Процесс создания лендинг пэйдж — простой способ создания лендинга
На сайте находится большое количество материала, который можно применить при создании лендинга, но сегодня я хочу поговорить немного о другом. Я хочу посмотреть на процесс создания лендинга со стороны и рассмотреть самые часто используемые способы создания лендинг пейджа. Как правило, самые популярные способы создания лендингов работают не так хорошо как раньше, потому что то, что становится популярным, со временем работает хуже.
Давайте для начала посмотрим какие способы создания лендинга существуют:
- С помощью конструктора
- С помощью CMS
- Воспользоваться услугами профессионального веб-мастера
- С помощью визуального редактора
- Создание с нуля руками
- Создание квиза
Способов действительно много, но я написал самые популярные, которыми пользуется большинство. Чтобы разобраться в том, какому способу отдать предпочтение, давайте подробнее рассмотрим каждый из способов с его преимуществами и недостатками.
1 СПОСОБ. Создание лендинга с помощью конструктора
1 Что из себя представляет данный способ?
Данный способ является самым популярным и, на первый взгляд, самым простым решением при создании лендинга. Но так ли это на самом деле? Многие гуру инфобизнеса советуют использовать уже готовые сервисы для создания лендингов, чтобы не тратить время на изучение темы сайтостроения.
Конструкторы сайтов очень хороши для новичков, потому что не нужно знать ни HTML, ни CSS, ни тем более JS. Но здесь есть и обратная сторона: такие сервисы не бесплатны. И платить приходится достаточно много. А если и удается найти бесплатные, то присутствует ряд ограничений. Также недостатком является то, что количество шаблонов ограничено, и зачастую необходимо платить за новые шаблоны, за возможность установки дополнительных плагинов, за то чтобы убрать рекламу сервиса и т. д.
Бесплатными конструкторами пользуется большое количество людей, поэтому об уникальности Вашей продающей или подписной страницы говорить не приходится и получается просто огромное количество сайтов-клонов. А если человек видит такие сайты каждый день и все они практически одинаковы, то завоевать внимание становится значительно труднее.
Подходит ли Вам данный способ решайте сами, потому что здесь всё зависит от масштаба самого проекта. Чтобы увидеть картину целиком, давайте объединим плюсы и минусы данного подхода.
2 Плюсы и минусы создания с помощью конструктора
| Плюсы | Минусы |
|---|---|
| Не нужно тратить время на изучение сайтостроения | Небольшой выбор шаблонов |
| Быстрая скорость создания лендинг пэйдж | Отсутствие уникальности |
| Создание лендинга «на лету» | Платные (например чтобы убрать рекламу) |
| Существуют бесплатные | Ограниченные возможности для редактирования |
| В большинстве шаблонов сейчас присутствует адаптивность | Нет полного контроля над сайтом |
| Зависимость от сервиса | |
| Хостинг ограничен дисковым пространством | |
| Плохая SEO оптимизация | |
| Функционал ограничен | |
| Определенные ограничения на прием электронных платежей | |
| Трудно расширять проект |
3 Вывод по данному способу
Очень много минусов у данного подхода, и подходит он только для самых начинающих.
2 СПОСОБ. Создание лендинг пэйдж с помощью CMS
1 Что из себя представляет данный способ?
В нескольких словах напомню что такое CMS, для тех кто подзабыл. CMS — это система управления контентом. Приведу пример и Вы сразу поймете что это такое. WordPress, DLE, Joomla — это всё примеры CMS. Если кто не в курсе, на CMS также создаются лендинги и достаточно успешно.
Они хороши тем, что шаблоны построены таким образом, что при редактировании информации на странице нет необходимости редактировать исходный код шаблона, чтобы внести изменения. Достаточно лишь зайти в панель управления и там всё изменить. Кто уже пользовался какой-нибудь CMS (например WordPress), те поймут о чем я говорю.
Также этот способ хорош для новичков, но чтобы установить CMS, настроить шаблон, необходимо будет посмотреть несколько видеоуроков. Выбор шаблонов здесь также большой, и значительно больше, чем у прошлого метода. Если Вы используете платный хостинг, то у Вас появляются ряд дополнительных возможностей, которых нет при создании лендингов с помощью конструкторов. Установить любой скрипт будет не проблема, нужно лишь разбираться в технической части.
Выбор шаблонов здесь также большой, и значительно больше, чем у прошлого метода. Если Вы используете платный хостинг, то у Вас появляются ряд дополнительных возможностей, которых нет при создании лендингов с помощью конструкторов. Установить любой скрипт будет не проблема, нужно лишь разбираться в технической части.
Способ подходит для новичков, но вначале необходимо будет поднабраться немного терпения, чтобы установить и настроить CMS. Давайте посмотрим на все преимущества и недостатки.
2 Плюсы и минусы создания с помощью CMS
| Плюсы | Минусы |
|---|---|
| Есть готовые решения | Большой функционал, не имеющий отношения к лендингу |
| Существуют популярные бесплатные CMS (много видеоуроков по настройке) | Используется база данных, что не всегда оптимально |
| SEO оптимизация | Много лишнего кода |
| Есть возможность создать уникальный лендинг | Необходимо время для установки и настройки CMS |
| Полный контроль над сайтом | Лишние нагрузки на сервер |
| Проект может «расти» |
3 Вывод по данному способу
Создание лендинга с помощью CMS имеет ряд преимуществ перед созданием лендинга с помощью конструктора. Вы сами всё видите. Да, здесь придется немного потратить нервов в начале, но затем всё становится легко и просто. Если Вас не устраивают данные способы, тогда читайте дальше, впереди еще 3 совершенно разных метода создания лендинга.
Вы сами всё видите. Да, здесь придется немного потратить нервов в начале, но затем всё становится легко и просто. Если Вас не устраивают данные способы, тогда читайте дальше, впереди еще 3 совершенно разных метода создания лендинга.
3 СПОСОБ. Воспользоваться услугами профессионального веб-мастера
1 Что из себя представляет данный способ?
Заказать лендинг у того, кто занимается этим профессионально, можно в любой момент. И этот человек сделает Вам его с соблюдением всех Ваших замечаний. Сейчас существует достаточно много сайтов, где можно найти таких людей. Но и здесь не всё так просто. Ведь можно попасть на такого человека, которому Вы можете просто переплатить и не знать этого. А не знать потому что, Вы не знаете процесс создания лендинга, что и сколько времени делается. Поэтому многие платят большие деньги фрилансерам, даже не подозревая об этом.
Один мой знакомый хотел заказать лендинг, но я в тот момент был очень занят и посоветовал ему обратиться на сайт фриланса.
Чтобы у Вас не было таких ситуаций, я Вам настойчиво советую потратить время и разобраться в процессе создания лендинга и на какие этапы он делится. Но Вы будете точно знать что и сколько стоит, и самое главное, Вы сэкономите деньги на действительно важные вещи. Иногда исполнители делают по принципу «лишь бы работало», в итоге получается грязный код, чего не любят поисковые системы.
У данного способа также есть свои плюсы и минусы, так давайте же посмотрим на них.
2 Плюсы и минусы данного подхода
| Плюсы | Минусы |
|---|---|
| Не нужно изучать сайтостроение | Действительно качественные лендинги имеют приличную стоимость |
| Получаете лендинг под ключ | Можно переплатить, если Вы не знаете хотя бы основы |
| Лендинг будет с учетом всех Ваших пожеланий | Тяжело найти хорошего исполнителя |
| Полный контроль над сайтом | Грязный код |
| Адаптивность |
3 Вывод по данному способу
Опять же, способ подходит новичкам и тем, у кого есть деньги но нет времени. Но, как в истории с моим знакомым, Вы можете попасть на некачественного исполнителя и в итоге только потратите нервы и деньги.
4 СПОСОБ. Создание лендинга с помощью визуальных редакторов
1 Что из себя представляет данный способ?
Если говорить о визуальных редакторах простыми словами, то это программы, которые позволяют создавать сайты как в Word.
Функционал данных программ обычно больше, чем у конструкторов сайтов. Здесь Вы можете подключать любые скрипты и плагины на свое усмотрение. Есть платные и бесплатные визуальные редакторы. Но всегда можно найти компромиссное решение. Не нужно быть программистом, чтобы создать лендинг с помощью данной программы. Но в таких программах всегда есть режим исходного кода, где есть возможность его редактировать.
Вы можете создать свой уникальный лендинг, потому что нет никаких ограничений и есть простор для творчества.
Начинающим обычно нравится когда они за пару кликов создают что-то существенное. Но и у этого способа есть свои недостатки.
2 Плюсы и минусы данного подхода
| Плюсы | Минусы |
|---|---|
| Не нужно изучать сайтостроение | Необходимо сначала научиться пользоваться программой |
| Легко использовать | Код страницы сложно редактировать |
| Есть бесплатные программы | Лендинг может неправильно отображаться в разных браузерах |
Нет ограничений на добавление плагинов и т. д. д. |
Неоптимизированный код |
| Есть место для творчества |
3 Вывод по данному способу
Этот способ уже предполагает что Вы зная хотя бы основы сайтостроения, сможете что-нибудь дописать в коде. С помощью функций программы нельзя сделать очень тонкие моменты при настройке плагинов, поэтому желательно уже понимать структуру страницы. Но это не последний способ, поэтому идем дальше.
5 СПОСОБ. Создание лендинга с нуля
1 Что из себя представляет данный способ?
«Страшно и тяжело»… Вот что первым делом говорят люди, когда слышат про создание лендинга с нуля. Ведь они представляют этот процесс очень мучительным и сложным.
ХВАТИТ! Хватит думать и не делать!
Мы хотим всё быстро и сейчас, а времени на то, чтобы один раз изучить и в дальнейшем пользоваться этим навыком совершенно нет. Этот способ является с одной стороны сложным, но имеет намного больше плюсов, чем Вы думаете.
Единственный минус — это потратить время один раз на то, чтобы изучить процесс создания лендинга. А затем Вы можете создавать лендинги для своих целей совершенно бесплатно, или создавать лендинги под заказ и зарабатывать на этом.
Все этапы создания лендинга Вы можете изучить в бесплатном мини-курсе «Лендинг за 60 минут», где я на Ваших глазах создам лендинг с полного нуля. Вы его можете получить здесь:ПОЛУЧИТЬ МИНИ-КУРС СЕЙЧАС
Но давайте посмотрим на преимущества и недостатки такого подхода к созданию лендингов.
2 Плюсы и минусы создания лендинг пэйдж с нуля
| Плюсы | Минусы |
|---|---|
| Полный контроль над лендингом | Необходимо один раз изучить сайтостроение |
| Кроссбраузерность | Необходимо один раз изучить процесс создания лендинга |
| Оптимизированный код | |
| SEO оптимизация | |
| Есть место для творчества | |
| Возможность создания лендингов под заказ | |
| Адаптивность | |
| Проект может «расти» | |
| Бесплатно | |
| Ваш лендинг будет полностью уникальным | |
| Функционал неограничен |
3 Вывод по данному способу
Плюсов действительно много, не правда ли? И это еще далеко не все преимущества такого подхода к созданию лендингов. Потому что даже если Вы будете заказывать лендинг, то Вы уже будете знать что и зачем делается, а также сколько времени и денег на это необходимо выделить.
Потому что даже если Вы будете заказывать лендинг, то Вы уже будете знать что и зачем делается, а также сколько времени и денег на это необходимо выделить.
