Составляем идеальное портфолио программиста
Каким должно быть портфолио программиста? Для каждой должности оно свое, но есть общие характеристики, на которые обращают внимание работодатели.
Обычно новички стараются произвести впечатление большим портфолио. Но часто в области, которая интересует работодателя, им нечего показать. Это напрямую влияет на заработную плату и вообще на шанс того, что человека возьмут.
Рассмотрим различные варианты.
Первое, что приходит на ум – это GitHub, и не даром: сегодня абсолютно все проекты и прогрессы по работе над ними хранятся в удобных репозиториях. Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Во-первых, абстрагируйтесь от мысли, что задач из курсов и коротких видео-туторилов будет достаточно, дабы удовлетворить интерес работодателя. Вам придется создать что-то действительно интересное самостоятельно, без помощи книг, YouTube, преподавателя, напарника по проектам, etc.
Что это может быть?
- Стандартный проект в нестандартной обертке. Допустим, вы можете подать тот же калькулятор, но с красивой анимацией, или визуализировать сортировку, сделав из нее занимательную игру.
- Говоря о сортировке, нельзя не упомянуть алгоритмические задачи. Если в вашем портфолио будут такие решения – это огромный плюс. Обязательно ознакомьтесь с нашими статьями «Какие алгоритмы нужно знать, чтобы стать хорошим программистом?» и «Объясняем известные алгоритмы сортировки на пальцах».
- Сложные работы должны преобладать. При этом хорошо, если они с юнит-тестами, лог-файлом и бейджиком в README от любого сервиса для сборки и тестирования ПО.
Не заваливайте резюме всевозможными программами, которые были призваны объяснить принцип работы того или иного инструмента именно вам. Работодатель 100% знает все эти «фишки», и если уж хотите реализовать что-то, делайте это максимально емко и интересно.
По этой же причине не стоит показывать проекты «в процессе разработки», даже если они ну о-о-очень классные. Вот как закончите – смело демонстрируйте. Плюс это будет лично для вас стимулом довести начатое до конца.
Портфолио программиста должно включать в себя то, что объявлено в требованиях к вакансии. Например, если это должность Java-разработчика, и в условиях указано знание Hibernate, не поленитесь добавить в портфель соответствующую разработку. Также не упустите возможность внедрить базы данных : это неписанный закон, который актуален если не для всех, то точно для 99,99% вакансий.
Что касается последовательности работ, сделайте так, чтобы наиболее интересные работодателю находились в списке выше, поскольку первое впечатление играет важную роль, а иногда даже решающую.
Также необязательно оформлять свое резюме в Word или любом другом текстовом документе. Проявите креативность: заведите блог, в котором будут собраны ссылки на ваши работы. Если в этом блоге также будут вопросы от новичков и ваши осмысленные комментарии к ним – это огромный плюс: поверьте, такое не проигнорируют.
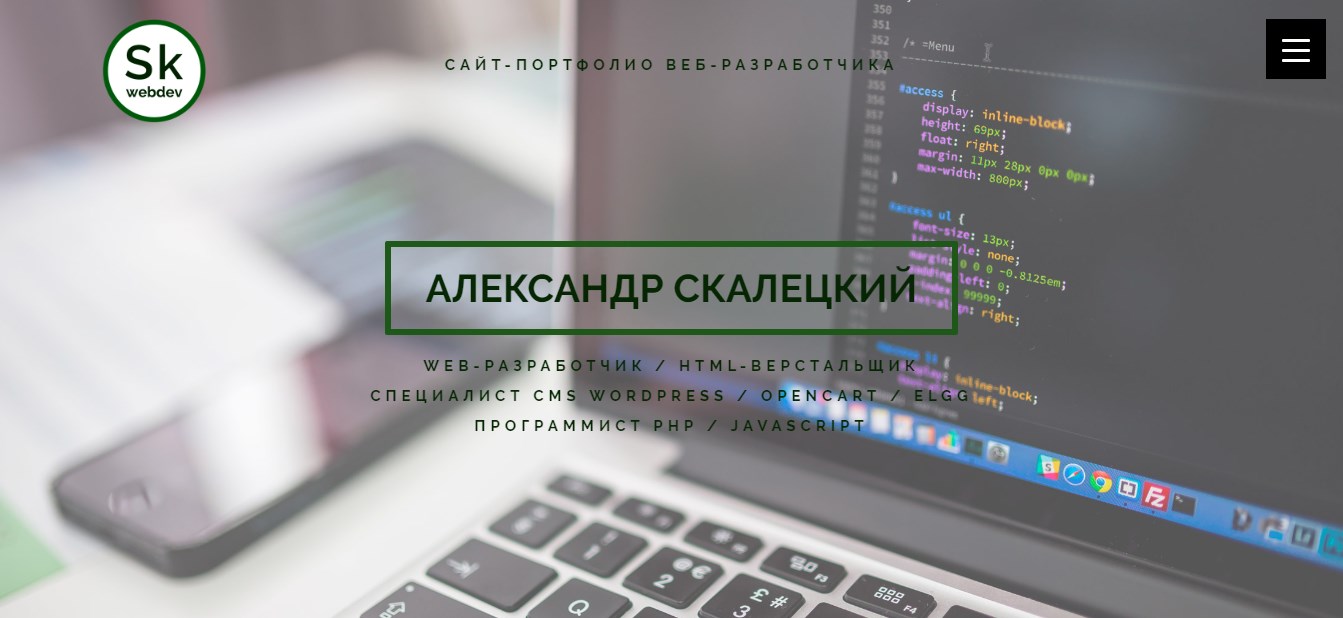
Теперь переходим к самому сочному – к тому, что можно не только почитать, но и «пощупать». У веб-разработчиков в плане портфелей полное раздолье: любые знания и навыки можно продемонстрировать на личном сайте-одностраничнике либо обратиться к готовым проектам, если до этого уже был опыт работы.
Золотое правило: не позволяйте работодателю подозревать в вас только веб-дизайнера. Красивое оформление – это здорово, но в первую очередь вы показываете портфолио программиста. Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Например, это сайт для поставщика автозапчастей, который связывается со своими клиентами не напрямую, а посредством операторов. Привяжите программу, отвечающую за звонки, к сайту, с возможностью записи времени звонка со стороны оператора в БД.
Распространенная ошибка – считать работодателя дураком. Не бойтесь описывать в портфеле технические стороны своей работы.
Например:
- есть опыт работы с анализом и занесением логов в MongoDB;
- за плечами оптимизация таких частей сервера;
- разработка на таком языке серверного сценария.
Это особенно важно. И только в дополнительную информацию можно внести что-то вроде:
- разработка сайта с нуля;
- доработка готовых сайтов;
- установка плагинов для WordPress;
- оптимизация нагрузки, etc.
Но все снова возвращается к требованиям работодателя, на которые необходимо обращать внимание. Например, компания ищет специалиста по программной логике, а верстка и дизайн остаются за другими. Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Что вообще может содержать в себе сайт-визитка как портфолио программиста?
- Рассказ о себе на грамотном русском (возможность сменить язык на сайте на английский приветствуется).
- Обилие скриншотов. Идеально, если проект интересен технически и с профессионально выполненным дизайном. Но вот если интерфейс не очень, лучше опустить данный пункт, нежели извиняться за отсутствие таланта веб-дизайнера.
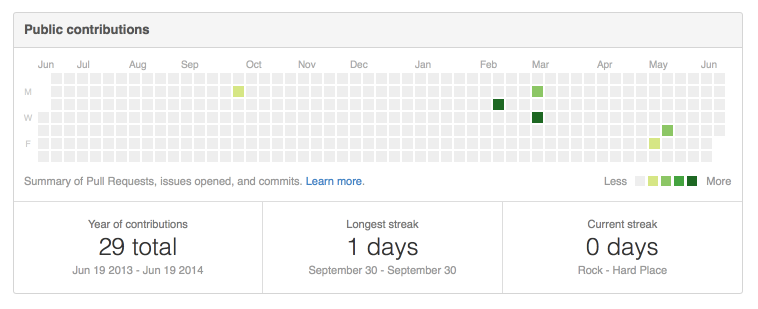
- Ссылка на GitHub. Разумеется, это сработает, если вы регулярно оттачиваете свои навыки и пользуетесь VCS. Такой вариант, разумеется, недопустим:
- Сопутствующие вопросы, которые будут касаться непосредственно вашей работы, а не комиссий за переводы и прочих мелочей.
Здесь не нужно открывать Америку, так как фриланс-сервисы уже предполагают наличие портфолио, и придумывать различные сайты-визитки не придется.
Как можно быстрее заполните свое портфолио качественными работами. Ваша сила в том, что вы можете выбрать, и если проект кажется откровенно слабеньким – просто отсейте его, предпочтя действительно интересные варианты.
Не стоит думать, что политика фриланса слишком отличается от политики стандартной занятости, особенно если речь идет о долгосрочном сотрудничестве. Пытайтесь заинтересовать, впечатлить, узнавайте подробности работы, задавая при этом максимально правильные вопросы.
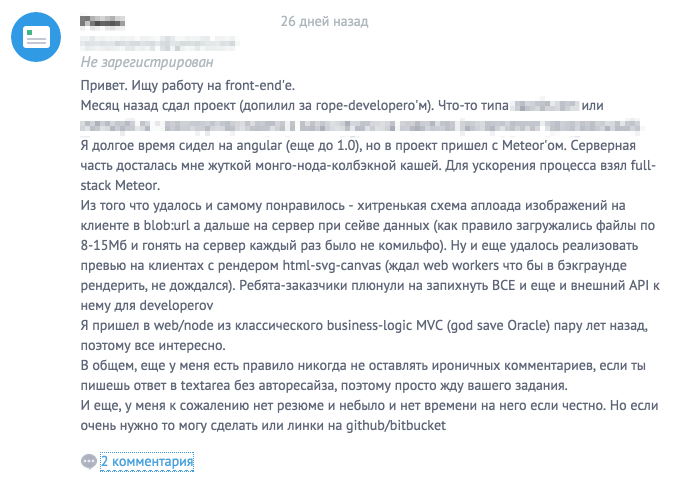
Вот пример хорошего ответа на одну из фриланс-вакансий:
Разработчик с порога показывает, что знает, что умеет, и каков его приблизительный уровень. Это действительно впечатляющий ответ, подкрепив который сильным портфелем (даже просто в виде ссылок на GitHub), можно гарантированно получить должность.

В продолжение темы о бесплатных шаблонах для создания портфолио хотел бы поделиться очередной тематической подборкой. В этот раз — это бесплатные html шаблоны для создания портфолио фрилансера. Все они заточены для создания персональной странички с демонстрацией работ одного человека, а не для сайта студии или команды разработчиков, хотя подборка с шаблонами для команды фрилансеров у нас еще планируется в будущем. Подписывайтесь на нас в социальных сетях или на Rss, чтобы не пропустить топик.
В данную подборку вошли шаблоны для различных профессий, но, в основном, оценят топик программисты, веб-дизайнеры или верстальщики, так как по дизайну и структуре они больше подходят именно им.
Ранее мы уже публиковали подборки с шаблонами для создания портфолио. Например:
Ceevee
Качественный адаптивный шаблон с полноэкранным изображением в шапке в виде одностраничника для создания портфолио дизайнера, программиста или верстальщика. В шаблоне предусмотрено множество блоков, которые помогут продать ваши услуги.
SeFolio
Бесплатный одностраничный шаблон премиум-класса в зеленых тонах для создания портфолио дизайнера UI/UX интерфейсов, при желании его можно использовать фрилансерам любой специальности.Первый экран состоит из полноэкранного слайдера изображений, на котором расположен текст приветствия и иконки, отображающие профиль деятельности. Именно такой Landing Page я хотел бы сам иметь. Возможно кому-то покажется, что присутствует перебор с эффектами появления элементов при прокрутке, но это можно отключить.

Gorgo Portfolio
Бесплатный, очень чистый и стильный шаблон портфолио дизайнера. Выполнен в стиле минимализм. Также имеет классное полноэкранное меню.Сетка с примерами работ сделана по примеру шахматной доски, что очень радует, так как это тренд. Сама страница работы меня очень впечатлила, вероятно из-за качественного демо-наполнения. Если Вы намерены использовать именно этот дизайн в качестве личной странички, позаботьтесь о качественном оформлении самой работы.

Lithium
Бесплатный адаптивный шаблон в стиле Flat, который подойдет практически любому фрилансеру, будь это веб-разработчик или фотограф, так как на станице предусмотрено как привычное портфолио с фильтром по категориям работ, так и фотогалерея.
Brandy
Еще один чрезвычайно качественный шаблон для создания личного портфолио. Он имеет множество плюшек, которые все так любят: Parallax эффекты, эффект появления блоков при скроллинге, плавная прокрутка, различные счетчики и, конечно же, блок самого портфолио.Шаблон абсолютно бесплатен и подойдет для фрилансеров любой IT профессии.

John Doe
Простая Landing Page для создания портфолио веб-дизайнера. Блок с примерами работ заточен под демонстрацию скринов сайтов.
Kong
Интересный html шаблон портфолио дизайнера. В первом экране можно разместить свою фотографию, представиться и написать свою специальность.Практически все блоки в шаблоне реализованы те, которые мы привыкли видеть в стандартном Лендинге.
По поводу цветовой гаммы — я бы ее сменил. Слишком уж ядовая.

MyFolio
Отличный адаптивный одностраничник-портфолио в зеленых тонах. Подойдет как фрилансеру-одиночке, так и команде разработчиков. Шаблон выполнен качественно и заслуживает внимания.
Basic
Строгий шаблон в синих тонах для создания портфолио. Построен на Bootstrsp 3.2. Если заменить иконки в первом экране, можно использовать фрилансерам любой сферы деятельности.
Small
Небольшой одностраничный html шаблон в плоском стиле. Он разделен на три экрана с высотой 100%. Первый экран — фотография и краткая информация о фрилансере.Второй экран — портфолио. Выводятся последние 8 работ из Вашего портфолио на dribbble. То есть все, что нужно сделать, это настроить интеграцию с Dribbble и на этом все. Изображения будут обновляться сами, синхронно с вашими действиями на Dribbble.
Третий экран — Контактная информация.

