядочить «,» viewKeyboardC «:» Обрезать «,» viewKeyboardK «:» Вырез «,» viewKeyboardA «:» Настроить «,» viewKeyboardE «:» Эффект «,» viewKeyboardR «:» Ретушь «,» viewKeyboardB «:» Рисование «,» viewKeyboardT «:» Текст «,» viewKeyboardO «:» Добавить элемент «,» viewKeyboardI «:» Добавить изображение «,» viewKeyboardCtrlZ «:» Отменить «,» viewKeyboardCtrlY «:» Вернуть «,» viewKeyboardMoveLayer «:» Переместить слой (положение) «,» viewKeyboardMoveUp «:» Вверх «,» viewKeyboardMoveDown «:» Вниз «,» viewKeyboardMoveLeft » «Left», «viewKeyboardMoveRight»: «Right», «viewKeyboardMoveShift»: «Удерживайте Shift до шага 10 пикселей», «viewLiquifyTitle»: «Liquify», «viewLiquifyLocked»: «Вы можете только пластифицировать слои изображения, выберите другой слой!» , «viewLiquifyMove»: «Нажать», «viewLiquifyGrow»: «Увеличить», «viewLiquifyShrink»: «Сжать», «viewLiquifySwirlCW»: «Закрутить вправо», «viewLiquifySwirlCCW»: «Повернуть влево», «viewLiquifyErase»: «Восстановить» , «viewLiquifyHQPreview»: «Предварительный просмотр в высоком качестве», «viewLoadTitle»: «Загрузка», «viewRetouchTitle»: «Ретушь», «viewRetouchLocked» «:» Ретушь работает только со слоями изображения, выберите другой слой.»,» viewRetouchHeal «:» Лечение / восстановление «,» viewRetouchClone «:» Штамп клонирования «,» viewRetouchDetail «:» Повышение резкости / размытие «,» viewRetouchToning «:» Осветление / затемнение «,» viewRetouchMethod «:» Метод «,» viewRetouchPatch «:» Patch «,» viewRetouchInfill «:» Infill «,» viewRetouchHQ «:» Высокое качество «,» viewRetouchMode «:» Mode «,» viewRetouchAlign «:» Aligned «,» viewRetouchBlur «:» Blur «,» viewRetouchSharpen «:» Sharpen «,» viewRetouchLighten «:» Lighten «,» viewRetouchDarken «:» Darken «,» viewRetouchRange «:» Range «,» viewRetouchDark «:» Dark «,» viewRetouchMid «:» Mid «,» viewRetouchLight «: «Light», «viewMoreTitle»: «Дополнительные инструменты», «glitchStudio»: «Glitch Studio», «viewTopBarFB»: «Отзыв», «viewTopBarUndo»: «Отменить», «viewTopBarRedo»: «Повторить», «viewMenuToggleHome»: «Toggle home», «viewMenuLayout»: «Layout & Template», «viewMenuArrange»: «Arrange & Style», «viewMenuCrop»: «Crop & Rotate», «viewMenuCutout»: «Cutout», «viewMenuAdjust»: «Adjust & Filter «,» viewMenuEffect «:» Effect «,» viewMenuLiquify «:» Liquify «,» viewMenuRetouch «:» Retouch «,» viewMenuDrawing «:» Draw «,» viewMenuAddText «:» Добавить текст «,» viewMenuAddElm «:» Добавить элемент «,» viewMenuAddImg «:» Добавить изображение «,» viewMenuMoreTools «:» Дополнительные инструменты «,» viewOBarNav «:» Навигация «,» viewOBarFit «:» По размеру экрана (ctrl + 0) «,» viewOBarFill » «:» Заполнить экран (ctrl + 2) «,» viewOBarZ1X «:» Фактические пиксели (ctrl + 1) «,» viewOBarZ3X «:» 3-кратное увеличение (ctrl + 3) «,» viewOBarMU «:» Переместить вверх «,» viewOBarMD «:» Сдвинуть вниз «,» viewOBarZoomIn «:» Увеличить «,» viewOBarZoomOut «:» Уменьшить «,» viewOBarSet «:» Настройки «,» viewOBarShowGu «:» Показать направляющие «,» viewOBarSnap «:» Привязать к guides »,« viewOBarScollZoom »:« Используйте колесо прокрутки для увеличения »,« viewOBarAskPrerezise »:« Запрашивать предварительное изменение размера изображения »,« viewOBarAskLayertype »:« Спросите, какой тип слоя добавить »,« viewOBarLightUI »:« Режим Light ui » , «viewOBarAllTooltip»: «Показать все всплывающие подсказки меню при наведении», «viewOBarDup»: «Дублировать слой», «viewOBarDel»: «Удалить слой (DEL)», «viewOBarLockUnlockLayer»: «Заблокировать / разблокировать положение