Скажи мне, кто твой друг? / Хабр
Привет, Хабралюди!У меня есть хобби. Я ночами (в нерабочее время) пишу библиотеку укладки графов: vivagraph.js. Хотел поделиться с вами, узнать что думаете. Визуализировал я сеть друзей своих на «В Контакте» с использованием WebGL. Но лучше один раз увидеть, чем читать, верно?
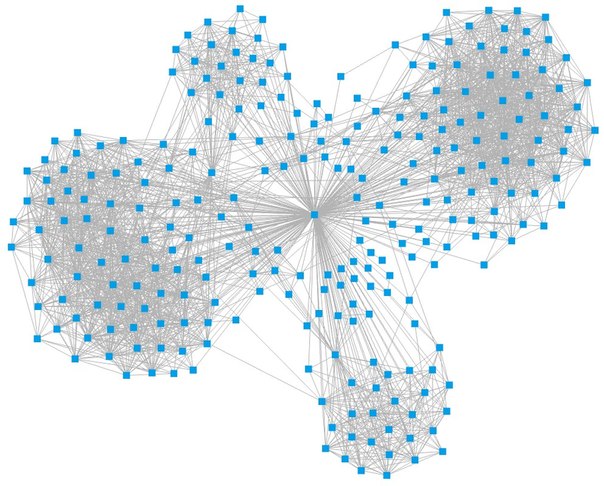
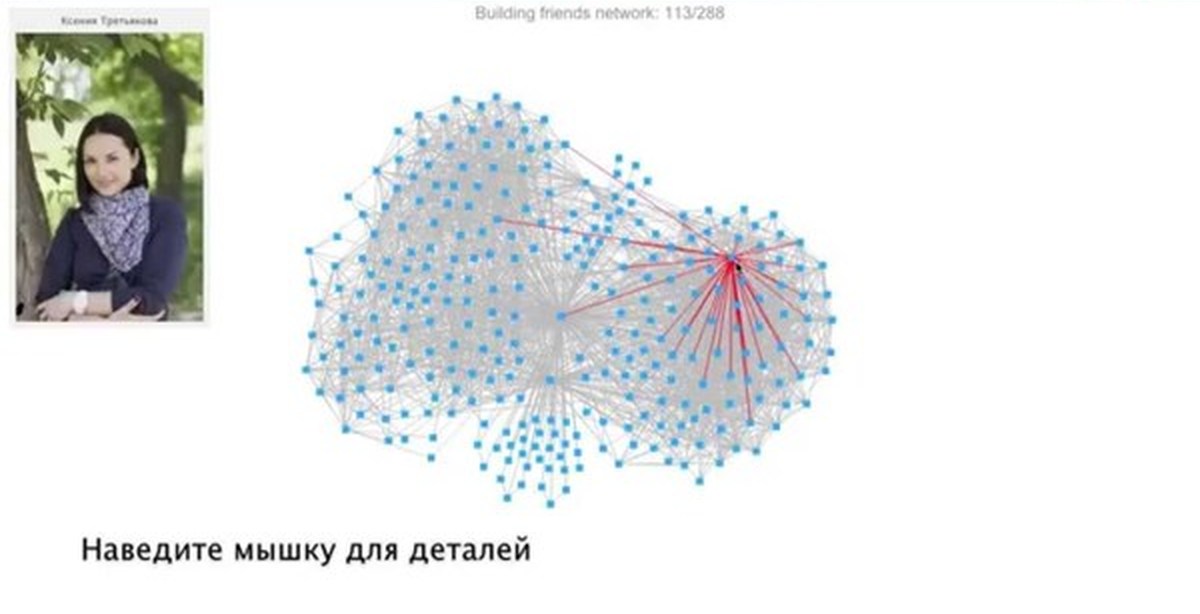
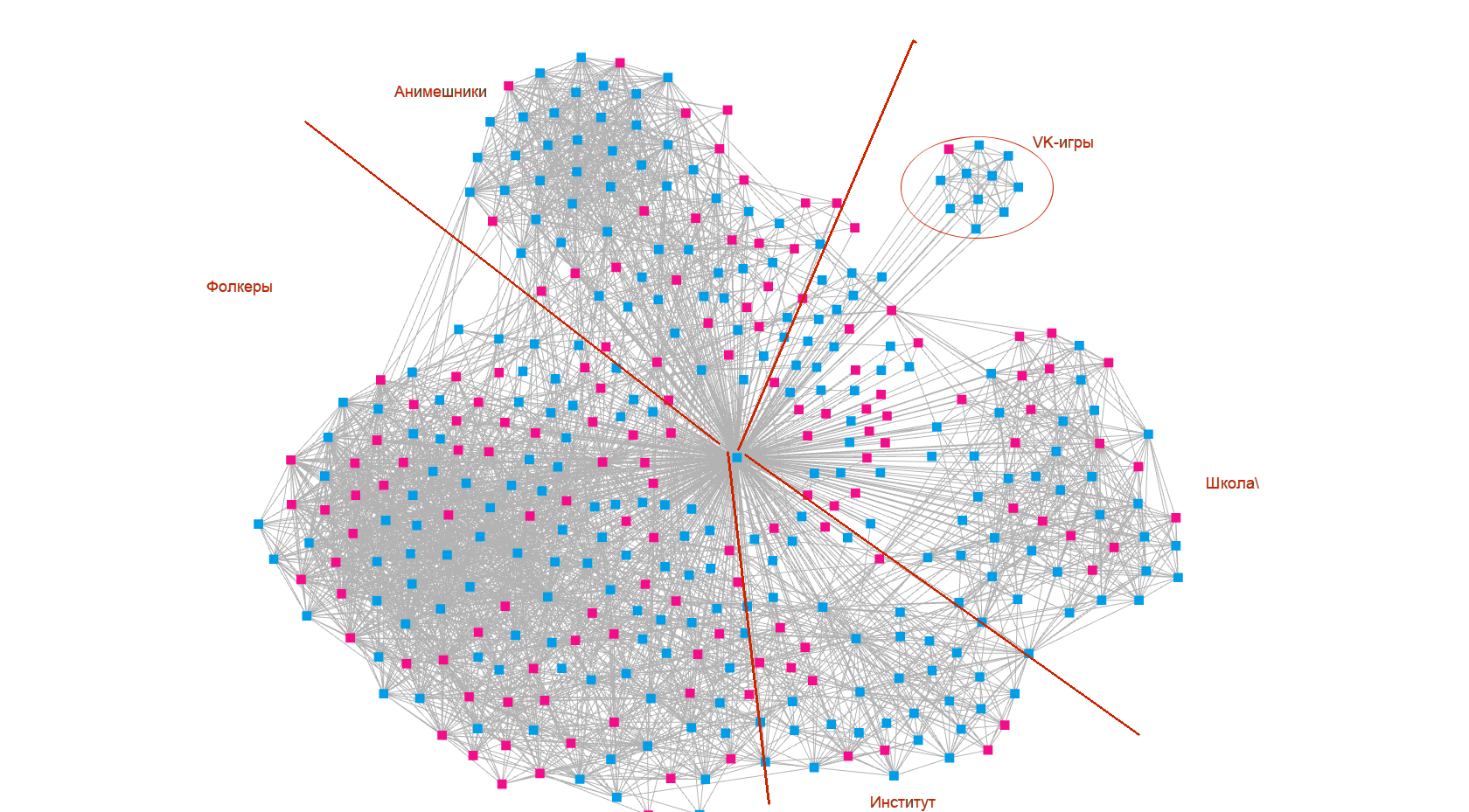
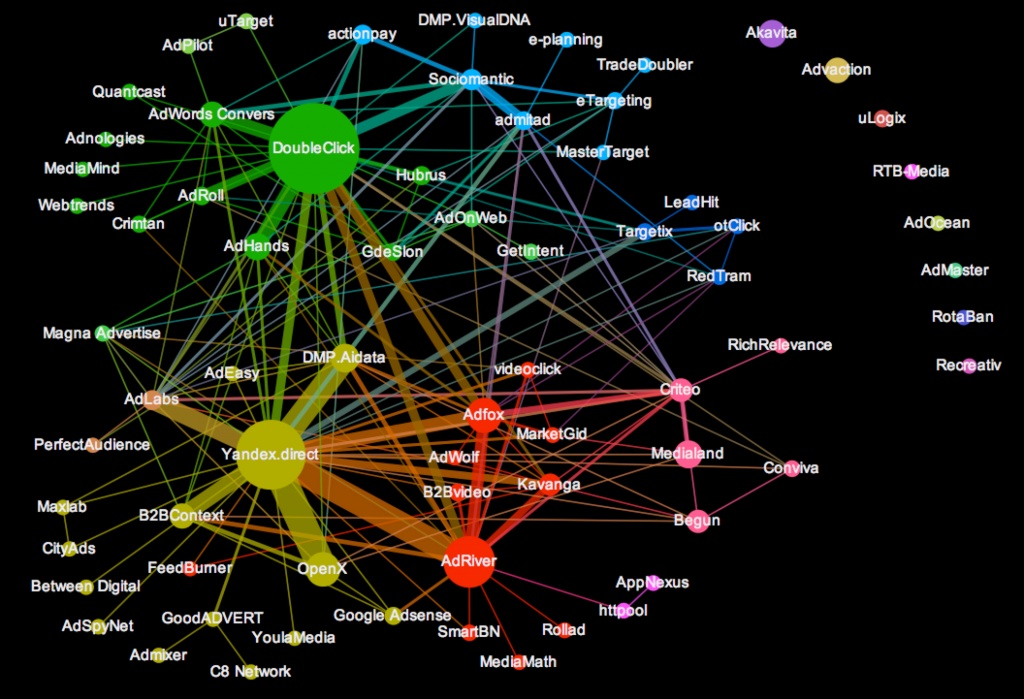
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Как построить сеть своих друзей?
1. Проверьте что браузер поддерживает WebGL: get.webgl.org — должен быть кубик. Если кубика нет — попробуйте другой браузер. Часто хром/лис блокируют видеокарты с устаревшими драйверами. Увы, кубик — это ключ к успешной визуализации :).
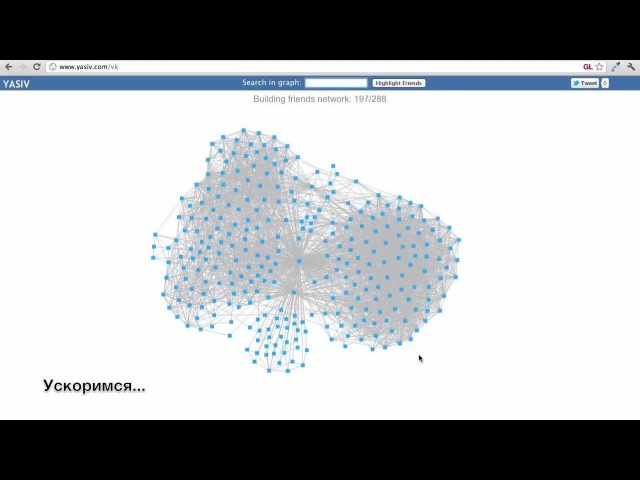
2. Зайти на www.yasiv.com/vk — это визуализация ваших друзей на ВК.
3. (опционально) — поделиться своей картой с друзьями, рассказать о сайте. Я буду очень рад, т.к. в маркетинге, увы, ни бум бум (кто там?).
Почему синие квадраты вместо аватарок?
У WebGL есть очень строгие ограничения на картинки, используемые в текстурах. Если они приходят из другого домена, сервер с картинками должен разрешить их кросс-доменное использование. Исправляется добавлением в заголовок ответа с картинкой
Access-Control-Allow-Origin:*Почему WebGL?
Ни CSS, ни SVG, ни даже простой canvas 2D не сравнятся с производительностью WebGL. vivagraph.js поддерживает SVG и CSS, но в обоих случаях основным тормозом визуализации является браузерный код отрисовки элементов. Лишь с использованием WebGL ботлнек перемещается в мой алгоритм укладки :).
Маленький Мир
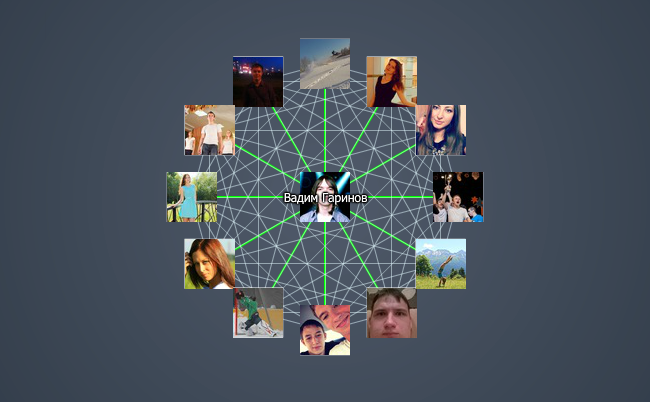
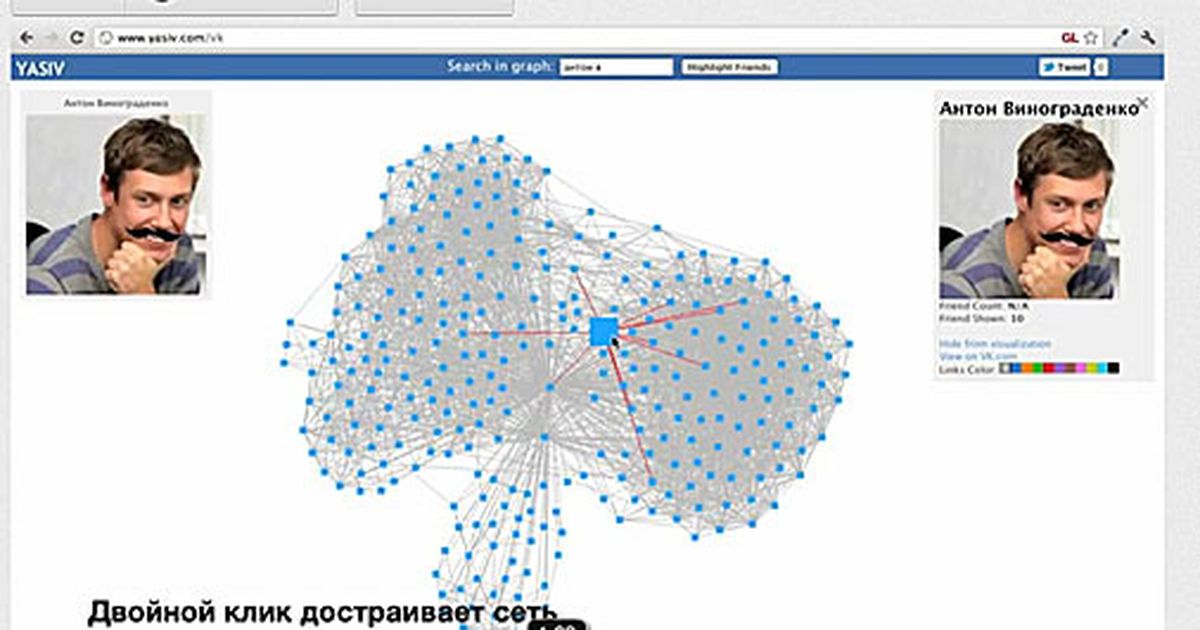
Помните историю о шести рукопожатиях? Недавний анализ полной сети Фейсбука вывел число 4.7. Я забавы ради начал достраивать сеть от мало знакомого мне друга в неизвестность и такая картина наблюдалась очень часто:
Что скажете?
Мне очень-очень важны ваши отзывы и предложения. Это всего лишь мое хобби, но я очень люблю его. Понимаю, что все еще сыровато, и на огромных графах (больше 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь к проекту и поможете сделать его еще лучше :).
stleon/vk_friends: Граф дружеских связей в vk.com. common friends
Граф дружеских связей в vk.com. Больше инфы можно прочитать здесь и здесь. Если вам нужен старый релиз, то он тут. Перед тем, как что-то делать, рекомендую прочесть всю документацию.
##Что нужно
##Первые шаги
Для начала необходимо создать Standalone-приложение в VK. Делается это там. В итоге попросят ввести код-подтверждения, высланный на мобильный, после чего мы попадаем на страницу управления приложением. На вкладке Настройки нам пригодится ID приложения для получения access_token.
Делается это там. В итоге попросят ввести код-подтверждения, высланный на мобильный, после чего мы попадаем на страницу управления приложением. На вкладке Настройки нам пригодится ID приложения для получения access_token.
Чтобы его получить необходимо сформировать url:
https://oauth.vk.com/authorize?client_id=IDприложения&scope=friends,offline&redirect_uri=https://oauth.vk.com/blank.html&display=page&v=5.21&response_type=token
Если адрес сформирован правильно, переходим по нему и получаем нечто вроде:
https://oauth.vk.com/blank.html#access_token=ACCESS_TOKEN&expires_in=0&user_id=USER_ID
После этого редактируем файл settings.py, вставляя туда полученные access_token и user_id.
Далее переходим по ссылке https://vk.com/editapp?id=IDприложения§ion=functions и создаем хранимую процедуру getMutual.
Для получения глубинного списка друзей (друзья-друзей и т.д.) проделываем те же самые действия с execute_deepFriends.js, назвав хранимую процедуру deepFriends.
Ура!
##RabbitMQ & Celery
После их установки необходимо создать virtual host для RabbitMQ:
rabbitmqctl add_vhost vk_friends rabbitmqctl add_user user password rabbitmqctl set_permissions -p vk_friends user ".*" ".*" ".*"
Далее в конфигурационном файле RabbitMQ (у меня это /usr/local/etc/rabbitmq/rabbitmq-env.conf) указать ip, на котором он установлен:
NODE_IP_ADDRESS=192.168.1.14 // example
В settings.py заполнить:
broker/backend — словари, содержащие информацию для доступа к брокеру и бэкенду
в соответствии с данными, введенными выше.
##Что дальше
Запускаем RabbitMQ:
rabbitmq-server
Затем воркера (из папки проекта):
celery -A tasks worker --loglevel=info
Воркеров может быть несколько.
Если вы все настроили правильно и нет никаких сообщений об ошибках, то:
python call.py
1 — Общие друзья, 2 — Друзья-друзей и тд, в зависимости от глубины (deep — в settings.py).
После первого запуска результат сохраняется в файлах _dct. Теперь можно рисовать/анализировать графы. По-умолчанию, graph.py работает с «глубинными друзьями». После запуска
python graph.py
вы увидите некоторую информацию о графе, а в папке проекта появится файл .png. Для болиших графов рекомендую закомментировать строчку
deep_friends.draw_graph()
##Полезности
В settings. py можете вбить id любого интересующего вас человека.
py можете вбить id любого интересующего вас человека.
Создать веб сайт (Визуализация друзей в ВК) | API | JavaScript | PHP
Фабула:
Имеется проект ([url removed, login to view]) — не реклама, который производит визуализацию друзей в ВК.
