Figma Overlays — интерактивные прототипы нового поколения / Skillbox Media
Дизайн
#Руководства
- 19
Современные интерфейсы — это не просто статические экраны. Рассказываем, какие эффекты можно создать с помощью Figma Overlays.
Vkontakte Twitter Telegram Скопировать ссылкуСтепан Степанов
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Overlay (дословно «перекрытие») — один из вариантов действий, которые можно назначить любому элементу.
Существует 3 варианта анимации для элементов на сайте:
- Navigate — при взаимодействии с элементом пользователь переходит на другой экран. Например, вы нажали на Каталог — открылась страница каталога.
- Swap — заменяет один элемент другим. Например, вы кликаете на иконку помощи внизу экрана — выпадает контекстное меню. В нем вы выбираете Чат, и контекстное меню заменяется на окно чата, которое будет находиться на том же месте, что и контекстное меню.
Оверлей подходит для прототипирования бургер-меню, всплывающих модальных окон, системных сообщений, а также для всплывающих подсказок и экранной клавиатуры.
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
Чтобы активировать оверлей, нужно перейти в режим прототипа.
Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.
Выбираем элемент, по нажатию на который будет активироваться оверлейЧтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).
Делаем привязку главной страницы к бургер-менюВыберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.
Варианты триггеров, доступные в FigmaВыбранный триггер будет отображаться в режиме PrototypeПосмотрите, что получилось: нажмите в правом верхнем углу иконку 
Меню открылось, но не так, как было нужно: интерфейс появился на новой странице. Так произошло, потому что по умолчанию включен параметр Navigate, то есть клик по иконке меню запустил переход между экранами.
Давайте поменяем его на Overlay. Выделите бургер-меню и в разделе Action включите параметр Open Overlay.
Настраиваем переход между экранами, чтобы бургер-меню выводилось поверх всех остальных элементовНо это не все настройки, нужно задать Position
В Figma есть готовые варианты расположения оверлеев, но вы можете задать позицию вручную. Для этого выберите Manual и переместите элемент (в нашем случае это бургер-меню) в нужное вам место.
В Manual можно задать свое расположение оверлеяПросто перемещайте элемент курсором или стрелками и не забывайте проверять в режиме предпросмотра. У меня получилось так:
У меня получилось так:
Обратите внимание: когда выбираете параметр
Иконка визуально подскажет, что этот фрейм теперь будет оверлеем
Теперь меню с включенным оверлеем открывается поверх текущего экрана.
Меню теперь открывается поверх главного экранаЧасто всплывающие окна делают более контрастными с фоном. Такой эффект можно сделать, например, с помощью подложки. Выставим черный фон с прозрачностью 40% — на примере выше видно, как при появлении меню главная страница немного затемняется.
Настраиваем затемнение главного окнаЕще одна интересная опция — Close when clicking outside. Она позволяет пользователю вернуться в предыдущее состояние экрана по щелчку за пределами оверлея. Включается очень просто:
Теперь поведение меню еще больше похоже на реальное на сайте.
Если вы не хотите давать пользователю возможность выходить из режима оверлея подобным образом, есть смысл создать свой вариант навигации. Например, на фрейме оверлея есть иконка Close — она и должна закрывать окно. Настроим логику работы.
Настраиваем закрытие фрейма с блоком меню по крестикуВыберите нужный элемент и перетяните за круглый маркер в сторону, появится значок
Очень крутая опция — Transition, она помогает сделать плавные переходы между состояниями интерфейса.
Настройка переходовВыберите Dissolve и Move In и посмотрите, что произойдет.
Dissolve — меню плавно проявляется и так же плавно исчезаетMove In — меню плавно выезжает сбокуТакже для переходов можно задавать параметры:
- Направление — позволяет выбрать, в какую сторону будет двигаться оверлей.

- Длительность — дает выставить время перехода в миллисекундах (ms).
- Смягчение — позволяет замедлить часть перехода в начале, конце, или как в начале, так и в конце.
