Выпадающее окно
Выпадающее окно состоит из Кнопки и модального окна для отображения информации.
На форме окно раскрывается при нажатии на кнопку. Его содержимое настраивается при помощи добавления дополнительного виджета.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
Вкладка «Основные»
- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего окна относительно кнопки;
- Размер окна* — выберите размер выпадающего окна.
Вкладки «События» и «Системные»
На этих вкладках задаются системные настройки одинаковые для всех виджетов. Они позволяют управлять видимостью виджетов и доступом к ним, настраивать их поведение при наведении курсора и т.
Для завершения настройки нажмите на кнопку Сохранить.
Настройка содержимого
После выполнения настройки необходимо добавить виджет, который будет отображаться внутри выпадающего окна. Для этого нажмите кнопку +Виджет в области Содержимое модального окна и настройте выбранный виджет.
Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав на значок шестеренки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели дизайнера интерфейсов, чтобы настроенная форма стала доступна пользователям.
Пример
В данном примере виджет Выпадающее окно добавлен на форму приложения Клиенты. Название Кнопки изменено на История заказов. Внутри модального окна размещен виджет Связанные элементы, и выбрано приложение Заказы.
Так при нажатии на кнопку История заказов в выпадающем окне отобразятся все заказы, совершенные этим клиентом. Вы сможете быстро открыть карточку любого заказа.
Вы сможете быстро открыть карточку любого заказа.
drop-down-menu.html information_block.html
7 ценных советов по дизайну всплывающих окон
Даже самая лучшая, самая креативная, самая развлекательная, самая дорогая реклама — это не более, чем отвлечение от работы.
Зритель не просил о ней и зачастую не хочет ее видеть. А всплывающая реклама — как следует из названия — имеет тем более плохую репутацию, ведь она слишком навязчива. Подобно сцене в фильме ужасов, которая заставляет вас подпрыгнуть, поп-апы являются неожиданным сюрпризом. Вот почему важен исключительный дизайн всплывающих окон: он может сделать их не только терпимыми, но и заслуживающими доверия и внимания.
Дизайн OrangeCrushНесмотря на то, что всплывающие окна могут вызывать раздражение у посетителей сайта, они не теряют своей актуальности по уважительной причине. Согласно исследованию Sumo, конверсия поп-апов может составлять в среднем 9% при максимальной производительности сайта. Такой показатель делает разработку хороших всплывающих окон важной не только для смягчения разочарования пользователя, но и для успеха бизнеса. Учитывая это, давайте рассмотрим несколько лучших советов по созданию всплывающих окон с хорошей конверсией.
1. Оцените варианты стилей оформления всплывающих окон
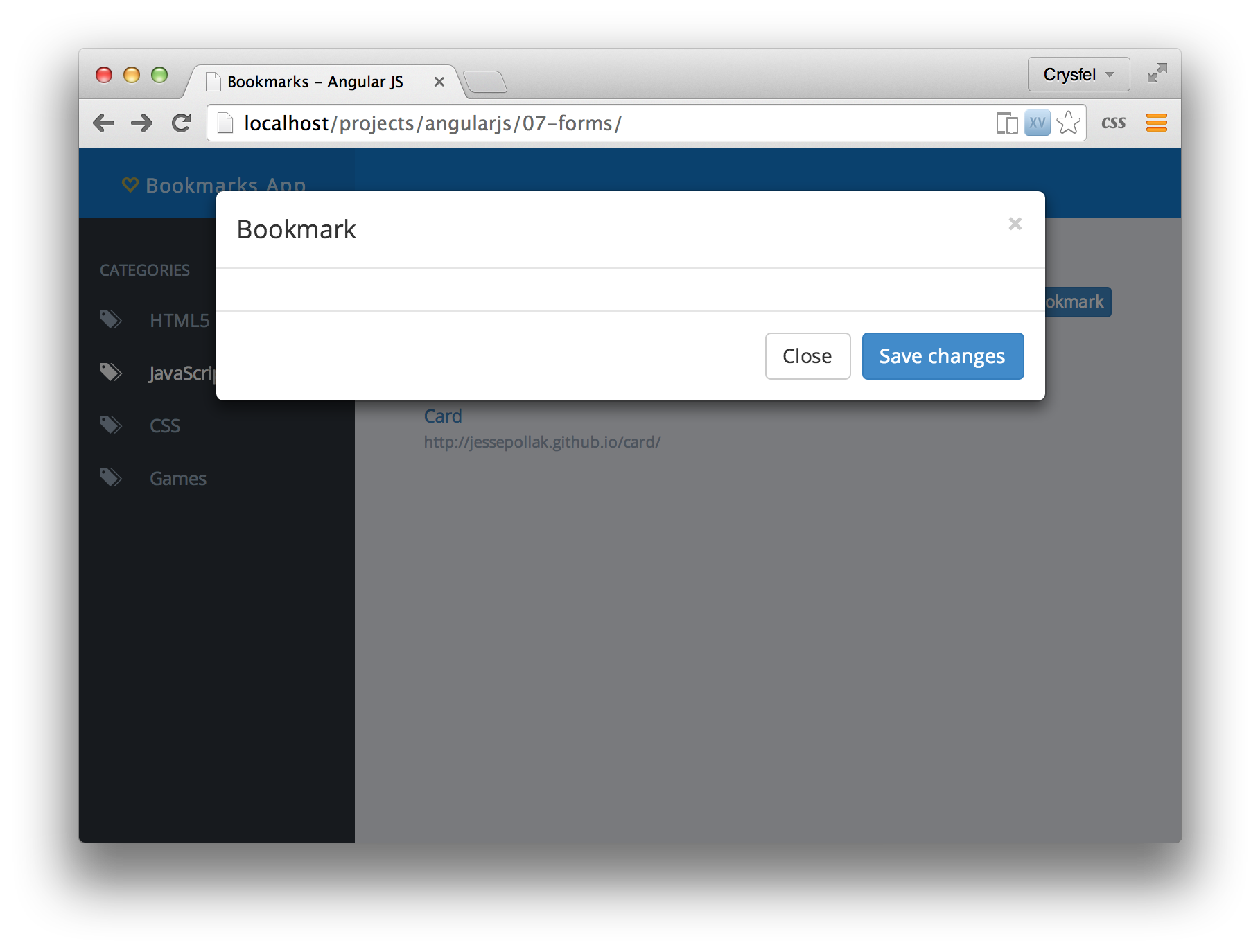
Самый основной и распространенный вариант — это квадратное окно, появляющееся в центре экрана. Его преимущество в том, что его невозможно не заметить. Конечно, это только потому, что оно находится прямо в центре поля зрения пользователя. Хотя в традиционном всплывающем окне и нет ничего плохого, оно часто используется по умолчанию, в то время как существует множество других (потенциально более эффективных) вариантов.
