база знаний VK Mini Apps / Хабр
Полезные материалы на каждый этап жизненного цикла
Мы много рассказываем о том, как создавать мини-приложения и запускать их на платформе VK Mini Apps. И видим, сколько классных идей у разработчиков — и опытных, и начинающих. Хочется, чтобы каждый мог воплотить свою задумку в компактном сервисе, который легко войдёт в жизнь пользователя.Так что в этой статье собираем все материалы, рекомендации и полезные ссылки. Сгруппируем их по этапам жизненного цикла мини-приложения: от идеи до релиза и монетизации.
Находим идею
Ищите идею удобного сервиса — в своём и чужом опыте, в проблемах людей, в любой сфере жизни. Устраивайте мозговые штурмы сами с собой, с родственниками или друзьями — и фиксируйте каждую мысль. Такие записи помогут спланировать разработку так, чтобы потом не пришлось откатываться к началу и добавлять упущенную функцию.→ Что почитать:
- Как
придуматьзаметить идею мини-приложения — статья от VK Mini Apps.
Проектируем и прототипируем
Когда идея полностью сформулирована, приступайте к проектированию. Здесь творчество сменяется рутинными, но очень важными процессами — именно они сберегут вам нервы и ресурсы на этапе реализации.Наглядный пример стоимости ошибки на разных этапах разработки:
Убедитесь, что идея жизнеспособна. Если планируете зарабатывать на своём мини-приложении и нужен будет трафик — проведите исследование потенциального рынка. Соберите данные, пообщайтесь с целевой аудиторией, изучите её потребности и боли. Составьте две-три пользовательские истории. Займитесь техническим проектированием: составьте список фич, которые хотите видеть в MVP и в финальной версии.
После этого можно переходить к созданию прототипа вашего будущего приложения.
→ Что посмотреть:
- Лекция менеджера платформы VK Mini Apps Андрея Ошанина — о проектировании, работе с аудиторией, анализе рынка и инструментах, которые помогут быстро набросать прототип.

- Проектирование и прототипирование — конспект лекции, чтобы закрепить опорные тезисы.
Кастомизируем UX/UI
На этом этапе предстоит балансировать между «Делаю, как мне нравится», «Делаю как умею» и «Делаю, как будет удобно пользователям».Найти и сохранить такое равновесие сложно даже опытным дизайнерам и разработчикам. Так что этап кастомизации — поле бесконечных экспериментов, А/B-тестов и проверок гипотез. У тех, кто создаёт мини-приложения, есть мощное подспорье — VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от приложения VK.
→ Что пригодится:
- VKUI styleguide — все доступные компоненты интерфейсов, чтобы ваше мини-приложение выглядело как нативный клиент. Бонус: ассеты VKUI для Figma — они бесплатны сами по себе, но доступны только в платной версии программы.

- Туториал по React — пригодится, если вы ещё не работали с этим фреймворком. Затем можно возвращаться к компонентам VKUI.
- VK Icons — набор SVG-иконок, представленный в виде React-компонентов.
- Happy Santa VK App UI Style Guide — полезный материал для десктопной реализации мини-приложений.
- Лекция дизайнера из Команды ВКонтакте Алексея Мазелюка — если хотите наглядности и примеров.
- Рекомендации по UX/UI от наших экспертов — раздел большой статьи о критериях модерации на платформе VK Mini Apps.
Разрабатываем
Наконец можно приступить к реализации. Делимся всеми ссылками, которые вам помогут.→ Must read перед разработкой:
- Правила размещения сервисов на платформе VK Mini Apps — документ № 1.
- Критерии модерации сервисов VK Mini Apps — большая статья о том, как попасть в каталог.

- Быстрый старт — подробный официальный материал о том, как запустить своё первое мини-приложение.
- Как создать первое приложение на VK Mini Apps — опыт стороннего разработчика.
- Знакомство с API ВКонтакте — статья с подробным описанием методов и объектов интерфейса, процесса регистрации приложения, авторизации пользователя, прав доступа.
- Обзор API ВКонтакте от менеджера проекта VK Mini Apps Ксюши Черотченко — принципы работы и методы API.
- Документация VK Mini Apps.
- Деплой сервиса в GitHub Pages — инструкция.
- CodeSandbox — полезный сервис: кнопка Add Dependency позволяет добавлять нужные библиотеки, а Save создаст уникальную ссылку на ваш проект.
- Web Skills — дорожная карта для начинающего веб-разработчика.
 Обзор областей знания и концепций со ссылками на учебные материалы (на английском).
Обзор областей знания и концепций со ссылками на учебные материалы (на английском). - Воркшоп от разработчика мини-приложений из VK Team, часть 1 — Глеб Воронцов показывает техническую часть разработки: панель администрирования, инструменты и многое другое.
- Воркшоп по разработке мини-аппа, часть 2, — финишная прямая: VKUI, VK Bridge и наглядный кодинг.
- Навигация и цветовая схема — подробная статья о том, как сделать навигацию в мини-аппе для платформ iOS и Android, включая свайпы и аппаратные кнопки.
