Основы сайтостроения (§§ 13 — 15)
План проведения занятий на учебный год (по учебнику Семакина И.Г.) 1 час в неделю
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | План проведения занятий на учебный год (по учебнику Семакина И.Г.) 1 час в неделю | Основы сайтостроения (§§ 13 — 15)
Содержание урока
Инструменты для разработки wеb-сайтов (§ 13)
Понятие языка разметки гипертекста
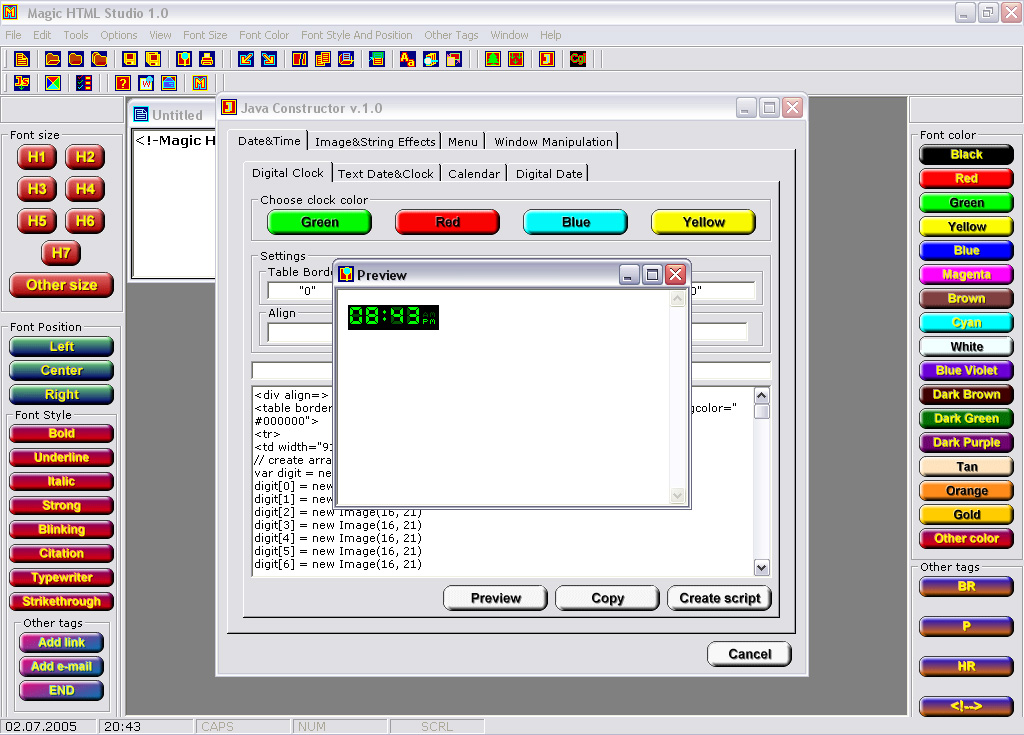
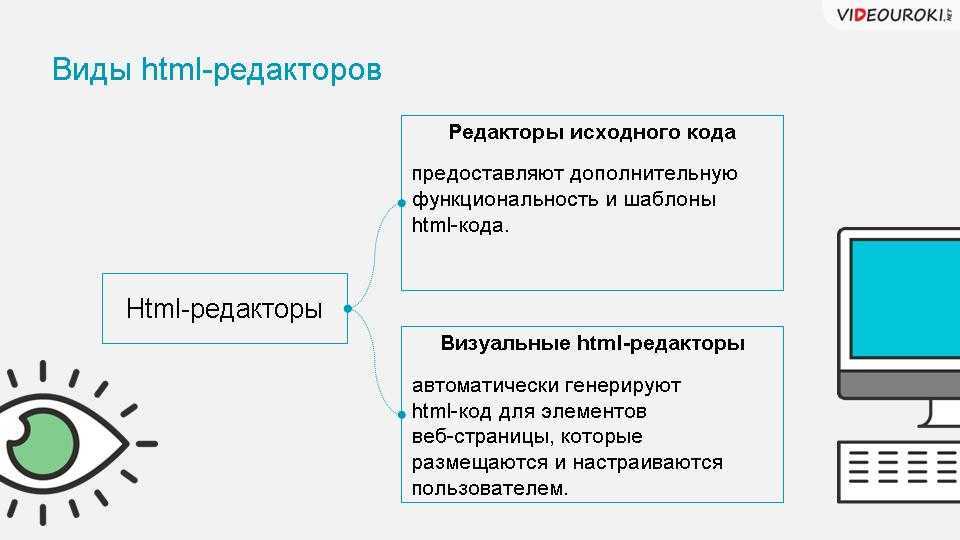
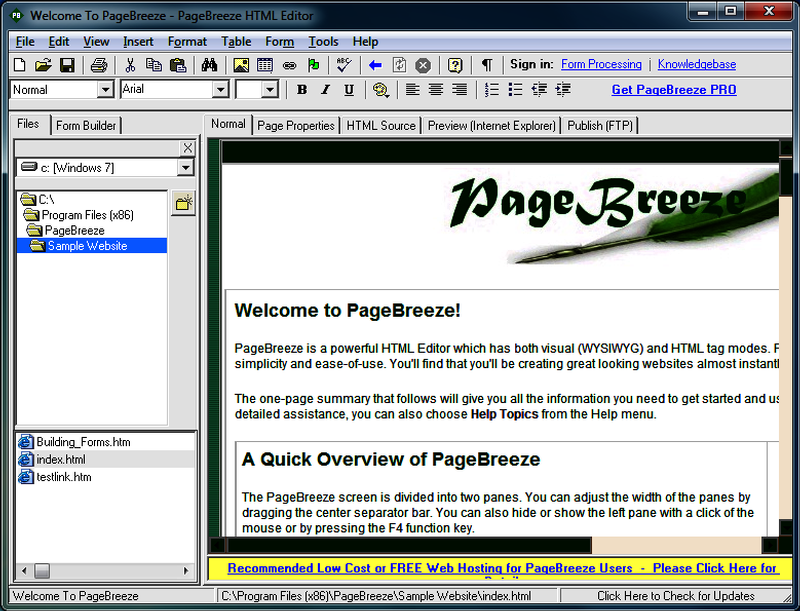
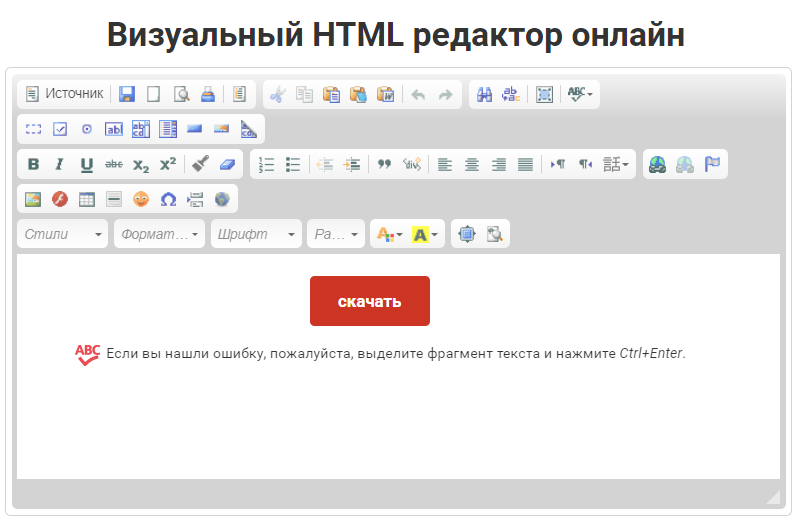
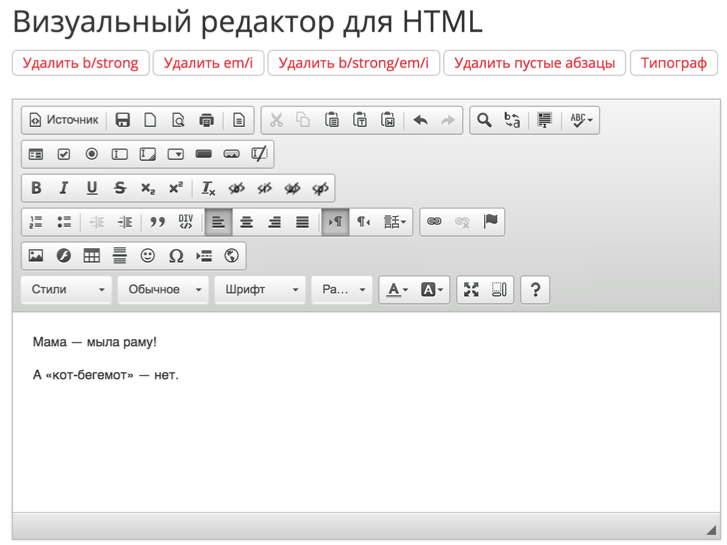
Визуальные HTML-редакторы
Вопросы и задания
Создание сайта «Домашняя страница» (§ 14)
Создание таблиц и списков на wеb-странице (§ 15)
Практическая работа № 2.5 Разработка сайта «Моя семья»
Практическая работа № 2.6 Разработка сайта «Животный мир»
Практическая работа № 2. 7 Разработка сайта «Наш класс»
7 Разработка сайта «Наш класс»
Проект: разработка сайтов. Практическая работа 2.8. «Проектные задания на разработку сайтов»
