Как сделать анимацию в Фотошопе
Как сделать анимацию в Фотошопе
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 216 times, 1 visits today)
Дизайн шапки сайта в photoshop с маской и фильтром
Дизайн шапки сайта в photoshop с маской и фильтром20 Ноябрь 2017
Автор: mastweb Рубрика: Web дизайн Комментариев нетСделаем дизайн шапки сайта landind page для юриста в программе photoshop.
Шапка у лендинга имеет большое значение, она должна зацепить посетителя и удержать на сайте.
Зацепить можно продающим заголовком уникальным торговым предложением.
Заголовок первого уровня должен быть большими заглавными буквами с красивым классическим шрифтом с засечками из семейства serif.
Второй подзаголовок и текст можно оформлять шрифтами sans.
В дизайне используется не больше трех красивых цветов, чтобы легче воспринимал глаз посетителя.
Между всеми элементами есть стандартные отступы в 30 или 50 пикселей, чтобы дизайн был воздушный и простой.
Отступы в 10 пикселей делаются в photoshop с помощью выделения одного или нескольких элементов дизайна в режим свободного трансформирования ctrl+T и дальнейшем смещении блока зажатым shift и стрелочкой курсора в любом направлении.
Также в дизайне шапки сайта должна быть тематическая картинка или видео плюс простая форма с одним полем для ввода телефона и большой кнопкой с градиентом и свечением при наведении или наоборот.
Содержание статьи
- 1 Дизайн меню шапки landing page
- 2 Дизайн заголовка и кнопки шапки сайта
- 3 Оформим правую часть экрана сайта
- 4 Дизайн левой части шапки сайта
Дизайн меню шапки landing page
Вначале откроем заготовку в формате psd с bootstrap сеткой из 12 колонок. Скачать bootstrap сетку можно тут.
Дизайн делается строго по колонкам
Сверху будет классическое меню из трех элементов.
- Логотип сайта.
- Меню сайта посередине.
- Справа телефон с ссылкой, чтобы на мобильном устройстве было удобно сделать вызов по клику.
Логотип и телефон занимают две или три колонки и прижимаются с левой и с правой стороны.
Теперь нужно для меню сделать одинаковые отступы
Выделим все элементы меню и сделаем свободное трансформирование, чтобы поместить меню в колонки.
Дизайн заголовка и кнопки шапки сайта
- Заголовок первого уровня сделаем шрифтом Museo Sans с шрифтом 900, чтобы наложить линейный градиент из двух цветов, непрозрачность у градиента будет 70 процентов. Для того чтобы добавить слой маску изображения. Добавляем картинку в проект, переносим выше текста заголовка и зажимаем клавишу alt и делаем маску. Изображение потребуется еще для украшения правой части экрана. Ниже с
отступом 30 пикселей делаем заголовок второго уровня шрифтом Museo Serif с засечками. Текст под заголовком делаем этим же шрифтом.
- Оформим кнопку. Кнопка будет занимать семь колонок пропорционально тексту и заголовку. На кнопку наложим такой же градиент, как и на заголовок, второй параметр наложения внешнее свечение с размахом около 30 пикселей и непрозрачностью 30 процентов.
Оформим правую часть экрана сайта
- Разместим тематическое изображение с юристом
в синем пиджаке под цвет сайта. Изображение занимает четыре колонки напротив заголовка текста и формы обратной связи в виде кнопки. - На заднем плане юриста поместим во весь экран изображение, которое использовали для маски заголовка первого уровня. Это изображение будет маской для прямоугольника во весь экран под углом. Добавим градиент с непрозрачностью 30 процентов.
Прямоугольник уходит на весь экран за сетку. За bootstrap сеткой можно располагать не активные части лендинга.
Дизайн левой части шапки сайта
Добавим символ юристов фигуру с весами на задний план.
Чтобы фигура не выделялась, сделаем три вещи.
