Визуальный редактор HTML кода — Бесплатный OnLine сервис
Визуальный редактор HTML или HTML-редактор — редактор исходного кода веб-страниц поддерживающий язык разметки HTML. Обычно делятся на редактор исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода.
Редакторы HTML являются специализированным программным обеспечением, а значит предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветка синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков.
Бесплатный визуальный редактор HTML кода удобен для перевода документов MS Word в HTML-код, а также схожих задач или OnLine-редактирования.
Для инструмента был выбран HTML-редактор CKEditor, который уже полюбился многим пользователям.
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
NicEditWYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
TinyMCEВизуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
MarkItUp!HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
Предусмотрена поддержка API, плагинов.
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
OpenWysiwygРедакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Работа с каталогами товаров.
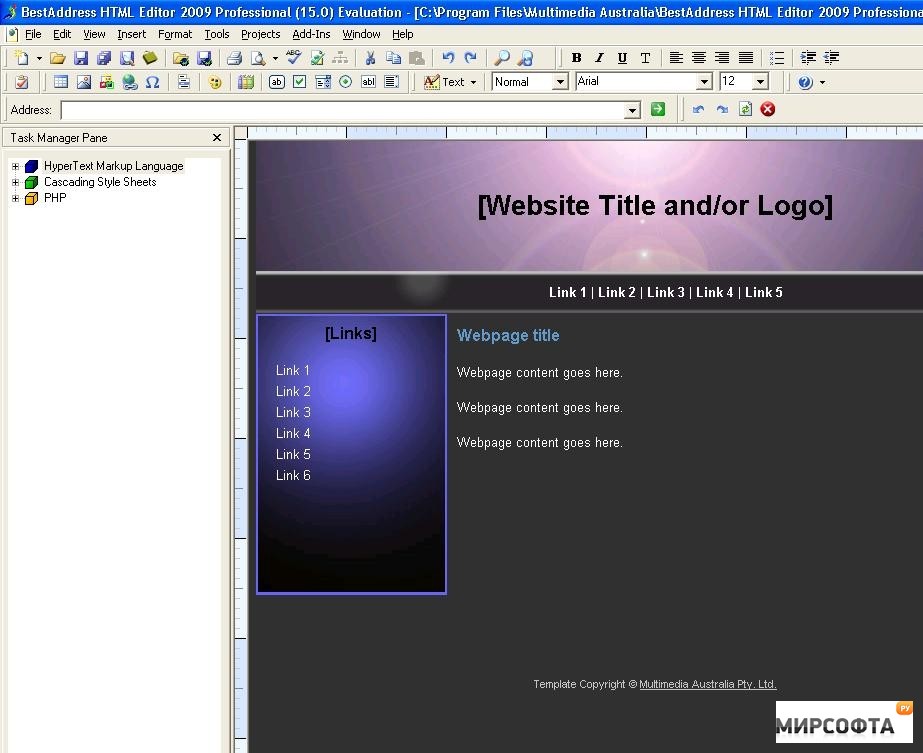
Adobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe DreamweaverWeb Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page MakerWebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainterПопулярные визуальные редакторы HTML
Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: «То, что ты видишь, это то, что получишь».
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
WYSIWYG Web Builder
Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 — страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
Web Page Maker
Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
CoffeeCup Visual Site Designer
Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные — по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
WebSite X5 Evolution 8
Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.

- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
KompoZer
HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Brackets
Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
Визуальный HTML-редактор онлайн | BBF.RU
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.
- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».

Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Чем хороши WYSIWYG-редакторы
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
Какой HTML-редактор выбрать для создания сайта
После появления Интернета инструменты для создания сайтов прошли впечатляющую эволюцию, начиная от ручного кодирования в обычном текстовом блокноте до многофункциональных комбайнов, которые язык не поворачивается назвать HTML-редакторами.
Первые HTML-редакторы были редакторами текстовыми, в которых код верстался полностью вручную, и в отличие от обычного текстового документа, тоже задавался вручную назначением расширения .html вместо .txt.
Затем простые текстовые редакторы модернизировались дополнением возможностей работать с HTML-тегами из интерфейса. Часть редакторов приобрела очевидную специализацию для работы с различными языками программирования. Здесь можно создавать программные сценарии (скрипты) и заниматься их тестированием и отладкой.
Все перечисленные редакторы предназначены скорее для профессионалов, поскольку требуют глубокого знания HTML и программирования. Как вариант, можно рассмотреть HTML и Javascript.
Содержание статьи:
Alaborn iStyle
Специализированный HTML-редактор Alaborn iStyle, разработан в первую очередь для обучения.
- Вставка готовых HTML-тегов из панели инструментов.
- Встроенная база учебников и справочников по верстке и программированию.
- Наборы готовых Javascript для вставки в тело кода.
Хотя приложение значительно устарело, все-таки можно порекомендовать для желающих углубленно изучить HTML и Javascript.
WYSIWYG визуальные редакторы
Настоящим прорывом стало появления визуальных редакторов типа What You See Is What You Get. Здесь редактирование ведется не вручную с кодом, а как в обычном графическом или текстовом редакторе типа MS Word. Впервые создание сайтов стало поистине общедоступным, поскольку знание HTML и программирования если и требовалось, то лишь в очень ограниченном объеме.
NVU – Kompozer
Визуальный редактор Kompozer, хотя тоже древний, может оказаться полезен и сегодня.
- Три режима работы – визуальный, код и сплит.

- Полная русификации с хорошим инструментом для проверки русской орфографии.
- Форматирование текста стилями.
- Вставка картинок, кнопок, навигаций.
Основной недостаток – безнадежно устаревшая табличная верстка, сильно ограничивающая творчество в дизайнерском оформлении веб-страниц. После окончания работы над веб-страницей она сохраняется на локальном диске.
Встроенный FTP-клиент позволяет напрямую публиковать сайты на удаленный сервере, нужно предварительно арендовать хостинг и зарегистрировать доменное имя. Минус заключается в том, что каждую страницу нужно вручную добавлять к сайту. Говорят, что некоторые любители до сих пор создают и публикуют в Композере неплохие сайты.
Эпоха CMS
Content Management System – система управления контентом. Все описанные выше редакторы обладают критической проблемой – страницы собираются в единый веб-сайт вручную, каждую страницу нужно редактировать отдельно. Когда сайт начнет разрастаться, редактирование становится очень трудоемким. Например, после публикации сайта из 30 страниц выяснилось, что нужно что-то поменять сразу на всем сайте. Придется вручную корректировать каждую страницу. А если сайт имеет 1000 страниц? Современные порталы имеют миллионы страниц и ручной подход не годится.
Например, после публикации сайта из 30 страниц выяснилось, что нужно что-то поменять сразу на всем сайте. Придется вручную корректировать каждую страницу. А если сайт имеет 1000 страниц? Современные порталы имеют миллионы страниц и ручной подход не годится.
Как отмечает конструктор сайтов «ЯКОД», система управления контентом (движок) – это оригинальное решение, чтобы обойти проблему ручного редактирования.
- Сайт разделяется на шаблон страницы и базу данных, содержащую контент.
- Под контент на шаблоне выделены определенные участки.
- Работа с сайтом производится путем редактирования контента в полях форм.
Чтобы создавать сайты любого размера с помощью CMS можно вообще никогда не видеть кода. Работа ведется в специальном интерфейсе с множеством инструментов. Самым популярным в мире движком является CMS WordPress – большая часть сайтов именно на Вордпресс и работает.
- Огромнейшее число шаблонов под сайты любых типов.
- Регулярные обновления.

- Есть версия для Android.
Консоль управления WordPress нельзя назвать особенно простой и интуитивной из-за большого числа разделов и инструментов.
Встроенная система аналитики и спец плагины для поисковой оптимизации является в этом редакторе положительной сторон. Особым преимуществом популярности WordPress можно назвать то, что если понадобится профессиональная помощь, то специалистов по WordPress найти очень просто.
Офлайн конструкторы сайтов
Проблемой CMS является сильно ограниченная работа с графикой и дизайном. Если владельцу сайта захочется что-то изменить в готовом шаблоне WordPress – придется нанимать профессионалов. Да и само графическое оформление в движках разочарует художественную натуру.
Офлайн-конструкторы сайтов типа Serif WebPlus – настоящий рай для дизайнера. Это такой гибрид мощного графического редактора типа Photoshop и полнофункциональной системы управления контентом. Предназначен скорее для профессиональных веб-дизайнеров, чем для массового сайтостроителя.
Редактирование ведется методом drag-and-drop, то есть на страницу перетаскиваются готовые детали и модифицируются как угодно. Структура сайта формируется автоматически. Параллельно сразу создается мобильная версия сайта. Имеются встроенные инструменты для SEO и тестирования (аудита) сайта на ошибки. В общем, вполне профессиональная машинка.
Визуальный редактор html для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.

Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
 Имеет простой и очень наглядный интерфейс.
Имеет простой и очень наглядный интерфейс.В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн >
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).

- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.
 Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) – интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE .
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad ++
Notepad++ – это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами – вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами – вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
Webshorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от – Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно – высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Eclipse
Использование программы Eclipse в качестве HTML редактора – часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver – это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
Полностью интегрирован с программной экосистемой Adobe.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками – связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD – такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
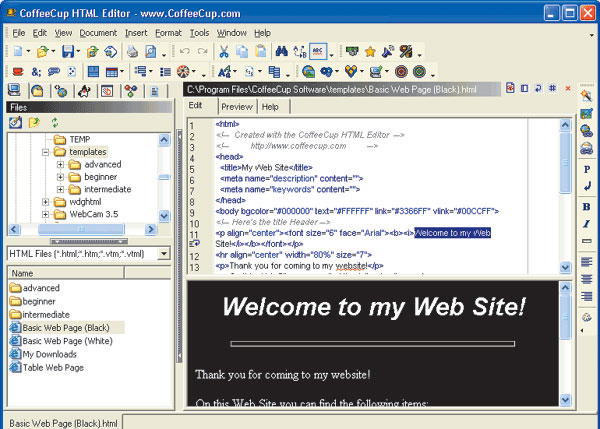
CoffeeCup HTML редактор
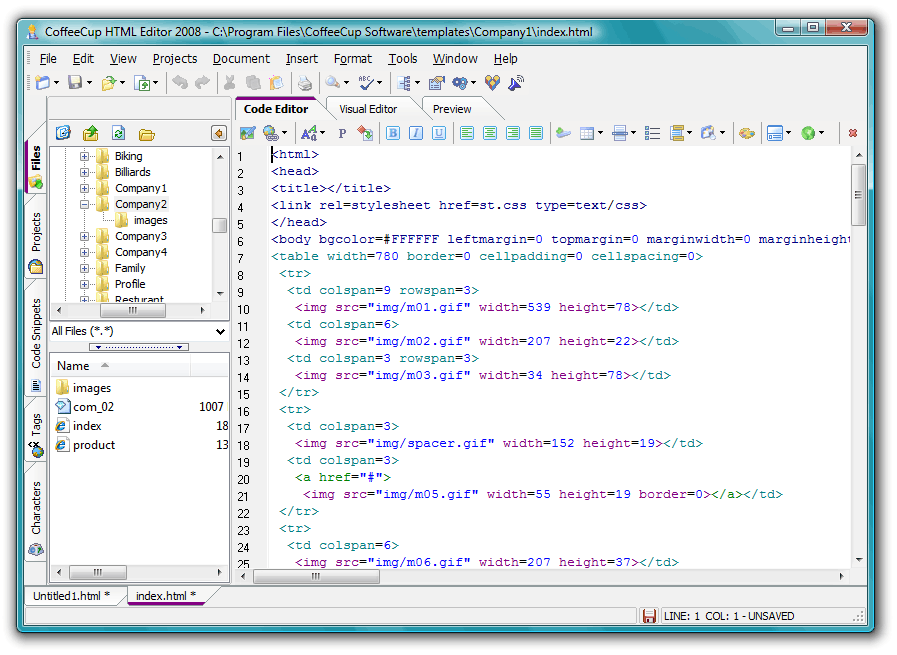
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового – еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере – HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
WordPress визуальный редактор HTML ломает код
Я развиваюсь в wordpress уже несколько месяцев, и вот что я предлагаю:
1) Загрузите Xampp для эмуляции сервера на вашем локальном PC
2) Установите wordpress на localhost после настройки локального сервера (соответствующего онлайн-серверу, чтобы после этого вам нужно было делать меньше изменений)
3) Выберите или создайте свою дочернюю тему и добавьте учебник по шаблону «develop» wordpress
4) на localhost добавьте страницу и установите шаблон разработки для этой страницы (предыдущий учебник также показывает это). Опубликуйте и просмотрите эту страницу. На этом этапе он должен быть пуст.
5) в шаблоне разработки кодируйте с помощью предпочтительного программного обеспечения, используя html и css, как вы делали бы это в любых других проектах, не относящихся к wordpress (NB: не кодируйте ANYTHING на странице автономного редактирования wordpress, но все в шаблоне)
6) теперь каждый раз, когда вы что-то меняете в шаблоне разработки, вам просто нужно перезагрузить страницу в вашем браузере, и вы сможете увидеть все внесенные вами изменения.
7) Как только вы будете довольны внешним видом страницы, скопируйте весь контент из шаблона разработки в wordpress page aditor (живой) и сохраните.
РАБОТА СДЕЛАНА!
Теперь начните снова с шаблона разработки с другой страницы и повторите это для всех страниц, которые вы хотите.
Это трудно, но поверьте мне, это не так! и это делает вашу жизнь намного проще.
Предложения: установите на wordpress этот плагин: Плагин
И когда вы вставляете свой код html, убедитесь, что вы вставляете его внутрь этих тегов
[raw][/raw]
Почему это?
ну, как вы можете знать, а можете и не знать, wordpress по умолчанию закрывает все в теги <p> , это может испортить способ отображения вашего кода. Чтобы избежать этого, если вы вставите свой код в упомянутые выше теги, этого не произойдет.
Вы также можете отключить
теги, добавляющие что-то в ваш файл functions.php (просто найдите это в google)
Надеюсь, этот ответ был полезен. Удачи вам!
Визуальный редактор, HTML или текст: как удобнее заполнять сайт?
22 июля 2019
Заметки программиста
Любой сайт нуждается в регулярном обновлении и дополнении информации. Размещать информацию хочется просто и качественно. А если её много, важна ещё и скорость. Административный раздел 1С-Битрикс дает возможность добавлять информацию на сайт при помощи трех инструментов. Рассмотрим особенности каждого из них.
Текст
- Удаляет форматирование при вставке фрагмента из текстового редактора, сохраняя только переносы строк.
- Не содержит никаких инструментов для форматирования.
HTML
- Требует знания тегов разметки.
- Расстановка тегов вручную дает возможность учитывать все требования SEO.
- Нет типичной для HTML-редакторов подсветки кода.
Визуальный редактор
- Простой, не требует специальных знаний.
- Позволяет сразу увидеть, как будет выглядеть страница.
- При вставке из текстового редактора, дает возможность сохранить форматирование фрагмента.
- Может вставлять лишние теги отступов, пустые абзацы и строки, загромождающие код.
- Без понимания основных принципов оформления текстов на сайте, можно упустить важные для SEO нюансы (заголовки разных уровней, списки).
Для наиболее быстрого и простого заполнения сайта имеет смысл последовательно использовать все три инструмента:
- Вставить текстовый фрагмент в режиме «текст».
- Отформатировать его в визуальном редакторе. Расставить заголовки, списки, абзацы.
- Просмотреть код и удалить лишние теги, если они есть.
Некоторым контент-менеджерам может оказаться удобнее другой вариант: предварительно создать HTML-код страницы в редакторе, и загрузить его на сайт уже готовым. В этом случае визуальный редактор поможет убедиться, что все теги расставлены верно и страница выглядит как задумывалось.
JBoss Tools — Часто задаваемые вопросы о редакторе визуальных страниц
Общий визуальный редактор
Что такое визуальный редактор?
Visual Editor — это инструмент для предварительного просмотра файлов HTML и просмотра / редактирования файлов JSP / JSF.
Какие платформы поддерживает Visual Editor?
Предварительный просмотр файлов HTML поддерживается на всех платформах.В Windows и Mac OS все работает OOTB, в Linux требуется WebKitGTK. Для его установки выполните следующую команду:
для GTK2
Fedora, RHEL —
yum install webkitgtkUbuntu —
apt-get install libwebkitgtk-1.0-0
для GTK3
Fedora, RHEL —
yum install webkitgtk3Ubuntu —
apt-get install libwebkitgtk-3.0-0
Список поддерживаемых платформ (и их идентификаторов) для предварительного просмотра / редактирования файлов JSP / JSF:
Windows с 32-разрядной версией Java (win32.win32.x86)
Windows с 64-разрядной версией Java (win32.win32.x86_64) — экспериментальная поддержка доступна в JBoss Tools 4.1.0.Beta1 / JBoss Developer Studio 7.0.0.Beta1 и выше.
Linux x86 (gtk.linux.x86) только GTK2
Linux x86-64 (gtk.linux.x86_64) только GTK2
Mac OS X Cocoa с 32-разрядной версией Java (cocoa.macosx.x86)
Mac OS X Carbon с 32-разрядной версией Java (carbon.macosx.x86) [не поддерживается JBoss Tools 3.3.0 и новее, JBDS 5.0 и новее]
Eclipse аварийно завершает работу, когда я использую Visual Editor, что я могу сделать?
Это может произойти в JBoss Tools 3.3.0.M2 и выше с Eclipse 3.7.0 из-за конфликта WebKit и XULRunner. Вы можете отключить визуальный редактор, добавив в eclipse параметр
-Dorg.jboss.tools.vpe.loadxulrunner = false.ini (или jbdevstudio.ini, если вы используете JBoss Developer Studio).Визуальный редактор не запускается ни на одной платформе и показывает сообщение «Невозможно запустить редактор VPE, поскольку необходимо немного изменить системную среду»
Проверьте, совместима ли ваша версия JBoss Developer Studio / JBoss Tools с вашей версией Eclipse, см. Матрицу совместимости.
Визуальный редактор запускается нормально, но появляется следующее диалоговое окно с сообщением
Некоторые функции Visual Editor могут не работать, если у проекта нет
org.jboss.tools.jsf.jsfnatureилиorg.jboss.tools.jst.web.kb.kbnatureв конфигурации .project. Чтобы решить эту проблему и отключить окно сообщения, выполните следующие действия:Щелкните правой кнопкой мыши проект в проводнике пакетов.
В контекстном меню выберите «Настроить» → «Добавить возможности JSF».
Сконфигурируйте свой проект с помощью мастера добавления возможностей JSF и нажмите «Готово».
П.С. Если вы уверены, что вашему проекту не нужны возможности JSF, просто отключите это окно сообщения, установив флажок «Больше не показывать это диалоговое окно!» флажок.
Визуальная часть не запускается и отображается «Ошибка XPCOM -2147467259»
Что-то плохое случилось со buildin xulrunner. Для проверки вам необходимо:
Перейдите в Eclipse → Справка → О программе → Сведения об установке… → Конфигурация
найти орг.eclipse.swt.browser.XULRunnerPath и откройте этот путь в терминале
попробуйте xulrunner.exe -version или ./xulrunner -version, и он должен показать, что необходимо для работы XR
После выбора режима визуального редактора HTML5 в Linux Eclipse неожиданно аварийно завершает работу. Что я могу с этим поделать?
Причина сбоя Eclipse может быть связана с SWT.WebKit конфликтует с надстройками браузера BlueJeans или Google Talk. Рекомендуем обновить плагин Google Talk до последней версии, это поможет избежать сбоев. Удаление этого плагина также устранит сбой Eclipse. Связанные вопросы:
После выбора режима визуального редактора HTML5 в Linux Eclipse зависает во время перезапуска. Что я могу с этим поделать?
Это может произойти из-за того, что SWT.WebKit конфликтует с подключаемым модулем BlueJeans для Firefox.Эта проблема уже исправлена, поэтому мы рекомендуем обновить bluejeans до последней версии. См. Связанные проблемы в eclipse bugzilla и RedHat bugzilla.
Вопросы по платформе
Я открываю HTML-файл в Linux и вижу неверный предварительный просмотр
Это происходит потому, что XulRunner, который мы используем для предварительного просмотра файлов JSP / JSF, не поддерживает функции HTML5.Мы не можем использовать WebKit для предварительного просмотра файлов HTML вместе с XulRunner из-за конфликта WebKit и XULRunner.
Чтобы иметь правильный предварительный просмотр HTML, вы должны перейти на страницу настроек визуального редактора страниц и выбрать режим HTML5. HTML-файл будет правильно отображаться после перезапуска.
