| Выбрать | Выбор объектов, которые можно нажимать в графической области или дереве конструирования FeatureManager. |
| Увеличенная выборка | Отображается увеличительное стекло, с помощью которого можно подробно изучать модель и осуществлять выбор, не изменяя вид в целом. |
| Выбор с помощью рамки | Выбираются все окружающие объекты, захваченные при перетаскивании рамки выбора с помощью указателя. Если выбрать слеванаправо, все элементы в рамке будут выбраны. Если выбрать справаналево, также будут выбраны элементы, пересекаемые границами рамки. |
| Выбор лассо | Выбираются все окружающие объекты, захваченные при рисовании от руки петли свободной формы. Элементы можно выбирать с помощью лассо, не закрывая петлю лассо. При выборе элементов с помощью лассо по часовой стрелке лассо выбирает только те элементы, которые находятся в петле лассо. В случае выбора с помощью лассо против часовой стрелки (доступно только в чертежах или эскизах) выбираются объекты эскиза в петле лассо и элементы, пересекающие лассо. |
| Расширенный выбор | Только детали. Открывается панель задач Расширенный выбор, на которой можно указать критерии выбора объектов (кромок, петель, граней или элементов) в данной детали. Указав критерии выбора, нажмите Поиск, чтобы перечислить выделенные объекты. |
| Выбрать все | Выбор всех отображенных компонентов и выделение их в дереве конструирования FeatureManager. |
| Выбрать несколько | Только для сборок. Выбор компонентов по временно определенному объему. |
| Выберите погашенные | Только для сборок. Выбор всех погашенных компонентов и выделение их в дереве конструирования FeatureManager. |
| Выбрать скрытые | Только для сборок. Выбор всех скрытых компонентов и выделение их в дереве конструирования FeatureManager. |
| Выбрать сопряженные с | Только для сборок. Выбор всех компонентов, которые сопряжены с выбранным компонентом. |
| Выбрать внутренние компоненты | Только для сборок. Выбор всех компонентов, включенных в другие компоненты, и выделение их в дереве конструирования FeatureManager. |
| Выбрать по размеру | Только для сборок. Отображается диалоговое окно Выбор компонентов по размеру, в котором можно указать для выбора процент от размера сборки. Выбираются компоненты меньше указанного процента. |
| Выбрать по видам | Только для сборок. Отображается диалоговое окно Выбор компонентов по видам, в котором можно выбрать до трех видов. Выбираются компоненты, которые отображаются в выбранных видах. |
| Выбрать Toolbox | Только для сборок. Выбирает все компоненты Toolbox в сборке. |
| Дополнительный выбор | Только для сборок. Открывается диалоговое окно Дополнительный выбор компонентов, в котором можно определить и применить критерии поиска компонентов, сохранить поисковые запросы, добавить их в избранное или импортировать существующие поисковые запросы. |
| Избранное |
Меню — Blender Manual
В Blender’е используются различные меню для доступа к опциям и инструментам.
Меню главной панели редактора¶
Кнопки меню инфоредактора.
Большинство главных панелей содержат различные меню, расположенные рядом с выпадающим списком выбора типа редактора. Меню главной панели используются для настройки текущего редактора и инструментов доступа. Возле каждой операции в меню, отображается сочетание клавиш (если оно есть для данной операции).
Сворачивание меню¶
Иногда вам будет полезно освободить некоторое пространство на главной панели, свернув меню. Это можно сделать через контекстное меню главной панели. Кликните RMB на пустом пространстве главной панели и в появившемся контекстном меню поставьте галочку на Collapse Menus (свернуть меню). Либо кликните RMB на любом меню главной панели, затем выберите Header -> Collapse Menus (см. картинку ниже).
Это можно сделать через контекстное меню главной панели. Кликните RMB на пустом пространстве главной панели и в появившемся контекстном меню поставьте галочку на Collapse Menus (свернуть меню). Либо кликните RMB на любом меню главной панели, затем выберите Header -> Collapse Menus (см. картинку ниже).
Правый клик по меню главной панели. | Доступ к меню, через появившуюся после сворачивания иконку. |
Меню выбора¶
Меню выбора режима 3D View.
Меню выбора или «селектор», позволяет вам выбирать между набором различных опций. Здесь может отображаться текст и/или иконка. Доступные опции отображаются во всплывающем меню, текущая опция видна всегда.
Всплывающие меню¶
Меню Viewport Shading.
Всплывающие меню представляют собой дополнительные слои рабочего пространства программы. Они появляются после клика на элементах меню с маленькими треугольниками в правой части (направленными вверх и вниз), либо после ввода ключа в положении мыши.
Они появляются после клика на элементах меню с маленькими треугольниками в правой части (направленными вверх и вниз), либо после ввода ключа в положении мыши.
Если всплывающее меню слишком велико чтобы уместиться на экране, появятся маленькие треугольные индикаторы, позволяющие прокручивать содержимое меню колёсиком мыши.
Для примера всплывающего меню рассмотрим кнопку Viewport Shading (затенение окна проекции). Кликая по данной кнопке вы увидите всплывающее меню с доступными режимами затенения окна проекции (см. картинку выше).
- Выбор опций всплывающего меню с помощью мыши
- Кликните LMB на требуемой опции.
- Выбор опций всплывающего меню с помощью клавиатуры
- Вы можете использовать цифровые клавиши или Numpad, чтобы выбрать какую-либо опцию в меню. Например,
Всплывающие меню могут быть перемещены путём перетаскивания мышью их заголовков.
Горячие клавиши¶
- Используйте Wheel, когда курсор мыши находится над всплывающим меню.
- Для навигации по меню также можно использовать клавиши стрелок на клавиатуре.
- В названии каждой опции всплывающего меню подчеркнута определённая буква (чаще первая). При нажатии на соответствующую клавишу на клавиатуре вы активируете данную опцию.
- Цифровые клавиши или numpad могут использоваться для получения доступа к опциям всплывающего меню. (Где
- Нажмите Return, чтобы активировать выбранный элемент меню.
- Чтобы закрыть всплывающее меню: нажмите Esc, передвиньте курсор мыши подальше в сторону или кликните LMB в любом свободном месте рабочего пространства.
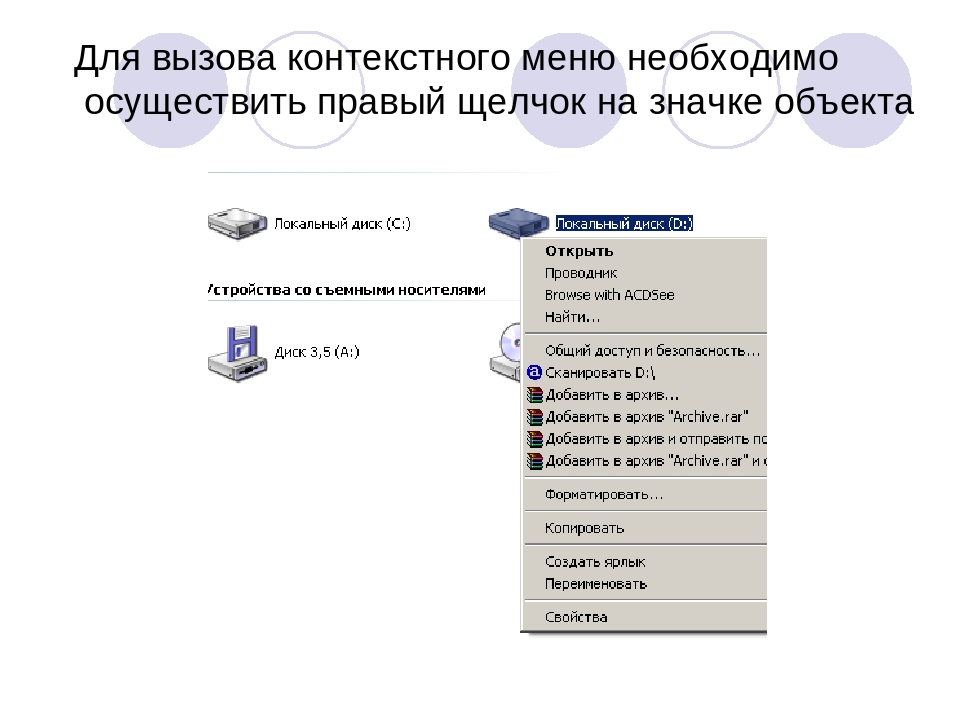
Контекстные меню¶
Контекстные меню — это всплывающие меню, открывающиеся с помощью клавиши RMB.
