Как создать выпадающее меню WordPress
Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
Astra— бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot— современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X— платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
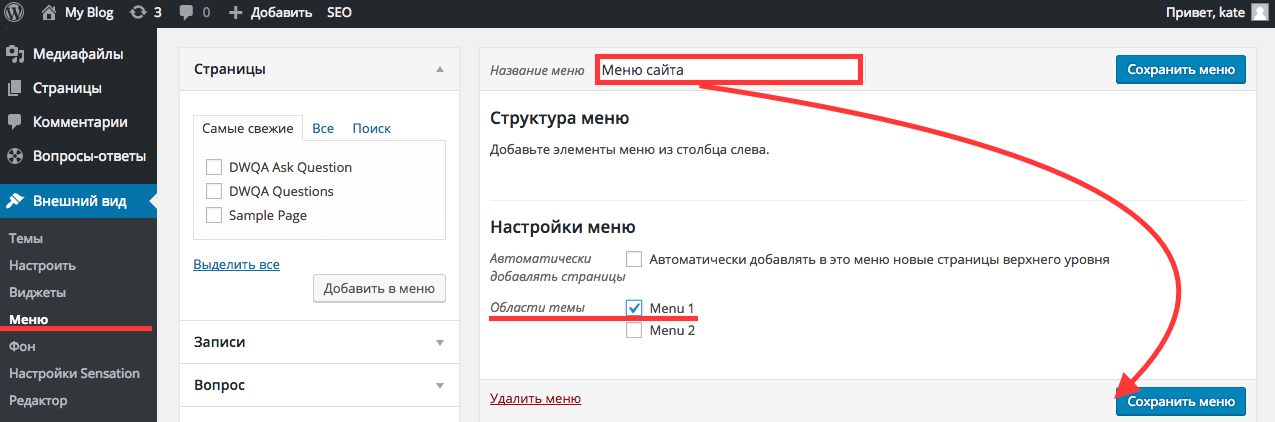
Дайте имя новому меню и кликните Создать меню.
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты — это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
Для примера создадим выпадающее меню из категорий постов.
Добавим их.
Если перейти на сайт, то навигация будет выглядеть:
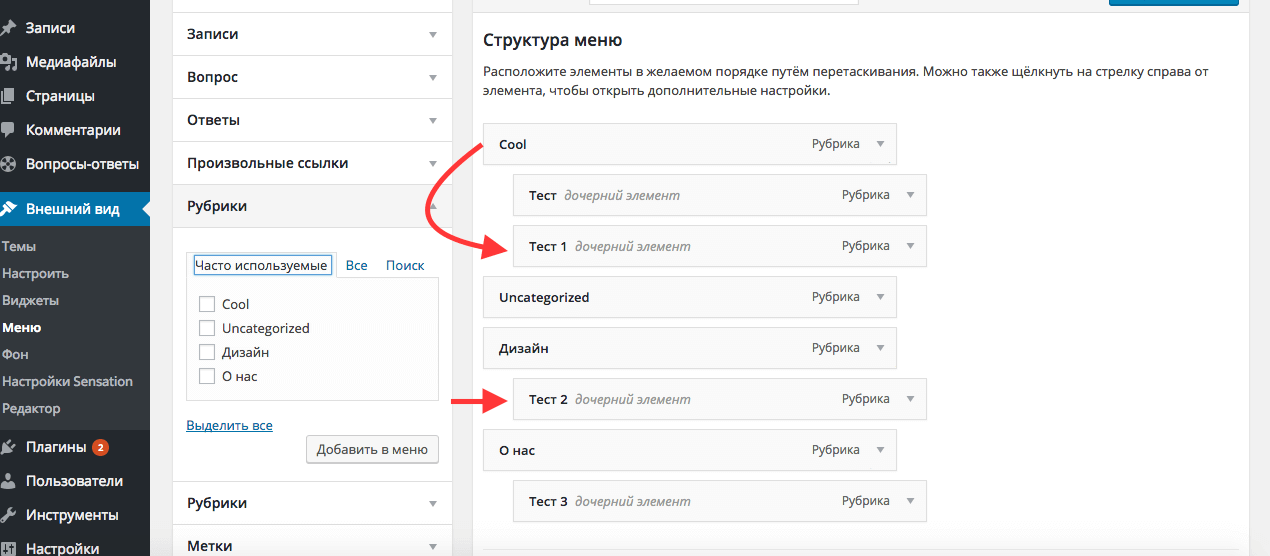
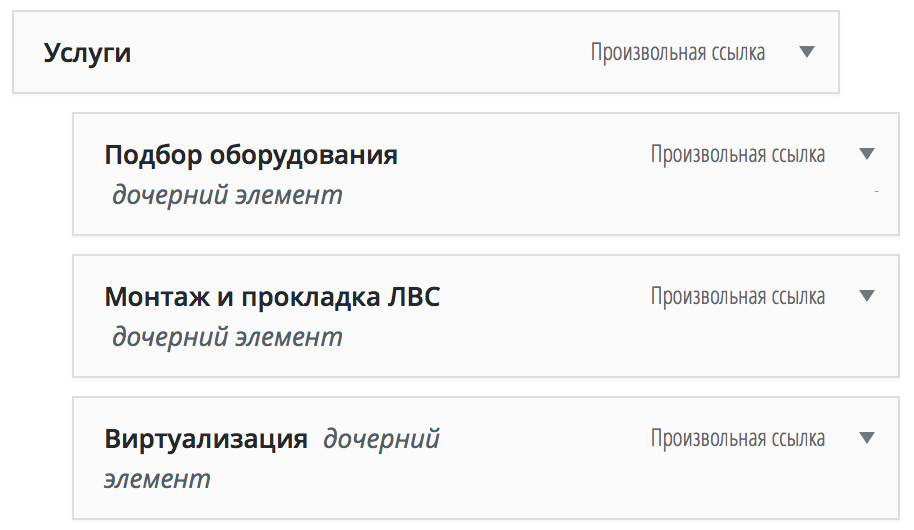
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
