HA CSS Background Generator — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Add HA CSS Background Generator Panel in any WP theme customization section. Add lightweight imageless and fast loading CSS background patterns to your pages or any HTML emelent of your webpages i.e tag / id or class.
**Select from 20 different beautiful CSS patterns types including
- Modern Gradient
- Checks
- Stripes
- Window Pane
- Floral
- Tile
- Paisley
- Chevron
List of HTML Element options:
- Body tag
- Any other HTML tag
- Any CSS ID
Learn more about HA CSS Background Generator Plugin features
HA Color Customizer needs your support
It is hard to continue development and support for the free plugins without contributions from users like you. If you enjoy using HA CSS Background Generator and find it useful, please consider making a donation. Your donation will help encourage and support the plugin’s continued development and better user support.
If you enjoy using HA CSS Background Generator and find it useful, please consider making a donation. Your donation will help encourage and support the plugin’s continued development and better user support.
If you have suggestions for a new plugins or addon options, feel free to email me at [email protected]
Other Plugins by me:
— HA Font Color Customizer
— HA Background Color Customizer
— See all current and upcoming plugins details here: Website WP Plugins PageConnect with me on LinkedIn
Want regular updates? Like my page on Facebook!
Hire me on Upwork
Or hire me directly from my website: www.HiraAnsari.pro
- HA CSS Background Generator section tab showing up in main WP Customize section
- HA CSS Background Generator section — Background Design Settings — frist fold
- HA CSS Background Generator section — Design options — scroll down
- A Website using HA CSS Background Generator Design-1 in page wrapper id
- Some CSS Patterns by HA CSS Background Generator
Automatic installation
- Log into your WordPress admin
- Click Add New
- Search for «HA CSS Background Generator»
- Click «Install Now» under “HA CSS Background Generator”
- Activate the plugin
Manual installation:
- Download the plugin
- Extract the contents of the zip file
- Upload the contents of the zip file to the wp-content/plugins/ folder of your WordPress installation
- Then activate the Plugin from Plugins page
The plugin is now ready to be used.
How to use?
- Go to Appearance > Customize > HA Background Colors.
- Select yes to activate the elements you want to customize.
- Select color of your choice.
- Click save button.
How to reset to default theme colors?
Just deactivate that element option and your default themes’s background colors will start showing up again.
Do you have questions or issues with Contact Form 7? Use these support channels appropriately.
Can I Customize only specific Elements and leave the others as it is?
- Yes, HA CSS Background Generator gives you full control on your choices. And for this, it give you activate / deactivate options for each of the element type. Only activate the option you want to use and keep the others deactivated.
Will this plugin change my original theme stylesheet?
- No, it will just add internal Stylesheet set in your theme header that will enforce the theme to use your customized color settings.

- No, it will just add internal Stylesheet set in your theme header that will enforce the theme to use your customized color settings.
Will this plugin effect my page load speed?
- No, It will not slow down your page load speed because HA CSS Background Generator is a very light weight plugin and it doesn’t link any external JS or CSS files from your webpages.
There are lots of imageless CSS patterns to use as background for any html tag. Love it!
Посмотреть 1 отзыв
«HA CSS Background Generator» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Hira Ansari
Перевести «HA CSS Background Generator» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
- 1.0.0 — Plugin Released
Мета
- Версия: 1.0.0
- Обновление: 4 месяца назад
- Активных установок: Менее 10
- Версия WordPress: 5.0 или выше
- Совместим вплоть до: 6.1.1
- Версия PHP: 5.6.4 или выше
- Язык:
English (US)
- Метка:
background images
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 1
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Hira Ansari
Поддержка
Есть что сказать? Нужна помощь?
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Генератор html css шаблонов. Для чего он нужен?
Создаем свой сайт
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Как правило, для создания блогов используются системы управления контентом (content manager systems). Однако, если вам необходимо создать небольшой по объему, статический сайт, например сайт визитку, то лучшим выбором будет создание сайта на чистом html, css так как такой сайт будет занимать значительно меньше места на сервере, а также потреблять меньше ресурсов.
Что такое генератор html css шаблонов, и для чего он нужен?