Я пытаюсь установить пакет webkitgtk, но он недоступен
Для некоторых операционных систем (т.е.е. RHEL7) пакет webkitgtk может быть недоступен. Вы можете использовать GTK3 или XulRunner 24 в качестве движка браузера для файлов HTML.
Чтобы использовать его, вам необходимо загрузить XulRunner 24 с ftp-сервера mozilla, распаковать его и запустить Eclipse или JBoss Developer Studio с опцией
-Dorg.eclipse.swt.browser.XULRunnerPath = path_to_xulrunner_folderв eclipse.ini или jbdevstudio.ini. Имейте в виду, что визуальный редактор страниц для файлов JSP / JSF не будет работать.
15 лучших бесплатных редакторов HTML в 2019 году
Справедливо будет сказать, что HTML — универсальный язык, как еда, музыка и прикосновения.
Интернет, каким мы его знаем, — это океан HTML или языка гипертекстовой разметки. Независимо от того, начинается ли он на набросанном листе бумаги или в простом текстовом редакторе, этот вездесущий код, вероятно, станет строительным блоком для ваших любимых веб-сайтов или онлайн-приложений. Строки HTML могут использоваться для отображения текста, встраивания мультимедиа и обеспечения структуры бесформенной веб-страницы. Согласно одному исследованию, более 86% веб-сайтов, чей язык разметки известен, в той или иной мере используют HTML.
Даже я немного знаю HTML, а , это что-то говорит.
Любопытным людям, желающим поэкспериментировать с исходным кодом, или стартапам, желающим запустить свой первый веб-сайт, мы рекомендуем погрузиться в HTML. А бесплатный HTML-редактор — идеальное цифровое рабочее пространство для вас, чтобы собрать несколько успешных проектов.
Какие 15 лучших бесплатных редакторов HTML в 2019 году?
- Блокнот ++
- Код Visual Studio
- Атом
- Кронштейны
- Komodo Edio
- H5P
- Google Web Designer
- HTML-редактор CoffeeCub
- Голубая рыба
- Microsoft Expression Web
- TinyMCE
- CKEditor
- Summernote
- openElement
- Симдитор
HTML — это не обычный текст.Для целей этого блога мы будем перечислять продукты в дополнительных категориях: Программное обеспечение для веб-дизайна и Программное обеспечение для редакторов WYSIWYG.
платформ веб-дизайна призваны помочь воплотить в жизнь сайты вашей мечты. Они включают в себя функции редактирования HTML и CSS, настраиваемые шаблоны веб-страниц и инструменты для визуализации кода в том виде, в каком его увидят ваши посетители.
Программа «То, что вы видите, то и получаете» (WYSIWYG) позволяет удобно редактировать содержимое веб-страницы в том виде, в каком оно будет отображаться для вашей аудитории.Пользователи могут переключаться между опубликованным форматом и исходным кодом HTML для мультимедиа, над которым они работают, что позволяет им изучать код по ходу работы и сохранять его для обмена или справочных целей.
В совокупности это все редакторы HTML сами по себе, хотя и с немного другим использованием. Продукты, которые мы здесь представляем, имеют более 2800 проверенных пользовательских отзывов в G2 по состоянию на 6 июня 2019 г. и представляют собой лишь небольшую часть из более чем 150 предложений программного обеспечения, перечисленных на нашей платформе в этих категориях.
Для каждого товара мы предоставляем:
- Обзор
- Основные характеристики
- Подробная информация о платных и бесплатных опциях
В этот список входит любое программное обеспечение для редактирования HTML, которое доступно бесплатно. Некоторые продукты предоставляют ограниченные бесплатные возможности, в то время как другие полностью бесплатны без ограничений.
Сюда не входят продукты, которые являются бесплатными временно или предлагают только бесплатные пробные версии. Они могут поддерживать только одного пользователя или проект, а масштабирование может потребовать полных инвестиций.
Если вы готовы взломать код HTML, мы рекомендуем вам изучить следующие варианты с нулевой стоимостью для вас или вашей команды. Мы разбили их по категориям, чтобы лучше понять их предполагаемое применение, с продуктами в каждом разделе, упорядоченными по степени удовлетворенности пользователей в соответствующих категориях. Наслаждаться!
Бесплатная программа для редактирования текста с HTML
1. Блокнот ++
Название продукта: Блокнот ++
Рейтинг G2: 4,6 из 5,0
Количество отзывов: 1043
Обзор
Notepad ++ — это бесплатный текстовый редактор, основанный на библиотеке с открытым исходным кодом Scintilla.Разработчики Notepad ++ уделяют большое внимание энергосбережению и минимизации углеродного следа своих пользователей, и платформа была создана с учетом этого. Как инструмент с открытым исходным кодом Notepad ++ поддерживает пользовательские плагины и учебные пособия.
Бесплатная опция
- Notepad ++ — это полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте Notepad ++ нет упоминания о платном обновлении.
Характеристики
- Подсветка и сворачивание синтаксиса
- PCRE поиск / замена
- Настраиваемый интерфейс
- Карта документа
- Автозаполнение
- Поддержка многоязычной среды
- Запись и воспроизведение макросов
Изображение предоставлено Notepad ++
Что говорят пользователи
«Сегодня на рынке доступно множество редакторов, но Notepad ++ — один из лучших редакторов, которые я когда-либо использовал.Программное обеспечение быстрее загружается на мой компьютер и не требует большого объема памяти, в отличие от некоторых других редакторов. Он имеет множество форматов файлов для кодеров и поэтому может использоваться программистами. Он также дополняет за меня теги во время кодирования ».
— Обзор Notepad ++ от Мэри М.
2. Код Visual Studio
Название продукта: Visual Studio Code
Рейтинг G2: 4,6 из 5,0
Количество отзывов: 601
Обзор
Visual Studio Code — это бесплатный текстовый редактор с открытым исходным кодом и библиотекой расширений для настройки вашего взаимодействия.Он содержит встроенную поддержку JavaScript, TypeScript и Node.js. Различные расширения платформы предназначены для работы в отдельных процессах, чтобы предотвратить замедление работы редактора.
Бесплатная опция
- Visual Studio Code — полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На веб-сайте Visual Studio Code нет упоминаний о платном обновлении.
Характеристики
- Подсветка синтаксиса
- Автозаполнение
- Отладка
- Библиотека расширений
Изображение предоставлено Visual Studio Code
Что говорят пользователи
«Как программист я использую этот редактор, потому что в нем есть много инструментов, которых нет у других.Его автозаполнение интеллектуально и дает вам очень хорошие советы при написании. Он также поддерживает самые популярные языки программирования на рынке. Вы также можете очень легко установить надстройки для расширения функций ».
— Обзор кода Visual Studio, автор Эндрю Ф.
3. Атом
Название продукта: Atom
Рейтинг G2: 4,4 из 5,0
Количество отзывов: 524
Обзор
Atom — это текстовый редактор с открытым исходным кодом, созданный GitHub.В нем есть множество инструментов и тем для настройки вашего опыта. Atom также может напрямую интегрироваться с Git и GitHub. Он разработан специально для пользователей Windows.
Бесплатная опция
- Atom — полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте Атома нет упоминаний о платном обновлении.
Характеристики
- Кросс-платформенное редактирование
- Встроенный менеджер пакетов
- Автозаполнение
- Браузер файловой системы
- Несколько панелей
- Найти и заменить
- Настройка
Изображение предоставлено Atom
Что говорят пользователи
«Расширения, расширения, расширения.Я использовал Atom с момента его выпуска, и он немного вырос. Расширения великолепны и охватывают практически любой тип интеграции инструментов, в которой я нуждался до сих пор ».
— Обзор Atom от Джеффа Л.
4. Кронштейны
Название продукта: Кронштейны
Рейтинг G2 звезд: 4,4 из 5,0
Количество отзывов: 157
Обзор
Brackets — это текстовый редактор с открытым исходным кодом, который позволяет дизайнерам и интерфейсным разработчикам работать в своих браузерах.В редактор включены визуальные инструменты, которые при необходимости могут оказать дополнительную помощь. Brackets специально ориентирован на языки веб-разработки, такие как HTML, CSS и Javascript, и был построен на платформе Javascript.
Бесплатная опция
- Brackets — это полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте Brackets нет упоминания о платном обновлении.
Характеристики
- Встроенные редакторы
- Предварительный просмотр
- Поддержка препроцессора
Изображение предоставлено Brackets
Что говорят пользователи
«Brackets — это простой и быстрый, но в то же время мощный текстовый редактор.Большая часть его прелести в том, что это очень легкое приложение, когда оно полностью загружено в память. Я проверил его, и даже с несколькими плагинами или изменениями темы он остается очень легким ».
— Обзор скоб от Майкла К.
5. Komodo Edit
Название продукта: Komodo Edit
Рейтинг G2: 4.6 из 5.0
Количество отзывов: 18
Обзор
Komodo Edit — это многоязычный текстовый редактор, который предлагает все необходимое для базового программирования, например автозаполнение и отслеживание изменений.Он был создан компанией ActiveState из Ванкувера, которая также предлагает ряд других платформ, ориентированных на разработчиков. Некоторые из этих инструментов, например, более функциональная Komodo IDE, предлагаются в различных пакетах в зависимости от потребностей пользователя.
Бесплатная опция
- Komodo Edit — полностью бесплатный продукт.
Платный вариант
- Для Komodo Edit нет платных обновлений. Вы можете найти информацию о других продуктах для разработки ActiveState на странице цен компании.
Характеристики
- Многоязычный редактор
- Автозаполнение
- Множественный выбор
- Ящик для инструментов
- Менеджер проектов и мест
- Скины и наборы иконок
- Отслеживать изменения
Изображение предоставлено ActiveState
Что говорят пользователи
«На протяжении многих лет я использовал множество редакторов HTML для Mac. Я нашел Komodo лет шесть или семь назад и с тех пор больше ничего не использовал.Я много занимаюсь кодированием HTML / CSS. Мне нравится, как Komodo выделяет скобки, в которых я работаю, и имеет простой в использовании, понятный интерфейс и надежную программу проверки ошибок. Для меня это отлично работает ».
— Обзор Komodo Edit от Бенджамина Г.