Итоговое тестирование по теме «Интернет»
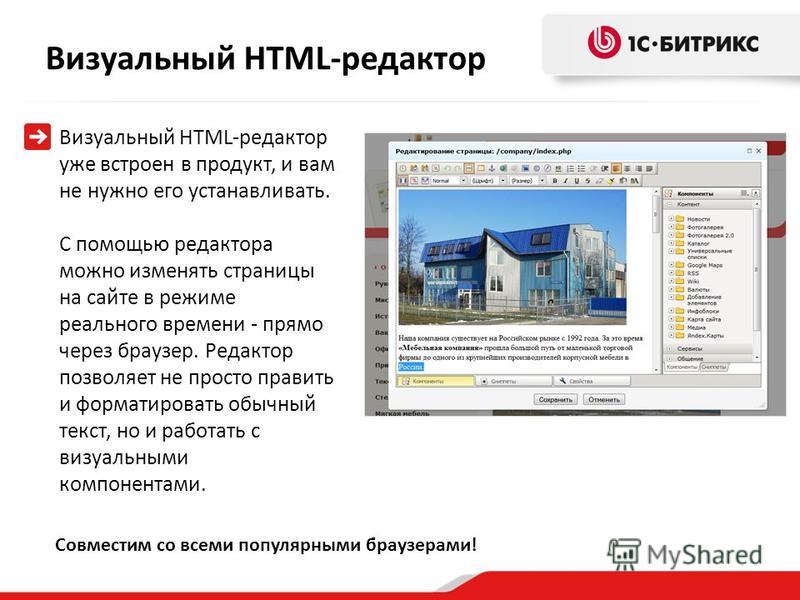
Визуальные HTML-редакторы
Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных HTML-редакторов, их другое название — WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get — что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в HTML-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.
Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Правда, у визуальных редакторов есть ряд недостатков. В частности, сгенерированный ими HTML-код далеко не всегда бывает оптимальным, т. е. размер файла может получиться гораздо больше, чем при его непосредственном описании на языке HTML. Кроме того, в этих редакторах есть масса настроек, которые несведущему человеку будут просто непонятны. Например, человек, впервые создающий сайт, может не знать, что такое «якорь» ссылки или «альтернативный текст» изображения. Поэтому хоть какие-то минимальные сведения об используемых терминах необходимо предварительно получить.
