HTML теги
Теги это строительные блоки в HTML. Все что можно увидеть на веб-странице и с чем можно взаимодействовать реализовано при помощи тегов HTML.
Теги имеют следующий формат: <имя_тега атрибут1=»значение» атрибут2=»значение»>данные</имя_тега> (например, <a href=’something.html’ title=’something’>Ссылка</a>) или <имя_тега атрибут1=»значение» атрибут2=»значение» /> (например, <input type=»text» name=»bob» />).
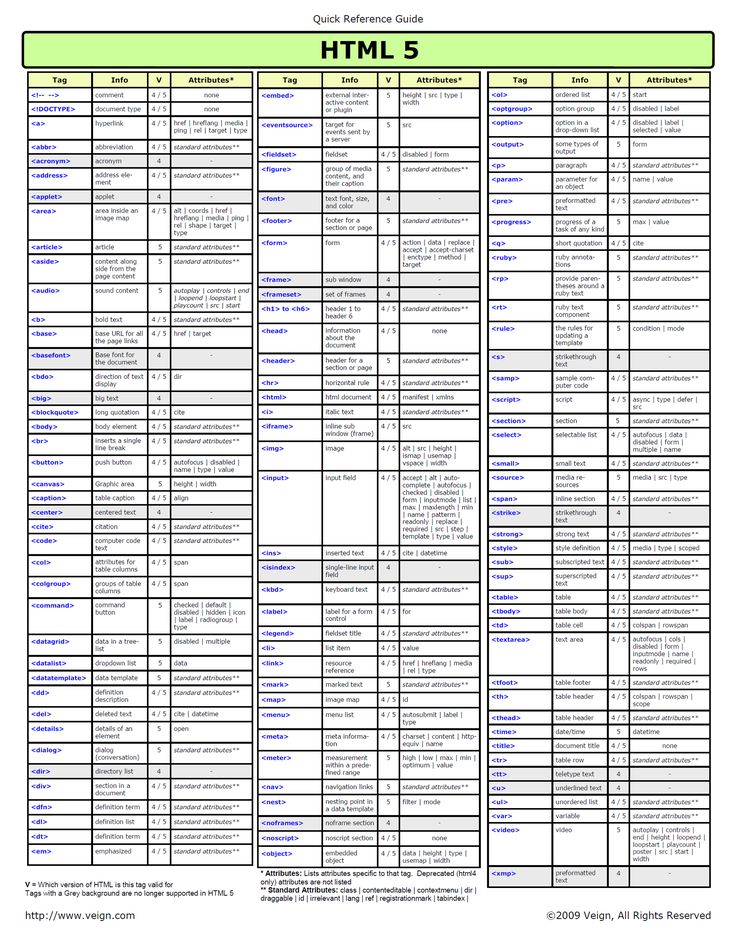
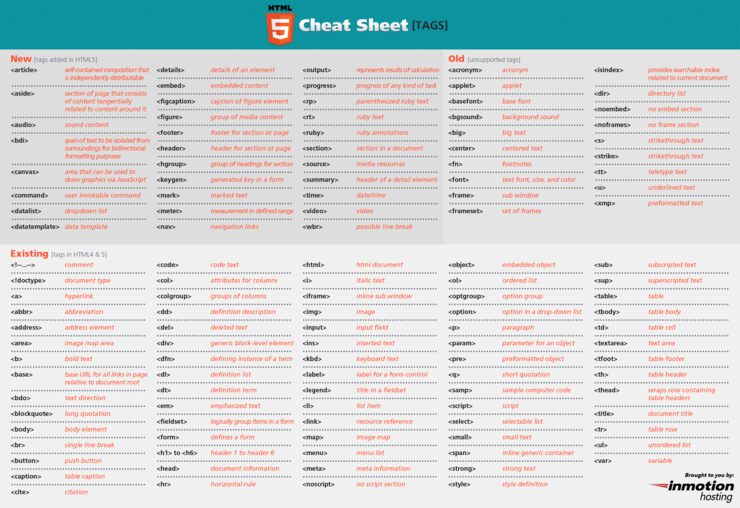
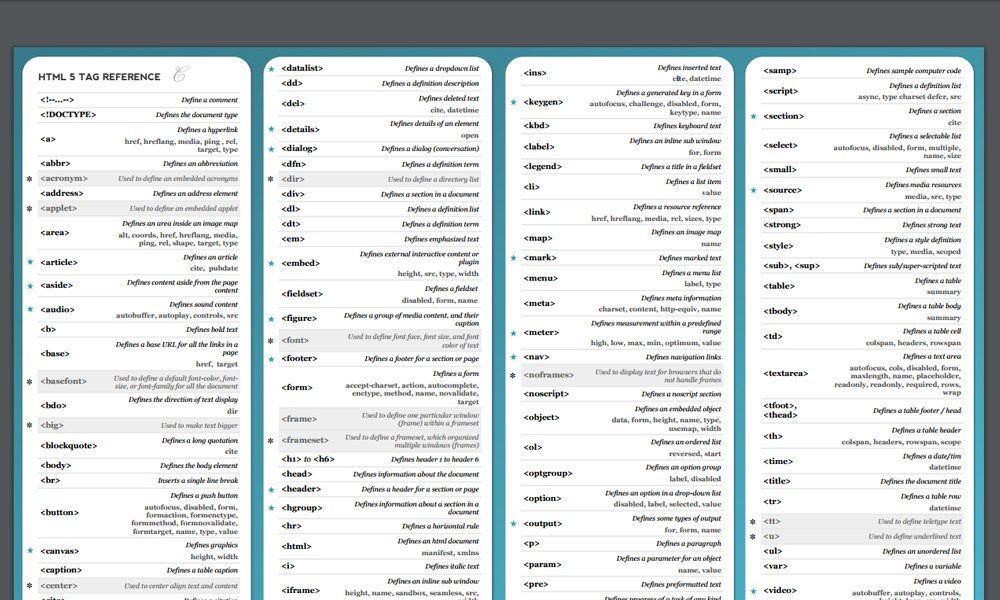
В данном справочнике содержится информация обо всех тегах HTML 4.01 и HTML5 с описанием, примерами и атрибутами.
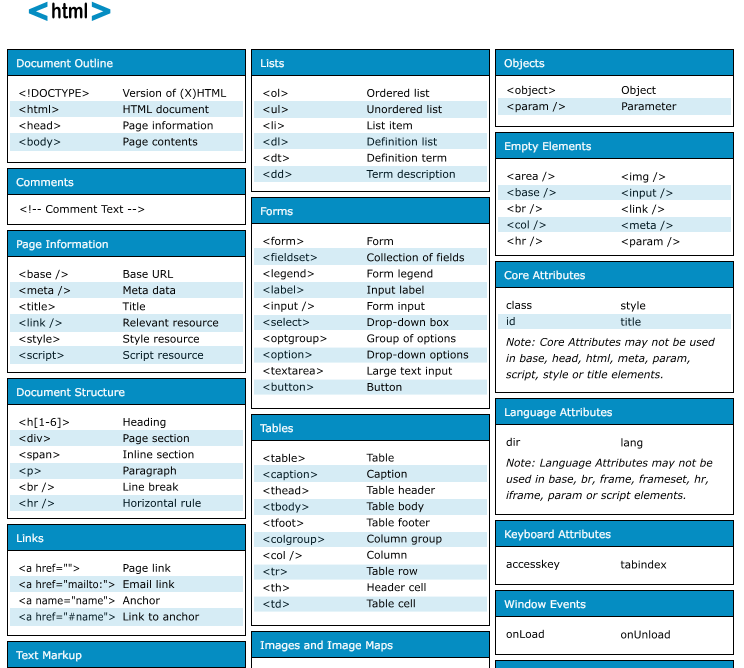
Базовые теги
| <!—…—> | Вставляет комментарии |
| body | Определяет тело HTML документа |
| br | Вставляет разрыв строки |
| DOCTYPE | Декларация типа HTML документа |
| h2-h6 | Определяют HTML заголовки |
| hr | Определяет тематический разрыв контента |
| html | Определяет, что это HTML-документ |
| p | Определяет текстовый параграф |
| title | Определяет титульный заголовок страницы |
Ссылки
| a | Определяет гипертекстовую ссылку |
| link | Определяет ссылку на внешний ресурс |
| nav | Определяет набор ссылок навигации |
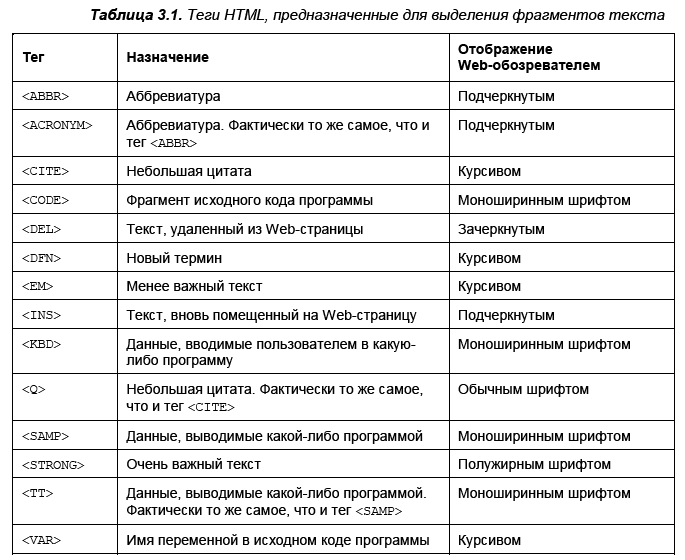
Форматирование
| abbr | Определяет аббревиатуру |
| acronym | Определяет акроним |
| address | Определяет информацию об авторе статьи или документа |
| b | Определяет жирное начертание текста |
| bdi | Изолирует текст от изменения направления вывода |
| bdo | Устанавливает направление вывода текста |
| big | Увеличивает размер текста |
| blockquote | Определяет цитату внутри документа |
| center | Используется для выравнивания текста по центру |
| cite | Определяет название работы, цитату или сноску на другой документ |
| Определяет программный код | |
| del | Определяет удаленный текст |
| dfn | Определяет первое появление нового термина |
| em | Определяет акцентированный текст |
| font | Определяет характеристики шрифта текст |
| i | Устанавливает начертание текста курсивом |
| ins | Определяет новый добавленный текст |
| kbd | Определяет текст, набранный на клавиатуре |
| mark | Определяет выделенный текст |
| meter | Определяет оценочный индикатор |
| pre | Определяет заранее форматированный текст |
| progress | Определяет индикатор прогресса выполнения задачи |
| q | Определяет короткую цитату внутри документа |
| rp | Определяет текст для вывода в браузерах, не поддерживающих элемент <ruby> |
| rt | Определяет небольшую аннотацию к тексту |