Kelvin
Качественный, универсальный HTML5 CSS3 шаблон. Очень напоминает Ceevee, который был в этой подборке выше, но есть некоторые отличия в концепции блока с примерами работ и в графиках, которые отображают скиллы фрилансера. Предусмотрена возможность детального рассказа о себе с помощью различных блоков.
Portio
Интересный, универсальный шаблон, хотя есть много моментов, из-за которых я бы не стал его использовать: это дурацкие шрифты, убогие кнопки. Возможно, кого-то заинтересует такой вариант. Как никак — яркая цветовая гамма. Если немножко поправить CSS стили, можно прийти к хорошему результату.
Port
Бесплатный, и, я бы даже сказал, элегантный одностраничный шаблон на базе Bootstrap. Лично мне нравятся красные активные элементы. Блок с примерами работ выполнен в виде мудреной сетки, и это плюс. Данный шаблон будет отличным решением для создания портфолио веб-дизайнера или программиста.
Hexa
Многостраничный Flat-шаблон со слайдером в шапке в характерной стилю цветовой гамме — зеленой. Используя данное решение, вы сможете создать отличный сайт-визитку с примерами работ и блогом.
Freelancer
Отличный одностраничник в плоском стиле и зеленой цветовой гамме. В первом экране предусмотрено место под фотографию, а лучше, чтобы не портить стилевое оформление, рисованный автопортрет владельца сайта.Шаблон небольшой, и это огромный плюс, так как для наших целей использовать «портянки» незачем. Выполнен, на удивление, очень качественно. Он полностью адаптивен и базируется на фреймворке Bootstrap.

Frinley folio
Этот Flat шаблон очень напоминает предыдущий, но есть некоторые отличия. В частности, в цветовой гамме, да и концепции в целом.
Resume Plus
Landing Page для фрилансера. Выполнен в строгой цветовой гамме. Предусмотрено множество блоков, используя которые можно хорошо прорекламировать себя и свои услуги, показать портфолио и мотивировать потенциального клиента на контакт.
Dribbble Portfolio
Еще один шаблон, портфолио в котором интегрировано с Dribbble. Требуется лишь настроить выгрузку последних работ и забыть о постоянном, нудном обновлении портфолио на своей личной странице.Шаблон выполнен в строгой, современной цветовой гамме. Все смотрится очень чистенько.
Также как и предыдущий Dribbble-шаблон, он небольшой. Я бы даже сказал, лаконичный. В общем, моя оценка 9 из 10.

Geek
Неплохой, хотя и ощущается немного тяжеловатым, шаблон для создания портфолио фрилансера в виде посадочной страницы. Он имеет различные диаграммы для визуального отображения уровня навыков в своих профилях деятельности — это интересно. Также имеется слайдер с отзывами и блок с симпатичной сеткой из фотографий, который можно использовать для демонстрации своих работ.
Dribbble Folio V2
Бесплатный шаблон с автонаполняемым портфолио. Работы импортируются с сайта Dribbble. Перед использованием данного решения, не забудьте настроить интеграцию с вашим профилем на Dribbble.К сожалению, демо нет.

Harbour
Оригинальный html css шаблон в фиолетовых тонах для создания персонального сайта. Это многостраничная тема, где главная выполнена в стиле одностраничника, но, в свою очередь, имеются также внутренние страницы. Подойдет для создания личного сайта фрилансера любой специальности.
Privy
Если бы я был программистом или верстальщиком, и мне нужно было бы оперативно сделать личную страничку в интернете, то скачал бы именно этот бесплатный html шаблон. В нем нет ничего лишнего, все по делу. К тому же, довольно интересно все организовано.Открывая сайт, мы видим контакты и краткую информацию о разработчике. Далее визуально показаны скилы, которыми обладает владелец ресурса. Еще ниже в виде таймлайн можно показать опыт работы.

Bootstrap portfolio
Качественный одностраничный шаблон для создания портфолио дизайнера. Он имеет интересную анимацию появления элементов. Первый экран в виде обложки со стопроцентной высотой. В целом, выполнен довольно профессионально.
Instant
Бесплатный html шаблон для создания портфолио дизайнера логотипов. Выполнен в серых тонах с зелеными активными элементами, которые нужно заменить, так как смотрится все это дело странновато. Хотя, если дизайнер будет использовать эту тему, думаю он много чего в ней изменит.
John Bootstrap One Page
Адаптивный одностраничный шаблон в красной цветовой гамме для создания персональной страницы фрилансера. Имеет множество блоков, из которых можно слепить достойную персональную посадочную страницу с портфолио.
Neu Profile
Бесплатный Html5 Css3 одностраничный шаблон-портфолио в красных тонах. Первый экран представляет собой большое фоновое изображение, поверх которого находится слайдер контента, где можно разместить сообщение или перечень навыков. Далее все стандартно — множество полезных и не очень блоков.
Personale
Бесплатный шаблон для создания портфолио девушки-фрилансера в розовых тонах.Я от него не в восторге, наверное, из-за розового первого экрана, но это правится в пару кликов, а девушкам, возможно, это даже понравится. Ниже на странице можно найти ряд полезных блоков, таких как: круговые диаграммы, отображающие скилы, само портфолио, и даже интегрированную google карту.

Тема сегодняшней подборки удачного веб-дизайна, пожалуй, одна из самых многообещающих. Мы собрали интересные портфолио программистов, верстальщиков и веб-разработчиков. Этим специалистом уж никак нельзя быть сапожниками без сапог, ведь по их сайтам сразу видно что они умеют. Поэтому каждый из них старается сделать свой сайт самым интересным, быстрым и привлекательным. Давайте посмотрим на результаты этих трудов.
duhaihang.com
angela.io
owenod.com
sergeylukin.com
lenghart.sk
victorciel.com
manato.ca
riccardozanutta.com
wafeek.com
alexeygarin.com
lg-digitale-medien.de
joseluisgj.com
msabai.com
tkmh.me
filipbenda.com
nicolabolton.co.uk
arielwenzhang.com
nyondesign.it
Автор подборки — Дежурка
Смотрите также:
- Хороший пример от дизайн-агентств
- Персональные одностраничные сайты
- Одностраничные портфолио для вдохновения
Что делает портфолио разработчика хорошим?
Перевод второй части статьи Бена Оливери “How to Make a Killer Software Engineer Resume and Portfolio to Boost Your Freelance Career”. Начало статьи (о составлении резюме) читайте здесь.

Портфолио это не резюме. Это скорее демонстрация завершенных работ, а не описание опыта. Для разработчика разработка онлайн-портфолио это прекрасный способ показать во всей красе навыки своего дела. Портфолио веб-разработчика это доказательство в поддержку заявлений, сделанных в резюме. Если резюме это слова, то портфолио — переход к делу.
Самая распространенная форма портфолио веб-разработчика это личная веб-страничка. Если вы много работаете на GitHub, то GitHub Pages это легкий способ превратить ваши репозитории в сайт, который будет служить вашим портфолио. В онлайн-портфолио особенно хорошо то, что вы можете его кастомизировать, чтобы оно отражало ваши уникальные таланты и интересы. Также позаботьтесь добавить немного личного, однако оставайтесь профессионалом.
Доменное имя
Логичное начало — выбор доменного имени. Профессиональный способ создания вашего личного бренда состоит в простом использовании вашего имени и фамилии в URL. Если ваше имя недоступно, вы всегда можете внести некоторые изменения, например, использовать инициалы или добавить дополнительное слово, описывающее вашу профессию (dev, developing, design и т. п.).
Однако не стоит быть слишком креативным и использовать такие прилагательные как «amazing» («изумительный»), «talented» («талантливый»), «marvelous» («великолепный»). Еще большей ошибкой будет использование слов, не относящихся к делу. Вы умеете метать «звездочки»? Вы достигли нирваны? Нет? Тогда избавьте нас от «ниндзя» и «гуру».
Вступительное слово
В вашем резюме уже есть краткое описание опыта работы, поэтому нет нужды в подробностях вроде целой страницы «Обо мне». Краткого вступления о ваших навыках и интересах на первой странице будет достаточно. Если вы еще не знаете, subreddit r/webdev это отличное место для нахождения портфолио других разработчиков и получения отзывов о собственном. Вот пример лаконичного вступления:
Том Смит
Я веб-разработчик из Бойсе (Айдахо). Я фокусируюсь на веб-разработке фронтенда чтобы обеспечить лучший опыт вашим пользователям. Вот несколько моих работ.
Внизу – пример портфолио фрилансера на CodementorX с отличным вступлением, персонализацией, user flow и визуальной привлекательностью:
 Ivan Lutrov’s Portfolio
Ivan Lutrov’s PortfolioКонтакты и ссылки
Под вашим вступительным словом – хорошее место для включения ссылок на предпочитаемые вами способы связи, социальные медиа, страницы на LinkedIn, GitHub и StackOverflow, если вы активны на этих платформах.
Как GitHub так и StackOverflow отслеживают частоту ваших заходов. Чтобы показать увлеченность своим делом, вам нужно постараться быть постоянно активным на обеих этих платформах. Если у вас наблюдаются длительные периоды отсутствия любой активности в ваших аккаунтах на GitHub и StackOverflow, вам нужно подумать, усилит ли ваши позиции указание этих ссылок.
Больше советов о том, как интегрировать GitHub-проекты в резюме и портфолио, вы можете почитать в этом посте: «GitHub Vs. Resumes: Why Bother With A Resume in the Age of Github?».
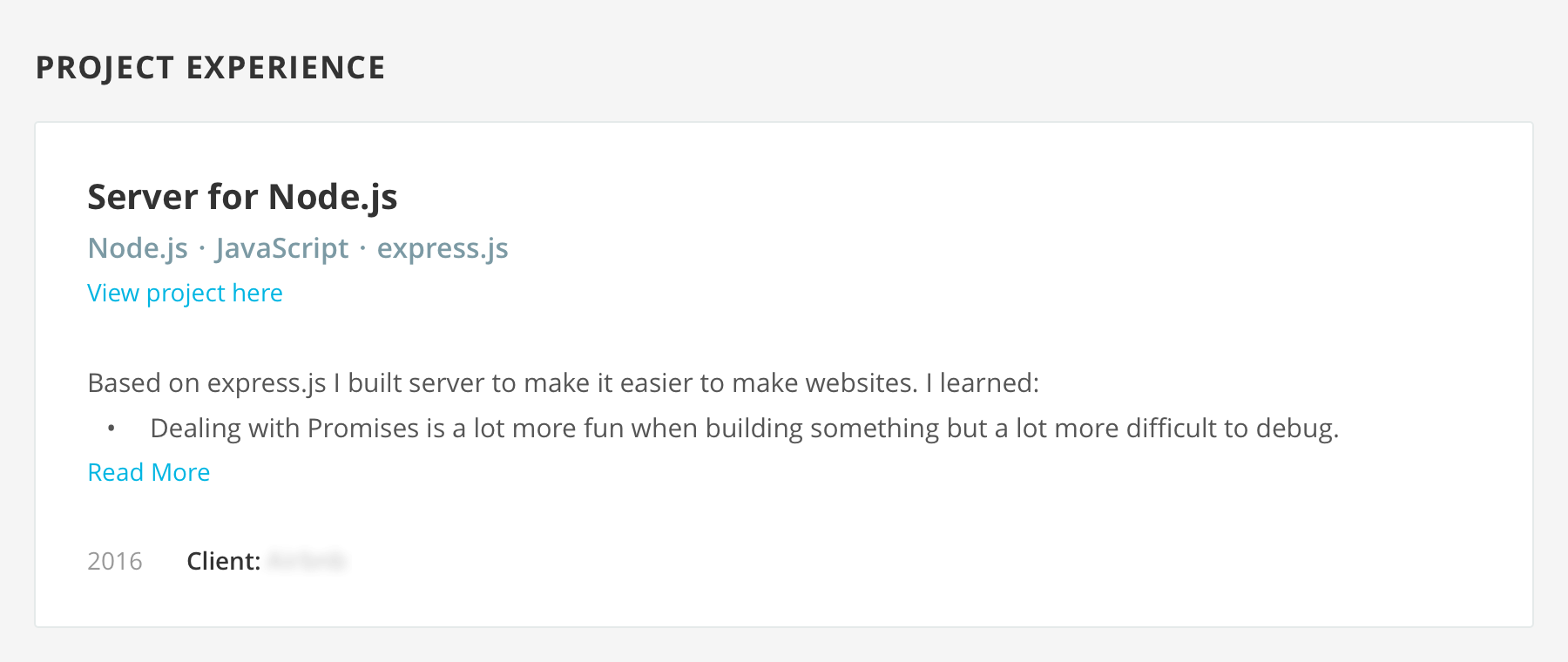
Примеры проектов
- Главная задача вашего портфолио, безусловно, это демонстрация примеров ваших работ. Вы должны включить краткую характеристику проекта, в которой будет следующее:
- Название проекта и его описание
- Предмет проекта
- Использованный технический стек
- Каким образом вы построили это приложение
- Как запустить приложение
- Как протестировать приложение
- Использованные программные инструменты
- Четкие результаты
- Скриншоты или GIF-анимацию, показывающие user flow
- Ссылки на веб-страницы или установщики для десктопных приложений
- Ссылки на код
Давая ссылки на исходный код, лучше всего следовать Folder Structure Conventions. Это облегчит клиентам возможность следить за вашим проектом и покажет, что вы хорошо организованы, а потенциальные работодатели это оценят.
Ваша креативность и презентация вашей работы должны говорить сами за себя, но вы также должны показать, как вы к этому пришли. Клиенты хотят знать не только что вы построили, но и как вы это построили. Разработчики работают по определенной процедуре и вам нужно показать, что у вас таковая имеется.
Качество это еще одна важна вещь. Вам нет нужды помещать в портфолио каждый проект, который вы завершили. По факту, этого просто не следует делать. Нужно выбрать от трех до пяти показательных проектов, которые покажут глубину вашего опыта и уровень ваших навыков.
Если возможно, используйте рекомендации, чтобы добавить социальной убедительности вашему портфолио. Не бойтесь обращаться к бывшим клиентам и просить их прокомментировать, высказать свои мысли или сделать ревью ваших предыдущих договоренностей и результатов работы.
Что если мне нельзя показывать мою работу?
Некоторые из ваших предыдущих проектов могут предназначаться для внутреннего использования или подпадать под соглашение о неразглашении. В этом случае первое, что нужно сделать, это попросить разрешения использовать части проекта. Если вы поддерживаете хорошие отношения с вашими предыдущими клиентами и использование частей проекта не угрожает их бизнес-интересам, они могут разрешить вам использовать эти фрагменты в вашем портфолио.
Разместите то, что можете. Если вы не можете поставить ссылки на внутреннее ПО – разместите скриншоты. Не можете поставить скриншоты – поделитесь набросками. Когда и этого нельзя, опишите свое участие в проекте, использованные и приобретенные навыки.
Если большая часть ваших лучших работ защищены соглашениями о неразглашении, для вас может иметь особое значение постоянное участие в open source проектах и заполнение портфолио собственными сторонними проектами.
Как программный инженер-фрилансер вы должны осознавать, что работодатели и клиенты нуждаются в защите своей информационной собственности. Поэтому проверяйте, что подписываете, и никогда не соглашайтесь на то, что снизит ваши шансы найти работу в будущем. Почитать больше о подобных соглашениях можно в этой статье: «The Essential Guide to Non-Disclosure Agreements».
Персонализация
В дополнение к публикации ваших профессиональных достижений не бойтесь показать и немного личного. Есть сотни скучных шаблонных портфолио. Не делайте еще одно такое же.
Совершенно приемлемо вставить в портфолио свое фото (в деловом виде).
Еще один способ добавить немного личного – поделиться чем-то, что не имеет отношения к вашей профессиональной жизни. Если вы хотите поведать миру, что вы не только профессиональный программист, но еще и увлекаетесь музыкой, – вперед! Если вы хотите, чтобы выши будущие клиенты знали, что когда вы не пишете код, вы играете в регби, – прекрасно!
Поделитесь чем-то, что сделает ваше цифровое «Я» более реальным. Но помните о профессионализме. Не делитесь ничем, что не хотели бы рассказать своей бабушке.
Вот пара примеров портфолио фрилансеров на CodementorX.
 Francisco Presencia’s Portfolio
Francisco Presencia’s Portfolio  Noah Appel’s Portfolio
Noah Appel’s PortfolioВопросы для проверки портфолио
Если вы все сделали правильно, ваше портфолио будет важной частью вашего продвижения на рынке как разработчика-фрилансера. Так же, как вы просматривали свое резюме, думая о потенциальных клиентах, вам нужно представлять своего идеального клиента при проектировании своего онлайн-портфолио. Люди, просматривающие ваше портфолио, захотят иметь легкий доступ к ключевой информации.
Хорошее портфолио требует ограниченного числа кликов, показывает ваши навыки программирования, вашу личность и привычки менеджмента проектов. Вот несколько вопросов, которые помогут вам взглянуть на него глазами рекрутеров и клиентов:
- Является ли движение юзера интуитивным – как по сайту-портфолио, так и по примерам работ?
- Может ли разработчик ясно и понятно общаться на языке, на котором я работаю?
- Работает ли он по определенной процедуре?
- Поясняет ли он принятые решения в плане дизайна, архитектуры, фреймворков и стиля написания кода?
- Документирует ли он свою работу?
- Похоже, что этот разработчик может поставлять результаты?
- Впишется ли он в нашу культуру?
Сообщества разработчиков и фриланс-платформы
Если вы хотите отточить свои навыки и создать себе репутацию программиста-энтузиаста, подумайте над тем, чтобы принимать больше участия в сообществах, таких как Codementor. Выступление в роли ментора это отличный способ отточить свои навыки и поделиться своими знаниями с другими программистами, что может хорошо сказаться на вашей карьере фрилансера. Вы также можете публиковать статьи на страницах сайта сообщества, делиться знаниями, мнениями и идеями.
Участие в жизни сообщества в качестве простого члена или наставника поможет вам заработать хороший профиль на тот случай, если захотите иметь больше учеников или клиентов во фрилансе. Как и большинство других фриланс-платформ, CodementorX предоставляет страницы профайлов в противовес резюме или портфолио. Если ваш профайл будет демонстрировать вовлеченность в сообщество разработчиков, это будет выделять вас в глазах клиентов, когда они будут искать разработчика с вашим набором навыков. Вот то, чего следует ожидать:



 Полный профайл Oyeniyi
Полный профайл Oyeniyi

Не стесняйтесь просматривать профили наших проверенных разработчиков, чтобы получить вдохновение для создания собственного.
Итоги
Хорошее резюме уже давно является основным инструментом сообщения о своих навыках потенциальным работодателям. Сегодня рынок развивается, все становится цифровым – и требуется уже нечто большее. Онлайн-портфолио часто рассматривается как необходимое дополнение к резюме. Также оно должно стать для вас возможностью дать клиентам более детальное представление о вашем профессиональном бэкграунде.
Если вы готовы поднять свою карьеру разработчика-фрилансера на новый уровень, хорошее резюме И портфолио – для презентации ваших технических навыков, профессиональных достижений и да, вашей личности тоже, – являются необходимостью.

Каким должно быть портфолио программиста? Для каждой должности оно свое, но есть общие характеристики, на которые обращают внимание работодатели, — пишет proglib.io.
Обычно новички стараются произвести впечатление большим портфолио. Но часто в области, которая интересует работодателя, им нечего показать. Это напрямую влияет на заработную плату и вообще на шанс того, что человека возьмут.

Рассмотрим различные варианты.
Портфолио программиста
Первое, что приходит на ум – это GitHub, и не даром: сегодня абсолютно все проекты и прогрессы по работе над ними хранятся в удобных репозиториях. Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Во-первых, абстрагируйтесь от мысли, что задач из курсов и коротких видео-туторилов будет достаточно, дабы удовлетворить интерес работодателя. Вам придется создать что-то действительно интересное самостоятельно, без помощи книг, YouTube, преподавателя, напарника по проектам, etc.
Что это может быть?
- Стандартный проект в нестандартной обертке. Допустим, вы можете подать тот же калькулятор, но с красивой анимацией, или визуализировать сортировку, сделав из нее занимательную игру.
- Говоря о сортировке, нельзя не упомянуть алгоритмические задачи. Если в вашем портфолио будут такие решения – это огромный плюс. Обязательно ознакомьтесь с нашими статьями «Какие алгоритмы нужно знать, чтобы стать хорошим программистом?» и «Объясняем известные алгоритмы сортировки на пальцах».
- Сложные работы должны преобладать. При этом хорошо, если они с юнит-тестами, лог-файлом и бейджиком в README от любого сервиса для сборки и тестирования ПО.

Не заваливайте резюме всевозможными программами, которые были призваны объяснить принцип работы того или иного инструмента именно вам. Работодатель 100% знает все эти «фишки», и если уж хотите реализовать что-то, делайте это максимально емко и интересно.
По этой же причине не стоит показывать проекты «в процессе разработки», даже если они ну о-о-очень классные. Вот как закончите – смело демонстрируйте. Плюс это будет лично для вас стимулом довести начатое до конца.
Портфолио программиста должно включать в себя то, что объявлено в требованиях к вакансии. Например, если это должность Java-разработчика, и в условиях указано знание Hibernate, не поленитесь добавить в портфель соответствующую разработку. Также не упустите возможность внедрить базы данных : это неписанный закон, который актуален если не для всех, то точно для 99,99% вакансий.
Что касается последовательности работ, сделайте так, чтобы наиболее интересные работодателю находились в списке выше, поскольку первое впечатление играет важную роль, а иногда даже решающую.
Также необязательно оформлять свое резюме в Word или любом другом текстовом документе. Проявите креативность: заведите блог, в котором будут собраны ссылки на ваши работы. Если в этом блоге также будут вопросы от новичков и ваши осмысленные комментарии к ним – это огромный плюс: поверьте, такое не проигнорируют.
Портфолио веб-разработчика
Теперь переходим к самому сочному – к тому, что можно не только почитать, но и «пощупать». У веб-разработчиков в плане портфелей полное раздолье: любые знания и навыки можно продемонстрировать на личном сайте-одностраничнике либо обратиться к готовым проектам, если до этого уже был опыт работы.

Золотое правило: не позволяйте работодателю подозревать в вас только веб-дизайнера. Красивое оформление – это здорово, но в первую очередь вы показываете портфолио программиста. Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Например, это сайт для поставщика автозапчастей, который связывается со своими клиентами не напрямую, а посредством операторов. Привяжите программу, отвечающую за звонки, к сайту, с возможностью записи времени звонка со стороны оператора в БД.
Распространенная ошибка – считать работодателя дураком. Не бойтесь описывать в портфеле технические стороны своей работы.
Например:
- есть опыт работы с анализом и занесением логов в MongoDB;
- за плечами оптимизация таких частей сервера;
- разработка на таком языке серверного сценария.
Это особенно важно. И только в дополнительную информацию можно внести что-то вроде:
- разработка сайта с нуля;
- доработка готовых сайтов;
- установка плагинов для WordPress;
- оптимизация нагрузки, etc.
Но все снова возвращается к требованиям работодателя, на которые необходимо обращать внимание. Например, компания ищет специалиста по программной логике, а верстка и дизайн остаются за другими. Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Что вообще может содержать в себе сайт-визитка как портфолио программиста?
- Рассказ о себе на грамотном русском (возможность сменить язык на сайте на английский приветствуется).
- Обилие скриншотов. Идеально, если проект интересен технически и с профессионально выполненным дизайном. Но вот если интерфейс не очень, лучше опустить данный пункт, нежели извиняться за отсутствие таланта веб-дизайнера.
- Ссылка на GitHub. Разумеется, это сработает, если вы регулярно оттачиваете свои навыки и пользуетесь VCS. Такой вариант, разумеется, недопустим:

- Сопутствующие вопросы, которые будут касаться непосредственно вашей работы, а не комиссий за переводы и прочих мелочей.
Портфолио программиста фрилансера
Здесь не нужно открывать Америку, так как фриланс-сервисы уже предполагают наличие портфолио, и придумывать различные сайты-визитки не придется.
Как можно быстрее заполните свое портфолио качественными работами. Ваша сила в том, что вы можете выбрать, и если проект кажется откровенно слабеньким – просто отсейте его, предпочтя действительно интересные варианты.
Не стоит думать, что политика фриланса слишком отличается от политики стандартной занятости, особенно если речь идет о долгосрочном сотрудничестве. Пытайтесь заинтересовать, впечатлить, узнавайте подробности работы, задавая при этом максимально правильные вопросы.
Вот пример хорошего ответа на одну из фриланс-вакансий:

Разработчик с порога показывает, что знает, что умеет, и каков его приблизительный уровень. Это действительно впечатляющий ответ, подкрепив который сильным портфелем (даже просто в виде ссылок на GitHub), можно гарантированно получить должность.

Одна из самых сложных задач для нового разработчика — собрать онлайн-портфолио.
- Что мне сказать?
- Что я должен включить?
- Что я должен пропустить?
Но так не должно быть.
Если вы застряли, посмотрите на эти 15 примеров портфолио веб-разработчиков для вдохновения. (И если вы хотите еще больше рекомендаций по созданию вашего портфолио, посмотрите здесь.)
1. Мэтт Фарли
mattfarley.ca
Чем он занимается : UX / UI и разработка интерфейса
2. Деян Маркович
dejan-markovic.com
Что он делает: UX и UI Design
3. Рафаэль Caferati
caferati.me
Что он делает: front-end, back-end и UX
4. Эмили Ридж
www.emilyridge.ie
Что она делает: разработчика и дизайнера WordPress
5.Ян Ланн
ianlunn.co.uk
Что он делает: веб-дизайн и разработка интерфейса
6. Pierre Nel
pierre.io
Что он делает: дизайн , интерфейс, back-end и многое другое
7. Тимми О’Махони
timmyomahony.com
Чем он занимается: Разработчик Django
8. Дениз Чендлер
www.denisechandler.com
Чем она занимается : веб-дизайн, разработка и многое другое
9.Бен Адам
benadam.me
Что он делает: UX / UI дизайн и разработка интерфейса
10. Даниэль Фишер
www.danielfischer.com
Что он делает: интерфейс, задняя часть конец (Ruby on Rails) и многое другое
11. Seb Kay
sebkay.com
Что он делает: веб-дизайн и разработка WordPress
12. Джонни МакИчерн
www.jonny.me
Что он делает: front-end development
13. Кэтрин МакКлинток
www.kathrynmcclintock.com
Что она делает: Разработчик Drupal
.Создание впечатляющего портфолио не просто. Если вам нужна искра, чтобы зажечь ваше творчество, вот 24 из лучших веб-сайтов портфолио веб-разработчиков.
Одной из самых сложных задач для нового разработчика является создание личного портфолио веб-разработчиков, которое поможет привлечь внимание потенциального работодателя на переполненном рынке труда. Несомненно, потрясающее онлайн-портфолио не только демонстрирует ваши дизайнерские работы, но также подчеркивает ваши достижения и опыт, оставляя сильное впечатление на ваших посетителей.
Поскольку это не просто набор рабочих образцов, при создании веб-сайта портфолио веб-разработчиков следует учитывать некоторые факторы. Вот некоторые из наиболее важных вопросов:
- Существует ли четкая кнопка призыва к действию, чтобы другие могли быстро узнать о вас?
- Есть ли какая-то запутанная часть в макете сайта?
- Ваша копия слишком многословна?
- Долго ли загружается сайт? Медленное время загрузки эквивалентно опозданию на собеседование, и его следует избегать любыми способами.
- Показывает ли веб-страница основные проблемы, которые волнуют пользователей, или это просто набор неорганизованных достижений, не имеющих смысла для пользователя?
- Может ли веб-страница загружаться и нормально отображаться на мобильном телефоне?
По сравнению с коммерческими сайтами персональные сайты веб-разработчиков должны уделять больше внимания индивидуальности и независимому мышлению. Ниже вы найдете 24 из лучших портфолио веб-разработчиков от отдельных дизайнеров и творческих студий по всему миру.Прокрутите вниз и получите вдохновение.
Сделано в : Робби Леонарди
Справочная информация : Многопрофильный дизайнер, технический энтузиаст и фанат NBA.
Что особенного : Он включает в себя интерактивные впечатления и видеоигры из нашего детства.

