Учебник HTML 5. Статья «Раскрывающийся список и текстовая область»
В этой статье мы с Вами рассмотрим элементы, которые позволяют создавать раскрывающиеся списки, научимся формировать группы в этих списках, рассмотрим как отключать пункты и даже группы списков, познакомимся с элементом, который позволяет создать многострочное текстовое поле, его в дальнейшем вы можете использовать внутри HTML форм (элемент <form>).
Раскрывающийся список
Тег <select> представляет собой элемент управления, который позволяет создать раскрывающийся список. Тег <option> определяет пункты раскрывающегося списка (параметры для выбора), он применяется как вложенный элемент тега <select>.
Первый пункт в списке, как правило, отображается как выбранный, но вы можете добавить к этому элементу атрибут selected, чтобы задать предопределенный вариант.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <select></title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg" selected>Calvin Cordozar Broadus, Jr.</option> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты. Атрибутом selected указали, что третий пункт предопределен (будет выбран по умолчанию вместо первого).
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега <option>, чтобы указать какое значение отправляется на сервер для дальнейшей обработки.
В браузере это выглядит следующим образом:
Рис 38 HTML раскрывающийся список.Отключение пункта меню
С помощью логического атрибута disabled (HTML тега <option>) допускается отключать определенный пункт меню (параметр). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено параметр неактивен.
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select> <option value = "A">Option A</option> <option value = "B">Option B</option> <option value = "C" disabled>Option C</option> </select> </body> </html>
В браузере это выглядит следующим образом:
Рис. 38а Пример использования атрибута disabled HTML тега <option> (отключение параметра).
38а Пример использования атрибута disabled HTML тега <option> (отключение параметра).Группировка пунктов меню
Давайте рассмотрим следующий тег <optgroup>, который используется для группировки связанных данных в раскрывающемся списке <select> и предназначен для более удобного представления информации пользователям.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <optgroup></title> </head> <body> <select name = "black&white"> <optgroup label = "Blacklist"> <!--Группа №1 --> <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg" selected > Calvin Cordozar Broadus, Jr. </option> </optgroup> <optgroup label = "Whitelist"> <!--Группа №2 --> <option value = "Eminem">Marshall Bruce Mathers III</option> </optgroup> </select> </body> </html>
В данном примере мы выделили 2 группы тегом <optgroup>. Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:
Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:
В следующем примере с использованием логического атрибута disabled мы отключим одну группу («Group B«):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <optgroup></title> </head> <body> <select> <optgroup label = "Group A"> <!--Группа №1 --> <option>A.1</option> </optgroup> <optgroup label = "Group B" disabled> <!--Группа №2 (отключена)--> <option>B.1</option> <option>B.2</option> </optgroup> <optgroup label = "Group C"> <!--Группа №3 --> <option>C.1</option> <option>C.2</option> <option>C.3</option> </optgroup> </select> </body> </html>
Результат нашего примера:
Рис.
Отключение списка и мультивыбор
Далее мы с Вами рассмотрим пример в котором отключим целый список и составим список, в котором допускается выбрать несколько значений сразу:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и multiple тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через
В браузере это выглядит следующим образом:
Рис. 39б Пример использования атрибутов disabled и multiple тега <select>.Текстовая область
Тег <textarea> представляет собой поле формы для создания области многострочного ввода (текстовая область). Основное отличие от тега <input> (пользовательское поле для ввода информации) заключается в том, что допускаются переносы строк (они сохраняются при отправке данных на сервер).
Текстовая область может содержать неограниченное количество символов, как правило, текст внутри нее отображается браузерами моноширинным шрифтом
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <textarea></title> </head> <body> <form> <textarea name = "auth_msg" rows = "10" cols = "45">Здесь Вы можете написать информацию для автора…</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В данном примере мы создали текстовую область (HTML тег <textarea>), атрибутом name присвоили ей имя (name = «auth_msg»), атрибутом rows задали высоту строк равной десяти символам (rows = «10»), и атрибутом cols указали ширину поля равной

Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40 Текстовая область в HTML.Размеры текстовой области
Если атрибуты cols или rows указаны, то их значение должно быть положительным целым числом. Значение атрибута cols (ширина) по умолчанию 20 символов, а rows (высота) 2 символа .
Обращаю Ваше внимание, что вы можете задавать значение ширины и высоты текстовой области не только в символах, но и с использованием CSS свойств width (ширина) и height (высота), в этом случае браузер будет игнорировать значение атрибутов cols и rows если они указаны.
Давайте рассмотрим пример:
<!DOCTYPE html> <html> <head> <title>Использование атрибута cols HTML тега <textarea></title> </head> <body> <form> <textarea cols = "10">Текстовое поле шириной 10 символов.</textarea> <textarea cols = "10" style = "width:200px">Текстовое поле шириной 10 символов и 200 пикселей.</textarea><br> <input type = "submit" cols = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом cols мы задали видимую ширину текстовой области 10 символов. Для второй текстовой области мы задали ширину элемента 200 пикселей с использованием встроенного CSS (свойство width). Как вы можете заметить, при этом браузер начинает игнорировать значение атрибута cols.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40а Использование атрибута cols HTML тега <textarea> (ширина элемента в символах и пикселях).Отключение текстовой области
По аналогии с ранее рассмотренными элементами тег <textarea> имеет логический атрибут disabled, который указывает, что текстовая область должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и name тега <textarea></title> </head> <body> <form> <textarea name = "userInfo">Текстовое поле доступно к заполнению.</textarea> <textarea name = "staticInfo" disabled>Текстовое поле не доступно к заполнению.</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом name мы задали уникальные имена. Для второй текстовой области атрибутом disabled мы указали, что она будет отключена при загрузке страницы.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40б Пример использования атрибутов disabled и name тега <textarea>.Подсказка для текстовой области
И так мы с Вами рассмотрим заключительный пример и перейдем к практическому заданию статьи этого учебника.
