Style-guide management system
Фирменный шрифт выступает в качестве одной из основных констант фирменного стиля. Для проекта World of Warships Blitz выбрано две гарнитуры: WarHelios Condensed и Roboto.
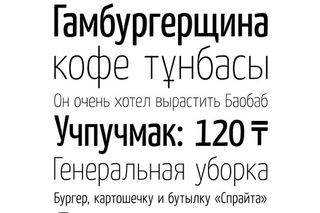
Основным шрифтом проекта является гарнитура WarHelios Condensed. Это прямой, строгий, вытянутый, военный шрифт, который полностью соответствует характеру бренда и используется во всех видах визуальных коммуникаций. Начертания имени проекта (wordmark) и фирменного шрифта максимально приближены. Вследствие этого использование фирменного шрифта обязательно для всех материалов проекта.
Roboto — это универсальный лаконичный шрифт, который полностью соответствует характеру бренда и используется во всех видах визуальных коммуникаций.
WARHELIOS CONDENSED (ОСНОВНОЙ)
WARHELIOS CONDENSED BOLD (ОСНОВНОЙ)
roboto Black
ROBOTO BLACK ITALIC
roboto CONDENSED regular
ROBOTO CONDENSED BOLD
ФИРМЕННЫЕ ЭФФЕКТЫ ТЕКСТА
Выбор текстовых эффектов играет важную роль в позиционировании фирменного стиля, поскольку шрифт отражает характер бренда, передаёт настроение и тональность его коммуникаций. Для соблюдения единообразия стиля текста проекта разработаны фирменные эффекты текста (FX) для крупных размеров шрифта Roboto Black.
АЛГОРИТМ РАБОТЫ С ФИРМЕННЫМ ЭФФЕКТОМ ТЕКСТА В ГРАФИЧЕСКОМ РЕДАКТОРЕ ADOBE PHOTOSHOP СЛЕДУЮЩИЙ:
1/ Откройте файл с эффектом текста.
2/ Выберите слой эффектом текста и скопируйте настройки стиля слоя (Copy Layer Style).
3/ Выберите текстовый слой, к которому вы хотите применить эффект, и примените к нему скопированный стиль слоя (Paste Layer Style).
4/ Зайдите в диалоговое окно стиля слоя (Layer Style) и в зависимости от размера кегля задайте необходимый масштаб: 50% для среднего кегля и 100% для крупного.
WARHELIOS
ROBOTO
Download all files
А какой шрифт… — 1PS.RU — создание и продвижение сайтов
А какой шрифт нравится вам?
Известный факт: один и тот же текст, набранный разным шрифтом, будет восприниматься аудиторией по-разному. Это касается и удобства чтения, и эмоциональной составляющей. Так, в интернет-текстах принято использовать шрифты без засечек (sans serif), поскольку в интернет-пространстве строки идеально ровные, как и расстояния между словами и буквами, поэтому засечки просто не нужны. Что же касается эмоций, то психологи отмечают следующие тенденции:
✏Прямые вытянутые шрифты
Идеальны для текстов в деловом стиле, в сущности являются универсальными. Однако если вам необходимо рассказать об оригинальной продукции, выйти из тени конкурентов, прямой вытянутый шрифт не помощник, так как он настолько привычен, что уже не выделяется на общем фоне.
✏Строгие квадратные шрифты
Как правило, используются для рекламы промышленных продуктов, технологий, а также для соц.рекламы. Все дело в том, что они на уровне подсознания настраивают нас на серьезный тон повествования, создают эффект авторитетности. Поэтому идеальны для серьезных тематик.
✏Округлые шрифты
В отличие от предыдущего типа воспринимаются мягче, создают ощущение добродушности и комфорта, настраивают на доверительные отношения бренда с клиентами.
✏Наклонные шрифты с виньетками
Игривые и легкие шрифты этого типа прекрасно подходят для рекламы продукции, рассчитанной на женскую аудиторию: косметика, одежда, белье, салоны красоты.
✏Рукописные шрифты
Помогут создать ощущение эксклюзивности. Только вот не стоит использовать их для наружной рекламы, так как они могут сложно читаться при большом размере букв.
✏Стилизованные декоративные шрифты
Сюда относится, например, готический шрифт. Понятно, что такое написание подходит далеко не для любого текста, только для определенных тематик. И лучше не использовать декоративные шрифты для объемного текста, даже если он тематически им соответствует. Просто будет сложно читать.
А какие шрифты вы используете на своем сайте? Например, наш фирменный шрифт — Open Sans.
И вообще, вы считаете, что вид шрифта важен для восприятия информации? Делитесь мнениями в комментариях. =)
Красивые шрифты для написания кода
Перевод статьи «Awesome fonts to code».
Мы, программисты, проводим много времени за клавиатурой. Шрифты, которые мы при этом используем, влияют на наше мышление и продуктивность работы. И сейчас, когда в связи с дистанционной работой мы стали проводить еще больше времени, глядя в экран, стоит позаботиться о том, чтобы облегчить себе работу и повысить производительность.
В этой статье вы найдете список потрясающих шрифтов, благодаря которым ваш код станет еще элегантнее и лаконичнее (а вы — еще продуктивнее).
Примечание: это мой собственный список любимых моноширинных шрифтов. Не стесняйтесь добавлять в комментариях свои любимые шрифты для кодинга.
Fira Code Mono
Без этого классического шрифта любой список был бы неполным.
GitHub
Source Code Pro
Этот шрифт от Adobe прекрасен. Он чистый и хрустящий.
GitHub
Hasklig
Этот шрифт — ответвление Source Code Pro с добавлением красивых лигатур.
GitHub
Anonymous Pro
Шрифт с фиксированной шириной для кодинга.
GitHub
Fantasque
Крутой и освежающий шрифт. В нем есть рукописные элементы, например, лигатуры.
GitHub
Jetbrains Mono
Это один из шрифтов от Jetbrains. В их IDE уже есть клевые абстрактные изображения. Этот шрифт немного крупноват, но все равно красив.
Этот шрифт немного крупноват, но все равно красив.
GitHub
Monoid
Шрифт четкий и немного вытянутый в высоту. Но при этом он отлично выглядит даже на экранах с низким разрешением.
GitHub
Cascadia Code
GitHub
Dank
Этот шрифт тоже очень крут, но он платный. Сам я этим шрифтом для работы с кодом не пользовался, но применял его при оформлении сниппетов (на carbon.now.sh).
Купить можно здесь
Также стоит упомянуть:
Вуаля, вы нечаянно изучили quickSort с использованием Haskell 😉
На этом статья Sendil Kumar N подошла к концу, но мы в редакции Techrocks решили дополнить ее парочкой шрифтов из другой статьи.
Inconsolata
Еще один бесплатный шрифт с лигатурами, созданный для прекрасного опыта кодинга. Это опенсорсная альтернатива шрифту Consolas.
GitHub
Ubuntu Mono
Что в этом шрифте особенно хорошо, что вы можете запросто скачать его из Google Fonts.
Скачать можно здесь
Iosevka
Этот шрифт часто входит в списки «самых лучших шрифтов», так что мы решили тоже не отставать.
GitHub
Правильная типографика. Выбор шрифта в зависимости от контента
При разработке дизайна буклетов, цифровой печати листовок, лифлетов или изготовления брошюр текст в подавляющем
большинстве случаев оценивают с точки зрения контента, не обращая внимания на его роль как
одного из графических элементов оформления. А ведь на самом деле шрифт своими
завитушками, засечками или их отсутствием влияет не меньше цвета и картинок.
Поэтому и возникает вопрос правильного подбора типографики, а именно верного подбора шрифта под конкретные задачи.
Надо понимать, что также как цвет, шрифт обеспечивает визуальную коммуникацию с потенциальным потребителем или читателем ваших материалов. Его вид не только обеспечивает комфорт и удобство чтения, но и задает настроение, с которым читается текст.
Вот пара моментов, которые хорошо работают в большинстве рекламных материалов:
- Строгий квадратный шрифт настраивает человека на серьезное восприятие информации. Их использование уместно в рекламе промышленных товаров или современных технологий;
- Прямой вытянутый шрифт хорошо подходит для формирования делового настроя, но не очень уместен в том случае, если требуется выделиться по сравнению с конкурентами;
- Округлый шрифт формирует у читателя ощущение и чувство комфорта. Он уютен, показывает доброе отношение бренда к своим потребителям и клиентам;
- Если материал ориентируется на женскую аудиторию, то хорошо использовать курсив или наклонный шрифт;
- Рукописные вензеля – стремление показать близость и дружеское отношение. Но при этом надо понимать, что рукописный шрифт не всегда удобен, так как из-за дополнительных украшательств не очень хорошо читается. Тем не менее, в пригласительных и на открытках такой шрифт смотрится очень выигрышно;
- Классическое правило – если надо сделать так, чтобы текст просто воспринимался, надо использовать так называемые «гротески». Это шрифты без засечек на буквах, например, всем известный Arial. С другой стороны, большая «простыня» текста воспринимается лучше при использовании шрифта с засечками. Классический и общеизвестный пример такого шрифта – Times.
Помните, бесплатных шрифтов много, а платных еще больше. И каждый создавался для какой-то определенной задачи, формирования нужного настроя. Учитывайте это, определяясь с типографикой своих материалов.
Как выбрать шрифт в дизайне — Induka
Шрифт — это важная часть любого дизайна. Будь то сайт, упаковка, плакат, буклет или даже одежда. Шрифт определяет то, насколько хорошо будет читаться текст и насколько быстро читатель будет воспринимать информацию. Как правильно его выбрать в зависимости от цели, какие бывают типы шрифтов и в каких случаях они используются, как подобрать шрифт под образ бренда — расскажу в этой статье.
Будь то сайт, упаковка, плакат, буклет или даже одежда. Шрифт определяет то, насколько хорошо будет читаться текст и насколько быстро читатель будет воспринимать информацию. Как правильно его выбрать в зависимости от цели, какие бывают типы шрифтов и в каких случаях они используются, как подобрать шрифт под образ бренда — расскажу в этой статье.
Когда я только поступила в университет на специальность “дизайн рекламы”, у нас появился предмет “Шрифт”. Конечно, мы начали с самых простых упражнений, которые помогают поставить руку, сделать ее твердой и уверенной. И постепенно шли к изучению непосредственно шрифтов и всей специфики этой темы. Если вам будет интересно изучить азы создания шрифтов, я посвящу этому отдельную статью.