Его преимущество в том, что его невозможно не заметить. Конечно, это только потому, что оно находится прямо в центре поля зрения пользователя. Хотя в традиционном всплывающем окне и нет ничего плохого, оно часто используется по умолчанию, в то время как существует множество других (потенциально более эффективных) вариантов.
Этот поп-ап использует уникальный подход, делая акцент на изображении, а не на других элементах. Дизайн Tamara, источник Dribbble.
Всплывающее окно может появиться в любом месте экрана. Его расположение будет подразумевать определенный характер информации. Стандартный вариант, при котором поп-ап находится в центре, должен нести достаточно важную информацию, чтобы пользователь прервал просмотр страницы сайта. Обычно он используется для быстрых покупок или индикации платного доступа к контенту (например, в онлайн-журналистике).
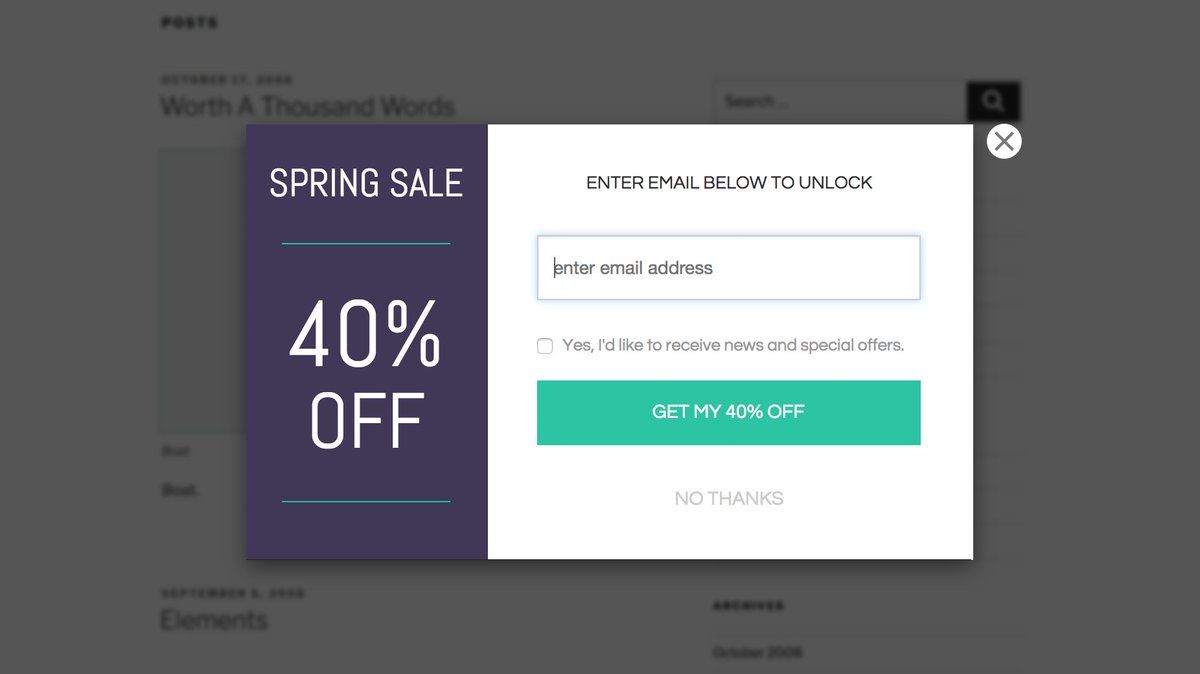
И наоборот, поп-апы могут появляться сверху или снизу экрана, что позволяет пользователю взаимодействовать с контентом страницы при открытом всплывающем окне. Таким образом, посетитель сайта может выбирать, когда совершить целевое действие. И, если поп-ап занимает достаточно большую часть страницы и отвлекает, то у пользователя появляется стимул обратить на него внимание. Такой подход часто используется для менее срочных действий, например, чтобы заставить человека ввести свой адрес электронной почты.
Таким образом, посетитель сайта может выбирать, когда совершить целевое действие. И, если поп-ап занимает достаточно большую часть страницы и отвлекает, то у пользователя появляется стимул обратить на него внимание. Такой подход часто используется для менее срочных действий, например, чтобы заставить человека ввести свой адрес электронной почты.
