улучшенные возможности, новые типы полей и атрибуты
HTML-формы являются элементами управления, которые применяются для сбора информации от посетителей веб-сайта.
Веб-формы состоят из набора текстовых полей, кнопок, списков и других элементов управления, которые активизируются щелчком мыши. Технически формы передают данные от пользователя удаленному серверу.
Для получения и обработки данных форм используются языки веб-программирования, такие как PHP, Perl.
До появления HTML5 веб-формы представляли собой набор нескольких элементов <input type="text">, <input type="password">, завершающихся кнопкой <input type="submit">. Для стилизации форм в разных браузерах приходилось прилагать немало усилий. Кроме того, формы требовали применения JavaScript для проверки введенных данных, а также были лишены специфических типов полей ввода для указания повседневной информации типа дат, адресов электронной почты и URL-адресов.
HTML5-формы решили большинство этих распространенных проблем благодаря наличию новых атрибутов, предоставив возможность изменять внешний вид элементов форм за счет CSS3.
Рис. 1. Улучшенные веб-формы с помощью HTML5Создание HTML5-формы
1. Элемент <form>
Основу любой формы составляет элемент <form>...</form>. Он не предусматривает ввод данных, так как является контейнером, удерживая вместе все элементы управления формы – поля. Атрибуты этого элемента содержат информацию, общую для всех полей формы, поэтому в одну форму нужно включать поля, объединенные логически.
| Атрибут | Значение / описание |
|---|---|
| accept-charset | Значение атрибута представляет собой разделенный пробелами список кодировок символов, которые будут использоваться для отправки формы, например, <form accept-charset="ISO-8859-1">. |
| action | Обязательный атрибут, который указывает url обработчика формы на сервере, которому передаются данные. Представляет из себя файл (например, action.php В случае, если вся работа будет выполняться на стороне клиента сценариями JavaScript, то для атрибута action можно указать значение #. Также можно сделать так, чтобы заполненная посетителем форма приходила вам на почту. Для этого нужно внести следующую запись: <form action="mailto:адрес вашей электронной почты" enctype="text/plain"></form> |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: off — отключает автозаполнение для полей форм.  |
| enctype | Используется для указания MIME-типа данных, отправляемых вместе с формой, например, enctype="multipart/form-data". Указывается только в случае method="post". application/x-www-form-urlencoded — тип содержимого по умолчанию, указывает на то, что передаваемые данные представляют список URL-кодированных переменных формы. Символы пробела (ASCII 32) будут закодированы как multipart/form-data — используется для отправки форм, содержащих файлы, не-ASCII данные и бинарные данные, состоит из нескольких частей, каждая из которых представляет содержимое отдельного элемента формы. text/plain — указывает на то, что передается обычный (не html) текст. |
| method | Задает способ передачи данных формы. Метод get передает данные на сервер через адресную строку браузера.  Метод post применяется для пересылки данных больших объемов, а также конфиденциальной информации и паролей. Данные, отправляемые с помощью этого метода, не видны в заголовке URL, так как они содержатся в теле сообщения. |
| name | Задает имя формы, которое будет использоваться для доступа к элементам формы через сценарии, например, name="opros". |
| novalidate | Отключает проверку в кнопке для отправки формы. Атрибут используется без указания значения |
| target | Указывает окно, в которое будет направлена информация: _blank — новое окно _self — тот же фрейм _parent — родительский фрейм (если он существует, если нет — то в текущий) _top — окно верхнего уровня по отношению к данному фрейму. Если вызов происходит не из дочернего фрейма, то в тот же фрейм. |
2. Группировка элементов формы
Элемент <fieldset>...</fieldset> предназначен для группировки элементов, связанных друг с другом, разделяя таким образом форму на логические фрагменты.
Каждой группе элементов можно присвоить название с помощью элемента <legend>, который идет сразу за открывающим тегом элемента  Например, если в элементе <fieldset> хранится контактная информация:
Например, если в элементе <fieldset> хранится контактная информация:
Рис. 2. Группировка элементов формы с помощью <fieldset><form> <fieldset> <legend>Контактная информация</legend> <p><label for="name">Имя <em>*</em></label><input type="text"></p> <p><label for="email">E-mail</label><input type="email"></p> </fieldset> <p><input type="submit" value="Отправить"></p> </form>
| Атрибут | Значение / описание |
|---|---|
| disabled | Если атрибут присутствует, то группа связанных элементов формы, находящихся внутри контейнера <fieldset>, отключены для заполнения и редактирования. Используется для ограничения доступа к некоторым полям формы, содержащих ранее введенные данные. Атрибут используется без указания значения — Атрибут используется без указания значения — |
| form | Значение атрибута должно быть равно атрибуту id элемента <form> в этом же документе. Указывает на одну или несколько форм, к которым принадлежит данная группа элементов. На данный момент атрибут не поддерживается ни одним браузером. |
| name | Определяет имя, которое будет использоваться для ссылки на элементы в JavaScript, или для ссылки на данные формы после заполнения и отправки формы. Является аналогом атрибута id. |
3. Создание полей формы
Элемент <input> создает большинство полей формы. Атрибуты элемента отличаются в зависимости от типа поля, для создания которого используется этот элемент.
С помощью css-стилей можно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение. Ширина поля задается свойством width.
Ширина поля задается свойством width.
| Атрибут | Значение / описание |
|---|---|
| accept | Определяет тип файла, разрешенных для отправки на сервер. Указывается только для <input type="file">. Возможные значения: file_extension — разрешает загрузку файлов с указанным расширением, например, audio/* — разрешает загрузку аудиофайлов video/* — разрешает загрузку видеофайлов image/* — разрешает загрузку изображений media_type — указывает на медиа-тип загружаемых файлов. |
| alt | Определяет альтернативный текст для изображений, указывается только для <input type="image">. |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: on — означает, что поле не защищено, и его значение можно сохранять и извлекать, off — отключает автозаполнение для полей форм.  |
| autofocus | Позволяет сделать так, чтобы в загружаемой форме то или иное поле ввода уже имело фокус (было выбрано), являясь готовым к вводу значения. |
| checked | Атрибут проверяет, установлен ли флажок по умолчанию при загрузке страницы для полей типа type="checkbox" и type="radio". |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно атрибуту id элемента <form> в этом же документе. Определяет одну или несколько форм, которым принадлежит данное поле формы. |
| formaction | Задает url файла, который будет обрабатывать введенные в поля данные при отправке формы. Задается только для полей типа type="submit" и type="image". Атрибут переопределяет значение атрибута action самой формы. |
| formenctype | Определяет, как будут кодироваться данные полей формы при отправке на сервер. Переопределяет значение атрибута enctype формы. Задается только для полей типа type="submit" и type="image". Варианты: application/x-www-form-urlencoded — значение по умолчанию. Все символы кодируются перед отправкой (пробелы заменяются на символ +, специальные символы преобразуются в значения ASCII HEX) multipart/form-data — символы не кодируются text/plain — пробелы заменяются на символ +, а специальные символы не кодируются. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки данных формы на сервер. Задается только для полей типа type="submit" и type="image". Переопределяет значение атрибута method формы. Варианты: get — значение по умолчанию.  Данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер: URL?имя=значение&имя=значение Данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер: URL?имя=значение&имя=значениеpost — данные формы отправляются в виде http-запроса. |
| formnovalidate | Определяет, что данные полей формы не должны проверяться при отправке формы. Переопределяет значение атрибута novalidate формы. Можно использовать без указания значения атрибута. |
| formtarget | Определяет, где выводить ответ, полученный после отправки формы. Задается только для полей типа type="submit" и type="image". Переопределяет значение атрибута target формы. _blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent – загружает ответ в родительский фрейм _top – загружает ответ во весь экран framename – загружает ответ во фрейм с указанным именем.  |
| height | Значение атрибута содержит количество пикселей без указания единицы измерения. Устанавливает высоту поля формы типа type="image", например, <input type="image" src="img_submit.gif">. Рекомендуется одновременно устанавливать как высоту, так и ширину поля. |
| list | Является ссылкой на элемент <datalist>, содержит его id.Позволяет предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. |