Благодаря атрибуту placeholder (HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты placeholder и readonly тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Пример использования атрибутов placeholder и readonly тега <textarea>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму размещения вакансии:
Практическое задание № 23.
Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
HTML выпадающий список вывод многострочный
Может ли кто-нибудь сказать мне, как я могу получить вывод выпадающего списка более чем на одну строку?
У меня есть массив, который имеет список имен и против каждого имени список там детей, например
Я хочу, чтобы пользователи могли через выпадающий список выбрать имя, а затем он отображает список там детей
<form name="form" onsubmit="CheckForm()">
<select name="myOptions" onchange="document.form.showValue.value=this.value">
<option value="">Select a link</option>
<option value="Link1","link2">Description1</option>
<option value="Link2">Description3</option>
<option value="Link3">Description3</option>
<option value="Link4">Description4</option>
</select>
<input type="text" name="showValue">
</form> Я хотел бы привести больше примеров того, что мне нужно. Итак, у меня есть следующие списки :
Итак, у меня есть следующие списки :
Автомобили = Ford, Dodge, Fiat Фрукты = Яблоко Банан, Апельсин Цвета = красный, оранжевый, зеленый
Мне нужен выпадающий список, из которого я могу выбрать «cars»,»fruits»,»Colours». Когда один из них выбран в раскрывающемся списке, результаты отображаются в виде списка на правой панели.
Поэтому я не ищу многоуровневые выпадающие списки, просто один выпадающий список, но там, где в HTML значение-это одно слово, я хочу, чтобы это значение было списком слов.
htmlПоделиться Источник DevilWAH 06 сентября 2016 в 16:25
2 ответа
- jquery отправить выпадающий список html
это вот работа Нутц. Не уверен, что jquery справится с этим. У меня есть страница php под названием page1.php, где у меня есть такой выпадающий список <select id=startRecord > <option value=0></option> </select> Теперь я caclulate некоторые значения здесь, а затем отправить.
 ..
.. - HTML выпадающий список v/s автозаполнение textbox
В моем проекте(работа над Spring и hibernate) мне нужно сохранить около 22 HTML выпадающих списков для формы, каждый выпадающий список имеет около 30 000+ записей каждый выпадающий список извлекает данные из базы данных из-за задержки загрузки этой страницы (40+ сек) теперь я хотел заменить…
1
Вероятно, вам следует изменить свой input на textarea , так как текстовые входные данные по своей сути состоят из 1 строки. Кроме того, ваши значения опций должны быть одним значением, поэтому вы можете сделать что-то вроде следующего, где я поместил ваши Link1 и Link2 в значение для описания 1 и разделил их с помощью перевода строки и возврата каретки, чтобы поместить их в разные строки в текстовой области.
Конечно, вы также можете использовать значение типа value="Link1,Link2 и использовать метод replace в javascript, чтобы заменить запятую для перевода строки и возврата каретки, если хотите.
select,
textarea {
vertical-align:top;
}<form name="form" onsubmit="CheckForm()">
<select name="myOptions" onchange="document.form.showValue.value=this.value;">
<option value="">Select a link</option>
<option value="Link1 link2">Description1</option>
<option value="Link2">Description3</option>
<option value="Link3">Description3</option>
<option value="Link4">Description4</option>
</select>
<textarea name="showValue"></textarea>
</form>Или если я неправильно понял и вы просто хотите, чтобы список слов, разделенных запятыми, появлялся в вашем вводе текста без того, чтобы они находились в разных строках, то просто измените свой исходный код и измените этот первый вариант на:
<option value="Link1,link2">Description1</option>
Поделиться Robert Wade 06 сентября 2016 в 19:08
0
Вы можете использовать выпадающий список в раскрывающемся списке в bootstrap.
вот ссылка на пост, где автор делает то же самое.
В основном это список в списке, вы больше не используете опции выбора.
Убедитесь, что у вас есть bootstrap, импортированный в ваш HTML, и он должен работать.
Чтобы получить значение выпадающего списка, просто используйте Jquery, чтобы пройти через каждый <li> и проверить выбранный.
Надеюсь, это поможет !
Поделиться Nicolas 06 сентября 2016 в 16:41
Похожие вопросы:
Как создать многострочный список?
Как создать многострочный список в J2ME следующим образом: многострочный список ?
Многострочный выпадающий список combobox
Я пытаюсь выяснить, как лучше всего заполнить поля адресов из списка выбора (расплывчато, но читайте дальше).. Планировка: Когда я выбираю выпадающий список адресов, я хотел бы видеть хороший список…
Выпадающий список в html
У меня есть выпадающий список для US Штатов в html. Но когда я просматриваю список, он расширяется по всей странице. Есть ли какой-нибудь способ ограничить это? Я не хочу отображать его с помощью…
Но когда я просматриваю список, он расширяется по всей странице. Есть ли какой-нибудь способ ограничить это? Я не хочу отображать его с помощью…
jquery отправить выпадающий список html
это вот работа Нутц. Не уверен, что jquery справится с этим. У меня есть страница php под названием page1.php, где у меня есть такой выпадающий список <select id=startRecord > <option…
HTML выпадающий список v/s автозаполнение textbox
В моем проекте(работа над Spring и hibernate) мне нужно сохранить около 22 HTML выпадающих списков для формы, каждый выпадающий список имеет около 30 000+ записей каждый выпадающий список извлекает…
rails: как бы вы преобразовали многострочный вывод в html?
