Скрипт простого выпадающего вертикально меню
UsefulScript.ruСкриптыСложные менюВыпадающее простое меню
176
549
Предлагаем Вам сделать выпадающего вертикально меню, основной особенностью которого является то, что изначально видны только основные разделы меню. При наведении курсора мышки на один из разделов (пунктов) меню, ниже появляется список с подразделами.
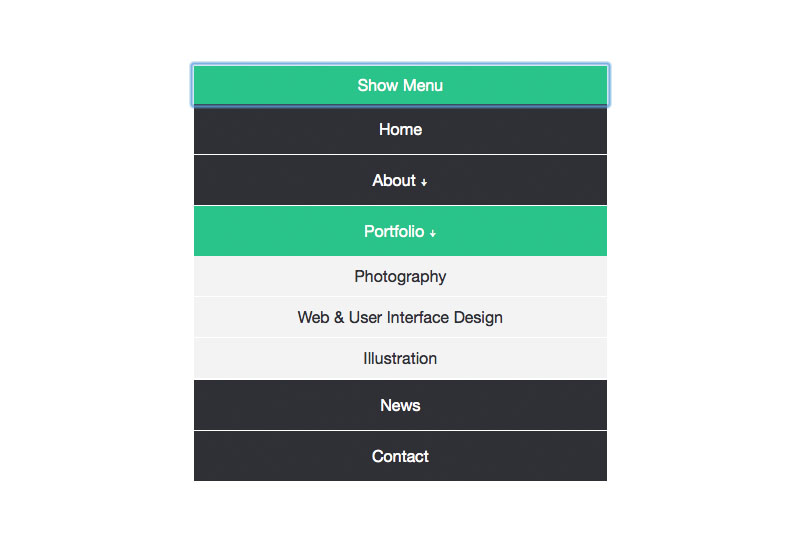
Для демонстрации работы скрипта, создающего выпадающее вертикально меню, обратите внимание на меню, расположенное чуть ниже. Чтобы понять, как оно работает, наведите курсор мышки на один из пунктов меню:
Для того чтобы получить точно такое же меню, как показано выше, для начала вставьте в шапку своего сайта (между тегами <head> и </head>) следующий код:
HTML код:
<style type="text/css">
.tab_menu { width: 100%; }
.tab_menu div { padding: 3px; cursor: pointer; }
.hide { visibility: hidden; }
. show { visibility: visible; }
show { visibility: visible; }
Потом необходимо добавить JavaScript код, который будет при наведении курсора мышки на разделы меню показывать подразделы меню и скрывать их, когда курсор мышки покидает область меню. Для этого добавьте на Вашу страничку следующий код:
JavaScript код:
<script type="text/javascript">
function show_Object1() { document.getElementById('div1').className='show'; }
function hide_Object1() { document.getElementById('div1').className='hide'; }
function show_Object2() { document.getElementById('div2').className='show'; }
function hide_Object2() { document.getElementById('div2').className='hide'; }
function show_Object3() { document.getElementById('div3').className='show'; }
</script>
Далее, в том месте Вашего сайта, где будет располагаться выпадающее меню, необходимо добавить описание разделов и подразделов меню следующим образом:
HTML код:
<table class="tab_menu">
<tr style="vertical-align: top;"><td>
<div style="background-color: #00BB00;"
onmouseover="show_Object1()" onmouseout="hide_Object1()">
<b>Основные разделы</b>
</div>
<div id="div1" onmouseover="show_Object1()" onmouseout="hide_Object1()"
<a href="index. php" onmouseover="show_Object1()" onmouseout="hide_Object1()">
php" onmouseover="show_Object1()" onmouseout="hide_Object1()">
Главная</a><br>
<a href="news.php" onmouseover="show_Object1()" onmouseout="hide_Object1()">
Новости сайта</a><br>
<a href="plans.php" onmouseover="show_Object1()" onmouseout="hide_Object1()">
Планы развития</a><br>
</div>
</td><td>
<div style="background-color: #00BB00;"
onmouseover="show_Object2()" onmouseout="hide_Object2()" >
</div>
<div id="div2" onmouseover="show_Object2()" onmouseout="hide_Object2()"
class="hide" style="background-color: #E8FED8;">
<a href="shadow_text.php" onmouseover="show_Object2()" onmouseout="hide_Object2()">
Скрипт тени к тексту</a><br>
