15 лучших jQuery-плагинов для создания вкладок
Специальные плагины позволяют создавать различные tabs jQuery, с помощью которых можно отображать больше текста на меньшем пространстве. В этой статье мы собрали 15 лучших jQuery-плагинов для создания вкладок.
jQuery-плагин для создания вкладок, которые выводятся из-за края окна, чтобы отобразить форму обратной связи, контактную форму, блокнот и т. д.
Плагин включает в себя методы программного взаимодействия с вкладками, а события и обработчики срабатывают при открытии, закрытии и отказе от взаимодействия с вкладками (отказ используется, чтобы привлечь внимание к вкладке).
Это вкладки, созданные на основе CSS3, и полностью настраиваемые навигационные вкладки на JQuery для любого случая жизни. Они легко реализуются на разных сайтах и быстро настраиваются.
С помощью этого плагина jQuery tabs вы можете выводить на вкладках любой контент: видео, прайсы или таблицы, формы и другие элементы.
Гибкий jQuery-плагин, который можно легко настроить с помощью ряда параметров.
 HTML-разметка проста в использовании. Доступно три типа вкладок: горизонтальные, вертикальные и аккордеон.
HTML-разметка проста в использовании. Доступно три типа вкладок: горизонтальные, вертикальные и аккордеон.Доступный и простой в использовании плагин для создания анимированных вкладок на jQuery. Включает в себя библиотеку velocity.js.
Отличный плагин для создания вкладок и слайдеров. В нем реализована поддержка сенсорного управления, простая навигация по вкладкам и слайдам, как на ПК, так и на мобильных устройствах. При его применении не возникает никаких трудностей при использовании выпадающих меню на мобильных устройствах.
Он содержит тысячи красивых эффектов перехода, адаптивные функции, вертикальные вкладки, плоскую и чистую тему, мощный API, 75 html-шаблонов, более 100 параметров настройки и многое другое.
Компактный плагин вкладок, который использует HTML5 History API, чтобы добавить навигацию с помощью вкладок jQuery tabs в историю браузера. Он совместим как с библиотеками jQuery, так и с Zepto.js. Плагин также содержит API, который позволяет переключаться между вкладками извне.

Альтернативное решение для организации навигации с помощью вкладок. Оно использует колесо прокрутки вместо горизонтальных или вертикальных кнопок. Это HTML5 / JavaScript / jQuery версия плагина.
Компактный jQuery-плагин для создания гибких панелей с вкладками, отличающихся плоским стилем с эффектами переходов, основанными на анимации CSS3. Плагин поддерживает многоуровневые вложенные вкладки. Можно добавлять неограниченное количество уровней вкладок с пользовательскими настройками.
Плагин jQuery UI tabs, который предоставляет в распоряжение разработчиков и дизайнеров функционал создания вкладок. При достижении контрольной точки вкладки превращаются в аккордеон. Этот плагин можно использовать в качестве решения для элегантного отображения вкладок на ПК, планшетах и смартфонах.
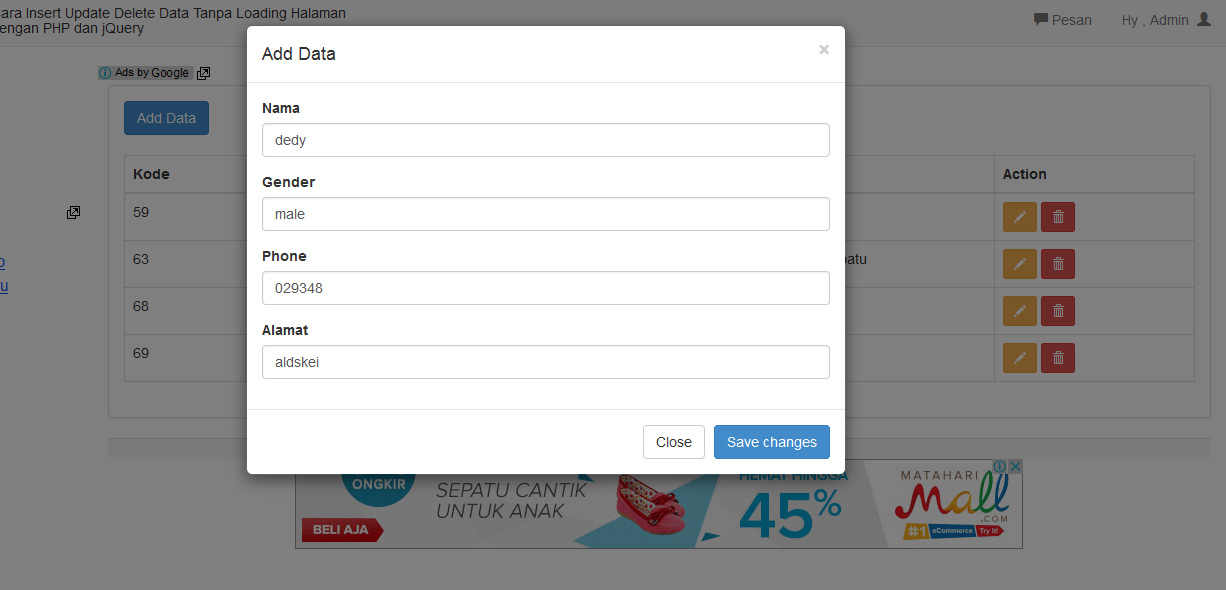
jQuery генератор форм для создания различных выпадающих или статических вкладок, содержащих настраиваемые формы AJAX. Плагин включает в себя 12 различных элементов формы и проверку на стороне клиента.