предположим, в вашем контроллере у вас было что-то вроде этого: @out = `git log —name-status -n1 ${@hash}` (который возвращает многострочный вывод в terminal) А вы хотели, чтобы показать его в…
HTml Select выпадающий список
У меня есть форма с выпадающим списком select. Этот выпадающий список используется для различных видов поиска в базе данных. Поэтому он появляется на разных страницах html. Выпадающий список…
Этот выпадающий список используется для различных видов поиска в базе данных. Поэтому он появляется на разных страницах html. Выпадающий список…
Многострочный маркированный список в markdown
Поддерживает ли markdown многострочный (разрыв строки внутри элемента) маркированный список? В HTML году я могу поместить в него <br> . Пункт 1 бла бла бла Пункт 2 повестки дня бла бла бла В…
Вывод PHP mySQL запроса в выпадающий список
Я уже некоторое время этим занимаюсь и никак не могу понять, что же не так. Я пытаюсь вывести запрос mySQL в выпадающий список (просто используя PHP). Выпадающий список работает, но в списке нет…
Html выпадающий список с значками fontawesome
Что у меня есть: выпадающий список html, подобный этому: <select name=faDropdown class=form-control> <option value=1>Select an icon</option> </select> Что я хочу: выпадающий…
Тег — раскрывающийся список
Поддержка браузерами
Описание
HTML тег <select> используется для создания раскрывающегося (выпадающего) списка, который появляется при щелчке мышью по элементу формы и позволяет посетителю сайта выбрать один из предопределенных вариантов.
Элемент <select> может содержать два и более тегов <option>, определяющих доступные варианты выбора в раскрывающемся списке. Текст первого дочернего элемента <option> будет изначально отображаться в выпадающем списке, то есть будет являться значением по умолчанию для списка. Изменить или задать значение по умолчанию для <select> можно прописав атрибут selected к нужному варианту:
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="vw">VW</option> <option selected="" value="audi">Audi</option> </select>
Ширина раскрывающегося списка будет определяться самым длинным текстом, указанным в теге <option>.
Атрибуты
- autofocus:
- Указывает, что элемент должен автоматически получить фокус при загрузке веб-страницы.
 Возможные значения логического атрибута
Возможные значения логического атрибута autofocus:<select autofocus> <select autofocus="autofocus"> <select autofocus="">
Пример »Примечание: атрибут
autofocusне поддерживается в IE9 и более ранних версиях, и в Firefox. - disabled:
- Указывает, что элемент неактивен, то есть пользователь не сможет взаимодействовать с элементом. Возможные значения логического атрибута
disabled:<select disabled> <select disabled="disabled"> <select disabled="">
Пример » - form:
- Определяет форму с которой связан элемент. В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент
<select>в произвольном месте документа, а не только в качестве потомка элемента<form>.
Примечание: атрибут
formне поддерживается в Firefox. - multiple:
- Указывает, что за один раз можно выбрать несколько вариантов. Выбор нескольких вариантов различается в зависимости от операционной системы:
- Windows: удерживайте нажатой клавишу
CTRLдля выбора нескольких вариантов. - Mac: удерживайте нажатой клавишу
CMDдля выбора нескольких вариантов.
multiple:<select multiple> <select multiple="multiple"> <select multiple="">
Пример »Примечание: из-за различных способов выбора нескольких элементов и дополнительного уведомления пользователей о доступности выбора нескольких вариантов, рекомендуется вместо раскрывающегося списка использовать флажки.
- Windows: удерживайте нажатой клавишу
- name:
- Определяет имя для раскрывающегося списка. Оно может быть использовано для доступа к данным формы после ее отправки или для ссылки на элемент в JavaScript.
- size:
- Указывает количество видимых вариантов в раскрывающимся списке. Если значение атрибута
sizeбольше 1, но меньше общего количества вариантов списка, то браузер автоматически добавит полосу прокрутки, чтобы указать, что есть еще варианты для просмотра. Пример »
Тег <select> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
Результат данного примера в окне браузера:
Сортировка выпадающего списка
Сортировка выпадающего спискаIntended audience: XHTML/HTML coders (using editors or scripting), script developers (PHP, JSP, etc.).
В качестве элемента формы, у меня есть выпадающий список элементов. Почему они не сортируются когда я перевожу элементы в списке?
Несмотря на то, что множество языков программирования имеют выпадающие списки элементов с возможностью сортировки элементов перед выводом на экран, HTML элемент <select> лишен подобного свойства. Он выводит элементы <options> в том порядке, в котором они указаны в коде. Соответственно, для вывода в нужном порядке их нужно отсортировать вручную или использовать различные вспомогательные инструменты разработчиков (например через XSLT преобразования).
Например, у нас имеется выпадающий список, состоящий из названий домашних животных. В списке содержатся следующие элементы в алфавитном порядке:
<form .....>
<select size="1" name="pet">
<option value='cat'>cat</option>
<option value='dog'>dog</option>
<option value='mouse'>mouse</option>
</select>
...
...
</form>Когда список оказывается переведенным на голандский язык, в нем присутствуют следующие элементы:
<form .....>
<select size="1" name="pet">
<option value='cat'>kat</option>
<option value='dog'>hond</option>
<option value='mouse'>muis</option>
</select>
...
...
</form>Для того чтобы соответствовать правилам сортировки по алфавиту на голаднском, мы должны переставить элементы списка следующим образом:
<form .....>
<select size="1" name="pet">
<option value='dog'>hond</option>
<option value='cat'>kat</option>
<option value='mouse'>muis</option>
</select>
...
...
</form>
Подобная операция производится для каждого отображаемого языка.
Заметьте, что атрибуты value не переводятся. Разделение материала отображаемого пользователю и данных, обрабатываемых на серверной стороне, позволяет разработчикам сохранять неизменной серверную часть. Это обозначает, что они не должны менять обработку значений, которые они получают от пользователя каждый раз, когда добавляется новый язык.
