Как сделать вкладки в HTML
Вы здесь: Главная — JavaScript — JavaScript Основы — Как сделать вкладки в HTML
Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.
Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками.
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
<div>
<button>Москва</button>
<button>Берлин</button>
<button>Пекин</button>
</div>
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
<div>
<h4>Москва</h4>
<p>Москва это столица России. </p>
</p>
</div>
<div>
<h4>Берлин</h4>
<p>Берлин это столица Германии.</p>
</div>
<div>
<h4>Пекин</h4>
<p>Пекин это столица Китая.</p>
</div>
CSS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для CSS кода
1) Зададим для блока с классом tab контейнера цвет фона и рамку.
2) Сделаем кнопки-переключатели button с тем же фоном, без рамок, с отступами для названий городов и плавным переходом.
3) Поменяем цвет фона при наведении на кнопки
4) Зададим цвет фона и цвет ссылки для активной кнопки вкладки button.
 active.
active.5) Сделаем блоки с контентом tabcontent невидимыми с отсутствующей верхней рамкой.
JS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для JS кода
1) Объявим все переменные.
2) Получим все элементы с классом
3) Получим все элементы с классом tablinks и удалим активный класс.
4) Покажем текущую вкладку и добавим активный класс на кнопку, которая откроет вкладку с ID по названию города.
- Создано 03.12.2018 10:02:31
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> -
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
50+ хороших чистых CSS навигационных скриптов на основе вкладок
Одной из наиболее важных задач дизайнера пользовательского интерфейса является обеспечение простоты и удобства навигации сайта. И какой другой способ сделать это возможным, кроме как через навигационные вкладки.
Хорошо продуманные навигационные вкладки не только помогают пользователям узнать, куда идти, они также важны для привлечения трафика на внутренние страницы вашего сайта или блога.
Итак, для моих друзей-веб-дизайнеров, вот длинный список хороших и чистых скриптов навигации на основе вкладок CSS. У каждой опции есть живая демонстрация вместе с источником загрузки. Так что продолжайте и посмотрите сами.
Читайте также: Разработка выигрышного навигационного меню: идеи и вдохновение
бутстраповская-вкладка-х – Расширенный плагин вкладок построен на верхней части вкладок Bootstrap. Он может выравнивать вкладки, поворачивать заголовки, загружать контент через AJAX и многие другие функции.
Чистые CSS вкладки с индикатором – Современная, но простая библиотека вкладок, созданная без JavaScript. Это значит, что это быстро и красиво – так же красиво, как вы видите на самых популярных сайтах.[[демонстрация]
полосатый – Tabby позволяет создавать простые вкладки переключения, которые могут отображать любой контент, включая видео. Он предлагает различные расширенные опции и поддерживает NPM и Bower тоже.[[демонстрация]
Адаптивная навигация с вкладками – Современная удобная навигация с вкладками на основе JS и CSS, созданная с учетом потребностей мобильных устройств и поддерживающая горизонтальное и вертикальное позиционирование.[[демонстрация]
Чистые CSS вкладки – Простой фрагмент вкладок, созданный с использованием CSS и JS. Хотя пример кода показывает простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS.
 [[демонстрация]
[[демонстрация]Табси CSS – CSS-библиотека для создания простых компонентов переключения, таких как вкладки. Эта библиотека, в отличие от немногих из вышеперечисленных, не требует никаких зависимостей – даже никакого кода JS.[[демонстрация]
Отзывчивые вкладки Pure CSS [[демонстрация]
Вкладки CSS [[демонстрация]
Вкладки с использованием питайи – Вкладки с помощью Pitaya помогут вам легко создавать анимированные вкладки перехода. Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки.[[демонстрация]
jTabs – jTabs – это библиотека вкладок, созданная с использованием чистого JavaScript. Это означает, что он построен без внешних зависимостей, таких как jQuery, и поддерживает несколько параметров конфигурации.[[демонстрация]
Вкладки Аккордеон [[демонстрация]
tabs.
 js – tabs.js – это библиотека JavaScript-вкладок, вдохновленная Accordion / Tabs of Bourbon Refills. Он отзывчив, поэтому на маленьких экранах вкладки меняются на аккордеоны.[[демонстрация]
js – tabs.js – это библиотека JavaScript-вкладок, вдохновленная Accordion / Tabs of Bourbon Refills. Он отзывчив, поэтому на маленьких экранах вкладки меняются на аккордеоны.[[демонстрация]WellTabber – WellTabber – еще один простой JavaScript-плагин, такой как Tabby. Как и последний, он поддерживает различные параметры для настройки вкладок. Также вы можете показывать навигационные стрелки.[[демонстрация]
Модуль вкладок для ES6 [[демонстрация]
Переменная высота с вкладками CSS [[демонстрация]
Вкладки дизайна материалов – Материал, вдохновленный дизайном фрагментов вкладок, построен с использованием Vanilla JavaScript. Это простой в использовании и настраиваемый, а также. Тем не менее, он не имеет дополнительных параметров.[[демонстрация]
Анимированные вкладки CSS – Анимированные вкладки CSS – это система вкладок, предназначенная только для CSS, которая позволяет создавать простые, легкие вкладки. В отличие от Tabby или WellTabber, он не предлагает никаких дополнительных настроек.
 [[демонстрация]
[[демонстрация]pureTabs [[демонстрация]
Ванильные JavaScript Доступные вкладки [[демонстрация]
Анимированные вкладки в стиле Scifi [[демонстрация]
Чистый CSS Bootstrap Адаптивные вкладки – Система вкладок в стиле Bootstrap, созданная с использованием только CSS и без JavaScript. Уникальная особенность, которую он приносит, состоит в том, что вкладки на экране перемещаются в выпадающий список.[[демонстрация]
Складная панель вкладок – Виджет вкладок, основанный на чистом CSS3 и без JavaScript, как различные плагины в этом списке. Что делает его интересным, так это то, что его вкладки имеют красивый складной переход.[[демонстрация]
Удивительные CSS анимированные вкладки [[демонстрация]
JavaScript Tabifier – Расширенный плагин вкладок построен только с JavaScript. Он позволяет установить вкладку по умолчанию, динамически изменить вкладку и добавить функции обратного вызова событий onLoad и onClick.[[демонстрация]
Скелетные вкладки [[демонстрация]
Tabtastic – Tabtastic – простой плагин для реализации вкладок с использованием CSS и JS.
 Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице.[[демонстрация]
Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице.[[демонстрация]Вкладки папок CSS3 и jQuery – Это простое руководство (с загружаемым кодом) рассказывает о создании вкладок папок с использованием CSS3 и jQuery. Это напоминает мне вкладки, отображаемые в браузерах, таких как Google Chrome.[[демонстрация]
Содержание с вкладками [[демонстрация]
Навигационные вкладки равной ширины – Фрагмент кода, демонстрирующий использование простого CSS для создания навигационных вкладок одинаковой ширины. Вы можете настроить внешний вид, но он не предлагает расширенные возможности из коробки.[[демонстрация]
Содержимое с вкладками с помощью jQuery & CSS [[демонстрация]
Мастер начальной загрузки Twitter – Twitter Bootstrap Wizard – это плагин для создания мастеров со структурой с вкладками. Я заметил, что вы можете создавать только вкладки, скрывая или удаляя следующие и предыдущие кнопки.[[демонстрация]
Чистые CSS вкладки [[демонстрация]
Отзывчивые вкладки CSS [[демонстрация]
Просто еще одна вкладка CSS – Красиво созданная структура вкладок, созданная только с помощью CSS, которая работает в современных браузерах.
