Вертикальный список внутри горизонтального списка
Я пытаюсь создать базовую навигацию и хотел бы иметь горизонтальный список с вертикальным списком элементов:
Header 1 Header 2 Header 3
-Sub 1 -Sub 1 -Sub 1
-Sub 2 -Sub 2 -Sub 2
-Sub 3 -Sub 3 -Sub 3
Я снимаю для этого markup или что-то подобное:
<ul> <li><strong>Header 1</strong> <ul> <li><a href="#" title="1">Abcdefghi</a></li> <li><a href="#" title="2">Jklmnopqr</a></li> <li><a href="#" title="3">stuvwzyz</a></li> </ul> </li> <li><strong>Header 2</strong> <ul> <li><a href="#" title="1">Abcdefghi</a></li> <li><a href="#" title="2">Jklmnopqr</a></li> <li><a href="#" title="3">stuvwzyz</a></li> </ul> </li> <li><strong>Header 3</strong> <ul> <li><a href="#" title="1">Abcdefghi</a></li> <li><a href="#" title="2">Jklmnopqr</a></li> <li><a href="#" title="3">stuvwzyz</a></li> </ul> </li> </ul>
Я стараюсь избегать плавающих дивов для каждого раздела заголовка.
Я пытался использовать два класса css для uls, с внешним набором в display:inline и внутренним в display:block, но я не могу заставить его работать.
Как мне это сделать, или я должен плавать дивы?
html css2 ответа
- Список Внутри Горизонтального Списка
Я экспериментирую с дизайном.
 Кажется, я не могу получить свой CSS правильно. У меня есть горизонтальный список со списком в каждом из его элементов списка. Вложенный список, похоже, ведет себя неправильно. Что я здесь делаю не так? http://jsfiddle.net/89sqw / Вложенный список не имеет квадратного…
Кажется, я не могу получить свой CSS правильно. У меня есть горизонтальный список со списком в каждом из его элементов списка. Вложенный список, похоже, ведет себя неправильно. Что я здесь делаю не так? http://jsfiddle.net/89sqw / Вложенный список не имеет квадратного… - Лучший способ создать вертикальный список TextView — > EditTextVIew?
9
Вы можете плавать на первом уровне li С (чтобы избежать ‘floating divs’) или использовать display: inline-block для первого уровня li С. Имея в виду, что floating будет работать для IE6+, в то время как inline .
Базовая демонстрация для первого (float the first-level li s) предложения:
ul {
width: 90%;
margin: 0 auto;
}
ul > li {
float: left;
width: 32%;
}
ul > li > ul {
display: block;
width: 100%;
}
ul > li > ul > li {
display: block;
float: none;
}<ul> <li><strong>Header 1</strong> <ul> <li><a href="#" title="1">Abcdefghi</a> </li> <li><a href="#" title="2">Jklmnopqr</a> </li> <li><a href="#" title="3">stuvwzyz</a> </li> </ul> </li> <li><strong>Header 2</strong> <ul> <li><a href="#" title="1">Abcdefghi</a> </li> <li><a href="#" title="2">Jklmnopqr</a> </li> <li><a href="#" title="3">stuvwzyz</a> </li> </ul> </li> <li><strong>Header 3</strong> <ul> <li><a href="#" title="1">Abcdefghi</a> </li> <li><a href="#" title="2">Jklmnopqr</a> </li> <li><a href="#" title="3">stuvwzyz</a> </li> </ul> </li> </ul>
Базовая демонстрация для второго (display: inline-block для первого уровня li с) предложения:
ul {
width: 90%;
margin: 0 auto;
}
ul li {
display: inline-block;
width: 32%;
}
ul li ul {
width: 100%;
}
ul li ul li {
display: block;
}<ul> <li><strong>Header 1</strong> <ul> <li><a href="#" title="1">Abcdefghi</a> </li> <li><a href="#" title="2">Jklmnopqr</a> </li> <li><a href="#" title="3">stuvwzyz</a> </li> </ul> </li> <li><strong>Header 2</strong> <ul> <li><a href="#" title="1">Abcdefghi</a> </li> <li><a href="#" title="2">Jklmnopqr</a> </li> <li><a href="#" title="3">stuvwzyz</a> </li> </ul> </li> <li><strong>Header 3</strong> <ul> <li><a href="#" title="1">Abcdefghi</a> </li> <li><a href="#" title="2">Jklmnopqr</a> </li> <li><a href="#" title="3">stuvwzyz</a> </li> </ul> </li> </ul>
Поделиться David says reinstate Monica 22 сентября 2010 в 21:42
0
попробуйте ниже код я потратил немного времени для тех кто нуждается в этом
<!DOCTYPE html> <html> <body> <style> .ul li { float: left; width:30%; } .ul>li ul{ display:block; margin-left:-30px; } .ul>li ul>li{ display:block; float:none; } .ul>li a{ color:white; } footer { padding: 20px; padding-bottom: 100px; background: #333; color:white; } </style> <footer> <div> <ul> <li> naber <ul> <li><a href="#">link bir</a></li> <li><a href="#">link bir</a></li> <li><a href="#">link bir</a></li> </ul> </li> <li> dostum <ul> <li>birrr</li> <li>iki</li> <li>uc</li> </ul> </li> <li> nasılsın <ul> <li>bir</li> <li>iki</li> <li>uc</li> </ul> </li> </ul> </div> </footer> </body> </html>
Поделиться Hamit YILDIRIM
Похожие вопросы:
Как экран автоматически меняется с горизонтального на вертикальный или наоборот в Android
Хии Я хочу знать механизм, как экран автоматически меняется с горизонтального на вертикальный или наоборот в android, когда мы меняем положение телефона. Пример с точки зрения кодирования был бы…
вертикальный градиент
Горизонтальный градиент работает нормально. Есть ли какой-нибудь способ получить вертикальный цветовой градиент из горизонтального градиента? Я видел связанный с этим вопрос, где они делали это,…
Горизонтальный Список PyGTK
У меня есть программа презентации, и у меня есть вертикальный список со слайдами. Я хотел поставить горизонтальный список для переупорядочения и легкого перемещения между слайдами.
Список Внутри Горизонтального Списка
Я экспериментирую с дизайном. Кажется, я не могу получить свой CSS правильно. У меня есть горизонтальный список со списком в каждом из его элементов списка. Вложенный список, похоже, ведет себя…
Лучший способ создать вертикальный список TextView — > EditTextVIew?
Горизонтальный список в вертикальный список и наоборот-Sublime Text 2
Я не могу вспомнить, где я его видел или читал, но, по-видимому, есть ярлык для преобразования горизонтального списка слов, разделенных запятыми или даже без запятых, в вертикальный список,…
вертикальный scroll бар не виден внутри горизонтального scroll бара android
У меня есть вертикальный бар scroll внутри горизонтального. Вертикальная полоса scroll видна только тогда, когда я scroll горизонтально полностью вправо. Но я хочу, чтобы он всегда был виден. Как я…
Как реализовать вертикальный UIPageViewController внутри горизонтального UIPageViewController
Я хочу настроить свой UIPageViewController так, чтобы он работал, как на изображении, в настоящее время 1b может идти 2a и т. д. Что мне нужно сделать, чтобы зафиксировать направление, как на…
Улучшение прокрутки для горизонтального RecyclerView внутри ListView
У меня есть горизонтальный RecyclerView внутри элемента ListView . Все вроде бы в порядке, но прокрутка горизонтального RecyclerView — это крэпшут-иногда вместо этого прокручивается ListView , хотя…
Изменение отзывчивого списка с горизонтального на вертикальный CSS
Я хочу изменить один список с горизонтального на вертикальный. Вот оригинальный список: И я хочу изменить список на : Вот ссылка: https:/ /. ..
..
Стилизация списков — Изучение веб-разработки
Списки, по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются.
Для начала, давайте взглянем на пример простого списка. В данной статье мы рассмотрим ненумерованный, нумерованный и описательный списки — все они имеют аналогичные свойства стилизации, но некоторые имеют свои специальные свойства. Не стилизованный пример доступен на Github (проверьте также источник кода.)
HTML для нашего примера списка представлен ниже:
<h3>Shopping (unordered) list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ul>
<li>Hummus</li>
<li>Pita</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>
<h3>Recipe (ordered) list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ol>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
<h3>Ingredient description list</h3>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread. </dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>Если вы перейдете к живому примеру прямо сейчас и изучите элемент списка используя инструменты разработчика браузера, то вы заметите несколько стилей установленных по умолчанию:
- Элементы
<ul>и<ol>имеют верхний и нижнийmarginпо16px(1em) иpadding-left40px(2.5em.) - Объекты списка (элементы
<li>) не имеют заданных значений по умолчанию для интервалов. - Элемент
<dl>имеет верхний и нижнийmarginпо16px(1em), но padding не задан. - Элементы
<dd>имеютmargin-left40px(2.5em.) - Элементы
<p>которые мы включили для ссылок (сноски) имеют верхний и нижнийmarginпо16px(1em), точно так же, как и различные типы списков.
При оформлении списков, вам необходимо настроить их стили так, чтоб они сохраняли то же вертикальное расстояние, что и окружающие их элементы (такие как параграфы и изображения; иногда называемые вертикальным ритмом) и то же расстояние по горизонтали как и между собой (посмотреть законченный стилизированный пример на Github, а также найти исходный код.)
CSS, используемый для оформления текста и интервалов, выглядит следующим образом:
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h3 {
font-size: 2rem;
}
ul,ol,dl,p {
font-size: 1.5rem;
}
li, p {
line-height: 1.5;
}
dd, dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
dd {
margin-bottom: 1. 5rem;
}
5rem;
}- Первое правило устанавливает шрифт сайта и основной размер шрифта 10px. Они наследуются всеми на этой странице.