Наконец, всплывающее окно также может появиться сбоку или в углу страницы. Учитывая, насколько ненавязчив этот вариант, он обычно используется для дополнительного контента, такого как обучающие подсказки.
Дизайн Яны Пейганович, источник Dribbble.
Еще одним аспектом дизайна, который иногда упускают из виду, является анимация. То, как поп-ап отображается на экране, может иметь огромное значение для его восприятия. Например, постепенное увеличение изображения намного мягче и менее резкое, чем внезапное появление поверх основного экрана. Буквально выпрыгивающая анимация, напротив, кажется забавной и дружелюбной. Поп-апы, на создание которых было потрачено больше усилий — например, когда различные элементы всплывающего окна появляются с помощью отдельных, уникальных анимаций — воспринимаются уже не просто как реклама, а как оправданный, креативный элемент веб-сайта.
Буквально выпрыгивающая анимация, напротив, кажется забавной и дружелюбной. Поп-апы, на создание которых было потрачено больше усилий — например, когда различные элементы всплывающего окна появляются с помощью отдельных, уникальных анимаций — воспринимаются уже не просто как реклама, а как оправданный, креативный элемент веб-сайта.
2. Следите за тем, чтобы всплывающее окно соответствовало бренду
Всплывающие окна сами по себе привлекают достаточно внимания, но из-за стремления к немедленной конверсии, зачастую возникает соблазн использовать как можно больше наворотов. Это может привести к дизайну, который будет слишком выделять призыв к действию. Например, стрелки, строки текста жирным шрифтом, или чрезмерное использование красного цвета. Все это добавляется к поп-апу для того, чтобы пользователь точно не пропустил рекламное предложение.
Подобные тактики создания поп-апов напоминают о Диком Западе, каким был интернет 90-х годов. Тогда первая всплывающая реклама была громкой и гордой, с кричащими цветами и мигающим текстом. Поп-апы были настолько плохи, что их оригинальный создатель с тех пор извинился перед всем миром.Кроме того, не только бренды грешат использованием всплывающих окон. Интернет-мошенники часто применяют вездесущие поп-апы с тревожным, привлекающим внимание дизайном, чтобы обманом заставить пользователей загрузить вредоносное ПО.
Поп-апы были настолько плохи, что их оригинальный создатель с тех пор извинился перед всем миром.Кроме того, не только бренды грешат использованием всплывающих окон. Интернет-мошенники часто применяют вездесущие поп-апы с тревожным, привлекающим внимание дизайном, чтобы обманом заставить пользователей загрузить вредоносное ПО.
Поэтому, дизайнерам следует разрабатывать всплывающие окна, соответствующие брендингу сайта, даже если они будут иметь более сдержанный стиль. Используйте визуальную иерархию, чтобы организовать информацию согласно ее приоритетности. Выбирайте убедительные изображения для привлечения внимания посетителей сайта. Это не только сделает его визуально более чистым, но и создаст доверие к всплывающему окну. Оно будет восприниматься как возможность, а не раздражающий элемент на сайте. В целом, дизайн поп-апа, в котором используется много хитрых приемов, не соответствующих бренду, сигнализирует об отсутствии уверенности в ценности своего предложения.
3. Эффективно используйте язык цвета и формы
Рекламный текст всплывающего окна — при условии, что он хорошо написан — должен убеждать пользователя совершить действие. Но слова — это не единственный инструмент, с помощью которого ваш поп-ап может коммуницировать с пользователем. Другие элементы визуального дизайна, такие как цвет и форма, могут воздействовать на людей на эмоциональном уровне.
Если вы хотите уменьшить раздражение, которое может вызвать всплывающее окно, используйте успокаивающие цвета, например, синий, зеленый или пастельные тона. Белый цвет, в свою очередь, может вызвать ощущение чистоты и незагроможденности, особенно в сочетании с большим пространством между элементами. Что касается формы, то поп-апы, как и любые другие компьютерные окна, по умолчанию имеют прямоугольную или квадратную форму. Если изменить эту форму на более округлую, дизайн будет выглядеть дружелюбным и привлекательным, из-за отсутствия острых углов.
Что касается формы, то поп-апы, как и любые другие компьютерные окна, по умолчанию имеют прямоугольную или квадратную форму. Если изменить эту форму на более округлую, дизайн будет выглядеть дружелюбным и привлекательным, из-за отсутствия острых углов.
Какую бы форму или цвет вы ни решили использовать, важно осознавать, что ваш выбор обращен к зрителю, независимо от того, хотите вы этого или нет.
Креативные формы могут иметь большое значение для восприятия всплывающих окон. Дизайн ROY.L , источник Dribbble.4. Содержимое всплывающего окна должно быть ясным и понятным
Поскольку поп-ап по определению прерывает просмотр страницы, то естественная реакция пользователя — немедленно его закрыть. Даже в самых идеальных обстоятельствах достаточно сложно убедить человека нажать на CTA-кнопку. А всплывающие окна тем более имеют слишком короткий промежуток времени для достижения своих целей. Поэтому, стили оформления поп-апов в основном минималистские — четкие и ясные. Ценность действия, которое вы хотите, чтобы пользователь выполнил, должна быть очевидна с первого взгляда.
А всплывающие окна тем более имеют слишком короткий промежуток времени для достижения своих целей. Поэтому, стили оформления поп-апов в основном минималистские — четкие и ясные. Ценность действия, которое вы хотите, чтобы пользователь выполнил, должна быть очевидна с первого взгляда.