Задача: Необходимо сделать аналогичный сайт, только, чтобы отображался аватар пользователей, имя и фамилия. А также, чтобы пользователи соединялись не только если есть общие друзья, но и если они состоят в одних группах(пабликах)
Skills: API, JavaScript, PHP
See more: 1с фриланс украина, 2d иллюстратор фриланс, 2d фриланс, anvaka amazon, amazon products visualization, amazon visualizer, amazon visualization, yasiv com graph, andrei kashcha, вконтакте, yasiv relative books, php, html, website design, wordpress, 3d аниматор фриланс, 3d визуализатор фрилансер, 3d графика фриланс, 3d дизайн интерьера фриланс, 3d дизайнер фрилансер
Что показывает социальный граф в ВКонтакте? H Анализ дружеских связей VK с помощью Python Из песочницы
Социальный граф VK June 22nd, 2012
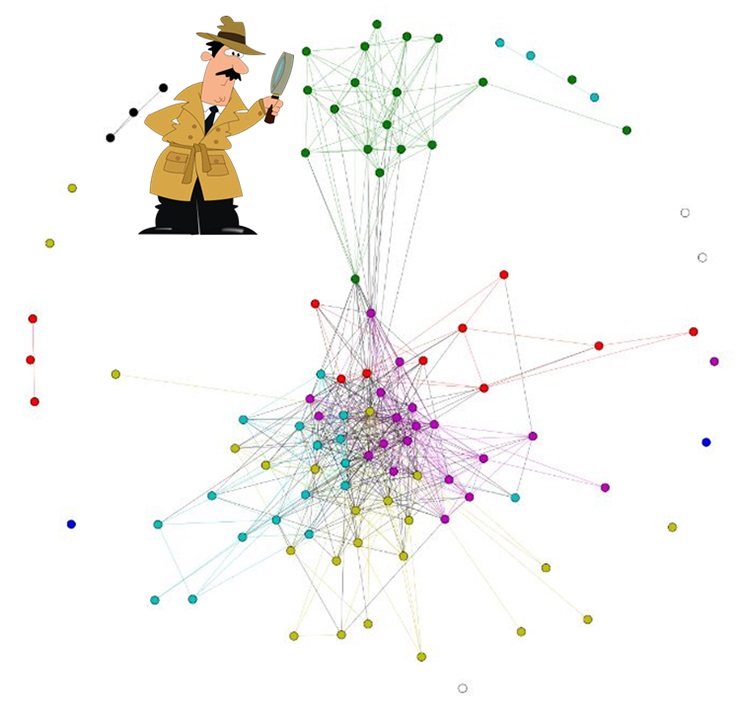
Не так давно во всем известной российской соцсети появилось приложение, которое позволяет построить граф связей собственных друзей. Глобальной пользы в этом нет, но для личного исследования — довольно интересная штука. Процедура проста: устанавливаешь приложение — запускаешь — ждёшь — смотришь результат. После 10-15 минут приложение закончило обработку информации и я получил такой занятный граф:
Глобальной пользы в этом нет, но для личного исследования — довольно интересная штука. Процедура проста: устанавливаешь приложение — запускаешь — ждёшь — смотришь результат. После 10-15 минут приложение закончило обработку информации и я получил такой занятный граф:
Чтобы понять, какие области к чему относятся, я выделил основные из них:
Центральный и наиболее многочисленный кластер — это факультет математики Волгоградского Гос Университета, что логично, родной факультет ведь. Справа от него отдельно выделяется физический факультет, что обусловлено двумя причинами:
- Часть моего первого факультета информационных технологий вошла в состав физфака (другая, соответственно, в состав матфака), и большинство связей — оттуда;
- У нас с физфаком был общий отдельный учебный корпус.
Чуть ниже выделил группу Бизнес-Информатики в ВолГУ — свою родную группу. Интересный факт, что большинство одногруппников почти не заводили знакомств на новом факультете, так и оставшись в стороне.
Ещё ниже находится кластер, включающий в себя тех людей, с которыми я учился на переводчика на факультете лингвистики.
Слева от матфака находится кластер волгоградских ЧГКшников. На самом деле, границы кластеров здесь заданы очень грубо, и красный прямоугольник ЧГК должен захватывать и часть матфака. С ЧГКшниками пересекается кластер со всеми остальными студентами ВолГУ, преимущественно с теми, с кем я познакомился на ЧГК, будучи редактором и в разных университетских поездках.
Отдельно слева идёт кластер со школьными связями, в большинстве своём мой бывший класс. Как видно, уровень социализации там достаточно мал и ограничивается определённым кругом лиц.
Второй по размеру кластер после ВолГУ — это НИУ ВШЭ, в основном факультет Бизнес-Информатики, выделен жёлтым цветом. От него идёт два ответвления, которые я не выделял — это связи на работе (такое малое количество обусловлено тем, что большинство там не пользуется VK, предпочитая вместо него FB и LinkedIn). Два ответвления — это два отдела, в одном я работал раньше, в другом работаю сейчас. Как видно, в каждом из них есть один или два человека, так или иначе связанные с Вышкой.
Как видно, в каждом из них есть один или два человека, так или иначе связанные с Вышкой.
Последний кластер — это ЧГКшники из Москвы и Ярославля. Изначально я думал, что кластер будет связан с Высшей Школой Экономики, ибо оттуда и пошли все знакомства. Но, как оказалось, московские чгкшники знают гораздо больше знатоков из Волгограда, нежели студенитов факультета БИ (что, наверное, логично).
Оставшиеся точки — это люди, с которыми я знакомился либо как-то случайно на улице, в индивидуальных путешествиях или по интернету. Таких не очень много — около 6%.
В целом, факультет математики ВолГУ (включая Бизнес-Информатику) и Вышка составляют по 1/3 всех связей соответственно. Последняя треть связей приходится на оставшиеся 6 кластеров и пользователей, которых я не включил в какую-то выборку.
Конечно, это не все, кого я знаю, а только те, кто есть в VK и кто есть у меня в «друзьях». Так что выборка не совсем точная, но очень-очень приблизительная.
Если вам интересно, можете сами создать себе такую.
Совсем недавно на Хабре появилась о реализации дружеских связей в ВКонтакте с помощью Wolfram Mathematica. Идея мне понравилась, и, естественно, захотелось сделать такой же граф, используя Python и . Вот, что из этого получилось.
Внимание! В статье будут присутствовать части кода, описывая самые важные действия, но следует учесть, что проект претерпит еще не одно изменение в своей кодовой базе. Заинтересовавшиеся могут найти исходники на GitHub .
Разобьем задачу по элементам:
- Создание и авторизация приложения.
- Получение данных.
- Визуализация графа.
- Python 3.4
- Mozilla FireFox, так как в Chrome нельзя использовать XMLHttpRequest для загрузки локальных файлов (никто не мешает сделать python -m http.server 8000 )
Создание и авторизация приложения
Чтобы получить доступ к API ВКонтакте, нам необходимо создать Standalone-приложение , после чего мы сможем использовать нужные нам методы API, которые будут описаны далее. Приложение создается — выберем Standalone-приложение . Нас попросят ввести код-подтверждения, высланный на мобильный, после чего мы попадем на страницу управления приложением. На вкладке Настройки нам пригодится ID приложения для получения access_token .
Приложение создается — выберем Standalone-приложение . Нас попросят ввести код-подтверждения, высланный на мобильный, после чего мы попадем на страницу управления приложением. На вкладке Настройки нам пригодится ID приложения для получения access_token .Далее нам надо авторизовать наше приложение. Этот процесс состоит из 3х этапов.
Аутентификации пользователя на сайте ВКонтакте
Для этого сформируем url, как показано ниже:Https://oauth.vk.com/authorize?client_id=IDприложения&scope=friends,offline&redirect_uri=https://oauth.vk.com/blank.html&display=page&v=5.21&response_type=token
Цитируя vk.com/dev/auth_mobile :
APP_ID – идентификатор Вашего приложения;
PERMISSIONS – запрашиваемые права доступа приложения;
DISPLAY – внешний вид окна авторизации, поддерживаются: page, popup и mobile.
REDIRECT_URI – адрес, на который будет передан access_token.
API_VERSION – версия API, которую Вы используете.
В нашем случае PERMISSIONS — это доступ к друзьям и к API в любое время со стороннего сервера (бессрочный токен). Если адрес сформирован правильно, нам предложат ввести логин и пароль.
Разрешение доступа к своим данным
Далее разрешаем приложению доступ к необходимой информации:Получение access_token
После авторизации приложения клиент будет перенаправлен на REDIRECT_URI. Нужная нам информация будет заключена в ссылке.Https://oauth.vk.com/blank.html#access_token=ACCESS_TOKEN&expires_in=0&user_id=USER_ID
Редактируем файл settings.py , вставляя туда полученные access_token и user_id . Теперь мы можем осуществлять запросы к API ВКонтакте.
Получение данных
Для начала разберем методы, которые будем использовать для данной цели.Поскольку нужна хоть какая-то информация об id пользователя, по которому будет строиться граф, нам пригодиться users.get . Он принимает как один id, так и несколько, список полей, информация из которых нам необходима, а также падеж, в котором будет склоняться фамилия и имя. Мой метод base_info() получает список id и возвращает информацию о пользователе с фотографией.
Мой метод base_info() получает список id и возвращает информацию о пользователе с фотографией.
Def base_info(self, ids):
«»»read https://vk.com/dev/users.get»»»
r = requests.get(self.request_url(«users.get», «user_ids=%s&fields=photo» % («,».join(map(str, ids))))).json()
if «error» in r.keys():
raise VkException(«Error message: %s. Error code: %s» % (r[«error»][«error_msg»], r[«error»][«error_code»]))
r = r[«response»]
# Проверяем, если id из settings.py не деактивирован
if «deactivated» in r.keys():
raise VkException(«User deactivated»)
return r
Это может быть важно для тех, кто захочет отправлять в него id из friends.getMutual , таким образом произведя на свет огромное число запросов. Об этом позже.
Теперь нам надо получить информацию о друзьях пользователя, в чем нам и поможет метод friends.get . Из всех его параметров, перечисленных в документации, используем user_id , который находится в нашем setting.py и fields . Дополнительными полями будут id друзей, их имена, фамилии и фотографии. Ведь хочется, чтобы в узлах были миниатюры их фотографий.
Дополнительными полями будут id друзей, их имена, фамилии и фотографии. Ведь хочется, чтобы в узлах были миниатюры их фотографий.
Def friends(self, id):
«»»
read https://vk.com/dev/friends.get
Принимает идентификатор пользователя
«»»
r = requests.get(self.request_url(«friends.get»,
«user_id=%s&fields=uid,first_name,last_name,photo» % id)).json()[«response»]
#self.count_friends = r[«count»]
return {item[«id»]: item for item in r[«items»]}
Далее наступает самое интересное.
Список id общих друзей между двумя пользователями возвращает метод friends.getMutual . Это хорошо, потому что мы получаем только id, а более расширенная информация у нас уже есть, благодаря friends.get . Но никто не запрещает сделать вам лишнюю сотню-другую запросов, используя users.get . Схемы расположены чуть-чуть пониже.
Теперь определимся, как будем использовать friends.getMutual . Если у пользователя N-друзей, то надо сделать N-запросов, чтобы по каждому другу мы получили список общих друзей. К тому же нам надо будет делать задержки, чтобы у нас было допустимое количество запросов в секунду.
К тому же нам надо будет делать задержки, чтобы у нас было допустимое количество запросов в секунду.
Предположим, что у сканируемого нами id есть 25 друзей.
Всего 52 запроса — это слишком многовато, поэтому вспомним, что users.get может принимать список id:
25 друзей — 28 запросов, но как писалось выше, информация у нас уже имеется, благодаря friends.get .
И тут нам пригодится execute , который позволит запустить последовательность методов. У него есть единственный параметр code , он может содержать до 25 обращений к методам API.
То есть в итоге код в VKScript будет примерно таким:
Return {
“id»: API.friends.getMutual({«source_uid»:source, «target_uid»:target}), // * 25
…
};
Найдитесь те, кто напишет, как сократить данный код, не используя все время API.friends.getMutual .
Теперь нам надо всего лишь отправлять партиями id друзей по 25 в каждой. На нашем примере схема будет выглядеть так:
А ведь мы могли с помощью for отправлять каждого друга в friends.
 getMutual , а потом еще узнавать более детальную информацию через users.get .
getMutual , а потом еще узнавать более детальную информацию через users.get . Далее составим человеко понятную структуру, где уже вместо id друга и списка id ваших общих друзей, будет информация из friends.get . В итоге получим нечто вроде:
[({Ваш друг}, [{общий друг}, {еще один общий друг}]),({Ваша подруга}, None)]
В словарях находится id, имя, фамилия, фото, в списках — словари общих друзей, если общих друзей нет, то None. Кортежами все это разделяется.
Def common_friends(self):
«»»
read https://vk.com/dev/friends.getMutual and read https://vk.com/dev/execute
Возвращает в словаре кортежи с инфой о цели и списком общих друзей с инфой
«»»
def parts(lst, n=25):
«»» разбиваем список на части — по 25 в каждой «»»
return for i in iter(range(0, len(lst), n))]
result =
for i in parts(list(self.all_friends.keys())):
# Формируем code (параметр execute)
code = «return {»
for id in i:
code = «%s%s» % (code, «»%s»: API.friends.getMutual({«source_uid»:%s, «target_uid»:%s}),» % (id,
self. my_id, id))
code = «%s%s» % (code, «};»)
for key, val in requests.get(self.request_url(«execute», «code=%s» % code)).json()[«response»].items():
if int(key) in list(self.all_friends.keys()):
# берем инфу из уже полного списка
result.append((self.all_friends, for i in val] if val else None))
return result
my_id, id))
code = «%s%s» % (code, «};»)
for key, val in requests.get(self.request_url(«execute», «code=%s» % code)).json()[«response»].items():
if int(key) in list(self.all_friends.keys()):
# берем инфу из уже полного списка
result.append((self.all_friends, for i in val] if val else None))
return result
Итак, если хочется посмотреть свой список друзей и общих с ними друзей, запускаем:
Python main.py
Визуализация графа
Выбор пал на , а именно на Curved Links . Для этого надо сгенерировать json , который будет примерно такого содержания: {
«nodes»: [
{«name»:»Myriel»,»group»:1, «photo»: «path»},
{«name»:»Napoleon»,»group»:1, «photo»: «path»},
{«name»:»Mlle.Baptistine»,»group»:1, «photo»: «path»}
],
«links»:[
{«source»:1,»target»:0,»value»:1},
{«source»:2,»target»:0,»value»:8}
]
}
Немного видоизменяя index.html , узлами становятся фотографии друзей.
Если хочется сразу визуализировать граф:
Python 2d3.py
В папке web появится файл miserables. json . Не забываем открывать index.html в Mozilla FireFox или используем python -m http.server 8000 и открываем в Chrome.
json . Не забываем открывать index.html в Mozilla FireFox или используем python -m http.server 8000 и открываем в Chrome.
Визуализация подтормаживает при большом количестве друзей, поэтому на будущее я думаю об использовании WebGL.
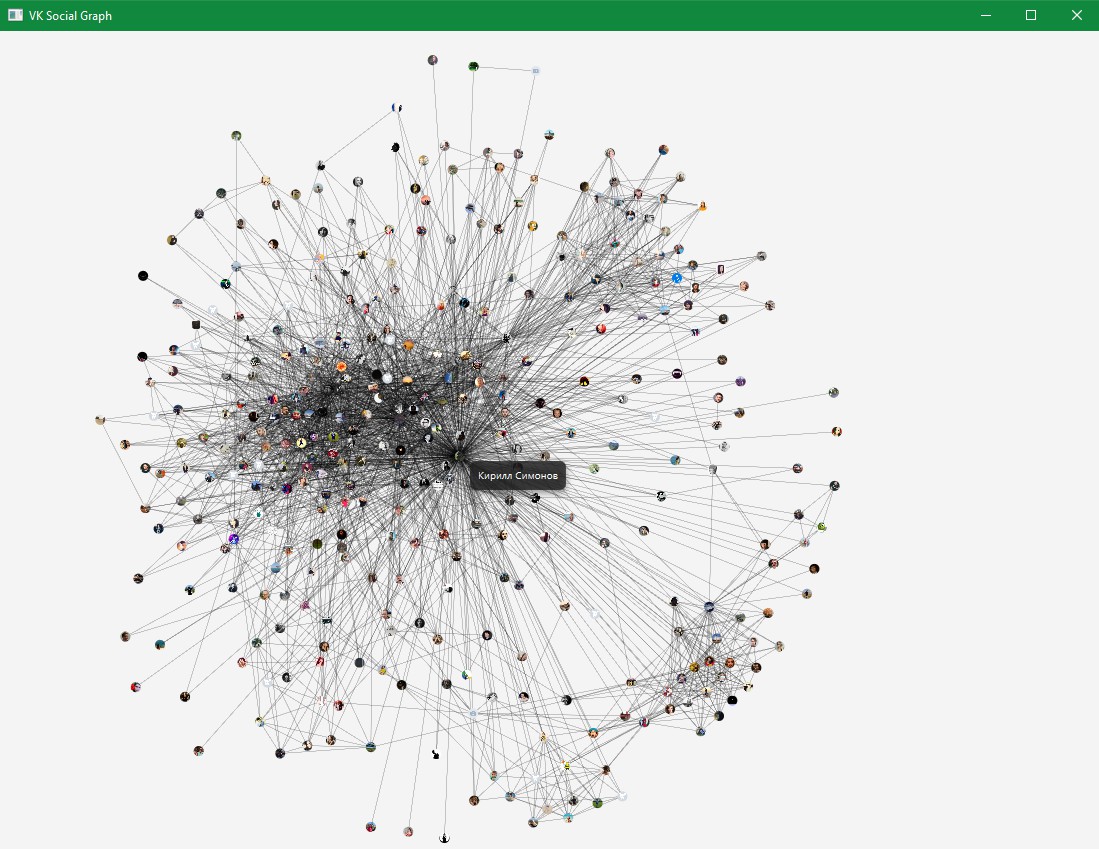
Так выглядит граф дружеских связей одного из моих друзей. Связи — это все.
Конечно, мне было интересно, у кого работает быстрее.
В , которая меня вдохновила, написано:
На моих 333 друзьях это заняло 119 секунд.
На момент написания этой статьи, у Himura в ВКонтакте был 321 друг. У меня это заняло 9 секунд (работа всей программы, а не одного friends.getMutual ).
В заключение
Всю необходимую информацию об использованных методах можно найти в щедро написанной документации ВКонтакте, однако мной была обнаружена пара ошибок: не была описана ошибка с кодом 15 («error_msg»: «Access denied: user deactivated», «error_code»: 15 ), догадаться можно, что она значит, и uid вместо user_id в документации к методу friends. get. Спустя 2 дня:
get. Спустя 2 дня:Как говорилось вначале, проект можно найти на GitHub , буду рад, если он понравится ещё кому-то и я получу много вкусных пулл реквестов…
UPD (27.05.2014):
Как мне WTFRU7 , я добавил возможность использования хранимых процедур. Для этого нужно перейти по
Привет, Хабралюди!
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
Как построить сеть своих друзей?
1. Проверьте что браузер поддерживает WebGL: get.webgl.org — должен быть кубик. Если кубика нет — попробуйте другой браузер. Часто хром/лис блокируют видеокарты с устаревшими драйверами. Увы, кубик — это ключ к успешной визуализации:).2. Зайти на www.yasiv.com/vk — это визуализация ваших друзей на ВК.
Почему синие квадраты вместо аватарок?