- Правила 2 и 3 задают относительные размеры шрифтов заголовков, различных типов списков (их наследуют дочерние элементы списков) и параграфов. Это значит, что каждый параграф и список будут иметь одинаковый размер шрифта, а также верхний и нижний интервалы, помогая сохранить согласованность вертикального ритма.
- Правило 4 задает одинаковую высоту
line-heightв параграфах и пунктах списка — так, что параграфы и каждый отдельный пункт списка будут иметь те же интервалы между строками. Это также поможет сохранить согласованность вертикального ритма. - Правила 5 и 6 применяются к списку описаний — мы задаем одинаковую высоту
line-heightмежду терминами и описаниями списке описаний как мы это делали с параграфами и пунктами списка. И снова, согласованность хорошая! Мы также делаем описание терминов жирным шрифтом, чтобы они визуально выделялись легче.
Теперь, рассмотрев общие методы интервалов для списков, давайте изучим некоторые специфичные спискам свойства. Существует три свойства, с которых вам надо начать знакомство, которые могут быть установлены для элементов <ul> или <ol>:
list-style-type(en-US): задает тип маркеров для использования в списке, например, квадратные или круглые маркеры для неупорядоченного списка, или цифры, буквы или римские цифры для упорядоченного списка.list-style-position(en-US): управляет будет ли маркер появляется внутри пунктов списка или вне их перед началом каждого элемента.list-style-image: позволяет вам использовать пользовательские изображения в качестве маркеров, а не просто квадрат или круг.
Стили маркеров
Как указано выше, свойство list-style-type (en-US) позволяет вам устанавливать какой тип маркера использовать в качестве точек маркера. В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
ol {
list-style-type: upper-roman;
}Это дает нам следующий вид:
Вы можете найти гораздо больше опций, заглянув на справочную страницу list-style-type (en-US).
Позиция маркера
Свойство list-style-position (en-US) устанавливает будет ли появляться маркер внутри пунктов списка или снаружи перед началом каждого пункта. Значение по умолчанию — outside, которое заставляет маркеры находится снаружи пунктов списка, как видно выше.
Если вы установите значение на inside, то маркеры будут находиться внутри строк:
ol {
list-style-type: upper-roman;
list-style-position: inside;
}Использование пользовательского изображения как маркер
Свойство list-style-image позволяет вам использовать пользовательское изображение в качестве вашего маркера. Синтаксис довольно прост:
ul {
list-style-image: url(star.svg);
}Однако это свойство немного ограничено с точки зрения управления позициями, размерами (и т.д.) маркеров. Вам лучше использовать семейство свойств background, о которых вы узнаете намного больше в модуле Styling boxes. А пока вот вам образец для дегустации!
В нашем законченном примере мы оформили неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}Мы сделали следующее:
- Установили
padding-leftэлемента<ul>с40pxпо умолчанию на20px, затем установили то же самое количество в пунктах списка. Это для того, чтобы все пункты списка продолжали выравниваться с порядком пунктов списка и описаний списка описаний, но пункты списка имеют некоторый padding для фоновых изображений чтобы сидеть внутри. Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо.
Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо. - Установили
list-style-type(en-US) наnone, для того чтобы маркеры не появлялись по умолчанию. Мы собираемся использовать свойстваbackgroundдля управления маркерами. - Вставили маркер в каждый пункт неупорядоченного списка. Соответствующие свойства, следующие:
background-image: Указывает путь к файлу изображения, который вы хотите использовать в качестве маркера.background-position: Определяет где в фоне выбранного элемента появится изображение — в данном случае мы говорим0 0, что значит что маркер будет появляться в самом верху слева каждого пункта списка.background-size: Задает размер фонового изображения. В идеале мы хотим, чтоб маркеры были того же размера что и пункты списка (или самую малость меньше или крупнее). Мы используем размер1.6rem(16px), что очень хорошо сочетается с отступом (padding)20px, который мы позволили разместить внутри маркера — 16px плюс 4px интервала между маркером и текстом пункта списка работают хорошо.background-repeat: По умолчанию, фоновые изображения повторяются пока не заполнят доступное фоновое пространство. Мы хотим всего лишь одну копию вставленного изображения в каждом случае, поэтому мы установили значениеno-repeat.
Это дает нам следующий результат:
короткая запись list-style
Эти три свойства упомянутые выше могут все быть заданы, используя лишь одну короткую запись свойства, list-style (en-US). Например, следующий CSS:
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}Может быть заменен этим:
ul {
list-style: square url(example. png) inside;
}
png) inside;
}Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два и все три (значения по умолчанию, использованные для свойств, которые не включены — disc, none, и outside). Если указаны и type и image, тип используется в качестве запасного варианта, если изображение по какой-либо причине не может быть загружено.
Иногда вам может понадобиться вести счет в упорядоченном списке по-другому — например начинать с цифры отличной от 1, или считать в обратном порядке, или вести счет с шагом больше 1. HTML и CSS имеют несколько инструментов которые помогут с этим.
start
Атрибут start позволит вам начать счет списка с цифры отличной от 1. Например:
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>что даст вам такой результат:
reversed
Атрибут reversed начнет отсчет по убыванию вместо возрастания. Например:
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>что даст вам такой результат:
Обратите внимание: Если пунктов в списке в обратном списке больше, чем значение атрибута start, счет продолжится до нуля и далее отрицательные значения.
value
Атрибут value позволит вам установить специфичные цифровые значения к пунктам списка. Например:
Например:
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.</li>
<li value="4">Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li value="6">Wash and chop the salad.</li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.</li>
</ol>что даст вам такой результат:
Обратите внимание: Даже если вы используете нечисловой list-style-type (en-US), вам все равно надо использовать эквивалентное цифровое значение в атрибуте value.
В этой сессии активного изучения, мы хотим, чтобы вы взяли все что вы выучили выше и попробовали стилизовать вложенный список. Мы предоставили вам HTML и хотим, чтобы вы:
- Задали неупорядоченному списку квадратные маркеры.
- Задали пунктам неупорядоченного и упорядоченного списка 1,5 межстрочный интервал их размера шрифта.
- Задали упорядоченному списку маркеры в виде строчных букв.
- Не стесняйтесь играться с примерами списков столько сколько вам нравится, экспериментируя с типами маркеров, интервалами или со всем что вы найдете.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы застрянете, нажмите кнопку Show solution чтобы посмотреть возможный ответ.
Счетчики CSS предоставляют расширенные инструменты для настройки счета и оформления списков, но они довольно сложные. Мы рекомендуем изучить это, если вы захотите размяться. Смотрите:
В плане стилизации списки сравнительно легко освоить, как только вы освоите несколько связанных базовых принципов и специфичные свойства. В следующей статье мы перейдем к методам стилизации ссылок.
Вертикальные разделители в меню на CSS (2 метода решения)
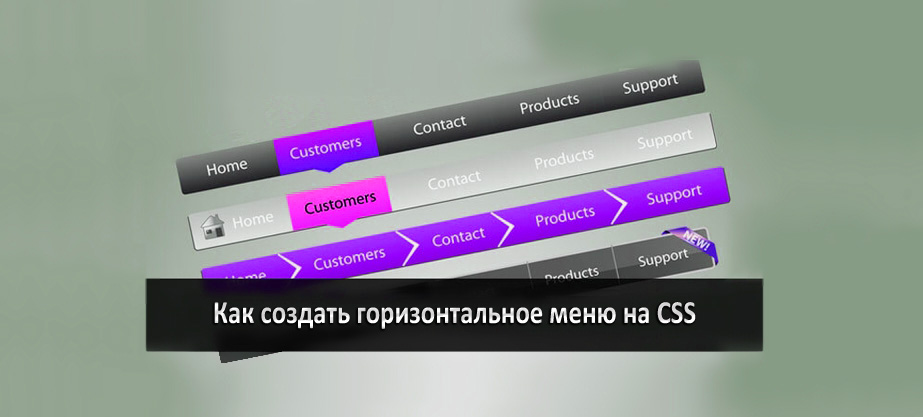
Если вы реализуете вертикальное меню в одну строку, то, как правило, между пунктами добавляются специальные разделители (как показано на иллюстрации слева). Это позволяет визуально отделить несколько ссылок между собой. Обычно для этих целей используется вертикальная полоска, но могут встречаться и любые другие символы. В статье найдете 2 метода верстки, позволяющих легко и быстро сделать разделители в меню на CSS.
Это позволяет визуально отделить несколько ссылок между собой. Обычно для этих целей используется вертикальная полоска, но могут встречаться и любые другие символы. В статье найдете 2 метода верстки, позволяющих легко и быстро сделать разделители в меню на CSS.
В обоих случаях подразумевается, что ваша навигация создана через конструкцию списка, то есть имеет плюс-минус такое вид:
<ul> <limenu-item>Пункт2</a></li> <litheCode"><ul> <limenu-item>Пункт2</a></li> <li1"> |
ul#top-menu { list-style: none; }
А также добавляйте всех вывод пунктов в один ряд:
ul#top-menu li {
display: inline;
} |
ul#top-menu li { display: inline; }
Последнюю фишку можно также сделать через float: left; (но тут все зависит от вашей верстки). Перейдем непосредственно к нашему заданию.
Вариант1
В первом примере будем использовать добавление границы (border) для элементов. Вставляете в стили следующую конструкцию:
#top-menu li {
border-right: 1px solid #ffffff;
}
#top-menu li:last-child {
border-right: none
} |
#top-menu li { border-right: 1px solid #ffffff; } #top-menu li:last-child { border-right: none }
Во второй части кода селектор :last-child позволяет задать стиль последнему пункту, для которого мы рамку справа убираем. Таким образом, разделители получаются только внутри менюшки.
