Плагин siteorigin css или как изменить дизайн сайта на wordpress
Здравствуйте! И вот наконец таки пришло время навести красоту на своем сайте. Этим и займусь, начиная с этой статьи. А поможет мне в этом плагин SiteOrigin CSS. С помощью этого чудо плагина редактируется код CSS, изменяя тем самым внешний вид сайта на wordpress. А его главный плюс в том, что при этом не обязательно знать этот самый код CSS. Рассмотрим по порядку принцип его работы.
Вот так невзрачно сейчас выглядит мой сайт:
И так приступим к магии перевоплощения сайта.
Настройка шапки и главного меню сайта
После установки плагина SiteOrigin CSS (как установить можете узнать в этой статье) заходим в админ-панель вордпресс. Выбираем Внешний вид — Custom CSS. Откроется окно, в котором мы и будем изменять внешний вид нашего сайта на wordpress:
Нажимаем на «глаз» в правом верхнем углу и откроется полная панель инструментов:
Поводите курсором мыши по своему сайту. Вы увидите, что при наведении на какой-нибудь объект, он тут же окрашивается прямоугольником. Таким образом Вам не нужно знать как этот объект называется в коде CSS, Вам достаточно его подсветить и таким образом Вы его выделите для внесения в нем изменения.
Вы увидите, что при наведении на какой-нибудь объект, он тут же окрашивается прямоугольником. Таким образом Вам не нужно знать как этот объект называется в коде CSS, Вам достаточно его подсветить и таким образом Вы его выделите для внесения в нем изменения.
Для начала я хочу изменить цвет главного меню. Навожу на поле главного меню курсором мышки, чтобы оно окрасилось в прямоугольник и нажимаю левой кнопкой мыши, чтобы плагин SiteOrigin CSS понял, что я выбрал главное меню:
На рисунке выше видно, что в прямоугольник облачилось главное меню, а то что плагин SiteOrigin CSS этот выбор запомнил, свидетельствует надпись в левом верхнем углу #menu-glavnoe-menyu.nav-menu (В зависимости от шаблона у Вас это меню будет называться по другому).Теперь можем вносить необходимые изменения в наше главное меню. Чтобы изменить цвет, открываем вкладку Decoration и выбираем пункт Background Color. Нажимаем на квадрат внутри поля и откроется следующее окно выбора цвета:
В самом правом углу вверху расположен переключатель основных цветов, а с помощью кружочка в левом нижнем углу можно подобрать оттенок основного цвета. Когда будете настраивать цвет, то сразу увидите в какой цвет окрашивается Ваше главное меню. А в поле Background Color появится код выбранного Вами цвета:
Когда будете настраивать цвет, то сразу увидите в какой цвет окрашивается Ваше главное меню. А в поле Background Color появится код выбранного Вами цвета:
Теперь сместим главное меню немного вправо, так чтобы вкладка ГЛАВНАЯ имела небольшой отступ от левого края зеленой полоски. В меню плагина SiteOrigin CSS выбираем вкладку Layout и переходим в пункт Padding. Так как нам нужно, чтобы отступ был слева, то мы выбираем квадрат с отметкой на левой стороне. Теперь нажимая рядом на «+» или «-» мы увидим какой лучше выбрать вариант. Меня устроил вариант 15px. :
Шапку сайта тоже надо закрасить. Выбираем мышкой нашу шапку:
Убедились, что в левом верхнем углу появилась надпись имеющая слово header (шапка). У меня шапка называется #masthead.site-header. Заходим в вкладку Decoration и в поле Background выберем нужный цвет:
В любой момент мы можем сохранить наши изменения. Для этого необходимо нажать на кнопку в виде галочки. В результате откроется окно с внесенными Вами изменениями в виде кода CSS. Нажимаем на кнопку Save CSS чтобы все это сохранить:
Для этого необходимо нажать на кнопку в виде галочки. В результате откроется окно с внесенными Вами изменениями в виде кода CSS. Нажимаем на кнопку Save CSS чтобы все это сохранить:
Также в плагине SiteOrigin CSS есть возможность выбрать предыдущие сохраненные нами варианты. На рисунке выше они обведены в квадрат. С их помощью можно без страха делать любые изменения с сайтом, не боясь экспериментировать. Ведь Вы всегда можете выбрать тот предыдущий вариант сохраненного сайта, который Вас устроит.