 Однако, в отличие от нескольких приведенных выше мощных плагинов, он не имеет дополнительных параметров.[[демонстрация]
Однако, в отличие от нескольких приведенных выше мощных плагинов, он не имеет дополнительных параметров.[[демонстрация]Отзывчивый Аккордеон на Вкладки – Отзывчивый аккордеон на вкладки, как следует из названия, работает как аккордеон или вкладки в зависимости от ширины экрана. Он показывает вкладки, если это возможно, иначе аккордеон, если размер небольшой.[[демонстрация]
CardTabs – CardTabs – плагин для сверхлегких вкладок, основанный на jQuery, который поставляется с несколькими темами. Вы также можете создавать новые темы и динамически устанавливать активную вкладку.[[демонстрация]
Aria Tabs [[демонстрация]
Минимальные и сексуальные вкладки – Красивый новый фрагмент вкладки, который доступен в двух цветовых решениях – светлый и темный. Он построен с использованием jQuery, поэтому он не такой легкий, как некоторые другие плагины, перечисленные выше.[[демонстрация]
Виджет с вкладками [[демонстрация]
Адаптивные вкладки – Adaptive Tabs – это простой, красивый фрагмент вкладок.
 Помимо современного дизайна, он не имеет больше функций, которые доступны в нескольких расширенных плагинах, указанных выше.[[демонстрация]
Помимо современного дизайна, он не имеет больше функций, которые доступны в нескольких расширенных плагинах, указанных выше.[[демонстрация]Вкладка «Стиль дерева» [[демонстрация]
Tabulous.js [[демонстрация]
JQuery Tabs – jQuery Tabs – простой плагин для создания вкладок. Как следует из его названия, он построен с использованием jQuery, в отличие от некоторых вышеперечисленных плагинов, которые построены на чистом CSS или JavaScript.[[демонстрация]
jQuery rTabs [[демонстрация]
Примечание редактора: этот пост был первоначально опубликован в июне 2008 года и обновлен в апреле 2018 года на основе нового контента.
Вкладки CSS
Коллекция бесплатных вкладок HTML и чистого CSS.
- Bootstrap Вкладки
- JavaScript Вкладки
- jQuery Вкладки
- React Вкладки
- Vue Вкладки
О коде
Вкладки навигации для двух форм.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: bootstrap. css
css
О коде
Вкладка CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки
Селектор + выбирает следующий соседний элемент. Исторически это было круто для стилизованных этикеток. С сеткой CSS элемент может быть рядом с другим в разметке, но где-то совершенно по-другому при отображении. Это перо использует простой селектор input [type = "radio"]: checked в сочетании с множеством элементов + для стилизации различных страниц воображаемого микросайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки на чистом CSS
Радио версия вкладок. Требования: не полагаться на определенные идентификаторы для CSS (CSS не должен знать конкретные идентификаторы), гибкий для любого количества неизвестных вкладок [2-6], доступен. Предостережения: поскольку это флажки, вкладки недоступны, необходимо использовать клавиши со стрелками.
Предостережения: поскольку это флажки, вкладки недоступны, необходимо использовать клавиши со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки CSS
Вертикальные вкладки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
О коде
Вкладки на чистом CSS с индикатором
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки анимированных переходов
Анимированные вкладки переходов с флажками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки цветов на чистом CSS
Нет ярлыков на чистых цветных вкладках CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки только CSS
Материальный дизайн только вкладки CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки CSS3
Адаптивные вкладки на чистом CSS3 от Sorax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
Сделано с
- HTML (Pug) / CSS (Stylus)
О коде
Элементы управления вкладками с использованием HTML и CSS
Щелчок по ярлыкам фактически такой же, как щелчок по полям ввода. Радиовходы скрыты с помощью CSS. Когда выбрано радио, появляются их любопытные соседи по содержимому вкладок. Это оно! Единственный недостаток — вы не сможете стилизовать выбранную вкладку, не прибегая к JS, но это не должно иметь большого значения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Зависимости: —
О коде
Вкладки на чистом CSS
Только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Зависимости: —
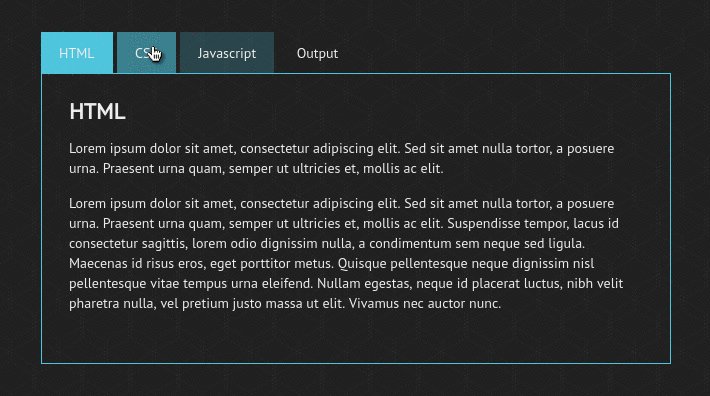
Вкладки — Основы вёрстки контента
Вкладки (Tabs) — распространённый вариант подачи информации на веб-страницах. Их используют как замену обычным спискам, когда нужно разместить большое количество информации. В рамках стандартных элементов это не всегда можно выполнить «аккуратно». Поэтому можно использовать вкладки, внешний вид которых и функционал может сильно различаться от сайта к сайту.
В этом испытании вы разработаете вкладки, работающие по наведению курсора мыши или по возникновении события фокуса при работе с клавиатуры.
Разметка
Ссылки
Вкладки реализуются через гиперссылки. Чтобы при клике не было перехода на другую страницу, в качестве значения атрибута href используется октоторп #.
С помощью пользовательского атрибута data-tab определите имя каждой ссылки.
- Для вкладки HTML значение
html - Для вкладки CSS значение
css - Для вкладки JavaScript значение
js
Все ссылки имеют класс .tab-name.
Вкладки
Вкладки располагаются внутри контейнера .tabs-content. С помощью пользовательского атрибута data-tab-content определите имя для каждой вкладки.
- Для вкладки HTML значение
html - Для вкладки CSS значение
css - Для вкладки JavaScript значение
js
Каждая вкладка имеет класс .tabs-content-item. Контент внутри вкладки состоит из трёх частей:
- Изображение. Используйте соответствующие изображения из директории assets/img
- Заголовок второго уровня
- Текст
Текст вкладки HTML
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остаётся неизменной на протяжении более 20 лет.
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берёт на себя браузер.
Текст вкладки CSS
CSS (англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.
Текст вкладки JavaScript
JavaScript — мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript (стандарт ECMA-262).
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке.
Название «JavaScript» является зарегистрированным товарным знаком корпорации Oracle в США.
Стили
Подключите шрифт Raleway, который находится в директории assets/fonts. Для body подключите этот шрифт со следующими значениями:
Для body подключите этот шрифт со следующими значениями:
- Размер шрифта: 20px
- Межстрочный интервал: 1.5
- Семейство шрифта: без засечек
Колонки
Контейнер с классом .tabs выставляет элементы внутри себя в три колонки. Обратите внимание на то, что переносов внутри ссылок быть не должно. Между ссылками не должно быть отступов.
.tabs-content растягивается на все доступные колонки. Каждый элемент внутри .tabs-content тоже является контейнером, который разбивает контент на три колонки. Отступы между колонками 30 пикселей.
Ссылки
- Внутренние отступы: 20px
- Текст отцентрован
- Отсутствует подчёркивание. Используйте свойство
text-decoration - Цвет фона:
#00adb5 - При наведении или фокусе на ссылке добавляется сплошная граница в три пикселя и цветом
#5ffbf1
Обёртка tabs-content
- Цвет фона:
#393e46
Элементы tabs-content-item
- По умолчанию все элементы скрыты.