У WebGL есть очень строгие ограничения на картинки, используемые в текстурах. Если они приходят из другого домена, сервер с картинками должен разрешить их кросс-доменное использование.Почему WebGL?
Ни CSS, ни SVG, ни даже простой canvas 2D не сравнятся с производительностью WebGL. vivagraph.js поддерживает SVG и CSS, но в обоих случаях основным тормозом визуализации является браузерный код отрисовки элементов. Лишь с использованием WebGL ботлнек перемещается в мой алгоритм укладки:).Маленький Мир
Помните историю о шести рукопожатиях ? Недавний анализ полной сети Фейсбука вывел число 4.7. Я забавы ради начал достраивать сеть от мало знакомого мне друга в неизвестность и такая картина наблюдалась очень часто:Что скажете?
Мне очень-очень важны ваши отзывы и предложения. Это всего лишь мое хобби, но я очень люблю его. Понимаю, что все еще сыровато, и на огромных графах (больше 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь к
Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить у вас, что бы вы посоветовали сделать лучше? Ну и буду очень рад, если присоединитесь кAPI Вконтакте + NetworkX = социальный граф!
Попалась мне тут когда-то интересная задача — быстро и максимально просто (с минимумом привлекаемых библиотек) нарисовать граф пересечения пользователей разных групп Вконтакте. И я ее даже сделал. Затем подумал — а вдруг кому-то еще нужно будет сделать что-то подобное?
Поэтому здесь я расскажу и покажу, как же всё-таки делать такие вещи:
1. Подключаться к веб-сайту вконтакте с помощью Python 2.7 (всегда можно переписать под 3.x, если что)
2. Создавать графы с помощью библиотеки NetworkX (здесь рассматриваем графы пересечений аудитории групп вконтакте)
3. Визуализировать эти графы (тут нам немного понадобится библиотека matplotlib)
Итак, дано:
Задание: нарисовать граф пересечений пользователей разных групп Вконтакте
Базовые инструменты: Python 2. 7, NetworkX, matplotlib, numpy
7, NetworkX, matplotlib, numpy
Поехали!
Подключаемся к API
Если хорошо поискать в безбрежной сети, то можно найти полезные ресурсы, которые сильно облегчают подключение к АPI вконтакте.
Для начала нужно скачать специальную библиотеку-обертку — vk.com (aka vkontakte.ru) API wrapper.
Затем очень желательно скачать модуль для упрощения авторизации вконтакте вот тут (за этот скрипт большое спасибо хорошему человеку alexkutsan). Модуль мы будем звать vk_auth и всячески импортировать в дальнейшем, поэтому сохраняйте его в той же директории, где будут лежать основные скрипты. В случае, если ссылка нерабочая, то можно взять vk_auth у меня — напишите в комментариях или отправьте запрос мне на почту.
Итак, у нас есть все, чтобы просто и быстро подключиться к API вконтакте. Проверим, что все сделали как надо, и контакт теперь пускает нас в свои недра.
#!/usr/bin/env python2
# -*- coding: utf-8 -*-
import vk_auth
import vkontakte
def test():
#параметры для vk_auth. auth - ваш логин вконтакте, ваш пароль вконтакте, id приложения,
#и зона доступа, она же scope
(token,user_id) = vk_auth.auth('your_login', 'your_password', '2951857', 'groups')
vk = vkontakte.API(token=token)
print "vk server time is ", vk.getServerTime()
return 0
auth - ваш логин вконтакте, ваш пароль вконтакте, id приложения,
#и зона доступа, она же scope
(token,user_id) = vk_auth.auth('your_login', 'your_password', '2951857', 'groups')
vk = vkontakte.API(token=token)
print "vk server time is ", vk.getServerTime()
return 0
В этом скрипте нужно указать свой логин и пароль вконтакте (можете не беспокоиться — эта информация никуда не утечёт, можете проверить по коду скрипта vk_auth), в качестве id приложения нужно указать идентификационный номер своего приложения, которое предварительно нужно создать вконтакте вот таким, например, способом.
Если на видео не очень понятно, то на страничке vk.com/developers.php есть запрятанная кнопка «создать приложение» в верхнем правом углу. Сразу в глаза она не бросается — располагается чуть ниже кнопок меню «музыка» и «помощь». Там можно создать приложение и использовать его client_id в качестве id приложения.
Но! Можно использовать и чужой id. Я, например, использовал вот этот — 2951857, который был опубликован вот в этой статье на хабрахабре. Если вдруг у автора будут претензии по использованию этого идентификатора, я готов его отсюда убрать.
Я, например, использовал вот этот — 2951857, который был опубликован вот в этой статье на хабрахабре. Если вдруг у автора будут претензии по использованию этого идентификатора, я готов его отсюда убрать.
Далее нужно указать так называемый scope — зону доступа для нашего парсера. Так как далее мы собираемся парсить группы, то стоит указать ‘group’. Подробнее о том, что можно указать в качестве scope — можно почитать здесь
Все остальное можно оставить как есть. Если все правильно, то выполнив код, показанный выше, мы получим серверное время вконтакте.
Парсим группы
Отлично! Все получилось (по крайней мере должно было).
А теперь попытаемся достать необходимые данные по группам вконтакте — количество участников для каждой группы и список этих самых участников в виде списка ID.
Важно знать, что API вконтакте выдает максимум 1000 пользователей группы – больше от него не допросишься. Впрочем, для проведения приблизительного анализа групп — сойдёт. Если надо больше — придётся парсить страницы групп напрямую.
Функция, которая ниже, берет на вход список имен групп вконтакте, а на выходе отдает нужные нам данные по этим группам.
#!/usr/bin/env python2
# -*- coding: utf-8 -*-
import vk_auth
import vkontakte
import time
def get_groups_users(groups_list):
groups_out = {}
(token,user_id) = vk_auth.auth('your_login', 'your_password', '2951857', 'groups')
vk = vkontakte.API(token=token)
for group in groups_list:
#здесь му указываем count=10, который выдаст нам 10 пользователей из группы
#это делается для наглядности. Максимум можно вытащить 1000 пользователей
groups_out[group] = vk.get('groups.getMembers', group_id=group, sort='id_asc', offset=100, count=10)
time.sleep(1)
return groups_out
if __name__ == '__main__':
group_list = ['oldlentach', 'obrazovach', 'superdiscoteka']
print get_groups_users(group_list)
>>> {'oldlentach': {u'count': 740868, u'users': [1405, 1418, 1443, 1444, 1447, 1481, 1491, 1494, 1500, 1509]},
'obrazovach': {u'count': 217978, u'users': [3172, 3192, 3196, 3213, 3317, 3328, 3331, 3356, 3361, 3420]},
'superdiscoteka': {u'count': 150538, u'users': [20470, 20479, 20536, 21977, 22426, 22522, 22613, 22881, 23207, 23401]}}
Структура выходных данных такова: ключ — это имя группы, значение — это словарь с двумя ключами: u’count’ — количество участников в группе и u’users’ — список ID участников этой группы (максимум 1000, как мы помним)
В качестве имени группы берется ее адрес вконтакте, например, есть группа Образовач, которая находится по адресу http://vk. com/obrazovach и мы берем последнюю часть адреса, т.е. «obrazovach» в качестве имени группы.
com/obrazovach и мы берем последнюю часть адреса, т.е. «obrazovach» в качестве имени группы.
Строим социальный граф
Теперь переходим непосредственно к построению социального графа.
Здесь мы будем применять библиотеку NetworkX, которая прекраснейшим образом подходит для составления, анализа и визуализации графов.
Вот таким вот образом можно создать граф для групп вконтакте:
- На вход подается словарь, где ключом является название группы вконтакте, а значением — количество участников этой группы и список из максимум 1000 ID участников группы (каждый ID — это ID пользователя вконтакте)
- Создаём вершину в графе для каждой группы, в качестве атрибута присваиваем каждой вершине вес, равный количеству участников в группе
- Затем для каждой пары вершин, если между ними есть пересечение по ID участников, создается ребро, и в качестве атрибута присваиваем каждому ребру вес, равный количеству пользователей, которые присутствуют в обеих группах.

Атрибуты, которые присваиваются вершинам и ребрам, необходимы для последующей визуализации. Чем больше вес вершины (количество участников в группе), тем больше будет размер вершины на диаграмме. Чем больше вес ребра (пересечение количества участников), тем толще будет ребро на диаграмме.
Вот эта функция как раз и строит описанный выше граф:
#!/usr/bin/env python2
# -*- coding: utf-8 -*-
import networkx as nx
def make_graph(groups_out):
graph = nx.Graph()
groups_out = groups_out.items()
for i_group in xrange(len(groups_out)):
graph.add_node(groups_out[i_group][0], size=groups_out[i_group][1]['count'])
for k_group in xrange(i_group+2, len(groups_out)):
intersection = set(groups_out[i_group][1]['users']).intersection(set(groups_out[k_group][1]['users']))
if len(intersection) > 0:
graph.add_edge(groups_out[i_group][0], groups_out[k_group][0], weight=len(intersection))
return graph
Визуализируем
Визуализация проводится с помощью методов NetworkX на базе matplotlib. Подробнее о том, как визуализировать граф, можно прочитать здесь. А вот пример того, как визуализируется именно тот граф, который мы создали выше. Параметры методов говорят сами за себя, так что дополнительных объяснений, полагаю, не требуется 🙂
Подробнее о том, как визуализировать граф, можно прочитать здесь. А вот пример того, как визуализируется именно тот граф, который мы создали выше. Параметры методов говорят сами за себя, так что дополнительных объяснений, полагаю, не требуется 🙂
Вот таким образом можно визуализировать созданный нами граф:
#!/usr/bin/env python2
# -*- coding: utf-8 -*-
import networkx as nx
import matplotlib.pyplot as plt
import numpy
def plot_graph(graph, adjust_nodesize):
pos=nx.spring_layout(graph, k=1)
#нормализуем размер вершины для визуализации. Оптимальное значение параметра
#adjust_nodesize - от 300 до 500
nodesize = [graph.node[i]['size']/adjust_nodesize for i in graph.nodes()]
#нормализуем толщину ребра графа. Здесь хорошо подходит
#нормализация по Standard Score
edge_mean = numpy.mean([graph.edge[i[0]][i[1]]['weight'] for i in graph.edges()])
edge_std_dev = numpy.std([graph. edge[i[0]][i[1]]['weight'] for i in graph.edges()])
edgewidth = [((graph.edge[i[0]][i[1]]['weight'] - edge_mean)/edge_std_dev) for i in graph.edges()]
#создаем граф для визуализации
nx.draw_networkx_nodes(graph, pos,node_size=nodesize, node_color='y', alpha=0.6)
nx.draw_networkx_edges(graph,pos,width=edgewidth,edge_color='b')
nx.draw_networkx_labels(graph,pos,fontsize=10)
#сохраняем и показываем визуализированный граф
plt.savefig('/path/to/save/figure')
plt.show()
edge[i[0]][i[1]]['weight'] for i in graph.edges()])
edgewidth = [((graph.edge[i[0]][i[1]]['weight'] - edge_mean)/edge_std_dev) for i in graph.edges()]
#создаем граф для визуализации
nx.draw_networkx_nodes(graph, pos,node_size=nodesize, node_color='y', alpha=0.6)
nx.draw_networkx_edges(graph,pos,width=edgewidth,edge_color='b')
nx.draw_networkx_labels(graph,pos,fontsize=10)
#сохраняем и показываем визуализированный граф
plt.savefig('/path/to/save/figure')
plt.show()
Кстати, можно значительно упростить нормализацию рёбер по Standard Score (он же Z-score), применив метод scipy.stats.mstats.zscore из библиотеки scipy.
Всё просто, не так ли?
Теперь, если собрать всё воедино,
if __name__ == '__main__':
groups = ['oldlentach', 'echomsk', 'meduzaproject', 'tvrain', 'bbc',
'1tv', 'izvestia', 'rt_russian', 'lentaru', 'ntv',
'habr', 'postnauka', 'cloudytech', 'space_live', 'popularmechanics',
'inbest', 'lovestime', 'orealno', 'devpoymut', 'padik_adik']
groups_out = get_groups_users(groups)
graph = make_graph(groups_out)
plot_graph(graph, 500)
то можно нарисовать вот такой вот граф (щелкните по картинке, чтобы увеличить её):
Не скажу, что он максимально эстетичен, но он делается просто и быстро и для поверхностного проведения исследования вполне сойдет. Плюс к этому всегда можно поиграться с цветами, размерами, прозрачностью и так далее 🙂
Плюс к этому всегда можно поиграться с цветами, размерами, прозрачностью и так далее 🙂
Интересно, кстати, что между группами хабрахабра, телеканала Дождь (tvrain), Эха Москвы (echomsk), журнала Популярная механика (popularmechanics) и информационного проекта Медуза (meduzaproject) (и еще немного паблика Постнаука (postnauka)) существуют серьёзные связи — аудитория групп довольно сильно пересекается. А группа padik_adik, которая на визуализации предстает изолированной вершиной — это группа «Пацаны поймут» с соответствующим контингентом, который, как можно видеть, не особенно любит связываться со всем остальным миром
Я буду очень признателен, если вы оставите здесь комментарий — можно хвалебный, можно ругательный.
Рекомендуемая литература
Хорошая статья по подключению к API вконтакте с помощью Python и скачиванию стены (рус.)
Статья на хабре, где рассказывается о том, как написать модуль авторизации для API vk (рус.)
Официальная документация по API vk (рус. )
)
Еще одна большая статья по парсингу вконтакте и построению социального графа (рус.)
Официальная документация библиотеки NetworkX (англ.)
27,142 просмотров всего, 2 просмотров сегодня
API Вконтакте + NetworkX = социальный граф!
5 4 votesBaiev Blog: SNA для VK.com
Аннотация
В посте рассказано о программе для получения графа друзей на основе страницы пользователя/группы ВКонтакте. Рассмотрен анализ подписчиков группы ВК с помощью программы Gephi.
О предметной области и причинах, заставивших делать и писать
Некоторое время назад послушал пару лекций в Coursera по Social network analysis (SNA). Если коротко, SNA – это применение дискретной математики и современного ПО (социальные сети как интернет ресурсы) для выделения групп лиц и анализа их (групп) поведения, т. е.
социологических исследований. В свою очередь, результаты последних могут с
успехом применяться маркетологами, специалистами по рекламе/PR и исследователями
для составления разнообразных моделей. Естественно, идея проанализировать
ВК-группу со знакомыми мне людьми – родилась мгновенно. О том как это было
сделано описано в этом посте. В вышеупомянутом
курсе была рассмотрена программа работы с графами Gephi. Программа позволяет не только
визуализировать граф и автоматически расставлять вершины, но и выполняет
ранжирование по выбранным критериям, делает всевозможную математическую
обработку (например, расчет средней длины пути, расчет распределения степеней
вершин и т.д.). Таким образом, Gephi можно рассматривать как инструмент для исследования активности
социальной группы и ее качественном составе. Что же касается
графа для обработки, то из Coursera-курса становиться понятно, что существуют стохастические модели,
позволяющие генерировать графы соответствующие некоторой социальной группе.
е.
социологических исследований. В свою очередь, результаты последних могут с
успехом применяться маркетологами, специалистами по рекламе/PR и исследователями
для составления разнообразных моделей. Естественно, идея проанализировать
ВК-группу со знакомыми мне людьми – родилась мгновенно. О том как это было
сделано описано в этом посте. В вышеупомянутом
курсе была рассмотрена программа работы с графами Gephi. Программа позволяет не только
визуализировать граф и автоматически расставлять вершины, но и выполняет
ранжирование по выбранным критериям, делает всевозможную математическую
обработку (например, расчет средней длины пути, расчет распределения степеней
вершин и т.д.). Таким образом, Gephi можно рассматривать как инструмент для исследования активности
социальной группы и ее качественном составе. Что же касается
графа для обработки, то из Coursera-курса становиться понятно, что существуют стохастические модели,
позволяющие генерировать графы соответствующие некоторой социальной группе. Однако,
модель есть модель, а для принятия качественных решений необходимы данные,
соответствующие действительности. Ну или хотя бы хорошо верифицированные модели,
что тоже не решает вопрос получения реальных данных. Поэтому, для получения
графа целесообразно использовать социальные сети (Facebook, Google+, Twitter, ВКонтакте и
др.). Вот тут и формируется основная проблема: если для сетей Facebook, Twitter и прочих иностранных существуют программные
решения выкачивания графов (например, NodeXL), то для ВК их нет. По крайней мере они не были доступны
мне при поиске через Google.
То, что удалось найти – это ВК-приложение Интерактивный граф друзей и сайт Визуализация друзей ВКонтакте, но, на момент
написания этого материала, оба варианта кроме визуализации графа друзей не
позволяли рассчитывать какую-либо статистику.
Однако,
модель есть модель, а для принятия качественных решений необходимы данные,
соответствующие действительности. Ну или хотя бы хорошо верифицированные модели,
что тоже не решает вопрос получения реальных данных. Поэтому, для получения
графа целесообразно использовать социальные сети (Facebook, Google+, Twitter, ВКонтакте и
др.). Вот тут и формируется основная проблема: если для сетей Facebook, Twitter и прочих иностранных существуют программные
решения выкачивания графов (например, NodeXL), то для ВК их нет. По крайней мере они не были доступны
мне при поиске через Google.
То, что удалось найти – это ВК-приложение Интерактивный граф друзей и сайт Визуализация друзей ВКонтакте, но, на момент
написания этого материала, оба варианта кроме визуализации графа друзей не
позволяли рассчитывать какую-либо статистику. Найденное решение
– написать программу, которая выкачивает информацию из ВКонтакте о друзьях
выбранного человека или подписчиках выбранной группы. Что бы не изобретать
велосипед, все выкачанное из сети должно собираться в файл, читаемый Gephi.
Программирование
Воздержусь от приведения листинга и детализации работы отдельных технологий, т.к. не это главное. Ограничусь лишь словесным описанием алгоритма работы.
Основная функция программы это перегон данных из ВК в Gephi-формат. Для получения информации о пользователях использован VK API. Общая логика построения запросов следующая:
- получить список всех друзей/подписчиков
- получить информацию о каждом из подписчиков (только для групп, т.к. список подписчиков группы, возвращенный в 1, содержит только их uid без дополнительной информации)
- получить список друзей каждого друга/подписчика
Таким образом из ВК выкачивается структура показанная на рис. 1.
1.
Рис. 1. Список друзей/подписчиков
Как видно из рис. 1 класс User кроме полей имени, адреса и uid содержит поля пол, университет, факультет и год окончания ВУЗа, которые могут быть получены в запросе о пользователе ВК.
Далее начинает формироваться структура, для последующей сериализации в GEFX файл. Файл представляет собой XML, который состоит из трех частей: список XML элементов-вершин графа, список XML элементов-ребер графа (с указанием id вершин и направления связи) и списка XML элементов-атрибутов вершин и ребер. Каждая вершина/ребро может содержать только атрибуты предопределенные в соответствующем списке. В атрибутах хранятся значения всех полей, кроме uid и имени (fname + lname) – они хранятся в атрибутах тега вершины.Из структуры GroupOrUser пользователи последовательно переносятся в структуру для сохранения. Добавление каждого пользователя проводиться в три этапа:
- создание элемента вершины графа с записью имени и uid. Выполняется проверка на блокировку пользователя: считается, что если не удалось прочитать список друзей, то пользователь заблокирован;
- запись всех атрибутов доступных атрибутов;
- для незаблокированного пользователя
выявление связей: поиск uid
добавляемого пользователя в списках друзей всех следующих за ним пользователей
и в случае успеха – добавление ребра графа в соответствующий список.