Вариант2
Этот подход использует селектор ::after для добавления символа после объекта. В коде ниже используется вертикальная черточка «|», но вместо нее можете подставить любой другой символ. Это делает данный метод более гибким.
#top-menu li::after {
content: "|";
color: #fff;
}
#top-menu li:last-child::after {
display: none;
} |
#top-menu li::after { content: "|"; color: #fff; } #top-menu li:last-child::after { display: none; }
Здесь тоже нужно добавить строку с last-child дабы скрыть ненужный разделитель в меню после последнего пункта.
Как видите, в данном случае полоски меньше, т.к. у нас используется символ, а не граница блока. Иногда приходится дополнительно подправить их местоположение по высоте с помощью padding.
Также учитывайте, что в ваших сайтах используются другие ID и Class для меню/пунктов, поэтому следует подставлять данный код с поправкой на это. Возможно, придется указать отступы влево/вправо для того чтобы вертикальная полоска располагалась по центру.
Как разместить элементы списка горизонтально?
Мы расскажем вам, как выравнять элементы маркированного списка по горизонтали.
По-умолчанию элементы списка располагаются вертикально друг под другом.
Для того, чтобы выравнять их по горизонтали необходимо использовать свойство display для <li> элементов.
Код HTML-разметки одинаков для всех методов:
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul>
Первый способ
Первый, самый древний способ - в качестве значения display выставляем inline. Так же для наглядности выставим границу в 1px:
ul li {
border:1px solid #000;
display:inline;
}Вот как это будет выглядеть:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Второй способ
Это более современный вариант, в качестве значения display ставим inline-block. Это значит, что <li> элементы станут блочными но расположены будут в строчку, в некоторых случаях нужен именно такой вариант:
ul li {
border:1px solid #000;
display:inline-block;
}- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Третий способ
Последний вариант более специфичен. Сначала задаем свойству display значение block, сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
Сначала задаем свойству display значение block, сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
В этом случае так же лучше задавать тегу <ul> свойство overflow со значением hidden, иначе браузер "не почувствует" элементов списка.
ul {
overflow:hidden;
}
ul li {
border:1px solid #000;
display:block;
float:left;
}- Первый
- Второй
- Третий
Отличительная особенность этого способа в том, что между элементами нету никаких отступов стандартных и их можно регулировать самому при помощи свойств margin и padding.
YoupiTheme - How TO :: Работаем с меню
12/06/2018
автор alexbranding team
Рассмотрим список функциональных возможностей, которые предлагает нам тип меню (AB: Вертикальный выпадающий список с иконками):
При нажатии на кнопку "Каталог товаров", появляется блок меню.
- Преемственность стилей для заголовков дает понять где основные уровни каталога.
- Краткое описание для основных разделов каталога (для пунктов меню первого уровня).
- Возможность загрузить иконку для первого уровня пунктов меню (максимальный размер иконок 32 x 32px / для HiDPI 64 x 64px). Если вы не используете краткое описание для пунктов меню первого уровня то максимальный размер иконки будет (24 x 24px / для HiDPI 48 x 48px).
- Возможность помечать лейблами, важные пункты меню (акция, новое, тотальная распродажа и др. по желанию), можно управлять цветом лейбла.
- Возможность загрузить иконку для второго уровня пунктов меню (максимальная ширина иконок 100px / для HiDPI 200px).
- Если у вас много элементов подуровней каталога, то можно задать отсечение для равномерности заполнения. При наведении на ссылку "Еще", раскроется полный список пунктов меню.

- Возможность загрузить пользовательский контент (баннеры, любой html контент) в выпадающую часть меню (управление на уровне родительского пункта меню).
— Режим 3-х уровневого меню (выпадающим списком)
Если у вас в структуре категорий большое количество элементов третьего уровня то вы можете использовать (включается опционально в настройках пункта меню первого уровня) удобный вывод 3-х уровневого меню.
- Первый уровень меню.
- Возможность загрузить иконку для первого уровня пунктов меню (размеры картинки подгоняйте по вашей необходимости, большой размер картинки будет ограничен размерами секции второго уровня).
- Второй уровень меню. Пункты меню выстраиваются вертикально их можно помечать лейблами.
- Третий уровень меню. Заголовок для активного пункта меню второго уровня.
- Пункты меню третьего уровня, распределяются на две колонки для возможности равномерного распределения большого количества ссылок.
- Возможность выводить пользовательский контент (баннеры, любой html контент), загружается для пункта меню второго уровня.
Управление блоком
Блок с данным типом меню уже создан и включен в макетах на странице (По умолчанию). Рассмотрим параметры блока (Каталог товаров).
- Шаблон для этого блока должен быть выбран (AB: Вертикальный выпадающий список с иконками).
- Элементы второго уровня - ограничивает максимальное количество выводимых пунктов меню второго уровня.
- Показывать иконки для пунктов меню второго уровня - разрешает вывод иконок для пунктов меню второго уровня. Эта опция не работает если используется (режим 3-х уровневого меню выпадающим списком).
- Элементы третьего уровня - ограничивает максимальное количество выводимых пунктов меню третьего уровня.

- Ограничивает максимальное количество выводимых пунктов меню третьего уровня для 2-x уровневого типа меню. Если указанное значение меньше номинального количества элементов третьего уровня то выводится ссылка "Еще" при наведении на которую происходит раскрытие полного списка пунктов меню.
- Ограничивает максимальное количество выводимых пунктов меню для каждой колонки в (режиме 3-х уровневого меню выпадающим списком).
- Включает Ajax-загрузку для второго (и т.д.) уровня меню. Полезно если у вас очень большая структура в меню и вам необходимо облегчить загрузку страниц.
- Оболочка "Выпадающий по клику список", создает механику раскрытия меню при нажатии на кнопку "Каталог товаров".
- Пользовательский класс "top-menu", имеет важное значение для корректного оформления меню и его адаптивности.
Создание блока (если он был случайно удален):
В макетах (Дизайн > Макеты > По умолчанию) добавьте в эту же секцию [+] новый блок > Создать новый блок (Меню), выберите шаблон (AB: Вертикальный выпадающий список с иконками) и сохраните. Откройте настройки вновь созданного блока и выберите оболочку (Выпадающий по клику список), в поле (Пользовательский CSS-класс) добавьте (top-menu), на скрине выше указаны красными рамками обязательные настройки для данного блока. Отредактируйте настройки вывода меню под ваши нужды и перейдите во вкладку (Контент), выберите ваше "Меню" для вывода в данном блоке.
Редактирование элементов меню
Перейдем в Дизайн > Меню > Главное меню и произведем модификацию пункта меню на примере демо элемента - "Электроника". Чтобы активировать новый функционал, включите чекбокс (AB: Активировать расширенное меню с иконкой) и сохраните. После повторного открытия настроек пункта меню "Электроника" у вас появится новая вкладка (AB: Расширенные настройки меню).
Рассмотрим настройки нового функционала во вкладке (AB: Расширенные настройки меню). Цветами выделены зависимые элементы.
- Возможность загрузить иконку для первого уровня пунктов меню (максимальный размер иконок 32 x 32px / для HiDPI 64 x 64px). Если вы не используете краткое описание для пунктов меню первого уровня то максимальный размер иконки будет (24 x 24px / для HiDPI 48 x 48px). Размер не регулируется опционально и подогнан для корректного отображения, которое не ломает высоту элементов меню первого уровня. Для второго уровня меню вы можете загрузить иконку (максимальная ширина иконки, 100px / для HiDPI 200px). Размер не регулируется опционально и подогнан для корректного отображения, которое не ломает ширину колонок второго уровня.
- Краткое описание для основных разделов каталога (только для пунктов первого уровня).
- Активирует режим 3-х уровневого меню выпадающим списком (только для пунктов первого уровня).
- В поле (Текст) вы можете ввести любой HTML контент для вывода в теле выпадающего меню, это может быть графический баннер или ссылки брендов, все зависит от вашей задачи и знания HTML. Чтобы загрузить баннер заранее подготовьте его в Adobe Photoshop (оптимизируйте размер) и загрузите его c помощью элемента редактора (Изображения).
- Опция (Положение текста) регулирует положение вашего баннера (HTML контента) относительно правого края или нижней части меню (только для пунктов первого уровня):
- Положение (Внизу) - выводит контент не используя добавочную колонку и устанавливает выравнивание контента по нижнему краю меню. Рекомендуется для вывода фонового изображения для элемента меню или для вывода списка брендов (собственный html).
- Положение (Справа вверху) - выводит контент в крайнем правом положении, в добавочной колонке с выравниванием по верхнему краю меню.
 Рекомендуется для вывода рекламных баннеров.
Рекомендуется для вывода рекламных баннеров. - Положение (Справа снизу) - выводит контент в крайнем правом положении, в добавочной колонке с выравниванием по нижнему краю меню. Рекомендуется для вывода рекламных баннеров.
- Поле (Маркер) позволяет вывести текстовый маркер (например, Новинка или Хит), в пунктах (Цвет маркера) и (Фон маркера) регулируется его цветовое оформление соответственно.
Примеры для оформления баннеров, как в демо:
Пункт меню - Одежда
<div>
<img src="http://youpi.shop/images/companies/1/235243635473676858.jpg" alt="">
<a href="https://youpi.shop/odezhda/obuv/adizero-rush-shoes/" title="">
<div>Скидки до 50%</div>
</a>
по промокоду на одежду<br>
<a title="">Просмотреть</a>
</div>
Сообщения не найдены
Написать отзывСоздаем вертикальное меню на CSS – Zencoder
Продолжаем изучение CSS и сегодня приступим к построению вертикального меню.