| max | Позволяет ограничить допустимый ввод числовых данных максимальным значением, значение атрибута может содержать целое или дробное число. Рекомендуется использовать этот атрибут вместе с атрибутом min. Работает со следующими типами полей: number, range, date, datetime, datetime-local, month, time и week. |
| maxlength | Атрибут задает максимальное количество символов, вводимых в поле. Значение по умолчанию 524288 символов. |
| min | Позволяет ограничить допустимый ввод числовых данных минимальным значением. |
| multiple | Позволяет пользователю ввести несколько значений атрибутов, разделяя их запятой. Применяется в отношении файлов и адресов электронной почты. Указывается без значения атрибута. |
| name | Определяет имя, которое будет использоваться для доступа к элементу <form>, к примеру, в таблицах стилей css. Является аналогом атрибута id. |
| pattern | Позволяет определять с помощью регулярного выражения синтаксис данных, ввод которых должен быть разрешен в определенном поле. Например, pattern="[a-z]{3}-[0-9]{3}" — квадратные скобки устанавливают диапазон допустимых символов, в данном случае — любые строчные буквы, число в фигурных скобках указывает, что нужны три строчные буквы, после которых следует тире, далее — три цифры в диапазоне от 0 до 9. |
| placeholder | Содержит текст, который отображается в поле ввода до заполнения (чаще всего это подсказка). |
| readonly | Не позволяет пользователю изменять значения элементов формы, выделение и копирование текста при этом доступно. Указывается без значения атрибута. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. Если пользователь попытается отправить форму, не введя в это поле требуемое значение, то на экране отобразится предупреждающее сообщение. Указывается без значения атрибута. |
| size | Задает видимую ширину поля в символах. Значение по умолчанию — 20. Работает со следующими типами полей: text, search, tel, url, email и password. |
| src | Задает url изображения, используемого в качестве кнопки отправки данных формы. Указывается только для поля <input type="image">. Указывается только для поля <input type="image">. |
| step | Используется для элементов, предполагающих ввод числовых значений, указывает величину увеличения или уменьшения значений в процессе регулировки диапазона (шаг). |
| type | button — создает кнопку. |
| checkbox — превращает поле ввода во флажок, который можно установить или очистить, например, У меня есть автомобиль | |
| color — генерирует палитры цветов в поддерживающих браузерах, давая пользователям возможность выбирать значения цветов в шестнадцатеричном формате. | |
| date — позволяет вводить дату в формате дд.мм.гггг. День рождения: | |
| datetime-local — позволяет вводить дату и время, разделенные прописной английской буквой Т по шаблону дд.мм.гггг чч:мм. День рождения — день и время: | |
email — браузеры, поддерживающие данный атрибут, будут ожидать, что пользователь введет данные, соответствующие синтаксису адресов электронной почты. E-mail: | |
| file — позволяет загружать файлы с компьютера пользователя. Выберите файл: | |
| hidden — скрывает элемент управления, который не отображается браузером и не дает пользователю изменять значения по умолчанию. | |
| image — создает кнопку, позволяя вместо текста на кнопке вставить изображение. | |
| month — позволяет пользователю вводить год и номер месяца по шаблону гггг-мм. | |
| number — предназначено для ввода целочисленных значений. Его атрибуты min, max и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Укажите количество (от 1 до 5): | |
password — создает текстовые поля в форме, при этом вводимые пользователем символы заменяются на звездочки, маркеры, либо другие, установленные браузером значки. Введите пароль: | |
| radio — создает переключатель — элемент управления в виде небольшого кружка, который можно включить или выключить. Вегетарианец: | |
| range — позволит создать такой элемент интерфейса, как ползунок, min / max — позволят установить диапазон выбора | |
| reset — создает кнопку, которая очищает поля формы от введенных пользователем данных. | |
| search — обозначает поле поиска, по умолчанию поле ввода имеет прямоугольную форму. Поиск: | |
| submit — создает стандартную кнопку, активизируемую щелчком мыши. Кнопка собирает информацию с формы и отправляет ее для обработки. | |
| text — создает текстовые поля в форме, выводя однострочное текстовое поле для ввода текста. | |
time — позволяет вводить время в 24-часовом формате по шаблону чч:мм. В поддерживающих браузерах оно отображается как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени. Укажите время: | |
| url — поле предназначено для указания URL-адресов. Главная страница: | |
| week — соответствующий инструмент-указатель позволяет пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате нн-гггг. В зависимости от года число недель может быть 52 или 53. Укажите неделю: | |
| value | Определяет текст, отображаемый на кнопке, в поле или связанный текст. Не указывается для полей типа file. |
| width | Значение атрибута содержит количество пикселей. Позволяет задать ширину полей формы. |
4. Текстовые поля ввода
Элемент <textarea>...</textarea> используется вместо элемента <input type="text">, когда нужно создать большие текстовые поля. Текст, отображаемый как исходное значение, помещается внутрь.
Размеры поля устанавливаются при помощи атрибутов cols – размеры по горизонтали, rows – размеры по вертикали. Высоту поля можно задать свойством height. Все размеры считаются исходя из размера одного символа моноширинного шрифта.
Высоту поля можно задать свойством height. Все размеры считаются исходя из размера одного символа моноширинного шрифта.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает фокус на нужном начальном текстовом поле автоматически. |
| cols | Устанавливает ширину через количество символов. Если пользователь вводит больше текста, появляется полоса прокрутки. |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно значению атрибута id элемента <form> в этом же документе. Определяет одну или несколько форм, которым принадлежит данное текстовое поле. |
| maxlength | Значение атрибута задает максимальное число символов для ввода в поле. |
| name | Задает имя текстового поля. |
| placeholder | Определяет короткую текстовую подсказку, которая описывает ожидаемое вводимое значение. |
| readonly | Отключает возможность редактирования содержимого поля. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. |
| rows | Указывает число, которое означает, сколько строк должно отображаться в текстовой области. |
| wrap | Определяет, должен ли текст сохранять переносы строк при отправке формы. Значение hard сохраняет перенос, а значение soft не сохраняет. Если используется значение hard, то должно указываться значение атрибута cols. |
5. Раскрывающийся список
Списки дают возможность расположить большое количество пунктов компактно. Раскрывающиеся списки создаются при помощи элемента <select>...</select>. Они позволяют выбрать одно или несколько значений из предложенного множества. По умолчанию в поле списка отображается его первый элемент.
Раскрывающиеся списки создаются при помощи элемента <select>...</select>. Они позволяют выбрать одно или несколько значений из предложенного множества. По умолчанию в поле списка отображается его первый элемент.
Для добавления в список пунктов используются элементы <option>...</option>, которые располагаются внутри <select>.
Для систематизации списков применяется элемент <optgroup>...</optgroup>, который создает заголовки в списках.
Для списков возможно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает автоматический фокус на элементе при загрузке страницы. |
| disabled | Отключает раскрывающийся список. |
| form | Определяет форму, которой принадлежит данный список. В качестве значения атрибута указывается идентификатор формы. |
| multiple | Дает возможность выбора одного или нескольких пунктов, для этого при выборе нужно нажать и удерживать нажатой клавишу Ctrl. |
| name | Определяет имя для выпадающего списка. Значение атрибута содержит название, отражающее тематику списка. |
| required | Выводит сообщение о том, что пользователь должен выбрать значение из раскрывающегося списка перед отправкой формы. |
| size | Задает количество одновременно видимых на экране элементов списка. Если количество элементов списка превышает установленное количество, появляется полоса прокрутки. Значение атрибута задается целым положительным числом. |
| Атрибут | Значение / описание |
|---|---|
| disabled | Делает недоступным для выбора элемент списка. |
| label | Задает укороченную версию для элемента, которая будет отражаться в выпадающем списке. Значение атрибута содержит текст, описывающий соответствующий пункт выпадающего списка. |
| selected | Отображает выбранный элемент списка по умолчанию при загрузке страницы браузером. |
| value | Указывает значение, которое будет отправлено на сервер при отправке формы. |
| Атрибут | Значение / описание |
|---|---|
| disabled | Отключает данную группу элементов списка для выбора. |
| label | Задает заголовок для группы элементов выпадающего списка. Значение атрибута содержит текст, недоступный для выбора, который будет располагаться над соответствующими пунктами списка. Текст выделяется в браузере жирным начертанием. |
6. Надписи к полям формы
Надписи к элементам формы создаются с помощью элемента <label>. ..</label>. Существует два способа группировки надписи и поля. Если поле находится внутри элемента <label>, то атрибут for указывать не нужно.