Single устанавливает или получает значение кнопки под указателем мыши. All включает в себя все комбинированные кнопки.
- Reset All/Single to Default Value(s)
- Заменяет текущее значение на значение по умолчанию Backspace.
- Unset (расформировать)
- ToDo.
- Copy Data Path (копировать путь данных)
- Для скриптинга — Копирует путь к свойству Python относительно блока данных.
- Copy To Selected (копировать в выбранное)
- Копирует значение свойства в соответствующее свойство выбранного объекта. Вариант использования — это если Properties editor закреплён.
- Add Shortcut (добавить горячую клавишу)
- Позволяет вам назначить сочетание клавиш или горячую клавишу элементу управления программы. Чтобы назначить сочетание клавиш/горячую клавишу, необходимо переместить курсор мыши над кнопкой.
 Когда появится всплывающая надпись «Press a key», необходимо будет нажать какое-либо сочетание клавиш/горячую клавишу.
Когда появится всплывающая надпись «Press a key», необходимо будет нажать какое-либо сочетание клавиш/горячую клавишу. - Change Shortcut (изменить горячую клавишу)
- Позволяет вам переназначить горячую клавишу (или сочетание клавиш).
- Remove Shortcut (удалить горячую клавишу)
- Отключает существующую горячую клавишу (или сочетание клавиш).
- Online Manual (онлайн руководство)
- Подробнее см. Контекстно-зависимый доступ к руководству.
- Online Python Reference (онлайн справка по Python)
- Контекстный доступ к справке по Python API.
- Edit Source (редактировать исходник)
- Для разработки пользовательского интерфейса. Создает текстовый блок данных с исходным кодом, связанным с текущим элементом управления (в случае если элемент управления основан на скрипте Python). В текстовом редакторе указывается строка кода текущего элемента.
- Edit Translation (редактировать перевод)
- Для разработки пользовательского интерфейса.
 Указывает на строку с кодом перевода текущего элемента программы.
Указывает на строку с кодом перевода текущего элемента программы.
Меню
Specials (специальные)¶Всплывающее меню Specials (специальные) содержит контекстно-зависимый список операторов. Получить доступ к этому меню можно почти в любом редакторе. Оно открывается нажатием кнопки со стрелкой вниз на тёмном фоне , либо с помощью горячей клавиши W и содержит определенный набор инструментов, в зависимости от текущего редактора.
Pie меню¶Pie меню — это меню, элементы которого располагаются вокруг мыши. Pie меню необходимо активировать в User Preferences (настройки пользователя) перейдя в Add-ons ‣ UI ‣ Pie Menus Official.
Pie меню Shade (затенение)
Взаимодействие¶
Pie меню можно отобразить с помощью нажатия определённых клавиш, указанных в секции Настройки аддона.
Если вы отпустите горячую клавишу без движения мыши, меню останется на экране. Вы сможете выбирать опции перемещая указатель в соответствующих направлениях и активировать их путём клика мышью. Если вы отпустите горячую клавишу после перемещения указателя к определённой опции, то данная опция активируется, а само меню исчезнет с экрана.
Вы сможете выбирать опции перемещая указатель в соответствующих направлениях и активировать их путём клика мышью. Если вы отпустите горячую клавишу после перемещения указателя к определённой опции, то данная опция активируется, а само меню исчезнет с экрана.
На кружочке Pie меню в центре, показывается текущее направление указателя. Выбранный на данный момент элемент меню также подсвечен. Направление указателя и выделение опции сохраняются: не зависимо от того, насколько далеко вы отведёте курсор мыши от меню.
Элементы Pie меню могут быть также активированы с помощью горячих клавиш (нужно нажать на клавишу, которая подчёркнута в названии какой-либо опции) и цифрового ввода (клавиша указана справа от названия опции).
Если для опции доступно подменю, вы увидите иконку + слева от её названия.
См. Настройки Pie меню.
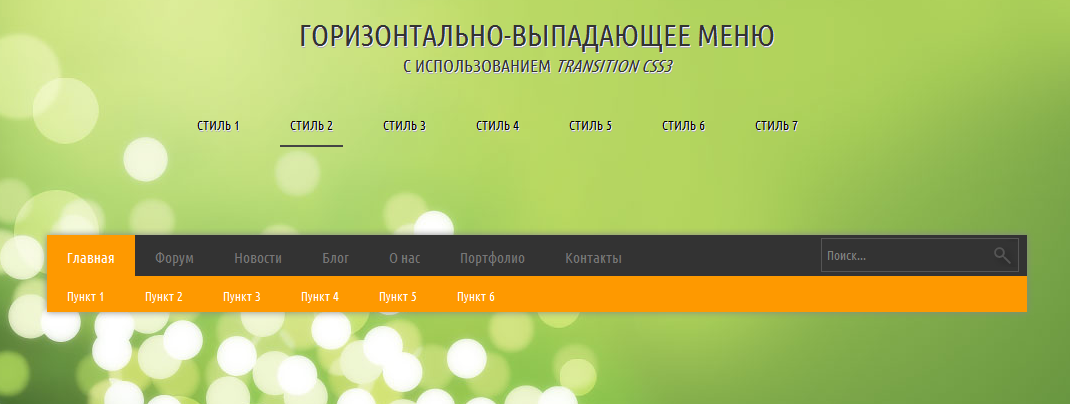
Дизайн выпадающего меню — блог компании «Веб-Эталон»
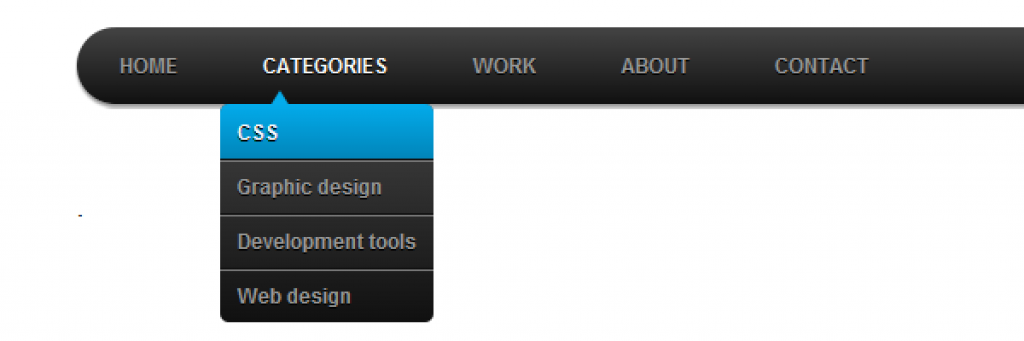
Выпадающее меню— это компактный способ показывает список вариантов в выпадающем блоке. Позволяет отразить несколько вариантов или категорий и подкатегорий.
Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
Позволяет отразить несколько вариантов или категорий и подкатегорий.
Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
Несколько советов, которые помогут сделать выпадающее меню лучше:
Используйте маркеры для подменю
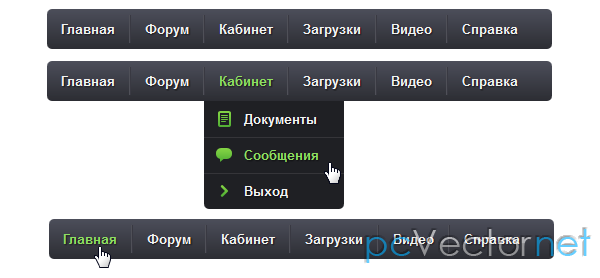
Ссылки, к которым прикреплены подменю, рекомендуется обозначать визуальными индикаторами, которые помогут пользователю не запутаться. Это могут быть стрелки, точки или другие заметные элементы.