Под настройками есть окно предварительного просмотра анимации, что крайне удобно.
Окошко предварительного просмотра анимацииПри работе с оверлеем на нескольких экранах вам нет необходимости менять настройки для каждого из них. Нужно всего лишь внести изменения в настройках оверлея — и они отразятся на всех экранах.
На этом примере четыре экрана с одним оверлеемДля того, чтобы поменять настройки оверлея, можно выбрать синий значок в левом верхнем углу или нажать на круглый маркер связи на любом из подключенных экранов.
Убрать подключение оверлея можно тремя способами:
1. Зажать курсором стрелку связи и перетащить ее в пустую часть холста.
Убираем связь между элементами — и удаляем оверлей2. Выбрать синий значок в левом верхнем углу оверлея и нажать клавишу Delete.
Выбрать синий значок в левом верхнем углу оверлея и нажать клавишу Delete.
3. Щелкнуть по значку оверлея правой кнопкой мыши и выбрать Remove All Connections. Это удалит все подключения.
Удаляем все подключения с оверлеем сразуВы наверняка видели, что на мобильных версиях сайтов выпадающее меню занимает весь экран. Сделаем такую версию. Создайте еще один оверлей.
Второй вариант фрейма с меню на весь экранИ поменяйте настройки перехода, например, Dissolve 500 ms.
Анимация прототипа оверлея меню на весь экранНапоследок расскажу еще об одной важной вещи: Figma может выводить оверлей поверх другого оверлея. Для этого я создал еще один фрейм и подключил все необходимые связи.
Теперь, когда мы нажмем на пункт меню History, для которого экран не отрисован, будет показан еще один оверлей поверх меню.
Анимация прототипа меню с двумя оверлеямиЗдесь я немного сильнее затемнил фон и выбрал позицию для красного диалогового окна Bottom Center. Тип перехода — Move In, появление снизу.
Создание прототипов у многих отнимает много времени, особенно если нужно не просто нарисовать структуру, но и настроить связи, переходы и эффекты. Но такой навык необходим, если вы собираетесь проводить тестирование прототипа на пользователях. На курсе Figma вы сможете узнать обо всех подводных камнях и возможностях Figma, а также собрать свой рабочий прототип.
Vkontakte Twitter Telegram Скопировать ссылкуFigma с нуля до PRO
Вы освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Figma с нуля до PRO Узнать большеAdobe продемонстрировала ИИ, достраивающий фотографии 21 окт 2022
Дизайнерка Сара Хоссли разработала удобное кресло для пожилых людей 21 окт 2022
Дизайнер из Кентукки создал модные кроссовки для лошадей 19 окт 2022
Понравилась статья?
Да
Готовое меню для сайта на css и jQuery
Вашему вниманию представляю готовое меню для сайта на CSS и jQuery с предоставлением кода на них для копирования и последующего редактирования меню под себя. Разнообразие меню для сайта довольно большое, и каждый найдёт здесь то меню, которое хотел бы видеть у себя на сайте.
Разнообразие меню для сайта довольно большое, и каждый найдёт здесь то меню, которое хотел бы видеть у себя на сайте.
А если есть небольшие навыки html и CSS, то сделать меню оригинальным под свой дизайн у вас не составит никакого труда.
Не пропустите
- Смотрите так же — Анимация ссылок для МЕНЮ.
Выпадающее меню для сайта на CSS
Выпадающее меню для сайта на CSS — это выпадающее меню я когда-то успешно использовал у себя на сайте (верхнее меню), разумеется подкорректировав его под себя в стилях CSS.
