Веб-ресурс: что это такое
#веб ресурс #веб сайт
31552
1
Современное общество невозможно представить без сети Интернет. Каждый раз, заходя на определенные страницы или попросту сидя в социальных сетях, мы не задумываемся о специальной терминологии и о разнице определенных, привычных нам вещей. В данной статье разберемся, что же такое, собственно, веб-сайт и веб-ресурс, какие виды веб-ресурсов существуют, и в чем их особенности. Если же вы хотите самостоятельно научиться создавать веб-сайты, приглашаем вас пройти наши бесплатные онлайн курсы программирования и вёрстки.
Понятия веб-сайт и веб-ресурс
Веб-сайт — совокупность файлов, документов, отраженных при помощи языка программирования таким образом, чтобы их видели пользователи сети Интернет. Другими словами, сайты включают в себя любую текстовую, графическую, аудио- или видеовизуальную информацию, собранную на странице или нескольких страницах.
Определяет уникальность того или иного веб-сайта, как правило, доменное имя. А веб-ресурс — это некий узел или точка, в который включен специальный идентификатор, позволяющий при необходимости с легкостью отыскать нужную страницу на просторах сети Интернет. Чаще всего один домен соответствует одному веб-ресурсу, однако иногда бывает так, что на одном домене располагаются несколько веб-ресурсов, или же один веб-ресурс имеет для себя несколько доменов.
Чем крупнее веб-сайт, тем большая вероятность, что он будет расположен на нескольких доменах. Один же домен, как правило, включает в себя несколько веб-сайтов, как правило, это возможно для бесплатных веб-хостингов.
Виды веб-ресурсов
Существуют определенные различия веб-ресурсов по видам:
по доступности сервисов:
- открытые – когда каждому без исключения пользователю сети Интернет доступны все сервисы
- полуоткрытые – когда необходимо пройти регистрацию, как правило, бесплатно
- закрытые – частные и личные сайты, созданные для организаций и компний, куда ппасть можно только обладая специальным приглашением.

по физическому расположению:
- общедоступные — открыты всем пользователям
- локальные – открыты только в зоне доступа локальной сети (специальной компьютерной сети на достаточно небольшой территории).
- по схеме представления информации:
- информационные ресурсы – включают в себя тематические сайты (с узко направленной тематикой) и тематические порталы (обычно достаточно большие веб-ресурсы с исчерпывающей информацией, а также возможностью пользователям общаться в рамках ресурса).
- интернет-представительства – как правило, сайты тех, кто владеет бизнесом. Существуют разные подвиды таких сайтов: сайт-визитка, промо-сайт, интернет-магазин и др.
- веб-сервисы – также включают в себя различные подвиды (блоговый, видеохостинг, поисковые сервисы и др.) и созданы для выполнения определенного ряда задач в сети Интернет.
Также можно выделить наиболее интересные виды веб-ресурсов по типу сайтов:
Сайт для рекламы. На таком сайте главную роль обычно играет «дизайн» как способ улучшить внешний вид чего-либо или более успешно визуализировать (в таком случае можно говорить о «дизайне» как виде деятельности).
На таком сайте главную роль обычно играет «дизайн» как способ улучшить внешний вид чего-либо или более успешно визуализировать (в таком случае можно говорить о «дизайне» как виде деятельности).
Сайт для бизнеса. В таком случае веб-ресурс не будет являться слишком объемным по содержанию, т.к. основная цель таких сайтов – закрепление будто на витрине самой важной информации, необходимой потенциальному заказчику или потребителю. Однако, стоит также отметить, что существуют внутрифирменные веб-ресурсы (корпоративные – где учитываются маркетинговая политика компании, все интересующие вопросы заказчиков и клиентов).
Хранение веб-сайтов
Для того чтобы тот или иной сайт нормально функционировал, он обязательно должен быть сохранен в надежном месте. Для таких целей существуют специальные сервера. По-другому их называют аппаратными серверами, или веб-серверами. Также существует специальное название услуг, которые предоставляются для сохранения сайтов. Их называют веб-хостингом.
Примечательно, что ранее для того чтобы сохранить сайт, необходим был какой-то один определенный сервер. Сейчас же сеть Интернет развивается настолько молниеносно, что зачастую пользователи прибегают к варианту, когда несколько сайтов могут храниться на одном сайте в рамках т.н. виртуального хостинга.
Не исключен и иной вариант, когда один и тот же сайт храниться по разным адресам и серверам. При этом существует оригинал и копия (как ее по-другому называют, — зеркальная версия сайта)
Стоит отметить, что для веб-разработчиков такой порядок вещей является вполне приемлимым и лучшим решением. Ведь в таком случае не стоит создавать определенный сервис для хранения данных определенного сайта, а пользоваться уже хорошо обработанным сервером для хранения всех данных в целом.
Также стоит отметить немаловажную роль администраторов или т.н. сисадминов (на языке сленга), которые играют немаловажную роль в формировании успешно функционирующего веб-ресурса, следящие за его наполнением и устойчивыми параметрами.
Современное развитие сети Интернет так или иначе принуждает нас быть в курсе тех вещей, с которыми мы сталкиваемся в этой самой сети. В случае, если вы решили начать вести свой блог, открыть интернет-магазин, или просто «в теме» того, с чем имеете дело, входя в сеть, очень важно знать, что такое веб-ресурс.
31552
1
Создание или изменение веб-ресурсов управляемого моделью приложения в Power Apps — Power Apps
- Статья
- Чтение занимает 7 мин
Веб-ресурсы обычно используются разработчиками для расширения приложения с использованием файлов, используемых в веб-разработке.
Совет
Всестороннее обсуждение веб-ресурсов см. в разделе Документация для разработчиков. Веб-ресурсы для приложений на основе модели.
Что такое веб-ресурсы?
Веб-ресурсы представляют собой виртуальные файлы, хранящиеся в системе. Каждый веб-ресурс имеет уникальное имя, которое может использоваться в URL-адресе для извлечения соответствующего файла. Рассматривайте их так: если бы у вас был доступ к веб-серверу, на котором фактически запущено веб-приложение, вы могли вы копировать файлы на этот веб-сайт. Однако с большинством интернет-служб это сделать невозможно. Вместо этого можно использовать веб-ресурсы для отправки файлов в систему, а затем ссылаться на них по имени, как будто вы скопировали их как файлы на веб-сервер.
Например, при создании HTML-страницы в качестве веб-ресурса с именем new_myWebResource.htm эту страницу можно открыть в браузере по URL-адресу следующего вида:
<base URL>/WebResources/new_myWebResource. htm
htm
где базовый <base URL> — это часть URL-адреса, который используется для просмотра приложений, оканчивающаяся на dynamics.com. Поскольку веб-ресурс представляет собой данные в системе, только лицензированные пользователи организации могут обращаться к ним таким образом. Обычно веб-ресурсы включают в формы, а не ссылаются на них непосредственно. Чаще всего их используют для предоставления библиотек JavaScript для скриптов форм.
Поскольку веб-ресурсы — это данные в системе, которые поддерживают решения, их можно перемещать их в другие организации путем экспорта в составе решения и последующего импорта этого решения в другую организацию. Необходимо использовать обозреватель решений для работы с веб-ресурсами.
Префикс издателя решения
Часть имени любого создаваемого веб-ресурса — это префикс издателя решения. Это настраивается с использованием издателя решений для решения, в котором выполняется работа. Убедитесь, что вы работаете с неуправляемым решением, префикс издателя в котором — тот, который нужен для данного веб-ресурса. Дополнительные сведения: Издатель решения
Дополнительные сведения: Издатель решения
Добавьте веб-ресурс к решению
- Войдите в Power Apps и в левой панели навигации выберите Решения.
- Откройте неуправляемое решение, на панели команд выберите Добавить существующее, Дополнительно, а затем выберите Веб-ресурс
- Чтобы добавить веб-ресурс в неуправляемое решение, выберите веб-ресурс, а затем выберите Добавить.
Создание или изменение веб-ресурса для решения
Войдите в Power Apps и в левой панели навигации выберите Решения.
Откройте неуправляемое решение.
Чтобы изменить существующий веб-ресурс, являющийся частью неуправляемого решения, выберите его, чтобы отобразить область Изменить веб-ресурс. Чтобы создать новый, на панели команд выберите Создать, Дополнительно, а затем выберите Веб-ресурс.

Заполните поля на правой панели веб-ресурса, чтобы создать или изменить веб-ресурс:
Столбец Описание Отправить файл Выберите кнопку Отправить файл для выбора отправляемого файла в качестве веб-ресурса.
• Отправить файл можно при создании нового веб-ресурса или чтобы перезаписать существующий веб-ресурс.
• Расширение имени файла должно соответствовать допустимым разрешениям.
•По умолчанию максимальный размер файла, который можно отправить в качетсве веб-ресурса, составляет 5 МБ. Это значение можно изменить, используя параметр Системные параметры > вкладкаОтображаемое имя Имя, отображаемое при просмотре списка веб-ресурсов. 
Имя Необходимые. Это уникальное имя для данного веб-ресурса. Изменить его после сохранения веб-ресурса невозможно.
• Это имя может содержать только буквы, цифры, точки и символы косой черты («/»; не последовательно).
• В начало имени веб-ресурса будет добавлен префикс настройки издателя решения.Тип Необходимые. Это тип веб-ресурса. Изменить его после сохранения веб-ресурса невозможно. Описание: Описание веб-ресурса. Дополнительные параметры Разверните Расширенные параметры, чтобы открыть поле Язык, позволяющее выбрать язык. Этот параметр просто помечает тегом строку, в которой хранятся данные веб-ресурса. Поведение веб-ресурса он не изменяет. После внесения необходимых изменений выберите Сохранить, затем выберите Опубликовать.
 После сохранения веб-ресурса URL-адрес веб-ресурса отображается в определении веб-ресурса. Выберите эту ссылку для просмотра веб-ресурса в браузере.
После сохранения веб-ресурса URL-адрес веб-ресурса отображается в определении веб-ресурса. Выберите эту ссылку для просмотра веб-ресурса в браузере.Примечание
Изменения в веб-ресурсе не будут видны в приложении, пока не будут опубликованы.
Добавление веб-ресурса в форму приложения на основе модели
Откройте форму, где вы хотите добавить веб-ресурс для редактирования.