ТАБЛИЦА СРАВНЕНИЯ СПОСОБОВ
Чтобы увидеть наглядно какой из способов является самым оптимальным, предлагаю взглянуть на сводную таблицу с результатами:
| Критерий/Способ | Конструктор | CMS | Под заказ | Визуальный редактор | С нуля |
|---|---|---|---|---|---|
| 1. Необходимо знание сайтостроения | / | / | |||
| 2. Быстрая скорость создания | / | ||||
| 3. Бесплатно | / | / | / | ||
4. Адаптивность Адаптивность |
/ | / | / | ||
| 5. Полный контроль над сайтом | |||||
| 6. Уникальность лендинга | |||||
| 7. Функционал неограничен | |||||
| 8. SEO оптимизация | / | ||||
| 9. Оптимизированный код | / | ||||
10. Кроссбраузерность Кроссбраузерность |
/ | / |
6 СПОСОБ. Создание квиза
Это такой вид геймификации, когда человек вовлекается с первого вопроса и хочет получить обещанный бонус или просто дойти до конца вопросов.
Вы можете либо заказать квиз у специалистов, либо создать с помощью сервисов. Для тестирования квиза они предоставляют бесплатный период.
Вы можете узнать, что такое квиз и посмотреть примеры квиз сайтов в нашей подробной статье.
Вывод
Вы увидели различные способы создания лендинга и можете выбрать наиболее подходящий для себя. Теперь Вы медиасудья и Вы решаете узнают ли об этой статье Ваши друзья или она останется незамеченной. Вы решаете делать репост или не делать. Если Вам понравилась данная статья — делайте репост и делитесь с друзьями, если не понравилась — пишите в комментариях своё мнение, и я буду улучшать качество контента.
Успехов!
С Уважением, Юрий Немец
Создание лендинг пейдж под ключ
Продающие страницы или лендинг набирают популярность, постепенно вытесняя привычные сайты. Сегодня с помощью landing pages можно продать все: от часов до адвокатских услуг. Качественный лендинг заметно повышает объемы прибыли.
Что такое лендинг пейдж?
Целевая страничка может быть самостоятельным сайтом, продающим один продукт или услугу компании, а может быть частью многостраничного портала.
Создание лендинга – важный этап продвижения продукта деятельности фирмы. От того, насколько эффективной будет посадочная страничка, напрямую зависит количество клиентов компании.
Основная функция landing page – продажа. Пользователь, зашедший на сайт должен выполнить целевое действие: пройти регистрацию, совершить покупку или заказ услуги. Качественно выполненная продающая страница обеспечивает поток клиентов. Поэтому так важно, чтобы лендинг был сделан профессионально.
Этапы создания лендинг пейдж
Создание лендинг пейдж (landing page) начинается с технического задания, созданного на основе заполненного клиентом брифа, в котором указаны исходные данные для продающей странички:
- описание продукта/услуги;
- отличия от аналогов, преимущества;
- контактная информация;
- пожелания заказчика по оформлению и другое.
После утверждения технического задания начинается следующий этап – написание продающего текста копирайтером. Текст определяет структуру страницы.
Визуализацией структуры занимается дизайнер: создается визуальное оформление, иллюстрации, внешний вид кнопок и блоков landing page.
Когда визуальное решение готово, начинается верстка. Сайт должен корректно работать на всех видах устройств и быть удобным для пользователей.
Еще одним, важным для пользователей, этапом является оформление и настройка клиентской формы. Для контроля выполнения заказов и отображения статистических данных создается административная панель.
И, наконец, финальный этап – размещение лендинга в сети: перенос готового макета на хостинг.
После запуска площадки для продаж в сети, для ее нормального функционирования необходимо грамотное сео-продвижение.
Заказать создание лендинг пейдж
Эффективная работа страницы может быть гарантирована качественным исполнением. Один из профилей нашей команды – создание лендинг пейдж под ключ. Комплексный подход позволяет в минимальные сроки создать целевую страницу, которая увеличит поток клиентов и объемы продаж.
Одним из наших преимуществ является доступная цена создания лендинга с нуля. Целевая страница хорошо конвертируется, поэтому быстро окупает свою себестоимость. А благодаря небольшому сроку изготовления и меньшему объему работ, в сравнении с классическим интернет-сайтом, стоимость создания лендинга в Москве существенно ниже разработки сайта или портала, а запуск проекта и начало получения прибыли будет раньше. Кроме того, посадочную страничку легко корректировать, дорабатывать и менять функционал. Закажите у нас продающий сайт и приумножайте доходы.
Закажите у нас продающий сайт и приумножайте доходы.
Курсы по созданию сайтов лендингов с нуля в Ставрополе
На курсе вы узнаете об основных этап разработки продающего лендинга, платформах, на которых можно успешно реализовать задуманный проект.
Курс по разработке лендинг пейдж будет полезен:
- интернет- маркетологам для решения задачи по быстрой разработке продающего лендинга под конкретный товар или акцию без привлечения сторонних специалистов;
- владельцам бизнеса для формирования представления о принципах продаж в сети интернет с помощью лендинга и самостоятельного продвижения собственных товаров или услуг.
Программа курса landing page
- Основные принципы landing page: понятие, особенности данного формата, отличие лендинга от обычного одностраничного сайта.
- Этапы создания landing page: анализ конкурентов, составление портрета целевой аудитории и уникального торгового предложения, написание продающих текстов, разработка прототипа лендинга.
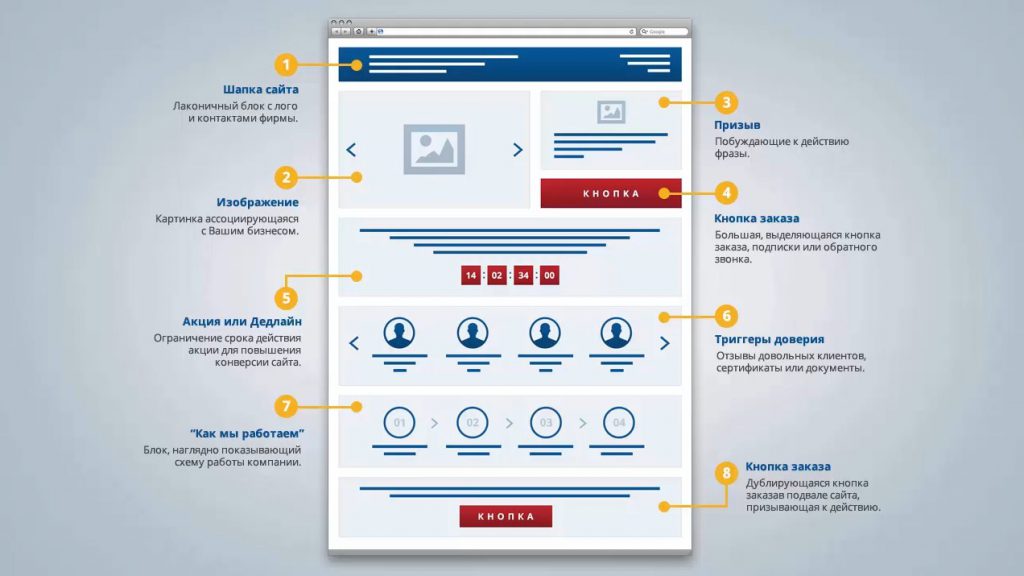
- Основные функциональные блоки landing page: обложка с основным посылом, триггеры доверия, презентация выгод, формы захвата для совершения целевое действия.
- Дизайн landing page: стилевое решение, подбор цветовой гаммы, шрифтов, изображений: разбор частых ошибок при создании дизайна лендинга.
- Платформы для самостоятельного создания landing page без специальных навыков верстки и программирования.
- Анализ конверсионности landing page и повышение эффективности: системы аналитики, настройка целей.
После обучения вы сможете самостоятельно пошагово выполнить все этапы разработки и создания landing page, проанализировать конверсию и провести мероприятия по повышению эффективности работы лендинга, а значит и увеличить собственную прибыль.
Занятия проводятся в офисе агентства по адресу: г. Ставрополь, ул. 50 лет ВЛКСМ, 61 Б, 3й этаж.
Специалисты RuMedia Group окажут консультационную поддержку и после завершения обучения.
Что лучше разработка на Тильде или создание лендинга с нуля?
Что касается адаптивности, то все шаблонные блоки в Тильде уже адаптированы под 5 типов экранов. Проектируя сайт в конструкторе можно легко получить готовый результат не тратя время на мобильную версию сайта (60% от общей доли трафика в мире — сегментация по типам устройств пользователей: планшет, ПК, мобильный девайс). В случае с веб-разработкой тут все неопределенно. В зависимости от того, кто разработал сайт и владеет ли он навыками создать адаптивный сайт, качественную и быструю мобильную версию будет зависеть итоговый результат.Скорость загрузки сайтов на Тильда в среднем — 1,6 секунд. Загрузка без кэшированных данных до 3-4 секунд на перегруженных страницах: страницы с товарами, категориями услуг или большие галерею. Созданные сайты веб-студиями не всегда соответствуют таким показателям. На этот показатель часто влияет не только разработчик, но и платформа, на которой реализован ван сайт. Например, такие CMS, как WordPress или Joomla могут нагружать сайт из-за «стандартного плагина», которым вы хотели расширить функционал сайта. Нередко с такой проблемой не могут справиться даже разработчики, предлагая «ускорить сайт» за дополнительную оплату, которая пойдет на разработку собственного «кастомного плагина» или скрипта.
Например, такие CMS, как WordPress или Joomla могут нагружать сайт из-за «стандартного плагина», которым вы хотели расширить функционал сайта. Нередко с такой проблемой не могут справиться даже разработчики, предлагая «ускорить сайт» за дополнительную оплату, которая пойдет на разработку собственного «кастомного плагина» или скрипта.
Интеграция сторонних сервисов, платежных систем и CRM систем в Тильде уже предусмотрена. Интеграционная база конструктора позволяет интегрировать воронку продаж с e-mail сервисами, сторонними CRM-ками, например AmoCRM или Zoho в один клик. Для более сложных бизнес задач конструктор к сожалению не подойдет и такие интеграции, как подключение почтовых служб или специфические сервисы(WooCommerce или системы сквозной аналитики) необходимо интегрировать вручную через код. А некоторые решения, возможно и не будут поддерживаться Тильдой. В любом случае, техническое решение таких задач можно обсудить в большом комьюнити сервиса, которое выросло на многие годы работы с конструктором или у лояльной и очень быстрой техподдержкой Tilda.
как создать лендинг пейдж самому в Unibrains.ru
«Создание Landing Page»19:30 — 22:30
I. Введение. Основные технические аспекты.
• Как выбрать и купить домен?
• Какой хостинг лучше?
• Основы HTML и CSS.
• Что такое CMS?
• Обзор CMS под различные цели сайта.
Знать: преимущества различных CMS, основы создания сайтов.
Уметь: определять оптимальную CMS для конкретных целей.
В данном модуле мы разбираем основные технические аспекты, которые необходимо знать при создании лендинга.
II. Создание каркаса для Landing Page
• Настройка домена и хостинга.
• Настройка корпоративной почты.
• Установка CMS. Обзор возможностей администратора.
• Настройка темы и дополнительных модулей.
• Настройка формы обратной связи.
Знать: алгоритм создания Landing Page на WordPress.
Уметь: устанавливать и настраивать WordPress.
Мы сразу приступаем к практике. В данном блоке мы уже самостоятельно начинаем создание лендинга, устанавливаем систему управления сайтом и внедряем все необходимые модули.
В данном блоке мы уже самостоятельно начинаем создание лендинга, устанавливаем систему управления сайтом и внедряем все необходимые модули.
III. Контентное наполнение
• Создание и настройка первого экрана на Landing Page.
• Контентное наполнение Landing Page.
• Дизайн и оформление каждого блока.
Знать: процесс наполнения и редактирования материала.
Уметь: выстраивать масштабируемую контентную составляющую сайта.
В результате данных работ наш лендинг приобретает законченный вид. В рамках данного модуля мы наполняем лендинг содержимым.
«Настройка и реклама»19:30 — 22:30
I. Аналитика
• Настройка сервиса веб-аналитики Google Analytics.
• Настройка сервиса веб-аналитики Яндекс.Метрика.
• Настройка целей в сервисах веб-аналитики.
Знать: основы веб-аналитики.