На сайте emex.ru стрелками обозначены ссылки с подменюВыделяйте пункт с открытым выпадающим списком
Выделение напоминает пользователю, что он выбрал. Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание
На сайте mvideo. ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.
ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.Обеспечьте достаточное расстояние
Оптимальное расстояние между пунктами в выпадающем меню обеспечивает для пользователя большее удобство при навигации. Важно, чтобы кликабельным было не только слово, но и некоторое пустое расстояние от него, чтобы не приходилось целиться.
В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителейПодбирайте подходящий размер для выпадающего меню
Часто действие пользователя прерывается, когда курсор выходит за пределы выпадающего меню. Поэтому важна ширина, длина и структура меню.
- Не делайте выпадающее меню слишком длинным. Чем меньше пунктов, тем проще ориентироваться
- Избегайте меню, которые содержат больше двух подуровней
- Не делайте слишком узкие выпадающие меню, по ним будет сложно перемещать курсор
 ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя Не делайте выпадающий список слишком длинным
Если пунктов много, не стоит делать выпадающий список, который нужно скроллить. Это крайне неудобно и может снизить конверсию. При большом количестве пунктов разделите их на группы, если возможно и делайте список горизонтальным, это упростит навигацию.
Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального менюКачественное выпадающее меню должно быть не только красиво, но и хорошо функционировать, позволяя пользователю без затруднений находить нужную информацию. Следуйте этим советам, чтобы улучшить навигацию и увеличить конверсию.
Ваш Mac может зачитывать отображаемый на экране текст
Если у Вас возникают трудности при чтении текста с экрана компьютера Mac, Вы можете настроить компьютер на проговаривание текста по нажатию сочетания клавиш. Вы можете настроить сочетание клавиш и другие параметры — например, можно включить отображение экранного контроллера, с помощью которого легко изменять скорость речи, останавливать проговаривание и выполнять другие действия.
Вы можете настроить сочетание клавиш и другие параметры — например, можно включить отображение экранного контроллера, с помощью которого легко изменять скорость речи, останавливать проговаривание и выполнять другие действия.
Прослушивание текста
На Mac нажмите заданное сочетание клавиш (по умолчанию используется сочетание Option-Esc).
Если во время нажатия сочетания клавиш на экране выбран текст, проговаривается выбранный текст. В ином случае проговариваются доступные текстовые объекты в текущем окне — например, если открыто окно приложения «Почта», проговаривается сообщение электронной почты.
Если включено автоматическое отображение контроллера, он появляется на экране, как только Mac начинает проговаривание. С помощью контроллера можно изменить скорость речи, перейти вперед или назад на одно предложение в тексте, приостановить и возобновить проговаривание или полностью остановить проговаривание.
Примечание.
 Если нет доступных текстовых объектов, Вы услышите звуковой сигнал.
Если нет доступных текстовых объектов, Вы услышите звуковой сигнал.Чтобы остановить проговаривание, нажмите заданную клавишу еще раз.
Настройка отображения произносимого текста на экране
На Mac выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ», затем нажмите «Устный контент».
Открыть панель «Устный контент»
Установите флажок «Произносить выбранное».
По умолчанию Mac произносит выбранный текст при нажатии сочетания клавиш Option-Esc. Чтобы установить другое сочетание клавиш или изменить другие настройки, нажмите «Параметры».
Сочетание клавиш. Нажмите сочетание клавиш, которое хотите использовать. Например, одновременно нажмите клавиши Option и Tab, чтобы установить сочетание клавиш Option+Tab.
Выделение содержимого. Нажмите всплывающее меню, затем выберите выделение произносимых слов, выделение произносимых предложений или оба варианта.
 Нажмите всплывающие меню «Цвет слова» и «Цвет предложения», чтобы выбрать цвет выделения.
Нажмите всплывающие меню «Цвет слова» и «Цвет предложения», чтобы выбрать цвет выделения.Если Вы не хотите выделять устный контент, выберите во всплывающем меню «Выделение содержимого» вариант «Никогда».
Стиль предложения. Нажмите всплывающее меню, чтобы выбрать способ обозначения предложений во время озвучивания (подчеркивание или цвет фона).
Отображение контроллера. Нажмите всплывающее меню, чтобы выбрать, когда должен отображаться контроллер (автоматически при нажатии сочетания клавиш, никогда или всегда).
Контроллер особенно удобен, если Mac озвучивает длинные фрагменты текста. С помощью контроллера можно приостановить, возобновить или полностью остановить произнесение, изменить скорость речи, а также перейти вперед или назад по тексту.
Настроив параметры, нажмите «ОК».
Чтобы выключить эту функцию, снимите флажок «Произносить выбранное».
С помощью VoiceOver — голосового интерфейса macOS — можно также прослушивать описания объектов на экране и управлять компьютером Mac без использования клавиатуры. См. Руководство пользователя VoiceOver.
См. Руководство пользователя VoiceOver.
Выпадающие меню — QIWI
Параметры блока
В одну строку
В две строки
С иконкой или логотипом
Составное меню
Состояния
Множественный селект
Мобильная версия
Ширина выпадающего меню равняется ширине текстового поля.
Используйте для выпадающего меню плашку со стандартными закруглениями 10px и тенью уровня Z4.
В одну строкуИспользуйте стиль основного текста Body M 500 (Normal).
В две строкиИспользуйте стиль основного текста Body M 500 (Normal).
Для примечания — Body S 300 (Normal) в сером цвете.
Используйте стиль основного текста Body M 500 (Normal).
Для примечания — Body S 300 (Normal) в сером цвете.
Добавляйте к списку логотипы провайдеров.
Составное менюСоставное меню может содержать:
— Simple button;
— контентные ссылки;
— разделители;
— логотипы провайдеров;
— аватарки;
— иконки.
Выравнивайте контент по левому краю. При необходимости помещайте между контентными блоками разделитель.
Состояния| Выбранное | #E6E6E6 rgb (230, 230, 230) | |
| Наведенное | #F5F5F5 rgb (245, 245, 245) | |
| Нормальное | #FFF rgb (255, 255, 255) |
Применяйте множественный селект, когда в выпадающем меню можно выбрать несколько пунктов. Отмечайте выбранные пункты черной галочкой 24×24px.
Мобильная версия
В мобильной версии выпадающее меню появляется в окне, всплывающем в нижней части экрана. Меню размещается на белой плашке без закруглений с тенью Z 4. К шапке меню добавляется тень Z 1.
Размещайте выпадающее меню на фоне #F5F5F5 с прозрачностью 70%, rgba (245, 245, 245, 70).
Мобильное выпадающее меню включает в себя:
— название в стиле Body L 500 (Compact);
— основной текст Body M 500 (Normal) в черном цвете;
— примечание Body M 500 (Normal) в сером цвете;
— иконку 24×24px.
Далее «Горизонтальный фильтр»
Контекстное меню — Mozilla | MDN
Эта возможность пользовательского интерфейса позволяет добавлять новые элементы в контекстное меню браузера, появляющееся при нажатии правой кнопки мыши. Вкладки браузера также имеют контекстное меню доступное через browser.menus API.
Возможность добавления элементов в контекстное меню позволяет предоставлять пользователю различные функции в зависимости от его действий на странице или в браузере. Например, можно отобразить элемент, который открывает графический редактор, если пользователь нажимает на изображение, или же предложить функцию для сохранения содержимого страницы, если выбрана некоторая её часть. Элементы могут представлять из себя не только текст, но и, например, кнопку-переключатель или разделитель (см. типы элементов меню). После того, как элемент контекстного меню был добавлен с помощью contextMenus.create (en-US), он отображается во всех вкладках браузера, но вы можете удалить его при помощи contextMenus. remove (en-US).
remove (en-US).
Управление элементами контекстного меню осуществляется с помощью contextMenus (en-US) API. Однако, вам необходимо указать разрешение contextMenus в manifest.json, чтобы им воспользоваться.