..</label>. Существует два способа группировки надписи и поля. Если поле находится внутри элемента <label>, то атрибут for указывать не нужно.
<!-- с указанием атрибута for -->
<label for="comments">Когда вы последний раз летали на самолете?</label>
<textarea></textarea>
<!-- без атрибута for -->
<p><label>Кошка<input type="checkbox"></label></p>| Атрибут | Значение / описание |
|---|---|
| for | Определяет, к какому полю формы привязан данный элемент. Можно создавать поясняющие надписи к следующим элементам формы: <input>, <textarea>, <select>. Значение атрибута содержит идентификатор поля формы. |
7. Кнопки
Элемент <button>...</button> создает кликабельные кнопки. В отличие от кнопок, созданных <input> (<input type="submit"></input>, <input type="image">, <input type="reset">, <input type="button">), внутрь элемента <button> можно поместить контент — текст или изображение.
В отличие от кнопок, созданных <input> (<input type="submit"></input>, <input type="image">, <input type="reset">, <input type="button">), внутрь элемента <button> можно поместить контент — текст или изображение.
Для корректного отображения элемента <button> разными браузерами нужно указывать атрибут type, например, <button type="submit"></button>.
Кнопки позволяют пользователям передавать данные в форму, очищать содержимое формы или предпринимать какие-либо другие действия. Можно создавать границы, изменять фон и выравнивать текст на кнопке.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает фокус на кнопке при загрузке страницы. |
| disabled | Отключает кнопку, делая ее некликабельной. |
| form | Указывает на одну или несколько форм, которым принадлежит данная кнопка. Значение атрибута — идентификатор соответствующей формы. |
| formaction | Значение атрибута содержит url-адрес обработчика данных формы, отправляемых при нажатии на кнопку. Только для кнопки типа type="submit". Переопределяет значение атрибута action, указанного для элемента <form>. |
| formenctype | Задает тип кодировки данных формы перед отправкой на сервер при нажатии на кнопки типа type="submit". Переопределяет значение атрибута enctype, указанного для элемента <form>. Возможные значения: application/x-www-form-urlencoded — значение по умолчанию. Все символы перед отправкой будут закодированы. multipart/form-data — символы не кодируются. Используется в случае, когда с помощью формы загружаются файлы.  text/plain — символы не кодируются, а пробелы заменяются на символ +. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки формы. Переопределяет значение атрибута method, указанного для элемента <form>. Указывается только для кнопок типа type="submit". Возможные значения: get — данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер. Данный способ имеет ограничения по размеру отправляемых данных и не подходит для отправки паролей и конфиденциальной информации. post — данные из формы добавляются в виде http-запроса. Метод является более надежным и безопасным, чем get и не имеет ограничений по размеру. |
| formnovalidate | Атрибут задает, что данные формы не должны проверяться при отправке. Указывается только для кнопок типа type="submit". |
| formtarget | Атрибут задает, в каком окне выводить результат после отправки формы. Указывается только для кнопок типа type="submit". Переопределяет значение атрибута target, указанного для элемента <form>. Указывается только для кнопок типа type="submit". Переопределяет значение атрибута target, указанного для элемента <form>._blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent — загружает ответ в родительский фрейм _top — загружает ответ во весь экран framename — загружает ответ во фрейм с указанным именем. |
| name | Задает имя кнопки, значение атрибута — текст. Используется для ссылки на данные формы, после того как форма была отправлена, или для ссылки на данную кнопку (кнопки) в JavaScript. |
| type | Определяет тип кнопки. Возможные значения: button — кликабельная кнопка reset — кнопка сброса, возвращает первоначальное значение submit — кнопка для отправки данных формы. |
| value | Задает значение по умолчанию, отправляемое при нажатии на кнопку. |
8. Флажки и переключатели в формах
Флажки в формах задаются с помощью конструкции <input type="checkbox">, а переключатель — при помощи <input type="radio">.
Флажков, в отличие от переключателей, в одной форме может быть установлено несколько. Если для флажков указан атрибут checked, то при загрузке станицы на соответствующих полях формы флажки уже будут установлены.
Элемент <label> применяется при реализации выбора с помощью переключателей и флажков. Можно выбрать нужный пункт, просто щелкая кнопкой мыши на тексте, связанном с ним. Для этого нужно поместить <input> внутрь элемента <label>.
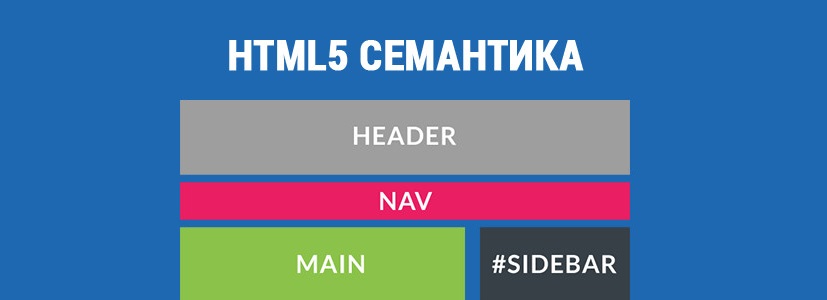
HTML5 Семантическая вёрстка
Всю жизнь человек старается делать все согласно здравой логики. Если он видит красную стену, он так и скажет: “я вижу красную стену”. Никто не будет говорить вместо этого о “розовом потолке”, если его там тоже не будет. Видишь что-то и называешь это своим именем, — это семантика. Существует даже целая наука в лингвистике, которая это изучает.
Видишь что-то и называешь это своим именем, — это семантика. Существует даже целая наука в лингвистике, которая это изучает.
Но не только подобное есть в языковедении. В веб-разработке тоже присутствует понятие “семантической верстки”. И вот с теперь, мы поговорим об этом более подробно.
Для начала правильно будет ответить на вопрос:
«Зачем нужна семантическая разметка страниц?»
Это поможет поисковому роботу проанализировать страницу сайта, повысит приоритет выдачи страницы и подготовит ее расширенное описание для отображения в результатах поиска. Также, для людей с ограниченными возможностями создается специальный софт, который ориентирован на семантическую разметку.
HTML5 и семантика. Что нового?
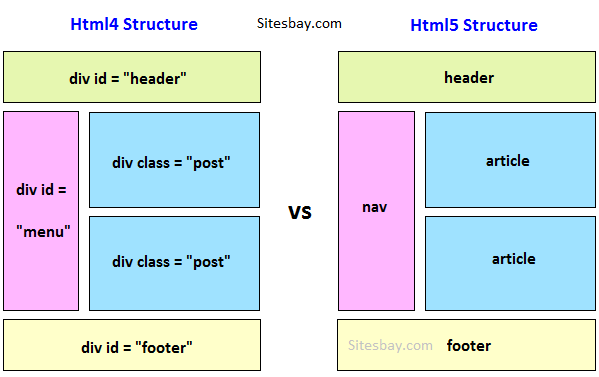
Даже сегодня еще можно встретить множество страниц с таким HTML-кодом:
“<div id = «nav»> <div class = «header»> <div id = «footer»>”. Он используется для обозначения навигации хедера и футера.
Он используется для обозначения навигации хедера и футера.