- Poo-Mini-App — github-репозиторий с примером реализации мини-аппа.
- VK Bridge Sandbox — песочница для тестирования VK Bridge.
Проходим модерацию и тестирование
Когда в прод уехало последнее обновление, вы более-менее уверены в качестве мини-приложения и готовы к тестированию — самое время отправить ваш проект на модерацию.Модераторы проверят, соответствует ли он правилам размещения сервисов на платформе VK Mini Apps и учтены ли критерии размещения.
→ Что посмотреть:
- Лекция о том, как подготовиться к модерации и попасть в каталог — от менеджера проектов ВКонтакте Антон Нижегольцев.
Чтобы сервис попал к ним в ближайший четверг (актуально для каждой недели), нужно написать модератору, что вы готовы к тестированию, в понедельник до 18:00 по московскому времени.
В среднем бета-тестирование занимает около двух полных недель. Есть смысл постараться попасть в него как можно раньше — особенно если вы претендуете на грант от VK Fresh Code. Участники конкурса размещают готовое мини-приложение в каталоге до заявленной даты. Для нынешней, четвёртой волны программы — это 21 октября 2020 года.
Финальная модерация: выходим в каталог
Все репорты закрыты, и ваш мини-апп вышел из тестирования почти идеальным. Пора ещё раз напомнить о себе модератору — в том же тикете, где вы общались ранее.Останется сделать приятные мелочи: загрузить иконки и обложки для отображения в каталоге и на сниппетах. После этого ваш проект опубликуется в официальном каталоге платформы VK Mini Apps.
После релиза: продвигаем и монетизируем
Активная аудитория растёт, количество показов рекламы увеличивается, система монетизации работает. Что дальше?Главное — не останавливаться на достигнутом и продумать качественную рекламную кампанию для мини-приложения.
Продвижение
→ Что почитать:
- Гид по Академии ВКонтакте: как начать разбираться в продвижении — статья от команды ВКонтакте для бизнеса. Понятно о том, как создавать интересный контент и для чего нужна сегментация аудитории.
- Продвижение приложений на платформе VK Mini Apps.

- для рекламы мини-аппов существует отдельный аукцион — а значит, нет конкуренции с предложениями заработков и записью на ноготочки. Стоимость показов и переходов в 2–3 раза дешевле, чем у обычных объявлений;
- разработали много нативных способов продвижения и инструментов для тонкой настройки аудитории;
- регулярно проводим акции для разработчиков мини-приложений — иногда можно вообще не тратиться на рекламу самим.
Сейчас ВКонтакте есть две модели монетизации мини-приложений: это покупки внутри приложений и реклама. Их можно использовать отдельно или вместе.
→ Что почитать:
- Монетизация сервисов VK Mini Apps — подробно о том, как зарабатывать на мини-приложении.
- AppsCentrum.
 Интеграция рекламы — инструкции, как правильно добавить в своё мини-приложение баннеры и прероллы.
Интеграция рекламы — инструкции, как правильно добавить в своё мини-приложение баннеры и прероллы.
Мы будем дополнять эту статью материалами о новых методах и технологиях на платформе VK Mini Apps — так что возвращайтесь.
взгляд изнутри — Разработка на vc.ru
Всем привет! Хочу рассказать про разработку приложения для ВКонтакте под названием VK Mini App: что это, для чего это и как вообще устроено.
6088 просмотров
Пару лет назад я написал на vc.ru статью о своем проекте Фотопланета, которая попала в подборку за месяц, что и сподвигло меня разработать приложение VK Mini App Фотопланета, опубликовать его в каталоге и поделиться полной информацией о процессе, которой мне ой как не хватало на старте.
Что такое VK Mini App?
По сути — это веб-приложение, написанное HTML+CSS+JS и запускаемое внутри ВКонтакте: на vk.com / m.vk.com и в мобильных приложениях.
Отмечу, то необязательно делать поддержку сразу 3-х платформ, а также уточню, что в мобильных приложениях для iOS есть режим ODR, с которым не все так просто и об этом будет сказано ниже.
Взаимодействие между вашим кодом в приложении и ВКонтакте осуществляется с помощью библиотеки VK Bridge. Документация по ней хорошая, а само использование не вызывает сложностей.
Зачем это и что это дает?
Во-первых, вы сразу получаете доступ к информации о пользователе, который в приложении уже является как бы “зарегистрированным” — это удобно и для него и для вас.
Во-вторых, вы можете более глубоко интегрироваться с ВКонтакте, например, получить список фотографий пользователя. Но для этого, как вы уже догадались, нужно запросить необходимое разрешение.
И в-третьих, вы имеете возможность получить доступ к таким штукам, которые или недоступны или ограниченно доступны на JS. Пример: информация о фонарике.
Как это выглядит?
