Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации,
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию.
Меню
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
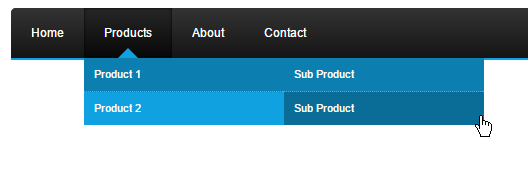
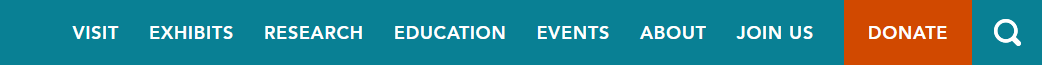
1. Горизонтальное меню
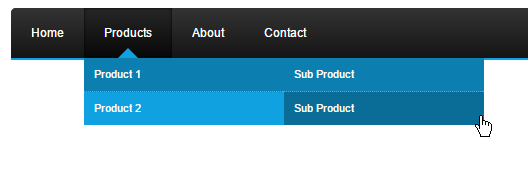
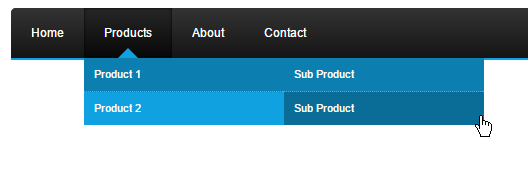
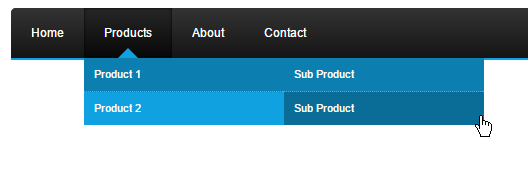
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.

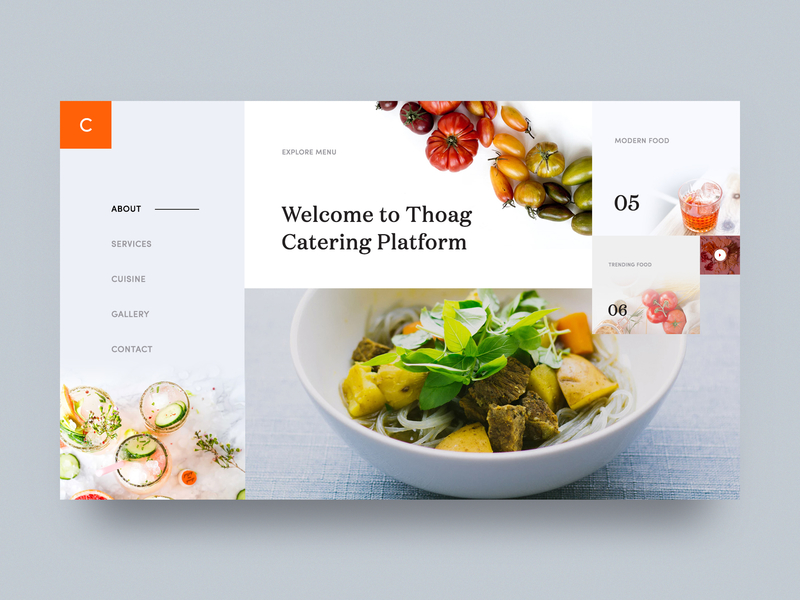
2. Вертикальное меню
В левой или правой части экрана располагается список основных разделов сайта, каталог товаров и прочее.

3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.

При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий. Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
- неверная индикация. Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
- неудобство в использовании. Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
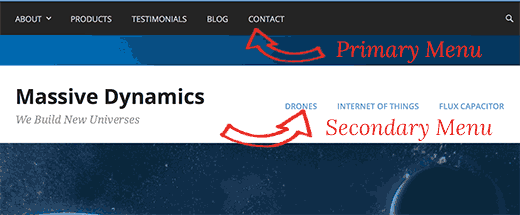
Есть еще одно разделение меню по видам — главное и второстепенное. Второстепенное меню добавляется на сайт, если на ресурсе много разделов или разбивка по категориям осуществляется внутри одной страницы.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.

Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную применяется значок дома, реже — раздел «Главная» в меню.
Иконки
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ)

Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например, в наших статьях мы оставляем ссылки на другие материалы блога:

Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста. Стандартный прием — выделение ссылки цветом и подчеркиванием;
- цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте. Больше об элементах, вызывающих доверие и привлекающих внимание пользователей можно прочитать в этой статье.
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Главная > Уютный блог о дизайне > Навигация в дизайне сайта: основные правила и примеры использования
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.

Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.

Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки

Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.