| ruby | Предназначен для добавления небольшой аннотации |
| s | Определяет нерелевантный текст |
| samp | Определяет текст, который является результатом вывода компьютерной программы |
| small | Уменьшает размер текста |
| strike | Определяет перечеркнутый текст |
| strong | Определяет важный текст |
| sub | Определяет текст в виде нижнего индекса |
| sup | Определяет текст в виде верхнего индекса |
| time | Определяет дату/время |
| tt | Определяет телетайпный текст |
| u | Определяет подчеркнутый текст |
| var | Определяет переменную компьютерной программы |
| wbr | Определяет место для переноса строки в тексте |
Программные объекты
| applet | Вставляет в код страницы Java апплет |
| embed | Определяет контейнер для внешнего приложения |
| noscript | Определяет контент, который будет отображаться, если браузер не поддерживает скрипты |
| object | Вставляет в код страницы программный объект |
| param | Определяет параметры для программных объектов |
| script | Определяет скрипты, исполняемые на стороне пользователя |
Изображения
| area | Определяет активные области в карте-изображении |
| canvas | Определяет область, в которой можно рисовать при помощи скриптов |
| figcaption | Определяет подпись к элементу <figure> |
| figure | Используется для группирования различных самодостаточных элементов |
| img | Вставляет изображение |
| map | Определяет карту-изображение |
Семантика и стили
| article | Определяет автономный контент |
| aside | Определяет блок сбоку от основного контента |
| details | Определяет дополнительную информацию |
| dialog | Создает диалоговое окно |
| div | Определяет блок кода HTML документа |
| footer | Определяет «подвал» документа или раздела |
| header | Определяет «шапку» документа или раздела |
| main | Определяет основное содержимое документа |
| section | Определяет раздел документа |
| span | Используется для группирования строчных элементов |
| style | Определяет CSS стили на уровне веб-страницы |
| summary | Определяет заголовок для элемента <details> |
Аудио и видео
| audio | Позволяет в браузере проигрывать звуковые файлы |
| source | Определяет медиа ресурс для медиа элементов |
| track | Определяет текстовую дорожку для медиа элементов |
| video | Позволяет в браузере проигрывать видео файлы |
Мета-информация
| base | Определяет базовые URL для ссылок на странице |
| basefont | Определяет цвет, размер и шрифт текста по умолчанию |
| head | Является контейнером для всех головных элементов документа |
| meta | Определяет мета-информацию о HTML документе |
Формы и элементы ввода