<html>
<html>
<head>
<title>…</title>
</head>
<body>
<div>… </div>
<div> …</div>
<div> … </div>
</body>
</html>
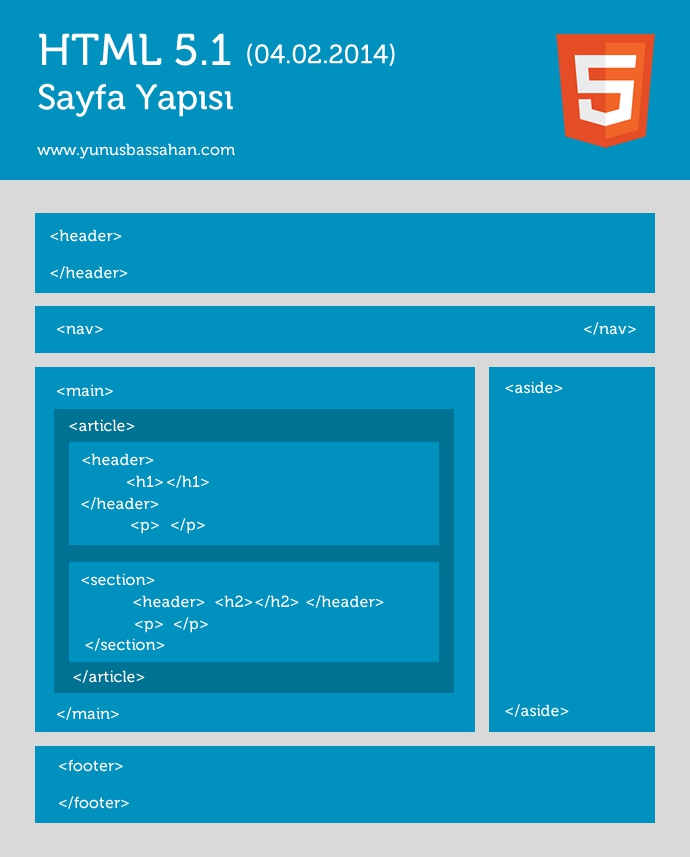
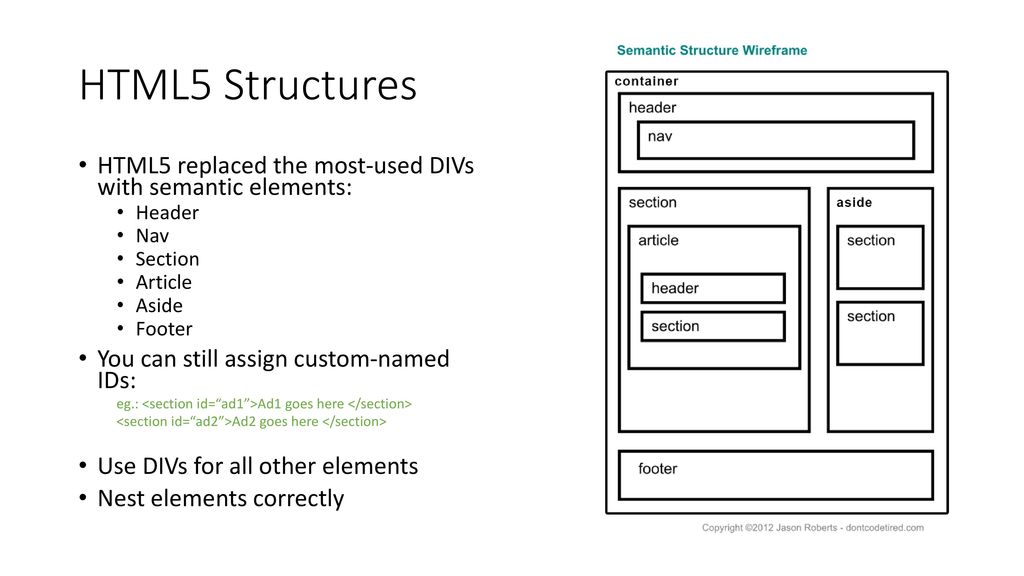
HTML5 для тех же целей предлагает нам новые семантические элементы: <article>, <aside>, <details>, <figcaption>, <figure>, <footer>, <header>, <main>, <mark>, <nav>, <section>, <summary>, <time>.
И даже сегодня при, уже казалось бы, “развязанных руках” у разработчиков, SEO специалисты не могут получить 100% семантически валидной верстки. В основном правильно используют <footer>, <header>, <nav>, реже или неправильно используют <aside> <main> <section>. Остальные элементы если не совсем редко, то вообще не используют.
Остальные элементы если не совсем редко, то вообще не используют.
Пример правильной семантической разметки HTML5:
<html>
<head>
<title>…</title>
</head>
<body>
<header>…</header>
<nav>…</nav>
<main>…</main>
<footer> … </footer>
</body>
</html>
Тег
<nav>|
<nav> </nav> |
Используется для уточнения набора ссылок навигации по сайту.
ВАЖНО! Не все наборы ссылок нужно оборачивать тегом <nav>. Если такие элементы как, к примеру <footer> и <header> справляются с положенными на них задачами в единичном экземпляре, то <nav> можно использовать больше одного раза на страницу. Можно размещать в <header>, но зачастую выносят после него.
|
<body>
<article>
<aside>…</aside>
</article> |
|
|
Основной контент
<main>
<h2>. ..</h2>
..</h2>
<p>…</p>
<section>
<h3>…</h3>
<p>…</p>
</section>
<section>
<h3>…</h3>
<p>…</p>
</section>
<section>
<h3>…</h3>
<p>…</p>
</section>
</main>
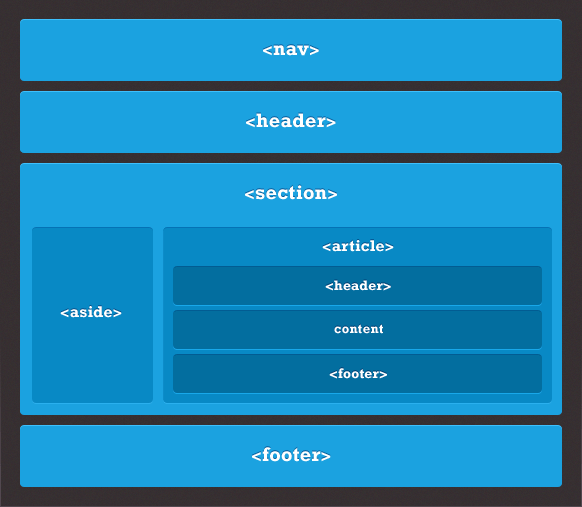
Элемент <article> представляет из себя независимую или самостоятельную контентную композицию многоразового использования. Он может быть, к примеру, постом на форуме, записью в блоге, газетной статьей, отзывом пользователя или отдельным виджетом. Разрешается делать вложения один <article> в другой. Однако, в таком случае нужно, чтобы дочерние элементы несли в себе контент, который семантически связан с родителем. Например, цепочка комментариев.
Например, цепочка комментариев.
Когда основное наполнение страницы является самостоятельным элементом (например виджет), то его можно “обернуть” в <article>. Но в большинстве случаев это будет технически лишним.
Элемент <section> является ничем иным как блоком страницы или тематической группой контента обычно с заголовком <h> группы.
Когда вам нужен элемент только для стилизации или сценария скрипта, то рекомендуется использовать <div> вместо <section>.
Элемент <aide> является дополнительным не самостоятельным разделом страницы который по смыслу привязан к основному контенту. К примеру можно использовать как выносную цитату, боковые панели для рекламы, фильтров и сортировок товаров или организации навигации. Нецелесообразно использовать элемент как основной контент. Элемент <main> можно использовать как основной контейнер для контента страницы. Хотя ограничений, что касаются количества даных элементов на странице нет, разработчики рекомендуют использовать его в одиночном количестве.
Хотя ограничений, что касаются количества даных элементов на странице нет, разработчики рекомендуют использовать его в одиночном количестве.
<details> — выпадающее меню или дополнительные детали которые юзер может скрыть или показать.
<summary> используется как видимый заголовок элемента <details> по клику на который можно показать/спрятать его.
|
<details> |
<figure> и <figcaption>
|
<figure> |
Таким образом, элементы могут использоваться для подписи картинок, диаграмм, таблиц итд.
<mark> используется для выделения важного текста.
Тег <time> выделяет дату / время читаемую человеком. Также может использоваться с атрибутом datetime для уточнения времени машинно-читабельным способом. Например, клиент-программа сможет добавить напоминание или записать дату рождения в календарь пользователя автоматически. А поисковые системы смогут выдавать более глубокие результаты поиска.
|
<p>We open at <time>10:00</time> every morning.</p> |
Подводя итог под написанным выше, можно констатировать, что все элементы важны по-своему. Их нужно знать и использовать в соответствии с предназначением. Огромное количество умов по всему миру специально придумывают новые теги и варианты их использования, чтоб и разработчики и пользователи получили более качественный продукт. Однако, в погоне за новыми технологиями, не стоит забывать о своеобразности браузеров! Некоторые из них “не знают” новых (а иногда — и старых) тегов и выводят информацию не корректно.
