Визуальный редактор html кода бесплатно
Ранее одним из требований к вебмастеру было наличие хорошего воображения. Это было необходимо для возможности увидеть свое будущее творение. Сейчас же отсутствие такового не будет проблемой, так как визуальный редактор html позволяет сразу же видеть изменения. Использовать визуальный редактор html бесплатно довольно просто. Для этого существует множество вариантов. Одним из них есть возможность скачать визуальный редактор html или использовать визуальный редактор html онлайн. Большую часть пожеланий вебмастера поможет решить визуальный бесплатный html редактор.
Скачать WYSIWYG Web Builder
26-07-2020, 14:32
WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т.д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
Визуальный HTML редактор 899
Скачать Rich-Text-Editor
26-07-2020, 13:54
RichTextEditor.NET является простым в использовании, профессиональных WYSIWYG (что видишь, Что Вы Получаете) контент-редактор для ASP.NET. RichTextEditor.NET предоставляет интуитивно понятный Word ®, как редактор, который может заменить любой TextBox в приложениях ASP.NET.
Визуальный HTML редактор 489
Скачать CKeditor
26-07-2020, 13:46
CKEditor — это визуальный редактор, который вы можете совершенно бесплатно добавить на свой сайт, блог или форум. Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Скачать TinyMCE
26-07-2020, 13:38
TinyMCE (англ. Tiny Moxiecode Content Editor) – платформонезависимый javascript HTML WYSIWYG-редактор на основе веб.
Этот редактор создан Moxiecode Systems AB как программное обеспечение с открытым исходным кодом под лицензией GNU Lesser General Public License.
Визуальный HTML редактор
Скачать NicEdit
26-07-2020, 13:33
NicEdit-это редактор WYSIWYG для веб-сайтов. Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Визуальный HTML редактор
Скачать Adobe Dreamweaver CC
8-04-2017, 16:00
Adobe Dreamweaver — идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной навигации между кодом и дизайном страницы.
Визуальный HTML редактор 3802
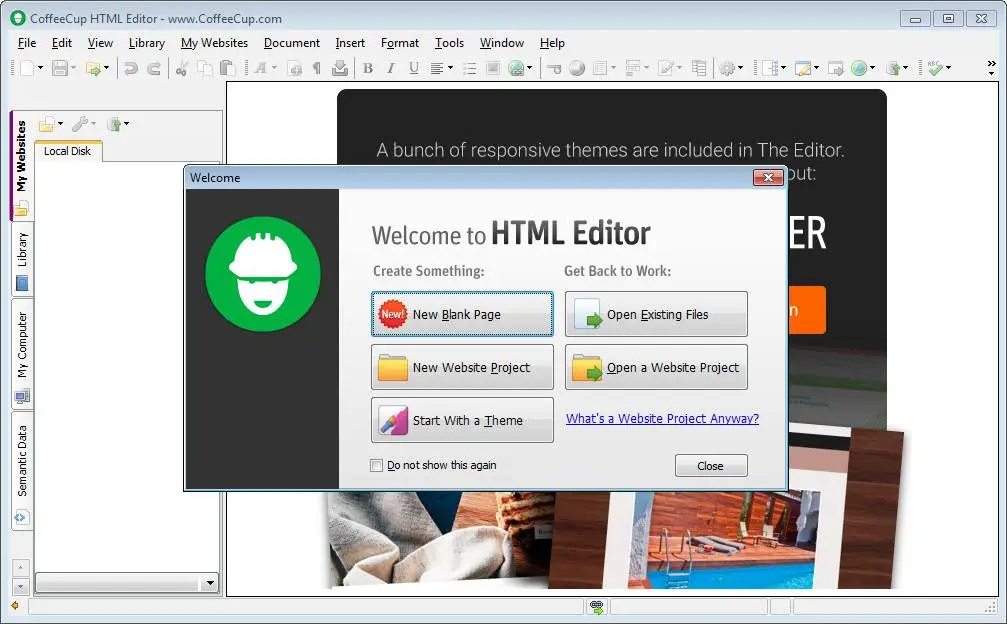
Скачать CoffeeCup Free HTML Editor
27-03-2015, 02:06
CoffeeCup Free HTML Editor — мощный и бесплатный HTML редактор.