Внешний вид программы достаточно прост и показан на рис. 2. Правое поле содержит токен, полученный от vk.com, поля левее – id пользователя и группы для анализа. Скачивания начинается после входа и нажатия на одну из кнопок «Download».
Рис. 2. GUI программы
Социология
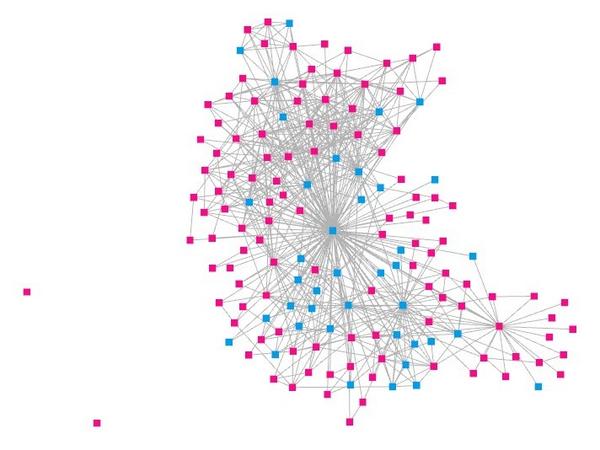
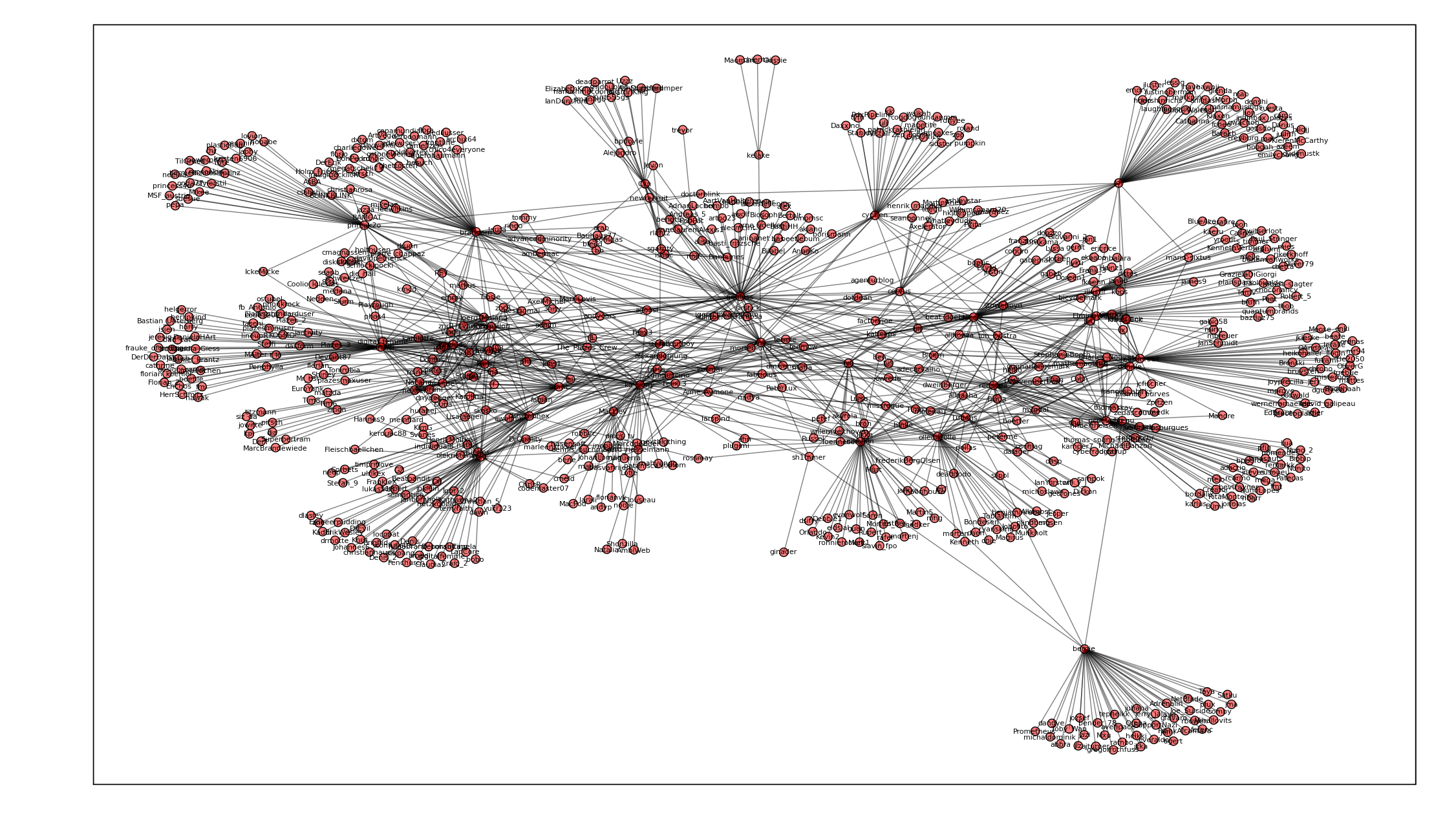
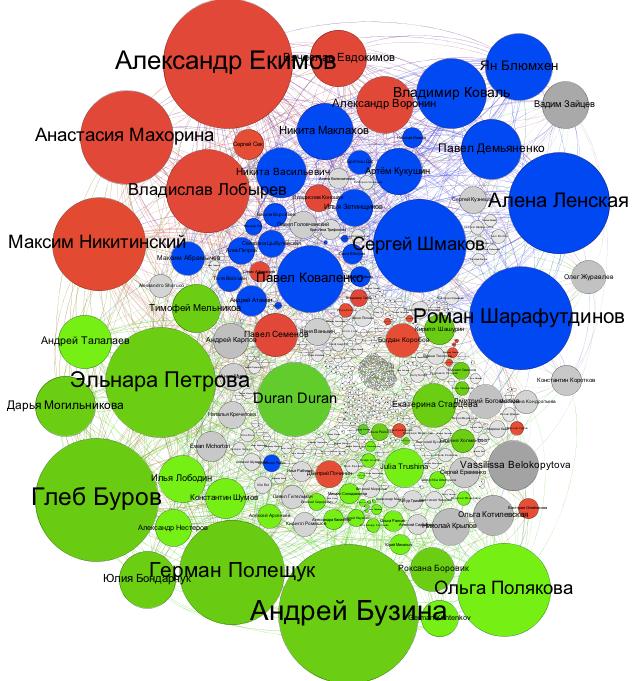
Итак, на рис. 3 показаны результаты анализа графа подписчиков группы ФКН. Вершины соответствуют человеку, ребро же проведено между двумя подписчиками, если они «друзья» во ВКонтакте. На рис. 4 показан тот же граф, но с именами подписчиков. Вершины ранжированы по количеству друзей соответствующего человека среди подписчиков группы (т.е. по степени вершины). Ранжирование выражено в различном размере (больше кружок – больше друзей) и цвете (салатовый – мало друзей, красный — много).Рис. 3. Граф подписчиков группы ФКН
Рис. 4. Граф подписчиков группы ФКН с именами
Очевидно, что
отсортировав список всех вершин по рангу (т.е. кол-ву друзей в группе) можно
выделить ТОП наиболее известных людей факультета. Встречаем их (см. таблицу 1).
Встречаем их (см. таблицу 1).
Таблица 1. ТОП5 популярных людей среди подписчиков группы | ||
Позиция в ТОПе | Число друзей | ФИО (имена из профиля ВК) |
1 | 134 | Гончарова Юлия |
2 | 123 | Кувакина Александра |
3 | 119 | Продан Оля |
4 | 113 | Федоренко Виталина |
5 | 97 | Воробьёва Ассолька |
Кстати, первый
юноша – только на 10-ой позиции J. Хм, и это традиционно мужской факультет.
Но поспешу восстановить справедливость. Понятно, что это так себе рейтинг,
потому как не все друг друга добавляют, да и по меньшей мере от 5 до 10 человек
знакомы всем подписчикам группы – я о руководстве факультета.
Хм, и это традиционно мужской факультет.
Но поспешу восстановить справедливость. Понятно, что это так себе рейтинг,
потому как не все друг друга добавляют, да и по меньшей мере от 5 до 10 человек
знакомы всем подписчикам группы – я о руководстве факультета.
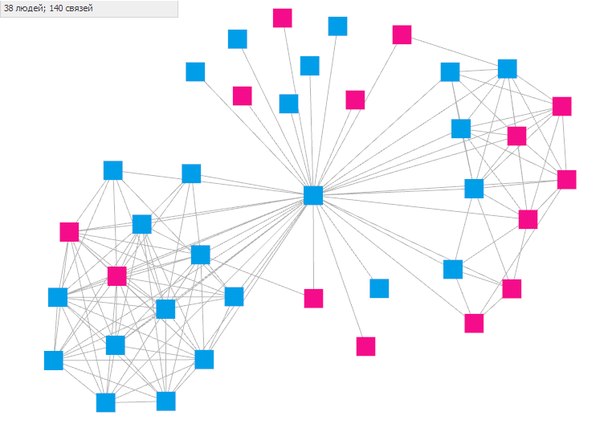
Стоит отметить, что на графах не отображены подписчики с удаленными или заблокированными аккаунтами. Таких оказалось 20 человек. Итак, общее число «живых» членов группы 353 между которыми 5326 связей. Интересное совпадение – 20 человек не имеют друзей среди других подписчиков, хотя это не существенный факт, т.к. под термином «друзья» понимается терминология ВК поэтому отсутствие электронной дружбы вовсе не говорит об отсутствии реальной.
Автоматическая
укладка графа (более связанные вершины «притягиваются» друг к другу, менее
связанные — отталкиваются) позволила выделить ряд подгрупп (см. рис. 5). Группы
на рис. 5 подписаны в соответствии с номером курса, а знаком «>» обозначены
подгруппа подписчиков-выпускников. Интересное наблюдение: первый курс держится
плотным, почти полносвязным графом, тогда как пятый и выпускники – практически
«ассимилировали». По-видимому, причина этого как минимум в двух факторах. Во-первых,
«наработка» знакомых. Новый первокурсник знакомится со своими
одногруппниками/однокурсниками. Так делает каждый и в результате получается
плотная группа. Каждый член такой группы во время учебы/отдыха/активности
знакомиться со «старшими», потом с «младшими» и постепенно группа начинает
растворяться. Но это не объясняет достаточно резкую границу между
растворенностью четвертого курса и более старших подписчиков. Вероятно, тут
можно выделить второй фактор: развитие непосредственно ВК-группы. Она
достаточно популярна среди первого, третьего и четвертого курсов и слабо
известна для более старших ребят (что случилось со вторым курсом – загадка). Таким
образом, можно сказать, что начиная с 2009 года группу начали активно развивать
и это дало свои плоды. Интересным остается вопрос о весе каждого из описанных
факторов и как будет выглядеть граф через несколько лет – будет ли он состоять
из отдельных группок (т.
Интересное наблюдение: первый курс держится
плотным, почти полносвязным графом, тогда как пятый и выпускники – практически
«ассимилировали». По-видимому, причина этого как минимум в двух факторах. Во-первых,
«наработка» знакомых. Новый первокурсник знакомится со своими
одногруппниками/однокурсниками. Так делает каждый и в результате получается
плотная группа. Каждый член такой группы во время учебы/отдыха/активности
знакомиться со «старшими», потом с «младшими» и постепенно группа начинает
растворяться. Но это не объясняет достаточно резкую границу между
растворенностью четвертого курса и более старших подписчиков. Вероятно, тут
можно выделить второй фактор: развитие непосредственно ВК-группы. Она
достаточно популярна среди первого, третьего и четвертого курсов и слабо
известна для более старших ребят (что случилось со вторым курсом – загадка). Таким
образом, можно сказать, что начиная с 2009 года группу начали активно развивать
и это дало свои плоды. Интересным остается вопрос о весе каждого из описанных
факторов и как будет выглядеть граф через несколько лет – будет ли он состоять
из отдельных группок (т. е. действия администрации группы объясняет «растворение»)
или будет большим облаком с тремя пучками в правой части.
е. действия администрации группы объясняет «растворение»)
или будет большим облаком с тремя пучками в правой части.
Замечу, что чуть меньше чем 65% подписчиков не указали ВУЗ, факультет и год окончания. Интересно, что с помощью описанного анализа можно, с некоторой вероятностью, восстановить эту информацию. В разрезе данной группы ВУЗ и факультет очевидны, а вот год окончания легко восстановить определив в какую подгруппу входит подписчик.
Рис. 5. Граф подписчиков с подписью курсов
Вот собственно и все. Добавлю, что тема может быть развита и далее. Так, например, целесообразно собирать инфо о постах и их популярности, тем самым определяя активность и «влиятельность» подписчиков. Другое направление – собирать статистику из нескольких социальных сетей, т.е., например, пользователь может быть связан с другим подписчиком через аккаунт в другой соц. сети.
Жду конструктивных комментариев.
Проверка теории шести рукопожатий
Хочу рассказать о своем эксперименте по проверке
«Теории шести рукопожатий». На написание этого материала меня вдохновила статья
На написание этого материала меня вдохновила статья
(чтобы избежать повторений, в дальнейшем я буду ссылаться на нее). Так как в целом задача мной была поставлена по-другому, да и использованные методы тоже отличаются, то я решил что это может быть интересно.
Формулировка задачи: визуализировать все связи между двумя пользователями внутри одной социальной сети. При этом связи не должны дублироваться, например если Ваня знает Петю через Олю, то Оля в дальнейших итерациях по поиску общих друзей не участвует. Чтобы попрактиковаться в API, я выбрал “Вконтакте”.
Отталкиваясь от ограничений API и функциональности методов, было решено, что оптимальным количеством «рукопожатий» с позиции времени получения информации будет 3. Так что проверять все-таки будем «Теорию трех рукопожатий», пока что. Таким образом при среднем количестве друзей 200, мы получаем выборку из 8 млн. человек. Например, в масштабах Украины я практически всегда находил связи. Структурно задачу можно разбить на следующие этапы:
Структурно задачу можно разбить на следующие этапы:
- Поиск общих друзей между исходным пользователем 1 (user_1) и исходным пользователем 2 (user_2).
- Поиск общих друзей между user_2 и друзьями user_1.
- Поиск общих друзей между друзьями user_2 и друзьями user_1.
- Получение детальной информации о найденных связях.
- Визуализация.
Итак, что нам понадобится:
import requests
import time
from threading import Thread
from tokens import *— распространенная HTTP библиотека для Python, описана в статье
«Библиотека для упрощения HTTP-запросов».
Time— базовый модуль, название которого говорит само за себя. Будем использовать для введения задержек во времени.
Threading— базовый модуль для работы с потоками. Хорошо описан в статье
«Учимся писать многопоточные и многопроцессные приложения на Python».
Tokens — файл tokens.py будет содержать OAuth токены для авторизации в API. Как получить токен описано в
исходной статье, а также на
странице API «Вконтакте».
Прежде чем приступать к первому этапу, тезисно остановлюсь на функциональности API и некоторых ограничениях:
- Для обращения к методу API используется POST или GET запрос.
- Список использованных мной методов: users.get, friends.get, friends.getMutual, execute.
- Метод execute позволяет запускать до 25 методов одним запросом.
- В секунду можно осуществить не более 3 запросов (используя один токен).
- Ограничение для параметра target_uids метода friends.getMutual — 300. Об этом более подробно остановлюсь ниже.
Таким образом глобально схема сводится к отправке GET запросов на сервер «Вконтакте» и анализу ответов от сервера в формате json. При этом для оптимизации времени мы используем метод
executeи многопоточность.
Ремарка к исходной статье, которая меня вдохновила. Автор статьи
STLEONиспользует метод
friends.getMutualв режиме “один к одному”, используя параметр target_uid. Я полагаю, что это было вызвано отсутствием параметра target_uids в прошлой версии API. Я же использую этот метод в режиме “один к многим”, что значительно экономит время. Параметр target_uids имеет ограничение на длину строки, о котором я ничего не нашел в документации. Экспериментально было установлено, что максимальная длина составляет порядка 310-330 UID в зависимости от длины каждого идентификатора. Я округлил этот показатель до 300.
Я же использую этот метод в режиме “один к многим”, что значительно экономит время. Параметр target_uids имеет ограничение на длину строки, о котором я ничего не нашел в документации. Экспериментально было установлено, что максимальная длина составляет порядка 310-330 UID в зависимости от длины каждого идентификатора. Я округлил этот показатель до 300.
Все выше сказанное подытожим объявлением следующих констант:
f_1_max = 300
f_2_max = 24
t = 0.35
Почему f_2_max = 24, а не 25, будет ясно позже.
Этап 1. Поиск общих друзей между user_1 и user_2
Напишем функцию, с помощью которой мы будем общаться с сервером «Вконтакте» посредствам GET запроса:
def vk (method, parameters, token):
return requests.get('https://api.vk.com/method/%s?%s&access_token=%s' % (method, '&'.join(parameters), token)).json()
У этой функции есть три аргумента:
- method — название метода, к которому мы обращаемся через API.

- parameters — параметры этого метода (можно найти в описании каждого метода).
- token — строка, которая авторизирует Вас на сервере. Повторюсь, что получение токена подробно описано здесь и здесь.
Далее для сохранения всей собранной информации мы будем использовать множества. Инициализируем множества для каждого из трех “рукопожатий”.
edges_1, edges_2, edges_3 = set(), set(), set()
Для выполнения условия, чтобы связи не дублировались и Оля не фигурировала как общий друг Пети и Вани во всех трех “рукопожатиях”, а только в первом, необходимо ввести фильтры. Сразу же добавляем в фильтр первого “рукопожатия” исходных пользователей.
filter_1, filter_2 = set(), set()
filter_1.update([user_1, user_2])
Находим друзей user_1 с помощью вызова метода
friends.get. После выполнения обращения к методу API, вводим необходимую задержу во времени t = 0.35. Заметьте, что одним из параметров является версия API (v=5. 4 в моем случае). Очень важно везде ее указывать, потому что могут появиться несоответствия. Параметры метода order и count — использовать опционально.
4 в моем случае). Очень важно везде ее указывать, потому что могут появиться несоответствия. Параметры метода order и count — использовать опционально.
friends_1 = set(vk('friends.get', ['user_id=%s' % user_1, 'order=hints', 'count=900', 'v=5.4'], token_1)['response']['items'])
time.sleep(t)
Далее переходим непосредственно к поиску общих друзей между user_1 и user_2 с помощью вызова метода
friends.getMutual.
mutual_friends = vk('friends.getMutual', ['source_uid=%s' % user_1, 'order=hints', 'target_uid=%s' % user_2, 'v=5.4'], token_1)['response']
time.sleep(t)
И последний пункт первого этапа — сохранение информации в множество edges_1, обновление filtr_1 и удаление найденных общих друзей из списка друзей user_1, чтобы избежать повторений в будущем.
for user in mutual_friends:
edges_1.update([(user_1, user), (user, user_2)])
friends_1.remove(user)
filter_1.update([user])
Этап 2. Поиск общих друзей между user_2 и друзьями user_1 (friends_1)
Глобально второй этап повторяет первый, вся разница в том, что вместо поиска общих друзей в режиме “один к одному”, мы используем режим “один к многим”, что требует несколько лишних строк кода.