 Используйте свойство
Используйте свойство displayсо значениемnone - При наведении или фокусе на ссылке должна появиться соответствующая вкладка. Используйте для этого свойство
displayсо значениемblock - Внутренние отступы: по 20 пикселей с каждой стороны
Для полного доступа к испытанию нужна профессиональная подписка
Профессиональная подписка откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
Получить доступУдобные Вкладки-Табы с использованием CSS и JS « Блог вебмастера Романа Чернышова
Для экономии места в видимой части сайта или же просто для повышения привлекательности, удобно применять такое решение как вкладки, или же как их принято называть — табы. Встретить их сейчас можно абсолютна везде, вебмастера отдавая дань моде, вставляют их везде и повсюду…Но, что там говорить, их использование, и по правде удобно, честно говоря табы я применяю на многих своих проектах.
Один из методов создания табов с использованием все той же явы, код скрипта будет выглядеть так:
<script type="text/javascript">
function showtab(id){
names = new Array ("tabname_1","tabname_2","tabname_3","tabname_4"); //массив id заголовков табов
conts= new Array ("tabcontent_1","tabcontent_2","tabcontent_3","tabcontent_4"); //массив id табов
for(i=0;i<names.length;i++) {
document.getElementById(names[i]).className = 'nonactive';
}
for(i=0;i<conts.length;i++) {
document.getElementById(conts[i]).className = 'hide';
}
document.getElementById('tabname_' + id).className = 'active';
document.getElementById('tabcontent_' + id).className = 'show';
}
</script> |
Код HTML будет выглядеть следующим образом:
<div><u>Вкладка 1</u></div> <div><u>Вкладка 2</u></div> <div><u>Вкладка 3</u></div> <div><u>Вкладка 4</u></div> <div>Содержимое вкладки 1</div> <div>Содержимое вкладки 2</div> <div>Содержимое вкладки 3</div> <div>Содержимое вкладки 4</div> |
Добавляем CSS, предварительно можно заменив размер, шрифт и фон наших вкладок:
<style media="screen,projection" type="text/css">
#tabbs {
position:relative;
padding:20px; margin:0 auto;
background-color:#fff;
/* border-top:#00f 0px solid;*/
width: 1006px;
min-width:1006px;
height:130px;
}
div{
font-family:verdana;
font-size:11px;
}
. |
П.С, При копировании примера прошу обратить внимания на ковычки, т.к. иногда они копируются не правильно, т.к. CMS блога их конвертирует в спец символы))
Похожие записи
Примеры вкладки CSS
В этой главе мы представим, как создать экземпляр поискового вызова посредством использования CSS.
Простые вкладки
Если ваш сайт имеет много страниц, вам необходимо использовать вкладку, чтобы сделать навигацию для каждой страницы.
В следующем примере показано, как использовать HTML и CSS для создания страницы:
Примеры CSS
ul. pagination {
pagination { Дисплей: встроенный блок;
обивка: 0;
Запас: 0;
}
ul.pagination Li {дисплей: встроенный;}
ul.pagination Ли а {
цвет: черный;
плавать: слева;
обивка: 8px 16px;
текст-отделка: нет;
}
Попробуйте »
Перейдите на вкладку и парения стиль
Если вы нажмете на этой странице, вы можете использовать .active , чтобы установить текущий стиль страницы, вы можете использовать мышь-над :hover селекторы изменить стиль:
Примеры CSS
ul.pagination Ли a.active {цвет фона: # 4CAF50;
цвет: белый;
}
ul.pagination Ли а: зависать: нет ( .active) {фонового цвета: #ddd;}
Попробуйте »
Примеры CSS
ul.pagination Ли a.active {цвет фона: # 4CAF50;
цвет: белый;
}
ul.pagination Ли а: зависать: нет (.active) {фонового цвета: #ddd;}
Попробуйте »
Округлые стиль
Вы можете использовать border-radius свойства для выбранной страницы , чтобы добавить закругленные углы стиль:
Примеры CSS
ul. pagination Ли а {
pagination Ли а { граница радиуса: 5px;
}
ul.pagination Ли a.active {
граница радиуса: 5px;
}
Попробуйте »
эффекты перехода Hover
Мы можем добавить transition свойство , чтобы переместить курсор на странице , когда вы добавляете эффекты перехода:
С помощью вкладки границы
Мы можем использовать border атрибут для добавления страницы с границей:
Примеры CSS
ul.pagination Ли а {
границы: 1px твердый #ddd; / * Серый * /
}
Попробуйте »
Закругленные углы
Совет: В первой и последней страницы постраничной ссылки Ссылка Добавить скругления:
Примеры CSS
.pagination ли: первый ребенок а {границы верхнего левого радиуса: 5px;
граница-нижний левый-радиус: 5px;
}
.pagination ли: последний ребенок а {
Граница-верхний правый-радиус: 5px;
границы нижнего правого радиуса: 5px;
}
Попробуйте »
интервал оповещения по громкой связи
Совет: Вы можете использовать margin свойство , чтобы добавить пробел непосредственно к каждой странице:
Примеры CSS
ul. pagination Ли а {
pagination Ли а {
Запас :. 0 4px; / * 0 для верхней и нижней Вы можете изменить его * /
}
Попробуйте »
Размер шрифта пейджинга
Мы можем использовать font-size свойство , чтобы установить размер страницы шрифта:
вкладка Центр
Если вы хотите вкладку центр, вы можете (например, <DIV>) , чтобы добавитьтекст выравнивать на элемент контейнера:стильцентра:
Другие примеры
панировочные сухари
Еще одна навигация в качестве сухарях, примеры являются следующие:
Примеры CSS
ul.breadcrumb {обивка: 8px 16px;
список-стиль: нет;
цвет фона: #eee;
}
ul.breadcrumb Li {дисплей: встроенный;}
ul.breadcrumb Li + Li: перед тем {
обивка: 8px;
цвет: черный;
Содержание: «/ \ 00A0»;
}
Попробуйте »
Вкладки CSS — несколько примеров как сделать табы без JavaScript.
Сегодня приведем несколько интересных примеров вкладок (tabs) с контентом без привлечения средств JavaScript или прочих сторонних инструментов. Пользуйтесь!
Пользуйтесь!
Кому нужны вкладки CSS?
Чаще всего вопросом «как сделать вкладки CSS » задаются либо новички, которые не могут\не умеют пользоваться скриптами, либо разработчики, преследующие оптимизацию и производительность. Разумеется, легче дополнить файл style.css несколькими строками кода, чем подключать специальные плагины и нагружать сайт еще больше. Ниже мы приведем несколько примеров того, как легко и просто можно реализовать вкладки с контентом на чистом CSS3.
1. Симпатичные вкладки с быстрым откликом на переключения. Здесь нет лишних анимаций и прочей ерунды. Грамотно и по делу. Результат достигается за счет:
2. Второй вариант содержит в себе небольшую анимация при переключении вкладок, да и выглядит тоже неплохо. Средства реализации те же: элемент формы input с атрибутом radio . Поклацать можно во фрейме ниже:
3. Ну и последний вариант интересен тем, что выглядит, как переключение между этапами взаимодействия с пользователем. Алгоритм похожий, только вместо атрибута radio используется check . Результат ниже:
Результат ниже:
Как этими вкладками CSS пользоваться?
Чтобы забрать пример полностью, откройте фрейм в новой вкладке и вызовите контекстное меню. В нем выберите «Исходный код фрейма» и сохраните к себе на компьютер. Далее скопируйте HTML и CSS код в свой проект. Удачи!
После просмотра курсовой работы коллеги по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target .
Псевдокласс
targetВ CSS target — это псевдокласс, который призван связать URL (адресную строку браузера) и элемент с указанным идентификатором на странице. Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым элементом .
Если в URL появляется хэштег, совпадающий со значением идентификатора какого-нибудь элемента на странице, то происходит скролл до него.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и менять их стили.