"permissions": ["contextMenus"]Затем вы сможете добавлять, обновлять и удалять элементы контекстного меню в фоновом сценарии вашего расширения. Для создания элемента необходимо указать его id, заголовок и контекст, в котором элемент будет показан. В примере ниже элемент меню появляется, когда выделен текст или какая-либо другая часть страницы:
browser.contextMenus.create({
id: "log-selection",
title: browser.i18n.getMessage("contextMenuItemSelectionLogger"),
contexts: ["selection"]
}, onCreated);Затем вы можете добавить обработчик события нажатия на элемент. Передаваемая обработчику информация о контексте, в котором произошло нажатие, и о вкладке, где контекстное меню было вызвано, может быть использована вами для определения дальнейшего поведения расширения.
browser.contextMenus.onClicked.addListener(function(info, tab) {
switch (info.menuItemId) {
case "log-selection":
console.log(info.selectionText);
break;
...
}
})Репозиторий webextensions-examples на GitHub содержит два примера расширений, в которых реализована работа элементов контекстного меню:
- menu-demo добавляет несколько элементов в контекстное меню;
- context-menu-copy-link-with-types добавляет элемент контекстного меню, который копирует URL ссылки в буфер в виде текста и форматированного HTML.
Как создать выпадающее меню в Drupal 7?
3520 Посещений
В этой статье мы с вами поговорим о создании выпадающего меню на сайте с CMS Drupal. Для этого, нам понадобиться скачать и установить специальный модуль Superfish, который оп праву считается одним из лучших модулей для создания выпадающего меню. Рекомендуем делать это на официальном сайте, поскольку на других сайтах вы можете получите в виде «бонуса» вредоносный код. Спешим отметить, что для корректной работы данного модуля, нужно скачать его: Superfish а также, Libraries module .
Инструкция по правильной установке Libraries module находится выше в описании на официальном сайте, где вы непосредственно скачиваете модули библиотек. Полный путь выделен на изображении внизу.
Отмечаем, что модуль Superfish вы можете закачать как с помощью FTP клиента, так и через раздел Модули на сайте. Добавить же библиотеки, вы сможете только с помощью FTP клиента, по пути /sites/all/libraries/superfish. При этом, вам нужно будет самостоятельно создать папку Superfish, а уже в нее загрузить скачанные ранее Libraries module.
После проведения всех манипуляций, вам нужно активировать модуль Superfish, который находится в разделе модулей. Ставите галочку напротив самого модуля и сохраняете изменения внизу страницы.
Чтобы получить доступ к настройкам модуля, перейдите в раздел Конфигурации/Интерфейс Пользователя.
На открывшейся странице выбираете раздел «Управление блоками».
Перейдя в который, вы увидите отображение 4 созданных модулем блоков. Для настройки вы выбираете один блок, указываете его регион, например Популярное и тогда первый блок сразу переместиться в этот раздел. Дальше, переходите к заполнению полей, нажав предварительно кнопку «Настроить».
После внесения всех данных: указанные заголовки и описания, выбранные стили и типы не забываем нажать кнопку «Сохранить блоки» внизу страницы. Теперь, перейдя на главную страницу сайта, вы увидите отображение Главное меню, а подведя мышку в правый угол напротив меню увидите отображение значка.
При нажатии на который отобразиться маленькое меню, в котором вы выбираете Список Ссылок.
Для того, чтобы добавить пункты выпадающего меню, вы нажимаете на Добавить ссылку.
В открывшемся окне заполняете все данные: указываете название, прописываете путь (ссылку), указываете родительскую ссылку из которой она будет появляться.
Как результат, появляется такое выпадающее меню на главной страницы сайта, при наведении мышки на которое открываются остальные подпункты. Стоить отметить, что вы можете сделать пунктом выпадающего меню не только составляющие вашего сайта, но и внешние источники. Например как указано на изображении, Хостинг Shneider Host, нажав на которое вы окажетесь на официальном сайте нашей компании.
Управление всплывающими меню
Управление всплывающими менюОткрыть тему с навигацией
Управление всплывающими меню
В режиме «Автор» щелкните меню «Управление» и выберите «Всплывающие меню», чтобы открыть это диалоговое окно (в других режимах этот параметр меню неактивен). Используйте «Управление всплывающими меню» для создания новых меню и управления элементами меню, подпунктами и их свойствами.
Используйте функцию всплывающего меню для создания всплывающих меню DHTML в стиле JavaScript, которые становятся видимыми при наведении указателя мыши или другом действии курсора, как показано ниже для выделенного меню «Продукты».
Каждый элемент всплывающего меню может иметь собственное действие для ссылки, как описано для диалогового окна «Вставить ссылку». Пункты всплывающего меню не могут иметь собственное действие при наведении курсора мыши. Поскольку каждое всплывающее меню привязано к странице или шаблону CommonSpot, эта функция чаще всего используется для шаблонов навигации.
Несмотря на то, что вы можете определять всплывающие меню для отдельных страниц, лучше всего определять их на уровне шаблона и «блокировать» безопасность, установив «Безопасность наследования», чтобы запретить изменения на уровне страницы.
Вы можете включить эти элементы в родительский шаблон для отображения на всех страницах, являющихся производными от этого шаблона. После определения всплывающее меню может быть активировано любым элементом ссылки, например простой ссылкой или элементом изображения.
Примечание. Всплывающие меню не отображаются на страницах CommonSpot, пока вы не привяжете их к гиперссылкам через диалоговое окно «Вставить ссылку».
Для создания всплывающих меню и управления ими у вас должны быть права автора для страниц или шаблонов, содержащих их.
Вы также можете получить доступ к свойствам уровня страницы, которые управляют такими параметрами, как цвета, время и расположение меню.
Каждое меню (и его дочерние элементы) можно связать с элементом гиперссылки или ссылками, которые включены как компоненты других элементов. В каждом меню верхнего уровня отображаются два значка: значок «Свойства меню», показанный выше, и значок «Редактировать меню», как показано ниже. В меню значка свойств доступны следующие параметры:
- Безопасность меню — Для более детальной защиты права пользователя и / или группы пользователей также могут быть установлены для каждого меню.Щелкните этот элемент, чтобы открыть диалоговое окно «Безопасность всплывающего меню».
- Восстановить унаследованное содержимое / свойства — Вы можете восстановить безопасность наследования для каждого меню, определенного в шаблоне. Щелкните этот параметр, чтобы отобразить диалоговое окно «Восстановить свойства унаследованного содержимого» для конкретного меню.
Примечание : этот параметр доступен только для всплывающих меню, определенных в шаблонах CommonSpot, но не на страницах CommonSpot.
Каждый пункт меню может иметь один или несколько подпунктов, что позволяет создавать меню с любым количеством иерархических уровней.
Диалоговое окно «Управление всплывающими меню» предоставляет следующие функции (напрямую или с помощью различных значков, доступных на экране):
Добавить меню — Чтобы создать новое всплывающее меню, щелкните ссылку Добавить меню , чтобы открыть диалоговое окно «Начать новое всплывающее меню», чтобы назвать меню и определить его размер и положение всплывающего окна.После создания меню оно отображается как запись корневого уровня в древовидном представлении всплывающих меню, определенных для страницы, как показано выше в разделе «О CSU».
В меню значка «Правка» доступны следующие параметры:
Редактировать элемент подменю — В каждом главном меню есть элементы меню и элементы подменю. Пункты меню и пункты подменю отмечены значком, который предлагает следующие варианты:
- Изменить элемент меню — Щелкните ссылку «Изменить элемент меню», чтобы открыть диалоговое окно «Элемент меню».
- Удалить элемент меню — Предлагает подтвердить, что вы хотите удалить элемент. Когда пункт меню удаляется, все его подпункты также удаляются.
- Элемент меню «Расписание / Персонализация» — Щелкните этот параметр, чтобы открыть диалоговое окно «Расписание / Персонализация элемента всплывающего меню».