Такие меню очень популярны и без них не обходится каждый второй сайт. Статей по созданию подобной навигации написано немало, но меня данный факт волнует мало. Моя задача - разобраться в принципе построения подобного меню и возможность сделать его самому, на коленках за пару минут. В действительности все просто, даже очень просто.
Созданное в этой статье вертикальное меню будет далеко по своим внешним эстетическим данным от совершенства. Но это и неважно - важен сам принцип, механизм построения и функционирования подобной навигации. А всякие фантики-бантики можно навесить всегда, было бы желание.
Механизм действия и построения такого меню основан на одном единственном CSS-свойстве - , а точнее на его значениях - и .
В этой статье будет создаваться простое вертикальное меню, в котором подменю размещается сбоку от основного меню. Существует более сложный вариант вертикального меню, в котором подменю размещается внутри основного.
Такая навигация называется 1
меню-аккордеон
C чего же мы начнем? С построения обычного маркированного списка, пунктами которого будут ссылки. Списку зададим класс с именем , так как он нам понадобиться в дальнейшем:
<ul>
<li>
<a href="#">Punkt 1</a>
</li>
<li>
<a href="#">Punkt 2</a>
</li>
<li>
<a href="#">Punkt 3</a>
</li>
<li>
<a href="#">Punkt 4</a>
</li>
<li>
<a href="#">Punkt 5</a>
</li>
</ul>Созданное только что меню будет внешним, а внутри него (точнее внутри его пунктов) мы поместим еще одно меню. Получиться одно меню, вложенное в другое (помните уроки HTML?).
То есть, у нас есть пять пунктов внешнего меню - вот мы и вложим в каждый из них еще одно меню, перед ссылкой. Ссылка будет исполнять роль переключателя, который будет переводить значение свойства из none в и наоборот.
В итоге получиться пять подменю, для каждого из которых мы пропишем один класс - . Этот класс нам также потребуется в дальнейшем:
<ul>
<li>
<a href="#">Punkt 1</a>
<ul>
<li>
<a href="#">Punkt 1-1</a>
</li>
<li>
<a href="#">Punkt 1-2</a>
</li>
<li>
<a href="#">Punkt 1-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Punkt 2</a>
<ul>
<li>
<a href="#">Punkt 2-1</a>
</li>
<li>
<a href="#">Punkt 2-2</a>
</li>
<li>
<a href="#">Punkt 2-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Punkt 3</a>
<ul>
<li>
<a href="#">Punkt 3-1</a>
</li>
<li>
<a href="#">Punkt 3-2</a>
</li>
<li>
<a href="#">Punkt 3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Punkt 4</a>
<ul>
<li>
<a href="#">Punkt 4-1</a>
</li>
<li>
<a href="#">Punkt 4-2</a>
</li>
<li>
<a href="#">Punkt 4-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Punkt 5</a>
<ul>
<li>
<a href="#">Punkt 5-1</a>
</li>
<li>
<a href="#">Punkt 5-2</a>
</li>
<li>
<a href="#">Punkt 5-3</a>
</li>
</ul>
</li>
</ul>Все - каркас будущего вертикального меню готов и больше мы его трогать не будем. Остальные действия будем выполнять только с помощью CSS. Для начала создадим базовые стили, чтобы придать нашему меню хоть какой-то вид:
Остальные действия будем выполнять только с помощью CSS. Для начала создадим базовые стили, чтобы придать нашему меню хоть какой-то вид:
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ul{
list-style-type: none;
}
.menu{
margin: 30px 0 0 30px;
width: 100px;
}Здесь мы обнуляем и для всех элементов, в том числе и ; убираем маркер у пунктов меню; убираем подчеркивание у ссылок.
Для внешнего списка с классом menu задаем отступ сверху и слева, чтобы не прилипал к границам окна браузера и устанавливаем фиксированную ширину в .
Дальше форматируем пункты меню:
.menu li{
position: relative;
line-height: 20px;
background-color: #ccc;
margin-bottom: 1px;
}Ставим высоту каждого элемента равной 20px и выравниваем текст внутри него по центру вертикали; задаем фоновый цвет для них же, чтобы можно было различать каждый из пунктов на фоне окна браузера; делаем нижний в 1px, чтобы элементы не сливались между собой и были похожи на пункты меню.
Последний шаг - устанавливаем для относительное позиционирование, так как в дальнейшем будем размещать подменю относительно этого элемента.
Далее чисто косметические правила для ссылок, находящихся внутри внешнего меню - размер шрифта (кегль) и цвет текста:
.menu li a{
font-size: 16px;
color: #000;
}Теперь приступаем к самому интересному - стилизации подменю. Для начала зададим его ширину (пусть будет чуть меньше ширины внешнего списка):
.sub-menu{
width: 90px;
}Затем установим для подменю абсолютное позиционирование для того, чтобы сместить его вправо на значение, равное ширине внешнего списка и “прилепить” кверху каждого из элементов .
И самое главное - скроем его отображение в браузере через правило . В результате код будет выглядеть следующим образом:
В результате код будет выглядеть следующим образом:
.sub-menu{
width: 90px;
position: absolute;
left: 100px;
top: 0;
display: none;
}Немного стилизуем пункты меню и ссылки в подменю. Для каждого пункта подменю устанавливаем цвет фона, чтобы отличать подменю от основного меню. И цвет ссылок по той же причине:
.sub-menu li{
background-color: #aaa;
}
.sub-menu li a{
color: #fff;
}Заключительный код, который заставляет наше меню работать именно так, как задумано. То есть, этим мы говорим браузеру присвоить свойству значение при наведении мыши на ссылку во внешнем списке:
.menu li:hover .sub-menu{
display: block;
}В результате подменю отобразиться (браузер сгенерирует его). Изначально в коде было прописано для него . То есть, для браузера такого подменю не существовало и в DOM-модели документа элемент с классом отсутствовал.
Так как этому подменю задано абсолютное позиционирование со смещением вправо на и вверх на , то оно поместиться точно справа вверху от своего родителя - пункта меню внешнего списка.
В принципе, на этом уже все сказано. Основной принцип вертикального меню показан и создан. Остальное - уже дело техники, если нужно придать ему нужный вид. На закуску пример нашего меню в обычном состоянии:
И меню, когда наведена мышка на один из пунктов меню и справа появляется подменю, соответствующее этому пункту:
На этом все.
css
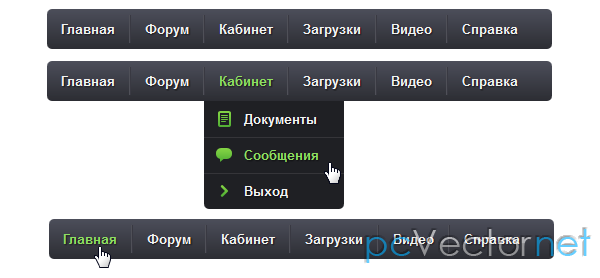
Выпадающее меню на HTML и CSS
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным. Стили подходить под произвольное количество уровней вложенности. Хоть два хоть десять уровней. Код при этом остаётся тем же. В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
В статье описаны три вида меню, но если вы только начинаете разбираться в вёрстке советую читать сначала. Так будет проще понять.
- Вертикальное выпадающее меню
- Горизонтальное выпадающее меню с одним уровнем вложенности
- Горизонтальное меню с несколькими уровнями вложенности
Сначала сделаем HTML разметку для меню. Принято делать меню списком. Это не стандарт просто так сложилось.
<ul>
<li><a href="#">пункт 1</a>
<ul>
<li><a href="#">пункт 1.1</a></li>
<li><a href="#">пункт 1.2</a></li>
</ul>
</li>
<li><a href="#">пункт 2</a>
<ul>
<li><a href="#">пункт 2.1 многа букаф</a></li>
<li><a href="#">пункт 2.2</a>
<ul>
<li><a href="#">пункт 2.2.1</a></li>
<li><a href="#">пункт 2.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">пункт 3</a></li>
<li><a href="#">пункт 4</a></li>
<li><a href="#">пункт 5</a></li>
</ul>HTML файл мы больше трогать не будем. Все дальнейшие изменения производятся только за счёт CSS. Первое что нам нужно сделать - скрыть вложенные пункты.
ul.nav li ul {display: none;}Ещё нужно убрать маркеры но это дело вкуса.
ul.nav li {list-style: none;}Чтобы вложенные пункты появлялись при наведении на родительский пункт используем псевдокласс :hover, при этом нужно сделать так что бы появлялись только пункты первого уровня вложенности. Для этого используем знак >
ul.nav li:hover > ul {display: block;} В этой строчке заключается вся магия нашего выпадающего меню, поэтому разберём её подробнее. Благодаря псевдоклассу :hover, при наведении курсора на пункт меню, он же элемент списка li, для первого вложенного списка ul значение display станет block. Так открывается первый уровень вложенности. Если на этом уровне есть пункты содержащие подпункты, то при наведении на них также откроется только один вложенный уровень.
С основной механикой разобрались. Осталось переопределить место где будут появляться вложенные пункты. Для этого воспользуемся свойством position: absolute. При таком позиционировании отсчёт координат ведётся от края окна браузера если только для родительского элемента не задано свойство position с значением fixed, relative или absolute. В этом случае отсчёт ведётся от края родительского элемента.
Используя свойство position мы переместим вложенные пункты в право на расстояние равное ширине меню. В рассматриваемом способе есть одно ограничение. При позиционировании нам придётся жёстко задать ширину. С другой стороны вертикальное меню размещается в сайдбаре ширина которого заранее определена, поэтому привязка к ширине не должна вызвать проблем.
