Тень — Tailwind CSS
Основы использования
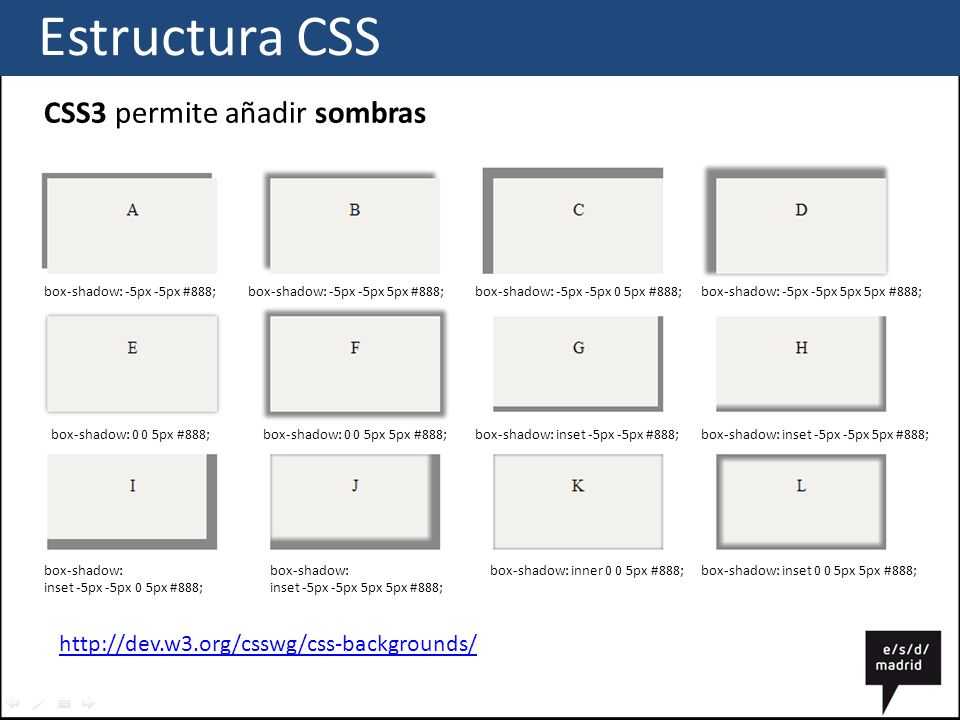
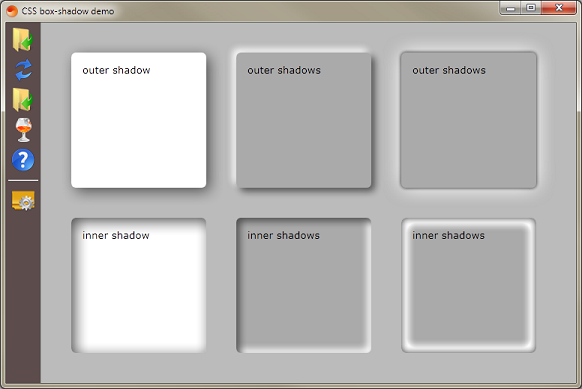
Добавление внешней тени
Используйте утилиты shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl или shadow-2xl для применения теней внешнего блока разного размера к элементу.
<div></div> <div></div> <div></div> <div></div>
Добавляем внутреннюю тень
Используйте утилиту shadow-inner, чтобы применить к элементу тонкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формы или колодцы.
shadow-inner
<div></div>
Удаление тени
Используйте shadow-none, чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена в меньшей контрольной точке.
shadow-none
<div></div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use
For example, use hover:shadow-lg to only apply the shadow-lg utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use shadow-lg utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит отбрасывания теней, одну утилиту внутренней тени и утилиту для удаления существующих теней. Вы можете настроить эти значения, отредактировав
Вы можете настроить эти значения, отредактировав theme.boxShadow или theme.extend.boxShadow в вашем файле tailwind.config.js
Если предоставляется тень DEFAULT, она будет использоваться для утилиты shadow без суффикса. Любые другие ключи будут использоваться как суффиксы, например, ключ '2' создаст соответствующую утилиту shadow-2.