Выберите область Компоненты, разверните пункт Отображать, а затем выберите нужный тип веб-ресурса:
Веб-ресурс HTML. Веб-страницу (HTML) можно использовать для создания элементов пользовательского интерфейса для расширения клиента. Дополнительные сведения: Веб-ресурсы веб-страниц HTML
Веб-ресурс (изображение). Используйте веб-ресурсы изображений, чтобы сделать изображения доступными для использования в приложениях на основе моделей. Поддерживаемые форматы изображений: PNG, JPG, GIF, ICO и SVG (векторный формат).
 Дополнительные сведения: Веб-ресурсы изображений
Дополнительные сведения: Веб-ресурсы изображений
Выберите веб-ресурс в списке и нажмите Добавить. В качестве альтернативы выберите Новый веб-ресурс, чтобы создать нужный веб-ресурс. Дополнительная информация: Свойства веб-ресурсов для форм приложения на основе модели
Добавление веб-ресурса в приложение (предварительная версия)
[Данный раздел посвящен предварительному выпуску и может быть изменен.]
Вы можете добавить веб-ресурс в качестве типа дочерней области в приложение на основе модели. Веб-ресурсы — это файлы, которые можно использовать для расширения приложения на основе модели. Дочерняя область веб-ресурса может быть кодом HTML или файлом HTML, например .htm или .html. Когда пользователь выбирает дочернюю область, HTML отображается в приложении.
Примечание
По умолчанию дочерние области веб-ресурса отключены. Чтобы включить, перейдите в Параметры панели навигации.
В конструкторе приложений на основе моделей выберите Навигация > Добавить > Дочерняя область.

В свойствах дочерней области введите следующую информацию:
- Тип контента: Веб-ресурс.
- URL-адрес: выберите имя файла веб-ресурса HTML из списка, чтобы добавить URL-адрес веб-ресурса. Дополнительные сведения: Создание или изменение веб-ресурсов приложения на основе модели для расширения приложения
- Заголовок: введите заголовок, который будет отображаться в дочерней области в приложении.
Выберите Сохранить, затем выберите Опубликовать.
Редактирование веб-ресурса с помощью классического обозревателя решений
- Откройте неуправляемое решение и выберите веб-ресурс.
- Выберите вертикальное многоточие > Редактировать > Редактировать в классическом режиме.
- Заполните форму для создания веб-ресурса:
| Столбец | Описание |
|---|---|
| Имя | Обязательно. Это уникальное имя для данного веб-ресурса. Изменить его после сохранения веб-ресурса невозможно. Это уникальное имя для данного веб-ресурса. Изменить его после сохранения веб-ресурса невозможно.• Это имя может содержать только буквы, цифры, точки и символы косой черты («/»; не последовательно). • В начало имени веб-ресурса будет добавлен префикс настройки издателя решения. |
| Отображаемое имя | Имя, отображаемое при просмотре списка веб-ресурсов. |
| Описание | Описание веб-ресурса. |
| Тип | Необходимые. Это тип веб-ресурса. Изменить его после сохранения веб-ресурса невозможно. |
| Текстовый редактор | Если тип веб-ресурса представляет какого-либо рода текстовый файл, выберите эту кнопку, чтобы открыть страницу для изменения содержимого в текстовом редакторе. Дополнительные сведения: Правильное использование текстового редактора |
| Язык | Используется для выбора языка. Этот параметр просто помечает тегом строку, в которой хранятся данные веб-ресурса. Поведение веб-ресурса он не изменяет. Поведение веб-ресурса он не изменяет. |
| Отправка файла | Выберите кнопку Выбрать файл для выбора отправляемого файла в качестве веб-ресурса. • Отправить файл можно при создании нового веб-ресурса или чтобы перезаписать существующий веб-ресурс. • Расширение имени файла должно соответствовать допустимым разрешениям. •По умолчанию максимальный размер файла, который можно отправить в качетсве веб-ресурса, составляет 5 МБ. Это значение можно изменить, используя параметр Системные параметры > вкладка Электронная почта > Задать ограничение размера файла для вложений. Дополнительные сведения см. в разделе Диалоговое окно «Системные параметры» — вкладка «Электронная почта». |
| URL-адрес | После сохранения веб-ресурса здесь будет отображаться URL-адрес веб-ресурса. Выберите эту ссылку для просмотра веб-ресурса в браузере. |
- После внесения необходимых изменений выберите Сохранить, затем выберите Опубликовать.

Использование текстового редактора
Текстовый редактор, предусмотренный в приложении для веб-ресурсов, следует использовать исключительно для простого редактирования текстовых файлов. Его можно использовать для создания и редактирования веб-ресурсов HTML, однако редактировать следует только веб-ресурсы HTML, созданных в текстовом редакторе. Текстовый редактор предназначен для очень простого HTML-содержимого.
Важно!
Если содержимое веб-ресурса HTML было создано не в текстовом редакторе, не используйте текстовый редактор для его редактирования.
В текстовом редакторе используется элемент управления, который изменяет исходный HTML так, чтобы его можно было редактировать. Эти изменения могут привести к тому, что страница в браузере будет вести себя не так, как планировалось, а более сложный код перестанет работать. Открытие веб-ресурса HTML в текстовом редакторе и сохранение его без внесения каких-либо изменений может привести в нарушению работы некоторых веб-ресурсов HTML.
Рекомендуется использовать внешний редактор для редактирования текстовых файлов, а затем сохранять их локально, прежде чем отправлять с помощью кнопки Передать файл. Это позволяет сохранить копию веб-ресурса на случай, если понадобится вернуться к более ранней версии. Можно использовать простой редактор, такой как Блокнот, однако настоятельно рекомендуется использовать текстовый редактор с более широкими возможностями. Visual Studio Community и Visual Studio Code распространяются бесплатно и содержат мощные функции для редактирования файлов на основе текста, используемых веб-ресурсами.
Создание и изменение веб-ресурса в форме с помощью обозревателя решений
Можно добавлять или изменять веб-ресурсы на форме, чтобы она выглядела более удобной или полезной для пользователей.
Переход к неуправляемому решению
На портале Power Apps выберите Решения, а затем на панели инструментов выберите Перейти в классический режим.

В списке Все решения выберите требуемое неуправляемое решение.
Переход к форме
При открытом обозревателе ресурсов в разделе Компоненты раскройте узел Сущности, затем раскройте таблицу, с которой требуется работать.
Щелкните Формы, найдите в списке форму типа «Основная», затем дважды щелкните или нажмите запись, чтобы открыть и изменить форму.
Добавление и изменение веб-ресурса в форме
См. раздел Свойства веб-ресурсов для получения сведений о свойствах, которые можно задать для веб-ресурсов в форме.
Предварительный просмотр
Чтобы просмотреть, как будет выглядеть основная форма и как будут работать ее события, выполните следующие действия:
- На вкладке Домашняя страница выберите Предварительный просмотр, затем выберите Создать форму, Обновить форму или Форма только для чтения.

- Чтобы закрыть форму «Предварительный просмотр», в меню Файл выберите Закрыть.
Сохранить
Когда в форму будут внесены изменения, на вкладке Домашняя страница выберите Сохранить и закрыть, чтобы закрыть форму.
Опубликовать
Выполнив настройки, опубликуйте их:
- Чтобы опубликовать настройки только для того компонента, который вы сейчас изменяете, в области навигации выберите изменяемую таблицу, затем выберите Опубликовать.
- Чтобы опубликовать настройки для всех неопубликованных компонентов одновременно, в области навигации выберите Сущности, затем на панели инструментов Действия выберите Опубликовать все настройки.
См. также
Свойства веб-ресурса
Создание и разработка форм
Общие сведения о компонентах управляемых моделью приложений
Документация разработчика: Веб-ресурсы в приложениях на основе модели
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Интернет-сайт: что это такое
Сайт — это интернет-ресурс, который включает в себя объединённые ссылками и общей структурой документы (веб-страницы). Они обязательно имеют уникальное доменное имя (адрес), которое обычно официально регистрируется на юридическое или физическое лицо.
Как давно существуют сайты
Сегодня звучит удивительно, но еще до 1991 года люди не знали, что такое сайт. В августе именно этого года Тимоти Джон Бернерс презентовал миру первый веб-ресурс. У многих возникает вопрос: «Первый сайт, что это?». Британский изобретатель и ученый, по сути, опубликовал в сети небольшую совокупность страниц, на которых подробно описывалась новая технология, а именно WWW, или World Wide Web.
Подробнее о сайтах
С точки зрения Всемирной паутины, интернет-сайт — это обособленная информационная единица. Она может содержать в себе любое количество страниц: от одной до миллионов. Каждая страница — это текстовый документ, сформированный с помощью специальных языков программирования и разметки. Одними из самых распространённых сегодня технологий являются языки CSS, PHP и HTML. Скомпонованный текстовый файл загружается из сети браузером — это программа-обозреватель, которая обрабатывает код веб-страниц и преобразует его в визуально понятный для пользователя интерфейс.
Каждая страница — это текстовый документ, сформированный с помощью специальных языков программирования и разметки. Одними из самых распространённых сегодня технологий являются языки CSS, PHP и HTML. Скомпонованный текстовый файл загружается из сети браузером — это программа-обозреватель, которая обрабатывает код веб-страниц и преобразует его в визуально понятный для пользователя интерфейс.
Из чего состоит сайт
Интернет-сайт — это не просто текстовый программный код, заключённый в файл специального формата. Чтобы веб-ресурс работал, он должен включать в себя комплекс следующих элементов.