Бесплатное программное обеспечение для веб-дизайна с HTML
6. H5P
Название продукта: H5P
G2 звездная оценка: 4,6 из 5,0
Количество отзывов: 22
Обзор
H5P — это инструмент для создания, совместного использования и повторного использования интерактивного контента с HTML5, последней версией языка.Пользователи могут создавать адаптивный и удобный для мобильных устройств контент, включая презентации, видео, игры и многое другое. Он поддерживает фреймворки для Drupal, WordPress и Moodle через плагины и модули.
Бесплатная опция
- H5P — полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте H5P нет упоминания о платном обновлении.
Характеристики
- Богатый интерактивный контент HTML5
- Создание игр, видео, презентаций и других материалов
- Плагины для Drupal, WordPress и Moodle
- Интернет-сообщество пользователей
Изображение предоставлено H5P
Что говорят пользователи
«Это потрясающий инструмент для создания простого, творческого, интерактивного контента в кратчайшие сроки! Инструменты очень удобны, не требуют пояснений и полностью настраиваются! Есть много вариантов, включая интеграцию с YouTube.H5P также работает с Drupal и WordPress, которые являются двумя платформами, которые мы используем в настоящее время. Для нас это было большим преимуществом! »
— Обзор H5P от Марджи А.
7. Google Web Designer
Название продукта: Google Web Designer
Рейтинг G2: 3,8 из 5,0
Количество отзывов: 214
Обзор
Google Web Designer предлагает функции для создания интерактивных дизайнов на основе HTML5 и анимированной графики, совместимых с любыми устройствами.Он обеспечивает бесшовную интеграцию с другими основными приложениями Google, такими как Google Диск и Google Реклама. Полный пакет дизайна позволяет редактировать в CSS и Javascript в дополнение к HTML.
Бесплатная опция
- Google Web Designer — полностью бесплатный продукт.
Платный вариант
- На веб-сайте Google Web Designer нет упоминания о платном обновлении.
Характеристики
- События
- Динамический рабочий процесс
- Инструменты для создания контента
- Несколько режимов анимации
- Интеграция с Google
Изображение предоставлено SitePoint
Что говорят пользователи
«Самое лучшее в Google Web Designer — это то, что он в значительной степени оптимизирован для создания рекламы, поэтому ее проще экспортировать для разных контекстно-медийных сетей.Его также легко использовать, особенно если вы знакомы с программным обеспечением для веб-дизайна или программным обеспечением, таким как пакет Adobe. Кривая обучения совсем не крутая, и изучение ее через канал GWD на YouTube заняло несколько часов. Мне также нравится тот факт, что он постоянно развивается и пользуется хорошей поддержкой со стороны Google ».
— Обзор Google Web Designer от Карлоса М.
8. HTML-редактор CoffeeCup
Название продукта: CoffeeCup HTML Editor
Рейтинг G2: 3.8 из 5.0
Количество отзывов: 49
Обзор
CoffeeCup впервые выпустила свое программное обеспечение для редактирования HTML в 1996 году. Бесплатное приложение позволяет пользователям создавать файлы HTML или CSS с нуля или строить на основе тем и макетов, которые включены в него. Он включает в себя библиотеку компонентов и комплексный рабочий процесс, помогающий создавать организованные и эффективные сайты для различных целей.
Бесплатная опция
- Бесплатный HTML-редактор CoffeeCup включает в себя такие функции, как настраиваемые панели инструментов, адаптивные темы и макеты, с ограничением одного соединения за раз для загрузки веб-сайтов.Это совершенно бесплатно с включенными премиум-функциями в течение первых 21–28 дней.
Платный вариант
- Полный HTML-редактор CoffeeCup предлагает неограниченное количество подключений и другие дополнительные функции и доступен за 29 долларов.
Характеристики
- Темы и макеты
- Настраиваемые панели инструментов
- Предлагаемые элементы, атрибуты и селекторы
- Поддержка простого текста в HTML Markdown
- Элементы формы
Изображение предоставлено CoffeeCup Software
Что говорят пользователи
«На переполненном рынке HTML-редакторов CoffeeCup HTML Editor выделяется некоторыми интригующими функциями.Он действительно хорошо помогает потенциальным кодировщикам изучать HTML, систематизируя код, предлагая образцы кода и облегчая предварительный просмотр изменений на лету. Программное обеспечение также поставляется с рядом примеров кода HTML, шаблонов и других полезных свойств. Использовать программу довольно просто, без лишних навязчивых элементов. Редактор полностью совместим со многими современными веб-технологиями, и в страницу кода легко интегрировать расширенные элементы ».
— Обзор HTML-редактора CoffeeCup от Брюса Э.
9. Bluefish
Название продукта: Bluefish
Рейтинг G2: 4,1 из 5,0
Количество отзывов: 39
Обзор
Bluefish — это редактор, созданный для программистов и веб-разработчиков для написания веб-сайтов, скриптов и программного кода. Это приложение с открытым исходным кодом, совместимое с Windows, MacOS, Linux и другими операционными системами. Он поддерживает ряд языков программирования и разметки, включая HTML, XML, CSS, Javascript, Python и PHP.
Бесплатная опция
- Bluefish — полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте Bluefish нет упоминания о платном обновлении.
Характеристики
- Быстрый и легкий
- Легко открывайте более 500 документов
- Сопровождение проекта
- Многопоточная поддержка удаленных файлов
- Найти и заменить
- Боковая панель сниппетов
- Карта символов
Изображение предоставлено SourceForge
Что говорят пользователи
«Bluefish прост в использовании и позволяет быстро создавать простые сайты с содержанием HTML и CSS.Это идеально подходит для сайтов со статическим содержанием, таких как веб-сайты компаний, где вы хотите показать только некоторую информацию о компании и контактные формы ».
— Обзор Bluefish от Терренса Г.
10. Microsoft Expression Web
Название продукта: Microsoft Expression Web
Рейтинг G2: 4,0 из 5,0
Количество отзывов: 80
Обзор
Microsoft Expression Web в настоящее время находится на четвертом выпуске. Он включает в себя функции для создания и поддержки высококачественных, основанных на стандартах веб-сайтов на HTML, CSS, Javascript и других языках программирования.Его можно загрузить на английском, немецком, испанском, французском, корейском и других языках.
Бесплатная опция
- Бесплатная версия Microsoft Expression Web включает в себя полный набор функций, но не отвечает требованиям технической поддержки Microsoft.
Платный вариант
- Узнайте в Microsoft о платной версии Microsoft Expression Web.
Характеристики
- Встроенная поддержка веб-стандартов
- Возможности проектирования CSS
- Средства визуальной диагностики
Изображение предоставлено Amazon UK
Что говорят пользователи
«Мне нравится универсальность этой программы.Поначалу мне было труднее ориентироваться, но со временем я многому научился. Это позволяет мне проявлять творческий подход в веб-дизайне. Еще одна моя любимая вещь в Expression Web — это то, что вы можете предварительно просматривать свои веб-страницы на различных платформах (и версиях этих платформ), чтобы убедиться, что они выглядят правильно, прежде чем вы их оживите ».
— Обзор Microsoft Expression Web от Amber M.
Бесплатное программное обеспечение WYSIWYG с HTML
11. TinyMCE
Название продукта: TinyMCE
Рейтинг G2 звезд: 4.5 из 5.0
Количество отзывов: 31
Обзор
TinyMCE — это многофункциональное решение для редактирования текста, которое частично используется для создания таких продуктов, как Atlassian, Medium и Evernote. Его можно использовать в трех различных режимах: классический, встроенный и без отвлекающих факторов. Пользователи также получают доступ к Tiny Drive, облачной платформе поставщика для загрузки изображений и управления активами.
Бесплатная опция
- Начальный план включает основной редактор с плагинами, поддержку сообщества, хранилище на 500 МБ и пропускную способность диска 5 ГБ.
Платный вариант
- В плане для разработчиков добавлена профессиональная поддержка, а также накопитель 2,5 ГБ и пропускная способность накопителя 25 ГБ. Это доступно за 24 доллара в месяц.
- В план Pro добавлено 13 плагинов премиум-класса и предусмотрено хранилище на 5 ГБ и пропускная способность диска 50 ГБ. Это доступно за 96 долларов в месяц. Тарифные планы
- доступны для предприятий и лицензирования OEM / SaaS. Свяжитесь с TinyMCE, чтобы узнать цену.
Характеристики
- 500 МБ Дисковое пространство
- Пропускная способность диска 5 ГБ
- Плагины
- Поддержка сообщества
- Проверка орфографии
- Загрузка изображения
- Проверка доступности
- Enhanced media embed
Изображение предоставлено Percussion Software
Что говорят пользователи
«У TinyMCE много положительных качеств, но двумя самыми важными для нас были простота реализации и мощные плагины.Возможность настроить редактор с использованием именно тех функций, которые нам нужны — с помощью плагинов — и просто перетащить его на страницу, была замечательной. И это просто работает! »
— Обзор TinyMCE от Майкла Д.
12. CKEditor
Название продукта: CKEditor 4
Рейтинг G2: 4,4 из 5,0
Количество отзывов: 17
Обзор
CKEditor — это полностью настраиваемый редактор WYSIWYG с упором на содержимое HTML. Это платформа с открытым исходным кодом, имеющая 70 языковых версий, 400 плагинов и более 240 вариантов конфигурации.CKEditor 4 и CKEditor 5 получили высокие оценки в своей категории, при этом CKEditor 4 больше ориентирован на параметры персональной конфигурации, а CKEditor 5 лучше подходит для совместной работы между командами в реальном времени.
Бесплатная опция
- Бесплатный план доступен для пяти активных пользователей и двух разработчиков; не включает поддержку.
Платный вариант
- Стандартный план доступен для 25 активных пользователей и 2 разработчиков, а также для 2 запросов на поддержку в месяц.Это доступно за 29 долларов в месяц.
- Гибкий план позволяет настраивать параметры и условия лицензирования в зависимости от потребностей организации. Свяжитесь с CKEditor, чтобы узнать цену.
Характеристики
- Пять активных пользователей
- Два разработчика
- Коммерческая лицензия
- Одно внутреннее приложение, один OEM или один SaaS
- Вставить из Word и Excel
- Медиа встраивает
- Автозаполнение
Изображение предоставлено CKEditor
Что говорят пользователи
«Это очень просто и удобно.Вы можете переключиться из редактора форматированного текста в редактор обычного текста. Для тех, кто имеет опыт работы с HTML, я нашел это очень полезным, потому что если что-то в Rich Text выглядит не так, как я хочу, я могу использовать редактор обычного текста, чтобы посмотреть на свой код ».