Уметь: устанавливать и настраивать счетчики аналитики.
Перед настройкой и запуском рекламной кампании в рамках данного модуля мы устанавливаем системы аналитики, чтобы оценивать эффективность лендинга и его продвижения.
II. Первичная настройка сайта для продвижения
• Базовая SEO-оптимизация Landing Page.
• Регистрация сайта в поисковых системах.
• Настройка базовой рекламной кампании Landing Page (контекст, таргетинг, тизерная реклама).
Знать: эффективные рекламные каналы и варианты их использования.
Уметь: настраивать и запускать комплексную рекламную кампанию за пару часов.
В данном блоке мы разберем основные аспекты поисковой оптимизации, а также другие рекламные каналы и их применение при продвижении лендинга.
III. Секреты и хитрости при создании Landing Page
• Установка инструментов для повышения конверсии.
• Социальные сети. Разные подходы к их использованию.
• Инструменты email-маркетинга и варианты их использования.
Знать: Методы увеличения конверсии Landing Page.
Уметь: применять базовые навыки лидогенерации на практике.
В данном модуле собраны интересные фишки и секреты по использованию различных инструментов лидогенерации, email-маркетинга и пр.
Все о landing page: создание посадочной страницы с нуля
Посадочная, целевая страница или landing page ― важный инструмент в продвижении бизнеса. Именно этот одностраничный сайт побуждает посетителя совершить определенное действие: купить, оформить подписку или заявку, заказать обратный звонок.
О том, в каких случаях следует создавать не полноценный сайт, а именно лендинг, как правильно его настроить, какой контент должен быть на этой странице и можно ли сделать его своими руками, разберем в этом материале.
Каким видам бизнеса нужны посадочные страницы
Как уже было сказано, большинство ниш в бизнесе используют посадочные страницы для конвертации трафика с рекламных кампаний на определенный продукт. Это может быть и товар, и услуга.
Лендинги подходят следующим сферам:
- Застройщики. Типичная стратегия маркетинга ― направлять клики с контекстной рекламы прямиком на посадочную страницу, где лаконично и кратко описаны преимущества недвижимости, условия, рассрочка, фотографии, иногда даже отзывы уже купивших квартиру, что повышает лимит доверия к девелоперу.
- Банковские продукты и микрокредиты. Мгновенное оформление кредитов, при этом посетитель видит, какая будет сумма комиссии при определенном сроке возврата.
- Страховые компании, которые прямо на лендинге формируют калькуляторы стоимости той или иной страховки.
- Информационные продукты: курсы, всевозможные платные и бесплатные гайды, книги.
- Любые другие компании, которые предлагают максимально простые товары или услуги.
Когда уместно запускать landing page, а когда нет
Любую современную коммерческую деятельность невозможно представить без сайта, который будет приводить новых клиентов и поддерживать лояльность старых. Лендинг ― это отличное решение на любом этапе развития бизнеса.
Особенно актуальны целевые страницы, когда запускается новый бренд или продукт и возникает необходимость привлечь к ним максимум внимания потенциальных клиентов, потому, что:
- Посадочную страницу технически проще выполнить, и это влияет на скорость ее запуска в работу. Качественный лендинг можно создать за 8-10 рабочих дней, тогда как на полноценный сайт придется потратить больше месяца.
- Контент излагается лаконично: уникальное торговое предложение озвучено конкретно и пользователь сразу понимает, куда он попал и что от него требуется.
- Навигация по странице максимально проста. Потенциальному клиенту достаточно пролистать страницу вниз, ознакомившись с контентом, принять решение и нажатием одной кнопки совершить целевое действие.
- Малый вес сайта: для загрузки 1 страницы понадобится минимум времени, поэтому вероятность потерять клиента сводится к нулю.
- Более высокая конверсия по сравнению с сайтом, что приносит больше выгоды продавцу.
Тем не менее, посадочную страницу сложно назвать полностью универсальным инструментом для продаж и в ряде случаев она будет не актуальна:
- LP подходит для большинства, но не для всех тематик: например, магазины одежды, любой масс-маркет, продажа драгоценностей, натурального камня не получат нужной конверсии.
- Некоторые товары или услуги требуют доверия клиента, а за счет ограниченности информации о продукте, результат может быть слабым.
Отдельно стоит отметить ситуации, когда лендинг делать НЕ стоит:
- Если нет бюджета на контекстную рекламу и планируется SEO продвижение. В этом случае лучше всего делать полноценный сайт и продвигать его с помощью контента.
- Если товар сложный и требует детального описания. Это же касается и дорогих продуктов, за исключением недвижимости.
- Если требуется продавать услуги, в которых важен фактор бренда.
Пример из практики: Начинающий массажист заказывает посадочную страницу, подключает контекстную рекламу. Посещения есть, но клиенты не идут. Основной ошибкой здесь является отсутствие наработанного имени и личного бренда специалиста. Данный вид бизнеса предполагает работу с жизненно важными системами организма, поэтому здесь важен опыт и успешные результаты.
Кроме всего вышеупомянутого, важно технически качественно создать сам одностраничник, об этом читайте ниже.
Как правильно создать и настроить посадочную страницу
Лендинг, как и любой другой сайт, разрабатывается по единой схеме:
- Дизайн.
- Верстка.
- Покупка домена.
- Размещение на хостинге.
- Тестирование и запуск.
С технической точки зрения, лендинг можно сделать и с помощью конструктора, что с одной стороны потребует минимум времени, с другой ― для долгосрочных проектов понадобится постоянная оплата шаблона.
Дизайн лендинга
Прежде, чем нанимать дизайнера или самостоятельно начинать делать прототип одностраничника, следует максимально четко продумать концепцию. Составление подробного технического задания поможет с позиционированием продукта, с целевой аудиторией, географией продаж и триггерами, побуждающими купить товар.
Основные принципы дизайна для лендинга следующие:
- Легкий и простой в понимании, с лаконичными и недвусмысленными визуальными образами, и минимум текста.
- Навигацию по одностраничнику можно не делать, однако она будет помогать пользователю переходить от блока к блоку, в случае, если лендинг объемный.
- Цветовая гамма должна соответствовать предпочтениям целевой аудитории. Если создается лендинг, например, под элитную недвижимость, то кричащие яркие оттенки будут удешевлять визуал и отталкивать потенциальных покупателей.
- Визуальные и текстовые блоки должны подкреплять друг друга по смыслу.
- Иконки в блоках, особенно те, что касаются выгод и преимуществ, должны быть тщательно проработаны и также соответствовать смыслу текста.
- Требования к шрифту: используйте максимум 2-3 кегля на посадочной странице, в зависимости от важности подаваемой информации. Это же касается заголовков и подзаголовков.
- Кнопка призыва к действию должна располагаться на каждом логически завершенном блоке и отчетливо выделяться на фоне текста и картинок.
- Формы заказа желательно делать минималистическими: достаточно имени, номера телефона и электронной почты. Не стоит требовать от потенциального клиента вводить фамилию, отчество (разве что за редким исключением), домашний, рабочий адрес, дополнительные контакты и т.д. Все это влияет на конечный результат.
Необязательные, но важные блоки ― это отзывы. И если они будут в видеоформате, то в дизайне это тоже должно быть предусмотрено.
Важно! Если делать отзывы, то они должны быть совершенно реальными, с фотографиями настоящих людей. В противном случае, все усилия вызвать доверие сведутся к нулю.
Для создания прототипа лендинга можно использовать как стандартные способы, например, карандаш и лист бумаги, так и онлайн сервисы:
- Sketch.
- Axure.
- Figma.
Текстовое содержание лендинга
Как правило, тексты для лендингов пишут квалифицированные копирайтеры-маркетологи из агентств. Владельцы бизнеса довольно часто совершают большую ошибку, когда нанимают на подобную работу фрилансеров или копирайтеров с биржи. Даже при серьезном подходе к работе, без специфических знаний, наличия данных по ЦА и внушительного опыта в продажах, хороший текст не написать.
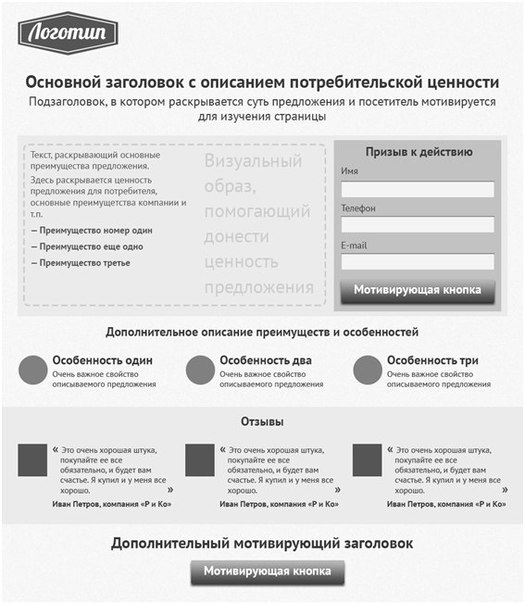
Текстовые блоки в посадочной странице условно можно разделить на обязательные и необязательные. К обязательным относятся:
- Заголовок, озвучивающий проблему клиента, его насущную боль.
- Оффер или УТП ― уникальное торговое предложение для клиента. Часто оно отображается в форме подзаголовка с вариантом решения проблемы.
- В этом же блоке раскрывается суть решения проблемы: что получит клиент, если решится действовать.
- Блок «Кто мы»: опыт работы, с какими клиентами работали, какие результаты деятельности уже есть, регалии и т.п. Эта часть текста должна закрыть вопрос о том, что собой представляет компания или бренд.
- Усиление проблемы, за счет раскрытия болей целевой аудитории. Текст погружает пользователя в еще более некомфортное состояние, которое нужно немедленно решить.
- Альтернативные варианты решения проблемы, которые либо малоэффективны, либо не работают вообще.
- Выгоды клиента: что он получит, если решится на покупку.
- Частые возражения клиентов и ответы на них.
- Процесс сотрудничества: здесь в форме текста или инфографики можно описать, как происходит сделка.
Каждый блок должен обязательно сопровождаться СТА кнопкой (call-to-action).
Необязательные, но не менее важные блоки в тексте посадочной страницы:
- Снятие вины. Усиленное давление на клиента может быть болезненным для него, но написав, что это не его вина, уровень доверия может значительно вырасти.
- Блок с гарантиями: возврат денег, компенсация, обмен товара и т.д. Это также работает на повышение лояльности покупателя.
- Отзывы. Хорошо работают и текстовые, и видео отзывы.
Текст и дизайн должны работать на одну цель ― конверсию.
Технические нюансы запуска лендинга
После того, как дизайн разработан и написан текст, посадочную страницу отдают верстальщику. В это же время покупается домен и оплачивается хостинг.
Для одностраничника подойдет стандартный виртуальный хостинг, который можно купить у крупных компаний, например Reg.ru или Beget. Преимуществами данных провайдеров является то, что у них хорошо работает техническая поддержка, удобная для пользователей панель управления и широкие возможности для масштабирования. То есть, если лендинг когда-то перерастет в полноценный сайт, то, при увеличении нагрузки, можно перейти на более дорогие тарифы.
В идеале доменное имя должно содержать название товара или название бренда.
Сервисы-конструкторы для посадочных страниц
Большинство хостинг-провайдеров предоставляет специальные шаблоны и конструкторы для лендингов.
Однако, существует и множество сервисов, позволяющих быстро и качественно сделать лендинг, например:
- Wix ― позволяет сделать не только лендинг, но и корпоративный сайт, визитку и небольшой рекламный ресурс.
- Tilda Publishing ― простой конструктор, имеющий бесплатный тариф для 1 сайта, объемом до 50 страниц и весом до 50 мг.
- LPgenerator ― платформа, заточенная на создание посадочных страниц с бесплатным тестовым периодом в 15 дней и весьма доступными ценами.