Однако, в погоне за новыми технологиями, не стоит забывать о своеобразности браузеров! Некоторые из них “не знают” новых (а иногда — и старых) тегов и выводят информацию не корректно.
Легкая организация контента с HTML5 — CSS-LIVE
Перевод статьи Easy content organisation with HTML5 с сайта paciellogroup.com, опубликовано на css-live.ru с разрешения автора — Стива Фолкнера.
Чаще всего дизайнеры и веб-разработчики делят страницы на крупные области контента (будем называть их регионами). Поиск по картинкам на запрос «типовая структура страницы в HTML5» выдает множество примеров схематических изображений страниц, на которых обозначены похожие регионы:
- шапка
- навигация
- основной контент
- боковая панель
- подвал
Весь контент страницы делится на несколько регионов, в которые уже вкладывается весь оставшийся контент страницы. Обычно эти регионы опознаются визуально по дизайну и типу их содержимого, пользователь может окинуть взглядом страницу и быстро «прочувствовать» ее содержимое и найти, что нужно. С HTML5 эту визуальную структуру можно выразить в коде семантически. Используя всего 5 элементов (aside, footer, header, main и nav) из HTML5 можно обеспечить понятность и навигационные преимущества структуры контента для тех пользователей, кому одних визуальных подсказок было бы для этого недостаточно:
С HTML5 эту визуальную структуру можно выразить в коде семантически. Используя всего 5 элементов (aside, footer, header, main и nav) из HTML5 можно обеспечить понятность и навигационные преимущества структуры контента для тех пользователей, кому одних визуальных подсказок было бы для этого недостаточно:
Раскладка страницы с шапкой вверху, навигацией слева, основным контентом в центре, дополнительной информацией справа и подвалом внизу.
Пример кода
<header></header> <nav></nav> <main></main> <aside></aside> <footer></footer>
Порядок регионов
Порядок, в котором выстроены элементы, и тип задействованных регионов основывается на вашей структуре контента. Черт побери, если у вас контент выстроен так, что наверху страницы высокий подвал, а навигация внизу — пусть так и будет.
Раскладка страницы с высоким подвалом наверху, за которым идет главный контент и навигация внизу.
Пример кода
<footer></footer> <main></main> <nav></nav>
Регионы в регионах
Если у вас контент строится так, что регион вложен в другой регион — так и делайте.
Страница с навигацией внутри региона шапки.
Пример кода
<header> <nav></nav> </header> <main></main> <aside></aside> <footer></footer>
Всё!
Когда определять регионы на странице берутся структурные элементы HTML5, семантическую магию берет на себя браузер (привязывая элементы к поясняющим ARIA-ролям). Есть несколько общих правил, что помогут пользователям получить от семантической разметки максимум пользы:
- Убедитесь, что весь контент на странице находится в каком-нибудь регионе.
- Чем меньше, тем лучше, регионы — крупнорамасштабные структуры, так что используйте их бережно.
 С увеличением их числа польза от них уменьшается.
С увеличением их числа польза от них уменьшается. - Для разметки более мелкого контента, внутри регионов, пользуйтесь элементами article, section, заголовками, абзацами, списками и т.д.
P.S. Это тоже может быть интересно:
div и HTML5 — учебник CSS
Ранее в книге мы уже несколько раз упоминали о том, что верстка сайтов таблицами канула в Лету, и ее успешно заменила блочная верстка. HTML-таблицы должны использоваться сугубо по прямому назначению (структурирование и отображение данных с распределением по строкам и столбцам), но никак не для создания макета веб-страницы и организации всего ее контента.
Что касается оформления внешнего вида сайта, то в современной веб-разработке HTML-код должен содержать лишь теги и контент в них, а стилевые правила необходимо размещать отдельно от HTML, в файлах CSS. Inline-стили, которые прописываются прямо в веб-документе — это исключение из правил, к которому стоит прибегать лишь по очень уважительным причинам.
Помимо удобства, вышеописанный подход обеспечивает более быструю и легкую отладку сайта, а также дает возможность работать над проектом сразу нескольким разработчикам одновременно: дизайнеру, верстальщику, программисту. За счет этого, соответственно, повышается и скорость разработки.
Блочная верстка с <div>
С помощью разметки определяется расположение элементов на веб-странице. Например, мы создаем шапку сайта, внутри которой размещаем необходимый нам контент (логотип, номера телефонов, навигационное меню и т. п.). Точно так же мы поступаем с основным разделом веб-страницы, а также боковой панелью и футером. Все эти элементы, по сути, являются определенными HTML-тегами. И тегом номер один в блочной верстке является тег <div>.
Элемент <div> можно назвать своеобразным фундаментом для построения веб-страниц. Изначально он ничем не выделяется внешне, кроме разве что того факта, что это блочный элемент, который по умолчанию занимает всю ширину документа, а следующий за ним элемент начинается с новой строки.
Тег <div> универсален и часто служит контейнером для других HTML-элементов. Например, шапка сайта, футер либо сайдбар — это зачастую не что иное, как блок div, содержащий в себе такие же блоки и/или другие HTML-элементы.
Через различные классы и идентификаторы div-блокам задается соответствующее CSS-оформление. К примеру, чтобы было удобнее писать стили для шапки сайта, можно добавить к блоку класс .header, а для футера — класс .footer.
Использование тегов <div> в верстке не означает, что нужно отказаться от других тегов. Если для решения ситуации иной тег подходит лучше, используйте его. Яркий пример — тег длинной цитаты <blockquote>. Согласитесь, нет смысла использовать вместо него <div>, ведь <blockquote> прекрасно справится со своей задачей. Кроме того, это решение будет более правильным с точки зрения семантики.
Блочная верстка с HTML5
И, раз уж мы заговорили о семантике в веб-документах, стоит упомянуть и о тегах, появившихся в HTML5. Новые семантические теги были специально созданы для группировки контента конкретного типа.
Например, шапка сайта может помещаться в HTML5-тег <header>, а подвал — в похожий тег <footer>. Кроме того, существует еще множество других семантических тегов — <nav>, <section>, <article> и т. д. Данными тегами можно заменять обычные теги <div> для объединения элементов.
Как вы могли догадаться, HTML5-теги дают более точную информацию о том, что в них содержится. Это дает определенные преимущества в плане идентифицирования роли того или иного контента веб-страницы, однако со стороны стилизации ничего не меняется: вы можете точно так же применять CSS-стили к семантическим тегам, как применяете их к простым блокам <div>.
Далее в учебнике: основные правила создания разметки веб-страниц.
HTML5 и SEO: Влияет ли семантическая вёрстка на продвижение сайта?
В этой статье речь пойдёт о том, что такое HTML5, о его семантических элементах, и как этот стандарт может способствовать улучшению ранжирования веб-ресурса в поисковых системах.Такую статью решил написать, так как этому стандарту уже больше 5 лет, однако некоторые продолжают размечать контент страницы с помощью <div>. Такая же ситуация и с микроразметкой типа Schema, которую на сегодняшний день мало кто использует.Что такое HTML5 семантика?
Начнём с того, что познакомимся поближе с HTML5.
Этот стандарт — 5-я версия HyperText Markup Language языка для представления и структурирования контента на страницах веб-ресурсов. После обновления до 5-й версии много чего изменилось и упростилось, например, раньше в начале html-документа прописывалась длинная строка:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
Сейчас же достаточно:
<!DOCTYPE HTML>
HTML5 является единым языком разметки, который сочетает в себе синтаксические нормы HTML и XHTML. Благодаря новым синтаксическим особенностям и элементам он расширяет и рационализирует разметку документов, а также обогащает семантическое содержимое документа.
Основные преимущества 5-й версии:
- Упрощённое создание и управление графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов.
- Уменьшается объём передаваемых данных за счёт удаления лишних элементов, что может повлиять на скорость загрузки сайта.
- Обеспечивает более осмысленный код для поисковых систем.
- Организовывает обратную связь для пользователей на основе базового взаимодействия с сайтами вроде отправки данных форм и т. п., зачастую устраняя необходимость в JavaScript обработке форм, более требовательных к вычислительным ресурсам.
- Оповещение вебмастеров об ошибках при работе сайта.