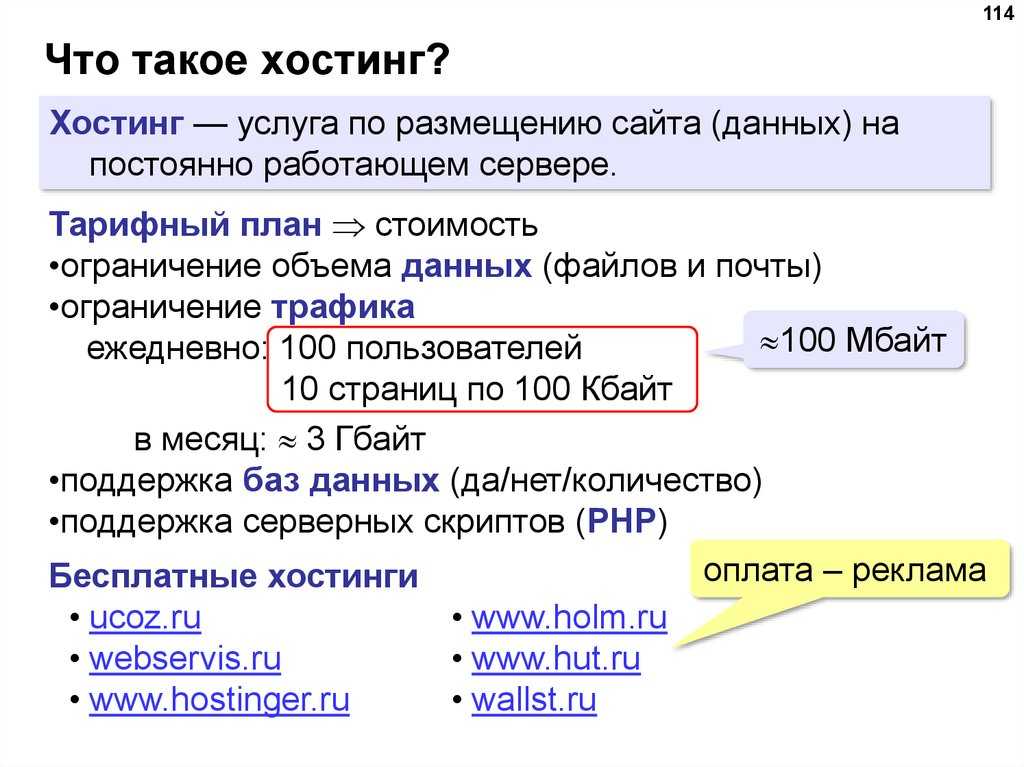
Сервер или хостинг. Файлы сайта должны храниться и обрабатываться на каком-либо физическом ресурсе. Эту функцию выполняют серверы. Они являются специальными компьютерами, которые предоставляют веб-проекту память на быстром носителе, ОЗУ и другие технические ресурсы. Один сервер может обслуживать несколько сайтов. Место и вычислительные ресурсы, выделенные на правах аренды, называются хостингом.
Доменное имя. Это адрес сайта, к примеру, sayt.com или nazvanie-sayta.ru. Доменные имена могут находиться в зонах разного уровня и тематики, что нужно учитывать при продвижении. Адреса высокого уровня имеют самую высокую стоимость. В некоторых зонах невозможно купить домен — это, к примеру, государственный сектор .gov.
Программные файлы или система управления контентом (CMS). Сегодня системные файлы для веб-проектов, как правило, не создаются вручную. Веб-мастера используют CMS — специальные движки, включающие в себя базовый функционал сайта. Самыми популярными системами управления контентом являются Opencart, WordPress, Prestashop, Joomla и Drupal. Сами CMS и база данных с картинками, текстами и прочим контентом хранятся на сервере. Итак, можно сделать вывод, что интернет-сайт — это CMS с файлами, размещённая на сервере и имеющая уникальное доменное имя.
Целевая классификация сайтов
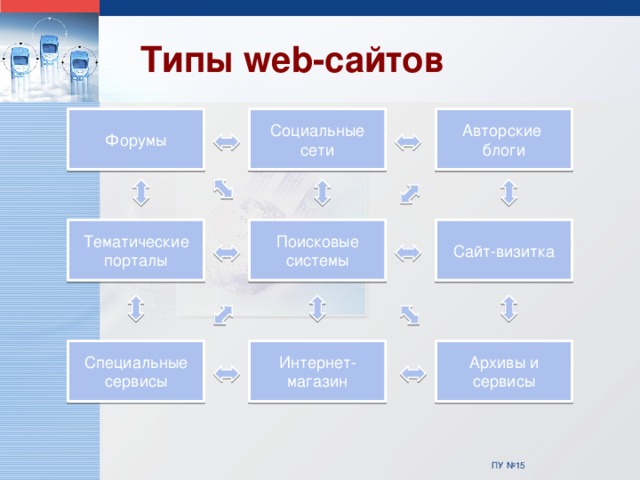
Все веб-ресурсы создаются для решения определённых задач. По этому критерию их можно разделить на следующие виды.
Коммерческие. Создаются для прямого получения продаж из интернета, создания положительного образа компании и расширения охвата целевой аудитории. Классическим коммерческим сайтом является интернет-магазин — здесь все элементы созданы для того, чтобы стимулировать посетителей к покупке.
Информационные. Работают для передачи определённой информации своей аудитории. Это могут быть новостные, научно-популярные, развлекательные или тематические площадки. Чаще всего информационные сайты создаются с целью их монетизации с помощью публикации рекламы или партнёрских ссылок.
Некоммерческие. К таким веб-ресурсам относятся онлайн-площадки различных государственных органов, социальных служб, учебных заведений, министерств и подобных учреждений. Цель их создания и существования заключается только в информировании по определённым вопросам.
Структурно-функциональная классификация сайтов
Чтобы сайт хорошо справлялся со своими задачами, нужно правильно подобрать для него структуру и функциональное наполнение. Так, нет смысла использовать CMS для интернет-магазина, чтобы создать информационный или развлекательный проект, — это просто неудобно. В этом отношении выделяют следующие виды веб-ресурсов:
Так, нет смысла использовать CMS для интернет-магазина, чтобы создать информационный или развлекательный проект, — это просто неудобно. В этом отношении выделяют следующие виды веб-ресурсов:
- лендинг — это одностраничный сайт с мощной рекламной составляющей. Его задача — завладеть вниманием посетителя и привести его к конверсионному действию;
- сайт-визитка — это небольшой ресурс с простой структурой. Такие проекты создаются для информирования аудитории о деятельности компании или отдельного специалиста;
- интернет-магазин — специальный коммерческий формат сайта, позволяющий удобно выбирать и заказывать товары. В его структуру обычно входят корзина, форма обратной связи, фильтры, окна с отзывами, кнопка «Купить» и пр.;
- персональный блог — этот вид сайтов посвящён конкретному человеку или его деятельности. Блоги могут быть развлекательными, биографическими, научными, информационными и пр.
 ;
; - сайты услуг — это ресурсы, структура и функционал которых позволяет бизнесу удобно и эффективно предлагать свои услуги.
В отдельную категорию нужно отнести такие виды сайтов, как социальные сети, почтовые сервисы, поисковые системы, облачные хранилища, видеохостинги и файлообменники. Эти ресурсы обычно имеют масштабный характер, а их разработка и поддержка требуют значительных финансовых ресурсов.
Подведём итоги
Теперь вы знаете, что такое сайты, по какому принципу они работают и какими бывают. Эта информация поможет лучше разбираться в интернете, а также может стать базой для профессионального роста в сфере веб-разработки и SEO.
Синонимы:
Сайт, Веб-сайт
Все термины на букву «И»
Все термины в глоссарии
сайт — определение и виды
Сайт – это информационная единица в интернете, ресурс из веб-страниц (документов), которые объединены общей темой и связаны между друг с другом с помощью ссылок. Он зарегистрирован на одно юридическое или физическое лицо и обязательно привязан к конкретному домену, являющемуся его адресом. Сайт может состоять как из одной страницы, так и огромного количества. Каждая страница ресурса – это текстовый файл или их набор, написанный на специальном языке разметки или программирования (HTML, PHP, CSS и пр.). После загрузки на компьютер файлы этого формата обрабатываются в браузере. В конечном итоге пользователь видит загруженную страницу сайта. Первый в мире сайт был запущен в августе 1991 года. Его разработал британский изобретатель и ученый Тимоти Джон Бернерс-Ли. На ресурсе была опубликована информация о новейшей на тот момент технологии World Wide Web.
Он зарегистрирован на одно юридическое или физическое лицо и обязательно привязан к конкретному домену, являющемуся его адресом. Сайт может состоять как из одной страницы, так и огромного количества. Каждая страница ресурса – это текстовый файл или их набор, написанный на специальном языке разметки или программирования (HTML, PHP, CSS и пр.). После загрузки на компьютер файлы этого формата обрабатываются в браузере. В конечном итоге пользователь видит загруженную страницу сайта. Первый в мире сайт был запущен в августе 1991 года. Его разработал британский изобретатель и ученый Тимоти Джон Бернерс-Ли. На ресурсе была опубликована информация о новейшей на тот момент технологии World Wide Web.
Из чего состоит сайт
Доменное имя – адрес веб-сайта, например seonews.ru. В данном случае это то, что отделено точкой от домена ru. Также существуют домены третьего, четвертого и других уровней. Для SEO наиболее эффективным считается доменное имя второго уровня.
Сервер, или хостинг, – место, где размещены файлы вашего ресурса. Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
СMS – система управления большинством современных web-сайтов, их движок. Предназначен для удобства использования ресурса. Наиболее популярны WordPress, OpenCart, PrestaShop, Drupal, Joomla и др. Все их файлы находятся на конкретном сервере. Также там хранятся и файлы сайта – база данных, различные картинки, видео.
Контент – содержимое веб-ресурса, то есть текст, изображения, видео, анимация и другие файлы. Оптимизация контента – важный этап продвижения сайта в Сети.
Что представляет собой язык программирования
Это система знаков, с помощью которой пишутся программы и ресурсы. С помощью языка программирования можно менять содержание страниц, добавлять медиафайлы и ссылки. Контент ресурса могут составлять только тексты, но очень часто они разбавляются аудио-, фото- или видеоматериалами.
Кто участвует в разработке сайта
Сайт в интернете напоминает пазл. В его создании принимает участие множество специалистов. Его собирают верстальщики, программисты, интернет-маркетологи, дизайнеры.
В его создании принимает участие множество специалистов. Его собирают верстальщики, программисты, интернет-маркетологи, дизайнеры.
Веб-дизайнер. В первую очередь этот специалист разрабатывает дизайн будущего ресурса. Кроме желаний заказчика, он должен учитывать цель создания сайта, его аудиторию. Также специалист выполняет подбор подходящих шрифтов, определяет расположение изображений, видео и других медиафайлов. Таким образом создается макет.
Верстальщик. Затем начинается работа верстальщика. С учетом уже готового дизайн-проекта он должен «подстроить» будущий ресурс под разные браузеры. Этот называется верстка макета.
Программист. После этого программист занимается формированием структуры сайта и созданием системы управления проектом. Информация добавляется на ресурс только по окончании всех работ.
Иные специалисты. Также в разработке ресурса принимает участие команда специалистов, которая занимается его раскруткой и усовершенствованием деятельности. В этом процессе может принимать участие как один человек, так и команда, состоящая из веб-аналитиков, копирайтеров, маркетологов и пр.
В этом процессе может принимать участие как один человек, так и команда, состоящая из веб-аналитиков, копирайтеров, маркетологов и пр.
Виды сайтов
Создание всех ресурсов направлено на достижение какой-либо определенной цели. Сайты бывают коммерческими, некоммерческими и информационными.