/* Вертикальное выпадающее меню*/
body{
background: #DCDCDC;
}
/*блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border: 1px solid #FFFFFF;
list-style: none;
width: 150px; /*ширина блока меню*/
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
/*Выпадающее меню*/
ul.nav li:hover {
/* позиционирование вложенных элементов
* будет расчитыватьться относительно
* родительского элемента
*/
position: relative;
background: yellow;
}
ul.nav li:hover > ul {
display: block;
}
ul.nav li:hover ul{
position: absolute;
top: 0; /*Задаём координаты для вложенных пунктов*/
left: 150px; /*меню раскрывается вправо*/
}Вот что должно получиться в результате. демка
Для горизонтального меню мы будем так же применять позиционирование но есть несколько нюансов. Что бы сделать меню горизонтальным используем свойство float. Меню будет раскрываться вниз значит при позиционировании нужно учитывать высоту. Для начала сделаем меню с одним уровнем вложенности. Вложенное меню также будет горизонтальным. Для этого вложенное меню позиционируем относительно списка а не родительского пункта и задаём для него ширину.
/*Горизонтальное выпадающее меню с одним уровнем вложенности*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav li:hover {
background: yellow;
}
/*Выпадающее меню*/
ul.nav {
position: relative;
background: #B3B3FF;
height: 30px;
width: 600px;
}
ul.nav li:hover > ul {
background: #D0E0FF;
border-top: 1px solid white;
display: block;
width: 600px;
position: absolute;
top: 30px;
left: 0;
}Вот что получиться в итоге демка.
Созданное в предыдущем пункте меню также может быть многоуровневым но выглядит оно при этом не очень. На мой взгляд многоуровневое меню должно открываться следующим образом - первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности. В этом меню мы возьмём понемногу от предыдущих и немного добавим нового.
/*Горизонтальное выпадающее меню a*/
body{
background: #DCDCDC;
}
/* Блок меню*/
ul{
margin: 0;
padding: 0;
}
ul.nav li {
background: #B3B3FF;
border-right: 1px solid #FFFFFF;
float: left; /*делаем меню горизонтальным*/
height: 30px;
list-style: none;
}
ul.nav li a {
text-decoration: none;
display: block;
padding: 5px 5px 5px 15px;
}
ul.nav li ul {
display: none; /*скрываем вложенные пункты*/
}
ul.nav { /*задаём высоту и ширину меню*/
background: #B3B3FF;
height: 30px;
width: 600px;
}
/*Выпадающее меню*/
ul.nav li:hover {
background: yellow;
position: relative;
}
ul.nav li:hover > ul {
border-top: 1px solid white;
display: block;
position: absolute;
top: 30px; /*первый уровень меню раскрывается вниз*/
left: 0;
}
/*Второй и последующие уровни вложенности*/
ul.nav li ul li{
border-bottom: 1px solid white;
height: auto;
width: 150px;
}
ul.nav li:hover ul li ul{
position: absolute;
top: 0;
left: 150px; /*второй и последующие уровни расскрываются вправо*/
}Вот так будет выглядеть наше многоуровневое меню демка.
Выровнять элементы списка по вертикали в списке HTML с помощью CSS
Списки HTML являются одними из наиболее часто используемых HTML-элементов в веб-разработке, а также при написании страниц и публикаций. В WordPress списки имеют базовый стиль по умолчанию, применяемый темой. В большинстве случаев вам потребуется изменить стиль списка по умолчанию в соответствии с вашими требованиями к дизайну. В этой статье вы узнаете, как создавать списки HTML с помощью CSS и заставлять их выглядеть именно так, как вы себе представляли. Поэтому первое, что вам нужно сделать, это выровнять элементы списка по вертикали.
Выравнивание списков HTML в WordPress
Вы редактируете тему WordPress и стилизуете в ней список HTML? Самое главное, убедитесь, что не нарушает тему, редактируя таблицу стилей по умолчанию . Также убедитесь, что вы не потеряете собственный код после обновления темы.
Лучше всего добавить собственный CSS-файл таблицы стилей к теме или дочерней теме, над которой вы работаете. Если вы еще этого не сделали, сначала прочтите нашу статью о добавлении пользовательских файлов CSS в темы WP.
Как выровнять списки HTML по вертикали с помощью свойства CSS
list-style-position ?Разработчики тем WordPress часто не уделяют слишком много внимания оформлению списков HTML. Это делает списки в содержании сайта довольно простыми. Добавив несколько простых свойств CSS к стилю списка, вы можете выделить его в содержании.
Во многих темах WP по умолчанию не задано свойство aligment вертикального списка list-style-position. Это свойство определяет положение маркеров списка (•) по отношению к тексту.Если не установлен, значение по умолчанию свойства list-style-position будет внутри. В этом случае весь список (маркеры и текст) будет полностью выровнен по левому краю. Этот стиль затрудняет чтение списков с элементами, состоящими из двух или более строк. Кроме того, визуально список выглядит не очень хорошо.
Сравнение нестилизованного HTML-списка (слева) и вертикально выровненного HTML-списка (справа) .
Вертикальное выравнивание элементов списка с помощью CSS с использованием
list-style-position propertyМы легко изменим вертикальное выравнивание HTML-списка , добавив CSS свойство list-style-position со значением вне его.Теперь маркеры будут выровнены абсолютно по левому краю, а элементы многострочного списка будут выровнены по вертикали после маркеров. Список уже выглядит лучше, и его легче читать.
Теперь мы можем добавить еще несколько свойств CSS, чтобы, кроме того, улучшить базовое форматирование списка HTML. Давайте добавим padding слева от списка, чтобы немного отодвинуть список от края содержимого. Кроме того, добавление некоторого нижнего поля к элементам списка еще больше улучшит читаемость.
Вот как выглядят свойства CSS для выравнивания списка HTML в нашем примере:
ul {
позиция в стиле списка: снаружи; / * Выравнивает список по вертикали * /
отступ слева: 30 пикселей; /* Необязательный */
}
ли {маржа-дно: 15 пикселей; /* Необязательный */ }
Этот стиль применяется как к неупорядоченным спискам
- , так и к упорядоченным спискам
- Браузеры
- Веб-дизайн
- Поисковые системы
- Бесплатное программное обеспечение
- Технологии
- элемент навигации
- элемент списка навигации
- ...
- ...
- ...
- элемент навигации
- другой элемент списка навигации
- ...
- ...
- ...
- ... ...
- с помощью CSS
Для горизонтального меню разместите элементы списка в строку *. Пропустить этот шаг для вертикального меню
Шаг 3. Настройте таргетинг на ссылки
с помощью CSSБольшая часть стиля для изменения внешнего вида применяется к ссылкам.
Или, для вертикального меню ...
CSS
HTML-код для списка:
- пункт 1
- пункт 2
- пункт 3
Шаг 1. Настройте таргетинг на
- с помощью CSS
Удалить маркеры, поля и заполнение списка
ul { тип-стиль-список: нет; отступ: 0; маржа: 0; }Шаг 2. Настройте таргетинг на
- с помощью CSS
При необходимости разместите элементы списка в строке *. Пропустить этот шаг для вертикального меню
ul li { плыть налево; }Шаг 3. Настройте таргетинг на ссылки
с помощью CSSБольшая часть стилей для изменения внешнего вида применяется к ссылкам
ul li a { текстовое оформление: нет; цвет: # 000000; цвет фона: # C0C0C0; отступ: 5px 10px 5px 10px; } ul li a: hover { цвет фона: # FFC13B; }Чтобы пункты меню не перекрывались с вертикальным меню , создайте селектор
ul liи добавьте свойство CSSmargin-bottom:ul li { нижнее поле: 15 пикселей; }* важный
Плавающие элементы списка слева приведут к перемещению содержимого на странице после меню вверх рядом с ним.Следующий CSS исправит это:
ul: after { содержание: ""; ясно: оба; дисплей: блок; }Многостолбцовые списки - A List Apart
Один из второстепенных «святых граалей» XHTML и CSS - создание единого семантически логически упорядоченного списка, который разбивается на вертикальные столбцы.
Продолжение статьи ниже
Идеальной ситуацией, на мой взгляд, был бы один список XHTML, упаковка которого полностью контролируется CSS. Кроме того, обернутый список должен допускать изменение размера текста (это легко сделать, стилизовав все в ems).
CSSи поддерживающие его браузеры еще не предоставляют нам «вертикальный перенос», поэтому для достижения эффекта мы должны дополнить базовую разметку списка дополнительными атрибутами и правилами стилей. Я проведу вас туда - или настолько близко, насколько мы можем использовать современные браузеры, - но попутно давайте рассмотрим различные способы достижения аналогичного эффекта.
Мы будем снимать что-то вроде этого:
(Почему, вы, несомненно, задумывались, эта статья называется «CSS Swag»? В поисках метафоры для стиля многоколоночного списка, показанного на скриншоте выше, я изобразил свисающую полоску ткани: снова поднялся на свою первоначальную высоту, затем снова задрапировал ... Быстрый поиск в Google привел меня к этому замечательному термину, который я раньше ассоциировал только со связкой имущества австралийского бродяги, и к великолепной этимологии, которая связывает swagger с sway .)
Предупреждаю заранее. Если вы хотите представить список в несколько столбцов, вам придется пойти на компромисс. Вы можете пожертвовать веб-стандартами W3C и использовать устаревшую разметку, вы можете жить с разметкой, которая не является семантически логичной, вы можете терпеть смесь представления с контентом, вы можете попрощаться с совместимостью с браузером или вы можете использовать разметку с большим количеством атрибутов и стиль, изобилующий правилами. Каждая дорога влечет за собой проезд.
