При наведении на картинку ссылку не везде подчеркивается текст — Вопрос от Viktoria Nemchenko
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16637)
- Платные услуги (2159)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (237)
- Каталоги (809)
- Блог (дневник) (114)
- Фотоальбомы (434)
- Видео (257)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5354)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1544)
- Дизайн сайта (13507)
- Безопасность сайта (1489)
- Доп.
 функции (1309)
функции (1309)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (320)
- Статистика сайта (198)
 постинг (213)
постинг (213)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- При наведении на картинку…
голоса: 0
…
Какие тексты использует робот для поиска изображений
- Текст атрибута alt тега img
- Текст атрибута title тега img
- Другие тексты
Атрибут alt — это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута:
Без заданного атрибута alt изображение будет показано как пустое:
Особенно важно описание картинок с помощью атрибута alt для сайтов, контент которых составляют преимущественно изображения.
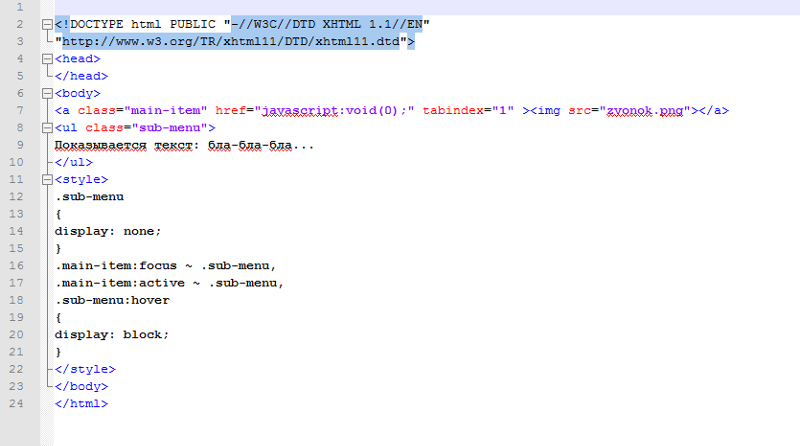
Задать атрибут alt можно следующим образом:
<img border="0" alt="[альтернативный текст]" src="risunok.jpg" width="[ширина картинки]">
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт. Оставлять атрибут alt пустым нежелательно.
Если вы добавляете несколько похожих изображений (например, фотографии товара из интернет-магазина), то стоит задать уникальные атрибуты alt (вид спереди, вид сзади).
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку:
Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку:
Задать атрибут title можно так:
<img border="0" alt="[альтернативный текст]" title="[текст подсказки]" src="risunok.jpg">
Если картинка является ссылкой, то title лучше указывать в ссылке:
<a href="link.html" title="[текст подсказки]"><img border="0" alt="[альтернативный текст]" src="risunok.jpg"></a>
Для каждой картинки стоит указать уникальный title. Оставлять атрибут title пустым нежелательно.
Кроме значений атрибутов alt и title при поиске по картинкам используются следующие тексты:
тексты ссылок на картинки с других страниц и с других сайтов;
прилегающий к картинке текст — расположенный на странице в непосредственной близости к картинке;
тексты и заголовки коротких документов, обрамляющих одиночную картинку;
имена файлов и скриптов картинок, в том числе с учетом транслитерации и упрощенного подстрочного перевода.

Однако атрибуты alt и title являются наиболее универсальными, поэтому их стоит прописывать всегда.
(учебник Squarespace без кода) Добавление текста при наведении на изображения — Эмили Джейн
Площадь
Написано Эмили Джейн
Это отличная функция для использования на вашем сайте в таких случаях:
Вы работаете в свадебной индустрии и хотите отметить работы других фотографов
Вы продаете репродукции или другую продукцию и хотите узнать цену или размеры товара для отображения при наведении на него указателя мыши
Вы хотите привнести в свой веб-сайт немного забавных деталей индивидуальности, чтобы создать игривую атмосферу!
Эй, хорошо выглядишь(;
Как добавить подписи к изображению при прокрутке
Пользовательский CSS не требуется!
И да, это работает и для вашего мобильного сайта. 🙂
🙂
Добавьте блок изображения на свою страницу в Squarespace
Добавьте свое изображение во всплывающее окно редактирования
Под изображением во всплывающем окне щелкните раскрывающееся меню справа от того места, где написано «Подпись»
Выберите опцию «Наложение подписи при наведении»
Теперь нажмите на сам блок изображения, и вы увидите панель наложения внизу изображения
Щелкните внутри панели наложения, чтобы ввести текст подписи.
Затем вы можете отформатировать текст по своему вкусу, точно так же, как в случае с текстовым блоком. Измените его на шрифт по вашему выбору, отрегулируйте центрирование, добавьте ссылку и т. д.!
Нажмите ниже, чтобы посмотреть обучающее видео в Instagram.