Теперь я хочу растянуть шапку по всей ширине сайта, а то мне кажется, что она сейчас не красиво выглядит. Выбираю шапку мышкой и перехожу в вкладку Layout. Здесь в поле Margin растягиваю размер шапки влево с помощью иконки в виде квадрата с выделенной левой стороной, при установке -40px. Также растягиваю правую сторону, используя квадратик с выделенной правой стороной и подобрав также -40 px:
И так сделали, но заголовок сайта и подзаголовок также сместились влево. Надо их вернуть на место. Выделяем мышью главный заголовок, переходим в вкладку Layout и в поле Padding выбираем квадратик с левой стороной. Затем нажимая «+» или «-» подбираем нужный отступ слева. У меня он получился 50 px:
Надо их вернуть на место. Выделяем мышью главный заголовок, переходим в вкладку Layout и в поле Padding выбираем квадратик с левой стороной. Затем нажимая «+» или «-» подбираем нужный отступ слева. У меня он получился 50 px:
Тоже самое делаем и с подзаголовком. В итоге вот что получилось:
Теперь я хочу сделать так, чтобы при наведении курсором мыши на вкладки главного меню, они окрашивались в нужный нам цвет. На данный момент при наведении курсором мыши скажем на вкладку РУКОВОДСТВО, то практически ничего не происходит:
Из-за специфики работы программы по созданию картинок, на рисунке выше не видно курсора на вкладке РУКОВОДСТВО.
Выбираем мышью вкладку РУКОВОДСТВО, заходим в вкладку Text. Здесь в поле Text Color задаем нужный цвет. А в поле Font Weight зададим толщину текста Bolder:
Теперь при наведении курсора мыши на пункт главного меню РУКОВОДСТВО, оно окрасится в белый цвет. Причем это свойство теперь имеют все пункты главного меню, т.е. ГЛАВНАЯ и УСЛУГИ:
Причем это свойство теперь имеют все пункты главного меню, т.е. ГЛАВНАЯ и УСЛУГИ:
Вот такой у меня сейчас footer:
Приступим к «украшательствам». Выделяем мышью подвал и открываем вкладку Decoration. В поле Background Color я задам черный цвет:
Теперь надо растянуть footer по всей ширине.
Выбираем вкладку Layout и в поле Padding выбираем левую сторону квадрата. Путем подбора (на глаз) я выбрал 68 px. А в правой стороне квадрата я подобрал 84 px.
В поле Margin выбираем правую сторону квадрата. Здесь я подобрал -40 px. Margin левая сторона квадрата -40px.
Вот что получилось в итоге:
Во время работы с плагином SiteOrigin CSS Вам возможно понадобится перейти с одной вкладки меню сайта на другую или же перейти по какой-нибудь ссылке. Но во время работы плагина это все не работает в обычном виде. Как в итоге тогда быть, объясню на примере.
Как в итоге тогда быть, объясню на примере.
Например: мне надо перейти с ГЛАВНОЙ страницы сайта на страницу РУКОВОДСТВО. Я нажимаю мышью на РУКОВОДСТВО и в правом нижнем углу появится ссылка для перехода. Нажимаем ее и перейдем на страницу РУКОВОДСТВО:
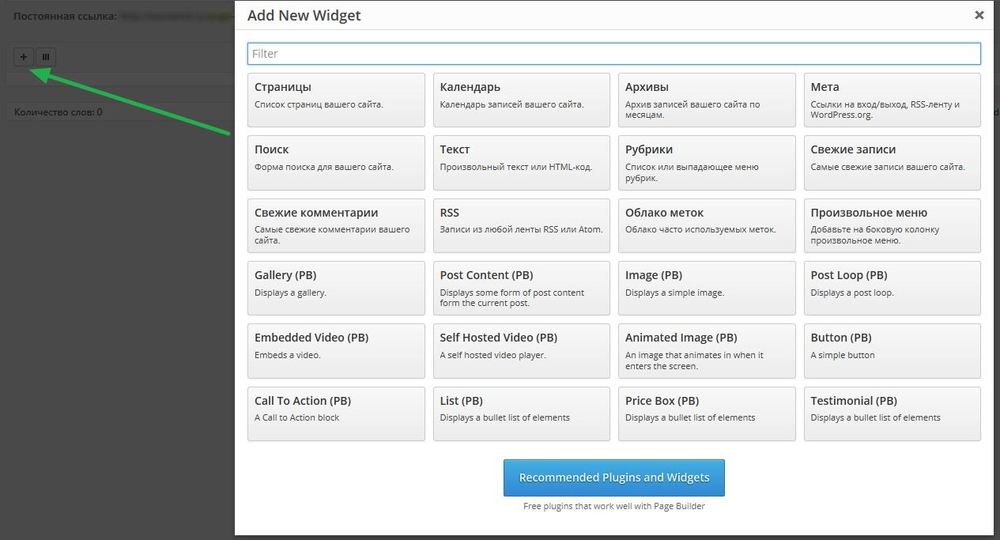
Продолжим нашу работу по наведению красоты. Правый верхний угол сайта у меня пустой. Это не рационально. Поэтому я думаю туда перенести виджет Поиск. На данный момент он у меня находится сейчас здесь:
Выделяем все виджеты:
Переходим в вкладку Layout — Margin и выбираем верхнюю сторону квадрата. На глаз я подобрал -137 px. :
Поиск встал где и планировался. Но вместе с ним поднялись и другие виджеты. Надо их вернуть на место. Для этого выделяем форму подписки:
Переходим во вкладку Layout — Padding и выбираем нижнюю сторону квадрата. На глаз я подобрал 80 px. :