Что касается базовой структуры, рекомендуется, чтобы всплывающее окно содержало следующие элементы:
- Заголовок с объявлением предложения или темы всплывающего окна
- Сопроводительный текст, раскрывающий ценность предложения
- Убедительное изображение
- CTA кнопка (кнопка призыва к действию)
- Кнопка “Закрыть”
В действительности, некоторые всплывающие окна могут содержать больше элементов (например, поле ввода электронной почты). Однако многие поп-апы придерживаются принципа “чем меньше, тем лучше” (например, убирают сопроводительный текст или изображения). В конечном счете, все зависит от того, чего вы пытаетесь достичь и насколько вероятно, что посетители вашего сайта останутся, чтобы выслушать ваше предложение. Перейдите к пункту 7 для получения советов по тестированию, чтобы лучше понять своих пользователей.
Перейдите к пункту 7 для получения советов по тестированию, чтобы лучше понять своих пользователей.
5. Не пренебрегайте кнопкой закрытия
Всплывающие объявления создаются для конверсии (или для того, чтобы быть в какой-то мере полезными), а не для того, чтобы их сразу закрывали. Но, конечно, возможность закрытия важна для дизайна поп-апа. Это вопрос создания хорошего пользовательского опыта: вы обеспечиваете пользователей возможностью выполнить необходимые действия, даже если вам не нравится, что они эти действия выполняют.
С точки зрения дизайна, обычно достаточно простого крестика в правом верхнем углу. Даже если это не самый оригинальный выбор, здесь пользователь будет искать кнопку закрытия в первую очередь. Многие дизайнеры осознанно уменьшают контрастность этой кнопки. Это полезная тактика — возможность выйти не должна быть скрыта, но она также не должна быть самым заметным элементом на всплывающем окне.
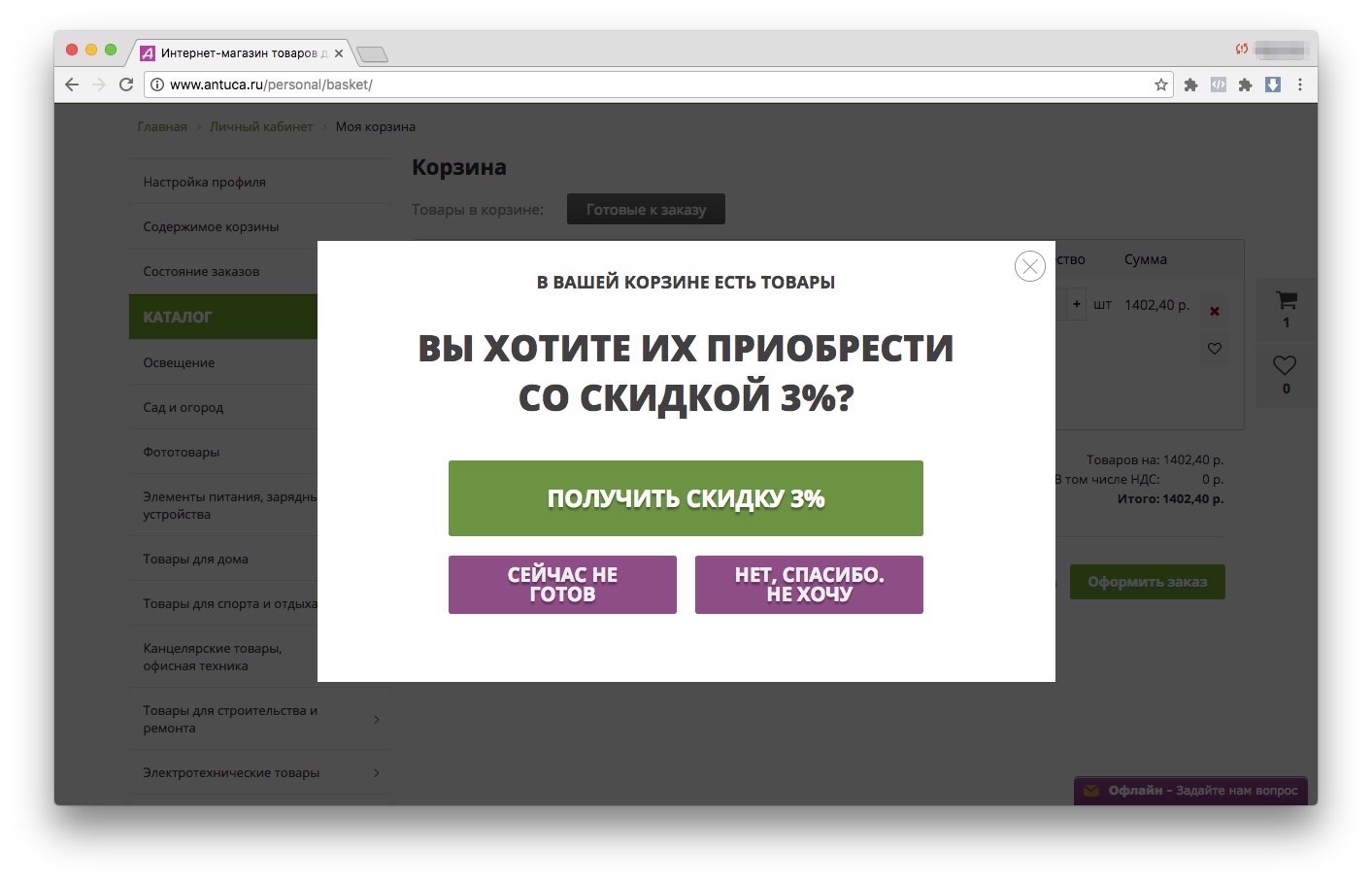
В качестве альтернативы кнопка закрытия иногда представлена рядом с кнопкой CTA в виде традиционной прямоугольной кнопки. Это неизбежно отвлекает внимание от CTA-кнопки и делает акцент на выборе «или-или». В то же время такой вариант может быть удачным, если изменить текст на кнопке закрытия. То есть, чтобы было понятно, что пользователь не только выходит из всплывающего окна, но и осознанно отказывается от выполнения действия («Я не хочу экономить 15%»). Иногда такой текст размещается под кнопкой CTA более мелким шрифтом.