Тип поля: | да | нет | |
Атрибут для поля выходных данных. Содержит имя поля выходных данных. | да | нет | |
Название выпадающего списка в интерфейсе. | нет | нет | |
Ширина поля. Указывается в следующих единицах:
Можно также задать ширину формулой. Например: | нет | зависит от длины подписи | |
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода. Допустимые значения:
| нет | ||
Размер поля. Допустимые значения: | нет | ||
CSS-класс для поля. Например: | нет | | |
Возможность редактирования:
| нет | ||
Направление, в котором раскрывается список:
| нет | ||
Текст, который записывается в файл с выходными данными при выборе данного элемента. | нет | нет | |
Название элемента списка. | нет | нет | |
Элемент списка, который выбран по умолчанию:
| нет |
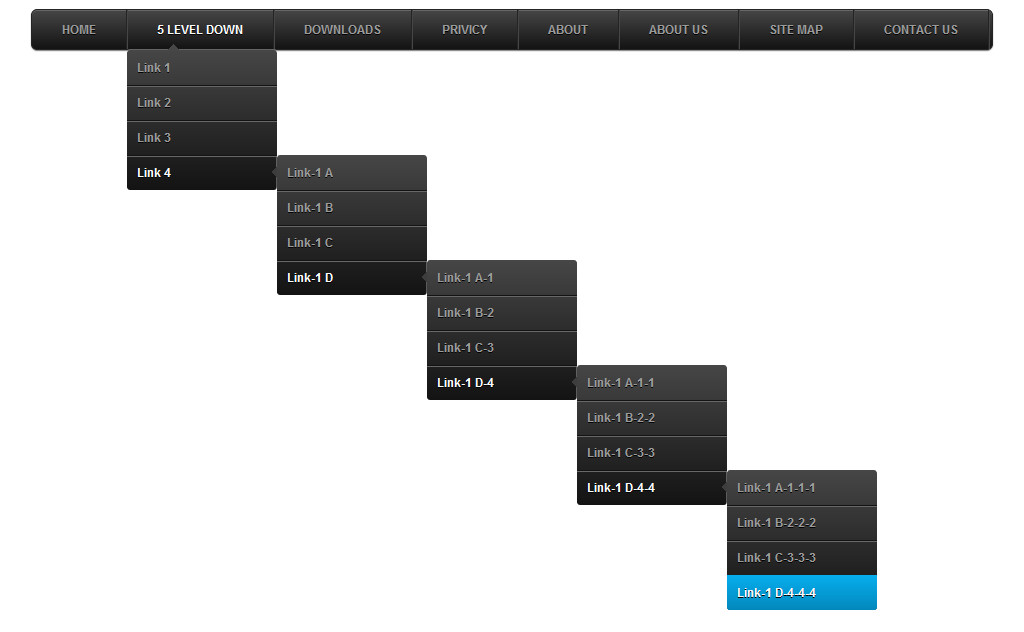
Как сделать выпадающий список меню в HTML и CSS с ссылками при наведении
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
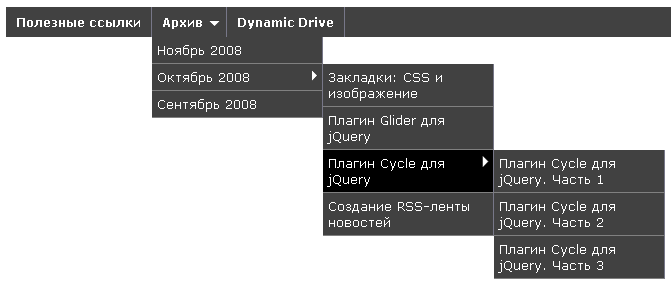
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
<ul>
<li><a href=#>Меню №1</a>
<ul>
<li><a href=#>Субменю №1 первого меню</a></li>
</ul>
</li>
<li><a href=#>Меню №2</a>
<ul>
<li><a href=#>Субменю №2 второго меню</a></li>
<li><a href=#>Субменю №2 второго меню</a></li>
</ul>
</li>
<li><a href=#>Меню №3</a>
<ul>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
<li><a href=#>Субменю №3 третьего меню</a></li>
</ul>
</li>
</ul>
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
body {
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы. */
padding:0px;
/* Задаю шрифт. */
font: 14px ‘Verdana’;
}
ul {
/* Убираю маркеры у списка*/
list-style: none;
/* Делаю элементы блочными. */
display: block;
/* Убираю отступы. */
margin:0px;
/* Убираю еще отступы! */
padding:0px;
}
ul:after {
/* Делаю элементы блочными. */
display: block;
/* Убираю выравнивание. */
float: none;
content: ‘ ‘;
clear: both;
}
ul.mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float: left;
/* Считаем координаты относительно исходного места*/
position: relative;
}
ul.mmenuu > li > a {
/* Делаю элементы блочными: */
display: block;
/* Задаю белый цвет. */
color: #fff;
/* Задаю отступ 10px. */
padding: 10px;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю цвет. */
background-color: #da570f;
}
ul.mmenuu > li > a:hover {
/* Задаю цвет при наведении. */
background-color: #eb9316;
}
ul.ssubmenuu {
position: absolute;
width: 240px;
top: 37px;
left:0px;
/* Делаю субменю скрытыми. */
display: none;
/* Цвет — белый. */
background-color: white;
}
ul.ssubmenuu > li {
/* Блочное расположение элементов*/
display: block;
}
ul.ssubmenuu > li > a {
/* Делаю элементы блочными. */
display: block;
/* Убираю форматирование*/
text-decoration: none;
/* Задаю отступ. */
padding: 10px;
/* Задаю цвет. */
color: #ffffff;
/* Еще цвет. */
background-color: #da570f;
}
ul.ssubmenuu > li > a:hover {
/* Цвет бэкграунда при наведении. */
background-color: #eb9316;
/* Задаю подчеркивание*/
text-decoration: underline;
}
ul.mmenuu > li:hover > ul.ssubmenuu {
/* Делаю элементы блочными. */
display: block;
}
Результат:
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
<ul>
<li><a href=»#»>Раздел меню №1</a></li>
<li><a href=»#»>Раздел меню №2</a>
<ul>
<li><a href=»#»>Подраздел №1 второго меню</a></li>
<li><a href=»#»>Подраздел №2 второго меню</a></li>
</ul>
</li>
<li><a href=»#»>Раздел меню №3</a>
<ul>
<li><a href=»#»>Подраздел №1 третьего меню</a></li>
<li><a href=»#»>Подраздел №2 третьего меню</a></li>
<li><a href=»#»>Подраздел №3 третьего меню</a></li>
</ul>
</li>
</ul>
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки <ul>, которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
>/* Обнуляю отступы и убираю маркеры у списков. */
ul, li {
margin:0;
padding:0;
list-style-type:none;
}
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
#menu {
display:block;
position:absolute;
top:20px;
left:20px;
}
/* Задаю стили для блоков выпадающего списка. */
#menu > li {
display:inline-block;
height:20px;
/* Считаем координаты относительно исходного места. */
position:relative;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
#menu > li > ul {
position:absolute;
top:20px;
left: 10px;
display:none;
background-color: bisque;
border-radius: 5px;
width: 185px;
font-size: 14px;
padding: 10 0 10 10;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
#menu > li:hover > ul {
display:block;
}
</style>
Результат:
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см. также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Код:
<ul>
<li>
<a href=»#» title=»Здесь ссылка на главную»>Главная</a>