Как видите вместе с формой подписки ушли вниз и Свежие записи. Мне кажется что поле поиска в виджете Поиск маловато. Надо его расширить. Выделяем его:
Мне кажется что поле поиска в виджете Поиск маловато. Надо его расширить. Выделяем его:
Переходим в вкладку Layout — Padding и выбираем правую сторону квадрата. Расширял я это поле так, чтобы кнопка Поиск осталась в этой же строке что и само поле Поиск. Получилось вот что:
Если увеличить это поле хоть на один px, то в итоге получится вот, что:
В результате всей работы над сайтом он приобрел следующий внешний вид:
Теперь Вы знаете что такое плагин SiteOrigin CSS и как им пользоваться. С его помощью можно много чего еще сделать. Я лишь показал принцип работы с ним. Так что пробуйте, экспериментируйте, и Ваш сайт преобразится. Он будет радовать своим внешним видом не только Вас, но и Ваших посетителей. Так что дерзайте и у Вас обязательно получится.
В следующей статье я украшу форму подписки и Footer (подвал). На этом у меня все. Пока!
Как редактировать CSS в WordPress для настройки дизайна вашего сайта
Главная » WordPress
Автор Алексей Сохин На чтение 6 мин. Просмотров 84 Опубликовано
Просмотров 84 Опубликовано
Существует несколько вариантов редактирования CSS в WordPress. Вы можете изменить тему, использовать Customizer или один из многочисленных рекомендуемых плагинов.
Содержание
- Для чего используется CSS в WordPress?
- Почему настройка CSS в WordPress важна
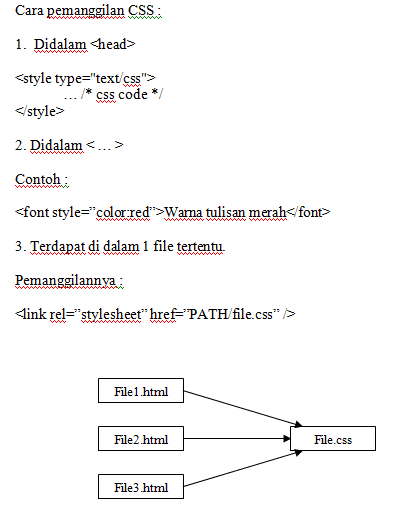
- Какие существуют варианты добавления CSS в WordPress?
- Добавление WordPress CSS с помощью темы
- Через приборную панель
- Через FTP-клиент
- Редактируйте CSS WordPress с помощью Customizer
- Плагины для добавления WordPress CSS
- Простой пользовательский CSS
- CSS Hero
- SiteOrigin CSS
- WP Add Custom CSS
Для чего используется CSS в WordPress?
Помимо тем и шаблонов WordPress, CSS в WordPress является важным и полезным инструментом для оформления сайта в соответствии с вашими идеями. CSS (Cascading Style Sheets) используется для оформления веб-сайтов и позволяет настраивать их макет, цвета и типографику.
CSS (Cascading Style Sheets) используется для оформления веб-сайтов и позволяет настраивать их макет, цвета и типографику.
Почему настройка CSS в WordPress важна
Существуют различные причины, по которым вы можете захотеть отредактировать CSS в WordPress. В то время как содержание определяется с помощью HTML, CSS гарантирует, что содержание будет представлено в привлекательном виде. Уже по одной этой причине стоит изучить CSS.
CSS имеет не только оптические преимущества, его можно использовать для того, чтобы сделать сайт более отзывчивым и оптимизировать его для различных устройств. Настройка CSS в WordPress особенно проста при использовании тем WordPress.
Какие существуют варианты добавления CSS в WordPress?
У вас есть множество различных вариантов настройки CSS в WordPress. Самый простой — использовать Customizer, в котором заранее определены отдельные этапы работы, а редактирование CSS происходит по фиксированным правилам. Если вы знакомы с WordPress и предпочитаете более персонализированный дизайн, вы можете вручную редактировать темы в WordPress. Хотя это немного сложнее, у вас будет больше свободы. В качестве альтернативы, плагины являются еще одним хорошим вариантом для редактирования и настройки WordPress CSS. Отдельные функции варьируются от одного плагина к другому.