| button | Определяет кнопку формы |
| datalist | Определяет предопределенные варианты значений для элемента <input> |
| fieldset | Используется для группирования родственных элементов формы |
| form | Используется для создания HTML форм |
| input | Определяет поле ввода HTML формы |
| keygen | Определяет поле-генератор ключей |
| label | Определяет метку для элемента <input> |
| legend | Определяет заголовок для элемента <fieldset> |
| optgroup | Используется для группирования родственных вариантов выбора |
| option | Определяет отдельные пункты в выпадающем списке выбора |
| output | Представляет результаты вычислительных операций |
| select | Используется для создания выпадающего списка |
| textarea | Определяет многострочное текстовое поле ввода |
Таблицы
| caption | Определяет пояснительный заголовок таблицы |
| col | Определяет свойства для каждого столбца таблицы |
| colgroup | Определяет группу из одного или более столбцов таблицы для форматирования |
| table | Определяет HTML таблицу |
| tbody | Группирует основное содержимое HTML таблицы |
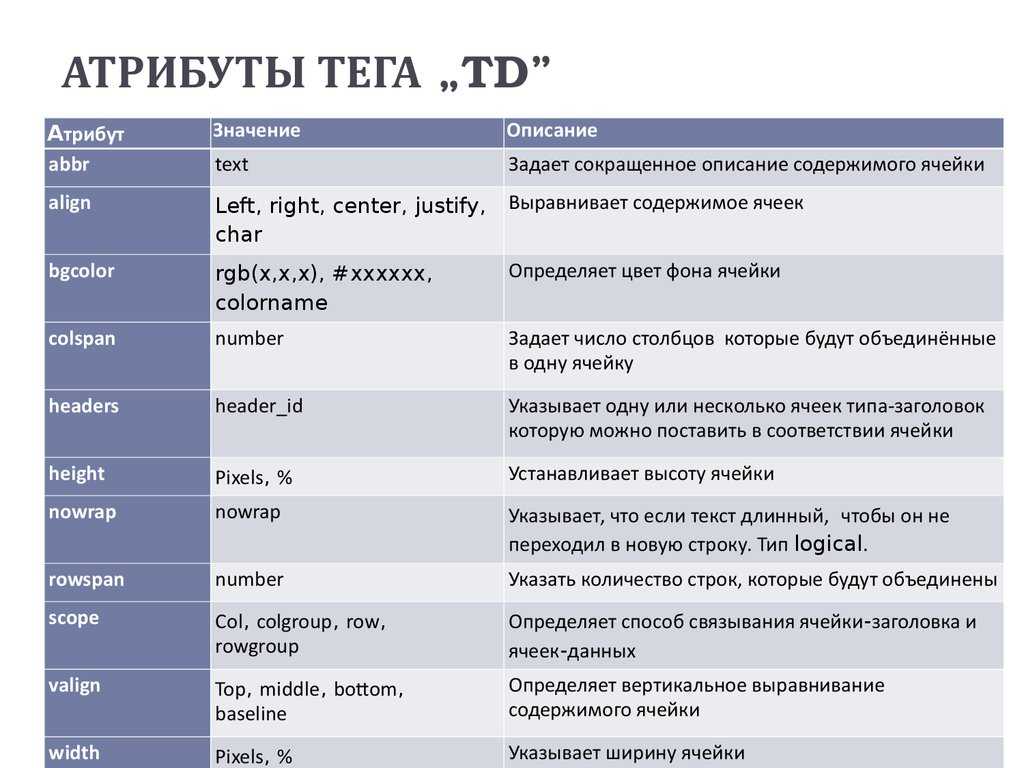
| td | Определяет стандартную ячейку HTML таблицы |
| tfoot | Группирует содержимое нижнего колонтитула HTML таблицы |
| th | Определяет заголовочную ячейку HTML таблицы |
| thead | Группирует содержимое верхнего колонтитула HTML таблицы |
| tr | Определяет строку HTML таблицы |
Списки
| dd | Используется для создания определения термина в списке определений |
| dir | Определяет список директорий (системных папок) |
| dl | Создает список определений |
| dt | Создает термин в списке определений |
| li | Создает элемент списка |
| menu | Определяет список/меню команд |
| menuitem | Определяет команду/пункт меню |
| ol | Создает упорядоченный (нумерованный) список |
| ul | Создает неупорядоченный (маркированный) список |
Фреймы
| frame | Определяет фрейм внутри фреймовой структуры |
| frameset | Определяет фреймовую структуру |
| iframe | Определяет встроенный фрейм |
| noframes | Определяет информацию, которая выводится, когда нет поддержки фреймов |
HTML справочник.
 Все теги по категории. W3Schools на русском. Основы HTML5 для начинающих
Все теги по категории. W3Schools на русском. Основы HTML5 для начинающихКурс по основам HTML. W3Schools на русском языке. Уроки для начинающих
❮ Prev Next ❯
HTML теги упорядоченные по категории
= Новые в HTML5.
Базовый HTML
| Тег | Описание |
|---|---|
| <!DOCTYPE> | Определяет тип документа |
| <html> | Определяет документ HTML |
| <head> | Определяет информацию о документе |