Этот сайт похож на онлайн-видеоигру, и вы будете чувствовать себя так, словно вы играли при прокрутке мыши, чтобы узнать об опыте работы Робби и его профессиональных навыках.Если вы ищете новый способ представить на первый взгляд скучную, но важную информацию, то этот сайт — отличный пример.
Сделано в : Мэтью Уильямс
Справочная информация : инженер-разработчик, который любит эффекты пользовательского интерфейса, анимацию и динамический пользовательский опыт.
Что особенного : одна страница с черным фоном и чистым интерфейсом.

Если вы хотите создать креативное портфолио для разработчиков с красивым интерфейсом, вы не можете пропустить это.Он имеет черный фон, благодаря чему сайт выглядит стильно и чисто. На странице загрузки есть краткое введение. При прокрутке вниз загружаются различные разделы, включая профессиональные навыки, сообщения в блоге, портфолио и контактные данные.
Сделано : DRIES VAN BROECK
Справочная информация : Дизайнер движения.
Что особенного : Хотя дизайн может показаться отвлекающим, он мастерски подчеркивает важные элементы.

Согласно общим правилам дизайна веб-сайтов портфолио программистов, динамические эффекты могут легко отвлекать людей. Но вы обнаружите, что веб-сайт хорошо проработан с деталями, включая прекрасно отображаемую карусель, яркий текст подсказки, чтобы выделить информацию об авторе, и анимированные маленькие иконки, чтобы привлечь внимание пользователя к наиболее важным частям веб-страницы. Это не оставляет сомнений в его продвинутых навыках разработки и дизайна.
Сделано : Malte Gruhl
Справочная информация : Дизайнер-фрилансер.
Что особенного : Это универсальный дизайнер, дающий глубокое чувство тайны.

Этот сайт дает людям ощущение тайны, пробуждая их интерес. Называйте это как хотите — минимализм, искусство или абстрактные слова — вряд ли достаточно, чтобы описать особенности дизайна этого сайта. Прокручивая страницу вниз, вы обнаружите элементы физики и химии.
Сделано в : Бен Бейт
Справочная информация : Дизайнер продуктов, который часто работает со стартапами и крупными компаниями для создания влиятельных электронных продуктов.
Что особенного : блестящая копия, которая привлекает внимание посетителя.

Дизайн выполнен с использованием Bootstrap. Хотя визуальный дизайн не особенно выдающийся, контент более чем компенсирует это.
Сделано : Эльза Муза
Справочная информация : французский модный блоггер.
Что особенного : смелая цветовая гамма и минимализм в стиле учебника.

Мы должны сказать, что дизайнерская работа Эльзы Муза является особенно художественной, что также подчеркивается на ее веб-сайте.Изучение дизайна сайта — это хороший способ расширить кругозор, особенно в том, что касается цветовой схемы и минимализма в стиле учебника.
Сделано : Legworkstudio
Справочная информация : Персональная студия, расположенная в Колорадо.
Что особенного : анимация и интерактивные возможности, которые вы никогда не видели раньше.

Анимация и интерактивные эффекты делают этот веб-сайт выдающимся. Посетители будут впечатлены уникальной рисованной анимацией на главной странице.Ключ в том, что эти анимации отличаются от всего, что вы видели раньше.
Сделано : — Lounge Lizard
Справочная информация : компания веб-дизайна в Нью-Йорке.
Что особенного : Этот сайт выглядит нетрадиционно, но профессионально, излучая уверенность и комфорт одновременно.

Сделать веб-сайт профессиональным, но нетрадиционным, нелегко, но компания Lounge Lizard делает его легким. Этот бар-тематический веб-сайт, от витрины бренда до фото-презентации рабочего места, хорошо работает для установления идентичности бренда и продвижения репутации компании.
Сделано :
Справочная информация : компания веб-дизайна, расположенная в Париже.
Что особенного : Визуальный дизайн с разделенным экраном.

Этот веб-сайт придерживается очень популярного подхода визуального дизайна — разделенного экрана. Общий дизайн этого сайта очень прост, с использованием большого расстояния и простой цветовой схемы. Это приводит к хорошей визуальной иерархии.
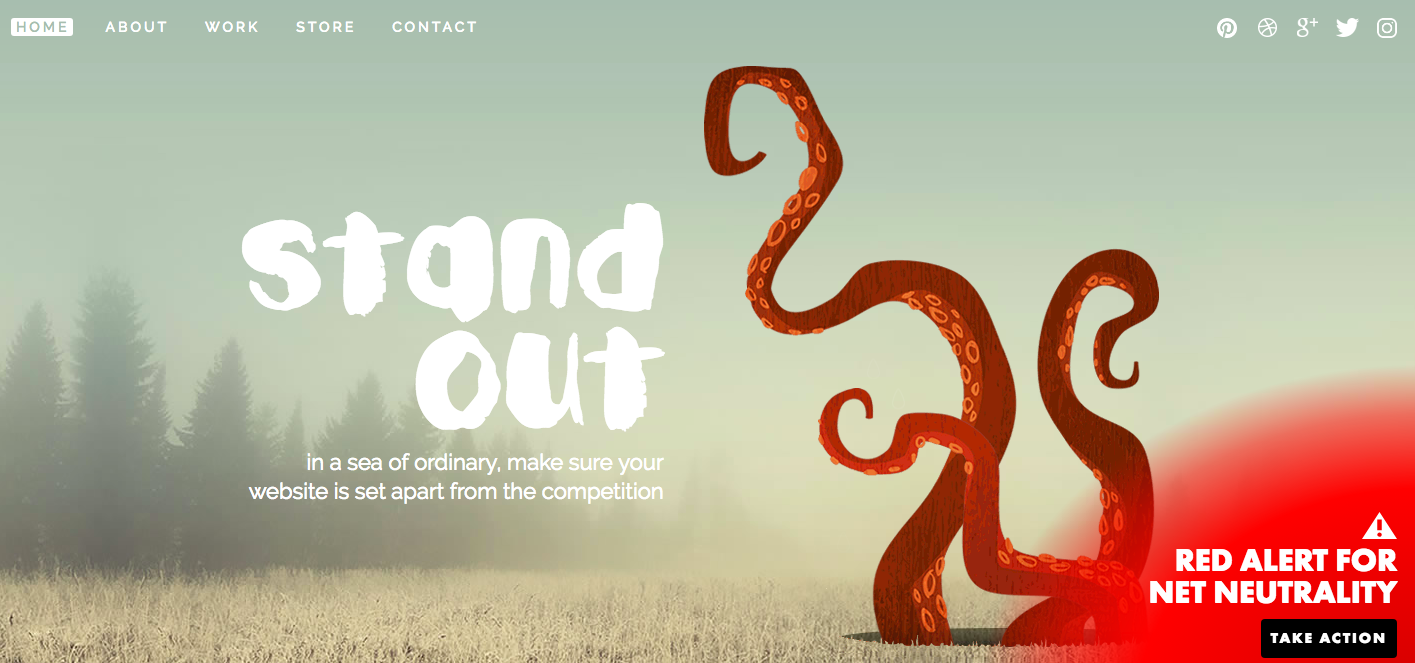
Сделано :
Справочная информация : внештатный график и веб-дизайнер.
Что особенного : много графики и анимированных техник.

Этот сайт использует множество CSS-технологий и анимаций для создания удивительного динамического опыта. В отличие от других дизайнов длинных страниц, навигация по этому сайту распространяется в четырех направлениях. Отклоняясь от традиционной договоренности, сайт вносит освежающие изменения.
Сделано :
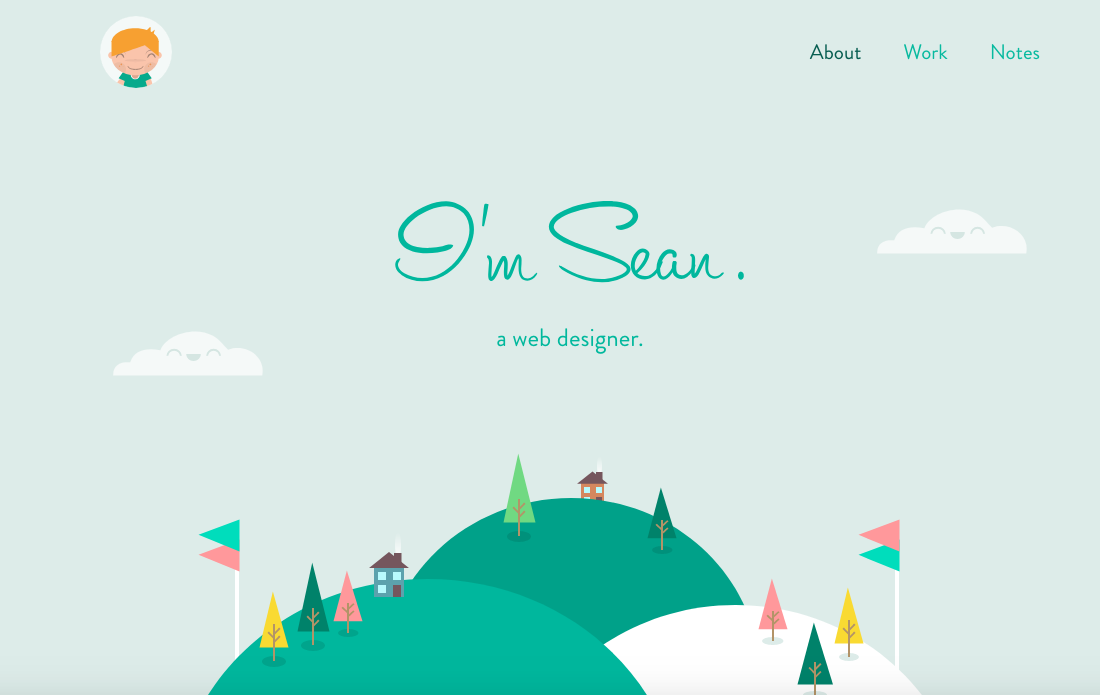
Справочная информация : веб-дизайнер и разработчик из Торонто.
Что особенного : Это огромная личность в маленькой упаковке.

Это прекрасный пример полноценного портфолио веб-разработчиков, в котором представлены как авторские навыки, так и индивидуальность. Весь сайт выглядит как маленький зеленый мир дизайнера. Шон также помогает другим создавать личные сайты.
Сделано в : Дениз Чендлер
Справочная информация : Женский дизайнер с большим опытом в программировании.
Что особенного : Идеально сочетает в себе 4 основных принципа веб-дизайна с персонализированными элементами.

Это портфолио внештатных веб-разработчиков прекрасно иллюстрирует 4 основных принципа дизайна: выравнивание, повторение, контраст и близость. Кроме того, он имеет много персонализированных элементов, что делает его более привлекательным.
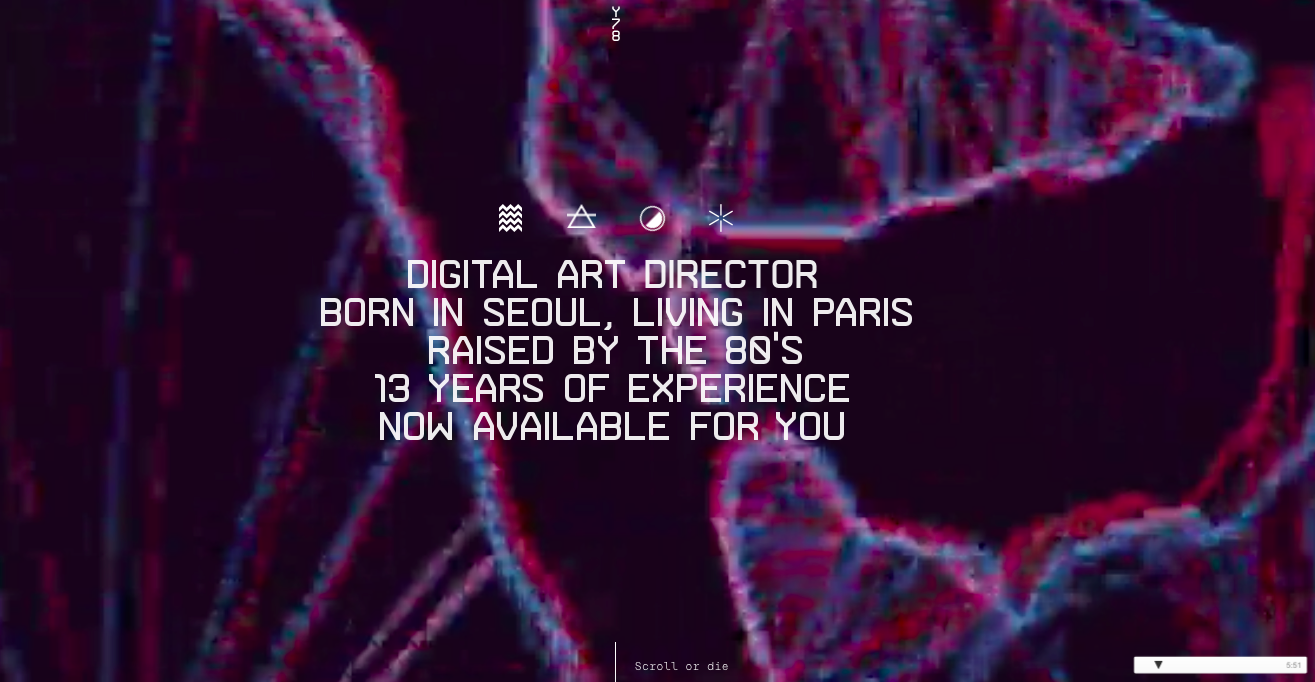
Сделано : Юл Моро
Справочная информация : цифровой арт-директор родился в Сеуле, живет в Париже
Что особенного : Уникальная атмосфера и динамичная электронная музыка