Некоммерческие. В эту группу входят социальные и правительственные ресурсы, площадки учебных учреждений или определенных лиц. Как правило, главная цель создания таких ресурсов – своевременно донести информацию до населения. Второстепенная – получение обратной связи.
Коммерческие. Это веб-ресурсы компаний, созданные с целью увеличения клиентской базы, повышения продаж (некоторые организации специально создают площадки для оказания своих услуг или продажи товаров онлайн). Это промосайты, интернет-магазины, сайты-витрины, визитки и пр.
Информационные. Это проекты, созданные для предоставления пользователям интересующей их информации. Как правило, это новостные сайты, блоги, тематические ресурсы. Для них характерна широкая целевая аудитория, доступная пользователям и максимально полная информация.
Как правило, это новостные сайты, блоги, тематические ресурсы. Для них характерна широкая целевая аудитория, доступная пользователям и максимально полная информация.
Итог
Для создания сайта нужно проделать большую работу, поэтому он должен обязательно окупаться и помогать владельцам выполнять задачи, для решения которых создавался. Если вы хотите самостоятельно создать ресурс или заказать его в студии, обязательно четко определите цель разработки. Вне зависимости от цели ресурс должен приводить трафик, поэтому для экономии средств нужно привлекать SEO-специалиста непосредственно при создании сайта.
Что такое веб страница в интернете простыми словами
- Создание сайта
- 17 октября 2021
- 15 мин.
Руководитель Rush Analytics Дмитрий Цытрош
Обновлено 05 августа 2022 Что изменено?
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
навигация по статье
- Что такое web-страница
- Элементы веб-страницы
- Назначение интернет-страниц
- Как создать web-страницу
- Работа с веб-страницами
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
- текст;
- картинки;
- аудио- или видеоконтент (содержание страницы).
Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл. 1).
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
|---|---|
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
 1. Разные виды онлайн-ресурсов, которые состоят из веб-страниц
1. Разные виды онлайн-ресурсов, которые состоят из веб-страницЭлементы веб-страницы
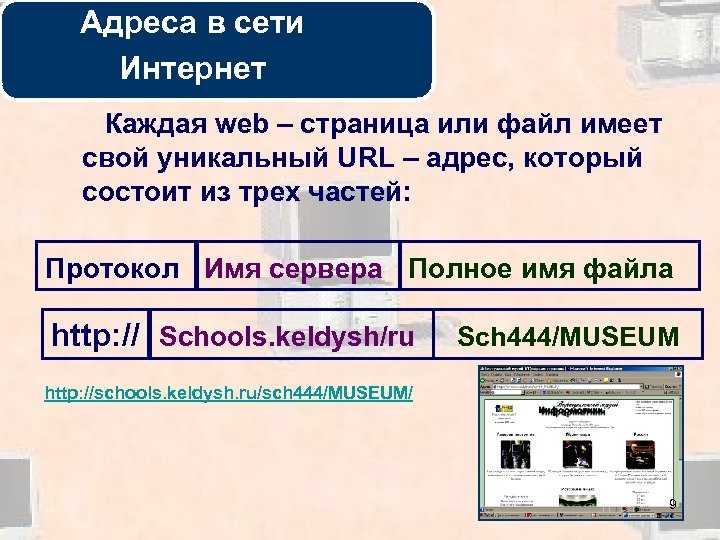
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью языка программирования html. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Типовые составляющие онлайн-страницы:
- Шапка. Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
- Тело. Это основная часть документа, где публикуется текстовый контент. Для удобного восприятия визуальных данных они структурируются: используются заголовки и подзаголовки, абзацы, маркированные и нумерованные списки.
- Сайдбар (боковая панель). Не все онлайн-ресурсы создаются с боковой панелью, она делается при необходимости. На боковой части можно дублировать названия категорий, а также размещать ссылки на раздел с полезными тематическими статьями, на блог, на группы в социальных сетях и пр.

- Подвал (футер, нижняя часть). Нижняя полоса, завершающая дизайн веб-страницы. Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
- Повышение узнаваемости бренда или компании.
 На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов.
 Но такой вариант подходит для стартапа, мелкого бизнеса.
Но такой вариант подходит для стартапа, мелкого бизнеса. - Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место |
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему: 1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера 2.  Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Для эффективной и бесперебойной работы онлайн-ресурса и достижения поставленных задач нужно понимать назначение и оптимальную структуру веб-страниц. А также правильно наполнять их и следить за отсутствием технических ошибок, которые могут привести к снижению трафика и конверсии.
Просмотров
5763
Рейтинг
5,0/5
Оценить
Комментариев
1
Комментировать
Другие наши статьи
На страницу статей- Контент
Верстка и оформление статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
- Valeriy London
- 17 октября 2021
- 6 мин.
- Копирайтинг
Работаем с Текстовым Анализатором в Rush Analytics
Сегодня, когда контент играет все большую роль в продвижении сайтов, найти инструмент с помощью которого можно качественно оптимизировать текст под поисковые машины — цель каждого оптимизатора или seo-копирайтера.
- Дмитрий Цытрош
- 17 октября 2021
- 10 мин.

Получите 7 дней бесплатного доступа
Здесь вы можете собрать поисковые подсказки из Яндекс, Google или YouTube
Зарегистрироваться
Веб-ресурсы
Открыт доступ к электронно-библиотечной системе ЭБС Znanium
РГУ нефти и газа имени (НИУ) И.М. Губкина предоставлен полнотекстовый доступ к ЭБС Znanium.com
Электронно-библиотечная система Znanium.com предоставляет зарегистрированным пользователям круглосуточный доступ к электронным изданиям из любой точки мира посредством сети Интернет.
ЭБС Znanium.com — это коллекция электронных версий изданий (книг, журналов, статей и пр.), сгруппированных по тематическим и целевым признакам. В ЭБС реализована система поиска и отбора документов с удобной навигацией, созданием закладок, формированием виртуальных «книжных полок», сервисом постраничного копирования, сбором и отображением статистики использования ЭБС, а также другими сервисами, способствующими успешной научной и учебной деятельности.
Фонд ЭБС Znanium.com постоянно пополняется электронными версиями изданий, публикуемых Научно-издательским центром ИНФРА-М, коллекциями книг и журналов других российских издательств, вузов, а также произведениями отдельных авторов.
Для работы в электронной библиотеке можно использовать ПК и ноутбуки под управлением OS Windows, Linux и Mac OS, а также планшетные компьютеры на iOS и Android. Установка специального программного обеспечения не требуется, достаточно наличия на устройстве одного из браузеров: Opera, Mozilla Firefox, Chrome, Safari.
Открыт доступ к крупнейшей российской полнотекстовой базе данных — Электронно-библиотечной системе IPRbooks (www.iprbookshop.ru)
Электронно-библиотечная система IPRbooks (www.iprbookshop.ru) (до 12.12.21).
В настоящее время ЭБС IPRbooks — единственная система, которая имеет технологии в полном объеме соответствующие ГОСТу 52872-2012 «Интернет ресурсы. Требования доступности для инвалидов по зрению», а в частности имеет обязательную для ЭБС версию сайта для слабовидящих (об этом свидетельствует экспертное заключение Всероссийского общества слепых, полученное по результатам исследования специалистами отдела информационных технологий НУ ИПРПП ВОС «Реакомп».
Требования доступности для инвалидов по зрению», а в частности имеет обязательную для ЭБС версию сайта для слабовидящих (об этом свидетельствует экспертное заключение Всероссийского общества слепых, полученное по результатам исследования специалистами отдела информационных технологий НУ ИПРПП ВОС «Реакомп».
Документ расположен по ссылке http://www.iprbookshop.ru/assets/files/pdffiles/wv.pdf)
В фонд ЭБС IPRbooks входят учебники и учебные пособия, монографии, производственно-практические, справочные издания, а также деловая литература для практикующих специалистов. ЭБС IPRbooks содержит более 150 000 изданий, из которых более 40 000 — учебные и научные издания по различным дисциплинам, более 780 наименований российских и зарубежных журналов, более 1600 аудиоизданий, более 31 000 тысячи видеоизданий. Контент ЭБС IPRbooks представлен изданиями более 700 федеральных, региональных, вузовских издательств, научно-исследовательских институтов, ведущих авторских коллективов, содержание которых соответствует требованиям федеральных образовательных стандартов высшего, среднего профессионального, дополнительного профессионального образования, и ежедневно пополняется новыми актуальными изданиями.
Заключен договор с Научной электронной библиотекой eLIBRARY.RU — это крупнейший российский информационный портал в области науки, технологии, медицины и образования, содержащий рефераты и полные тексты более 12 млн. научных статей и публикаций. На платформе eLIBRARY.RU доступны электронные версии более 1900 российских научно-технических журналов, в том числе более 900 журналов в открытом доступе. Зарегистрироваться может каждый желающий с любой точки, где бы он не находился, если есть доступ в Интернет. В таком случае пользователь сможет только просматривать содержание журналов и библиографическое описание статей. А если зайти на сайт ЭБ с территории Филиала, то пользователю будут доступны полные тексты публикаций, находящихся в режиме открытого доступа. Доступ с любого компьютера на территории Филиала. Логин и пароль получить в библиотеке.
Информационная система «Единое окно доступа к образовательным ресурсам» предоставляет свободный доступ к каталогу образовательных интернет-ресурсов и полнотекстовой электронной учебно-методической библиотеке для общего и профессионального образования. В разделе Библиотека представлено более 30 000 учебно-методических материалов, разработанных и накопленных в системе федеральных образовательных порталов, а также изданных в вузах и школах России. Большая часть учебно-методических материалов разработана и передана в «Библиотеку» ведущими университетами России, а также издательствами, отдельными преподавателями и авторами. Материалы представлены в форматах PDF и DJVU. Программы для просмотра документов можно скачать здесь. В Каталоге хранится более 57 000 описаний образовательных интернет-ресурсов, систематизированных по дисциплинам профессионального и предметам общего образования, типам ресурсов, уровням образования и целевой аудитории. Расширенный поиск в «Каталоге» осуществляется по названию, автору, аннотации, ключевым словам с возможной фильтрацией по тематике, предмету, типу материала, уровню образования и аудитории.Возможен как совместный, так и раздельный поиск по ресурсам «Каталога» и «Библиотеки». Глоссарий терминов образования даёт возможность просмотра перечня слов на заданную букву, поиска слова (фразы) и административным интерфейсом для ввода новых слов.