</li>
<li>
<a href=»#» title=»Здесь информация о компании»>О нас</a>
<ul>
<li><a href=»#»>Суперпродукты</a></li>
<li><a href=»#»>Суперкоманда</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь будут ваши услуги»>Услуги</a>
<ul>
<li><a href=»#»>Крутая услуга №1</a></li>
<li><a href=»#»>Крутая услуга №2</a></li>
<li><a href=»#»>Крутая услуга №3</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь разместите ссылки на ваши продукты»>Продукты</a>
<ul>
<li><a href=»#»>Суперсылка №1</a></li>
<li><a href=»#»>Суперсылка №2</a></li>
<li><a href=»#»>Суперсылка №3</a></li>
<li><a href=»#»>Суперсылка №4</a></li>
</ul>
</li>
<li>
<a href=»#» title=»Здесь напишите свои контакты»>Контакт</a>
<ul>
<li><a href=»#»>Время работы</a></li>
<li><a href=»#»>Месторасположение</a></li>
<li><a href=»#»>Выпадающий список 10/10!</a></li>
</ul>
</li>
</ul>
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков <ul> в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в <head> страницы:
#nnavv{
/* По левому краю выравниваю! */
float:left;
/* Отступ. */
margin-bottom: 10;
/* Задаю ширину. */
width:500px;
/* Убираю маркеры*/
list-style: none;
/* Шрифт — жирным*/
font-weight: bold;
}
#nnavv li{
/* Выравнивание! */
float: left;
/* Делаю элементы блочными. */
display: block;
/* Отступ. */
margin-right: 10;
/* Позиционирование относительно исходного места! */
position: relative;
}
#nnavv li a{
/* Цвет бэкграунда. */
background: #333;
/* Делаю элементы блочными. */
display: block;
/* Отступы. */
padding: 5;
/* Цвет ссылки. */
color: #fff;
/* Форматирование текста*/
text-decoration:none;
/* Задаю скругленные углы на 2 пиксела*/
-moz-border-radius: 2;
-webkit-border-radius: 2;
border-radius: 2;
/* Тень для визуальной приподнятости текста*/
text-shadow:1px 1px 1px rgba(0,0,0,0.74);
}
#nnavv li a:hover{
/* Подчеркну ссылку при наведении*/
text-decoration: underline;
/* Задам фон. */
background: #6b0c33;
/* Цвет ссылки остается прежним*/
color: #fff;
background: rgba(108,13,53,0.74); /* Заставляю выглядеть полупрозрачным! */
}
/* НАСТРАИВАЕМ ВЫПАДАЮЩИЕ ЭЛЕМЕНТЫ!!! */
#nnavv ul{
/* Убираю маркеры у выпадающего списка*/
list-style:none;
left:-9999px; /* Убираю ненужно за пределы экрана (говорят, это на 95% лучше чем «display:none;», т.к. дисплей нон некоторые программы игнорируют). */
opacity:0; /* При помощи прозрачности, скрываем <ul>. */
/* Делаем так, чтобы Webkit плавно показывал нам всплывающие элементы выпадающего списка при наведении мышки. */
-webkit-transition: 0.24s linear opacity;
position:absolute;
}
#nnavv ul li{
/* Здесь я задаю отступ между элементами <li>. Это необходимо для разделения пунктов меню, его не было в предыдущей части статьи (просто забыл)*/
padding-top: 1px;
float:none;
}
#nnavv ul a{
/* Делаю элементы блочными. */
display:block;
/* Запрещаю перенос строк текста на новую строку, чтобы создавался многострочный выпадающий элемент списка. */
white-space: nowrap;
}
#nnavv li:hover ul{ /* Создаю выпадающий пункт, который появится при наведении. */
left:0; /* Возвращаю его обратно на экран пользователя, — когда нужно. */
opacity:1; /* Убираю прозрачность*/
}
#nnavv li:hover a{ /* В этом стиле я устанавливаю свойства для элементов верхнего уровня, — в то время, когда показывается выпадающий список. */
/* Подчеркну*/
text-decoration:underline;
/* Сделаю полупрозрачным. */
background:rgba(109,15,53,0.74);
background:#6b0c36;
}
#nnavv li:hover ul a{ /* Поменял некоторые стили первого уровня при появлении выпадающего элемента. */
/* Уберу форматирование*/
text-decoration:none;
-webkit-transition:-webkit-transform 0.077s linear;
}
#nnavv li:hover ul li a:hover{ /* Здесь я задаю стили для конкретных выпадающих пунктов, при наведении на них курсора — чтобы они отличались от тех элементов, куда курсор не попадает*/
-moz-transform:scale(1.07);
-webkit-transform:scale(1.07);
/* Задам цвет фона выпадающего элемента*/
background:#334;
background:rgba(50,50,50,0.74); /* Сделаю полупрозрачным. */
text-decoration:underline;
}
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
HTML код:
<ul><li>
<a href=»/»>Красноярский край</a>
<ul>
<li><a href=»/»>Минусинск</a></li>
<li><a href=»/»>Ачинск</a></li>
<li><a href=»/»>Красноярск</a></li>
<li><a href=»/»>Железногорск</a></li>
<li><a href=»/»>Канск</a></li>
<li><a href=»/»>Норильск</a></li>
</ul>
</li>
<li>
<a href=»/»>Свердловская область</a>
<ul>
<li><a href=»/»>Екатеринбург</a></li>
<li><a href=»/»>Верхняя Пышма</a></li>
<li><a href=»/»>Нижний Тагил</a></li>
<li><a href=»/»>Первоуральск</a></li>
<li><a href=»/»>Асбест</a></li>
<li><a href=»/»>Каменск-Уральский</a></li>
