Как сделать всплывающее окно, всплывающее окно html?
#1
Для вызова всплывающего окна будем использовать основу гипертекстовых документов, а именно ссылку. Как известно ссылки в HTML создаются с помощью тега . Наша ссылка будет отличаться от обычной тем, что ее атрибут href будет указывать не на адрес документа или страницы, а на скрытый слой div. Показать всплывающее окноздесь #ModalWindow – это id нашего будущего скрытого слоя div, между тегами которого и расположим содержимое нашего всплывающего окна, а также добавим ссылку на закрытие окна. И так, ниже размещаем элемент div. XА вот и наше всплывающее окноЭто всплывающее окно создано средствами CSS и HTML. Такие окна можно использовать в различных целях
#2
Как видно из уже введенного нами кода имя класса мы задали Dialog, теперь создадим этот класс посредством CSS стилей. . Dialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0, 0,0. 9) ;z-index: 99999;-webkit-transition: opacity 200ms ease-in;-moz-transition: opacity 200ms ease-in;transition: opacity 200ms ease-in;display: none;pointer-events: none;}В соответствии с классом Dialog наше всплывающее окно имеет фиксированное положение, что позволяет ему при прокручивании страницы смещаться вниз. При появлении окна на весь экран расширяется фон черного цвета, который имеет небольшую прозрачность и располагается поверх остальных элементов на странице (свойство z-index) .
При появлении окна на весь экран расширяется фон черного цвета, который имеет небольшую прозрачность и располагается поверх остальных элементов на странице (свойство z-index) .
#3
Также установлены переходы для вывода всплывающего окна и оно скрыто в неактивном состоянии. Свойству pointer-events установлено значение none, для того чтобы ссылка не реагировала на нажатие кнопки мыши когда окно активно, то есть активен псевдо класс “: target”, который описан дальше. . Dialog: target { display: block; pointer-events: auto;}Разберем псевдо класс target. Он предназначен для изменения режима вывода элемента, именно благодаря этому псевдо классу наше всплывающее окно будет выводиться при нажатии на ссылку. Здесь же изменяем значение свойства pointer-events. Далее определяем ширину окна и его положение на странице.
#4
Здесь же определим градиент для фона, например от бледно голубого к голубому и скругленные углы окна. . Dialog > div { width: 400px; position: relative; margin: 15% auto; padding: 5px 20px 13px 20px; border-radius: 10px; background: #B0E0E6; background: -moz-linear-gradient(#B0E0E6, #4682B4) ; background: -webkit-linear-gradient(#B0E0E6, #4682B4) ; background: -o-linear-gradient(#B0E0E6, #4682B4) ; }
#5
Закрываться наше окно будет с помощью кнопки круглой формы, расположенной в верхнем правом углу окна. Изначальный цвет кнопки поставим синий и добавим легкую тень. Следующий код формирует внешний вид нашей кнопки . close { background: #0000FF; color: #FFFFFF; line-height: 25px; position: absolute; right: -12px; text-align: center; top: -10px; width: 24px; text-decoration: none; font-weight: bold; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; }При наведении на кнопку курсора сменим ее цвет на красный. close: hover { background: #FF0000; }
Изначальный цвет кнопки поставим синий и добавим легкую тень. Следующий код формирует внешний вид нашей кнопки . close { background: #0000FF; color: #FFFFFF; line-height: 25px; position: absolute; right: -12px; text-align: center; top: -10px; width: 24px; text-decoration: none; font-weight: bold; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; }При наведении на кнопку курсора сменим ее цвет на красный. close: hover { background: #FF0000; }
#6
Таким образом всплывающее окно html и готово. Напоследок толь напомню, что стили можно прописать как внутри html документа, так и в отдельном файле таблицы стилей. Если вы прописываете стили внутри документа, то их нужно помещать между тегами style. Если же стили сохраняются в отдельном документе, то документ сохраняется с расширением . cssи связь с ним должна быть установлена с помощью тега link в файле html.
