Топ 10 Плагинов jQuery для модальных окон
Модальные окна используются, чтобы отображать дополнительный контент в новом слое страницы (окне) поверх загруженного контента. Модальные окна также называют модальными диалогами, всплывающими диалогами, всплывающими окнами, диалоговыми блоками или модальными блоками. В большинстве случаев для создания модальных окон используется jQuery.
В этой статье мы выбрали 10 лучших, по нашему мнению, плагинов jQuery для модальных окон. Мы исходили из популярности этих плагинов и сфокусировались на модальных окнах для отображения изображений и контента.
Плагины jQuery для модальных окон
Модальные окна часто используются для показа галерей изображений в виде слайдшоу или дополнительной информации об элементе, или увеличенной картинки при клике на пиктограмму.
На многих веб-сайтах вы также можете найти форму входа, форму обратной связи или любой другой вид формы, загружающейся в виде модального окна. Другой вариант использования модальных окон – загрузка в нём Google Maps, чтобы пользователи могли кликнуть и указать место на карте.
- Likno Web Modal Windows Builder
Likno Web Modal Windows Builder — это не только плагин. Это мощное WYSIWYG приложение (визуальный интерфейс с множеством опций), которое даёт вам возможность создавать любые виды модальных окон jQuery. Самое потрясающее, что вам не нужно знать ничего об исходном коде. Приложение создаёт весь код за вас. Поэтому даже если вы новичок или профессиональный программист, который хочет быстро создать много проектов, Likno Web Modal Windows Builder удовлетворит все ваши потребности.
- fancyBox
fancyBox – это плагин, который предлагает красивый и элегантный способ добавить функционал приближения для картинок, HTML и мультимедиа контента на ваши веб-страницы. Он построен на основе популярной JavaScript библиотеки jQuery и лёгок в установке и настройке.
- Magnific Popup
Magnific Popup — это удобный в работе плагин jQuery lightbox, сосредоточенный на производительности. Его главная цель – обеспечить удобство работы на любом устройстве.
- bPopup
bPopup — это небольшой по объёму плагин jQuery для всплывающих окон. Он не позволяет вам создать или стилизовать ваше собственное всплывающее окно, зато предоставляет всю логику, например, центрирование, модальное перекрытие, события и многое другое. Плагин даёт вам много возможностей для настройки, так что он, несомненно, вам понравится.
- Twitter Bootstrap Modal
Twitter Bootstrap modal – плагин для Twitter bootstrap. Он подойдёт для создания модальной функциональности веб-приложения (например, модальной формы) и замены базовой функциональности, предоставляемой стандартными функциями JavaScript alert(), confirm(), и prompt().
- Lightview