| <title> | Определяет заголовок документа |
| <body> | Определяет тело документа |
| <h2> to <h6> | Определяет заголовки HTML |
| <p> | Определяет параграф (абзац) |
| <br> | Вставляет один разрыв строки |
| <hr> | Определяет тематическое изменение содержания |
<!—. ..—> ..—> |
Определяет комментарий |
Форматирование
| Тег | Описание |
|---|---|
| <acronym> | Не поддерживается в HTML5. Используйте <abbr> вместо этого. Определяет акроним |
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактную информацию для автора / владельца документа / статьи |
| <b> | Определяет жирный текст |
| <bdi> | Изолирует часть текста, который может быть отформатирован в другом направлении от прочего текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет большой текст |
| <blockquote> | Определяет раздел, что цитируется с другого источника |
| <center> | Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет центрирование текста |
| <cite> | Определяет название произведения |
| <code> | Определяет фрагмент компьютерного кода |
| <del> | Определяет удалённый с документа текст |
| <dfn> | Представляет определяющий экземпляр термина |
| <em> | Определяет подчёркнутый текст |
| <font> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет шрифт, цвет и размер для текста |
| <i> | Определяет часть текста альтернативным голосом или настроением |
| <ins> | Определяет текст, который был вставлен в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <mark> | Определяет отмеченный / выделенный текст |
| <meter> | Определяет скалярное измерение в границах известного диапазона (датчик) |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задания |
| <q> | Определяет короткую цитату |
| <rp> | Определяет, что отображать в браузерах, которые не поддерживают ruby аннотации |
| <rt> | Определяет объяснение / произношение символов (для восточноазиатской типографики) |
| <ruby> | Определяет аннотацию ruby (для восточноазиатской типографики) |
| <s> | Определяет текст, которій больше не является правильным |
| <samp> | Определяет исходные данные с компьютерной программы |
| <small> | Определяет меньший текст |
| <strike> | Не поддерживается в HTML5. Используйте <del> или <s> вместо этого. Используйте <del> или <s> вместо этого.Определяет перечёркнутый текст |
| <strong> | Определяет важный текст |
| <sub> | Определяет подстрочный текст (нижний индекс) |
| <sup> | Определяет надстрочный текст (верхний индекс) |
| <template> | Определяет шаблон |
| <time> | Определяет дату / время |
| <tt> | Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет текст телетайпа |