Существует достаточно много программных продуктов
1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г. ). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
Начинающий пользователь может создавать страницы практически без знания HTML — добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис. 2.7).
Официальный сайт для загрузки — http://www.adobe.com/downloads/.
2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей.
Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желающих на официальном сайте Microsoft Office:
SharePoint Designer 2007.
Microsoft SharePoint Designer 2010 (32-разрядная версия).
Microsoft SharePoint Designer 2010 (64-разрядная версия.
SharePoint Designer 2013.
3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FTP-менеджер позволяет быстро загрузить готовый сайт на сервер.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portable, которая не требует установки (ее объем — 6 Мбайт).
4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для web-редакторов функций, Nvu содержит интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе
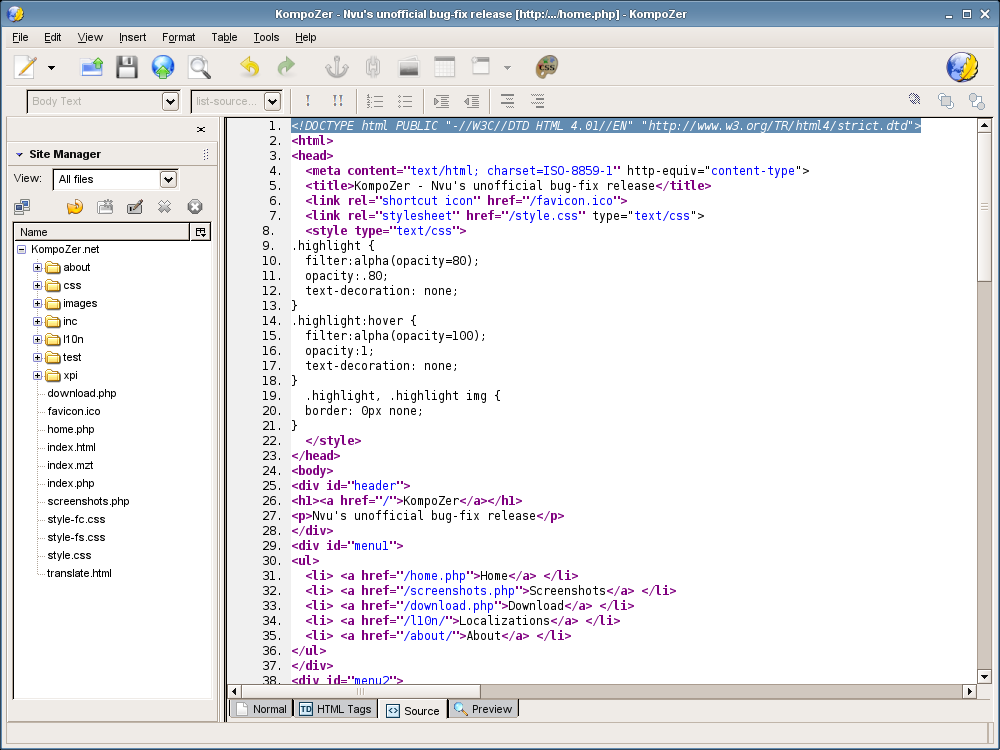
5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
(http://www.kompozer.net/download) — Страница загрузка актуальной версии KompoZer.
Следующая страница Вопросы и задания
выбери свой для удобной работы
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и html, однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
Notepad++ (https://notepad-plus-plus.org/)
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad (http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в браузере. Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
KompoZer (http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit (http://www.activestate.com/komodo_edit/)
Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit (http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio (http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise (https://www. assembla.com/home)
assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
Gedit (http://projects.gnome.org/gedit/)
Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim (http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder (https://icecoder.net/downloads)
Это браузер 2015 года, редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2014 раз
лучших редакторов HTML для Linux
Что такое редакторы HTML для Linux?
Редакторы HTML — это приложения, используемые веб-разработчиками для редактирования HTML для веб-сайтов и веб-приложений. Редакторы HTML — это текстовые редакторы, созданные специально для написания и редактирования HTML. Сравните лучшие HTML-редакторы для Linux, доступные в настоящее время, используя приведенную ниже таблицу.
Сравните лучшие HTML-редакторы для Linux, доступные в настоящее время, используя приведенную ниже таблицу.
- 1
Код Visual Studio
Майкрософт
VSCode: редактирование кода. Переопределено. Бесплатно. Построен на открытом исходном коде. Бегает везде. Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Отлаживайте код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам.

- 2
возвышенный текст
Великолепная штаб-квартира
Сложный текстовый редактор для кода, разметки и прозы. Используйте Goto Anything, чтобы открывать файлы всего несколькими нажатиями клавиш и мгновенно переходить к символам, строкам или словам. Делайте десять изменений одновременно, а не одно изменение десять раз. Множественный выбор позволяет интерактивно изменять сразу несколько строк, с легкостью переименовывать переменные и работать с файлами быстрее, чем когда-либо. Палитра команд содержит редко используемые функции, такие как сортировка, изменение синтаксиса и изменение настроек отступа.

- 3
Apache NetBeans
Среда разработки, инструментальная платформа и среда приложений. Apache NetBeans — это гораздо больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически, позволяет легко выполнять рефакторинг кода с помощью ряда удобных и мощных инструментов. Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках. Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т.
 е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans.
