Как войти в админку WooCommerce » NJENGAH
Вам трудно войти в админку WordPress, чтобы получить доступ к настройкам WooCommerce? Основная цель этого руководства — помочь новичкам получить доступ к админке WooCommerce.
Это серьезная проблема, поскольку она мешает им работать на своем веб-сайте. Мы покажем вам, как найти URL-адрес для входа в WordPress.
Этот URL-адрес необходим для доступа к странице входа, которая является дверью между вашим веб-сайтом и панелью управления вашего сайта. Его также называют административной областью. После входа в систему вы можете получить доступ к настройкам администратора WooCommerce, создавать новые сообщения, добавлять новые страницы, изменять дизайн, добавлять плагины и многое другое.
Это было бы невозможно, если бы у вас не было доступа к страницам администратора. Страница входа также не позволяет неавторизованным пользователям получить доступ к управлению вашим магазином. Это единственный способ получить практически полный контроль над своим сайтом.
Найти страницу входа в WordPress очень просто. При новой установке WordPress с хорошим хостинг-провайдером добавление /login/ или /admin/ в конце URL-адреса вашего сайта позволит вам получить доступ к странице входа.
Например:
- example.com/admin/
- example.com/login/
Стоит отметить, что вам нужно заменить example.com своим собственным доменным именем. URL-адреса перенаправят вас на страницу входа в WordPress.
Если это не сработает для вас, вы можете легко получить доступ к странице входа в WordPress, используя этот URL-адрес:
- example.com/wp-login.php
Если вы установили WordPress в подкаталог, например /wordpress/, используйте следующую URL-ссылку:
- example.com/wordpress/login/
- example.com/wordpress/wp-login.php
Если вы установили WordPress на поддомене, вы можете получить доступ к странице входа, используя:
- пример .com/login/
- example.
 com/wp-login.php
com/wp-login.php
Это перенаправит вас в область администрирования WordPress вашего сайта, расположенную в папке wp-admin.
Кроме того, вы можете получить доступ к своей административной области, введя URL-адрес веб-сайта следующим образом:
- example.com/admin/
- example.com/wp-admin/
Проверяет, входили ли вы ранее в систему или активен ли ваш сеанс. Если оба экземпляра верны, вы будете перенаправлены на панель инструментов WordPress. Если это не так, вы будете перенаправлены обратно на страницу входа в WordPress.
Теперь, когда вы знаете URL-адрес для входа, давайте рассмотрим шаги, которые необходимо выполнить, чтобы получить доступ к администратору WooCommerce.
Шаги для входа в WooCommerce Admin
Вот шаги, которые вам необходимо выполнить:
- Первый шаг — добавить /wp-admin в конец URL-адреса, где вы установили WordPress, чтобы получить доступ к панели управления. Например, вашдомен.com/wp-admin.

- Введите имя пользователя и пароль, которые вы использовали при установке WordPress. Данные для входа будут отправлены вам по электронной почте после завершения процесса установки:
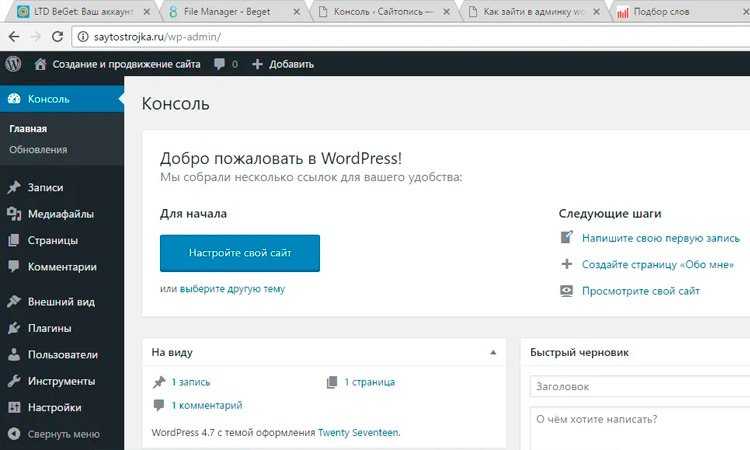
- После входа в систему вы увидите панель инструментов WordPress.
- На панели инструментов WordPress нажмите WooCommerce, чтобы получить доступ к панели администратора WooCommerce:
Заключение
К настоящему времени вы должны иметь доступ к административной области WooCommerce. Это не сложный процесс. Все, что вам нужно сделать, это запомнить URL-адрес входа, имя пользователя и пароль.
Вы также можете использовать плагин для изменения URL-ссылки, чтобы избежать атак грубой силы.
Мы надеемся, что это руководство помогло вам понять, как работает страница входа.