| <u> | Определяет текст, который должен быть стилистически отличным от обычного текста |
| <var> | Определяет переменную |
| <wbr> | Определяет возможный разрыв строки |
Формы и входящие данные
| Тег | Описание |
|---|---|
| <form> | Определяет форму HTML для ввода пользователем |
| <input> | Определяет элемент управления вводом |
| <textarea> | Определяет многострочный элемент управления вводом (текстовая область) |
| <button> | Определяет кнопку, которую можно нажимать |
| <select> | Определяет выпадающий список |
| <optgroup> | Определяет группу соответствующих параметров в выпадающем списке |
| <option> | Определяет параметр в выпадающем списке |
| <label> | Определяет метку для <input> элемента |
| <fieldset> | Группы связанных элементов в форме |
| <legend> | Определяет заголовок для <fieldset> элемента |
| <datalist> | Определяет список предварительно определённых параметров управления вводом |
| <output> | Определяет результат расчёта |
Фреймы
| Тег | Описание |
|---|---|
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в наборе фреймов |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержание для пользователей, которые не поддерживают фреймы |
| <iframe> | Определяет встроенный фрейм |
Изображения
| Тег | Изображение |
|---|---|
| <img> | Определяет изображение |
| <map> | Определяет карту изображения на стороне клиента |
| <area> | Определяет область внутри карты изображения |
| <canvas> | Используется для рисования на лету с помощью сценариев (обычно на JavaScript) |
| <figcaption> | Определяет заголовок для элемента <figure> |
| <figure> | Определяет автономное содержание |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <svg> | Определяет контейнер для графики SVG |
Аудио / Видео
| Тег | Описание |
|---|---|
| <audio> | Определяет звуковой контент |
| <source> | Определяет несколько медиа-ресурсов для медиа-элементов (<video>, <audio>, <picture>) |
| <track> | Определяет текстовые дорожки для медиа-элементов (<video> и <audio>) |
| <video> | Определяет видео или фильм |
Ссылки
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
| <link> | Определяет взаимосвязь между документом и внешним ресурсом (наиболее часто используется для ссылки на внешние таблицы стилей) |
| <nav> | Определяет навигационные ссылки (навигация по сайту) |
Списки
| Тег | Описание |
|---|---|
| <ul> | Определяет неупорядоченный (ненумерованный) список |
| <ol> | Определяет упорядоченный (нумерованный) список |
| <li> | Определяет элемент списка |