- Чтобы переместить элемент меню в пределах его ветви иерархии меню, щелкните значок редактирования элемента для элемента и выберите Переместить элемент вверх , Переместить элемент вниз , Переместить элемент наверх или Переместить элемент вниз .При перемещении пункта меню перемещаются его подпункты. Невозможно переместить элемент на другой уровень или в другую ветвь иерархии меню.
- Свойства меню уровня страницы — Свойства, связанные с внешним видом (размер, цвета, границы и т. Д.) Всплывающих меню, могут быть определены на уровне страницы и могут использоваться всеми меню, определенными для страницы. Щелкните значок свойств первого элемента в диалоговом окне «Управление всплывающими меню» и выберите диалоговое окно «Свойства меню уровня страницы».
- Безопасность меню на уровне страницы — Права пользователя и / или группы пользователей на просмотр, редактирование и т. Д. Всплывающих меню могут быть установлены на уровне страницы и применены ко всем меню, определенным для страницы. Щелкните значок свойств первого элемента в диалоговом окне «Управление всплывающими меню» и выберите «Безопасность».
- Безопасность наследования меню на уровне шаблона — Для меню, определенных в шаблоне CommonSpot, для обеспечения согласованности меню на всем сайте вы можете ограничить возможность изменения содержимого и свойств меню на страницах, полученных из шаблона.Щелкните значок свойств первого элемента в диалоговом окне «Управление всплывающими меню» и выберите Защита при наследовании , чтобы открыть диалоговое окно «Безопасность при наследовании» во всплывающем меню.
- Пункт меню «Правка» — параметр «Редактировать меню» вызывает диалоговое окно «Редактировать меню» и позволяет вам устанавливать различные свойства для меню, такие как: имя меню, ширина меню, положение меню и т.
- Удалить пункт меню — Щелкните ссылку «Удалить меню», чтобы открыть диалоговое окно «Удалить меню».При удалении меню все его элементы и подпункты также удаляются.
- Добавить элемент меню — Чтобы добавить новый элемент верхнего уровня в меню, нажмите «Добавить элемент меню…», чтобы открыть диалоговое окно «Элемент меню». Чтобы добавить подпункт к существующему элементу меню, щелкните значок редактирования элемента для элемента меню и выберите Добавить элемент подменю , чтобы открыть диалоговое окно элемента меню.
Восстановить унаследованное содержимое и свойства — Когда всплывающее меню определено на уровне шаблона, его содержимое и свойства могут быть изменены для определенных страниц, полученных из шаблона.Чтобы восстановить содержимое и свойства до тех, которые определены на уровне шаблона, щелкните значок свойств элемента для пункта меню корневого уровня и выберите «Восстановить унаследованное содержимое / свойства…», чтобы открыть диалоговое окно «Восстановить унаследованное содержимое / свойства».
Когда вы закончите определять свои меню и пункты меню, нажмите кнопку Закрыть . Теперь вы готовы привязать меню к элементам гиперссылок на странице.
Ссылки по теме
Вы можете загрузить PDF-версии документов Content Contributor, Administrator и Elements Reference из раздела поддержки paperthin.com (требуется логин).
- Руководство разработчика
- Руководство разработчика шаблонов
- Руководство по настройке общей базы данных
- Руководство по репликации и общей базе данных
S Обновление с версий, предшествующих выпуску 6.0 следует просмотреть следующее (из раздела поддержки на paperthin.com — требуется вход в систему):
- Что нового в CommonSpot 6.0
- Краткое руководство по меню CommonSpot 6.0.0
Для технической поддержки:
http: // www.paperthin.com/support/
Открыть тему с навигацией
404 | Микро Фокус
Сформируйте свою стратегию и преобразуйте гибридную ИТ-среду.
Помогите вам внедрить безопасность в цепочку создания стоимости ИТ и наладить сотрудничество между ИТ-подразделениями, приложениями и службами безопасности.
Помогите вам быстрее реагировать и получить конкурентное преимущество благодаря гибкости предприятия.
Ускорьте получение результатов гибридного облака с помощью услуг по консультированию, трансформации и внедрению.
Службы управления приложениями, которые позволяют поручить управление решениями экспертам, разбирающимся в вашей среде.
Услуги стратегического консалтинга для разработки вашей программы цифровой трансформации.
Полнофункциональное моделирование сценариев использования с предустановленными интеграциями в портфеле программного обеспечения Micro Focus, демонстрирующее реальный сценарий использования
Услуги экспертной аналитики безопасности, которые помогут вам быстро спроектировать, развернуть и проверить реализацию технологии безопасности Micro Focus.
Служба интеграции и управления услугами, которая оптимизирует доставку, гарантии и управление в условиях нескольких поставщиков.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Мобильные услуги, которые обеспечивают производительность и ускоряют вывод продукта на рынок без ущерба для качества.
Анализируйте большие данные с помощью аналитики в реальном времени и ищите неструктурированные данные.
Комплексные услуги по работе с большими данными для продвижения вашего предприятия.
Всплывающие кнопки — Кнопки — macOS — Руководство по человеческому интерфейсу
Всплывающие кнопки
Всплывающая кнопка (часто называемая всплывающим меню ) — это тип кнопки, при нажатии на которую отображается меню, содержащее список взаимоисключающих вариантов.Всплывающая кнопка включает индикатор с двойной стрелкой, указывающий направление, в котором будет отображаться меню. Меню появляется над кнопкой. Как и другие типы меню, всплывающее меню кнопки может содержать разделители и символы, например галочки. После открытия меню оно остается открытым до тех пор, пока пользователь не выберет пункт меню, не щелкнет мышью за пределами меню, не переключится в другое приложение или не закроет приложение; или пока система не отобразит предупреждение.
Как правило, для появления всплывающей кнопки используйте ярлык. Создавайте метки с заглавными буквами в стиле предложений, заканчивающимися двоеточием.
Используйте всплывающую кнопку для отображения списка вещей или состояний, а не команд. Используйте заглавные буквы для заголовка каждого пункта меню в меню всплывающих кнопок. Если вам нужно предоставить список команд, используйте вместо этого раскрывающуюся кнопку. См. «Кнопки раскрытия вниз».
Показать разумный выбор по умолчанию. В закрытом состоянии всплывающая кнопка отображает выбранный элемент. Если пользователь еще не выбрал элемент, лучше всего выбрать элемент по умолчанию, который, скорее всего, выберет пользователь.
Ограничить меню всплывающей кнопки одним уровнем. Подменю слишком глубоко скрывают варианты выбора, и в них сложно ориентироваться.
Используйте всплывающую кнопку, чтобы представить статический список взаимоисключающих опций. Если вам нужно предложить список команд или позволить людям выбирать несколько состояний, используйте вместо этого раскрывающуюся кнопку.
Рассмотрите возможность использования всплывающей кнопки в качестве альтернативы другим типам элементов управления выбором. Например, если у вас есть диалоговое окно, которое содержит набор из шести или более переключателей, вы можете подумать о замене их одной всплывающей кнопкой для экономии места.
Если пространство не ограничено, рассмотрите возможность использования представления таблицы с одним столбцом вместо всплывающей кнопки, чтобы представить более 12 вариантов. Как правило, в длинных списках легче перемещаться с помощью табличного представления, которое поддерживает прокрутку и не может быть случайно отклонено.
Используйте флажки или раскрывающуюся кнопку вместо всплывающей кнопки, чтобы разрешить множественный выбор. Например, список стилей текста, который позволяет пользователю выбирать полужирный и курсивный шрифт, не должен отображаться с помощью всплывающих кнопок.
Примените соответствующий стиль при использовании всплывающей кнопки на панели инструментов. Используйте текстурированный, округлый стиль. Соответствующие инструкции см. В разделе Панели инструментов. Руководство разработчика см. В разделе NSTexturedRoundedBezelStyle.
Если возможно, включите параметры настройки в нижней части меню всплывающих кнопок. Например, в диалоговом окне «Печать» меню всплывающей кнопки «Принтер» включает параметры для добавления принтера и настройки параметров принтера. Если для вашей всплывающей кнопки требуются аналогичные параметры настройки, поместите их в нижней части меню под разделительной линией.Если пользователь добавляет новый элемент в меню всплывающей кнопки, новый элемент должен стать выбранным.