Владельцам крупных ресурсов рекомендуется использовать несколько элементов навигации на странице одновременно. Чтобы клиенты не ушли с сайта, создайте четкую структуру и направляйте пользователя до совершения целевого действия.
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно. Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
- зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта. Например, призывах к действию или баннерах с важной информацией. Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
- помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
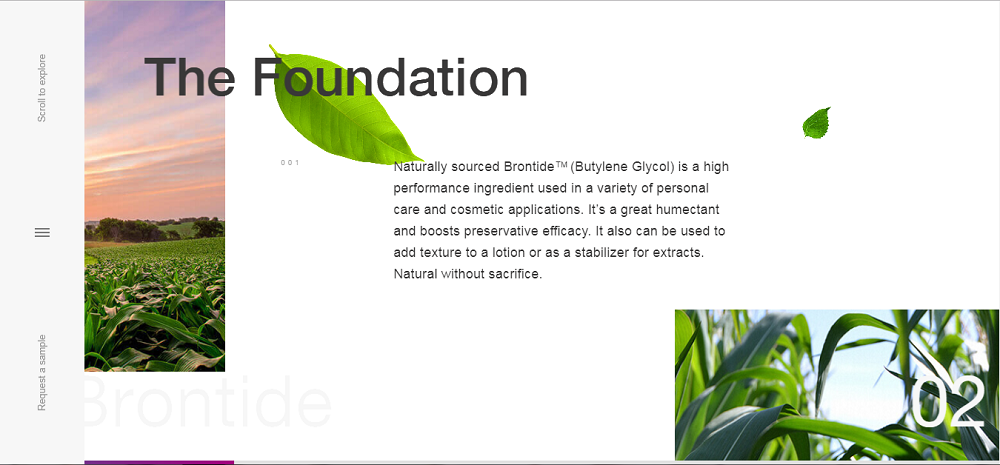
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.

На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.

3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.

Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.

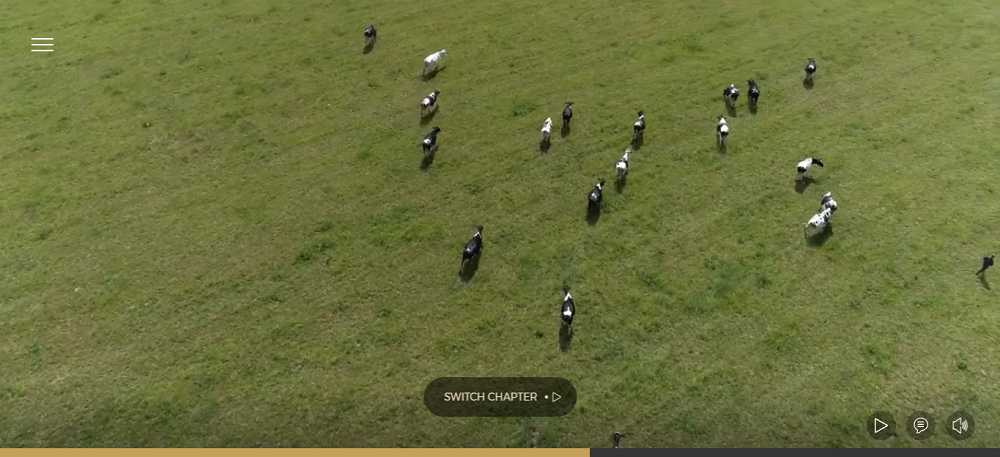
Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.

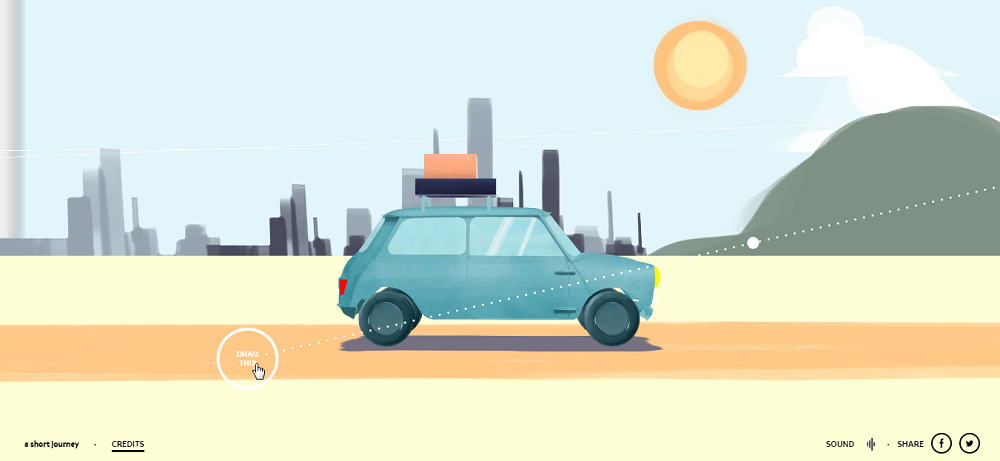
Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.

Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
Веб — навигация относится к процессу навигации сети из информационных ресурсов в World Wide Web , которая организована в виде гипертекста или гипермедиа . Пользовательский интерфейс , который используется для этого, называется веб — браузер .
Центральной темой в веб — дизайне является разработка навигации веб — интерфейс , который максимизирует удобство использования .
Общая навигационная схема веб — сайта включает в себя несколько навигационных частях , такие как глобальные, локальные, дополнительный, и контекстная навигация; все эти жизненно важные аспекты широкой темы веб — навигации. Иерархические навигационные системы имеют жизненно важное значение , как хорошо , так как это основная система навигации. Это позволяет пользователю перемещаться по сайту , используя уровни в одиночку, которая часто рассматривается как ограничение и требует дополнительных навигационных систем , чтобы лучше структурировать сайт. Глобальная навигационная веб — сайта, а другой сегмент веб — навигации, служит контур и шаблон для того , чтобы достичь простой маневр для пользователей , имеющих доступ к сайту , а локальная навигация часто используется , чтобы помочь пользователям в пределах определенной секции сайт. Все эти навигационные части подпадают под категории различных типов веб — навигации, что позволяет для дальнейшего развития и для более эффективного опыта после посещения веб — страницы.
история
Веб — навигация возникла с появлением World Wide Web, в 1989 году , когда Тимоти Бернерс-Ли изобрел. После того , как всемирная паутина была доступна, веб — навигации все чаще стали основным аспектом и роль в рабочих местах и повседневной жизни. С одной трети населения мира в настоящее время использует Интернет, веб — навигацию поддерживает глобальное использование в сегодняшнем постоянно развивающемся международном обществе. Веб — навигация не ограничивается только компьютерами , или, как мобильные телефоны и планшеты добавили возможности для доступа к постоянно растущей информации в Интернете сегодня в. Самая последняя волна технологии , которая затронуло веб — навигации является внедрение и рост смартфона . По состоянию на январь 2014 года, 58% взрослых американцев принадлежит смартфон, и это число растет с предыдущими годами. Веб — навигация превратилась из ограниченного действия, к чему — то , что многие люди по всему миру в настоящее время делают на ежедневной основе.
Типы веб-навигации
Использование веб-сайта средства навигации позволяют посетителям веб-сайта, чтобы испытать сайт с большей эффективностью и наименьшими некомпетентности. Сайт навигационная система аналогична дорожной карте, которая позволяет посетителям веб-страницы, чтобы исследовать и открывать различные области и информации, содержащихся в веб-сайте.
Есть много различных типов веб-навигации:
- Иерархическая навигация сайта
Структура навигации сайта строится от общего к частному. Это обеспечивает четкий, простой путь ко всем веб-страниц из любого места на сайте.
- Глобальная навигация по сайту
Глобальный сайт навигации показывает верхний уровень разделы / страницы сайта. Он доступен на каждой странице и перечислены основные разделы / содержание страниц сайта.
- Локальный сайт навигации
Местное судоходство ссылки в тексте данного веб-страницы, ссылки на другие страницы в пределах сайта.
Стили веб-навигации
Веб-Navigations варьироваться в стилях между различными веб-сайта, а также в пределах определенного сайта. Наличие различных навигационных стилей позволяет информации на веб-сайте, чтобы быть доставлены легко и непосредственно. Это также различие между категориями и самих сайтов, чтобы указать, что жизненно важная информация и позволяют пользователям получить доступ к дополнительной информации и фактов, обсуждаемых в рамках веб-сайта. По всему земному шару, разные культуры предпочитают определенные стили для веб-навигации, что позволяет более приятным и функциональным опытом, как навигационные стили расширить и дифференцировать
Дизайн веб-навигации
Что делает веб-дизайн навигации трудно работать, что это может быть настолько универсальным. Навигация меняется в конструкции за счет присутствия нескольких основных страниц по сравнению с архитектурой многоуровневой. Содержание может также варьироваться от неавторизованных пользователей и неавторизованных пользователей и многих другими. Поскольку навигация имеет так много различий между веб-сайтами, нет никаких установленных руководящих принципов или списков для организации навигации. Проектирование навигации все об использовании хорошей информационной архитектуры, и выражая модель или концепцию информации, используемой в деятельности, требующей явных деталей сложных систем.