Основные семантические элементы HTML5
Семантическая вёрстка — это создание веб-страниц, основанное на использовании html-тегов в соответствии с их предназначением и предполагающее логичную, последовательную структуру страницы. Стандарт HTML изначально включал в себя ряд семантических тегов, таких как <p>, <b>, <i>, но с приходом 5 версии и появлением новых тегов семантическая вёрстка получила большую популярность.
Рассмотрим подробнее основные семантические теги HTML5, способные повлиять на индексацию сайта в поисковых системах.
1. <header>
Даёт возможность понять поисковым роботам, где находится шапка сайта (имя сайта, логотип, меню навигации и т. п.). Также его могут использовать и другие элементы, например, <article> может иметь собственный <header>, однако для SEO от такой супер структурированности нет реальной выгоды.
2. <footer>
Позволяет ботам быстро определить подвал сайта (данные о конфиденциальности, копирайт, контакты, список ссылок на статические страницы, соцсети и т. п.).
3. <article>
По своему значению этот тег является одним из важнейших элементов HTML5, способных повлиять на продвижение сайта в поисковых системах. Тег указывает ботам основное смысловое содержание страницы. Главной выгодой его применения является то, что поисковое боты будут индексировать всё, что расположено внутри <article>, придавая веса содержимому.
4. <section>
Разбивает страницу на разные секции. Каждая секция получает собственные html-заголовки, что позволяет роботам лучше ориентироваться на веб-странице.
5. <main>
Тег используется для определения основного контента страницы. Он даёт понять поисковому боту, то здесь содержится главный контент страницы, по которому он может определить релевантность страницы.
6. <nav>
Показывает поисковым системам архитектуру вашего сайта, так же как и карта сайта. Им размечается любая навигация на сайте, начиная с меню в шапке сайта и ссылками в сайдбарах и заканчивая ссылками в подвале сайта.
7. <aside>
Этот тег подходит для разметки элементов, которые не имеют отношения к основному контенту страницы, таких как сайдбары, фильтры, блоки рекламы, различные формы и т. п.
Прямого влияния на индексацию, к сожалению, пока что не было доказано, однако по описанию этих тегов, должно влиять. Так как определение семантики документа было одной из первых и основных задач поисковых систем ещё на старте развития. Также однозначно есть приоритет тегов, по которым определяется значимость контента.
Дополнительные полезные теги
Тут рассмотрим дополнительные интересные теги, которые упростят и улучшат ваш сайт.
1. Мультимедийные элементы
Появление таких тегов свидетельствует об улучшении совместимости с поисковыми системами.
<audio>
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
<video>
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>.
Однако список поддерживаемых браузерами аудио и видеокодеков ограничен:
2. <canvas>
Достаточно интересный тег, позволяющий, вместо загрузки изображения из сети, нарисовать его самостоятельно с помощью JavaScript. Можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При его помощи можно также создавать анимации и игры.
Для примера создадим страницу и нарисуем на ней закрашенный круг зелёного цвета с помощью <canvas> и JavaScript:
Получаем наш зелёный круг:
3. <details>
Скрывает текст, который можно показать по желанию пользователя. По умолчанию содержимое тега не отображается, но при нажатии на маркер показывается:
4. <mark>
Помечает текст как выделенный. В браузерах Chrome и Firefox фоновый цвет текста внутри <mark> выделяется жёлтым цветом.
Фоновый цвет можно изменить с помощью стилей:
Ходят слухи, что <mark> можно использовать для выделения ключевых запросов, и он будет работать, как и <strong> в своё время. Рекомендуем протестировать эту фичу, а результаты будем ждать в комментариях к статье.
<blockquote>
Предназначен для выделения длинных цитат внутри документа. Применяется в случае, когда часть текста позаимствована с другого ресурса, поэтому поисковый робот спокойно отнесётся к заимствованному контенту, если он будет выделен этим тегом.
6. <address>
Этот тег предназначен для хранения контактной информации о сайте или авторе и может включать в себя любые другие элементы HTML. Поисковые системы анализируют содержимое тега для сбора информации об авторах сайтов.
Тег может применяться в любой части страницы, например, в подвале сайта:
7. <time>
Пример ещё одного достаточного интересного тега. Он помечает текст как дату, время или оба значения. Дата и время могут указываться непосредственно внутри контейнера <time> либо задаваться через атрибут datetime.
Его можно применять для времени публикации статей на сайте. Предполагаю, что благодаря этому поисковый бот быстрее понимает, что статья новая, и быстрее добавляет её в индекс.
Заключение
Считаю, что на сегодняшний день HTML5 очень помогает оптимизировать и структурировать контент сайта. Однако стоит понимать, что если у Вашего сайта некачественный контент, слабый UI/UX, то валидная разметка ничего не даст. Также и наоборот, даже если сайт свёрстан на таблицах, но там классный контент и подача, на него буду заходить толпы посетителей.
А если же сайт достаточно хорошо себя чувствует, то такая семантическая разметка может послужить положительным сигналом для поисковых систем, так как вы:
- Делаете код чище, а это хоть и незначительно, но всё-таки повлияет на скорость загрузки сайта, что является серьёзным фактором ранжирования на сегодня.
- Упрощаете работу поисковому боту, потому что он сразу видит то, что ему нужно. За счёт этого страницы смогут быстрее индексироваться.
Поэтому начинайте в первую очередь с информации на сайте, её актуальности и качества подачи. Именно работа в этом направлении даст наибольший результат в поисковой выдаче. Это первичные по эффективности меры, которые можно и нужно предпринять. А уже потом вторичные способы улучшения, вроде введения в эксплуатацию HTML5-тегов.
А проводили ли вы эксперименты с HTML5, и повлияло ли её внедрение на ранжирование? Пишите свои кейсы в комментариях — с удовольствием их почитаем!
Курс Верстка на HTML5 & CSS3 ➤ онлайн обучение HTML5 и CSS3 в BrainSkills
Какие знания нужны для начала обучения?
Необходимо уверенно пользоваться интернетом, уметь регистрироваться в различных сервисах и устанавливать на свой компьютер программное обеспечение. Очень хорошо, если вы умеете организовывать работу самостоятельно, тогда каждое занятие с экспертом будет приносить пользу.
А можно оплатить частями?
Да, можно. Проконсультируйтесь по телефону 8(800)201-01-50 и мы поможем вам выбрать оптимальный способ оплаты через наших финансовых партнеров.
Чему можно научиться за 1,5 месяца?
За 1,5 месяца сложно стать профессионалом, но:
— можно достаточно неплохо погрузиться в профессию
— разобрать конкретные практические кейсы
— узнать применяемые технологии и особенности использования современных инструментов
— попробовать себя в деле
Что делать, если я пропустил занятие?
К каждому занятию есть материалы и 1,5-3 часа видео-контента для самостоятельного изучения. Также вы сможете обращаться к своему эксперту с вопросами.
Подходят ли мне digital-профессии?
Вы никогда не узнаете точно, пока не попробуете. Внимательно просмотрите программу курса, чтобы понимать, какие навыки вы получите и чем сможете заниматься.
Правильная верстка шаблона — советы новичкам и не только…
Всем привет! Пишу данный пост на кануне великого майского праздника — 9 мая. Поэтому свой пост начну с поздравления. Желаю вам успехов и процветания в жизни и самого главное мирного неба над головой. Пусть все самое плохое останется в прошлом, а нас с вами ждет светлое будущее.
Итак, теперь перейдем к нашей теме. Говорить сегодня будем про верстку. Почему я решил написать данный пост? Есть тому причины. А именно? Моя основная работа — это разработка сайтов, т.е. я создаю сайты клиентам на заказ. Естественно в этом деле не без конкурентов. Часто приходится сталкиваться с работой других верстальщиков. За 5 лет работы я накопил огромный опыт в верстке, но я тем не менее не считаю себя прям гуру верстальщиком и профи, мне есть еще чему учиться. Но извините меня, мне попадаются такие работы верстальщиков, что хочется кричать и вопить на весь интернет — корявая верстка, ужасно написанный код, скорость оставляет желать лучшего. И что самое главное, клиент ведь доволен. В общем, решил открыть глаза хоть немногим на это безобразие.
Основные моменты я разделил по группам.
Структура статьи
Код Html и Css
Использование разметки html5
Сегодня верстка с использованием разметки html4 используется все реже и реже. Лично я верстаю только, используя разметку html5. Нет, я не имею ничего против html4 и не считаю это прям грубой ошибкой. Просто я такой человек, который привык идти в ногу со временем.