Инициализируем список, в который будем сохранять добытых друзей, а также некоторые переменные, которые нам понадобятся в промежуточных вычислениях.
user_1_mutual_friends, temp_users, j = [], [], 0
Далее, отсчитывая порции (не самое подходящее слово) из друзей user_1 по 300 UID, мы поочередно отправляем запросы к серверу об общих друзьях между user_2 и порцией UID, которые записываются в параметр target_uids метода
friends.getMutual.
for i, friend in enumerate(friends_1):
temp_users += [friend]
j += 1
if j == f_1_max:
user_1_mutual_friends += vk('friends.getMutual', ['source_uid=%s' % user_2, 'order=hints', 'target_uids=%s' % str(temp_users)[1:-1], 'v=5.4'], token_1)['response']
temp_users, j = [], 0
time.sleep(t)
if i == len(friends_1) - 1 and len(friends_1) % f_1_max != 0:
user_1_mutual_friends += vk('friends.getMutual', ['source_uid=%s' % user_2, 'order=hints', 'target_uids=%s' % str(temp_users)[1:-1], 'v=5. 4'], token_1)['response']
time.sleep(t)
4'], token_1)['response']
time.sleep(t)
Сохраняем полученную информацию в множество edges_2 и обновляем информацию в фильтре, как было в предыдущем этапе. Здесь могут быть исключения, допустим если UID закрыл доступ к общим друзьям или страница пользователя удалена, поэтому используем конструкцию
try-except.
for friend in user_1_mutual_friends:
if friend['id'] != user_2 and friend['id'] not in filter_1:
try:
if friend['common_count'] > 0:
for common_friend in friend['common_friends']:
if common_friend != user_1 and common_friend not in filter_1:
edges_2.update([(user_1, friend['id']), (friend['id'], common_friend), (common_friend, user_2)])
friends_1.remove(friend['id'])
filter_2.update([friend['id'], common_friend])
except:
continue
Этап 3. Поиск общих друзей между друзьями user_2 и друзьями user_1
Данный этап является наиболее затратным по времени, так как запросов отправить нужно очень много. Именно здесь невозможно обойтись без использования метода execute. Из практики скажу, что без использования многопоточности, время на выполнение данного этапа по этому алгоритму составляет 50 — 120 секунд, а в некоторых случаях еще больше. С помощью использования нескольких потоков возможно свести время до выполнения одного запроса execute, который обрабатывается от 5 до 12 секунд.
Именно здесь невозможно обойтись без использования метода execute. Из практики скажу, что без использования многопоточности, время на выполнение данного этапа по этому алгоритму составляет 50 — 120 секунд, а в некоторых случаях еще больше. С помощью использования нескольких потоков возможно свести время до выполнения одного запроса execute, который обрабатывается от 5 до 12 секунд.
Объявляем filter_3, объединяя множества filter_1 и filter_2. Преобразуем множество друзей user_1 (friends_1) в список.
filter_3 = filter_1.union(filter_2)
friends_1 = list(friends_1)
Далее последует монстрозный блок кода, в котором мы объявляем функцию для поиска общих друзей между друзьями user_1 и друзьями user_2 и сохранения информации в множество edges_3. Здесь опять-таки весь алгоритм такой же, как и в предыдущих этапах, только используется принцип “многие ко многим”, что еще больше усложняет код, тем более в моей имплементации он явно избыточный, так что вам есть над чем поработать. Ниже я приведу некоторые пояснения к этому многобуквию.
Ниже я приведу некоторые пояснения к этому многобуквию.
def get_edges_3 (friends_1, token):
prefix_code = 'code=var friends = API.friends.get({"v": "5.4", "user_id":"%s", "count":"500", "order": "hints"}).items; ' % user_2
lines, j, k = [], 0, -1
for i, friend in enumerate(friends_1):
lines += ['API.friends.getMutual({"v": "5.4", "source_uid": "%s", "count":"500", "target_uids": friends})' % friend] # Generating string for 'execute' request.
j += 1
if j == f_2_max:
code = prefix_code + 'return [' + ','.join(str(x) for x in lines) + '];'
response = vk('execute', [code, 'v=5.4'], token_1)
for friends in response['response']:
k += 1
if len(edges_3) < max_edges_3:
try:
for one_friend in friends:
if one_friend['common_count'] > 0:
for common_friend in one_friend['common_friends']:
if common_friend not in filter_3 and one_friend['id'] not in filter_3:
edges_3.update([(user_1, friends_1[k]), (friends_1[k], common_friend), (common_friend, one_friend['id']), (one_friend['id'], user_2)])
except:
continue
lines, j = [], 0
time. sleep(t)
if i == len(friends_1) - 1 and len(friends_1) % f_2_max != 0 :
code = prefix_code + 'return [' + ','.join(str(x) for x in lines) + '];'
response = vk('execute', [code, 'v=5.4'], token_1)
for friends in response['response']:
k += 1
if len(edges_3) < max_edges_3:
try:
for one_friend in friends:
if one_friend['common_count'] > 0:
for common_friend in one_friend['common_friends']:
if common_friend not in filter_3 and one_friend['id'] not in filter_3:
edges_3.update([(user_1, friends_1[k]), (friends_1[k], common_friend), (common_friend, one_friend['id']), (one_friend['id'], user_2)])
except:
continue
time.sleep(t)
sleep(t)
if i == len(friends_1) - 1 and len(friends_1) % f_2_max != 0 :
code = prefix_code + 'return [' + ','.join(str(x) for x in lines) + '];'
response = vk('execute', [code, 'v=5.4'], token_1)
for friends in response['response']:
k += 1
if len(edges_3) < max_edges_3:
try:
for one_friend in friends:
if one_friend['common_count'] > 0:
for common_friend in one_friend['common_friends']:
if common_friend not in filter_3 and one_friend['id'] not in filter_3:
edges_3.update([(user_1, friends_1[k]), (friends_1[k], common_friend), (common_friend, one_friend['id']), (one_friend['id'], user_2)])
except:
continue
time.sleep(t)
Сумма строк prefix_code и lines представляет собой код в формате VKScript и является единственным параметром для метода
execute. Этот скрипт содержит в себе 25 обращений к методам API.
prefix_code — часть строки, содержащая обращение №1 к методу
friends.get. Здесь мы получаем список друзей user_2 и присваиваем его переменной friends.
Здесь мы получаем список друзей user_2 и присваиваем его переменной friends.
lines — вторая часть строки, содержащая обращения №№ 2-25 к методу
friends.getMutual. Здесь мы получаем список общих друзей между каждым из 24 друзей user_1 и списком друзей user_2. В цикле мы складываем prefix_code и 24 строки lines, таким образом получая строку code, которую используем как параметр к методу
execute.
Далее я приведу пример с использованием нескольких потоков, но подробно не буду останавливаться на нем. Всю информацию можно найти в статье
«Учимся писать многопоточные и многопроцессные приложения на Python».
t1 = Thread(target=get_edges_3, args=(friends_1[ : len(friends_1) * 1/3], token_1))
t2 = Thread(target=get_edges_3, args=(friends_1[len(friends_1) * 1/3 : len(friends_1) * 2/3], token_2))
t3 = Thread(target=get_edges_3, args=(friends_1[len(friends_1) * 2/3 : ], token_3))
t1.start()
t2.start()
t3.start()
t1.join()
t2.join()
t3.join()
Этап 4.
 Получение детальной информации о найденных связях
Получение детальной информации о найденных связяхТеперь мы должны сложить все ребра нашего еще непостроенного графа друзей и извлечь из них список вершин. Далее по описанному выше шаблону с помощью метода
users.getпорциями по 300 UID отправляем запросы на получение данных о фамилии и имени пользователей. На выходе получаем список, в каждой ячейке которого будет UID и словарь с информацией о данном UID. Эти данные в комплексе с множествами ребер в дальнейшем используем для визуализации.
edges = list(edges_1) + list(edges_2) + list(edges_3)
nodes = []
for edge in edges:
nodes += [edge[0], edge[1]]
nodes = list(set(nodes))
nodes_info, temp_nodes, j = [], [], 0
for i, node in enumerate(nodes):
temp_nodes += [node]
j += 1
if j == f_1_max:
nodes_info += vk('users.get', ['user_ids=%s' % str(temp_nodes)[1:-1], 'fields=first_name, last_name', 'v=5.4'], token_1)['response']
temp_nodes, j = [], 0
time.sleep(t)
if i == len(nodes) - 1 and len(nodes) % f_1_max != 0:
nodes_info += vk('users. get', ['user_ids=%s' % str(temp_nodes)[1:-1], 'fields=first_name, last_name', 'v=5.4'], token_1)['response']
time.sleep(t)
for i, node in enumerate(nodes_info):
try:
nodes[i] = (nodes[i], {'first_name': node['first_name'], 'last_name': node['last_name']})
except:
continue
get', ['user_ids=%s' % str(temp_nodes)[1:-1], 'fields=first_name, last_name', 'v=5.4'], token_1)['response']
time.sleep(t)
for i, node in enumerate(nodes_info):
try:
nodes[i] = (nodes[i], {'first_name': node['first_name'], 'last_name': node['last_name']})
except:
continue
Этап 5. Визуализация
На технической реализации этого этапа я подробно останавливаться не буду. Опишу лишь кратко свой опыт.
Как и в исходной статье, я пробовал использовать библиотеку
networkxдля построения графа. Изменял диаметр и цвет вершин в зависимости от пола или количества связей, испробовал много методов визуализации, которые доступны в этой библиотеке, но результат мне не нравился. Беспорядочный граф получался не информативным при среднем и большом количестве ребер и вершин. Информация терялась.
Я пришел к выводу, что необходимо какое-то интерактивное решение. Первым, что я нашел, была библиотека
D3.js. Но и здесь в формате обычного графа, несмотря на интерактивность, результат был неудовлетворительным. Затем в той же библиотеке был найден пример древовидного построения
Затем в той же библиотеке был найден пример древовидного построения
, который мне показался подходящим. При таком построении в центре оказывается user_1, а user_2 — как бы на краю каждой ветви дерева.
Я смоделировал всю связку с использованием веб-фреймворка
СherryPyи результат меня удовлетворил, хотя и пришлось все равно ввести ограничения для отображаемых данных (в зависимости от типа и количества найденных связей). Я намеренно опустил подготовку данных для визуализации, так как эта процедура не представляет интереса и отличается в зависимости от выбранного метода. Мой вариант кода доступен на
репозитории GitHub, где также описана подготовка данных для использования с библиотекой
D3.jsна примере шаблона
“Radial Reingold–Tilford Tree”.
Еще было бы интересно отобразить взаимосвязи между списком друзей вот таким образом (см. рисунок ниже), так что можете экспериментировать. Этот пример взят также из
D3.jsи называется он
D3 Dependencies.
Что касается проверки теории, то в масштабах Украины схема с тремя рукопожатиями работает в 90% случаев. Исключения составляют пользователи с очень маленьким количеством друзей.
Спасибо за внимание.
Drapegnik / social-graph: визуализируйте своих друзей vk как социальный граф
GitHub — Drapegnik / social-graph: визуализируйте своих друзей vk как социальный граф👬 визуализируйте своих друзей вк как социальный граф
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
👬 Визуализируйте своих друзей вк как социальный график
демо
установить
git clone https: // github. ru / Drapegnik / social-graph.git
выпуск git checkout
ru / Drapegnik / social-graph.git
выпуск git checkout
- добавьте
local.hostв вашу точку файла hosts в127.0.0.1
пробег
нпм я
npm start
открыть local.host:3000
разработка
мои настройки vk-app
скриптов:
-
npm start: запуск сервера -
npm run build: компиляция стилей -
npm run hint: проверка стиля кода -
npm run lint: проверка стиля кода
-
Около
👬 визуализируйте своих друзей вк как социальный граф
Темы
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Скажите, а кто ваш друг? / Sudo Null IT News
Привет, Хабралюди!У меня есть хобби. Ночью (в нерабочее время) я пишу библиотеку построения графиков: vivagraph.js. Я хотел поделиться с вами, узнать, что вы думаете. Я визуализировал сеть своих друзей во Вконтакте с помощью WebGL. Но лучше один раз увидеть, чем прочитать, правда?
Это мои друзья.Каждая точка — это человек, целый мир, с которым мне как-то посчастливилось встретиться. Линия между точками указывает на дружбу. Правда, через эту сеть можно многое сказать о человеке.
Как построить сеть из друзей?
1. Убедитесь, что браузер поддерживает WebGL: get.webgl.
 org — там должен быть куб. Если куба нет, попробуйте другой браузер. Часто хром / лисы блокируют видеокарты с устаревшими драйверами. Увы, куб — залог успешной визуализации :).
org — там должен быть куб. Если куба нет, попробуйте другой браузер. Часто хром / лисы блокируют видеокарты с устаревшими драйверами. Увы, куб — залог успешной визуализации :).2.Зайдите на www.yasiv.com/vk — это визуализация ваших друзей в ВК.
3. (по желанию) — поделитесь карточкой с друзьями, расскажите о сайте. Буду очень рад, потому что в маркетинге, увы, нет бум-бум (кто это?).
Почему синие квадраты вместо аватарок?
WebGL имеет очень строгие ограничения на изображения, используемые в текстурах. Если они поступают из другого домена, сервер изображений должен разрешить их междоменное использование. Исправлено добавлением в заголовок ответа с картинкой
Access-Control-Allow-Origin: * , но, увы, ВКонтакте пока этого не поддерживает.Если вы, читатель, являетесь сотрудником ВКонтакте и имеете доступ к коду, добавьте шапку. Большое спасибо, и визуализацию поправлю :).Почему именно WebGL?
Ни CSS, ни SVG, ни даже простой 2D-холст не могут сравниться с производительностью WebGL.
 vivagraph.js поддерживает SVG и CSS, но в обоих случаях основным тормозом рендеринга является код браузера для рендеринга элементов. Только при использовании WebGL ботнек переходит на мой алгоритм стекирования :).
vivagraph.js поддерживает SVG и CSS, но в обоих случаях основным тормозом рендеринга является код браузера для рендеринга элементов. Только при использовании WebGL ботнек переходит на мой алгоритм стекирования :).Маленький мир
Помните историю о шести рукопожатиях? Недавний анализ всей сети Facebook дал 4.7. Ради интереса начал доделывать сеть от друга, которого мало знал в неизвестное, и очень часто наблюдалась такая картина:
Как вы думаете?
Ваши отзывы и предложения очень важны для меня. Это просто мое хобби, но оно мне очень нравится. Понимаю, что все еще сыровато, а на огромных графах (более 2000 узлов) все работает слишком медленно. Но вместо того, чтобы пытаться сделать все правильно с первого раза, я хотел бы спросить вас, что вы посоветуете сделать лучше? Что ж, буду очень рад, если вы присоединитесь к проекту и поможете сделать его еще лучше :).
[HACKATHON] Анализ российской социальной сети ВКонтакте
Мы живем в эпоху технологий, когда все быстро и быстро меняется. Иногда у нас нет времени «навести порядок» в наших сетях. Кто-то может сказать, что мы ленивы, но если мы можем заставить технологии и наши знания работать на нас, почему бы и нет?
Нашей целью было проанализировать часть популярной российской социальной сети — «?????????» (ВКонтакте, то есть InContact). Это стандартная ситуация, когда администраторы сети блокируют страницы тех людей, которые нарушают правила социальной сети.Некоторые пользователи за один день могут решить, что они не хотят «проводить свою жизнь в Интернете», и удалить свои страницы.
И вот мы здесь. Однажды вы проверяете свой список друзей и понимаете, что некоторые из них заблокированы или удалены. Вы хотите провести время, убирая список друзей? Мы так не думаем. Но наша программа может вам в этом помочь.
Иногда у нас нет времени «навести порядок» в наших сетях. Кто-то может сказать, что мы ленивы, но если мы можем заставить технологии и наши знания работать на нас, почему бы и нет?
Нашей целью было проанализировать часть популярной российской социальной сети — «?????????» (ВКонтакте, то есть InContact). Это стандартная ситуация, когда администраторы сети блокируют страницы тех людей, которые нарушают правила социальной сети.Некоторые пользователи за один день могут решить, что они не хотят «проводить свою жизнь в Интернете», и удалить свои страницы.
И вот мы здесь. Однажды вы проверяете свой список друзей и понимаете, что некоторые из них заблокированы или удалены. Вы хотите провести время, убирая список друзей? Мы так не думаем. Но наша программа может вам в этом помочь.
Описание нашей работы
Прежде всего, вам необходимо получить список идентификаторов друзей пользователя, который вы можете получить простым запросом метода GET.
Импорт ["https://api.vk.com/method/friends.get?user_id=" <> userID <> "& access_token =" <> token <> "& v = 5.78", "RawJSON"] // Короткий
userID — идентификатор пользователя.
токен — системный объект, представляющий субъект операций контроля доступа.
Получите вывод в виде ассоциации.
<| ответ -> <| количество -> 209, элементы -> {92070, 119121, 238683, 1266876, 1292342, <<199>>, 323263490, 328646963, 341263802, 395195137, 433885152} |> |>
Из которого выберите список идентификаторов.
друзей
Импортировать ["https://api.vk.com/method/friends.get?user_id=" <> userID <>
"& access_token =" <> токен <> "& v = 5.78", "RawJSON"];
friendIds = friendsResponse ["ответ"] ["предметы"];
Далее мы получаем дополнительную информацию о каждом пользователе с помощью users.get. Стоит отметить, что в параметре user_ids можно работать со списком идентификаторов, для этого список должен быть разделен запятыми.
informationResponse = Импортировать ["https: // api.vk.com/method/users.get?user_ids= "<> StringRiffle [friendIds, ","] <> "& access_token =" <> токен <> "& v = 5.78 & fields = photo_max", "RawJSON"]; друзья = informationResponse ["ответ"];
Информация о каждом пользователе имеет следующий вид:
<| "id" -> 219746518, "first_name" -> "????", "last_name" -> "??????", "photo_max" -> "https: //pp.userapi.com/c847219/v847219990/54e38/33d5t5h5bQ4.jpg? \ ava = 1 "|>
Если пользователь был удален, у него будет деактивировано поле со значением удалено:
<| "id" -> 207385, "first_name" -> "DELETED", "last_name" -> "", "деактивировано" -> "удалено", "photo_max" -> "https: // vk.ru / images / deactivated_200.png "|>
Если пользователь был заблокирован, у него будет деактивировано поле со значением «заблокировано»:
<| "id" -> 10789003, "first_name" -> "????", "last_name" -> "?????????", "деактивировано" -> "забанено", "photo_max" -> "https://vk.com/images/deactivated_200.png" |>
Таким образом, мы должны удалить из списка друзей тех, у кого поле отключено.
Чтобы удалить пользователя с определенным ID, необходимо выполнить GET-запрос:
"https: // api.vk.com/method/friends.delete?user_id= "<> id <>" & access_token = "<> токен <>" & v = 5.78 "
Получить идентификаторы друзей выбранного пользователя и преобразовать их в список ребер.