- uKit ― конструктор сайтов, на котором также можно сделать и одностраничник, и многостраничный сайт.
- WordPress ― одна из самых популярных CMS, содержащая множество платных и бесплатных шаблонов, позволяющих создавать как крупные порталы, так и маленькие посадочные страницы.
Социальная сеть ВКонтакте запустила простой конструктор лендингов прямо из сообщества ВК. С его помощью за несколько минут можно создать полноценный одностраничный сайт, через который можно предлагать товары и услуги.
Создавая посадочную страницу из сообщества ВК, важно помнить о всех вышеуказанных принципах: яркий цепляющий заголовок, уникальное торговое предложение с выгодами для клиента и кнопки действия.
Эффективная посадочная страница: можно ли собрать самому или стоит обратиться в агентство?
Создать лендинг самостоятельно, безусловно, можно. Но как показывает практика, профессиональные разработчики и маркетологи реализуют это намного качественнее. Пользователь, создавая лендинг для продаж, в попытке разобраться в технических вопросах, может упустить что-то стратегически важное. А это повлечет за собой и нецелевые траты рекламного бюджета, и недополученную прибыль.
Для серьезных задач, особенно, если ожидаются продажи дорогостоящих продуктов, создание лендингов на конструкторе не подходит. Количество шаблонов все же ограничено, соответственно, оригинального решения не получится.
Кроме того, даже маленький одностраничный сайт является проектом, которым занимается целая команда специалистов.
Запуск лендинга занимает не так много времени, как запуск полноценного сайта, но тем не менее требует специфических знаний и принципов его создания. Если технические сложности или недостаток времени не позволяют вам заняться созданием посадочной страницы, то наша команда возьмет на себя эту задачу.
онлайн-курс по созданию посадочных страниц с нуля
По итогу каждой лекции – практическое задание
Лекция 1. Что такое лендинги. Платформы для их создания. Типы лендингов и их особенности. Этапы создания лендинга. Проработка структуры посадочной страницы. Ошибки при разработке лендинга.
Лекция 2. Проектирование в Figma. Назначение прототипа. Прототипирование. Инструменты проектирования. Поэтапное создание прототипа в Figma.
Лекция 3. Дизайн в интерфейсе. Палитра и цветовое решение. Контраст в интерфейсе. Особенности адаптивного дизайна. Подбор шрифта. Работа с фотобанками.
Лекция 4. Тексты в интерфейсе. Подача информации. Кнопка и работа с ними. Особенности стиля общения. Детали текстов и ссылки в интерфейсе.
Лекция 5. Структура страницы. Основы HTML. Введение в HTML5. Принципы обработки web-документов. Обзор текстовых редакторов для верстки. Программы по взаимодействию с сервером.
Лекция 6. Введение в CSS. Оформление и анимация. Селекторы. Оформление элементов. Анимация элементов интерфейса.
Лекция 7. Позиционирование в CSS. Работа с Bootstrap. Технология позиционирования: Float, Flex-box, Grid. Особенности устройств и браузеров.
Лекция 8. Основы JavaScript. Базовые конструкции и объекты. Введение в JavaScript. Синтаксис. Объекты и сторонние библиотеки. Интерактивные элементы лендинга.
Лекция 9. Работа с JQuery. Взаимодействие с элементами страницы. Оптимизация юзабилити страницы. Работа с данными. Примеры использования.
Лекция 10. Введение в PHP. Модель взаимодействия «клиент-сервер». Переменные и типы данных. Условия, циклы и функции страницы. Работа с формами.
Лекция 11. Разработка лендинга на CMS WordPress: часть 1. Установка программы. Знакомство с интерфейсом. Базовые настройки. Знакомство с плагинами.
Лекция 12. Разработка лендинга на CMS WordPress: часть 2. Подготовка темы. Подключение шапки и подвала лендинга. Подключение основной части лендинга. Обработка форм.
Лекция 13. Основы оптимизации лендинга. Хостинговые платформы и подключение сертификатов. Выбор адреса лендинга. Исправление ошибок на лендинге. SEO-оптимизация.
Как создать целевую страницу с нуля — пошаговое руководство
Вы когда-нибудь встречали целевую страницу, которая вам понравилась, и вы надеялись воспроизвести ее на своем веб-сайте, но не смогли найти точный шаблон?
В этом демонстрационном видео я покажу вам, что вам не нужно ждать, пока мы создадим идеальный шаблон! (Ознакомьтесь с нашим руководством для начинающих, если вы не знаете, как создать целевую страницу в WordPress)
С Thrive Architect (ранее называвшимся Thrive Landing Pages) вы можете создать ЛЮБУЮ целевую страницу, которую хотите, за очень короткое время!
Посмотрите видео, чтобы посмотреть через мое плечо, пока я создаю двухэтапную целевую страницу лидогенерации, начиная с нуля.Как видите, создать целевую страницу с нуля можно за 15 минут даже без использования каких-либо шаблонов.
Подробнее …
Вот краткое изложение процесса, которому вы можете следовать, чтобы сделать то же самое:
1. Найдите интересующую вас целевую страницу лидогенерации
Я наткнулся на эту целевую страницу от Аманды Гентер, и мне сразу понравился ее простой стиль.
Это хорошая целевая страница для лидогенерации, потому что:
- Элементы брендинга: изображение и логотип помогают посетителю понять, что он находится в нужном месте.
- Цветное поле: написание сообщения в цветном поле делает самую важную часть страницы очень привлекательной, а также повышает удобочитаемость текста.
- Кнопка призыва к действию: благодаря размеру и цвету кнопка призыва к действию выделяется.
2. Откройте для себя строительные блоки
При репликации целевой страницы вам нужно уделить время, чтобы обнаружить «строительные блоки» страницы.
Чтобы найти их, игнорируйте дизайн, такой как цвета и изображения, или то, что написано на странице (это то, что вы все равно настраиваете, чтобы ваша целевая страница выглядела и ощущалась как ваш бренд) и анализируйте только различные элементы макета, которые образуют страница.
В этом случае мы имеем:
- Полноэкранное фоновое изображение
- Двухколоночный макет со всем содержимым в правом столбце
- Изображение логотипа с прозрачным фоном
- Цветное поле с заголовком, немного текста, большая кнопка, которая запускает форму подписки в лайтбоксе, и строка текста под кнопкой
- Последняя строка текста за пределами поля
Если мы посмотрим на поле выбора, мы увидим:
- Индикатор выполнения
- Строка текста
- Заголовок
- Вертикально выровненная форма согласия с 2 полями и цветной кнопкой отправки
- Строка текста под кнопкой (политика конфиденциальности)
3.Создайте свою собственную целевую страницу, версия
Теперь, когда мы знаем эти разные элементы, мы можем легко создать тот же стиль целевой страницы с помощью плагина Thrive Architect.
На видео вы можете наблюдать через мое плечо, как я создаю его вживую.
Как видите, я не пытаюсь точно скопировать целевую страницу, но я использую строительные блоки (которые мы определены на предыдущем шаге) и элементы, которые делают эту целевую страницу интересной в моем собственном дизайне.Чтобы увидеть демонстрацию того, как можно копировать дизайн целевой страницы до мельчайших деталей, вы можете посмотреть этот пост.
Дополнительные ресурсы
Stocksnap.io: бесплатные стоковые фотографии без каких-либо ограничений авторских прав.
Picmonkey: бесплатный онлайн-инструмент для простого изменения размера ваших изображений
Thrive Leads: наш плагин WordPress для создания списков, который позволит вам создавать двухэтапные формы подписки, которые вы можете тестировать A / B более высокая конверсия
4. Сохранить как шаблон
После того, как вы создали желаемую целевую страницу, теперь у вас есть возможность сохранить эту целевую страницу как свой собственный шаблон.
Это позволяет легко создавать несколько целевых страниц в одном стиле без необходимости каждый раз начинать с пустой страницы.
Кроме того, вы также можете экспортировать эту целевую страницу. Это дает вам возможность использовать эту целевую страницу на любом веб-сайте WordPress, на котором установлен Thrive Architect!
Теперь дело за вами!
Пожалуйста, дайте мне знать в комментариях, если вы сочтете эти видео «целевые страницы с нуля» полезными, и сообщите мне, есть ли дизайн, который вы хотели бы создать!
Как создать конверсионную целевую страницу с нуля
Эффективная целевая страница, также называемая сжатой страницей, — это та, которая создаст новых потенциальных клиентов и приведет к конверсиям для вашего бизнеса или веб-сайта.
Этот курс покажет вам, как легко создать лаконичную, ясную и привлекательную для посетителей целевую страницу.
Как и у других успешных маркетологов, ваша новая целевая страница может достичь коэффициента конверсии более 50%, что может привести к увеличению прибыли и долговечности вашей компании.
Вы узнаете, как создать свою собственную целевую страницу менее чем за день, и при этом вам не придется платить дорогим копирайтерам или веб-дизайнерам.
Создайте, спроектируйте и напишите целевую страницу, которая увеличивает конверсию
- Узнайте, как создать целевую страницу за один час
- Повысьте свои навыки копирайтинга, чтобы писать контент, который конвертирует
- Доступ к лучшим ресурсам по доступной цене, Привлекательная веб-графика
- Основные приемы преобразования для значительного повышения коэффициента конверсии
Используйте вашу целевую страницу для повышения интереса посетителей, числа регистраций и продаж
Этот пошаговый курс покажет вам, как создать целевую страницу с нуля, чтобы вы могли получить больше подписчиков на рассылку и продавать больше товаров.
Один из наиболее эффективных способов побудить людей подписаться на ваш список рассылки — это предложить им стимул, известный как лид-магнит. Вы узнаете, как определить, что предложить, и как предложить это таким образом, чтобы привлечь внимание.
В дополнение к созданию вашей сжатой страницы вы также будете использовать лучшие методы копирайтинга, которые доказали свою эффективность.
Вы даже добавите привлекательную графику, которая не будет отвлекать посетителей, а будет стимулировать регистрацию.
Наконец, вы воспользуетесь пятью проверенными приемами конверсии, которые сразу же помогут вам резко увеличить коэффициент конверсии вашей целевой страницы.
Содержание и обзор
Этот курс разработан для людей с любым уровнем опыта, поэтому он начнется с обзора того, что такое сжатая страница, включая основные элементы, которые она должна содержать для достижения наилучших результатов.
Вы также расскажете о важности лид-магнита и поработаете над его созданием для своего собственного веб-сайта.
Чтобы создать отличную копию своей сжатой страницы, вы узнаете, как профессионально проводить исследования и как писать заголовки, подзаголовки и призыв к действию, которые будут привлекать и удерживать посетителей.
Чтобы ваш сайт выглядел так, как вы себе представляете, вы откроете для себя лучшие места для приобретения высококачественной графики по доступной цене.
Вы даже узнаете инструменты, которые позволят создать ваш сайт менее чем за 20 минут.
Наконец, вы получите доступ к пяти хитростям преобразования, которые вы можете реализовать сразу, чтобы мгновенно повысить коэффициент конверсии более 50%.
По мере прохождения уроков вам будет предложено применить полученные знания на практике, чтобы у вас была готовая к запуску целевая страница к тому времени, когда вы закончите этот курс.
Вы сможете использовать свои новые навыки, чтобы создать успешную целевую страницу для своего бизнеса, и вы будете точно знать, как привлечь посетителей к конверсии, независимо от того, ищете ли вы больше продаж или подписчиков.
Как создать целевую страницу в HTML
Ваша целевая страница имеет значение.Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Совершите ошибку, и ваш сайт все равно увидят, но это не приведет к увеличению продаж.
Таким образом, стоит знать, из чего состоит отличная целевая страница, чего следует избегать при разработке веб-сайта и какие варианты доступны, если вы возьмете на себя эту задачу.
Мы вам поможем: вот краткий обзор того, как создать целевую страницу в HTML, на которую посетители действительно хотят попасть.