- Зайдем в меню photoshop фильтр, галерея фильтров и выберем наклонные штрихи. Параметрами можно отрегулировать нужную четкость.
- Сделаем размытие по Гауссу на пять пикселей.
- Добавим наложение светло синего или серого цвета на картинку.
Полностью разобрали дизайн шапки сайта landing page, как использовать маску и фильтры. Как сделать верстку шапки сайта читать тут.
39 CSS Glow Effects
 Обновление ноябрьской коллекции 2021 года. 13 новых предметов.
Обновление ноябрьской коллекции 2021 года. 13 новых предметов.О коде
Одинарный DIV CSS Neon 10
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка свечения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект свечения изображения с использованием фона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подсветка меню при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоновая тень
Неоновые/светящиеся тени отлично смотрятся на темных страницах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Голос
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящаяся 3D-клавиатура (HTML и CSS)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Карта светящегося градиента Glassmorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Светящийся Слинки
Зацикленная CSS-анимация светящегося в темноте облегающего костюма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Световой круг с эффектом свечения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
О коде
Анимированный градиент нижнего свечения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Светящаяся кнопка градиента
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник с эффектом неонового свечения
CSS эффект неонового свечения с использованием теней и clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Письмо с градиентным свечением
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект внешнего свечения карты
Ответ: да
Зависимости: fontawesome. js
js
О коде
Сканирование линий свечения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки с неоновым свечением
Реализация только CSS стеклянных неоновых светящихся кнопок с текстовыми градиентами и коробка-тень с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка с подсветкой при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящиеся полигоны
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Pure CSS Button Hover Glow Effect
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящиеся эффекты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящийся и отзывчивый текст
Изменение свойства content элемента html, а также применение эффекта свечения с плавным переходом с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Свечение 60-х годов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящиеся вещи
Исследование эффектов пульсирующего свечения для анимации баннера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Спиннер со светящимся липким эффектом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Светящийся метеор
Эксперименты с примесями и функциями Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированное фоновое свечение
Псевдоэлемент + анимация фонового градиента + размытие.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Свечение лампочки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящийся погрузчик
Еще один эксперимент с загрузчиком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эксперимент со световым эффектом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоновые светящиеся буквы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS Эффект волшебного свечения
Эффект псевдослучайного пульсирующего свечения, использующий только CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Круги и штабелирование
Простой пример наложения box-shadow s на круглый элемент для создания эффекта свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Светящийся полупрозрачный мрамор
Показывает, как применить различные box-shadow вместе к одному элементу для создания красочного эффекта свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красивые цвета
Играем с красочными эффектами свечения, используя box-shadow. Нажмите на светильник, чтобы включить или выключить его.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Светящийся спиннер
Квадратный спиннер с эффектом свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоновое свечение
Наведите на них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дуговой реактор — Ironman
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма светящегося импульса
Простая центрированная форма с эффектом пульсирующего свечения на входе во время фокусировки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Более 30 удивительных эффектов свечения CSS (бесплатный код + демонстрации)
1.
 CSS Neon Glow
CSS Neon GlowПредназначен для использования с Chrome. Наводят их 🙂
Автор: Felix Rilling (Felixrilling)
Ссылки: Исходный код / демонстрация
Создано: 1 марта 2014
Метки: css, шрифт, пользовательский интерфейс Автор: Sathya (Sathyaram) Ссылки: Исходный код / демонстрация Создано: 2 ноября 2019 г. Сделано с: HTML, SCSS, JS Tags: Gradep буква, тень CSS-эффект неонового свечения с использованием теней и обтравочного контура. Автор: Дэйв Броган (davebrogan) Ссылки: Исходный код / демонстрация Создано: 27 ноября 2019 г. Сделано с: HTML, SCSS Автор: Quangdao (lincohn. Ссылки: Исходный код / Демо Дата создания: 13 сентября 2019 г. Сделано с помощью: HTML, CSS 2. CSS Gradient Glow Letter
3. Треугольник Тодрика — Эффект неонового свечения с использованием CSS-теней и обтравочных контуров

4. Карта Внешний CSS Effect
5. Сканирование CSS
9 Glow Lines3
Keely (Keeann)
Ссылки: Исходный код / демонстрация
Создано: 31 мая 2019
Сделано с: HTML, CSS
6.