Использование разметки html5 открывает намного больше возможностей верстальщику. Так зачем же тогда использовать устаревшие методы. Признаться честно есть такие люди, которые не любят что то менять, как привыкли работать по старинке, так и работают… Работая в данной сфере, которая развивается катастрофически бурными темпами таким быть нельзя. Если вы такой человек, то я советую вам задуматься — а тем ли вы делом занимаетесь…
Комментарии в коде
Комментарии в коде очень важны. Да, они увеличивают немного вес файла, но лично для меня это не принципиально. Для меня важнее удобство. Следует иметь ввиду, что данным кодом, что вы настрочили могут пользоваться не только вы, но и другие верстальщики. Также здесь же отмечу, что когда вы пишете код, то разделяйте стили отдельными блоками. В роли разделителей как раз будут выступать комментарии. Что значит отдельными блоками? Это значит, что если вы пишете стили для определенного блока на сайте, например, стили сайдбара, то пишите их подряд сверху вниз в одном месте, отделив его от других стилей комментариями — начала кода, конец кода. Вот примерно так:
/** — Сайдбар — **/
…
/** — конец Сайдбар — **/
И удобно, и визуально красиво.
Скрипты и стили только на нужных страницах
Если открыть исходный код любого шаблона, то заметим, что в голове документа (head) бывает подключено много стилей и скриптов. Следует отметить, что страница загружается сверху вниз и соответственно мы не увидим нижний блок, пока не загрузятся все верхние элементы, включая стили и скрипты. Если у вас есть скрипы и стили, которые работают только на определенных страницах, то потрудитесь сделать так, чтобы они загружались именно на данных страницах, а не на всех страницах сайта. Ведь каждый подключенный скрипт или файл стилей уменьшает скорость загрузки страницы. Я уверен в любой cms это можно реализовать на раз, два.
Лишние пробелы в html и css
Иногда открываешь шаблон, в котором уже потрудился так называемый опытный верстальщик и видишь огромные пустые пространства между строчками кода. Зачем создавать такие большие пробелы? Если кто не знает — пробел это тоже символ, а лишние символы увеличивают вес файла. Таким образом, мы тратим бесценные ресурсы на загрузку вот этих самых бесполезных символов.
Многие из вас видели минимизированные версии файлов скриптов или стилей css. Код данных файлов читать практически невозможно, но вот вес файла сжат до минимума. Поэтому, не создавайте лишние пробелы, но в тоже время проследите, чтобы код ваш оставался легко читаемым. В любом случае, с данными файлами Вам придется еще работать.
Порядок подключения скриптов и стилей
В верстке есть определенные правила подключения файлов скриптов и стилей. Сначала всегда в исходном коде документа идет подключение стилей, а потом уже скриптов. Объясняется это тем, что на загрузку и выполнения скриптов тратится больше времени, чем на загрузку стилей. С использованием разметки html5 есть возможность асинхронной загрузки стилей и скриптов. Более подробно об этом можете почитать здесь. Желательно вообще все скрипты по возможности перенести в нижнюю часть страницы, до закрывающего тега </body>. Но не все скрипты могут работать при таком варианте подключения. Поэтому подключаем в подвале осторожно, следя за работоспособностью сайта.
Если на сайте используется библиотека jQuery, то имейте ввиду, что все плагины, которые работают на ее основе должны подключаться всегда ниже, иначе браузер не поймет методы инициализации скриптов.
Оптимизация кода css (максимально без дублирования стилей)
Прежде, чем приступать к верстке шаблона изучите сначала макет сайта в формате psd, открыв его в фотошопе. Если вы видите, что у вас идут практически одинаковые блоки по оформлению на разных страницах, то попытайтесь сделать так, чтобы у них были одни стили. Давайте объясню на примере, чтобы было понятней о чем я толкую. К примеру, вы верстаете макет интернет-магазина и у вас на главной странице выводятся блоки последних новинок товара и хиты продаж. Оформление одного товара во всех блоках одинаковое. Хиты продаж от последних новинок могут отличаться, к примеру, только скажем цветом рамки. Обычная рамка серая, а в хитах продаж она красная. Как быть? Вы задаете общий класс блоку с товаром, например, — «product» и пишете для него стили по умолчанию с серой рамкой. Далее родительскому блоку Хиты продаж вы задаете класс, к примеру, — «hot». Теперь для всех товаров с родительским классом «hot» переопределяете рамку одной строчкой кода — «border-color: red». Т.е. вам не надо копировать опять стили товара для блока Хиты продаж для того, чтобы поменять цвет рамки. Надеюсь примерно поняли к чему я клоню. Кстати, такое же оформление товара может быть и в списке товаров категории. Т.е. один написанный код оформления может использоваться на разных страницах при необходимости переопределения некоторых стилей.
Такой подход создает удобочитаемый и легкий по весу код.
Визуальный вид
Отступы
Просмотрите визуально шаблон сайта, обратите внимание на отступы между блоками. То же самое касается всех элементов: поля форм, кнопки, расстояние между пунктами меню, расстояние между текстом и картинками, расстояние между текстом и видео, отступы в ячейках таблиц и т.д. Особое внимание следует уделить отступам слева и справа от краев окна браузера до общего контейнера сайта. Этим пунктом многие верстальщики просто пренебрегают. Вроде бы все хорошо, но когда начинаешь уменьшать размеры окна браузера, то все элементы начинают прилипают к краям окна браузера, что в свою очередь смотрится просто отвратительно.
Вообще об отступах следует думать дизайнеру, но просто дело все в том, что дизайнер в силу своей неопытности может не учесть такой момент. В плане отступов должна существовать некая гармония, т.е. отступы в определенных блоках или между ними должны быть одинаковыми. Например, отступы между колонками сайта — 30px, внутри блоков — 15px. Я всегда стараюсь придерживаться этой гармонии, тем более в последнее время у меня все макеты сайта нарисованы по модульной сетке bootstrap. А там как раз такие вот отступы.
Также хочу сказать и об некоторых элементах, например, поля формы, кнопки. Текст в текстовом поле не должен прилипать к краям. Также и кнопки с фоном или бордюром. Например, в текстовом поле формы я всегда задаю отступы — padding: 5px 10px, т.е. сверху, снизу по 5px, а по краям — 10px. Для меня это норма, меньше уже не то.
Картинки
Частенько попадаются сайты, картинки в которых уменьшены средствами css или html. Я считаю, извините за выражение, это натуральным извращением. Во-первых, это утяжеляет страницу. Картинки хоть и визуально кажутся маленькими, на самом деле они большего разрешения и соответственно весят больше. Во-вторых, масштабирование картинок таким образом искажает их. Уменьшение картинок следует делать в графическом редакторе, далее их нужно сохранить в оптимизированном формате (оптимальное соотношение качества картинки к его весу) и только потом уже загружать на сайт. Оптимальный размер небольших картинок — это ~50кб. Если вам нужно изменить размеры большому количеству картинок, то можете воспользоваться специальной программкой — XnView MP. Ну просто замечательная программа!
Верстка максимально без картинок средствами css
Когда я верстаю макет, то я всегда стремлюсь к тому, чтобы верстать максимально без использования картинок. Почему? Да, потому что css3 дает нам такую возможность. Например, градиент — сейчас нет необходимости вырезать однопиксельную полосу и пускать ее на повторение. Другое дело, если вы хотите угодить таким браузерам, как ИЕ 7, Ие 8, но для них я ставлю заглушку. Градиент можно создать, используя определенные правила в css. Сейчас не буду вдаваться в подробности, если интересно, то можете почитать на сайте htmlbook.ru. Я же не парюсь над этими правилами, а просто использую градиент-генератор, например этот или этот.
Если говорить об иконках, то я все чаще использую в своей практике иконочный шрифт. Об иконочном шрифте я еще буду писать, только не в рамках данной статьи. Посмотреть как выглядит иконочный шрифт можете на моем блоге, на том, на котором вы сейчас находитесь. Я недавно поменял дизайн сайта и как раз в качестве иконок применил иконочный шрифт.
Вы можете спросить, а в чем преимущества? Ну, во-первых, они легко масштабируются, т.к. они векторного типа изображения, а вектор при масштабировании практически не теряет в качестве. Ну и еще некоторые прелести. Как говорил, сейчас не буду углубляться.
