«Создание сайтов на WordPress с нуля» — сообщество Яндекс Кью
Сообщества
Создание сайтов на WordPress с нуля
Сообщество создано для того чтобы передавать опыт по теме разработки сайтов на WordPress.
Создание сайтов на WordPress с нуля
5мес
14
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Как разбить большую контактную форму Contact Form 7 на несколько шагов. Бывают случаи когда контактная форма очень большая и этот факт отпугивает посетителя от заполнение. В таких… Читать далее
Вопросы сообществу
Все
Сергей Серебряков
Как вывести дополнительные поля другой страницы (wordpress…
ОтветитьАлександр Манаков
Всё обновлено до последней версии, кроме php, хостинг. ..
..
Анонимный вопрос
.htaccess
ОтветитьАнонимный вопрос
Как максимально обезопасить сайт на WordPress от взлома?
ОтветитьСергей И.
Какое сочетание плагинов для оптимизации WordPress лучшее?
ОтветитьХодарев Андрей Владимирович
Как заполнить форму на увеличение квоты YouTube API без…
ОтветитьЕвгений Сомов
Можно-ли работать в 2-х конструкторах на одной странице в…
Ответитьwelding work72
Здравствуйте ,Я создаю страницу, качаю элементор, делаю…
ОтветитьНа какой платформе создать сайт с услугами маркетинга?
ОтветитьElena Sobolevskaya
Какая лучшая платформа для создания сайта без программирован…
ОтветитьСоздание сайтов на WordPress с нуля
5мес
8
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Делаем то, что не могут другие в срок.
Если заявки из WooCommerce будут попадать напрямую в Telegram, это упростит и ускорит процесс обработки заявок. Мы привыкли реагировать на сообщения из мессенджеров быстрее чем на e-mail… Читать далее
Создание сайтов на WordPress с нуля
5мес
25
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Если письма с заказами от woocommerce попадают в спам, от эту проблему можно решить через настройку SMTP. Для этого понадобится создать почту на домене через панель управления хостингом… Читать далее
Создание сайтов на WordPress с нуля
5мес
12
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Делаем то, что не могут другие в срок.
Сделать свою дополнительную вкладку на карточке товара можно двумя способами. Установить один из множества плагинов и сделать несложные настройки. Либо если у вас есть небольшой навык про… Читать далее
Создание сайтов на WordPress с нуля
5мес
11
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Как скрыть страницу входа на WordPress. Это необходимо сделать для безопасности сайта, потому как существуют разного рода скрипты, которые в автоматическом режиме заходят на сайт по… Читать далее
Создание сайтов на WordPress с нуля
6мес
10
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам.
Получать заявки с wordpress сайта не на почту, а сразу в телеграм на телефон очень удобно. Telegram это моментальный способ доставки контента. Данный способ позволит реагировать на… Читать далее
Создание сайтов на WordPress с нуля
6мес
15
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Давайте разберем тему того, как можно сделать свою кастомную шапку на теме WoodMart. Пробежимся по настройкам встроенного в тему конструктора шапок и разберем на примере, как можно их… Читать далее
Создание сайтов на WordPress с нуля
6мес
11
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Делаем то, что не могут другие в срок.
Калькулятор расчета цены на WordPress сайте с помощью плагина Contact Form 7. Обычно когда речь заходит об онлайн калькуляторе для сайта, то это всегда представляется чем то сложным и не… Читать далее
Создание сайтов на WordPress с нуля
9
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам. Делаем то, что не могут другие в срок.
Как сделать кнопку «купить в один клик» на WooCommerce. Данную задачу я реализовываю через плагин Art WooCommerce Order One. Он позволяет перевести интернет магазин в режим сайта каталога… Читать далее
Лучший
Создание сайтов на WordPress с нуля
6мес
15
Иван ЖуковВ своей работе мы решили, что на первое место ставим задачи бизнеса, обращающегося к нам.
Нужно добавить текст во все карточки товаров. Где это делается? Спасибо.
спрашиваетНАДЯ СОПОВА · 1 ответ
Заходите в файл functions.php вашей темы и там необходимо добавить webhook, который будет добавлять нужный текст. Конструкция webhook-а зависит от того в каком месте вы хотите разместить… Читать далее
О сообществе
Это открытое сообщество
Все участники могут задавать вопросы и писать ответы в этом сообществе — тут все равны в своих правах
Создание сайтов, WordPress, Плагины wordpress, Аналитика сайтов, Шаблоны для wordpress
Темы сообщества
93 участника
ВСЕИван Жуков
Основатель
Евгения Небова
Участник
Унанян Ара Леонидович
Участник
Юлия Маг
Участник
Создание сайтов на WordPress с нуля
Курс по созданию сайта на WordPress без знаний кода
Курс по созданию сайта на WordPress без знаний кодаПолный курс по созданию сайтов на CMS WordPress без знаний кода.
- Создадим три сайта разными способами
- Расскажу свои секреты с фриланса
- Что сегодня нужно знать о SEO?
- Всё про скорость и безопасность.
Начать обучение Программа курса
Разбор курса по созданию сайтов на WordPress для начинающих
В этом видео:
– Расскажу вкратце о WordPress – чем же он так хорош, что я работаю с ним на протяжении уже почти 15 лет. В чём преимущество вордпресса перед другими платформами?
– Покажу сайты и лендинг, которые мы с вами создадим в процессе курса.
Вы научитесь:
С лёгкостью создавать сайты без программирования на WordPress
В конце курса у вас будет 3 полноценных сайта – это сайт-портфолио, посадочная страница и корпоративный сайт. Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.

Работать с конструкторами в WordPress, особенно — с Gutenberg и Elementor
Курс построен таким образом, чтобы вы научились создавать сайты на WP разными способами — и без конструкторов вообще, и при помощи Gutenberg, и при помощи самого популярного — Elementor.
Основам SEO, безопасности и скорости загрузки сайтов
Необходимый минимум знаний для того, чтобы ваш сайт работал быстро, чтобы значительно понизить вероятность его взлома, а также, чтобы он появился на первой странице в поисковых системах.
Приобретёте уверенность
Моя задача — не только дать вам готовый контент и пошаговый план действий, но и подать его таким образом, чтобы вы поняли, насколько всё на самом деле легко и вдохновились на достижения.
План курса
01
Установка WordPress
Сам процесс установки WordPress занимает 5 минут, но однако тут есть множество подготовительных шагов и подводных камней.
- Вступление 04:19
- Хостинг Всё начинается именно с хостинга. Выбор хостинга — это, пожалуй, самый ответственный момент для будущего сайта. Выберем и зарегистрируем. Покажу, какой хостинг самый лучший и научу с ним работать. 11:34
- Домены Как выбрать TLD? Как сэкономить при покупке домена? Для чего нужен SSL-сертификат и как установить его бесплатно? 23:13
- FTP / SFTP 15:00
- Почта для домена Учимся создавать крутые почтовые ящики типо [email protected]. 06:56
- Установка WordPress Изучим 2 способа – быстрый и супер-быстрый. 23:27
02
Основы создания сайтов на WordPress
Этот модуль рассчитан для тех, кто никогда не сталкивался с WordPress, тем не менее он будет полезен всем, потому что в каждом уроке я делюсь личным мнением, основанном на опыте.
