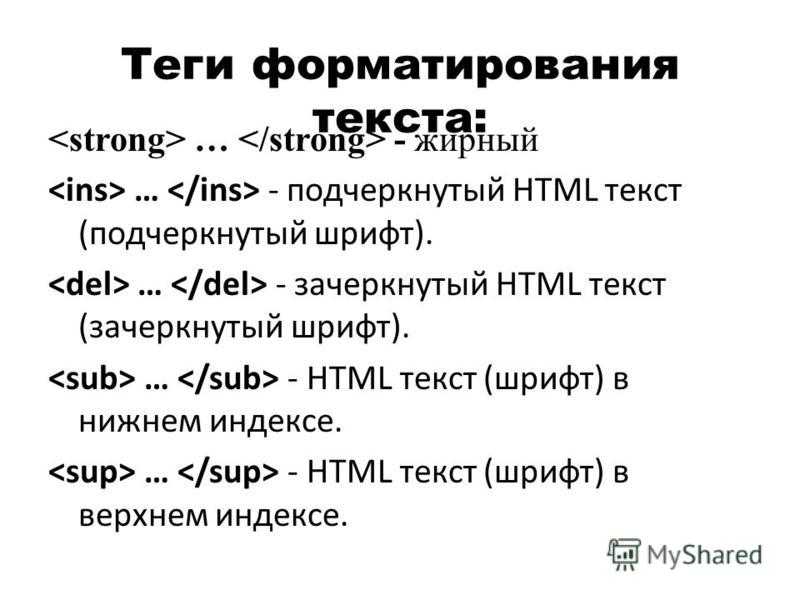
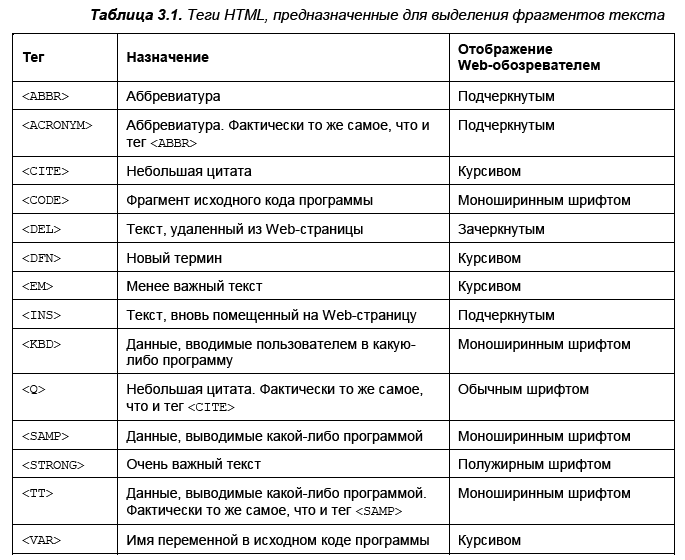
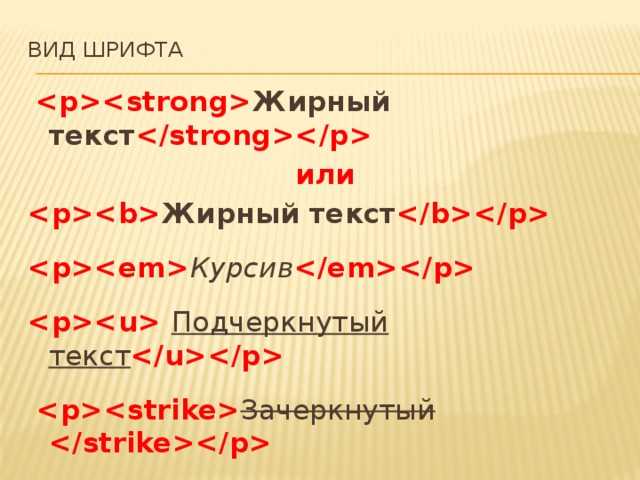
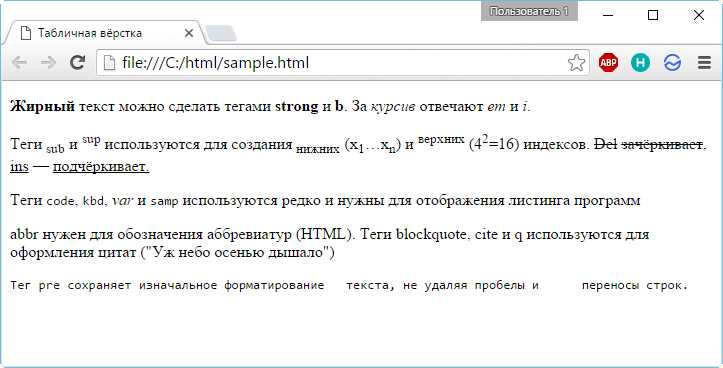
Внешний вид текста в html-документе
|
Курсивный текст: CSS и HTML подходы
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
<i>Конструктор сайтов "Нубекс"</i>
Таким образом, нужная часть текста помещается между тегами <i></i>.
Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста.
Конструктор сайтов <em>"Нубекс"</em>
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный, по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а
Применение атрибута font-style на практике:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Курсив с помощью CSS - "Нубекс"</title>
<style>
.nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
HTML-выделение текста с примерами кода
HTML-выделение текста с примерами кода
В этой статье мы увидим, как решить Html Highlight Text с примерами.
Для HTML5: (с тегом 'mark')Не забудьте сегодня купить молоко
. В файле CSS: (Чтобы настроить выделение) отметка { цвет фона: желтый; черный цвет; }
Различные подходы к решению проблемы выделения текста HTML описаны в следующем коде.
<стиль>
отметка {
цвет фона: желтый;
черный цвет;
}
Выделенный текст!!
знак {
отображение: встроенный блок;
высота строки: 0em;
заполнение снизу: 0.5em;
}
<тело>Тест по математике состоится пятница.
Как мы видели, проблема выделения текста Html была решена с помощью нескольких различных экземпляров.
Как выделить текст в HTML?
Тег в HTML используется для определения выделенного текста. Он используется для выделения части текста в абзаце.
Как выделить текст без метки в HTML?
Чтобы выделить текст в HTML, вы должны использовать встроенный элемент, такой как элемент , и применить к нему определенный стиль фона. Это создаст эффект выделения, который можно настроить разными способами для создания различных образов.14-Mar-2022
Как сделать цвет выделения в HTML?
Выделите текст HTML с помощью тега отметки
HTML5 является лучшей версией HTML на данный момент
- знак { цвет фона: розовый; }
- знак { цвет фона: черный; белый цвет; }
- .
Как выделить текст в HTML без цветного CSS?
В HTML мы можем изменить цвет любого текста, используя следующие различные способы: Используя тег HTML. Использование встроенного атрибута стиля. Использование внутреннего CSS.2. Использование атрибута встроенного стиля
- <Голова>
- <Заголовок>
- Изменить цвет с помощью атрибута стиля.

- <Тело>
Можете ли вы выделить в HTML?
Тег HTML используется для пометки или выделения текста, представляющего особый интерес или релевантность в документе HTML. Браузеры традиционно отображают текст внутри тега
Как раскрасить одно слово в HTML?
Чтобы раскрасить только одно слово, вы можете использовать WORD . Таким образом, вам не нужно стилизовать весь абзац. Пример:
Быстрая коричневая лиса перепрыгивает
.Как выделить в коде?
Следующий HTML-код можно использовать для выделения текста определенным цветом: Голубой: Голубой текст Зеленый: Зеленый текст Желтый: Желтый текст02 -Авг-2014
Как выделить текст?
Выделить текст
- Выберите текст, который вы хотите выделить.
- На вкладке «Главная» щелкните стрелку рядом с пунктом «Цвет выделения текста».

- Выберите цвет. Выбранный текст будет выделен выбранным вами цветом.
Какой элемент используется для выделения текста в HTML?
<знак>
Как выделить текст на веб-странице?
Чтобы улучшить читабельность страницы, вы можете выделить часть, на которой вы сосредоточены. Эта функция работает с клавиатурой или мышью. Чтобы выделить часть страницы:
- На компьютере откройте Chrome. .