Для примера, допустим, что имеется следующая разметка:
…
Здесь находится какой-то текст
…Https://website.com/articles/target-for-you#introduction
В этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Однако, наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу. Например, можно поменять цвет текста у заголовка, который является целевым элементом:
Heading:target { color: #ffff99; }
Также, с помощью селекторов в CSS можно управлять соседними, дочерними и родственными элементами:
Heading:target + p { font-size: 2.4rem; }
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
h2:target { color: #ffff99; }
Более подробную информацию о псевдоклассе target можно получить из этих материалов:
- Псевдокласс:target — стили для элемента-якоря в HTML-документе
Первоначальный осмотр
Я думаю, ни для кого не секрет, как устроены табы. Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Проблема в том, что меня не устраивают существующие решения. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, делая copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML разметки от CSS. То есть, чтобы добавить новые вкладки — я не должен лезть в CSS и, основываясь на разметке, что-то там добавлять.
- Указывать вкладку, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного абсолютного позиционирования у табов и переключателей.
- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс checked у элемента input ;
- Псевдокласс target ;
- Псевдокласс focus ;
- Псевдокласс hover ;
Варианты с hover и focus мне не нравятся. Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство display и присвоить ему значение none . В теории мы имеем, что элемент, по сути своей, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display , то вычислить координаты элемента невозможно. Не знаю, так ли это на самом деле, но это работает.
Поэтому, мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех. Думаю, что структура предельна ясна и не требует объяснения.
Класс -default указывает таб, отображающийся по умолчанию. Блок, предшествующий блоку с классом item , является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарию к коду даны в комментариях:)
Tabs-widget > . content {
position: relative;
}
// Скрываем пустой блок, предназначенный для отмены скролла.tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
content {
position: relative;
}
// Скрываем пустой блок, предназначенный для отмены скролла.tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
Замечательно, вроде как всё даже работает:
Заметьте, я специально определил вторую вкладку отображаемой по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации этой методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другие реализации
- Вкладки (страницы) на одной странице на html/css с помощью:target
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн . Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs { 0% { color: #ffffff; } 100% { color: #333333; } } .tabs-widget > .content > .scroller:target + .item { animation: tabs 1s; … }
Конец радости
На этом радостные выкрики можно заглушить, ибо проблемы этого метода в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.
- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы input и псевдокласс:checked . Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем input
.tabs-widget > .content > input {
display: none;
}
// Скрываем все вкладки, кроме той, что активна.tabs-widget > .content > input:not(:checked) + . item {
display: none;
}
item {
display: none;
}
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один целевой элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будем вам сниться каждый день и напоминать о своей никчомности.
Поддержка браузерами
Заходим на Can I Use и видим замечательную картину касательно псевдоклассов target и first-child .
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого. Во всех остальных случаях решением будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input . Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.
- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.
Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требованиям полностью. Я готов смириться с тем, что у меня не будут подсвечиваться активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, то у вас два выхода:
- Воруете отсюда 4 Methods CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связи структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 Methods CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и/или не создаются автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.

- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов на CSS.
И, напоследок, задам два вопроса, которые будут волновать неравнодушного читателя после прочтения этой статьи:
- А какие табы используете вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
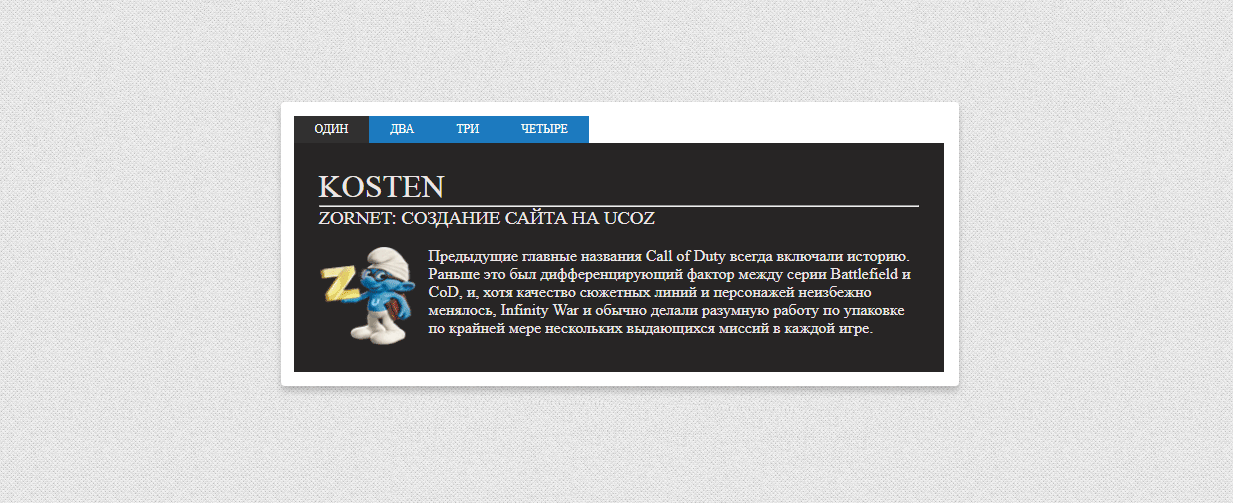
В этом уроке мы создадим интересную анимированную группу вкладок, которая покажет возможности селектора CSS3:target, используя только HTML5 и CSS3. Нам не понадобится JavaScript или изображения, и все будет работать в браузерах Internet Explorer версии 9 и выше, Chrome, Firefox, Safari и Opera.
Отличительные особенности
Вы можете найти много групп вкладок на чистом CSS3 в интернете. Но у многих есть следующие проблемы:
- Они не покажут содержание ни одной вкладки, если дать ссылку без идентификатора, т. е., если дать ссылку на mypage.
 html, а не на mypage.html#tab1.
html, а не на mypage.html#tab1. - Не подсвечивают активную вкладку.
Что насчет браузера Internet Explorer версий 6, 7 и 8?
Можно ли ожидать, что современные эффекты CSS3 будут работать в браузере, выпущенном в 2001 году? Браузеры Internet Explorer версий 7 и 8 отобразят только первую вкладку. Internet Explorer 6 покажет последнюю вкладку, хотя вместо этого можно легко задать показ первой вкладки.
Таким образом, у Вас есть два варианта:
- Не предлагайте поддержу устаревших версий браузеров. Пользователи браузера Internet Explorer не узнают, что они что-то не видят, так что, если содержимое не критично для Вашей страницы, Вы можете просто проигнорировать эту проблему.
- Так как предыдущее решение не очень привлекательно, то наиболее быстрым решением будет добавить selectivizr как запасной вариант. Или воспользуйтесь методом последовательного улучшения и забудьте о новых возможностях CSS3.
HTML
Вот основной код HTML5. Содержимое вкладок находится в теге section. Сама вкладка — его первый потомок, и определяется как элемент h3, содержащий внутреннюю ссылку на внешний тег section:
Содержимое вкладок находится в теге section. Сама вкладка — его первый потомок, и определяется как элемент h3, содержащий внутреннюю ссылку на внешний тег section:
class =»tabs» > id =»tab1″ >
Tab 1 This content appears on tab 1. id =»tab2″ > Tab 2 This content appears on tab 2. id =»tab3″ > Tab 3 This content appears on tab 3.Этот код отличается от кода HTML для вкладок, который Вы видели раньше. Большая часть определяют вкладки как список тегов ul, после которого идет раздел содержимого. Хотя можно использовать и подобную разметку, с ней сложнее сделать подсветку вкладок, так как вкладке нельзя задать стили с помощью селектора:target. Лучшее решение, которое мы нашли, — добавить тег section, который окрашивается соответственно и располагается под текстом вкладки, что сделало код запутанным и неочевидным.
CSS
Сначала мы зададим стили контейнеру article. Мы задаем ему размер и относительное расположение, чтобы можно было расположить разделы:
Article. tabs { position
: relative
;
display
: block
;
width
: 40em
;
height
: 15em
;
margin
: 2em
auto
;
}
tabs { position
: relative
;
display
: block
;
width
: 40em
;
height
: 15em
;
margin
: 2em
auto
;
}
Затем следуют разделы. Они спозиционированны абсолютно на расстояние 1.8em от верха, чтобы оставить место для вкладок. Тени у свойства box-shadow довольно прозрачные, так как каждый раздел расположен один над другим.