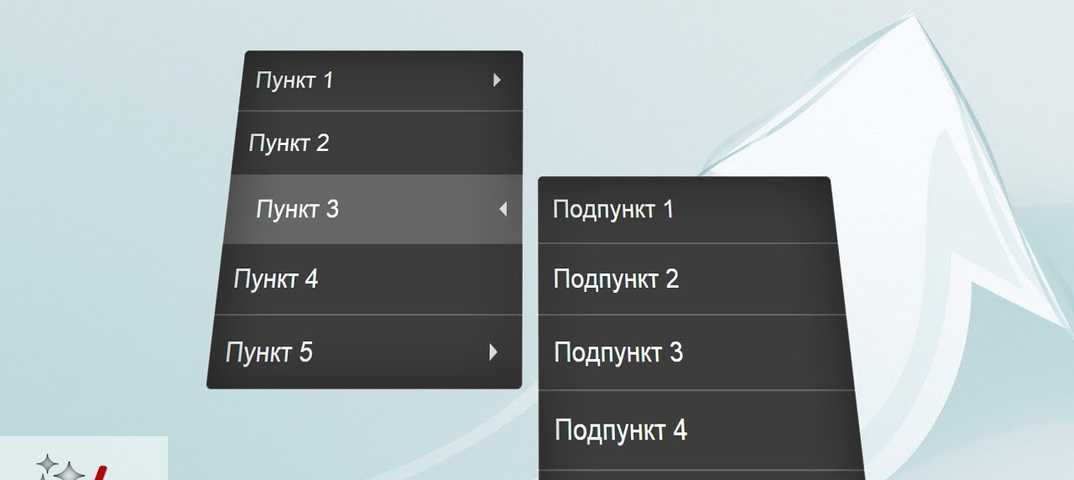
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
В каталоге есть несколько решений. Один из популярных — плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Создание простого и выпадающего меню на WordPress
11764 Посещений
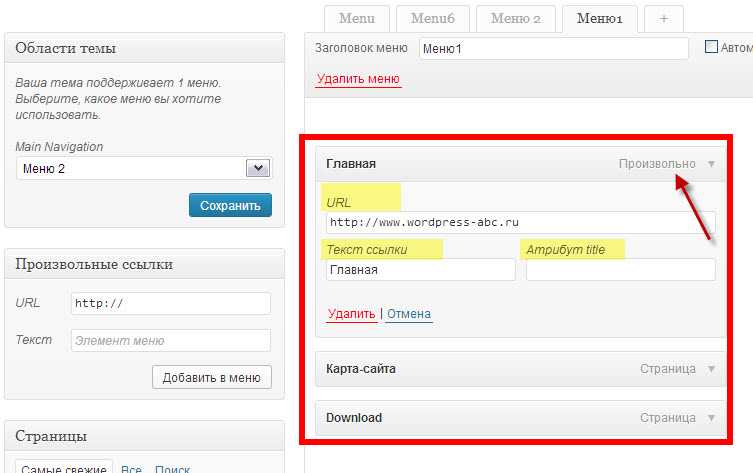
Сегодня, мы с вами поговорим об одном из элементов навигации на сайте WordPress, а именно меню сайта, а точнее его создание и настройка. Начнем пожалуй с настройки обычного меню сайта, внешний вид которого определяется заданной темой на WordPress. Иногда, это может быть не самый лучший и привлекательный вид меню, иногда же наоборот. И так, чтобы настроить обычное меню, перейдите в административную панель сайта и выберите раздел Внешний вид/Меню.
