Настройки блокировки всплывающих окон, исключений и решение проблем
Поиск в Поддержке
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Оглавление
- 1 Что такое всплывающие окна?
- 2 Настройки блокировки всплывающих окон
- 3 Всплывающие окна не блокируются
- 3.1 Проверьте, является ли Firefox источником всплывающего окна
- 3.2 Проверьте, включена ли блокировка всплывающих окон для этого сайта
- 3.3 Проверьте, не появляется ли всплывающее окно после щелчка мыши или нажатия клавиши на клавиатуре
- 3.4 Проверьте, что это действительно всплывающее окно
- 3.5 Опросы Mozilla
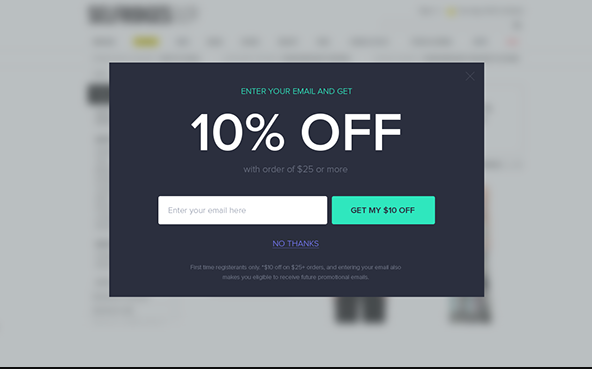
Всплывающие окна — это окна, появляющиеся автоматически без вашего разрешения. Они могут иметь разный размер, но обычно не занимают весь экран. Некоторые всплывающие окна появляются в верхней части окна Firefox, другие — в нижней.
Некоторые всплывающие окна появляются в верхней части окна Firefox, другие — в нижней.
Firefox позволяет вам управлять всплывающими окнами в настройках. Блокировка всплывающих окон включена по умолчанию, поэтому вам не надо беспокоиться о предотвращении появления всплывающих окон в Firefox.
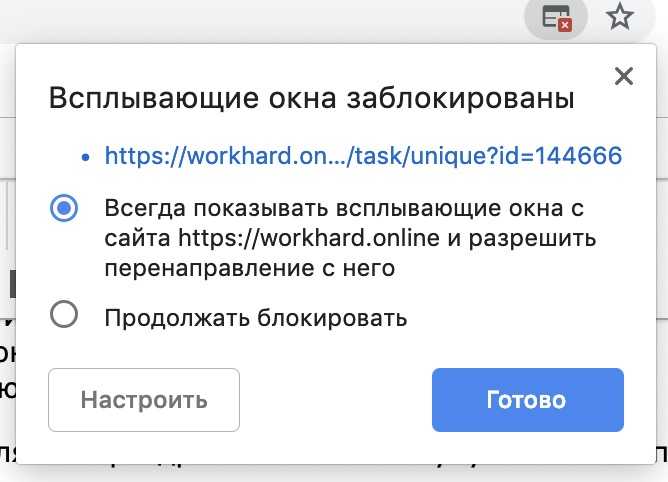
При блокировании всплывающего окна Firefox отображает информационную панель (если она не была отключена ранее — см. ниже) и значок в адресной строке.
При нажатии на кнопку Настройки в информационной панели или соответствующий значок в адресной строке появляется меню со следующими пунктами:
- Разрешить/Заблокировать всплывающие окна для <адрес веб-сайта>
- Управление настройками всплывающих окон…
- Не показывать это сообщение при блокировке всплывающих окон
- Показать <веб-адрес всплывающего окна>
Блокирование всплывающих окон может вызывать проблемы при работе с некоторыми веб-сайтами: Некоторые веб-сайты, в частности, некоторые банковские сайты, используют всплывающие окна для предоставления важных функций. Блокирование всех всплывающих окон препятствует работе этих функций. Чтобы разрешить определённым веб-сайтам открывать всплывающие окна и по-прежнему блокировать их для всех остальных, добавьте необходимые веб-сайты в список разрешённых.
Блокирование всех всплывающих окон препятствует работе этих функций. Чтобы разрешить определённым веб-сайтам открывать всплывающие окна и по-прежнему блокировать их для всех остальных, добавьте необходимые веб-сайты в список разрешённых.
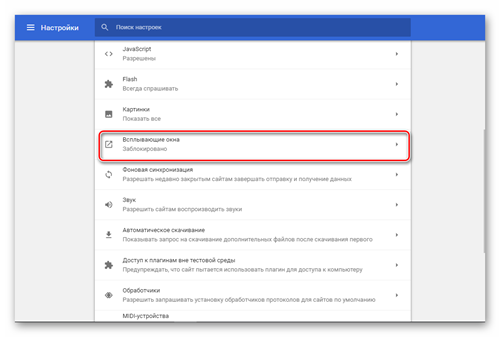
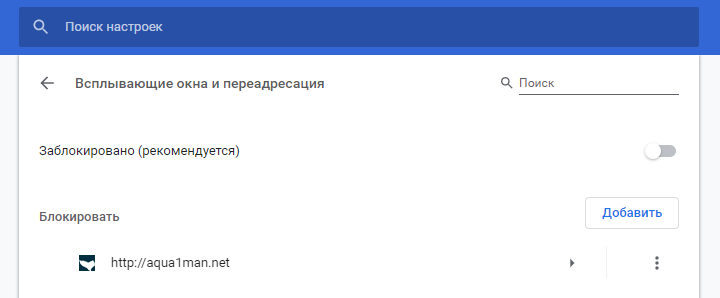
Чтобы открыть настройки блокировки всплывающих окон:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
- Выберите панель Приватность и защита.
- Прокрутите до разделаРазрешения.
- Снимите флажок рядом с Блокировать всплывающие окна, чтобы полностью отключить блокировку всплывающих окон.