| <dir> | Не поддерживается в HTML5. Используйте <ul> вместо этого. Используйте <ul> вместо этого.Определяет список каталогов |
| <dl> | Определяет список описаний |
| <dt> | Определяет термин / имя в списке описания |
| <dd> | Определяет описание / значение термина в списке описания |
Таблицы
| Tег | Описание |
|---|---|
| <table> | Определяет таблицю |
| <caption> | Определяет подпись таблицы |
| <th> | Определяет ячейку заголовка в таблице |
| <tr> | Определяет строку в таблице |
| <td> | Определяет ячейку в таблице |
| <thead> | Группирует содержание заголовка в таблице |
| <tbody> | Группирует содержание тела в таблице |
| <tfoot> | Группирует содержание нижнего колонтитула в таблице |
| <col> | Указывает свойства столбцов для каждого столбца в элементе <colgroup> |
| <colgroup> | Определяет группу с одного или нескольких столбцов в таблице для форматирования |
Стили и семантика
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для документа |
| <div> | Определяет блочный раздел в документе |
| <span> | Определяет строчный раздел в документе |
| <header> | Определяет заголовок для документа или раздела |
| <footer> | Определяет нижний колонтитул (футер) для документа или раздела |
| <main> | Определяет основное содержание документа |
| <section> | Определяет раздел (секцию) в документе |
| <article> | Определяет статью |
| <aside> | Определяет содержание, кроме содержимого страницы (в стороне) |
| <details> | Определяет дополнительные детали, которые пользователь может просматривать или прятать |
| <dialog> | Определяет диалоговій бокс или окно |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <data> | Связывает заданный контент с машиночитаемым переводом |
Мета Информация
| Тег | Описание |
|---|---|
| <head> | Определяет информацию о документе |
| <meta> | Определяет метаданные HTML документа |
| <base> | Указывает базовый URL-адрес / цель для всех относительных URL-адресов документа |
| <basefont> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет цвет, размер и шрифт по умолчанию для всего текста документа |
Программирование
| Тег | Описание |
|---|---|
| <script> | Определяет скрипт на стороне клиента |
| <noscript> | Определяет альтернативное содержание для пользователей, которые не поддерживают сценари на стороне клиента |
| <applet> | Не поддерживается в HTML5. Используйте <embed> или <object> вместо этого. Определяет встроенный апплет |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <object> | Определяет встроенный объект |
| <param> | Определяет параметр для объекта |