Юл Моро черпает вдохновение из 80-х годов в создании своего веб-сайта портфолио, и это отличные примеры использования визуальных эффектов для повышения вовлеченности пользователей.Его опыт и навыки отображаются мастерски, встраивая видео, изображения и эффекты прокрутки на одной странице.
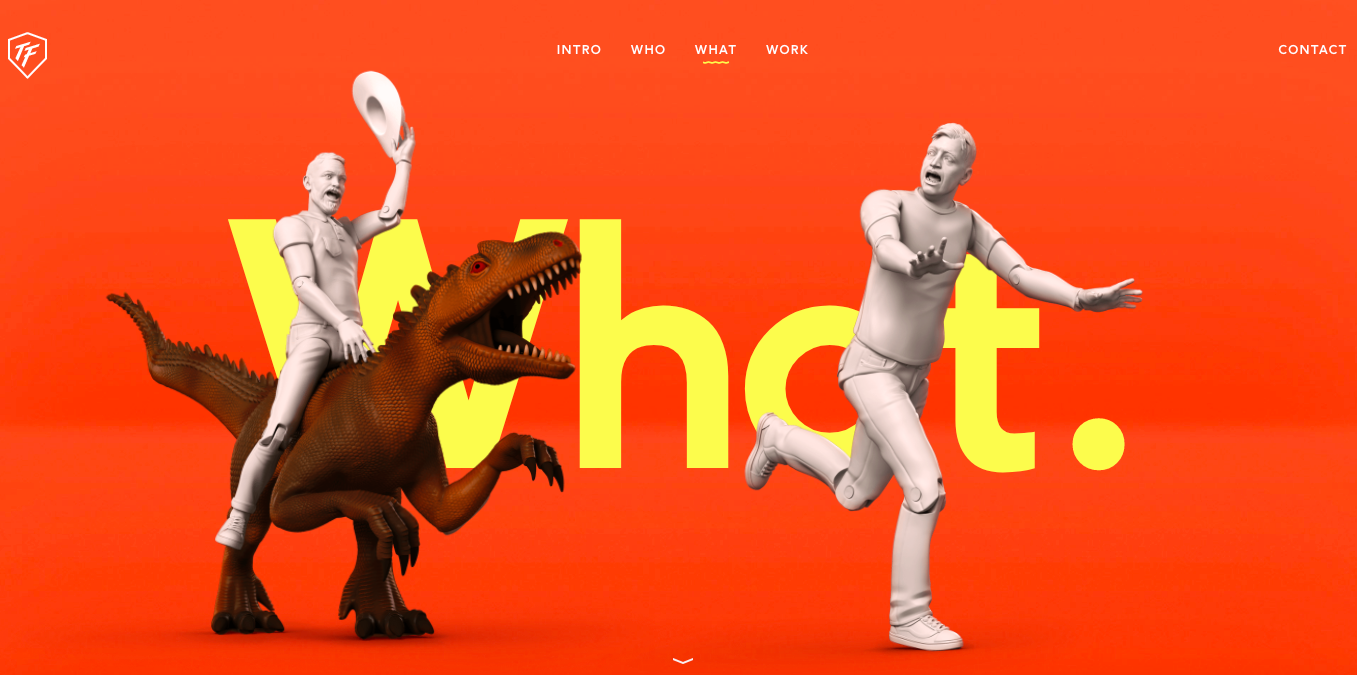
Сделано в : ToyFight
Справочная информация : Это команда дизайнеров, режиссеров, стратегов и танцоров.
Что особенного : привлекательная цветовая гамма сразу привлекает внимание посетителей.

Этот веб-сайт использует сочетание ярких цветов и минимального дизайна, чтобы привлечь внимание посетителей и привлечь их, чтобы они дольше оставались на сайте.Простое в навигации меню и минималистичный стиль создают приятные ощущения и приятные ощущения от работы.
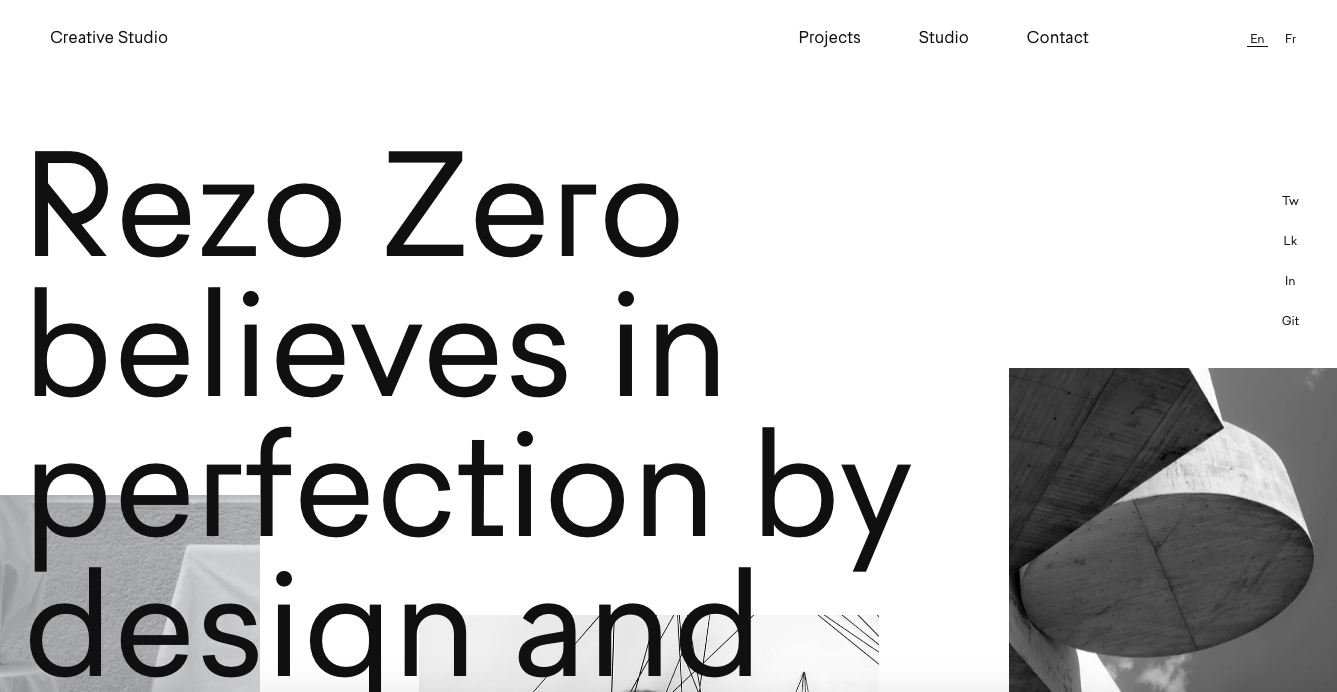
Сделано в : Rezo Zero
Справочная информация : графическая и цифровая студия, которая разрабатывает и разрабатывает уникальные бренды.
Что особенного : Богатые тематические исследования для различных проектов.

Это портфолио выглядит как цифровой журнал с красиво размещенными красивыми изображениями и подобранными шрифтами. Его подробные и иллюстрированные тематические исследования для каждого проекта дают ему преимущество над аналогами.
Сделано в : Тим Смит
Справочная информация : Лондонский дизайнер и писатель, а также глобальный авторежиссер.
Что особенного : Простая навигация и карт-макет сайта.

Этот сайт использует простой, но потрясающий способ представления портфолио дизайнера. В сочетании с ловким использованием эффектов анимации макет на основе карт легко привлекает пользователей.
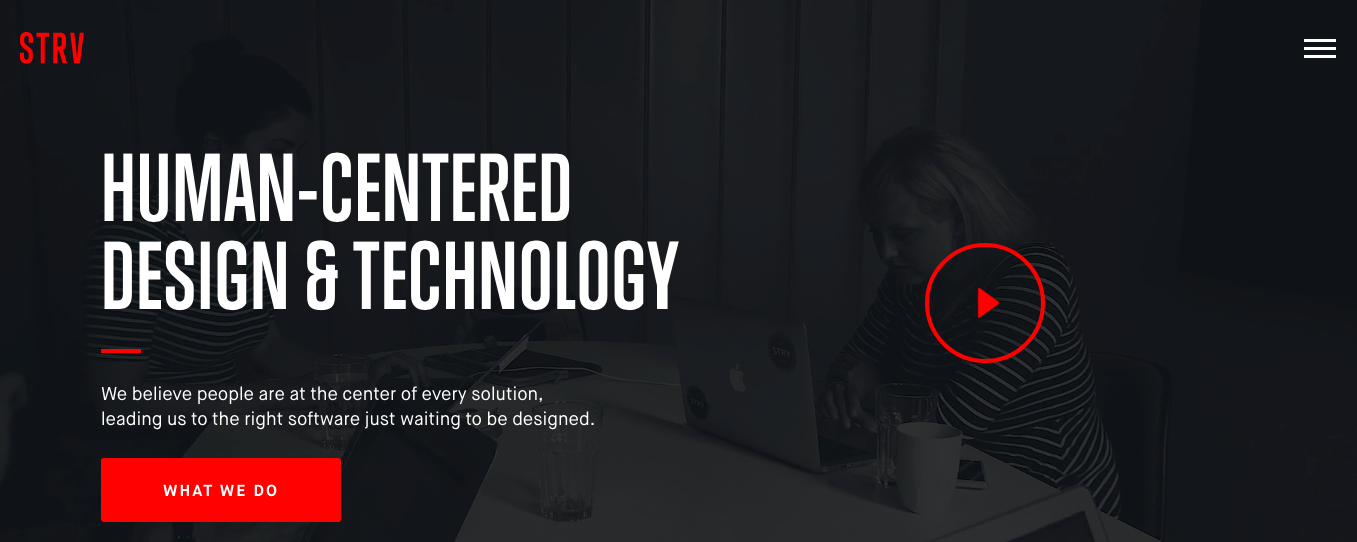
Сделано : STRV
Справочная информация : Команда дизайнеров и инженеров, специализирующихся на цифровых решениях.
Что особенного : Использование видео демонстрирует, как агентство работает очень четко.

Видео на заднем плане мастерски демонстрирует, как работает агентство цифровых продуктов. Для иллюстрации, если вы нажмете кнопку воспроизведения в полноэкранном видео, он будет отображать процесс в деталях.
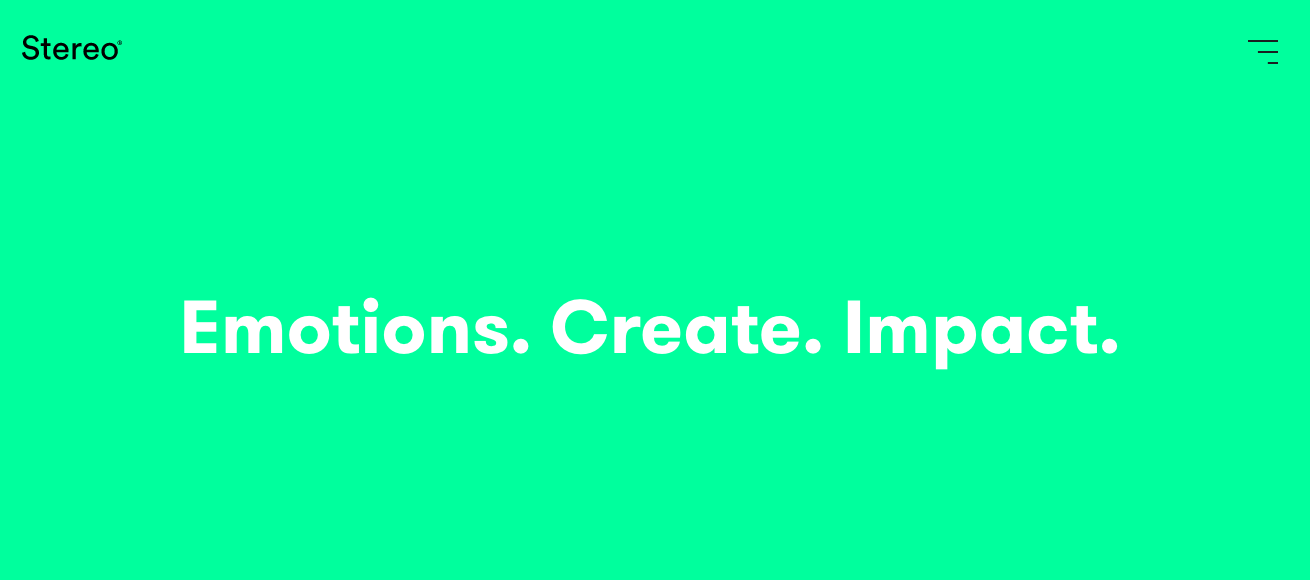
Сделано в : Стерео
Справочная информация : Команда креативных мыслителей, базирующаяся в Лондоне.
Что особенного : он ориентирован на эмоциональные отношения потребителя с брендом.