- Типы контента Почему некоторые до сих пор ошибочно считают, что WordPress — только для блогов? И почему эта информация устарела на 10 лет? Чем отлючаются записи и страницы? Насколько сложно создать например интернет-магазин? 06:47
- Темы Если вы хотите научиться выбирать и настраивать темы для WordPress, то в курсе об этом есть абсолютно всё. 21:13
- Плагины 12:41
- Как узнать, что сайт на WordPress, и какая там тема При помощи инструментов и без. 13:50
- Редакторы контента и конструкторы Какие использовать, а какие нет, и почему. 19:19
03
Создание сайта-портфолио
- Выбор и установка темы 13:09
- Импорт демо-данных Использовать демо-данные в этом модуле мы не будем, но работать с ними научимся! 10:48
- Настройки темы 16:49
- Меню 20:49
- Главная страница сайта 06:15
- Шаблоны страниц 06:49
- Наполнение контентом 30:07
- Виджеты 08:15
- Медиафайлы Как WordPress на самом деле работает с изображениями? Как легко сэкономить место на сервере? 21:13
- Форма обратной связи 09:21
- Перевод темы
Иногда на русскоязычных сайтах вы можете встретить элементы с английскими словами, например Category или Author, что выглядит непрофессионально.
 .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 - И ещё кое-что… Несколько небольших, но важных моментов, которые помогут вам при создании сайта на готовой теме. 14:17
04
Создание лендингов
- Основы. Как выбрать тему и конструктор для лендинга? 18:29
- Как работать с Elementor Elementor на сегодняшний день – это самый популярный конструктор сайтов на WordPress и скорее всего так будет ещё долго. Есть даже дизайн-агентства, создающие сайты на Elementor. Пришло время и нам научиться с ним работать. 35:20
- Создаём лендинг за практически 5 минут И такое возможно. 07:17
05
Создание сайта компании
- Знакомcтво с Gutenberg и его настройка
Gutenberg — это редактор контента и конструктор, который является частью самого WordPress с недавнего времени.
 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 - Настройка темы 13:55
- Работа с контентом. Паттерны Наполняем сайт, используя блочный редактор Gutenberg. 12:45
06
Поисковое продвижение сайта (SEO)
- Основы SEO сайта на WordPress В этом уроке постараюсь затронуть максимально все аспекты, касающиеся внутренней SEO-оптимизации сайта. Также рассмотрим плагины для WordPress, которые значительно упрощают работу с внутренним SEO. 1:00:45
07
Скорость загрузки сайта
Хорошая новость в том, что WordPress сам по себе очень быстрый. Те люди, которые утверждют обратное и в пример приводят свои медленные сайты, они просто ничего не знают, как Джон Сноу. Подробнее – в этом модуле.
- Почему одни сайты медленные, а другие быстрые? Основы оптимизации скорости загрузки сайта. Как оптимизировать сайт по Google PageSpeed Insights. Почему этот инструмент переоценён? 30:12
- Серверное кэширование Как спасти и заставить загружаться быстро даже самый безнадёжный сайт. 07:09
08
Безопасность сайта
Ещё одна хорошая новость в том, что WordPress безопасен сам по себе. Тот, кто утверждает по-другому, вероятно не понимает, что благодаря публичности WordPress и открытому коду, о его любой уязвимости сразу узнаёт весь мир и она сразу же исправляется. Тем не менее, пару основ безопасности я всё же вам расскажу.
- 4 вещи, которые резко уменьшат шансы взлома сайта
Они настолько простые, что я мог бы перечислить их прямо тут, в описании к уроку, но всё же я опишу их подробнее и даже расскажу о статистике причин взломов.
 16:46
16:46 - Резервное копирование – наше всё Что нужно сделать, чтобы создать резервную копию сайта на WordPress? Про автоматизацию резервного копирования, чтобы настроить его и забыть. И спать спокойно. 14:50
09
Фриланс
Можете верить, а можете нет, но у меня есть знакомые, которые после этого курса начанали делать сайты для клиентов на WordPress и это без знаний программирования.
- Как я искал клиентов и работал с проектами 14:11
Отзывы о курсах Миши
Пару лет вёл курс по WordPress оффлайн, за то время накопилось несколько отзывов студентов. С тех пор правда больше отзывы не собирал, наверное зря.
Большое спасибо за проведённый курс, разбираться в WordPress начал намного лучше, чем до этого. WordPress очень мощная и интересная штука, знаний осталось много, осталось применить их на практике.![]() .. — Владимир
.. — Владимир
Даже несмотря на то, что я уже сталкивалась с вордпрессом и знала некоторые основы, мне очень помогло, потому что позволило структурировать все знания, позволило восполнить пробелы… — Лена
Показать ещё отзывы
Ваш преподаватель
Миша Рудрастых
- В веб-разработке 15 лет, ещё в школе начал создавать сайты на HTML и PHP
- Опыт преподавания 5 лет, вёл курсы оффлайн и онлайн в Epic Skills, Loft School и Нетологии
- Спикер и организатор конференций по WordPress
«Открыл в себе любовь к преподаванию совершенно случайно. Сначала я создал этот блог, как заметки для самого себя, а потом обнаружил, что мне нравится именно объяснять все тонкости, рассказывать, что, как и почему нужно делать. А ещё люблю кофе, книги про Гарри Поттера и сноуборд».
Купить курс
- 35 видеоуроков (9 модулей)
- Подойдёт каждому, с любым уровнем знаний
- Избавит вас от любой головной боли, с которой сталкиваются люди, решившие создать сайт с нуля, и с которой, поверьте, я сталкивался когда-то сам
- Уроки регулярно обновляются в соответствии с изменениями в WordPress
- Доступ навсегда (даже если инопланетяне нападут)
5999 р
Как создать сайт на wordpress с нуля.
 Пошаговые видео уроки
Пошаговые видео урокиСейчас создать свой сайт на wordpress может любой школьник и для этого не надо иметь специального образования или быть программистом и веб дизайнером.
Достаточно быть хорошим пользователем компьютера, и овладеть знаниями работы на простейших программах. Ну конечно разобраться в самой структуре сайта и изучить какая вкладка за что отвечает, как добавить дополнительные функции на свой сайт, как настроить внешний вид. И это совершенно не сложно.
Единственная сложность, которую я увидела в создании сайта на wordpress, это разрозненная информация в интернете. И новичку понять последовательность действий, разобраться что и как нужно делать не совсем легко.
Именно поэтому и были созданы в помощь новичку уроки, следуя которым вы сможете без проблем создать сайт на wordpress не прибегая к специалистам.
Если вы готовы, тогда начинаем.
Определяемся с доменом и хостингом
Домен и хостинг – это понятия, которые определяют место жительства сайта в Интернете. Хостинг обеспечивает необходимое пространство для хранения вашего сайта в интернете. А домен отвечает за его онлайн адрес.
Хостинг обеспечивает необходимое пространство для хранения вашего сайта в интернете. А домен отвечает за его онлайн адрес.
В первую очередь хочется отметить, что хостинг и домен – это понятия арендуемые, то есть, нельзя приобрести их навсегда, вы должны периодически выплачивать за них определенную сумму. Минимальный срок заказа домена составляет один год, а хостинга – один месяц.
И так если хостинг — это «квартира» вашего сайта, то домен — это его прописка. Именно домен обеспечивает адрес вашего сайта, блога или иного веб ресурса.
Поэтому нужно подобрать такой адрес, чтобы был не слишком длинный, легко запоминался. Ни в коем случае, не делайте домен по имени вашей компании, ведь в жизни случается всякое. И если вы, по какой-то причине меняете компанию или хотите подключить еще дополнительный бизнес к вашему основному, Вам придется покупать новое имя и по сути начинать все сначала.
Самое лучшее решение – это сделать домен по вашему имени и фамилии или нейтральный, чтобы потом на него можно было разместить любой бизнес.
Домен всегда состоит из двух частей: первая часть — это то, как вы хотите выразить свой проект и вторая часть, к какой категории относиться сайт, если ru или рф значит для русскоговорящих. Теперь вы понимаете. Что такое домен и хостинг и пора приступить к покупке домена.