слоя», «viewOBarShowHideLayer» : «Показать / скрыть слой», «blendModeNone»: «None», «blendModeMultiply»: «Multiply», «blendModeScreen»: «Screen», «blendModeOverlay»: «Overlay», «blendModeDarken»: «Darken», «bl endModeLighten «:» Lighten «,» blendModeColorDodge «:» Color-dodge «,» blendModeColorBurn «:» Color-burn «,» blendModeHardLight «:» Hard-light «,» blendModeSoftLight «:» Soft-light «,» blendModeDifference » : «Difference», «blendModeExclusion»: «Exclusion», «blendModeHue»: «Hue», «blendModeSaturation»: «Saturation», «blendModeColor»: «Color», «blendModeLuminosity»: «Luminosity», «LayersMerged»: » Layer Merged »,« layerMergeDown »:« Объединить вниз »,« layerMergeVisible »:« Объединить видимые »,« layerFlattenImage »:« Свести изображение »,« historyAddelement »:« Добавить элемент »,« historyDuplicateelement »:« Дублировать элемент »,« historyDeleteelement »:« Удалить элемент »,« historyOpenimage »:« Открыть изображение »,« historyDropimage »:« Перетащить изображение »,« historyAddimage »:« Добавить изображение »,« historyPasteimage »:« Вставить изображение »,« historyExtractimage »:« Извлечь image »,« historyDuplicateimage »:« Повторяющееся изображение »,« historyAddemptyimage »:« Добавить слой »,« historyNewemptyimage »:« Новое изображение »,« historyDeleteimage »:« Удалить изображение »,« historyAddtext »:« Добавить текст »,« historyPastetext «:» Вставить текст «,» historyDuplicatetext «:» D uplicate text »,« historyDeletetext »:« Удалить текст »,« historyClear »:« Очистить »,« historyCut »:« Cut »,« historyLayerOpacity »:« Прозрачность слоя »,« historyLayerBlendMode »:« Режим наложения слоев »,« historyLayerVisible «:» Видимость слоя «,» historyLayerName «:» Имя слоя «,» historyTextSize «:» Размер «,» historyTextFont «:» Font «,» historyTextFill «:» Fill «,» historyTextAlign «:» Align «,» historyTextUppercase » «:» Прописные буквы «,» historyTextBold «:» Полужирный «,» historyTextItalic «:» Курсив «,» historyTextLetterspace «:» Пробел между буквами «,» historyTextLinespace «:» Строка «,» historyTextRound «:» Round «,» historyTextCurve » «:» Кривая «,» historyTextShadow «:» Shadow «,» historyTextOutline «:» Outline «,» historyTextBackground «:» Background «,» historyFrameShape «:» Shape «,» historyFrameShadow «:» Shadow «,» historyFrameOutline «: «Outline», «historyFrameSettings»: «Настройки кадра», «historyFrameContentAdd»: «Добавить изображение кадра», «historyFrameContentReplace»: «Изменить изображение кадра», «historyFrameContentDelete»: «Удалить изображение кадра», «historyFitContent»: «Обновить изображение «,» historyFrameContent «:» Fra me image »,« historyFrame »:« Frame »,« historyAddframe »:« Добавить кадр »,« historyPasteframe »:« Вставить кадр »,« historyDuplicateframe »:« Дублировать кадр »,« historyDeleteframe »:« Удалить кадр »,« historyRasterizetext «:» Растеризованный текст «,» historyRasterizeframe «:» Растеризованный фрейм «,» historyRasterizeelement «:» Растеризованный элемент «,» historyShapeType «:» Type «,» historyShapeFill «:» Fill «,» historyShapeShadow «:» Shadow «,» historyShapeShape »:« Форма фигуры »,« historyShapeOutline »:« Контур »,« historyShapeSettings »:« Параметры формы »,« historyShape »:« Форма »,« historyAddshape »:« Добавить фигуру »,« historyPasteshape »:« Вставить форму » , «historyDuplicateshape»: «Дублировать фигуру», «historyDeleteshape»: «Удалить фигуру», «historyRasterizeshape»: «Растеризованная фигура», «historyText»: «Текст», «historyimage»: «Изображение», «historyEffect»: «Эффект» «,» historyAdjust «:» Adjust «,» historyArrange «:» Arrange «,» historyStackArrange «:» Arrange group «,» historyMove «:» Move «,» historyResize «:» Resize «,» historyFlip «:» Flip » , «historyRotate»: «Повернуть», «historyStackMove»: «Переместить группу», «historyStackResiz e »:« Изменить размер группы »,« historyStackRotate »:« Повернуть группу »,« historyDistort »:« Искажать »,« historyTransform »:« Преобразовать »,« historyGradient »:« Gradient »,« historyLayerLocked »:« Слой разблокирован. «,» historyFill «:» Fill «,» historyHealPatch «:» Heal patch «,» historyHealInfill «:» Heal infill «,» historyLiquify «:» Liquify «,» historyTextSettings «:» Настройки текста «,» historyTextChange «:» Изменение текста »,« historyWand »:« Wand »,« historyLasso »:« Lasso »,« historyMarquee »:« Marquee »,« historyDraw »:« Draw »,« historyReplace »:« Color replace »,« historyClone »:» Clone »,« historyCrop »:« Crop »,« historyDetail »:« Detail »,« historyToning »:« Toning »,« historyTemper »:« Sponge »,« historyPen »:« Pen »,« historyEraser »:« Eraser » , «historyStraighten»: «Straighten», «historyBackground»: «Background», «historyImageResize»: «Image resize», «historyCanvasResize»: «Canvas resize», «historyMask»: «Cutout / Mask», «historyMaskInvert»: » Cutout / Mask invert »,« historyMerge »:« Объединить слои »,« historyOrder »:« Порядок слоев »,« historyDeselect »:« Отменить выбор »,« historySelectionMove »:« Переместить выделение »,« history » ySelectionAll »:« Выбрать все »,« historySelectionPixels »:« Выбрать пиксели »,« historySelectionInvert »:« Инвертировать выделение »,« historyStroke »:« Stroke »,« historyAuto »:« Автоматическая настройка »,« historyBw »:« Черно & Белый »,« historyPop »:« Pop »,« historyBrightnessContrast »:« Яркость и контраст »,« historyBrightness »:« Яркость »,« historyContrast »:« Contrast »,« historyTemperatureTint »:« Temperature & Tint »,« historyTemperature » : «Температура», «historyTint»: «Оттенок», «historyHueSaturation»: «Оттенок и насыщенность», «historyHue»: «Оттенок», «historySaturation»: «Saturation», «historyVibrance»: «Vibrance», «historyBalance» : «Цветовой баланс», «historyLookup»: «Выбор цвета», «historyHighlightShadows»: «Highlight & Shadows», «historyHighlight»: «Highlight», «historyShadows»: «Shadows», «historyExposure»: «Exposure», » historyCurves »:« Кривые »,« historyLevels »:« Уровни »,« historyBlack »:« Черный »,« historyWhite »:« Белый »,« historyThreshold »:« Порог »,« historyPosterize »:« Постеризовать »,« HistoryDesaturate » : «Desaturate», «historyInvert»: «Invert», «historySharpen»: «Sharpen», «histo» ryClarity »:« Четкость »,« historyBlur »:« Размытие »,« historyGaussian »:« Размытие по Гауссу »,« historySmooth »:« Smooth »,« historyDenoise »:« Удалить шум »,« historyGrain »:« Зерно »,» historyVignette »:« Виньетка »,« historyBloom »:« Bloom »,« historyGlamour »:« Glamour »,« historyDehaze »:« Dehaze »,« historyFringe »:« Fringe »,« historyPixelate »:« Pixelate »,« historyMosaic » : «Mosaic», «historyDropShadow»: «Drop shadow», «historyGlow»: «Glow», «historyOpen»: «Open», «historyReset»: «Reset», «historyGlitch»: «Glitch», «historyGlitchSplit»: «Split», «historyGlitchScan»: «Scanlines», «historyGlitchSlice»: «Slicer», «historyGlitchBleed»: «Bleed», «historyGlitchInterfer»: «Interferance», «historyGlitchReset»: «Reset», «historyGlitchRandom»: «Random» «,» historyGlitchPreset «:» Preset «,» photoEditorHome «:» Photo Editor pixlr home «,» xForExpress «:» Pixlr X for Express «,» eForEditor «:» Pixlr E for Editor «,» pricingPlan «:» Pricing » , «stockByPixlr»: «Фото от Pixlr», «hiUser»: «Привет», «выйти»: «Выйти», «войти»: «Войти», «loginEditor»: «войти в редактор фотографий», «mySubscription» : «Мой индекс ion »,« xTitle »:« Редактор фотографий: Pixlr X — бесплатное онлайн-редактирование изображений »,« xMetaDesc »:« Pixlr X — это редактор фотографий нового поколения, который ищет расширенные возможности редактирования фотографий прямо в браузере! Не требует установки и регистрации.Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« XMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« historyConvertMaskToSelection »:« Преобразовать маску »,« historyConvertSelectionToMask »:« Преобразовать выделение »,« historyApplyMask » «:» Применить маску «,» RememberMe «:» Запомнить меня «,» ForgotPass «:» Забыли пароль? «,» NotMember «:» Не участник? «,» SignUpNow «:» Зарегистрируйтесь сейчас! «,» SignUp «:» Sign Up «,» alreadyMember «:» Уже являетесь участником? «,» LoginHere «:» Войдите здесь! «,» Code «:» Code «,» verifyAcc «:» Подтвердите свою учетную запись «,» verify » : «Проверить», «повторно отправить»: «Отправить еще раз?», «DidNotReceiveCode»: «Я не получил код!», «BackReg»: «Вернуться к регистрации», «ForgottenPass»: «Забыли пароль ? «,» resetPassDesc «:» Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.»,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хотел бы получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Пожалуйста, введите код ниже. «,» LoginFb «:» Войти с помощью Facebook «,» loginGoogle «:» Войти с помощью Google «,» oldPass «:» Старый пароль «,» newEmail «:» Новый адрес электронной почты «,» выше16 «:» Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» pixlrLogin_EnterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» pixlrLogin_EnterValidCountry «:» Пожалуйста, выберите действительную страну. «, «pixlrLogin_EnterValidNewsletter»: «Выберите действующий информационный бюллетень.», «pixlrLogin_MinPassword»: «Минимальная длина 8 символов.», «pixlrLogin_InvalidPassword»: «Неверный пароль. Повторите попытку. «,» PixlrLogin_EmailNotExists «:» Этот адрес электронной почты не существует. «,» PixlrLogin_EmailAlreadyExists «:» Этот адрес электронной почты уже существует.»,» pixlrLogin_SuccessReSendCodeToEmail «:» Проверочный код повторно отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» PixlrLogin_SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» PixlrLogin_EnterValidCode «:» Пожалуйста, введите действительный код. «,» PixlrLogin_WrongCode «:» К сожалению, неверный код. Повторите попытку. «,» PixlrLogin_SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» PixlrLogin_EmailAlreadyExistVerify «:» Электронный адрес уже существует. Пожалуйста, подтвердите свою электронную почту.»,» pixlrLogin_EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» pixlrLogin_EmailUpdated «:» Электронная почта успешно обновлена »,» pixlrLogin_CodeExpired «:» Срок действия кода истек. «,» Код pixlrLogin_FailedResendCode «:» Не удалось отправить повторно код pixlrLogin_FailedResendCode «: , «pixlrLogin_ServerError»: «Ошибка сервера. Повторите попытку позже. «,» PixlrLogin_ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» PixlrLogin_EnterValidPassword «:» Должно быть как минимум 1 нижний регистр, 1 верхний регистр, 1 цифра и 1 символ.»,» pixlrLogin_MaxPassword «:» Максимальная длина 50 символов. «,» pixlrLogin_RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» PixlrLogin_3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} мин. «,» Profile «:» Profile «,» subscription «:» Subscription «,» username «:» Username «,» language «:» Language «,» password «:» Password » , «changePassword»: «Изменить пароль», «newsletter»: «Newsletter», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «creatorDashboard» : «Панель управления создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «agreementBar»: «Используя наш сайт, вы подтверждаете, что прочитали и поняли наши», «accept»: «ПРИНЯТЬ «,« licenseAgreement »:« Лицензионное соглашение »,« termsOfUse »:« Условия использования »,« privacyPolicy »:« Политика конфиденциальности »,« cookiePolicy »:« Политика в отношении файлов cookie »,« premiumFree »:« Free Premium »,« premiumGoNow » «:» Получить Премиум сейчас «,» premiumTryFree «:» Попробовать Премиум бесплатно «,» premiumFeaturePitchOne «:» Растущая библиотека шаблонов «,» premiumFeaturePitchTwo «:» Удаление фона одним щелчком мыши «,» premiumFeaturePitchThree «:» Сотни эксклюзивных шрифты »,« premiumFeaturePitchFour »:« Glitch studio и другие функции »,« premiumF » eaturePitchFive «:» Бесплатная и загружаемая версия.. «,» premiumSneakySalesPitch «:» Пропустите рекламу и попробуйте премиум-версию бесплатно сегодня! «,» premiumTemplateSalesPitch «:» Получите доступ к сотням уникальных и премиальных шаблонов от известных художников, чтобы начать свой дизайн «,» premiumFontSalesPitch «:» Получить доступ к сотням уникальных и премиальных шрифтов от известных художников для использования в ваших проектах. «,» premiumCutoutSalesPitch «:» Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» premiumElementSalesPitch «:» Добавить дополнительные Добавьте к вашему дизайну несколько тысяч дополнительных элементов премиум-класса.»,» premiumStudioSalesPitch «:» Получите доступ к инструментам Premium Studio для создания еще более впечатляющих изображений и дизайнов одним щелчком мыши. «,» feedback «:» Отзыв «,» help «:» Справка «,» учебные пособия «:» Учебники «,» templatesAreNew «:» Шаблоны — это новинка Pixlr 2021, мы много работаем над созданием потрясающих шаблонов всех форм и размеров для вас, это всего лишь предварительный просмотр «.}
xjh32222228 / awesome-web-editor: 🔨 Обзор веб-редактора с открытым исходным кодом
GitHub — xjh32222228 / awesome-web-editor: 🔨 Обзор веб-редактора с открытым исходным кодом🔨 Обзор веб-редактора с открытым исходным кодом
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Редактор форматированного текста
- Чистый JavaScript
- quill ★ 29525 — Quill — это современный редактор WYSIWYG, созданный для обеспечения совместимости и расширяемости.
- medium-editor ★ 15117 — Medium.com WYSIWYG редактор-клон. Использует contenteditable API для реализации решения с форматированным текстом.
- Editor.js ★ 15107 — Редактор в блочном стиле с чистым выводом JSON
- wangEditor ★ 11606 — Легкий веб-редактор форматированного текста, простой в настройке и использовании. Поддержка браузера IE10 +.
- pell ★ 11504 — самый простой и маленький WYSIWYG-текстовый редактор для Интернета, без зависимостей.
- tinymce ★ 9327 — Самая популярная в мире библиотека JavaScript для редактирования форматированного текста.Доступно для React, Vue и Angular.
- wysihtml5 ★ 6578 — Текстовый редактор с открытым исходным кодом, основанный на HTML5 и подходе прогрессивного улучшения. Использует сложную концепцию безопасности и направлен на создание полностью допустимой разметки HTML5, предотвращая появление неподдерживаемых тегов и встроенных стилей.