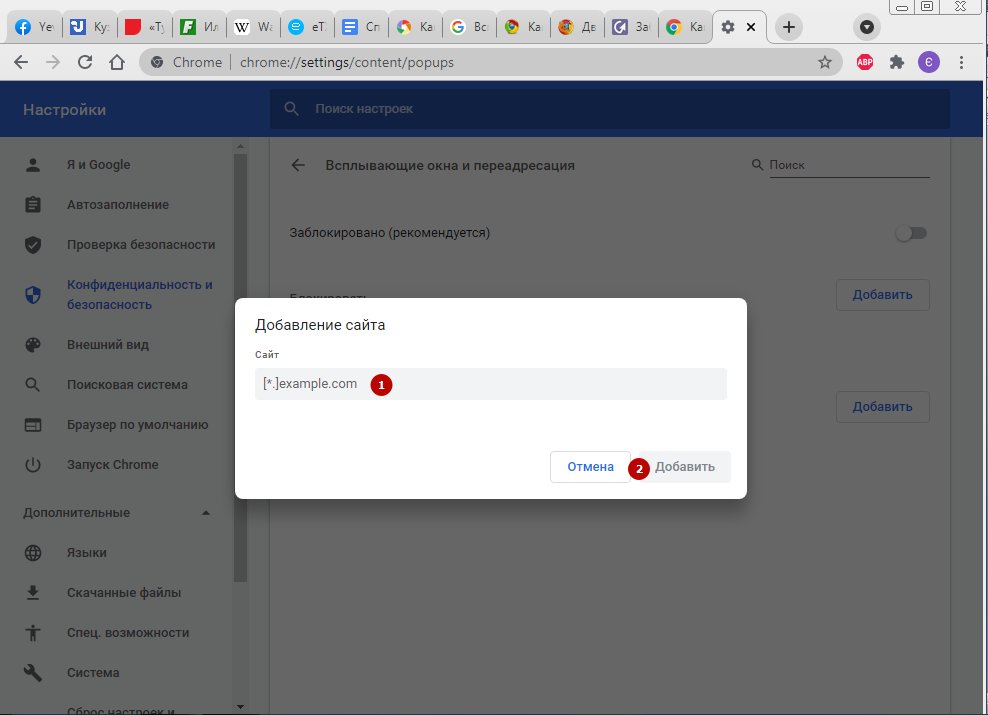
- Щёлкните по кнопке Исключения… справа от Блокировать всплывающие окна, чтобы открыть диалоговое окно для выбора сайтов, которым разрешено отображать всплывающие окна.

Диалоговое окно предлагает вам следующий выбор:
- Введите или вставьте адрес или веб-сайт и щёлкните по кнопке Разрешить, чтобы добавить его в список сайтов, для которых разрешены всплывающие окна.
- Выберите веб-сайт в списке и щёлкните по кнопке Удалить веб-сайт, чтобы удалить его из списка исключений.
- Щёлкните по кнопке Удалить все веб-сайты, чтобы удалить все веб-сайты из списка исключений.
Щёлкните по кнопке Сохранить изменения, чтобы применить ваши изменения.
Проверьте, является ли Firefox источником всплывающего окна
Всплывающие окна могут появляться не только из Firefox. Вы можете определить источник всплывающего окна по внешнему виду этого окна.
- Если вы видите адресную строку с кнопками Защита от отслеживания и Информация о сайте во всплывающем окне, то источником этого окна является Firefox.
- Если вы не видите этих кнопок, то, возможно, ваш компьютер заражён вредоносной программой, вызывающей всплывающие окна.

Проверьте, включена ли блокировка всплывающих окон для этого сайта
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
- Выберите панель Приватность и защита и перейдите в раздел Разрешения.
- Убедитесь, что отмечен флажок Блокировать всплывающие окна поставлен.
- Справа от надписи Блокировать всплывающие окна нажмите кнопку Исключения…. Откроется диалоговое окно со списком сайтов, которым разрешено отображать всплывающие окна.
- Если сайт, который открывает всплывающие окна, находится в этом списке, выберите его и щёлкните по Удалить веб-сайт.
- Нажмите Сохранить изменения, чтобы сохранить изменения.
- Закройте страницу «about:preferences». Любые внесённые изменения будут сохранены автоматически.
Проверьте, не появляется ли всплывающее окно после щелчка мыши или нажатия клавиши на клавиатуре
Определённые события, такие как щелчок мыши или нажатие клавиши на клавиатуре, могут вызывать всплывающие окна независимо от настроек блокировки таких окон. Это сделано специально: Firefox не блокирует всплывающие окна, которые необходимы веб-сайтам для работы.
Это сделано специально: Firefox не блокирует всплывающие окна, которые необходимы веб-сайтам для работы.
Проверьте, что это действительно всплывающее окно
Иногда рекламные баннеры выглядят как окна, хотя самом деле ими не являются. Блокировка всплывающих окон Firefox не может заблокировать эти баннеры.
Опросы Mozilla
При посещении веб-сайта Mozilla вы иногда можете увидеть всплывающее окно с просьбой принять участие в опросе. Единственная сторонняя компания, которую Mozilla использует для проведения опросов — Alchemer (бывш. SurveyGizmo). Она была проверена командами наших юристов и специалистов по приватности. Firefox не блокирует такие всплывающие окна.
Поделитесь этой статьёй: http://mzl.la/1BAQuEQ
Эти прекрасные люди помогли написать эту статью:
Unghost, PiVV, Aleksej, Alenia, Mr.Erbutw, Harry, Anticisco Freeman, Valery Ledovskoy, Denys
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Как создавать всплывающие окна в Bootstrap 5?
Popover — это не что иное, как большая всплывающая подсказка, показанная во всплывающем окне и указывающая на активированный элемент. Подобно компоненту всплывающей подсказки Bootstrap, компоненту popover также требуется сторонняя библиотека JavaScript popper.min.js для позиционирования. Вы можете сослаться на полный начальный шаблон Bootstrap для использования необходимых файлов CSS и скриптов.
Учебное пособие по Bootstrap 5 Popovers
- Начало работы с всплывающим окном Bootstrap
- Инициализация компонента Bootstrap
- Поповер на кнопках
- Расположение всплывающего окна
- Раскрывающееся всплывающее окно
- Настройка всплывающего окна
1. Начало работы с Popover
Перед использованием компонента popover помните следующее:
- Popover нужен плагин всплывающей подсказки, что означает, что вы должны включить файл «bootstrap.
 min.js» в свой HTML-шаблон.
min.js» в свой HTML-шаблон. - Ему также нужна сторонняя библиотека JavaScript «popper.min.js» для правильного позиционирования.
- В Bootstrap 4 вы можете использовать предварительно скомпилированный файл «bootstrap.bundle.min.js», содержащий «bootstrap.min.js» и «popper.min.js».
- Чтобы повысить производительность загрузки страницы, по умолчанию всплывающее окно не загружается на странице. Вы должны явно инициализировать родительский элемент, чтобы загрузить всплывающее окно.
- Всплывающее окно не будет отображаться, если внутри всплывающего окна нет заголовка или содержимого.
- Всплывающее окно по умолчанию скроется, только если вы снова нажмете на активированный элемент. В противном случае он будет отображаться даже при прокрутке содержимого на странице.
- Отключаемое всплывающее окно будет скрыто при нажатии в любом месте.
2. Инициализация Popover
Как и всплывающие подсказки, всплывающие окна также необходимо инициализировать перед использованием. Самый общий способ — инициализировать глобально, как показано ниже:
Самый общий способ — инициализировать глобально, как показано ниже:
<script>
$(function () {
$('[data-toggle="popover"]').popover()
})
</script>Если вы видите, что стили вмешиваются в код всплывающего окна, вы можете определить отдельный контейнер для конкретного элемента.