Ниже вас ждет пошаговый видео урок, делая все по порядку, у вас не возникнет проблем с приобретением домена. Ну, а если все таки возникнут вопросы, обязательно их пишите в комментариях, я на них отвечу.
Следующий шаг это выбор хостинга на котором ваш сайт будет размещаться. Сервисов, которые предоставляют такие услуги, довольно много. Однако качественный хостинг для сайта играет очень большую роль для дальнейшего роста и развития вашего проекта.
- Прежде всего это зависит от того, для чего вы создаете свой сайт. Если вы хотите сделать сайт для себя, своей семьи или просто потренироваться в создании сайта, то можно воспользоваться и бесплатным хостингом. Но, если вы создаете сайт для вашего проекта, и хотите в дальнейшем на нем зарабатывать, то нужен конечно платный, качественный хостинг.
- Хостинг-провайдер, который предоставляет бесплатный хостинг, никогда ни за что не отвечает и не гарантирует сохранность вашего сайта и вы не являетесь в данном случае хозяином.
- Бесплатный хостинг вам не предоставляют просто так, если вы не платите деньги, значит на вашем сайте будет реклама хостинг провайдера. И вы вкладывая силы, время и душу в ваш проект будете рекламировать чей то бизнес.
- На бесплатном хостинге может не быть технических возможностей достаточных для нормального функционирования сайта, да и техническая поддержка практически полностью отсутствует.

Я и все мои партнеры пользуемся хостингом AIOP
Это качественный, надежный хостинг и соответствует всем современным параметром. Техподдержка работает 24 часа в сутки, и реагирует на все вопросы в кратчайший период. Но самое главное, что вместе с хостингом вам предоставляется и современный плагин для создания страниц захвата, воронок и сайтов одностраничников. Безлимитный автореспондер. И огромное количество обучающих курсов, по трафику, по работе в соц. сетях, программ и скриптов для продвижения вашего проекта, с видео руководством по их использованию. Замечательная партнерка которая платит вам 90%.
Регистрация по ссылке
Инструкция по регистрации
3. Устанавливаем движок WorPress на сайт
После того как вы определились с первыми двумя пунктами можно уже приступать к созданию своего сайта и первое, что нам надо сделать, чтобы создать сайт на wordpress это — установить движок wordpress на сайт
Ваш сайт загружен на хостинг. У него есть адрес, который вы сможете давать своим родным и знакомым. Публиковать в социальных сетях.
Вы установили на него движок WordPress и вы можете войти в панель управления сайтом и начать его наполнять.
4. Статьи, которые вам помогут в наполнении сайта:- Как создать меню для сайта на wordpress
- Как создать шапку для сайта на wordpress
- Как создать логотип сайта и поставить на сайт wordpress
Как создать сайт WordPress с нуля (за выходные)
Привет, ребята!
Угадайте, кто вернулся с еще одной записью в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество соображений.
Необходимо учитывать копирование и обмен сообщениями, добавление правильных технических компонентов, чтобы убедиться, что ваш веб-сайт оптимизирован для привлечения лидов, а также учитывать элементы брендинга.
Итак, если вы изо всех сил пытались запустить свой веб-сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты вы должны использовать для создания своего WordPress с помощью
- Нужно краткое руководство по созданию вашего веб-сайта WordPress с нуля …
Тогда считайте это вашим окончательным контрольным списком и кратким руководством по созданию веб-сайта WordPress с нуля.
Теперь возьмем почту.
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Используйте этот план, чтобы перейти к разделам публикации
Задачи 1-го дня: Создание вашей инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Шаг 2. Выберите провайдера веб-хостинга
Шаг 3. Установите WordPress
Шаг 4. Выберите тему для своего веб-сайта WordPress
Шаг 5. Добавьте основные страницы на свой сайт
Шаг 6. Добавьте основные страницы на свой сайт
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Задачи 2-го дня: брендинг вашего веб-сайта
Шаг 1. Создайте руководство по стилю для своего веб-сайта
Шаг 2. Разработайте главную страницу EPIC для своего веб-сайта WordPress0002 Шаг 3. Добавьте привлекательный контент на главную страницу
Шаг 4. Добавьте логотип Pro Text на главную страницу
Шаг 5. Добавьте изображение профессионального HERO на главную страницу своего веб-сайта
Шаг 6. Создайте фирменную запись в блоге Графический шаблон
Шаг 7. Прокачайте боковую панель вашего веб-сайта
Прокачайте боковую панель вашего веб-сайта
Шаг 8. Добавьте материалы Pillar в блог вашего веб-сайта!
Проверки перед запуском и после запуска
Нужны пошаговые видеоруководства о том, как создать сайт WordPress с нуля?
Задачи 1-го дня: Создание фреймворка
Шаг 1: Выберите доменное имя для своего веб-сайта.
Рекомендуемый ресурс: Поиск по домену Siteground
Ваше доменное имя — это, по сути, ваш «уличный адрес» в Интернете. Он сообщает людям, куда идти, чтобы получить доступ к вашему сайту. Вы можете начать поиск домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше всего, чтобы оно было коротким, приятным и по существу. Кроме того, фирменные доменные имена работают лучше всего.
Бесплатное средство проверки доменных имен
Например, если название вашей компании « Just Blaze Consulting «, тогда JustBlazeConsulting. com
будет отлично работать в качестве вашего доменного имени.
com
будет отлично работать в качестве вашего доменного имени.
Ключевые моменты
Сделайте свое доменное имя коротким, приятным и содержательным
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Симпатичные доменные имена могут показаться крутыми, но вам нужно учитывать долгосрочную перспективу.
Шаг 2. Выберите поставщика веб-хостинга
Рекомендовать ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет большое значение, и вот почему:
Нет ничего более разочаровывающего, чем попытка просмотра веб-сайта, который движется с невероятной скоростью. Поэтому, пожалуйста, инвестируйте в хорошего провайдера веб-хостинга, чтобы предоставить посетителям вашего сайта наилучшие возможности просмотра.
Планы управляемого хостинга WordPress
Основные моменты
Проверка отзывов о провайдере веб-хостинга
Какую поддержку они предлагают (круглосуточно, без выходных, по телефону, в чате)
Просмотрите обзоры и статистику времени безотказной работы провайдера веб-хостинга
Шаг 3:
Установите WordPressРекомендовать ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами, контентом и многим другим на вашем веб-сайте из одного места.
В наши дни WordPress очень легко установить. Вы можете использовать установку в один клик, а также мастер установки с управляемым хостингом WordPress.
Если вы не хотите иметь дело с техническими вещами, вы можете легко обратиться за поддержкой к своему веб-хостингу, чтобы попросить их установить WordPress для вас.
Ключевые моменты
Предлагает ли веб-хостинг установку в один клик, чтобы помочь вам быстрее настроить веб-сайт?
Есть ли служба технической поддержки, которая поможет вам, если вы столкнетесь с техническими проблемами?
Шаг 4:
Выберите тему для своего веб-сайта WordPressРекомендовать ресурсы вести мой блог, и мне это нравится.
Но… несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает на выбор более 3700 доступных тем WordPress. Вы можете получить тему на Creative Market всего за 19 долларов.для создания вашего сайта WordPress.
Вы можете получить тему на Creative Market всего за 19 долларов.для создания вашего сайта WordPress.
Темы WordPress _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где можно получить темы EPIC WordPress. Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и быстро работают.
Темы WordPress StudioPress
Основные соображения
Адаптивна ли тема (она работает на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. д. в?
. Совместима ли тема с большинством плагинов WordPress?
