html — Как вывести всплывающую подсказку при наведении курсора на регион карты?
Если вы хотите реализовать вывод подсказки, например, какого-то участка карты,
то необходимо обернуть path, который рисует этот участок групповым тегом <g>.
<style>
.state {
fill:white;
stroke:dodgerblue;
transition: 1s;
}
:hover.state {
fill:blue;
stroke:white;
stroke-width:4px;
}
</style>
<body>
<section>
<svg version="1.1"
xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="467 -284 959 593" xml:space="preserve">
<g>
<title>"ID" - IDAHO
State capital city - Boise
Population - 228,790
</title>
<path d="
M615.5-107.5l8.8-35.2l1.4-4.2l2.5-5.9l-1.3-2.3l-2.5,0. 1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.
1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.
9,98.6l-2.6,2.2l-0.3,1.5l0.5,1l18.9,10.7l12.1,7.6l14.7,8.6l16.8,10l12.3,2.4l25,2.7l17.3-119.1l-83.7-11.9l-3.1,16.4l-1.6,0
l-1.7,2.6l-2.5-0.1l-1.3-2.7l-2.7-0.3l-0.9-1.1H628l-0.9,0.6l-1.9,1l-0.1,7l-0.2,1.7l-0.6,12.6l-1.5,2.2l-0.6,3.3l2.7,4.9l1.3,5.8
l0.8,1l1,0.6l-0.1,2.3l-1.6,1.4l-3.4,1.7l-1.9,1.9l-1.5,3.7l-0.6,4.9l-2.9,2.7l-2.1,0.7l0.1,0.8l-0.5,1.7l0.5,0.8l3.7,0.6l-0.6,2.7
l-1.5,2.2L611.9,98.6z"/>
</g>
<g>
<title>"NV" - Nevada
State capital city - Carson City
Population
City 55,274
Estimate Estimate (2018) 55,414
</title>
<path d="M663.4-98.4
L639.8,30.4l-1.8,0.3l-1.6,2.4l-2.4,0l-1.5-2.7l-2.6-0.4l-0.8-1.1l-1-0.1l-2.8,1.6l-0.3,6.8l-0.4,5.8l-0.3,8.6l-1.4,2.1l-2.4-1.1
L551.3-51.5l19-67.6L663.4-98.4z"/>
</g>
<g>
<title>"OR" - Oregon
State capital city - Salem
Population
City 154,637
Estimate Estimate (2018) 173,442
</title>
<path d="
M615.

7-2.5l-2.3-0.5l-3.6,1.2l-2.3-3.2l0.3-2.9l2.7-0.3l1.6-4l-2.6-1.1l0.2-3.7l4.4-0.6l-2.7-2.7l-1.5-7.1l0.6-2.9v-7.9l-1.8-3.2
l2.3-9.4l2.1,0.5l2.4,2.9l2.7,2.6l3.2,1.9l4.5,2.1l3.1,0.6l2.9,1.5l3.4,1l2.3-0.2v-2.4l1.3-1.1l2.1-1.3l0.3,1.1l0.3,1.8l-2.3,0.5
l-0.3,2.1l1.8,1.5l1.1,2.4l0.6,1.9l1.5-0.2l0.2-1.3l-1-1.3l-0.5-3.2l0.8-1.8l-0.6-1.5v-2.3l1.8-3.6l-1.1-2.6l-2.4-4.9l0.3-0.8
L569.1-276.4z M559.6-270.4l2-0.2l0.5,1.4l1.5-1.6h3.3l0.8,1.5l-1.5,1.7l0.6,0.8l-0.7,2l-1.4,0.4c0,0-0.9,0.1-0.9-0.2
s1.5-2.6,1.5-2.6l-1.7-0.6l-0.3,1.5l-0.7,0.6l-1.5-2.3L559.6-270.4z"/>
</g>
<g>
<title>"CA" - California
State capital city - Sacramento
Population
City 466,488
Estimate (2018) 508,529
</title>
<path d="
M611.7,98.2l3.9-0.5l1.5-2l0.5-2.9l-3.6-0.6l-0.5-0.7l0.5-2l-0.2-0.6l1.9-0.6l3-2.8l0.6-5l1.4-3.4l1.9-2.2l3.5-1.6l1.7-1.6l0.1-2.1
l-1-0.6l-1-1.1l-1.2-5.