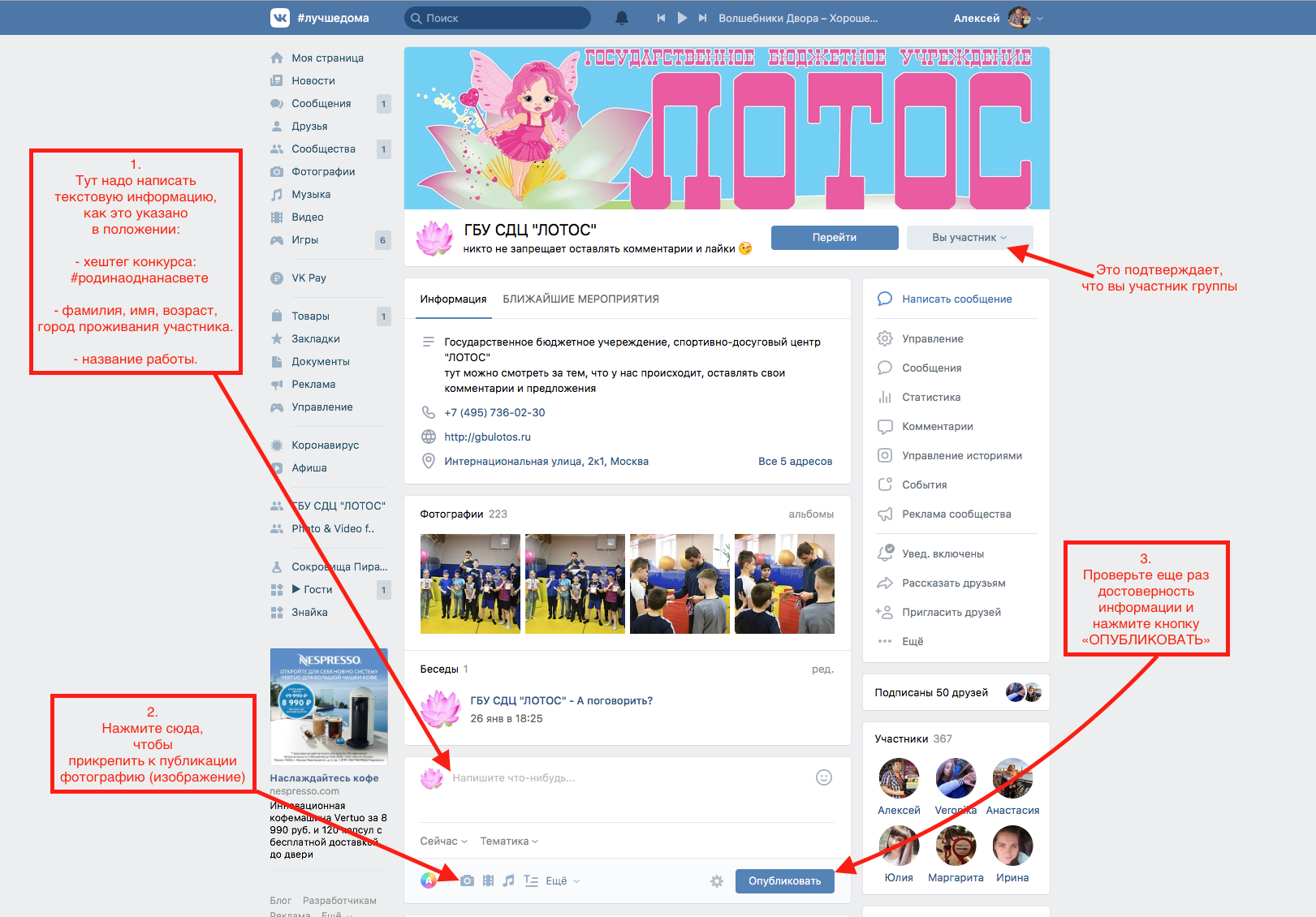
Приложение получает уникальную ссылку (спойлер: вы можете ее менять, если попадете в каталог), по которой оно и будет открываться. Вы можете не только публиковать ее, например, в посте, но также и встроить приложение в группу ВК (только одну). К сожалению, это доступно только в десктопной версии сайта, но надеюсь, что это исправят, уж слишком это классно выглядит.
К сожалению, это доступно только в десктопной версии сайта, но надеюсь, что это исправят, уж слишком это классно выглядит.
Между vk.com и m.vk.com есть разница: например, открыть нативный просмотрщик и показать в нем фото можно в m.vk.com и нельзя в vk.com
Как это устроено технически?
Для сайтов vk.com и m.vk.com приложение запускается в <iframe>, в мобильных приложениях — в WebView. И если с Андроидом все однозначно, то на iOS возможны два пути:
- ODR — режим: тут все отлично выглядит и принцип работы аналогичен принципу для Android.
- и не ODR — режим: приложение будет открываться в m.vk.com, который будет открываться в WebView (как будто вы открыли ссылку в любимом мессенджере). Минус тут не только в таком отображении, но и в том, что аутентификация иногда слетает и вам придется вводить логин и пароль заново (это просто не юзер-френдли).