. Шаг 5. Добавьте основные страницы на свой веб-сайт
. Страницы, что добавить на домашнюю страницу, как написать страницу продукта/услуги, которая продает
Страницы, что добавить на домашнюю страницу, как написать страницу продукта/услуги, которая продает
На мой взгляд, есть 4 основные страницы, которые вам нужно добавить на свой веб-сайт. Они следующие:
Домашняя страница : самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем вы занимаетесь, и « должна призывать их к действию ».
О странице : Сообщает посетителям вашего сайта, как ваш бренд может им помочь (да, верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Страница услуг/продуктов : Перечислите продукты/услуги, которые вы предлагаете, и добавьте сильный призыв к действию в конце ваших страниц, который подскажет вашим подписчикам, что делать дальше.
Контактная страница : Дает посетителям вашего веб-сайта возможность связаться с вами
Ключевые моменты
Написание убедительного текста домашней страницы , который побуждает посетителей совершать действия, когда они заходят на вашу страницу
Добавление звонка действия на всех основных страницах
Создание страниц продуктов и услуг, ориентированных на преимущества
Шаг 6.
 Добавьте основные страницы на свой веб-сайт
Добавьте основные страницы на свой веб-сайт Рекомендация ресурсов : WordPress Web Design 101: 10 советов для начинающих
Не перегружайте навигационное меню вашего веб-сайта 10 различными вкладками. Это не обязательно. Как я уже упоминал в этом посте, держать в меню максимум 5-8 позиций — это хорошо.
Если вы решите добавить в свое меню дополнительные элементы, рассмотрите возможность использования подменю для организации потока вашего меню навигации.
Ключевые моменты
Текст в меню навигации должен быть коротким и понятным
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации хорошо отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Рекомендуйте ресурсы : Как создать отличный футер
Нижний колонтитул вашего веб-сайта представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте нижний колонтитул универсальным средством, позволяющим направлять посетителей на несколько важных страниц вашего веб-сайта, которые вы не добавили в главное меню.
Ключевые моменты
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли общаться с вами в социальных сетях
Добавление ссылки на политику конфиденциальности или страницу раскрытия информации
Добавление ссылки на карту сайта
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Задачи 2-го дня: Брендирование вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для вашего веб-сайта если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш брендинг — актуальным, и вот почему:Пример шаблона руководства по стилю от Venngage
Вы когда-нибудь были на чьем-то веб-сайте и думали — ммм, что, черт возьми, происходит с этим дизайном? ? Там слишком много цветов, шрифтов, и это выглядит просто беспорядочно.
Что ж, друг мой, я не хочу этого для тебя. Так что, мой друг, загрузите этот стартовый набор и используйте руководство по стилю, чтобы сгладить детали дизайна для своего веб-сайта.
Ключевые моменты
Используйте одну цветовую палитру для оформления своего веб-сайта с помощью
Выберите 2-3 шрифта для фирменного стиля своего веб-сайта
Используйте профессиональные и высококачественные изображения в дизайне своих веб-сайтов (Pexels и Unsplash) множество бесплатных стоковые фотографии, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для своего веб-сайта WordPressРекомендуйте ресурсы : Как создать домашнюю страницу EPIC с помощью Thrive Architect содержание на моей домашней странице веб-сайтов, и это было в значительной степени все.
Вот пример того, что я имею в виду:
Когда я запустил блог YourChicGeek давным-давно, когда у меня не было специальной домашней страницы для сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeek
Быстрая перемотка вперед к моему текущему дизайну домашних страниц с помощью Thrive Architect . Я могу без сомнения сказать вам, что он конвертируется намного лучше, и он настроен для расширения моего списка адресов электронной почты, а также для предоставления пользователям дополнительной информации о продуктах и услугах, которые могут им пригодиться.
Текущая домашняя страница YourChicGeek
Ключевые соображения
Добавление неотразимого предложения, которое побуждает людей присоединиться к вашему списку рассылки
Использование цвета для ваших кнопок призыва к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения, чтобы помочь людям представить, как они используют его
Рекомендовать ресурсы : 7 примеров неотразимого копирования домашней страницы
Вот в чем дело, дизайн имеет значение . Но есть еще одна вещь, которая имеет не меньшее значение: копия вашей домашней страницы.
Я давно понял, что делать скучные и шаблонные копии — большая ошибка. Если ваши посетители зайдут на ваш сайт и не поймут, что вы делаете, или не поймут ваше уникальное торговое предложение, что, по вашему мнению, произойдет?
Мое предположение: они отскочат и отправятся в другое место. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » со своими взглядами, или наймите кого-нибудь, кто может помочь вам с этим.
Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » со своими взглядами, или наймите кого-нибудь, кто может помочь вам с этим.
Пример: электронная книга Чендлера Болта, школа
Самоиздательская школа — копия главной страницы
Основные соображения
Создание сильного заголовка для вашей домашней страницы
Создание отличного вспомогательного текста (который связан с заголовком вашей домашней страницы)
Призыв к действию (т. позвоните для консультации, пройдите тест)
Шаг 4:
Добавьте логотип Pro Text на главную страницуРекомендовать ресурсы : Photopea.com
Ваш логотип — это ваш фирменный знак, друг мой, и, как и на большинстве веб-сайтов, вы захотите добавить его на свой.
Следует помнить, что вам не нужно создавать что-то слишком замысловатое.
Вы можете легко создать текстовый логотип, используя что-то вроде Креативный рынок пакеты шрифтов и добавьте их на свой сайт.
Основные рекомендации
Используйте простой набор шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.com для разработки логотипа
Убедитесь, что ваш логотип имеет прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте изображение Professional HERO на главную страницу вашего веб-сайтаРекомендовать ресурсы : Pexels.com
Главное изображение — это ваше собственное изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта, на котором есть призыв к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, так как он кажется очень дружелюбным, доступным и веселым.
XO Sarah • Основное изображение
Ключевые моменты
Добавление вашего профессионального изображения для брендинга вашей главной страницы
Использование высококачественных стоковых фотографий в главном изображении (Pexels.com и Unsplash) — отличные ресурсы
Добавление четкого призыва к действию, который будет выделяться на вашем герое Изображение
Шаг 6:
Создайте фирменную пост в блоге. получить от людей в Интернете, о, эй, я увидел одно из изображений вашего блога в Твиттере и решил проверить ваш контент. Или: «Привет, Ким, я видел изображение, которым ты поделился на Пинтерест и любите то, что вы делаете». Этот мой друг — сила хорошо продуманной графики сообщения в блоге.
Этот мой друг — сила хорошо продуманной графики сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Плюс, когда вы создаете шаблоны для ваших сообщений в блоге ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают ваш контент в блоге суперкрутым, а также создадут согласованность бренда с вашими сообщениями.
Основные соображения используйте, чтобы брендировать свой контент с помощью
Создание руководства по стилю для вашей графики, чтобы поддерживать ее согласованность
Использование ресурса DIY, такого как Canva, или этих предварительно разработанных изображений для создания графического шаблона для вашего блога
Рекомендовать ресурсы : Что разместить на боковой панели вашего веб-сайта0003
Добавлять или нет боковую панель на ваш сайт. На мой взгляд, чем больше возможностей вы можете предоставить своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
На мой взгляд, чем больше возможностей вы можете предоставить своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель от хороших людей из Thrive Themes:
Пример содержимого боковой панели Thrive Themes
У них есть ссылки на их f страницу acebook, последние сообщения в блоге и категории сообщений в блоге.