Будущее веб-навигации
Адаптивный веб-навигации
Адаптивный веб-навигации описывает процесс изменений в режиме реального времени в навигационных ссылок веб-сайта и расположение в соответствии с индивидуальными предпочтениями пользователей, просматривающих сайт. Инновационные веб-сайты все чаще пытаются автоматически персонализировать веб-сайтов на основе пользовательского шаблона просмотра, чтобы найти соответствующую информацию более быстро и эффективно. Использование анализа данных позволяет веб-сайт создателей, чтобы отслеживать модели поведения пользователя, как они навигации сайта. Добавление ярлыка ссылки между двумя страницами, переставляя элементы списка на странице, и опуская несущественные навигационные ссылки являются примерами адаптивных изменений, которые могут быть реализованы в режиме реального времени. Преимущество использования адаптивных технологий в вебе-навигации сокращает время и усилие, необходимое навигационное для пользователей, чтобы найти информацию. Возможный недостаток этого является то, что пользователи могут получить дезориентированы от глобальных и локальных навигационных изменений со страницы на страницу.
Смотрите также
Рекомендации
дальнейшее чтение
что это такое, из каких видов элементов состоит
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Навигация сайта – это возможность перехода между его страницами. Чем проще и понятнее навигационная система, тем лучше для посетителей, поскольку она позволяет находить требуемую информацию и быстро ориентироваться в разделах сайта.
Как сделать современную и удобную навигацию на сайте: основные требования
Перечислим критерии качественной навигации:
- Простота – все элементы меню или пользовательского интерфейса должны быть хорошо видимыми и интуитивно понятными для любого пользователя. В идеале, чтобы пройти к любой странице или разделу сайта, пользователю должно понадобиться не более 3 кликов.
- Доступность на любой странице сайта – качественно проработанные элементы навигации должны присутствовать на каждой из страниц сайта, чтобы у пользователя была возможность перейти из любого раздела в необходимый.
- Графическое оформление – элементы навигация должна быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном ресурса.
От соблюдения данных параметров, при создании сайта во многом зависит его дальнейшая судьба, так как проект с неудобной навигацией не будет привлекать пользователей. Удобная навигация по сайту является частью работы над юзабилити – удобством использования сайта по ряду основных признаков.
Основные виды навигации сайта
Не обязательно размещать на своей площадки все представленные ниже элементы. Из них вы можете выбрать те виды навигации, которые будут полезны именно вашему ресурсу:
- Языковая – используется на сайтах, потенциальная аудитория которых мультиязычна. Пользователю предлагается выбрать наиболее удобный язык, на котором будет отображаться информация. В большинстве своем такой тип навигации внедряется на сайтах различных международных организаций. Использование языковой навигации позволяет избежать необходимости создания нескольких одинаковых сайтов с контентным наполнением на различных языках.
- Основная – ссылки на наиболее важные разделы сайта, размещаются обычно в меню. Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
- Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, к примеру ссылки на главную страницу.
- Рекламная навигация – к ней относятся ссылки, расположенные для привлечения клиентов на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть, как текстовой, так и графической, в зависимости от замысла дизайнера.
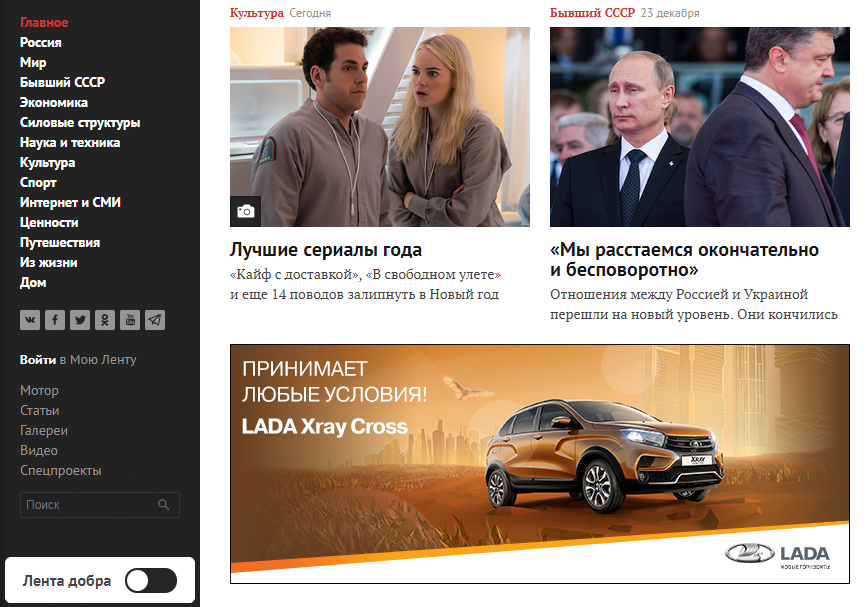
- Тематическая – к такому типу навигации относятся ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Наглядно демонстрирует пример тематической навигации фотогалереи, в большинстве из которых под каждым фото будут ссылки, по которым можно просмотреть предыдущее или следующее по порядку фото.
- Навигация в контенте – в основном используется для внутренней перелинковки страниц сайта с целью лучшей поисковой оптимизации. Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
- Указательная – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов. Такой вид навигации позволяет пользователю легко ориентироваться в большом объеме информации.
- Географическая – применяется в основном для крупных сайтов или туристических порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации обычно компонуется со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поисковая навигация – в этом случае можно ввести интересующую информацию в поисковую строку (слово или фразу), и система найдет на сайте материалы, где встречается это буквосочетание. Некоторые порталы не ограничиваются поиском только по своей площадке, а попутно выдают пользователя информацию из поисковых систем по интересующему вопросу.