Lightview позволяет вам легко создавать красивые всплывающие окна, используя JavaScript библиотеку jQuery.Lightview использует HTML5, чтобы помочь вам предоставить наиболее удобные условия пользователям любых браузеров. Вы можете усовершенствовать ваш медиа-контент автоматически или создавать всплывающие окна на ваш вкус, используя мощный API на языке JavaScript.
- Pop Easy
Pop Easy — это небольшой по объёму плагин jQuery, который должен иметь каждый разработчик, чтобы легко создавать модальные окна. Он сфокусирован на важнейших элементах: добавление маски на вашу страницу и открытие всплывающего модального окна.
- Colorbox
Небольшой по объёму плагин jQuery lightbox. Он поддерживает работу с фотографиями, группировку, слайдшоу, AJAX, inline-контент и контент, заключённый в тег iframe. Отображение контролируется посредством CSS, поэтому оно может быть полностью перепроектировано. Функциональность плагина также может быть расширена при помощи callback-функций и функций, привязанных к событиям, поэтому вам не придётся изменять исходные файлы. Colorbox принимает настройки от объекта из пар ключ/значение и может быть привязан к любому элементу HTML.
- modalPopLite
Это супер-лёгкий по объёму, супер-простой плагин jQuery для модальных диалогов.Он поддерживает плавное исчезновение и скруглённые углы. Он очень прост в установке и использовании. У него нет сложных деталей. Просто быстрое, лёгкое, но эффективное диалоговое окно.
- SimpleModal от Эрика Мартина
SimpleModal — небольшой по объёму плагин jQuery, который предоставляет мощный интерфейс для разработки модальных диалоговых окон. Считайте его фреймворком для модальных диалогов. SimpleModal даёт вам гибкость в построении всего, что вы сможете себе представить, в то же время защищая вас от проблем кросс-браузерности, связанных с разработкой пользовательского интерфейса.
Заключение
Мы надеемся, что вся представленная выше информация будет для вас полезной. Пожалуйста, не стесняйтесь оставлять комментарии и рассказывать нам, что вы думаете об этих плагинах, или, может быть, вы используете другой плагин, о котором мы пока не знаем.
Данная публикация представляет собой перевод статьи «Top 10 jQuery Plugins for Modal Windows» , подготовленной дружной командой проекта Интернет-технологии.ру
17 всплывающих и модальных окон jquery CSS для сайта
1. Модальное окно на jQuery «Simple Modal Box»
2. jQuery плагин «LeanModal»
Отображение контента в модальных окнах. Для просмотра плагина в действии на демонстрационной странице нажмите на ссылку: Sign Up Form или Basic Content.
3. jQuery плагин «ToastMessage»
Всплывающие сообщения. Плагин в двух вариантах. В одном случае сообщения исчезают самостоятельно, по прошествии определённого времени, во второй реализации для того чтобы закрыть сообщение необходимо нажать на кнопку.
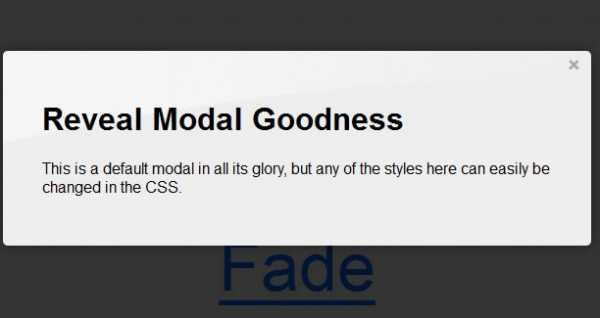
4. Содержимое, всплывающее в модальном окне