Доступны как светлые, так и темные темы. Можно добавлять несколько вкладок, каждую со своей собственной формой, или использовать встроенную стандартную контактную форму по умолчанию. Все HTML-формы и стили генерируются плагином.
Замечательный плагин для создания вкладок и слайдеров с сенсорным управлением, простым перемещением между слайдами на стационарных и мобильных устройствах. Кроме того, при переходе на мобильные устройства нет необходимости переключаться на раскрывающееся меню, как в случае с другими плагинами. Также данный jQuery tabs plugin включает в себя тысячи прекрасных эффектов.
Простой jQuery-плагин, который преобразует набор вкладок Bootstrap в аккордеон Bootstrap. Можно настроить выполнение преобразования на основе размера контейнера или окна просмотра, чтобы обеспечить адаптивность интерфейса.
jQuery-плагин вкладок для создания адаптивных вкладок. Он поддерживает возможность размещения неограниченного количества вкладок, объединение для достижения наилучшей производительности встроенного и AJAX-контента.
 А также навигацию по контенту с помощью сенсорных событий (на мобильных устройствах), клавиш влево / вправо (на ПК / ноутбуке) или простым нажатием на кнопки (все устройства).
А также навигацию по контенту с помощью сенсорных событий (на мобильных устройствах), клавиш влево / вправо (на ПК / ноутбуке) или простым нажатием на кнопки (все устройства).Это один из самых популярных и широко используемых jQuery-плагинов, который позволяет создавать вкладки с различными функциями, без нежелательных изменений в разметке и скрытых стилей.
Данный плагин не затрагивает стили, он обрабатывает только функции вкладок. Все, что касается стилей и макета, остается на ваше усмотрение.
Полностью настраиваемый jQuery-плагин вкладок для захвата любого HTML-контента, включая изображения и видео, и его отображения с помощью адаптивных вкладок.
Плагин работает сразу из коробки, что позволяет легко создавать красивые, настраиваемые вкладки. Он поддерживает множество типов макета, вертикальные вкладки, горизонтальные, адаптивные, расширения Flat Theme Pack, мощный API, переходы и анимацию CSS, более 6 размеров, 30 тем, более 35 шаблонов стилизации jQuery tabs, 65 параметров настройки и многое другое.
Данная публикация является переводом статьи «15 BEST JQUERY TABS PLUGINS YOU SHOULD CHECK IN 2017» , подготовленная редакцией проекта.
29 табов и вкладок для сайта на jquery
1. jQuery вкладки
2. Разноцветные вкладки на jQuery
3. jQuery табы
4. Стильные табы на jQuery
Отображение информации на странице в виде jQuery вкладок.
5. jQuery меню в виде табов
6. jQuery вкладки «Slider Kit»
Навигация в виде вкладок. Переход по вкладкам осуществляется с помощью колеса мыши, либо по нажатии на вкладку. Есть возможность поместить в область содержимого вкладки карусель Slider Kit. Все примеры можете посмотреть на демонстрационной странице.
7. Вкладки на jQuery
jQuery табы с интересным эффектом перехода. Переход между вкладками осуществляется при наведении курсора.
8. jQuery табы
Гибрид jQuery табов и слайдера контента. Получилось весьма интересное функциональное решение.