Уже прошло несколько лет обучения, и я могу систематизировать свои знания и подробнее рассказать о шрифтах в дизайне и о том, как их использовать.
Основные типы шрифтовПрямые и вытянутые по вертикали шрифтыЭто, пожалуй, самый распространенный вид, который можно встретить абсолютно везде. Этот шрифт считается универсальным и спокойным. Поэтому, если вам нужно выдержать нейтральный деловой тон — смело выбирайте именно такой.
Правда здесь есть одно “но”. Такой шрифт будет абсолютно неуместным в дизайне ярких и кричащих товаров. Он будет смотреться очень скучно и не вызывать нужных эмоций у клиента.
Приведу пример.
Такую ошибку я встречаю повсеместно с самого детства. Пока я не знала обо всех особенностях и тонкостях использования шрифтов, я не могла понять, почему дизайн тех или иных упаковок и плакатов мне не нравится.
Я говорю сейчас о цирковых афишах. Как же много таких плакатов. Они обычно яркие, красочные с интересными рисунками, но текст всегда как бы неуместен.
И это неудивительно, ведь они используют прямой слегка вытянутый шрифт.
Конечно, не во всех случаях это плохо. Ведь если его правильно обыграть с помощью цвета и текстуры, получится отлично.
Ведь если его правильно обыграть с помощью цвета и текстуры, получится отлично.
Но чаще всего текст напечатан белыми буквами на весь плакат. Ниже приведу пример хорошего шрифтового исполнения циркового плаката и плохого.
Квадратные шрифтыДумаю, вы часто замечали, что в газетах, журналах, плакатах и объявлениях для выделения важной информации используются именно такие шрифты.
Мы сразу же невольно обращаем на этот фрагмент текста внимание, чтобы не упустить ничего важного.
Такой шрифт используют в дизайне рекламы или упаковки серьезные компании: строительные, промышленные, химические и другие.
Использование такого шрифта сразу подчеркивает не только деловой тон, но и надежность и основательность. У клиента на подсознательном уровне возникает доверительное отношение к этому дизайну.
Круглые и округлые шрифтыА это уже полная противоположность предыдущему примеру. В округлых шрифтах сразу же улавливаются мягкость, нежность, спокойствие, притягательный комфорт.
Я ассоциирую такие шрифты с облаком, в котором хочется раствориться. Это очень добрый шрифт.
Слово, которое будет написано таким шрифтом, воспринимается человеком очень лояльно. Именно поэтому округлые линии используются в дизайне товаров для детей. Думаю, вы сразу вспомнили детское питание “Тема” или “Агуша”.
Курсивный шрифтТакие шрифты очень легкие и тонкие.
Думаю, вы обращали внимание, что в рекламе и логотипах различных парикмахерских и салонов красоты используется курсив. С одной стороны — это отличный способ подчеркнуть чувственность, женственность и легкость, а с другой — это заезженный штамп, которым старается пренебречь современный мир дизайна.
Однако в типографике (журналы, книги, газеты, афиши) это очень выигрышный вариант. Таки шрифтом пишутся отступления или какие-то примечания.
Простой шрифт без засечекКак правило, таким образом читателю дается передышка, чтобы ему легче было усваивать информацию и выделять для себя логические блоки текста.
Самый актуальный и трендовый на данный момент. Весь современный дизайн поглощен этим шрифтом. И не удивительно. Ведь это беспроигрышный вариант.
Простота, лаконичность и легкость — вот что интересно потребителю в 2019 году.
Дело в том, что современный мир — свалка хорошей и плохой текстовой, визуальной и прочей информации, которую нашему мозгу уже очень сложно воспринимать.
Мы так перенасыщены всевозможными изощрениями в дизайне, что нам хочется простоты восприятия.
И это, наверное, было моим первым открытием после начала изучения этой темы. Я так была сыта причудливыми завитками и прочими изысками, что мне хотелось спрятаться там, где будет приятно и просто.
Кстати, именно так к нам пришел минимализм.
Тонкий шрифт с засечкамиЭто также стандартный шрифт, который используется повсеместно. Я бы даже сказала, что это некий эталон и идеал.
Кстати, многие дизайнеры пользуются принципом: не знаешь какой шрифт использовать — лепи тонкий с засечкам.
Именно благодаря таким “умникам”, которые не понимают, где и что уместно, такой вариант стал считаться моветоном в дизайне, к сожалению.
Например я очень люблю этот шрифт. Я чувствую в нем грацию, элегантность, благородство.
Такие шрифты применяются в оформлении документов, типографике и дизайне упаковок или виртуальной среды, если речь идет о чем-то деловом, в чем чувствуется стать.
Для дизайна чего-то экзотического или экстравагантного лучше выбрать что-нибудь другое.
ЛеттерингНесколько лет назад он буквально выстрелил и начал использоваться всеми. Почему же он так пришелся всем “по вкусу”?
Леттеринг — это та же каллиграфия, умение красиво и аккуратно нарисовать стилизованные буквы. Обычно это выполняется пером на бумаге, что невольно отсылает наше сознание к изысканному 17-18 веку.
Таким образом, леттеринг дает ощущение не только чего-то изысканного, но и подлинного, неповторимого, самобытного. Скажем так, это “элита” и “стать” шрифтов.
Декоративный шрифтОсобенно выигрышно такой прием смотрится на крафтовой состаренной бумаге. Но нужно отметить, леттеринг не подойдет для оформления плакатов, баннеров и афиш, потому что он плохо читается.
Это один из самых сложных и интересных видов шрифтов.
Почему самый интересный? Потому что там можно дать волю своей фантазии и позволить ей разгуляться.
Мы можем передать характер слова. Например для слова “пушистый” нарисовать лохматый шрифт с ворсинками, который так будет хотеться потрогать.
Почему самый сложный? Потому что нужно не только уметь уловить характер слова или дизайна, но и воплотить это так, чтобы не переборщить с декоративными элементами и не “убить” слово.
Иначе оно может плохо читаться, что не есть хорошо.
Яркий пример таких шрифтов — обычные уличные граффити.
Имитация рукописного шрифтаИ здесь не нужно путать с леттерингом. Леттеринг — каллиграфия, а рукописный текст все же немного другое.
Вспомните, когда вы на листке случайно пишите быстро, неаккуратно одно слово, но оно получается таким необычным, динамичным и интересным. Или ребенок выводит старательно свои первые буквы, в этом тоже есть свой шарм.
Это и есть имитация рукописных шрифтов. Они часто используются в товарах для детей, чтобы как бы подчеркнуть что-то детское, неуклюжее, как будто это своей рукой написал ребенок.
Также они применяются в упаковках и рекламе экопродуктов. Это тоже подчеркивает натуральность, отсутствие каких-то технических и прочих вмешательств.
Образ брендаЧто учитывать при подборе шрифта
Прежде, чем приступать к работе с дизайном, необходимо продумать образ бренда. Это позволит задать настроение и тон дальнейшей работы, а также продумать, какие нужно выстроить отношения с вашим потребителем.
Итак, чтобы грамотно подобрать шрифт, нужно определить портрет клиента, вашу целевую аудиторию.
Потому что грамотно подобранный шрифт может повлиять на то, как будет восприниматься человеком. И здесь перед нами стоит две задачи:
- Понять, какой человек будет заходить на сайт или покупать продукт. И здесь я определяю пол, возраст, интересы, социальный статус, материальное положение, интересы, регион проживания.
Все это позволит понять, в каком направлении нужно двигаться и как преподносить информацию покупателю. - Определить боли и потребности клиента, выразить их в своем дизайне.
Знаю, звучит страшно. Но сейчас вам все станет понятно, когда я объясню, как же задавать тон бренду и “общаться” с помощью дизайна с клиентом.
Заглавные буквыДумаю, вы не один раз встречали упаковки, журналы, логотипы, сайты и даже одежду, где основной текст был выполнен ТОЛЬКО ЗАГЛАВНЫМИ БУКВАМИ.
Несложно догадаться, что такой прием используется, чтобы подчеркнуть важность и серьезность информации или бренда. Это показатель того, что такой продукт элитный, только для особенных людей.
И здесь срабатывает психология. Причем это происходит у нас на подсознательном уровне. Мы хотим быть частью чего-то великого и глобального, хотим выделяться и быть особенными.
Строчные буквыКстати, такой прием часто используется в маркетинге и рекламе.
Уже ни секрет, что высокие цены не только не пугают людей, а даже привлекают. Конечно, это последствия сложившихся отношений в обществе, где каждый пытается выделиться и показать, что он живет не хуже, чем другие.
Именно поэтому, когда какой-то товар преподносится как эксклюзивный, лимитированный и очень престижный, высокий ценник не испугает, а наоборот привлечет клиента.
Потому что на подсознательном уровне мы хотим обладать чем-то особенным, чего нет у других.
Маленькие буквы наоборот воспринимаются, как что-то доступное и универсальное. Этот прием позволяет вам приблизиться к своему покупателю, к народу, при этом не выпячивая все достоинства вашего продукта. Конечно, это не может не вызывать доверия и лояльности.
Этот прием позволяет вам приблизиться к своему покупателю, к народу, при этом не выпячивая все достоинства вашего продукта. Конечно, это не может не вызывать доверия и лояльности.
Более того, такая вариация написания не отпугивает клиента, а позволяет подойти поближе, взять, покрутить и посмотреть (если это касается материального предмета). Поэтому если вы делаете что-то для народа, лучше применить скромные строчные буквы, потому что помпезность и излишняя грациозность напугает такого покупателя.
КаллиграфияОпять же, все зависит от вашей целевой аудитории. Именно поэтому прежде, чем продумывать дизайн и выбирать шрифт, нужно четко и ясно определиться с тем, для кого ваш товар.
Я уже упоминала выше, что рукописный текст воспринимается как что-то аутентичное и премиальное. Часто дизайнеры используют такой прием, если нужно отразить уникальность и эксклюзивность вещи.
Такой эффект достигается благодаря ощущению, что каждая буква выведена лично представителем бренда.
Этот прием можно сравнить с раздачей автографов. Ведь когда проводятся встречи со знаменитыми людьми, далеко не все могут получить от них заветную подпись. Поэтому те, у кого есть автограф знаменитости, считаются счастливчиками.
Какие бы вы шрифты не выбрали, помните, что они должны создавать образ и передавать настроение бренда. Именно с помощью текста мы общаемся с нашими клиентами, и именно от нас зависит, как они будут воспринимать информацию.
А что вы думаете о современном дизайне? Может у вас есть опыт в работе со шрифтами?