Код вашего приложения размещается или на вашем сайте или на поддерживаемом из коробки хостинге статики ВК. Но ODR же устроен по-другому.
Но ODR же устроен по-другому.
ODR (только для iOS)
Чтобы ваше приложение работало в ODR (простыми словами — работало “нормально”) нужно иметь аккаунт разработчика Apple (стоит от 99$ в год) и указать необходимые сведения в настройках приложения.
Далее, вы создаете ZIP-архив файлов. Не забываем про корректную работу с CORS и про то, что приложение должно запускаться просто открыв index.html
Осталось лишь понять, доступен ли ODR-режим? Если да, то у вас на айфоне приложение будет запущено именно в нем:
- ODR доступен администрации приложения (это настраивается и можно добавлять туда просто “тестеров”) сразу после его загрузки в кабинете разработчика. Класс!
- Для всех остальных (хотя.. не всех?): вы отправляете архив на проверку модератором (он просто смотрит факт работы, не вдаваясь в детали), получаете апрув и со следующим обновлением приложения ВКонтакте (еще и Apple должна дать “добро”) ODR становится доступен всем.
 Как вы понимаете, это не так быстро.
Как вы понимаете, это не так быстро.
Да, ODR обязателен для каталога, если вы собираетесь поддерживать iOS.
Далее
Итак, вы разработали приложение и можете давать пользователям им наслаждаться. А если вам не нужен ODR или вы вообще iOS не планируете поддерживать, то модерации, получается, вообще нет.
Каталог
Размещение приложения в каталоге дает пользователей. Как? Да вот так:
- “Новые”. Выходит не так много много новых приложений и ваше точно будет не обделено вниманием.
- Фичеринг: по какой-то причине ваше приложение понравится ВК и вам дадут еще трафика.
- Размещение в категориях: да, в категориях каталога мало приложений и ваше приложение не останется незамеченным.
- Уже открывали приложение? ВК об этом пользователю напомнит: прекрасная возможность для повышения retention.
Но как попасть в каталог? Скажу так: модерация в App Store и Google Play (да, тут она тоже есть) покажется цветочками, но с другой стороны — это и плюс, ведь чем сложнее, тем интереснее:)
Определяемся с тем, для кого приложение
Выбираем географию и платформы. Это важно, поскольку чем больше людей вы охватываете, тем больше получите трафика с каталога.
Это важно, поскольку чем больше людей вы охватываете, тем больше получите трафика с каталога.
Отправка приложения
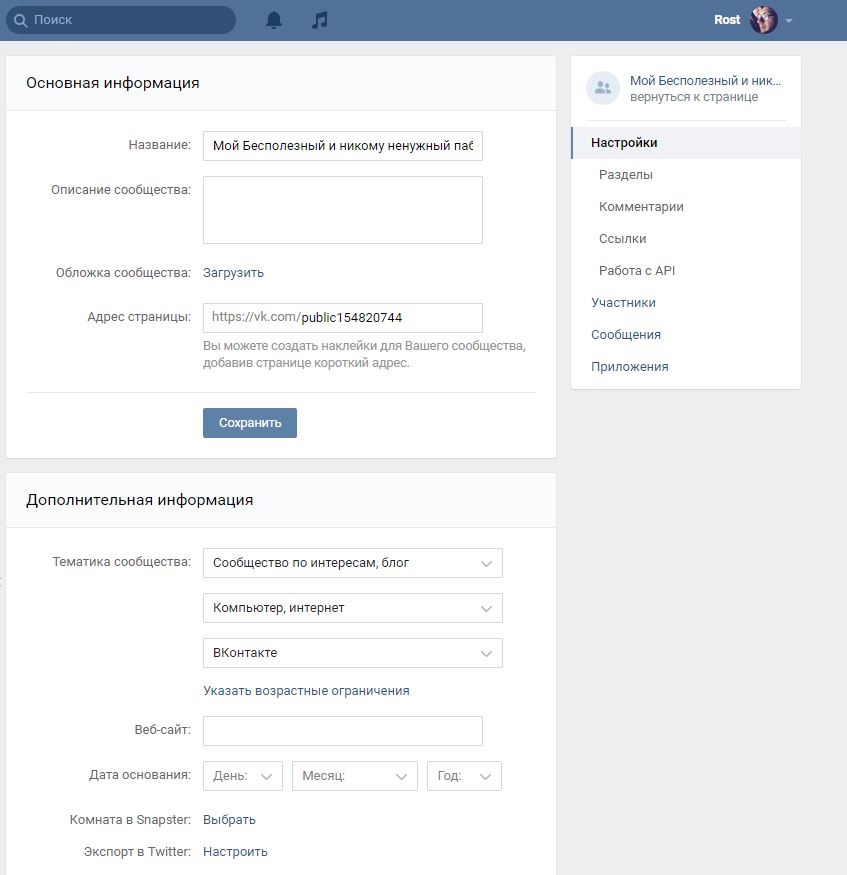
Вы уже разработали приложение, проверили его и считаете, что уже пора? Отлично, самое время отправить заявку, это делается в настройках приложения.