<a href="gradient.php" onmouseover="show_Object2()" onmouseout="hide_Object2()">
Градиентная заливка текста</a><br>
<a href="simple_menu. php" onmouseover="show_Object2()" onmouseout="hide_Object2()">
php" onmouseover="show_Object2()" onmouseout="hide_Object2()">
</div>
</td><td>
<div style="background-color: #00BB00;"
onmouseover="show_Object3()" onmouseout="hide_Object3()" >
<b>Хитрости</b>
</div>
<div id="div3" onmouseover="show_Object3()" onmouseout="hide_Object3()"
class="hide" style="background-color: #E8FED8;">
<a href="create_rss.php" onmouseover="show_Object3()" onmouseout="hide_Object3()">
Как сделать RSS-ленту</a><br>
<a href="no_www.php" onmouseover="show_Object3()" onmouseout="hide_Object3()">
Убираем www из адреса сайта</a><br>
</div>
</table>
Если Вы все сделали так, как написано в данной теме, то у Вас должно получиться точно такое же выпадающее вертикально меню, как и в нашем примере, показанном выше.
Дата создания: 19:23:31 14. 10.2011 г.
10.2011 г.
Дата обновления: 21:34:55 04.04.2013 г.
Посещений: 43361 раз(а).
JavaScriptвертикальное менювыпадающее менюменюпростое менюскрипт меню
Закрыть
Ваше имя:
260 + 15 =
Добавить комментарий:Ваше имя:
260 + 15 =
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
Как сделать красивое выпадающее меню
Если Вы занимаетесь веб-дизайном либо у Вас есть собственный сайт (блог), то Вы знакомы с тем, как создается меню и пункты в нем. Если мы рассматриваем какую-либо систему управления сайтом (CMS), то там вручную создавать пункты меню не надо – всё делается на автомате. Это с одной стороны хорошо, а с другой стороны плохо…
Автоматическое создание меню хорошо тогда, когда пользователь вообще не имеет представления о том, что такое HTML, PHP, CSS, JavaScript.
Скажу больше: если мы возьмем самую популярную на сегодняшний день CMS – WordPress, то названия рубрик в сайдбаре сортируются автоматически по алфавиту. Изменить порядок их вывода без специального плагина силами самой CMS нельзя…
Если Вы хорошо знаете HTML, JavaScript, то создать меню любого вида для Вас не представляет никакой сложности. А вот если эти языки программирования Вы знаете лишь поверхностно или вовсе о них слышите впервые, то задача окажется для Вас скорее всего неподъемной, особенно если дело касается выпадающего меню.
Pure CSS Menu – онлайн генератор меню для сайта. С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.
С его помощью Вы сможете сделать выпадающее вертикальное либо горизонтальное меню с необходимым количеством подпунктов.
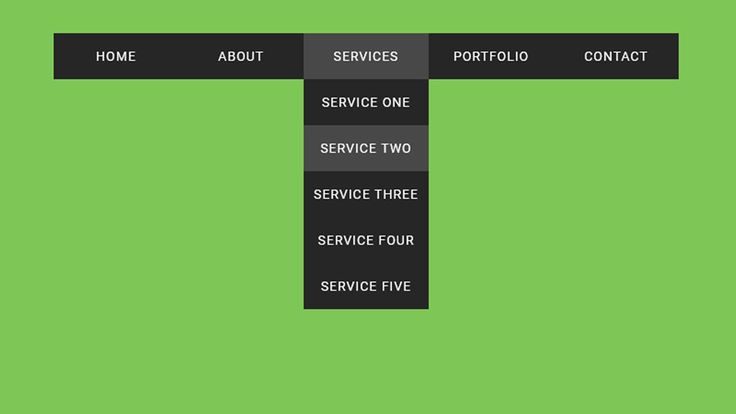
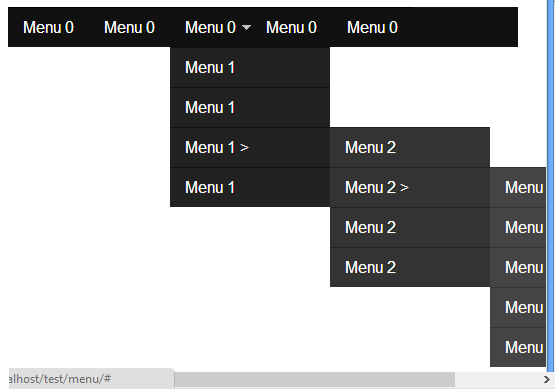
Пример горизонтального выпадающего меню
Выпадающее меню в данном редакторе создается на чистом HTML и CSS без использования JavaScript. Это несомненный плюс, т.к. зачастую в браузерах отключен JavaScript, и тогда Ваше меню у посетителей не будет работать так как следует.