Скачать выпадающее меню для сайта на CSS
Ссылка на файл: скачать архив
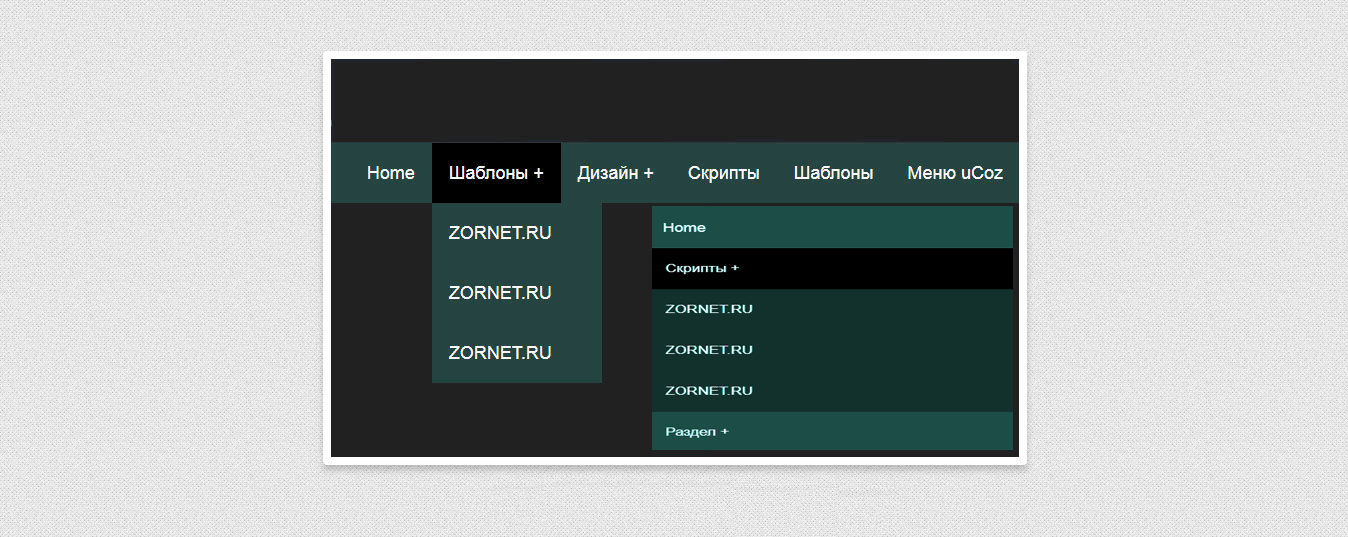
Горизонтальное выпадающее меню
Готовое горизонтальное выпадающее меню в контрастных чёрно-белых тонах и с крисивым указателем пунктов. Очень легко редактируется под любой дизайн сайта.
Скачать горизонтальное выпадающее меню
Ссылка на файл: скачать архив
Простое анимированное меню
Это совсем простое анимированное меню для сайта с разноцветными вкладками при наведении, где цвета пунктов меню довольно просто поменять по вашему вкусу.
Скачать простое анимированное меню
Ссылка на файл: скачать архив
Красивое выпадающее меню на JQuery
В этом выпадающем меню на JQuery сделано красивое оформление со встроенным поиском в правой его части, при необходимости последний без проблем удаляется.
Скачать красивое выпадающее меню на JQuery
Ссылка на файл: скачать архив
Простое меню для сайта на CSS
Ещё одно простенькое меню для сайта на CSS в серых тонах с наложенным градиентом и соответственно прост в изменениях под свои нужды.
Скачать простое меню для сайта на CSS
Ссылка на файл: скачать архив
Горизонтальное многоуровневое меню на jQuery
Здесь представлено горизонтальное многоуровневое меню на jQuery в светлых тонах, из-за чего может подойти даже без редактирования к любому дизайну сайта.
Скачать горизонтальное многоуровневое меню на jQuery
Ссылка на файл: скачать архив
Горизонтальное выпадающее меню на jQuery
Это интересное и яркое горизонтальное выпадающее меню для сайта на jQuery, выполнено с задумкой и красивыми эффектами. Самое трудное здесь при редактировании под себя — это подгон фото под нужное количество пунктов.
Самое трудное здесь при редактировании под себя — это подгон фото под нужное количество пунктов.