Получилось весьма интересное функциональное решение.
9. jQuery Меню в виде вкладок
При переходе между пунктами меню плавно изменяется содержимое страницы.
10. Эффектные CSS3 табы «Glow Tabs»
Свежее решение для реализации табов с использованием CSS3.
11. Ajax загрузка содержимого
12.jQuery табы
Свежее аккуратное решение для организации вкладок на сайте.
13. Табы с использованием Mootols
Интересный эффект при переходе между вкладками.
14. Вкладки с контентом на jQuery
15. Mootools табы, плагин «MGFX.Tabs»
Реализация табов с использованием Mootools.
16. Mootools табы «nuTabs»
17. Mootools плагин для реализации табов «MooTabs»
18. Блок со вкладками на jQuery
19. jQuery вкладки
20.
 CSS3 табы
CSS3 табыПредставление информации на странице в виде вкладок, реализованных с помощью CSS3.
21. Создание вкладок с содержимым с использованием jQuery
Плагин «Tabbed Content Rotator» для отображения информации в виде табов.
22. jQuery UI плагин для создания вкладок
Переход между табами возможен также с помощью кнопок «Дальше» и «Назад».
23. jQuery вкладки
Реализовано несколько вариантов перехода между вкладками. Ссылки на все примеры можно посмотреть надемонстрационной странице. На странице загрузки нажмите на ссылку с необходимым архивом для начала скачивания.
24. jQuery постраничная навигация «tabs Pagination plugin»
Плагин для постраничной навигации по вкладкам. Перейти на определенную вкладку можно нажав на ссылку с номером, либо введя с клавиатуры номер вкладки и нажать на кнопку «Go».
25. CSS табыНавигация в виде вкладок.
26. Стильные CSS3 вкладки 27. Легкие табы на jQuery
Легкие табы на jQueryПереключение между вкладками с содержимым.
28. Вкладки на jQuery
Навигация в виде вкладок.
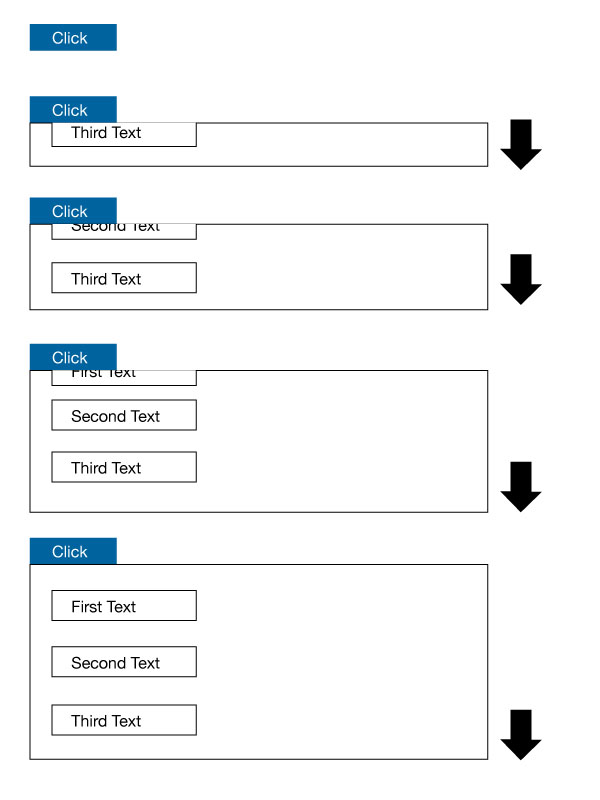
JQuery. Вкладки с плавным переходом.
Горизонтальные вкладки на JQuery с эффектом плавного перехода.