В разделе Библиотека представлено более 30 000 учебно-методических материалов, разработанных и накопленных в системе федеральных образовательных порталов, а также изданных в вузах и школах России. Большая часть учебно-методических материалов разработана и передана в «Библиотеку» ведущими университетами России, а также издательствами, отдельными преподавателями и авторами. Материалы представлены в форматах PDF и DJVU. Программы для просмотра документов можно скачать здесь. В Каталоге хранится более 57 000 описаний образовательных интернет-ресурсов, систематизированных по дисциплинам профессионального и предметам общего образования, типам ресурсов, уровням образования и целевой аудитории. Расширенный поиск в «Каталоге» осуществляется по названию, автору, аннотации, ключевым словам с возможной фильтрацией по тематике, предмету, типу материала, уровню образования и аудитории.Возможен как совместный, так и раздельный поиск по ресурсам «Каталога» и «Библиотеки». Глоссарий терминов образования даёт возможность просмотра перечня слов на заданную букву, поиска слова (фразы) и административным интерфейсом для ввода новых слов. Система новостей ИС «Единое окно» предусматривает несколько новостных лент по образовательной тематике.
Система новостей ИС «Единое окно» предусматривает несколько новостных лент по образовательной тематике.
Открыт доступ к базе данных Polpred.com Обзор СМИ. Архив важных публикаций собирается вручную. База данных с рубрикатором: 26 отраслей / 600 источников / 8 федеральных округов РФ / 235 стран и территорий / главные материалы / статьи и интервью 3000 первых лиц. Ежедневно тысяча новостей, полный текст на русском языке, миллион лучших сюжетов информагентств и деловой прессы за 15 лет. Поиск с настройками. Экспорт в Word сотен статей в один клик. Интернет-сервисы по отраслям и странам. Доступ на Polpred.com открыт со всех компьютеров библиотеки и внутренней сети. Существует возможность самостоятельной регистрации пользователей для доступа из дома или с любого устройства. Ссылка «Зарегистрироваться» в верхнем правом углу polpred.com доступна с ip-адресов библиотеки.
Электронная библиотека OnePetro
Открыт доступ из стен нашего университета к Электронной библиотеке OnePetro. OnePetro.org — отраслевая электронная библиотека, которая предоставляет простые инструменты для доступа и проведения поиска по широкому кругу технической литературы в области разработки и освоения нефтяных и газовых месторождений, а так же процессов добычи нефти и газа.
OnePetro.org — отраслевая электронная библиотека, которая предоставляет простые инструменты для доступа и проведения поиска по широкому кругу технической литературы в области разработки и освоения нефтяных и газовых месторождений, а так же процессов добычи нефти и газа.
Образовательная платформа «Юрайт» — это виртуальный читальный зал учебников и учебных пособий от авторов из ведущих вузов России по направлениям: бизнес и экономика; гуманитарные, общественные и естественные науки; здравоохранение и медицина; компьютеры и информатика; юриспруденция; педагогика; сельское хозяйство; прикладные науки и техника. База данных из 9250+ курсов от ведущих научных школ России (тексты, интерактивный фонд оценочных средств, образовательные медиа, всего 75+ различных сервисов) по 7620+ дисциплинам всех направлений подготовки, все авторские права долгосрочные.
Доступ к Платформе Юрайт активен с любого компьютера в вашем учебном заведении.
1. Зарегистрируйтесь на сайте www. urait.ru
urait.ru
2. Войдите в личный кабинет из компьютерной сети учебного заведения хотя бы 1 раз
IBooks — коллекция ИТ-литературы
Каждому студенту и преподавателю нашего вуза предоставлен доступ к коллекциям переводных книг издательств Питер и БХВ и книгам по информационной безопасности и искусственному интеллекту на платформе ibooks.
Доступ осуществляется из сети университета. Для доступа извне необходима предварительная регистрация с компьютера университета.
Логин и пароль предоставляются в читальном зале библиотеки филиала
1.3. Ресурсы — HTTP: Полное руководство [Книга]
Веб-серверы хост web
ресурсы . Веб-ресурс – это источник веб-
содержание. Самый простой вид веб-ресурса — статический файл на
файловая система веб-сервера. Эти файлы могут содержать
что угодно: это могут быть текстовые файлы, файлы HTML, файлы Microsoft Word,
файлы Adobe Acrobat, файлы изображений JPEG, файлы фильмов AVI или любые другие
формат вы можете думать.
Однако ресурсы не обязательно должны быть статическими файлами. Ресурсы также могут быть программами, которые генерируют контент на требование. Эти ресурсы динамического контента могут генерировать контент на основе вашу личность, какую информацию вы запросили, или по времени суток. Они могут показать вам живое изображение с камеры, или позволить вам торговать акциями, искать в базах данных недвижимости или покупать подарки из интернет-магазинов (см. рис. 1-2).
Рис. 1-2. Веб-ресурс — это все, что предоставляет веб-контент
Таким образом, ресурс — это любой источник контента. Файл содержащую таблицу прогнозов продаж вашей компании является ресурсом. Веб-шлюз для сканирования вашего локального общедоступного библиотечные полки — это ресурс. Поиск в Интернете двигатель это ресурс.
Типы носителей
Поскольку в Интернете хранятся многие тысячи различных типов данных,
HTTP тщательно помечает каждый объект, передаваемый через Интернет.
с меткой формата данных, называемой MIME-тип . MIME (многоцелевая интернет-почта
Extensions) изначально был разработан для решения проблем, возникающих в
перемещение сообщений между различными системами электронной почты. MIME
работал так хорошо для электронной почты, что HTTP принял его для описания и маркировки
собственный мультимедийный контент.
MIME (многоцелевая интернет-почта
Extensions) изначально был разработан для решения проблем, возникающих в
перемещение сообщений между различными системами электронной почты. MIME
работал так хорошо для электронной почты, что HTTP принял его для описания и маркировки
собственный мультимедийный контент.
Веб-серверы присоединяют тип MIME ко всем данным объекта HTTP (см. рис. 1-3). Когда веб-браузер возвращает объект из сервер, он просматривает связанный тип MIME, чтобы узнать, знает ли он, как для обработки объекта. Большинство браузеров могут обрабатывать сотни популярных типы объектов: отображение файлов изображений, парсинг и форматирование HTML файлы, воспроизведение аудиофайлов через компьютер динамиков или запуск внешнего подключаемого программного обеспечения для обработки специальных форматы.
Рис. 1-3. Типы MIME отправляются обратно с содержимым данных
Тип MIME — это текстовая метка, представленная как первичный тип объекта.
и конкретный подтип, разделенный косой чертой. Например:
Например:
Текстовый документ в формате HTML будет помечен типом
текст/html.Простой текстовый документ ASCII будет помечен типом
текст/обычный.Версия изображения в формате JPEG будет иметь номер
.изображение/jpeg.Изображение в формате GIF будет иметь вид
image/gif.Фильм Apple QuickTime будет иметь вид
video/quicktime.Презентация Microsoft PowerPoint будет
приложение/vnd.ms-powerpoint.
Существуют сотни популярных типов MIME и множество экспериментальных. или типы ограниченного использования. Очень подробный список типов MIME приведен в Приложение Д.
Каждый ресурс веб-сервера имеет имя, поэтому клиенты могут указать, какой
ресурсы, в которых они заинтересованы. Имя ресурса сервера называется единый ресурс
идентификатор или URI. URI похожи на почтовые адреса
Интернет, однозначно идентифицирующий и определяющий местонахождение информационных ресурсов
во всем мире.
URI похожи на почтовые адреса
Интернет, однозначно идентифицирующий и определяющий местонахождение информационных ресурсов
во всем мире.
Вот URI ресурса изображения на Веб-сервер магазина оборудования Джо:
http://www.joes-hardware.com/specials/saw-blade.gif
На рис. 1-4 показано, как URI определяет HTTP протокол для доступа к ресурсу GIF-пилы на Сервер магазина Джо. Учитывая URI, HTTP может получить объект. URI бывают двух видов, называемых URL и URN. Давайте взглянем на каждый из этих теперь типы идентификаторов ресурсов.
Рис. 1-4. URL указывают протокол, сервер и локальный ресурс
унифицированный указатель ресурсов (URL) является наиболее
общая форма идентификатора ресурса. URL-адреса описывают конкретные
расположение ресурса на конкретном сервере. Они говорят вам точно
как получить ресурс из точного фиксированного местоположения. На рис. 1-4 показано, как URL указывает, где именно находится
ресурс находится и как получить к нему доступ. В Таблице 1-1 показано несколько примеров URL-адресов.
В Таблице 1-1 показано несколько примеров URL-адресов.
Таблица 1-1. Примеры URL
URL-адрес | Описание |
|---|---|
http://www.oreilly.com/index.html | Домашний URL O’Reilly & Associates, Inc. |
http://www.yahoo.com/images/logo.gif | URL-адрес Yahoo! логотип сайта |
http://www.joes-hardware.com/inventory-check.cgi?item=12731 | URL-адрес программы, которая проверяет, есть ли на складе товар № 12731 |
ftp://joe:tools4u@ftp. | URL-адрес файла изображения locking-pliers.gif , использование защищенного паролем FTP в качестве протокола доступа |
Большинство URL имеют стандартный формат, состоящий из трех основных частей:
Первая часть URL называется схема , и это описывает протокол, используемый для доступа к ресурсу. Обычно это протокол HTTP ( http://).
Во второй части указан интернет-адрес сервера (например, www.joes-hardware.com ).
Остальные имена ресурсов на веб-сервере (например, /specials/saw-blade.gif ).
Сегодня почти каждый URI является URL.
Второй вкус
URI — это универсальное имя ресурса или URN. URN служит
уникальное имя для определенного фрагмента контента, независимо от того, где
ресурс находится в настоящее время. Эти независимые от местоположения URN позволяют
ресурсы для перемещения с места на место. URN также позволяют ресурсам
иметь доступ по нескольким протоколам доступа к сети, сохраняя при этом
то же имя.
Эти независимые от местоположения URN позволяют
ресурсы для перемещения с места на место. URN также позволяют ресурсам
иметь доступ по нескольким протоколам доступа к сети, сохраняя при этом
то же имя.
Например, следующий URN может использоваться для именования Интернета. Стандартный документ «RFC 2141» независимо от того, где он находится (он может быть скопирован даже в несколько места):
| урна:ietf:rfc:2141 |
URN все еще являются экспериментальными и еще не получили широкого распространения. Работать эффективно, URN нуждаются в поддерживающей инфраструктуре для разрешения расположение ресурсов; отсутствие такой инфраструктуры также замедлило их принятие. Но URN действительно обещают много интересного для будущее. Мы обсудим URN более подробно в Глава 2, но и большая часть оставшейся части этой книги фокусируется почти исключительно на URL-адресах.