Поделитесь своими историями в комментариях.
Почему на мониторе вытянутый шрифт. Увеличение шрифта в браузере и других программах. Настройка отображения шрифта
Согласитесь, работать практически невозможно, когда на экране все символы расплываются и рябят. Я не понаслышке знакома с этой проблемой и той болью в глазах при долгой работе на компьютере с таким текстом. К сожалению, от этого никто не застрахован и, надеюсь, благодаря этой статье, мы сможем «побороть» размытый шрифт.
К сожалению, от этого никто не застрахован и, надеюсь, благодаря этой статье, мы сможем «побороть» размытый шрифт.
Проблема размытого шрифта не обошла стороной пользователей «десятки». Обычно с этим сталкиваются при обновлении операционной системы.
Прежде чем мы начнём разбирать способы исправления размытого шрифта, хотелось бы кое-что добавить. Возможно, дело не в операционной системе и всё куда проще. Прежде чем начать проделывать приведённые ниже операции, настоятельно рекомендуем вам проверить корректно ли выставлено разрешение экрана на вашем компьютере. Есть вероятность, что причиной размытого шрифта стало несоответствие разрешающей способности вашего монитора и операционной системы. Проверили? Размытый шрифт не пропал? Тогда начнём.
Обычно размытый шрифт появляется в результате применения некорректного масштаба. Устранить эту проблему можно двумя путями, изменив масштаб для отдельно взятого приложения или для системы в целом.
Устранение размытых шрифтов в приложениях в Windows 10
Если шрифт размыт у вас не в системе, а в одной или нескольких программах, то этот метод для вас. При помощи описанных ниже шагов вы избавитесь от рябящих букв будь то Skype или Проигрыватель Windows Media.
Кликните правой кнопкой мыши по ярлыку интересующей вас программы, перейдите в «Свойства», затем выберете вкладку «Совместимость».
Поставим флажок на отключении масштабирования изображения при высоком разрешении экрана, нажимаем ОК.
Устранение размытых шрифтов в системе Windows 10
Если же размытый шрифт во всей системе, то вышеприведённый метод вам не подойдёт. Благо, для устранения размытого шрифта в Windows 10 в целом существует несколько способов.
В этом способе мы уменьшим количество точек на дюйм (dpi), сделать это не так сложно, как кажется.
Если вам не понравился результат проделанной выше работы, есть ещё один вариант. Суть его состоит в том, что мы возвращаем в Windows 10 способы масштабирование из Windows 7 и Windows 8. Иногда это даёт намного лучший результат, чем при стандартных настройках.
Иногда это даёт намного лучший результат, чем при стандартных настройках.
Готово! Осталось только перезагрузить систему и наслаждаться отсутствием головной боли после работы за компьютером с размытыми символами.
Как исправить размытые шрифты вWindows 7
Всеми любимая «семёрка» также может стать жертвой размытого шрифта. Корень проблемы в «кривом» сглаживании шрифтов ClearType, которое используется в Windows 7 всюду, даже там, где это не особо нужно. Можно было бы просто отключить ClearType, но, к сожалению, этого не всегда достаточно.
Для решения проблемы можно использовать несколько способов:
Отключить сглаживание ClearType
Первые два метода очень просты в исполнении. Для того чтобы отключить сглаживание, следует проделать следующие шаги:
На этом первый способ устранения размытого шрифта закончен.
«Масштабы в стиле XP»
Второй способ такой же простой, как и предыдущий.
Проделываем те же шаги, что приведены выше до шага 1.4. и входим в меню «Экран». Там выбираем пункт «Другой размер шрифта (точек на дюйм)».
Появится своеобразная линейка, на которой мы исправляем масштаб на 100% и ставим флажок «Использовать масштабы в стиле Windows XP».
Старые шрифты
Последний способ покажется сложней для неопытного пользователя, но мы справимся.
Суть этого способа заключается в использовании старых шрифтов, для этого нам придётся внести изменения в реестр , но обо всём по порядку.
Первое, что необходимо сделать — это создать файл с расширением.reg и скопировать в него код, приведённый ниже.
«CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\
«IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\
00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\
00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
«StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\
00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\
00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00
В этой статье вы узнаете, как увеличить шрифт на компьютере и его экране за несколько пунктов.
Как увеличить размер текста на компьютере
Независимо от того, есть ли у вас ноутбук с крошечным экраном или настольный компьютер с гигантским монитором, шрифты вашего компьютера могут быть слишком малы для удобства чтения. Или, наоборот, они могут быть больше, чем вам нужно. К счастью, вам не нужно инвестировать в новую пару очков. Если у вас есть компьютер или Mac, вы можете легко настроить размер текста как для всей операционной системы, так и для отдельных частей интерфейса. Методы зависят от вашей операционной системы и того, как много вы хотите сделать.
Изменение размера текста в Windows 10
- Щелкните правой кнопкой мыши на рабочем столе и выберите «Настройки экрана».
- Найдите в новом окне специальный Слайд «Изменить размер текста, приложений …» вправо, чтобы текст стал больше. Или сдвиньте его влево, чтобы сделать их меньше. Ползунок перемещается с шагом в 25 процентов. Вы можете увеличить размер до 175 процентов.
Вы сразу заметите, что размер текста изменился, но вы не увидите, что все становится больше (или меньше), пока вы не перезагрузитесь или не войдете в систему снова. Если вы довольны размером текста, вы можете остановиться на этом значении. Однако, если вы хотите попробовать индивидуальные значения масштабирования или отрегулировать размер шрифта для определенных элементов пользовательского интерфейса (например: заголовки, значки), перейдите к шагу 3.
- Нажмите «Расширенные настройки дисплея» внизу окна настроек.
- Нажмите «Расширенные размеры текста и других элементов» в нижней части окна.
Появится экран с несколькими вариантами отображения. Отсюда вы можете выбрать либо A.) Задайте произвольный процент масштабирования (например: 115 процентов) или B.) Настройте размер шрифта для определенных элементов, таких как меню и значки.
5a. Нажмите «установить настраиваемый масштаб» в разделе «Изменение размера элементов».
Появится всплывающее окно с небольшой линейкой. Нажмите на поле в процентах, введите число и нажмите «ОК». Испытайте различные размеры, пока не найдете тот, который вам нравится.
5b. Выберите элемент пользовательского интерфейса, который вы хотите изменить, выберите размер шрифта и установите флажок «Полужирный», если вы хотите, чтобы буквы были жирным. Повторите эти шаги для заголовков, меню, полей сообщений, названий палитр, значков и подсказок.
- Нажмите «Применить». Windows заставит вас ждать или попросит вас выйти из системы и снова войти (в случае масштабирования), прежде чем вы увидите изменения.
Изменение размера текста в Windows 7
- Щелкните правой кнопкой мыши на рабочем столе и выберите «Разрешение экрана».
- Нажмите «Сделать текст и другие элементы большими или меньшими».
- Выберите процент: меньший, средний или больший (100, 125 или 150 процентов) и нажмите «Применить».
- Выйдите из системы и снова зайдите (или перезагрузите компьютер).
Если вы довольны результатами, остановитесь здесь. Если нет, вы можете попробовать установить собственный процент.
- Нажмите «Настроить настраиваемый размер текста (DPI)» в левой навигационной панели после того, как вы перейдете обратно в окно настроек дисплея.
Появляется всплывающее окно с линейкой.
- Введите число в поле в процентах (например: 135 процентов) и нажмите «ОК».
- Нажмите «Применить» на следующем экране, а затем войдите в систему и выйдите из нее.
Увеличить размер текста в любом веб-браузере
Нажатие CTRL + в любом из основных браузеров — Edge, IE, Chrome или Firefox — увеличит масштаб веб-страницы, сделав текст и изображения более крупными. Нажатие Ctrl — уменьшает масштаб. Вы также можете выбрать Zoom в меню в любом браузере.
В Edge и Internet Explorer уровень масштабирования остается неизменным на каждой веб-странице, которую вы посещаете. Тем не менее, в Chrome и Firefox, magnfication остается постоянным только в домене, поэтому, если вы увеличиваете масштаб изображения на домашней странице laptopmag.com и затем переходите на tomsgiude.com, вам нужно увеличить изображение.
Тем не менее, в Chrome и Firefox, magnfication остается постоянным только в домене, поэтому, если вы увеличиваете масштаб изображения на домашней странице laptopmag.com и затем переходите на tomsgiude.com, вам нужно увеличить изображение.
При использовании , особенно если размер экрана велик, пользователь может столкнуться с небольшим размером шрифта. Я, к слову, не исключение — после покупки нового 22-дюймового монитора с высоким разрешением пришлось несколько дней привыкать к небольшим, как мне тогда казалось, шрифтам. Сейчас, по прошествии некоторого времени, я понимаю, что никакого дискомфорта мне это совершенно не доставляет. Однако есть люди, которые попросту не очень хорошо видят и с удовольствием увеличили бы размер шрифта. Это очень легко сделать.
Я буду показывать пример на Windows 7.
Зайдите в «Панель управления» («Пуск» — в правой части окна «Панель управления»).
Перед вами откроется окно с настройками параметров компьютера. Здесь вы увидите большое количество всевозможных иконок. Найдите иконку «Экран» и кликните по ней.
Открылось новое окно. В нем вы можете менять устанавливать размер шрифта. Например, по умолчанию установлен мелкий шрифт в 100%. Вы можете увеличить его до среднего (125%) или даже до крупного (150%). В последнем случае система предупредит вас: «Некоторые элементы могут не поместиться на экране, если выбрать данный параметр при данном разрешении экрана». Это значит, что некоторые элементы могут не поместиться на экране, когда у вас рабочей стол сплошь занят иконками и тогда появится горизонтальная линейка прокрутки. Если иконок на рабочем столе мало, то можете не переживать.
Кроме того, вы можете самостоятельно выбрать размер шрифта в процентах. В этом же окне в его правой части имеется ссылка «Другой размер шрифта (точек на дюйм)». Нажмите на нее и перед вами откроется своеобразная линейка. Наведя на нее курсор мыши и нажав на правую кнопку, вы сможете выбрать нужный вам размер шрифта в диапазоне от 100 до 500 процентов по своему желанию. Либо просто введите цифру в небольшое окошко, где указан размер в процентах.
Либо просто введите цифру в небольшое окошко, где указан размер в процентах.