Сегодня, мы рассмотрим настройку меню которая актуальна для версии WordPress 4. 4. Итого, перейдя на страницу меню, выберите первую вкладку «Редактировать меню», дайте название будущему меню и сохраните его.
4. Итого, перейдя на страницу меню, выберите первую вкладку «Редактировать меню», дайте название будущему меню и сохраните его.
Далее, в зависимости от темы которая задана на сайте, в структуре меню, которую вам нужно задать ниже, вы указываете Области темы, а также Автоматическое добавление страниц.
Чтобы внести в меню нужные пункты, в колонке слева, вам нужно отметить нужные разделы. У нас это рубрики.
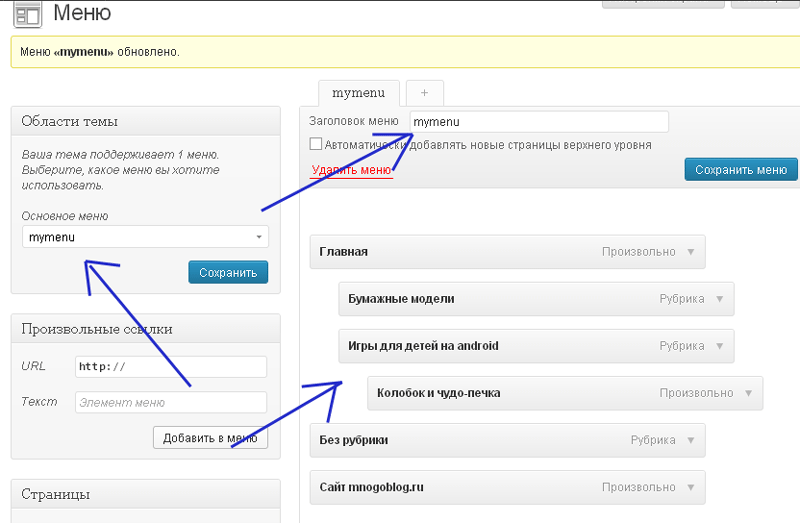
После добавления их в меню, они отразятся справа, в разделе «Структура меню».
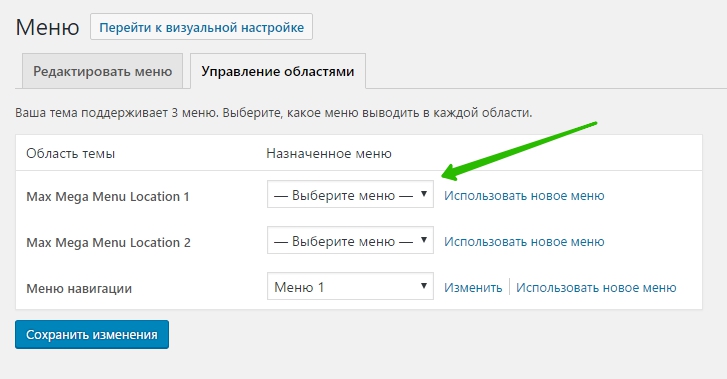
На этом процесс настройки закончен, не забывайте сохранять изменения. Чтобы добавить созданное меню на сайт, перейдите во вкладку «Управление областями». Здесь будет подсказка о том, что добавление определенного количества меню предусмотрено активной темой оформления на сайте. В нашем случае можно добавить 2 меню. Мы выбрали одно, основное, которое мы создали и назвали Меню сайта.
Обязательно сохраняем изменения и смотрим результат на главной странице сайта.
Для того, чтобы создать выпадающее меню на сайте нам понадобиться установить плагин JQuery Vertical Mega Menu Widget. Это бесплатный плагин для добавления вертикального меню, в котором вы можете настроить второй или третий под уровни, так называемое «выпадание» слева или справа в зависимости от выбранной позиции.