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off box-shadow value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<div> <!-- ... --> </div>
Learn more about arbitrary value support in the arbitrary values documentation.
Tailwind CSS — Box Shadow Утилиты для управления боковой тенью элемента.
Basic usage
Добавление внешней тени
Используйте утилиты shadow-sm , shadow , shadow-md , shadow-lg , shadow-xl или shadow-2xl для применения к элементу теней внешнего блока разного размера.
<div></div> <div></div> <div></div> <div></div>
Добавление внутренней тени
Используйте утилиту shadow-inner ,чтобы применить к элементу легкую внутреннюю тень.Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
<div></div>
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
<div></div>
Applying conditionally
Наведение,фокус и другие состояния
 Например, используйте
Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении shadow-lg<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния см . в документации Hover, Focus и других состояний .
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте shadow-lg только к экранам среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну , темному режиму и другим модификаторам медиазапросов .
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит для теней, одну утилиту для внутренних теней и утилиту для удаления существующих теней. Вы можете настроить эти значения, отредактировав
Вы можете настроить эти значения, отредактировав theme.boxShadow или theme.extend.boxShadow
tailwind.config.js .Если предоставлена тень DEFAULT , она будет использоваться для утилиты shadow Любые другие клавиши будут использоваться в качестве суффиксов, например, клавиша '2' создаст соответствующую утилиту shadow-2 .
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Узнайте больше о настройке темы по умолчанию в документации по настройке темы .
Arbitrary values
Если вам нужно использовать одноразовое значение box-shadow , которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Свойство CSS: box-shadow: `inset` | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Свойство CSS: box-shadow: `inset`
Глобальное использование
95,97% + 0,55% «=» 96,52%
IE
- 6–8: не поддерживается
- 9–10: частичная поддержка
- .
- 110: поддержан
- 111 — 112: Поддерживается
Chrome
- 4 — 9: Поддерживается
- 10 — 109: Поддерживается
- 25% — Supported»> 110: поддержан
- 111 — 113: поддержал
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- 9
- global»>9.
- .0013
- 3.1 — 4: не поддерживается
- 5: Поддерживается
- 5,1 — 16,2: Поддерживается
- 16,3: Поддерживается
- 16,4 — TP: Поддержал
Opera
- 77777777777 10.4.4 —
7777777777777777 10: не поддерживает
- 77777777777777.147777 10: не поддерживается
. Поддерживается
Safari на iOS
- 3,2 — 4,1: не поддерживается
- 00% — Supported, requires this prefix to work: —«> 4,2: Поддерживается
- 5 — 16,2: поддержан
- 16.3: Поддержка
- 16.4 16.4 16.4 16.4 16.4514 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.414 16.4 16.4 16.414 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4 16.4.0012 Opera Mini
- Все: поддержка Неизвестно
Browser Android
- 2.1 — 4.4.4: поддержка Unknown
- 109: Поддержка
Opera Mobile
- 12-12-12.10014.
Chrome для Android
- 110: Поддерживается
Firefox для Android
- 29% — Supported»> 110: Поддерживается
Поддержка UC Browser для Android
3.3
14
Samsung Internet
- 4 — 19.0: Supported
- 20: Supported
QQ Browser
- 13.1: Support unknown
Baidu Browser
- 13.18: Support unknown
KaiOS Browser
- 2.5: Поддержка неизвестна
- 3: Поддержка неизвестна
Как использовать CSS Box Shadows и Text Shadows
В CSS полно опций для улучшения внешнего вида ваших веб-сайтов; тени текста и блоков являются яркими примерами. Они дают результаты, аналогичные теням, найденным в программном обеспечении для редактирования изображений, таком как Photoshop.
Но как работают тени CSS? Давайте начнем.