Хотя каждый из этих методов достаточно прост в настройке, испытание на прочность происходит, когда вы добавляете или удаляете элементы списка в ходе обслуживания веб-сайта.Насколько легко изменить выбранный вами метод? В идеале мы должны иметь возможность просто вставлять или удалять элементы списка и наблюдать, как сам список перематывается.
Реальность не так уж и идеальна. В отличие от горизонтального переноса, который наши браузеры обрабатывают автоматически, вертикальный перенос требует, чтобы мы явно указали, какие элементы списка встречаются в каких столбцах или где столбцы должны разорваться. Чтобы правильно обернуть измененный список, мы должны переставить элементы списка, изменить классы и атрибуты в разметке или настроить правила в таблице стилей.Единственный описанный здесь метод, который не требует такой суеты (метод 1), имеет и другие серьезные поведенческие проблемы. Наконец, поскольку здесь так важны вертикальные пропорции, большинство этих списков разорвутся, если мы предположим, что каждый элемент списка будет занимать одну строку, а некоторые элементы будут перенесены на две или более строк.
Так зачем мы так беспокоимся? Ну, потому что финальный эффект такой классный и практичный. Разделение списка на столбцы может избавить посетителя веб-сайта от необходимости прокручивать длинный список вниз.Список из трех или четырех столбцов может заполнить ширину страницы, в то время как один тонкий столбец может сделать макет анемичным. Причин для создания списков столько же, сколько и веб-дизайнеров: определенно больше, чем несколько.
Тогда поработаем.
Сначала удалите все пробелы # section3
По умолчанию упорядоченный список XHTML в браузерах отображается как одна вертикальная серия элементов:
- Алоэ
- Бергамот
- Календула
Чтобы избежать некоторых несоответствий в браузере, я помечаю свои списки следующим образом:
<ол >- Алоэ
- Бергамот
- Календула
- .В нашем примере мы стилизовали неупорядоченный список HTML. Если вы используете стиль для упорядоченного списка, замените селектор ul в приведенном выше коде на селектор ol.
Стилизация списков HTML с помощью CSS
Этот пример был лишь первым шагом на пути к идеальному оформлению списков HTML. Точно так же, добавив еще пару свойств CSS к стилю CSS списка, вы можете добиться гораздо большего. Вы можете отформатировать свои списки в столбцы или , изменить цвет и форму маркеров , чтобы список выделялся еще больше.
Перейдите по ссылкам ниже, чтобы получить дополнительные советы по оформлению списков HTML:
Список вертикальной навигации CSS
Список вертикальной навигации CSSЭто демонстрация списка или меню вертикальной навигации, при наведении курсора на которое с правой стороны открывается вертикальное раскрывающееся меню.
Коды HTML очень просты, а именно:
Тег ul назначается классу из nav . Это единственный класс , на который нужно ссылаться из таблицы стилей. Коды CSS показаны ниже с комментариями:
ul.nav,
.nav ul {
маржа: 0;
отступ: 0;
курсор: по умолчанию;
тип-стиль-список: нет;
}
ul.nav {
ширина: 20ex;
плыть налево;
маржа справа: 1em;
}
ул.nav> li {
маржа: 0;
отступ: 2px 6px;
}
ul.nav li> ul {
дисплей: нет;
позиция: абсолютная;
ширина: 20ex;
осталось: 20ex;
маржа сверху: -1,4em;
маржа слева: 9 пикселей;
}
ul.nav li: hover> ul {
дисплей: блок;
}
.nav ul li a {
дисплей: блок;
отступ: 2px 10px;
}
ul.nav,
.nav ul,
.nav ul li a {
цвет фона: #fff;
цвет: # 369;
}
ul.nav li: навести,
.nav ul li a: hover {
цвет фона: # 369;
цвет: #fff;
}
ul.nav li: активен,
.nav ul li a: active {
цвет фона: # 036;
цвет: #fff;
}
ul {
граница: 1px solid # 369;
}
.nav a {
текстовое оформление: нет;
}
Банкноты
Обратите внимание, что внешний вид панели навигации может быть изменен и модифицирован с помощью некоторых настроек кода на основе ваших знаний (X) HTML и CSS с помощью некоторых экспериментов методом проб и ошибок.
Одним из недостатков этой панели навигации является то, что в настоящее время она ограничена только двухуровневым списком навигации, а не более тремя, так как это может нарушить всю компоновку. Хотя создать многоуровневые не невозможно, но я больше сосредоточен на поддержании чистоты разметки, без необходимости использования нескольких id s или class es.Опять же, отображение : нет не подходит для программ чтения с экрана.
Введение в стилизацию неупорядоченного списка как меню
Введение в стилизацию неупорядоченного списка- как меню
Краткое описание основных шагов
См. CSS для меню здесь ...
Загрузите CSS как pdf здесь ...
Неупорядоченный список без стиля
Шаг 1. Настройте таргетинг на
- с помощью CSS
Удалите маркеры, поля и отступы из списка.
Шаг 2. Настройте таргетинг на
Я переместил последнюю закрывающую угловую скобку> каждой строки в начало следующей строки.Это сохраняет каждый элемент списка в отдельной строке для удобства читателей и в то же время эффективно устраняет все пробелы между тегами, что обеспечивает более согласованный рендеринг в браузерах.
(Моя любимая теория относительно того, почему Internet Explorer включает пробелы между тегами элементов списка при расчетах визуализации, заключается в том, что это пережиток той доисторической эпохи, когда элементы списка, такие как ячейки таблицы, не имели закрывающих тегов. Назад затем браузер должным образом обращал внимание на весь текст, включая пробелы, от одного начального тега и следующим начальным тегом
Также я добавляю гиперссылку к каждому элементу списка. Это позволяет мне проверять аномалии в рендеринге якорей при применении различных правил CSS:
> Примечание: в большинстве моих примеров используются упорядоченные списки, потому что в этом упражнении первостепенное значение имеет последовательность элементов; неупорядоченные списки, конечно, могут быть заменены.
И еще одно: все примеры страниц, прикрепленные к этой статье, размечены строгим типом документа. В наши дни я использую это во всей своей работе в Интернете, потому что, похоже, я могу получить более стабильные результаты в разных браузерах с меньшим количеством плача и скрежета зубов. Если вы используете переходный тип документа или работаете в режиме совместимости, вам может потребоваться настроить CSS, чтобы эти методы работали в разных браузерах.
Метод 1. Элементы плавающего списка # section4
Из всех техник, которые я собираюсь описать, в этом используется самая чистая разметка XHTML и несколько простейших CSS.К сожалению, его недостатки не позволяют мне стать моим предпочтительным методом.
См. Пример 1.
Техника проста: задайте элементам списка фиксированную ширину и сдвиньте их влево.
Элементы списка переносятся по горизонтали, как слова в абзаце. Вообще говоря, когда ряд блоков перемещается влево или вправо, они выравниваются по горизонтали и оборачиваются, когда достигают максимальной ширины своего контейнера. Если только три элемента могут поместиться в одной строке, как в этом примере, список естественным образом разбивается на строки из трех столбцов.