Изначально нужно установить этот плагин. Идем в раздел Плагины/Добавить Новый и в поисковой строке вбиваем JQuery Vertical Mega Menu Widget. После нажимает Установить и Активировать для запуска плагина в работу.
Переходим дальше, где мы разберем создание выпадающего или под уровневого меню на собственном примере, используя рубрики. У нас тестовый сайт, на котором не так много заметок, поэтому мы заходим в раздел Записи/Рубрики для того, чтобы создать дополнительные, дочерние рубрики. Как видно, на изображении, мы создаем дочернюю рубрику под названием Тест в родительской рубрике Cool. Таких тестовых версий мы создадим несколько и в разных родительских рубриках.
После, выбираем раздел меню Внешний Вид/Меню. Где справа, в появившемся окне прописываем название будущего меню и можем указать области темы в настройках. В конце обязательно сохраняем изменения.
Теперь, мы переходим в раздел Рубрики которые отображены слева. Открываем вкладку все и отмечаем галочками те пункты меню, которые должны в итоге появится на сайте. Отметили и нажимаем «Добавить в меню».
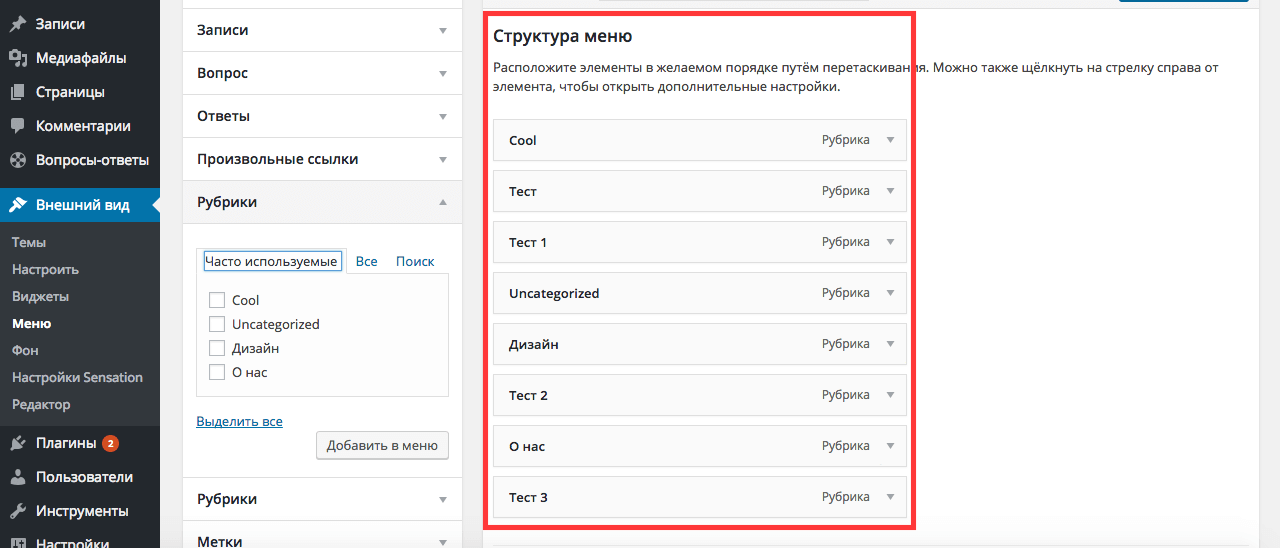
После чего, все добавленные пункты отобразятся справа.
Но как вы могли заметить, все рубрики и под рубрики отображены на одном уровне. Нам же нужно, чтобы в некоторых рубриках отображались именно под рубрики. Для этого, мы перетаскиваем мышкой под рубрики, смещая их при этом немного вправо.
На этом робота с меню закончена, для того, чтобы меню отобразилось на сайте, нам остался один этап. С помощью ранее установленного плагина, мы настроим отображение меню в желаемом для нас виде. Переходим в раздел Внешний вид/Виджеты. Слева в доступных виджетах, мы находим  В открывшихся настройках указываем желанные данные. Цвет, название, вид анимации и не забываем сохранить.
В открывшихся настройках указываем желанные данные. Цвет, название, вид анимации и не забываем сохранить.
После чего, вы можете просмотреть готовый результат уже на своем сайте.
Создание раскрывающихся меню — Поддержка WordPress.com
В раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель управления и проверьте Внешний вид с левой стороны. Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
В этом руководстве
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте.
- На панели управления перейдите в раздел Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите сделать раскрывающимся.