❮ Prev Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Тег HTML5 audio — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
Элемент используется для встраивания аудиоконтента в HTML-документ без использования дополнительных плагинов, таких как Flash игрок.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Блок |
|---|---|
| Содержимое: | <источник> , <трек> и текст |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | Новое в HTML5 |
Синтаксис
Основной синтаксис тега :
HTML / XHTML:
> Тег в действии.
Пример
Попробуйте этот код »Аудио, использующее набор элементов управления браузера по умолчанию, с альтернативными источниками.
Пример
Попробуйте этот код »Совет: Вы можете поместить контент, такой как текст или ссылку для скачивания, внутрь аудиоэлемента, чтобы предоставить альтернативный контент в случае, если браузер не поддерживает аудиоконтент или каким-то образом не удалось загрузить исходный аудиофайл.
Атрибуты, специфичные для тега
В следующей таблице показаны атрибуты, характерные для тега .
| Атрибут | Значение | Описание |
|---|---|---|
автовоспроизведение | автовоспроизведение | Этот логический атрибут указывает, что звук автоматически начнет воспроизводиться, как только он сможет это сделать, не останавливаясь для завершения загрузки данных. |
органы управления | органы управления | Если указано, браузеры будут отображать элементы управления, позволяющие пользователю управлять воспроизведением звука, например воспроизведение/пауза, громкость и т. д. |
петля | петля | Этот логический атрибут указывает, что звук будет автоматически начинаться заново по достижении конца. |
приглушенный | приглушенный | Этот логический атрибут указывает, будет ли изначально отключен звук. Значение по умолчанию — false, что означает, что звук будет воспроизводиться. |
предварительная нагрузка | авто | Предоставляет браузеру подсказку о том, следует ли загружать сам звук или его метаданные. Атрибут autoplay может переопределить этот атрибут, потому что если вы хотите автоматически воспроизводить звук, браузеру, очевидно, потребуется его загрузить. Атрибут autoplay может переопределить этот атрибут, потому что если вы хотите автоматически воспроизводить звук, браузеру, очевидно, потребуется его загрузить. |
источник | URL-адрес | Указывает расположение аудиофайла. Кроме того, вы можете использовать предпочтительный тег , так как он допускает несколько вариантов. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
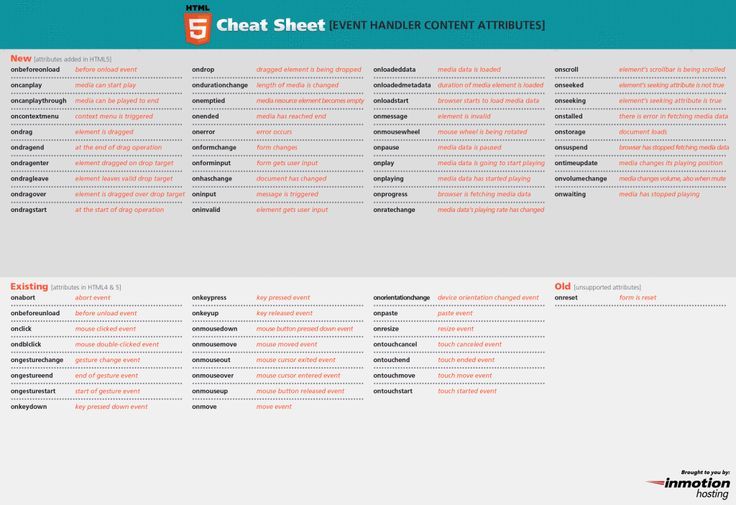
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузерами
Тег поддерживается всеми основными современными браузерами.