Только CSS реализация стеклянных неоновых светящихся кнопок с текстовыми градиентами и тенями.
Автор: Кевин Миранда (kevinmiranda)
Ссылки: Исходный код / Демо
Создано по телефону: 20 мая 2019 г.
Сделано с:
Теги: стеклянный эффект, кнопка, стекло, неоновое, Glow
7.
 Кнопка градиента с Hover Glow
Кнопка градиента с Hover GlowАвтор: Jesper. Lauridsen (JustJSPR)
Ссылки: Исходный код / демонстрация
Созданы по адресу: 7 мая 2019
Сделано с: HTML, CSS
8. Свети лампочки
.0004 Мэтт Бенсон (Matgyvertv)
Ссылки: Исходный код / демонстрация
Сделано с: HTML, CSS
9. Edition Glow 60S
Автор: Jean-Pierre Barthelemy (JPBARSH) . Ссылки: Исходный код / Демо Создано: 7 января 2018 г. Сделано с: HTML, SCSS Исследование светящихся эффектов анимации баннера. Автор: Келли Ковальски (Scifriday) Ссылки: Исходный код / демонстрация Создано на: 15 ноября 2017 . Автор: Maryam (Maryamali) Ссылки: Исходный код / демонстрация Создано по адресу: 3 декабря 2018 Сделано с: HTML, CSS Psuedo Element + фоновый градиент анимация + Blur = Badass Автор: Джордж Хастингс (Джорджхастерингс) Ссылки: Source Code / Demo . with: Показывает, как применять различные тени вместе к одному элементу для создания яркого эффекта свечения. Сообщение в блоге: Создание эффектов свечения с помощью CSS Автор: Уилл Бойд (Lonekorean) Ссылки: Исходный код / демонстрация Создано: 28 марта 2014 Сделано с: HTML, CSS . Эффект псевдослучайного пульсирующего свечения, использующий только CSS3. Это будет работать только в браузерах «webkit», таких как Chrome, но будет работать и в других браузерах, если будут добавлены соответствующие префиксы. Автор: Matt Sorrentino (Msorrentino) Ссылки: Исходный код / демонстрация Созданы на: 29 апреля 2014 . , анимация Простой пример наложения теней на круглый элемент для создания эффекта свечения. Сообщение в блоге: Создание эффектов свечения с помощью CSS Автор: Уилл Бойд (lonekorean) Ссылки: Исходный код / Демо Создано: 28 марта 2014 г. , круги, стопка Простая центрированная форма с эффектом пульсирующего свечения на входе во время фокусировки. Автор: Jack Rugile (Jackrugile) Ссылки: Исходный код / демонстрация Создано: 8 июля 2012 г. Сделано с: HTML, CSS . , css, пульс, форма, анимация Автор: Hornebom (Hornebom) Ссылки: Исходный код / Демо Создано: 5 5 900 6 февраля 0002 Сделано с помощью: HTML, SCSS Мерцающая неоновая вывеска. Почти полностью CSS. Автор: Кевин (Кевиногден) Ссылки: Исходный код / демонстрация Созданы на: 11 февраля 2017 Сделано с: HTML, CSS . Автор: Adam Jones (adamskye) Links: Source Code / Demo Created on: April 15, 2016 Made with: HTML, SCSS Tags: css-animation Автор: Stockin (Stockin) Ссылки: Исходный код / Демо Создано: 26 сентября 2018 г. Сделано с: HTML, CSS Neon Glow эффект неонового свечения с использованием text-shadow и text-shadow text-shadow и text-shadow text-shadow и text-shadow text-shadow и text-shadow text-shadow и text-shadow text-shadow и text-shadow text- тень и тень текста тень тени и тень текста тень тени и тень текста тень текста и… Подробнее Автор: EstenGrove (EstenGrove) Ссылки: Исходный код / Демо Дата создания: 12 августа 2018 г. Сделано с: HTML, CSS, JS Теги: text-shadow, neon, эффект свечения Простая кнопка со светящимся эффектом, созданная с использованием ключевых кадров CSS. Автор: Джордан Крейг (Jieehd) Ссылки: Исходный код / Демо Созданы на: март 15 .0004 css, анимация, кнопка, свечение, зеленый Автор: Raúl Hernández M. (raulghm) Ссылки: Исходный код / Демо 10.