- Над пунктом меню появится панель инструментов, где вы найдете кнопку
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот пункт меню в раскрывающееся меню.
- Щелкните появившийся значок + , чтобы добавить новые ссылки в новое раскрывающееся меню.
Видеоруководство
Добавление элемента раскрывающегося меню в редактор сайта Вы можете создать элемент меню, «недоступный для щелчка», который полезен при создании раскрывающихся меню.
- На панели инструментов выберите Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Щелкните пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.
- Над пунктом меню появится панель инструментов, где вы найдете кнопку Ссылка (иконка выглядит как буквальное звено из цепочки.)
- Отредактируйте ссылку, щелкнув значок карандаша.
- В поле URL поместите только символ #, как на изображении справа.
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.
Чтобы создать раскрывающееся меню в WP Admin, перейдите в Внешний вид → Меню . Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
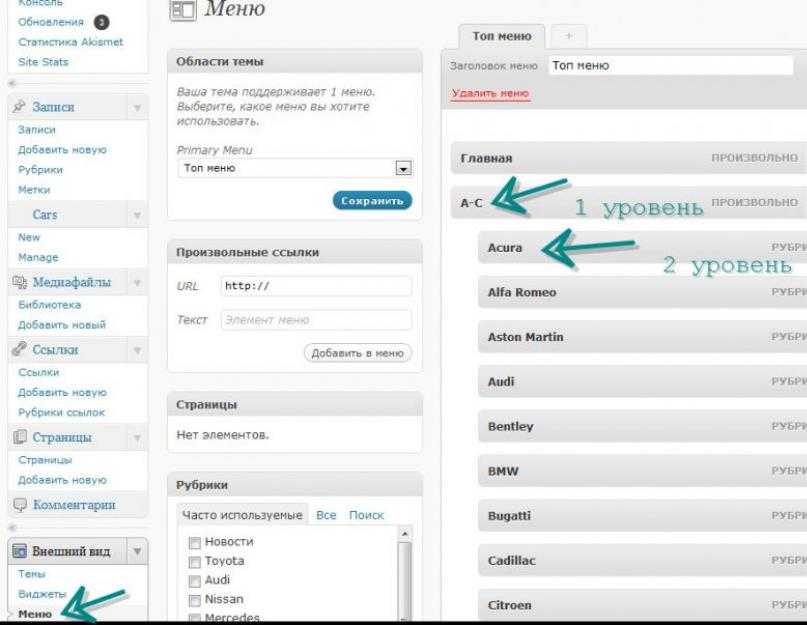
Чтобы создать раскрывающееся меню, перетащите отдельные элементы вправо, чтобы «вложить» их под элемент, расположенный непосредственно над ним:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
Чтобы создать раскрывающееся меню в Настройщике, выполните следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.
- Нажмите на Reorder , которая появится под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Нажмите Сохранить изменения

Видеоруководство
Расшифровка видеоМеню помогают вашим посетителям перемещаться по вашему сайту WordPress.com и даже могут упростить поиск вашего сайта при поиске в Интернете. Если вы создаете новый сайт, создание меню будет частью контрольного списка настройки вашего сайта. А если вы редактируете существующий сайт, есть несколько мест, где можно начать работу с меню.
В «Моем доме» нажмите «Редактировать меню». Или в разделе «Дизайн» нажмите «Настроить».
В Настройщике щелкните вкладку Меню. Эти темы имеют основное меню или меню по умолчанию, с которого вы можете начать. Или вы можете создать меню. Имя, которое вы ему дадите, не будет отображаться в самом меню.
Затем выберите места для вашего меню. Места и то, как они называются, могут различаться в зависимости от вашей темы. Вы также можете добавить меню в несколько мест.
Теперь вы можете создать свое меню.
Вы также можете добавить элементы, чтобы выбрать страницы и сообщения, которые вы хотите видеть в своем меню.
Вы также можете добавить пункт меню, который является ссылкой на другой веб-сайт.
Или вы можете выбрать категории или теги, создав ссылку из меню на страницу, на которой представлены все сообщения с определенным тегом или категорией.
Вы даже можете создать новую страницу из меню Customizer и построить страницу позже.
Возможно, вы не захотите включать в свое меню все страницы, и вы можете легко удалить элементы, щелкнув X. Но если вы хотите, чтобы каждая страница, добавленная на ваш сайт, также добавлялась в меню, установите этот флажок в разделе «Параметры меню».
Не забывайте сохранять свое меню.