Как сделать всплывающее окно плагином Popup Builder
Всплывающее окно с вызовом по клику (или модальное окно) – это хороший способ для того, чтобы отобразить не всегда нужную информацию не занимая лишнего пространства на сайте. Например, если посетителю необходимо увидеть какие-то примечания, он сможет кликнуть, и прочитать его во всплывающем окне. При этом если другому это примечание не нужно, он его и не увидит. Вот так – очень удобно. В этой статье мы покажем вам, как сделать всплывающее окно, которое будет открывать по действию пользователя.
Для решения поставленной задачи мы будем применять плагин. Это премиум плагин, в платной версии есть большие возможностей, но и бесплатная подойдёт большинству сайтов. Разберём основные возможности бесплатной версии.
Как сделать всплывающее окно с плагином Popup Builder
Popup Builder – это условно-бесплатный плагин, который позволяет создавать всплывающие окна. Окна будут открывать по клику пользователя.
Для начала работы выполните уже знакомые всем действия – скачайте, установите и активируйте плагин. У самого плагина нет настроек, каждое окно настраиваться отдельно. После активации плагина у вас появится дополнительный пункт в консоли «Popup Builder». Выберите в нём подпункт «Add new», чтобы сделать всплывающее окно. Здесь имеется несколько кнопок. В бесплатной версии есть только «Image» и «HTML», то есть это всплывающее окно с картинкой или с текстом. В платной версии есть больше вариантов.
Модальные окна «Image» и «HTML отличаются друг от друга только редактором, в первом можно добавить любое изображения, во втором – любой текст. В остальном настройки одинаковы:
- Popup theme. Выберите одну из пяти тем всплывающего окна.
- Effects. Очень много эффектов, которые позволяют сделать всплывающее окно уникальным и красивым.

- D Разнообразные настройки для того, чтобы настроить размер модального окна.
- Options. Дополнительные настройки, связанные с методом закрытия всплывающего окна, опциями скроллинга, эффектам при наведении и другими.
Когда все настройки будут созданы, сохраните сделанное всплывающее окно. После этого вам необходимо перейти в подпункт «All popups». Здесь вы можете видеть список всех созданных всплывающих окон, а также получить шорткод, который можете поместить в любую запись или страницу.
Обратите также внимание на эту статью, в которой мы рассказываем о специфическом всплывающем окне, специализирующемся на социальных сетях.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2023 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Конструктор всплывающих окон — Расширение Mobirise
Конструктор всплывающих окон — Расширение MobiriseНажмите на видео, чтобы увидеть, как создать всплывающее окно.
 Как пользоваться Установить расширение
Как пользоваться Установить расширение Установите расширение Popup Builder . Найдите его в списке Extensions
Добавьте блок Popup из списка блоков. Нажмите на красную кнопку «Добавить» в редакторе и найдите в списке раздел «Всплывающее окно». Вы также можете нажать на разделы «Расширения» и найти в нем всплывающий блок.
Изменить всплывающее окно После добавления блока на страницу щелкните его, чтобы выбрать, а затем нажмите кнопку Параметры блока .
Установите триггер
Чтобы открыть модальное окно при нажатии , щелкните ссылку или кнопку, а затем нажмите кнопку Ссылка . Найдите в ней вкладку Popup и выберите класс, указанный в параметрах вашего всплывающего окна.
При выборе триггера On Page Exit всплывающее окно появляется, когда пользователь перемещает курсор за пределы окна браузера.
Примеры всплывающих окон Типы всплывающих окон Простое всплывающее окноВы можете выбрать только триггеры On Click или On timer , если вы работаете в теме AMP.
Добавьте простое сообщение, которое будет отображаться при действии пользователя.
Нажмите, чтобы попробовать
Всплывающее окно с кнопкамиВо всплывающие окна можно добавить кнопки.
Нажмите, чтобы попробовать
Всплывающее видеоВы также можете добавлять видео Youtube/Vimeo во всплывающее окно.
Нажмите, чтобы попробовать
Всплывающее окно с изображением Добавьте изображение во всплывающее окно, иллюстрирующее ваше сообщение.