- ueditor ★ 5729 — форматированный текст Baidu.
- prosemirror ★ 5069 — Редактор ProseMirror WYSIWYM.
- simditor ★ 4865 — Простой и быстрый редактор WYSIWYG. Ручка
- ★ 4725 — наслаждайтесь редактированием в реальном времени (+ уценка).
- ckeditor5 ★ 4525 — Среда разработки для CKEditor 5 — лучшего браузерного редактора форматированного текста.
- Squire ★ 4268 — Squire — это редактор форматированного текста HTML5, который обеспечивает мощную кроссбраузерную нормализацию, в то же время в высшей степени легкий и гибкий. Он создан для настоящего и будущего и, как таковой, не поддерживает по-настоящему древние браузеры. Он должен нормально работать примерно в Opera 12, Firefox 3.5, Safari 5, Chrome 9 и IE9.
- mercury ★ 2623 — Mercury Editor: редактор Rails HTML5 WYSIWYG.
- kindeditor ★ 1724 — WYSIWYG HTML редактор.
- mobiledoc-kit ★ 1437 — набор инструментов для создания редакторов WYSIWYG с помощью Mobiledoc.
- jodit ★ 971 — Jodit — лучший редактор WYSIWYG для вас.
- vue.js
- tiptap ★ 9217 — Текстовый редактор для Vue.js
- vue-quill-editor ★ 6461 — Компонент редактора Quill для Vue, поддерживает SPA и SSR.
- neditor ★ 1869 — Более современный редактор форматированного текста на основе ueditor, поддерживающий HTTPS.
- iview-editor ★ 220 — редактор iView.
- vue-editor-js ★ 215 — компонент-оболочка editor.js для Vue.js
- реагировать
- slate ★ 20322 — Полностью настраиваемая структура для создания редакторов форматированного текста.
- draft-js ★ 20105 — фреймворк React для создания текстовых редакторов.
- react-quill ★ 4280 — компонент Quill для React.
- braft-editor ★ 3931 — Красивый и простой в использовании редактор React rich text, разработанный на основе draft-js.
- сплава-редактора ★ 988 — WYSIWYG редактор на основе CKEditor с полностью переписанным интерфейсом.
- dante2 ★ 900 — Полная переработка редактора данте в draft-js.
- bangle.dev ★ 330 — Набор инструментов редактора форматированного текста для создания вашего следующего клона документа Google.
- jQuery
- summernote ★ 10137 — Супер простой редактор WYSIWYG, Summernote построен на jQuery.
- bootstrap-wysiwyg ★ 5632 — Крошечный совместимый с загрузкой WISWYG редактор форматированного текста
- wysiwyg-editor ★ 4566 — Javascript WYSIWYG HTML редактор нового поколения.
- jquery-notebook ★ 1704 — Современный, простой и элегантный текстовый редактор WYSIWYG.
- popline ★ 1044 — Popline — это панель инструментов HTML5 Rich-Text-Editor.
Редактор Markdown
- Чистый JavaScript
- tui.editor ★ 12764 — Markdown WYSIWYG редактор. GFM Standard + Chart & UML Extensible.
- simplemde-markdown-editor ★ 8418 — Простой, красивый и встраиваемый редактор JavaScript Markdown. Прекрасное редактирование как для новичков, так и для экспертов. Имеет встроенное автосохранение и проверку орфографии.
- dillinger ★ 7036 — последний редактор Markdown, когда-либо существовавший. Ручка
- ★ 4725 — наслаждайтесь редактированием в реальном времени (+ уценка).
- EpicEditor ★ 4308 — встраиваемый редактор разметки JavaScript.
- markdown-nice ★ 2973 — Редактор Markdown, поддерживающий дизайн тем, делает типографику красивой. Редактор
- ★ 2715 — Редактор уценки.
- stackedit.js ★ 738 — Добавьте StackEdit на любой сайт.
- jQuery
- editor.md ★ 11028 — Встраиваемый онлайн-редактор уценки с открытым исходным кодом (компонент).
- vue.js
- mavonEditor ★ 4749 — редактор уценки, основанный на Vue, который поддерживает множество персонализированных функций.