HTML разметка
Структура практически не изменилась. Единственное отличие от разметки вкладок из прошлого урока заключается в том, что теперь блоки с описанием вкладок дополнительно помещены в контейнер .tab-panels
<div>
<ul>
<li><a href="#t1">Вкладка 1</a></li>
<li><a href="#t2">Вкладка 2</a></li>
<li><a href="#t3">Вкладка 3</a></li>
</ul>
<div>
<div>Описание первой вкладки</div>
<div>Описание второй вкладки</div>
<div>Описание третьей вкладки</div>
</div>
</div>
CSS стили
.tab-panels{ position:relative; height:280px; border:solid 1px #cccccc; background:#fcfcfc; } .tab-nav{ margin:0; padding:0; height:26px; list-style:none; } .tab-nav li{ float:left; margin-right:1px; background:#999; } .tab-nav li a{ display:inline-block; padding:0 10px; font:normal 12px/26px Arial, Helvetica, sans-serif; color:#fff; text-decoration:none; } .tab-nav li a:hover{ background:#777; } .tab-nav li.select a{ background:#bbb; } .tab-nav .active{ display:inline-block; } .tab-panels>div{ position:absolute; top:0; left:0; padding:10px 10px 0; height:260px; overflow:hidden; }
Скрипт
$(function(){
$('.tab-nav li:first').addClass('select'); // Первой вкладке добавляетсякласс select
$('.tab-box .tab-panels>div').css('opacity',0).filter(":first").css('opacity',1); // Всем блокам кроме первого задается прозрачность 0
$('. tab-nav a').click(function(){ // При клике на вкладку
$('.tab-box .tab-panels>div').animate({'opacity':0},200).filter(this.hash).animate({'opacity':1},200); // - блок с описанием текущей вкладки плавно становится видимым
$('.tab-nav li').removeClass('select'); // - удаляется класс 'select' у активной ранее вкладки
$(this).parent().addClass('select'); // - добавляется класс 'select' для выбранной вкладки
return (false); // - прерывается обработка события onClick
})
})
tab-nav a').click(function(){ // При клике на вкладку
$('.tab-box .tab-panels>div').animate({'opacity':0},200).filter(this.hash).animate({'opacity':1},200); // - блок с описанием текущей вкладки плавно становится видимым
$('.tab-nav li').removeClass('select'); // - удаляется класс 'select' у активной ранее вкладки
$(this).parent().addClass('select'); // - добавляется класс 'select' для выбранной вкладки
return (false); // - прерывается обработка события onClick
})
})Получился такой блок с плавным переходом между вкладками.
Текст второго окна Текст третьего окна>> JQuery. Вкладки (1/2)
Вкладки (1/2)
Добавить комментарий
Web-разработка • JavaScript и jQuery
С недавнего времени в новых браузерах появилось Page Visibility API, которое позволяет узнать, находится ли страница в активной вкладке браузера. Свойство visibilityState объекта document может принимать значение visible, hidden или prerender. C visible и hidden все понятно, а
Когда значение этого свойства изменяется, возникает событие visibilitychange:
document.addEventListener("visibilitychange", function() {
console.log(document.visibilityState);
console.log(document.hidden);
});
Как нетрудно догадаться, свойство hidden объекта document принимает значение true, если документ не видно вообще. Как правило, это означает, что документ свернули. Если свойство имеет значение
Как правило, это означает, что документ свернули. Если свойство имеет значение
Приостановка воспроизведения видео
Код, который приостанавливает видео, когда происходит переключение на другую вкладку и воспроизводит снова, когда происходит возврат:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Page Visibility API</title>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
var videoElement = document.getElementById('videoElement');
// отслеживаем активность вкладки браузера
document.addEventListener('visibilitychange', function() {
if (document.hidden) { // ставим видео на паузу
videoElement.pause();
} else { // продолжаем воспроизведение
videoElement.play();
}
});
// для наглядности изменим title при переключении вкладки
videoElement.
addEventListener('pause', function() {
document.title = 'Видео на паузе';
});
videoElement.addEventListener('play', function() {
document.title = 'Воспроизведение';
});
});
</script>
</head>
<body>
<h2>Page Visibility API</h2>
<video controls poster="thumbnail.jpg">
<source src="....." type="video/mp4">
<source src="....." type="video/webm">
<p>Проблемы с воспроизведением видео, попробуйте другой браузер.</p>
</video>
</body>
</html>Поиск: JavaScript • PageVisibilityAPI • Web-разработка • pause • play • video • visibilityState • visibilitychange • Браузер • Видео • Вкладка • Событие
Как использовать CSS и jQuery для скрытия и отображения содержимого вкладки
How to use CSS and jQuery to hide and show tab content li > a {
display: block;
}
. nav-tabs{
*zoom: 1;
}
.nav-tabs:before,
.nav-tabs:after {
display: table;
content: "";
}
.nav-tabs:after {
clear: both;
}
.nav-tabs >
nav-tabs{
*zoom: 1;
}
.nav-tabs:before,
.nav-tabs:after {
display: table;
content: "";
}
.nav-tabs:after {
clear: both;
}
.nav-tabs > li {
float: left;
}
.nav-tabs > li > a {
padding-right: 12px;
padding-left: 12px;
margin-right: 2px;
line-height: 14px;
}
.nav-tabs {
border-bottom: 1px solid #ddd;
}
.nav-tabs > li {
margin-bottom: -1px;
}
.nav-tabs > li > a {
padding-top: 8px;
padding-bottom: 8px;
line-height: 18px;
border: 1px solid transparent;
-webkit-border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
}
.