Разметка XHTML представляет собой простой список, не требующий специальных классов или других атрибутов. Чтобы предотвратить влияние поплавка на последующие элементы страницы, я поместил список в Существенный CSS краток: Как редактировать: элементов могут быть добавлены или удалены без дальнейших изменений XHTML или CSS. Этот метод соответствует двум нашим критериям идеального решения.Сам список представляет собой простой единственный список XHTML, а перенос столбцов полностью контролируется таблицей стилей. Однако это не соответствует нашей цели, потому что последовательность списков проходит поперек, а затем вниз, вместо того, чтобы спускаться по вертикальным столбцам. Кроме того, он плохо переносит кроссбраузерность: Internet Explorer и Opera подавляют маркеры элементов (номера Эта тактика - возможно, рожденная отчаянным желанием приручить веб-дизайн таким же послушным, как печатный дизайн - состоит в том, чтобы разделить список на несколько подсписок и расположить их рядом. См. Пример 2. Этот подход имеет несколько недостатков: приносится в жертву семантическая целостность единственного списка; перенос списка, который я считаю презентационным, полностью определяется разметкой HTML, а не таблицей стилей; и нумерация элементов сбрасывается на «1» с каждым новым списком. По крайней мере, это последнее препятствие можно преодолеть, если вы не против использования устаревшей разметки. (Чтобы эта разметка прошла валидацию, вам нужно будет использовать переходный тип документа.) Как показано в примере 2, теперь устаревшие атрибуты HTML Вот пример, который я сократил, чтобы выделить размещение атрибута: Эти элементы списка будут последовательно пронумерованы от 1 до 6 браузерами и другими пользовательскими агентами, которые все еще поддерживают устаревшую разметку. Единственная задача таблицы стилей состоит в том, чтобы разместить подсписки рядом, а затем очистить плавающее положение после последнего столбца. (В те времена, когда мы еще не пришли к религии, подсписки обычно располагались внутри соседних ячеек таблицы.) Как редактировать: Когда элементы списка добавляются или удаляются, некоторые элементы необходимо будет переместить из одного подсписка в другой, чтобы сохранить постоянную длину столбца. Если количество элементов в столбце изменится, значения атрибутов Если вы разбиваете список на части, еще одним инструментом для непрерывной нумерации элементов является создание содержимого CSS, при котором таблица стилей приводит к появлению текста, которого нет в разметке XHTML. См. Пример 3. Нумерация и маркировка элементов списка на самом деле являются двумя экземплярами генерации контента, но они единственные, которые поддерживаются повсеместно, вероятно, потому, что они восходят к раннему HTML, еще до появления CSS.Другие формы создания содержимого CSS плохо поддерживаются в современных браузерах: из протестированных только Opera правильно отрисовала этот пример. Разметка XHTML аналогична методу 2, но еще более четкая: список разделен на два или более подсписка, но атрибуты Используя CSS, мы подавляем обычную нумерацию элементов списка, затем применяем псевдоэлемент Внимательный взгляд заметит одно тонкое различие в форматировании на скриншоте выше: числа, сгенерированные с помощью Как редактировать: Когда элементы добавляются в общий список или удаляются из него, некоторые элементы необходимо будет переместить из одного подсписка в другой в XHTML, чтобы сохранить постоянную длину столбца.Никаких дальнейших изменений ни в XHTML, ни в CSS для сохранения правильной нумерации не требуется. К сожалению, этот метод не будет практичным для кроссбраузерности до тех пор, пока большее количество браузеров не будет поддерживать псевдоэлемент Пока мы говорим о создании контента, я попутно добавлю, что элементы в разделенных списках также могут быть «физически» пронумерованы непрерывно с помощью сценария, который вставляет числа в значения элементов, либо на стороне сервера во время страницы. генерации или на стороне клиента при загрузке страницы. Серверный сценарий, такой как ASP или PHP, считывающий значения элементов списка из базы данных или плоского файла, может добавлять порядковый номер к каждому элементу по мере его записи на страницу. Он также может разделить общее количество элементов списка на желаемое количество столбцов и создать разметку подсписка. Задачу размещения подсписок бок о бок можно оставить статической таблице стилей. Клиентский сценарий, такой как JavaScript, может находить подсписки с помощью идентификаторов или классов и перебирать элементы, вставляя номера элементов, подавляя обычную нумерацию упорядоченных списков и разделяя один длинный список на подсписки по мере необходимости. Само собой разумеется (но не говорит), что любое решение, использующее клиентские сценарии, должно постепенно ухудшаться в браузерах с отключенными сценариями. Как мы уже видели, разделение списка на подсписки и принудительная последовательная нумерация элементов могут дать желаемый косметический эффект, но эти решения не так удовлетворяют меня, как решение, которое сохраняет целостность разметки единственного списка. Чтобы обернуть отдельный список в столбцы, я использую CSS, чтобы захватить каждый элемент, который начинает новый столбец, и перетащить его обратно на уровень первого элемента, а затем на новое левое поле.Все остальное сделает нормальный рендеринг. А теперь поговорим о добыче! Вот три способа отметить это: Если вы хотите контролировать, где происходит перенос столбца, с помощью разметки XHTML, достаточно легко пометить каждый элемент в соответствии с тем, к какому столбцу он принадлежит. Дополнительное имя класса отмечает первый элемент каждого столбца. См. Пример 4. Вот сокращенный пример: Таблица стилей использует эти классы для установки горизонтальных позиций столбцов: Затем мы задаем высоту строки каждого элемента и возвращаем первый элемент каждого столбца обратно на уровень первого элемента: Вертикальный возврат = количество элементов в столбце * высота каждого элемента. В этом случае 5 элементов ∗ 1.2em = 6em. (Когда я попытался сделать высоту строки меньше 1.2em Я столкнулся с несоответствиями между браузерами.) Как редактировать: Когда элементы добавляются в список или удаляются из него, разметка XHTML должна быть настроена, чтобы дать элементам правильные классы столбцов, а класс Это не мой предпочтительный метод, потому что перенос столбцов контролируется разметкой XHTML, а не таблицей стилей.На мой взгляд, разделение списка на вертикальные столбцы - это вопрос представления, а не содержимого, и поэтому он должен контролироваться таблицей стилей в интересах отделения содержимого от представления. В последующих методах пятый и шестой точки, в которых список переносится в новый столбец, полностью контролируются из таблицы стилей. Цена, которую мы платим, - это тяжелая разметка XHTML с именами классов.Проверьте это: Подготавливаем разметку, присваивая каждому элементу списка уникальный класс: (здесь я использую В таблице стилей мы назначаем разные левые поля для каждой группы элементов, которые принадлежат к одному столбцу: Это напоминает классы «columnN» в методе 4, однако здесь определение того, какой элемент принадлежит какому столбцу, решается исключительно на стороне улицы CSS. Какая ирония во всем этом! Перспективы присвоения уникального класса каждому элементу списка достаточно, чтобы глаза скрестились, а пальцы ног согнулись. В конце концов, причина, по которой мы используем упорядоченные списки, в первую очередь, заключается в том, чтобы воспользоваться преимуществами автоматической нумерации списков, предоставляемой нашими браузерами. Если нам нужно присвоить каждому классу элемента списка уникальное имя, почему бы просто не пронумеровать сами элементы списка и не покончить с этим? Теперь все просто. Дышать. Назначение уникальных классов элементов связано не с нумерацией элементов, а с представлением всего списка - поиском способов убедить браузер разбить его на столбцы, не разбивая список на части и вставляя их рядом.В веб-дизайне мы обычно назначаем классы и идентификаторы элементам страницы, чтобы управлять представлением CSS; вот для чего они здесь. Не заблуждайтесь, присвоение отдельного класса каждому элементу в списке - это не идея элегантного кода, но он работает, проверяет и не делает (по моему скромному мнению) разметку «несемантической» по своей сути. Стоит ли вам тратить время на управление кодом для любого из этих методов при изменении списка, будет зависеть от того, насколько вы хотите, чтобы списки с несколькими столбцами работали.К счастью, в этом нет ничего страшного. Редактировать небольшие списки вручную легко, и если у вас действительно длинный список, который постоянно меняется, вам, вероятно, в первую очередь следует создавать его из базы данных. Утешает то, что когда мы генерируем страницы из серверного скрипта, мы можем автоматически назначать уникальные классы элементов списка, чтобы нам не приходилось пачкать пальцы. (Или устал.) Поскольку теперь мы идентифицировали каждый элемент в списке уникальным образом, одним из возможных подходов является простое позиционирование каждого элемента явно. См. Пример 5. Обратите внимание, что сегодня это не практичное кроссбраузерное решение для упорядоченных списков, поскольку ни Internet Explorer 6, ни Opera 7 не будут отображать маркеры списка, когда элементы списка имеют стиль Чтобы это работало для остальных браузеров, весь список должен быть заключен в Как редактировать: При изменении количества элементов в столбце необходимо изменить таблицу стилей.Когда элементы добавляются в список или удаляются из него, таблица стилей должна быть отредактирована, чтобы повторно определить, какие элементы в каких столбцах находятся. Каждому новому элементу списка должен быть назначен уникальный класс в XHTML. Абсолютно позиционировать каждый элемент в списке - мечта фанатов контроля, такой подход использовали многие из нас, когда впервые пришли в Интернет из полиграфического дизайна и еще не научились отказываться от него. Чтобы создать списки из нескольких столбцов, необязательно позиционировать каждый элемент, как будет продемонстрировать метод 6, но я включаю его здесь для полноты картины.Он действительно "ломается" иначе, чем метод 6, и это может быть одним из оснований для его выбора: Если какой-либо элемент списка достаточно длинный, чтобы перейти ко второй строке, как это повлияет на макет списка? Когда элементы списка абсолютно позиционированы, как в методе 5, общий макет останется неизменным, но элемент списка, который оборачивается, будет перекрываться следующим элементом в списке, который будет требовать свою позицию без учета предыдущего текста, поскольку абсолютное позиционирование занимает каждый элемент из потока.