Я уверен, что наличие этой информации на их боковой панели удерживает посетителей на их сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте материалы Pillar в свой блог!Рекомендовать ресурсы : 3 простых шага к созданию основного веб-сайта в блоге, который будет генерировать органический трафик на долгие годы какая-то причина, чтобы остаться не так ли?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — это один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить ее с вашим брендом, а также повысить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать. Вы можете перепрофилировать контент своего блога и использовать его по-разному для цифрового маркетинга. там даже больше Основные соображения Создание трех основных постов для привлечения посетителей на ваш новый веб-сайт Готовы создать веб-сайт EPIC WordPress? Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress на выходных Набор инструментов и ресурсы 9Руководство 0028, наполненное инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
- Установите дату запуска для вашего веб-сайта!
- Добавьте страницу, которая скоро появится на вашем сайте.
 (Thrive Architect и Creative Market) скоро появятся шаблоны страниц, которые вы можете использовать)
(Thrive Architect и Creative Market) скоро появятся шаблоны страниц, которые вы можете использовать) - Зарегистрируйте учетную запись электронной почты в Mailchimp или другом поставщике услуг электронной почты, чтобы начать собирать электронные письма перед запуском своего веб-сайта
- Подключите страницу, которая скоро появится, к службе маркетинга по электронной почте, чтобы начать создание списка адресов электронной почты. help)
- Напишите 3-5 ПОТРЯСАЮЩИХ материалов для своего блога + добавьте к ним фирменные изображения
- Используйте буфер или Hootsuite, чтобы предварительно запланировать недельную публикацию сообщений в ваших учетных записях в социальных сетях, объявив о скором открытии вашего нового веб-сайта.
- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы предварительно запланировать недельный контент из блога в учетные записи социальных сетей.

- Поблагодарите всех своих новых подписчиков и попросите их посетить ваш блог
- Отправьте электронное письмо своим подписчикам электронной почты, сообщив им, что ваш сайт запущен.
- Сообщите своим друзьям, семье и людям, с которыми вы уже связаны в социальных сетях, что ваш блог запущен!
- Убедитесь, что по крайней мере 3-5 сообщений в блоге доступны для чтения.
Если вы не являетесь техническим специалистом и нуждаетесь в пошаговых инструкциях (с видео-тренингами, групповой поддержкой и помощью) для создания своего веб-сайта WordPress, проверить сайт WordPress в выходные обучение в Blazing Branding Academy.
Этот курс содержит множество видеоуроков и многого другого, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.

Что вас больше всего расстраивает при создании сайта на WordPress?
Я хотел бы услышать ваши мысли по этому поводу, а также хотел бы знать: что вас больше всего расстраивает при создании вашего веб-сайта на WordPress?
Всем привет и спасибо, что заглянули в этот мега-пост!
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве по набору инструментов и ресурсам , наполненному инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Создайте свой собственный веб-сайт WordPress с нуля: шаг за шагом
Вы хотите создать сайт WordPress с нуля? Вы хотите начать вести блог и вам нужно разместить для этого веб-сайт WordPress, но не знаете, как это сделать? Не беспокойтесь.
 В этом уроке мы изучим пошаговый процесс создания веб-сайта WordPress с нуля.
В этом уроке мы изучим пошаговый процесс создания веб-сайта WordPress с нуля.Но кто-то может спросить, зачем вам создавать свой сайт на WordPress? Существует множество других методов хостинга, так зачем использовать WordPress?
На самом деле есть много других способов создать свой веб-сайт, но WordPress — отличный выбор по следующим причинам:
- Это бесплатно и с открытым исходным кодом, что означает, что вы можете использовать его так, как вам нравится, без необходимости платить копейки. Кроме того, затраты на техническое обслуживание очень низкие.
- Широкие возможности настройки. WordPress имеет сотни тысяч тем и плагинов, доступных для реализации вашего видения вашего сайта.
- Он прост в использовании и может использоваться как новичками, так и продвинутыми пользователями без каких-либо серьезных проблем. Большинство пользователей никогда не используют ни одной строки кода на своем веб-сайте WordPress.

- Это очень безопасно в использовании. Существует множество плагинов для защиты ваших установок WordPress, а WordPress постоянно получает обновления, которые улучшают его безопасность и возможности.
- Около 35% всех веб-сайтов в Интернете используют WordPress. Это довольно большое число, чтобы убедиться, что это хороший выбор платформы для хостинга веб-сайтов.
Эти и множество других причин делают размещение веб-сайта на WordPress очень жизнеспособным вариантом.
Теперь этот пост в блоге создан, чтобы его могли использовать как новички, так и опытные пользователи. Но прежде чем мы начнем подробный процесс, давайте наметим шаги, необходимые для создания или размещения веб-сайта WordPress,
- Найдите и зарегистрируйте доменное имя .
- Выбор хорошего хостинг-провайдера
- Сопоставление адреса хост-сервера с доменным именем
- Установка WordPress и доступ к панели администратора WordPress
- Установка хорошей темы
- Внесите важные изменения в установку WordPress по умолчанию
- Создайте свое меню
- Опубликовать пост
Теперь давайте подробно обсудим процесс, шаг за шагом, чтобы создать веб-сайт WordPress с нуля.

Рекомендуем прочитать: Обзор хостинга Hostgator: хорош ли Hostgator?
Читайте также: CyberGhost: это лучший VPN для торрентов и стриминга?
1- Найдите и зарегистрируйте доменное имяТаким образом, это доменное имя похоже на ваш домашний адрес и является адресом, который позволяет любому получить доступ к вашему веб-сайту. У вас есть полный контроль над тем, какое доменное имя вы выберете (если только кто-то другой не опередит вас), вы можете выбрать любое имя, какое захотите.
Но чтобы помочь посетителям веб-сайта, вы должны выбрать имя, которое позволит пользователю иметь хотя бы приблизительное представление о том, о чем этот веб-сайт. Но тогда это всего лишь предложение, и вы можете выбрать для своего веб-сайта любое имя, соответствующее или не относящееся к вашей нише.
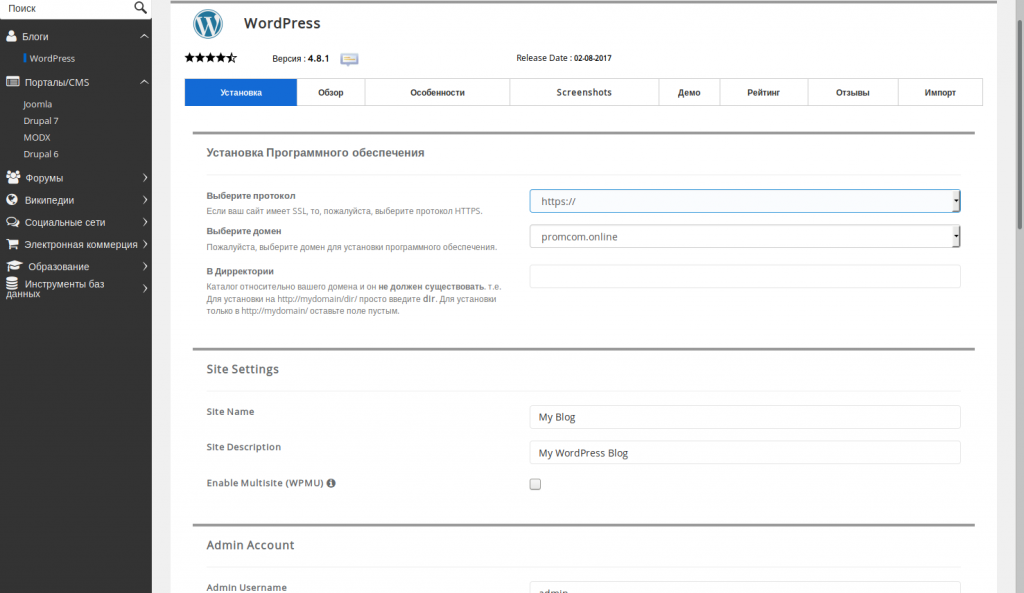
Таким образом, чтобы найти и приобрести доменное имя по вашему выбору, вы можете перейти по адресу NameCheap (предлагают доменные имена по низкой цене 99 центов) или Domain.
 com .
com .Но есть еще одна вещь, почти все хостинг-провайдеры теперь предоставляют бесплатное доменное имя на своих хостинг-планах. Таким образом, вы также можете выбрать этот вариант.