Это простой, но яркий веб-сайт портфолио. Агентство использует красочные изображения и яркие видео в центре своего сайта, чтобы показать, что они могут сделать. Его цель — создать более глубокие эмоциональные отношения с посетителями.
Сделано : Стивен Менгин
Справочная информация : Лондонский цифровой дизайнер.
Что особенного : Уникальный и визуально потрясающий сайт-портфолио.

Использование ярких визуальных эффектов показывает, что Стивен Менгин может сделать с первого взгляда.Когда посетитель заходит на веб-сайт, он / она видит красивый анимационный эффект облачного пространства с именем дизайнера в центре. Приятно наблюдать за тонкими анимациями.
Сделано в : Патрик Дэвид
Справочная информация : Разработчик и веб-дизайнер из Италии.
Что особенного : Это типичный пример размещения всего портфолио на одной странице.

Это типичный пример одностраничного веб-сайта с длинной прокруткой, простой, но эффективный.Когда вы прокрутите вниз, вы увидите красивый раздел с героями и несколько примеров проектов.
Сделано : Stink Studios
Справочная информация : глобальная компания, основанная в 2009 году, специализирующаяся на рекламе, технологиях и развлечениях.
Что особенного : Он демонстрирует разнообразные проекты чисто, но творчески.

Студия размещает свои работы спереди и по центру, используя кладку. Проекты включают в себя рекламные кампании, веб-сайты и 360 / VR.
Сделано в : TOBIAS AHLIN
Справочная информация : цифровой дизайнер, докладчик, преподаватель и консультант для технологических компаний и стартапов.
Что особенного : это позволяет работам говорить за себя.

В самом центре и вверху страницы Тобиас Алин сразу говорит: «Я разрабатываю и создаю цифровые продукты». Этот сайт использует карточный и минималистичный макет со ссылками на конкретные примеры, включенные в конечный продукт.
Сделано : Femme Fatale
Справочная информация : Творческая студия, специализирующаяся на культуре, роскоши, редакционных и художественных.
Что особенного : оно источает заманчивое чувство роскоши.

Этот сайт прекрасно воплощает самоописание команды «где-то между изощренностью и простотой». Он отражает этот тон, используя смелые образы, четкие шрифты и черные цветовые схемы — все это способствует созданию изысканного образа.
Сделано : Венди Ван Веен
Справочная информация : иллюстратор, аниматор и графическая персона.
Что особенного : он использует иллюстрации и юмор, чтобы привлечь больше пользователей.

Этот веб-сайт дает пользователям возможность заглянуть в личность Венди. При прокрутке вниз пользователи увидят забавные и интересные анимации, демонстрирующие талант дизайнера.
Заключительные мысли
Мы надеемся, что эти отобранные портфолио для веб-разработчиков вдохновят вас и пробудят в вас креативность.Тем не менее, хорошо помнить, что вдохновение или талант только помогут вам. Полезный инструмент дизайна — это необходимость, которая поможет вам быстрее и эффективнее выполнять свою работу.
Если вы ищете сочетание функциональности и простоты использования, то Mockplus — хороший выбор. Он не только предоставляет множество примеров веб-дизайна, но также включает в себя готовые компоненты / элементы пользовательского интерфейса, которые помогут вам начать разработку с минимальными усилиями.
,Давным-давно портфолио-сайты были зарезервированы только для известных художников и знаменитостей только в творческой индустрии. Однако довольно скоро миллионы людей поняли, что веб-сайт портфолио обладает целым рядом удивительных преимуществ, которыми должны воспользоваться все творческие профессионалы.
Мало того, что веб-сайты портфолио являются отличным способом произвести наилучшее первое впечатление, они также помогают вам вывести свою работу «на ноги», создать свой бренд и привлечь новых клиентов, сохраняя при этом свою лучшую работу хорошо организованной и отображаемой для все увидят.
Однако, если вы хотите получить максимальную отдачу от своего сайта портфолио, сначала вам нужно подумать о дизайне своего портфолио. Вам нужно посмотреть на свое портфолио глазами потенциальных клиентов и сделать его максимально привлекательным.
Мы знаем, что наши пользователи Amelia являются дизайнерами, которые заботятся о своих портфолио, поэтому мы рассмотрим лучшие веб-сайты портфолио и поможем выбрать лучший дизайн, который вдохновит вас на создание собственного творческого портфолио.
Удивительные веб-сайты портфолио (быстрый переход к каждому разделу)
Примеры портфолио графического дизайна
Если вы хотите создать свой собственный веб-сайт графического дизайна, вы можете сделать его настолько креативным, насколько вам нужно, не переходя на другую страницу. вершина.
В конце концов, веб-сайты графических дизайнеров должны быть уникальными и креативными, чтобы помочь вам продемонстрировать свой стиль с самого начала. Приглашаем вас на эксперимент, просто не забудьте сделать шаг назад и посмотреть на сайт с точки зрения посетителя. Если сайт оказывается слишком запутанным, уберите его с ног на голову и упростите просмотр, понимание и навигацию.
Если вы заблудились в море своих собственных идей, было бы разумно проверить некоторые другие веб-сайты, посвященные графическому дизайну, чтобы увидеть хорошие примеры портфолио, созданные вашими коллегами.Мало того, что он может дать вам свежие идеи портфолио, но вы также можете учиться на их ошибках, если заметите их.
Второе решение может заключаться в том, чтобы взять какую-то существующую тему WordPress и настроить ее, это может показаться обманом, но вы сэкономите немного времени и у вас будет красивый сайт, важно знать, как выполнять настройки, поэтому взгляните на эту статью, чтобы помочь вам.
Lotta Nieminen
Lotta Nieminen Studio — студия графического дизайна, художественного руководства и иллюстраций, создающая целостные визуальные решения для клиентов в разных дисциплинах.
.35 примеров портфолио для веб-разработчиков


Получите наше бесплатное руководство по программированию для начинающих
Составьте план обучения техническим навыкам, необходимым для получения новой работы, с помощью этой бесплатной электронной книги на 60 страниц!
Составление портфолио первоклассного веб-разработчика является важной частью найма в качестве веб-разработчика.И это особенно важный инструмент, когда у вас нет тонны платного опыта (пока!). Абсолютно любой проект, который вы сделали, может претендовать на место в вашем портфолио веб-разработчиков (будь то за плату или просто для профессионального развития), то есть у вас будет возможность показать компаниям и клиентам, что вы можете делать, где бы вы ни находились на вашей карьере.
Мы писали о сайтах, где вы можете разместить контент своего портфолио, как создать свой собственный сайт портфолио, и какие проекты должны быть в вашем портфолио … но как именно эти проекты должны быть представлены?
Чтобы дать вам некоторое представление о том, как вы можете воплотить свои проекты веб-сайтов и приложений в настройках портфеля веб-разработчиков, мы собрали контрольный список вещей, которые необходимо включить в портфель веб-разработчиков, и округлили 35 портфелей веб-разработчиков Примеры.Смешивайте и сочетайте идеи, которые вы видите здесь, и вы обязательно соберете идеальный способ представить свою собственную работу.
И не забудьте скачать наше БЕСПЛАТНОЕ руководство для начинающих о том, что положить в ваш технический портфель в верхней или нижней части этой страницы. Когда вы будете готовы применить свое вдохновение к работе, это будет бесценный ресурс, который вы сможете иметь под рукой.
Оглавление
- Что включить в ваше портфолио для веб-разработчиков
- 35 примеров портфолио для веб-разработчиков
Что включить в ваше портфолио для веб-разработчиков
- Страница «О компании». Помимо примеров вашей работы, вашему портфолио веб-разработчиков требуется страница «О компании», чтобы предоставить контекст вашей работы (и сообщить клиентам, как с вами связаться!).Думайте об этом как мини-резюме, где вы можете включить:
- Кто ты
- Какую работу вы делаете
- Список ваших специализированных навыков разработчика
- Контактная информация
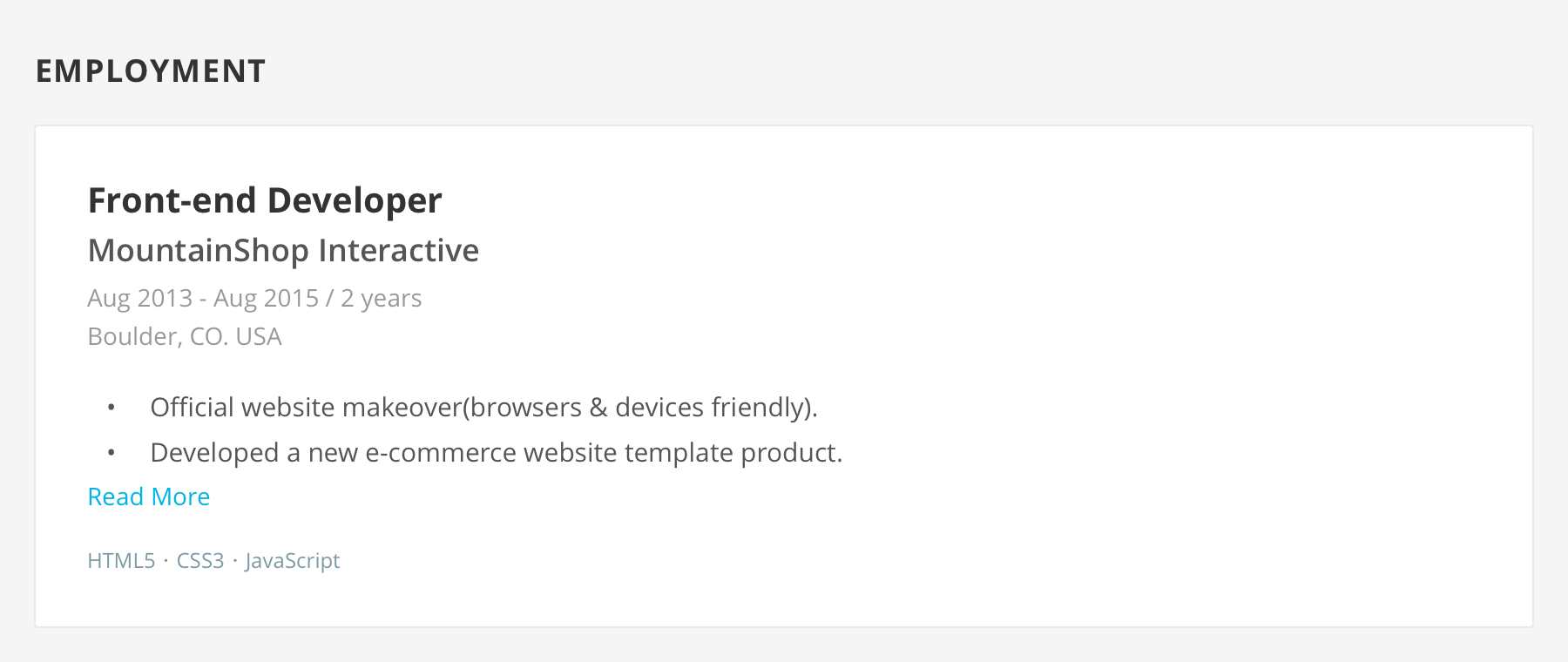
- образцов работы — здесь вы включаете образцы выполненных вами работ, а также примеры ниже
- Отзывы — Добавьте несколько цитат из довольных клиентов. Если вы еще не сделали оплачиваемую работу, попросите отзывы от инструкторов или кого-либо еще, кто может говорить с вашими навыками.
- Ссылки на вашу работу на других сайтах. Если у вас есть дополнительная работа на таких платформах, как Github или Codepen, обязательно укажите ссылки на эти сайты в вашем портфолио .
(наверх)
35 примеров портфолио для веб-разработчиков
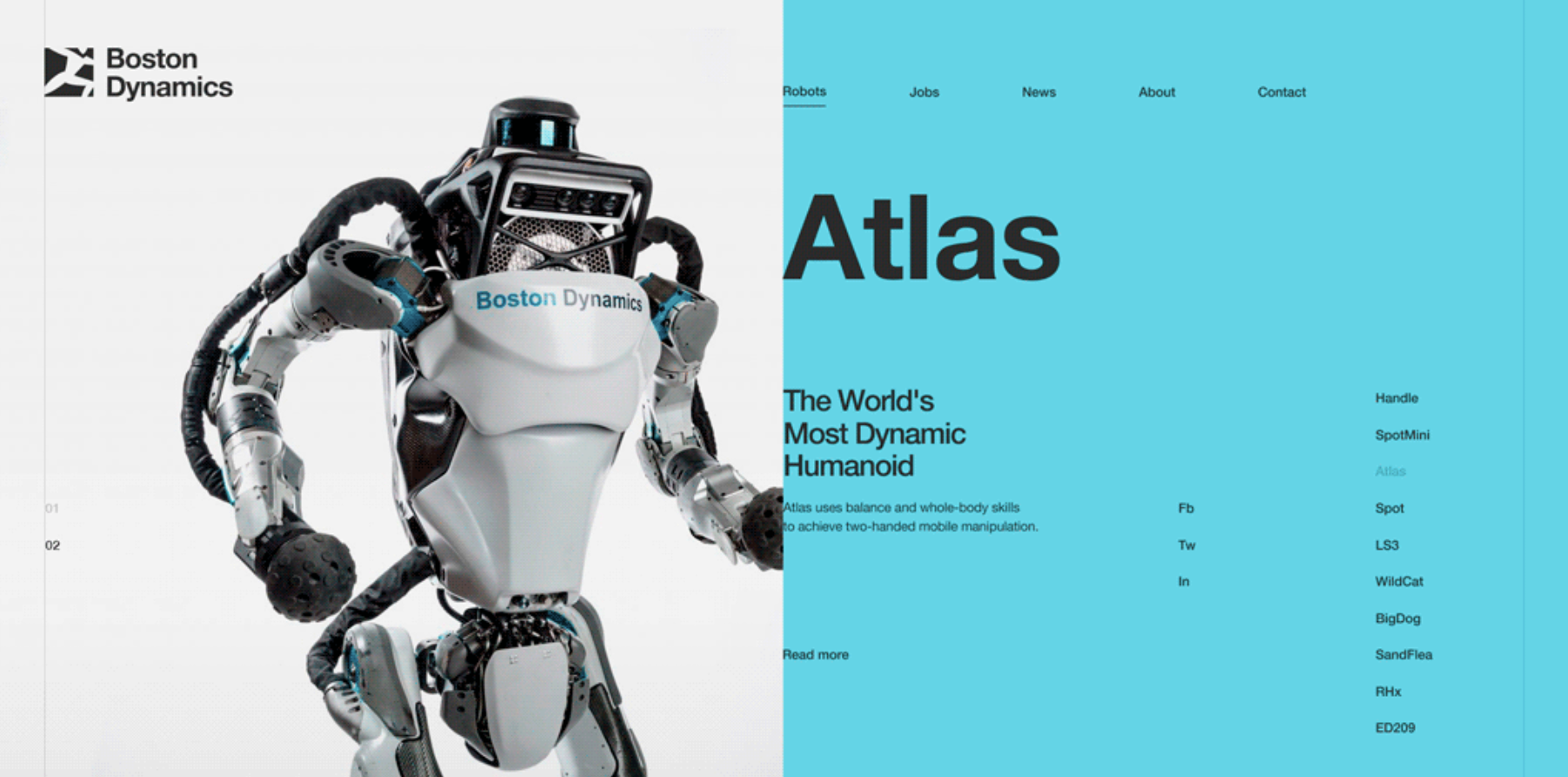
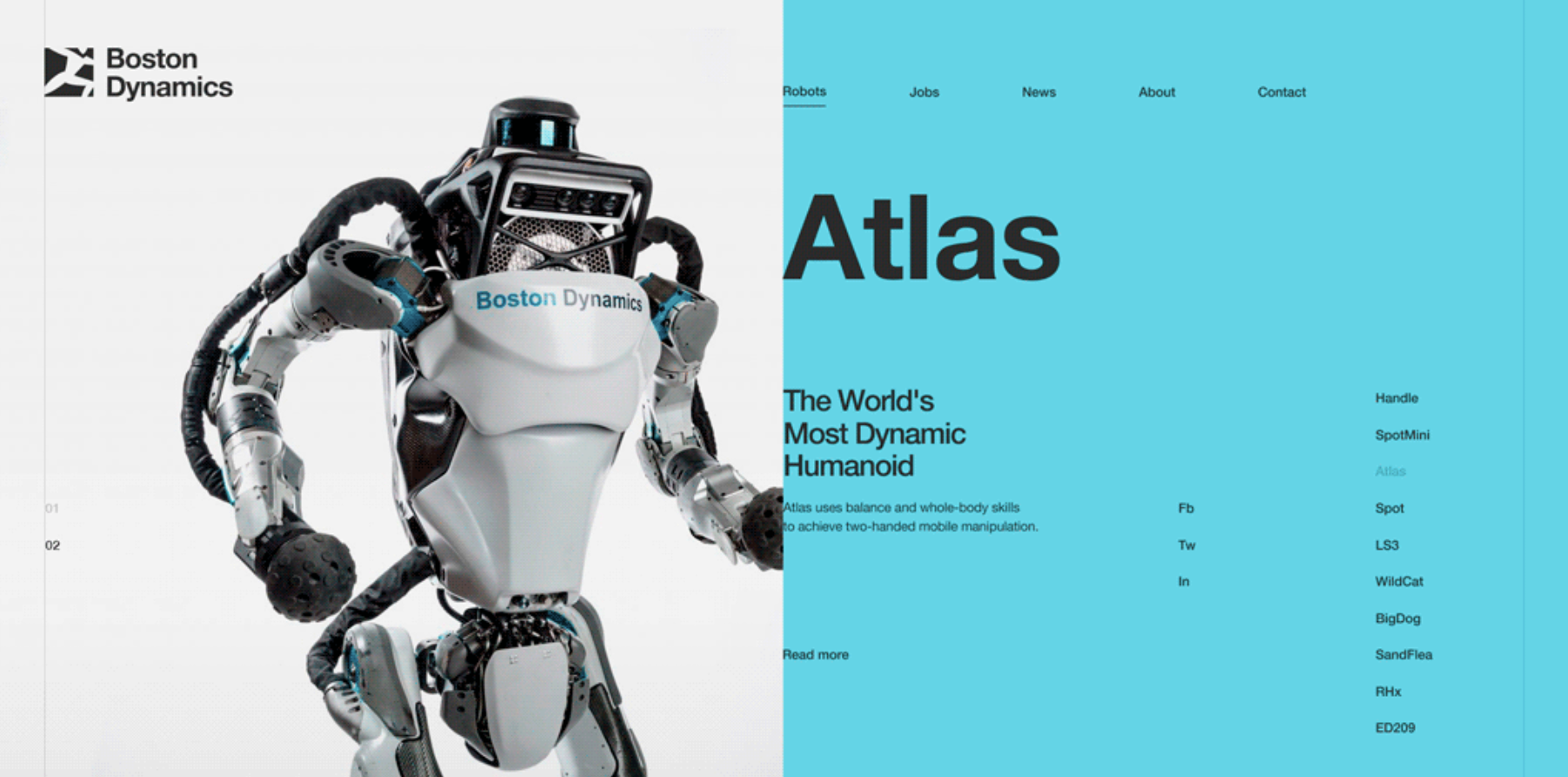
1. Концепция редизайна Boston Dynamics