Как использовать тень блока CSS
Вы можете применить тень блока CSS с помощью одной строки CSS, содержащей диапазон до шести значений. Порядок значений имеет решающее значение для работы вашей тени блока CSS, и он выглядит следующим образом:
box-shadow: offset-x offset-y вставка цвета распространения размытия;
Давайте рассмотрим каждое из значений по порядку.
CSS Box Shadow Position
Значения offset-x и offset-y управляют положением вашей box-shadow. Значение offset-x представляет горизонтальное положение тени, а offset-y — вертикальное смещение.
box-shadow: 10px 10px;
Положительные значения приводят к появлению тени внизу и справа от элемента.
Вы также можете использовать отрицательные значения для смещения по горизонтали и по вертикали:
box-shadow: -10px -10px;
Отрицательное смещение по h смещает тень влево, а отрицательное смещение по v смещает ее вверх:
CSS Box Shadow Blur
Как видите, добавление смещений по h и v к вашей тени создает сплошная тень без растушевки. Значение размытия размывает тень блока CSS и вступает в силу, если вы укажете третье значение: 9.0003
Значение размытия размывает тень блока CSS и вступает в силу, если вы укажете третье значение: 9.0003
box-shadow: 10px 10px 20px;
Чем выше число, которое вы добавите к значению размытия, тем более размытой будет ваша тень блока CSS. Это значение не может быть отрицательным.
CSS Box Shadow Spread
Значение распространения позволяет изменять размер тени без изменения ее положения.
box-shadow: 10px 10px 20px 30px;
Положительное значение разброса увеличит тень окна CSS, а отрицательное значение уменьшит ее.
Цвет тени блока CSS
Тени блоков CSS по умолчанию соответствуют цвету текста элемента, но вы можете переопределить его, добавив цвет:
box-shadow: 10px 10px 20px 10px #0000ff;
Цвет, который вы используете, должен быть в допустимом цветовом формате CSS, таком как шестнадцатеричный код, код RGB или предопределенный цвет. Вы можете узнать о шестнадцатеричных кодах и других допустимых параметрах цвета CSS, прежде чем приступить к работе со своими тенями.
Вставка тени блока CSS
Тени блока CSS по умолчанию выходят за пределы назначенного им элемента. Добавив вставку к свойству box-shadow, вы можете отобразить тень внутри элемента.
box-shadow: 10px 10px 20px 10px #0000ff inset;
Это предопределенное текстовое значение; просто добавьте или удалите его, чтобы установить значение.
Как использовать тени текста CSS
Тени текста CSS похожи на тени блоков, хотя у них меньше значений для изменения. Синтаксис тени текста CSS выглядит следующим образом:
тень текста: смещение-x смещение-y цвет радиуса размытия;
Но как работают эти значения?
Положение тени текста CSS
Смещение тени текста CSS работает очень похоже на те же значения тени блока:
тень текста: 10px 10px;
Положительные значения будут располагать тень ниже и справа от текста.
Отрицательные значения действуют наоборот, размещая тень выше и слева от текста.
text-shadow: -10px -10px;
Вы можете смешивать отрицательные и положительные значения, чтобы идеально расположить тень текста CSS.
Радиус размытия тени текста CSS
Радиус размытия тени текста CSS позволяет размыть тень позади текста.
тень текста: 10px 10px 10px;
По умолчанию это значение равно 0 (без размытия).
Цвет тени текста CSS
По умолчанию тени текста CSS соответствуют цвету текста. Вы можете изменить цвет текста, добавив его в конец свойства тени текста CSS.
text-shadow: 10px 10px 10px #0000ff;
Как и в случае с цветами теней CSS, вы должны использовать допустимый цвет CSS для этого.
