Дизайн выпадающего меню — блог компании «Веб-Эталон»
Выпадающее меню— это компактный способ показывает список вариантов в выпадающем блоке. Позволяет отразить несколько вариантов или категорий и подкатегорий. Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
Выпадающее меню на сайте nike.com/ru сделано максимально просто и понятно для пользователя
Несколько советов, которые помогут сделать выпадающее меню лучше:
Используйте маркеры для подменю
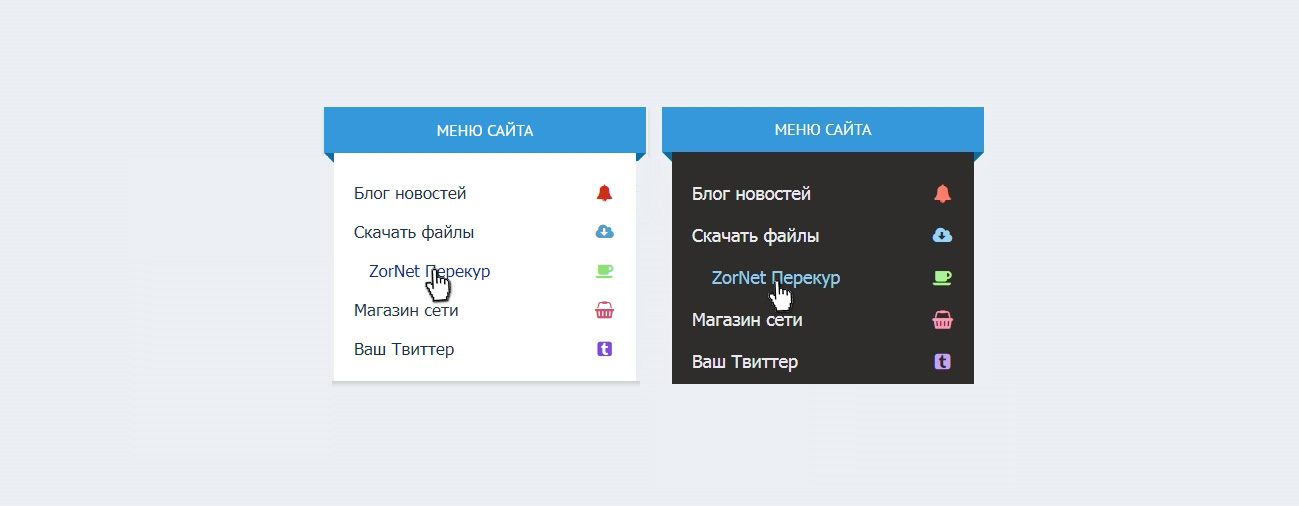
Ссылки, к которым прикреплены подменю, рекомендуется обозначать визуальными индикаторами, которые помогут пользователю не запутаться. Это могут быть стрелки, точки или другие заметные элементы.
На сайте emex.ru стрелками обозначены ссылки с подменю
Выделяйте пункт с открытым выпадающим списком
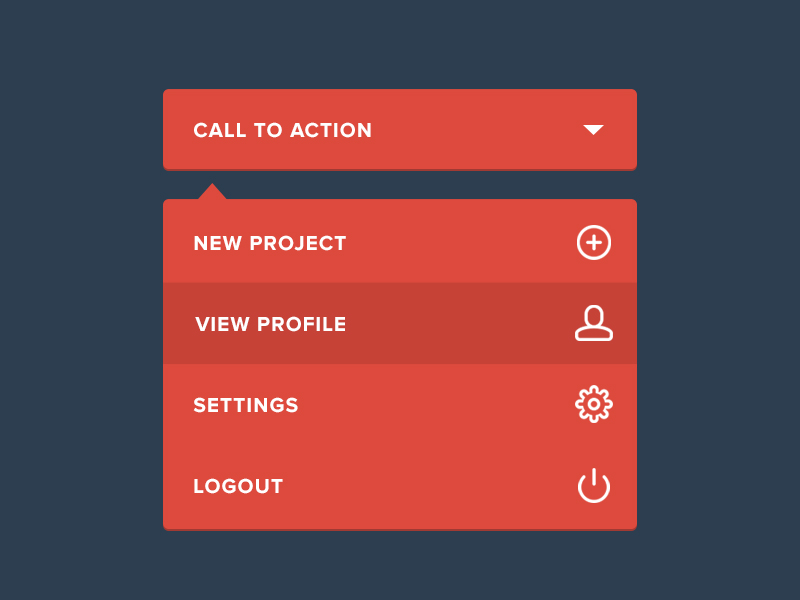
Выделение напоминает пользователю, что он выбрал. Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание
Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание
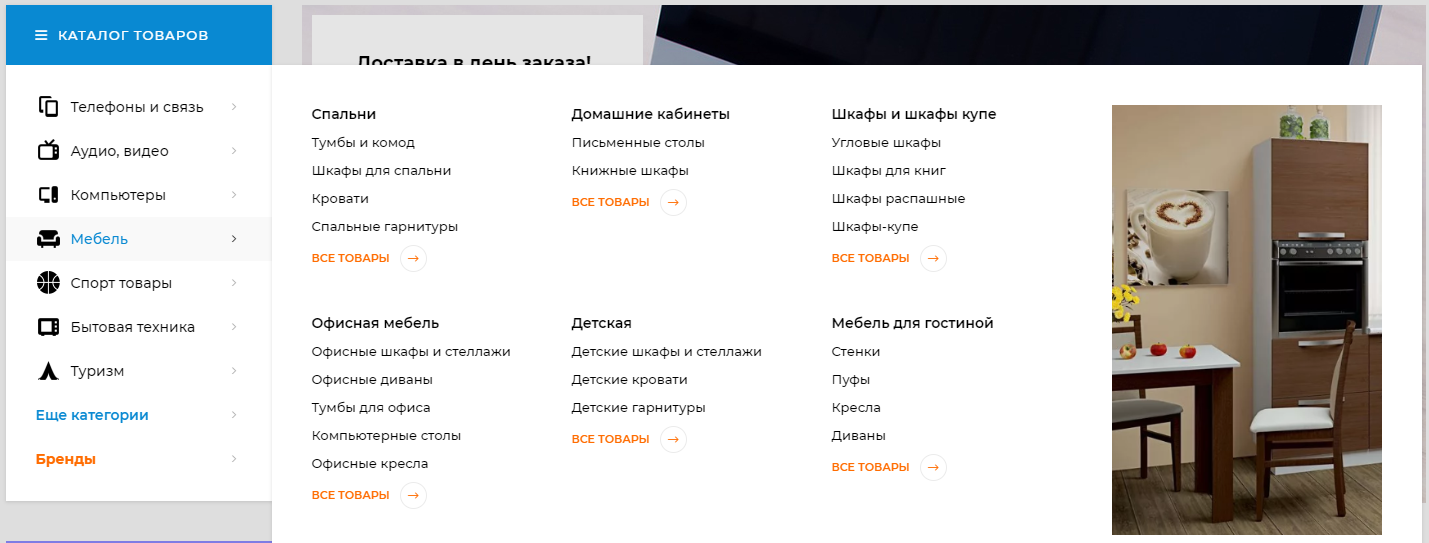
На сайте mvideo.ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.
Обеспечьте достаточное расстояние
Оптимальное расстояние между пунктами в выпадающем меню обеспечивает для пользователя большее удобство при навигации. Важно, чтобы кликабельным было не только слово, но и некоторое пустое расстояние от него, чтобы не приходилось целиться.
В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителей
Подбирайте подходящий размер для выпадающего меню

- Не делайте выпадающее меню слишком длинным. Чем меньше пунктов, тем проще ориентироваться
- Избегайте меню, которые содержат больше двух подуровней
- Не делайте слишком узкие выпадающие меню, по ним будет сложно перемещать курсор
На сайте renault.ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
Не делайте выпадающий список слишком длинным
Если пунктов много, не стоит делать выпадающий список, который нужно скроллить. Это крайне неудобно и может снизить конверсию. При большом количестве пунктов разделите их на группы, если возможно и делайте список горизонтальным, это упростит навигацию.
Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального меню
Качественное выпадающее меню должно быть не только красиво, но и хорошо функционировать, позволяя пользователю без затруднений находить нужную информацию.
Как сделать выпадающее меню в Excel
Наверх
22.08.2016
Автор: Андрей Киреев
1 звезда2 звезды3 звезды4 звезды5 звезд
Как сделать выпадающее меню в Excel
5
5
1
1

Сделать выпадающее меню при работе с электронными таблицами вам поможет следующий совет: внесите в новый документ Excel возможности выбора для выпадающего меню.
В нашем случае это цвет глаз. Затем выберите ячейку, в которой вы хотите произвести выбор из предложенных вариантов. Нажмите на закладку «Данные» в верхнем меню программы, перейдите в раздел «Работа с данными» и нажмите на «Проверка данных…».
В появившемся окне выберите на вкладке «Параметры» в выпадающем меню «Тип данных» значение «Список». В поле «Источник» определите, какие пункты содержит ваш список. Для этого щелкните на иконку рядом с текстовым полем и введите параметры через «;» (например, серый; голубой; зеленый). Значения также можно выбирать из вашей таблицы.
Создать выпадающее меню. Нажмите на «ОК» и подтвердите создание выпадающего меню ячейке листа ExcelТеперь рядом с текстовым полем вы увидите кнопку выпадающего списка. Нажмите на «ОК» и подтвердите ваши данные в окне «Проверка данных».
Фото: компания-производитель
Теги excel
Автор
Андрей Киреев
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
7 предметов, которые лучше не ставить на холодильник
Как создать группу в Ватсапе: пошаговая инструкция
Обзор смарт-часов Huawei Watch GT Cyber: максимум индивидуальности
9 сервисов, где нейросети рисуют картинку по описанию
Не приходят уведомления на часы: как решить проблему
Выбираем Bluetooth-колонку для велосипеда: топ моделей
Как защитить пожилых родственников от мошенников
Топ-6 самых полезных бенчмарков для смартфона
Реклама на CHIP Контакты
13 лучших замечательных слайд-меню [примеры CSS и JavaScript]
Лучшие веб-сайты всегда будут следовать лучшим тенденциям и стандартам.
Одна вещь, которая в настоящее время обычно является данностью, — это отзывчивость: веб-сайт работает на любом устройстве и с любым размером экрана.
Одним из элементов дизайна адаптивного веб-сайта является мобильное меню, и эти мобильные меню могут быть разных форм.
Популярным выбором является использование выдвижного меню , которое обычно вызывается кнопкой меню гамбургера.
Ознакомьтесь с нашей коллекцией из более чем 10 примеров адаптивного меню гамбургеров CSS!
Скользящее меню — это меню, которое обычно скрыто за пределами экрана и активируется для открытия и закрытия с помощью триггера. Этот триггер обычно представляет собой кнопку, чаще всего называемую гамбургер-меню.
Слайд-меню — отличный способ собрать все ссылки в одном месте и оптимизировать содержимое для меньшего экрана.
Они бывают всех форм и размеров, вы можете получить слайд-меню , и они могут быть либо созданы с использованием чистого CSS, либо вы можете получить слайд-меню на JavaScript.
Несмотря на то, что скользящие меню в основном используются для преобразования навигации заголовка веб-сайта в адаптивную форму, их можно использовать так же, как и обычные меню для полноэкранных веб-сайтов.
Скользящее меню можно сделать с помощью только CSS, но если вы добавите немного JavaScript, можно будет создавать более сложные меню, поэтому в этой статье ожидайте множество различных решений.
См. перо на КодПене.
Открыть CodePen
Как я уже говорил во введении, не все слайд-меню нужно использовать только для создания адаптивного дизайна, это меню можно использовать в качестве главного меню для любого веб-сайта, оно экономит место, а дизайн выглядит чистым и минималистичным.
Фактическое меню, которое выдвигается, использует плавную анимацию, чтобы всплывать с левой стороны, каждый пункт меню имеет свой собственный эффект наведения, который тонкий и не подавляющий — так же, как и пункты главного меню, у них есть значок и эффект наведения .