Article.tabs section { position : absolute ; display : block ; top : 1 .8em ; left : 0 ; height : 12em ; padding : 10px 20px ; background-color : #ddd ; border-radius: 5px ; box-shadow: 0 3px 3px rgba(0 ,0 ,0 ,0 .1 ) ; z-index : 0 ; }
Так как последняя вкладка будет показана сверху, мы поменяем ее с первой вкладкой, задав ей высокое значение свойства z-index:
Article.tabs section:first-child { z-index : 1 ; }
Теперь мы можем задать стили вкладкам. Они окрашены в закрытом состоянии и расположены выше разделов. Левые отступы второй и третей вкладок изменены, чтобы быть уверенными, что вкладки не накладываются друг на друга.
Article. tabs
section h3
{ position
: absolute
;
font-size
: 1em
;
font-weight
: normal
;
width
: 120px
;
height
: 1
.8em ;
top
: -1
.8em ;
left
: 10px
;
padding
: 0
;
margin
: 0
;
color
: #999 ;
background-color
: #ddd
;
border-radius: 5px
5px
0
0
;
} article.tabs
section:nth-child
(2
)
h3
{ left
: 132px
;
} article.tabs
section:nth-child
(3
)
h3
{ left
: 254px
;
} article.tabs
section h3 a
{ display
: block
;
width
: 100
%
;
line-height
: 1
.8em ;
text-align
: center
;
text-decoration
: none
;
color
: inherit
;
outline
: 0
none
;
}
tabs
section h3
{ position
: absolute
;
font-size
: 1em
;
font-weight
: normal
;
width
: 120px
;
height
: 1
.8em ;
top
: -1
.8em ;
left
: 10px
;
padding
: 0
;
margin
: 0
;
color
: #999 ;
background-color
: #ddd
;
border-radius: 5px
5px
0
0
;
} article.tabs
section:nth-child
(2
)
h3
{ left
: 132px
;
} article.tabs
section:nth-child
(3
)
h3
{ left
: 254px
;
} article.tabs
section h3 a
{ display
: block
;
width
: 100
%
;
line-height
: 1
.8em ;
text-align
: center
;
text-decoration
: none
;
color
: inherit
;
outline
: 0
none
;
}
Все вкладки и разделы теперь определены, и первая вкладка показывается по умолчанию, даже если в адресе страницы не задан раздел. Теперь мы можем изменить цвет, цвет фона и глубину расположения выбранного раздела, используя селектор:target:
Article.tabs section:target , article.tabs section:target h3 { color : #333 ; background-color : #fff ; z-index : 2 ; }
Как дополнение давайте добавим эффект перехода, когда меняется выбранная вкладка.
Article.tabs section, article.tabs section h3 { -webkit-transition: all 500ms ease; -moz-transition: all 500ms ease; -ms-transition: all 500ms ease; -o-transition: all 500ms ease; transition: all 500ms ease; }
В отличие от многих решений с использованием Javascript наше решение на CSS3 поддерживает полную историю переходов между вкладками, так что кнопки вперед и назад в браузере работают правильно. Также возможно сослаться напрямую на вкладку из любого места страницы, что показано ссылкой «NEXT» (далее).
Это решение не идеально, когда Вы впервые приходите на страницу, первая вкладка активна, но показана в выключенном состоянии. И эту проблему сложно решить. Самым простым решением будет уменьшить разницу между включенным и выключенным состояниями.
Перевод — Дежурка
50+ хороших чистых сценариев навигации на основе вкладок CSS
Одна из важнейших задач дизайнера пользовательского интерфейса — убедиться, что навигация на веб-сайте проста и удобна для пользователя. . И какой другой способ сделать это возможным, кроме как с помощью вкладок навигации.
. И какой другой способ сделать это возможным, кроме как с помощью вкладок навигации.
Хорошо продуманные навигационные вкладки не только помогают пользователям узнать, куда им идти, они также важны для привлечения трафика на внутренние страницы вашего веб-сайта или блога.
Итак, для моих друзей веб-дизайнеров, вот длинный список хороших и чистых сценариев навигации на основе вкладок CSS.Каждый вариант имеет живую демонстрацию и источник загрузки . Так что продолжайте и посмотрите сами.
Читайте также: Создание выигрышного меню навигации: идеи и вдохновение
bootstrap-tabs-x — Плагин расширенных вкладок, созданный поверх вкладок Bootstrap. Он может выравнивать вкладки, вращать заголовки, загружать контент через AJAX и многие другие функции. [Демо]
Вкладки на чистом CSS с индикатором — Современная, но простая библиотека вкладок, созданная без JavaScript. Это означает, что это быстро и красиво — так же красиво, как вы видите на большинстве популярных веб-сайтов. [Демо]
Это означает, что это быстро и красиво — так же красиво, как вы видите на большинстве популярных веб-сайтов. [Демо]
Tabby — Tabby позволяет создавать простые переключаемые вкладки, на которых может отображаться любой контент, включая видео. Он предлагает различные расширенные параметры , а также поддерживает NPM и Bower . [Демо]
Адаптивная навигация с вкладками — Современная удобная навигация с вкладками на основе JS и CSS, которая создана с учетом требований мобильных устройств, а поддерживает как горизонтальные, так и вертикальные стили позиционирования .[Демо]
Toggler — Toggler — это плагин на чистом JavaScript для создания переключаемых элементов, включая аккордеонов и вкладок. Также вы можете показать / скрыть любой элемент на странице. [Демо]
Pure CSS Tabs — Фрагмент простых вкладок , созданный с использованием CSS и JS . Хотя в примере кода показаны простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS. [Демо]
Хотя в примере кода показаны простые вкладки, вы можете украсить вкладки, изменив их стиль с помощью CSS. [Демо]
Tabsy CSS — Библиотека только для CSS для создания простых переключаемых компонентов, таких как вкладки.Эта библиотека, в отличие от немногих из вышеперечисленных, не требует никаких зависимостей — даже кода JS. [Демо]
Tabbis.js — Tabbis — это простой, но продвинутый плагин. Используя расширенные параметры конфигурации, вы можете создавать вложенные вкладки , а также определять обратные вызовы . [Демо]
Адаптивные вкладки на чистом CSS [Демо]
CSS Tabs [Демо]
Вкладки с использованием Pitaya — Вкладки с использованием Pitaya помогают легко создавать анимированных вкладок перехода .Однако вы должны включить Pitaya, которая сама по себе является библиотекой и увеличивает время загрузки. [Демо]
jTabs — jTabs — это библиотека вкладок, созданная с использованием чистого JavaScript. Это означает, что он построен с без внешних зависимостей, таких как jQuery , и поддерживает несколько параметров конфигурации. [Демо]
Адаптивные вкладки Flexbox [Демо]
Аккордеон вкладок [Демо]
tabs.js — tabs.js — это чистая библиотека вкладок JavaScript, вдохновленная Accordion / Tabs of Bourbon Refills.Он реагирует так, что вкладок меняются на аккордеоны на маленьких экранах . [Демо]
WellTabber — WellTabber — еще один простой плагин JavaScript, такой как Tabby. Как и последний, поддерживает различные варианты настройки вкладок . Также вы можете отображать стрелки навигации. [Демо]
Интерфейс с вкладками для 3D-куба [Демо]
Модуль вкладок для ES6 [Демо]
Переменная высота с вкладками CSS [Демо]
Вкладки в материальном дизайне — Фрагмент вкладок, вдохновленный материальным дизайном, построен с использованием ванильного JavaScript.Это простой в использовании и настраиваемый . Однако в нем нет дополнительных параметров. [Демо]
Анимированные вкладки CSS — Анимированные вкладки CSS — это система вкладок только для CSS, которая позволяет создавать простые, легкие вкладки. В отличие от Tabby или WellTabber, не предлагает расширенной конфигурации . [Демо]
pureTabs [Демо]
Доступные вкладки ванильного JavaScript [Демо]
Анимированные вкладки в стиле Scifi [Демо]
Pure CSS Bootstrap Adaptive Tabs — Система вкладок на основе Bootstrap, построенная с использованием только CSS и без JavaScript.Его уникальная особенность заключается в том, что вкладок, переставленных на экране, перемещаются в раскрывающийся список . [Демо]