</ul>
</li>
</ul>
Скриншот результата:
CSS-код, который я поместил в <head>:
ul.ddropdownn li {/* Считаем координаты относительно исходного места. */ position: relative; }
ul.ddropdownn, ul.ddropdownn-inside {
/* Отступы на нуле. */
padding: 0;
/* Маркеры уберем. */
list-style-type: none;
}
ul.ddropdownn-inside {
/* Спрячем дочерние элементы выпадающего списка. */
left: -9999px;
position: absolute;
}
ul.ddropdownn li.ddropdownn-top {
/* Небольшой отступ. */
margin: 0 1px 0 0;
/* Выравнивание по левой стороне. */
float: left;
display: inline;
}
ul.ddropdownn li.ddropdownn-top a {
/* Делаю элементы блочными. */
display: block;
/* Снова отступы. */
padding: 3px 10px 4px;
}
ul.ddropdownn a.ddropdownn-top {/* Цвет фона. */ background: #efefef; }
ul.ddropdownn a.ddropdownn-top:hover {/* Отступы. */ padding: 3px 10px 4px; }
ul.ddropdownn li.ddropdownn-top:hover .ddropdownn-inside {
left: 0;
/* Делаю элементы блочными. */
display: block;
}
ul.ddropdownn .ddropdownn-inside {/* Цвет фона. */ background: #ffffff; }
ul.ddropdownn .ddropdownn-inside a:hover {/* Цвет фона изменится при наведении. */ background: #efefef; }
Результат (без наведения курсора):
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Превью содержимого файла:
Скачать:
blogwork-menu-list-archive.zip (2,97КБ)
P.S. Ну а если вы вдруг неправильно написали поисковый запрос и зашли не туда (не нашли то чего нужно), не расстраивайтесь — у меня есть пара видео, где при помощи <select> и <option> в HTML страницу вставляются выпадающие списки. Видео 1:
Видео 2:
Список — HTML
В различных формах пользователю часто приходится выбирать один из множества вариантов. Это могут быть категории, по которым мы хотим произвести поиск, выбор различных опций для поиска. Наиболее распространённым решением является использование выпадающих списков:
В какой категории искать?
Для создания такого выпадающего списка используется тег select с вложенными внутри него тегами option. Всё это похоже на создание обычных списков, где вместо ul/ol используется select, а вместо li используется option. Также часто первый пункт списка используется для заголовка всего выпадающего списка. В таком случае для него используют атрибут disabled, чтобы заблокировать его для выбора.
<form>
<select>
<option disabled>Какой курс вы хотите пройти?</option>
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>
Какой курс вы хотите пройти?JSPHPJavaRacketHTMLCSS
Список внутри формы также может быть представлен в виде списка, в котором можно выбрать несколько элементов. Делается это с помощью зажатия кнопки ctrl и клика мышки по полям, которые мы хотим выбрать.
В какой категории искать?
Для того, чтобы создать список с множественным выбором, у тега select добавляется атрибут multiple
<form>
<select multiple>
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте выпадающий список из трёх элементов.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
HTML DOM Выбрать объект
Выбрать объект
Объект Select представляет элемент HTML
Доступ к выбранному объекту
Вы можете получить доступ к элементу
Совет: Вы также можете получить доступ к объекту Select, выполнив поиск в коллекции элементов формы.
Создать объект выбора
Вы можете создать элемент
Выбор коллекций объектов
| Коллекция | Описание |
|---|---|
| варианты | Возвращает набор всех параметров в раскрывающемся списке |
Выбрать свойства объекта
| Объект | Описание |
|---|---|
| автофокус | Устанавливает или возвращает, должен ли раскрывающийся список автоматически получать фокус при загрузке страницы. |
| отключен | Устанавливает или возвращает, отключен ли раскрывающийся список. |
| форма | Возвращает ссылку на форму, содержащую раскрывающийся список. |
| длина | Возвращает количество элементов |
| кратно | Устанавливает или возвращает, можно ли выбрать более одного варианта из раскрывающегося списка. |
| наименование | Устанавливает или возвращает значение атрибута имени раскрывающегося списка |
| выбрано Индекс | Устанавливает или возвращает индекс выбранной опции в раскрывающемся списке |
| размер | Задает или возвращает значение размера раскрывающегося списка |
| тип | Возвращает, какой тип элемента формы находится в раскрывающемся списке. |
| значение | Устанавливает или возвращает значение выбранной опции в раскрывающемся списке |
Выбор методов объекта
| Метод | Описание |
|---|---|
| добавить () | Добавляет параметр в раскрывающийся список |
| checkValidity () | |
| удалить () | Удаляет параметр из раскрывающегося списка |
Стандартные свойства и события
Объект Select также поддерживает стандартные свойства и события.