Посмотреть эту публикацию в Instagram
Публикация Squarespace Websites for Wedding Pro & Photographers (@byemilyjane)
Как изменить цвет полосы надписей с помощью CSS
Скопируйте следующий код в Design > Custom CSS:
. image-caption-wrapper { background: #ffffff !important ; непрозрачность: 1 !важно; }
image-caption-wrapper { background: #ffffff !important ; непрозрачность: 1 !важно; }
Это сделает цвет фона белым за текстом при наведении и будет применяться ко всем изображениям на сайте.
Вы, конечно, можете заменить #ffffff кодом цвета по вашему выбору.
Эй, ты добрался до дна!
Вот еще несколько уроков Squarespace для тебя 🙂
Эмили Джейн
Я фотограф, ставший веб-дизайнером, веду бизнес с 2016 года. В моих глазах жизнь — короткий подарок. Вы должны уметь расслабляться и получать удовольствие, но для этого нужно зарабатывать деньги. Введите свою машину для зарабатывания денег: Ваш веб-сайт.
Ваш сайт должен делать вашу жизнь проще, а не сложнее! Я помогаю снять головную боль с веб-сайтов, чтобы такие занятые креативщики, как вы, перешли к своей следующей большой цели 🙂
https://byemilyjane.com
Создать наложение анимированного текста на изображение при наведении курсора
Вероятно, потому, что это довольно популярный шаблон дизайна, гибкий и применимый во всех видах приложений. В конце концов, мы всегда пытаемся найти способы раскрыть ровно столько контента , чтобы заставить людей действовать, не подавляя их.
В конце концов, мы всегда пытаемся найти способы раскрыть ровно столько контента , чтобы заставить людей действовать, не подавляя их.
В этом уроке я покажу вам, как использовать взаимодействия Webflow для отображения текста поверх эскиза изображения при наведении курсора — популярный метод для дизайна блогов.
Во время работы вы можете ссылаться на мой дизайн наложения изображений.
Как отображать текст при наведении (используя взаимодействие Webflow)
Шаг 1. Давайте создадим наш блок эскизов
Для начала я перетащу блок div в трехколоночный макет. Я дам этому блоку div класс (названный «Блок миниатюр») и добавлю следующие стили:
Имя класса: Блок миниатюр
Ширина: 100%
Высота: 300 пикселей
Положение: Абсолютное
Фоновое изображение (установите Обложку и Центр)
Важно установить абсолютное положение, и мы увидим, почему на следующем шаге.
Добавьте блок div для миниатюры.
Шаг 2: Добавьте текст
Теперь мы добавим текст, который будет появляться при наведении. Сначала мы перетащим блок Div, затем поместим заголовок 3 и абзац внутри div.
Затем добавьте еще один элемент div, содержащий заголовок и основной текст.Затем мы добавим класс в наш блок Div (назовем его «Обертка текста»), чтобы мы могли выполнять нашу анимацию CSS, и добавим следующие стили:
Имя класса: Text Wrapper
Отступы: 20 пикселей со всех сторон
Позиция: Absolute — Cover
Цвет фона: rgba(0,0,0,0.8)
Цвет текста: Белый
Затем стилизуйте текст и непрозрачность фона.Абсолютное позиционирование работает с этим блоком, потому что блок эскизов, внутри которого он находится, имеет относительную позицию. Это делает Text Wrapper абсолютно позиционированным, относительным к блоку миниатюр.
Шаг 3: Добавьте взаимодействие в нашу текстовую оболочку
Вы можете выполнить следующий шаг одним из двух способов — вы можете использовать простой CSS прямо внутри панели стилей или использовать взаимодействия Webflow. В этом примере я буду использовать взаимодействия Webflow.
В этом примере я буду использовать взаимодействия Webflow.
Нам нужно добавить взаимодействие в нашу Text Wrapper. Мы сделаем это, выбрав элемент, затем перейдя на панель «Взаимодействия» и создав новое взаимодействие.
Мы дадим ему имя, а затем добавим начальный вид (внешний вид объекта до срабатывания любого триггера). В этом случае мы хотим, чтобы текст изначально отображался с непрозрачностью 0%, чтобы он был невидимым.
Добавьте взаимодействие и установите начальный вид.Шаг 4: Добавьте триггер наведения
Теперь, когда у нас есть начальный вид, давайте добавим триггер для выполнения взаимодействия. Мы нажмем кнопку «+» в разделе «Триггеры», затем выберем Hover в качестве параметра триггера.
В разделе «Наведение курсора» мы настроим элемент на переход от непрозрачности 0% (его первоначальный вид) к непрозрачности 100% в течение 500 миллисекунд.
Когда мы наводим указатель мыши на элемент Out, мы хотим, чтобы он вернулся к своему первоначальному виду с непрозрачностью 0%.

 функции (1309)
функции (1309)