Складная панель вкладок — виджет вкладок, основанный на чистом CSS3 и без JavaScript, как и различные плагины в этом списке. Что делает его интересным, так это то, что его вкладки имеют красивый складной переход . [Демо]
Превосходные анимированные вкладки CSS [Демо]
JavaScript Tabifier — Расширенный плагин вкладок, созданный только с помощью JavaScript.Он позволяет вам установить вкладку по умолчанию, динамически изменить вкладку и добавить функции обратного вызова событий onLoad и onClick . [Демо]
Скелетные вкладки [Демо]
Tabtastic — Tabtastic — это простой плагин для реализации вкладок с использованием CSS и JS. Он использует семантическую разметку, доступен для программ чтения с экрана и поддерживает вложенные вкладки на странице. [Демо]
CSS3 и jQuery вкладки папок — В этом простом руководстве (с загружаемым кодом) рассказывается о создании вкладок папок с использованием CSS3 и jQuery .Это напоминает мне вкладки, отображаемые в таких браузерах, как Google Chrome. [Демо]
Содержимое с вкладками [Демо]
Вкладки навигации одинаковой ширины — Фрагмент кода, демонстрирующий использование простого CSS для создания вкладок навигации одинаковой ширины. Вы можете настроить внешний вид , но не предлагает дополнительных дополнительных опций. [Демо]
Контент с вкладками с jQuery и CSS [Демо]
Twitter Bootstrap Wizard — Twitter Bootstrap Wizard — это подключаемый модуль для создания мастеров со структурой с вкладками.Я заметил, что вы можете создавать просто вкладки, скрывая или удаляя следующие и предыдущие кнопки. [Демо]
Вкладки на чистом CSS [Демо]
Еще одна вкладка CSS — Красиво оформленная структура вкладок, построенная только с помощью CSS, которая работает в современных браузерах . Однако, в отличие от нескольких мощных плагинов, перечисленных выше, у него нет дополнительных опций. [Демо]
Адаптивный аккордеон к вкладкам — Адаптивный аккордеон к вкладкам, как следует из названия, работает как аккордеон или вкладки в зависимости от ширины экрана. показывает вкладки, если возможно, иначе аккордеон, если размер маленький . [Демо]
CardTabs — CardTabs — это плагин сверхлегких вкладок , основанный на jQuery , который поставляется с несколькими темами. Вы также можете создавать новые темы и динамически устанавливать активную вкладку. [Демо]
Aria Tabs [Демо]
Minimal & Sexy Tabs — Красивый новый фрагмент вкладок доступен в двух цветовых схемах — светлой и темной . Он построен с использованием jQuery, поэтому он не такой легкий, как некоторые другие перечисленные выше плагины.[Демо]
Виджет с вкладками [Демо]
Adaptive Tabs — Adaptive Tabs — это простой и красивый фрагмент вкладок. Помимо современного дизайна, он не имеет дополнительных функций, доступных в нескольких расширенных плагинах, указанных выше. [Демо]
Вкладка стилей дерева [Демо]
Tabulous.js [Демо]
jQuery Tabs — jQuery Tabs — это простой плагин для создания вкладок. Как следует из названия, он построен с использованием jQuery , в отличие от некоторых вышеперечисленных плагинов , созданных с использованием чистого CSS или JavaScript.[Демо]
jQuery rTabs [Демо]
Примечание редактора: Этот пост был первоначально опубликован в июне 2008 года и был обновлен в апреле 2018 года на основе нового содержания.
30 лучших вкладок CSS — csshint
Красивая коллекция из вкладок HTML и CSS , с бутстрапом и фрагментами js с примерами.
1. Пример пользовательского интерфейса / пользовательского интерфейса: анимация переключения вкладок
Анимация переключения вкладок
Автор
- Давцев Ангел
Сделано с использованием
- HTML / Мопс / CSS / Sass / JavaScript / Babel
демо и код
Статьи по теме
- 18 вкладок начальной загрузки
- Аккордеонные вкладки на чистом CSS
- Bootstrap 4 адаптивных вертикальных вкладки
- 15+ панелей вкладок Javascript
- Аккордеонные вкладки на чистом CSS
2.Панель вкладок для мобильных устройств SVG
Мобильная панель вкладок SVG
Автор
- Микаэль Айналем
Сделано с использованием
- HTML / CSS / JavaScript
демо и код
Статьи по теме
- Фрагменты начальной загрузки
- 24+ стиля ссылки CSS и эффект наведения
- Top 20: значки социальных сетей Bootstrap
- Top 20: CSS 3D текстовые эффекты
- 28 CSS-фрагментов загрузочного счетчика
- Top 10: HTML Funny 404 Pages
- 30 лучших вкладок CSS
- Top 20: окна поиска CSS
- 28+ CSS Дизайн iPhone
Tab Navegation Responsive
Автор
- Педро Муньос
Сделано с использованием
- HTML / мопс / Css / SCSS / Javascript
демо и код
4. эластичные вкладки
Автор
- Ненад Каевик
Сделано с использованием
- HTML / CSS / JavaScript (jquery)
демо и код
5.Вкладки на чистом CSS
Автор
- Джей Пик
Сделано с использованием
- HTML / CSS / jquery
демо и код
6.Сексуальные вкладки
Автор
- Срджан Пайдич
Сделано с использованием
- HTML / CSS (SCSS) / jquery
демо и код
7. Вкладки из чистого CSS
Автор
- Марк Карон
Сделано с использованием
- HTML / CSS
демо и код
8.Перелистываемые вкладки
Автор
- Насер Хассани
Сделано с использованием
- HTML / CSS (SCSS) / JS (swiperjs)
демо и код
9. Прокрутка вкладок
Автор
- Правин Кумар Горакала
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
10. Материальный дизайн Вкладки только CSS
Автор
- Бен Милдрен
Сделано с использованием
- HTML / CSS (SCSS)
демо и код
11.Вкладки. Питайя CSS
Автор
- Flkt Crnpio
Сделано с использованием
- HTML / CSS
демо и код
12. вкладок
Автор
- Никита Джадхао
Сделано с использованием
- HTML / CSS (Меньше) / JS
демо и код
13. Вкладки из чистого CSS с индикатором
Автор
- Алексей
Сделано с использованием
- HTML / CSS (Scss)
демо и код
13.Вкладки на чистом CSS
Автор
- Уоллес Эрик
Сделано с использованием
- HTML / CSS (Scss)
демо и код
14. Вкладки CSS3 от Sorax
Автор
- ЮжЕжи
Сделано с использованием
- HTML / CSS (Scss)
демо и код
15. вкладки для летающих карточек
Автор
- Билиана
Сделано с использованием
- HTML / CSS (Scss) / JS
демо и код
16.Легкие и сексуальные вкладки
Автор
- Алекс Лайм
Сделано с использованием
- HTML / CSS / JS
демо и код
17. вкладка bootstrap с эффектом шага onclick
Автор
- аклима ирен
Сделано с использованием
- HTML / CSS / JS
демо и код
18.Изготовленные вкладки
Автор
- Ричард Гонье
Сделано с использованием
- HTML / CSS / JS
демо и код
19.Вкладки CSS
Автор
- Тимоти М. ЛеБлан
Сделано с использованием
- HTML / CSS
демо и код
20. Раздвижные коробки для вещей
Автор
- Дерек Уилден
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
21. Выступы трансформатора
Автор
- Крис Койер
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
22.Адаптивные вкладки CSS
Автор
- Хорошо
Сделано с использованием
- HTML / CSS (SCSS)
демо и код
23. Адаптивные вкладки
Автор
- Льюи Хасси
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
24. Минимальные и сексуальные вкладки с использованием jQuery UI
Автор
- Саймон Геллнер
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
25.Вкладки Стили Вдохновение
Автор
- Мэри Лу
Сделано с использованием
- HTML / CSS / JS
демо и код
26. Вкладки Pure CSS Color (без этикетки)
Автор
- ари
Сделано с использованием
- HTML (мопс) / CSS (SCSS)
демо и код
27. переключение вкладок
Автор
- Дерек Палладино
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
28.Вкладка UI
Автор
- Хило
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
29. Аккордеон / Вкладки с анимацией
Автор
- Бенджамин Кёлер
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
30.Daily UI # 007 | Настройки
Автор
- Джули Парк
Сделано с использованием
- HTML / CSS (SCSS) / JS
демо и код
9 простых фрагментов CSS и JS для создания красивых вкладок
Вкладки— это фундаментальная часть Интернета, и они существуют уже много лет, но с появлением еще большего числа разработчиков, открывающих исходный код, появляется целый мир бесплатных фрагментов кода.