— Обзор CKEditor 4 от Кристи Т.
13. Summernote
Название продукта: Summernote
Рейтинг G2: 4,4 из 5,0
Количество отзывов: 16
Обзор
Summernote — это «супер простой редактор WYSIWYG», построенный на CSS-фреймворке Bootstrap.Эта платформа с открытым исходным кодом предлагает обширную настройку с помощью готового кода для модулей и плагинов. Настраиваемые функции включают панель инструментов, диалоговые окна и названия шрифтов.
Бесплатная опция
- Summernote — полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте Summernote нет упоминания о платном обновлении.
Характеристики
- Поддерживает Bootstrap
- Легкий
- Интеллектуальное взаимодействие с пользователем
- Работает во всех основных браузерах
- Интегрируется с Django, Rails и Angular
Изображение предоставлено GitHub
Что говорят пользователи
«Когда мы выбрали Summernote, нам нужна была простая, но мощная основа, и она определенно сработала.Лучшая часть — это API, на котором очень легко создать свою индивидуальную функциональность ».
— Обзор Summernote от Love D.
14. openElement
Название продукта: openElement
Рейтинг G2: 3.8 из 5.0
Количество отзывов: 13
Обзор
Разработанный специально для пользователей Windows, openElement — это бесплатный инструмент для веб-разработки, совместимый с HTML5 и CSS3. Он позволяет интуитивно создавать адаптивные многоязычные веб-сайты.Пользователи получают доступ к онлайн-форуму, где другие пользователи обсуждают темы, связанные с программным обеспечением, а также к вики-странице с обширной информацией, такой как помощь в настройке и сведения об элементах.
Бесплатная опция
- openElement — полностью бесплатный продукт.
Платный вариант
- На сайте openElement нет упоминания о платном обновлении.
Характеристики
- Графический интерфейс перетаскивания
- Слои страницы
- Интернет-сообщество пользователей
- Наборы стилей и элементов многоразового использования
- SEO
- Оптимизация изображения и кода
- Простая интеграция скриптов
Изображение предоставлено CNET Скачать
Что говорят пользователи
«Мне нравится простота, которую openElement привнес в создание веб-сайтов.Он также дает пользователю блокнот, в котором он может писать свои инструкции ».
— обзор openElement от Georgia T.
15. Симдитор
Название продукта: Simditor
Рейтинг G2: 4,7 из 5,0
Количество отзывов: 3
Обзор
Simditor — простой редактор WYSIWYG. Эта платформа с открытым исходным кодом по умолчанию объединяет только ключевые функции и поддерживает расширения для некоторых дополнительных функций. Команда разработчиков приветствует отправку новых расширений от сообщества пользователей.
Бесплатная опция
- Simditor — полностью бесплатный продукт с открытым исходным кодом.
Платный вариант
- На сайте Simditor нет упоминания о платном обновлении.
Характеристики
- Поддерживает Internet Explorer, Chrome, Firefox и Safari
- Различные расширения, представленные пользователями
Изображение предоставлено Accessify
Что говорят пользователи
«Это открытый исходный код, поэтому мы можем изменять его исходный код и вносить изменения в соответствии с нашими требованиями.Также он поддерживает различные языки, такие как C ++, C #, Java, HTML, XML, SQL и многие другие. Вам просто нужно загрузить один zip-файл и ввести две или три команды в свой терминал (для пользователей Linux и Mac), и все готово. Кроме того, вы можете добавить его расширение в свой браузер ».
— Обзор Simditor от Никиты Александровича
Любое из бесплатных решений, которые мы здесь рассмотрели, может сделать вас на шаг ближе к профессиональному веб-ресурсу для вас или вашей компании.Возможно, в вашей команде уже есть скромный веб-дизайнер, или вы можете решить взять бразды правления в свои руки. В таком случае прочтите наши советы по написанию кода для веб-сайтов в составе уже подготовленных вами учебных материалов.
Небольшое ноу-хау HTML имеет большое значение в современном мире, и начать никогда не поздно. Желаем вам успехов в ваших личных приключениях в программировании!
Нужна помощь с этим сайтом? Сотни компаний по разработке веб-сайтов, перечисленных в G2, предлагают консультации и услуги по разработке для редизайна или создания целых сайтов с нуля.
Visual HTML Page Builder и редактор содержимого JavaScript
Вы разработчик HTML-шаблонов? Вы продаете собственные продукты? Станьте ближе к своим клиентам. Импортируйте любой действующий HTML-шаблон в Novi Builder всего за 3 клика и умножьте свой заработок сегодня.
Основные характеристики Novi
Импортируйте любой действующий HTML-шаблон *
Создайте столько страниц, сколько вам нужно
Многоязыковая поддержка
Авторизация пароля
Включены русский, немецкий и французский языки
Экспорт / импорт проекта
Начните редактировать текст одним щелчком мыши
Сохраните свои собственные предустановки для использования в будущем
Отредактируйте исходный код проекта
Управляйте шрифтами
Библиотека мультимедиа
Проверьте свои элементы в коде
Используйте Диспетчер стилей в редакторе HTML-кода
Скопируйте, вставьте и замените любые элементы дизайна
Предварительный просмотр в различных разрешениях
Социальные плагины
Плагин Mailform
Плагины формы подписки
Плагин Swiper Slider
Icon Manager
Плагин иконок
Плагин Parallax
Плагин Google Map
Плагин Owl Carousel
Lightgal lery Plugin
* Примечание: шаблон должен быть подготовлен в соответствии с шагами, указанными в документации (раздел «Импорт шаблона»)
Системные требования
Для комфортной работы с Novi Builder ваша система должна соответствовать следующим требованиям :
Браузер: Chrome 50+ или Safari 10+
4 ГБ ОЗУ или больше
Дисплей с минимальным разрешением 1024×768
ЦП с минимальной тактовой частотой 1 ГГц
Клавиатура и мышь
Установка
Вы можете установить Novi Builder на локальном или удаленном сервере. E_WARNING
* На вашем сервере должно быть включено расширение PHP «mbstring».Сервер также должен правильно обрабатывать файлы JSON.
Список изменений
Версия 0.9.9 12 марта 2020 г.
— Вы когда-нибудь хотели добавить какой-либо тип аналитики на свой готовый веб-сайт, созданный с помощью Novi Builder? Теперь вы можете! В разделе «Конфигурация» появился новый раздел под названием «Аналитика». Там вы можете настроить Google Analytics, Google Webmaster Tools, Google Tag Manager и даже Facebook Pixel.
Версия 0.9.8 20 декабря 2019 г.
— загрузка библиотеки Google Fonts была значительно улучшена, поэтому Novi Builder загружается намного быстрее и использует меньше памяти браузера.
— Исправлена проблема с удалением избыточных шрифтов Google из настроек проекта. Теперь вы можете удалить ненужные шрифты Google, чтобы ускорить работу вашего сайта.
— Исправлена проблема с панелями редактора и значками.
— Исправлена проблема со стилями слайдера Swiper в шаблоне по умолчанию.
— Добавлены рождественские украшения.
Версия 0.9.7 6 ноября 2019 г.
— Для стилей редактора Novi Builder добавлена функция защиты от кеширования. Теперь нет необходимости перезагружать Novi Builder после применения новых обновлений.Больше никаких визуально сломанных компонентов!
— Обновлен плагин Swiper Slider. Убраны неработающие эффекты перехода.
— обновлено содержимое шаблона по умолчанию, который поставляется с Novi Builder. Некоторые описания и тексты были изменены в связи с удалением некоторых плагинов.
— Исправлена проблема с пользовательским интерфейсом плагина Light Gallery.
— Исправлена проблема с плагином вкладок и выбранными заголовками вкладок в шаблоне Novi Builder по умолчанию.
Версия 0.9.6 24 апреля 2019 г.
— В медиа-библиотеке добавлена возможность использовать сервис Unsplash.Благодаря интеграции Unsplash в Novi в вашем распоряжении будут тысячи высококачественных, полностью лицензированных стоковых изображений.
— Добавлена возможность работы со свойствами CSS-сетки, такими как столбцы-шаблон-сетки, строки-шаблона-сетки и т. Д.
— Удален устаревший плагин Instafeed (из-за изменений в Instagram API). Все пресеты и демонстрационные страницы, использующие этот плагин, были соответственно обновлены.
— Исправлена проблема с обновленным поведением прокрутки в новых версиях Google Chrome.
— Также исправлен слайдер со стилями эффектов Кена Бернса и редактированием.
Версия 0.9.5 13 марта 2019 г.
— В настройках проекта добавлен новый раздел «SEO». Теперь у вас есть возможность создавать файлы sitemap.xml и robots.txt.
— Исправлено несколько проблем с импортом медиафайлов проекта в медиабиблиотеку.
— Исправлена проблема с загрузкой пакетов значков в системах на базе * nix.
— Обновлен плагин Novi Label.
Версия 0.9.4 12 февраля 2019 г.
— Добавлена возможность предварительно сконфигурированных слоев проекта в настройках проекта (в случае, если ваш статический шаблон включает в себя популярный CSS-фреймворк для разметки и разметки)
— Исправлен ряд основных проблем, связанных с публикацией
— Переработан внешний вид раздела заголовка компоновщика
— Обновлен UX Preset Preset в режиме редактирования
— Обновлен UX панели Presets в режиме Design
— Обновлен UX компонента Colorpicker
Version 0.9.3 21 августа 2018 г.
— Обновлен плагин Google Map. Добавлена возможность изменить ключ API
— Исправлены проблемы при вставке изображения из галереи мультимедиа
— Исправлены случаи по умолчанию, когда текстовый редактор применял неправильные стили
— Исправлены стили в плагине Novi Iframe
— Исправлена проблема загрузки конструктора в Mozilla Firefox
— Исправлена ошибка публикации проекта после редактирования текста
— Исправлена ошибка с постепенным увеличением размера файла core.min.js после сохранения проекта по умолчанию
Версия 0.9.2 21 июня 2018 г.
— Добавлена возможность уменьшения изображения в Медиатеке.
— Добавлена возможность копирования ссылки на изображение (относительный путь) в Медиатеке.
— Добавлена возможность добавления изображений в медиа-библиотеку с помощью перетаскивания.
— Добавлена возможность редактирования межбуквенного интервала и веса шрифта в текстовом редакторе.
— Добавлена возможность сохранения исходного изображения при обрезке или уменьшении изображения.