Скачать горизонтальное выпадающее меню на jQuery
Ссылка на файл: скачать архив
Выезжающее меню на CSS
Выезжающее меню на CSS — у этого меню на CSS большой плюс — не занимает много места, конечно на любителя и не под каждый дизайн. При наведении мыши оно выезжает по горизонтали с довольно красивым эффектом. В демо вы увидете 2 разных примера этого меню.
Скачать выезжающее меню на CSS
Ссылка на файл: скачать архив
Готовое меню на CSS
Довольно простое и симпатичное Готовое меню на CSS. Очень простое в редактирование и в установке на свой сайт.
Скачать готовое меню на CSS
Ссылка на файл: скачать архив
Меню на CSS 3 в одном
Меню на CSS 3 в одном — включают в себя сразу три расцветки готового меню, одно из которых более подходящее, вы можете сразу использовать на своём сайте.
Скачать меню на CSS 3 в одном
Ссылка на файл: скачать архив
Готовое многоуровневое меню на CSS
Готовое многоуровневое меню на CSS — немного подкорректировав это меню на CSS по своему дизайну и стилю, оно может отлично вписаться в любой сайт.
Скачать готовое многоуровневое меню на CSS
Ссылка на файл: скачать архив
Готовое анимированное меню на jQuery
Готовое анимированное меню на jQuery — данное меню работает на трёх скриптах и имеет презентабельный вид, которое будет хорошо сочетаться с вашим дизайном на сайте.
Скачать готовое анимированное меню на jQuery
Ссылка на файл: скачать архив
Готовое меню на CSS 6 в одном
Готовое меню на CSS 6 в одном — это простое анимированное меню на CSS с красивым оформлением. И на ваш выбор представлены готовых сразу шесть меню разных расцветок, из которых вы можете выбрать под свой дизайн, или изменив параметры в стилях сделать на свой вкус.
Скачать готовое меню на CSS 6 в одном
Ссылка на файл: скачать архив
10 оригинальных способов выдвижения меню в веб-дизайне
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Nataly Birch • 8 августа 2018 г. • 5 минут ПРОЧИТАТЬ
• 5 минут ПРОЧИТАТЬ
Выдвижное меню стало популярным вариантом для мобильных приложений. Это было не только изящное решение изящно вписать главное меню в небольшой интерфейс, но и единственно правильное, рациональное и практичное. Он покрывал все навигационные ссылки и не перегружал посетителей и не портил эстетику. Это была умная идея. Это также было прелюдией к другому колоссальному тренду — использованию кнопок меню-гамбургеров.
Этот неразрывный тандем выдвижного меню и кнопки-гамбургера был одним из тех редких случаев, когда решение, изначально разработанное для небольших интерфейсов, было успешно адаптировано к более крупным. Это было довольно неожиданно.
Имея в своем распоряжении более 1024 пикселей из стороны в сторону, не было необходимости идти на такие жертвы. Классическая, проверенная временем верхняя навигационная панель, элегантно растянутая на всю ширину экрана, отлично справлялась со своей задачей. Не было явного стремления скрыть навигацию. Сначала эта тенденция казалась экстравагантностью, которая позволяла сайту легко выделяться. Однако ситуация изменилась, когда первое впечатление вышло на первый план, став главной навязчивой идеей. Области героев, захватывающие видеофоны, высококачественная анимация, эффектные заставки и виртуальная реальность требуют безраздельного внимания; поэтому выдвижные меню превратились в достойную альтернативу традиционным навигаторам.
Сначала эта тенденция казалась экстравагантностью, которая позволяла сайту легко выделяться. Однако ситуация изменилась, когда первое впечатление вышло на первый план, став главной навязчивой идеей. Области героев, захватывающие видеофоны, высококачественная анимация, эффектные заставки и виртуальная реальность требуют безраздельного внимания; поэтому выдвижные меню превратились в достойную альтернативу традиционным навигаторам.
Они остались актуальными. Более того, как это часто бывает, они получили «подтяжку лица», став более изощренными и увлекательными. Давайте рассмотрим 10 оригинальных способов обогатить выдвижное меню, чтобы идеально вписать их в нашу красочную и интерактивную веб-реальность.