Итак, со шрифтом на компьютере мы разобрались. Если вы хотите , то просто зажмите кнопку CTRL и начните крутить колесико мышки для увеличения шрифта вверх или вниз для его уменьшения. Правда, этот способ работает только для открытого во вкладке сайта, для другой вкладки размер шрифта устанавливается по умолчанию.
Некоторые текста трудно разглядеть или они вовсе не помещаются на экране ПК, поэтому в сегодняшней теме познакомимся, как уменьшить, увеличить шрифт на компьютере с помощью клавиатуры и настроек Windows 7, 8. В первом случае, изменять размер шрифта будем приоритетно в программах, и некоторых элементах ОС. Во втором случае менять будем размер текста и всех элементов интерфейса самой Windows.
Смена размера шрифта в программах и отдельных объектов ОС
Пользователи часто сталкиваются с тем, что нужно, уменьшить, увеличить размер шрифта на экране компьютера в программах, таких как: текстовые редакторы (Word), браузеры (Opera, Google Chrome) и другие.
В ряде программ размер текста, меняется как на момент текущей работы программы, так и на все время через настройки. Описывать смену величины текста с помощью настроек нет смысла, так как данный процесс может сильно отличаться в разных приложения. Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
Опишем процесс изменения величины текста клавиатурой и мышкой, справедливый для большинства приложений Windows. Чтобы уменьшить шрифт на компьютере с помощью клавиатуры зажмите кнопку Ctrl и нажмите знак минуса (чтобы увеличить размер шрифта знак плюса). Такая комбинация применима для браузеров и очень удобна для ноутбуков.
Самый универсальный способ, это зажать клавишу Ctrl, затем не отпуская ее, прокрутить колесико мыши вверх для увеличения размера текста и вниз для уменьшения. Применимо даже в проводнике Windows.
Также изменить размер шрифта на компьютере можно отдельным элементам Windows 7, 8. В статье, подробно описывается смена размера текста иконок рабочего стола.
В статье, подробно описывается смена размера текста иконок рабочего стола.
В прошлой инструкции, менялся стиль шрифтов части и всех элементов ОС. Перейдите по ссылке выше, чтобы узнать, как открыть дополнительные настройки оформления.
Не у всех элементов Windows 7, доступно изменение размера шрифта, тем не менее, выберите элемент, которому необходимо задать величину текста. В поле «размер», нажмите на текущее число, чтобы из списка выбрать иное значение. Проделав так, с группой элементов, Вы произведете тонкую настройку.
В , используйте представление «мелкие значки». Найдите параметр «экран», выберите его.
Внизу окна можно изменить размер шрифта отдельным элементам. В редакции 8.1 для доступа к данным настройкам отметьте флажком опцию выбора масштаба для всех дисплеев. Далее укажите элемент и величину шрифта. После чего нажмите «применить» и дождитесь применение изменений.
Изменение величины шрифта всем объектам Windows
Инструкция покажет, как увеличить размер шрифта на компьютере или уменьшить путем изменения количества точек на дюйм, при этом и все другие элементы отобразятся больше или меньше. Для начала надо найти настройки экрана (описано выше). В Windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
Для увеличения шрифта на экране компьютера выберите процент больше стандартного. Далее нажмите кнопку «применить», а затем «выйти сейчас».
Вы можете установить пользовательские (свои) настройки. В семерке кликните слева «другой размер шрифта» (скриншот выше). В восьмерке нажмите «пользовательские параметры размера».
В окошке «выбор масштаба», задайте пользовательский процент размера, путем выбора из предустановленных процентов, или зажмите кнопку мыши на линейке и тяните вправо для увеличения, влево для уменьшения процента. Здесь же Вы можете отследить значение пикселей на дюйм. Максимальное значение 500 %. Обязательно установите флажок на опции масштабов в стиле WindowsXP, чтобы не было проблем с отображением текста в стареньких программах.
После подборки необходимого процента, нажмите OK, далее «применить» и «выйти сейчас».
Вы можете уменьшить, увеличить шрифт на компьютере вручную через реестр. или , посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Представляю таблицу-ориентир соотношения пикселей к масштабу:
Если Вы задали очень большой размер для , тогда изображение может выглядеть искаженным, нечетким. Произведите , и задайте приемлемый размер, либо скачайте файл реестра , распакуйте его. Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.
Вот Вы и знаете, как уменьшить или увеличить шрифт на компьютере с помощью клавиатуры отдельных составляющих Windows 7, 8 и программ, а так же рассмотрели смену размера текста на всем экране. Какую рекомендацию использовать, решать только Вам.
1:508 1:518Очень часто на некоторых сайтах используется очень мелкий шрифт, и людям с ослабленным зрением достаточно сложно на таком сайте ориентироваться. Или же бывает,что вам нужна какая-нибудь схема,например для вязания, но цифры такие маленькие, что их никак не разобрать.Что же делать в таких случаях?
1:1063 1:1073Оказывается.что все очень легко и просто,их можно увеличить с помощью клавиатуры.
1:1228 1:12382:9
Существуют три способа того, как можно изменить размер шрифта и картинок в браузере: комбинацией клавиш клавиатуры, совместным использованием клавиатуры и мыши, а также изменив настройки используемого браузера. Ниже опишу все способы подробно.
2:462 2:472 2:528Этот способ самый легкий и доступен всем,с ним справятся даже новички.Стандартные комбинации клавиш для увеличения и уменьшения шрифта в любом популярном веб-браузере,они показаны на фото:
2:879Зажмите клавишу «Ctrl» и не отпуская её нажимайте клавишу «+» для увеличения масштаба. Нажимать на + можно столько раз,на скалько вам будет удобно просматривать шрифт или изображение.
Нажимать на + можно столько раз,на скалько вам будет удобно просматривать шрифт или изображение.
Зажмите клавишу «Ctrl» и нажимайте клавишу «-» для уменьшения масштаба.
2:1384 2:1394 2:1460Тоже одинаково для всех браузеров:
2:1527Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба.
Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Уменьшение или увеличение шрифта в браузере:
2:448 2:458«Chrome»
2:4861. Кликните по значку гаечного ключа и выберите пункт меню «Параметры».
2. В левой боковой панели выберите вкладку «Дополнительные».
3. В разделе «Веб-содержание» изменяйте «Масштаб страницы».
«Firefox»
2:9201. Кликните опцию «Вид» в навигационном меню вверху окна браузера.
2. Из меню «Вид» кликните опцию «Масштаб».
3. Кликните опцию «Уменьшить» или «Увеличить». Содержимое страницы изменится в размере.
4. Кликните опцию «Масштаб текста» в меню «Масштаб», чтобы отобразить настройки изменения текста. Передвигайте ползунок влево для уменьшения шрифта или вправо — чтобы увеличить.
2:9
«Opera»
2:361. Откройте браузер «Opera» и перейдите на желаемую веб страницу.
2. Кликните кнопку «Вид» на строке состояния в нижнем правом углу окна браузера.
3. Перетяните ползунок на значение меньше 100 процентов, чтобы уменьшить размер отображения страницы, или больше 100 — чтобы увеличить.
«Internet Explorer»
2:6171. Откройте веб страницу в браузере «Internet Explorer».
2. Кликните по стрелке рядом с настройкой «Изменить масштаб» в правом нижнем углу окна браузера.
3. Кликните по необходимому уровню масштаба, выбрав его на специальной шкале, либо кликните опцию «Особый», а затем укажите необходимый масштаб в строку «Масштаб в процентах». Чтобы уменьшить размер отображаемой страницы вам нужно ввести значение меньше 100 процентов, чтобы увеличить — больше.
Надеюсь.что теперь вам будет удобно пользоваться услугами вашего электронного друга и помощника.
2:1651 2:9С момента появления мониторов с поддержкой Full HD разрешения, т.е. 1920х1080, пользователи стали испытывать двоякие ощущения.
2:233С одной стороны, картинка стала четче, глубже и красивее. Исчезли всяческие «лесенки» и прочие недостатки старых мониторов. Фильмы теперь смотрятся гораздо приятнее.
2:551Что касается обратной стороны. Надписи под иконками приложений и программ стали мельче. Различить их сразу не получится — приходится рассматривать поближе, приближаясь к экрану. Как результат — глаза устают сильнее, а вы постоянно щуритесь.
2:1022 2:1032 2:11593:16663:9
Для начала нужно сказать, что осуществить все можно двумя разными способами.
3:155- Через панель управления.
- С помощью контекстного меню.
Рассмотрим каждый подробно.
3:321 3:331Способ 1. Увеличить шрифт на Рабочем столе и под иконками
Как увеличить шрифт на компьютере windows 7 ?Поскольку эта ОС на данный момент самая распространенная, будем рассматривать настройки этой системы. Вначале следует открыть панель управления.
3:805Для этого два раза кликаем по иконке «мой компьютер» и видим стандартное окно с перечнем жестких дисков и всего остального.
3:1047 3:1057Кликаем на «свойства системы».
3:1129Нас перекидывает на меню с набором настроек. Жмем на «панель управления…».
3:1287 3:12974:18044:9
Видим перечень параметров, но искомого здесь нет. Переключаемся из вида по категориям на мелкие/крупные значки.
4:229 4:2395:746 5:756 5:766Теперь меню выглядит куда приятнее. Прокручиваем список вниз, пока не наткнемся на «экран». Жмем по этому пункту.
5:986 5:9966:15036:9 6:19
Перед вами 3 стандартных заготовки масштаба. Остается лишь выбрать между 125% и 150% соответственно.
Если применить настройки, ПК любезно предложит перезагрузить систему, иначе изменения не вступят в силу. Если уверены — кликайте «выйти сейчас» и ждите завершения операции.
7:1076 7:10868:1593 8:9 8:19К слову, масштаб можно выбрать произвольно в пределах 100-500%. Чтобы это сделать, кликните на малоприметный пункт в настройках «другой размер шрифта».
8:305 8:3159:822 9:832 9:842Появится шкала по типу линейки.
9:905 9:91510:1422 10:1432Чтобы отрегулировать масштаб, нужно поместить курсор на эту линейку, зажать левую кнопку и подвинуть курсор вправо-влево, пока не добьетесь оптимального размера шрифта.
10:174810:9
11:516 11:526Если нажать ОК, то в основном меню появится новый пункт с пользовательским масштабом.
11:688 11:69812:1205 12:1215Перезагружаем компьютер и наслаждаемся читабельными подписями в Пуске, а также под иконками. То же самое касается и всех надписей в настройках и не только.
12:150312:9
Если вы часто меняете масштаб шрифта на ПК, вам будет проще воспользоваться контекстным меню. Для этих целей кликните правой клавишей мышки по области рабочего стола. В выпадающем списке выбирайте пункт «разрешение экрана ».