<script>
$(function () {
$('.example-popover').popover({
container: 'body'
})
})
</script>Не забудьте включить сценарий инициализации сразу после сценариев «popper.min.js» и «bootstrap.min.js».
3. Всплывающее окно на кнопке
Давайте начнем добавлять всплывающее окно для элемента кнопки:
<button type="button" data-toggle="popover" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Large Button Element </button>
В случае, если вы инициализировали тело, вам следует добавить data-container = «тело» атрибут кнопки.
Хотя всплывающие подсказки отображаются при наведении курсора, всплывающие окна отображаются только после щелчка по элементу. В приведенном выше примере кода нажатие на элемент кнопки вызовет всплывающее окно в правильном направлении, как показано ниже:
В приведенном выше примере кода нажатие на элемент кнопки вызовет всплывающее окно в правильном направлении, как показано ниже:
4. Расположение всплывающих окон
Всплывающие окна можно расположить в четырех направлениях — влево, вправо, вверх и вниз по отношению к элементу запуска. Это достигается с помощью атрибута «размещение данных», как в приведенном ниже коде:
<button type="button" data-toggle="popover" data-placement="left" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Left </button> <button type="button" data-toggle="popover" data-placement="right" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Right </button> <button type="button" data-toggle="popover" data-placement="top" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Top </button> <button type="button" data-toggle="popover" data-placement="bottom" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Bottom </button>
Ниже показано разное расположение всплывающих окон:
5. Раскрывающееся меню
По умолчанию всплывающее окно появляется при нажатии на элемент и исчезает при повторном щелчке по элементу. Он не исчезнет, если вы случайно нажмете на страницу за пределами элемента. Вы можете создать запрещенное всплывающее окно, используя следующий код:
<a tabindex="0" role="button" data-toggle="popover" data-trigger="focus" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Dismissble Popover on A Tag </a>
В data-trigger = «фокус» атрибут используется для того, чтобы всплывающее окно появлялось / исчезало при выделении клавишей табуляции на клавиатуре.
Обратите внимание, что тег используется вместо
6. Настройка всплывающих окон
Все параметры настройки, используемые в компоненте всплывающей подсказки, также можно использовать с всплывающим окном. Вы можете отключить анимацию, отложить анимацию и вставить HTML-контент с помощью атрибутов данных. Некоторые из важных атрибутов данных приведены ниже:
- data-animation включит или отключит анимацию всплывающего окна.
- data-delay используется для настройки задержки отображения / скрытия анимации.
- data-title используется для отображения заголовка или заголовка всплывающего содержимого.
- data-trigger используется для запуска всплывающего окна при нажатии, фокусе или наведении курсора.
- data-html используется для добавления содержимого HTML внутрь всплывающего окна.
Изучите Bootstrap 5 (Индекс)
Похожие записи
Прокрутить вверхКак создать всплывающие окна для Bootstrap 5?
Учебное пособие по Bootstrap 5 Popovers
1 Начало работы с Popover
2 Инициализация Popover
3 всплывающее окно на кнопке
4 позиционирования всплывающих окон
5 Неразбываемое всплывающее окно
Popover – это не что иное, как большая всплывающая подсказка, показанная во всплывающем окне и указывающая на активированный элемент. Подобно компоненту всплывающей подсказки Bootstrap, компоненту popover также требуется сторонняя библиотека JavaScript popper.min.js для позиционирования. Вы можете сослаться на полный начальный шаблон Bootstrap для использования необходимых файлов CSS и скриптов.
Подобно компоненту всплывающей подсказки Bootstrap, компоненту popover также требуется сторонняя библиотека JavaScript popper.min.js для позиционирования. Вы можете сослаться на полный начальный шаблон Bootstrap для использования необходимых файлов CSS и скриптов.
- Начало работы с всплывающим окном Bootstrap
- Инициализация компонента Bootstrap
- Поповер на кнопках
- Расположение всплывающего окна
- Раскрывающееся всплывающее окно
- Настройка всплывающего окна
1 Начало работы с Popover
Перед использованием компонента popover помните следующее:
- Popover нужен плагин всплывающей подсказки, что означает, что вы должны включить файл «bootstrap.min.js» в свой HTML-шаблон.
- Ему также нужна сторонняя библиотека JavaScript «popper.min.js» для правильного позиционирования.
- С Bootstrap 4 вы можете использовать предварительно скомпилированный файл «bootstrap.bundle.min.js», содержащий «bootstrap.min.js» и «popper.
 min.js».
min.js». - Чтобы повысить производительность загрузки страницы, по умолчанию всплывающее окно не загружается на странице. Вы должны явно инициализировать родительский элемент, чтобы загрузить всплывающее окно.
- Всплывающее окно не будет отображаться, если внутри всплывающего окна нет заголовка или содержимого.
- Всплывающее окно по умолчанию скроется, только если вы снова нажмете на активированный элемент. В противном случае он будет отображаться даже при прокрутке содержимого на странице.
- Отключаемое всплывающее окно будет скрыто при нажатии в любом месте.
2 Инициализация Popover
Как и всплывающие подсказки, всплывающие окна также необходимо инициализировать перед использованием. Самый общий способ – инициализировать глобально, как показано ниже:
<script>
$(function() {
$('[data-toggle="popover"]').popover()
})
</script>Если вы видите, что стили вмешиваются в код всплывающего окна, вы можете определить отдельный контейнер для конкретного элемента.
<script>
$(function() {
$('.example-popover').popover({
container: 'body'
})
})
</script>Не забудьте включить сценарий инициализации сразу после сценариев «popper.min.js» и «bootstrap.min.js».
3 всплывающее окно на кнопке
Давайте начнем добавлять всплывающее окно для элемента кнопки:
<button type="button" data-toggle="popover" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Large Button Element </button>
В случае, если вы инициализировали body, вам следует добавить к кнопке атрибут data-container = «body”.
В то время как всплывающие подсказки отображаются при наведении курсора, всплывающие окна отображаются только после щелчка по элементу. В приведенном выше примере кода нажатие на элемент кнопки вызовет всплывающее окно в правильном направлении, как показано ниже:
4 позиционирования всплывающих окон
Всплывающие окна можно расположить в четырех направлениях – влево, вправо, вверх и вниз по отношению к элементу запуска. Это достигается с помощью атрибута «размещение данных», как в приведенном ниже коде:
Это достигается с помощью атрибута «размещение данных», как в приведенном ниже коде:
<button type="button" data-toggle="popover" data-placement="left" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Left </button> <button type="button" data-toggle="popover" data-placement="right" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Right </button> <button type="button" data-toggle="popover" data-placement="top" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Top </button> <button type="button" data-toggle="popover" data-placement="bottom" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Popover on Bottom </button>
Ниже показано разное расположение всплывающих окон:
5 Неразбываемое всплывающее окно
По умолчанию всплывающее окно появляется при нажатии на элемент и исчезает при повторном щелчке по элементу. Он не исчезнет, если вы случайно нажмете на страницу за пределами элемента. Вы можете создать запрещенное всплывающее окно, используя следующий код:
Он не исчезнет, если вы случайно нажмете на страницу за пределами элемента. Вы можете создать запрещенное всплывающее окно, используя следующий код:
<a tabindex="0" role="button" data-toggle="popover" data-trigger="focus" title="Here is Content Heading" data-content="Here is the actual content inside the popover box and below the heading."> Dismissble Popover on A Tag </a>
Атрибут data-trigger = “focus” используется так, что всплывающее окно появляется / исчезает при выделении с помощью клавиши табуляции на клавиатуре.