Если не указано иное, мы принимаем общепринятую терминологию и
используйте URI и URL взаимозаменяемо для оставшейся части этой книги.
Получите HTTP: полное руководство прямо сейчас с обучающей платформой O’Reilly.
участника O’Reilly проходят онлайн-обучение в режиме реального времени, а также получают книги, видео и цифровой контент почти от 200 издателей.
Начать бесплатную пробную версию
Исследование веб-ресурсов — Процесс исследования
Исследование веб-ресурсов
Хотя Интернет и не является научным, он, скорее всего, станет вашей отправной точкой для идей и информации по темам. Неофициальные каналы информации, такие как блоги и службы оповещения, являются бесценными ресурсами, которые помогают вам оставаться в курсе событий и быть в курсе вашей исследовательской области, а также помогают направить вас к ресурсам, подходящим для использования в ваших исследованиях. Начните с поиска некоторых ключевых слов, связанных с вашей областью интересов, чтобы начать очень широкий просмотр диапазона тем и источников информации. Используйте ключевые слова , такие как: актуальные новости или актуальные темы, недавние исследования, спорные вопросы, политические дебаты и другие соответствующие термины для поиска последних новостей. Помните, что использование Интернета для поиска академической информации требует много тяжелой работы, чтобы тщательно отличить хорошее от плохого.
Используйте ключевые слова , такие как: актуальные новости или актуальные темы, недавние исследования, спорные вопросы, политические дебаты и другие соответствующие термины для поиска последних новостей. Помните, что использование Интернета для поиска академической информации требует много тяжелой работы, чтобы тщательно отличить хорошее от плохого.
Помните, что не все, что вы найдете в Интернете, подходит для использования в качестве ресурса в ваших исследованиях. Для получения дополнительных рекомендаций о том, как оценивать онлайн-информацию, просмотрите страницу оценки веб-сайта или просмотрите видео семинара библиотеки по оценке веб-сайта.
Типы веб-ресурсов
- Блоги
- Новости исследований
- Популярные новости и журналы
- Дебаты
- Ленты и оповещения
- Открытый доступ
- Вики
Блоги могут быть ценным источником информации по актуальным вопросам, текущим событиям, последним исследованиям, дебатам и многому другому. Ученые, ассоциации, руководители, исследователи-новаторы, повседневные практики и студенты — это лишь некоторые из тех, кто ведет блоги. Знание и чтение блогов, написанных экспертами в этой области или соответствующими ассоциациями, может быть важным шагом в определении текущих исследований и тенденций в предметной области.
Ученые, ассоциации, руководители, исследователи-новаторы, повседневные практики и студенты — это лишь некоторые из тех, кто ведет блоги. Знание и чтение блогов, написанных экспертами в этой области или соответствующими ассоциациями, может быть важным шагом в определении текущих исследований и тенденций в предметной области.
Веб-сайты ResearchBlogging.org и Индекс научных блогов ACI объединяют сообщения в блогах о последних рецензируемых исследованиях и публикациях.
Многие популярные онлайн-журналы и новостные журналы имеют разделы блогов. Например, Psychology Today предлагает большой указатель своих блогов с руководством по учетным данным их экспертов по ведению блогов.
Еще один замечательный ресурс для поиска по блогам — Nexis Uni. На главной странице выберите News и выполните поиск по ключевому слову или фразе. На экране результатов поиска вы можете отфильтровать тип публикации для блога, как показано ниже:
Исследовательские новостные сайты также являются хорошими источниками последней информации об исследованиях. Это отличный способ быть в курсе текущих исследований, узнавать о потенциально интересных темах и понимать, куда идут исследования в конкретной области. Заголовки недавно опубликованных исследований можно найти, выполнив поиск по ключевым словам «новости исследований».
Это отличный способ быть в курсе текущих исследований, узнавать о потенциально интересных темах и понимать, куда идут исследования в конкретной области. Заголовки недавно опубликованных исследований можно найти, выполнив поиск по ключевым словам «новости исследований».
Science Daily — это веб-сайт, на котором публикуются главные заголовки последних исследований и открытий в таких ключевых областях, как здравоохранение и медицина, образование и обучение, компьютеры и математика и других. ЭурекВнимание! , спонсируемая Американской ассоциацией содействия развитию науки, представляет собой службу, которая собирает и размещает пресс-релизы исследовательских организаций (университетов, медицинских центров, государственных учреждений, издательств).
Популярные источники новостей и журналы также могут быть полезны для получения информации о последних тенденциях или исследованиях. Источники новостей, такие как New York Times , Washington Post , NPR, The Chronicle of Higher Education и другие регулярно сообщают об исследованиях, представляющих интерес для широкой аудитории.
Используйте ссылки, представленные в онлайн-статьях, или неформальную ссылку в тексте статьи, чтобы найти оригинальную исследовательскую публикацию. Эти ресурсы можно найти, выполнив поиск в Интернете или используя инструмент «Найти ресурс» библиотеки NCU для поиска конкретных публикаций по названию.
Вы также можете узнать больше о различиях между академическими и популярными источниками , чтобы лучше понять, как использовать эти ресурсы в своих научных исследованиях.
Спорные темы и дебаты полезны для изучения различных точек зрения на один и тот же вопрос. Для общего поиска в Интернете попробуйте использовать ключевую фразу «политические дебаты», чтобы найти популярные или горячие темы в новостях или от политических институтов.
На веб-сайте ProCon.org представлены статьи о текущих дебатах в новостях и обществе. Этот сайт предназначен для студентов и преподавателей.
Ленты новостей или оповещения — еще один чрезвычайно полезный инструмент для поиска недавно опубликованных исследований в предметной области. Подписка на новостные ленты поможет вам быть в курсе исследований, проводимых в определенной области. Многие веб-сайты предлагают способы подписки на их каналы. Такие инструменты, как Feedly , позволяют хранить веб-сайты и источники новостей в одном месте. Простой способ упорядочить и упорядочить информацию — использовать программу для чтения RSS-каналов. В этом кратком обучающем видео объясняется, как выбрать программу для чтения RSS-каналов и подписаться на ряд RSS-каналов.
Подписка на новостные ленты поможет вам быть в курсе исследований, проводимых в определенной области. Многие веб-сайты предлагают способы подписки на их каналы. Такие инструменты, как Feedly , позволяют хранить веб-сайты и источники новостей в одном месте. Простой способ упорядочить и упорядочить информацию — использовать программу для чтения RSS-каналов. В этом кратком обучающем видео объясняется, как выбрать программу для чтения RSS-каналов и подписаться на ряд RSS-каналов.
Существует также множество веб-сайтов, предлагающих службы оповещения о новостях и оглавлении журналов. Одним из примеров является Google Alerts для новостей и другого веб-контента. Еще один сайт, Journal TOCs , бесплатный сервис, который собирает и делает доступными оглавления лучших академических журналов по широкому кругу дисциплин. На их веб-сайте вы можете просматривать или искать области исследований.
Важно иметь в виду, что с таким количеством ресурсов вы можете быстро перегрузиться информацией, доставляемой ежедневно. Вероятно, лучше всего просматривать блоги и группы новостей до тех пор, пока вы не остановитесь на конкретной идее, а затем ограничиться одной или двумя ключевыми группами, новостными лентами и т. д.
Вероятно, лучше всего просматривать блоги и группы новостей до тех пор, пока вы не остановитесь на конкретной идее, а затем ограничиться одной или двумя ключевыми группами, новостными лентами и т. д.
Ресурсы открытого доступа могут оказаться бесценными для изучения вашей темы. Эти ресурсы представляют собой свободно доступные документы «открытого доступа» профессиональных и торговых ассоциаций, государственных учреждений, некоммерческих организаций, исследовательских институтов, университетов и других организаций. Эти ресурсы не являются собственностью , что означает, что они не требуют входа в систему или подписки (хотя иногда коммерческие ассоциации могут потребовать, чтобы вы создали бесплатную учетную запись для доступа к их публикациям). Это хорошие места для изучения статистики, отчетов, тезисов и материалов конференций, официальных документов, информационных бюллетеней ассоциации, отраслевых новостей и многого другого.
Библиотека NCU содержит коллекцию ссылок, организованных по дисциплинам и специализациям NCU, а также по связанным академическим темам. Посетите Руководство по ресурсам открытого доступа для рекомендуемых сайтов.
Посетите Руководство по ресурсам открытого доступа для рекомендуемых сайтов.
Википедия или другие вики-источники онлайн полезны для поиска справочной информации по теме и получения идей для ключевых слов и фраз, но их никогда не следует использовать в качестве цитируемой ссылки в академических исследованиях. Эти сайты могут быть полезны для изучения основ темы, с которой вы не знакомы. Если записи веб-сайта содержат ссылки, они могут быть источниками научной информации для дальнейшего изучения.
Вот пример статьи с обширными ссылками из академических книг и журналов по теме зеркальной симметрии. Эта статья также обозначена Википедией как тематическая статья, поскольку она соответствует определенным критериям, таким как подтверждение утверждений цитатами.
Был ли этот ресурс полезен?Идентификация ресурсов в Интернете — HTTP
Цель HTTP-запроса называется «ресурсом», природа которого далее не определяется; это может быть документ, фотография или что-то еще. Каждый ресурс идентифицируется с помощью универсального идентификатора ресурса (URI), используемого в протоколе HTTP для идентификации ресурсов.
Каждый ресурс идентифицируется с помощью универсального идентификатора ресурса (URI), используемого в протоколе HTTP для идентификации ресурсов.
URL-адреса
Наиболее распространенной формой URI является унифицированный указатель ресурса (URL), известный как веб-адрес .
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Более сложный пример может выглядеть так:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
URN
Универсальное имя ресурса (URN) — это URI, который идентифицирует ресурс по имени в определенном пространстве имен.
urn:isbn:9780141036144 урна: ietf: rfc: 7230
Два URN соответствуют
- книге Джорджа Оруэлла «1984»,
- спецификация IETF 7230, Протокол передачи гипертекста (HTTP/1.
 1): синтаксис и маршрутизация сообщений.
1): синтаксис и маршрутизация сообщений.