Оставайтесь статичными, но веселыми
Оставайтесь статичными, но модными
Оставайся статичным, но большим
Добавьте заманчивый сопутствующий эффект
Займите все пространство
Используйте прочные сопутствующие материалы
Играйте с визуальным контентом
Используйте анимированный фон
Сделайте выдвижную панель второй главной областью
Выдвижное меню как неотъемлемая часть опыта
Будьте статичными, но веселыми
Никто не заставляет вас делать выдвижное меню таким же интерактивным, как и весь веб-сайт. Это может быть своего рода островок статического спокойствия с небольшими заманчивыми стилистическими особенностями, такими как Save Smart.
Это может быть своего рода островок статического спокойствия с небольшими заманчивыми стилистическими особенностями, такими как Save Smart.
Здесь меню оформлено в стиле ретро. Он статичен, но причудливый шрифт, яркие цвета и несколько крошечных эффектов придают решению привлекательную и игривую нотку.
Будьте статичными, но модными
Если игривая атмосфера не подходит, выберите стильный и модный образ. В этом случае вам помогут относительно большие изображения, темные цвета и элегантные шрифты. Murmure дал нам это решение. Команда использует слайд-меню как быструю выставку выдающихся работ из портфолио, которые — благодаря шикарной атмосфере — выглядят стильно и изящно.
Оставайтесь статичным, но большим
Для тех, кто считает, что визуального контента никогда не бывает достаточно, выдвижное меню Weima — прекрасный пример. Он делает ставку на визуальные данные, но оставляет место для некоторого традиционного текстового контента. Раздел разбит на четыре четных столбца. Первый чистый, аккуратный и простой. Ссылки тщательно организованы и легко доступны.
Первый чистый, аккуратный и простой. Ссылки тщательно организованы и легко доступны.
Остальные три основаны на фоновых изображениях в полный рост, которые дают дополнительное представление о сфере деятельности компании. Решение простое, но мощное.
Добавьте заманчивый сопутствующий эффект
Команда Circo Voador делает все очень просто, и все же выдвижное меню бросается в глаза. Они выбрали чистый и чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню производит тонкое, утонченное впечатление с деловой атмосферой.
Займите все пространство
Одним из самых больших преимуществ использования выдвижного меню является то, что вы получаете в свое распоряжение дополнительный «экран». Извлеките из этого максимальную пользу, как это сделал Power Digital Marketing. Они побуждают людей действовать с помощью умного сочетания стандартной текстовой навигации и искусного визуального фона.
Выбирая базовую структуру сетки, они охватывают все навигационные ссылки, включая подменю, и поддерживают каждый важный раздел с дополнительным фоном. Опять же, решение простое, но эффективное.
Опять же, решение простое, но эффективное.
Используйте прочные сопутствующие материалы
Существует заблуждение, что выдвижное меню предназначено только для небольшого объема информации; на самом деле, вы ограничены только своим воображением. Вы можете включать сколько угодно ссылок и визуальных материалов, ключевая особенность заключается в качестве сопровождающих данных. Обратите внимание на агентство МЯСО. На первый взгляд меню ничем не отличается от других; тем не менее, попробуйте. Есть пять отличительных пунктов меню.
Каждый имеет дополнительную информацию. Например, ссылка «Свяжитесь с нами» имеет карту; «портфолио» включает в себя несколько работ, а «услуги» раскрывает два основных направления агентства.
Играйте с визуальным контентом
Чтобы сделать предыдущий подход еще более привлекательным и сохранить чистоту и порядок, вы можете поиграть с визуальным контентом и обогатить его модными приемами. Рассмотрим румяна на синем. Команда улучшила внешний вид с помощью великолепных цветов, градиентов и элегантной типографики. Меню информативное и впечатляющее.
Меню информативное и впечатляющее.