Сначала ваше приложение смотрит кто-то из модераторов и если все ок, то выдает список того, что нужно исправить, вы исправляете, затем снова список (уже другой), вы исправляете и так может быть сколько угодно раз.
Плюсы
- Все по делу, а модератор всегда адекватный — это означает, что вы можете высказать свое мнение и его аргументировать, таким образом сделать по-своему.
Минусы
- Кажется, что модератор не читает свои же сообщения: у меня было А, сказали — Б, сделал, потом сказали А, потом опять Б.
- То, что все требования не публикуются изначально — это не удобно. Думаешь, что уже все сделано и тут бах — новый список.

Но вот прошло время, вы пофиксили или уже отстояли свою позицию. Теперь в каталог? Неет, теперь в Testpool: иными словами, вам создают продукт и вы попадаете в Баг-трекер.
В Баг-трекере сотни тестировщиков будут создавать задачи (мне создали более 100), а потом еще и проверять их выполнение.
Плюсы
- Абсолютно все задачи составлены грамотно: коротко и ясно.
- Все тестировщики адекватные люди, с которыми комфортно общаться и опять же, отстаивать свою позицию.
- Приложение “вылизывают”, даже помогают в орфографии.
Минусы
- Присутствуют мелкие замечания, которые не являются ошибками, а скорее просто пожеланиями. Почему это в “минусах”? Потому, что это отнимает время, а пользы не приносит, ну и задерживает публикацию в каталоге.
Сделали все? Супер, самое время обновить приложение, а тестировщикам дать возможность проверить все исправления.
И вот тут теперь наступает важный момент: ODR вы обновили, но стал ли он доступен тем, кто помогает вам сделать приложение лучше?
В официальном чате мне сказали — нет, только после проверки модератором и после обновления приложения ВК. Но как показала практика, все же это не так: ODR сразу становится доступен тем, кто участвует в тестировании продукта. Это здорово!
Чтобы двинуться дальше, вам нужно закрыть все тикеты с пометкой “высокий”, “критический” и “уязвимость”.
Далее вы снова пишите в поддержку, ваше приложение опять смотрят и уже потом дают “добро” на размещение в каталоге.
Что доступно после того, как вас одобрят:
- Самое главное — это красивый адрес приложения.
- Оценка приложения: Performance, Best Practices и Progressive Web App, выраженные в процентах.
- Ну и настройка баннера для каталога.
Теперь ваш продукт в Testpool становится закрытым, а при каждом обновлении вам нужно снова писать в поддержку.
Про дизайн
Чтобы разработать приложение полностью в стиле ВК, вы можете использовать официальную библиотеку VKUI, которая представляет собой набор React-компонентов.
Плюсы
- ВК-стайл обеспечивает комфорт для пользователей, ведь они не чувствуют, что вышли из ВК при открытии приложения.
- Удобно и просто использовать.
Минусы
- Нет встроенного роутера, я писал свой, хотя есть сторонние решения.
- Сложность разработки возрастает сильно, если ваше приложение не “пара экранов с простой логикой”, основная проблема — навигация.
Если вы разрабатываете приложение без каталога, то можно использовать любой дизайн. Если вы отважитесь на каталог, то тут действует правило “да, но нет” касательно выбора дизайна: VKUI приветствуется и обязательно в плане соблюдения (если будете делать на нем), но можно делать и на другом дизайне.
На что обратить внимание?
- Swipe Back на iOS и кнопка Назад на Андроиде: обязательно сделайте, без этого приложением пользоваться неудобно.

- Светлая и темная тема: также реализуйте, без этого приложение будет смотреться странно.
- Также обратите внимание на то, как правильно указывать платформу в коде.
- Используете localStorage? Учтите, что он не доступен в <iframe> в режиме “инкогнито”.
Монетизация
Внимание! Перед использованием проконсультируйтесь со специалистами (поддержка ВК).
Сам я монетизацию не делал, но основное, что хочется сказать про это:
- Цифровые товары запрещено продавать на iOS, а для других платформ нужно принимать оплату голосами. Кто-то делает через VK Donut, но тут лучше смотреть первый абзац в этом разделе.
- Возможна установка рекламы — это, можно сказать, доступно из коробки. Не забывайте, что миллионы вы не заработаете на 10 посетителях в день: тут нужен хороший трафик и качественное приложение.
Что дальше?
- Установка в сообщество — классная идея, которая позволит кому угодно ставить ваше приложение в свое сообщество, а вам — адаптировать его содержимое под определенный запрос.
 Это в моих планах.
Это в моих планах.
- Размещение в Одноклассниках — я пока не пробовал, но обязательно попробую, судя по документации, там не должно возникнуть сложностей.