Попробуйте сделать несколько расположенных друг над другом всплывающих кнопок одинаковой ширины в пределах вида. Даже если видимое содержимое каждой всплывающей кнопки различается, ширина самих элементов управления в идеале должна быть одинаковой.
Соответствующие инструкции см. В разделе «Анатомия меню». Руководство разработчика см. В разделе NSPopUpButton.
Всплывающие меню изображения
Всплывающее меню изображения — это всплывающее меню, которое отображает двумерный массив изображений.Всплывающее меню с изображением можно использовать вместо кнопки с изображением. Создание изображения для использования во всплывающем меню изображения аналогично созданию изображения для кнопки изображения.
Концепция такая же, как и для сеток кнопок, за исключением того, что графика используется как всплывающее меню, а не как объект формы.
Для создания всплывающего меню изображения необходимо обратиться к изображению. В следующем примере используется изображение, которое было определено для кнопок изображения (см. Кнопки изображения). В этом случае он позволяет вам выбрать язык интерфейса, выбрав его во всплывающем меню изображения.
Каждый язык представлен соответствующим флагом:
Как и в случае с кнопкой изображения, во всплывающем меню изображения используется изображение, которое организовано в столбцы и строки (или в сетку). Вы можете поместить это изображение в библиотеку изображений, в переменную изображения или в файл изображения:
Затем вы можете добавить всплывающее меню изображения в форму.
Примечание. Библиотека изображений включает функции, позволяющие организовать изображение в виде таблицы эскизов.Это также позволяет вам предварительно просмотреть эффекты текущих настроек. Когда изображение определено как таблица эскизов, вы можете создать всплывающее меню изображения, перетащив имя изображения в форму, удерживая нажатой клавишу Shift .
Для настройки всплывающих меню изображений можно использовать различные особые свойства:
- В теме «Изображение» установите источник изображения с помощью раскрывающегося списка «Источник». Вы можете выбрать между переменной, библиотекой изображений, файлом ресурсов или файлом.После того, как источник изображения был установлен, введите имя (если изображение является переменной) или номер (если изображение поступает из библиотеки изображений или файла ресурсов) или путь (если изображение поступает из файла изображения) изображения в области «Имя / ID»; в этом последнем случае путь должен относиться к папке Resources базы данных (см. Автоматические ссылки на файлы изображений).
- В теме «Обрезка» установите количество строк и столбцов, составляющих таблицу эскизов.
- Модель Hor. маржа и Верт. Параметры поля создают поле между краем меню и изображением. Введите значения в пикселях.
Вы можете назначить действие Перейти к странице всплывающему меню изображения. Когда это действие выбрано, 4D автоматически отобразит страницу формы, которая соответствует положению изображения, выбранного в массиве изображений. Элементы нумеруются слева направо и сверху вниз, начиная с левого верхнего угла.
Например, если пользователь выбирает 3-й элемент, 4D отобразит третью страницу текущей формы (если она существует).
Если вы хотите управлять эффектом щелчка самостоятельно, выберите Без действия .
Для получения дополнительной информации о стандартных действиях см. Стандартные действия.
Вы можете управлять всплывающими меню изображений с помощью методов. Как и в случае с кнопочными сетками, переменные, связанные с всплывающими меню изображений, устанавливаются равными значению выбранного элемента во всплывающем меню изображения.Если ни один элемент не выбран, значение равно 0. Элементы нумеруются строка за строкой слева направо, начиная с верхней строки.
Всплывающее меню
Команда «Всплывающее меню » отображает всплывающее меню в текущем положении мыши.
Чтобы следовать правилам пользовательского интерфейса, вы обычно вызываете эту команду в ответ на щелчок мыши и если кнопка мыши все еще нажата.
Вы определяете пункты всплывающего меню с содержанием параметра следующим образом:
- Отделите каждый пункт от следующего точкой с запятой (;).Например, «ItemText1; ItemText2; ItemText3».
- Чтобы отключить элемент, поместите открывающую скобку (() в текст элемента.
- Чтобы указать разделительную линию, передайте «-» или «(-» в качестве текста элемента.
- Чтобы указать стиль шрифта для в строке, поместите в тексте элемента знак «меньше» (<), за которым следует один из следующих символов:
Полужирный Курсив < U Подчеркнутый Структура (только Macintosh) Shadow (только Macintosh)
- Чтобы добавить галочку к элементу, поместите в текст элемента восклицательный знак (!), за которым следует символ, который вы хотите поставить в качестве галочки.), за которым следует символ, код которого плюс 208 является идентификатором ресурса значка на базе Mac OS.
- Чтобы добавить ярлык к элементу, поместите в тексте элемента косую черту (/), за которой следует символ ярлыка для этого элемента. Обратите внимание, что этот последний вариант является чисто информативным; ни один ярлык не активирует всплывающее меню. Однако вы можете захотеть включить ярлык, если элемент всплывающего меню имеет аналог в строке главного меню вашего приложения.
Совет: Можно отключить механизм интерпретации специальных символов (!, / И т. Д.) во всплывающем меню, чтобы, например, включить эти символы в текст. Для этого просто задайте параметр содержимого, начинающийся с оператора Char (1), затем используйте этот оператор в качестве разделителя:
содержимое: = Char (1) + "1/4" + Char (1) + "1 / 2 "+ Char (1) +" 3/4 ")
Обратите внимание, что после выполнения этого оператора больше невозможно назначать стили или ярлыки для всплывающего меню.
Необязательный параметр по умолчанию указывает элемент меню по умолчанию, выбираемый при отображении всплывающего меню.Передайте значение от 1 до количества пунктов меню. Если вы опустите этот параметр, команда выбирает первый пункт меню по умолчанию.
Дополнительные параметры xCoord и yCoord определяют расположение всплывающего меню, которое будет отображаться. В xCoord и yCoord передайте соответственно горизонтальные и вертикальные координаты левого верхнего угла меню. Эти координаты должны быть выражены в пикселях в локальной системе координат текущей формы. Эти два параметра необходимо передавать вместе; если пройден только один, он будет проигнорирован.
Если вы используете параметры xCoord и yCoord, параметр по умолчанию игнорируется. В этом случае мышь не обязательно находится на уровне всплывающего меню.
Эти параметры особенно полезны для управления 3D-кнопками со связанным всплывающим меню.
При выборе пункта меню команда возвращает его номер; в противном случае возвращается ноль (0).
Примечание: Используйте всплывающие меню с разумным количеством элементов. Если вы хотите отобразить более 50 элементов, вы можете подумать об использовании прокручиваемой области в форме вместо всплывающего меню.
Метод проекта MY SPEED MENU открывает меню скорости навигации:
ПОЛУЧИТЬ МЫШЬ ($ vlMouseX; $ vlMouseY; $ vlButton)
Если (элемент управления Macintosh нажат | ($ vlButton = 2))
$ vtItems: = "Об этой базе данных ...
Если (Действителен ли номер таблицы ($ vlTable))
$ vtItems: = $ vtItems + ";" + Имя таблицы ($ vlTable)
Конец, если
Конец
$ vlUserChoice: = Всплывающее меню ($ vtItems)
Корпус
: ($ vlUserChoice = 1)
: ($ vlUserChoice = 2)
Остальное
Если ($ vlUserChoice> 0)
Конец, если
Концевой корпус
End if Этот метод проекта можно вызвать из:
- Метод объекта формы, который реагирует на щелчок мыши, не дожидаясь отпускания кнопки мыши (т.д., невидимая кнопка)
- Процесс, который «шпионит» за событиями и взаимодействует с другими процессами
- Метод обработки событий, установленный с помощью ON ERR CALL.
В последних двух случаях щелчок не должен происходить ни на каком объекте формы. Это одно из преимуществ команды Всплывающее меню . Как правило, вы используете объекты формы для отображения всплывающих меню. Используя Всплывающее меню , вы можете отображать меню где угодно.