Используйте анимированный фон
Анимированный фон — идеальный вариант для минимальных навигационных меню, таких как Mutt Agency. Здесь у них всего три общих звена: агентство, работы и контакт. Поскольку веб-сайт делает ставку на интерактивность и динамичный контент, выдвижное меню, как и ожидалось, следует той же теме и перекликается с общей эстетикой, используя ряд эксцентричных абстрактных анимаций на заднем плане. В результате пользователи получают согласованный пользовательский опыт на всем веб-сайте.
Сделать выдвижную панель второй основной областью
Продлите эффект, производимый главной областью, удвоив его с помощью выдвижного меню. Рассмотрим DJNR Interactive в качестве типичного примера. Здесь навигация выглядит как настоящая область героя, которая прекрасно перекликается с домашним экраном.
Фантастический фон с выдающейся анимацией частиц, стильное меню с вертикальным ритмом и потрясающая высокотехнологичная атмосфера.
Выдвижное меню как неотъемлемая часть опыта
Продолжайте захватывающий опыт даже в самых маленьких уголках интерфейса. Хотя в некоторых случаях навигация — это островок безмятежности, бывают ситуации, когда это может быть еще одна страница книги, которую читают ваши пользователи. Это может быть идеальной связью между различными главами повествования.
Взгляните на «Пять сезонов». Выдвижное меню — это промежуточный инструмент, который обеспечивает фантастические ворота для других разделов, тем самым делая опыт последовательным и устойчивым.
Резюме
Если вы думаете, что выдвижные меню скучны, то вы ошибаетесь. Считайте их идеальной площадкой для экспериментов и демонстрации своего творчества.
Используйте слайд, чтобы продлить и закрепить впечатление, которое производит главный экран, вызывая интерес даже к такой небольшой части веб-сайта, как панель меню.
10 современных примеров выдвижных боковых панелей
Натали Берч
on CSS и JavaScript
Было время, когда единственное место для навигационного меню было вверху страницы. Также было время, когда меню жило в левой или правой колонке (предпочтительно в левой). Затем наступила эра выдвижных боковых панелей, и вдруг все это обрело смысл. Наконец-то мы нашли последнюю часть головоломки.
Боковые панели стали неотъемлемой частью дизайна сайта. Наряду с гамбургер-меню они играют важную роль в формировании мобильных интерфейсов, без которых в наши дни нам не выжить.
Вы должны признать, что выдвижная боковая панель — одно из лучших решений, когда вам нужно создать дизайн, который должен хорошо выглядеть как на очень больших, так и на ультрамаленьких экранах. Это компромисс, который дает нам массу возможностей для экспериментов, не говоря уже о том, что нам не хватает дополнительного места на мобильных устройствах. Вы можете разместить все необходимые вещи внутри без жертв.
То же самое касается больших экранов настольных компьютеров. Причина проста: все стремятся произвести хорошее первое впечатление. И со всеми этими экстравагантными технологиями, которые позволяют вам достигать звезд, кажется, что чем больше у вас места для того, чтобы дать волю своему воображению, тем лучше.
Причина проста: все стремятся произвести хорошее первое впечатление. И со всеми этими экстравагантными технологиями, которые позволяют вам достигать звезд, кажется, что чем больше у вас места для того, чтобы дать волю своему воображению, тем лучше.
Таким образом, выдвижные боковые панели являются ценными инструментами. И некоторые полезные фрагменты кода, которые дают вам прекрасную основу для создания собственных, являются долгожданным дополнением к вашему набору инструментов. Сегодня мы собрали несколько полезных решений для включения этих боковых панелей в ваш следующий проект.
Дополнительные фрагменты меню и навигации CSS
Набор инструментов веб-дизайнера
Неограниченное количество загрузок: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Шаблон боковой панели от Azuaoui Mohamed
Шаблон боковой панели от Azouaoui Mohamed может легко стать решением всех ваших проблем. В нем уже есть все необходимые элементы, которые вам нужны, начиная с логотипа и заканчивая иконками соцсетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков Bootstrap 4, он будет работать как часы.