Связанные страницы
Учебное пособие по HTML: формы HTML
HTML-ссылка: HTML-тег
Как исправить количество видимых элементов в раскрывающемся списке HTML и разрешить множественный выбор?
Как исправить количество видимых элементов в раскрывающемся списке HTML и разрешить множественный выбор?
Выпадающее меню содержит список вариантов на выбор.Тег HTML
Когда количество вариантов в раскрывающемся списке велико, может быть полезно зафиксировать количество видимых элементов. Это можно сделать с помощью атрибута «size» тега
В следующем примере одновременно отображаются 2 элемента, так как для атрибута size установлено значение 2.
Пример 1:
|
Выход:
В приведенном выше примере из списка можно выбрать только один элемент.Чтобы разрешить множественный выбор, используется атрибут «множественный». В следующем примере можно выбрать несколько параметров, удерживая кнопку Ctrl (Windows) или Command (Mac):
Пример 2:
|
Выход:
Forms: Drop Down Menu
Выпадающие меню, вероятно, являются наиболее гибкими объектами, которые вы можете добавить в свои формы.В зависимости от ваших настроек раскрывающиеся меню могут служить той же цели, что и переключатели (только один выбор) или флажки (разрешен множественный выбор).
Преимущество раскрывающегося меню по сравнению с переключателями или флажками в том, что оно занимает меньше места.
Но это тоже недостаток, потому что люди не могут сразу увидеть все параметры в меню.
Для этого есть обходной путь - с помощью настройки размера вы можете настроить меню так, чтобы в нем отображалось больше, чем один параметр за раз, но когда вы это делаете, вы также теряете преимущество, заключающееся в том, что занимает меньше места.
Итак, что бы вы ни решили - всегда есть премия и цена, которую нужно заплатить.
Иногда может потребоваться заменить текстовые поля раскрывающимися меню. Это может быть связано с тем, что выбирать из меню проще, чем печатать. Но это также может быть связано с тем, что скрипт, обрабатывающий форму, не может интерпретировать только любую текстовую запись.
Например, вам часто будет предложено выбрать состояние из раскрывающегося меню. Это может быть связано с тем, что выбрать его из меню проще, чем ввести название штата.
В той же строке вас также могут часто просить ввести двухбуквенные инициалы вашего штата из раскрывающегося меню.
Это может предотвратить путаницу в сценарии, обрабатывающем ввод формы. Если, скажем, сценарий был запрограммирован на прием только заглавных букв, то раскрывающееся меню обеспечило бы отсутствие недопустимых записей.
Другой типичный пример - замена ссылок раскрывающимися меню.
Это можно сделать с помощью javascript. Если вы не занимаетесь программированием, вы можете легко создать раскрывающееся меню ссылок с помощью нашего онлайн-инструмента.
НАСТРОЙКИ:
Ниже приведен список допустимых настроек для раскрывающихся меню:
|
Выпадающие меню объединяют
Типичный пример синтаксиса:
|
Тег
Параметр имени добавляет к полю внутреннее имя, чтобы программа, обрабатывающая форму, могла идентифицировать поля.
Параметр размера определяет, сколько элементов должно быть видно одновременно. По умолчанию - один элемент.
Параметр «Множественность» позволяет выбрать несколько вариантов, если они есть.
Тег
Параметр значения определяет, что будет отправлено, если элемент выбран. Это не всегда то же самое, что написано в меню.Если бы наше поле было определено так:
|
тогда в меню будет написано «Айдахо», но когда форма будет отправлена, фактически будет отправлен сокращенный «ID».
Вы можете принудительно выбрать элемент по умолчанию, добавив выбранный параметр:
ПРИМЕР:
Посмотрите на этот пример HTML:
|
И результирующий вывод из него:
|
Редактируемое поле со списком с автозаполнением списка
Редактируемое поле со списком с примером автозаполнения списка | Авторские практики WAI-ARIA 1.2Приведенное ниже поле со списком для выбора названия штата или территории США демонстрирует Шаблон проектирования ARIA для комбинированного списка. Шаблон проектирования описывает четыре типа поведения автозаполнения. Этот пример иллюстрирует поведение автозаполнения, известное как автозаполнение списка с ручным выбором. Если пользователь вводит один или несколько символов в поле редактирования, а набранные символы соответствуют началу имени одного или нескольких штатов или территорий, появляется всплывающее окно со списком, содержащее совпадающие имена.Когда появляется список, предлагаемое имя не выбирается автоматически. Таким образом, после ввода, если пользователь выполняет табуляцию или щелкает мышью из поля со списком, не выбирая значение из поля со списком, набранная строка становится значением поля со списком. Обратите внимание, что эта реализация позволяет пользователям вводить название штата или территории, но не предотвращает ввод любого другого произвольного значения.
Подобные примеры включают:
Пример
Поддержка клавиатуры
Пример поля со списком на этой странице реализует следующий интерфейс клавиатуры.Другие варианты и параметры интерфейса клавиатуры описаны в Раздел «Взаимодействие с клавиатурой» шаблона проектирования combobox.
Текстовое поле
| Ключ | Функция |
|---|---|
| Стрелка вниз |
|
| Стрелка вверх |
|
| Введите | Закрывает список. |
| Побег |
|
| Стандартные клавиши редактирования однострочного текста |
|
Всплывающее окно со списком
ПРИМЕЧАНИЕ: Когда визуальный фокус находится в списке, фокус DOM остается на текстовом поле, а значение aria-activedescendant в текстовом поле устанавливается равным значению, которое относится к параметру списка, который визуально отображается как сфокусированный.