В зависимости от тематики, позиционирования сайта, а также от объема информации на нем, выбирается тот или иной вид навигации. В некоторых случаях варианты компонуются при необходимости, но обычно владельцы ограничиваются 1-2 видами из перечисленных. Необходимость использования того или иного типа навигации диктуется в основном удобством для посетителя при поиске нужной информации.
По типу реализации всю навигацию можно разделить на 4 вида:
- Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены просто в виде текста.
- Графическая – позволяет представить навигацию в более привлекательном формате. Для создания используются прорисованные элементы меню и кнопки.
- HTML –при помощи разнообразных форм можно спрятать громоздкое меню так, чтобы оно показывалось только при наведении курсора на корневую папку. Применение такой навигации, позволяет существенно сэкономить место на странице.
- Java и Flash технологии – такой тип меню можно сделать более интерактивным и запрограммировать определенные эффекты при наведении курсора или нажатии на ссылку. Это наиболее сложный в реализации вид, но вместе с тем наиболее эффектно выглядящий.
В зависимости от типа разрабатываемого проекта выбирается наиболее соответствующий целям и задачам тип навигации по сайту, позволяющий добиться максимального удобства для конечного пользователя или же подтолкнуть его к необходимым действиям.
Удобная навигация сайта – одно из условий высокой конверсии
Для того чтобы получить от пользователя нужное действие или мотивировать его зайти на требуемую страницу, производится общая оценка юзабилити сайта. Учитываются все моменты, начиная от подбора цветов и заканчивая размерами шрифтов. Немалую роль здесь играет правильно сформированная навигация.
Уже доказанным фактом является то, что от ее удобства зависит, сколько людей посетивших сайт, останутся на нем, вернутся на него снова и добавят ссылку в закладки. Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
В этой статье мы разберём, что такое навигация сайта и как её правильно сделать, не совершая типичных ошибок. Навигация является очень важным элементом любого сайта.
Допустим, Ваш сайт посвящён рекламе и продвижению, но если навигация на нём будет непонятна и не удобна, то курсы SEO-продвижения у Вас попросту никто не найдёт и не закажет. Поэтому навигации нужно уделять достаточно внимания, от этого зависит, появятся у Вас клиенты или нет.
Что такое навигация сайта
Рассмотрим подробнее, что такое навигация сайта и для чего она нужна. Так вот, навигация – это система, с помощью которой появляется возможность переходить между страницами интернет-ресурса.
Существует несколько основных видов навигации, при проектировании сайта не обязательно использовать их все, можно выбрать несколько, наиболее подходящих именно для Вашего ресурса. Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Второй вид – это языковая навигация, используемая в случаях многоязычной аудитории, с выбором наиболее удобного языка для прочтения информации. Третий – глобальная, включающая в себя те ссылки, которые будут видны с каждой страницы ресурса.
Четвёртая навигация – рекламная. Это ссылки, направляющие пользователей на другие страницы с какими-либо услугами. Вот, например: «цены на СЕО-продвижение», нажмите сюда, и Вы перейдёте на услугу СЕО-продвижения. Пятый вид – указательная навигация, с помощью неё Вы можете видеть в какой части сайта находитесь.
Так же существует разделение навигации по типу реализации на четыре вида. Первый – текстовый, ссылки оформляются в текстовом формате. Второй вид – графическая навигация. Переход осуществляется при нажатии на какие-либо прорисованные элементы меню или кнопки.
Третий вид – Java и Flash инструменты, с их помощью создаются различные эффекты при наведении курсора или нажатии на какую-либо ссылку. Реализовать качественную навигацию, при помощи таких технологий довольно сложно, но результат того стоит. Четвёртый вид – это навигация HTML, она служит для создания компактного меню.
Выбор вида навигации позволяет перейти к максимально удобному использованию ресурса, ещё он происходит в зависимости от самого проекта, который находится в разработке.
Как сделать навигацию по сайту
Для того чтобы знать, как сделать навигацию по сайту нужно придерживаться определённых критериев качества. Первый критерий заключается в том, чтобы навигация была простой и удобной. Вот, например, чтобы узнать стоимость создания сайта-визитки, Вам всего лишь требуется сделать одно нажатие мышкой. Вся совокупность элементов меню должна быть понятна и видна любому пользователю.