Похожие статьи
- Более 100 советов, подсказок и фрагментов Ultimate WooCommerce Hide Guide
- Перенаправление WooCommerce после выхода из системы [Полное руководство]
- Перенаправление WooCommerce после оформления заказа: перенаправление на пользовательскую страницу благодарности
- 30 лучших плагинов безопасности WordPress для защиты вашего сайта
- Как скрыть параметры администратора WooCommerce Marketing Hub
- Как сделать резервную копию базы данных WooCommerce
- Первые 20 шагов для начала работы с WordPress для начинающих
- Как добавить настраиваемые типы сообщений в виджет панели мониторинга WordPress
- Как получить URL-адрес оформления заказа в WooCommerce
- Как изменить конечные точки оформления заказа WooCommerce
- Как удалить элементы меню администратора WordPress программно без плагина
- Как исправить Отсутствует проблема с панелью администратора в WordPress
- Как создать поле флажка на странице оформления заказа WooCommerce
- Как добавить активный класс навигации на основе URL-адреса
- Как добавить социальный вход в WooCommerce Социальный вход
- Как получить идентификатор заказа в WooCommerce
- Как настроить страницу категории продукта в WooCommerce
- Как исправить панель администратора WordPress, которая не отображается должным образом и не загружается CSS
и административная зона
В этой статье мы рассмотрим, как мы можем добавить наш собственный CSS на экран входа в систему WordPress , всю область администрирования WordPress и 0129 Панель управления WordPress .
Конечно, вы можете собрать фрагменты кода со всего Интернета и добавить их в functions.php вашей дочерней темы или даже создать свой собственный плагин WordPress, но что, если я скажу вам, что есть более простой способ сделать это? ?
Установить Ultimate Dashboard
Ultimate Dashboard позволяет нам добавлять собственный пользовательский CSS во все эти области в одном месте, прямо из нашей установки WordPress.
Чтобы установить плагин, перейдите в «Плагины» -> «Добавить новый» в бэкэнд WordPress нашего сайта. Теперь давайте найдем «Ultimate Dashboard», используя поле поиска в правом углу 9.0003
После того, как плагин был успешно установлен, все, что нам осталось сделать, это активировать плагин. Теперь мы можем добавить свой собственный CSS на панель инструментов WordPress, всю область администрирования WordPress и экран входа в WordPress.
Добавить пользовательский CSS на панель управления WordPress
Хорошо, теперь, когда мы установили плагин, давайте добавим наш собственный CSS на панель инструментов WordPress. Панель инструментов WordPress — это то, что вы увидите, когда войдете в панель управления WordPress. По умолчанию это будет выглядеть примерно так:
Панель инструментов WordPress — это то, что вы увидите, когда войдете в панель управления WordPress. По умолчанию это будет выглядеть примерно так:
А что, если бы мы захотели, скажем, изменить цвет фона панели инструментов WordPress, не затрагивая все остальные области нашего бэкэнда WordPress? Для этого перейдите в Ultimate Dash… ->
Здесь у нас есть возможность добавить наш пользовательский CSS только на панель инструментов WordPress, не затрагивая все остальные страницы в бэкэнде WordPress. Введенный здесь код CSS будет выполняться только на реальной панели управления вашего веб-сайта WordPress.
Давайте изменим цвет фона панели инструментов WordPress, чтобы мы могли видеть, что происходит.
Теперь, когда мы вернемся к панели инструментов WordPress, вот как она выглядит.
Несмотря на то, что эта настройка CSS выглядит не очень хорошо, она показывает, насколько легко применить собственный пользовательский CSS только к панели инструментов WordPress.
Добавить пользовательский CSS во всю область администрирования WordPress
А что, если вы хотите настроить макет всей административной области WordPress, а не только панели управления WordPress? Ты угадал. Вернемся к Ultimate Dash… -> Настройки и снова прокрутим до расширенного раздела.
Здесь вы получите еще одно поле кода, которое будет применяться ко всей панели администратора WordPress. Следуя нашему примеру выше, давайте быстро изменим цвет фона всей нашей области администрирования WordPress и применим наш собственный CSS.
На этот раз наш пользовательский CSS будет применен ко всей области администрирования WordPress и повлияет на все страницы в файле wp-admin.
Добавить пользовательский CSS на страницу входа в WordPress
И последнее, но не менее важное: давайте добавим наш собственный CSS на страницу входа в WordPress. На этот раз мы применим наш пользовательский CSS прямо в настройщике WordPress, что даст нам живое представление изменений, которые мы вносим.
Для этого давайте перейдем к Ultimate Dash… -> Login Customizer из нашего бэкенда WordPress. Функция настройки входа в систему на самом деле делает гораздо больше, чем позволяет вам добавлять свой собственный CSS на экран входа в систему, но в этом руководстве мы не будем вдаваться в подробности.
После загрузки настройщика WordPress мы должны находиться на вкладке «Настройщик входа». Все, что нам нужно сделать, это нажать «Пользовательский CSS», чтобы добавить наш собственный CSS на экран входа в WordPress.
Самое замечательное здесь то, что это дает нам живое представление об изменениях, которые мы вносим. При добавлении нашего пользовательского CSS на страницу входа изменения будут отображаться в режиме реального времени.
Подведение итогов
Вот как легко добавить свой собственный CSS на панель инструментов WordPress, всю область администрирования WordPress и экран входа в систему WordPress с помощью одного простого бесплатного плагина.