Плагин «Reveal». Для просмотра плагина в действии нажмите на кнопку «Fire A Reveal Modal» на демонстрационной странице.
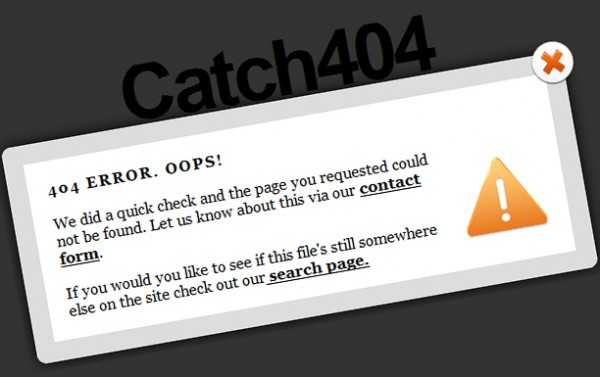
5. Симпатичные диалоговые окна
Нажмите на крестик на демонстрационной странице, чтобы посмотреть плагин в действии.
6. Mootools модальное окно, плагин «MooDialog»
7. jQuery всплывающая панель сверху экрана
8. jQuery всплывающее окно
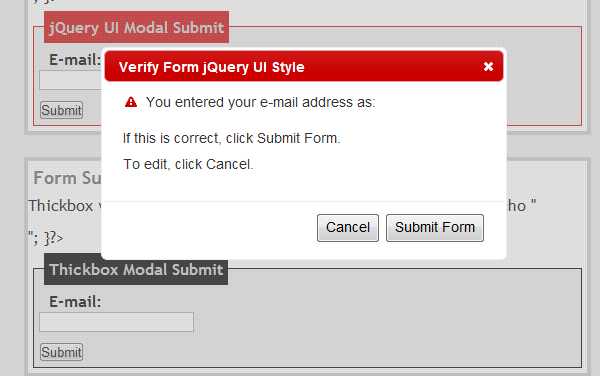
9. Форма обратной связи в модальном окне
jQuery плагин для отображения формы обратной связи во всплывающем окне.
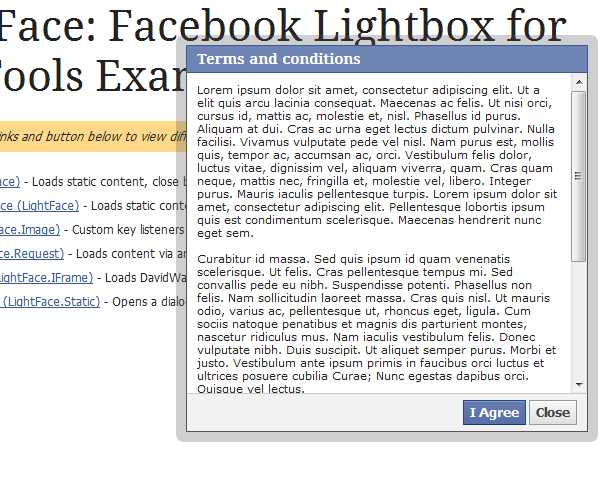
10. MooTools плагин «LightFace» для реализации диалоговых окон Facebook
Диалоговые окна в стиле Facebook. Помимо статической информации в окна можно поместить изображения, фреймы, Ajax запросы. Много настроек работы плагина, очень мощный инструмент. Выглядит очень стильно и функционально. Пройдите по ссылкам на демонстрационной странице чтобы посмотреть примеры с различным содержимым.
11. jQuery модальное окно
Аккуратное всплывающее диалоговое окно на jQuery.
12. Модальные окна jQuery
Симпатичные всплывающие модальные окна. Три стилевых оформления. На демонстрационной странице представлено 3 ссылки для вызова окон.
13. Модальные окна jQuery
Всплывающие модальные окна нескольких видов. Для просмотра плагина в действии нажмите на ссылку на демонстрационной странице.
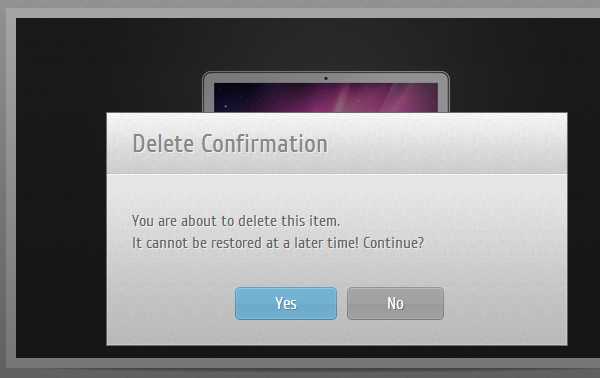
14. Диалоговые окна с помощью jQuery и CSS3
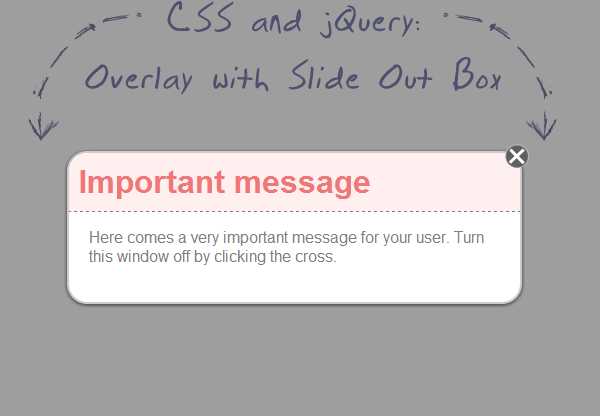
15. Всплывающее поверх страницы сообщение
Сообщение отображается поверх страницы, которая, в свою очередь, затемняется. Нажмите на надпись «Click me» на демонстрационной странице, чтобы увидеть всплывающее сообщение. Нажатие на крестик его закроет. Реализовано с помощью jQuery.
16. Модальное окно «ModalBox» на javascript
Реализация современных модальных диалоговых окон без использования всплывающих окон и перезагрузок страницы. На демонстрационной странице нажмите на кнопку «Start Demo» чтобы посмотреть на работу скрипта.
17. «Leightbox» плагин с использованием библиотеки Prototype
Плагин для отображения контента в модальных окнах.
freeweber.ru
Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery
Приветствую Вас, дорогие читатели блога. В этот чудесный весенний день хочу представить Вам бесплатную подборку модальных и всплывающих окон для Вашего сайта.
Хочу сказать что эти плагины сейчас стали довольно популярными. Естественно — очень удобно, красиво и современно. Но найти то что нужно, оказывается, не так то уж и просто. И вот с огромной надеждой, что Вы найдёте себе что нужно, представляю Вам эту бесплатную подборку с этими замечательными JQuery плагинами.
Напоминаю, что везде есть примеры, и по возможности прямые ссылки для бесплатного скачивания. Наслаждайтесь, друзья.
Простое модальное окно с красивым эффектом