Этот причудливо схематичный пример портфолио для веб-разработчиков демонстрирует концепцию редизайна веб-сайта для компании-разработчика робототехники Boston Dynamics.
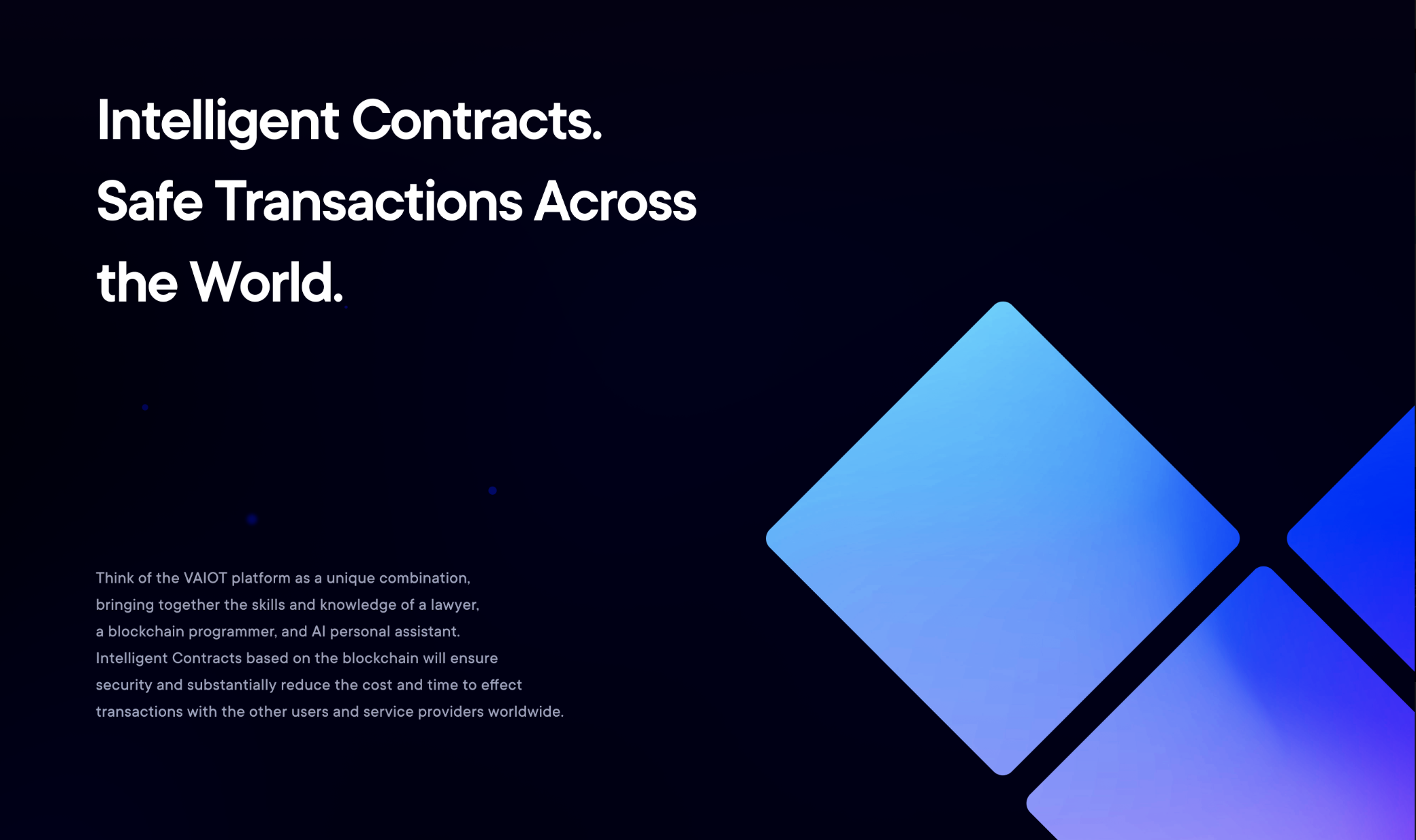
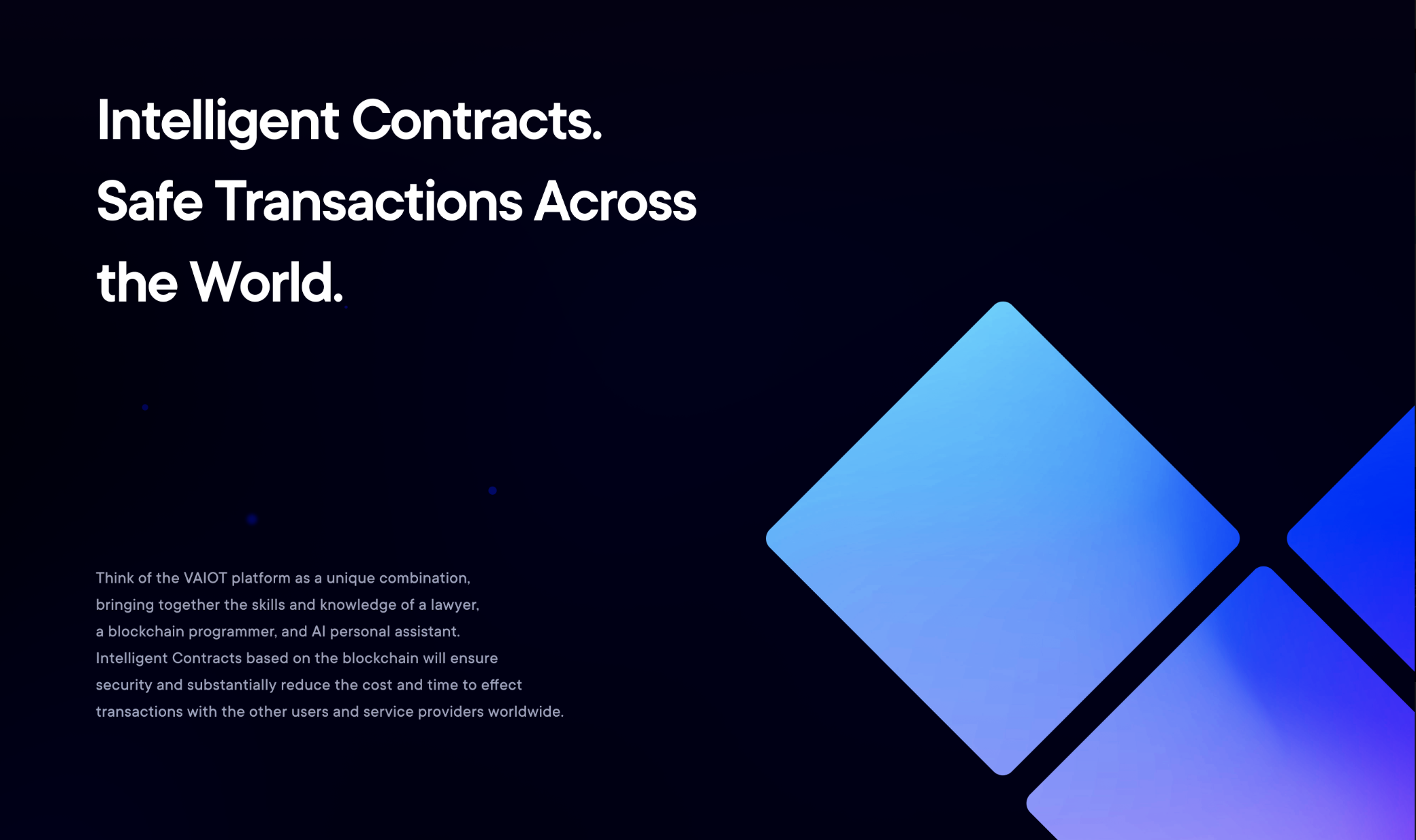
2. VAIOT — Интеллектуальные контракты


Этот пример портфолио от Flying Bison демонстрирует стильный застегнутый подход к корпоративному клиенту.
3. Невидимое