 Glowing Stuff
Glowing Stuff 12. Animated Back Glow
13. Glowing Translucent Marble
 -тень, свечение, цвет, полупрозрачность, мрамор
-тень, свечение, цвет, полупрозрачность, мрамор 14. CSS Magical Glow Effect
15. Круги и наложение
16. Форма Glowing Pulse
 Это была запись для поста WebDesign Tuts здесь: http://webdesign.tutsplus.com/articles/workshops/community-project-style-a-simple-search-form/
Это была запись для поста WebDesign Tuts здесь: http://webdesign.tutsplus.com/articles/workshops/community-project-style-a-simple-search-form/ 17. Glow Button
18. Мерцание свечения
 анимация, css, мерцание
анимация, css, мерцание 19. Hover Glow Effect
20. Hover Glow Buttons

22. Светящаяся кнопка Enter
23. Простой эффект свечения
9000 Создание 2, 500 3: 9000 2015
Сделано с: HTML, SCSS
Теги: css, свечение, внешнее свечение, оповещение
24. Spinner With Glowing, Gooey Effect
SVG-анимация Christo Spinphener. Круговая анимация CSS стала возможной благодаря этому блестящему посту.
Автор: Lou (Hostsamurai)
Ссылки: Исходный код / Демо
Созданы: 15 сентября 2017 г.
Сделано с: HTML, CSS
. css
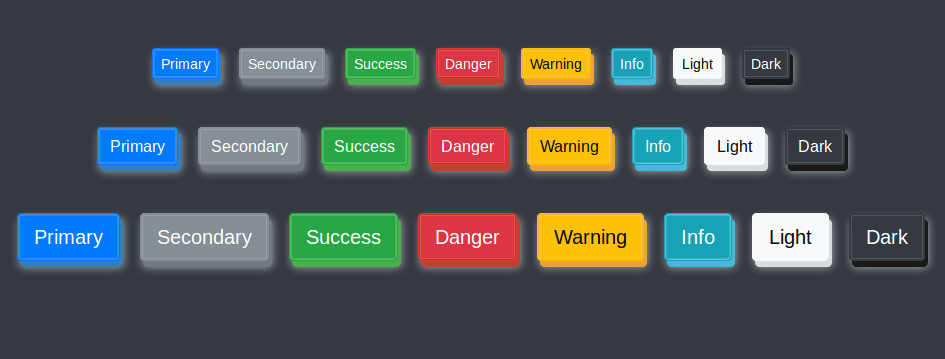
25. Светящиеся кнопки с CSS
Простые светящиеся кнопки с CSS. Получите эффект свечения при наведении.
Автор: Канишка Кунал (kanishkkunal)
Ссылки: Исходный код / Демо
Создано по телефону: 16 января 2016 г.
Сделано с: HTML, CSS
Теги: кнопки, сияющий эффект
26. Край и IE. Небольшое смещение кругов в Firefox.
Автор: zFunx (zFunx)
Ссылки: Исходный код / Демо
Дата создания: 18 марта 2018 г.
Сделано с помощью: HTML, CSS
27.