Спасибо, что дочитали до конца, надеюсь статья вам будет полезна, если планируете работать с VK Mini App. И если вы решили сделать приложение и разместить его в каталоге, то желаю ему не только туда попасть, но и развиваться! Почему? К сожалению, есть несколько примеров классных приложений (да еще пропиаренных самим ВК), которые после релиза не обновляются ни технически, ни в плане контента, видимо, стали неинтересны авторам:(
Интеграция vk API с SSH (авторизация на основе пароля) API
Обзор/
Приложения/
vk/
SSH (авторизация на основе пароля)Настройка триггера vk API для запуска рабочего процесса, который интегрируется с SSH (авторизация на основе пароля) API. Интеграционная платформа Pipedream позволяет удивительно быстро интегрировать vk и SSH (авторизацию на основе пароля).
 Бесплатно для разработчиков.
Бесплатно для разработчиков.Обзор ВКонтакте#
ВКонтакте, ранее известная как ВКонтакте, — популярная русскоязычная социальная сеть
сетевой веб-сайт, который предлагает обширный набор веб-API для разработчиков.
С помощью VK API разработчики могут создавать ряд приложений и сервисов
, которые могут взаимодействовать с пользователями и ресурсами ВКонтакте. С помощью VK API разработчики
могут создавать различные сервисы, начиная от традиционных функций социальных сетей
и заканчивая более сложными приложениями и играми.
Вот некоторые вещи, которые можно создать с помощью VK API:
- Платформы социальных сетей: позволяют пользователям устанавливать связи, отправлять сообщения,
делиться мультимедиа, создавать группы и события и управлять ими. Платформы потоковой передачи музыки и видео - : Создавайте платформы потоковой передачи музыки и видео
с поддержкой потоковой передачи популярного аудио- и видеоконтента из ВКонтакте.
- Games: реализуйте полнофункциональные игровые приложения, которые можно интегрировать с
VK для категорий лидеров, игровых сообществ и многого другого. - Чат-боты: Создайте своего личного чат-бота для пользователей ВКонтакте,
позволяя им общаться с другими пользователями ВКонтакте в автоматическом режиме. - Электронная коммерция: используйте API-интерфейсы VK для создания онлайн-рынков и магазинов электронной коммерции
с интеграцией VK. - Геолокационные службы: разрабатывайте приложения, которые можно использовать для определения местоположения и
обмена событиями, местами и достопримечательностями с пользователями ВКонтакте. - Аналитика и отслеживание: собирайте данные и внедряйте аналитические инструменты для пользователей и предприятий VK
. - Реклама и продвижение: разрабатывайте кампании и рекламные мероприятия с интеграцией
ВКонтакте. - Настройка: Позвольте пользователям настраивать свой опыт работы с ВКонтакте с помощью различных
методов, включая пользовательские скины, макеты страниц и многое другое.
Connect vk#
1
2
3
4
5
6
7
9 0002 89
10
11
12
13
14
15
16
17
18
19
20
21
импорт { axios } из "@pipedream/platform"
экспортировать по умолчанию defineComponent({
реквизит: {
вк: {
тип: "приложение",
приложение: "вк",
}
},
асинхронный запуск ({шаги, $}) {
возврат ожидания axios($, {
адрес: `https://api.vk.com/method/users.get`,
заголовки: {
Авторизация: `Bearer ${this.vk.$auth.oauth_access_token}`,
},
параметры: {
"в": `5.131`,
},
})
},
})
Обзор SSH (авторизация на основе пароля)#
API SSH (Secure Shell) предоставляет пользователям безопасный и надежный способ
подключиться к удаленному серверу. Это можно использовать для подключения к удаленным системам и
для передачи данных и файлов, а также для управления и настройки удаленных систем. С
С
API SSH вы можете пройти аутентификацию с помощью аутентификации на основе пароля.
Это мощный инструмент для управления удаленными системами и сетями, обеспечивающий
безопасный и эффективный способ доступа к ресурсам и управления ими. Вы можете использовать SSH
API для создания следующих приложений и служб:
- Удаленное туннелирование/переадресация портов — создание безопасных туннелей по сети,
, разрешающий трафику проходить через защищенный порт. - Передача файлов — безопасно перемещайте файлы в удаленные системы и из них.
- System/Network Management — управление и настройка удаленных хостов, сетей и систем
. - Удаленное резервное копирование/восстановление системы — создание безопасных резервных копий систем и сетей
и их восстановление в случае возникновения чрезвычайной ситуации. - Сценарии/автоматизация — автоматизация задач администрирования и обслуживания.
- Secure Shell Hosting — создание и размещение серверов защищенной оболочки, что позволяет пользователям
для безопасного подключения к удаленным системам и сетям.
- Безопасное сетевое туннелирование. Создавайте безопасные туннели поверх существующей сети,
позволяя проходить зашифрованному трафику. Безопасный чат - — создавайте защищенные серверы чата, позволяющие пользователям безопасно общаться с
по зашифрованному каналу. - Безопасное хранилище файлов. Создавайте безопасные решения для хранения файлов, позволяющие пользователям
безопасно хранить свои данные с помощью шифрования. - Secure VPN — создание безопасных систем виртуальной частной сети (VPN), позволяющих
для удаленного безопасного подключения к удаленным сетям.