— Добавлена возможность импорта всех шаблонных изображений в медиа-библиотеку.
— Добавлена возможность удаления изображения из шаблона, если оно уже есть в Медиатеке.
— Увеличена скорость запуска приложения.
— Увеличена скорость перехода в режим предварительного просмотра.
— Исправлен расчет позиции текстового редактора при просмотре сайта в мобильной версии.
— Изменения в текстовом редакторе теперь применяются к разрешению, в котором пользователь выполнял свои действия.
— Обновлен UX в медиатеке.
— Переработаны функции изменения размера и семейства шрифтов.
— Переработана логика текстового редактора. Теперь все изменения сохраняются в таблице стилей novi.css.
— Переработан внешний вид настроек.
— Переработан инструмент редактирования ссылок в текстовом редакторе. Теперь он работает аналогично плагину Novi Link.
— Переработана логика работы проекта с помощью Google Fonts. Добавил соответствующую запись в настройках.
— Объединены настройки системы и проекта.
— Исправлены мелкие ошибки.
Версия 0.9.1 — 26 апреля 2018 г.
— Исправлена ошибка с загрузкой файла в медиа-галерею
Версия 0.9.0 — 25 апреля 2018 г.
— Исправлена ошибка с недоступностью добавления пресетов в режиме редактирования.
— Исправлена ошибка ядра Novi при работе с таблицами стилей.
Версия 0.9.0 — 25 апреля 2018 г.
— Добавлена авторизация по паролю.
— Добавлен диспетчер стилей в редактор HTML-кода.
— Добавлены немецкая и французская локализация.
— Добавлена возможность редактирования локальных файлов CSS, подключенных через «@import».
— Добавлена ссылка на журнал изменений в окне с новыми обновлениями.
— Добавлено поле «Путь к каталогу стилей» в настройках проекта.
— Добавлена ручная принудительная установка состояний элемента (наведение, фокус, активное) в режиме дизайна.
— Обновлен плагин ссылки. Добавлена возможность установки избранных ссылок. Добавлена возможность создания ссылки на страницу.
— Обновлен инструмент обрезки изображений. Добавлены поля для ручного ввода размера обрезанной области. Добавлено автоматическое распознавание оптимального размера обрезанной области на основе размера заменяемого изображения.
— Обновлено окно вставки пресета в режиме редактирования.
— Обновлен плагин карусели. Добавлена возможность изменения и перемещения элементов карусели.
— Исправлено некорректное вычисление позиции ошибки валидации в файле CSS.
— Исправлена ошибка с отображением категорий в предустановленных настройках, если имя содержит пробелы.
— Исправлена ошибка, при которой редактирование текста во вставленном пресете не переносилось в код.
— Исправлено множество мелких ошибок.
Версия 0.8.7 — 30 января 2018 г.
— Исправлена обработка выпадающих значений автозаполнения для «ключевого слова» в модальном режиме сохранения
— Исправлена ошибка с вылетом проекта после сохранения, когда одна из предустановок содержала кириллические символы в заголовке
— Исправлена ошибка отображения символов при печати в поле «Ключевые слова»
— Увеличена высота сохраненного предустановленного модального окна
Версия 0.8.6 — 27 декабря 2017 г.
— Добавлена многоязыковая поддержка
— Добавлен русский язык
— Добавлен Функция «Экспорт проекта»
— Добавлена функция «Импорт проекта»
— Добавлен плагин световой галереи v.1.0.1
— Добавлена языковая поддержка для всех плагинов
— Добавлена функциональность для изменения выравнивания текста в текстовом редакторе
— Добавлена функциональность для изменения регистра текста в текстовом редакторе
— Добавлена функция удаления ссылок в текстовом редакторе
— Добавлено автозаполнение для «ключевого слова» в модальном режиме сохранения
— Добавлено модальное подтверждение перед публикацией
— Добавлена обработка ошибок, когда проект не может быть загружен
— Добавление страницы и предварительный просмотр предустановки теперь выполняется с использованием библиотеки мультимедиа
— Обновленный проект Настройки
— Редактор кода теперь сохраняет позицию прокрутки после переключения вкладок (HTML, CSS, JS)
— Исправлена ошибка с обновлением текстового редактора после применения изменений
— Исправлена ошибка, когда атрибут tabindex иногда появлялся в исходном коде
— Исправлены ошибки с менеджером страниц после изменения домашней страницы
— Исправлена ошибка с размытыми значками в редакторе
Типы редакторов HTML и их особенности s
HTML-редактор — это программа, используемая для написания кода в HTML, который используется для структурирования и создания веб-сайтов.Несмотря на то, что коды могут быть написаны с нуля с использованием обычного текстового редактора, редакторы HTML значительно упрощают работу разработчиков, обеспечивая беспроблемное кодирование.
Когда следует использовать редактор HTML?
1. Разработчики предпочитают использовать редакторы HTML, когда они хотят иметь полный контроль над своим кодом и легко создавать свои веб-сайты.
2. Редакторы HTML имеют большое значение для пользователей, которые на данный момент не очень разбираются в HTML, а также для тех, кому нужно быстро создавать исходные коды.
3. Редакторы HTML очень полезны ради удобства, поскольку они успешно скрывают и исправляют мелкие ошибки, внесенные разработчиками, с помощью исправления синтаксиса, автозаполнения, простого редактирования и т. Д.
Преимущества использования редакторов HTML
1. Они очень полезны, поскольку позволяют пользователям легко проверять свой синтаксис, вставлять часто используемые теги и структуры HTML, а также обеспечивают автозаполнение.
2. Код, созданный с помощью редактора HTML, может быть переведен на другие языки, такие как XML, JavaScript и т. Д.Например, редактор NVU предоставляет эту функцию перевода.
3. Разработка веб-сайтов может быть очень утомительной и обременительной. С помощью онлайн-редакторов HTML можно легко и быстрее создавать веб-сайты.
4. Редакторы HTML предоставляют разработчику полный контроль, тем самым помогая ему глубже вникать в исходный код и находить скрытые сложности.
5. Редакторы HTML обеспечивают дружелюбный и эстетичный дизайн.
Типы редакторов HTML
Существует два типа редакторов HTML:
1.Текстовый редактор HTML
Это текстовые редакторы, в которых разработчики могут писать свои коды и компилировать их. Код выглядит так же, как мы, поэтому он требует базовых знаний HTML. Некоторые из этих редакторов также предоставляют функции создания проекта, управления всеми файлами, связанными с Интернетом, и т. Д. Примеры редакторов HTML-текста включают Notepad ++, VSCode, Sublime Text.
2. WYSIWYG HTML-редактор
«То, что вы видите, то и получаете» — это его полная форма. WYSIWYG — это редакторы, которые обеспечивают предварительный просмотр вывода исходного кода i.е. так, как это выглядело бы в браузере. В большинстве из них есть функция перетаскивания, которая упрощает работу. Он не требует каких-либо серьезных знаний HTML, что позволяет нетехническим специалистам легко разрабатывать веб-сайты. Примеры включают: Adobe Dreamweaver, Amaya, BlueGriffon и т. Д.
HTML можно писать в простых текстовых редакторах, таких как Блокнот или TextEdit, но другие широко используемые редакторы:
1. Atom
Atom является открытым исходным кодом и бесплатный редактор кода.Он был выпущен GitHub в 2014 году.
Основные характеристики Atom
- Он имеет 81 встроенный пакет и 8 700 дополнительных пакетов, которые можно установить.
- Поскольку это текстовый редактор с открытым исходным кодом, его код доступен на GitHub и может использоваться разработчиками для расширения и редактирования исходного кода.
- Atom поддерживает несколько разделов в одном интерфейсе, помогая разработчикам писать код бок о бок.
- Он также обеспечивает гибкое автозаполнение и исправление синтаксиса наряду с кросс-платформенным редактированием.
Льготы для разработчиков
- Функция телетайпа Atom позволяет разработчикам взаимодействовать со своими товарищами по команде и делиться своими кодами в режиме реального времени.
- Функция кроссплатформенного редактирования позволяет разработчикам работать в разных операционных системах.
- Разработчики могут устанавливать новые пакеты и создавать свои собственные.
- Интеллектуальное автозаполнение обеспечивает более быстрое и плавное кодирование.
- Несколько панелей помогают редактировать и сравнивать код в разных файлах.
Среда разработки — Atom предоставляет эстетичную, удобную среду с возможностью предварительного просмотра результатов кода. Скачать атом легко.
2. Notepad ++
Notepad ++ — это бесплатный многоязычный редактор кода с открытым исходным кодом, который изначально был разработан для компьютеров под управлением Windows. Он использует Scintilla в качестве компонента редактирования и написан на C ++.
Основные характеристики Notepad ++
- Это легкое программное обеспечение i.е. меньший размер программы. Он также доступен в виде приложения на мобильных устройствах, а его исходный код доступен на GitHub.
- Поскольку это редактор кода с открытым исходным кодом, его можно расширять, и пользователи могут добавлять функции в соответствии со своими потребностями или добавлять плагины из разных сообществ.
- Он настраивается, что позволяет пользователям персонализировать функции в соответствии со своими предпочтениями.
Преимущества для разработчиков
- Это сверхлегкий редактор с цветовым кодированием.
- Разработчики могут настроить интерфейс в соответствии со своими предпочтениями.
- Благодаря расширяемости разработчики могут добавлять плагины и создавать свои собственные.
Среда разработки — Notepad ++ имеет знакомую среду, как и большинство программ Windows, и имеет минималистичный интерфейс. Он поддерживает изменение тем и цветовую кодировку. Мы можем легко скачать Notepad ++ и использовать его.
3. Sublime Text
Это кроссплатформенный редактор с Python API.Его последняя версия была выпущена 29 января 2013 года.
Основные характеристики
- Имеется возможность одновременного редактирования, т.е. можно вносить изменения в несколько доменов в определенное время.
- Он предоставляет множество действий, таких как палитра команд, переключение файлов, символы перехода, мультиредактирование, выравнивание, выделение скобок и т. Д.
- Sublime подпадает под категорию программного обеспечения freemium, т.е. нам нужно платить дополнительные деньги, чтобы пользоваться всеми его функциями.
- Некоторые из пакетов sublime имеют открытый исходный код и доступны на git.
Льготы для разработчиков
- Функция «Goto Anything» позволяет разработчикам открывать файлы всего несколькими нажатиями клавиш и сразу же переходить к словам, строкам или символам.