Обратите внимание, что тег используется вместо
Источник записи: www.webnots.com
Документация: DevExtreme — всплывающее окно JavaScript
Компонент всплывающего пользовательского интерфейса — это всплывающее окно, перекрывающее текущее представление.
Входит в состав: dx.web.js, dx.all.js
импортировать всплывающее окно из «devextreme/ui/popup»
Посмотреть демо Начало обучения
См.
 также
также- Настройка DevExtreme : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
- Настройка компонента пользовательского интерфейса : Угловой | Вью | Реагировать | jQuery | УгловойJS | Нокаут
Объект, определяющий свойства конфигурации для компонента Popup UI.
| Имя | Описание |
|---|---|
| ключ доступа | Указывает сочетание клавиш, которое устанавливает фокус на компонент пользовательского интерфейса. |
| анимация | Настраивает анимацию видимости компонентов пользовательского интерфейса. Этот объект содержит два поля: показать и скрыть. |
| контейнер | Указывает контейнер, в котором должен отображаться компонент пользовательского интерфейса. |
| Компонент содержимого | Псевдоним для свойства contentTemplate, указанного в React. |
| ContentRender | Псевдоним для свойства contentTemplate, указанного в React. Принимает функцию рендеринга. Дополнительные сведения см. в разделе Использование функции рендеринга. |
| шаблон содержимого | Указывает настраиваемый шаблон для содержимого компонента пользовательского интерфейса. |
| копироватьRootClassesToWrapper | Копирует ваши пользовательские классы CSS из корневого элемента в элемент-оболочку. |
| отложенный рендеринг | Указывает, отображать ли содержимое компонента пользовательского интерфейса при его отображении. Если false , содержимое отображается немедленно. |
| отключен | Указывает, реагирует ли компонент пользовательского интерфейса на действия пользователя. |
| dragAndResizeArea | Указывает элемент с границами, в пределах которых пользователи могут перетаскивать всплывающее окно и изменять его размер. Игнорируется, если для свойства dragOutsideBoundary установлено значение true . |
| dragEnabled | Указывает, разрешать ли пользователю перетаскивать всплывающее окно. |
| dragOutsideBoundary | Позволяет пользователям перетаскивать всплывающее окно в окне браузера или за его пределы. |
| focusStateEnabled | Указывает, можно ли сфокусировать компонент пользовательского интерфейса с помощью навигации с помощью клавиатуры. |
| полноэкранный режим | Указывает, отображать ли всплывающее окно в полноэкранном режиме. |
| высота | Задает высоту компонента пользовательского интерфейса. |
| Хидонаутсайдеклик | Указывает, следует ли скрывать компонент пользовательского интерфейса, если пользователь щелкает за его пределами. |
| хидонпарентскролл | Указывает, следует ли скрывать всплывающее окно, когда пользователи прокручивают один из его родительских элементов. |
| подсказка | Задает текст для подсказки, которая появляется, когда пользователь делает паузу в компоненте пользовательского интерфейса. |
| hoverStateEnabled | Указывает, изменяет ли компонент пользовательского интерфейса свое состояние, когда пользователь делает на нем паузу. |
| максимальная высота | Указывает максимальную высоту, которую может достичь компонент пользовательского интерфейса при изменении размера. |
| максимальная ширина | Указывает максимальную ширину, которую может достичь компонент пользовательского интерфейса при изменении размера. |
| минВысота | Указывает минимальную высоту, которую компонент пользовательского интерфейса может достичь при изменении размера. |
| минШирина | Указывает минимальную ширину, которую может достичь компонент пользовательского интерфейса при изменении размера. |
| onContentReady | Функция, которая выполняется, когда содержимое компонента пользовательского интерфейса готово и каждый раз, когда содержимое изменяется. |
| при утилизации | Функция, которая выполняется до удаления компонента пользовательского интерфейса. |
| Скрытый | Функция, которая выполняется после того, как компонент пользовательского интерфейса скрыт. |
| при сокрытии | Функция, которая выполняется перед скрытием компонента пользовательского интерфейса. |
| при инициализации | Функция, используемая в платформах JavaScript для сохранения экземпляра компонента пользовательского интерфейса. |
| onOptionChanged | Функция, которая выполняется после изменения свойства компонента пользовательского интерфейса. |
| при изменении размера | Функция, которая выполняется каждый раз, когда размер компонента пользовательского интерфейса изменяется на один пиксель. |
| onResizeEnd | Функция, которая выполняется при завершении изменения размера. |
| onResizeStart | Функция, которая выполняется при запуске изменения размера. |
| при отображении | Функция, которая выполняется перед отображением компонента пользовательского интерфейса. |
| onПоказано | Функция, которая выполняется после отображения компонента пользовательского интерфейса. |
| onTitleRendered | Функция, которая выполняется при отображении заголовка компонента пользовательского интерфейса. |
| позиция | Позиционирует компонент пользовательского интерфейса. |
| resizeEnabled | Указывает, может ли конечный пользователь изменять размер компонента пользовательского интерфейса. |
| восстановление позиции | Указывает, отображать ли всплывающее окно в исходной позиции, когда пользователи повторно открывают его. |
| rtlEnabled | Переключает компонент пользовательского интерфейса на представление справа налево. |
| оттенок | Указывает, затенять ли фон, когда компонент пользовательского интерфейса активен. |
| shadingColor | Задает цвет затенения. Применяется, только если включено затенение. |
| showCloseButton | Указывает, будет ли компонент пользовательского интерфейса отображать кнопку «Закрыть». |
| showTitle | Логическое значение, указывающее, следует ли отображать заголовок во всплывающем окне. |
| tabIndex | Указывает номер элемента, когда для навигации используется клавиша Tab. |
| название | Заголовок в окне наложения. |
| заголовокКомпонент | Псевдоним для свойства titleTemplate, указанного в React. Принимает пользовательский компонент. Дополнительные сведения см. в разделе Использование пользовательского компонента. |
| titleRender | Псевдоним для свойства titleTemplate, указанного в React. Принимает функцию рендеринга. Дополнительные сведения см. в разделе Использование функции рендеринга. |
| шаблон заголовка | Задает пользовательский шаблон для заголовка компонента пользовательского интерфейса. Не применяется, если заголовок определен. |
| элементы панели инструментов | Настраивает элементы панели инструментов. |
| видимый | Логическое значение, указывающее, виден ли компонент пользовательского интерфейса. |
| ширина | Задает ширину компонента пользовательского интерфейса. |
| атрибут_обертки | Указывает глобальные атрибуты для элемента оболочки компонента пользовательского интерфейса. |
См. также
- Настройка компонента пользовательского интерфейса : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
В этом разделе описываются элементы, используемые для управления компонентом пользовательского интерфейса.