8l-2.7-4.8l0.6-3.5l-2.4-1L551.3-51.5l18.9-67.6l-67.1-15.7l-1.5,4.7l-0.2,7.4l-5.2,11.8l-3.1,2.6l-0.3,1.1
l-1.8,0.8l-1.5,4.2l-0.8,3.2l2.7,4.2l1.6,4.2l1.1,3.6l-0.3,6.5l-1.8,3.1l-0.6,5.8l-1,3.7l1.8,3.9l2.7,4.5l2.3,4.9l1.3,4l-0.3,3.2
l-0.3,0.5v2.1l5.7,6.3l-0.5,2.4l-0.6,2.3l-0.6,1.9l0.2,8.2l2.1,3.7l1.9,2.6l2.7,0.5l1,2.7l-1.1,3.6l-2.1,1.6h-1.1l-0.8,3.9l0.5,2.9
l3.2,4.4l1.6,5.3l1.5,4.7l1.3,3.1l3.4,5.8l1.5,2.6l0.5,2.9l1.6,1v2.4l-0.8,1.9l-1.8,7.1l-0.5,1.9l2.4,2.7l4.2,0.5l4.5,1.8l3.9,2.1
h3.9l2.9,3.1l2.6,4.9l1.1,2.3l3.9,2.1l4.8,0.8l1.5,2.1l0.6,3.2l-1.5,0.6l0.3,1l3.2,0.8l2.7,0.2l3.2-1.7l3.9,4.2l0.8,2.3l2.6,4.2
l0.3,3.2v9.4l0.5,1.8l10,1.5l19.7,2.7L611.7,98.2z M523.6,54.5l1.3,1.5l-0.2,1.3l-3.2-0.1l-0.6-1.2l-0.6-1.5L523.6,54.5z
M525.5,54.5l1.2-0.6l3.6,2.1l3.1,1.2l-0.9,0.6l-4.5-0.2l-1.6-1.6L525.5,54.5z M546.2,74.3l1.8,2.3l0.8,1l1.5,0.6l0.6-1.5l-1-1.8
l-2.7-2l-1.1,0.2V74.3z M544.7,82.9l1.8,3.2l1.2,1.9l-1.5,0.2l-1.
3-1.2c0,0-0.7-1.5-0.7-1.9s0-2.2,0-2.2L544.7,82.9z"/>
</g>
</svg>
</section>
</body>Если у вас не будет работать всплывающая подсказка, обязательно проверьте отсутствие стиля pointer-events:none; так как при этом происходит отключение событий мыши.
html — Неправильное поведение текста при наведении курсора на элемент меню
Вопрос задан
Изменён 3 года 2 месяца назад
Просмотрен 310 раз
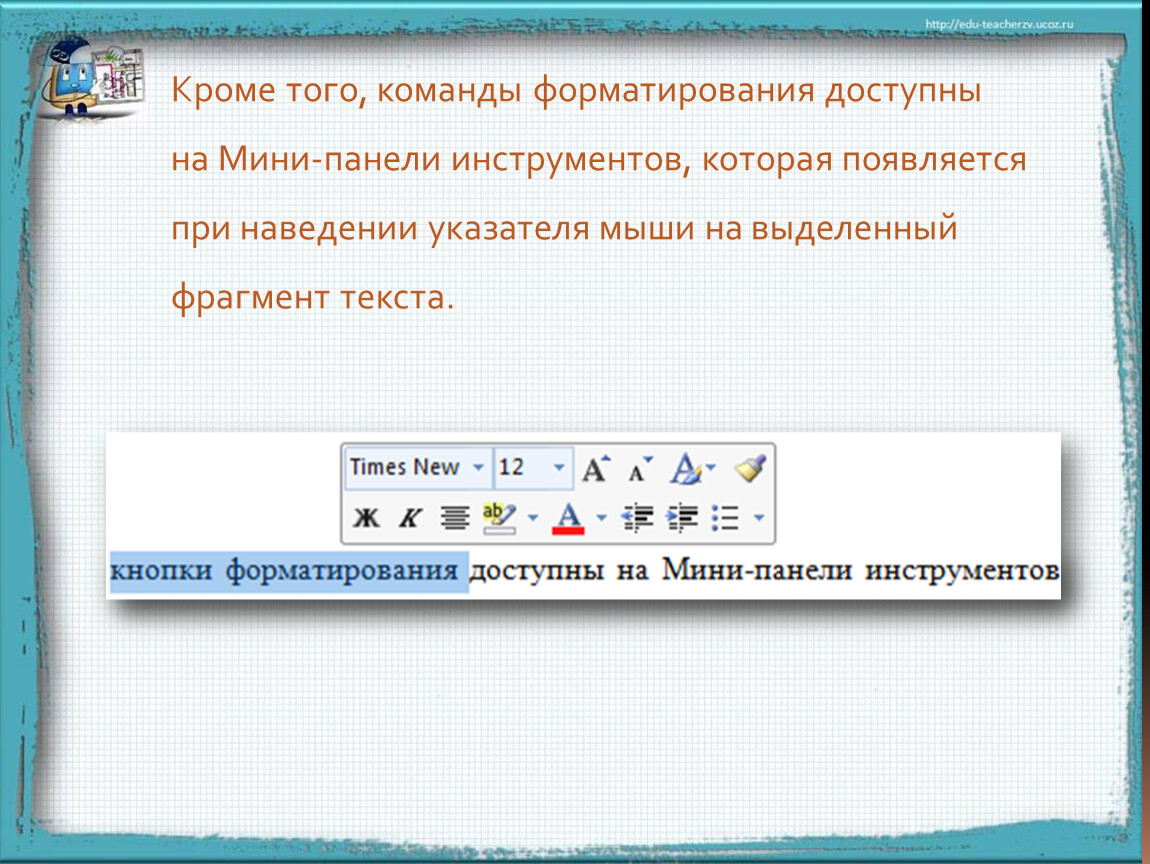
При наведении на элементы меню, текст начинает «прыгать». Шрифт должен меняться с обычного на крупный (bold), а так же внизу должно появляться подчеркивание.
Пробовал использовать следующие вещи, но они не решили мою проблему:
solid transparent- Увеличивать пространство между элементами
Ниже представлен моего пример кода:
.menu { float: right; } .menu-list { list-style-type: none; float: left; } .menu-link { color: #8c8c8c; font-size: 14px; font-weight: 300; text-transform: uppercase; text-decoration: none; padding: 13px 15px; text-align: center; } .menu-link:hover { color: #212121; border-bottom: 3px solid #212121; font-weight: 700; }
<a href="#"><img src="img/logo.svg" alt="logo"></a>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">PRODUCTS</a></li>
<li><a href="#">HISTORY</a></li>
<li><a href="#">SHOWROOM</a></li>
<li><a href="#">CONTACT</a></li>
<li>
<a href="#"><img src="img/search.svg" alt="search"></a>
</li>
</ul>- html
- css
- html5
Изменение размера шрифта, в вашем случае, несёт чисто визуально-оформительскую нагрузку (в отличие, например, от тега <strong>), поэтому предлагается использовать возможности CSS чуть шире, и text-shadow будет оптимальным решением:
.menu { float: right; } .menu-list { list-style-type: none; float: left; } .menu-link { color: #8c8c8c; font-size: 14px; font-weight: 300; text-transform: uppercase; text-decoration: none; padding: 13px 15px; text-align: center; } .menu-link:hover { color: #212121; border-bottom: 3px solid #212121; text-shadow: .6px 0px 0px #212121, -.6px 0px 0px #212121; }
<a href="#"><img src="img/logo.svg" alt="logo"></a>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">PRODUCTS</a></li>
<li><a href="#">HISTORY</a></li>
<li><a href="#">SHOWROOM</a></li>
<li><a href="#">CONTACT</a></li>
<li>
<a href="#"><img src="img/search.svg" alt="search"></a>
</li>
</ul>
7
.3menu-link { color: #8c8c8c; font-size: 14px; font-weight: 300; text-transform: uppercase; text-decoration: none; padding: 13px 15px; text-align: center; } .menu-link:hover { padding: 13px 15px; color: #212121; border-bottom: 3px solid #212121; text-shadow: .6px 0px 0px #212121, -.6px 0px 0px #212121; }
Я немного переделал ваш код.