е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans. - 4
Атом
Гитхаб
Atom — это взломанный текстовый редактор 21 века, созданный на базе Electron и основанный на всем, что нам нравится в наших любимых редакторах. Мы разработали его так, чтобы он был глубоко настраиваемым, но все еще доступным с использованием конфигурации по умолчанию. Текстовый редактор лежит в основе набора инструментов разработчика, но обычно он не работает сам по себе. Работайте с Git и GitHub напрямую из Atom с помощью пакета GitHub. Создавайте новые ветки, размещайте и фиксируйте, отправляйте и извлекайте, разрешайте конфликты слияния, просматривайте запросы на вытягивание и многое другое — и все это в вашем редакторе. Пакет GitHub уже связан с Atom, так что вы готовы к работе! Atom работает во всех операционных системах. Используйте его в OS X, Windows или Linux.
 Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Atom. Atom помогает вам писать код быстрее благодаря интеллектуальному и гибкому автозаполнению. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне. - 5
На обороте
На обороте (Writelatex Limited)
Для вас нет ничего сложного или сложного в установке, и вы можете начать использовать LaTeX прямо сейчас, даже если вы никогда не видели его раньше. Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах. С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов.
- 6
Комодо ИДЕ
Программное обеспечение ActiveState
Пишите быстрее с интегрированной средой разработки для современных веб-языков — Python, PHP, Perl, Golang, Ruby и других.

- 7
SlickEdit
SlickПравить
Настоящий кроссплатформенный многоязычный редактор кода с поддержкой более 60 языков на 9 платформах. Создайте или скомпилируйте свой проект, затем дважды щелкните сообщение об ошибке в окне сборки, чтобы перейти к этому местоположению. Ошибки и предупреждения отмечены значком в левом поле. Кроме того, панель обзора, расположенная рядом с вертикальной полосой прокрутки, отмечает положение ошибок и предупреждений относительно текущей позиции прокрутки в документе. Чтобы быстро прокрутить отмеченное место в поле зрения, вы можете перетащить ползунок полосы прокрутки к метке или щелкнуть саму метку. Встроенная отладка SlickEdit обеспечивает удобный и простой интерфейс для многих отладчиков. Установка точек останова, шаг, проверка стека, просмотр переменных/членов — все функции, которые вы ожидаете от отладчика. SlickEdit поддерживает отладку для: GNU C/C++, Java, WinDbg, Clang C/C++ LLDB, Google Go, Python, Perl, Ruby, PHP, XCode, Scala, C# с использованием Mono, Visual Basic с использованием Mono и Android JVM/NDK.

- 8
Ультраредактор
Компьютерные решения IDM
В течение почти 3 десятилетий UltraEdit был популярным текстовым редактором для более чем 2 миллионов пользователей и многих корпоративных клиентов из списка Fortune 100/500/1000. UltraEdit, известный своей мощью и производительностью при работе с огромными файлами и данными, также является легко настраиваемым и полностью тематическим редактором кода с поддержкой практически любого исходного языка или синтаксиса. UltraEdit, который часто называют «швейцарским армейским ножом» текстовых редакторов, представляет собой мощный инструмент для пользователей с широким спектром обязанностей и отраслей. От программирования и управления проектами до манипулирования большими файлами, от сортировки данных и редактирования столбцов/блоков до удаленных (FTP/SFTP) операций с файлами, от расширенного поиска файлов и переформатирования текстовых данных — в мире практически нет проблем, которые не мог бы решить UltraEdit.
 редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США.
редактирования текста.
UltraEdit доступен для Windows, Mac и Linux и поддерживается профессиональной командой разработчиков и персоналом службы поддержки клиентов, расположенным в США. - 9
Вим
Вим
Vim — текстовый редактор с широкими возможностями настройки, созданный для эффективного создания и изменения любого типа текста. Он включен как «vi» в большинство систем UNIX и в Apple OS X. Vim стабилен и постоянно совершенствуется, чтобы стать еще лучше. Vim является постоянным, многоуровневым, с обширной системой плагинов, поддержкой сотен языков программирования и форматов файлов, мощной функцией поиска и замены и интегрируется со многими инструментами. Vim Online — это центральное место, где сообщество Vim хранит полезные советы и инструменты Vim. Vim имеет язык сценариев, который позволяет использовать плагины, такие как расширения, для включения поведения IDE, подсветки синтаксиса, раскрашивания, а также других дополнительных функций.
 Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi».
Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi». - 10
БлюГрифон
Подрывные инновации
Веб-редактор нового поколения и редактор EPUB, основанный на движке рендеринга Firefox. BlueGriffon® имеет длинный список известных предков и с гордостью наследует от них всех: Netscape®, Mozilla® Composer и Nvu. Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
 BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. - 11
Повышение Примечание
Повышение Примечание
Boost Note — это мощное и быстродействующее рабочее пространство для совместной работы команд разработчиков. Создан, чтобы повысить производительность разработчиков с помощью самого надежного опыта ведения заметок для разработчиков. Не просто уценка в стиле GitHub. Размещайте диаграммы с Charts.js, Mermaid и PlantUML в документах, чтобы обеспечить максимальную наглядность. Выбирайте раскладки клавиш, такие как Vim, более 150 тем и многое другое, чтобы создать свой собственный редактор Markdown.
 Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области.
Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области. - 12
Сосна
Сосна
Pinegrow — это веб-редактор для Mac, Windows и Linux, который позволяет быстрее создавать адаптивные веб-сайты с многостраничным редактированием в реальном времени, стилями CSS и SASS, редактором CSS Grid и поддержкой Bootstrap, Tailwind CSS, Foundation и WordPress.
 Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов. - org/ListItem»>
13
CKEditor 5
CKSource
CKEditor 5 — это современный текстовый редактор форматированного текста WYSIWYG, который может легко удовлетворить требования бизнеса и пользователей в эпоху цифровой трансформации. Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов за считанные часы. Благодаря полностью настраиваемой платформе, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям. Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбиение на страницы, поддержка ввода и вывода Markdown и надежная вставка из Word и Google Docs также являются популярными вариантами.