Допущено к посадке
Цель любой целевой страницы — побудить посетителей к действию. Посетители переходят с вашего WordPress, HubSpot или другого сайта, размещенного на CMS, чтобы получить дополнительную информацию о продукте или услуге, которые вы предлагаете. Затем ваша целевая страница просит их предоставить такие данные, как имя, адрес электронной почты или номер телефона, в обмен на эту информацию.
То, что вы предлагаете, зависит от вас — официальные документы, электронные книги и информационные бюллетени — обычное дело, но вы должны сделать его достаточно ценным, чтобы посетители не возражали поделиться своей контактной информацией.
Рекомендации по использованию посадочных страниц
Целевые страницы предназначены для захвата определенных потоков трафика — подмножества посетителей вашего веб-сайта, на которые нацелена ваша маркетинговая кампания. Например, если вы создали полнофункциональное мобильное фитнес-приложение с ежемесячной оплатой, на вашей целевой странице может быть предложен бесплатный пробный период для заинтересованных пользователей.
При правильной поисковой оптимизации (SEO) ваш сайт привлекает посетителей, ориентированных на фитнес; ваша целевая страница привлекает потенциальных клиентов, предлагая бесплатный пробный код, когда они сообщают конкретную контактную информацию.
Хотя ваш конкретный макет целевой страницы будет отличаться, вот несколько общих рекомендаций «делай то, а не то», чтобы улучшить свое влияние.
- Дайте понять, не сложно — Ваша уникальная торговая позиция (УТП) и призыв к действию (CTA) должны быть в центре внимания. Не вдавайтесь в подробности и не вдавайтесь в подробности. Дайте понять, что вы предлагаете, а что посетители должны предоставить взамен.
- Сделайте его чистым, а не загроможденным — Белое пространство — ваш друг.Сделайте свою целевую страницу простой и чистой с ограниченным количеством текста и тщательно подобранными изображениями для максимального воздействия.
- Тестируйте, не угадайте — Как отмечает Forbes, тестирование крайне важно для обеспечения того, чтобы ваша целевая страница привлекала потенциальных клиентов. Создайте его, воплотите в жизнь, а затем запишите результаты. Если не работает, внесите изменения.
Основы HTML
У вас отличное УТП и отличный призыв к действию. Пришло время создать свою целевую страницу. Один из самых популярных методов использует HTML — или язык гипертекстовой разметки — для того, чтобы веб-страницы отображали именно тот контент, изображения и ссылки, которые вы хотите.
Во-первых: это не язык программирования. Это язык разметки , который дает вам контроль над текстом, изображениями и ссылками, которые появляются на вашей веб-странице. Каждый элемент HTML использует «теги», чтобы указать, как будет изменяться контент. Всегда есть два тега — открывающий и закрывающий — в которых используются скобки <>, а закрывающий тег содержит косую черту.
Допустим, вы хотите создать строку текста, которая выделялась бы как абзац на целевой странице. Вот строка:
«Это моя целевая страница»
Вот как это выглядит в HTML:
Это моя целевая страница
«p» означает абзац, а теги с обеих сторон указывают, что модификатор абзаца применяется только к этому конкретному фрагменту контента.
Другие популярные теги:
- — делает текст элементом заголовка. Размеры варьируются от h2 до h6.
- — Создает новую ссылку в тексте.
- — Любой текст между и выделен полужирным шрифтом.
- — этот тег применяет курсив к тексту.
-
— Вставляет разрыв строки. Один из немногих тегов, для которого не нужны как начальный, так и конечный теги.
HTML также использует CSS (каскадные таблицы стилей) для изменения стиля элементов на целевой странице. Используя так называемые таблицы стилей верхнего уровня, вы можете изменять определенные вещи, такие как цвет фона, цвет текста и тип шрифта. Затем эти изменения «каскадно» распространяются на все элементы, позволяя вам вносить изменения, которые применяются ко всей целевой странице сразу.
Как создать целевую страницу в HTML
- Создайте базовую структуру.
- Создайте панель навигации.
- Прикрепите навигационную панель к верхней части экрана.
- Создайте отличный фон.
- Добавьте немного стиля.
Первое, что вам нужно для создания целевой страницы в HTML, — это текстовый редактор, поскольку и HTML, и CSS написаны в виде обычного текста.
Один из вариантов — открыть Блокнот для Windows или TextEdit для Mac, но если вы хотите упростить процесс, откройте свой сайт WordPress, войдите в систему и используйте функцию Custom HTML Block.Вы также можете щелкнуть определенный блок в редакторе WordPress, щелкнуть три точки и затем выбрать Изменить как HTML . Если вы хотите получить полный контроль над своими HTML-элементами, начните с редактирования страницы или публикации, затем щелкните три точки в правом верхнем углу редактора и выберите Code Editor .
Независимо от того, какой метод вы выберете, вы захотите включить несколько основных элементов:
- Заголовок с использованием тега
вверху страницы
- Некоторый текст, использующий
для определения абзацев и стилей CSS для цвета и шрифта
- Тег для создания полей формы, где посетители могут вводить свое имя и контактную информацию
- Ссылки, использующие тег , который позволяет посетителям загружать контент или получать к нему доступ после того, как они предоставят свои контактные данные.
Чтобы создать целевую страницу HTML с нуля, лучше всего использовать простую структуру HTML, такую как MDB — Material Design for Bootstrap — доступную как в бесплатной, так и в профессиональной версиях.
После того, как вы загрузили и распаковали пакет MBD, вы готовы приступить к работе с первой целевой страницей, для которой требуются пять ключевых элементов: базовая структура, панель навигации, класс панели навигации, фон на всю страницу и некоторые таблицы стилей CSS. .
На практике это позволяет вам создать краткое описание на целевой странице, включить ссылки на формы или листы регистрации и создать то, на что посетители захотят взглянуть.Давайте разберем каждый шаг.
1. Создайте базовую структуру.
Начните с открытия файла index.html в папке проекта (обычно это место, куда вы распаковали MDB или другой пакет редактора HTML) и вставьте этот код под тегом
:
<заголовок>
<основной>
<нижний колонтитул>
2.Создайте панель навигации.
Вставьте этот код между открывающими тегами
<форма>
Совет от профессионала : не забудьте добавить .container, чтобы ссылки оставались по центру.
3. Прикрепите навигационную панель к верхней части экрана.
Добавление этой быстрой строки кода гарантирует, что даже когда вы прокручиваете страницу вниз, навигационная панель остается с вами в верхней части экрана:
4. Создайте отличный фон.
Отличный фон поможет вашей целевой странице выделиться.Поместите этот код под навигационной панелью и перед закрывающим тегом:
5. Добавьте немного стиля.
Откройте файл style.css в папке проекта и вставьте этот код:
HTML,
кузов,
Заголовок ,
#intro {
высота: 100%;
}
#intro {
фон: url ("https: // mdbootstrap.com / img / Photos / Horizontal / Nature / full% 20page / img% 20% 283% 29.jpg ") центр без повтора исправлен;
-webkit-background-size: обложка;
-моз-размер-фон: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Установка высоты на 100% гарантирует, что элементы фона покрывают весь экран, а #intro позволяет вам установить URL-путь для вашего изображения и направить посетителей в нужное место.
Инструменты для целевой страницы HTML
Нужна помощь с целевой страницей? У вас есть варианты, например:
- HubSpot — HubSpot предлагает бесплатный конструктор целевых страниц, который поможет вам создавать и тестировать красивые целевые страницы, которые генерируют потенциальных клиентов и отлично выглядят на любом устройстве.
- Elementor — Если вы создаете целевую страницу в WordPress и предпочитаете выбирать из более чем 300 вариантов страницы профессионального уровня, а не создавать ее с нуля, Elementor поможет вам.Цена начинается от 49 долларов за один сайт на один год.
- Ucraft — Ucraft предлагает множество бесплатных вариантов целевой страницы, которые помогут привлечь потенциальных клиентов на ваш сайт и упростить сбор данных о посетителях.
- Leadpages — Вы можете использовать Leadpages в качестве плагина WordPress для управления целевыми страницами сайта или загрузки HTML-страницы прямо на свой сервер, что позволит вам точно решить, какой объем HTML-работы вам удобен и сколько вы хотите разгрузить.
Превращение посетителей в ценных клиентов начинается с понятных, чистых, содержательных целевых страниц.Используйте основы HTML и CSS для разработки и развертывания страницы, наиболее подходящей для вашего бизнеса.
Как создать целевую страницу Drupal с нуля
После того, что показалось мне десятилетием разглядывания комбинаций букв и символов, которые с таким же успехом могли быть греческими, в 2 часа ночи я наконец признал свое поражение. Я потерпел неудачу — тяжело.
Может быть, у вас получится связать.
Базовый язык разметки гипертекста (HTML) и каскадные таблицы стилей (CSS) мне было относительно легко изучить, но их более устрашающие родственники, такие как JavaScript и Python, требовали дополнительного терпения и внимания, которых у меня не было.
Ранним воскресным утром я наконец понял: «Может быть, мне стоит попросить кого-нибудь создать для меня этот веб-сайт».
Если это то, через что вы прошли, я могу посочувствовать.
Сегодня вы будете рады узнать, что вам не нужно знать сложные языки программирования или даже их более простые основы, такие как HTML и CSS, для создания веб-сайта. Вы можете копировать и вставлять текст, добавлять или удалять страницы и в целом создавать веб-сайты менее чем за час.
Как?
С так называемой системой управления контентом (CMS).
Что такое система управления контентом?
Система управления контентом — это программное обеспечение, используемое для загрузки, управления и редактирования всех типов контента на веб-сайте. CMS поможет вам упорядочить и изменить все, от изображений до меню навигации, от кнопок до целевых страниц после нажатия, без обширных знаний в области программирования.
Нет никаких сомнений в том, что они упрощают управление контентом, поэтому единственный вопрос: что вам подходит?
Существуют десятки бесплатных вариантов с открытым исходным кодом, но три из них, в частности, выбирают 86% всех людей, использующих системы управления контентом.
WordPress против Drupal против Joomla
Вместе эти три титана CMS управляют почти 30% всего Интернета, затмевая всех своих конкурентов.
WordPress — явный фаворит, занимающий 68% рынка, в то время как Joomla и Drupal заняли второе место:
Но это не конкурс популярности.
При выборе CMS для своего веб-сайта необходимо учитывать и другие факторы: простоту использования, масштабируемость, поддержку и т. Д.
Хотя WordPress является наиболее широко используемой CMS, а Joomla претендует на второй по величине кусок рынка CMS, Drupal не сутулится.
На самом деле, даже несмотря на то, что он используется меньшим количеством веб-сайтов, Drupal является выбором предприятий с более высокой посещаемостью, таких как Белый дом, Гарвард, Tesla и NBC.
Когда дизайнеры задаются целью создать простой блог или корпоративный веб-сайт, они обращаются к WordPress. Когда они ищут что-то более универсальное, но при этом относительно простое в настройке, они выбирают Joomla.
Но если они ищут что-то более надежное — что-то масштабируемое и более безопасное — они управляют своим контентом с помощью Drupal.
Еще несколько громких имен, которые используют Drupal для поддержки своих веб-сайтов:
И когда маркетинговые команды перечисленных выше веб-сайтов запускают социальные сети, платные рекламные акции и другие формы платных рекламных акций, они обращаются к целевой странице Drupal после щелчка, чтобы стимулировать действия пользователей.
Что такое целевая страница после клика в Drupal?
Узнали ли они это методом проб и ошибок или из исследования Google, веб-дизайнеры и маркетологи знают, что навигационные ссылки убивают конверсии.
Ваша домашняя страница — отличная отправная точка для потенциальных клиентов, но если они перешли по ссылке из сообщения Facebook или рекламы Google, в игру вступает нечто, называемое «намерение».