Схема или протокол
http://— это протокол. Он указывает, какой протокол должен использовать браузер. Обычно это протокол HTTP или его защищенная версия HTTPS. В Интернете требуется один из этих двух протоколов, но браузеры также умеют работать с другими протоколами, такими какmailto:(для открытия почтового клиента) илиftp:для обработки передачи файлов, так что не удивляйтесь, если увидите такие протоколы. Общие схемы:
| Схема | Описание |
|---|---|
| данные | URL-адреса данных |
| файл | Имена файлов, специфичные для хоста |
| фтп | Протокол передачи файлов |
| http/https | Протокол передачи гипертекста (безопасный) |
| JavaScript | Код JavaScript, встроенный в URL |
| почта на номер | Адрес электронной почты |
| сш | Безопасная оболочка |
тел. | телефон |
| урн | Единые имена ресурсов |
| вид-источник | Исходный код ресурса |
| вс/всс | Соединения WebSocket (безопасные) |
Управление
www.example.com— доменное имя или орган, управляющий пространством имен. Он указывает, какой веб-сервер запрашивается. В качестве альтернативы можно напрямую использовать IP-адрес, но поскольку он менее удобен, он не часто используется в Интернете.
Порт
:80— это порт в данном случае. Он указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Путь
/path/to/myfile.html— это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
Запрос
?key1=value1&key2=value2— дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных 9Символ 0029 и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий, прежде чем вернуть ресурс пользователю. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, как конкретный веб-сервер обрабатывает параметры, — это спросить владельца веб-сервера.
Фрагмент
#SomewhereInTheDocument— это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента, никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента, никогда не отправляется на сервер вместе с запросом.
При использовании URL-адресов в содержимом HTML обычно следует использовать только некоторые из этих схем URL-адресов. При обращении к подресурсам, то есть к файлам, которые загружаются как часть более крупного документа, следует использовать только схемы HTTP и HTTPS. Все чаще браузеры удаляют поддержку использования FTP для загрузки подресурсов по соображениям безопасности.
FTP по-прежнему приемлем на верхнем уровне (например, ввод непосредственно в адресную строку браузера или цель ссылки), хотя некоторые браузеры могут делегировать загрузку содержимого FTP другому приложению.
https://developer.mozilla.org/en-US/docs/Learn тел:+1-816-555-1212 [email protected]: mdn/browser-compat-data.git ftp://example.org/resource.txt урна: ISBN: 9780141036144 почта: [email protected]
| Спецификация |
|---|
| Семантика HTTP # uri |
- 9002 Что такое URL?
- Список IANA схем URI
Последнее изменение: , авторами MDN
Категории контента веб-ресурсов
Перечисленные ниже категории контента веб-ресурсов (далее также «категории») выбраны для наиболее полного описания блоков данных, размещенных на веб-ресурсах, с учетом их функциональные и тематические особенности. Порядок, в котором категории появляются в этом списке, не отражает относительную важность или распространенность таких категорий в Интернете. Названия категорий являются условными и используются исключительно для продуктов и веб-сайтов «Лаборатории Касперского». Имена не обязательно отражают значение, подразумеваемое законом. Один веб-ресурс может относиться сразу к нескольким категориям.
Имена не обязательно отражают значение, подразумеваемое законом. Один веб-ресурс может относиться сразу к нескольким категориям.
Контент для взрослых
В эту категорию входят следующие типы веб-ресурсов:
Программное обеспечение, аудио, видео
В эту категорию входят следующие подкатегории, которые вы можете выбрать по отдельности:
- Аудио и видео.
К данной подкатегории относятся веб-ресурсы, распространяющие аудио- и видеоматериалы: кинофильмы, записи спортивных трансляций, записи концертов, песни, киноклипы, видеоролики, обучающие аудио- и видеозаписи и т.п.
- Торренты.
В эту подкатегорию входят сайты торрент-трекеров, предназначенные для обмена файлами неограниченного размера.
- Общий доступ к файлам.
Эта подкатегория включает веб-сайты для обмена файлами независимо от физического местоположения распространяемых файлов.
Алкоголь, табак, наркотики
К данной категории относятся интернет-ресурсы, содержание которых прямо или косвенно связано с алкогольной или спиртосодержащей продукцией, табачными изделиями, наркотическими, психотропными и/или одурманивающими веществами.
В эту категорию входят веб-ресурсы, посвященные научной и медицинской тематике.
Насилие
К данной категории относятся интернет-ресурсы, содержащие любые фото-, видео- и текстовые материалы, описывающие акты физического или психологического насилия, направленного против человека, либо жестокого обращения с животными.
- Веб-ресурсы, изображающие или описывающие сцены казней, пыток или жестокого обращения, а также инструменты, предназначенные для таких практик.
Перекрывает категорию «Оружие, взрывчатые вещества, пиротехника».
- Веб-ресурсы, изображающие или описывающие сцены убийства, драки, избиения или изнасилования, сцены жестокого обращения или унижения людей, животных или воображаемых существ.
- Интернет-ресурсы, содержащие информацию, подстрекающую к действиям, опасным для жизни и/или здоровья, в том числе к членовредительству или самоубийству.
- Интернет-ресурс, содержащий информацию, обосновывающую или обосновывающую допустимость насилия и (или) жестокости, либо подстрекающую к насильственным действиям в отношении людей или животных.

- Веб-ресурсы с особо реалистичным изображением или описанием жертв и зверств войны, вооруженных конфликтов и военных столкновений, аварий, катастроф, стихийных бедствий, промышленных или социальных катаклизмов, человеческих страданий.
- Браузерные компьютерные игры со сценами насилия и жестокости, в том числе так называемые «стрелялки», «драки», «слешеры» и т.п.
Перекрывает категорию «Компьютерные игры».
Оружие, взрывчатые вещества, пиротехника
К данной категории относятся интернет-ресурсы, содержащие информацию об оружии, взрывчатых веществах и пиротехнических изделиях:
Под оружием понимаются приспособления, предметы и средства, предназначенные для причинения вреда жизни или здоровью человека и животных и/или повредить оборудование и конструкции.
Нецензурная лексика
К данной категории относятся веб-ресурсы, на которых была обнаружена ненормативная лексика.
Перекрывает категорию «Содержимое для взрослых».
К данной категории также относятся веб-ресурсы с лингвистическими и филологическими материалами, содержащими ненормативную лексику в качестве предмета изучения.
Азартные игры, лотереи, тотализаторы
К данной категории относятся веб-ресурсы, предлагающие пользователям финансовое участие в азартных играх, даже если такое финансовое участие не является обязательным условием доступа к сайту. В эту категорию входят веб-ресурсы, предлагающие:
Перекрывает категорию «Электронная коммерция».
К данной категории относятся игры, предлагающие бесплатное участие в качестве отдельного режима, а также веб-ресурсы, активно рекламирующие веб-ресурсы, попадающие в данную категорию, пользователям.
Сетевые коммуникации
В эту категорию входят веб-ресурсы, которые позволяют пользователям (зарегистрированным или незарегистрированным) отправлять личные сообщения другим пользователям соответствующих веб-ресурсов или других онлайн-сервисов и/или добавлять контент (открытый для общего доступа или ограниченный) на соответствующие веб-ресурсы на определенных условиях. Вы можете индивидуально выбрать следующие подкатегории:
Вы можете индивидуально выбрать следующие подкатегории:
- Чаты и форумы.
В данную подкатегорию входят веб-ресурсы, предназначенные для публичного обсуждения различных тем с использованием специальных веб-приложений, а также веб-ресурсы, предназначенные для распространения или поддержки приложений для обмена мгновенными сообщениями, позволяющих общаться в режиме реального времени.
- Блоги.
Эта подкатегория включает блог-платформы, которые представляют собой веб-сайты, предоставляющие платные или бесплатные услуги по созданию и поддержке блогов.
- Социальные сети.
Эта подкатегория включает веб-сайты, предназначенные для создания, отображения и управления контактами между людьми, организациями и правительствами, которые требуют регистрации учетной записи пользователя в качестве условия участия.
- Сайты знакомств.
К данной подкатегории относятся веб-ресурсы, выполняющие функции различных социальных сетей, предоставляющих платные или бесплатные услуги.

Перекрывает категории «Контент для взрослых» и «Электронная коммерция».
- Электронная почта через Интернет.
Эта подкатегория включает исключительно страницы входа в службу электронной почты и страницы почтовых ящиков, содержащие электронные письма и связанные с ними данные (например, личные контакты). В эту категорию не входят другие веб-страницы интернет-провайдера, который также предлагает услуги электронной почты.
Интернет-магазины, банки и платежные системы
К данной категории относятся веб-ресурсы, предназначенные для любых онлайн-операций с безналичными денежными средствами с использованием специализированных веб-приложений. Вы можете индивидуально выбрать следующие подкатегории:
- Магазины и аукционы.
К данной подкатегории относятся интернет-магазины и аукционы, реализующие любые товары, работы или услуги физическим и/или юридическим лицам, в том числе сайты магазинов, осуществляющих продажи исключительно онлайн, и интернет-профили физических магазинов, принимающих онлайн-платежи.

- Банки.
В данную подкатегорию входят специализированные веб-страницы банков с функциями онлайн-банкинга, включая безналичные (электронные) переводы между банковскими счетами, внесение банковских вкладов, осуществление конвертации валюты, оплату услуг третьих лиц и т. д.
- Платежные системы.
К данной подкатегории относятся веб-страницы систем электронных денег, предоставляющие доступ к личному кабинету пользователя.
Технически оплата может осуществляться как банковскими картами любых типов (пластиковыми или виртуальными, дебетовыми или кредитными, местными или международными), так и электронными деньгами. Веб-ресурсы могут попасть в эту категорию вне зависимости от того, имеют ли они такие технические аспекты, как передача данных по протоколу SSL, использование аутентификации 3D Secure и т. д.
Поиск работы
К данной категории относятся веб-ресурсы, предназначенные для объединения работодателей и соискателей:
Системы анонимного доступа
К данной категории относятся веб-ресурсы, выступающие посредником в загрузке контента других веб-ресурсов с использованием специальных веб-приложений для определенных целей. из:
из:
- Обход ограничений, наложенных администратором локальной сети на доступ к веб-адресам или IP-адресам;
- Анонимный доступ к веб-ресурсам, включая веб-ресурсы, специально отклоняющие HTTP-запросы с определенных IP-адресов или их групп (например, IP-адреса, сгруппированные по стране происхождения).
К данной категории относятся как веб-ресурсы, предназначенные исключительно для вышеуказанных целей («анонимайзеры»), так и веб-ресурсы с технически схожими функциональными возможностями.
Компьютерные игры
К данной категории относятся веб-ресурсы, посвященные компьютерным играм различных жанров:
Религии, религиозные объединения
К данной категории относятся веб-ресурсы, содержащие материалы об общественных движениях, объединениях и организациях с религиозной идеологией и/или культом в любых проявлениях.