Хотя это немного сложнее, у вас будет больше свободы. В качестве альтернативы, плагины являются еще одним хорошим вариантом для редактирования и настройки WordPress CSS. Отдельные функции варьируются от одного плагина к другому.
Совет
Хотите начать создание сайта с помощью системы управления контентом? WordPress хостинг от IONOS — идеальное решение для CMS. Воспользуйтесь преимуществами 100% SSD-хранилища, неограниченного трафика и ежедневного резервного копирования!
Добавление WordPress CSS с помощью темы
Чтобы редактировать WordPress CSS с помощью темы, лучше всего сначала создать дочернюю тему. Так вы будете уверены, что не удалите изменения, сделанные при обновлении темы. Самые важные изменения вносятся в таблицу стилей, которая используется для вставки CSS в HTML. Вы можете легко получить доступ к ней из своей панели инструментов. Вам не понадобятся никакие дополнительные программы или редакторы, а также вы можете вносить изменения через FTP.
Через приборную панель
Чтобы настроить WordPress CSS, выполните следующие действия:
- Сделайте резервную копию вашего сайта WordPress.
 Это позволит избежать ошибок, которые могут нарушить работу всего вашего сайта. Если вы еще не сделали этого, создайте дочернюю тему.
Это позволит избежать ошибок, которые могут нарушить работу всего вашего сайта. Если вы еще не сделали этого, создайте дочернюю тему.
- Войдите в бэкэнд.
- Найдите файл style.css. Это ваша таблица стилей. Вы можете найти файл в меню «Внешний вид» > «Редактор файлов темы».
- Запустится всплывающее окно с предупреждением не вносить изменения в файлы. Если вы уже создали дочернюю тему и резервную копию, то вы в безопасности. Согласитесь и продолжите.
- Теперь вы можете редактировать CSS. Имейте в виду, что большинство изменений будут применены глобально. Поэтому вы будете редактировать не только конкретную область, но и все страницы и подстраницы, содержащие эту область. Чтобы редактировать только определенную подстраницу, укажите ее сначала.
Через FTP-клиент
Даже если у вас нет доступа к редактору тем или вы предпочитаете не использовать его, вы можете редактировать CSS в WordPress. Все, что вам нужно, — это FTP-соединение с вашим сайтом.
- Установите FTP-клиент.
- Войдите в систему, используя данные вашей учетной записи FTP.
- Ваша таблица стилей должна находиться в папке «wp-content». Вы также найдете подпапку с названием вашей темы и файл style.css.
- Щелкните файл правой кнопкой мыши и выберите «Просмотр/редактирование», чтобы внести изменения.
- После завершения редактирования сохраните файл и загрузите его на сервер.
Совет
Идеальный веб-адрес для вашего сайта! Зарегистрируйте свой домен в IONOS и выберите имя, подходящее для вашего веб-проекта. Воспользуйтесь множеством полезных функций, таких как блокировка домена, wildcard SSL и хранение 2 ГБ электронной почты.
Редактируйте CSS WordPress с помощью Customizer
Для индивидуальной настройки и немедленной проверки изменений полезным вариантом является Customizer. Вам не понадобится дочерняя тема, и любое обновление темы не удалит ваш прогресс. Однако, если вы решите добавить новую тему, некоторые или все ваши изменения могут быть не применены. Действовать нужно следующим образом:
Действовать нужно следующим образом:
- Создайте резервную копию для предотвращения возможных ошибок.
- Войдите в бэкэнд.
- Найдите раздел «Персонализатор» в разделе «Дизайн» в левом меню.
- Прокрутите вниз и нажмите «Дополнительный CSS».
- Откроется интерфейс для ввода кода. С помощью живого предварительного просмотра вы можете в реальном времени наблюдать за тем, как будут выглядеть изменения, внесенные в CSS WordPress. Customizer указывает на ошибки в коде.
- Если вы удовлетворены своими правками, сохраните изменения, опубликуйте их или запланируйте их публикацию.
Обратите внимание, что при использовании Customizer изменения применяются ко всем подстраницам, если не выбраны конкретные страницы.
Плагины для добавления WordPress CSS
Чтобы минимизировать риск потери изменений в CSS при смене темы, вы можете использовать плагин. Для этого подходят различные инструменты, некоторые из которых бесплатны. Ниже приведена подборка популярных плагинов для этой цели.
Ниже приведена подборка популярных плагинов для этой цели.