2- Выбор хорошего хостинг-провайдераВыбор хорошего хостинг-провайдера — это фактор, к которому вы должны отнестись серьезно, так как он может гарантировать успех вашего веб-сайта или его провал. В Интернете есть сотни хостинг-провайдеров, и они тоже могут быть довольно дешевыми, но не попадайтесь в эту ловушку.
Мы тщательно составили список хороших хостинг-провайдеров, которых вы можете выбрать, и все эти провайдеры являются одними из лидеров отрасли с первоклассным обслуживанием и поддержкой клиентов.
Проверьте следующих хостинг-провайдеров для размещения вашего веб-сайта WordPress:
Имя URL-адрес
HostgatorПроверьте здесь Хостингер Проверьте здесь BlueHost Проверьте здесь
Хостинг InMotionПроверить здесь
IThemeПроверьте здесь Эти хостинг-провайдеры предлагают множество доступных планов хостинга с первоклассным оборудованием, лучшим временем безотказной работы ваших веб-сайтов, а также хорошей поддержкой клиентов, и вы получите бесплатное доменное имя, бесплатный SSL для вашего веб-сайта почти со всеми этими хостинг-провайдерами.
 и на большинстве их планов.
и на большинстве их планов.
3- Сопоставление адреса хостинг-сервера с доменным именем (DNS-сопоставление)Теперь этот шаг не требуется, если вы получили бесплатный домен или приобрели домен с вашими планами хостинга. Сопоставление DNS для вашего доменного имени с вашим сервером хостинга выполняется автоматически, если вы получили доменное имя только от своего хостинг-провайдера.
Но если вы используете существующее доменное имя или приобрели доменное имя отдельно у своего хостинг-провайдера, то вам необходимо сделать это вручную.
Для этого вам потребуется доступ к панели управления регистратора доменных имен, а также информация, связанная с DNS, для вашего хостинг-провайдера. Вы получите информацию DNS, то есть либо IP-адрес сервера, либо, в большинстве случаев, серверы имен, на свой зарегистрированный адрес электронной почты. Серверы имен — это адрес вашего хостинг-сервера, например,
NS1.test.COM
NS2.
 test.COM
test.COM Войдите в свой DNS-регистратор и найдите вариант с пометкой 9.0027 «Управление DNS» или «Зоны DNS» или «DNS и серверы имен» или что-то подобное. Там вам нужно обновить существующие серверы имён до серверов, предоставленных вашим хостинг-провайдером. После этого сохраните и выйдите из панели управления.
Вам может потребоваться от 5 минут до 24 часов, чтобы получить доступ к вашему веб-сайту с доменным именем. Не волнуйтесь, в большинстве случаев это делается в течение 5-10 минут.
4- Установка WordPress и доступ к панели администратора WordPress
В зависимости от выбранной вами хостинговой компании и плана хостинга, вы можете получить предварительно установленный WordPress или вам может потребоваться его установка. Но не волнуйтесь, у всех этих хостинг-провайдеров есть одна установка WordPress, доступная для всех их клиентов, и во время установки вас могут попросить ввести имя пользователя и пароль для доступа к панели администратора WordPress.

Теперь, когда у вас установлен веб-сайт WordPress и он доступен в Интернете, вам все равно нужно выполнить некоторые задачи, прежде чем ваш веб-сайт начнет выглядеть как любой хороший веб-сайт в Интернете. Для выполнения этих задач вам необходимо войти в «Панель администратора» вашего веб-сайта WordPress.
URL-адрес для доступа к панели администратора WordPress, как правило,
http://ваш-сайт-имя/wp-admin
URL-адрес для доступа к панели администратора WordPress также может быть,
http:/ /your-website-name/admin/
http://your-website-name/login/
Вы также получите этот URL во время установки WordPress. Теперь вам необходимо ввести имя пользователя и пароль для панели администратора.
После входа в систему вы попадете на страницу меню администратора. Потому что только здесь вы будете публиковать свои сообщения, менять темы своего сайта, устанавливать плагины и т.
 д.
д.
5- Установка хорошей темыЭта часть определяет, как на самом деле будет выглядеть ваш сайт. WordPress имеет тысячи доступных тем, как бесплатных, так и 9.0027 Оплачено . Хотя бесплатных тем достаточно для большинства, это также означает, что если вы хотите настроить их специально для своих нужд, вам придется искать исследования и вносить изменения самостоятельно.
С платными темами у вас будет преимущество премиум-поддержки клиентов, и, кроме того, по умолчанию они предоставляют множество функций, которые удовлетворят большинство ваших потребностей в настройке. Я рекомендую вам хотя бы проверить ENVATO , так как это рынок лучших тем и плагинов WordPress.
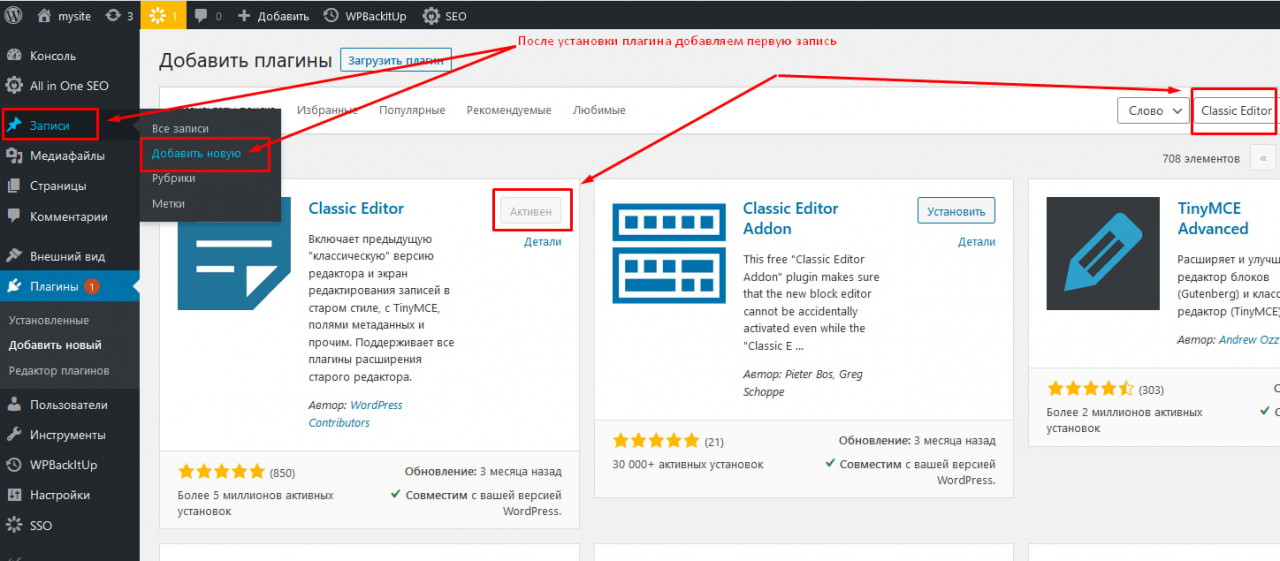
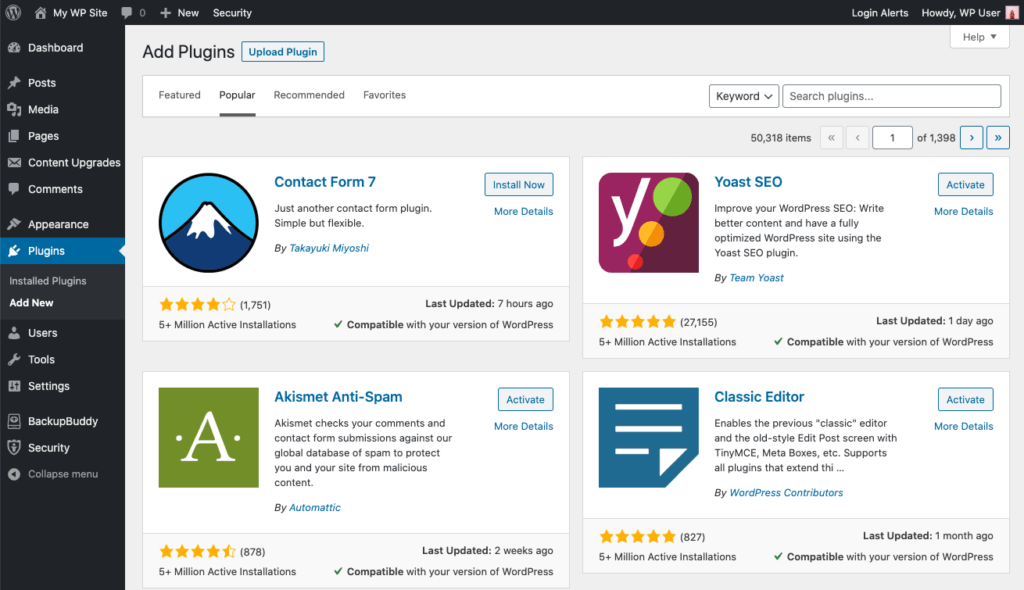