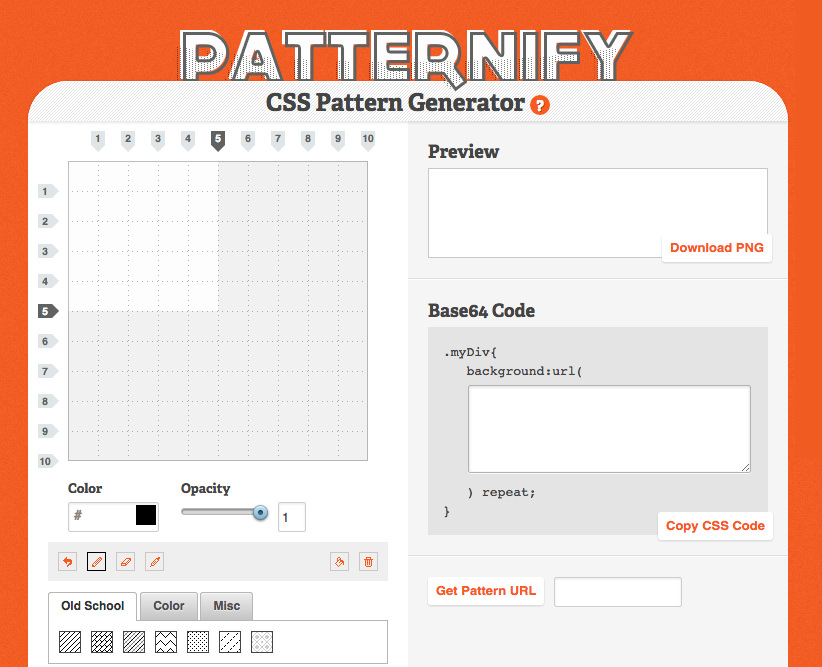
Генератор html css шаблонов это сервис, который позволяет легко и быстро создать html css шаблон, из которого, в свою очередь, в дальнейшем можно будет создать свой полноценный сайт. Такой шаблон, еще не пригоден для использования, так как не содержит графического оформления. По сути, это просто каркас, на который в будущем будет одеваться дизайн и текстовое наполение.
Вот, что вам выдаст генератор шаблонов.
Генераторы шаблонов, на которые следует обратить внимание
- csscreator.com
- www.maketemplate.com
- csstemplater.com
Это, на мой взгляд, лучшие сервисы генераторы шаблонов в режиме он-лайн. Первые два, англоязычные, последний – отечественный.
Что такое каталоги готовых шаблонов, и для чего они нужны?
Каталоги готовых шаблонов, это сервисы, которые предоставляют возможность скачать уже готовый к использованию сайт. По сути, это те же самые шаблоны, только дополненные графикой. Я советую следующие ресурсы.
По сути, это те же самые шаблоны, только дополненные графикой. Я советую следующие ресурсы.
- www.freecsstemplates.org
- www.opensourcetemplates.org
- www.csstemplates.net
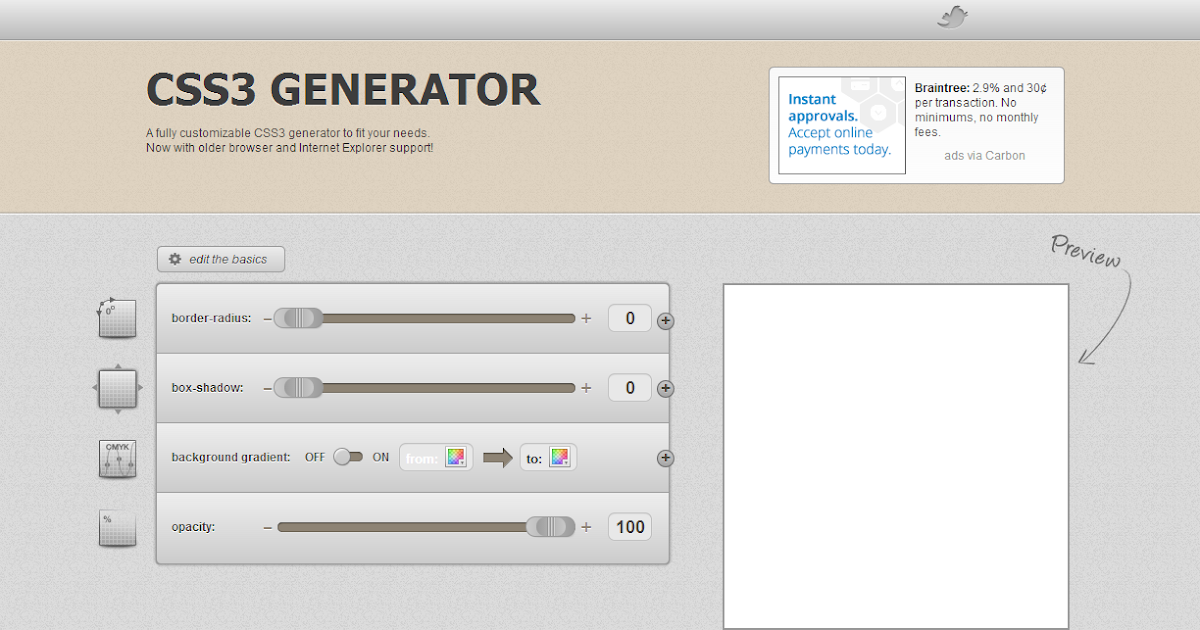
В итоге вы получите нечто подобное.