Текст кнопки закрытия может дать понять, что пользователь отказывается от предлагаемой возможности. Дизайн Дага Марго, исочник Dribbble.В конце концов, если пользователь хочет закрыть поп-ап, дизайн должен просто позволить ему это сделать, поскольку любое дополнительное разочарование от всплывающего окна приведет к разочарованию от бренда. Другими словами, даже если вы проиграете одну битву, вы точно можете рассчитывать на победу в войне благодаря тому, что предоставили пользователю хороший опыт взаимодействия.
Другими словами, даже если вы проиграете одну битву, вы точно можете рассчитывать на победу в войне благодаря тому, что предоставили пользователю хороший опыт взаимодействия.
6. Дизайн отдельно для мобильных версий
Создание мобильной версии всплывающего окна подразумевает гораздо больше, чем просто уменьшение масштаба. Мобильный интерфейс кардинально отличается от настольного.
Текст поп-апа для мобильных телефонов должен быть настроен для удобного чтения в портретной ориентации. Дизайн Анны Лазаревой, источник Dribbble.Важно помнить, что помимо меньшего размера экрана, следует учитывать соотношение сторон: мобильные телефоны имеют книжную ориентацию, а настольные компьютеры — альбомную. Это означает, что дизайн (и особенно текст) должен хорошо читаться в более высоком и узком окне. Кроме того, человек в основном держит телефон в одной руке и использует один большой палец. То есть поля форм, которые и так достаточно ограничены на всплывающих окнах для настольных компьютеров, будут казаться гораздо более громоздкими для пользователя мобильного телефона. В то же время, поп-апы, расположенные ближе к нижней части экрана, будет легче достать большим пальцем.
В то же время, поп-апы, расположенные ближе к нижней части экрана, будет легче достать большим пальцем.
Однако мобильный дизайн — это не только ограничения: мобильные версии сайтов также предлагают различные способы управления жестами, в отличие от настольных версий. Например, свайпы, мультитач и нажатия разной степени давления. Во всплывающих окнах эти жесты можно использовать для более неожиданных взаимодействий.
Мобильные всплывающие окна могут использовать преимущества уникальных взаимодействий, таких как пролистывание. Дизайн ROY.L, источник Dribbble.Всплывающие окна для мобильных устройств обычно размещаются в нижней части экрана. Дизайн Ouz Yağız Kara, источник Dribbble.
Все это говорит о том, что даже если у вас уже разработана десктопная версия всплывающего окна, вы должны приложить усилия для разработки отдельной мобильной версии. Многие дизайнеры в наши дни применяют подход mobile-first в цифровом дизайне (когда мобильная версия создается раньше, чем версия для экранов большего размера), и вам ничто не мешает подойти к дизайну поп-апа таким же образом. Такой подход позволит вам двигаться от простого и добавлять детали по мере увеличения размера экрана (а не заниматься сизифовым трудом: упрощать версию дизайна с множеством деталей).
Такой подход позволит вам двигаться от простого и добавлять детали по мере увеличения размера экрана (а не заниматься сизифовым трудом: упрощать версию дизайна с множеством деталей).
7. Настройте дизайн всплывающих окон на основе результатов тестирования
Хотя (как и любой другой дизайн) дизайн поп-апов имеет отношение к искусству, в конечном итоге все сводится к эффективности. Единственный способ узнать, что ваш дизайн хорош, — это убедиться, что он работает: то есть привлекает клиентов. Средний коэффициент конверсии успешных всплывающих окон составляет около 3%.
Дизайн Фиды Танааз, источник Dribbble.Именно поэтому, наиболее важной частью процесса разработки дизайна всплывающих окон является тестирование и анализ. После того как вы оценили эффективность дизайна в соответствии с вашими целями (для этого вы можете использовать прошлые конверсии наряду со средним коэффициентом конверсии, упомянутым ранее), вы должны действовать в соответствии с вашими выводами, корректируя дизайн. Особенно популярным методом является A/B-тестирование, при котором вы ставите две разные версии дизайна перед двумя разными сегментами пользователей, чтобы увидеть, какая из них работает лучше. Вы можете использовать A/B-тесты для изменения конкретных элементов дизайна, чтобы узнать, какой вариант может привести к повышению конверсии.
Особенно популярным методом является A/B-тестирование, при котором вы ставите две разные версии дизайна перед двумя разными сегментами пользователей, чтобы увидеть, какая из них работает лучше. Вы можете использовать A/B-тесты для изменения конкретных элементов дизайна, чтобы узнать, какой вариант может привести к повышению конверсии.
В итоге, неважно, насколько хорошо выглядит ваше всплывающее окно или насколько теоретически грамотно оно разработано — важно то, что думают ваши пользователи.