Кому может быть полезен сервис
- веб-мастерам, хорошо знающим языки программирования, т.к. позволит им значительно сократить время на рутинной операции написания кода меню;
- владельцам собственных сайтов или блогов, которые хотят создать меню, но не знают, как это делается.
Как создать меню
Создание меню при помощи сервиса Pure CSS Menu происходит в визуальном редакторе. Для начала на вкладке «Templates» выберите необходимый шаблон меню из восьми доступных. Не обращайте пока внимания на количество пунктов и подпунктов меню, размер шрифта, цвет и пр.
Выбор шаблона меню
Настройка параметров меню
Пункты и подпункты меню, их названия, порядок следования, ссылки и пр. определяются в настройках редактора, которые можно найти, перейдя по закладке «Items». Т.к. многие не знают английского, объясню значение кнопок этого окна.
Настройка пунктов меню
1 – добавить пункт меню в конец всего списка
2 — добавить пункт меню сразу за активным (выделеным) в редакторе пунктом
3 – добавить подпункт в активный (выделеный) пункт меню
4 – удалить пункт (подпункт) меню
Не забудьте указать ссылки для каждого пункта меню, подсказки при наведении и способ открытия ссылок в соответствующих полях под областью предпросмотра меню!
Свойства пунктов меню
После того, как Вы окончательно настроите внешний вид и функциональность Вашего выпадающего меню, нажимайте кнопку «Download» и сохраняйте на своем компьютере архив со всем необходимыми файлами (для этого необходимо зарегистрироваться).
Внутри архива Вы найдете папку «images» с графическими файлами, которые используются в меню, а также файл «purecssmenu.html» со сгенерированным кодом. Загружайте папку с картинками в директорию Вашего сайта, вставляйте код меню в нужное место и наслаждайтесь отличным выпадающим меню, написанном на простом HTML + CSS.
Видеоурок по созданию выпадающего меню:
Друзья, понравился ли Вам данный сервис? Знаете ли Вы более качественные аналоги? Делитесь своими впечатлениями в комментариях.
Выпадающие меню с помощью CSS или JavaScript
спросил
Изменено 8 лет, 5 месяцев назад
Просмотрено 5к раз
Я начинающий WWW-разработчик и меня интересует, должны ли выпадающие меню быть написаны на CSS или JavaScript. Каковы плюсы и минусы между двумя методами?
Каковы плюсы и минусы между двумя методами?
- JavaScript
- CSS
1
Вам нужно будет использовать CSS для стиля. Вот для чего это нужно.
Когда дело доходит до логики их отображения и скрытия, вам нужен JavaScript, если вы не хотите:
- Меню должны быть недоступны для ориентированной навигации
- Клавиатура
- Переключатель дыхания
- и т. д.
- Меню, требующие точного управления мышью
- напр. если у вас трясется рука (например, из-за артрита) и вы выскальзываете за край меню, то решение на основе
:hoverзаставит его исчезнуть, не дав времени вернуться внутрь
- напр. если у вас трясется рука (например, из-за артрита) и вы выскальзываете за край меню, то решение на основе
Лично я бы избегал выпадающих меню в большинстве ситуаций.