- Функция множественного выбора позволяет разработчикам вносить множество изменений одновременно, например, манипулировать множеством строк одновременно.
- Split Editing позволяет редактировать файлы бок о бок, что увеличивает скорость разработки.
- Простая настройка в Sublime с использованием простых файлов JSON.
Среда разработки — Sublime text предоставляет сложную и эстетичную среду разработки, которая также может быть настроена разработчиками.
Мы обсудим установку Sublime Text 3 в этом руководстве по HTML позже.
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC был разработан Adobe Inc. Однако это программное обеспечение с закрытым исходным кодом, которое хорошо работает только в экосистеме Adobe.
Основные характеристики
- Он оказался важным инструментом в области веб-дизайна с использованием эстетических облачных библиотек Adobe для продвижения цветов, графики, слоев и т. Д.
- Его можно использовать как текстовый, так и как WYSIWYG-редактор (то, что вы видите, то и получаете), то есть код можно редактировать с визуальным руководством или без него.
- Это дает разработчикам дополнительные возможности предварительного просмотра конечных результатов кода.
- Это полезно для разработки полного стека.
Льготы разработчикам
- Adobe Dreamweaver обеспечивает динамическое отображение и создает веб-страницы, которые могут уместиться на любом экране.
- Функция предварительного просмотра позволяет разработчикам знать, как именно будет выглядеть их веб-страница, перед ее публикацией.
- Рабочее пространство настраивается, что позволяет разработчикам видеть только те инструменты, которые им нужны для кодирования.
- Функция поддержки нескольких мониторов для Windows помогает просматривать веб-страницы на нескольких мониторах.
Среда разработки — Dreamweaver cc, созданный Adobe, обеспечивает великолепный дизайн и компоновку рабочего пространства. Любой желающий может легко загрузить Dreamweaver CC и использовать его.
5. Код Visual Studio
Код Visual Studio был разработан Microsoft как многоплатформенное и многоязычное программное обеспечение.
Основные характеристики
- Он имеет функции встроенных команд Git, отладку кода прямо из редактора, предварительный просмотр веб-страниц с сервера в реальном времени, интеллектуальное завершение кода с использованием IntelliSense и многое другое.
- Это бесплатное программное обеспечение с открытым исходным кодом, которое является одним из самых популярных инструментов разработчиков.
- Самая заметная особенность Visual Studio Code — интерактивный отладчик, который позволяет выполнять команды отладки на консоли.
- IntelliSense из VS Code оказался чрезвычайно полезным для понимания кода, навигации и рефакторинга.
Льготы разработчикам
- VS Code имеет привлекательный пользовательский интерфейс и настраиваемое рабочее пространство.
- IntelliSense обеспечивает интеллектуальное завершение на основе переменных, функций и импортированных библиотек.
- С VS Code можно без проблем отлаживать код прямо из редактора.
- Коммиты Git можно делать прямо из редактора.
- Расширения доступны для добавления новых языков, отладчиков или любых других дополнительных услуг. Они выполняются как отдельные процессы, не за счет скорости работы редактора.
Среда разработки — VS Code предоставляет настраиваемую пользовательскую среду, в которой разработчики могут легко установить тему, макет, цвета и т. Д.Загрузка кода виртуальной студии — очень простой и быстрый процесс.
Sublime Text 3 Установка
Sublime Text 3 — это текущая версия Sublime Text. В следующем разделе мы установим Sublime Text 3 в несколько простых шагов:
Примечание. Файл с кодом HTML должен быть сохранен с расширением .html.
Установка Sublime Text 3 в Windows
Во-первых, вам необходимо загрузить Sublime Text.
1. Перейдите на вкладку СКАЧАТЬ ДЛЯ WINDOWS и загрузите исполняемый файл.
2. Запустите исполняемый файл. Появится следующее диалоговое окно.
Перейдите в место, где вы хотите установить возвышенный текст.
3. Задайте дополнительные задачи и нажмите «Установить».
4. Нажмите «Готово», чтобы выйти из настройки, и редакторы появятся следующим образом:
Сводка
Редакторы HTML предоставляют пользователям большое удобство и дополнительные функции, что позволяет им продолжать непринужденная веб-разработка.Мы обсудили установку одного из редакторов HTML — Sublime Text 3. Редакторы HTML предназначены не только для разработчиков HTML. Они полезны для кодирования и включения других технологий, таких как XML, JavaScript, PhP, CSS и т. Д.
Редактор WYSIWYG — HTML-Cleaner.com
WYSIWYG — это аббревиатура от What You See Is What You Get . Это система редактирования контента с пользовательским интерфейсом, которая отображает что-то похожее на конечный результат во время редактирования документа, которым может быть веб-страница, презентация, электронная таблица, печатный документ и т. Д.Это удобный способ редактирования, потому что людям не нужно запоминать названия различных команд форматирования. Пользователь имеет прямой доступ к макету и видит изменения в реальном времени.
Наиболее широко используемая программа WYSIWYG — это Microsoft Word, программа, которая используется для составления, редактирования, форматирования и печати любого вида письменных материалов. Он был разработан для составления листов страниц, но документы также можно сохранять как .html. К сожалению, очень распространенной практикой является создание веб-страниц в Microsoft Word, а затем их публикация в Интернете.Для неопытных веб-редакторов это может показаться самым простым способом создания онлайн-контента, но это не лучшая идея. Когда вы конвертируете документы Microsoft Word в HTML, исходный код заполняется грязным кодом и множеством нежелательных встроенных стилей. При публикации это приведет к перезаписи таблицы стилей по умолчанию для веб-сайта и получению беспорядочного исходного кода. Вот почему мы рекомендуем всегда очищать исходный HTML-код перед его публикацией. Самый простой способ сделать это — скопировать и вставить содержимое файла.doc в визуальном редакторе HTML Cleaner, затем нажмите кнопку Clean HTML .
На картинке выше вы можете увидеть панель инструментов простого HTML-редактора WYSIWYG, где вы можете одним щелчком мыши получить доступ к наиболее важным функциям редактирования текста, как и в Microsoft Word. Вы можете найти этот редактор на домашней странице этого веб-сайта и использовать его для составления своего документа. Разница между этим и другими редакторами WYSIWYG заключается в том, что они могут видеть изменения исходного кода в реальном времени при редактировании текста.Таким же образом каждая модификация исходного кода будет видна в визуальном редакторе. Так что в этом случае вы можете четко видеть, что вы получаете.
Топ-7 визуальных редакторов для CSS-фреймворков
Каждый фронтенд-инженер должен знать CSS. Даже если ваша профессия не обязательно требует написания большого количества кода, твердое понимание CSS может дать вам значительное преимущество перед коллегами. Если вы, например, дизайнер UX, основы CSS помогут вам лучше представить себе, как будут работать ваши проекты, и упростить общение с инженерами и разработчиками.
CSS — один из наиболее распространенных языков таблиц стилей. Это относительно просто, поэтому вы можете писать код CSS без специального редактора. Однако, даже если вы опытный профессионал, время от времени вы обязательно будете ошибаться. Поиск и исправление ошибок в коде может занять много времени и усилий. Вот почему инженеры используют самые разные редакторы, чтобы помочь им сразу написать хороший код без необходимости проверять и перепроверять его впоследствии.
В этом руководстве мы подробно рассмотрим семь популярных визуальных редакторов и разберем их сильные и слабые стороны, чтобы помочь вам выбрать наиболее подходящее решение для вашего следующего проекта.
Почему вам следует использовать визуальный редактор
РедакторыHTML и CSS очень полезны как для начинающих, так и для опытных разработчиков. Визуальные редакторы упрощают чтение кода, поскольку они могут выделять синтаксис, вставлять некоторые общие элементы и автоматически дополнять код. Таким образом, вы можете приложить меньше усилий к процессу написания, а также гарантировать, что ваш код будет чистым и функциональным. В результате весь процесс кодирования становится проще и занимает меньше времени.
Существует два распространенных типа редакторов: текстовые редакторы и то, что видишь, то и получаешь, или WYSIWYG.Многие текстовые редакторы предлагают возможности для персонализации, а также могут помочь вам оптимизировать ваши веб-страницы для поисковых систем. Они могут помочь вам, например, создавать страницы, соответствующие Руководству по обеспечению доступности веб-контента (WCAG).
РедакторыWYSIWYG идут еще дальше и предоставляют пользователям интерфейс, который мгновенно отображает конечный результат. Большинство редакторов этого типа не требуют от пользователей каких-либо знаний HTML, поэтому они подходят для начинающих. Опытные разработчики с большей вероятностью оценят текстовые редакторы, потому что они оставляют гораздо больше места для творчества.Некоторые из этих редакторов также имеют предварительный просмотр в реальном времени.
Без лишних слов, давайте рассмотрим, что могут предложить следующие семь визуальных редакторов.
1. Код Visual Studio
Этот редактор за относительно короткий период времени успел стать одним из самых популярных решений. Visual Studio Code особенно популярен среди веб-разработчиков. Одно из главных преимуществ этой программы — то, что она бесплатна. Это решение с несколькими кодами, которое включает интеллектуальную функцию автозаполнения и реагирует на ваш синтаксис на ходу.VS Code поддерживает разные платформы и языки, поэтому вы можете использовать его при написании CSS, HTML, Python и множества других распространенных языков.
Технология IntelliSense позволяет этому программному обеспечению выделять синтаксис, автоматически заполнять фрагменты кода и обеспечивать интеллектуальное завершение в зависимости от ваших модулей, типов и функций. Вы также можете настроить его под свои нужды с помощью различных расширений. Одна из основных причин, по которой разработчики выбирают эту программу, заключается в том, что они могут отлаживать код в редакторе.Он также имеет встроенные команды Git, и вы можете предварительно просмотреть окончательный результат в расширении Live Server.
2. Атом
С момента появления Atom в 2014 году он стал невероятно популярным среди разработчиков. Это бесплатный редактор с открытым исходным кодом, созданный командой GitHub, который включает множество полезных функций и предлагает гибкость. Это решение поддерживается сообществом GitHub, и вы можете настроить его в соответствии со своими потребностями и предпочтениями.
Одним из основных преимуществ Atom является то, что это решение, которое можно взломать, что означает, что разработчики могут улучшать, делиться и расширять исходный код.Вы также можете создавать свои собственные пакеты, чтобы улучшить эту программу и адаптировать ее к вашим потребностям. Atom поставляется с 81 пакетом, и вы можете установить до 8700 дополнительных пакетов.