А как вы предпочитаете делать свои сайты, используете CMS, пишите html css код собственноручно или используете генератор шабонов? Не забывайте писать в комментариях.
Создаем свой сайт
Палитра цвета html
Авторadmin
Палитра цвета RGB, как правильно задавать цвета в CSS и Html . Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Читать далее Палитра цвета htmlПродолжить
Создаем свой сайт
Как привязать домен к хостингу
Авторadmin
Всем привет! Прежде всего, нам нужно подобрать надежный хостинг. Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Читать далее Как привязать домен к хостингуПродолжить
Создаем свой сайт
Что такое копирайтинг и чем он отличается от рерайта.
Авторadmin
Всем привет! Я уже неоднократно говорил, что контент – это самая важная составляющая Вашего сайта. Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Читать далее Что такое копирайтинг и чем он отличается от рерайта. Продолжить
Продолжить
| Инструменты веб-кода
Генератор CSS | Инструменты веб -кода- Генераторы
- CSS
Анимация
Анимация ключей
Цвет.
Граница
Изображение границы
Радиус границы
Box Resize
Box Shadow
Opacity
Outline
Overflow
Color
Text Color
Filter
Blur
Яркость
Контрастность
Тень
Оттенки серого
Оттенок-поворот
Invert
Saturate
Sepia
Layout
Columns
Display
Visibility
List
List Style
Разное
Курсор
Текст
Межбуквенный интервал
Высота строки
Overflow Wrap
Tab Size
Text Align
Text Decoration
Text Indent
Text Shadow
Text Transform
White Space
Разрыв слов
Межсловный интервал
Преобразование
Перспектива
Поворот
Scale
Skew
Translate
Transition
Transition
CSS Generator
CSS Generator
save | сброс
Граница
Ширина границы px
Стиль границы сплошная точкапунктирныйдвойнойскрытыйridgeinsetoutset
Цвет границы
Индивидуальный
Радиус границы
All Radius PX
Верхне левый PX
Верхний правый PX
Внизу правый PX
Внизу левый PX
Shadow
Shadow TypeStinetset
. Цвет тени
Цвет тени
Добавить еще [+]
Фон
Цвет фона
Фоновое изображение
Повтор фона no-repeatrepeat-xrepeat-yrepeat
Background Position
keyword
% (percent)
px (pixel)
horizontal — xleftcenterright
vertical — y topcenterbottom
horizontal — x%
vertical — y %
horizontal — xpx
vertical — y px
Тень текста
Цвет текста
Цвет тени
Положение XY
Размытие тени
Добавить еще [+]
Градиент
0012 Orientationlinearradialellipticalrepeat linearrepeat radialrepeat ellipticalSizefarthest-sidefarthest-corner
Positiontop lefttop centertop rightleft centercenter centerright centerbottom leftbottom centerbottom rightpx px% %
px px
% %
Degree
Start Color
End Color
Add Стопор [+]
Преобразование
Матрица (a,b,c,d,x,y)
a b X
c d Y
0 0 1
Индивидуальное преобразование
Вращение
Перевод XY
Переход
Добавить свойство [+]
Animation
Play/STOP
Animation
Play/STOP
Animation
Play/STOP
Animation
Play/STOP
Animation