Нажмите, чтобы попробовать
Всплывающее окно формы подпискиКроме того, вы можете добавить форму подписки в свое модальное окно.
Нажмите, чтобы попробовать
Триггеры всплывающих окон Таймер включения Открытие модального окна на веб-странице после небольшой задержки.
Добавьте всплывающее окно к ссылке, и оно будет появляться при нажатии на нее.
Выход на странице Если выбрать эту опцию, всплывающее окно будет появляться, когда пользователь перемещает курсор за пределы окна браузера.
Выберите этот параметр, если хотите, чтобы всплывающее окно отображалось, когда посетитель сайта прокручивает страницу.
Помощь пользователям в легком доступе к содержимому на мобильных устройствах | Блог Google Search Central
23 августа 2016 г.
Мы давно не публиковали эту запись в блоге. Часть информации может быть устаревшей (например, некоторые изображения могут отсутствовать, а некоторые ссылки уже не работают). Ознакомьтесь с нашей документацией по этому вместо темы. Обновление от 10 января 2017 г. : начиная с сегодняшнего дня страницы, содержимое которых труднодоступно для пользователь при переходе из результатов мобильного поиска может оказаться не таким высоким.
Упрощение результатов мобильного поиска
Два года назад мы добавили
ярлык для мобильных устройств
чтобы помочь пользователям найти страницы, текст и содержимое которых можно было прочитать без масштабирования и касания
мишени были правильно расставлены.
Помочь пользователям найти контент, который они ищут
Хотя на большинстве страниц сейчас текст и содержимое читаются без
масштабирование, мы недавно видели много примеров, когда эти страницы показывают пользователям назойливые межстраничные объявления.
Хотя основной контент присутствует на странице и доступен для индексации Google, контент
может быть визуально закрыт промежуточным объявлением.
Страницы, на которых отображаются навязчивые межстраничные объявления, менее удобны для пользователей, чем другие страницы, на которых контент доступен сразу. Это может быть проблематично на мобильных устройствах, где экраны часто меньше. Для улучшения мобильного поиска после 10 января 2017 года страницы с контентом не так легко доступен пользователю при переходе из результатов мобильного поиска, может не иметь такого высокого рейтинга.