| Имя | Описание |
|---|---|
| начало обновления() | Предотвращает обновление компонента пользовательского интерфейса до тех пор, пока не будет вызван метод endUpdate(). |
| содержимое () | Получает содержимое компонента пользовательского интерфейса. |
| Параметры по умолчанию (правило) | Указывает зависящие от устройства свойства конфигурации по умолчанию для этого компонента. |
| распоряжаться() | Удаляет все ресурсы, выделенные экземпляру Popup. |
| элемент() | Получает корневой элемент компонента пользовательского интерфейса. |
| эндобновление() | Обновляет компонент пользовательского интерфейса после вызова метода beginUpdate(). |
| фокус() | Устанавливает фокус на компонент пользовательского интерфейса. |
| getInstance (элемент) | Получает экземпляр компонента пользовательского интерфейса, найденный с помощью его узла DOM. |
| скрыть() | Скрывает компонент пользовательского интерфейса. |
| экземпляр() | Получает экземпляр компонента пользовательского интерфейса. Используйте его для доступа к другим методам компонента пользовательского интерфейса. |
| выкл(имя события) | Отсоединяет все обработчики событий от одного события. |
| выкл (имя события, обработчик события) | Отсоединяет конкретный обработчик событий от одного события. |
| на (имя события, обработчик события) | Подписка на событие. |
| по(событиям) | Подписка на события. |
| вариант() | Получает все свойства компонента пользовательского интерфейса. |
| опция (имя_опции) | Получает значение одного свойства. |
| опция (optionName, optionValue) | Обновляет значение одного свойства. |
| опция(опции) | Обновляет значения нескольких свойств. |
| registerKeyHandler (ключ, обработчик) | Регистрирует обработчик, который будет выполняться, когда пользователь нажимает определенную клавишу. |
| перекрасить() | Пересчитывает размер и положение компонента пользовательского интерфейса без повторного рендеринга. |
| resetOption(optionName) | Сбрасывает свойство до его значения по умолчанию. |
| показать() | Показывает компонент пользовательского интерфейса. |
| переключатель (показ) | Показывает или скрывает компонент пользовательского интерфейса в зависимости от аргумента. |
В этом разделе описываются события, запускаемые этим компонентом пользовательского интерфейса.
| Имя | Описание |
|---|---|
| контент готов | Возникает, когда содержимое компонента пользовательского интерфейса готово. |
| утилизация | Возникает перед удалением компонента пользовательского интерфейса. |
| скрытый | Возникает после того, как компонент пользовательского интерфейса скрыт. |
| скрытие | Вызывается до того, как компонент пользовательского интерфейса будет скрыт. |
| инициализировано | Возникает только один раз после инициализации компонента пользовательского интерфейса. |
| optionChanged | Возникает после изменения свойства компонента пользовательского интерфейса. |
| изменение размера | Возникает каждый раз, когда размер компонента пользовательского интерфейса изменяется на один пиксель. |
| изменение размераКонец | Возникает при завершении изменения размера. |
| ресайзстарт | Возникает, когда начинается изменение размера. |
| с указанием | Возникает перед отображением компонента пользовательского интерфейса. |
| показано | Возникает после отображения компонента пользовательского интерфейса. |
| titleRendered | Возникает при отображении заголовка компонента пользовательского интерфейса. |
См. также
- Обработка событий : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
Была ли эта тема полезной?
Спасибо!
Не стесняйтесь делиться мыслями, связанными с демонстрацией, здесь.
Если у вас есть технические вопросы, создайте заявку в службу поддержки в Центре поддержки DevExpress.
x
Отправить отзыв
Спасибо!
Мы ценим ваши отзывы.
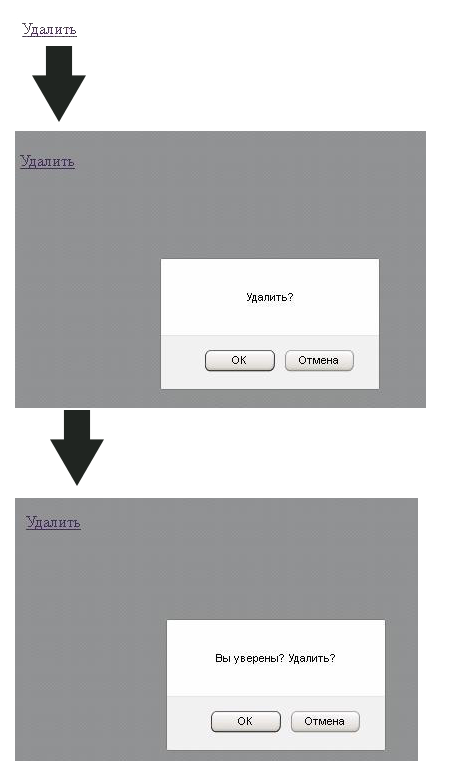
Обработка всплывающих окон JavaScript в Chrome Android
Обработка всплывающих окон JavaScript в Chrome Android
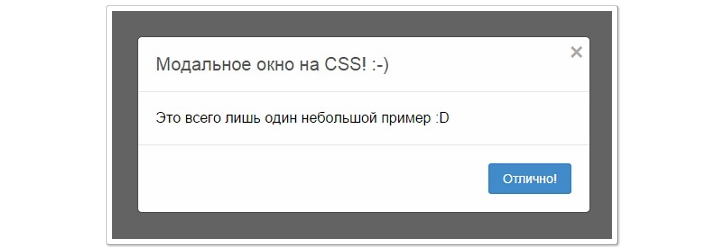
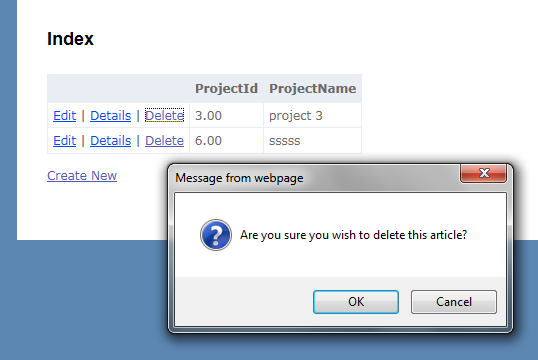
Из-за того, что ядро браузера Chrome обрабатывает код JavaScript, модальные всплывающие окна, созданные в веб-приложении с помощью JavaScript, невозможно протестировать обычным способом. . Чтобы решить эту проблему, TestArchitect предлагает специальный набор действий для взаимодействия с всплывающими окнами JavaScript, который включает предупреждения, подсказки и диалоговые окна подтверждения. Эти встроенные действия позволяют вашим тестам правильно реагировать на всплывающие окна JavaScript и захватывать отображаемый контент.