Во-вторых, качественные и проработанные навигационные элементы должны быть доступны на каждой странице Вашего ресурса, чтобы без затруднений переходить к нужному разделу. Третий критерий говорит о визуальном графическом оформлении, всё должно быть гармонично, контрастно и не раздражать глаза.
Для того чтобы Ваш ресурс не посещался клиентами в пустую, нужно знать, что такое конверсия сайта и как её увеличить, ведь разработка навигации по сайту является важнейшим условием высокой конверсии. Если продумать систему навигации и сделать её максимально удобной, то удержать пользователя на Вашем ресурсе и заинтересовать его будет намного проще.
Сразу говорю, я никому и ничего не нагружаю,
это чисто выбор каждого 
———————————————————-
Веб-навигатор, возможно пригодится кому нибудь,
можно сделать иконку на рабочем столе и обращаться по мере необходимости.
http://www.linkzb.com/country/russia/#1-1_rightsort-boxNavigation
так же на странице можно добавить сайт который Вам захочется,
но для этого нужно там зарегестрироваться.
———————————————————————————————————
Для тех кто не знает как сделать иконку на рабочем столе
———————————————————————————————————
Жмём правой кнопкой на рабочем столе, выбираем «Создать» => «Ярлык»
В следующем окне вставляем ссылку на страницу навигатора, жмём «Далее»
Пишем название ярлыка, жмём «Готово»
И вот ярлык на нашем рабочем столе 
Всё…))
Вступите в группу, и вы сможете просматривать изображения в полном размере
По иронии, Facebook – именно ему приписывается «гамбургерная революция» 2008 года – поднял мятеж против него после того, как тесты показали, что навигация поощряет более глубокую вовлеченность.
А Spotify — приложение, основанное скорее на процессе поиска, а не его точности, согласно сообщениям увеличило на 30% заинтересованность в меню, когда начало использовать систему вкладок. Так-то.
Будучи резким критиком гамбургера, я рад поделиться с вами результатами своих последних изысканий, который показывают, что Facebook, Spotify и я, возможно, правы.
Надпись «Menu»
В нашем недавнем эксперименте мы сохранили гамбургер и скрытое меню, но ввели одну маленькую поправку, которая помогла повысить удобство его использования. Я думаю, это потрясающий пример того, как практически сразу получить относительно «быстрый выигрыш».
Я и мои коллеги из Door4 получили задание улучшить мобильную навигацию на сайте в соответствии со схемой, разработанной под руководством правительства.
Вот, что мы знали:
- успешная навигация являлась принципиально важной для целей этого сайта;
- заинтересованность навигацией в десктопной версии была на 500% выше, чем в мобильной;
- вероятно, пользователи использовали сайт в попытках решить свою конкретную проблему;
- пользователи были представителями более взрослой демографической группы (но это не точно).
На компьютере для сайта использовалась довольно стандартная панель навигации. Однако на мобильных устройствах она исчезла, а вместо нее появилась иконка-гамбургер и меню «Explore».
Я предположил, что надпись «Explore» может причинить вред. Это слово обычно применяется к тому, что я называю «исследуемый» контент — вещи, которые вы явно не ищете, но разработчик надеется, что вы захотите кликнуть на материал, если наткнетесь на него. Наши меню, с другой стороны, сохраняли исключительно «искомый» контент – вещи, которые пользователи ищут для решения собственной конкретной проблемы.
Я также напомнил о результатах некоторых исследований, согласно которым почти половина (47,6%) людей в возрасте от 45 до 65 лет не знают, что означает значок гамбургера.
Мы предположили, что изменение слова «Explore» на «Menu» может продемонстрировать лучшие результаты.
Конечно, уровень использования нашего меню увеличился на 57%.
Учитывая минимальные изменения – всего лишь замену одного слова – это просто великолепно.
«Explore», возможно, более привлекательный ярлык, но он недостаточно тесно связан с ожиданиями пользователей. Иногда лучше быть скучным.
В качестве дополнения мы также изменили элементы основного меню, чтобы оно более соответствовало меню для десктопной версии, что дало нам еще 19-процентное увеличение.
Я был поражен нашими результатами – так же как и клиент.
Однако, хотя мы сделали большой шаг вперед на пути к повышению удобства использования, мы все еще сохраняли гамбургер. Так что если бы мы могли…
Полный отказ от гамбургера
Вскоре нам было предложено оптимизировать другое мобильное меню. В этот раз мы пошли дальше и полностью убрали гамбургер.