Простой пользовательский CSS
Одним из лучших плагинов для простой настройки CSS в WordPress или добавления своего CSS является Simple Custom CSS. Все дело в названии, особенно когда речь идет о настройке и использовании. Плагин прост в использовании, быстро осваивается и предлагает несколько отличных преимуществ. Simple Custom CSS не оказывает негативного влияния на производительность веб-сайтов и проверяет их на наличие ошибок. Подсветка синтаксиса — еще одна полезная функция. Более того, плагин работает со всеми популярными темами.
CSS Hero
CSS Hero стоит $29 в год и является очень комплексным, но удобным решением. Он особенно подходит для разработки и настройки CSS в WordPress. Изменения можно отслеживать в реальном времени, и есть множество вариантов индивидуального дизайна. Хотя инструмент может быть слишком обширным для небольших изменений, CSS Hero — отличный вариант для изменения сразу нескольких деталей.
Совет
Плагины могут значительно упростить работу с WordPress и добавить дополнительные функции. Узнайте больше о преимуществах плагинов в нашем цифровом руководстве:
- Мобильные плагины WordPress
- WordPress SEO плагины
- Плагины безопасности WordPress
- Плагины резервного копирования WordPress
- Плагины для создания карты сайта WordPress
SiteOrigin CSS
Если вы ищете более рациональное решение для спорадической настройки, SiteOrigin CSS — хороший выбор. Плагин предлагает возможность переключиться на визуальный редактор, позволяющий вносить изменения без кода. Это отличная возможность как для новичков, так и для начинающих. SiteOrigin CSS совместим с множеством тем.
WP Add Custom CSS
WP Add Custom CSS предлагает те же преимущества, что и Simple Custom CSS, но продвигается на ступеньку дальше. Вы можете использовать WP Add Custom CSS для редактирования CSS, а также для выбора отдельных страниц и подстраниц. Изменения применяются не глобально, а только на выбранных страницах. Это достигается с помощью небольшого метабокса, который вы можете использовать в дополнение к экрану редактирования.
Изменения применяются не глобально, а только на выбранных страницах. Это достигается с помощью небольшого метабокса, который вы можете использовать в дополнение к экрану редактирования.
Заключение по настройке WordPress CSS
Для мелких корректировок и серьезных стилистических решений существуют различные инструменты для работы с WordPress CSS. Плагины — отличный вариант для внесения более масштабных изменений, в то время как темы или Customizer больше подходят для изменения шрифтов или цветов.
Как использовать конструктор страниц SiteOrigin (учебник 2022 г.)
Follow @Cloudways
Как и другие конструкторы страниц WordPress, SiteOrigin поможет вам создать мощный и отзывчивый веб-сайт с помощью CSS и нулевого знания программирования. Есть несколько тем, которые вы можете использовать (как бесплатные, так и платные), а также бесплатные и профессиональные плагины для создания страниц.
Я протестировал Pro-версию SiteOrigin и создал целевую страницу. Он поставляется с функцией перетаскивания и работает с любой темой, и вы можете использовать все виджеты Free, Pro и WordPress одновременно. Давайте прочитаем эту статью, чтобы узнать больше об установке и настройке SiteOrigin с WordPress.
Он поставляется с функцией перетаскивания и работает с любой темой, и вы можете использовать все виджеты Free, Pro и WordPress одновременно. Давайте прочитаем эту статью, чтобы узнать больше об установке и настройке SiteOrigin с WordPress.
Содержание
- Почему стоит выбрать конструктор страниц SiteOrigin?
- Возможности конструктора страниц SiteOrigin
- Цены и планы конструктора страниц SiteOrigin
- Требования к системе/хостингу SiteOrigin
- Установка и настройка конструктора страниц SiteOrigin
- Производительность конструктора страниц SiteOrigin в Cloudways
- Отзывы пользователей конструктора страниц SiteOrigin
Почему стоит выбрать конструктор страниц SiteOrigin?
Создание сайта начинается с панели инструментов в редакторе WordPress, с которым мы все знакомы, как в Classic, так и в Gutenberg. Он генерирует небольшое количество выходного кода, и он не раздут, но каждая строка выходного кода максимально оптимизирована для одностраничного конструктора.
У него есть предварительный просмотр каждого внесенного вами изменения, поскольку у него нет внешнего конструктора.
Вы также можете легко проверить историю и вернуться к предыдущему дизайну, если вы не удовлетворены тем, что сделали. Кроме того, он использует обычные строки и виджеты, как и другие конструкторы страниц.
Возможности конструктора страниц SiteOrigin
Бесплатная версия SiteOrigin поставляется с довольно ограниченными опциями «виджетов», но с версией Pro у вас есть множество полезных дополнительных виджетов, упрощающих создание вашего сайта.