Усовершенствуйте свой дизайн всплывающих окон
Всплывающие окна по своей природе не являются серьезной проблемой для пользователя. Как и многие другие элементы цифрового интерфейса, именно дизайн решает, будет ли этот опыт взаимодействия болезненным или приятным. Все зависит от перспективы: дизайн поп-апа может либо прервать работу пользователя рекламой, либо проинформировать его о дополнительных возможностях. Приведенные здесь советы — это отличное начало для создания всплывающих окон, которые действительно понравятся посетителям вашего сайта. Но, в конечном итоге, качество дизайна поп-апа напрямую зависит от сотрудничества с хорошим дизайнером.
Но, в конечном итоге, качество дизайна поп-апа напрямую зависит от сотрудничества с хорошим дизайнером.
Как создать раскрывающийся список в Excel за 60 секунд или меньше
Перейти к содержимому Как создать раскрывающийся список в Excel за 60 секунд или меньшеРаскрывающийся список позволяет пользователю выбирать текст или значения из список параметров, вместо того, чтобы вводить их вручную в ячейку.
Это позволяет вам (создателю) контролировать все записи данных для важных ячеек.
Раскрывающийся список — самый популярный инструмент проверки данных в Excel.
И выглядит тоже прикольно😎
Просто выполните эти 5 шагов и узнайте, как вставить раскрывающийся список в Excel.
Кроме того, я рассказываю, как управлять входным сообщением и предупреждением об ошибке.
Если вы хотите следовать тому, что делаю я, загрузите файл проекта Excel здесь.
Шаг 1: Выберите элементы раскрывающегося списка
Выпадающие списки управляют вводом данных.
Но прежде чем вы вставите раскрывающийся список, вам нужно решить, какие записи данных должны быть разрешены. Это то, что мы называем «элементами списка».
Выберите место, где вы хотите сохранить элементы раскрывающегося списка. Это может быть тот же лист, другой лист или другой файл Excel.
Запишите нужные параметры раскрывающегося меню в виде списка.
Шаг 2: Перейдите на вкладку «Данные»
Этот шаг прост😊
Просто наведите курсор на вкладку «Данные» и щелкните левой кнопкой мыши.
Шаг 3: Нажмите «Проверка данных»
Теперь нажмите «Проверка данных» в середине ленты.
(Не нажимайте на маленькую стрелку — просто нажмите на верхнюю часть кнопки).
Теперь появится диалоговое окно «Проверка данных». Здесь вы выбираете настройки для раскрывающегося списка.
Давайте углубимся🤿
Шаг 4: Разрешить проверку данных «Список»
В диалоговом окне проверки данных щелкните раскрывающийся список и выберите, какой метод проверки данных вы хотите использовать (как мета что?!).
Выберите «Список» из… ну… списка !
Каспер Лангманн , специалист Microsoft OfficeЯ обещал, что вы сможете добавить раскрывающийся список менее чем за 60 секунд, не так ли?
Итак, давайте не отставать🏃🏽
Шаг 5: Выберите исходный список
Помните, на шаге 1 вы выбрали разрешенные параметры (элементы списка ) для вашего выпадающий список?
Теперь пришло время соединить этот список параметров с раскрывающимся меню.
Один раз щелкните левой кнопкой мыши в поле «Источник:».
Затем перейдите к расположению вашего списка с разрешенными значениями. Тот, который вы написали на шаге 1, помните?📝
Выберите ячейки, содержащие элементы раскрывающегося списка.
И нажмите «ОК».
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Как видно из рисунка выше, я включил несколько пустых ячеек внизу исходного диапазона. Таким образом, я могу добавить новые элементы раскрывающегося списка в исходный код, просто написав в пустых ячейках.
Это намного проще, чем возвращаться назад и изменять размер исходного диапазона каждый раз, когда добавляются новые элементы.
И это также намного проще, чем создание динамического выпадающего списка, где исходный диапазон автоматически подстраивается под данные.
После того, как вы нажмете «ОК», ваш раскрывающийся список готов к использованию.
Круто, да?💪
Оповещение об ошибке
Выпадающие списки в первую очередь предназначены для выбора ввода данных, а не для ввода их вручную.
Но пользователь может вручную ввести данные в ячейку, содержащую выпадающий список.
Но если введены неверные данные, появится предупреждение об ошибке.
Сообщение об ошибке по умолчанию не дает точного представления о том, что пользователь может фактически написать в ячейке.
Чтобы улучшить его, просто перейдите на вкладку «Предупреждение об ошибке» после нажатия «Проверка данных».
Отсюда убедитесь, что установлен флажок «Показывать предупреждение об ошибке после ввода неверных данных».
Затем добавьте заголовок и сообщение об ошибке и выберите значок, если вам не нравится значение по умолчанию.
Затем нажмите «ОК».
Теперь это сообщение об ошибке появляется всякий раз, когда в ячейку вводятся недопустимые данные.
Каспер Лангманн , специалист по Microsoft OfficeЕсли не поставить галочку «Показывать сообщение об ошибке после ввода неверных данных», любой может написать что угодно в ячейке с выпадающим списком.
Ввод сообщения
Раскрывающиеся меню и проверка данных в целом усложняют ввод неправильных данных в электронную таблицу.
Но добавление «Входное сообщение» делает ввод данных еще проще и надежнее.
При создании раскрывающегося списка вы можете добавить входное сообщение на вкладке «Входящее сообщение» в диалоговом окне проверки данных.
Просто введите сообщение ввода, и оно появится, когда пользователь выберет ячейку, содержащую раскрывающийся список.
Каспер Лангманн , специалист Microsoft OfficeВходное сообщение — это простой способ улучшить взаимодействие с пользователем с вашими электронными таблицами, которым пренебрегает большинство создателей электронных таблиц.
Вот и все. Что теперь?