- 14
Пульсар
Пульсар-Править
Текстовый редактор с гипервзломом под руководством сообщества. Pulsar работает во всех операционных системах. Используйте его в OS X, Windows или Linux. Ищите и устанавливайте новые пакеты или создавайте свои собственные прямо из Pulsar. Pulsar помогает вам писать код быстрее с помощью интеллектуального и гибкого автозаполнения. Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне. Разделите интерфейс Pulsar на несколько областей, чтобы сравнивать и редактировать код в файлах. Находите, просматривайте и заменяйте текст по мере ввода файла или во всех ваших проектах.
- 15
Арахнофилия
Арахноид
Arachnophilia — это мастерская по разработке веб-страниц и общий инструмент программирования.
 Arachnophilia написана на компьютерном языке Java.
Arachnophilia написана на компьютерном языке Java. - 16
VSCodium
VSCodium
Исходный код Microsoft vscode является открытым исходным кодом (под лицензией MIT), но продукт, доступный для загрузки (Visual Studio Code), распространяется под этой лицензией, отличной от FLOSS, и содержит данные телеметрии/отслеживания. Проект VSCodium существует для того, чтобы вам не приходилось скачивать+сборку из исходников. Этот проект включает в себя специальные сценарии сборки, которые клонируют репозиторий Microsoft vscode, запускают команды сборки и загружают полученные двоичные файлы для вас в выпуски GitHub. Эти двоичные файлы распространяются по лицензии MIT. Телеметрия отключена. Примечание для пользователей Mac OS X Mojave: если вы видите сообщение «Не удается открыть приложение, поскольку Apple не может проверить его на наличие вредоносных программ» при первом открытии VSCodium, вы можете щелкнуть приложение правой кнопкой мыши и выбрать «Открыть».
 Это требуется только при первом открытии в Мохаве. Самая актуальная информация о переходе с Visual Studio Code и других особенностях, с которыми вы можете столкнуться, задокументирована.
Это требуется только при первом открытии в Мохаве. Самая актуальная информация о переходе с Visual Studio Code и других особенностях, с которыми вы можете столкнуться, задокументирована. - 17
HTML-Блокнот
HTML-Блокнот
Это WYSIWYG-редактор структурированных документов, текстов с иерархической и семантически значимой структурой, заголовков, списков, островков открытого текста, таблиц и так далее. HTML-NOTEPAD не является «редактором веб-страниц». Даже не рассчитывайте создать с его помощью «крутые веб-страницы». С современным CSS веб-дизайн WYSIWYG просто невозможен. Веб-страницы создаются вручную путем редактирования CSS, то есть по своей природе CSS. Но, тем не менее, HTML-NOTEPAD может быть полезен и для веб-дизайнеров, в тех случаях, когда нам нужно создать текстовое (но структурное) содержимое наших страниц. HTML-NOTEPAD использует Sciter Engine для пользовательского интерфейса.
 Это означает, что он небольшой, быстрый, не имеет внешних зависимостей и работает на всех основных настольных операционных системах, Windows (от XP до 10), Mac OS и Linux. Редактирование WYSIWYG имеет ограничения, некоторые операции значительно удобнее выполнять в представлении исходного кода. Вот почему HTML-NOTEPAD поддерживает «сквозной выбор».
Это означает, что он небольшой, быстрый, не имеет внешних зависимостей и работает на всех основных настольных операционных системах, Windows (от XP до 10), Mac OS и Linux. Редактирование WYSIWYG имеет ограничения, некоторые операции значительно удобнее выполнять в представлении исходного кода. Вот почему HTML-NOTEPAD поддерживает «сквозной выбор». - 18
НВУ
НВУ
Полная система веб-разработки для пользователей Linux Desktop, Microsoft Windows и Macintosh, конкурирующая с такими программами, как FrontPage и Dreamweaver. Nvu (произносится как N-view, «новый вид») упрощает управление веб-сайтом. Теперь любой может создавать веб-страницы и управлять веб-сайтом без технических знаний или знаний HTML. Nvu и KompoZer — это бесплатные решения с открытым исходным кодом, поддерживаемые сообществом. Если у вас возникли проблемы с Nvu или KompoZer, посетите сайт и обратитесь за помощью.
 NVU 1.0, выпущенный в июне 2005 года, является последним официальным выпуском, который вы найдете на большинстве сайтов загрузки, однако это не самая новая или лучшая версия программного обеспечения Nvu. Неофициальное исправление/обновление под названием «KompoZer» доступно здесь. KompoZer не является панацеей от всех ошибок в NVU 1.0, но он исправляет некоторые из основных неприятностей. Если вы используете NVU 1.0 и он у вас работает, придерживайтесь его. Но если у вас возникнут проблемы, попробуйте KompoZer и посмотрите, поможет ли это.
NVU 1.0, выпущенный в июне 2005 года, является последним официальным выпуском, который вы найдете на большинстве сайтов загрузки, однако это не самая новая или лучшая версия программного обеспечения Nvu. Неофициальное исправление/обновление под названием «KompoZer» доступно здесь. KompoZer не является панацеей от всех ошибок в NVU 1.0, но он исправляет некоторые из основных неприятностей. Если вы используете NVU 1.0 и он у вас работает, придерживайтесь его. Но если у вас возникнут проблемы, попробуйте KompoZer и посмотрите, поможет ли это. - 19
Синяя рыба
Луфарь
Bluefish — мощный редактор, предназначенный для программистов и веб-разработчиков, с множеством опций для написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает множество языков программирования и разметки. Ознакомьтесь с подробным обзором функций, просмотрите снимки экрана или загрузите его прямо сейчас.