. Чтобы решить эту проблему, TestArchitect предлагает специальный набор действий для взаимодействия с всплывающими окнами JavaScript, который включает предупреждения, подсказки и диалоговые окна подтверждения. Эти встроенные действия позволяют вашим тестам правильно реагировать на всплывающие окна JavaScript и захватывать отображаемый контент.
TestArchitect обрабатывает всплывающие окна JavaScript в Chrome Android, переопределяя вызовы функций собственным набором вставленных JavaScript.
Совет:
Об этом свидетельствует тот факт, что при работе под TestArchitect всплывающие окна JavaScript на правильно настроенном Android-устройстве не отображаются на экране. (Но не думайте, что это означает, что такие всплывающие окна не должны обрабатываться вашим тестом должным образом!)Следующие встроенные действия TestArchitect предназначены как для сканирования, так и для обработки всплывающих окон Chrome Android JavaScript:
| Действие | Описание |
|---|---|
| щелчок в следующем всплывающем окне | Щелкните указанную кнопку во всплывающем окне запроса, предупреждения или подтверждения. |
| введите текст в следующем всплывающем окне | Введите текст в поле ввода пользователя во всплывающем окне, затем нажмите OK. |
| получить всплывающее сообщение | Получить сообщения одной или нескольких последних всплывающих окон с подтверждением, приглашением или предупреждением. |
| получить текст всплывающего окна по умолчанию | Получить текст по умолчанию для поля ввода пользователя одного или нескольких всплывающих подсказок. |
| проверить всплывающее сообщение | Проверить сообщения, отображаемые одним или несколькими всплывающими окнами с подтверждением, подсказкой или предупреждением, по соответствующим ожидаемым текстовым строкам. |
| проверить текст всплывающего окна по умолчанию | Проверить текст по умолчанию в полях ввода пользователя одного или нескольких всплывающих подсказок на соответствие их соответствующим ожидаемым значениям. |
| очистить очередь всплывающих окон | Очистить все оставшиеся необработанные всплывающие окна в текущей очереди. |
Примечание.
Из вышеперечисленных действий щелчок на следующем всплывающем окне и ввод текста в следующем всплывающем окне являются наиболее важными для правильного управления всплывающими окнами и, следовательно, для успешной автоматизации вашего теста. Это два действия, которые на самом деле имеют прямое влияние на всплывающие окна. Если в вашем тесте используется одно или оба этих действия по обработке всплывающих окон, но всплывающие окна, тем не менее, отображаются на целевом устройстве во время автоматизации, тест не может быть продолжен. Причина, скорее всего, связана с одним из следующих:- ваше действие, указывающее всплывающую кнопку, эта кнопка не существует; или
- порядок появления всплывающих окон AUT не обрабатывается должным образом вашей процедурой тестирования.
Вам нужно будет остановить выполнение и отладить тест.
Ваш тест веб-приложения, работающего под управлением Chrome Android, может вызвать одно всплывающее окно или последовательность всплывающих окон. Важно понимать, как TestArchitect обрабатывает такие всплывающие окна и как работают действия, управляемые всплывающими окнами, чтобы вы могли правильно создавать свои тесты.
Важно понимать, как TestArchitect обрабатывает такие всплывающие окна и как работают действия, управляемые всплывающими окнами, чтобы вы могли правильно создавать свои тесты.
Действия по обработке всплывающих окон. Есть два действия, которые напрямую влияют на всплывающие окна Chrome Android:
нажмите на следующее всплывающее окно
Используется для всплывающих окон предупреждений и подтверждений.
введите текст в следующее всплывающее окно
Используется для всплывающих подсказок.
Важно, чтобы каждое всплывающее окно JavaScript в тесте вызывалось соответствующим действием по обработке всплывающих окон. Кроме того, каждое такое действие по обработке всплывающих окон должно вызываться до до момента, когда его целевое всплывающее окно фактически вызывается в тестируемом приложении. Это гарантирует, что собственный код JavaScript TestArchitect переопределяет вызовы всплывающих функций JavaScript браузера.

Эти два типа действий применяются к последовательностям всплывающих окон с помощью очереди FIFO (первым пришел, первым обслужен), называемой очередью обработчика всплывающих окон. При вызове каждого действия обработчика всплывающих окон оно добавляется (ставится в очередь) в конец очереди обработчиков всплывающих окон. Первое обнаруженное всплывающее окно из AUT обрабатывается действием обработчика в начале очереди. После этого действие удаляется из очереди (удаляется из очереди), а следующее действие обработчика всплывающих окон, если оно есть, продвигается в начало очереди.
Важно:
В общем, следует избегать ситуации, когда всплывающее окно запускается, когда очередь всплывающих окон пуста. Такие необработанные всплывающие окна сообщают о своем присутствии тем, что они видны: то есть без действия TestArchitect по обработке всплывающих окон, обеспечивающего переопределяющий код обработки JavaScript, собственный JavaScript API браузера позволяет отображать всплывающее окно. (Что-то, чего вы не хотите, если вы до сих пор следили за этим.) И ваш тест, по крайней мере, пока вы не решите вопрос, останавливается.
(Что-то, чего вы не хотите, если вы до сих пор следили за этим.) И ваш тест, по крайней мере, пока вы не решите вопрос, останавливается.Действия по выборке всплывающих окон. Остальные перечисленные выше действия, управляемые всплывающими окнами, за исключением очистки очереди всплывающих окон, используются для извлечения и/или проверки сообщений и текста по умолчанию во всплывающих окнах предупреждений, подтверждений и подсказок.
Было упомянуто, что каждое всплывающее окно JavaScript должно иметь соответствующее действие по обработке всплывающих окон, ожидающее его в очереди, готовое мгновенно отправить его в цифровое забвение. Если это так, то как может работать такое действие, как получение всплывающего сообщения, если всплывающее окно с сообщением не может задерживаться?
Ответ заключается в том, что, в отличие от обычных действий, которые проверяют вещи в графическом интерфейсе, действия выборки всплывающих окон не работают в «реальном времени». Вместо этого история всплывающих окон, включая их сообщения и текст по умолчанию, сохраняется для текущего сеанса всплывающих окон.