Конструктор пользовательских типов записей
Одной из самых популярных и полезных функций SiteOrigin является Конструктор пользовательских типов записей с многократно используемыми макетами Page Builder и шаблонами WooCommerce. Он немного отличается от других инструментов, и я дам более подробное объяснение того, как его использовать.
Чтобы создать собственный шаблон типа записи в SiteOrigin, необходимо выполнить важные шаги.
Шаг 1
Вам потребуется добавить новый настраиваемый тип записи, создать макет типа записи с помощью Page Builder и выбрать настройки отображения типа записи.
На панели инструментов WordPress перейдите в «Инструменты» → «Типы записей» и нажмите кнопку «Добавить новую», например, назовите ее «Портфолио». Теперь щелкните вкладку «Конструктор страниц» рядом с вкладками «Текст» и «Визуальные», используйте кнопки «Добавить виджет» и «Добавить строку» в конструкторе страниц, чтобы создать собственный макет публикации для своего портфолио.
Обратите внимание, что любой контент, который вы добавите в шаблон, будет отображаться в каждой публикации портфолио, опубликованной в будущем. Так что это весьма полезно, если вы хотите отобразить определенный блок контента на каждой из этих страниц, таких как призыв к действию, подписка на нашу рассылку новостей, обо мне, отзывы и т. д.
Шаг 2
Вам нужно знать, как добавить контент в созданный вами пользовательский тип записи.
После того, как вы создали портфолио Custom Post Type, вы сможете увидеть элемент портфолио на левой боковой панели панели управления WordPress. Нажмите на него, а затем нажмите «Добавить новый».
Когда вы назовете свой элемент портфолио, это позволит вам добавить к нему контент. Помните, что вы можете редактировать только те виджеты, которые не являются частью глобального шаблона, и эти виджеты будут помечены текстом «прочитай мне». И последнее, но не менее важное: как добавить эти сообщения в карусель сообщений или виджет цикла сообщений.
Виджет Post Loop
В SiteOrigin включен виджет Post Loop, но он использует шаблоны цикла внутри активной темы.
Чтобы вставить виджет цикла сообщений, просто добавьте строку на странице или в сообщении, где вы хотите, чтобы он отображался, выберите макет блога или сетки, и все готово. Далее вам нужно будет выбрать, какой виджет будет отображаться, нажав кнопку «Создать пост-запрос».
На последнем шаге щелкните свой пользовательский тип сообщения в раскрывающемся списке «Тип сообщения» в верхней части виджета построителя запросов.
Если вы хотите сделать это в карусели постов, единственная разница заключается в выборе виджета карусели постов вместо Цикла постов, остальная часть процедуры такая же.
Конструктор шаблонов WooCommerce
Шаблоны WooCommerce позволяют создавать красивые специальные страницы WooCommerce и единый внешний вид продукта. Интерфейс конструктора шаблонов WooCommerce разделен на семь вкладок:
- ,
- , продукт, .
- Архив товаров
- Магазин
- Тележка
- Пустая тележка
- Касса
- Мой аккаунт
Для WooCommerce все фактические отдельные элементы, необходимые для создания единого продукта, распространяются в виде виджета, что позволяет легко создавать продукты. Вы можете создать макет и использовать виджеты WooCommerce, такие как цена, артикул, добавление в корзину, краткое/длинное описание, изображение продукта, название и т. д.
свобода использования функциональности WooCommerce Upsell.
Распространены и другие виджеты, такие как карты, аккордеоны, призывы к действию, вкладки, социальные виджеты, карусели и т. д. CSS и виджеты.
Цены и планы SiteOrigin Page Builder
SiteOrigin предлагает две модели ценообразования. Первый и самый полезный — это годовая подписка, которая состоит из 3 пакетов.
- Одноместный за один сайт по цене 29$
- Business до 5 сайтов по цене $49
- Developer для неограниченного количества сайтов по цене $99
Кроме того, существует лицензия на один год, в которой у вас есть все то же самое, за исключением того, что это не подписка, а один год обновлений и поддержки.
- Одиночный на один сайт по цене 38$
- Business до 5 сайтов по цене $64
- Developer для неограниченного количества сайтов по цене $128
Требования к системе/хостингу SiteOrigin
Несмотря на то, что найти системные требования SiteOrigin довольно сложно. Из некоторых форумов поддержки и комментариев в Интернете кажется, что PHP 7.4 с не менее 512 МБ памяти PHP сделает свое дело. Тем не менее, я использовал VultrHF с 2 ГБ памяти PHP для целей тестирования.
Из некоторых форумов поддержки и комментариев в Интернете кажется, что PHP 7.4 с не менее 512 МБ памяти PHP сделает свое дело. Тем не менее, я использовал VultrHF с 2 ГБ памяти PHP для целей тестирования.
Конечно, вам понадобится последняя версия WordPress и все остальные плагины в актуальном состоянии.