Если в следующих описаниях клавиатурных команд упоминается фокус, они относятся к визуальному индикатору фокуса.Для получения дополнительной информации об этой технике управления фокусом см.
Использование aria-activedescendant для управления фокусом.
| Ключ | Функция |
|---|---|
| Введите |
|
| Побег |
|
| Стрелка вниз |
|
| Стрелка вверх |
|
| Стрелка вправо | Перемещает визуальный фокус на текстовое поле и перемещает курсор редактирования на один символ вправо. |
| Стрелка влево | Перемещает визуальный фокус на текстовое поле и перемещает курсор редактирования на один символ влево. |
| Дом | Перемещает визуальный фокус на текстовое поле и помещает курсор редактирования в начало поля. |
| Конец | Перемещает визуальный фокус на текстовое поле и помещает курсор редактирования в конец поля. |
| Печатаемые символы |
|
Атрибуты роли, свойства, состояния и табиндекса
Пример поля со списком на этой странице реализует следующие роли, состояния и свойства ARIA. Информация о других способах применения ролей, состояний и свойств ARIA доступна в разделе Раздел ролей, состояний и свойств шаблона проектирования combobox.
Текстовое поле
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
поле со списком | ввод [type = "text"] | Обозначает ввод как поле со списком. | |
aria-autocomplete = "список" | ввод [type = "text"] | Указывает, что при автозаполнении вводимого текста предлагается список возможных значений во всплывающем окне и что предложения связаны со строкой, присутствующей в текстовом поле. | |
aria-controls = "# IDREF" | ввод [type = "text"] | Обозначает элемент, который служит всплывающим окном. | |
aria-extended = "false" | ввод [type = "text"] | Указывает, что всплывающий элемент не отображается . | |
aria-extended = "true" | ввод [type = "text"] | Указывает, что всплывающий элемент отображается . | |
aria-activedescendant = "IDREF" | ввод [type = "text"] |
|
Всплывающее окно со списком
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
список | ul | Определяет элемент ul как список . | |
aria-label = "Штаты" | ул. | Предоставляет метку для списка . | |
вариант | ли |
| |
aria-selected = "true" | ли |
|
Исходный код JavaScript и CSS
Исходный код HTML
Шаблон проектирования Combobox в WAI-ARIA Authoring Practices 1.2День / Месяц / Год Выберите раскрывающийся список - фрагменты HTML / CSS
Рекомендуемый вариант - использовать датупикер формы по умолчанию из параметров формбуилдера
e.грамм.
В противном случае ручной сброс кода ниже
Копирование / извлечение параметров раскрывающегося списка HTML в виде обычного текста
Вы хотите скопировать параметры раскрывающегося списка (поля со списком) HTML с веб-страницы.Вы делаете щелчок правой кнопкой мыши по раскрывающемуся списку. Боже ты мой !!! Нет возможности это сделать. В этой статье объясняется, как извлечь параметры раскрывающегося списка с помощью Notepad ++.
Шагов:
1. Открыть сайт.
2. Теперь вам нужно получить HTML-источник раскрывающегося списка:
Для Firefox с Firebug:
Щелкните правой кнопкой мыши раскрывающийся список HTML, выберите Проверить элемент и в firebug щелкните правой кнопкой мыши и выберите опцию copy InnerHTML .
Для IE8 +:
Нажмите F12, щелкните стрелку, войдите в инструменты разработчика и выберите раскрывающийся список.Теперь вы увидите, что источник html выбран в инструментах разработчика, щелкните правой кнопкой мыши и выберите опцию copy InnerHTML .
Для Chrome:
Щелкните правой кнопкой мыши раскрывающийся список HTML, выберите Проверить элемент и в Инструментах разработчика вы увидите, что выбран источник HTML. Щелкните правой кнопкой мыши и выберите вариант Копировать как HTML .
3. Вставьте исходный код HTML в Notepad ++
4. Удалите тег Select сверху и снизу, если он существует
5. Поместите курсор в верхнюю часть кода и нажмите Ctrl + F
6.<] *)
Заменить на:
\ 1 \ n
Выберите Regular Expression в качестве режима поиска и нажмите Заменить все . Если параметры уже находятся в новой строке, тогда нет необходимости использовать \ n в параметре Заменить на .
Вы получите все параметры в виде обычного текста. Если вариантов много, это сэкономит кучу времени.
Видео:
Обновление (без Notepad ++):
Если вы хотите сделать это без Notepad ++, обратитесь к следующему сообщению:
Скопируйте данные DropDownList с веб-сайта: Инструменты разработчика Chrome / Совет Firebug
Поделитесь своим мнение или альтернативный способ сделать это в поле для комментариев ниже.
Создание невыбираемых инструкций в раскрывающемся меню выбора HTML
Сегодня мы говорим о том, как создать невыбираемые инструкции в раскрывающемся меню выбора HTML. В HTML, когда вы создаете раскрывающееся меню с помощью тега
Select Tag
Это работает нормально, но когда в браузере появляется раскрывающееся меню, оно выглядит так:
Нет инструкций, поэтому пользователь может не знать, какова цель этих параметров.Я не хочу размещать инструкции в виде текста на странице, поскольку мне не нравится, как это выглядит, поэтому я добавлю тег option, в котором будут инструкции с парой атрибутов, которые выполнят то, что я хочу. Параметры тега select будут выглядеть следующим образом:
Вы можете видеть, что я добавил еще один тег option с атрибутами disabled, selected и hidden, которые преобразуют раскрывающийся список, чтобы он выглядел следующим образом:
Инструкции «Выберите Доставка »есть, но атрибуты меняют то, как она функционирует.Атрибут disabled делает так, что пользователь не может его выбрать, selected заставляет браузер выбирать его по умолчанию при загрузке страницы, а hidden заставляет его не отображаться вместе с другими опциями в раскрывающемся меню.