 Bluefish — это проект разработки с открытым исходным кодом, выпущенный под лицензией GNU GPL. Bluefish — это многоплатформенное приложение, которое работает на большинстве настольных операционных систем, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris. Bluefish 2.2.12 — это небольшая отладочная версия с некоторыми незначительными новыми функциями. Наиболее важным является исправление сбоя в простом поиске. Совместимость с Python 3 была улучшена. Улучшено обнаружение кодировки в файлах Python. Тройной щелчок теперь выделяет линию. В Mac OSX Bluefish лучше справляется с новыми функциями разрешений. Также исправлено использование правильного языка в пользовательском интерфейсе Bluefish для некоторых языков в OSX.
Bluefish — это проект разработки с открытым исходным кодом, выпущенный под лицензией GNU GPL. Bluefish — это многоплатформенное приложение, которое работает на большинстве настольных операционных систем, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris. Bluefish 2.2.12 — это небольшая отладочная версия с некоторыми незначительными новыми функциями. Наиболее важным является исправление сбоя в простом поиске. Совместимость с Python 3 была улучшена. Улучшено обнаружение кодировки в файлах Python. Тройной щелчок теперь выделяет линию. В Mac OSX Bluefish лучше справляется с новыми функциями разрешений. Также исправлено использование правильного языка в пользовательском интерфейсе Bluefish для некоторых языков в OSX. - 20
Кронштейны
Кронштейны
Благодаря специализированным визуальным инструментам и поддержке препроцессора Brackets — это современный текстовый редактор, который упрощает разработку в браузере.
 Он создан с нуля для веб-дизайнеров и разработчиков интерфейса. Brackets — это легкий, но мощный современный текстовый редактор. Мы объединяем визуальные инструменты с редактором, чтобы вы могли получать необходимую помощь, когда вам это нужно, не мешая творческому процессу. Вам понравится писать код в Brackets. Brackets — это проект с открытым исходным кодом, поддерживаемый активным и увлеченным сообществом. Это сделано другими веб-разработчиками, такими как вы! Вместо того, чтобы прыгать между вкладками файлов, Brackets позволяет вам открыть окно с кодом, который вам больше всего нужен. Хотите поработать над CSS, применимым к конкретному идентификатору? Наведите курсор мыши на этот идентификатор, нажмите Command / Ctrl+E, и скобки отобразят вам все селекторы CSS с этим идентификатором во встроенном окне, чтобы вы могли работать над своим кодом бок о бок без каких-либо всплывающих окон.
Он создан с нуля для веб-дизайнеров и разработчиков интерфейса. Brackets — это легкий, но мощный современный текстовый редактор. Мы объединяем визуальные инструменты с редактором, чтобы вы могли получать необходимую помощь, когда вам это нужно, не мешая творческому процессу. Вам понравится писать код в Brackets. Brackets — это проект с открытым исходным кодом, поддерживаемый активным и увлеченным сообществом. Это сделано другими веб-разработчиками, такими как вы! Вместо того, чтобы прыгать между вкладками файлов, Brackets позволяет вам открыть окно с кодом, который вам больше всего нужен. Хотите поработать над CSS, применимым к конкретному идентификатору? Наведите курсор мыши на этот идентификатор, нажмите Command / Ctrl+E, и скобки отобразят вам все селекторы CSS с этим идентификатором во встроенном окне, чтобы вы могли работать над своим кодом бок о бок без каких-либо всплывающих окон. - 21
Пожарная панель
Пожарная площадка
Firepad — текстовый редактор для совместной работы в режиме реального времени с открытым исходным кодом.
 Он обеспечивает настоящее совместное редактирование, дополненное интеллектуальным операционным слиянием на основе преобразования и разрешением конфликтов. Firepad может отображать документы с помощью редакторов CodeMirror, Ace или Monaco, а его операционный код преобразования заимствован из ot.js. За кулисами Firepad использует базу данных реального времени Firebase для облачного хранения и синхронизации данных. Вы можете создать любое приложение, требующее совместного редактирования текстовых документов. Firepad поддерживает как форматированный текст, так и редактирование кода «из коробки», и его легко расширить для других случаев использования. Firepad был создан Майклом Лехенбауэром и командой Firebase. Есть много других функций, которые могут быть добавлены, пожалуйста, пометьте Firepad на GitHub и отправьте запрос на включение, когда у вас будет что добавить! Вы можете создать любое приложение, требующее совместного редактирования текстовых документов.
Он обеспечивает настоящее совместное редактирование, дополненное интеллектуальным операционным слиянием на основе преобразования и разрешением конфликтов. Firepad может отображать документы с помощью редакторов CodeMirror, Ace или Monaco, а его операционный код преобразования заимствован из ot.js. За кулисами Firepad использует базу данных реального времени Firebase для облачного хранения и синхронизации данных. Вы можете создать любое приложение, требующее совместного редактирования текстовых документов. Firepad поддерживает как форматированный текст, так и редактирование кода «из коробки», и его легко расширить для других случаев использования. Firepad был создан Майклом Лехенбауэром и командой Firebase. Есть много других функций, которые могут быть добавлены, пожалуйста, пометьте Firepad на GitHub и отправьте запрос на включение, когда у вас будет что добавить! Вы можете создать любое приложение, требующее совместного редактирования текстовых документов. - org/ListItem»>
22
Emacs
ГНУ
В основе лежит интерпретатор Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста. Режимы редактирования с учетом содержимого, включая подсветку синтаксиса, для многих типов файлов. Полная встроенная документация, включая учебник для новых пользователей. Полная поддержка Unicode почти для всех человеческих сценариев. Широкие возможности настройки с использованием кода Emacs Lisp или графического интерфейса. Широкий спектр функций помимо редактирования текста, включая планировщик проектов, программу чтения почты и новостей, интерфейс отладчика, календарь, IRC-клиент и многое другое. Система пакетов для загрузки и установки расширений. Встроенная поддержка целых чисел произвольного размера. Формирование текста с помощью HarfBuzz. Встроенная поддержка разбора JSON. Улучшенная поддержка рисования Cairo. Портативный дамп используется вместо unexec. Поддержка соглашений XDG для файлов инициализации.