«Намерение» относится к причине, по которой ваш потенциальный клиент впервые щелкнул вашу ссылку. Если ваша ссылка гласит: «Economist.com — Экономьте 87% на The Economist», при нажатии пользователи ожидают, что они попадут на страницу, где они могут узнать больше об экономии 87% на подписке на The Economist, например этой :
Это один из примеров целевой страницы Drupal после клика.
Просто, правда?
Не так уж и много.
Компании направляют потенциальных клиентов на свою домашнюю страницу
Слишком много компаний просто направляют потенциальных клиентов на свою домашнюю страницу — и в этом есть одна серьезная проблема.
Когда этот пользователь оказывается на вашей домашней странице, он сталкивается со всевозможными ссылками, предложениями, баннерами и другими отвлекающими стимулами, которые потенциально могут подавить их до такой степени, что они забудут ваше предложение и уйдут.
Вот как выглядит главная страница журнала The Economist в верхней части страницы:
Перегрузка священного содержимого.
Представьте, что вы были перенаправлены на эту страницу, а не на страницу над ней, которая была специально предназначена для увеличения подписки на журналы. Вам придется визуально осматриваться, сканировать каждый пиксель на главной странице в поисках пункта меню, который, скорее всего, приведет вас к предложению, которое вы должны были запросить.
Возможно, вы видели небольшую полоску над меню навигации с надписью «Предложения подписки», но, опять же, возможно, вы этого не сделали.
Может быть, вы отвлеклись на последнюю новость, пролистайте ее, чтобы прочитать, и больше никогда не вернетесь.
Или, может быть, вы бы увидели рекламу продукта, которую собирались купить, и вместо этого нажали на нее, чтобы купить ее.
Дело в том, что для каждой рекламной акции нужна собственная страница, на которой нет навигационных ссылок и мигающих баннеров. Он должен кратко описать преимущества предложения, которое вы рекламировали через социальные сети, контекстную рекламу или электронную почту, а затем побудить посетителей заявить о нем.
Это то, что делает целевая страница Drupal после клика. Имеет:
- Нет навигации или исходящих ссылок на другие веб-страницы, даже на те, что находятся на вашем собственном сайте
- Только одна цель: привлечь вашего потенциального клиента к конкретному предложению
Теперь, когда мы определились с этим определением, давайте рассмотрим несколько примеров от брендов, которые уже включили посткликовые целевые страницы Drupal в свою маркетинговую стратегию.
Примеры посадочных страниц после клика в Drupal
(Имейте в виду, что для более коротких страниц мы показываем всю страницу. Однако для более длинных страниц мы отображали только верхнюю часть сгиба. Возможно, вам придется перейти на страницу, чтобы увидеть некоторые из обсуждаемых нами вопросов, а некоторые примерами могут быть A / B-тестирование их страницы с альтернативной версией, чем показано ниже.)
Табуола
Что они сделали хорошо:
- Заголовок дает два очевидных взаимосвязанных преимущества.
- Изображение отлично помогает посетителям визуализировать то, что делает их служба.
- Текст под CTA рекламирует охват сервиса Taboola — 550 миллионов уникальных посетителей и 88% интернет-пользователей настольных и мобильных устройств.
- Упоминания крупных брендов , таких как Business Insider, NBC и USA Today, приравнивают Taboola к авторитетным организациям.
- Маркированная копия быстро объясняет преимущества предложения.
- Слова «Вы» и «Ваш» используются на странице несколько раз. «Ты» широко считается самым сильным словом в копирайтинге.
- Раздел часто задаваемых вопросов ожидает вопросы от посетителей и отвечает на них до того, как их зададут.
- Совместная работа нескольких CTA заставляет потенциальных клиентов совершать конверсию более чем в одном месте.
Что можно проверить:
- Навигационные ссылки дают посетителям этой страницы возможность уйти, не конвертируясь.
- Кнопка CTA, цвет , не так привлекает внимание, как могла бы.
Ящик
Что они сделали хорошо:
- Короткие абзацы и маркированный текст , ориентированный на выгоду, делают эту целевую страницу после клика легко усваиваемой.
- Слово «бесплатно» используется на странице несколько раз, что делает предложение еще более убедительным.
- Два совместных CTA дают потенциальному клиенту более одной возможности конвертировать
Что можно улучшить:
- На этой странице нет заголовка .Без него польза от услуги не сразу очевидна.
- Стоковое изображение трех пересекающихся кругов бесполезно. Что это вообще значит? Почему бы не использовать место, чтобы показать пример интерфейса Box?
- Нижний колонтитул , содержащий ссылку на страницу Box «О нас» и страницы социальных сетей, дает потенциальным клиентам слишком много путей эвакуации.
Olympus Medical
Что они сделали хорошо:
- Заголовок вопроса , содержащий слово «вы», обращается непосредственно к посетителю.
- Маркированная копия подчеркивает преимущества загрузки бесплатного отчета, не заставляя потенциального клиента слишком много читать.
- Призыв к действию содержит слово «бесплатно», которое является мощным стимулом конверсии.
- Два CTA работают вместе, чтобы конвертировать посетителя в одно и то же предложение.
Что можно проверить:
- Логотип, связанный с главной страницей , дает посетителям возможность уйти, не требуя бесплатного отчета.
- Текст внизу страницы, выровнен по центру, плохо читается. Помните: нарушение левого поля может затруднить чтение и незаметно убить конверсию.
WordStream
Что они сделали хорошо:
- Слово «бесплатно» упоминается на странице несколько раз, в том числе в верхнем CTA.
- Небольшая копия быстро дает потенциальным клиентам представление о ценной информации, которую они найдут в электронной книге.
- Оранжевая кнопка CTA привлекает внимание посетителей.
- Слова «ты» и «твой» обращаются напрямую к читателю.
Что можно проверить:
- Ссылки на страницы в социальных сетях могут оттолкнуть пользователей.
- Длинная форма , которая требует от посетителей большого количества информации, может заставить людей задуматься: «Действительно ли эта электронная книга стоит того времени и личной информации, от которой я собираюсь отказаться?»
- Страница выглядит несбалансированной с таким большим пустым пространством внизу страницы.Пустое пространство отлично подходит для целевых страниц после клика, но не тогда, когда оно выглядит таким очевидным.
Fast Company
Что они сделали хорошо:
- Несвязанный логотип означает, что потенциальные клиенты не могут использовать его, чтобы покинуть целевую страницу после клика, на которой они находятся.
- Изображение — это реальное изображение продукта, которое пользователи получат при подписке, а не какая-то бесполезная стоковая фотография.
- Текст под заголовком написан от первого лица, чтобы дать людям представление о подарках, которые они получат, если обратятся.
Что можно проверить:
- Цвет кнопки CTA используется на этой странице несколько раз, что делает ее менее привлекательной, чем могла бы быть.
- Этот заголовок , сообщая о преимуществах, вероятно, не фокусируется на правильном заголовке. Люди здесь, потому что им нужен последний выпуск Fast Company? Или они здесь, потому что хотят присоединиться к почти миллиону подписчиков журнала, чтобы учиться у лучших умов в бизнесе, технологиях и дизайне? Скорее всего, второе, разве не так?
Как создать идеальную целевую страницу Drupal
Ни одна из этих целевых страниц после щелчка не является идеальной, но мы можем извлечь кусочки из каждой, чтобы разработать идеальную целевую страницу Drupal после щелчка.Вот как это сделать:
1. Начните с заголовка, ориентированного на выгоду
Какой из вышеперечисленных заголовков вы бы назвали наиболее убедительным?
- Taboola: Обеспечьте качественный трафик. Увеличьте конверсию веб-сайта.
- Fast Company: подпишитесь сейчас и получите наш текущий выпуск
- Wordstream: Освоение набора инструментов для копирайтинга и конвертации
- Olympus: Готовы ли вы к операции на большом экране?
Если вы сказали Табула, вы правы. Остальные работают нормально, но единственный, который дает явную выгоду, принадлежит сервису увеличения трафика.
Помните совет легендарного рекламщика Джона Кейплза. Чтобы создать лучшие заголовки, объедините два или более элементов ниже:
- News: Эти заголовки представляют новое решение, например: «Наконец-то, более простой способ уплаты налогов».
- Личный интерес: Эти заголовки апеллируют к врожденному корыстному интересу потенциальных клиентов, например: «Гарантированный способ получить более густую шевелюру».
- Быстрое и простое решение: Это апеллирует к нашему стремлению к быстрым решениям, например «Сбрось вес с этой чудо-таблеткой!»
- Curiosity: Эти заголовки вызывают у читателей любопытство, заставляя их захотеть узнать больше.Например, «Я не мог поверить, сколько денег я заработал всего через неделю после начала этой программы работы на дому». Или заголовок, прославивший Кейплза: «Они смеялись, когда я садился за пианино, но когда я начинал играть…»
2. Полномочия
Taboola тоже попадает в эту категорию. В то время как в повседневных разговорах мы закатываем глаза на бессовестных именников, такая практика вполне приемлема для целевых страниц после клика.
На самом деле это более чем приемлемо; это приветствуется.
Упоминание Табулой о брендах, с которыми он работает, таких как NBC News, Business Insider, USA Today и Chicago Tribune, согласовывает его с авторитетными организациями, потенциальные клиенты которых, скорее всего, воспользуются возможностью опубликовать свой контент.
3. Используйте сильные слова, такие как «бесплатно» и «вы».
Два самых убедительных слова в английском языке, «Free» и «You», обладают огромной силой на целевых страницах после клика.
Почему?
Потому что, используя «Вы», вы напрямую вовлекаете читателя в разговор.
Заголовок «Как повысить коэффициент конверсии за три простых шага» добавляет элемент персонализации, которого нет в «Как маркетологи могут повысить коэффициент конверсии за три простых шага».
Теперь, если мы добавим слово «бесплатно» к этому заголовку, он станет еще более убедительным. И причина этого довольно очевидна, не правда ли?
Как потребители, которые ежедневно поглощают тысячи маркетинговых сообщений, нам часто обещают выгоду в виде бесчисленных продуктов и услуг, которые, как мы ожидаем, будут стоить дорого (потому что чаще всего так и делают).
Однако, если вы поясните, что вашего нет в заголовке, это полностью разрушит это представление. Короче говоря, кому не нравятся бесплатные вещи?
«Получите бесплатную электронную книгу: как повысить коэффициент конверсии за три простых шага», вероятно, всегда будет работать лучше, чем предыдущий.
4. Маркированный, ориентированный на выгоду экземпляр
По большей части мы не любим читать в Интернете. Это еще более верно для целевых страниц после клика, которые мы посещаем просто для того, чтобы определить, сколько стоит предложение.
Из-за этого важно свести текст к минимуму. Разделение длинных блоков на более короткие, небольшие блоки с помощью маркеров и значков поможет донести вашу точку зрения, не перегружая посетителей.
Olympus, IBM Box, Taboola и WordStream отлично справляются с разбивкой текста для интернет-сканеров, сообщая о преимуществах своих предложений.
5. Убедительный призыв к действию
Вся ваша целевая страница после клика построена на вашем призыве к действию.Использование всех вышеперечисленных элементов и ленивое использование текста вроде «Отправить» вместе со случайным цветом кнопок полностью испортит ваши шансы на получение конверсии.
Чтобы получить убедительные призывы к действию, мы обратимся к посадочным страницам WordStream и Fast Company на Drupal. Вот почему:
Исследования показали, что писать от первого лица, как в этом тексте Fast Company:
… может повысить конверсию.
В сочетании с привлекающей внимание кнопкой с настраиваемым призывом к действию, как на странице WordStream, эти два метода могут привести к значительному увеличению коэффициента конверсии.
В то время как CTA «Get Your Toolkit Now» использует самое сильное слово в копирайтинге, «Get MY Toolkit Now» потенциально может работать еще лучше.