Вы только что узнали, как создать раскрывающийся список в Excel.
Кроме того, теперь вы можете управлять предупреждением об ошибке, которое отображается при вводе неверных данных.
И вы можете заставить электронную таблицу отображать красивое входное сообщение, чтобы упростить процесс ввода данных для пользователя.
Молодец👍
Но в Excel есть нечто большее, чем искоренение опечаток с помощью выпадающих списков.
Давайте остановимся и подумаем: почему опечатки так опасны?
Потому что они делают ваши функции менее эффективными.
Особенно функции: ЕСЛИ, СУММЕСЛИ и ВПР.
И это 3 самые важные функции в Excel.
Если вы еще не знакомы с ними, я настоятельно рекомендую вам записаться на мой бесплатный онлайн-курс, состоящий из 3 частей, и раз и навсегда изучить ЕСЛИ, СУММЕСЛИ и ВПР.
Другие соответствующие ресурсы
Раскрывающиеся списки являются частью более широкого набора функций Excel, называемых «Проверка данных». Я написал полное руководство по проверке данных, которое научит вас всему, что вам нужно знать. Проверьте это здесь.
Существует также несколько способов использования раскрывающихся списков, которые подходят для нишевых сценариев. Например, вы можете создавать раскрывающиеся списки, в которых элементы списка меняются в зависимости от того, что пользователь выбирает в другом раскрывающемся списке.
Это называется зависимыми выпадающими списками (некоторые называют их каскадными выпадающими списками), и вы можете узнать все об этом в моем видео на YouTube здесь.
Круто, правда? 😎
В общем, выпадающие списки хороши, когда опечатки и другие неверные данные очень раздражают. Фильтры сильно страдают от опечаток. То же самое можно сказать и о сводных таблицах и функциях поиска, таких как ВПР, ПОИСКПОЗ ПО ИНДЕКСУ и XПР.
Фильтры сильно страдают от опечаток. То же самое можно сказать и о сводных таблицах и функциях поиска, таких как ВПР, ПОИСКПОЗ ПО ИНДЕКСУ и XПР.
Спасибо за внимание👋
Kasper Langmann2022-08-04T10:58:03+00:00 Ссылка для загрузки страницыВыпадающее меню (поле со списком) Рекомендации | Wireframing Academy
Выпадающее меню или поле со списком — это поле ввода, которое позволяет пользователям выберите вариант из списка . Его можно найти в большинстве мест, включая формы, страницы настроек и даже элементы управления форматированием.
Стили
Существует много различных стилей раскрывающихся списков (полей со списком), но вот некоторые из наиболее распространенных.
Базовый стиль (закрытый)
Базовый закрытый выпадающий простой блок
Базовый стиль со значком (закрыто)
Базовый раскрывающийся стиль со значком помогает пользователю понять, что он должен выбрать. Добавление значка также делает поле ввода привлекательнее .
Добавление значка также делает поле ввода привлекательнее .
Как сделать в Balsamiq
В Balsamiq вы можете добавить значок в раскрывающийся список, выполнив поиск значка в его свойствах.
Текст
Ярлыки, заполнители и текст подсказки указывают пользователю как он должен заполнять поле . Кроме того, сами варианты должны подсказывать пользователю, с чем он соглашается.
Метка
Метка раскрывающегося списка должна быть аналогична метке текстового поля, то есть она должна быть только слово или 2 в длину. Чем длиннее метка, тем больше времени потребуется пользователю для заполнения формы.
Текст-заполнитель
Текст-заполнитель — это то, что появляется в раскрывающемся списке перед тем, как пользователь выберет параметр. Этот текст обычно предлагает пользователю сделать выбор .
Как сделать в Balsamiq
В Balsamiq вы можете сделать текст-заполнитель, добавив дефис «-» до и после фразы.
Текст подсказки
Вы очень редко увидите текст подсказки в раскрывающемся списке, потому что, в отличие от текстового поля, здесь нет неправильного ответа. При этом вы можете
Опции
При написании текста для опций постарайтесь ограничить каждый пункт одним или двумя словами. Когда у вас больше этого, выпадающие списки становятся неуклюжими и трудными для чтения.
Опции с иерархией
В некоторых более длинных списках вам может понадобиться сгруппировать определенные опции . Например, страны могут быть сгруппированы по континентам, еда по типу или вино по сорту.
Как сделать в Balsamiq
Чтобы создать различные группы в раскрывающемся списке, используйте звездочки «*», чтобы выделить заголовки жирным шрифтом, и добавьте пробелы, чтобы сделать отступы.
Состояния — это различные варианты отображения раскрывающихся списков до сообщить пользователю, что он может сделать или что делает система.
Закрыто
Закрытое состояние — это то, как будет выглядеть раскрывающийся список до того, как пользователь взаимодействует с ним.
Сфокусировано и закрыто
Если пользователь наводит указатель мыши на раскрывающийся список или открывает его, раскрывающийся список должен изменить свой внешний вид, чтобы пользователь знал, что
Нормальное (открытое)
Нормальное или открытое состояние — это то, как выглядит раскрывающийся список , когда вы щелкаете или нажимаете на него .
Сфокусировано (открыто)
Фокус на открытом состоянии указывает, что пользователь взаимодействует с ним.
Отключено и закрыто
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним, но смогут его видеть. Вы можете использовать это, если этого требуют ваши бизнес-правила, но это, вероятно, будет не очень часто.
Вы можете использовать это, если этого требуют ваши бизнес-правила, но это, вероятно, будет не очень часто.