Еще одна замечательная особенность — то, что Atom поддерживает Teletype, так что вы можете сотрудничать с другими в режиме реального времени. Он также имеет интеллектуальную функцию автозаполнения, которая помогает вам писать код намного быстрее.
Одна из основных причин, по которой разработчики выбирают это решение, заключается в его настраиваемости. Вы можете добавлять любые функции, которые хотите, изменять интерфейс и создавать пакеты с нуля.Существует активное сообщество, которое позволяет вам устанавливать существующие темы и пакеты. Atom работает во всех операционных системах, поэтому вы можете редактировать свои проекты на любой платформе. Наконец, функция предварительного просмотра в реальном времени позволяет увидеть все изменения в действии.
3. Синий грифон
BlueGriffon — это решение с открытым исходным кодом, разработанное командой Mozilla. Редактор WYSIWYG, он был создан на основе уже снятого с производства NVU, другого решения от Mozilla. Что выделяет BlueGriffon среди других производных NVU, так это то, что он поддерживает все необходимые современные элементы CSS и HTML5.Если вы не хотите писать много кода, вы можете использовать простой интерфейс перетаскивания для визуальной работы с различными элементами.
Он также включает функцию двойного просмотра, чтобы вы могли видеть код. Это позволяет вам внести необходимые корректировки или, если вы новичок, узнать, как ваш дизайн выглядит, когда он написан в коде. BlueGriffon поддерживает Linux, Windows и Mac OS. Он также поддерживает формат EPUB, поэтому вы можете не только публиковать свой контент в Интернете, но и разрешать другим пользователям загружать его.
4. Кронштейны
Другой бесплатный редактор, Brackets, был создан Adobe специально для веб-разработчиков. Это решение написано на HTML, CSS и JavaScript и поддерживает препроцессоры CSS. Хотя разработчики, пишущие код на разных языках, могут выбрать другие решения, разработчики интерфейсов и веб-дизайнеры определенно оценят Brackets за возможность встроенного редактирования. При написании кода вы можете нажать Ctrl + E, чтобы увидеть все ваши селекторы CSS во встроенном окне.Вы можете редактировать все селекторы CSS в одном файле без необходимости переключаться между несколькими окнами.
5. Sublime Text
Sublime Text позволяет писать код на CSS, HTML и многих других распространенных языках. Вы можете использовать это решение бесплатно или купить лицензию на использование дополнительных функций. Он имеет отличную поддержку и регулярно обновляется. Вы можете установить плагины, разработанные сообществом, или создать свои собственные плагины и добавить в программу новые функции.
Поскольку он поддерживает Python API, вы можете расширить функциональность Sublime, если захотите.Еще одна замечательная особенность Sublime заключается в том, что разработчики могут редактировать разные части проекта одновременно. Это кроссплатформенное решение, поэтому вы можете использовать его в Windows, Linux или OS X. Если вы хотите приобрести премиум-версию, вам нужно купить только одну лицензию, чтобы установить ее на все свои компьютеры.
Большинство разработчиков выбирают этот редактор, потому что он имеет отличную экосистему пакетов и мощный API. Все пакеты с открытым исходным кодом. Вы можете изучить тысячи пакетов, созданных членами сообщества, или разработать свои собственные дополнения к программе.Разделенное редактирование позволяет использовать несколько мониторов для одновременного редактирования нескольких областей кода. Функция определения позволяет вам создать индекс всех методов, классов и функций для всего проекта. Функция «что угодно» также может помочь вам сэкономить много времени, быстро открывая файлы и выполняя поиск необходимых слов, символов или строк.
6. BBEdit
BBEdit, также известный как TextWrangler, представляет собой простой и легкий редактор кода для macOS. Он включает в себя основные функции, такие как подсветка синтаксиса и сворачивание кода, поддерживает различные языки программирования и имеет функцию автозаполнения, которая поможет вам быстрее писать код.Это решение поставляется с графическим интерфейсом пользователя для редактирования HTML и поддерживает SFTP / FTP. Кроме того, BBEdit легко интегрируется с Automator, AppleScript и сценариями Unix.
7. Adobe Dreamweaver
Dreamweaver — одно из самых популярных решений WYSIWYG на рынке. Это очень универсальный редактор, который также позволяет вам работать в текстовом режиме, что делает его хорошим редактором для фронтенд- и бэкэнд-разработки.
Dreamweaver — это инструмент премиум-класса, который отлично интегрируется с экосистемой Adobe.Он также поддерживает несколько языков программирования. Кроме того, Adobe предоставляет постоянную поддержку, дополнительные функции и различные плагины для улучшения вашего опыта кодирования.
ЗаключениеНезависимо от того, являетесь ли вы новичком или опытным разработчиком, эти редакторы могут значительно упростить вашу работу, сэкономить много времени и предложить множество полезных функций. Самое главное, они могут помочь вам убедиться, что ваш код чистый, функциональный и удобный для чтения.
Поскольку многие из этих инструментов бесплатны, вы можете экспериментировать с различными решениями и выбирать то, которое соответствует вашим целям.Не стесняйтесь делиться своими любимыми и нелюбимыми редакторами в комментариях!
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/LogRocket похож на DVR для веб-приложений , записывая все, что происходит в вашем веб-приложении или на сайте.Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений — начните мониторинг бесплатно.
Что такое редактор HTML?
На этой странице дается объяснение редакторов HTML и обсуждаются функции, которые отличают их от обычного текстового редактора. Также есть обзор редакторов WYSIWYG, которые включены в некоторые из лучших редакторов HTML.
Так что же такое редактор HTML?
Редактор HTML — это специализированное программное обеспечение, которое помогает в создании кода HTML. Подобно текстовым редакторам, таким как Блокнот и TextEdit, редакторы HTML позволяют пользователям вводить необработанный текст.
Большинство (если не все) профессиональных веб-разработчиков используют HTML-редактор для создания и поддержки своих веб-сайтов. Это потому, что хороший редактор HTML может значительно повысить производительность.
Этот онлайн-редактор является примером редактора HTML.
HTML-редактор против текстового редактора
Основное различие между редактором HTML и простым текстовым редактором состоит в том, что редактор HTML обладает большей функциональностью — функциональностью, которая помогает быстро и легко создавать веб-страницы.
Конечно, вы можете кодировать HTML с помощью обычного текстового редактора, но редактор HTML значительно упростит вашу жизнь. Например, редактор HTML обнаружит, когда вы пишете открывающий тег HTML, поэтому он автоматически вставит закрывающий тег за вас, тем самым уменьшив объем требуемого набора текста.
Некоторые редакторы HTML являются «редакторами WYSIWYG», позволяющими редактировать в режиме WYSIWYG. Это может значительно упростить создание веб-сайта.
Что такое редактор WYSIWYG?
Возможно, стоит вопрос «Что такое HTML-редактор с режимом WYSIWYG?». WYSIWYG означает «То, что видишь, то и получаешь». Когда редактор HTML находится в режиме WYSIWYG, страница HTML отображается так, как если бы она просматривалась в веб-браузере. Единственная разница в том, что веб-разработчик может редактировать страницу одновременно.
Большинство редакторов WYSIWYG позволяют разработчику перемещать элементы страницы, «щелкая и перетаскивая» их по странице. Для форматирования текста с помощью редактора WYSIWYG достаточно выделить текст, а затем нажать кнопку «Полужирный» (или любую другую кнопку, которая вам нужна). Точно так же, как в программе обработки текстов, такой как Microsoft Word, или в настольной издательской программе, такой как QuarkXpress. который позволяет вам видеть, как будет выглядеть страница, пока вы ее редактируете. Это похоже на редактирование превью вашей веб-страницы.
Хотя обычно их называют «редакторами WYSIWYG», их лучше описать как редакторы HTML с режимом WYSIWYG. Пользователь может переключаться между «представлением кода» и «представлением WYSIWYG».
РедакторыHTML — функции
Как и любое программное обеспечение, разные редакторы HTML имеют разные функции. Однако есть некоторые особенности, присущие большинству редакторов HTML. Например, можно было бы ожидать, что даже самый простой из редакторов HTML будет включать функцию «автозаполнения» (где редактор автоматически вставляет закрывающие теги, двойные кавычки для атрибутов и т. Д.).
Вот некоторые из наиболее общих функций, которые можно увидеть в редакторах HTML:
- Автозаполнение HTML и CSS . Функция автозаполнения, которую иногда называют «завершением кода», определяет, когда вы начинаете вводить HTML или CSS. Затем он автоматически вставит за вас остальную часть кода HTML / CSS (например, закрывающие теги).
- Библиотека HTML-сущностей . Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)
- Обозреватель сайта .Эта функция позволяет вам перемещаться по файлам на вашем веб-сайте с помощью иерархического меню (аналогично проводнику Windows).
- Встроенный FTP-клиент . Некоторые редакторы HTML позволяют вам подключаться к вашему веб-серверу по FTP прямо из редактора HTML. Другими словами, вы можете опубликовать свои изменения, не запуская отдельный FTP-клиент. Это значительно ускоряет и упрощает публикацию.
- Найти и заменить . В большинстве редакторов HTML есть функция поиска и замены.Некоторые из лучших будут иметь расширенные функции, такие как возможность поиска по всему проекту веб-сайта и поиск только определенных типов файлов (например, только файлов с расширением .html).
- Разделенный экран . Здесь вы можете настроить экран так, чтобы показывать половину кода, половину предварительного просмотра.
Это лишь некоторые из многих функций, с которыми вы, вероятно, столкнетесь при поиске редактора HTML. Некоторые функции действительно могут значительно облегчить вашу жизнь, поэтому часто лучше заплатить немного больше и получить полнофункциональный редактор.
Примеры редакторов HTML
Онлайн-редакторы
Вот пример онлайн-редактора HTML, встроенного прямо в этот веб-сайт.
А вот еще пример онлайн-редактора.
Обе эти опции позволяют создавать веб-страницы через браузер, а затем копировать / вставлять код в свой собственный проект.
Загружаемые редакторы
KompoZer, CoffeeCup и HTML-Kit — хорошо известные редакторы HTML, которые включают поддержку HTML и CSS, режим разделения экрана, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.Их необходимо загрузить на рабочий стол, прежде чем вы сможете их использовать.
Расширенные редакторы HTML
Если вы собираетесь писать код, используя не только HTML и CSS, то простой редактор HTML может показаться вам очень ограничивающим.