- Сайты официальных религиозных организаций разного уровня, от международных религий до местных религиозных общин.

- Веб-сайты незарегистрированных религиозных объединений и обществ, которые исторически возникли путем отделения от доминирующего религиозного объединения или сообщества.
- Сайты религиозных объединений и общин, возникших независимо от традиционных религиозных течений, в том числе по инициативе конкретного учредителя.
- Сайты межконфессиональных организаций, осуществляющих сотрудничество между представителями различных традиционных религий.
- Веб-ресурсы с научными, историческими и энциклопедическими материалами по тематике религий.
- Веб-ресурсы с подробным изображением или описанием поклонения как части религиозных культов, включая обряды и ритуалы, связанные с поклонением Богу, существам и/или предметам, которые, как считается, обладают сверхъестественными способностями.
Средства массовой информации
В эту категорию входят веб-ресурсы с общедоступным новостным контентом, созданным средствами массовой информации или интернет-изданиями, которые позволяют пользователям добавлять собственные новостные сообщения:
Баннеры
В эту категорию входят веб-ресурсы с баннерами. Рекламная информация на баннерах может отвлекать пользователей от их деятельности, а загрузка баннеров увеличивает объем трафика.
Рекламная информация на баннерах может отвлекать пользователей от их деятельности, а загрузка баннеров увеличивает объем трафика.
В начало страницы
Web Resources – Human Kinetics
Сортировать по ПопулярныеЛучшие продажиПо алфавиту, от A до ZПо алфавиту, от Z до AЦена, от низкой к высокойЦена, от высокой к низкойДата, от новой к старойДата, от старой к новой
Веб-ресурс ACSM для оценки состава тела
Описание Чтобы помочь учащимся использовать текст, ACSM’s Body Composition Assessment имеет сопутствующий веб-ресурс. Ресурс включает в себя аудиоозвученные…
59,00 долларов США
Неотложная и неотложная помощь в спортивных тренировках.
 Руководство по веб-изучению.
Руководство по веб-изучению.Описание Чтобы помочь учащимся в освоении текста, книга «Неотложная и неотложная помощь в спортивных тренировках» содержит сопутствующее веб-руководство по изучению….
19,00 долларов США
Адаптированное физическое воспитание и спорт, 7-е издание HKPropel Access
Описание Чтобы помочь учащимся использовать текст, в седьмом издании книги «Адаптированное физическое воспитание и спорт» есть соответствующие назначаемые учебные…
29,95 долларов США
Руководство по веб-изучению адаптированных национальных стандартов физического воспитания, 3-е издание
Описание Чтобы помочь учащимся использовать текст, третье издание Национальных стандартов адаптированной физической культуры имеет сопутствующий веб-сайт. ..
..
19,00 долларов США
Прикладные исследования и методы оценки в развлекательных онлайн-ресурсах для студентов
Описание Чтобы помочь учащимся использовать текст, в разделе «Прикладные методы исследования и оценки в сфере отдыха» есть соответствующие онлайн-учебные мероприятия. Эти…
19,00 долларов США
Руководство по онлайн-обучению «Прикладные навыки спортивного менеджмента», 3-е издание
Описание Чтобы помочь учащимся использовать текст, к третьему изданию Applied Sport Management Skills прилагается сопутствующее веб-исследование. ..
..
29,00 долларов США
Веб-ресурс по прикладной спортивной механике — 4-е издание
Описание Чтобы помочь учащимся в обучении и сохранении знаний, четвертое издание журнала Applied Sport Mechanics имеет сопутствующий веб-ресурс….
19 долларов0,00 долларов США
Начальный балетный веб-ресурс
Описание Образец содержимого Интернет-ресурс Beginning Ballet предлагает более 70 видеороликов с инструкциями по балету, а также фотографии для поддержки. ..
..
19,00 долларов США
Начальный веб-ресурс по хип-хоп танцам
Описание Ресурс содержит 55 видеороликов, поддерживающих обучение и танцевальную технику. Студенты также будут иметь расширенное обучение…
19,00 долларов США
Начальный веб-ресурс по джазовым танцам
Описание Sample Content Ресурс содержит 48 фотографий и 117 видеофрагментов, которые предоставляют студентам услуги персонального репетитора…
19,00 долларов США
Начальный веб-ресурс современного танца
Описание Образец содержимого Начальный веб-ресурс по современным танцам предлагает 38 видеоклипов с инструкциями по современным танцам, а также фотографии для поддержки. ..
..
19,00 долларов США
Начальный веб-ресурс танцевального музыкального театра
Описание Образец содержимого Веб-ресурс Beginning Musical Theatre Dance включает следующие интерактивные обучающие функции для поддержки и расширения…
19 долларов0,00 долларов США
Начало веб-ресурса по чечетке
Описание Образец содержимого Веб-ресурс для начинающих по чечетке предлагает более 70 видеоклипов с инструкциями по чечетке, а также устные. ..
..
19,00 долларов США
Веб-ресурс по биомеханике спорта и физических упражнений — 4-е издание
Описание Чтобы помочь учащимся использовать текст, четвертое издание книги «Биомеханика спорта и физических упражнений» имеет сопутствующий веб-сайт…
19,00 долларов США
Веб-ресурс Brain-Compatible Dance Education, 2-е издание
Описание Образец содержания Веб-ресурс включает в себя следующее: 11 видеороликов BrainDance, которые помогут учителям провести разминку в. ..
..
19,00 долларов США
Бизнес персонального обучения PDF с веб-ресурсом, The
Описание Содержание Автор Выдержки Заниматься персональным обучением непросто. От маркетинга и продаж до бюджетов,…
52,00 долларов США
Бизнес персонального обучения с веб-ресурсом, The
Описание Содержание Автор Выдержки Образец содержания Заниматься персональным обучением непросто. От маркетинга и продаж…
$690,00 долларов США
Веб-ресурс по хореографии, 4-е издание
Описание Sample Content Веб-ресурс содержит подсказки к упражнениям, которые показывают применение понятий из каждой главы и. ..
..
19,00 долларов США
| Усовершенствуйте и автоматизируйте рабочие процессы JIRA, функции JQL, настраиваемые поля, прослушиватели и многое другое с помощью заводной | Усовершенствуйте и автоматизируйте пост-функции рабочего процесса JIRA, вычисляемые поля и обработчики событий с помощью заводной |
ScriptRunner для JIRA предоставляет администраторам встроенный редактор, в котором вы можете писать отличные сценарии. Это
также позволяет
администраторам и опытным пользователям, чтобы быстро расширить функциональность JIRA для поддержки ваших бизнес-процессов в вашей
рабочие процессы,
без хлопот, связанных с написанием полноценного дополнения. Это
также позволяет
администраторам и опытным пользователям, чтобы быстро расширить функциональность JIRA для поддержки ваших бизнес-процессов в вашей
рабочие процессы,
без хлопот, связанных с написанием полноценного дополнения. | ScriptRunner для JIRA Cloud предоставляет администраторам встроенный редактор, в котором вы можете писать отличные скрипты с использованием JIRA Облако. Это также позволяет администраторам и опытным пользователям быстро расширять функциональность JIRA для поддержки вашего бизнеса. процессы в ваши рабочие процессы с помощью скриптов для пост-функций, без хлопот, связанных с написанием полноценного Atlassian. Подключить надстройку. |
Мы предоставляем ряд часто используемых скриптов из коробки, или вы можете написать свой собственный, чтобы расширить JIRA с помощью
сценарий
поля, подключаться к обработчикам событий JIRA, прослушивать указанные запросы JQL и выполнять их автоматически,
улучшите свой
отчеты с нашими расширенными функциями JQL (например, hasLinks, hasComments, hasAttachments или subTasksof). | Мы предоставляем ряд часто используемых скриптов из коробки, или вы можете написать свой собственный, чтобы расширить JIRA с помощью сценарий вычисляемые поля, подключитесь к событию JIRA через прослушиватели сценариев. |
| Расширение меню, панелей, макросов и событий Confluence с помощью Groovy | Автоматизируйте трудоемкие административные задачи, настройте пользовательский интерфейс Confluence и интегрируйте Confluence с другими приложениями |
ScriptRunner for Confluence предоставляет администраторам встроенный редактор, в котором вы можете
скрипты. Это также
позволяет администраторам и опытным пользователям быстро расширять функциональность Confluence для поддержки вашей компании
предпочтения, без
хлопот написания полноценного дополнения. Это также
позволяет администраторам и опытным пользователям быстро расширять функциональность Confluence для поддержки вашей компании
предпочтения, без
хлопот написания полноценного дополнения. | ScriptRunner для Confluence Cloud предлагает администраторам возможность автоматизировать, расширять и настраивать Confluence Cloud с помощью широкого спектра встроенных функций и возможности создавать собственные средства автоматизации с использованием кода Groovy. |
Мы предоставляем ряд часто используемых скриптов из коробки, чтобы упростить ваш проект и репозиторий.
администрация или вы
можете написать свой собственный, чтобы расширить Confluence с помощью скриптовых макросов, подключиться к обработчикам событий Confluence, слушать
указанный
CQL-запросы и выполнять их автоматически. Добавьте новые параметры в меню «Инструменты» и настройте Confluence. пример.
Добавляйте свои собственные всплывающие флаги и диалоги AUI, показывайте условные баннерные сообщения в определенных местах или для
определенные группы
пользователей, включайте JavaScript и CSS в скриптовые контексты. пример.
Добавляйте свои собственные всплывающие флаги и диалоги AUI, показывайте условные баннерные сообщения в определенных местах или для
определенные группы
пользователей, включайте JavaScript и CSS в скриптовые контексты. | Улучшайте управление контентом Confluence с помощью средств автоматизации (встроенных сценариев), таких как массовое удаление вложений, массовое удаление комментариев, копировать дерево страниц, копировать пространство и многое другое. Настройте Confluence в соответствии с потребностями вашей команды, обновив Пользовательский интерфейс и запуск автоматизации из событий Confluence с помощью Script Listeners. |
| Усовершенствуйте и автоматизируйте проекты, репозитории и рабочие процессы Bitbucket Server (он же Stash) с помощью заводной | Автоматизируйте и расширяйте конвейеры CI и CD с помощью Groovy |
ScriptRunner для Bitbucket Server предоставляет администраторам встроенный редактор, в котором вы можете
скрипты. |

 joes-hardware.com/locking-pliers.gif
joes-hardware.com/locking-pliers.gif