- Реагировать
- mdx ★ 10786 — MDX — это формат с возможностью создания, который позволяет легко использовать JSX в документах с уценкой. Вы можете импортировать компоненты, такие как интерактивные диаграммы или уведомления, а также экспортировать метаданные. Это превращает написание длинного контента с компонентами в улет.
- react-markdown ★ 6780 — Отрисовка Markdown как компонентов React.
Анализатор Markdown
- JavaScript
- с пометкой ★ 24788 — синтаксический анализатор и компилятор уценки.Создан для скорости.
- showdown ★ 11606 — Двунаправленный конвертер MD в HTML в MD, написанный на Javascript.
- markdown-it ★ 11348 — Парсер Markdown, все сделано правильно. 100% поддержка CommonMark, расширения, плагины синтаксиса и высокая скорость.
- markdown-js ★ 7505 — Парсер Markdown для javascript.
- turndown ★ 5584 — Конвертер HTML в Markdown, написанный на JavaScript.
- замечание ★ 3966 — замечание — это процессор Markdown, работающий на плагинах, часть единого коллектива.
- texme ★ 1715 — Самостоятельная рендеринг документов Markdown + LaTeX.
- Голанг
- blackfriday ★ 4688 — Blackfriday: процессор уценки для Go.
- goldmark ★ 1517 — синтаксический анализатор уценки, написанный на Go. Легко расширяется, соответствует стандарту (CommonMark), хорошо структурирован.
- Python
- markdown ★ 2470 — Python-реализация Markdown Джона Грубера с поддержкой расширений.
- python-markdown2 ★ 2160 — markdown2: Быстрая и полная реализация Markdown на Python.
- PHP
- parsedown ★ 13606 — Улучшенный парсер Markdown в PHP.
- php-markdown ★ 3204 — Парсер для Markdown и Markdown Extra, полученный из оригинального Markdown.pl.
- Ява
- commonmark-java ★ 1549 — Библиотека Java для синтаксического анализа и рендеринга CommonMark (Markdown).
- C #
- markdig ★ 2427 — Быстрый, мощный, совместимый с CommonMark, расширяемый процессор Markdown для .NET.
Стиль уценки
- github-markdown-css ★ 5403 — Минимальное количество CSS для репликации стиля GitHub Markdown.
Редактор браузера
- уценка
- реагировать
- SVG
- svgedit ★ 4211 — Мощный SVG-редактор для вашего браузера.
- Method-Draw ★ 1865 — Method Draw, редактор SVG для метода действия.
- CodeMirror ★ 22515 — Редактор кода в браузере.
- monaco-editor ★ 24184 — редактор кода на основе браузера.
- codeandbox-client ★ 10479 — онлайн-редактор кода, специально предназначенный для разработки веб-приложений
Редактор JSON
- jsoneditor ★ 8465 — Веб-инструмент для просмотра, редактирования, форматирования и проверки JSON
Редактор дизайна
- Чистый JavaScript
- VvvebJs ★ 4018 — Перетащите библиотеку javascript конструктора веб-сайтов.
- Реагировать
- Excalidraw ★ 19502 — Виртуальная доска для рисования рисованных диаграмм.
- GGEditor ★ 3005 — Визуальный редактор графиков на основе G6 и React.
- response-email-editor ★ 2773 — Компонент Drag-n-Drop редактора электронной почты для React.js.
- imove ★ 2579 — Двигайте мышью, генерируйте код из блок-схемы.
- micro-design-editor — Компонент редактирования микространицы для React.
Редактор SVG
- Чистый JavaScript
- svgedit ★ 4211 — Мощный SVG-редактор для вашего браузера.
Редактор таблиц
- jQuery
- DataTables — добавляйте расширенные элементы управления взаимодействием в свои HTML-таблицы простым и свободным способом.
- Реагировать
- react-data-grid ★ 4521 — компонент сетки в стиле Excel, созданный с помощью React, с редакторами, клавиатурой навигации, копированием и вставкой и т. Д.
Другое
Лицензия
Около
🔨 Обзор веб-редактора с открытым исходным кодом