- Использовал для меню
flex-box, чтобы объекты были в ряд. - Вместо
<ul>и<li>использовал просто<a>, чтобы не прописывать отдельно в CSS строчки по удалению bullet points. - Использую
text-stroke. Не работает в IE( https://caniuse.com/#feat=text-stroke)
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
nav {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
width: 100%;
height: 70px;
background-color: pink;
}
. nav-logo {
height: 100%;
width: 200px;
}
.nav-logo>img {
object-fit: contain;
width: 100%;
height: 100%;
}
.nav-items {
display: flex;
flex-direction: row;
height: 100%;
}
.nav-items>a {
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
text-decoration: none;
}
.nav-items>a>span {
padding: 13px 15px;
color: #8c8c8c;
font-size: 14px;
font-weight: 300;
text-transform: uppercase;
text-align: center;
border-bottom: 3px solid transparent;
}
.nav-items>a>span:hover {
color: #212121;
text-stroke: 1px black;
-webkit-text-stroke: 1px black;
border-bottom: 3px solid #212121;
}
.nav-search>img {
object-fit: contain;
width: 100%;
height: 100%;
}
nav-logo {
height: 100%;
width: 200px;
}
.nav-logo>img {
object-fit: contain;
width: 100%;
height: 100%;
}
.nav-items {
display: flex;
flex-direction: row;
height: 100%;
}
.nav-items>a {
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
text-decoration: none;
}
.nav-items>a>span {
padding: 13px 15px;
color: #8c8c8c;
font-size: 14px;
font-weight: 300;
text-transform: uppercase;
text-align: center;
border-bottom: 3px solid transparent;
}
.nav-items>a>span:hover {
color: #212121;
text-stroke: 1px black;
-webkit-text-stroke: 1px black;
border-bottom: 3px solid #212121;
}
.nav-search>img {
object-fit: contain;
width: 100%;
height: 100%;
}<nav>
<a href="#">
<img src="https://pngicon. ru/file/uploads/google.png" alt="logo">
</a>
<div>
<a href=""><span title="Home">Home</span></a>
<a href=""><span title="Categories">Categories</span></a>
<a href=""><span title="My">My</span></a>
<a href=""><span title="Economics">Economics</span></a>
<a href=""><span title="Eco">Eco</span></a>
<a href="">
<img src="https://www.seonews.ru/upload/iblock/fdd/fdd6bc9a7bfe9b5094c929fed2b447d2.png" alt="Search">
</a>
</div>
</nav>
ru/file/uploads/google.png" alt="logo">
</a>
<div>
<a href=""><span title="Home">Home</span></a>
<a href=""><span title="Categories">Categories</span></a>
<a href=""><span title="My">My</span></a>
<a href=""><span title="Economics">Economics</span></a>
<a href=""><span title="Eco">Eco</span></a>
<a href="">
<img src="https://www.seonews.ru/upload/iblock/fdd/fdd6bc9a7bfe9b5094c929fed2b447d2.png" alt="Search">
</a>
</div>
</nav>
0
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как создать текстовое всплывающее окно в Squarespace // Создать пользовательскую всплывающую подсказку в Squarespace — InsideTheSquare.co
ВЕРСИЯ 7.1 ВЕРСИЯ 7
Написано insidethesquare
Это руководство было записано в Squarespace 7.1, но также применимо к устаревшим сайтам, созданным на версии 7. Для получения дополнительной информации посетите страницу insidethesquare.co/themes
Отображение дополнительной информации во всплывающем окне — отличный способ дать посетителей больше информации, не загромождая вашу страницу. Это также эффективный способ убедиться, что ваш пользовательский интерфейс максимально удобен.
Но знаете ли вы, что с помощью CSS можно создавать собственные текстовые всплывающие окна?
Да, всего несколько строк кода, и вы можете добавить уникальный персонализированный текст, который появляется при наведении курсора.