Всплывающее меню отображается в Windows при нажатии правой кнопки мыши; он отображается на Macintosh при нажатии Control-Click.Обратите внимание, однако, что метод на самом деле не проверяет, был ли щелчок мышью; метод вызывающего абонента проверяет это.
Ниже показано всплывающее меню в том виде, в котором оно отображается в Windows (слева) и Macintosh (справа). Обратите внимание на стандартную галочку для версии Windows.
Всплывающие меню | LabVIEW для всех: простое и увлекательное графическое программирование (3-е издание)
Как будто раскрывающиеся меню не дают вам достаточно информации, теперь мы обсудим другой тип меню LabVIEW: всплывающее меню.Вы, вероятно, будете использовать всплывающие меню чаще, чем любое другое меню LabVIEW. Чтобы появилось всплывающее окно, поместите курсор на объект, меню которого вы хотите; затем щелкните правой кнопкой мыши на машинах Windows и Linux или, удерживая клавишу
Рисунок 3.64. Всплывающее меню
Практически каждый объект LabVIEW имеет всплывающее меню опций и команд.Параметры, доступные в этом всплывающем меню, зависят от типа объекта и различаются, когда ВП находится в режиме редактирования или режиме выполнения. Например, числовой элемент управления будет иметь всплывающее меню, сильно отличающееся от графического индикатора. Если вы всплываете на пустом месте на лицевой панели или блок-диаграмме, вы получите Controls или палитру Functions соответственно.
В этой книге вы найдете инструкции по выбору команды или параметра из всплывающего меню объекта, так что попробуйте открыть его прямо сейчас!
Как открыть окно
Windows и Linux: щелкните объект правой кнопкой мыши.
Mac: <команда> щелкните объект.
Все платформы: Щелкните объект всплывающим инструментом.
Всплывающие меню всегда присутствуют в LabVIEW. Они содержат большинство параметров конфигурации для объекта. Так что помните: если вы сомневаетесь в том, как что-то сделать, попробуйте всплыть!
Если инструмент «Цвет» активен, вы увидите всплывающую цветовую палитру вместо всплывающего меню, которое появляется, когда другие инструменты активны.
Функции всплывающего меню, о которых нужно помнить
Многие элементы всплывающего меню расширяются в подменю, называемые иерархическими меню, которые обозначаются стрелкой вправо (см. Рисунок 3.65).
Рисунок 3.65. Всплывающее подменю
В иерархических меню иногда есть выбор взаимоисключающих опций. Текущий выбранный параметр отмечен флажком для отображаемых в тексте параметров или окружен рамкой для графических параметров.
Некоторые пункты меню открывают диалоговые окна, содержащие параметры для настройки. Пункты меню, ведущие к диалоговым окнам, обозначены многоточием (…).
Пункты меню без стрелок вправо или эллипсов обычно представляют собой команды, которые выполняются сразу после выбора.Команда обычно отображается в форме глагола, например «Изменить на индикатор». При выборе некоторые команды заменяются в меню их обратными командами. Например, после того, как вы выберете «Изменить на индикатор», в меню появится «Изменить на управление».
Иногда разные части объекта имеют разные всплывающие меню. Например, если вы всплываете на этикетке объекта, меню содержит только параметр «Размер по тексту». Появление в другом месте объекта дает вам полное меню опций.Поэтому, если вы всплываете и не видите нужное меню, попробуйте появиться в другом месте объекта.
Описание всплывающих функций
Всплывающие меню позволяют указать множество характеристик объекта. Следующие параметры появляются во многих всплывающих меню (например, на рисунке 3.66), и мы думали, что они достаточно важны, чтобы описать их по отдельности. Мы позволим вам выяснить другие варианты, так как мы усыпим вас, подробно описав их все. Не стесняйтесь бегать по этому разделу и возвращаться при необходимости.
Рисунок 3.66. Всплывающее меню элемента управления на передней панели
Visible Items
Многие элементы имеют меню Visible Items, с помощью которых вы можете отображать или скрывать определенные косметические функции, такие как метки, подписи, полосы прокрутки или клеммы подключения. Если вы выберете «Видимые элементы», вы получите еще одно меню сбоку, в котором перечислены параметры того, что может быть показано (этот список зависит от объекта). Если рядом с опцией стоит галочка, эта опция в настоящее время видна; если у него нет чека, он скрыт.Отпустите кнопку мыши на опции, чтобы переключить ее статус.
Найти терминал и найти элемент управления / индикатор
Если вы выберете «Найти терминал» во всплывающем меню лицевой панели, LabVIEW найдет и выделит соответствующий терминал на блок-схеме. Если вы выберете Find Control / Indicator во всплывающем меню блок-диаграммы, LabVIEW покажет вам соответствующий объект на лицевой панели. В качестве сокращения вы можете просто дважды щелкнуть элемент управления, индикатор или терминал, чтобы получить тот же эффект, выделив его блок-схему или аналог на лицевой панели.(Но имейте в виду, что LabVIEW можно перенастроить для открытия элемента управления или индикатора в редакторе элементов управления при двойном щелчке мыши, вы узнаете больше о редакторе элементов управления в главе 4.) в Control, вы можете превратить существующий элемент управления (входной объект) в индикатор (выходной объект) или наоборот, если вы выберете Change to Indicator. Когда объект является элементом управления, его всплывающее меню содержит параметр «Изменить на индикатор».Когда это индикатор, во всплывающем меню написано «Изменить на управление».
Поскольку «Изменить на элемент управления / индикатор» является параметром во всплывающем меню, его легко случайно выбрать, не осознавая, что вы сделали. Элементы управления и индикаторы функционально не взаимозаменяемы на блок-диаграмме, поэтому возникающие ошибки могут сбить вас с толку.
Контрольный терминал на блок-схеме имеет более толстую границу, чем индикаторный терминал. Во избежание путаницы всегда обращайте внимание на то, являются ли ваши объекты элементами управления или индикаторами!
Описание и подсказка
Выбор этой опции позволит вам ввести описание и «подсказку».»Описание появится в окне справки для этого элемента управления, и подсказка появится, когда вы поместите курсор мыши на этот элемент управления (этот тип помощи иногда называют всплывающей подсказкой или подсказкой по нерешительности).
Create
The Параметр «Создать» — это простой способ создать узел свойств, локальную переменную или ссылку для данного объекта (эти расширенные темы будут подробно рассмотрены в главе 13)
Заменить
Параметр «Заменить» чрезвычайно полезен.Он дает вам доступ к палитре Controls, или Functions (в зависимости от того, находитесь ли вы на передней панели или на блок-диаграмме) и позволяет вам заменить всплывающий объект на один по вашему выбору. По возможности провода останутся целыми.
Data Operations
Во всплывающем меню Data Operations есть несколько удобных опций, позволяющих управлять данными в элементе управления или индикаторе:
Reinitialize to Default возвращает объект к его значению по умолчанию, а Make Current Value Default устанавливает значение по умолчанию для любых данных, которые есть в данный момент.
Используйте данные вырезания, копирование данных и вставку данных для извлечения данных или помещения данных в элемент управления или индикатор.
Advanced
Всплывающая опция Advanced дает вам доступ к менее часто используемым функциям, которые позволяют точно настроить внешний вид и поведение элемента управления или индикатора:
Клавиша навигации. . . Используйте «Клавишную навигацию …» чтобы связать комбинацию клавиш клавиатуры с объектом лицевой панели. Когда пользователь вводит эту комбинацию клавиш во время работы ВП, LabVIEW действует так, как если бы пользователь щелкнул по этому объекту, и объект становится ключевым фокусом (ключевой фокус означает, что курсор активен в этом поле).
Синхронное отображение — это выбираемая опция, которая заставляет LabVIEW обновлять отображение этого элемента управления или индикатора каждый раз, когда его значение изменяется на блок-диаграмме (в противном случае LabVIEW будет обновлять отображение с регулярным интервалом, когда блок-диаграмма не слишком занят). Этот вариант может привести к значительным накладным расходам, поэтому вы не должны использовать его, если у вас нет веской причины.