 Дополнительный файл начальной инициализации. Встроенная поддержка панели вкладок и строки вкладок. Поддержка изменения размера и поворота изображений без ImageMagick.
Дополнительный файл начальной инициализации. Встроенная поддержка панели вкладок и строки вкладок. Поддержка изменения размера и поворота изображений без ImageMagick. - 23
Джини
Джини
Geany — это мощный, стабильный и легкий текстовый редактор для программистов, предоставляющий массу полезных функций без утомления вашего рабочего процесса. Он работает на Linux, Windows и MacOS, переведен более чем на 40 языков и имеет встроенную поддержку более 50 языков программирования. Одной из основных причин существования Geany является потребность в приличном графическом интерфейсе, легком, кросс-платформенном, гибком и мощном редакторе IDE. Многие редакторы соответствуют одному или нескольким из этих требований, но не соответствуют другим. Используя лицензию GPL v2, Geany гарантирует, что вы не только сможете настроить и взломать ее, но и каждый получит выгоду от изменений, внесенных сообществом.
 Многие части Geany легко настраиваются, например, цветовые темы (темы Geany) или добавление новых типов файлов. Кроме того, Geany предоставляет множество настроек, которые позволяют настроить его в соответствии с вашими потребностями и предпочтениями. Многие поддерживаемые типы файлов, включая популярные языки программирования, такие как C, Java, PHP, HTML, JavaScript и т. д.
Многие части Geany легко настраиваются, например, цветовые темы (темы Geany) или добавление новых типов файлов. Кроме того, Geany предоставляет множество настроек, которые позволяют настроить его в соответствии с вашими потребностями и предпочтениями. Многие поддерживаемые типы файлов, включая популярные языки программирования, такие как C, Java, PHP, HTML, JavaScript и т. д. - 24
Кейт
KDE
Kate содержит множество функций, упрощающих просмотр и редактирование всех ваших текстовых файлов. Kate позволяет редактировать и просматривать множество файлов одновременно, как во вкладках, так и в разделенных представлениях, и поставляется с широким набором плагинов, включая встроенный терминал, позволяющий запускать консольные команды прямо из Kate, мощные плагины поиска и замены, и плагин предварительного просмотра, который может показать вам, как будут выглядеть ваши MD, HTML и даже SVG.
 Kate поддерживает выделение для более чем 300 языков, что упрощает чтение кода практически на всех языках программирования. Кейт также понимает, как работают скобки, и поможет вам ориентироваться в сложных иерархиях блоков кода. Также включена проверка орфографии «на лету», которая поможет вам проверить текст перед публикацией. Работайте с несколькими файлами одновременно с разделенными представлениями. Используйте боковую панель проекта для навигации по структурам каталогов проекта и используйте интеллектуальные вкладки Кейт для быстрого доступа к недавно открытым документам.
Kate поддерживает выделение для более чем 300 языков, что упрощает чтение кода практически на всех языках программирования. Кейт также понимает, как работают скобки, и поможет вам ориентироваться в сложных иерархиях блоков кода. Также включена проверка орфографии «на лету», которая поможет вам проверить текст перед публикацией. Работайте с несколькими файлами одновременно с разделенными представлениями. Используйте боковую панель проекта для навигации по структурам каталогов проекта и используйте интеллектуальные вкладки Кейт для быстрого доступа к недавно открытым документам. - 25
Неовим
Неовим
API является первоклассным, доступным для обнаружения, версионным, задокументированным. Структурированная коммуникация MessagePack позволяет использовать расширения на любом языке. Удаленные плагины работают как совместные процессы, безопасно и асинхронно. Графические интерфейсы пользователя, IDE, веб-браузеры могут встраивать Neovim в качестве редактора или хоста сценариев.
 Работает везде одинаково, один тип сборки, одна команда. Современные функции терминала, такие как стиль курсора, события фокуса, вставка в квадратных скобках. Встроенный эмулятор терминала и строгие настройки по умолчанию. Полностью совместим с моделью редактирования Vim и Vimscript v1. Начните с :help nvim-from-vim, если вы уже используете Vim. Текущая стабильная версия выпуска — 0.5 (RSS). См. дорожную карту для прогресса и планов. С исходным кодом на 30% меньше, чем у Vim, видение Neovim заключается в том, чтобы запускать новые приложения без ущерба для традиционных ролей Vim. Lua встроен, но Vimscript поддерживается самым передовым механизмом Vimscript в мире (с парсером, производящим AST).
Работает везде одинаково, один тип сборки, одна команда. Современные функции терминала, такие как стиль курсора, события фокуса, вставка в квадратных скобках. Встроенный эмулятор терминала и строгие настройки по умолчанию. Полностью совместим с моделью редактирования Vim и Vimscript v1. Начните с :help nvim-from-vim, если вы уже используете Vim. Текущая стабильная версия выпуска — 0.5 (RSS). См. дорожную карту для прогресса и планов. С исходным кодом на 30% меньше, чем у Vim, видение Neovim заключается в том, чтобы запускать новые приложения без ущерба для традиционных ролей Vim. Lua встроен, но Vimscript поддерживается самым передовым механизмом Vimscript в мире (с парсером, производящим AST).
5 лучших бесплатных HTML-редакторов WYSIWYG
Ищете лучшие бесплатные HTML-редакторы WYSIWYG для создания потрясающего, профессионально выглядящего веб-сайта? Не слишком хорошо знакомы с тонкостями кодирования и другими подобными техническими деталями? Что ж, мы услышали вашу просьбу и пришли вам на помощь с линейкой лучших вариантов, которые предлагают некоторые восхитительные программы для веб-разработки. «Что видишь, то и получаешь» — требование времени. И это именно то, что вы можете ожидать от каждого из перечисленных здесь вариантов. Они даже вылазят на сцену, набитые до отказа простыми в использовании инструментами, так что ваши усилия должны привести к желаемому результату.