Получите график:
Он не содержит ценных данных, и его трудно прочитать. Проделаем следующие действия:
- Получать количество сообщений между пользователями. Это будут веса ребер.
Чтобы сделать график более читабельным, мы изменим длину каждого ребра в соответствии с его весом.Затем каждое ребро поворачивается на случайный угол Сделайте это с помощью матрицы вращения.
Очистить [friendsVisuo] friendsVisuo [edgeListVisuo_, edgeWeightsVisuo_]: = Модуль [{corre1 = PropertyValue [{График [ed, VertexCoordinates -> Таблица [{0, edgeWeightsVisuo [[i]]}. {{Sin @ i,
Cos @ i}, {Cos @ i, -Sin @ i}}, {i, Length @ edgeListVisuo}],
VertexLabels -> "Имя"], #}, VertexCoordinates] & / @
VertexList [
График [ed,
VertexCoordinates ->
Таблица [{0,
edgeWeightsVisuo [[i]]}.2]}], {i, 5}],
График [ed,
VertexCoordinates ->
Таблица [{0,
edgeWeightsVisuo [[i]]}. {{Sin @ i, Cos @ i}, {Cos @ i, -Sin @ i}}, {i,
Length @ edgeListVisuo}], VertexLabels -> "Имя"],
ImageSize -> Full]]
{{Sin @ i,
Cos @ i}, {Cos @ i, -Sin @ i}}, {i, Length @ edgeListVisuo}],
VertexLabels -> "Имя"], #}, VertexCoordinates] & / @
VertexList [
График [ed,
VertexCoordinates ->
Таблица [{0,
edgeWeightsVisuo [[i]]}.2]}], {i, 5}],
График [ed,
VertexCoordinates ->
Таблица [{0,
edgeWeightsVisuo [[i]]}. {{Sin @ i, Cos @ i}, {Cos @ i, -Sin @ i}}, {i,
Length @ edgeListVisuo}], VertexLabels -> "Имя"],
ImageSize -> Full]]
ред — перечень ребер. Также нарисуйте 3 концентрических полупрозрачных круга для лучшей визуализации. Вот результат:
Если использовать данные из социальной сети, мы можем получить более приятный вид:
Это был наш первый хакатон, и мы рады, что у нас появилась возможность принять в нем участие, поработать и пообщаться с людьми из Wolfram Research.У нас были все условия для комфортной работы: место, Wi-Fi, розетки, еда. Без сомнения, будем участвовать в следующий раз!
Как воспитать человека в друзьях ВКонтакте.
 Как удалить из важных друзей пользователя «ВКонтакте»: все способы
Как удалить из важных друзей пользователя «ВКонтакте»: все способыЗаметил, что многих интересует вопрос: как удалить друга из топ списка друзей Вконтакте? Или несколько друзей, неважно.
- После этого сразу же разблокировать;
Эффект мгновенный — друг сразу опускается на несколько позиций.Кстати, с ним ты тоже станешь ниже.
2. Активное общение с друзьями.
Самый простой способ убрать друга с верхней позиции — это посадить на него другого человека.
Для этого общайтесь с другим человеком и будьте максимально активными: ставьте лайки, репосты, комментируйте фото.
Конечно, этот способ не самый быстрый, но эффективный.
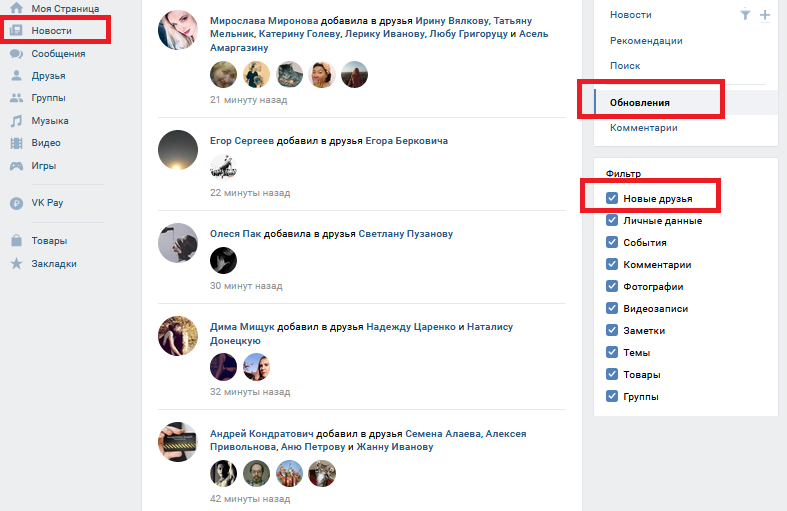
3. Снижение интереса через раздел «Новости».
Не менее действенный метод — снизить интерес к другу.
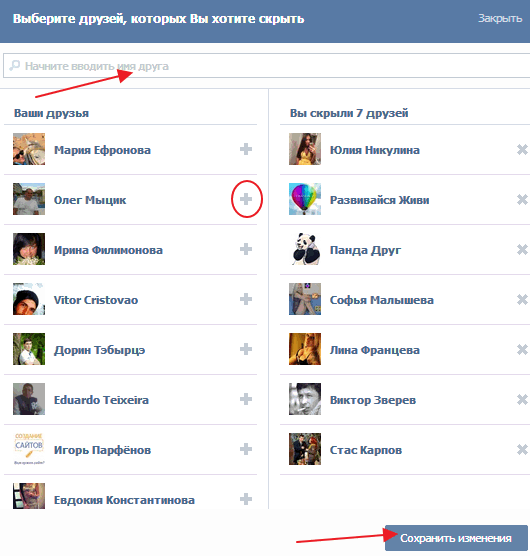
Для этого перейдите в раздел «Новости», щелкните значок фильтра и скройте новости всех пользователей и сообществ, кроме конкретного друга:
- Не забудьте сохранить изменения;
Теперь обновите страницу и в правом верхнем углу записи друга нажмите на кнопку:
Далее остается нажать на кнопку «Не показывать новости»:
Все, после этих манипуляций , пользователь должен спуститься с верхней позиции списка друзей. Теперь вы можете отменить действия, чтобы скрыть новости друга. В этом больше нет необходимости.
Теперь вы можете отменить действия, чтобы скрыть новости друга. В этом больше нет необходимости.
4. Понижение интереса через страничку друга.
Очень хороший метод — временно скрыть новости вашего друга.
Для этого нужно открыть страницу друга, под аватаром нажать на кнопку «Действия» и выбрать значение:
- Приоритет друга упал, и вы можете снова показывать его новости;
Все эти 4 метода работают, но стоит понимать, что для того, чтобы изменения произошли в списке друзей, минимум часов … Ничего не происходит сразу.
Кстати, эти методы можно использовать и в сообществах Вконтакте.
Сегодня социальная сеть Вконтакте считается самой популярной в России и странах СНГ. Каждый день сотни миллионов пользователей заходят на vk.com, чтобы прочитать новости, узнать что-то интересное, послушать музыку, посмотреть фильм и, конечно же, пообщаться с друзьями. Ведь для чего, в первую очередь, нужны социальные сети? Конечно, для общения!
Ведь для чего, в первую очередь, нужны социальные сети? Конечно, для общения!
На сегодняшний день максимальное количество на одного пользователя составляет ни много, ни мало — 10 тысяч человек , а среднее количество людей, попавших в такой список социально активного пользователя, по статистике составляет 200-300 человек .
Просматривая этих людей, многие из нас задумываются о том, как сортируются друзья во ВКонтакте, как формируется их список и что влияет на эту последовательность. Некоторые заходят еще дальше в своих мыслях и хотят знать, как изменить порядок друзей Вконтакте и можно ли это вообще сделать. В этой статье мы постараемся ответить на эти и многие другие вопросы о списке друзей ВКонтакте, раскрыв вам несколько полезных секретов.
Порядок размещения
Начнем с простого: как дружат во ВКонтакте и кто первый ??? Если вы откроете список, то увидите, что ваши первые друзья Вконтакте — это пользователи, с которыми вы общаетесь чаще всего. Иногда сортировка друзей ВКонтакте может вызвать небольшое недоумение — например, среди ваших важных знакомых могут быть те, с кем вы давно не переписывались. Как так? Это очень просто — общение, которое влияет на сортировку людей, включает не только личные сообщения, как можно подумать, но и комментарии в сообщениях, ответах и т. Д. Таким образом, первым в списке идет не только тот, с кем у вас есть самая длинная переписка, но и та, чьи сообщения и новости вам наиболее интересны.Как мне поднять моих друзей в верхнюю часть списка отображения? Просто болтайте с ними почаще, вот и все!
Иногда сортировка друзей ВКонтакте может вызвать небольшое недоумение — например, среди ваших важных знакомых могут быть те, с кем вы давно не переписывались. Как так? Это очень просто — общение, которое влияет на сортировку людей, включает не только личные сообщения, как можно подумать, но и комментарии в сообщениях, ответах и т. Д. Таким образом, первым в списке идет не только тот, с кем у вас есть самая длинная переписка, но и та, чьи сообщения и новости вам наиболее интересны.Как мне поднять моих друзей в верхнюю часть списка отображения? Просто болтайте с ними почаще, вот и все!
Однако есть исключение из этого правила — пользователи, которых вы недавно добавили, автоматически перемещаются в первые 5 друзей Вконтакте, чтобы вы не упускали их из виду, если они находятся в конце списка. В дальнейшем, если вы не будете слишком часто общаться с вновь добавленным, он войдет в число первых 10 друзей Вконтакте, и тогда последовательность станет стандартной.
Онлайн заказ
Еще вопрос — порядок списка в сети. Как это сортируется? Все очень просто — расположение друзей в нем такое же, как и в общей последовательности, с той лишь разницей, что нет людей, которые сейчас оффлайн.
Как это сортируется? Все очень просто — расположение друзей в нем такое же, как и в общей последовательности, с той лишь разницей, что нет людей, которые сейчас оффлайн.
Если вы используете такую опцию, как списки добавленных людей, вам наверняка будет интересно, как распределяются друзья в ВКонтакте, если вы добавляете их в список — например, «Коллеги» или «Родственники» … Здесь все работает так же: чем больше сообщений, лайков и ответов вас свяжут, тем выше будет позиция друга на странице.
Порядок людей, отображаемых на вашей странице, имеет еще одну интересную особенность. Если вы зайдете на свою страницу, то увидите, что первые шесть человек находятся в сети, а первые шесть в общем списке никогда не совпадают. Кстати, как отображаются друзья, которых вы видите в этих последовательностях? Все по одному принципу — по частоте вашего общения с ними.
Другие пользователи
Итак, с собственными друзьями все более-менее понятно, а как насчет этого вопроса: как расположены друзья других пользователей, которых мы видим со своей страницы? Здесь опять же все просто: раздача основана на количестве общих знакомых. Но что делать, если у вас и пользователя, чью страницу вы просматривали, нет ни одного общего товарища? Тогда порядок друзей зависит от даты регистрации.
Но что делать, если у вас и пользователя, чью страницу вы просматривали, нет ни одного общего товарища? Тогда порядок друзей зависит от даты регистрации.
Изменение порядка
Ну вот, теперь мы разобрались, как отображаются такие последовательности людей и как распределяются друзья во ВКонтакте. Перейдем к практическим вопросам, первый из которых будет таким: можно ли изменить этот порядок? Как я могу перемещать друзей в списках и сортировать их по своему усмотрению, как я могу поменять друзей местами? Увы, порядок, как уже было сказано, устанавливается автоматически, и на данный момент Вконтакте нет функции, позволяющей выполнить такую операцию.Если вам интересно, как воспитать друга и как опустить его в общем списке, то есть только один способ — почаще общаться с этим человеком в любой форме или, наоборот, свести общение к минимуму.
А теперь — парочка интересных и полезных опций.
Начнем с полезного: как известно, многие пользователи Вконтакте делятся своими реальными координатами, включая номер мобильного телефона, логин в Skype, а также ссылки на блоги и т. Д. Однако мало кто знает, что есть приложение для мобильных телефонов. , что позволяет синхронизировать контакты из ВК с записной книжкой в памяти телефона.Приложение называется «Vkontakte Sync» и доступно для операционной системы Android .
Д. Однако мало кто знает, что есть приложение для мобильных телефонов. , что позволяет синхронизировать контакты из ВК с записной книжкой в памяти телефона.Приложение называется «Vkontakte Sync» и доступно для операционной системы Android .
А теперь об интересном: представьте, как выглядел бы ваш список знакомых, если бы вы представили его в виде графика? Визуализация друзей — это вполне реальная функция, которую предлагает сайт. Вам просто нужно разрешить приложению, расположенному на сайте, получить доступ к вашей странице, и программа построит интерактивный граф друзей, на котором визуально и когнитивно отобразятся все ваши связи между людьми.
Последнее, что хотелось бы сказать — в погоне за огромным количеством добавленных людей Вконтакте не забывайте о тех, кто рядом с вами, а при общении в Интернете не стоит пренебрегать живым общением, потому что они никогда не будут заменить настоящих знакомых!
Социальная сеть «ВКонтакте» — один из самых популярных интернет-проектов во всей России и странах постсоветского пространства. Ежедневно, год за годом ресурсом пользуются миллионы пользователей, которые заходят на сайт vk.com, чтобы не только общаться друг с другом, но и узнавать новости, слушать любимые аудиозаписи, смотреть фильм или сериал, узнавать что-то интересное и даже обрисовывать в общих чертах. куда пойти за обновлением гардероба.
Ежедневно, год за годом ресурсом пользуются миллионы пользователей, которые заходят на сайт vk.com, чтобы не только общаться друг с другом, но и узнавать новости, слушать любимые аудиозаписи, смотреть фильм или сериал, узнавать что-то интересное и даже обрисовывать в общих чертах. куда пойти за обновлением гардероба.
На данный момент каждый может добавить до 10 тысяч других «жителей» в друзья в социальной сети, а, по статистике, у среднестатистического пользователя ресурса в друзьях около 200-300 друзей. Тем не менее, просматривая список своих друзей ВКонтакте, неожиданно обнаруживаешь, что они расположены в другом порядке и иногда могут меняться местами.Почему это происходит и как формируется весь этот список?
Как было до
Прежде чем ответить на поставленный вопрос, хочу напомнить, как несколько лет назад формировался список друзей ВКонтакте. Еще несколько лет назад люди, отображаемые в списках друзей пользователя, сортировались по рейтингу. Здесь все ясно: чем выше был рейтинг страницы пользователя, тем выше он отображался в списке друзей. Рейтинг можно получить за заполнение информации на собственной странице или за покупку дополнительных голосов.Позже было решено отказаться от рейтинга, что сильно расстроило пользователей, купивших большое количество голосов и / или подаривших их другим «обитателям» социальной сети.
Рейтинг можно получить за заполнение информации на собственной странице или за покупку дополнительных голосов.Позже было решено отказаться от рейтинга, что сильно расстроило пользователей, купивших большое количество голосов и / или подаривших их другим «обитателям» социальной сети.
Как сейчас формируется список друзей
Сейчас список друзей в самой популярной социальной сети формируется по-другому : первые позиции в списке идут те пользователи, с которыми вы общаетесь чаще всего. Однако подобная сортировка списка друзей ВКонтакте может озадачить некоторых пользователей.Например, некоторые задаются вопросом, почему человек, с которым общение крайне редко, занимает такое высокое место в списке. Ответ прост — при формировании списка учитываются не только сообщения, но и лайки, просмотры страниц, ответы, комментарии к постам. Получается, что не только пользователь, с которым вы так много не общаетесь, может стать первым в вашем списке друзей.
Однако есть одно небольшое исключение из этого правила: пользователи, которых вы недавно добавили в список друзей, обычно находятся на 5-м или 6-м месте списка, поэтому, по мнению разработчиков социальной сети, чтобы вы не проиграли вид их.
Заказ друзей, находящихся на сайте
Теперь стоит упомянуть, как сортируются пользователи из списка друзей в сети. Здесь, по большому счету, принцип точно такой же: местоположение друзей совпадает с местоположением друзей в общей последовательности, но показаны только те пользователи, которые находятся в сети. Если использовать опции «Коллеги», «Лучшие друзья» и т.п., то распределение списков друзей в них также будет аналогичным.
Как устроен список друзей других пользователей
Если ситуация с местонахождением собственных друзей уже более-менее ясна, то как быть с друзьями других пользователей, которых мы видим со своей страницы? Здесь все немного иначе: распределение друзей здесь основано на количестве общих знакомств с человеком, страницу которого вы просматриваете.В случае, если у вас нет общих друзей, список друзей формируется по дате регистрации пользователей на сайте.
Можно ли изменить порядок?
После того, как про сортировку друзей ВКонтакте все стало понятно, можно поговорить о том, можно ли изменить этот порядок. К сожалению, разработчиками социальной сети эта функция не предусмотрена, поэтому вы не можете изменить порядок друзей самостоятельно.
К сожалению, разработчиками социальной сети эта функция не предусмотрена, поэтому вы не можете изменить порядок друзей самостоятельно.
Если вы хотите, чтобы кто-то из ваших близких всегда оставался наверху вашего списка друзей, постарайтесь больше общаться с ними.В противном случае сведите общение к минимуму. Однако не забывайте, что никакие социальные сети не заменят вам настоящего общения с друзьями и близкими вам людьми!
Благодаря социальной сети ВКонтакте пользователи имеют возможность общаться друг с другом не только в группах и сообществах, но и напрямую с помощью личных сообщений. История переписки сохраняется, как и на многих коммуникационных программах (ICQ, QIP). При необходимости его всегда можно посмотреть.
Инструкции
У вас есть личная страница в социальной сети.сеть «ВКонтакте». Слева от него есть меню. Рядом с пунктом «Мои сообщения» указано количество непрочитанных сообщений, отправленных вам друзьями. Выберите этот раздел и перейдите в него. Откройте интересующий вас диалог. В разделе «Беседы» указываются только последние сообщения, оставленные пользователями. Если вы откроете каждый подраздел, вы увидите всю историю переписки.
Откройте интересующий вас диалог. В разделе «Беседы» указываются только последние сообщения, оставленные пользователями. Если вы откроете каждый подраздел, вы увидите всю историю переписки.
В социальной сети все непрочитанные сообщения выделяются синим цветом … При переписке в диалогах это правило применяется как к сообщениям собеседника, так и к вашим письмам.Пока вы не прочитаете сообщение , отправленное вам пользователем, на его странице в переписке оно будет выделено синим цветом.
Прочтите новое сообщение , чтобы ваш собеседник не узнал об этом, вы можете сделать это одним простым способом. Выберите раздел «Мои сообщения», не открывая выделенное синим цветом письмо, нажмите на имя отправившего его пользователя. Откроется его личная страница. На нем выбираем пункт «Отправить сообщение ». Выберите надпись «Перейти к диалогу с пользователем», вы увидите полную историю переписки, а затем последнее непрочитанное сообщение … Если вы выполнили все эти инструкции, цвет буквы не изменится.
Если вы откроете список своих друзей, то вверху вы увидите страницы пользователей, с которыми вы чаще всего общаетесь, чьи страницы вы просматриваете и т. Д. Именно на основе этих факторов составлен список важных друзей образуется (см.).
Также доступен для ваших гостей (см.). Таким образом, любой сможет узнать, кого вы предпочитаете.