- В правом верхнем углу нажмите Еще. Настройки.
- Щелкните Дополнительно. Доступность.
- Включите «Показывать быстрое выделение на сфокусированном объекте».
Как выделить текст в Css с помощью примеров кода
Как выделить текст в Css с помощью примеров кода
В этой статье на ряде примеров показано, как исправить проблему «Как выделить текст в Css», возникающую в коде.
/*Термин: выделение текста css*/ /* Здесь используется элемент ::selection, который знаю, пока поддерживается только Google Chrome.Это не проблема, поскольку другие браузеры просто сохранят обычные стили выделения.*/ /*Пример*/ :: выбор { цвет фона: #000; /*Цвет выделения*/ цвет: #fff; /*Цвет текста*/ }
Решение ранее упомянутой проблемы «Как выделить текст в Css» также можно найти в другом методе, который будет обсуждаться ниже вместе с некоторыми примерами кода.
<голова>
Как выделить любой текст в html
<тело>
Бхарат Матха Ки Джай
<тело>Тест по математике состоится пятница.
Как мы видели, для решения проблемы «Как выделить текст в Css» использовалось множество примеров.
Как выделить определенные слова в CSS?
Стилизуйте его текст с помощью CSS, как вам угодно (или не используйте вообще), но используйте метку только тогда, когда это уместно. Независимо от того, когда вы используете метку, это должно привлечь внимание читателя к определенному сегменту текста. Чтобы выделить текст
Чтобы выделить текст
- Введите <знак>.
- Введите слово или слова, на которые вы хотите обратить внимание.
- Введите .
Как выделить текст в HTML?
Тег HTML используется для пометки или выделения текста, представляющего особый интерес или релевантность в документе HTML. Браузеры традиционно отображают текст внутри тега как текст с желтым цветом фона. Этот тег также часто называют элементом .
Как добавить цвет к тексту в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла.28-Jun-2022
Как выделить текст?
Выделить текст
- Выберите текст, который вы хотите выделить.
- На вкладке «Главная» щелкните стрелку рядом с пунктом «Цвет выделения текста».

- Выберите цвет. Выбранный текст будет выделен выбранным вами цветом.
Как изменить цвет одного слова в CSS?
Чтобы раскрасить только одно слово, вы можете использовать WORD . Таким образом, вам не нужно стилизовать весь абзац. Пример:
Быстрая коричневая лиса перепрыгивает
.Как раскрасить первое слово в CSS?
Если вы хотите изменить цвет первого слова текста, вы можете использовать псевдоэлемент CSS :before, который используется для добавления любого элемента. Его значение определяется свойством содержимого. Если он не используется, содержимое не будет создано и вставлено.
Как выделить в HTML CSS?
Как выделить текст в CSS? Чтобы выделить текст в HTML, вы должны использовать встроенный элемент, такой как элемент , и применить к нему определенный стиль фона. Это создаст эффект выделения, который можно настроить разными способами для создания различных образов.14-Mar-2022
Как подчеркнуть текст в CSS?
Свойство text-decoration-line используется для подчеркивания текста. Это свойство имеет три значения: надчеркнутое, подчеркнутое или сквозное. Таким образом, значение underline используется для подчеркивания текста в CSS. Пример 9.0003
Это свойство имеет три значения: надчеркнутое, подчеркнутое или сквозное. Таким образом, значение underline используется для подчеркивания текста в CSS. Пример 9.0003
- <голова>
украшение текста - <стиль>
- ч2 {
- цвет: красный;
- }
Как выделить текст в HTML без цветного CSS?
В HTML мы можем изменить цвет любого текста, используя следующие различные способы: Используя тег HTML. Использование встроенного атрибута стиля. Использование внутреннего CSS.2. Использование атрибута встроенного стиля
- <Голова>
- <Заголовок>
- Изменить цвет с помощью атрибута стиля.
- <Тело>
Как оформить текст в CSS?
Этот текст оформлен с использованием некоторых свойств форматирования текста.