nav-tabs > li > a:hover {
border-color: #eeeeee #eeeeee #dddddd;
}
.nav-tabs > .active > a,
.nav-tabs > .active > a:hover {
color: #555555;
cursor: default;
background-color: #ffffff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
li {
line-height: 18px;
}
.tab-content.active{
display: block;
}
.tab-content.hide{
display: none;
}
/** End: to style navigation tab **/
]]>
Content in tab 1
Content in tab 2
Content in tab 3
jQuery tabs – как использовать табы на JavaScript
Благодарю компанию web-now.pro за помощь в разработке и запуске проекта POLITSECRETS. RU.
Перед нами стояла задача – внедрить проект в сжатые сроки и по оптимальной цене. Порадовало то, что мне подроб…
RU.
Перед нами стояла задача – внедрить проект в сжатые сроки и по оптимальной цене. Порадовало то, что мне подроб…
Вера БлашенковаСекреты успешных выборов, Москва…
Мне очень понравился подход с которым нас встретили «Ваша задача заниматься бизнесом, наша — сделать Вам представительство в сети». После этого ребята разработали полное тз на проект, мы внесли пожела…
МаксимIT-TASK, Москва…
Работа проделана хорошо! Дизайнер и менеджер на отлично. Надеюсь на сотрудничество в дальнейшем. Есть шероховатости в деталях по задачам, но приятно сказывается оперативность и желание исправить, внес…
БруноСоциальная сеть След Жизни, Москва…
Работой остались очень довольны. К работе подходят ответственно, аккуратно, открыто. Проект был сдан чуть раньше срока, по ходу работы возникали изменения, все они принимались безоговорочно, работа вы…
ЕвгенийМагазин текстиля, Москва. ..
..
Сотрудничаем с 2007 года и сделали не один проект. Самое главное — команда умеет отстаивать своё мнение и постоянно развивается.
МарияМеждународные конференции, Москва…
Спасибо всему коллективу компании! Разработали красивый и что самое главной рабочий интернет магазин! Реклама настроена и запущена, продажи идут, бизнес развивается! Нам постоянно подсказывают о новых…
ВадимИнтернет магазин Aromatic.pro, Москва…
Большое спасибо команде за оперативность, качественные работы, отличный креатив и привлекательные цены!
Виктория, ОАО «Фармстандарт…
Здравствуйте уважаемые партнеры! С наступающим Новым Годом! Желаю Вам дальнейшего процветания и успехов в Вашей благородной работе! С вами приятно сотрудничать! Очень благодарен Вам за своевременное о…
Сергей ЮрченкоКинотруд, Москва…
Благодарим команду Brand Now и лично Дениса Логинова за оригинальное видение,разнообразие идей, четкость взаимодействия и безукоризненное соблюдение сроков выполнения проекта! Планируем продолжить сот. ..
..
ТатьянаBizness Linkerz…
Компания КУН выражает благодарность за сотрудничество: непростая задача была выполнена в требуемые сроки и полностью удовлетворила заявленному ТЗ. Приятно удивила готовность Генерального директора нач…
Мария, Компания КУНhttp://www.kuhn.com/…
JQuery UI | Вкладки | Портал информатики для гиков
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-darkness/jquery-ui.css'
rel='stylesheet'>
</head>
<style>
b{
float: right;
margin: 7px;
color: lime;
}
#geeks a:hover{
color: lime;
background: gray;
}
</style>
<body>
<br>
<br>
<div id="geeks">
<ul>
<li><a href="#Algorithms">Algorithms</a></li>
<li><a href="#Data_Structure">Data Structure</a></li>
<li><a href="#Practice">Practice</a></li>
<li><a href="#interview">interview</a></li>
<b>GeeksforGeeks</b>
</ul>
<div id='Algorithms'>
<p>
The answer to this is simple, we can have all the
above things only if we have performance. So
So
performance is like currency through which we can
buy all the above things. Another reason
for studying performance is – speed is fun!