Визуальный HTML редактор 3865
Скачать CoffeeCup Visual Site Designer
27-03-2015, 01:55
CoffeeCup Visual Site Designer — веб-редактор, позволяющий создавать веб-страницы без знания HTML.
Визуальный HTML редактор 3794
Скачать Мини Сайт
27-03-2015, 01:53
Мини Сайт — бесплатная программа для создания сайта. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML.
Визуальный HTML редактор 3234
Скачать PhotonFX Easy Website Pro
27-03-2015, 01:51
PhotonFX Easy Website Pro — редактор для создания web-сайтов, подойдет как для новичка, так и для опытного мастера. Полностью визуальный WYSIWYG html редактор.
Визуальный HTML редактор
Бесплатные html редакторы.
Визуальный HTML редактор, может значительно ускорить процесс написания html страницы. Визуальный, означает, что вы можете работать с ним как с вордом, не обязательно знать, как сделать таблицу на html, достаточно кликнуть на соответствующие кнопки и таблица в нужном виде предстанет перед вами. Ну и многое другое.
Ну и многое другое.
В нашем обзоре, принимают участие:
- KompoZer
- CoffeeCup Free HTML Editor
- Macromedia Dreamweaver MX 2004
Для тех кто знает HTML, визуальный редактор может указать на ошибки и не закрытые теги (и закрыть их). В основном каждый редактор оснащен дополнительными инструментами для упрощения и ускорения создания htm документов и работы с ними.
HTML редактор, позволяет наглядно наглядно увидеть, как работают и на что влияют, те или иные теги, их атрибуты и свойства.
KompoZer
Бесплатный.
Простой и быстрый редактор. Подойдет для замены блокнота т.к. не имеет подсветки синтаксиса. Создать множество html элементов можно. Всё предельно ясно, функционал расширяется плагинами. Разрабатывался на движке Mozilla, но дата последнего релиза 2010 год! Однако уже 17ый и сайт доступен, значит народ скачивает.
 Авто-дополнение не обнаружено.
Авто-дополнение не обнаружено.
Перейти на сайт KompoZer
CoffeeCup Free HTML Editor
Бесплатный.
Это html редактор, не совсем визуальный. Есть окно пред просмотра. Можно в онлайн режиме наблюдать за переменами, однако правки доступны только в окне с кодом. В принципе это не проблема и для обучения, может быть более полезным. Это редактор имеет менеджер сайтов, дружит с кодировками, можно создавать множество html элементов. Так же оснащен достаточно полезными инструментами.
Site Spider
Загнав паука на сайт, вы можете посмотреть: коды загрузки страниц (200, 404…), файлы скриптов, стилей, количество ссылок, внешние ссылки, почтовые ссылки и прочее.
Code Cleaner
Хороший инструмент очистки кода, закрытия тегов, замены символов на сущности и т.п.
Meta Tag Generator
Инструмент для задания мета тегов.
Check Spelling
Инструмент проверки орфографии, настраиваемый есть выбор словарей.
Инструкция на английском, всё сводится к тому, чтобы скачать русский словарь, скинуть его в папку и выбрать в настройках программы.
Website Color Schemer
Достаточно полезный инструмент, хоть и встречается редко. Он позволяет выбирать цвета согласно цветовой схемы сайта. Чтобы всё смотрелось гармоничненько.
Цветовую схему можно определить пипеткой или загрузить изображение!
Вставка
Для вставки доступны звуки, фоны, иконки и другие изображения, списки, комментарии, коды цветов, выбранных в специальном инструменте Color Box.
Отличный бесплатный html редактор!
Перейти на сайт Coffee Cup HTML editor
Macromedia Dreamweaver MX 2004
Теперь перейдем к немного поржавевшему гвоздю программы. Совершившему web революцию!