Не всех это устраивает. Могу я что-нибудь сделать? Да, ты можешь.Сейчас я покажу вам как удалить важных друзей Вконтакте .
Как убрать человека из важного ВК
Это достигается за счет понижения приоритета. Это делается следующим образом.
Открываем раздел «Новости». Здесь нам нужно найти публикацию нужного человека. Когда запись будет найдена, откройте для нее меню в правом верхнем углу и нажмите «Это не интересно».
Запись будет исключена из ленты, и вам будет предложено полностью удалить новость этого пользователя.Нажмите кнопку «Не показывать XXXX новости».
После этого нам сообщат, что приоритет пользователя понижен.
Теперь данный пользователь будет удален из списка важных друзей и выпадет в общем списке ниже.
Видеоурок: как удалить важных друзей ВКонтакте
Заключение
Это самый простой, но не единственный способ … Достаточно начать проявлять большую активность на страницах других друзей.Они автоматически поднимутся на первые позиции поиска, а человек, которого мы хотели удалить из списка важных, опустится ниже.
Вопросы?
В контакте с
Как удалить важных друзей ВК на айфоне. Как формируется список друзей ВКонтакте
Сегодня мы расскажем, как формируется список важных друзей и как узнать важных друзей у друга ВКонтакте
Не все знают, но добавить во ВКонтакте бесконечно много друзей не получится.Их окончательная ценность — 10 000 человек. Однако в среднем около 300 контактов. И когда вы просматриваете этот список, становится очевидно, что он построен по какому-то определенному принципу. Наиболее важные контакты происходят в начале, а наименее значимые — в конце. Из-за этого многие пользователи социальных сетей задаются вопросом: «Как узнать важных друзей у друга ВКонтакте?»
Наиболее важные контакты происходят в начале, а наименее значимые — в конце. Из-за этого многие пользователи социальных сетей задаются вопросом: «Как узнать важных друзей у друга ВКонтакте?»
В первую очередь требуется установить принципы отображения знакомых на личной странице ВКонтакте.В этом случае, если постоянно смотреть список сообщений, все становится более-менее понятно.
В первую очередь — это контакты, с которыми переписка более активна. Но, просмотрев этот список, вы заметите, что есть люди на высоких должностях, общение с которыми минимально.
И тут приходит на ум, что с этими контактами надо было «общаться» немного иначе. Это другое сообщение включает:
- Репост новостей и интересных статей;
- Просмотр свежих фото;
- Опубликовать комментарий;
- Постоянный просмотр страницы друга;
- Оценка фото и постов контакта вк.
Таким образом, будучи активным на странице человека, вы можете внести его имя в список важных контактов.
Важно отметить, что страницы новых друзей также будут в верхней части списка. Таким образом, система напомнит вам, что с этими людьми будет интересно продолжить общение, и не позволит забыть о них.
Итак, разобравшись с друзьями в собственном списке, можно приступать к изучению вопроса: «Как увидеть важных друзей друга ВК?» Несложно заметить, что когда вы открываете вкладку со списком контактов ваших друзей, список отображается совершенно по-другому.
Ваша учетная запись будет первой. Далее будут отображаться аватары общих друзей ВКонтакте. Тогда их рейтинг будет строиться по принципу «чем больше общих друзей, тем раньше контакт попадет в список». Далее все учетные записи будут расположены по времени регистрации (более ранняя регистрация в сети обеспечит более высокие позиции в списке друзей).
Таким образом, можно сделать важный вывод, что, глядя на список контактов вашего круга общения, практически невозможно определить, кто является важным другом друга ВКонтакте. Скорее всего, это связано с обеспечением администрацией социальной сети полной конфиденциальности всех аккаунтов. Как следствие, эта информация доступна только при просмотре личного списка друзей.
Скорее всего, это связано с обеспечением администрацией социальной сети полной конфиденциальности всех аккаунтов. Как следствие, эта информация доступна только при просмотре личного списка друзей.
Не знаю, знаете ли вы, но у вас есть возможность простейшими действиями сместить вашего друга с верхних позиций списка друзей ВКонтакте. Все, что вам нужно сделать, это понизить приоритет вашего друга в разделе новостей с помощью пары кликов, после чего он опустится в нижнюю часть вашего списка друзей.Давайте рассмотрим 3 способа, которыми это можно сделать.
Инструкция № 1: через показанное действие:
Самый известный способ вывести друга из верхней части списка друзей — это поднять других друзей на вершину. Все это делается очень долго и вручную, потому что для этого нужно как можно чаще посещать страницы друзей, оценивать и комментировать их публикации и общаться с ними через личные сообщения. Чем больше вы совершаете действий по отношению к определенным пользователям, тем выше они становятся в списке ваших друзей.
Вот как вы можете вытеснить своего врага. Просто будьте активны на страницах других друзей в вашем списке, а что касается врага, забудьте о нем. Чтобы метод работал, вам не нужно поддерживать связь с этим пользователем, иначе он может не только остаться на том же месте в вашем списке, но и прыгнуть еще выше!
В общем, немного потраченного времени, немного терпения и немного осторожности — и вы к своей заветной цели!
Инструкция №2: через раздел новостей:
Не нужно все делать вручную.У всех у вас есть личная жизнь и более важные дела, и есть более простая функция, чтобы переместить вашего друга с верхних позиций списка друзей ВКонтакте. На этот раз нам нужна запись нашего врага в ленте новостей … Метод, к сожалению, не всегда работает. Если человек долгое время не публиковал новые посты на своей стене, этот способ не поможет, а значит, воспользуйтесь третьим способом. Но если ваш друг активно публикует новые сообщения или опубликовал их недавно, вы можете прокрутить ленту вниз и легко найти одно из его сообщений. Но чтобы его сообщение было легче найти, сделайте следующее:
Но чтобы его сообщение было легче найти, сделайте следующее:
Когда вы нашли сообщение своего друга или скрыли все другие новости, чтобы найти его сообщение, следуйте инструкциям ниже:
Инструкция № 3: через страница пользователя:
Этот способ намного проще первых двух. Однако, чтобы не ломать голову и сэкономить много времени, лучше сразу воспользоваться этим методом! Здесь все делается так:
Из-за особенностей работы социальной сети ВКонтакте порядок друзей меняется не сразу, а через несколько часов после произведенных манипуляций.Поэтому после того, как вы выполнили вышеуказанные шаги, просто наберитесь терпения!
Со временем ваш друг переместится на первое место в вашем списке друзей. Было проверено, что друг может находиться как в середине вашего списка, так и в самом конце. Все зависит от активности, которую вы проявили по отношению к этому человеку. Например, если вы только что добавили нового друга, и он находится в топе ваших друзей, скрытие его новостей опустит его в самый конец вашего списка друзей. И если человек оказался в топе, потому что вы часто заходите на его страницу, отправляете ему сообщения и лайкаете его фото, то после скрытия новости он окажется примерно в середине списка или чуть выше.
И если человек оказался в топе, потому что вы часто заходите на его страницу, отправляете ему сообщения и лайкаете его фото, то после скрытия новости он окажется примерно в середине списка или чуть выше.
Стоит отметить, что описанные выше методы также работают с сообществами. То есть, понизив приоритет ваших групп, собраний или публичных страниц, вы переместите их в конец списка сообщества.
Сегодня социальная сеть Вконтакте считается самой популярной в России и странах СНГ. Каждый день сотни миллионов пользователей заходят на vk.com, чтобы прочитать новости, узнать что-то интересное, послушать музыку, посмотреть фильм и, конечно же, пообщаться с друзьями.Ведь для чего в первую очередь нужны социальные сети? Конечно, для общения!
На сегодняшний день максимальное количество на одного пользователя составляет ни много, ни мало — 10 тысяч человек , а среднее количество людей, попавших в такой список социально активного пользователя, по статистике составляет 200-300 человек .
Просматривая этих людей, многие из нас задумываются о том, как сортируются друзья во ВКонтакте, как формируется их список и что влияет на эту последовательность.Некоторые заходят еще дальше в своих мыслях и хотят знать, как изменить порядок друзей Вконтакте и можно ли это вообще сделать. В этой статье мы постараемся ответить на эти и многие другие вопросы о списке друзей ВКонтакте, раскрыв вам несколько полезных секретов.
Порядок размещения
Начнем с простого: как дружат во ВКонтакте и кто первый ??? Если вы откроете список, то увидите, что ваши первые друзья Вконтакте — это пользователи, с которыми вы общаетесь чаще всего.Иногда сортировка друзей ВКонтакте может вызвать небольшое недоумение — например, среди ваших важных знакомых могут быть те, с кем вы давно не переписывались. Как так? Это очень просто — общение, которое влияет на сортировку людей, включает не только личные сообщения, как можно подумать, но и комментарии в сообщениях, ответах и т. Д. Таким образом, первым в списке идет не только тот, с кем у вас есть самая длинная переписка, но и та, чьи сообщения и новости вам наиболее интересны. Как мне поднять моих друзей в верхнюю часть списка отображения? Просто болтайте с ними почаще, вот и все!
Как мне поднять моих друзей в верхнюю часть списка отображения? Просто болтайте с ними почаще, вот и все!
Однако есть исключение из этого правила — пользователи, которых вы недавно добавили, автоматически перемещаются в первые 5 друзей Вконтакте, чтобы вы не упускали их из виду, если они находятся в конце списка. В дальнейшем, если вы не будете слишком часто общаться с вновь добавленным, он войдет в число первых 10 друзей Вконтакте, и тогда последовательность станет стандартной.
Онлайн заказ
Еще вопрос — порядок списка в сети.Как это сортируется? Все очень просто — расположение друзей в нем такое же, как и в общей последовательности, с той лишь разницей, что нет людей, которые сейчас оффлайн.
Если вы используете такую опцию, как списки добавленных людей, вам наверняка будет интересно, как распределяются друзья в ВКонтакте, если вы добавляете их в список — например, «Коллеги» или «Родственники» … Здесь все работает так же: чем больше сообщений, лайков и ответов вас свяжут, тем выше будет позиция друга на странице.
Порядок людей, отображаемых на вашей странице, имеет еще одну интересную особенность. Если вы зайдете на свою страницу, то увидите, что первые шесть человек находятся в сети, а первые шесть в общем списке никогда не совпадают. Кстати, как отображаются друзья, которых вы видите в этих последовательностях? Все по одному принципу — по частоте вашего общения с ними.
Другие пользователи
Итак, с собственными друзьями все более-менее понятно, а как насчет этого вопроса: как расположены друзья других пользователей, которых мы видим со своей страницы? Здесь опять же все просто: раздача основана на количестве общих знакомых.Но что делать, если у вас и пользователя, чью страницу вы просматривали, нет ни одного общего товарища? Тогда порядок друзей зависит от даты регистрации.
Изменение порядка
Ну вот, теперь мы разобрались, как отображаются такие последовательности людей и как распределяются друзья во ВКонтакте. Перейдем к практическим вопросам, первый из которых будет таким: можно ли изменить этот порядок? Как я могу перемещать друзей в списках и сортировать их по своему усмотрению, как я могу поменять друзей местами? Увы, порядок, как уже было сказано, устанавливается автоматически, и на данный момент Вконтакте нет функции, позволяющей выполнить такую операцию. Если вам интересно, как воспитать друга и как опустить его в общем списке, то есть только один способ — почаще общаться с этим человеком в любой форме или, наоборот, свести общение к минимуму.
А теперь — парочка интересных и полезных опций.
Начнем с полезного: как известно, многие пользователи Вконтакте делятся своими реальными координатами, включая номер мобильного телефона, логин в Skype, а также ссылки на блоги и т. Д. Однако мало кто знает, что есть приложение для мобильных телефонов. , что позволяет синхронизировать контакты из ВК с записной книжкой в памяти телефона.Приложение называется «Vkontakte Sync» и доступно для операционной системы Android .
А теперь об интересном: представьте, как выглядел бы ваш список знакомых, если бы вы представили его в виде графика? Визуализация друзей — это вполне реальная функция, которую предлагает сайт. Вам просто нужно разрешить приложению, расположенному на сайте, получить доступ к вашей странице, и программа построит интерактивный граф друзей, на котором визуально и когнитивно отобразятся все ваши связи между людьми.
Последнее, что хотелось бы сказать — в погоне за огромным количеством добавленных людей Вконтакте не забывайте о тех, кто рядом с вами, а при общении в Интернете не стоит пренебрегать живым общением, потому что они никогда не будут заменить настоящих знакомых!
Если вы откроете список своих друзей, то вверху вы увидите страницы пользователей, с которыми вы чаще всего общаетесь, чьи страницы вы просматриваете и т. Д. Именно на основе этих факторов составлен список важных друзей образуется (см.).
Также доступен для ваших гостей (см.). Таким образом, любой сможет узнать, кого вы предпочитаете.
Не всех это устраивает. Могу я что-нибудь сделать? Да, ты можешь. Сейчас я покажу вам как удалить важных друзей Вконтакте .
Как убрать человека из важного ВК
Это достигается за счет понижения приоритета. Это делается следующим образом.
Открываем раздел «Новости». Здесь нам нужно найти нужного для публикации человека. .. Когда запись будет найдена, откройте для нее меню в правом верхнем углу и нажмите «Это не интересно».
.. Когда запись будет найдена, откройте для нее меню в правом верхнем углу и нажмите «Это не интересно».
Запись будет исключена из ленты, и вам будет предложено полностью удалить новость этого пользователя. Нажмите кнопку «Не показывать XXXX новости».
После этого нам сообщат, что приоритет пользователя понижен.
Теперь данный пользователь будет удален из списка важных друзей и выпадет в общем списке ниже.
Видеоурок: как удалить важных друзей ВКонтакте
Заключение
Это самый простой, но не единственный способ … Достаточно начать проявлять большую активность на страницах других друзей. Они автоматически поднимутся на первые позиции поиска, а человек, которого мы хотели удалить из списка важных, опустится ниже.
Вопросы?
В контакте с
Вы когда-нибудь знали о количестве друзей в ВК? Да, на момент написания этой статьи это 10 000 пользователей вместе с запросами в друзья. А если друзей будет больше? Это означает, что они будут вашими подписчиками.
А если друзей будет больше? Это означает, что они будут вашими подписчиками.
Найти пользователей с 10 тысячами друзей, мягко говоря, не так уж и просто. Для большинства эта цифра намного меньше — 200-500 друзей-пользователей. Но сегодня мы не будем говорить о друзьях, а о том, как формируется список друзей для пользователя. Здесь, как выясняется, все далеко не так просто.
Важные друзья
Вы, наверное, задавались вопросом, почему одни пользователи находятся в списке выше, чем другие? Объяснение простое — вверху списка друзей стоят те пользователи, с которыми вы чаще всего общаетесь.Однако, если вы встретите в начале списка пользователя, с которым давно не переписывались, он не попал туда по ошибке — помимо общения на сортировку влияют и другие факторы, в том числе лайки друзьям, ответы в комментариях, репостах и т. д. Следовательно, в списке важных друзей (а он так и называется) будут те пользователи, которым, грубо говоря, вы уделяете больше внимания, чем другие.
Из этого правила есть важное исключение: в список входят также те пользователи, которых вы недавно добавили в друзья.Это сделано для того, чтобы вы не забыли о них и пообщались. Если вы не будете с ними общаться, то со временем список будет реформирован и эти пользователи будут ниже в списке друзей.
Друзья других пользователей
Можно ли это применить к друзьям других пользователей? Нет, нельзя, потому что в этом случае список формируется на основе общих знакомств. Если общих друзей нет, то список можно формировать по дате регистрации пользователя. Но не исключено, что пользователей можно будет ранжировать случайным образом, если не учитывать общих друзей.
Друзья онлайн
Если мы говорим о списке друзей, которые находятся в сети, то он отсортирован по «важности» друга, то есть нет разницы в первых случаях, за исключением того, что только те друзья, которые в данный момент в сети. .
Формирование списка друзей в окне «Друзья в сети» генерируется, вероятно, в случайном порядке — при каждом обновлении список может полностью меняться. Смеем предположить, что это было сделано не просто так, но чтобы, увидев кого-то из старых знакомых, вы решили написать ему.
Смеем предположить, что это было сделано не просто так, но чтобы, увидев кого-то из старых знакомых, вы решили написать ему.
Мобильное приложение
В мобильном приложении есть список важных друзей, он называется «Важные». Порядок появления в нем пользователей такой же, как и в первом случае, описанном выше.
Могу ли я изменить список друзей?
Сам по себе список важных друзей и друзей в целом формируется исключительно автоматически. Но вы можете влиять на рейтинг. Например, чем больше вы общаетесь с пользователем, тем чаще он вам нравится, репосты и т. Д., тем выше он будет в списке.
что это такое и как формируется список
Не знаю, знаете ли вы, но у вас есть возможность простейшими действиями сместить вашего друга с верхних позиций списка друзей ВКонтакте. Все, что вам нужно сделать, это в пару кликов понизить приоритет вашего друга в разделе новостей, после чего он опустится в конец вашего списка друзей. Давайте рассмотрим 3 способа, которыми это можно сделать.
Инструкция № 1: через показанное действие:
Самый известный способ вывести друга из верхней части списка друзей — это поднять других друзей на вершину.Все это делается очень долго и вручную, потому что для этого нужно как можно чаще посещать страницы друзей, оценивать и комментировать их публикации и общаться с ними через личные сообщения. Чем больше вы совершаете действий по отношению к определенным пользователям, тем выше они становятся в списке ваших друзей.Вот как вы можете вытеснить своего врага. Просто будьте активны на страницах других друзей в вашем списке, а что касается врага, забудьте о нем. Чтобы метод работал, вам не нужно поддерживать связь с этим пользователем, иначе он может не только остаться на том же месте в вашем списке, но и прыгнуть еще выше!
В общем, немного потраченного времени, немного терпения и немного осторожности — и вы к своей заветной цели!
Инструкция №2: через раздел новостей:
Не нужно все делать вручную.У всех у вас есть личная жизнь и более важные дела, а есть более простая функция, чтобы сместить вашего друга с верхних позиций списка друзей ВКонтакте.
На этот раз нам нужна запись нашего врага в ленте новостей. К сожалению, этот способ не всегда работает. Если человек долгое время не публиковал новые посты на своей стене, этот способ не поможет, а значит, воспользуйтесь третьим способом. Но если ваш друг активно публикует новые сообщения или опубликовал их недавно, вы можете прокрутить ленту вниз и легко найти одно из его сообщений.Но чтобы его сообщение было легче найти, сделайте следующее:
Когда вы нашли сообщение своего друга или скрыли все другие новости, чтобы найти его сообщение, следуйте инструкциям ниже:
Инструкция № 3: через страница пользователя:
Этот способ намного проще первых двух. Однако, чтобы не ломать голову и сэкономить много времени, лучше сразу воспользоваться этим методом! Здесь все делается так:
Из-за особенностей социальной сети ВКонтакте порядок друзей меняется не сразу, а через несколько часов после произведенных манипуляций.Поэтому после того, как вы выполнили вышеуказанные шаги, просто наберитесь терпения!