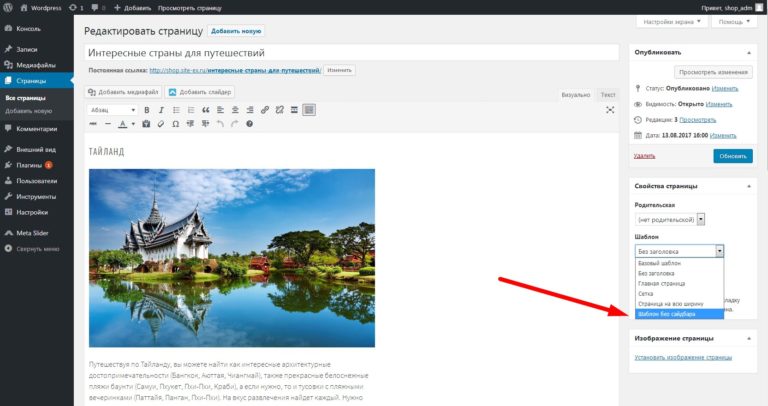
Итак, чтобы установить тему, перейдите в «Внешний вид» —> «Темы» .
На следующей странице вы увидите текущие темы, которые вы установили по умолчанию, в верхней части этой страницы будет опция «Добавить новую» , щелкните ее, и вы увидите следующую страницу:
Здесь вы ищете бесплатные темы или, если вы приобрели тему, вы также можете загрузить эту тему с помощью опции «Загрузить тему» вверху страницы.
 После установки темы нажмите «9».0027 Активировать ’, чтобы активировать эту тему.
После установки темы нажмите «9».0027 Активировать ’, чтобы активировать эту тему.После того, как ваша тема установлена, вы можете настроить ее, перейдя в « Внешний вид» —> «Настроить» . Во время настройки темы вы сможете просмотреть свой веб-сайт в режиме реального времени без необходимости вносить какие-либо изменения. И как только вы решите, что вам нравится то, что вы видите, просто нажмите «Опубликовать» вверху страницы, чтобы внести изменения на свой веб-сайт.
6- Внесите важные изменения в установку WordPress по умолчаниюТеперь следующим шагом будет обновление некоторых параметров установки WordPress по умолчанию, которые на самом деле не рекомендуются. Эти настройки:
- Настройка названия и описания веб-сайтов . Это можно сделать, выбрав «Настройки» → «Общие» . Там вы увидите поля «Заголовок» и «Описание», просто заполните их и нажмите «Сохранить изменения» внизу страницы.

- Сделать сайт общедоступным — В разделе «Настройки» → «Показания» у вас будет опция «Запретить поисковым системам индексировать этот сайт» , убедитесь, что она не отмечена.
- Настройка постоянных ссылок для веб-сайта — Постоянные ссылки — это то, как выглядят ссылки вашего веб-сайта. Его можно найти в разделе «Настройки» → «Постоянные ссылки» и посмотрите на скриншот ниже, чтобы выбрать тот, который был выбран там, .
Это лишь некоторые из вещей, которые мы должны сделать после установки WordPress, мы опубликуем подробное руководство о том, что вы должны сделать после установки WordPress. Так что следите за подробными инструкциями учебника.
7- Создание менюМеню на вашем веб-сайте — это то, как пользователи будут перемещаться по различным сообщениям или категориям на вашем веб-сайте.
 Чтобы создать меню, перейдите в «Внешний вид» → «Меню», теперь, чтобы создать новое меню,
Чтобы создать меню, перейдите в «Внешний вид» → «Меню», теперь, чтобы создать новое меню,- Нажмите «Создать новое меню», .
- Затем укажите название нового меню и нажмите «Сохранить меню»,
- Далее с левой стороны вы увидите все страницы, сообщения и категории, которые в настоящее время доступны для вашего веб-сайта, выберите те, которые вы хотите в своем меню, и нажмите «Добавить в меню»
- Когда все необходимые элементы будут добавлены в меню, нажмите «Сохранить меню» внизу страницы,
- и в качестве последнего шага выберите место отображения для меню .
См. приведенный ниже снимок экрана для справки:
8- Опубликовать несколько сообщений/страницТеперь у вас есть веб-сайт, на котором вы можете опубликовать контент. Страница или добавить несколько сообщений.
 Вы должны добавить несколько общих страниц, таких как «Свяжитесь с нами», «Политика конфиденциальности», «О нас» и т. д.
Вы должны добавить несколько общих страниц, таких как «Свяжитесь с нами», «Политика конфиденциальности», «О нас» и т. д. Надеюсь, эта статья поможет вам в настройке вашего веб-сайта. Если вам сложно или вы перегружены делами, чтобы создать свой веб-сайт WordPress, тогда мы можем помочь с этим. Просто свяжитесь с нами, отправив электронное письмо по адресу [email protected] .
И последнее, мы являемся аффилированными маркетологами для продуктов, упомянутых на этой странице, но это не значит, что они не являются хорошими продуктами, они определенно лучшие из лучших, а также комиссионные, которые мы получаем за продвижение этих продуктов, не приходят из ваших платежей, на самом деле все наоборот, то есть мы договорились о некоторых эксклюзивных скидках, которые вы не получили бы иначе при покупке по ссылкам, упомянутым в этой статье.
На этом мы заканчиваем наше пошаговое руководство по созданию веб-сайта WordPress с нуля. Если вам понравилась эта статья, расскажите об этом.
 Пожалуйста, поделитесь этой статьей, где бы вы ни были.
Пожалуйста, поделитесь этой статьей, где бы вы ни были.Мы предлагаем вам эксклюзивные предложения, чтобы попробовать серверы Linux бесплатно с кредитом в 100 долларов, перейдите по этим ссылкам, чтобы получить свои 100 долларов,
DigitalOcean — бесплатный кредит в 100 долларов & Linode — бесплатный кредит в размере 100 $
Ознакомьтесь с некоторыми эксклюзивными предложениями ЗДЕСЬ.