Чтобы переупорядочить меню, нажмите «Изменить порядок» и используйте стрелки для перемещения элементов или просто перетаскивайте их, пока они не станут в нужном вам порядке.
Подумайте, как ваше меню будет отображаться в полноэкранном режиме на настольном компьютере или ноутбуке, а также на экране мобильного устройства, где меню обычно отображаются в виде раскрывающегося списка.
Вы также можете создавать раскрывающиеся списки в своей навигации, вставляя один пункт меню под другим.
Многие темы также предлагают меню социальных ссылок. Это меню, в котором значки используются как ссылки на ваши социальные каналы. Вы можете настроить ссылки на социальные сети здесь или в разделе «Маркетинг» на панели инструментов.
Чтобы узнать больше, посетите WordPress.com/support. Спасибо за просмотр.
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.
- Выберите свое меню.
- Щелкните Добавить элементы .

- Щелкните параметр Пользовательские ссылки .
- В 9В поле 0008 URL введите символ #, как показано на изображении справа.
- В поле Link Text введите текст, который должен отображаться в вашем меню, как показано на изображении справа.
- Нажмите Добавить в меню .
- Щелкните Сохранить изменения .
Далее: Изменить порядок пунктов меню.
Как легко создать выпадающее меню WordPress
Вордпресс Основы
01 февраля 2023 г.
Джордана А.
5 минут Чтение
Выпадающее меню WordPress содержит список вложенных в него ссылок, которые раскрываются при щелчке или наведении курсора мыши. Сайты WordPress обычно используют этот тип меню для экономии места и улучшения навигации по сайту, сохраняя его без помех для лучшей читабельности.
В этой статье будут рассмотрены шаги по созданию выпадающего меню WordPress вручную и с помощью плагина. Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Этот метод использует встроенные функции веб-сайта WordPress для создания раскрывающегося меню, что позволяет сохранить его даже после переключения тем WordPress или установки новых плагинов. Поддерживаемые пункты меню включают страницы, сообщения и категории.
Имейте в виду, что некоторые темы не поддерживают выпадающие меню. Проверьте документацию вашей темы, чтобы убедиться, что то, что вы собираетесь сделать, возможно.
Выполните следующие шаги, чтобы создать пользовательское выпадающее меню в WordPress:
Во-первых, нам нужно создать стандартное меню. Перейдите к Внешний вид → Меню на панели управления WordPress. На вкладке Edit Menus вы увидите раздел Структура меню , где вы можете создать новое меню.
Имейте в виду, что внешний вид этого раздела будет зависеть от вашей активной темы WordPress.
Добавьте название меню в текстовое поле и выберите Создать меню . Затем перейдите в раздел Добавить элементы меню и выберите нужные элементы для нового раскрывающегося меню. Вы можете сделать это, установив флажок рядом с выбранным элементом и нажав Добавить в меню .
Поддерживаемые элементы включают страницы, сообщения и категории. Вы также можете вставлять пользовательские ссылки в качестве пунктов меню, что позволяет перенаправлять пользователей на ваши деньги или целевые страницы.
Выбранные пункты меню появятся в разделе Структура меню . Просто перетащите элементы и подэлементы в нужном порядке.
Выпадающие меню WordPress настраиваются с помощью CSS. Сначала включите эту функцию, выбрав меню Параметры экрана в верхнем правом углу страницы Меню и установив флажок Классы CSS .
Если вы развернете пункт меню, вы увидите новое текстовое поле с надписью Классы CSS . Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Чтобы изменить местоположение меню, вы можете выбрать один из доступных вариантов в разделе Настройки меню или на вкладке Управление местоположениями . Опять же, выбор будет зависеть от вашей активной темы WordPress.
В этом примере мы поместим меню вверху.
Нажмите кнопку Сохранить меню в правом нижнем углу, чтобы сохранить изменения и опубликовать раскрывающееся меню.
Другой способ создания выпадающих меню — использование плагина WordPress. В каталоге плагинов WordPress доступно множество отличных плагинов меню, поэтому выберите лучший для себя.
Мы собираемся показать вам, как создать выпадающее меню с помощью Max Mega Menu:
- Установите и активируйте плагин.