Напротив, в методе 6 ниже каждый столбец элементов списка спускается по обычному потоку; элемент списка, который оборачивается, будет выталкивать вниз последующие элементы, удлиняя столбец, в котором он находится. Поскольку этот метод предполагает фиксированную высоту столбца, вертикального возврата будет недостаточно, чтобы вернуть следующий столбец вверх, создавая шахматный макет. Могут быть и другие последствия абсолютного позиционирования, которые повлияют на наш выбор: например, некоторые браузеры не позволяют пользователю выделять текст в блоках с абсолютным позиционированием. Наконец, вот техника, которую я предпочитаю использовать: единый семантически-логический список, перенос столбцов которого полностью контролируется CSS, основан на нормальном потоке и работает в большинстве современных браузеров. См. Пример 6. Как и в предыдущем методе, каждому элементу списка дается уникальное имя класса в XHTML, а левое поле каждого столбца оговаривается в CSS. Что отличает этот метод, так это то, что здесь мы используем эти уникальные классы элементов, чтобы вернуть первый элемент каждого столбца наверх с помощью отрицательного margin-top: Опять же, возврат по вертикали = количество элементов в столбце * высота каждого элемента. В этом случае 5 элементов ∗ 1.2em line-height = 6em. Как редактировать: когда элементы добавляются в список или удаляются из него, уникальность имен классов элементов должна поддерживаться в XHTML, а таблица стилей должна быть настроена для перемещения элементов в соответствующие столбцы. С небольшим дополнительным стилем и некоторыми фоновыми изображениями список можно подготовить к вечеринке, не нарушая многоколоночный поток. См. Пример 7. Есть много способов отобразить список из нескольких столбцов. Как мы видели, многие из них требуют компромисса с веб-стандартами или совместимостью с браузерами, а также с довольно сложной разметкой и стилем. На мой взгляд, лучший вариант - дать разметке XHTML достаточное количество «крючков», чтобы можно было полностью контролировать перенос столбцов из CSS. Что нам действительно нужно, так это чтобы какая-нибудь яркая лампочка пришла и выяснила, как это сделать с помощью лишней разметки, и фактически потребовала этот Святой Грааль. А теперь иди и погуляй! Примеры для этой статьи выглядят практически одинаково (за исключением случаев, специально отмеченных в тексте) в браузерах Windows Firefox 1.0, Internet Explorer 6, Mozilla 1.7.2, Netscape 7.1 и 6.2 и Opera 7.23, а также в браузерах Macintosh Firefox 1.0, Internet Explorer 5.2 и Safari 1.0.3. Менее успешными в использовании этих методов являются Windows Internet Explorer 5.x и более ранние версии, Linux Konqueror 3 и Netscape 4.x. Возможно, уговорами их можно было бы убедить пойти с ними. Спасибо Анжеле Мари, Б.Дж. Новицки, Бруно Фассино, Инго Чао, Ларри Израэлю и Зои М. Гилленуотер за их полезную критику и взгляды на браузер. Фотография Крыла ангела в седьмом примере, сделанная Софи Арес Пилон. Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
Вкладки (строки) Консоль в редакторе (бета) Очистить консоль при запуске Номера строк Обернуть линии Отступ с табуляцией Подсказка по коду (автозаполнение) (бета) 2 пробела 3 пробела 4 пробела По умолчанию: Sublime TextEMACS По умолчаниюBigBiggerJabba Код автозапуска Только код автозапуска, который проверяет Код автосохранения (натыкается на версию) Автоматически закрывать HTML-теги Автоматически закрывающие скобки Проверка действующего кода Выделите совпадающие теги Показывать панель шаблонов реже Вот краткое руководство по CSS , показывающее, как выровнять элемент списка по центру с текстом, выровненным по левому краю.Например, если у вас есть Работая над страницей отзывов для моего нового книжного магазина, я хотел выровнять по центру неупорядоченный список без указания ширины . Когда вы указываете ширину, выравнивание по центру легко выполняется с помощью Когда вы пойдете по этому маршруту, вы получите выровненный по центру список со всем текстом, выровненным по левому краю.Так что это самое простое решение для списков (и других элементов) с известной / установленной фиксированной шириной. Но, конечно, я не хотел указывать ширину для этого конкретного случая. Итак, не устанавливая ширину элемента списка, я добавил Маркеры списка отображаются по левому краю, но текст списка по центру. Таким образом, между маркерами и текстом для каждого элемента списка есть странный разрыв.Решение состоит в том, чтобы сделать список встроенным блоком и установить его А разметка HTML выглядит так: Вот окончательный результат: Миссия выполнена.Этот метод также добавляет преимущество соблюдения поля предыдущего тега абзаца. До того, как мы сделали список inline-block, расстояние по вертикали между списком и предыдущим абзацем выглядело так: Обратите внимание, как нижнее поле абзаца игнорируется / сворачивается, поэтому список располагается близко к тексту абзаца. Теперь сравните вертикальный интервал после изменения элемента списка на встроенный блок: Теперь список встроенных блоков учитывает поля абзаца.Так что вертикального пространства больше, и все не выглядит таким тесным. Во всяком случае, подумать - это отличная техника, которой можно поделиться. Наслаждаться! Об авторе Пэт Фортино Недавно я создал новую тему для своего веб-сайта. На домашней странице и на странице блога я использовал Flexbox для создания сетки ящиков, по 3 поля в строке в настольной версии.Эта часть была довольно простой. Сложнее всего было выровнять элементы Flexbox по вертикали сверху вниз. Оказывается, Flexbox… очень гибкий. Использование Flexbox для сеток намного проще, чем использование float и подсчета n-х потомков для очистки float и padding, а также всех других приемов, связанных с сетками на основе float. Код для этого довольно простой, но мне потребовалось время, чтобы выяснить правильную комбинацию кода Flex. См. Перо, выровняйте элементы Flexbox по вертикали сверху вниз, Пэт Фортино (@pxforti) на CodePen.dark Ниже приведен CSS-код, который я использовал для создания сетки Flexbox и выравнивания элементов внутри каждого поля, h3s и абзацев по вертикали сверху вниз. В строке 10 кода css список объявлен как гибкий, а содержимое выравнивается по дополнительному пространству, разделенному между изображениями. По умолчанию, когда вы объявляете display: flex; по умолчанию элементы отображаются в строках.Это заставляет каждый li отображаться в ряд с дополнительным пространством, разделенным между ними. В строке 20 я снова объявляю flex, но заменяю строку по умолчанию столбцами: Наконец, я использовал flex: 0 1 28%; , что является сокращением для flex-grow, fly-shrink и flex-base.По сути, это говорит о том, что нельзя позволять элементам внутри гибкого бокса расти (чтобы мы могли использовать дополнительное пространство между ними), уменьшаться при необходимости и делать ширину элемента 28%; В HTML-коде первая строка полей использует неупорядоченный список в качестве гибкого контейнера. Во втором ряду ящиков в качестве контейнера гибких элементов используются блоки div. И в UL, и в Div заголовок 2 и абзацы представляют собой гибкие элементы, выровненные по вертикали. Код flex: 0 1 28% применяется к h3 и абзацам. В конечном итоге изображение ниже - это то, что я хотел достичь. Чтобы кнопки «Подробнее» выровнялись по нижней части контейнера, мне пришлось переместить их из конца строки отрывка в отдельную строку. Таким образом, они отображаются как последний отдельный элемент гибкости и выравниваются по низу. :
/ * оставляем место для 3 колонок * /
ол
{
ширина: 30em;
} / * перемещаемся и оставляем место для самого широкого элемента * /
ол ли
{
плыть налево;
ширина: 10em;
} / * останавливаем поплавок * /
br
{
ясно: слева;
} / * отделяем список от последующей разметки * /
div.wrapper
{
нижнее поле: 1em;
}
ul и маркеры ul ), когда элементы списка перемещаются влево или вправо. Метод 2. Нумерация разделенных списков с помощью атрибутов HTML # section5
начинают и значение позволяют сбросить нумерацию списков. Если мы проигнорируем рекомендацию W3C и воспользуемся устаревшей разметкой, мы можем разметить отдельные списки, чтобы создать иллюзию одной непрерывной последовательности.
<ол
>
start и в XHTML необходимо будет настроить для поддержания правильной нумерации.Никаких изменений CSS не требуется. Метод 3. Нумерация разделенных списков с помощью содержимого, созданного CSS # section6
start и value опущены.: до для вставки инкрементных значений:
ол ли
{
тип-стиль-список: нет;
} ol li: before
{
content: counter (item) ".";
счетчик-инкремент: элемент;
}
: до , отображаются заподлицо влево, тогда как браузеры обычно выравнивают упорядоченную нумерацию списков по правому краю. Это влияет на выравнивание значений элементов при изменении количества цифр, как в случае с 9 по 10 выше.: до . На данный момент Opera - единственный браузер, который может его отображать. Нумерация разделенных списков скриптом # section7
Создание единого списка # section8
Метод 4. Добавление одного списка в XHTML # section9
<ол
>
li.column1 {поле слева: 0em; }
li.column2 {маржа слева: 10em; }
li.column3 {маржа слева: 20em; }
Ли
{
высота строки: 1.2em;
} li.reset
{
маржа сверху: -6em;
}
reset должен быть перемещен в первый элемент каждого столбца. Когда количество элементов в столбце изменяется, правило CSS li.reset {} должно быть изменено соответствующим образом. Обертывание одного списка с помощью CSS # section10
<ол
> класс вместо id , чтобы иметь возможность включать более одного обернутого списка на одну страницу; класс может применяться к более чем одному объекту, но идентификатор должен быть уникальный.Важно то, что каждый элемент однозначно идентифицируется в своем списке.)
li.aloe,
li.berg,
li.cale,
li.dami,
li.elde
{
маржа слева: 0em;
} li.feve,
живая,
li.hops,
li.iris,
li.juni
{
маржа слева: 10em;
} li.kava,
li.lave,
li.marj,
li.nutm,
li.oreg,
li.penn
{
маржа слева: 20em;
}
Метод 5. Обертывание одного списка с использованием абсолютного позиционирования # section11
{position: absolute;} . div с {position: relative} : это дает абсолютно позиционированным элементам списка систему отсчета, чтобы мы могли предотвратить их просто взлетает наверх страницы.Затем нужно просто присвоить каждому элементу вертикальное положение. Мы можем сделать это рядами:
Ли
{
позиция: абсолютная;
} li.aloe, li.feve, li.kava {вверху: 0.0em; }
li.berg, li.ging, li.lave {вверху: 1.2em; }
li.cale, li.hops, li.marj {вверху: 2.4em; }
li.dami, li.iris, li.nutm {вверху: 3.6em; }
li.elde, li.juni, li.oreg {вверху: 4.8em; }
li.penn {top: 6.0em; }
Метод 6. Обертывание одного списка с использованием обычного потока # section12
Ли
{
высота строки: 1.2em;
} li.feve,
li.kava
{
маржа сверху: -6em;
}
css вертикальный разделитель списков - JSFiddle
Редактор макета
Консоль
Общие
Поведение
Заглушки
CSS: список с выравниванием по центру с текстом, выровненным по левому краю (и неизвестной шириной)
margin: auto; . Как в этом примере:
ul {
ширина: 400 пикселей;
маржа слева: авто;
маржа-право: авто;
} text-align: center; в родительский div и получил это: text-align на left . Вот окончательный код :
div.parent {
выравнивание текста: центр;
}
ul {
дисплей: встроенный блок;
выравнивание текста: слева;
}
Выровнять элементы Flexbox по вертикали сверху вниз
Код Flexbox для выравнивания элементов Flexbox по вертикали сверху вниз
flex-flow: column nowrap; Поддерживает выравнивание элементов по вертикали. Также я добавил justify-content: space-between; , чтобы элементы в каждом li или div выровнялись по вертикали, начиная с верхней части контейнера и заканчивая внизу контейнера.