Connect SSH (авторизация по паролю)#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 9 0003
22
23
24
25
26
27
28
29
30
31
32
33 90 003
34
35
модуль.экспорт = определитьКомпонент({ реквизит: { ssh_password_based_auth: { тип: "приложение", приложение: "ssh_password_based_auth", } }, асинхронный запуск ({шаги, $}) { const SSh3Promise = требуется ('ssh3-обещание') константа { хозяин, порт, имя пользователя, пароль, } = this.ssh_password_based_auth.$auth const ssh = новый SSh3Promise({ хозяин, порт, имя пользователя, пароль, }) ждать ssh.connect() console.log("Соединение установлено") // Замените это командой, которую вы хотите запустить const resp = ожидание ssh.exec("whoami") console.log(соотв.) ждать ssh.close () }, })
Поиск дизайна выставки — VK-5095 | Гибридный остров (дизайн островных экспонатов) — классические экспонаты
Найдите своего партнера-дистрибьютора
Скрыть параметры поиска
Диапазон цен: Мин. — 0 Макс. — 175000
— 175000
Включая аренду
Размер стенда: Все размеры10′ x 10′ Дисплеи 10′ x 20′ Дисплеи 10′ x 30′ Дисплеи 10′ x 40′ Дисплеи 20′ x 20′ Острова 20′ x 3 0′ Айлендс20 ‘ x 40′ Islands20′ x 50′ Islands30′ x 30′ Islands30′ x 40′ Islands30′ x 50′ Islands30′ x 60′ Displays3D Banner Stands40′ x 40′ Islands40′ x 50′ Islands40′ x 60′ Islands8’ x 10 ДисплеиAccent ChairАксессуарыAero Head Hanging Signs Решения для Apple iPadЧехлы для барных стульевЗарядные стойкиЗарядные стойкиЗарядные столыКонференц-залыСчетчикиИндивидуальные стойки и пьедесталыЗащитные перегородки для рабочего столаЭлектроснабжениеРешения для дезинфекции рукИнтерактивные игры (CP)Интерактивные киоски (PS)Аксессуары для iPad и поверхностейLED лайтбоксыОсветительные медицинские решенияВстречи и корпоративные мероприятияMicrosoft Surface РешенияМодульные стойки и пьедесталыПодставки для мониторовПолы без ковров Офисная средаУличные дисплеиПереносные стойки и пьедесталыДисплеи продуктов | СтойкиЗащитные перегородкиНастенные рамы SEGСтолешницы | Складные панелиСтолешницы | ГибридыСтолешницы | Легкая натяжная тканьСтолешницы | Pop UpsСтолешницы | Устойчивое развитиеВиртуальные выставкиНастенные светодиодные лайтбоксыДеревянные ящики Рабочие станции Рабочие станции, киоски и бары
Сортировать по:Размеру стендаНовости дизайнаВ алфавитном порядкеЦена: от самой низкой до самой высокойЦена: от самой высокой к самой низкой
Текстовый поиск:Поиск(например, VK-1032, 1032 или остров)
Поиск в этих галереях продуктов .
 .. 900 02 Снять все отметки
.. 900 02 Снять все отметки| Пользовательские счетчики | Прилавки и пьедесталы | ||
| Подставки для дезинфицирующих средств для рук | Офисные, медицинские и конференц-залы | ||
| Лайтбоксы для офиса/магазина | Разделители безопасности | ||
| Островные экспонаты | Современные встроенные экспонаты | ||
| Конструкции светодиодных лайтбоксов | 10-футовые портативные дисплеи | ||
| Портативные дисплеи 20 футов | ecoSmart Устойчивые встроенные линии | ||
| Бюджетные портативные устройства | ecoSmart Устойчивые острова | ||
| Всплывающие дисплеи из ткани (OP) | Решения для зарядки InCharg | ||
| Подставки для iPad и Surface | Настольные дисплеи | ||
| Накладные аэродинамические вывески | Подставки для мониторов и киоски | ||
| Экологичные аксессуары ecoSmart | Баннерные стойки/настольные броски (OP) | ||
| Лайтбоксы и баннерные стойки | Игры и активации (CP) | ||
| Ящики и ящики | Интерактивные киоски (PS) | ||
| Напольное покрытие | Ковер и прочее (BR) | Освещение (DS) | ||
| Аренда островных дисплеев | Аренда встроенных дисплеев | ||
| Принадлежности для аренды | Аренда мебели #1 (Коннектикут) | ||
| Аренда мебели #2 (Коннектикут) |
расширенный поиск | вернуться домой
- Детали
- Описание
- Аксессуары
- Характеристики
- Связаться с нами
- Печать
- Купить
Гибридные дисплеи VK-1323, VK-2924 и VK-5095
В мире ярких цветов и непрактичного дизайна сдержанная элегантность выделяется своей способностью передавать роскошь. Экспонаты «Micasa» превращают простые изгибы в привлекательную высококлассную обстановку с функциональными мультимедийными опциями. Экспонаты включают варианты с большими мониторами, презентации iPad в запирающихся рамах-раскладушках, а также зоны для презентаций/гостиных. Стойка регистрации предлагает достаточно места для хранения и крупную графику в широком дизайне, который приглашает посетителей выставки на ваш стенд. Лучше всего то, что по мере изменения графика вашей выставки экспозиция «Micasa» расширяется или сокращается в зависимости от ваших потребностей. Эти гибридные конструкции выглядят дорого, но очень доступны.