 (Сейчас мы определим сеанс всплывающих окон.) Именно на этот буфер истории фактически нацелены действия выборки всплывающих окон. (Эта история поддерживается действиями по обработке всплывающих окон. Например, прежде чем действие ввода текста в следующем всплывающем окне отправит окно подсказки, оно сканирует всплывающее сообщение и текст по умолчанию, если таковые имеются, и сохраняет эти элементы в буфере истории. )
(Сейчас мы определим сеанс всплывающих окон.) Именно на этот буфер истории фактически нацелены действия выборки всплывающих окон. (Эта история поддерживается действиями по обработке всплывающих окон. Например, прежде чем действие ввода текста в следующем всплывающем окне отправит окно подсказки, оно сканирует всплывающее сообщение и текст по умолчанию, если таковые имеются, и сохраняет эти элементы в буфере истории. )Действие выборки всплывающих окон нацелено на конкретное всплывающее окно с помощью индекса, при этом самое последнее всплывающее окно имеет индекс 1, предыдущее — индекс 2 и т. д. В зависимости от задействованного действия эти индексы добавляются либо к переменной, либо к ожидаемому аргументу. Например, действие ниже:
ожидаемое3 проверить всплывающее сообщение У вас есть почта
проверяет сообщение из третьего самого последнего всплывающего окна со строкой «У вас есть почта» и выдает соответственно Пройдено или Не пройдено.
Обратите внимание, что каждое из четырех действий по выборке всплывающих окон может обращаться к любому количеству последних всплывающих окон в одной строке действия и делает это, указывая столько переменных или ожидаемых аргументов, сколько необходимо.
 Например, в сеансе, который только что состоял из пяти всплывающих окон, следующая строка действия извлекает текст сообщения первого и двух последних:
Например, в сеансе, который только что состоял из пяти всплывающих окон, следующая строка действия извлекает текст сообщения первого и двух последних:переменная5 переменная2 переменная1 получить всплывающее сообщение first_msg four_msg last_msg
очистить очередь всплывающих окон. Это последнее действие, по сути, закрывает всплывающую сессию вашего теста, подготавливая ее к новой. Это достигается за счет очистки как буфера истории всплывающих окон, так и очереди обработчика всплывающих окон. (Обратите внимание, однако, что мы обычно ожидаем, что хорошо написанная тестовая процедура уже будет иметь пустую очередь обработчика всплывающих окон к концу сеанса.)
Совет:
Рекомендуется размещать все действия по обработке всплывающих окон для данного сеанса всплывающих окон в начале сеанса. По крайней мере, это поможет гарантировать, что вызов всплывающих окон никогда не «опередит» последовательность обработчиков. Помните, что действие обработчика всплывающего окна всегда должно вызываться до соответствующее всплывающее окно; как только всплывающее окно запущено, слишком поздно вызывать его обработчик.
Встроенное действие очистки очереди всплывающих окон (рассмотренное выше) — это одно из явных средств завершения сеанса всплывающих окон, но ряд других событий также имеет тот же эффект. Вы должны знать об этом и учитывать их при использовании действий, направленных на всплывающие окна, чтобы убедиться, что буфер истории всплывающих окон, ожидаемый действием, все еще существует. Каждое из следующих событий закрывает сеанс всплывающих окон, очищая буфер истории всплывающих окон, а также очередь обработчиков всплывающих окон:
- Навигация по странице
- Обновление страницы
- Выключение Chrome
- Конец тестового прогона
Примечание:
вычищен. Поэтому рекомендуется всегда инициализировать тест с помощью действия очистки очереди всплывающих окон (или одного из вышеперечисленных событий) до запуска каких-либо сеансов всплывающих окон.Предположим, вы тестируете веб-страницу в Chrome по следующему сценарию:
- Нажмите кнопку новой учетной записи электронной почты .
 Появится всплывающее окно с запросом на ввод адреса электронной почты. Его сообщение Укажите новый адрес электронной почты, а его текст по умолчанию — [электронная почта защищена]
Появится всплывающее окно с запросом на ввод адреса электронной почты. Его сообщение Укажите новый адрес электронной почты, а его текст по умолчанию — [электронная почта защищена] - Во всплывающем окне введите недействительный адрес электронной почты и нажмите OK .
- Затем на веб-странице отображается всплывающее окно с сообщением «Неверный адрес электронной почты». Затем вы нажимаете OK в этом всплывающем окне с предупреждением.
- Проверьте сообщение, отображаемое во всплывающем окне предупреждения.
- Проверьте сообщение и текст ввода по умолчанию, отображаемый во всплывающем окне.
Типичные процедуры тестирования, использующие описанный выше сценарий, могут выглядеть примерно так:
В приведенных выше процедурах строки действий всплывающие подсказки и предупреждения обрабатываются заранее с вводом текста в следующем всплывающем окне (строка 20) и нажмите на следующее всплывающее окно (строка 23). Действие click (строка 26) нажимает кнопку новой учетной записи электронной почты и вызывает всплывающее окно с подсказкой. Вы не увидите всплывающих подсказок, поскольку вызов этой функции во время выполнения переопределяется вводом текста в следующем всплывающем окне (строка 20). Точно так же вызов функции всплывающего окна с предупреждением переопределяется щелчком по следующему всплывающему окну (строка 23).
Действие click (строка 26) нажимает кнопку новой учетной записи электронной почты и вызывает всплывающее окно с подсказкой. Вы не увидите всплывающих подсказок, поскольку вызов этой функции во время выполнения переопределяется вводом текста в следующем всплывающем окне (строка 20). Точно так же вызов функции всплывающего окна с предупреждением переопределяется щелчком по следующему всплывающему окну (строка 23).
проверить всплывающее сообщение (строка 36) проверяет всплывающее сообщение предупреждения, то есть последнее всплывающее окно. Чтобы указать последнее всплывающее окно, используется ожидаемый аргумент. (Для удобства аргументы ожидаемый и ожидаемый1 идентичны, т. е. ссылаются на одно и то же, как переменная и переменная1.) Аналогично, аргумент ожидаемый2 всплывающего сообщения проверки (строка 43) указывает предпоследнее всплывающее окно, быстрый. Наконец, проверка текста всплывающего окна по умолчанию (строка 49) проверяет текст всплывающего окна приглашения по умолчанию на основе данного сообщения.
Всплывающие окна с Javascript — краткое введение
Все мы знаем, насколько надоедливы всплывающие окна. Но задумывались ли вы когда-нибудь, как работают эти всплывающие окна? Как всплывающие окна взаимодействуют со своими родительскими окнами? Эта статья представляет собой краткое введение в работу с всплывающими окнами в Javascript.