</p>
</div>
<div id='Data_Structure'>
<p>
For example, let us say, we want to store marks of
all students in a class, we can use an array to store
them. This helps in reducing the use of number of
variables as we don’t need to create a separate
variable for marks of every subject. All marks can
All marks can
be accessed by simply traversing the array.
</p>
</div>
<div id='Practice'>
<p>
Asymptotic Analysis is the big idea that handles
above issues in analyzing algorithms. In Asymptotic
Analysis, we evaluate the performance of an algorithm
in terms of input size (we don’t measure the actual
running time). We calculate, how does the time
(or space) taken by an algorithm increases with
the input size.
</p>
</div>
<div id='interview'>
<p>
Also, in Asymptotic analysis, we always talk about
input sizes larger than a constant value. It might
be possible that those large inputs are never given
to your software and an algorithm which is
asymptotically slower, always performs better for
your particular situation. So, you may end up choosing
an algorithm that is Asymptotically slower but faster
for your software.
</p>
</div>
</div>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<script>
$(document).ready(function() {
$( "#geeks" ). tabs({
tabs({
active: 1,
disabled:[0, 2]
})
})
</script>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
Вкладки пользовательского интерфейса jQuery — функциональность вертикальных вкладок
Содержимое заголовка 1
Proin elit arcu, Rutrum Commodo, Vehicula tempus, Commodo A, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo.Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales Tortor Vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.
Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo.Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales Tortor Vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.
Содержимое заголовка 2
Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor.Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Присутствует в eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consquat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris Conctetur Tortor et Purus.
Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris Conctetur Tortor et Purus.
Содержимое заголовка 3
Mauris eleifend est et turpis.Duis id erat. Suspendisse Potenti. Aliquam vulputate, pede vel vehicleula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enimmodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.
Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna.Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse Potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis Commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicleula velit eu tellus interdum rutrum. Меценат Коммодо. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.
Donec non libero sed nulla mattis Commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicleula velit eu tellus interdum rutrum. Меценат Коммодо. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.
jQuery UI | Вкладки — GeeksforGeeks
< html >
< голова >
< ссылка href
= 'таблица стилей' > голова >
< стиль >
b {
поплавок: правый;
поле: 7 пикселей;
цвет: салатовый;
}
#geeks a: hover {
цвет: салатовый;
фон: серый;
}
стиль >
< корпус >
> br
< br >
< div id = «вундеркинды» >
< ul >
< li > < a href = "#Algorithms" > Алгоритмы a > li >
< li > < a 9008 6 href = "#Data_Structure" > Структура данных a > li >
< li > < a href = "#Practice" > Практика a > li >
< li > < a href = "#interview" > интервью a > li >
< b > GeeksforGeeks b >
ul >
< div id = 'Алгоритмы' >
< p >
Ответ прост, мы можем получить все
выше всего, только если у нас есть производительность. Таким образом, производительность
Таким образом, производительность
подобна валюте, с помощью которой мы можем купить все вышеперечисленное. Еще одна причина
для изучения производительности - скорость - это развлечение!
p >
div >
< div id = 'Data_Structure' >
< p >
Например, скажем, мы хотим сохранить оценки
всех учеников в классе, мы можем использовать массив для хранения
их.Это помогает сократить количество переменных
, поскольку нам не нужно создавать отдельную переменную
для оценок по каждому предмету. Все метки можно получить
, просто пройдя по массиву.
p >
div >
< div < div = «Практика» >
< p >
Асимптотический анализ - это большая идея, которая обрабатывает
вышеуказанные проблемы при анализе алгоритмов.В анализе Asymptotic
мы оцениваем производительность алгоритма
с точки зрения размера входных данных (мы не измеряем фактическое время работы
). Мы вычисляем, как время
(или пространство), занятое алгоритмом, увеличивается с
входным размером.
p >
div >
< div id = 'интервью' >
< p >
Кроме того, в асимптотическом анализе мы всегда говорим о размерах ввода
, превышающих постоянное значение.Возможно
, что эти большие входные данные никогда не будут передаваться в ваше программное обеспечение
, а алгоритм, который будет асимптотически медленнее
, будет работать лучше. ваша конкретная ситуация. Таким образом, вы можете выбрать
алгоритм, который асимптотически медленнее, но быстрее
для вашего программного обеспечения.
p >
div >
div
< сценарий src =
сценарий >
< сценарий src

 Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.
Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.  Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enimmodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.
Класс aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enimmodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.