Пример ι Скачать исходники
Красивое модальное окно с использованием CSS и JQuery

Пример ι Скачать исходники
Простое окно для форм на сайте

Пример ι Скачать исходники
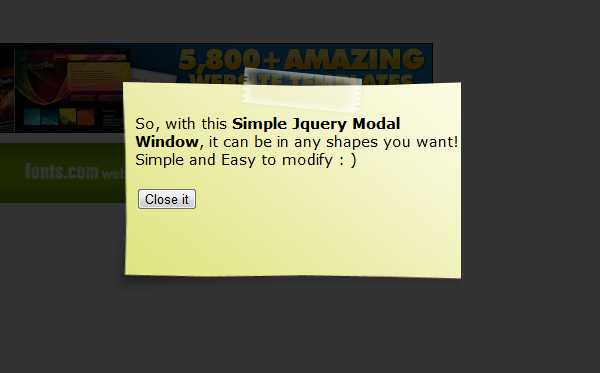
Простое JQuery модальное окно для любого контента

Пример ι Скачать исходники
Не сложное всплывающее окно с использованием JQuery

Пример ι Скачать исходники
Светлое модальное окно с текстом

Пример ι Скачать исходники
CSS3 окна — semantic

Пример ι Скачать исходники
Простое модальное окно, которое появляется при входе на сайт

Пример ι Скачать исходники
JQuery плагин всплывающих окон как в FaceBook — LightFace

Пример ι Скачать исходники
Красивые модальные окна с JQuery

Пример ι Скачать исходники
Несколько всплывающих окон

Пример ι Скачать исходники
Простое модальное окошко с CSS и JQuery

Пример ι Скачать исходники
beloweb.ru
Модальное окно на Jquery
Как сделать модальное(всплывающее) окно на Jquery
В этой статье мы создадим модальное окно и поместим туда виджет группы социальной сети вконтакте, но в это всплывающее окно вы можете встроить любую информацию, нужную вашим пользователям.