Установка и настройка конструктора страниц SiteOrigin
Когда дело доходит до установки и настройки, SiteOrigin предлагает нечто интересное, чего нет в большинстве конструкторов страниц.
Что касается всего в WordPress, вы должны установить бесплатную версию SiteOrigin прямо из репозитория, а затем загрузить версию Pro, загруженную из вашей учетной записи SiteOrigin. После завершения установки следуйте инструкциям и установите/активируйте рекомендуемые плагины.
После того, как вы успешно установили пакет плагинов, вы должны активировать лицензию и необходимые вам виджеты. Что касается лицензии, то ее нужно активировать сразу, а виджеты можно активировать сейчас или позже, когда какие-то из них понадобятся.
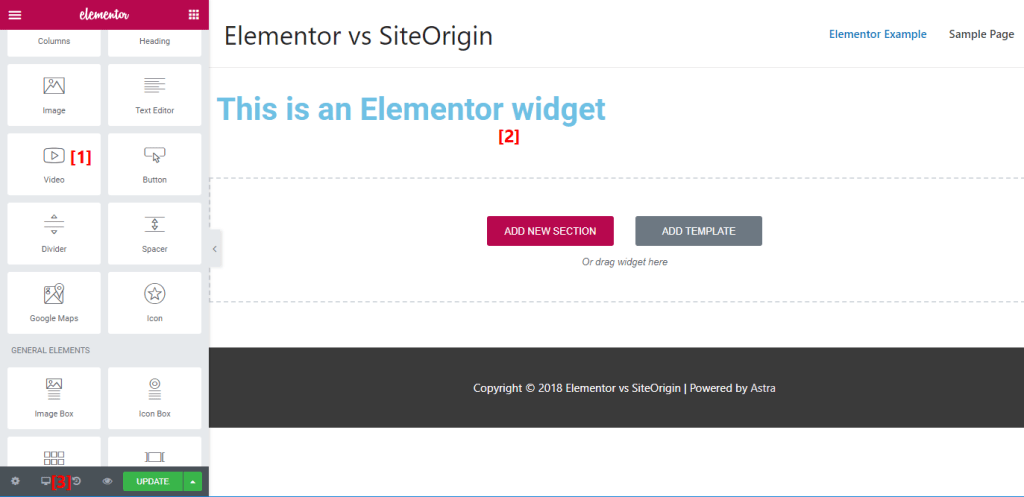
Преимущество SiteOrigin в том, что вам не нужно активировать виджеты, которые вам не нужны, и тем самым вы можете сэкономить некоторые ресурсы и использовать только те параметры, которые вам нужны. Синие — активные, а серые — неактивные виджеты.
Когда вы закончите, вы можете начать создавать свой сайт с помощью конструктора страниц SiteOrigin. Перейдите к Страницам → Добавить новую и, щелкнув стрелку раскрывающегося списка, вам будет предложено Добавить новую страницу с помощью SiteOrigin Page Builder и редактора блоков → выберите SiteOrigin Page Builder.
Лично я не самый большой поклонник конструкторов внутренних страниц в эпоху конструкторов интерфейсов. Однако это означает, что он будет потреблять меньше ресурсов и легче для вашего сервера. Не такой голодный, как строители в целом.
Вот как на самом деле выглядит конструктор страниц в режиме Live Editing, который является полезным. Бэкэнд-редактор довольно сложен и отнимает много времени, так как вам нужно каждый раз нажимать на предварительный просмотр, чтобы увидеть любые сделанные вами изменения.
Когда вы нажмете на страницу редактирования, вы окажетесь во внутреннем редакторе, оттуда просто нажмите Live Editor на панели инструментов, и вы окажетесь в нем.
С левой стороны у вас есть боковая панель, похожая на Customizer, из которой вы фактически создаете сайт, а с правой стороны он перезагружает представление для отображения изменений после внесения любых изменений.
Он не поддерживает перетаскивание непосредственно на сайте, но все нужно делать через настройщик левой боковой панели.
В верхнем левом углу вы увидите панель инструментов с 4 элементами. Слева направо они делали следующее.
Значок Gear откроет доступные виджеты, которые вы можете вставить в созданные вами строки. Вы можете видеть как виджеты WordPress, так и виджеты SiteOrigin в одном месте. Однако вы также можете выбрать слева, чтобы увидеть только WordPress или только SiteOrigin.
Следующий значок — это бургер, который добавит новую строку, и это момент, когда вы выбираете расположение строк. Не волнуйтесь, если вам нужно изменить макет, это можно сделать в любой момент позже.
Не волнуйтесь, если вам нужно изменить макет, это можно сделать в любой момент позже.