Часто называемое всплывающей подсказкой, вы можете добавить это простое текстовое всплывающее окно в любую версию Squarespace и любой уровень подписки!
Только для текста. Мы не добавляем в это всплывающее окно изображения, формы или что-то еще, просто строку текста, которая появляется при наведении курсора.
→ Если вам идеально подходит простое текстовое всплывающее окно, посмотрите видеоурок ниже.
→ Если вы хотите иметь всплывающую форму, ознакомьтесь с этим руководством по стилям форм лайтбокса
→ Если вы хотите иметь много контента во всплывающем окне, например изображения и многое другое, вам понадобится расширенный плагин. Я рекомендую использовать один из тем Sqsp. Вот моя партнерская ссылка.
Вот что нужно сделать:
Шаг 1: Добавьте всплывающее окно
Первый шаг — добавить HTML-код, который сообщит Squarespace, какой текст должен отображаться на странице и каким должно быть всплывающее окно. Вам нужно будет вставить этот код в раздел вашего веб-сайта, где вы хотите разместить текст. Замените слова видимый текст и всплывающий текст своим собственным содержимым.
Вам нужно будет вставить этот код в раздел вашего веб-сайта, где вы хотите разместить текст. Замените слова видимый текст и всплывающий текст своим собственным содержимым.
Видимый текст Всплывающий текст
Этот код создает два новых элемента на вашем сайте. Текст отображается на вашем сайте и вызывает всплывающее окно при наведении курсора.
Шаг 2. Добавьте стили CSS
После того, как вы добавили HTML-код для всплывающего текста, пришло время придать ему стиль с помощью CSS, чтобы он выглядел великолепно! Для этого перейдите в раздел Дизайн → Пользовательский CSS и вставьте следующий фрагмент кода:
.popup {
видимость:скрыта;
/*стиль всплывающего окна*/
padding: 1rem;
цвет фона: # e5f5f6 ;
граница: 1px сплошная # ccc ;
box-shadow: 5px 5px 15px # ccc ;
радиус границы: 6 пикселей;
непрозрачность:.9;
/*размещение всплывающего окна*/
display: inline-block;
должность: родственная;
верх:1рем;
слева:-5%
}.text:hover .popup {
visibility:visible;
}
Вам нужно изменить этот код, чтобы он отлично смотрелся на вашем собственном веб-сайте. Вы можете изменить цвет фона всплывающего окна, отступы, непрозрачность и даже изменить местоположение всплывающего окна. Вы также можете применить дополнительные элементы стиля, такие как граница или тень.
Шаг 3. Опубликуйте свои изменения
После добавления HTML и CSS для пользовательской всплывающей подсказки опубликуйте изменения и проверьте, как они выглядят на вашем действующем сайте!
pop-uptexttext blockcsshtmlhover эффект
внутри квадрата
Возьмите мою шпаргалку по CSS: более 100 страниц кодовых названий для Squarespace:
→ Загрузите шпаргалку
Станьте экспертом по CSS для Squarespace в моем авторском курсе:
→ Посетите Академию пользовательского кода
 co
coВсплывает при наведении? И — Анимация и взаимодействие — Форум
gokul.ullas (Гокул Уллас) 1
Привет! Я начал воссоздавать внештатный телевизионный сайт, который Нельсон показывал на Youtube. Я хотел пойти еще дальше и воссоздать весь сайт, включая несколько фрагментов, которые у него не было времени просмотреть. Одна область была особой проблемой. на сайте.
Когда вы наводите курсор на текст «следовать», появляется всплывающее окно, похожее на лайтбокс. Я не совсем уверен, как я могу этого добиться.
452880×1800 624 КБ
Кроме того, каждый раз, когда я добавлял текстовые блоки или заголовки, под текстом появлялась фиолетово-синяя линия. Это не было подчеркиванием или границей. Я пробовал все. Кто-нибудь знает что-нибудь об этом? Вы увидите это в большей части текста на моей опубликованной странице.