Базовая поддержка —
|
Дополнительная литература
См. учебник по: HTML5 Audio, HTML5 Video.
Связанные теги: <источник> , <дорожка> , <видео> .
Предыдущая страница Следущая страница
Тег HTML area — Tutorial Republic
Advertisements
Тема: Теги HTML5 ReferencePrev|Next
Описание
Тег определяет активную область на изображении и связывает ее с гипертекстовой ссылкой. Этот элемент используется только внутри элемента .
В следующей таблице приведены контекст использования и история версий этого тега.
| Родитель: | <карта> |
|---|---|
| Содержимое: | Нет. Это пустой элемент. |
| Начальный/конечный тег: | Начальный тег: обязательный , Конечный тег: запрещенный |
| Версия: | HTML 2, 3.2, 4, 4.01, 5 |
Синтаксис
Основной синтаксис тега :
HTML: text » />
Примечание: В HTML конечный тег для тега запрещен. В XHTML тег должен быть закрыт завершающей косой чертой, например: . См. пустые элементы.
В приведенном ниже примере показан тег в действии.
Пример
Попробуйте этот код »<имя карты="фигуры"> <площадь формы="поли" координаты="392,2,352,32,366,80,418,80,432,32" href="pentagon.html" alt="Пентагон">
Атрибуты, специфичные для тега
В следующей таблице показаны атрибуты, характерные для тега .
| Атрибут | Значение | Описание |
|---|---|---|
| Обязательно — Для того чтобы разметка была действительной, в этом теге должен быть указан следующий атрибут. | ||
альтернативный | текст | Указывает замещающий текст, который следует использовать, когда изображения, определяемые элементами области, недоступны. |
| Необязательный — Следующие атрибуты являются необязательными. | ||
координаты | координаты | Указание координат области горячей точки. |
скачать | имя файла | Указывает, следует ли загружать связанный ресурс вместо перехода к нему, когда пользователь щелкает ссылку. |
ссылка | URL-адрес | Указывает цель гиперссылки для области. |
hreflang | код языка | Указывает язык связанного ресурса. Этот атрибут можно использовать, только если указан Этот атрибут можно использовать, только если указан href . |
СМИ | медиа-запрос | Указывает носитель, для которого предназначен связанный ресурс. |
nohref | nohref | Устарело Указывает, что для связанной области не существует гиперссылки. |
отн. | альтернативный | Указывает отношение связанного ресурса к текущему документу. Этот атрибут следует использовать, только если присутствует атрибут href . |
форма | по умолчанию | Указывает форму связанной горячей точки. |
цель | _blank | Указывает, где отображать связанный ресурс, указанный в атрибут href . |
тип | тип содержимого | Указывает тип содержимого (тип MIME) связанного содержимого, например, «изображение/jpeg», «текст/html» и т. д. |
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.

 5+
5+