Экспонаты «Micasa» превращают простые изгибы в привлекательную высококлассную обстановку с функциональными мультимедийными опциями. Экспонаты включают варианты с большими мониторами, презентации iPad в запирающихся рамах-раскладушках, а также зоны для презентаций/гостиных. Стойка регистрации предлагает достаточно места для хранения и крупную графику в широком дизайне, который приглашает посетителей выставки на ваш стенд. Лучше всего то, что по мере изменения графика вашей выставки экспозиция «Micasa» расширяется или сокращается в зависимости от ваших потребностей. Эти гибридные конструкции выглядят дорого, но очень доступны.
Все модели Visionary Designs сочетают в себе яркую графику натяжной ткани, прочные алюминиевые профили и элегантные ламинаты, превращая их в безошибочно узнаваемый островной или встроенный выставочный экспонат. Просмотрите галереи Visionary Designs с почти 100 вариантами оформления на выбор. Не видеть именно то, что вы хотите. Без проблем. Мы разработаем дисплей, который соответствует вашему уникальному видению и по цене, которая соответствует вашему бюджету.
Нажмите кнопку «Отправить дополнительную информацию», чтобы запросить дополнительную информацию или позвонить нам.
Особенности и преимущества:
- Крупноформатная графика натяжения ткани
- Специально разработанная алюминиевая рама
- Реконфигурируемые 10 футов, 20 футов и островные конструкции
- Зоны для презентаций/гостиных
- Полноразмерный шкаф (островной и 20 футов встроенный)
- Блокировка хранилища (в прилавке)
- Элегантная изогнутая/угловая форма
- Компоненты с индивидуальными номерами для облегчения сборки
- Индивидуальный ящик с тканевой подкладкой и многоразовой упаковкой
- Сделано в США
Комплект беспроводной зарядки для большинства счетчиков
143 долл. США
- Узел беспроводной зарядки MOD-227
- Размеры: 2,625 дюйма видимой ширины с 2,25-дюймовой вставкой W столешницы
- (1) Беспроводная зарядная панель 5 Вт
- (1) Порт USB-A
- (1) Порт USB-C
- Отличное дополнение к большинству счетчиков, рабочих станций и киосков в галерее
- Цена указана за (1) беспроводную и USB-площадку
- За исключением внешних USB-кабелей
- За исключением столешницы и стойки
- Инструменты не требуются
Добавьте рисунки и фотографии в свою личную галерею, просто щелкнув ссылку +Моя галерея
Затем отправьте свою «Мою галерею» по электронной почте коллегам, друзьям или вашему любимому дизайнеру выставки. Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Нет лучшего способа начать разработку дисплея, отражающего ваши маркетинговые цели выставки.
Примечание. Моя галерея использует временный файл cookie браузера для хранения вашей галереи. Мы рекомендуем вам отправить свою галерею на свой адрес электронной почты, если вам нужно сохранить ее более 30 дней.
- Рекомендуемое время выполнения может варьироваться в зависимости от текущих заказов. Пожалуйста, свяжитесь со службой поддержки клиентов.
- Сроки изготовления основаны на рабочих днях и НЕ включают дни доставки.
- Готовое к производству изображение (если применимо) должно сопровождать подтверждение заказа. Задержки с загрузкой иллюстраций могут привести к ускоренной оплате или изменению доставки.
- Ни один заказ не будет передан в производство без подписанного подтверждения заказа.
- Доставка осуществляется при наличии материалов и графики. За ускоренную обработку материалов или графики может взиматься дополнительная плата.

- Стандартные сроки выполнения заказа не применяются к заказам на несколько количеств.
- Габаритный вес по сравнению с фактическим весом: Габаритный вес определяется как размер ящика или корпуса. На большинстве авиаперевозок габаритный вес превышает фактический вес
- Переносные ящики по сравнению с деревянными ящиками или формованными ваннами (где применимо): Экспонат конструкции, для которых требуется один деревянный ящик, потребуют нескольких переносных ящиков. Выбор одного против другой влияет на общий вес (габаритный или фактический).
- Грузовой перевозчик: перевозчиков LTL (менее грузовиков) рассчитывают на основе фрахта по используемому пространству. UPS, FedEx и грузовые авиаперевозчики рассчитывают фрахт на основе либо габаритный или фактический вес отправления.
- Уровень обслуживания грузовых перевозок (количество дней): Уровни обслуживания варьируются от То же
Доставка от дня до доставки за две недели.