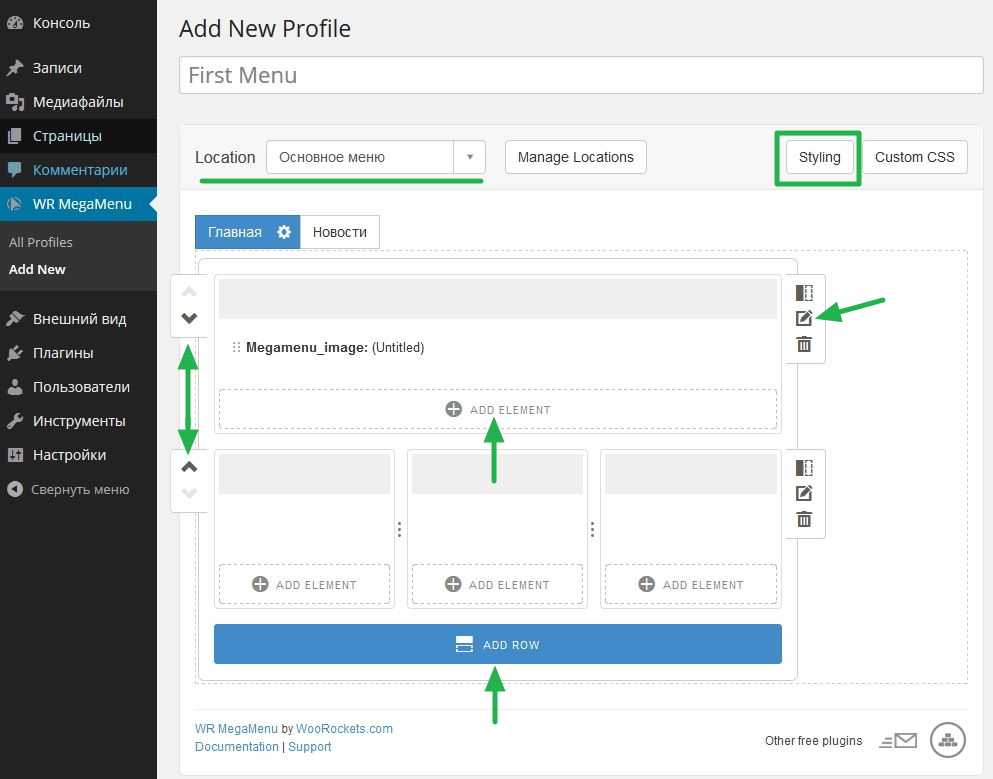
- Перейдите к Mega Menu с панели управления WordPress. В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка.
 В том же разделе выберите событие, которое запускает анимацию подменю и выпадающего меню на рабочем столе и мобильном телефоне, и выберите 9.0012 Сохранить изменения .
В том же разделе выберите событие, которое запускает анимацию подменю и выпадающего меню на рабочем столе и мобильном телефоне, и выберите 9.0012 Сохранить изменения .
- По умолчанию плагин унаследует стиль вашей темы. Откройте вкладку Темы меню , если вы хотите настроить стиль, анимацию и размер меню. Убедитесь, что параметр Выберите тему для редактирования указывает на основное меню.
- Перейдите к Appearance → Menus и добавьте элементы в меню по умолчанию или основное меню с включенной функцией Max Mega Menu. Нажмите Сохранить меню , когда закончите.
Меню навигации — это одни из первых элементов веб-сайта, которые увидят посетители. Помимо влияния на систему навигации всего сайта, меню WordPress также могут улучшить или испортить пользовательский опыт. Вам нужна строка меню, которая помогает посетителям быстро находить нужную им информацию.
Поэтому важно, чтобы ваше главное меню было простым в использовании и визуально привлекательным. Ознакомьтесь со следующими советами по оптимизации использования выпадающих меню для лучшего взаимодействия с пользователем.
Использование визуальных элементов
Один из лучших способов сделать выпадающие меню более интерактивными — добавить значки изображений к их элементам с помощью плагина.
Плагин Menu Image, например, предоставляет на выбор огромную коллекцию иконок FontAwesome и DashIcons. Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Не перегружайте пространство ненужными значками, так как это может ухудшить читабельность меню и отвлечь пользователей от изучения вашего сайта WordPress.
Добавить пользовательский CSS
Как упоминалось выше, вы можете добавлять классы CSS в новые меню. Рассмотрите возможность добавления пользовательского CSS для оформления меню в соответствии с вашими предпочтениями для расширенной настройки.
Перейдите к Внешний вид → Настройте с панели управления WordPress и используйте функцию Дополнительный CSS , чтобы добавить свой собственный код. В этом примере мы изменили цвет шрифта верхнего меню на синий.