Если вы создаете виджет с вкладками, вы всегда можете начать с нуля или переделать чужой код и стилизовать элемент в соответствии с вашим проектом.
Вот почему я создал эту коллекцию фрагментов виджетов с лучшими вкладками. Каждый из них уникален, с ним легко работать, и каждый из них предлагает обширный код, который вы можете скопировать и отредактировать в своей работе.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1.Светящиеся вкладки
Глядя на эти уникальные светящиеся вкладки, вы можете быть удивлены, узнав, что они работают в основном на CSS. Есть функция jQuery для создания эффекта скольжения, но весь дизайн построен на коде CSS.
РазработчикСаймон Геллнер создал это как интересный проект для виджетов с вкладками. Контейнер остается на фиксированной высоте, что действительно важно для некоторых страниц.
Кроме того, курсоры, указывающие вниз, позволяют узнать, какой элемент в настоящее время активен вместе с элементом, на который вы наводите курсор.Это довольно изящный виджет с вкладками, который наверняка поместится на любом типичном веб-сайте.
Но я думаю, что он особенно хорошо вписался бы в минималистичный макет, где стили вкладок действительно могли бы сиять.
2. Виджет с вкладками
Хотите что-нибудь поменьше и проще в обращении? Взгляните на этот простой виджет с вкладками, созданный CSSFlow.
Идея довольно простая, но функциональность удивительна. Весь виджет с вкладками работает на CSS, поэтому он должен работать в большинстве современных браузеров без сбоев.Эффект выделения на выбранной вкладке является желанным атрибутом для привлечения внимания и удержания внимания на странице.
Plus, вы можете легко расширить этот виджет, сделав его намного шире и толще, вмещая больше контента, сохраняя при этом все вкладки одинакового размера.
3. Вкладки Aria
Эти специальные вкладки Aria были созданы для простоты и максимального удобства использования. Он работает на jQuery, но он также предназначен для поддержки атрибутов ARIA для программ чтения с экрана и других проблем доступности.
Вот почему вкладки такие простые. Каждый из них включает настраиваемую CSS-анимацию, но фактическое поведение полностью совместимо практически со всеми браузерами.
Возможно, вам придется потратить немного времени на этот код, если вы хотите, чтобы они работали в вашем собственном проекте. Но это также простой процесс, если вы разберетесь с jQuery.
4. Планирование
Как часто вы видите такие виджеты расписания с вкладками на сайтах конференций? Они практически являются краеугольным камнем каждой конференции, помогая продать мероприятие и спикеров.
С помощью этого виджета планирования вы можете быстро воссоздать аналогичный элемент для любого стиля страницы. Это позволяет вам определять собственные виджеты и переключаться между ними, используя немного jQuery.
Хотя я бы сказал, что код JavaScript немного беспокойный и произвольный в зависимости от классов, используемых в этой ручке. Так что, если вы перенесли это в проект, вы могли бы немного очистить HTML и JavaScript.
5. Переменная высота
Ищете вкладки с переменной высотой, которые регулируются в зависимости от содержимого? Это может показаться сложной задачей, не вызывая массовых переходов по страницам.
Но разработчик Джозеф Фуско создал красивый переходный виджет с вкладками, основанный исключительно на CSS. Впечатляет, учитывая безумно плавные переходы!
Контент имеет свой собственный эффект затухания, а также контейнер переменной ширины. Таким образом, вы можете запустить две или 10 вкладок и при этом уместить весь необходимый вам контент.
6. Вкладки на чистом CSS
Вот еще один пример вкладок на чистом CSS, созданных для статьи SitePoint, в которой подробно описываются альтернативы CSS виджетам JavaScript.
вкладок были созданы на основе JavaScript в течение многих лет, и вы до сих пор обнаруживаете, что большинство вкладок основано на JavaScript. Но можно создавать вкладки только для CSS, и эта ручка — отличный пример.
Признаюсь, цвета немного просты, и есть много места, чтобы придать этой штуке совершенно новый вид. Но с точки зрения пользовательского опыта эти вкладки великолепны, и они кажутся подлинными для решения, основанного только на CSS.
7. Простой дизайн вкладок
Говоря о действительно простых вкладках, вам может понравиться этот набор, работающий на сочетании CSS и JavaScript.Они используют гораздо более уникальную анимацию, а стили CSS легче вписываются в любую страницу.
На самом деле анимация чертовски крутая , потому что это не то, что вы обычно видите. Содержимое отдельных вкладок скользит вниз и исчезает из поля зрения почти как на карточках.
Весь этот виджет кажется невероятно легким, и это определенно одна из самых крутых функций с вкладками, обладающая универсальной привлекательностью.
8. Закругленные выступы
Раньше, когда для закругленных углов требовались хаки CSS, на создание таких стилей вкладок уходили часы.Но теперь с помощью CSS3 вы можете легко создать виджет с закругленными вкладками, используя всего несколько десятков строк CSS.
Допустим, эта ручка содержит более 170 строк кода, но при этом имеет более детальный дизайн. Он полагается на jQuery для переключения контента, и вы заметите, что для его работы требуется всего около 20 строк JavaScript.
Хороший маленький виджет, если вам нужны простые вкладки, охватывающие весь контейнер (или страницу!).
9. Адаптивные вкладки
Об этих адаптивных вкладках от Леви Хасси можно много сказать.
Эффекты наведения фантастические и кажутся уникальными для этого виджета. Но главное — это эффекты анимации и переходы.
Он кажется невероятно плавным, и при переходе с вкладки с большим количеством контента на вкладку меньшего размера нет риска огромного скачка страницы. Это должен быть один из самых простых виджетов вкладок, предлагающих наибольшую ценность, и он может стать отличным шаблоном для проектов веб-разработчиков.
Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
. Вкладки Bulma — это простой компонент навигации, который представлен в различных версиях.Для них требуется только следующая структура:
Стиль вкладок по умолчанию имеет одну рамку внизу.
HTML
Выравнивание #
Чтобы выровнять список вкладок, используйте модификатор по центру или по центру на .вкладки контейнер:
HTML
HTML
Иконки #
Вы можете использовать любую из иконок Font Awesome .
HTML
Размеры #
Вы можете выбрать между 3 дополнительными размерами : малый средний и большой .
HTML
HTML
HTML
Стили #
Если вам нужен более классический стиль с границами , просто добавьте модификатор is-boxed .
HTML
Если вы хотите взаимоисключающих вкладок (например, переключателей, где щелчок по одной отменяет выбор всех остальных), используйте модификатор is-toggle .
HTML
Если вы используете как is-toggle-, так и is-toggle-rounded , первый и последний элементы будут с округлением .