Старый добрый Dreamweaver, не нуждается в представлении.
Это полноценный визуальный редактор, в котором вы можете работать как в ворде.
Редактор относится к прошлой эпохе и в нем есть хороший «словарь» html тегов.
Macromedia Dreamweaver MX 2004 можно русифицировать. Чтобы подробно описать все функции этого редактора, нужно писать отдельную статью.
Цель этого обзора найти хороший, легкий и бесплатный html редактор. Представленный редактор не совсем бесплатный, но ссылка на скачивание прилагается.
По функционалу он не уступает современным редакторам. Для редактирования и создания html страниц его вполне хватит.
Корректно закрывает теги, хорошее авто-дополнение, проверка html на валидность, подсветка синтаксиса, куча функций для вставки множества html элементов.
Инструменты создания меню и фотогалереи, DOM и CSS explorer, инструмент очистки кода и очистка стилей вставленного из word текста. Редактор хорошо адаптирован для работы с тегами, много функций не описано, много я не знаю.
Скачать Macromedia Dreamweaver
Язык отображения кода Visual Studio (локаль)
Редактировать
Visual Studio Code по умолчанию поставляется с английским языком в качестве языка отображения, а другие языки зависят от расширений языковых пакетов, доступных в Marketplace.
VS Code определяет язык пользовательского интерфейса операционной системы и предлагает установить соответствующий языковой пакет, если он доступен в Marketplace. Ниже приведен пример, рекомендующий языковой пакет для упрощенного китайского языка:
После установки расширения языкового пакета и запроса на перезагрузку VS Code будет использовать языковой пакет, соответствующий языку пользовательского интерфейса вашей операционной системы.
Примечание . В этом разделе объясняется, как изменить язык отображения в пользовательском интерфейсе VS Code с помощью языковых пакетов, таких как французский или китайский.
Если вы хотите добавить поддержку языка программирования, например, для C++ или Java, обратитесь к разделу документации «Языки программирования».
Изменение языка отображения
Вы также можете переопределить язык пользовательского интерфейса по умолчанию, явно задав язык отображения VS Code с помощью команды Configure Display Language .
Нажмите ⇧⌘P (Windows, Linux Ctrl+Shift+P), чтобы открыть палитру команд , затем начните вводить «display», чтобы отфильтровать и отобразить команду Configure Display Language .
Нажмите Enter, и отобразится список установленных языков по локали с текущими локаль выделена.
Используйте опцию Установить дополнительные языки… , чтобы установить дополнительные языковые пакеты из Marketplace, или выберите другую локаль из списка. Для изменения локали требуется перезапуск VS Code. Вам будет предложено перезагрузиться, когда вы выберете локаль
Вам будет предложено перезагрузиться, когда вы выберете локаль .
Команда Configure Display Language записывает в файл аргументов конфигурации среды выполнения argv.json в пользовательской папке VS Code ( .vscode ).
Языковой стандарт также можно изменить, отредактировав файл argv.json напрямую ( Preferences: Configure Runtime Arguments ) и перезапустив VS Code.
Доступные языки
| Язык интерфейса | Региональный номер |
|---|---|
| Английский (США) | и |
| Упрощенный китайский | ж-сп |
| Традиционный китайский | ж-тв |
| Французский | фр |
| немецкий | от |
| итальянский | это |
| Испанский | ес |
| Японский | и |
| Корейский | ко |
| Русский | ru |
| Португальский (Бразилия) | пт-бр |
| Турецкий | т. |
| польский | стр. |
| Чехия | кс |
Языковые пакеты Marketplace
Как описано выше, VS Code поставляется с английским языком интерфейса по умолчанию, но другие языки доступны через языковые пакеты Marketplace.
Вы можете искать языковые пакеты в представлении «Расширения» (⇧⌘X (Windows, Linux Ctrl+Shift+X)) путем ввода искомого языка вместе с категорией: «Языковые пакеты» .