Анимация максимально средствами css
Как то, бродя по англоязычным сайтам, я натыкался на такие шедевры, что прям, как говориться — ни в сказке сказать, ни пером описать. На сайтах используется анимация, причем вся анимация работает исключительно средствами css3. Применение скриптов для анимации — минимально.
Сегодня анимация на сайтах используется сплошь и рядом. Так вот, лично я считаю, что надо в это дело включать максимально css. Как я уже говорил выше css-файл браузер загружает и отрабатывает быстрее, чем js-файл. Конечно, я не говорю, что от JavaScript и jQuery стоит отказаться, вовсе нет. На самом деле бывают случае, когда анимацию мне легче сделать именно через jQuery.
В общем, по поводу использования анимации на сайте вы меня поняли.
На данном пункте я свою статью завершаю. Если что то придет в голову, обязательно дополню. Что то затянулось у меня написание статьи. Дело в том, что все мысли приходят на досуге или когда занят каким то другим делом. В этот момент самое главное вовремя записать мыслю, иначе испариться и когда придет повторно не известно.
В общем, друзья, давайте делать качественные сайты!
Если кто хочет покритиковать, то милости прошу в комментариях… До новых встреч!
Стандартный семантический макет HTML5 · GitHub
Стандартный семантический макет HTML5 · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Стандартный семантический макет HTML5
| <заголовок> | |
Заголовок | |
Подзаголовок | |
| <раздел> | |
| <статья> | |
| <заголовок> | |
Артикул № 1 | |
| <раздел> | |
| Это первая статья. | |
| <статья> | |
| <заголовок> | |
Артикул 2 | |
| <раздел> | |
| Это вторая статья. | |
| <сторона> | |
| <раздел> | |
Ссылки | |
| <рисунок> | |
| | |
| src = «http: // домен.tld / путь / к / image.jpg « | |
| alt = «foobar» /> | |
нот
- Вы можете опустить
- В этом примере навигация
— это навигация, специфичная для страницы, поэтому после заголовок страницыявляется глобальной навигацией, это также может быть перед заголовком первой страницы
| + ———————————— + | |
| | заголовок | | |
| + ———————————— + | |
| | навигация | | |
| + ——————— + ————- + | |
| | | | | |
| | раздел | в сторону | | |
| | | | | |
| | | | | |
| | + —————— + | | | |
| | | статья | | | | |
| | + —————— + | | | |
| | | статья | | | | |
| | + —————— + | | | |
| + ——————— + ————- + | |
| | нижний колонтитул | | |
| + ———————————— + |
HTML5 / CSS Макет
Стр. 1 из 3
Правила макета HTML по умолчанию могут быть загадкой. Обычно они представляются пользователям поздно и как часть достижения чего-то сложного, и это имеет тенденцию затемнять принципы. Так что, если вы хотите разобраться с плавающими, не плавающими блоками, обрезкой и очисткой, читайте дальше.
Одна из проблем, связанных с попытками разобраться с HTML / CSS, заключается в том, что он часто вводится медленно и с простыми и очевидными примерами. Только позже, когда вы пытаетесь реализовать что-то сложное, вы понимаете, что никогда полностью не понимали, что происходит.
По каким именно правилам вы играете?
В этой статье я постараюсь сделать правила настолько ясными, насколько это возможно, в том стиле, который программист мог бы использовать при рассмотрении макета в целом.Можно сказать, что цель состоит в том, чтобы описать HTML / CSS как панель или фрейм макета.
Однако имейте в виду, что правила компоновки довольно странны по сравнению с тем, что вы можете встретить на панели потоков или в сетке.
Контейнеры
Первое, что нужно сказать, это то, что весь макет в HTML относится к блочному контейнеру. Блочные контейнеры — это панели макета HTML.
Смущает то, что блочные контейнеры также являются блочными элементами, которые являются объектами, которые контейнер содержит и форматирует.
Проще говоря,
Другие элементы блока включают теги изображений, теги таблиц, формы и так далее.
Еще одна сложность заключается в том, что HTML давным-давно перестал говорить о том, как вещи отображаются. В принципе, все, что контролирует способ отображения, является частью CSS.
Итак, теоретически страница HTML — это просто вложенный набор блочных элементов. (На данный момент мы игнорируем встроенные элементы, поскольку их свойства макета легко понять, если вы знаете, как работают блочные элементы.)
Итак, в принципе, вы можете рассматривать такую структуру как:
, так как вообще ничего не может сказать о компоновке. Все, что он вам говорит, это то, что есть четыре блока div, вложенных в div верхнего уровня. Конечно, есть макет по умолчанию, так что это не совсем так.
В отношении каждого блока div как контейнера основное правило состоит в том, что размер контейнера регулируется в соответствии с тем, что он вложен в него.
Обычно это хороший способ работы, но для наших примеров нам нужно дать div -ам известный размер без необходимости искать подходящий контент, поэтому давайте просто используем атрибуты width и height для их размера.
Метод компоновки по умолчанию для любого контейнера — «вертикальный». Правило состоит в том, что, если размер контейнера не указан, он принимает полную доступную ширину и такую высоту, которая должна содержать его дочерние элементы.
Каждый дочерний элемент также занимает всю ширину контейнера и, следовательно, они организованы один над другим в вертикальную стопку на странице.
Чтобы увидеть это в действии, нам нужно присвоить каждому из внутренних div высоту и цвет:
Результат:
Обратите внимание, что вы должны определить высоту для дочернего элемента, либо задав его явно, либо поместив внутри него что-то, имеющее определенную высоту.Также обратите внимание, что объект-контейнер, то есть самый внешний div, устанавливает свой размер для размещения его дочерних элементов.
Также обратите внимание, что размер блока определяется моделью макета блока CSS, которая включает поля, отступы и границы. Хотя это на самом деле не является частью темы данной статьи, вы должны знать, что это может изменить окончательный размер блока.
Если вы установите ширину дочернего элемента, то ширина, которую он занимает, не изменится, но изменится его внешний вид.Другими словами, если вы установите для каждого из блоков ширину 50 пикселей, они будут отображаться в виде квадратов, но каждый по-прежнему начинает новую строку.
Чтобы увидеть это, измените HTML на:
Это дает результат:
Емкость и клипса
В настоящий момент контейнер изменяет размер, чтобы показать все содержащиеся в нем дочерние объекты.Что, если мы установим размер контейнера, который недостаточно велик для отображения дочерних объектов?
Ответ состоит в том, что по умолчанию дочерние объекты просто переполняют контейнер, предполагая, что на странице достаточно места для них.
Например, если мы изменим контейнер div, чтобы он находился в классе с тем же именем, мы можем установить для него стиль:
В стиле можно указать размер и границу, чтобы мы могли видеть контейнер:
Если вы сейчас попробуете это, вам придется внимательно присмотреться, чтобы увидеть разницу, поскольку квадратные div переполняют контейнер. Если вы посмотрите внимательно, вы можете просто увидеть границу контейнера вверху справа.
Большинство программистов находят такое поведение странным, поскольку контейнеры обычно обрезают свое содержимое.В конце концов, какой смысл иметь контейнер, если его содержимое просто вытекло?
Чтобы установить отсечение, вам необходимо использовать атрибут переполнения, который может быть установлен на
.- видно, т.е. не зажимать
- скрытый, т.е. клип;
- авто, т.е. добавить полосу прокрутки;
- наследовать, т.е. использовать настройку родителя
Итак, чтобы обрезать размер контейнера, мы просто меняем стиль на:
.контейнер {
ширина: 40 пикселей;
высота: 60 пикселей;
граница: сплошной серый 1 пиксель;
переполнение: скрыто;
}
Это дает результат:
Вы можете попробовать автоматическое значение, если хотите, но оно просто добавляет полосу прокрутки.
Работа с семантическими элементами в HTML5 с примерами макета: часть 1
HTML5 представил новый набор семантических элементов, которые помогают разработчикам определять структуру страницы гораздо проще.
Семантический означает значение, а Семантический элемент означает элементы со значением. Семантический элемент помогает разработчику и браузеру понять его значение. Существует два типа семантических элементов:
Семантические: эти элементы четко определяют свое содержание, например