«Что видишь, то и получаешь» — требование времени. И это именно то, что вы можете ожидать от каждого из перечисленных здесь вариантов. Они даже вылазят на сцену, набитые до отказа простыми в использовании инструментами, так что ваши усилия должны привести к желаемому результату.
1 – BlueGriffon:
Прямо в наш список попало угощение, широко известное как BlueGriffon. Эта интересная жемчужина, созданная как для профессионалов, так и для новичков, включает в себя множество удобных инструментов, которые позволяют почти любому создавать шедевры, даже не имея технических знаний о веб-стандартах. И если вам случится попасть в первую нишу, вы можете использовать представление исходного кода для жесткого кодирования создаваемого вами онлайн-удовольствия. Некоторые из встроенных здесь атрибутов включают встроенную панель свойств стиля, надстройку MathML, поддержку CSS, SVG Edit и WebFonts.
Программа также позволяет вам создавать и размещать собственные версии всех документов HTML 4, HTML 5 и XHTML 1. Текущая стабильная версия v1.7 способна охватить широкую аудиторию, поскольку она поддерживает разные языки, такие как традиционный и упрощенный китайский, словенский, финский, итальянский и французский.
Текущая стабильная версия v1.7 способна охватить широкую аудиторию, поскольку она поддерживает разные языки, такие как традиционный и упрощенный китайский, словенский, финский, итальянский и французский.
И, наконец, его можно приобрести для компьютеров Mac OS X, Windows и Ubuntu.
2 – KompoZer:
Среди множества удовольствий, направленных на то, чтобы доставить удовольствие профессионалам, появляется еще один вариант, который распространяется на всех нетехнических пользователей. Kompozer — это WYSIWYG HTML-редактор со встроенным управлением файлами через FTP, а также множеством других интересных функций. С этим вы также сможете переключаться между режимом редактирования WYSIWYG и HTML и, следовательно, сможете редактировать много страниц одновременно.
Есть даже новая расширенная палитра цветов и настраиваемая панель инструментов, которая может быть оснащена только теми параметрами, с которыми вам нужно работать в данный момент. Несколько атрибутов, с которыми вы столкнетесь здесь, читаются как автоматическая проверка орфографии, линейки изменения размера таблицы / ячейки, более чистая разметка, XFN, формы и видимые метки. Он совместим с ПК под управлением Windows, Mac OS X и GNU/Linux.
Несколько атрибутов, с которыми вы столкнетесь здесь, читаются как автоматическая проверка орфографии, линейки изменения размера таблицы / ячейки, более чистая разметка, XFN, формы и видимые метки. Он совместим с ПК под управлением Windows, Mac OS X и GNU/Linux.
3 — elRTE:
Согласно мозгу, стоящему за этим начинанием, программа с открытым исходным кодом написана на JavaScript с использованием пользовательского интерфейса jQuery. С помощью этого программного обеспечения вы сможете полностью изменить внешний вид своей веб-страницы, заняться редактированием форматированного текста и даже изменить ее стиль в соответствии со своими предпочтениями. Вы также можете добавить и упорядочить множество элементов HTML. Облегченный вариант дополнительно обеспечивает установку отступов для ячеек таблицы и изображений. А с помощью диалогов вы можете управлять такими свойствами границ, как стиль, оттенок и ширина. Вы даже сможете приобрести его на нескольких языках, таких как французский, голландский, русский, немецкий, итальянский и другие. И, наконец, этот соперник в нашем обзоре работает в IE, Opera, Safari, Firefox и Chrome.
И, наконец, этот соперник в нашем обзоре работает в IE, Opera, Safari, Firefox и Chrome.
4 – Alleycode:
Устаревший HTML-редактор появляется на сцене, принося с собой немало интересных атрибутов. Те, кто знаком с HTML, будут рады видеть инфраструктуру без помех. И если вы новичок в этой сфере, не беспокойтесь, так как есть также удобный учебник, который добавлен в объединение. Как заявляет разработчик, вы будете наделены чем-то, называемым Synchro View, которое позволит вам проверять свой прогресс в режиме реального времени. Программа также поставляется с другими функциями, такими как интеллектуальные теги XHTML, назначения, быстрое редактирование, интуитивно понятный мастер таблиц стилей, вид газона и мастер оптимизатора. Это включение в наш массив также включает в себя полезную панель инструментов HTML, которая предлагает вам доступ по FTP, предварительный просмотр в браузере, вставку изображения, диалоговое окно привязки, теги форм и просмотр каталога. Вы также сможете увидеть текстовую панель инструментов, на которой расположены такие утилиты, как поиск, окно каталога, печать, замена поиска и доступ к режиму газона.
Вы также сможете увидеть текстовую панель инструментов, на которой расположены такие утилиты, как поиск, окно каталога, печать, замена поиска и доступ к режиму газона.
5 — Nvu:
«3 простых шага для создания вашего первого веб-сайта» — это призыв к оружию. Все, что вам нужно сделать здесь, это выбрать определенный дизайн, добавить немного творчества или позволить компании сделать это за вас, и, наконец, опубликовать свой сайт в Интернете для всеобщего обозрения. Вы можете выбрать один из 2000 дизайнов веб-сайтов и даже настроить свой шедевр с желаемой графикой, логотипом и доменным именем. Программное обеспечение с открытым исходным кодом, произносимое как N-view, рассматривается как система веб-разработки, которая, по словам разработчика, представляет собой аккуратное сочетание удобного для пользователя редактирования веб-страниц WYSIWYG и управления веб-файлами. А благодаря его простым в использовании атрибутам пользователи компьютеров, не являющиеся техническими специалистами, которые не очень хорошо разбираются в веб-кодировании, CSS или HTML, все еще могут создать привлекательный веб-сайт.