Настроить. . . откроет редактор элементов управления, чтобы вы могли настроить графический вид элемента управления.Мы поговорим о создании ваших собственных пользовательских элементов управления в главе 17 «Искусство программирования в LabVIEW».
Скрыть элемент управления / индикатор. Вы можете скрыть объект лицевой панели, используя этот параметр, который пригодится, если вы не хотите, чтобы пользователь видел объект лицевой панели, но он все еще нужен на диаграмме. Если вам нужно снова отобразить объект лицевой панели, вы должны выбрать «Показать элемент управления / индикатор» во всплывающем меню терминала блок-диаграммы.
Состояние «Включено» позволяет установить состояние элемента управления как «включено», «отключено» или «отключено» и отображается серым цветом.Это удобно, если вы по-прежнему хотите отображать элемент управления или индикатор на передней панели, но не хотите, чтобы пользователь их использовал.
Есть и другие варианты всплывающих окон, которые относятся к разным типам элементов управления (числовые, логические и т. Д.), Но мы оставим их на потом.
Не беспокойтесь о том, чтобы запомнить все эти функции прямо сейчас, вы столкнетесь с ними при работе с LabVIEW, и они будут иметь гораздо больший смысл!
Один и тот же объект будет иметь другое всплывающее меню в режиме выполнения, чем в режиме редактирования.Если вы не можете найти определенную всплывающую опцию, она либо отсутствует для этого объекта, вам необходимо переключить режимы, либо вы должны появиться в другом месте на объекте.
Свойства
Всплывающее меню «Свойства» открывает диалоговое окно, позволяющее редактировать все свойства, применимые к объекту. Иногда другие параметры всплывающего меню приводят к открытию диалогового окна «Свойства» на определенной вкладке диалогового окна «Свойства». Например, пункт меню «Формат и точность» числового объекта откроет вкладку «Формат и точность» диалогового окна «Числовые свойства».
10 умных всплывающих меню ресторанов, которые привлекут ваше внимание — Hitchcock Farms
Вы можете поставить столики на стоянке или открыть в ресторане изысканной кухни. Расположение всплывающих ресторанов может быть таким же гибким, как и всплывающие меню ресторана. Эта бизнес-модель в равной степени касается того, где вы служите, а также того, что вы обслуживаете.
Независимо от того, начинаете ли вы кулинарную карьеру в качестве независимого специалиста или продолжаете оказывать услуги в уже существующем ресторане, всплывающие окна будут держать вас на горизонте с клиентами, которые любят перемены.Поместите в меню свои лучшие идеи еды из всплывающих окон, и вы сможете превратить 15 минут всплывающей славы в постоянный бизнес.
Идеи всплывающего меню ресторана: 10 потрясающих способов поразить клиентовДумайте о своем всплывающем ресторане как о закусочной, выпущенной ограниченным тиражом. Это уникальное мероприятие на одну ночь, одну неделю или один месяц. Клиенты, которым нравятся ваши последние кулинарные творения, также делятся опытом в социальных сетях. Получите максимальную отдачу от этой рыночной модели общественного питания с одной из этих 10 идей всплывающего ресторана.
1. ИСТОЧНИК СЕЗОННО И МЕСТНОСоздайте постоянно меняющееся всплывающее меню с сезонными ингредиентами, полученными от местных поставщиков. Эта стратегия всегда хороша для бизнеса , а также является отличным маркетинговым инструментом. От продуктов премиум-класса, выращенных на близлежащих полях, до свежих морепродуктов прямо с лодки — разработайте гипер-местное меню из лучших блюд каждого сезона.
2. ПРИГОТОВЛЕНИЕ ДОМАШНИХ ПРИГОТОВЛЕНИЙНекоторые из самых простых всплывающих идей ресторанной еды начинаются дома.Представьте себе традиционные комфортные блюда, такие как плавленый тунец, бутерброды с сыром на гриле и пироги с курицей. Сделайте знакомые фавориты еще лучше с помощью высококлассных ингредиентов, которые поднимают рецепты, такие как макароны и сыр , до статуса гурманов.
3. ЭКСПОРТНЫЕ РЕГИОНАЛЬНЫЕ ОСОБЕННОСТИПредлагайте всемирно известные региональные блюда, которые покупатели не могут получить на месте. Подавайте легендарные деликатесы, такие как гумбо и джамбалаи из Нового Орлеана или Hatch первых блюд с чили из Нью-Мексико.Найдите во всплывающих меню блюда региональной кухни, которые понравятся аппетитам по всей стране.
4. ИССЛЕДУЙТЕ НОВЫЕ КУХНИВыделите свой pop-up ресторан среди конкурентов, расширив его культурное видение. Соблазните клиентов яркими вкусами Ямайки или франко-карибскими ароматами Гаити. Погрузитесь в менее известные кухни и узнайте, как включить новые ингредиенты и методы в свою коммерческую кухню.
5. Делайте то, что вы делаете лучше всегоЕсли ваши обычные гамбургеры в ресторане являются бестселлерами, переместите их во всплывающее меню.Если гости в ресторане в восторге от вашего рататуя, это идеальный кандидат на прославление. При достаточной экспозиции ваше фирменное блюдо может стать национальной звездой pop-up ресторана .
6. ПИТАНИЕ НА ВЕГАНСКИЕ ВКУСЫВы не ошибетесь, выбрав вегетарианские блюда. Овощи предлагают разнообразие, необходимое для перемещения идей всплывающих меню из одного места в другое. Упростите приготовление и обслуживание с помощью таких питательных рецептов, как тарелок для свежих овощей . Удовлетворите здоровый аппетит с помощью таких премиальных продуктов, как брюссельская капуста, кабачки и авокадо.
7. ДЫМ ЧТО-ТО РАЗНОЕОбратите внимание на техасских пит-мастеров, которые знают, как перейти на всплывающие окна. Остин-барбекю знаменитости выходят из коробки, выкуривая не только грудинку и ребрышки. Следуйте их примеру с копченым перепелом, кабаном и кабрито. Украсьте свое уникальное барбекю жареными овощами, домашним хлебом и масляным печеньем.
8. СПЕЦИАЛИЗИРУЙТЕСЬ В ОТРАСЛИСоздайте свой бренд с помощью всплывающего позднего завтрака и наслаждайтесь бизнесом в корпоративных кампусах и в розничных сетях.Соблазните клиентов ароматом изысканного кофе и домашних соков. Всплывающие меню ресторана с итальянским Монте-Кристосом и французскими тостами очень хорошо подходят работающим профессионалам и их клиентам.
9. ВЫСТАВКА С ДЕГУСТАЦИОННЫМ МЕНЮЕсли ваше всплывающее окно является продолжением вашего обычного ресторана, покажите свое лучшее с дегустационным меню . Это умная маркетинговая стратегия, приносящая доход на месте. Дайте потенциальным гостям по всему вашему городу возможность попробовать блюда, которые делают ваш бренд уникальным.
10. ОЧАРОВАНИЕ ДЕСЕРТОМДесертные рестораны — это не просто мечта гурмана. Эти специализированные закусочные стали успешной реальностью и прекрасно вписываются в модель pop-up ресторана. Держите сладкие подношения здоровыми с помощью свежего фруктового хлеба и шербета или насладитесь божественным декадансом печенья с ганашем и шоколадных трюфельных тортов.
Это наше удовольствие делитьсяНизкие начальные затраты, меньшие накладные расходы и мощный маркетинговый потенциал делают всплывающее окно идеальным для запуска нового бренда.Те же факторы также работают для расширения меню традиционного ресторана или демонстрации талантов кейтеринга. Это захватывающая бизнес-модель с неограниченными возможностями для роста.
Когда вы направляетесь к следующему всплывающему локации, вы испытываете наше профессиональное восхищение. Ресторанный бизнес — это всегда непростая задача, поэтому мы рады поделиться идеями, которые работают в разных заведениях.