Если вы хотите иметь такое меню, оно позволит вам максимально использовать экран для других элементов и сэкономить место, сохраняя при этом быстрый доступ к навигации.
См. перо на КодПене.
Открыть CodePen
Чистый HTML и CSS пример того, как вы можете создавать слайд-меню без использования JavaScript.
Анимация простая и плавная, она занимает весь экран с прозрачным фоном, однако вы можете легко изменить его на сплошной цвет. Каждый пункт меню имеет тонкий эффект наведения, и меню бесконечно расширяется, чтобы добавить больше пунктов меню.
См. перо на КодПене.
Открыть CodePen
Скользящие меню — отличный способ показать список ссылок, в этом примере меню плавно скользит вниз сверху и представляет нам навигационные ссылки.
Этот вид просмотра очень хорошо подходит для мобильных устройств, поскольку они занимают весь экран и хорошо масштабируются независимо от размера экрана.
См. перо на КодПене.
Открыть CodePen
Внеэкранное меню в стиле ящика с прозрачным фоном и эффектами наведения на ссылки меню.
Анимация проста, хорошо работает и не перегружена. Само меню выглядит современным и гладким с прозрачным фоном, но вы можете легко изменить его на сплошной цвет, если вам нужно. И все меню простое, поскольку оно использует только HTML и CSS, а не JavaScript.
См. перо на КодПене.
Открыть CodePen
Еще один способ сделать немобильное скользящее меню частью основного пользовательского интерфейса — добавить триггер наведения, чтобы пользователь мог получить доступ к скользящему меню, не нажимая на него.
Триггер наведения является быстрым и мгновенным, что упрощает доступ к навигации по веб-сайту, и он очень прост в использовании.
См. перо на КодПене.
Открыть CodePen
Здесь у нас есть современное и минималистское левое боковое меню, в котором выдвижное меню вызывается щелчком значка гамбургера с использованием некоторого javascript.
Масштаб меню уменьшается снизу, и каждый элемент имеет свой собственный эффект наведения. Простое и эффективное меню, которое выглядит великолепно.
См. перо на КодПене.
Открыть CodePen
Слайд-меню, запускаемое Javascript, может иметь множество эффектов, в этом случае используется эффект складывания в 3D для отображения и закрытия меню — очень привлекательный, а анимация плавная.
Выглядит очень гладко, а меню остается современным и минималистичным, каждый пункт меню имеет эффект наведения и индикатор справа, показывающий, на какой странице вы находитесь в данный момент.
Если вы открыты для другого типа меню с использованием JavaScript, ознакомьтесь с нашей подборкой меню JavaScript. Вы полюбите их.
См. перо на КодПене.
Открыть CodePen
Здесь у нас есть отличный пример простого, но очень функционального выдвижного меню, анимация тонкая и не подавляющая. Само меню равномерно распределено между каждой ссылкой/кнопкой меню.
В примере используется градиентный дисплей, но меню можно изменить, чтобы использовать сплошной цвет. Значок гамбургера анимирован и образует крест, когда меню открыто, что приятно.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Еще одно классное автоматически скользящее меню, основанное на триггере наведения. В меню используются значки, чтобы свести к минимуму пространство, но все еще супердоступно, когда вы наводите на них курсор.
Меню быстро выдвигается, а вся анимация очень быстрая. Он показывает многоуровневое меню с подкатегориями и даже прокручивается вниз, чтобы показать больше ссылок, поэтому в меню можно разместить множество ссылок и значков.
См. перо на КодПене.
Открыть CodePen
Если вы ищете более продвинутое выдвижное меню, это для вас — оно имеет множество необычных функций и тонких эффектов, благодаря которым оно и получило название Pro Sidebar.
В этом скользящем меню используется полностью адаптивный макет, оно сворачиваемое, поддерживает многоуровневые меню, и вы можете настроить его самостоятельно. Каждый значок имеет эффект наведения, а многоуровневые меню автоматически закрываются при открытии другого.
Каждый значок имеет эффект наведения, а многоуровневые меню автоматически закрываются при открытии другого.
См. перо на КодПене.