Для тех кто хочет увидеть работу модального окна, нажмите на кнопку ДЕМО УРОКА:
ДЕМО УРОКА
Модальное окно для вашего сайта можно сделать очень быстро. Для этого мы возьмем две библиотеки: Jquery и плагин BPopup. Библиотека Jquery и плагин BPopup это open source продукты, а значит вы можете свободно их использовать для своих нужд.
Также, для того чтобы создать всплывающее окно для вашего сайта, мы создадим три файла: index.html, main.js и style.css.
index.html — это наш главный файл в котором мы будем верстать всплывающее окно и другие его элементы.
main.js — в нем располагается логика работы модального окна
style.css — здесь мы пишем базовые стили для модального окна
Файл index.html
В файле index.html мы подключили библиотеки Jquery и Bpopup. Затем main.js.
Здесь я сделаю важное замечание: если вы используете библиотеку jquery, вам необходимо, чтобы она подключалась самая первая, а только потом другие js файле, иначе ваше модальное окно не будет работать.
В данном примере, мы использовали библиотеку Jquery из хранилища Google. В самом конце, мы подключаем javascript библиотеку вконтакте openapi.js, для того, чтобы смогли отобразить виджет вконтакте в всплывающем окне.
Файл main.js
В файле main.js мы написали три функции: bclose(), bopen(), setTimeout в блоке document.ready.
bclose() — Функция закрытия модального окна при нажатии на кнопку «ЗАКРЫТЬ»
bopen() — Функция, как вы наверное догадались, отображает модальное окно при нажатии на кнопку «ВЫЗВАТЬ МОДАЛЬНОЕ ОКНО»
Блок $(document).ready — обозначает, что мы исполняем код внутри этого блока только тогда, когда все DOM элементы страницы будут загруженны
Функция setTimeout — позволяет выполнить метод с задержкой. У нас эта задержка выставлена в 1 секунду = (1000мс)
VK.Widgets.Group(…) как вы уже наверное догадались, нужна для того, чтобы подгрузить виджет вконтакте в модальное окно
$(‘#popup_vk’).bPupub() — вызывает наше всплывающее окно
Файл style.css
В файле style.css мы задаем стили для модального окна и кнопок.
Выводы
Как вы видите, сделать модальное (всплывающее) окно для вашего сайта очень просто. Скачать пример вы можете по этой ссылке. После того как скачаете пример, вам необходимо распаковать и запустить файл index.html. Если у вас остались вопросы, задавайте их и мы с удовольствием ответим.
Присоединяйтесь к нашей группе vk и следите за новыми материалами.

Читайте также
Все материалы с сайта wh-db.com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
ru.wh-db.com
10 модальных окон на jQuery для адаптивного сайта