Примеры дизайна блоков CSS и теней текста
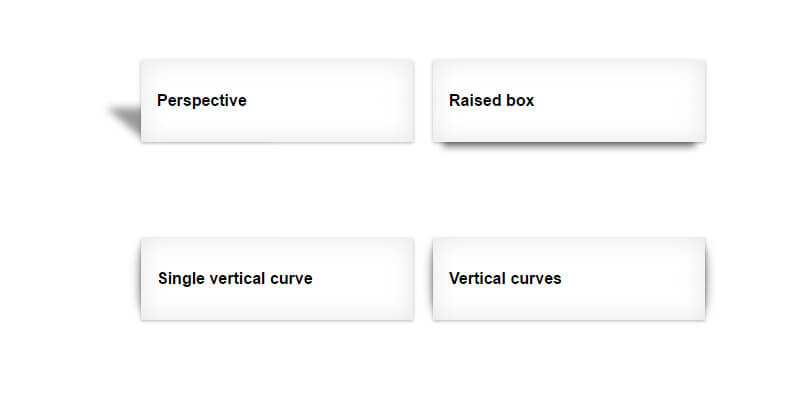
Вы можете начать экспериментировать с использованием блоков CSS и теней текста, как только освоите основы. Приведенные ниже идеи должны вдохновить вас на творческие способы использования этих свойств CSS.
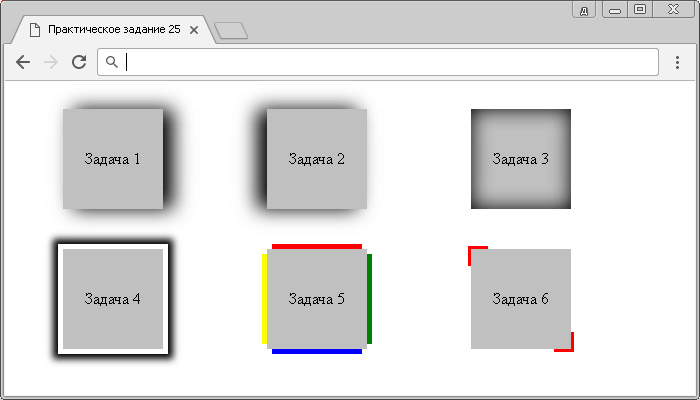
Двухцветные границы с двумя тенями блоков CSS
К элементу HTML можно добавить более одной тени блока или тени текста. Если между ними есть запятые, вы можете добавлять новые тени к одному свойству.
box-shadow: 30px 30px #0000ff, -30px -30px 0px #00ff00;
Двухцветная рамка — хороший тому пример. Две тени CSS с противоположными позициями и без размытия/разброса создают прекрасную творческую границу.
Двойные текстовые тени CSS для драматического эффекта
Аналогично приведенной выше идее, вы можете добавить и расположить текст с несколькими текстовыми тенями для получения интересных результатов.
text-shadow: 35px 20px 4px темно-серый, -35px -20px 4px темно-серый;
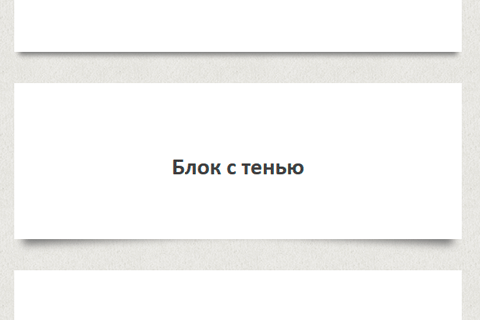
В этом примере показана строка текста с тенью вверху и тенью внизу, обе из которых имеют значения цвета на основе текста.
Многоцветные фоны со вставленными тенями CSS Box Shadows
CSS достаточно мощен, чтобы создавать уникальные и интересные активы без каких-либо внешних файлов. Использование встроенной тени блока CSS в качестве фона — отличный пример этого.
box-shadow: 20px 10px 10px 40px #000000 вставка, -50px -30px 8px 60px серая вставка, 30px 20px 6px 90px светло-серая вставка;
Эта коробка имеет белый фон, а также три встроенных тени разных цветов.