Открыть CodePen
Большинство слайд-меню обычно скользят слева или справа и занимают только часть экрана, однако иногда полезно использовать весь экран, если у вас много контента для отображения, как в этом примере. демонстрирует нам.
Это полезно, потому что выдвижное меню просто отображает содержимое основной области веб-сайта, поэтому после закрытия пользователь может просто продолжить с того места, где он был.
Возможность отображать новую страницу над основным телом — это очень удобно.
Так же анимация плавная и значок меняется в открытом и закрытом состояниях.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Чистый пример HTML и CSS, в котором используется эффект бокового раскрытия, меню плавно выдвигается и отодвигает основную часть веб-сайта в сторону, освобождая место для меню.
Этот эффект не скользит по основному содержимому тела, поэтому он будет смещен в сторону, просто имейте это в виду, но иногда этот эффект выглядит хорошо. Само меню простое, но очень эффективное, и вы можете добавить свои собственные значки, чтобы сделать его более привлекательным.
См. перо на КодПене.
Открыть CodePen
Это меню очень уникальное и впечатляющее, так как не использует JavaScript, но само меню довольно сложное. Он позволяет отображать многослойные меню слева, что отлично подходит для подкатегорий и более глубоких ссылок.
Анимационный эффект представляет собой простое плавное скольжение для открытия и закрытия меню и открытия меню подкатегорий.
- Как создать маркированную навигацию SlideBar
- 20 лучших примеров вкладок HTML и CSS CodePen
- 20 удивительных аккордеонов Purce CSS Codepens
- 20 переходов страниц CSS Codepens
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
10 оригинальных способов выдвижения меню в веб-дизайне
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколоть
Примеры веб-сайтов Nataly Birch • 8 августа 2018 г. • 5 минут ПРОЧИТАТЬ
Выдвижное меню стало популярным вариантом для мобильных приложений. Это было не только изящное решение изящно вписать главное меню в небольшой интерфейс, но и единственно правильное, рациональное и практичное. Он покрывал все навигационные ссылки и не перегружал посетителей и не портил эстетику. Это была умная идея. Это также было прелюдией к другому колоссальному тренду — использованию кнопок меню-гамбургеров.
Он покрывал все навигационные ссылки и не перегружал посетителей и не портил эстетику. Это была умная идея. Это также было прелюдией к другому колоссальному тренду — использованию кнопок меню-гамбургеров.
Этот неразрывный тандем выдвижного меню и кнопки-гамбургера был одним из тех редких случаев, когда решение, изначально разработанное для небольших интерфейсов, было успешно адаптировано к более крупным. Это было довольно неожиданно.
Имея в своем распоряжении более 1024 пикселей из стороны в сторону, не было необходимости идти на такие жертвы. Классическая, проверенная временем верхняя навигационная панель, элегантно растянутая на всю ширину экрана, отлично справлялась со своей задачей. Не было явного стремления скрыть навигацию. Сначала эта тенденция казалась экстравагантностью, которая позволяла сайту легко выделяться. Однако ситуация изменилась, когда первое впечатление вышло на первый план, став главной навязчивой идеей. Области героев, захватывающие видеофоны, высококачественная анимация, эффектные заставки и виртуальная реальность требуют безраздельного внимания; поэтому выдвижные меню превратились в достойную альтернативу традиционным навигаторам.
Они остались актуальными. Более того, как это часто бывает, они получили «подтяжку лица», став более изощренными и увлекательными. Давайте рассмотрим 10 оригинальных способов обогатить выдвижное меню, чтобы идеально вписать их в нашу красочную и интерактивную веб-реальность.
Оставайтесь статичными, но веселыми
Оставайтесь статичными, но модными
Оставайся статичным, но большим
Добавьте заманчивый сопутствующий эффект
Займите все пространство
Используйте прочные сопутствующие материалы
Играйте с визуальным контентом
Используйте анимированный фон
Сделайте выдвижную панель второй главной областью
Выдвижное меню как неотъемлемая часть опыта
Будьте статичными, но веселыми
Никто не заставляет вас делать выдвижное меню таким же интерактивным, как и весь веб-сайт. Это может быть своего рода островок статического спокойствия с небольшими заманчивыми стилистическими особенностями, такими как Save Smart.