На другом конце спектра находится веб-сайт для мультимедийной компании The Unseen by Two Times Elliot.
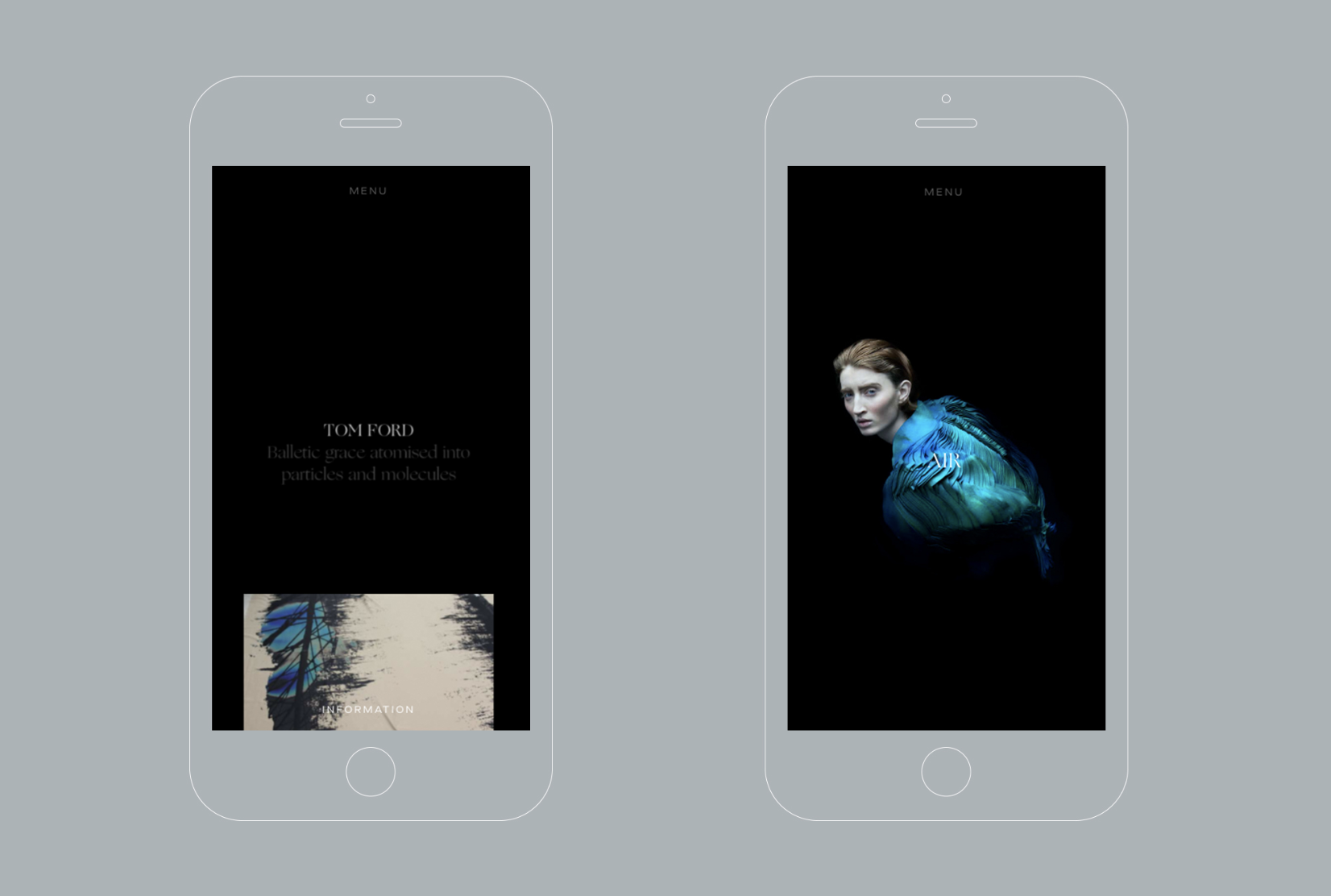
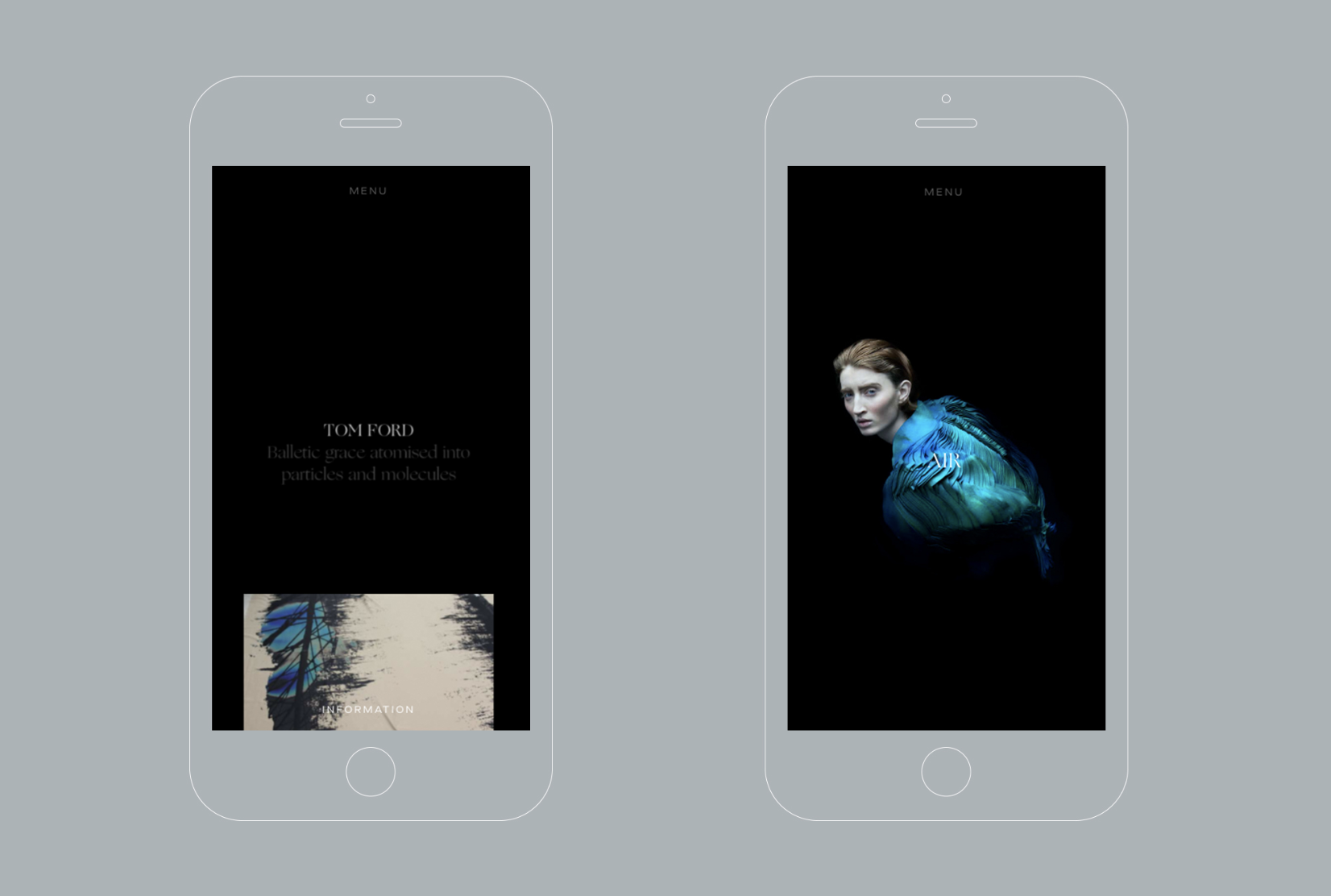
4. Y3 Sports Concept Store


Сайт концепции портфолио Atriples Studio для спортивной обуви Y3 демонстрирует спортивный подход к электронной коммерции.
5. Запуск многоуровневой игры


Веб-разработчики Crifano Crifano демонстрирует, как представить игровой веб-приложение на этом замечательном примере портфолио для веб-разработчиков.Не плачь, маленькая обезьянка! Ты можешь сделать это!
6. Установка скульптур Лоуренса де Лиснайдер
Этот пример портфолио веб-разработчика от Atelier trois вдохновит ваши собственные попытки создания сайтов с фотогалереями.
7. Кларкс Интернэшнл
ед. Пример портфолио Title для Clarks Shoes показывает, как выделить внешний вид и функции веб-сайта на различных платформах.
8. Студия фотографии Dreamland
Этот пример портфолио веб-разработчика от Цифрового агентства UNF является хорошим примером того, как продемонстрировать дизайн сайта, а также содержит такие функции, как формы и меню.
9. Веб-приложение «Поставки»
Пример портфеля Джеффа Киндера «TaskRabbit» — это исследование по представлению профессионально утилитарных сайтов и приложений.
10. Purplebone
Это Forge рассказывает, как представить коммерческий сайт с примером своего портфолио для Purplebone.
11. Тряпичный и Костяной Человек
Портфолио веб-разработчика Laurence Lord сочетает в себе передовые технологические ноу-хау с анахроничным хипстерским напором и отображает его работу таким образом, чтобы оба эффекта сияли.
12. Веб-сайт Lomo LC-A
Даже если вы сначала веб-разработчик, не бойтесь оттачивать аспекты веб-дизайна вашего портфельного проекта, как в этом примере портфолио от Джулии Москардини.
13. Sony Football
Использование фирменного стиля сайта для создания контента сайта — это портфельное решение, которое появляется в причудливой конструкции сайта Liak Wee Lee.
14. Сайт SuperVisionMD
Пример портфолио Эвана Белфи показывает, как представить профессиональный сайт WordPress.
15. Канал + Оскар
Этот пример портфолио Canal + Oscar от refr3sh показывает, как сделать так, чтобы функции визуализации данных сайта сияли в вашем портфолио веб-разработчиков.
16. Оптимус — как мы поступаем
Пример портфолиоBrands Identity позволяет брендинговой стратегии сайта информировать презентацию портфолио.
17. FOSS Móveis Веб-сайт
Пример портфолио Taila Becker Damiani показывает, как визуально связать функции сайта и бэк-энда сайта.
18. Сайт Академии Отель
На сайте отеля Adel Ochea вы узнаете, почему важно соответствовать внешнему виду и функциям на каждой странице вашего сайта — согласованность окупается, когда пришло время выложить все это в портфеле ваших веб-разработчиков.


Получите наше бесплатное руководство по программированию для начинающих
Составьте план обучения техническим навыкам, необходимым для получения новой работы, с помощью этой бесплатной электронной книги на 60 страниц!
19.Инструмент продаж протезных систем
Этот пример портфолио Мары Хершбах показывает, как вы можете добавить краткие заметки в свою презентацию для объяснения особенностей сайта.
20. Я Молли Рингвальд
Сайт Molly Ringwald компании Branding Farm — пример портфолио для веб-разработчиков, показывающий, как серверная часть WordPress позволяет клиентам вносить свои изменения и обновления в содержимое сайта.
21. Бесконечная фреска
Сайт Эрика Фикса «Бесконечная фреска» рассказывает о том, как представить серверную работу в своем портфолио для веб-разработчиков.
22. Эксклюзивный Принтс Интернет-Магазин
Пример портфолио веб-студии ProstoSite предлагает идею объединения продукта, который вы продаете, с самим сайтом, когда дело доходит до электронной коммерции.
23. Архитектор — Дизайнер интерьеров, Портфолио архитектора
Этот пример портфолио от Unihumble дает пример использования анимированного демо-сайта в вашей презентации.
24. Концептуальная целевая страница часов ASOS
Вот еще один стильный и простой пример того, как представить сайт электронной коммерции в своем портфолио для веб-разработчиков.
26. KFC
Flying Bisons предлагает клинику, где демонстрируется редизайн концепции для существующего сайта / бренда.
27. Котенок Сан
Ты любишь кошек? Нравится ли вам суши? Вам нравятся игры? Да, это хороший пример портфолио для веб-разработчиков, но это также Киттен Сан! Вы должны это проверить.
28. Приложение Samonet
София Гаран выводит зрителей на путь от концепции до готового продукта в этом примере портфолио.
29.Мопарт
Этот пример портфолио от Atelier trois показывает, как их продукт сияет на настольных ПК, планшетах и мобильных платформах.
30. Ассоциация гальванизаторов
ед. Интерактивная карта Titled для Ассоциации гальванизаторов — это напоминание о том, что было бы полезно добавить в свой портфель веб-разработчиков разнообразные проекты по разработке.
31. Рашель Моултон Недвижимость
Это Forge показывает, как выложить стандартный сайт недвижимости таким образом, чтобы зрители могли последовать этому примеру портфолио.
32. Школа серфинга в Понтоэсте
Придумайте пример Лоренса Лорда о том, как представить сайт для местного бизнеса в вашем портфолио для веб-разработчиков.
33. Совет по экономическому развитию Сингапура
Лиак Ви Ли дает представление о том, как представить пример портфолио с большим объемом текста и данных (в том числе с помощью видео-пошагового руководства сайта).
34. Конвертер Word в PDF
Пример портфолио Джейсона Провенчера показывает, как представить утилитарную сборку сайта (в данном случае онлайн-конвертер Word в PDF).
35. B-AIR
Пример гибридного фирменного стиля / сборки приложения Flying Bison подчеркивает новую проблему, которую необходимо учитывать при развитии технологий — этот проект включает демонстрацию приложения на умных часах.
(наверх)
Если вы готовы начать работу в своем собственном портфолио веб-разработчиков, не забудьте скачать бесплатное руководство для начинающих «Что добавить в ваш технический портфель » в верхней или нижней части этой страницы. Вы уйдете с жизненно важным ресурсом, который поможет вам на каждом этапе публикации и публикации своей работы в Интернете.
И если вы ищете навыки, необходимые для того, чтобы начать создавать свои собственные проекты разработки, ознакомьтесь с нашими курсами Front End Developer и Web Developer Blueprint. Эти онлайн-занятия предназначены для завершения в течение трех месяцев, тратя всего лишь час в день на материалы, и научат вас всему, что вам нужно знать, чтобы разбираться в технологиях как веб-разработчик.
,