Cегодня мы рассмотрим 10 адаптивных lightbox библиотек jQuery.
Lightbox — это популярный способ показа изображений в модальном окне и его можно встретить во многих галереях на сайтах. Также модальные окна используются для показа диалога, видео и предупреждений об ошибках да и любую другую информацию, которую необходимо выделить.
На «Постовом» мы используем модальное окно с предложением подписаться на нашу группу вконтакте, что бы следить за обновлениями. Оно появляется единожды, когда вы уводите мышку с сайта и при закрытие больше появляться не будет, что бы не надоедать посетителям.
В этом топике собраны адаптивные решения jQuery для модальных окон.
Пишите комментарии и подписывайтесь на нашу группу и рассылку.
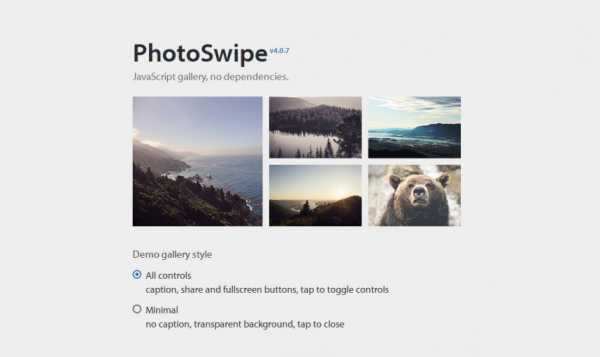
PhotoSwipe
Lightbox JavaScript. Можно настроить чтобы отображалась панель управления при открытии изображения. В этом режиме будет отображаться описание, и кнопки «во весь экран» и «поделиться». Поддерживает тачскрин.
Magnific Popup
Скрипт jQuery, который позволяет создать модальное окно для отдельного фото с различными свойствами или lightbox галереи, а также всплывающие окна с текстом, видео, Google maps и формой отправки.
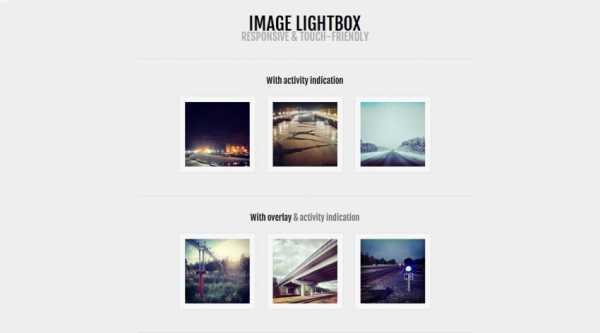
Image Lightbox
Lightbox JQuery для галереи изображений. Адаптивный и легкий. Не содержит кнопок навигации, но поддерживает возможность нажатия/перетаскивания (как на сенсорных экранах) и навигацию с помощью стрелок на клавиатуре. Использует CSS свойства transform и transition.
Mini Lightbox
Lightbox в стиле минимализм. Увеличенное изображения появляется в модальном окне. Также можно использовать img атрибут data-image-opene, чтобы подключить большое изображение, которое будет открываться в лайтбоксе вместо миниатюры.
Lightcase
Небольшой гибкий лайтбокс jQuery для презентации разичных медиа форматов на сайте.
Yalb (Vanilla)
Yalb (Yet Another LightBox) использует чистый JavaScript. Анимация осуществляется с помощью CSS свойств transition и animation. Обратите внимание, что он может использоваться только в современных браузерах и не поддерживает IE9.
iLightBox
Плагин lightbox jQuery для HTML и WordPress. Показывает галерею в сплывающеи окне с миниатюрами вертикальным списком, прокрутка «вниз-вверх», добавлены кнопки «поделиться с…», поддержка нажатий, как в сенсорных устройствах и еще большое количество особенностей.
Featherlight
Очень легкий плагин lightbox jQuery размером до 6 Кб. В наличии стандартное модальное окно, настраиваемое (цвет фона и текста), всплывающее окно Ajax и iFrame.
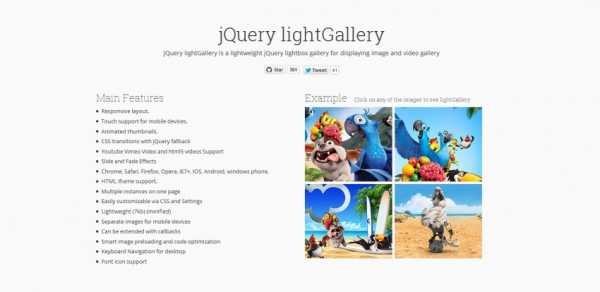
jQuery lightGallery
Легкий jQuery lightbox для презентации фото и видео галереи. Особенности: поддерживает тачскрин, Youtube Vimeo Video и html5 видео, iframe, навигацию с помощью клавиатуры, слайд-эффекты и др.
Swipebox
Адаптивный jQuery плагин. Поддерживается почти всеми устройствами и браузерами. Включает навигацию с помощью клавиатуры, Легко настраивается с помощью CSS.
postovoy.net
Всплывающее модальное окно jquery на css при загрузке странице
 Если бы вы знали как я парился, когда впервые поставил себе задачу, найти классное всплывающее окно на css. Куча сайтов, которые то и дело предлагают разнообразие модальных окон, но на каждом из них не было того, что требовалось для моей ситуации. А нужно было мне следующее — с минимальным применением скриптов и всякой непонятной хрени, в которой я реально ничего не смыслю, особенно когда речь заходит глубокого программирования с применением php и java. Ребят, ну не все же специалисты в данной области.
Если бы вы знали как я парился, когда впервые поставил себе задачу, найти классное всплывающее окно на css. Куча сайтов, которые то и дело предлагают разнообразие модальных окон, но на каждом из них не было того, что требовалось для моей ситуации. А нужно было мне следующее — с минимальным применением скриптов и всякой непонятной хрени, в которой я реально ничего не смыслю, особенно когда речь заходит глубокого программирования с применением php и java. Ребят, ну не все же специалисты в данной области.