Также ознакомьтесь с разделом DevOps Book You must read.
Поделиться Артикул:
хостинг, веб-сайт, wordpress
WordPress против пользовательского веб-дизайна
НАШ БЛОГ
Теперь, когда вы решили, что пора вывести свой бизнес на новый уровень, создав новый дизайн веб-сайта, что дальше? Создание нового веб-сайта требует некоторого планирования и принятия решений.
 Одно из основных решений, которое вы примете, — это решить, хотите ли вы создать свой бизнес с индивидуальным веб-дизайном или использовать готовую платформу, такую как WordPress. Многие компании пробуют WordPress, поскольку он позволяет им создавать новый веб-сайт без найма дизайнера веб-сайта или написания кода. Но лучшее ли это решение? Что ж, в этой статье мы рассмотрим плюсы и минусы создания собственного веб-сайта по сравнению с WordPress.
Одно из основных решений, которое вы примете, — это решить, хотите ли вы создать свой бизнес с индивидуальным веб-дизайном или использовать готовую платформу, такую как WordPress. Многие компании пробуют WordPress, поскольку он позволяет им создавать новый веб-сайт без найма дизайнера веб-сайта или написания кода. Но лучшее ли это решение? Что ж, в этой статье мы рассмотрим плюсы и минусы создания собственного веб-сайта по сравнению с WordPress.Индивидуальный веб-дизайн
Веб-сайты, созданные по индивидуальному заказу, в основном создаются, когда владелец сайта хочет внести определенные изменения, которые WordPress не может предоставить. Во многих случаях специально созданные веб-сайты разрабатываются для больших сложных сайтов с уникальными функциями. Чтобы разработать веб-сайт такого типа, вам нужно найти веб-дизайнера, который специализируется на создании веб-сайтов на заказ. Компания веб-дизайна будет использовать язык программирования и структуру для создания веб-сайта, и некоторые из языков, которые они могут использовать, включают PHP, ASP, Python, Laravel, JavaScript и Ruby.

ПРОФИ
Разработав собственный веб-сайт, вы сможете сделать его максимально уникальным, интегрировав некоторые уникальные функции, которые могут быть недоступны при использовании WordPress.
- Пользовательский веб-сайт более удобен для поисковых систем, чем веб-сайт WordPress. Это означает, что он может иметь более высокий рейтинг в поисковых системах, чем созданный с использованием шаблонов с использованием CMS WordPress. Это очень важно для любого бизнеса, который хочет привлечь потенциальных клиентов и увеличить конверсию в Интернете.
- Созданный по индивидуальному заказу веб-сайт будет включать в себя брендинг вашей компании с использованием дизайна, уникального для вашей компании. Это выделит ваш бизнес из толпы.
- Пользовательский сайт может расти вместе с бизнесом. Это означает, что если вы внесете какие-либо изменения в свой бизнес в будущем, вы всегда можете связаться с компанией, которая разработала его для вас, чтобы изменить дизайн веб-сайта.

- Созданный на заказ веб-сайт имеет больше поддержки, чем веб-сайт, созданный на основе готовых шаблонов. Это связано с тем, что он был создан профессиональным веб-дизайнером, который специализируется на всех типах веб-сайтов, поэтому, если возникает какая-либо ошибка или проблема, ее всегда может исправить первоначальный разработчик.
МИНУСЫ
Веб-сайты, созданные с нуля, как правило, дороже, чем созданные на WordPress. Это связано с тем, что они настраиваются в соответствии с потребностями вашего бизнеса и требуют профессионального опыта. Процесс создания индивидуального веб-сайта занимает намного больше времени, чем его создание с помощью WordPress. Любые изменения на сайте могут занять некоторое время. Вам придется полагаться на время и доступность ваших разработчиков.
WordPress
WordPress — это бесплатный инструмент для создания веб-сайтов, изначально предназначенный для создания блогов.
 С годами инструмент развивался и стал более сложной платформой для создания веб-сайтов. Одна из основных причин, по которой люди выбирают эту платформу для создания своих веб-сайтов, заключается в том, что для этого нужны только базовые знания в Интернете. Вам не нужно быть профессионалом в написании кодов и языков программирования или обращаться в агентство веб-дизайна для создания веб-сайта. Фактически, около 15% всех веб-сайтов сегодня были разработаны с использованием WordPress, и их число продолжает расти. Ниже приведены некоторые плюсы и минусы этого инструмента, которые помогут вам принять решение.
С годами инструмент развивался и стал более сложной платформой для создания веб-сайтов. Одна из основных причин, по которой люди выбирают эту платформу для создания своих веб-сайтов, заключается в том, что для этого нужны только базовые знания в Интернете. Вам не нужно быть профессионалом в написании кодов и языков программирования или обращаться в агентство веб-дизайна для создания веб-сайта. Фактически, около 15% всех веб-сайтов сегодня были разработаны с использованием WordPress, и их число продолжает расти. Ниже приведены некоторые плюсы и минусы этого инструмента, которые помогут вам принять решение.ПРОФИ
Создание веб-сайта с использованием WordPress занимает меньше времени по сравнению с его созданием с нуля. Это связано с тем, что CMS уже разработана, и у вас будет время сосредоточиться на содержании и дизайне. В WordPress есть библиотека готовых тем. Вместо того, чтобы пытаться создать свою собственную тему, вы можете просто выбрать одну из библиотеки и мгновенно изменить внешний вид своего сайта.

WordPress предоставляет безопасную платформу для создания вашего сайта. Это связано с тем, что большое сообщество разработчиков работает вместе, чтобы обнаружить любые петли безопасности или ошибки в системе, а затем предоставить исправление безопасности. WordPress постоянно выпускает обновления, которые вы всегда можете загрузить и установить, что сделает ваш сайт более безопасным. С WordPress вы можете позаботиться о ранжировании в поисковых системах с помощью множества плагинов SEO для WordPress. С помощью этих плагинов вы можете внести некоторые базовые SEO-дополнения к любому сайту, такие как мета-описание, теги h2 и мета-заголовки. На самом деле, некоторые плагины WordPress могут сказать вам, насколько хорошо ваш сайт оптимизирован для поисковой оптимизации.
В WordPress есть адаптивные темы, которые помогут сделать ваш сайт эффективным на мобильных устройствах, планшетах и ПК. Эти темы позволяют пользователю получить положительный опыт при просмотре вашего сайта на любом устройстве.
 Как мы упоминали выше, WordPress начинался как платформа для ведения блогов. Это означает, что он по-прежнему имеет встроенную функцию ведения блога, которая позволяет легко настраивать и поддерживать блог.
Как мы упоминали выше, WordPress начинался как платформа для ведения блогов. Это означает, что он по-прежнему имеет встроенную функцию ведения блога, которая позволяет легко настраивать и поддерживать блог.МИНУСЫ
Хотя выбрать любую тему из библиотеки — это здорово, вам может быть сложно настроить тему в соответствии со своими предпочтениями. В этом случае вам потребуются услуги опытного веб-разработчика, разбирающегося в функционале WordPress.
Несмотря на то, что платформа выпускает регулярные обновления и исправления безопасности, она по-прежнему уязвима для хакеров. Эти хакеры используют время создания этих патчей, чтобы взломать ваш сайт и создать хаос на вашем сайте. WordPress требует регулярного обслуживания. Они продолжают выпускать обновления и исправления каждый год для борьбы с хакерами и пиратами, для их установки может потребоваться определенный опыт. Если вы не можете этого сделать, вам придется нанять профессионального веб-разработчика.