Со временем ваш друг переместится на первое место в вашем списке друзей. Было проверено, что друг может находиться как в середине вашего списка, так и в самом конце. Все зависит от активности, которую вы проявили по отношению к этому человеку. Например, если вы только что добавили нового друга, и он находится в верхней части списка ваших друзей, скрытие его новостей опустит его в самый-самый конец вашего списка друзей. А если человек оказался в топе, потому что вы часто заходите на его страницу, отправляете ему сообщения и ставите лайки на его фото, то после скрытия новости он окажется примерно в середине списка или чуть выше.
Было проверено, что друг может находиться как в середине вашего списка, так и в самом конце. Все зависит от активности, которую вы проявили по отношению к этому человеку. Например, если вы только что добавили нового друга, и он находится в верхней части списка ваших друзей, скрытие его новостей опустит его в самый-самый конец вашего списка друзей. А если человек оказался в топе, потому что вы часто заходите на его страницу, отправляете ему сообщения и ставите лайки на его фото, то после скрытия новости он окажется примерно в середине списка или чуть выше.
Стоит отметить, что описанные выше методы также работают с сообществами. То есть, понизив приоритет ваших групп, собраний или публичных страниц, вы переместите их в конец списка сообщества.
Раньше была введена рейтинговая система из социальной сети ВКонтакте и пользователи с высоким рейтингом занимали первые места в списке ваших друзей. Сегодня сортировка друзей происходит совершенно по-другому. В самом верху пользователи, с которыми вы обмениваетесь наибольшим количеством сообщений, оставляют комментарии, то есть люди, по отношению к которым вы проявляете определенную активность. Больше активности, выше в списке друзей.
Больше активности, выше в списке друзей.
Новые друзья после добавления также входят в первую десятку пользователей, как бы напоминая им об их существовании, и со временем они уходят вниз.
Как формируется список друзей других пользователей
Если пользователь — ваш друг, то вы на первом месте. Затем вакантные места занимают люди, у которых есть общие друзья. Далее идут все остальные страницы, отсортированные по дате регистрации.
Как продвинуть определенного друга в списке друзей
Чтобы поднять друга в списке на первое место или в пределах видимости, нужно быть более активным на его странице, чаще заходить на нее, ставить лайки каждой новой фотографии, писать ему личные сообщения и комментировать его записи.Пройдет немного времени и этот пользователь уверенно займет первое место в списке ваших друзей.
Если нужно быстро воспитать друга, то удали его и снова добавь. Единственный недостаток — ваш друг может узнать об этой манипуляции, если вы скроете все свои обновления в настройках приватности.
Как понизить рейтинг друга из вашего списка друзей
Для этого достаточно не общаться с ним, не посещать его страницы, и каждый день пользователь будет спускаться вниз, прячась за теми, с кем вы общаетесь.Если в новостях отображается вся активность и обновления, сделанные вашим другом, вы можете нажать на крестик в правом верхнем углу, а затем на кнопку «Не показывать новости Васи Пупкина». Со временем это действие переместит вашего друга Васю на несколько позиций вниз. Вас не интересуют его новости, а значит, его страница не интересна, зачем выводить ее в топ?
Сегодня социальная сеть Вконтакте считается самой популярной в России и странах СНГ. Ежедневно Вконтакте заходят сотни миллионов пользователей.com, чтобы прочитать новости, узнать что-то интересное, послушать музыку, посмотреть фильм и, конечно же, пообщаться с друзьями. В конце концов, для чего вообще нужны социальные сети? Конечно, для общения!
На сегодняшний день максимальное количество на одного пользователя составляет ни много, ни мало — 10 тысяч человек , а среднее количество людей, попавших в такой список социально активного пользователя, по статистике составляет 200-300 человек .
Просматривая этих людей, многие из нас задумываются о том, как сортируются друзья во ВКонтакте, как формируется их список и что влияет на эту последовательность.Некоторые заходят еще дальше в своих мыслях и хотят знать, как изменить порядок друзей Вконтакте и можно ли это вообще сделать. В этой статье мы постараемся ответить на эти и многие другие вопросы о списке друзей ВКонтакте, открыв вам несколько полезных секретов.
Порядок размещения
Начнем с простого: как друзья во ВКонтакте и кто первый? Если вы откроете список, то увидите, что ваши первые друзья Вконтакте — это пользователи, с которыми вы общаетесь чаще всего.Иногда поиск друзей ВКонтакте может немного запутать — например, среди ваших важных знакомых могут быть те, с кем вы давно не переписывались. Как так? Это очень просто — общение, которое влияет на сортировку людей, включает не только личные сообщения, как можно подумать, но и комментарии в сообщениях, ответах и т. Д. Таким образом, первым в списке идет не только тот, с кем у вас есть самая длинная переписка, но и та, чьи сообщения и новости вам наиболее интересны. Как продвинуть друзей в верхнюю часть списка отображения? Просто болтайте с ними почаще, вот и все!
Как продвинуть друзей в верхнюю часть списка отображения? Просто болтайте с ними почаще, вот и все!
Однако есть исключение из этого правила — пользователи, которых вы недавно добавили, автоматически перемещаются в первые 5 друзей Вконтакте, чтобы вы не упускали их из виду, если они находятся в конце списка. В дальнейшем, если вы не будете слишком часто общаться с вновь добавленным, он войдет в число первых 10 друзей Вконтакте, и тогда последовательность станет стандартной.
Онлайн заказ
Еще вопрос — порядок списка в сети.Как это сортируется? Все очень просто — расстановка друзей в нем такая же, как и в общей последовательности, с той лишь разницей, что нет людей, которые сейчас оффлайн.
Если вы используете такую опцию, как списки добавленных людей, вам наверняка будет интересно, как распределяются друзья в ВКонтакте, если вы добавляете их в список — например, «Коллеги» или «Родственники» … Здесь все работает так же: чем больше сообщений, лайков и ответов вас свяжут, тем выше будет позиция друга на странице.
Порядок людей, отображаемых на вашей странице, имеет еще одну интересную особенность. Если вы зайдете на свою страницу, то увидите, что первые шесть человек находятся в сети, а первые шесть в общем списке никогда не совпадают. Кстати, как отображаются друзья, которых вы видите в этих последовательностях? Все по одному принципу — по частоте вашего общения с ними.
Другие пользователи
Итак, с собственными друзьями все более-менее понятно, а как насчет этого вопроса: как находятся друзья других пользователей, которых мы видим со своей страницы? Здесь опять же все просто: раздача основана на количестве общих знакомых.Но что делать, если у вас и пользователя, чью страницу вы просматривали, нет ни одного общего товарища? Тогда порядок друзей зависит от даты регистрации.
Изменение порядка
Что ж, теперь мы разобрались, как отображаются такие последовательности людей и как распределяются друзья в Контакте. Перейдем к практическим вопросам, первый из которых будет таким: можно ли изменить этот порядок? Как перемещать друзей в списках и сортировать их по своему усмотрению, как менять местами друзей? Увы, порядок, как уже было сказано, устанавливается автоматически, и на данный момент Вконтакте нет функции, позволяющей выполнить такую операцию. Если вам интересно, как воспитать друга и как опустить его в общем списке, то есть только один способ — почаще общаться с этим человеком в любой форме или, наоборот, свести общение к минимуму.
Если вам интересно, как воспитать друга и как опустить его в общем списке, то есть только один способ — почаще общаться с этим человеком в любой форме или, наоборот, свести общение к минимуму.
А теперь — парочка интересных и полезных опций.
Начнем с полезного: как известно, многие пользователи Вконтакте делятся своими реальными координатами, включая номер мобильного телефона, логин в Skype, а также ссылки на блоги и т. Д. Однако мало кто знает, что есть приложение для мобильных телефонов. что позволяет синхронизировать контакты из ВК с записной книжкой в памяти телефона.Приложение называется «Vkontakte Sync» и доступно для операционной системы Android .
А теперь самое интересное: представьте, как бы выглядел ваш список ваших друзей, если бы вы представили его в виде графика? Визуализация друзей — это очень реальная функция, которую предлагает сайт. Вам нужно только разрешить приложению, расположенному на сайте, получить доступ к вашей странице, и программа построит интерактивный граф друзей, на котором визуально и когнитивно отобразятся все ваши связи между людьми.
Последнее, что хотелось бы сказать — в погоне за огромным количеством людей, добавленных во Вконтакте, не забывайте о тех, кто находится рядом с вами, а при общении в Интернете не стоит пренебрегать живым общением, потому что они будут никогда не заменяйте настоящих знакомых!
Раньше список контактов сортировался по рейтингу пользователя. Его отображение можно было увидеть под аватаром страницы пользователя (рис. 1). Это зависело от активности, наличия контактной информации, описания и заполнения определенных полей, а также от количества друзей.Таким образом, человек из друзей с наивысшим рейтингом занимает первое место, а затем в порядке убывания.
Показываем друзей
Но сейчас об этой системе уже все забыли, рейтинг и его расчет отменен. Под изображением больше нет этого процентного поля. Теперь все стало намного проще и удобнее. Первое место в вашем списке контактов займет тот человек, который вам наиболее интересен, а именно вы часто заходите на его страницу, оставляете комментарии, лайки (рисунок 2). Другими словами, сортировка происходит по вашей активности по отношению к странице пользователя. Это касается и людей «онлайн», просто сортировка будет происходить по тем страницам, которые в данный момент находятся в сети.
Другими словами, сортировка происходит по вашей активности по отношению к странице пользователя. Это касается и людей «онлайн», просто сортировка будет происходить по тем страницам, которые в данный момент находятся в сети.
Отображение чужого списка друзей
В Интернете очень распространена информация, что если открыть список чужих друзей, то на первом месте будет тот, чью страницу владелец посещает чаще всего. Мы вынуждены вас огорчить, но нет, это нарушит определенные права пользователя, в частности — конфиденциальность личной информации.Ваша страница всегда будет отображаться первой, если вы являетесь другом этого пользователя (рисунок 3), и это не зависит от количества его посещений вашей страницы. Далее происходит сортировка по рейтингу, а именно по общей популярности остальных пользователей списка.
Как сделать человека первым?
Самый простой способ из полученной информации — чаще заходить на его страницу и быть на ней активным. Это касается и цели убрать человека с первых позиций — вам просто нужно уменьшить количество посещений или удалить, а затем снова добавить человека в список друзей.
Вы когда-нибудь знали о количестве друзей в ВК? Да, на момент написания этой статьи это 10 000 пользователей вместе с запросами в друзья. А если друзей будет больше? Это означает, что они будут вашими подписчиками.
Найти пользователей, у которых 10 тысяч друзей, мягко говоря, не так уж и просто. Для большинства эта цифра намного меньше — 200-500 друзей-пользователей. Но сегодня мы не будем говорить о друзьях, а о том, как формируется список друзей для пользователя. Здесь, как выясняется, все далеко не так просто.
Важные друзья
Вы, наверное, спросили себя, почему одни пользователи находятся в списке выше, чем другие? Объяснение простое — вверху списка друзей стоят те пользователи, с которыми вы чаще всего общаетесь. Однако, если вы встретите в начале списка пользователя, с которым давно не переписывались, он не попал туда по ошибке — помимо общения на сортировку влияют и другие факторы, в том числе лайки друзьям, ответы в комментариях, репостах и т. д.Следовательно, в списке важных друзей (а он так называется) будут те пользователи, которым вы, грубо говоря, уделяете больше внимания, чем другие.
д.Следовательно, в списке важных друзей (а он так называется) будут те пользователи, которым вы, грубо говоря, уделяете больше внимания, чем другие.
Из этого правила есть важное исключение: в список также входят пользователи, которых вы недавно добавили в друзья. Это сделано для того, чтобы вы не забыли о них и пообщались. Если вы не будете общаться с ними, то со временем список будет реформирован, и эти пользователи будут ниже в списке друзей.
Друзья других пользователей
Можно ли это применить к друзьям других пользователей? Нет, нельзя, потому что в этом случае список формируется на основе общих знакомств.Если общих друзей нет, то список можно формировать по дате регистрации пользователя. Но не исключено, что пользователей можно будет ранжировать случайным образом, если не учитывать общих друзей.
Друзья онлайн
Если мы говорим о списке друзей, которые находятся в сети, он отсортирован по «важности» друга, то есть в первом случае нет разницы, за исключением того, что в списке будут отображаться только те друзья, которые находятся в сети. на данный момент время.
на данный момент время.
Список друзей в окне «Друзья в сети» формируется, вероятно, в случайном порядке — при каждом обновлении список может полностью меняться.Смеем предположить, что это было сделано не просто так, но чтобы, увидев кого-то из старых знакомых, вы решили написать ему.
Мобильное приложение
В мобильном приложении есть список важных друзей, он называется «Важные». Порядок появления в нем пользователей такой же, как и в первом случае, описанном выше.
Могу ли я изменить список друзей?
Сам по себе список важных друзей и друзей в целом формируется исключительно автоматически.Но вы можете влиять на рейтинг. Например, чем больше вы общаетесь с пользователем, чем чаще он вам нравится, репостит и т. Д., Тем выше он будет в списке.
Freesoft.dev — страницы readme для бесплатного программного обеспечения с темой
автор: mamantoha
создано: 2011-11-05 17:20:49
автор: stevebest
создано: 2012-06-28 07:48:02
автор: mrDoctorWho
создано: 2013-08-30 13:42:43
автор: kasthack
создано: 2013-10-28 00:02:16
автор: Алексей Дураченко
создано: 2013-11-04 16:36:26
автор: yiisoft
создано: 2013-12-27 03:10:24
автор: глебча
создано: 2014-02-07 15:06:35
автор: voronind
создано: 2014-03-27 02:01:40
автор: getjump
создано: 2014-05-04 04:24:12
автор: Евгений Орехов
создано: 2014-07-02 09:37:01
автор: Алексейнемиро
создано: 2014-07-19 12:44:55
автор: SocialConnect
создано: 2014-08-10 10:40:34
автор: байгельдин
создано: 2014-09-17 22:50:04
автор: banteg
создано: 2014-10-01 16:28:36
автор: z00k
создано: 2015-02-27 10:12:07
автор: kicumkicum
создано: 2015-03-10 18:59:53
автор: DarkXaHTeP
создано: 2015-06-07 17:24:41
автор: manifest
создано: 2015-06-16 16:31:41
автор: Deserter-io
создано: 2015-10-02 21:38:05
автор: Некараваев
создано: 2015-10-14 22:02:27
автор: SwiftyVK
создано: 2015-10-18 15:30:58
автор: глеб-костейко
создано: 2015-10-25 17:08:51
автор: глеб-костейко
создано: 2015-11-02 15:00:57
автор: vk-cli
создано: 2015-11-05 14:49:50
автор: креветочный пирог
создано: 2015-11-29 11:48:56
автор: Кутабэ
создано: 2015-12-06 01:56:19
автор: Юткин
создано: 2016-01-04 22:04:40
автор: xpyctum
создано: 2016-01-24 17:59:12
автор: banadiga
создано: 2016-01-28 17:49:42
автор: negezor
создано: 2016-02-22 08:27:14
автор: virtyaluk
создано: 2016-02-26 01:39:04
автор: artyfarty
создано: 2016-03-22 01:01:32
автор: АнтонПолторацкий
создано: 2016-03-26 17:24:15
автор: lgg
создано: 2016-03-29 14:40:44
автор: sobolevn
создано: 2016-04-03 17:56:21
автор: андр-андреев
создано: 2016-04-26 08:59:06
автор: Алексей Дураченко
создано: 2016-05-29 05:59:46
автор: urShadow
создано: 2016-05-29 16:53:45
автор: stroum
создано: 2016-06-19 22:09:50
автор: nikepan
создано: 2016-07-11 22:09:54
автор: atehnix
создано: 2016-07-18 03:52:29
автор: eigenein
создано: 2016-07-28 17:56:24
автор: Яшко
создано: 2016-07-29 15:55:36
автор: atehnix
создано: 2016-08-01 15:50:55
автор: VKCOM
создано: 2016-08-02 12:38:34
автор: knoxzin1
создано: 2016-08-19 03:39:25
автор: VKCOM
создано: 2016-08-23 10:11:45
автор: JumpJets
создано: 2016-08-26 10:11:38
автор: сгайнетдинов
создано: 2016-09-06 08:16:45
автор: Ax3Effect
создано: 2016-09-13 17:57:15
автор: Яшко
создано: 2016-09-22 09:07:13
автор: ekonda
создано: 2016-09-25 18:09:20
автор: juanv911
создано: 2016-10-02 22:12:01
автор: enniel
создано: 2016-10-21 04:41:33
автор: woxcab
создано: 2016-10-30 21:16:34
автор: mxmCherry
создано: 2016-10-31 19:41:37
автор: mxmCherry
создано: 2016-11-06 19:03:37
автор: Кириллзи
создано: 2016-12-02 21:10:55
автор: reo7sp
создано: 2016-12-11 13:25:51
автор: bifot
создано: 2016-12-17 14:38:06
автор: worldbeater
создано: 2016-12-17 19:46:09
автор: Drapegnik
создано: 2016-12-27 15:49:49
автор: deledzis
создано: 2017-01-04 15:22:33
автор: витальяволин
создано: 2017-01-11 15:47:30
автор: HellsHamsters
создано: 2017-01-11 18:26:23
автор: BlayzerQ
создано: 2017-01-24 17:54:40
автор: volebo
создано: 2017-01-27 08:16:04
автор: Fogapod
создано: 2017-01-31 10:47:41
автор: KuzmaBot
создано: 2017-02-05 17:48:20
автор: kefir500
создано: 2017-02-08 09:17:43
автор: xlammer
создано: 2017-02-09 17:06:57
автор: bifot
создано: 2017-02-10 19:23:11
автор: HackFactory
создано: 2017-02-22 22:44:03
автор: вергеев
создано: 2017-02-27 13:43:42
автор: И. С.основик
С.основик
создано: 2017-03-05 11:31:23
автор: вергеев
создано: 2017-03-16 15:01:10
автор: kernel-picnic
создано: 2017-03-16 20:37:42
автор: TieToGather
создано: 2017-03-19 11:58:14
автор: Hector68
создано: 2017-03-19 17:05:03
автор: stfalcon-studio
создано: 2017-03-20 14:58:55
автор: bestK1ngArthur
создано: 2017-03-23 20:56:22
автор: andrey-helldar
создано: 2017-03-28 08:11:54
автор: emcifuntik
создано: 2017-03-31 10:39:40
автор: node-vk-bot-api
создано: 2017-04-08 13:23:04
автор: reo7sp
создано: 2017-04-09 21:37:44
автор: Воркытака
создано: 2017-04-14 16:55:11
автор: bifot
создано: 2017-04-28 13:52:26
автор: Mereng
создано: 2017-05-06 15:46:58
автор: r4rdsn
создано: 2017-05-07 17:43:26
автор: Porco-Rosso
создано: 2017-05-15 15:42:52
автор: roch2990
создано: 2017-05-18 06:02:53
автор: Ar4ikov
создано: 2017-05-19 16:34:21
автор: xtrafrancyz
создано: 2017-05-24 19:41:01
автор: khrabrovart
создано: 2017-05-27 08:20:29
автор: x4t3a
создано: 2017-06-03 17:33:09
автор: ginz
создано: 2017-06-04 09:28:34
автор: bigperson
создано: 2017-06-09 14:28:18
автор: Колша
создано: 2017-06-10 15:42:09
автор: dimonchik0036
создано: 2017-06-18 15:45:05
автор: deadrime
создано: 2017-06-20 01:45:26
.