HTML
Если вы хотите, чтобы вкладки занимали всей доступной ширины , используйте is-fullwidth .
HTML
Объединение #
Вы можете комбинировать различных модификатора.Например, у вас может быть выровненных по центру вкладок или полноразмерных переключаемых вкладок.
HTML
HTML
HTML
HTML
Переменные #
Имя
Тип
Значение
Расчетное значение
Вычисляемый тип
$ tabs-border-bottom-color переменная
цвет
$ tabs-border-bottom-style строка
$ tabs-border-bottom-width размер
$ tabs-link-hover-border-bottom-color переменная
цвет
$ tabs-link-active-border-bottom-color переменная
цвет
$ tabs-boxed-link-hover-background-color переменная
цвет
$ tabs-boxed-link-hover-border-bottom-color переменная
цвет
$ tabs-boxed-link-active-background-color переменная
цвет
$ tabs-boxed-link-active-border-color переменная
цвет
$ tabs-boxed-link-active-border-bottom-color строка
$ tabs-toggle-link-border-color переменная
цвет
$ tabs-toggle-link-border-style строка
$ tabs-toggle-link-border-width размер
$ tabs-toggle-link-hover-background-color переменная
цвет
$ tabs-toggle-link-hover-border-color переменная
цвет
$ tabs-toggle-link-active-background-color переменная
цвет
$ tabs-toggle-link-active-border-color переменная
цвет
$ tabs-toggle-link-active-color переменная
цвет
80+ вкладок Bootstrap, отвечающих за CSS-фрагменты с демонстрационными примерами
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 93
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 92
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 91
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 90
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 89
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 88
Framework: Bootstrap Вид Стиль вкладки CSS Bootstrap 87
Framework: Bootstrap Вид Стиль вкладки CSS для начальной загрузки 86
Framework: Bootstrap Вид Стиль вкладки CSS для начальной загрузки 85
Framework: Bootstrap 12345…10 … »Последняя»
Категории кода
- Эффекты наведения (303)
- Предзагрузчик (300)
- Сервисный ящик (187)
- Сетка продуктов (186)
- Таблица цен (186)
- Счетчик Стиль (147)
- Эффект наведения ссылки (140)
- Временная шкала (137)
- Кнопка (128)
- Разбивка на страницы (115)
- Текстовые эффекты (108)
- Раскрывающееся меню (101)
- Вкладки (94)
- Гармошка (88)
- Вертикальная вкладка (86)
- Ползунок диапазона (83)
- Подпись электронной почты (80)
- Индикатор выполнения (79)
- Стиль модели (76)
- Витрина команды (76)
- Витрина отзывов (73)
- Формы (52)
- Слайдер новостей (33)
- Подсказка (20)
- Пользовательский флажок (18)
- Стиль таблицы (14)
- Пользовательский переключатель (13)
- Стиль хлебной крошки (10)
CSS Framework
- Bootstrap (2,407) 902 72
- Лучшие дизайны веб-сайтов на jQuery
- Лучшие шаблоны и темы веб-сайтов
- Учебники по Angular JS
- Фрагменты кода jQuery
- Бесплатные шаблоны
- CodeLab
- Теги
- CodeLab
Другие лучшие ссылки jQuery
© 2021 Best jQuery.
CSS-адаптивная навигация с вкладками | CodyHouse
Удобная навигация с вкладками, оптимизированная для мобильных устройств, с поддержкой горизонтального и вертикального позиционирования меню.
Навигация с вкладками очень полезна, когда вам нужно организовать значительный объем побочного контента. Вкладки на странице продукта очень часто используются для информации, такой как варианты доставки, информация о материалах продукта и т. Д. Еще одно использование вкладок — в информационных панелях, где пользователям нужен быстрый способ переключения с одной панели на другую.
Код этого фрагмента очень прост. В основном CSS, плюс немного JavaScript для анимации высоты содержимого. Интересным моментом является то, как мы обрабатывали пользовательский интерфейс на небольших устройствах: чтобы позволить пользователям иметь столько кнопок, сколько они хотят, мы решили позволить навигации прокручиваться по горизонтали на небольших устройствах, вместо того, чтобы полностью скрывать ее или запускать падение. -ниже меню.
⭐️ Иконки: Nucleo, органайзер иконок и библиотека иконок
👋 Важно: этот эксперимент построен с использованием CodyHouse Framework.
Создание конструкции
HTML-код структурирован в виде двух неупорядоченных списков ( .cd-tabs__list и .cd-tabs__panels ) — первый — это навигация, а второй — содержимое, оба заключены в .cd-tabs div.
-
Входящие Lorem ipsum dolor sit amet, conctetur adipisicing elit.Earum recusandae rem animi accusamus quisquam correhenderit sed voluptates, numquam, quibusdam velit dolores repllendus tempora correpti accusantium obcaecati voluptate totam eveniet labouriosam?
-
Добавление стиля
Мы использовали медиа-запросов CSS , чтобы изменить навигационное позиционирование с горизонтального на вертикальное и наоборот.Поскольку мы приняли подход «сначала мобильные», элемент .cd-tabs__list имеет overflow-x: auto , чтобы скрыть часть неупорядоченного списка, ширина которого больше. Кроме того, мы использовали -webkit-overflow-scrolling: touch для плавной прокрутки на сенсорных устройствах — всегда применяется к элементу .cd-tabs__list .
.cd-tabs__list {
дисплей: гибкий;
переполнение-x: авто;
-webkit-overflow-scrolling: сенсорный;
} Остальные CSS и JavaScript довольно просты, вы можете скачать исходный файл и поэкспериментировать с ними;)
⚠️ Примечание: если вы хотите, чтобы навигация оставалась вертикальной на больших экранах, вы можете удалить код scss внутри точки останова md (вы найдете комментарии в стиле.scss, чтобы показать вам, какие части нужно удалить).
mini.css — вкладка
Базовый синтаксис контейнера вкладок состоит из двух компонентов, представленных ниже в том порядке, в котором они должны быть добавлены в дерево DOM:
- На самом внешнем уровне контейнера вкладок находится элемент , реализующий класс
.tabs. Это служит оберткой контейнера вкладок.- Внутри контейнера
.tabsдобавьте набор из следующих трех элементов для каждой вкладки:- Сначала добавьте элемент
- Следуйте за элементом
- Наконец, добавьте сразу после закрывающего тега
Вкладки реагируют и сворачиваются в стек на небольших экранах, что позволяет пользователю легче просматривать фактическое содержимое. Синтаксис контейнера вкладок доступен, но некоторые его части могут сбить с толку программы чтения с экрана, поэтому мы предлагаем добавить атрибут
aria-hidden = "true"ко всем элементам.вкладкиконтейнер.Пример кода
Вкладка 1
Это содержимое первой вкладки.
Вкладка 2
Это содержимое второй вкладки.
- Внутри контейнера

 content div{
padding:20px;
height:50px;
color:black;
background-color:#E7EFF5;
}
.hide{ /* скрываем вкладку */
display:none;
}
.show{ /* показываем вкладку */
display:block;
color:red;
}
.nonactive{ /* неактивная вкладка */
background-color:#fff;
cursor:pointer;
color:#3794DA;
}
.active{ /* активная вкладка */
background-color:#E7EFF5;
border-top:#C40000 2px solid;
cursor:default;
color:#000;
font: bold 12px Tahoma;
}
</style>
content div{
padding:20px;
height:50px;
color:black;
background-color:#E7EFF5;
}
.hide{ /* скрываем вкладку */
display:none;
}
.show{ /* показываем вкладку */
display:block;
color:red;
}
.nonactive{ /* неактивная вкладка */
background-color:#fff;
cursor:pointer;
color:#3794DA;
}
.active{ /* активная вкладка */
background-color:#E7EFF5;
border-top:#C40000 2px solid;
cursor:default;
color:#000;
font: bold 12px Tahoma;
}
</style>