5
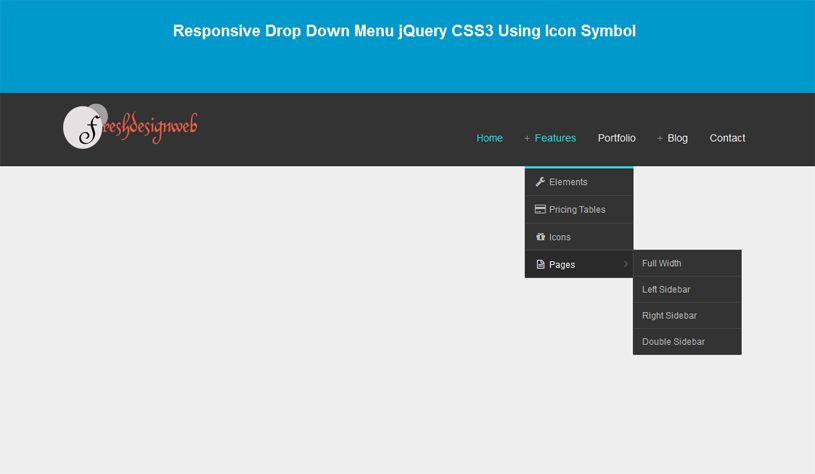
Я бы рекомендовал использовать как можно больше CSS. Так как это устранит такие проблемы, как если бы кто-то отключил JS, и любые другие возможные проблемы с доступностью. Поскольку меню являются неотъемлемой частью навигации по сайту, важно, чтобы они были доступны для всех сегментов пользователей. Вы можете использовать это для чистого CSS, но также есть много руководств в Интернете, если вы гуглите «чистые меню CSS». Также вы можете увидеть здесь пример меню jQuery и CSS
Поскольку меню являются неотъемлемой частью навигации по сайту, важно, чтобы они были доступны для всех сегментов пользователей. Вы можете использовать это для чистого CSS, но также есть много руководств в Интернете, если вы гуглите «чистые меню CSS». Также вы можете увидеть здесь пример меню jQuery и CSS
0
Они могут быть написаны исключительно с помощью CSS. Посмотрите этот список наведения на чистом CSS.
1
JavaScript часто отключается пользователями из соображений безопасности, и код, необходимый для раскрывающихся меню, может быть довольно сложным. Кроме того, меню на чистом JavaScript недоступно для браузеров, которые его не поддерживают, например для текстовых браузеров. Меню на основе CSS всегда доступны, даже если JavaScript отключен — браузеры, которые его не поддерживают, просто отобразят список.
С помощью этого метода добавить меню на страницу так же просто, как создать неупорядоченный список ссылок с вложенными списками для подменю и включить соответствующую таблицу стилей.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как получить выбранное значение раскрывающегося списка в JavaScript
Байты программирования
Бесплатный курс собеседования по проектированию систем
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по проектированию систем. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
1. Получить выбранное значение раскрывающегося списка
Мы можем использовать значение свойство из selectbox , чтобы получить выбранное значение из выпадающего списка.
Консоль
Использование атрибута value для получения выбранного значения раскрывающегося списка два и три ).
- Строка 14: Мы создаем переменную с именем
dropdownListи присваиваем созданномувыберите полев качестве значения.
- Строка 15: Мы связываем прослушиватель событий для события изменения в поле выбора
valueполя выбора и печатаем его. Свойство
Свойство valueобозначает выбранное значение поля выбора
2. Получить выбранное значение и текст выпадающего списка
Если мы хотим получить выбранный текст опции, мы должны использовать свойство selectedIndex поля выбора . Свойство selectedIndex обозначает индекс выбранного параметра. Как только мы получим выбранный индекс, мы сможем получить доступ к выбранной опции. Отсюда мы можем получить значение и текст опции, обратившись к свойствам value и text соответственно.
Консоль
Использование свойства selectedIndex для получения выбранного значения раскрывающегося списка
Объяснение
В приведенном выше коде:
- Строки с 5 по 9: мы создаем
selectboxс тремя опциями (один,дваитри).
- Строка 14: Мы создаем переменную с именем
dropdownListи присваиваем созданномуselectboxзначение.