12:438 12:44813:955 13:965Нас перебросит на настройку различных параметров монитора, но выбрать нужно вот этот пункт:
13:1139 13:114914:165614:9
Как видите, мы оказались на параметрах смены масштаба.
14:114 14:12415:631 15:641Если вы не знаете, как увеличить шрифт на компьютере windows 8 , то не переживайте, процедура смены масштаба идентична Windows 7.
15:866Если стандартные способы кажутся вам недостаточно продуктивными, можно использовать такую встроенную утилиту, как экранная лупа.
15:1111 15:1121Как увеличить размер шрифта на экране с помощью экранной лупы?
15:1243 15:1253Для начала нужно запустить само приложение. Для этого заходим в «пуск» и вписываем в графу «найти программы и файлы» слово «экранная…».
Для этого заходим в «пуск» и вписываем в графу «найти программы и файлы» слово «экранная…».
Отобразится 2 пункта. Нас интересует именно лупа.
16:621 16:63117:1138 17:1148Кликаем по ней левой кнопкой.
17:1205Появляется вот такое небольшое меню и сектор увеличения изображения.
17:1338 17:134818:185518:9
В настройках можно изменить масштаб и прочие параметры. Сектор перемещается вместе с курсором. Чтобы увеличить ту или иную часть экрана, достаточно переместить мышку в нужную точку . Все остальное система сделает за вас.
18:419 18:429Масштаб варьируется от 100 до 1000% . Очень удобно для людей с близорукостью, а также для тех, кто занимается презентациями и хочет выделить определенный фрагмент.
18:724Лупа запускается поверх всех окон, поэтому ее функции не ограничены лишь рабочим столом.
18:892 18:902Способ 2. Увеличить шрифт в браузерах
Многие заметили, что изменение размера шрифтов никак не повлияло на масштаб в браузерах. Из этого следует резонный вопрос:яндексе, хроме, опере и других популярных обозревателях?
18:1382 18:1392Для тех кто не особо знаком с устройством клавиатуры, поясняем. Если зажать клавишу Ctrl (крайняя левая снизу) и нажать на + (плюс) либо — (минус), то можно варьировать масштаб любой страницы.
18:174218:9
19:516 19:526В качестве альтернативы можно воспользоваться все тот же Ctrl + колесико мыши . Зажмите кнопку клавиатуры , а затем прокрутите вверх для увеличения масштаба. Уменьшить размер букв можно прокруткой колеса вниз.
19:911 19:921Обратите внимание! Недостаток способа заключается в следующем: для каждой страницы все манипуляции придется осуществлять повторно, они не сохраняются в настройках.
Увеличение масштаба шрифтов на ПК — процесс несложный. Достаточно внимательно читать описание в инструкции и следовать ему.
Почему не стоит менять разрешающую способность монитора?
19:1596Во-первых, так «съедается» полезное пространство дисплея.
19:119Плюс ко всему, глаза начинают уставать в несколько раз быстрее.
19:238Лучше сделать шрифт побольше и наслаждаться всеми прелестями Full HD картинки.
19:381 19:391 19:403Психология восприятия шрифтов
Влияние шрифта на эмоциональное восприятие потребителем бренда
Психологи выделяют несколько следующих типов шрифтов по их влиянию на настроение потребителей.
Прямые вытянутые шрифты
Сообщают деловое настроение и являются практически универсальными шрифтами. Тем не менее, следует учитывать, что прямой шрифт будет неуместен для немассовой и оригинальной продукции, которую необходимо выделить среди конкурентов. Здесь он может показаться скучным и безликим, если не обыграть его необычным цветовым решением.
Строгие квадратные шрифты
Преимущественно используются в дизайне рекламы промышленных продуктов, технологий и социальной рекламы. Здесь неуместна легкость и простота, эти шрифты призваны настроить человека на серьезность предоставленной информации. Они создают впечатление важности и авторитетности, поэтому рассчитаны на привлечение партнеров по бизнесу и инвесторов.
Округлые шрифты
Передают чувство комфорта и уюта. В то время как квадратные шрифты выглядят суровыми, округлые положительно воспринимаются как доброе отношение бренда к потребителям.
Наклонные шрифты с виньетками
Чаще всего используются для рекламы товаров, у которых целевая аудитория девушки и женщины. Наклонные шрифты вызывают чувство легкости и красоты. Так рекламируют салоны красоты, магазины одежды и косметики. Курсив облегчает восприятие информации, и она выглядит менее важной. Поэтому курсивом выделяют примечания и авторские отступления.
Рукописные шрифты
Не подходят для наружной рекламы так же, как и наклонные шрифты – их сложно читать, если выбран большой размер букв. В то же время, они отлично подходят для того, чтобы подчеркнуть эксклюзивность товара или услуги. Рукописные шрифты используют при рекламе адвокатских и консалтинговых услуг, врачебной практики, для написания пригласительных, при проведении политических пиар-акций. Они вызывают чувство доверия и придают большую достоверность информации.
В то же время, они отлично подходят для того, чтобы подчеркнуть эксклюзивность товара или услуги. Рукописные шрифты используют при рекламе адвокатских и консалтинговых услуг, врачебной практики, для написания пригласительных, при проведении политических пиар-акций. Они вызывают чувство доверия и придают большую достоверность информации.
Стилизованные декоративные шрифты
Шрифты, выглядящие как граффити или готические надписи, стоит использовать только там, где они будут нести соответствующую смысловую нагрузку. Например, совершенно неуместно использовать готический шрифт для рекламы парикмахерской или детского магазина. В то же время, он будет хорошо смотреться на вывеске тематического бара.
Самые популярные шрифты
1. С засечками: Baskerville, Didot, Garamond, Georgia, Times. Ассоциации: традиционный, утонченный, практичный, формальный.
2. Без засечек: Avenir, Futura, Gill Sans, Helvetica, Verdana. Ассоциации: современный, чистый, геометрический, универсальный.
3. Рукописные: Buttermilk, Edwardian, Isabella, Snell Roundhand, Zapfino. Ассоциации: элегантный, классический, утонченный, стильный.
4. Брусковые: Clarendon, Copse, Josefin, Museo, Silverfake. Ассоциации: современный, модный, дружественный, цельный.
Отличие восприятия шрифта с засечками и без них
Шрифты с засечками (serif) читаются легче в печатных работах. Засечки увеличивают контраст между буквами и делают их отличительными. Так нашему мозгу легче распознать букву. Читая шрифт без засечек, мозг тратит больше времени на то, чтобы опознать букву, потому что ее форма не такая отличительная.
Шрифты без засечек (sans serif) лучше использовать для интернета. Также sans serif шрифт хорошо смотрится в наружной рекламе, так как не теряет своих свойств при увеличении. Его часто используют для того, чтобы привлечь внимание. Шрифт без засечек хорошо смотрится и в маленьком размере, но для основного текста лучше использовать с засечками – он не вызывает быстрой усталости.
40% заголовков интернет-изданий написаны с использованием шрифтов с засечками. 66% сайтов используют шрифт без засечек для основного текста.
Существует мнение, что примером удачно выбранного шрифта является такой шрифт, на который читатель не обращает внимания.
Восприятие шрифта в составе логотипа
Всего 6% интернациональных брендов используют в качестве логотипа картинку. 56% используют комбинацию текста и изображения, а логотипы оставшихся 37% брендов – это надписи. Таким образом, подавляющее большинство компаний используют текст при создании логотипа. Нельзя пренебрегать значением шрифта и необходимо уделять достаточно времени созданию логотипа с таким шрифтом, который будет лучше всего сообщать человеку философию бренда.
Логотип, где текст помещен в квадрат или круг, ассоциируется с уверенностью, в эллипсе – с творческим подходом. Перевернутый треугольник выглядит как призыв к действию, а диагональное расположение текста ассоциируется со скоростью и стремительностью.
Лучший шрифт для восприятия
63% используемых шрифтов в логотипах компаний – без засечек. Самый популярный среди них – Helvetica. Этот шрифт используется в 21% лого-надписей. Среди них такие крупные компании как Saint Laurent, Comme des Garsons, HBA, colette.
Helvetica считается лучшим шрифтом для восприятия. Мы тоже «примерили» его к нашему логотипу.
О чем стоит помнить при выборе шрифта: несколько рекомендаций
- Для наружной рекламы подходят жирные крупные шрифты, которые легко читаются и контрастируют с фоном. Если рекламу будут читать с расстояния 5 метров, то буквы должны быть не менее 5 см в высоту.
- В одном рекламном сообщении не стоит использовать более трех разных шрифтов. У читателя может возникнуть ощущение разрозненности идей, и он будет плохо воспринимать материал.
- Для общей целевой аудитории идеальный размер кегля – 11-12 пунктов. Если целевая аудитория люди 60+ лет, им больше подойдет шрифт 18 кегля и больше.
 Для рекламного заголовка лучше использовать кегль от 14 до 30.
Для рекламного заголовка лучше использовать кегль от 14 до 30. - Текст рекламного сообщения, набранный заглавными буквами, тяжело воспринимается, т.к. читается буква за буквой. Также плохо читается витиеватый шрифт на пестром фоне.
- Важную роль играет тот факт, что человек читает не отдельные буквы, а группы букв или все слово целиком. Поэтому шрифты с засечками легче читаются в печатных рекламных материалах – буквы выглядят более раздельно.
- Разная длина строк может ускорять или замедлять чтение. Необходимо обращать внимание не только на тип шрифта, но и на расстояние между буквами, строчками и т.д.