Вы можете установить несколько языковых пакетов и выбрать текущий язык интерфейса с помощью команды Configure Display Language .
Настройка языка
Если вы хотите использовать определенный язык для сеанса VS Code, вы можете использовать переключатель командной строки --locale , чтобы указать локаль при запуске VS Code.
Ниже приведен пример использования параметра командной строки --locale для установки французского языка интерфейса VS Code:
code . --locale=фр.
Примечание : у вас должен быть установлен соответствующий языковой пакет для языка, который вы укажете с помощью переключателя командной строки. Если соответствующий языковой пакет не установлен, VS Code будет отображать английский язык.
Общие вопросы
Невозможно записать в файл, так как файл грязный
Это уведомление может означать, что ваш файл argv.json не был сохранен после предыдущего изменения. Проверьте, нет ли ошибок в файле ( Настройки: Настройка аргументов среды выполнения ), убедитесь, что файл сохранен, и попробуйте снова установить языковой пакет.
Могу ли я внести свой вклад в перевод языкового пакета?
Да, проект локализации сообщества Visual Studio Code открыт для всех, участники могут предоставлять новые переводы, голосовать за существующие переводы или предлагать улучшения процесса.
Как включить такой язык программирования, как Python?
Обратитесь к разделу «Языки программирования», чтобы узнать, как установить поддержку языков программирования, таких как PHP, Python и Java.
01.03.2023
TOAST UI :: Сделайте свой веб-сайт вкусным!
Пакеты
Редактор пользовательского интерфейса TOAST
| Имя | Описание |
|---|---|
@toast-ui/редактор | Обычный компонент JavaScript |
Обертки редактора пользовательского интерфейса TOAST
| Имя | Описание |
|---|---|
@toast-ui/react-editor | Компонент оболочки React |
@toast-ui/vue-editor | Компонент оболочки Vue |
Плагины редактора пользовательского интерфейса TOAST
| Имя | Описание |
|---|---|
@toast-ui/editor-plugin-chart | Плагин для визуализации диаграммы |
@toast-ui/editor-plugin-code-syntax-highlight | Плагин для подсветки синтаксиса кода |
@toast-ui/редактор-плагин-цвет-синтаксис | Плагин для цветного редактирования текста |
@toast-ui/editor-plugin-table-merged-cell | Плагин для объединения столбцов таблицы |
@toast-ui/редактор-плагин-uml | Плагин для рендеринга UML |
Почему редактор пользовательского интерфейса TOAST?
Редактор пользовательского интерфейса TOAST поддерживает режим Markdown и режим WYSIWYG . В зависимости от типа использования, которое вы хотите, например, производство Markdown или, возможно, просто отредактировать Markdown . Редактор пользовательского интерфейса TOAST может быть полезен как для использования. Он предлагает режим Markdown и режим WYSIWYG , который можно переключить в любой момент времени.
В зависимости от типа использования, которое вы хотите, например, производство Markdown или, возможно, просто отредактировать Markdown . Редактор пользовательского интерфейса TOAST может быть полезен как для использования. Он предлагает режим Markdown и режим WYSIWYG , который можно переключить в любой момент времени.
Продуктивный режим уценки
Спецификации CommonMark + GFM
Сегодня CommonMark де-факто является стандартом Markdown . GFM (GitHub Flavored Markdown) — еще одна популярная спецификация, основанная на CommonMark , поддерживаемая GitHub , которая в основном используется в Markdown . Редактор пользовательского интерфейса TOAST соответствует спецификациям CommonMark и GFM . С легкостью создавайте документы с помощью производительных инструментов, предоставляемых редактором пользовательского интерфейса TOAST, и вы сможете легко открыть созданный документ везде, где поддерживаются спецификации.
- Live Preview : Редактируйте Markdown, следя за отображаемым HTML. Ваши изменения будут применены немедленно.
- Scroll Sync : Синхронная прокрутка между Markdown и Preview. Вам не нужно прокручивать каждый из них отдельно.
- Подсветка синтаксиса : Вы можете немедленно проверить неработающий синтаксис Markdown.