Используйте инструмент проверки элементов в браузере, чтобы найти CSS 9 вашей темы.Селектор 0012 #ID — он понадобится вам, чтобы выбрать конкретный элемент для настройки.
Вот код, который мы использовали для изменения цвета шрифта:
#top-menu li.menu-item a {
цвет:#0051D7;
} Существует множество руководств по CSS и веб-дизайну, которые можно изучить в Интернете. Не стесняйтесь экспериментировать с различными стилями CSS или использовать готовый код, чтобы упростить процесс проектирования.
При размещении дочернего элемента под родительским элементом или страницей верхнего уровня автоматически создается отношение дочерний-родительский, что позволяет использовать многоуровневую функцию раскрывающегося списка.
Элемент родительского меню может иметь несколько подпунктов. Тем не менее, мы рекомендуем иметь не более семи подэлементов для каждого родительского элемента, чтобы не повредить навигации по сайту WordPress.
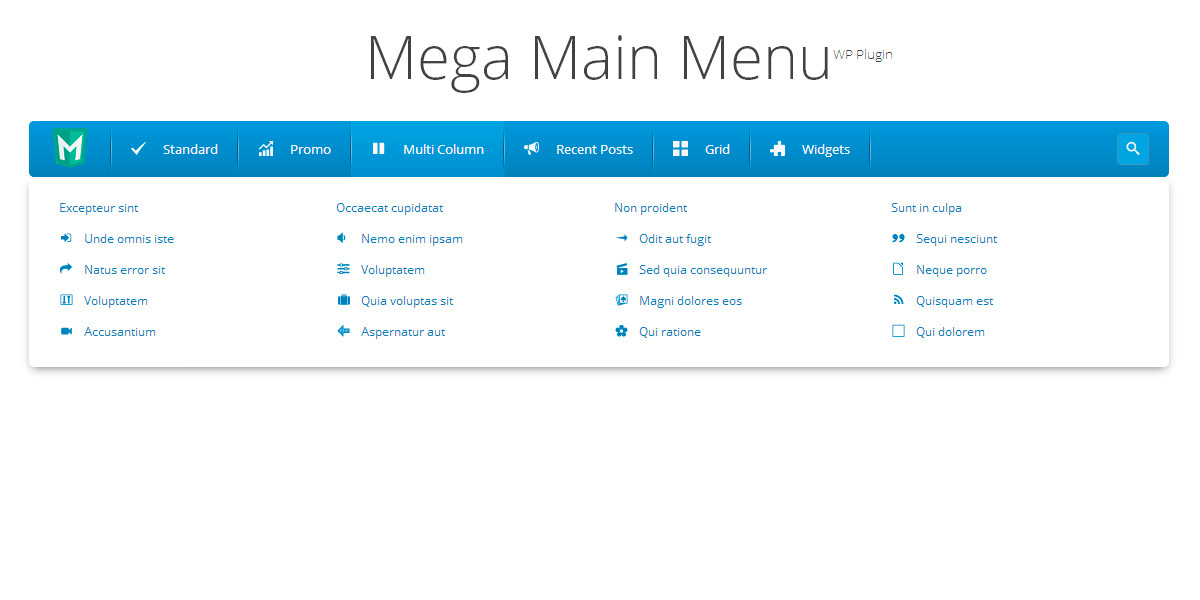
Если вы хотите отобразить большое количество опций в одном выпадающем меню, лучше всего создать мегаменю. В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
Поскольку этот тип меню отображает всю структуру вашего веб-сайта, посетители могут получить доступ к самой глубокой части сайта из главного меню. Мегаменю идеально подходят для крупных веб-сайтов, поскольку они сокращают путь пользователя.
Существует множество плагинов WordPress, которые помогут вам создать собственное мегаменю. Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Включить просмотр в реальном времени
Нажмите кнопку Управление с помощью просмотра в реальном времени вверху страницы, если вам нужен визуальный ориентир при изменении местоположения меню. Режим предварительного просмотра в реальном времени особенно полезен при создании сложного многоуровневого выпадающего меню.
В этом режиме все изменения, сделанные с помощью настройщика WordPress, будут отображаться в режиме реального времени. Вы также можете опубликовать раскрывающееся меню в режиме предварительного просмотра в реальном времени.
Выпадающее меню WordPress является важной частью системы навигации сайта. Он упрощает изучение сайта и, если он создан правильно, помогает сканерам поисковых систем индексировать его.
В этой статье описаны шаги по созданию выпадающего меню в WordPress вручную и с помощью плагина.