Открытие всплывающего окна
Всплывающее окно — это просто новое окно браузера, которое обычно отображается поверх существующего. В Javascript есть метод открытия нового окна и управления его поведением.
window.open(url, имя, функции)
Метод open определен для глобального объекта окна. Следовательно, он доступен только на стороне клиента. Первый аргумент — URL-адрес для открытия. Второй аргумент — это либо имя, либо цель окна. Цель окна аналогична целевому атрибуту в теге привязки HTML. Цель _blank открывает окно отдельно, а цель _self заменяет текущую страницу.
Третий аргумент самый полезный из всех. Это разделенный запятыми список функций, которые мы хотим иметь в окне. Мы можем контролировать высоту, ширину, позиционирование, строку состояния, строку меню, полосу прокрутки и многое другое. Для получения полного списка обратитесь к w3schools здесь. Пример открытия всплывающего окна показан ниже:
window.open('https://google.com', 'Google', 'полосы прокрутки=нет,изменяемый размер=нет,статус=нет,местоположение=нет,панель инструментов=нет,менубар=нет,
width=0,height=0,left=-1000,top=-1000') Это открывает Google во всплывающем окне с неизменяемыми размерами без полос прокрутки, строки состояния, панели инструментов, панели меню, расположенной по центру экрана.
Передача данных между окнами
Мы можем взаимодействовать с всплывающим окном только через окно, которое его создало (родительское окно). Метод open() возвращает ссылку на дочернее окно, которое мы можем использовать для изменения содержимого всплывающего окна и программного управления им. Существует очень ограниченный контроль, когда дело доходит до открытия всплывающих окон с другим URL-адресом домена из соображений безопасности. Например, вы не можете просто внедрить скрипт на веб-сайт, открыв его во всплывающем окне. С всплывающими окнами того же домена вы можете выполнять с ними все операции, как обычно.
Существует очень ограниченный контроль, когда дело доходит до открытия всплывающих окон с другим URL-адресом домена из соображений безопасности. Например, вы не можете просто внедрить скрипт на веб-сайт, открыв его во всплывающем окне. С всплывающими окнами того же домена вы можете выполнять с ними все операции, как обычно.
let childPopup1 = window.open('https://google.com', 'google')
// childPopup1 ссылается на оконный объект только что открытого окна
// например, вы можете закрыть всплывающее окно вот так
дочернее всплывающее окно1.close()
let childPopup2 = window.open('', 'Мое всплывающее окно')
// childPopup2 открывает пустую страницу
// это не междоменный, поэтому вы можете делать подобные вещи
childPopup2.document.write(``)
Для передачи данных из дочернего окна в родительское окно есть свойство window.opener , который ссылается на родительский объект окна. Вы можете использовать это для передачи событий/данных из дочернего окна в родительское.
<скрипт>
// родительский HTML-файл
функция приветствие (имя) {
alert(`Привет, ${имя}`)
}
запуск функции () {
окно.открыть('/test.html')
}
Родительский файл HTML указан выше. Здесь следует отметить, что каждая функция или переменная, которые вы определяете в самой внешней области, определяются как свойство объекта окна (при запуске в браузере). Отсюда и приветствие Функцию можно вызвать двумя способами: приветствие('abc') или window.greet('abc') .
<скрипт>
// HTML-содержимое дочернего всплывающего окна
const btn = document.querySelector('#button')
константный ввод = document.querySelector('#имя')
btn.addEventListener («щелчок», функция () {
имя константы = input.value
если (window.opener) {
// window.opener ссылается на родительское окно при открытии как всплывающее окно
window. opener.greet(имя)
} еще {
// когда этот файл открыт отдельно, window.opener имеет значение null
alert(`Привет, ${имя}`)
}
})
opener.greet(имя)
} еще {
// когда этот файл открыт отдельно, window.opener имеет значение null
alert(`Привет, ${имя}`)
}
})
Дочерний файл HTML при открытии внутри всплывающего окна может ссылаться на родительский файл через window.opener и получить доступ к функции приветствия . Вы можете определять функции в родительском окне и вызывать их из дочернего окна, фактически передавая события между ними.
Демонстрация
Я собрал простую демонстрацию, чтобы показать, как можно использовать всплывающие окна для входа пользователей. Вы можете найти его на глюке, нажав здесь. Исходный код доступен на Github здесь. Я объясню основные части приложения здесь.
Это приложение Express Powerd, использующее Handlebars для визуализации представлений. На домашней странице есть кнопка, которая открывает всплывающее окно, которое ведет к экрану входа в систему, где пользователь может ввести свои учетные данные, а ответ API отправляется обратно на домашнюю страницу, которая затем обрабатывает успешные/неудачные попытки входа в систему. Код просмотра главной страницы приведен ниже:
Код просмотра главной страницы приведен ниже:
<дел>Демонстрация всплывающих окон JS
<дел>


 Принимает пользовательский компонент. Дополнительные сведения см. в разделе Использование пользовательского компонента.
Принимает пользовательский компонент. Дополнительные сведения см. в разделе Использование пользовательского компонента.













 innerText = 'Идет загрузка...'
popupBtn.setAttribute («отключено», «истина»)
const resp = await fetch('/users/me', {
учетные данные: «включить»
})
если (соответственно статус !== 200) {
выдать новую ошибку («ошибка при входе в систему!»)
}
const json = ожидание resp.json()
константа {электронная почта} = json
statusArea.innerText = `Вы вошли как ${email}!`
} поймать (ошибиться) {
console.error(ошибка)
} в конце концов {
popupBtn.removeAttribute('отключено')
popupBtn.innerText = 'Нажмите, чтобы войти'
}
}
innerText = 'Идет загрузка...'
popupBtn.setAttribute («отключено», «истина»)
const resp = await fetch('/users/me', {
учетные данные: «включить»
})
если (соответственно статус !== 200) {
выдать новую ошибку («ошибка при входе в систему!»)
}
const json = ожидание resp.json()
константа {электронная почта} = json
statusArea.innerText = `Вы вошли как ${email}!`
} поймать (ошибиться) {
console.error(ошибка)
} в конце концов {
popupBtn.removeAttribute('отключено')
popupBtn.innerText = 'Нажмите, чтобы войти'
}
}

 stringify({электронная почта, пароль}),
заголовки: {
«Тип контента»: «приложение/json»
}
})
localStorage.setItem («статус», «успех»)
окно.закрыть()
} поймать(ошибка) {
// здесь обрабатываем ошибку
// localStorage.setItem('статус', 'ошибка')
} в конце концов {
submitBtn.removeAttribute('отключено')
}
})
stringify({электронная почта, пароль}),
заголовки: {
«Тип контента»: «приложение/json»
}
})
localStorage.setItem («статус», «успех»)
окно.закрыть()
} поймать(ошибка) {
// здесь обрабатываем ошибку
// localStorage.setItem('статус', 'ошибка')
} в конце концов {
submitBtn.removeAttribute('отключено')
}
})