6. Социальное доказательство
Если вашим сервисом пользуются сотни тысяч людей, он должен быть действительно хорошим, не так ли? А что, если некоторые из этих людей хорошо известны в своей отрасли?
Это делает ваше предложение еще более привлекательным.
Раздел Taboola под названием «Кто использует Taboola?» делает именно это:
«Тысячи компаний, малых и крупных, стремятся создать качественную аудиторию, привлечь потенциальных клиентов или увеличить продажи в Интернете.Садитесь на борт и участвуйте в битвах вместе с Ben & Jerry’s, Disney, Walmart, Samsung, HP, GE и многими другими! »
Разве вы не хотите присоединиться к успешным компаниям, таким как Disney, Walmart и HP? Я буду.
7. Минималистичный нижний колонтитул и отсутствие меню навигации.
На остальной части вашего сайта, нижний колонтитул и меню навигации — это то место, куда ваши потенциальные клиенты могут перейти, чтобы найти всю общедоступную информацию на вашем веб-сайте.
На целевой странице после клика они представляют собой просто дыры, которые могут увести их от вашего предложения.
Используйте нижний колонтитул, как у Taboola, и несуществующую навигацию вместе с несвязанным логотипом, как на целевой странице Fast Company после клика.
Таким образом, у ваших потенциальных клиентов не будет выбора, кроме как нажать кнопку «Назад», закрыть окно браузера или выполнить конверсию по вашему предложению.
Как опубликовать целевую страницу Drupal после клика, если вы не разработчик
К счастью для тех из нас, у кого нет технической подготовки, необходимой для создания наших собственных функционально надежных целевых страниц после клика с помощью Drupal, в поисках разработчика с многолетним опытом использования CMS больше нет необходимости.
Теперь вы можете просто использовать Instapage.
После того, как вы закончите добавлять на страницу все перечисленные выше элементы, нажмите синюю кнопку «Опубликовать» и выберите «Drupal», когда появится всплывающее окно.
Твоя очередь
Какую систему управления контентом вы предпочитаете? Вы когда-нибудь делали лендинг на Drupal после клика?
Создайте и опубликуйте свою целевую страницу после клика за считанные минуты, подпишитесь на демонстрацию Instapage Enterprise сегодня.
Как создать лендинг с нуля | Справочный центр
С помощью этой статьи вы сможете научиться создавать целевую страницу быстрее, чем ваш разработчик, без программирования.GemPages сделает это для вас очень простым. Давайте взглянем на следующую инструкцию.
Создание новой целевой страницы
- Шаг 1: На панели инструментов GemPages выберите Подстраницы на левой боковой панели.
- Шаг 2: Нажмите кнопку Create New Page на правой панели.
- Шаг 3: Будут показаны различные готовые шаблоны для подстраниц и целевых страниц. Вы можете выбрать один шаблон или создать новую страницу с нуля.
Появится всплывающее окно, в котором вы сможете присвоить целевой странице имя и скрыть Верхний и нижний колонтитулы . После того, как все будет сделано, нажмите кнопку Create и начните создавать свою собственную страницу.
В противном случае вы можете вернуться к этому параметру в любое время, нажав кнопку с тремя точками на каждом шаблоне и выбрав элемент Верхний и нижний колонтитулы .Это позволит вам отключить или включить здесь верхний и нижний колонтитулы.
Создание собственной страницы
Если вы ищете идеи для создания целевой страницы с высокой конверсией, вы можете почерпнуть вдохновение отсюда.Когда вы закончите создание страницы, не забудьте Опубликовать ее правой верхней кнопкой на странице редактора.
Подключение к вашему магазину
- Шаг 1: От администратора Shopify перейдите в Интернет-магазин> Навигация.
- Шаг 2: На странице Navigation щелкните заголовок меню, которое вы хотите отредактировать, или щелкните Добавить меню , чтобы создать новое.
- Шаг 3: Нажмите Добавить меню элемент .
- Шаг 4: Введите заголовок для пункта меню. Этот заголовок отображается в меню и может включать специальные символы или смайлы.
- Шаг 5: Щелкните поле Ссылка , а затем выберите тип ссылки как Страницы или введите адрес веб-сайта для внешнего веб-сайта:
- Шаг 6: Нажмите Добавить , чтобы связать выбранную страницу
- Шаг 7: Нажмите Сохранить Меню для завершения.
Вот и все! Если вы хотите узнать больше о мощных и удобных GemPages, вы можете найти больше статей здесь или связаться с нашей службой поддержки. Будем рады ответить на любые ваши вопросы.
Как создать целевую страницу с ведущими страницами
Вы хотите создать целевую страницу для лид-магнита с высокой конверсией для своего бизнеса, но не знаете, как это сделать?
Отлично, продолжайте читать…
Возможно, вы надеетесь нанять дешевого дизайнера , если он хорошо выполняет работу…
Или, может быть, вы думаете сделать это самостоятельно, но у вас нет времени искать полное руководство.
Сегодня я решил показать вам , как создать собственную целевую страницу в очень подробном пошаговом руководстве. И вы увидите , почему вам не нужно быть опытным дизайнером, чтобы создать профессиональную страницу с высокой конверсией.
Независимо от того, являетесь ли вы стартапом, предпринимателем или фрилансером, в сегодняшней статье я научу вас, как создать идеальную целевую страницу для лид-магнита с помощью Leadpages. Простой, но очень полезный инструмент, позволяющий предоставить вашему бизнесу профессиональные целевые страницы, которые вы ищете.
Плюс, я поделюсь с вами обучающим видео, которое проведет вас через каждый этап процесса.
Я делаю это для вашего же блага, чтобы вы могли создать не только свою собственную целевую страницу для лид-магнита, но и весь свой веб-сайт.
А теперь приступим к созданию и нажмите кнопку публикации!
1. Перейдите на сайт www.leadpages.net.
2. Как только вы попадете на их главную страницу, у вас будет 2 варианта.
2.1. ВАРИАНТ 1: Войти. Если вы уже подписались на бесплатную пробную версию или имеете учетную запись на Leadpages, нажмите «Войти» в правом верхнем углу страницы.
2.2. Введите свой адрес электронной почты и пароль и войдите в систему.
2.3. ВАРИАНТ 2: Начать бесплатную пробную версию. Если вы хотите попробовать Leadpages, нажмите кнопку «Начать бесплатную пробную версию» в правом верхнем углу страницы.
2.4. Выберите желаемый ежемесячный или годовой пакет
2,5. Заполните форму, указав свои контактные данные, и нажмите «Продолжить».
2.6. Чтобы начать бесплатную пробную версию, вы должны добавить данные своей кредитной карты, но в течение первых 14 дней с вас не будет взиматься плата. Но вам придется отменить подписку в течение этих дней, чтобы не списать средства после окончания пробного периода.
3. Теперь, когда вы вошли в свою учетную запись, у вас есть 2 варианта, чтобы начать создание целевой страницы для лид-магнита.
3.1. ВАРИАНТ 1 (для более опытного или талантливого уровня): После входа в свою учетную запись нажмите кнопку «Создать новую целевую страницу» в правом верхнем углу страницы.
3.2. Нажмите «Начать с пустой страницы» в правом нижнем углу страницы, чтобы начать создание целевой страницы с нуля. Этот вариант предназначен для людей, которые чувствуют себя более уверенно при создании страницы без каких-либо шаблонов.
3.3. Назовите страницу, которую вы начнете редактировать, и нажмите «Продолжить».
3.4. ВАРИАНТ 2 (для начинающих): Если вы новичок в Leadpages или не являетесь профессиональным дизайнером, этот вариант лучше всего подходит для вас, поскольку он позволит вам работать с уже созданными шаблонами, которые вы только настраиваете.Поэтому нажмите «Просмотреть все шаблоны» в правом верхнем углу.
3.5. После нажатия на «Просмотреть все шаблоны» вы увидите различные дизайны шаблонов, из которых вы можете выбирать. Все шаблоны включают предварительно созданные разделы с виджетами-заполнителями, которые вы можете редактировать и настраивать.
3.6. Если вы нажмете «Все типы» в верхнем левом углу страницы, вы увидите различные категории шаблонов, по которым вы можете искать. Если, например, вы хотите создать страницу консультации, просто выберите «консультация» и просмотрите различные шаблоны.
3,7. Если вы хотите предварительно просмотреть, как выглядит шаблон, просто нажмите кнопку «Просмотр» на каждом шаблоне.
3.8. Выберите предпочтительный шаблон, нажав «Просмотр». Я выберу для справки шаблон ниже. На самом деле это шаблон с высокой конверсией для целевых страниц лид-магнита, который мы часто используем в AutoGrow, и он очень хорошо конвертируется.
3.9. Нажмите «Использовать этот шаблон» в правом верхнем углу страницы, чтобы начать редактирование шаблона и построить свою страницу.
3.10. Назовите страницу, которую вы начнете создавать. Это имя поможет вам легко идентифицировать все создаваемые вами страницы. Затем нажмите «продолжить».
3.11. Ваш шаблон будет отображаться на вашем экране следующим образом.
4. Теперь пора приступить к редактированию шаблона. Но давайте сначала познакомимся с некоторыми полезными функциями и инструментами, которые могут вам понадобиться. Первый: если вам нужна помощь или помощь со стороны службы поддержки Leadpages, в правом верхнем углу страницы есть кнопка со знаком вопроса.
5. Отобразятся различные варианты обращения в службу поддержки. Вы можете поговорить с кем-нибудь из службы поддержки Leadpages, открыть запрос на тикет, прочитать раздел часто задаваемых вопросов и некоторые другие варианты.
6. В правом верхнем углу вы увидите 2 стрелки для отмены или возврата последних изменений. Ваша работа сохраняется автоматически, поэтому нет необходимости сохранять ее вручную.
7. В верхнем левом углу есть панель с надписью «Макет». С помощью этого инструмента вы сможете настроить параметры для всех разделов.Вы измените ширину и высоту строк, столбцов и изображений, вы измените любые настройки макета и переименуете любой раздел.
8. Каждый дизайн шаблона имеет разные разделы для текста, изображений, столбцов, строк, заголовков и нижнего колонтитула. Поэтому, когда вы нажмете «Макет», вы увидите все разделы этого шаблона. Если вы хотите переименовать какой-либо раздел, просто нажмите на значок карандаша рядом с названием раздела. Эти имена не будут отображаться на вашей действующей странице. Это простой способ создавать и настраивать все разделы.
9. Переименуйте раздел и нажмите «Сохранить». В приведенном выше примере я переименовал все разделы создаваемой целевой страницы, используя очень простую структуру копирайтинга, которой мы следуем при написании текста (заголовок + подзаголовок, болевые точки, преимущества, призыв к действию, нижний колонтитул).
10. Чтобы удалить ненужный раздел, просто щелкните значок корзины рядом с разделом с именем.
11. Если вы хотите изменить порядок разделов, просто нажмите на 6 точек слева от имени раздела, перетащите его в нужное место.
12. Если вы хотите добавить новый раздел к существующим, просто нажмите «Добавить раздел» в нижней части левого меню. Вы можете добавить столько разделов и строк, сколько хотите, и до 6 столбцов в строке. Создавая любую целевую страницу с высокой конверсией, вы не хотите перегружать посетителей своим сайтом из-за слишком большого количества разделов и информации. Поэтому постарайтесь сделать его простым и ограничить количество разделов.
13. Если вы хотите дублировать один раздел, просто щелкните значок «Дублировать» в меню макета и начните настраивать его.
14. Чтобы настроить определенный элемент в одном разделе, щелкните раздел, который нужно настроить, просмотрите отображаемые элементы этого раздела и щелкните значок шестеренки. В этом случае я отредактирую один столбец из этого раздела.
15. Измените поля и отступы для каждого элемента раздела, перемещая белый кружок, чтобы добавить или уменьшить поля и отступы.