Вот несколько примеров методов, которые делают контент менее доступным для пользователя:
- Отображение всплывающего окна, которое охватывает основной контент, либо сразу после того, как пользователь перейдет к страницу из результатов поиска или во время просмотра страницы.
- Отображение отдельного межстраничного объявления, которое пользователь должен закрыть перед доступом к основному контенту.

- Использование макета, в котором верхняя часть страницы выглядит аналогично отдельной промежуточный, но исходный контент был встроен под сгиб.
Примеры межстраничных объявлений, которые делают контент менее доступным
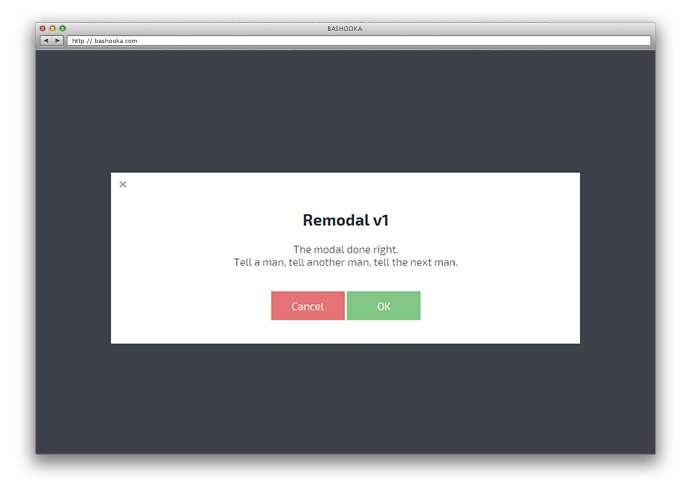
Вот пример навязчивого всплывающего окна:
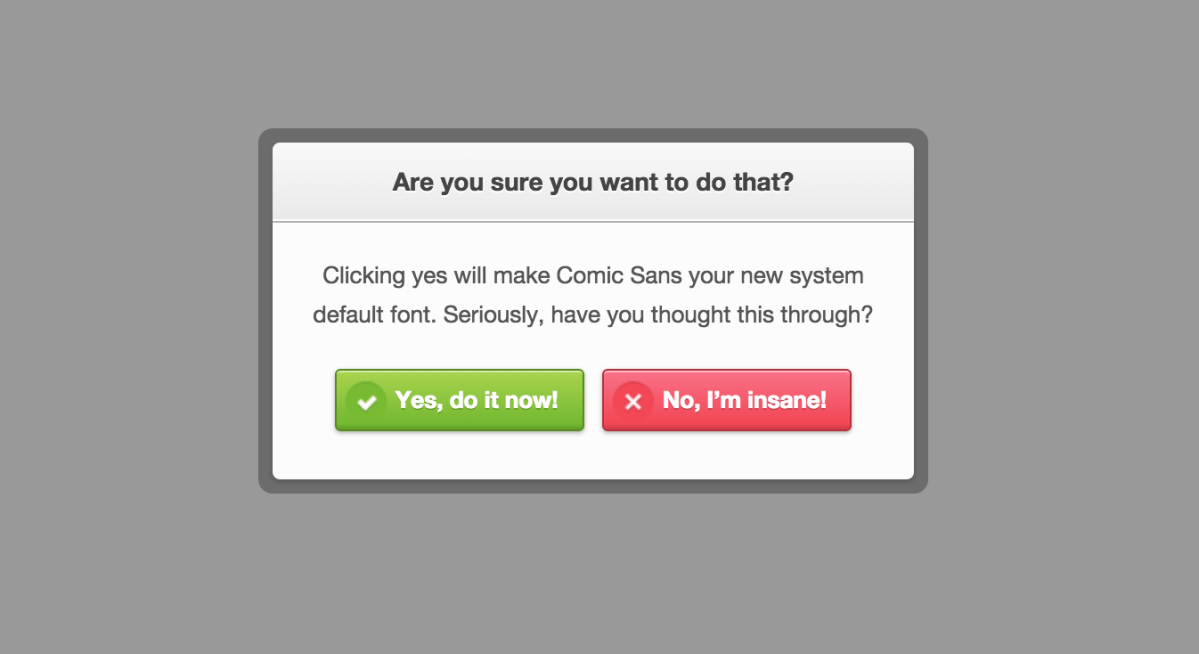
Вот пример навязчивого отдельного межстраничного объявления:
Вот еще один пример навязчивого отдельного межстраничного объявления:
Напротив, вот несколько примеров методов, которые при ответственном использовании не будут затронуты новый сигнал:
- Межстраничные объявления, которые появляются в ответ на юридическое обязательство, например, для использования файлов cookie или для подтверждения возраста.
- Диалоговые окна входа на сайты, контент которых не подлежит публичному индексированию. Например, это будет включать
частный контент, такой как электронная почта или неиндексируемый контент, защищенный платным доступом.

- Баннеры, занимающие разумное место на экране и легко закрывающиеся. Например, баннеры установки приложений, предоставляемые Safari и Chrome, являются примерами баннеров, использующих разумное количество места на экране.
Вот пример межстраничной рекламы для использования файлов cookie:
Вот пример межстраничного объявления для подтверждения возраста:
Вот пример баннера, который занимает разумное место на экране:
Ранее мы исследовали сигнал, который проверял наличие межстраничных объявлений, предлагающих пользователю установить мобильное приложение.
приложение. По мере того, как мы продолжали наши усилия по разработке, мы увидели необходимость расширить наше внимание на межстраничные объявления.
в более общем смысле. Соответственно, чтобы избежать дублирования в наших сигналах, мы убрали проверку на
межстраничные объявления для установки приложений из теста для мобильных устройств и включили их в этот новый
сигнал в поиске.