Статью подготовил проект — textygram.ru
длинных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные шрифты
40
Связанные стили
Cool
Cursive
Fancy
Надписи
Script
Симпатичные
Рукописный ввод
Sans Serif
Sans SerifВеселье
Логотип
Элегантный
Закругленный
Кудрявый
Тонкий
Искаженный
Высокий
1 Бренд
- 32
Чистый
Конденсированный
Креативный
Широкий
Брендинг
Дисплей
Растянутый
Логотип
90 010Различный
Универсальный
Эродированный
Женский
Тонкий
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
Обычный25058 загрузок
Для личного пользования Бесплатно
34348 загрузок
Для личного пользования Бесплатно
9475 загрузок
Для личного пользования Бесплатно
18428 загрузок
Для личного пользования Бесплатно
Light6609 загрузок
Для личного пользования Бесплатно
4611 загрузок
Для личного пользования Бесплатно
4592 загрузок
Для личного пользования Бесплатно
2897 загрузок
Для личного пользования Бесплатно
23053 загрузки
Для личного пользования Бесплатно
3235 загрузок
Для личного пользования Бесплатно
2873 загрузки
Для личного пользования Бесплатно
2393 загрузки
Для личного пользования Бесплатно
2710 загрузок
Для личного пользования Бесплатно
Обычный3578 загрузок
Для личного пользования Бесплатно
53359 загрузок
От 1 до 15 из 40 Результаты
- 1
- 2
- 3
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакт
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 Font
высоких шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал 9000 3264
Связанные стили
Fancy
Script
Симпатичный
Рукописный ввод
Sans Serif
Serif
Bold
Fun
- 4
Fun
- 4
Fun
Модерн
Логотип
Комикс
Декоративный
Элегантный
Плакат
Тонкий
Базовый
ручной работы
Сжатый
Узкий
Тонкий
Дисплей
Заголовок
Рука
Заголовок
Все заглавные буквы
Techno
90 010Маркер
Light
Журнал
Разборчивый
Sci-Fi
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
7164 загрузки
Для личного пользования Бесплатно
Обычный 246. 4k загрузок
4k загрузок
Для личного пользования Бесплатно
Обычный35672 загрузок
100% бесплатно
174,4k загрузок
Для личного пользования Бесплатно
Обычный10348 загрузок
Для личного пользования Бесплатно
Обычный3219 загрузок
Для личного пользования Бесплатно
2171 загрузок
Для личного пользования Бесплатно
Обычный4940 загрузок
100% бесплатно
101.9k загрузок
Для личного пользования Бесплатно
1920 скачиваний
Для личного пользования Бесплатно
Оригинал Обычный2363 загрузки
Для личного пользования Бесплатно
Обычный22288 загрузок
Для личного пользования Бесплатно
2703 загрузки
Для личного пользования Бесплатно
Обычный3017 загрузок
Для личного пользования Бесплатно
1106 загрузок
От 1 до 15 из 326 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- 1
26 Шрифт
Alien League | Иконские шрифты
Обычный стиль
Постскриптум 169 символов 222 символа
Обычный трехмерный стиль
Постскриптум 169 символов 222 символа
Трехмерный курсив курсивом
Постскриптум 169 символов 222 символа
Постскриптум 169 символов 222 символа
постскриптум 168 символов 222 символа
полужирный курсив Полужирный курсив
постскриптум 168 символов 222 символа
сжатый стиль
постскриптум 169 символов 222 символа
сжатый курсивный шрифт
сжатый курсивный шрифт сжатый шрифт 169 символов 222 символаРасширенный расширенный стиль
постскриптум 169 символов 222 символа
Градиент Обычный стиль
Постскриптум 169 символов 222 символа
Gradient Bold Bold Style
PostScript 168 глифов 222 символа
II Обычный стиль
PostScript 169 глифов 222 символа
II 3D Обычный стиль
PostScript 169 глифов 222 символа
II 3D Italic Курсив
приписка 169 символов 222 символа
II полужирный шрифт
приписка 171 символ 222 символа
II полужирный курсив полужирный курсив
приписка 171 символ 222 символа
II сжатый стиль
II сжатый
postscript 169 глифов 222 символа
II Expanded Expanded Style
postscript 169 глифов 222 символа
II Expanded Italic Expanded Italic Style
postscript 169 глифов 222 c характеры
II Gradient Regular Style
postscript 169 глифов 222 символа
II Gradient Bold Bold Style
postscript 168 глифов 222 символа
II Italic Italic Style
postscript 169 символов 25
postscript II Левый курсив
постскриптум 169 символов 222 символа
II Контур Обычный стиль
Постскриптум 169 символов 222 символа
Курсив курсивом
Постскриптум 169 символов 222 символа
Левый 32 курсив
postscript 169 глифов 222 символа
Outline Regular Style
postscript 169 глифов 222 символа
II Condensed Ital Condensed Italic Style
PostScript 169 глифов 222 символа
Шрифт перфорации | Иконские шрифты
Двухцветный курсив Обычный стиль
постскриптум 174 символа 219 символов
Обычный стиль
постскриптум 174 символа 219 символов
Обычный 3D-стиль
Постскриптум 174 символа 219 символов 3D
Стиль
постскриптум 174 символа 219 символов
Сокращенный обычный стиль
постскриптум 174 символа 219 символов
Сокращенный курсив Обычный стиль
Постскриптум 174 символа 219 символов
Сжатый полу-курсив
Обычный стиль
postscript 174 символа 219 символов
Condensed Super-Italic Regular Style
postscript 174 глифа 219 символов
Expanded Regular Style
PostScript 174 g символы 219 символов
Расширенный курсив Обычный стиль
постскриптум 174 символа 219 символов
Расширенный полукурсив Обычный стиль
Постскриптум 174 символа 219 символов
Расширенный курсивный шрифт обычный
9004219 символов
Градиент Обычный стиль
Постскриптум 174 символа 219 символов
Градиент Курсив Обычный стиль
Постскриптум 174 символа 219 символов
Обычный стиль полутонов
Постскриптум 174 символа
Полутоновый
Начальный шрифт 174 символа 219 символов
Обычный стиль
постскриптум 174 символа 219 символов
Курсив Обычный стиль
Постскриптум 174 символа 219 символов
Лазерный обычный стиль
9 0025 постскриптум 174 символа 219 символовLaser Italic Regular Style
postscript 174 глифов 219 символов
Leftalic Regular Style
postscript 174 глифов 219 символов
Outline Regular Style
postscript9
символов
Контур Курсив Обычный стиль
Постскрипт 175 символов 219 символов
Контур полу-курсивом Обычный стиль
постскриптум 175 символов 219 символов
Контур супер-курсив обычным шрифтом
постскриптум 175 символов 219 символов
Полу-курсив Обычный стиль
приписка 174 символа 219 символов
Супер-курсив обычный стиль
приписка 174 символа 219 символов
Заголовок Обычный стиль 90 032
постскриптум 174 символа 219 символов
Заголовок Курсив Обычный стиль
Постскриптум 174 символа 219 символов
Двухцветный обычный стиль
Постскриптум 174 символа 219 символов
Latino ™ Удлиненный | Шрифты.
 com
comПопробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
72 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
60 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
48 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
36 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
24 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
18 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
14 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
12
Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
10 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
8 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
высоких шрифтов — с высочайшими засечками
Высокие шрифты
1 из 4
| Самый высокий шрифт с засечками |
| Самый высокий шрифт без засечек |
| Самый высокий шрифт |
| Самый высокий дисплей |
Самые высокие засечки
Найдите очень высокие шрифты для узких пространств.
Рита Тонкая Бодони Юник Фасад Конденсированный FF Kath Condensed Рама Сляб Конденсированный Античный тосканский No.9 Титаник Конденсированный Ива Конденсированная плита Дхармы Плита Lichtspielhaus OL Corvinus Versailles Шеврон Конденсированный жирный шрифт Dharma Slab Конденсированный жирный шрифт Rama Slab OL Brierwood греческий Барди Стратосфера SG Ironmonger Extra Конденсированный Тихоокеанские засечки светлые Рансахофф Полужирный шрифт Lichtspielhaus Slab Сжатый рунический (Mecanorma) Рунический Сжатый Необычный Плита Lichtspielhaus Черная LTC Athena Сжатый Vendome (URW) Бордо Роман Труа Spidertoes Базилия сжатая Латиноамериканский удлиненный Шиндлер Миссисипи Основной доклад Bodega Serif Light Баска Miehle Condensed Маркс в США Маркс во Франции Agfa Waddy 95 Рита Командир Бетон Жирный Сжатый Жирный шрифт Dharma Slab Магнолия Agfa Waddy 96 Плита Дхармы Рама Плита Ниагара Солид Арсис Гелиотип Imprimeur Classique Рокки Сжатый Карнакский обелиск Конденсированная башня PL Baltra Роди Лайт Оникс Плакат Monotype Bodoni сжатый Береза Полужирный шрифт Pacific Serif Удлиненный римский Denso Serif High Тонкий Denso Serif Тонкий Agfa Waddy 97 Квадра Denso Serif High Light Denso Serif Светлый Denso Serif High Denso Serif Прогресо Экстра Конденсированный Сохо сжатый Denso Serif High Bold (жирный шрифт с засечками) OL Marla Bold OL Греческий Модерн OL Candida Medium Condensed Жирный шрифт Denso Serif Skyline Bold Condensed Vendome SH Конденсированный Denso Serif High Черный Vendome SB Конденсированный Kvadra Bold Кихота Фездаз Denso Serif Черный Poblet Diamond Поблет Конденсированный Вандом Rundfunk Polyspring Caslon Extra Condensed Конденсированный Турин Triunfo Тонкий Ультра Конденсированный Монотипия Латинская Конденсированная Латинский сжатый Плакат Bodoni сжатый Caslon Bold Extra Condensed Лига YWFT Gloucester Extra Condensed Bold Moderno FB Сжатый Черный Нет. 7 Челтнем Смелый Экстра Конденсированный Цитадель Солид Линотип Stymie Condensed Сумма Нольде Рокки Экстра Конденсированный Romantica Condensed Расширенная плита Дхармы Rama Slab Extended Винченцо Rockwell Condensed Фру Олсен Пекора светлая засечка Pekora Light Slab Serif Triunfo Light Ультра Конденсированный Constructa Пекора Сериф Pekora Slab Serif Монотипия Бернара Конденсированная Latin # 2 сжатый Ibis Display сжатый Leitura Headline Serif Дионисио Лайт Бертольд Бодони Antiqua Condensed Bodoni FB Bold Сжатый Дионисио Лилиом Про Мода Сжатая Псевдоним Дидо Карнак Про Конденсированный Черный Scriptek Pekora Bold Serif Pekora Bold Slab Serif Нормандский конденсированный Защитник 12 Гиза Один Один Сохо Конденсированный Дионисио Экстра Полужирный Salvo Serif Extra Конденсированный Монотипия Бодони Конденсированная Benton Modern Display сжатый VLNL TpMartini ИТЦ Степп ITC Степп Ультра Сохо Ультра Сжатый Диетический Мрамор Triunfo Тонкий Конденсированный Плато 5 Бартолеме ITC Lennox Спрингфилд Плимут Triunfo Condensed FF Pitu ITC Garamond Condensed Скалистый конденсированный Кейсс Конденсированный Красивый Moderno FB Экстра Конденсированный
7 Челтнем Смелый Экстра Конденсированный Цитадель Солид Линотип Stymie Condensed Сумма Нольде Рокки Экстра Конденсированный Romantica Condensed Расширенная плита Дхармы Rama Slab Extended Винченцо Rockwell Condensed Фру Олсен Пекора светлая засечка Pekora Light Slab Serif Triunfo Light Ультра Конденсированный Constructa Пекора Сериф Pekora Slab Serif Монотипия Бернара Конденсированная Latin # 2 сжатый Ibis Display сжатый Leitura Headline Serif Дионисио Лайт Бертольд Бодони Antiqua Condensed Bodoni FB Bold Сжатый Дионисио Лилиом Про Мода Сжатая Псевдоним Дидо Карнак Про Конденсированный Черный Scriptek Pekora Bold Serif Pekora Bold Slab Serif Нормандский конденсированный Защитник 12 Гиза Один Один Сохо Конденсированный Дионисио Экстра Полужирный Salvo Serif Extra Конденсированный Монотипия Бодони Конденсированная Benton Modern Display сжатый VLNL TpMartini ИТЦ Степп ITC Степп Ультра Сохо Ультра Сжатый Диетический Мрамор Triunfo Тонкий Конденсированный Плато 5 Бартолеме ITC Lennox Спрингфилд Плимут Triunfo Condensed FF Pitu ITC Garamond Condensed Скалистый конденсированный Кейсс Конденсированный Красивый Moderno FB Экстра КонденсированныйДолгий, невероятно сложный и увлекательный процесс создания китайского шрифта — Quartz
История китайских иероглифов начинается, прежде всего, с живота черепахи.