Простой режим WYSIWYG
- Таблица : Через контекстное меню таблицы можно добавлять или удалять столбцы или строки таблицы, а также упорядочивать текст в ячейках.
- Редактор пользовательских блоков : Область пользовательских блоков можно редактировать с помощью внутреннего редактора.
- Копирование и вставка : вставка чего-либо из браузера, снимков экрана, Excel, PowerPoint и т. д.
Пользовательский интерфейс
- Панель инструментов : С помощью панели инструментов вы можете стилизовать или добавлять элементы в редактируемый документ.

- Темная тема : Вы можете использовать темную тему.
Использование различных расширенных функций — плагины
CommonMark и GFM великолепны, но нам часто требуется больше абстракции. Редактор пользовательского интерфейса TOAST поставляется с мощными плагинами , соответствующими синтаксису Markdown.
Ниже приведены пять основных подключаемых модулей , которые можно загрузить и использовать с npm.
-
диаграмма: Блок кода, помеченный как «диаграмма», будет отображать диаграмму пользовательского интерфейса TOAST. -
code-syntax-highlight: выделить область блока кода, соответствующую языку, предоставляемому Prism.js. -
цвет-синтаксис: - Используя TOAST UI ColorPicker, вы можете изменить цвет редактируемого текста с помощью графического интерфейса.

-
объединенная ячейка таблицы: - Вы можете объединить столбцы заголовка таблицы и основной области.
-
uml: Блок кода, помеченный как «uml», будет отображать диаграммы UML.
Особенности
- Средство просмотра: поддерживает режим отображения только данных уценки без области редактирования.
- Интернационализация (i18n): поддерживает английский, голландский, корейский, японский, китайский, испанский, немецкий, русский, французский, украинский, турецкий, финский, чешский, арабский, польский, галисийский, шведский, итальянский, норвежский, хорватский + язык и вы может продлить.
- Widget: эта функция позволяет настроить правила, которые заменяют строку, соответствующую определенному
RegExp, узлом виджета. - Пользовательский блок: узлы, не поддерживаемые Markdown, можно определить с помощью пользовательского блока. Вы можете отобразить узел так, как хотите, написав логику синтаксического анализа с помощью пользовательского блока.

Примеры
- Базовый
- Зритель
- Использование всех подключаемых модулей
- Создание пользовательского плагина
- Настройка кнопок панели инструментов
- Интернационализация (i18n)
Вот еще примеры и поиграйте с редактором пользовательского интерфейса TOAST!
Поддержка браузера
| Chrome | Internet Explorer | Край | Сафари | Фаерфокс |
|---|---|---|---|---|
| Да | 11+ | Да | Да | Да |
Этапы запроса на вытягивание
Продукты пользовательского интерфейса TOAST имеют открытый исходный код, поэтому вы можете создать запрос на вытягивание (PR) после устранения проблем. Запускайте сценарии npm и развивайтесь, используя следующий процесс.
Настройка
Разветвите основную ветку в свой личный репозиторий. Клонируйте его на локальный компьютер. Установите модули узла. Перед началом разработки следует проверить наличие ошибок.
$ git clone https://github.com/{your-personal-repo}/tui.editor.git
$ нпм установить
$ npm запустить сборку всплывающей пометки
$ npm run test editor Редактор пользовательского интерфейса TOAST использует рабочее пространство npm, поэтому вам необходимо установить среду на основе npm7. Если используется subversion, зависимости должны быть установлены путем перемещения прямых путей для каждого пакета.
Разработка
Вы можете увидеть, что ваш код отображается, как только вы сохраните коды, запустив сервер. Не пропустите добавление тестовых случаев, а затем сделайте зеленые права.
Запуск Snowpack-dev-server
Snowpack позволяет запускать сервер разработки без связывания.
$ npm run serve editor
Запустить webpack-dev-server
Если требуется тестирование устаревших браузеров, сервер разработки все равно можно запустить с помощью веб-пакета.

 р.
р.