После щелчка по значку макета фактически откроется возможность импорта/экспорта существующего макета. Я заметил, что в SiteOrigin не хватает макетов и более современного дизайна. Кроме того, с помощью этого инструмента вы можете клонировать уже созданные вами страницы или зеркально отображать разделы/блоки.
Последний значок — это История, место, где вы можете откатить то, что вы сделали, если вам не нравятся результаты или вы просто допустили ошибку.
Производительность конструктора страниц SiteOrigin в Cloudways
Как и ожидалось, SiteOrigin работает довольно хорошо, так как не имеет много наворотов в коде и довольно прост, что является одновременно и преимуществом, и недостатком. Мы должны упомянуть, что мы вообще не занимались оптимизацией изображения.
— Результаты SiteOrigin на GTMetrix
— Результаты SiteOrigin в Pingdom Tools
— Результаты SiteOrigin в WebPageTest
Отзывы пользователей SiteOrigin Page Builder
И что всегда следует проверять перед установкой любого плагина отзывы и рейтинги на репозиторий плагинов WordPress. org. Для SiteOrigin на данный момент есть 922 5-звездочных рейтинга, и последние отзывы просто потрясающие.
org. Для SiteOrigin на данный момент есть 922 5-звездочных рейтинга, и последние отзывы просто потрясающие.
Резюме
Если вам нужен легкий инструмент для создания простого веб-сайта или целевой страницы, SiteOrigin может стать для вас идеальным выбором. Недостатком является то, что он не предлагает конструктора верхнего и нижнего колонтитула, поэтому вам нужна тема, которая позволит редактировать верхний и нижний колонтитулы вашего сайта.
Кривая обучения крутая, и вам нужен некоторый предыдущий опыт работы с WordPress и понимание виджетов и элементов. Отсутствие фронтенд-редактора также является ограничивающим фактором для новичков и определенно требует некоторых знаний и навыков CSS, чтобы ваш конечный результат выглядел потрясающе. Однако, с другой стороны, как разработчик, большинство функций довольно удобны, хотя и не очень интуитивно понятны для новичков.
Экосистема вокруг SiteOrigin не такая большая, как у некоторых других конструкторов страниц, но мы должны принять во внимание, что она имеет 1 миллион активных установок для бесплатной версии и 900.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Александр Савкович
Разработчик WordPress, лектор, специалист по продукту, заинтересованный в гибкой разработке продуктов. Спикер и организатор WordCamp и WP/Woo Meetup, а также менеджер сообщества в Cloudways. Кроме того, фанат Формулы-1 и MotoGP.
Подключайтесь по телефону: Твиттер Форум сообщества
×Получить наш информационный бюллетень
Получайте первыми последние обновления и руководства.
Спасибо, что подписались на нас!
Настройка конструктора страниц SiteOrigin с помощью CSSHero
Об этом плагине Page Builder от SiteOrigin — это бесплатный мощный плагин WordPress для создания контента с очень удобным интерфейсом.
С помощью конструктора страниц вы можете создавать страницы с пользовательским контентом в кратчайшие сроки, выбирая из множества различных виджетов, встроенных в плагин. Кроме того, вы можете получить дополнительные виджеты, объединив их с набором виджетов Siteorigin, которые готовы к настройке с помощью CSS Hero из коробки.
Вот обзор виджетов Конструктора страниц, которые вы можете настроить с помощью CSS Hero.
редактируемых виджетов SiteOrigin:
- Кнопка SiteOrigin
Настраиваемый виджет-кнопка. - Редактор SiteOrigin
Текстовый редактор форматированного текста. - Функции SiteOrigin
Отображает список функций. - SiteOrigin Карты Google
Виджет Карт Google. - Заголовок SiteOrigin
Виджет заголовка. - SiteOrigin Hero
Большое главное изображение с несколькими настройками, позволяющими сделать его собственным.
- SiteOrigin Image
Простой виджет изображения с огромными возможностями. - Карусель сообщений SiteOrigin
Отображение сообщений в виде карусели. - SiteOrigin Slider
Адаптивный виджет-слайдер, поддерживающий изображения и видео. - SiteOrigin Кнопки социальных сетей
Виджет кнопок социальных сетей.
Невероятный опыт разработки с помощью перетаскивания и WYSIWYG
Создание пользовательской страницы с помощью Page Builder так же просто, как перетащить , вам просто нужно настроить строки и столбцы страницы, а затем заполнить их содержимым, которое вам больше всего подходит. Плагины поставляются с рядом основных параметров стиля, которые теперь можно расширить с помощью CSS Hero.
С помощью CSS Hero вы, наконец, можете получить полный контроль над своими пользовательскими страницами, делая их по-настоящему уникальными.