У царей династии Шан, правившей с 16 по 11 века до нашей эры, возникли вопросы. Вопросы о том, что должен делать король, например, «провести ли ритуал для отца Дина и предложить ему тридцать пленников из кочевого племени Цян, а также пять загонных овец», согласно одному из переводов (pdf, стр. 5). Как и многие древние нарушители прав человека, король обратился к своим королевским прорицателям, чтобы решить судьбу этих пленников.
Прорицатели выгравировали эти насущные вопросы прямо на лопатках быков и под панцирями черепах, которые также известны как пластроны.Затем они протыкали вырезанные части животных раскаленными металлическими прутьями до образования трещин. Форма трещин служила предзнаменованием, подсказывающим королю, было ли предложение пленников хорошей или очень плохой идеей. Часто ответы были выгравированы прямо на костях и раковинах, рядом с пророческими трещинами.
Форма трещин служила предзнаменованием, подсказывающим королю, было ли предложение пленников хорошей или очень плохой идеей. Часто ответы были выгравированы прямо на костях и раковинах, рядом с пророческими трещинами.
Десятки тысяч гравюр, известных как «кости оракула», сохранились до наших дней. Они являются надежным источником древней этимологии и самых ранних известных китайских иероглифов.Археологи датируют кости оракула по крайней мере 13 веком до нашей эры, примерно во время Троянской войны, и символы все еще можно разобрать.
Тайваньский национальный дворец-музей
Пластрон с «костью оракула» спрашивает, будет ли хороший урожай на востоке.китайских иероглифов значительно изменились за прошедшие столетия, но самые большие изменения остались в прошлом. Наиболее значительный исторический сдвиг произошел еще во времена династии Цинь, правившей во втором веке до нашей эры.Цинь славится тем, что объединяет разрозненные китайские системы письма в единую структуру. Тем не менее, со времен «обычного письма» — созданного в течение первых нескольких веков нашей эры и полностью сформированного к 700-м годам — символы остались в основном такими же, за исключением многочисленных каллиграфических и стилистических расцветок. Единственное крупное событие с тех пор произошло в 1950-х и 1960-х годах, когда новый коммунистический Китай упростил систему письма, надеясь сделать ее более доступной.
Сейчас идет еще одно большое изменение, и оно называется шрифтами.
Одна из причин, по которой китайская письменность так мало изменилась, заключается в том, что Китай прочно утвердил систему письма, на раннем этапе стандартизировав сценарий и изобретя то, что называется печатью. Другой фактор, однако, заключается в том, что китайская система письма огромна.
Принято считать, что читателю нужно знать около 2 000 знаков, чтобы понять газету, и примерно на тысячу больше для обычного романа. Один из наиболее полных китайских словарей, Zhonghua Zihai , содержит 85 568 символов (хотя вы не встретите большинство из них, если вы действительно не увлекаетесь древним буддизмом или каллиграфией династии Сун).
Огромный масштаб системы письма делает любые инновации амбициозными и дорогостоящими. Потребовался коммунистическое правительство в течение 10 лет самоотверженной работы, чтобы завершить свою схему характера упрощения, и даже сейчас не без противоречий. По той же причине в шрифтах не было особых инноваций. Трудно найти исходное количество шрифтов, но достаточно сказать, что для китайского их гораздо меньше, чем для латинских языков; нет китайского эквивалента тех сайтов, которые предлагают 10 000 шрифтов за 20 долларов.
Но это меняется. Лучшие технологии для дизайна, отображения и передачи шрифтов означают, что на подходе все больше и больше лучших китайских шрифтов. И все чаще люди хотят разнообразия, им надоело видеть одни и те же шрифты снова и снова.
Это история создания китайского шрифта. Это рассказ не только о самой китайской системе письма, но и о ее ограничениях и границах.
Китайский язык поразит вас
«Проекты с китайским шрифтом — это безумие. Размах умопомрачительный.
Так говорит дизайнер шрифтов Давид Бржезина, главный шрифтовой директор Rosetta Type, чешской фирмы, специализирующейся на разработке пользовательских шрифтов для нескольких шрифтов (шрифт — это цифровое представление шрифта).
Чтобы понять, что имеет в виду Бржезина, рассмотрите письмо: e . Решение о том, как будет выглядеть e , — это работа дизайнеров шрифтов. Чтобы разработать шрифт для английского языка, дизайнеру необходимо создать символы для каждой из 26 латинских букв в верхнем и нижнем регистре, а также знаки препинания, цифры и т. Д.Каждый из этих символов называется «глифом».
Каждый китайский иероглиф — это тоже глиф, например 水 (это шуй , что означает «вода»). Однако за глифом e и глифом скрываются два совершенно разных процесса. Основное отличие — масштаб.
Набор по умолчанию для англоязычных шрифтов содержит около 230 глифов. По словам Бржезины, шрифт, охватывающий все латинские шрифты, то есть более 100 языков плюс дополнительные символы, содержит 840 глифов. Упрощенная версия китайского языка, используемая в основном в материковом Китае, требует около 7000 знаков.Для традиционного китайского языка, используемого в Тайване и Гонконге, количество символов составляет 13 053 символов.
Упрощенная версия китайского языка, используемая в основном в материковом Китае, требует около 7000 знаков.Для традиционного китайского языка, используемого в Тайване и Гонконге, количество символов составляет 13 053 символов.
Опытный дизайнер, работая в одиночку, может менее чем за шесть месяцев создать новый шрифт, охватывающий десятки западных языков. На создание одного китайского шрифта у команды из нескольких дизайнеров уходит не менее двух лет.
Создание основы
«Все начинается с исследования», — говорит Уинстон Су, соучредитель Justfont, тайваньского стартапа, специализирующегося на доставке шрифтов через Интернет. В большинстве случаев фаза исследования длится целый год.
Цель этого годичного процесса — взять нечеткую идею гипотетического нового шрифта и развить ее в набор из нескольких сотен «репрезентативных символов». Они задают тон тысячам символов, которым предстоит следовать. Латинские гарнитуры оформляются аналогично, но масштаб совсем другой. В интервью Fast Company уважаемый дизайнер Стив Маттесон сказал, что он всегда начинает новый латинский шрифт с горстки глифов — заглавных H, O и V и строчных n, o и d.
Justfont
Этап исследования включает в себя проектирование деталей, каллиграфию деталей, грамматологию деталей, исследование рынка деталей.
Все может начаться с некоторого расплывчатого представления о чувстве , которое должен иметь шрифт. В своем интервью Маттесон добавляет, что шрифт обычно начинается с прилагательного, например «доступный, дружелюбный, женский, мужской». Все эти прилагательные играют важную роль в детализации, которую мы бы сделали с формами букв, чтобы подчеркнуть эти атрибуты ».
Аналогично китайскому; «Современный, но не скучный» — так Су описал идею JinXuan, первого шрифта Justfont, созданного собственными силами, который все еще находится в разработке.Разница в том, что из-за огромного объема работы китайский шрифт не может быть создан одним дизайнером с уникальным видением, как это часто бывает с латинскими шрифтами. Вместо этого коллективная команда должна начать с этого нечеткого понятия, а затем остановиться на едином дизайне. Вот в чем суть стадии исследования.
Вместо этого коллективная команда должна начать с этого нечеткого понятия, а затем остановиться на едином дизайне. Вот в чем суть стадии исследования.
Как и в случае с латинскими шрифтами, решающее начальное решение — это определить, какой «стиль» шрифта использовать. В китайском языке есть два основных стиля, называемых Mingti и Heiti, сродни латинским шрифтам с засечками и без засечек.Heiti немного похож на шрифт без засечек: чистые, прямые линии без лишних орнаментов на концах, распространенные в Интернете. Mingti похож на serif, с дополнительными украшениями в конце штрихов, которые придают ему более книжный вид.
Вот один и тот же отрывок из поэмы династии Тан как в Хейти, так и в Минти.
Шрифты Heiti против MingtiПосле принятия решения о выборе направления Heiti или Mingti дизайнеры оттачивают дизайн шрифта, черпая вдохновение из самых разных источников, таких как каллиграфия, древние буквы и другие китайские и латинские шрифты.Что касается JinXuan, Justfont пытается применить ощущение латинского шрифта Optima, сочетающего простоту шрифтов без засечек с экстравагантностью шрифтов с засечками, к стилю письма, который они нашли на древнем свитке. (Су, соучредитель, изучал китайскую литературу в университете.)
Слева: древний китайский шрифт (через Justfont). Справа: образцы Optima (через Linotype, Myfonts.com)В основе всей этой мысли лежит цель выявления дыры в форме шрифта на рынке. «Мы разрабатываем шрифт, потому что думаем, что он нужен пользователям», — говорит Джефф Ву, генеральный менеджер Arphic Technology, 25-летнего тайваньского магазина шрифтов и одного из самых громких имен в китайской типографике.«И потому, что мы думаем, что это соответствует тому, как люди используют другие наши предложения».