В нем уже есть все необходимые элементы, которые вам нужны, начиная с логотипа и заканчивая иконками соцсетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков Bootstrap 4, он будет работать как часы.
Боковая панель Pure CSS от Елены Йованович
Если вам нужно что-то менее сложное, чем в предыдущем примере, мы рекомендуем вам взглянуть на Боковую панель Pure CSS от Елены Йованович.
Елена придумала элегантную, но простую боковую панель, которая подходит для многих проектов. Он плавно выдвигается с левой стороны и включает в себя только важные детали, такие как навигация и логотип. Самое приятное то, что все делается с использованием чистого CSS. Так что, если вы любитель создавать элементы без JavaScript, то этот, безусловно, достоин вашего внимания.
боковая панель/навигационная панель с поддержкой ARIA от Ferran Buireu
Сверхузкие боковые панели недавно вернулись, напомнив нам, что они по-прежнему весьма полезны. Несмотря на свой размер, они способны покрыть все необходимое. Обратите внимание, как без особых усилий автору удалось разместить и логотип, и небольшое меню на основе иконок. Он также добавил поддержку ARIA. Это действительно верное решение.
Несмотря на свой размер, они способны покрыть все необходимое. Обратите внимание, как без особых усилий автору удалось разместить и логотип, и небольшое меню на основе иконок. Он также добавил поддержку ARIA. Это действительно верное решение.
Переключатель боковой панели CSS от Silvestar Bistrović
Вот еще одна современная боковая панель в нашей коллекции, которая становится все более популярной среди разработчиков. В то время как все ранее упомянутые решения имеют только узкую панель, это занимает весь экран, предоставляя вам много места. Он имеет красивый дизайн и эффект плавного выдвижения.
Отзывчивая боковая панель Антонии Шимич
Для тех, кто устал от левосторонних концепций, мы нашли вам ту, которая открывается справа. Хотя, приложив немного усилий, вы можете быстро изменить ориентацию всех приведенных выше примеров. Однако, если вам нужно готовое решение, Антония Шимич поделится им с вами. Он простой, минималистичный, с приятным скромным дизайном. И самое главное, он отзывчивый — это необходимо для каждого проекта в наши дни.
И самое главное, он отзывчивый — это необходимо для каждого проекта в наши дни.
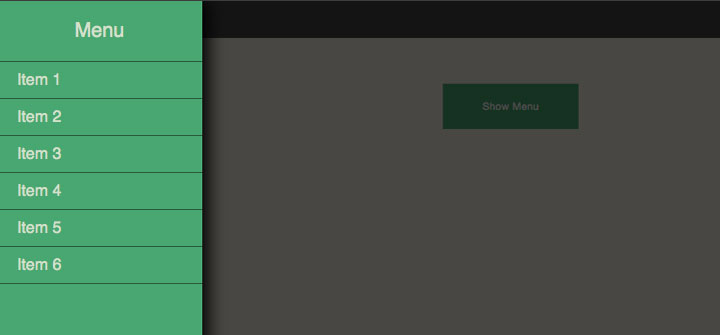
Меню боковой панели Off-canvas от Devilish Alchemist
Хотя мы в основном сосредоточились на базовых функциях выдвижения, иногда всем нам хочется уйти от обыденности. Devilish Alchemist показывает нам, как это сделать, не перегружая аудиторию и не изобретая велосипед. Это боковое меню вне холста открывается с правой стороны, но имеет треугольную форму, а все элементы расположены внизу. Это интересное решение с игривым взаимодействием, которое не оставит равнодушной вашу аудиторию.
Эластичный дизайн материала боковой панели SVG от Николая Таланова
Как и предыдущий художник, Николай Таланов решил сделать вещи немного интереснее, превратив банальное мобильное выдвижное меню в привлекательный элемент с отзывчивым взаимодействием. Он придумал эластичную боковую панель SVG, которая заставляет каждого зрителя зайти и поиграть.
Эффект выдвижения боковой панели от Mari Johannessen
И последнее, но не менее важное.