Вот моя опубликованная ссылка: http://freelancetv-sample.webflow.io/
garymichael1313 (Г.Дж.) 2
Здравствуйте, у вас есть ссылка «Только для чтения», чтобы мы все могли просматривать элементы? Всплывающее окно — это просто преобразование div, вы можете легко это сделать
Подчеркивания обычно исходят из «Блока ссылок и/или текстовой ссылки». Вы уже проверили это?
ЛаураХ 3
Если я правильно понял ваш вопрос, есть несколько способов взаимодействия. Один из способов — спроектировать всплывающее окно так, как вы хотите, а затем отключить его отображение. Затем создайте новое взаимодействие для события наведения элемента, которое должно вызвать появление всплывающего окна. Для наведения установите отображение на блокировку (или встроенный блок в зависимости от ваших потребностей) и снова сделайте его невидимым при наведении. Если вам нужно, чтобы всплывающее окно перемещалось в зависимости от того, над каким элементом находится курсор, вы также можете сделать это на шаге наведения.
Для наведения установите отображение на блокировку (или встроенный блок в зависимости от ваших потребностей) и снова сделайте его невидимым при наведении. Если вам нужно, чтобы всплывающее окно перемещалось в зависимости от того, над каким элементом находится курсор, вы также можете сделать это на шаге наведения.
Что касается подчеркивания — является ли родительский элемент блоком ссылок, кнопкой или другой ссылкой? Если это так, вам нужно снять свойство подчеркивания с этого (родительского)
Как сказал @garymichael1313, если бы вы могли отправить ссылку для общего доступа, это было бы очень полезно!
1 Нравится
gokul.ullas (Гокул Уллас) 4
Привет Гэри, 9 лет0003
Это был ящик ссылок. Большое спасибо за это. Меня это раздражало.
Вот ссылка только для чтения.
У меня всплывают 3 сомнения:
- Установлено ли абсолютное позиционирование?
- Всплывающее окно имеет направленную вниз стрелку, указывающую на текст, на который я наводил курсор. Это 2 отдельных блока div, которые мне нужно добавить, чтобы получить эту форму?
- Когда я навожу курсор на всплывающее окно, фон затемняется, как это делает лайтбокс. Как мне этого добиться?
(Г.Дж.) 5
Хорошо, вы хотите, чтобы всплывающее окно отображалось по ссылке «следовать» в главном абзаце заголовка?
юаня (юань) 6
Привет гокулуллас!
No1: Что касается положения, если вы прокручиваете мышь вниз и вверх, поле остается на месте, что означает, что они используют «фиксированное» положение.

 1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.
1l-0.8-1l0.5-1.1l0.3-3.1l4.5-5.5l1.8-0.5l1.1-1.1l0.6-3.2l0.9-0.7l3.9-5.8
l3.9-4.3l0.2-3.8l-3.4-2.6l-1.5-4.4l13.6-63.3l13.5,2.5l-4.4,21.4l3.6,7.5l-1.6,4.7l2,4.6l3.1,1.3l3.8,9.6l3.5,4.4l0.5,1.1l3.3,1.1
l0.4,2.1l-7,17.4l-0.2,2.6l2.6,3.3l0.9,0l4.9-3l0.7-1.1l1.6,0.7l-0.3,5.4l2.7,12.6l3.9,3.2l1.7,2.2l-0.7,4.1l1.1,2.8l1.1,1.1
l2.5-2.4l2.8,0l2.9,1.3l2.8-0.7l3.8-0.2l4,1.6l2.7-0.3l0.5-3l2.9-0.8l1.3,1.5l0.4,2.9l1.4,1.2l-8.4,53.6
C710.4-89.3,622.5-106,615.5-107.5z"/>
</g>
<g>
<title>"UT" - Utah
State capital city - Salt Lake City
Population
City 186,440
Estimate Estimate (2018) 200,591
</title>
<path d="M726.5,26.1l-83.7-11.9
l20.6-112.5l46.8,8.7l-1.5,10.6l-2.3,13.2l7.8,0.9l16.4,1.8l8.2,0.9L726.5,26.1z"/>
</g>
<g>
<title>"AZ" - Arizona
State capital city - Phoenix
Population
City 1,445,632
Estimate Estimate (2018) 1,660,272
</title>
<path d="
M611.