Первые наброски
Помня об этом, дизайнеры начинают рисовать шрифт таким, каким они его себе представляют. Они кладут карандаш на бумагу с сеткой, зарисовывая начальные отрывки персонажей.
Arphic Technology
Наброски характерных персонажей Arphic.
На данный момент они уже изучают тонкие вариации. Например, иероглиф 永 ( йонг , вечность) нарисован дважды выше. Юн — один из наиболее важных репрезентативных символов, поскольку он содержит восемь наиболее распространенных штрихов, известных как «Восемь принципов юн ». Здесь наложены две версии сверху, одна розовая, а другая синяя.
Arphic Technology
Две версии 永 с наложением.Но одних восьми принципов недостаточно, чтобы представить всю систему письма. Чтобы понять, почему важны остальные репрезентативные символы, нам нужно немного узнать о самих китайских иероглифах.
Что такое персонаж? Это просто фотография этого предмета или…?
Некоторые китайские иероглифы — не более чем изображения того, что они представляют — 門, похожее на дверь, означает «дверь». Большинство персонажей не такие.
Самая основная единица персонажа — это «штрих». Думайте о штрихе как об одном движении, во время которого писатель не поднимает свой пишущий инструмент. Символ «два» — 二 и, интуитивно, состоит из двух штрихов. Более сложный символ 灣, wan в Тайвань, , который состоит из 25 штрихов.
25 штрихов 灣. (Викисловарь)Эти штрихи образуют 214 «радикалов» китайцев. Обычно это компоненты, содержащиеся в более крупных символах, и каждый из них имеет собственное значение, например, «вода» (氵), «мех» (毛) или «речь» (言). Иероглифом обычно является один или несколько радикалов, придающих ему значение, а также другие части, подсказывающие, как его следует произносить. Вы могли заметить, что упомянутый выше символ wan (灣) содержит радикал «вода» с левой стороны; это потому, что этот иероглиф означает «залив», что очень водянисто.
Итак, если десятки тысяч китайских иероглифов на самом деле являются просто повторными комбинациями нескольких десятков основных штрихов (точное количество оспаривается), почему создание шрифта так сложно? Неужто дело всего лишь в том, чтобы нарисовать штрихи, а затем расположить их во всех необходимых комбинациях? Это верно для многих глифов в латинских шрифтах, но китайский язык не так снисходителен.
«В латинском языке есть много глифов, которые представляют собой просто комбинации основных букв с акцентами», — говорит Бржезина.«Как только вы правильно усвоите основные буквы и акценты, получить комбинации очень легко». Чешское «ř» в самом имени Бржезины является прекрасным примером. Маленький перевернутый шеврон на этой букве «r» — это гачек, или «крючок», и он идентичен как ř, так и č.
Но по-китайски «каждый символ должен быть изменен», — говорит Су из Justfont. «Каждый из них — это свой образ со своими собственными дизайнерскими потребностями».
Разные штрихи
По мере того, как дизайнеры настраивают этих репрезентативных символов, они также обращают внимание на то, как выглядит каждый отдельный штрих, потому что это будет важно для других символов в строке.
Arphic Technology
Эскизы оцифрованных штрихов Arphic.Например, просто взгляните на различные варианты использования радикала 言 ( ян , речь). Даже в тех случаях, когда он находится в одной и той же позиции, например, в левой половине символа, толщина и форма штриха немного отличаются (символы, показанные ниже, имеют одинаковый шрифт и размер).
Радикал отличается в каждом контексте.Все дело в «балансе», одном из основных принципов китайской каллиграфии.На самом деле у Arphic есть программное обеспечение, которое автоматизирует сбор необходимых компонентов для персонажа, но одного этого недостаточно. Простой штрих может хорошо вписаться в один символ, но нарушить баланс другого, возможно, из-за того, что он будет слишком толстым, когда много тонких штрихов, или наоборот. Расположение штриха или радикала может привести к тому, что персонаж будет выглядеть тесным или свободным, в зависимости от штрихов вокруг него, и его необходимо соответствующим образом скорректировать. Вот что происходит с 言 ( ян , речь) выше.
Китайского читателя такие ошибки отпугнут так же легко, как английского — строчная буква «l», которая слишком похожа на «1». Здесь редактирование Arphic предлагает выровнять нижнюю часть символа 蹉 с его верхней частью, написав красными чернилами «нижний сдвиг вправо». Это символ cuo , что означает «ошибка».
Здесь редактирование Arphic предлагает выровнять нижнюю часть символа 蹉 с его верхней частью, написав красными чернилами «нижний сдвиг вправо». Это символ cuo , что означает «ошибка».
Это означает, что по мере того, как китайские дизайнеры шрифтов продолжают добавлять к набору репрезентативных символов, они обнаруживают случаи, когда штрих и радикальный дизайн, которым они когда-то очень гордились, не соответствуют диапазону нужных им контекстов. для использования в.Эти предположения необходимо постоянно подвергать сомнению и пересматривать.
«На стадии исследования может быть много дискуссий», — говорит Гвен Йе, дизайнер Arphic. Исправления жесткие и многочисленные. Е вздрогнула, когда ей показали страницу с первым черновиком ее рисунков — на нем было больше красных чернил, чем черных.
Arphic Technology
Много красных чернил.Эти изменения могут стать особенно многочисленными, потому что дизайнеры не сосредотачиваются только на отдельных символах, но также должны обращать внимание на то, как все символы объединяются для создания всего шрифта.«На самом деле нельзя сказать, что создать одного персонажа сложнее, чем другого», — сказал Йе. «Самое сложное — создать единообразный опыт, приятный читателю».
Чтобы создать это единообразное впечатление, дизайнеры должны применить стиль, установленный для репрезентативных персонажей, к тысячам оставшихся редких и странных персонажей. Они могут закончить от 10 до 100 символов в день, становясь быстрее по мере того, как стиль становится более конкретным.
Justfont
Justfont правки.«Чем проще персонаж, тем сложнее его создать», — говорит Тереза Моу, старший дизайнер Arphic. Таким образом, самым сложным может быть 一 ( yi , один), который имеет только один ход.
И каждый раунд всегда может вернуться с большим количеством красных чернил.
Сила спроса
Огромный масштаб работы не позволяет китайскому языку пользоваться типографским разнообразием западных языков, где есть варианты для любого настроения, стиля и ощущения.
Но сотни миллионов пользователей Интернета, говорящих по-китайски, устали видеть одни и те же шрифты снова и снова. Повышенный спрос на новые шрифты меняет уравнение, как и на другие нелатинские шрифты. Одно свидетельство: Джастфонт пошел на местный краудфандинговый сайт, чтобы попросить 1,5 миллиона тайваньских долларов (45 000 долларов) для создания нового шрифта (ссылка на китайском). Он вырос в 16 раз больше.
Justfont
Justfont’s JinXuan, более развитый.«Спрос полностью изменился, и люди хотят шрифты с большей индивидуальностью», — говорит Джефф Ву, генеральный директор Arphic.По его словам, благодаря большему интересу к персонализации и усовершенствованиям технологий: «Теперь мы можем их создавать».
Unifont.org
Firefly, шрифт с низким разрешениемОдно технологическое изменение — разрешение экрана. До недавнего времени экраны не могли обрабатывать тонкие изгибы и петли, характерные для более каллиграфического китайского языка. Фактически, на заре компьютеров все китайские иероглифы, кроме простейших, не могли быть представлены точно или даже разборчиво. Низкое разрешение ранних 8-битных японских шедевров видеоигр, таких как Nintendo Famicom, вынудило разработчиков использовать хирагана, фонетических представлений символов вместо кандзи , самих сложных символов, происходящих из китайского языка. .Даже когда качество отображения превосходит 8-битное, китайские шрифты с более низким разрешением, такие как Firefly от Arphic, плохо читаются. Теперь Justfont может предполагать, что экраны людей имеют более высокое разрешение, что позволяет им придавать JinXuan более замысловатые кривые, чем предыдущие китайские дизайнеры шрифтов.
Эти кривые можно увидеть в этом сообщении тайваньской кампании Justfont на Kickstarter, в которой используется текст на языке JinXuan, чтобы заверить потенциальных спонсоров — с немного националистическим подтекстом — что их деньги будут использованы для того, чтобы сделать Тайвань более красивым.
Justfont, FlyingV
«Ваша поддержка сделает Тайвань еще красивее».Еще одно большое изменение в технологии — это возможность распространять шрифты через Интернет. И Justfont, и Arphic предлагают услуги по доставке шрифтов на веб-страницы, поэтому они будут отображаться, даже если на компьютере пользователя не установлен шрифт. Это было возможно в течение ряда лет, но китайский язык всегда создавал особую проблему: при таком большом количестве глифов шрифты требовали огромных загрузок для пользователей, которые раньше не посещали сайт, что создавало нагрузку на пропускную способность как для пользователя, так и для провайдера.(Китайский шрифт может занимать до 6 или 7 мегабайт для одного стиля и толщины. Сравните это с PT Serif — основным шрифтом Quartz, который охватывает более 100 латинских языков — который составляет всего 1,4 мегабайта для четырех стилей ). Теперь китайский. Поставщики веб-шрифтов ловко просматривают текст веб-страницы, чтобы определить, какие глифы требуются, и отправляют пользователю только те, а не все 13 000 с лишним.
Поскольку китайские шрифты намного сложнее, они никогда не смогут составить конкуренцию своим латинским аналогам по разнообразию.Тем не менее, китайские типографы все чаще пользуются повышенным спросом.
Помогает то, что клиенты привыкли платить намного больше за лицензии на китайские шрифты. Например, Monotype (гигант типографики, ответственный за вездесущие шрифты, такие как Arial и Bodoni) взимает 600 долларов за 20 стилей латинского шрифта Quire Sans в своем магазине fonts.com. Сюда входят полужирный, полужирный, курсив, полужирный курсив, полужирный светлый курсив и другие перестановки. M Yuen, один из традиционных китайских шрифтов, стоит 1500 долларов всего за три стиля.Эти высокие сборы также распространяются на китайские веб-шрифты — растущий источник дохода, поскольку они становятся быстрее и привлекательнее для веб-разработчиков.
И Justfont, и Arphic часто черпают вдохновение в латинских гарнитурах, и это может указать путь вперед.

 Для рекламного заголовка лучше использовать кегль от 14 до 30.
Для рекламного заголовка лучше использовать кегль от 14 до 30.