Это может быть своего рода островок статического спокойствия с небольшими заманчивыми стилистическими особенностями, такими как Save Smart.
Здесь меню оформлено в стиле ретро. Он статичен, но причудливый шрифт, яркие цвета и несколько крошечных эффектов придают решению привлекательную и игривую нотку.
Оставайтесь статичными, но модными
Если игривая атмосфера не подходит, выберите стильный и модный образ. В этом случае вам помогут относительно большие изображения, темные цвета и элегантные шрифты. Murmure дал нам это решение. Команда использует слайд-меню как быструю выставку выдающихся работ из портфолио, которые — благодаря шикарной атмосфере — выглядят стильно и изящно.
Оставайтесь статичным, но большим
Для тех, кто думает, что вам никогда не будет достаточно визуального контента, выдвижное меню Weima — прекрасный пример. Он делает ставку на визуальные данные, но оставляет место для некоторого традиционного текстового контента. Раздел разбит на четыре четных столбца. Первый чистый, аккуратный и простой. Ссылки тщательно организованы и легко доступны.
Первый чистый, аккуратный и простой. Ссылки тщательно организованы и легко доступны.
Остальные три основаны на фоновых изображениях в полный рост, которые дают дополнительное представление о сфере деятельности компании. Решение простое, но мощное.
Добавьте заманчивый сопутствующий эффект
Команда Circo Voador делает вещи чрезвычайно простыми, и тем не менее выдвижное меню бросается в глаза. Они выбрали чистый и чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню производит тонкое, утонченное впечатление с деловой атмосферой.
Займите все пространство
Одним из самых больших преимуществ использования выдвижного меню является то, что вы получаете в свое распоряжение дополнительный «экран». Извлеките из этого максимальную пользу, как это сделал Power Digital Marketing. Они побуждают людей действовать с помощью умного сочетания стандартной текстовой навигации и искусного визуального фона.
Выбирая базовую структуру сетки, они охватывают все навигационные ссылки, включая подменю, и поддерживают каждый важный раздел с дополнительным фоном. Опять же, решение простое, но эффективное.
Опять же, решение простое, но эффективное.
Используйте прочные сопутствующие материалы
Существует заблуждение, что выдвижное меню предназначено только для небольшого объема информации; на самом деле, вы ограничены только своим воображением. Вы можете включать сколько угодно ссылок и визуальных материалов, ключевая особенность заключается в качестве сопровождающих данных. Обратите внимание на агентство МЯСО. На первый взгляд меню ничем не отличается от других; тем не менее, попробуйте. Есть пять отличительных пунктов меню.
Каждый имеет дополнительную информацию. Например, ссылка «Свяжитесь с нами» имеет карту; «портфолио» включает в себя несколько работ, а «услуги» раскрывает два основных направления агентства.
Играйте с визуальным контентом
Чтобы сделать предыдущий подход еще более привлекательным и сохранить чистоту и порядок, вы можете поиграть с визуальным контентом и обогатить его модными приемами. Рассмотрим румяна на синем. Команда улучшила внешний вид с помощью великолепных цветов, градиентов и элегантной типографики. Меню информативное и впечатляющее.
Меню информативное и впечатляющее.
Используйте анимированный фон
Анимированный фон — идеальный вариант для минимальных навигационных меню, таких как Mutt Agency. Здесь у них всего три общих звена: агентство, работы и контакт. Поскольку веб-сайт делает ставку на интерактивность и динамичный контент, выдвижное меню, как и ожидалось, следует той же теме и перекликается с общей эстетикой, используя ряд эксцентричных абстрактных анимаций на заднем плане. В результате пользователи получают согласованный пользовательский опыт на всем веб-сайте.
Сделать выдвижную панель второй основной областью
Продлите эффект, производимый главной областью, удвоив его с помощью выдвижного меню. Рассмотрим DJNR Interactive в качестве типичного примера. Здесь навигация выглядит как настоящая область героя, которая прекрасно перекликается с домашним экраном.
Он имеет фантастический фон с выдающейся анимацией частиц, стильное меню с вертикальным ритмом и изумительную атмосферу высоких технологий.