Состояние выбора
Состояние выбора — это когда пользователь выбрал один из вариантов в раскрывающемся меню. Вы должны видеть выбранную опцию, когда меню закрыто и когда оно открыто.
Как сделать в Balsamiq
В Balsamiq вы можете изменить выбранный параметр с помощью элемента управления «Выбор». Когда вы нажимаете на нее, вы можете выбрать, какой элемент в вашем списке должен быть выбран.
UX темный рисунок
Некоторые более недобросовестные веб-сайты могут предварительно выбрать раскрывающийся список без ведома пользователя. Это особенно распространено, когда вы спрашиваете о дополнительных услугах. Чтобы не расстраивать и не злить пользователей, оставьте все раскрывающиеся списки невыбранными при загрузке страницы.
Обратная связь
Обратная связь позволяет пользователю узнать, правильно ли он заполнил форму.
Неполное поле
При произвольном вводе текста пользователь может сделать опечатку или ошибку. Однако, поскольку параметры в раскрывающемся списке предопределены, наиболее распространенным типом обратной связи о неудаче является 9.0049 «неполный» тип , который пользователь получит только в том случае, если он нажмет кнопку «отправить» до завершения заполнения формы.
Обратная связь в викторине
Существует еще один тип неудачной обратной связи, связанный с выпадающими списками в онлайн-обучении или викторинах. Этот тип обратной связи позволяет пользователю или учащемуся узнать
Если пользователь неправильно ответит на вопрос, вы всегда должны иметь письменный отзыв, чтобы он мог извлечь уроки из своей ошибки.
Передовой опыт
Вот несколько передовых методов включения раскрывающихся списков в каркасы.
Высота раскрывающегося списка
При создании раскрывающегося списка необходимо указать, сколько элементов находится в списке и сколько пользователь может видеть в любой момент времени. Если высота выпадающего списка слишком велика, это может запутать пользователя. Только , показывающий несколько вариантов одновременно,
Если высота выпадающего списка слишком велика, это может запутать пользователя. Только , показывающий несколько вариантов одновременно,
Закон UX: Закон Миллера
«Обычный человек может хранить только 7 (плюс-минус 2) элементов в своей рабочей памяти».
Добавление полосы прокрутки — это простой способ показать пользователям длину вашего списка. Если они не видят полосу прокрутки, они могут предположить, что единственные варианты — это те, которые они видят. Если они видят полосу прокрутки, они могут оценить, сколько опций находится в раскрывающемся списке и как далеко они находятся в списке.
Как в Balsamiq
В Balsamiq вы можете добавить полосу прокрутки, щелкнув кнопку переключения полосы прокрутки. Вы также можете изменить свое положение в полосе прокрутки раскрывающегося списка, перемещая ползунок.
Раскрывающиеся списки и радиокнопки
Радиокнопки, как и раскрывающиеся списки, являются одиночными селекторами, что означает, что вы можете выбрать только один вариант из списка за раз. Итак, когда вы должны использовать один над другим?
Итак, когда вы должны использовать один над другим?
Когда следует использовать раскрывающиеся списки:
- Если у вас есть более 6 вариантов.
- Если вам нужно сэкономить место в интерфейсе.
- Если вам нужно сгруппировать параметры.
Когда следует использовать переключатели:
- Если вариантов меньше 6.
- Если параметры длиннее нескольких слов, особенно если это предложения.
- Если пользователю необходимо иметь возможность видеть все параметры одновременно.
Выпадающие списки и текстовые поля
Хотя ограничительные элементы управления предназначены для облегчения жизни наших пользователей, бывают ситуации, когда они на самом деле могут ее усложнить. В некоторых случаях пользователю намного проще ввести ответ, чем искать его в длинном раскрывающемся списке.
Например, большинство людей знают, когда они родились, и гораздо проще ввести дату своего рождения, чем найти ее в трех разных выпадающих списках.
Когда следует использовать раскрывающиеся списки:
- Если пользователь не знает доступных ему опций.
Когда следует использовать текстовые поля:
- Если пользователь уже знает ответ, не просматривая список вариантов. Например, когда им нужно ввести дату своего рождения.
- Если есть возможность выбрать номер, им проще его написать.
Поле поиска
В ситуациях, когда вам нужно иметь фиксированный список со многими параметрами и пользователь знает ответ, не видя вариантов, вам следует использовать поле поиска с раскрывающимся списком. Это позволяет пользователю быстро найти то, что он ищет, не прокручивая весь список. Примером этого может быть список стран.
Разрешить параметры, которых нет в вашем выборе
Иногда параметр, который ищет пользователь, недоступен для него в текущем выборе. Если они уже создали другие параметры (например, категории, папки, теги и т. д.), то они также должны иметь возможность создать новый из этого списка.
д.), то они также должны иметь возможность создать новый из этого списка.
Как в Balsamiq
Чтобы создать разделительную линию в раскрывающемся списке в Balsamiq, просто оставьте пустую строку.
Варианты
Существует множество различных вариантов раскрывающихся списков. Использование более конкретных стилей поможет пользователю понять, что выбрать.
Символы «сделай сам»
Вы можете создавать свои собственные символы в Balsamiq, используя несколько простых форм и приемов.
Поле поиска: Поле поиска позволяет пользователю искать что-либо в списке, не прокручивая его. Чтобы сделать этот символ, просто добавьте значок поиска и измените текст-заполнитель.
Множественный выбор: Раскрывающийся список с множественным выбором позволяет выбрать более одного параметра, аналогично флажкам. Чтобы указать, какие параметры выбраны, используйте прямоугольник, чтобы выделить их.