И вот вроде нашли модальное окно jquery, и оно прикольное, и без всего лишнего… тупо берешь и копируешь, и наслаждаешься увеличением Ctr — на нужную цель. Но всё равно, найдется какая-нибудь загвоздка, то на странице конфликтуют скрипты, то нету записи в куки браузера, чтобы окно показывалось один раз при загрузке странице, то оно и вовсе не всплывает…
Не знаю как у всех, но я повстречал немало подобных ситуаций. А хочется ведь не париться. Без лишних заморочек. Взять реальный рабочий вариант, и применить у себя на сайте. Конечно, одно дело когда у нас блог на том же wordpress — здесь и проблем в принципе не возникает — огромное множество готовых решений, в виде модулей всплывающих окон. Тот же popup domination — что может быть удобней, поставил модуль и практически всё.
А что если Ваш сайт на другом движке, например dle? В таком случае, придется либо собирать рабочее окошечко самостоятельно, либо заказывать его у специалистов. А кто любит тратиться? Особенно если Ваш бизнес только начинается ;-).
«И так, я не спец в этом деле… но кое что смыслю!
И разрешите представить Вам 2 рабочих варианта всплывающих окон jquery, на стилях css. Я уверен — это то, что Вы так долго искали 😉 .
Наконец-то нашли!»
Вариант 1. Всплывающее окно jquery на css при загрузке странице показывается один раз (запись в куки)
 Модальное окно jquery при первой загрузке сайта
Модальное окно jquery при первой загрузке сайтаПоставил его на одном из сайтов, для увеличения подписной базы. Оно появляется сразу при открытии странице, но как видите в правом верхнем углу и зафиксировано поверх страницы, то есть при прокручивании линейки прокрутки, оно будет в неподвижном состоянии. При этом не так сильно пугает пользователя, показывается всего один раз — куки стоят на кнопке закрытия, и если пользователь нажимает на крестик, то больше модальное окно ему не всплывает.
В общем вот рабочие коды, нарыл на сайтах, и заточил под себя:
Надеюсь с ними разберётесь. Там буквально — один файл css, второй запись на куки jquery.cookie, третий html — файл где уже всё подключено.
Разархивируйте их в отдельную папку, и запустите файл 1.html ( что может быть проще 🙂 ). Под свой сайт заточите думаю без проблем!
Вариант 2. Всплывающее модальное окно css jquery с задержкой по времени
Тоже прикольный вариант. Очень понравился! Можно выставлять время, через которое окно всплывет при полной загрузке странице, и плюс ко всему, внутренний фон затемняется. В общем лялька, то что нужно :-D.
А теперь внимание — минус этого кода: не привязаны куки. И окно выводится каждый раз при обновление страниц. Плохо? Думаю да!
Ребят… реально не смог, соединить сессию от первой версии окна. Если у кого получится… Welcome в комментариях. Наверняка есть спецы умнее меня в этом деле. Да и поможем друг другу :).
А то много встречал тем на форумах, задаёт кто-нибудь вопрос: как сделать всплывающее окно?… вот у меня есть кусок кода, но он не работает :).
И тут начинается дискуссия — одни программисты умничают, другие помогают (уважаю таких), и нередко тема перерастает в другую беседу… а проблема так и остаётся не решенной. Или, что самое интересное, Вы находите этот топик через поиск, и видите что участник, открывший этот вопрос пишет — «всё спасибо! тему можно закрывать, проблема решена.» И при этом не опубликовал, как он справился с вопросом. Встречалось такое 😆 ?
Вот, как оно выглядит:
 Модальное с затемнением и задержкой на css
Модальное с затемнением и задержкой на cssРеализация проще не бывает. Всего 1 файл с одним кодом (конечно, если хотите стиль diva можно вынести в отдельно. Но это уже по Вашему желанию).
Вот ссылка на код окна:
А на этом у меня всё! Ах, да. Конверсия первого окна получилась примерно 5-7% (кол-во переходов на лендинг от общего числа посетителей). В общем цифрами и результатом доволен! Желаю и Вам ненавязчиво повысить конверсию своей цели.
До связи!
Автор публикации
01-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
leadinlife.info