16. Если вы хотите добавить фоновое изображение для этого столбца, щелкните на панели инструментов «Добавить изображение».Вы также можете добавить фоновое изображение для всего раздела. Допустим, мы создаем целевую страницу, чтобы люди могли загрузить контрольный список по приготовлению безглютеновых продуктов. Для этого я изменю цвет фона для первых двух разделов моей страницы: навигации и главного раздела. Видите, как я изменил синий фон на светло-серый, выполнив этот простой шаг?
17. Загрузите изображение лид-магнита со своего компьютера. Помните, что если вы добавляете изображение, вы можете контролировать его размещение, размер и выравнивание.Чтобы увеличить параметры заполнения для создания пространства между краями раздела и вашим содержимым, просто нажмите «Padding», как я показал вам в шагах выше. Для раздела героев давайте добавим макет контрольного списка по приготовлению безглютеновых блюд, который люди будут скачивать с этой страницы.
18. Если вы хотите добавить сплошной цвет и / или слой прозрачности для фона этого столбца, просто щелкните кружок рядом с надписью «цвет».
19. Затем выберите цвет, который вы хотите выбрать из цветов вашего бренда, последних цветов, или просто нажмите ДОБАВИТЬ рядом с «Последние цвета», чтобы ввести шестнадцатеричные коды или выбрать другой цвет для фона.
20. И настройте параметр прозрачности, если вы хотите добавить слой прозрачности к сплошному цвету.
21. Если вы хотите добавить какие-либо виджеты в свои разделы, щелкните панель «Виджеты» в левом меню.
22. Затем выберите виджет, который вы хотите добавить в какие-либо разделы, перетащив его. Вы можете выбрать один из множества вариантов, таких как значки, обратный отсчет, формы оформления заказа, форма подписки, изображения, кнопки с призывом к действию и многое другое.Поскольку у нас уже есть кнопка CTA, давайте просто изменим ее цвет. Чтобы отредактировать любой элемент на странице, щелкните значок карандаша. Вы всегда можете редактировать, посетив левое меню. Но это еще один способ настройки элементов и разделов. Поэтому я изменю цвет кнопки CTA на зеленый и отредактирую текст на ней, чтобы он был «Загрузите БЕСПЛАТНЫЙ контрольный список».
23. После того, как вы добавите свои виджеты или настроите существующие из шаблона, щелкните панель инструментов «Стили» в левом меню, чтобы продолжить настройку страницы.
24. Щелкните «Стили шрифта», чтобы настроить стили и размеры шрифтов заголовков и основного текста. Щелкните «Шрифт заголовка», чтобы выбрать стиль шрифта, который вы предпочитаете для заголовков, и выберите цвет шрифта, щелкнув кружок справа. Кроме того, нажмите «Шрифт текста», чтобы выбрать предпочитаемый шрифт основного текста, и выберите цвет шрифта, щелкнув кружок справа. Для страницы безглютеновой кулинарии, которую я создаю, я изменю текст в разделе героев для заголовка и подзаголовка, нажав на значок карандаша.Кроме того, я настрою панель навигации.
25. Щелкните «Фон страницы» в левом меню, чтобы выбрать фон выбранного раздела. Это тот же шаг, о котором я упоминал выше, о том, как настроить фон каждого раздела, но в другом месте в меню.
26. Щелкните на панели инструментов «Ширина страницы» в меню слева, чтобы выбрать ширину содержимого вашей страницы. Вы можете выбрать маленький, средний или большой, но каждый из них нельзя изменить вручную.
27. Нажмите на панели инструментов «Favicon» в левом меню, чтобы загрузить изображение, которое будет значком вашей страницы.
28. При желании вы можете включить на своей странице собственный CSS для кодирования в любом стиле, который вам нравится. Просто переключите опцию в настройках стиля своей страницы и добавьте свой CSS.
29. Чтобы оптимизировать свою страницу для SEO, нажмите «Настройки» в левом меню.
30. Добавьте текст, который будет отображаться в поисковых системах для целевой страницы вашего лид-магнита, в поле SEO Preview.Затем добавьте заголовок страницы SEO и не превышайте 70 символов. И, наконец, добавьте описание страницы SEO и ключевые слова. После завершения настройки параметров SEO нажмите кнопку «СОХРАНИТЬ», чтобы не потерять свои изменения.
31. Чтобы добавить код отслеживания Google Analytics, просто вставьте свой идентификатор отслеживания в поле «Идентификатор отслеживания Google Analytics». Другой вариант сделать это — использовать Диспетчер тегов Google — бесплатный инструмент, который позволяет управлять маркетинговыми тегами на своем веб-сайте без изменения кода.Вставьте код Диспетчера тегов Google в «Код отслеживания раздела головы / тела», и с его помощью вы можете загрузить любой другой код и отобразить его на своем веб-сайте. Эти коды отслеживания предоставят вам полезные показатели, чтобы получить больше данных о ваших страницах и эффективности форм, когда они будут опубликованы.
32. Шаблоны Leadpages предназначены для мобильных устройств, однако каждый раздел можно оптимизировать для мобильных устройств для еще большего контроля. Для этого просто нажмите на раздел своей страницы, который вы хотите оптимизировать для мобильных устройств.Под каждым разделом есть значок шестеренки рядом с параметром «Стиль раздела». Щелкните по нему, прокрутите вниз и щелкните «Дисплей для конкретного устройства». И там вы можете скрыть или отобразить определенный раздел со своего мобильного телефона, рабочего стола или планшета.
33. Закончив создание, настройку и редактирование целевой страницы лид-магнита, нажмите кнопку «Предварительный просмотр» в правом верхнем углу, чтобы увидеть, как ваша страница будет выглядеть в реальном времени.
34.Когда ваша страница будет готова к запуску, нажмите кнопку «Опубликовать» в правом верхнем углу страницы. Но это еще не конец.
35. Добавьте свой домен и ярлык для URL своей страницы, а затем нажмите «Опубликовать».
36. После публикации вашей целевой страницы для лид-магнита вы всегда можете войти в свою учетную запись Leadpages и отредактировать свою страницу, щелкнув ее.
ЗаключениеВам не нужно быть опытным дизайнером, чтобы создать целевую страницу, чтобы предложить потенциальным клиентам ваш лид-магнит.
Хотя создание идеально красивой страницы — это здорово, создание целевой страницы с высокой конверсией более важно.
Конечно, все элементы страницы должны казаться интегрированными, должны быть согласованы интервалы, все изображения должны иметь высокое разрешение, и у вас должна быть безупречная копия. Но даже если у вас все готово, ваша страница не конвертируется, если, например, не работает кнопка «Загрузить».
Значит, вам нужно создать целевую страницу, которая будет конвертировать, — это не просто красивый дизайн.И лучший инструмент для этого, без сомнения, — Leadpages.
Но если у вас нет времени на разработку целевой страницы для лид-магнита, обратитесь в AutoGrow, и наша маркетинговая команда с полным набором функций создаст для вас идеальные целевые страницы и приступит к автоматизации потенциальных клиентов, чтобы вы могли резко увеличить продажи в 2020 году.
Например, вот некоторые из целевых страниц, которые наши дизайнеры создали в Leadpages и которые уже начали конвертировать для наших клиентов…
А теперь скажите мне кое-что: вы предпочитаете использовать обучающие материалы в виде руководств или предпочитаете смотреть обучающее видео?
Дайте мне знать в комментариях ниже.
Продолжайте воронку, оставайтесь сосредоточенными,
Мариана Лессманн
Создание целевой страницы — База знаний Leadpages
Выбрать шаблон
Для начала вам понадобится шаблон . Выполните следующие действия, чтобы выбрать шаблон и начать сборку:
- Перейдите к Landing Pages в меню навигации и нажмите кнопку Create New Landing Page в правом верхнем углу страницы.
- Отфильтруйте по типу страницы, отрасли, стилю, цвету или просто просмотрите всю нашу коллекцию.
- Наведите указатель мыши на миниатюру любого шаблона, нажмите Start Building , чтобы сразу перейти к нему, или Preview , чтобы рассмотреть его поближе.
- После того, как вы выбрали шаблон, назовите свою страницу и нажмите Продолжить .
Редактировать содержимое страницы
Каждый шаблон включает предварительно созданные разделы с виджетами-заполнителями. Вы можете редактировать, переупорядочивать, удалять и добавлять новый контент, чтобы настроить свою страницу.
Наш конструктор автоматически сохраняет изменения по мере вашего использования, поэтому вам не нужно беспокоиться о потере работы.Если вы допустили ошибку, есть множество способов отменить внесенные изменения.
Кроме того, если у вас уже есть сайт Leadpages, целевая страница или всплывающее окно, у вас есть возможность скопировать + вставить раздел на новую целевую страницу. Узнать больше ↗
Вы также можете использовать шаблоны разделов, чтобы помочь вам добавить новый раздел на страницу, не создавая его с нуля.
Редактировать виджеты
Виджеты содержат все содержимое вашей страницы — от заголовков до изображений и кнопок. Щелкните любой виджет, чтобы получить доступ к его настройкам и отредактировать его содержимое.
ПРИМЕЧАНИЕ. Многие виджеты могут содержать текст, включая кнопки. Щелкните любой текст-заполнитель и начните вводить его, чтобы заменить его собственной копией.
Каждый виджет также предоставляет различные параметры настройки и стиля. Вы можете узнать больше о параметрах каждого виджета здесь: Использование виджетов
Другие возможности индивидуальной настройки
Каждый шаблон разбит на отдельные разделы, столбцы и строки, каждый из которых можно настроить для дальнейшего редактирования страницы.
У нас есть подробные ресурсы, которые вы можете узнать больше здесь:
Создать форму
Вам понадобится хотя бы один виджет формы, чтобы собирать подписки на вашей странице. Большинство шаблонов по умолчанию включают форму согласия, обычно во всплывающем окне на странице. Вот как найти и настроить форму страницы:
Настройки формы
- Ищите призыв к действию (обычно кнопку). Помните, что многие шаблоны содержат несколько призывов к действию.
- Наведите указатель мыши на призыв к действию и нажмите «Редактировать всплывающее окно» (или щелкните призыв к действию, а затем значок ссылки).
- Открыв всплывающее окно, наведите указатель мыши на форму и нажмите Изменить интеграции (или щелкните в любом месте формы, чтобы открыть ее настройки).
- Перейдите на три вкладки: ИНТЕГРАЦИИ , ПОЛЯ и ДЕЙСТВИЯ , чтобы настроить параметры формы. По завершении нажмите Сохранить и закрыть .
СОВЕТ: Несколько призывов к действию могут ссылаться на одно и то же всплывающее окно, поэтому любые внесенные вами изменения могут повлиять на несколько кнопок или текстовых ссылок.
За подробностями обращайтесь:
ПРИМЕЧАНИЕ. Параметры формы содержат много возможностей — вы будете использовать параметры виджета формы, чтобы настроить все, от интеграции до параметров доставки лид-магнита.
Присоединение лид-магнита
Вы можете побудить посетителей перейти на вашу страницу, предложив лид-магнит. Узнайте, как настроить лид-магнит здесь.
Настройки страницы благодарности
По умолчанию посетители, отправляющие форму на вашей целевой странице, будут перенаправлены на общую страницу с благодарностью.Мы рекомендуем создать настраиваемую страницу с благодарностью, чтобы использовать ее со своей страницей согласия. Ниже приведены подробные сведения о настройке настраиваемой страницы благодарности.
Перед публикацией страницы нажмите кнопку Preview , чтобы увидеть ее в действии — вы даже можете убедиться, что ваша страница хорошо выглядит на мобильных устройствах.
Когда вы будете удовлетворены, нажмите Опубликовать , чтобы начать работу! Каждая публикуемая вами страница получит свой собственный URL-адрес в вашем домене Leadpages (размещенном на наших серверах). Использование этого URL-адреса — самый быстрый способ поделиться своей страницей, но вы также можете опубликовать свою страницу на своем собственном сервере или сайте WordPress.