В отличие от предыдущего проекта, на этом сайте было только 3 навигационных пункта верхнего уровня, поэтому не было смысла их убирать.
Что мы знали:
- только 1 из 10 пользователей работал с мобильным меню;
- конверсия мобильной версии отставала от версии для компьютеров;
- меню на компьютере использовалось в основном как ключевой источник конверсии;
- … но не на мобильных устройствах.
Здесь мы проверили 2 варианта. В первом, вдохновленные предыдущим экспериментом, мы добавили слово «Menu» к иконке гамбургера.
Второй вариант был более смелым – вывести 3 основных навигационных пункта непосредственно в заголовок. Оставались еще некоторые вспомогательные ссылки меню, которые необходимо было включить, но они не являлись очень важными, поэтому мы их оставили сбоку в меню под названием «more».
Первый вариант показал хорошее повышение показателей – на 13% больше кликов и на 13% больше сессий, содержащих клики.
Однако второй вариант – с обозначенными пунктами меню – «взорвал» сайт (и наши ожидания). Мы получили на 106% больше кликов и на 120% больше сессий, содержащих клики.
Это было невероятно. Более того, мы были удивлены, увидев феноменальный показатель увеличения конверсии на 20%. Конверсия не являлась целью этого эксперимента, поэтому увидеть прирост этого показателя было удивительно. Вероятно, это связано с тем, что переход на страницу покупки и переход между страницами различных продуктов был существенно облегчен.
Добавить меню-гамбургер удобно, но отказ от него в конечном счете привел к повышению эффективности предпринимательской деятельности.
Продвижение
В обоих случаях, используя данные и безрисковые проверки, мы получили следующее:
- укрепились в намерениях вносить изменения;
- ослабили опасения клиентов по поводу внесения существенных изменений в их сайты;
- получили уверенность в том, что нужно пробовать что-то более смелое.
Оба теста укрепили мою веру в то, что по возможности следует ослаблять преграды для мобильной навигации.
Независимо от того, сделать ли назначение гамбургера более очевидным или полностью отказаться от него, выигрыш может быть значительным.
Изучив результаты тестов, мы стараемся избегать меню-гамбургера там, где это возможно. Один из недавних примеров – это довольно сложный сайт для электронной торговли, для которого мы разработали структуру, ориентированную на мобильную навигацию. Это позволило нам по умолчанию вынести в заголовок элементы меню.
А вы тестировали мобильные навигационные технологии? Что вы обнаружили?
Заглядывайте на VPS.today — новый сайт для поиска виртуальных серверов. 1500 тарифов от 130 хостеров, удобный интерфейс и большое число критериев для поиска самого лучшего виртуального сервера.
Проектирование навигационной системы сайта
Частая ошибка юзабилити сайта – это сложная или запутанная навигация, которая отталкивает клиентов. Запомните простое правило: чем проще ориентироваться на вашем сайте, тем быстрее пользователь найдет необходимую информацию и, возможно, сделает заказ.
Основной принцип удобной навигации сайта: сделать так, чтобы потенциальный клиент всегда понимал в каком разделе/на какой странице он находится, откуда он перешел сюда и куда может перейти дальше. Давайте разберемся, какие элементы навигации необходимо добавить на сайт, чтобы пользователь не «заблудился» в недрах вашего ресурса.
Создание навигации сайта: основные элементы
Нижеперечисленные элементы на то и основные, что должны присутствовать на всех страницах сайта и быть в едином стиле. Их отсутствие дезориентирует пользователя.
Шапка сайта. Должна быть визуально отделена от других элементов страницы и содержать следующие элементы:
- Логотип, который лучше расположить в левом верхнем углу, так как такой вариант привычнее для пользователей.
- Название компании и краткое описание деятельности – теглайн (если эта информация не указана в логотипе). Дополнительно можете указать ваше УТП (подробнее о том, что это и как правильно выбрать, читайте здесь).
- Регионы работы, доставки товаров. Не нужно перечислять весь список, укажите данную информацию кратко.
- Контактная информация. Если у вас несколько офисов или магазинов, то в шапке сайта стоит указать важные сведения только для главного, чтобы не перегружать шапку.
- Рядом с номером телефона обязательно добавляем режим работы, чтобы пользователи видели, в какое время можно позвонить в компанию.
- Ссылка на страницу корзины, если у вас интернет-магазин.
- Форма заказа обратного звонка. Добавляйте только в том случае, если у ваших специалистов есть время оперативно обрабатывать с нее заявки. Нужна для тех пользователей, которые по каким-либо причинам не могут сами позвонить в компанию.
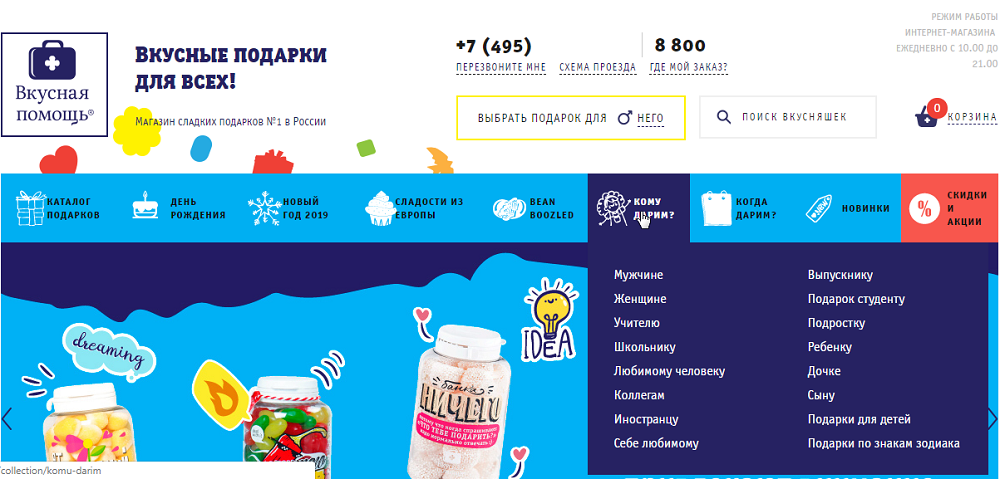
Пример информативной шапки сайта:

Ссылки на соцсети лучше не размещать в шапке, чтобы не уводить пользователей с сайта сразу. Расскажите о ваших аккаунтах в соцсетях в основной части страницы и/или в подвале сайта.
Главное меню. Лучше всего данные ссылки расположить горизонтально под шапкой сайта. При выборе названий для разделов не забываем про семантическое проектирование. Основные разделы, которые должны быть в главном меню:
- Каталог услуг или товаров (выпадающий пункт меню).
- Страница о компании.
- Способы оплаты и доставки (для интернет-магазинов).
- Гарантии и возврат (для интернет-магазинов).
- Портфолио (если есть, что показать).
- Акции и скидки.
- Отзывы (для сайтов услуг).
- Блог (если есть).
- Контакты.
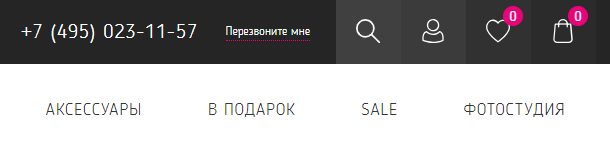
Список для каждого сайта индивидуален, но для легкого восприятия не рекомендуем размещать в меню более 5-7 ссылок. Если же их получается больше, над шапкой сайта можно выделить второе меню со ссылками на вспомогательные разделы – так называемое «сервисное» меню. Пример шапки сайта с двумя меню:

Также ссылки на дополнительные разделы, например, на вакансии компании, можно показать только в подвале сайта.
Визуально выделяйте активный раздел меню, чтобы пользователь видел, в каком разделе он находится. Пример выделения раздела меню:

Форма поиска. Маст-хэв для больших сайтов, в особенности для интернет-магазинов и информационных порталов. О том, какой она должна быть и где лучше расположить ее на сайте, мы обсуждали здесь.
Подвал сайта. Многие сайты игнорируют данный блок, а ведь он помогает пользователю после просмотра страницы быстрее перейти в другой раздел или найти дополнительные ссылки, которых нет в основном меню. В подвале должны содержаться:
- Ссылки на все разделы сайта. На все без исключения. Продублируйте ссылки из основного меню и укажите дополнительные разделы. Размещайте их столбцами и делите на логические подгруппы, чтобы было легче в них ориентироваться.
- Контактная информация. Лучше указать подробнее, чем в шапке сайта, добавив адрес и реквизиты компании.
- Ссылки на соцсети. Здесь они не помешают.
- Форма заказа обратного звонка (только если добавили ее в шапке сайта.)
Логотип и название компании размещать в подвале сайта не обязательно, особенно, если у вас много ссылок на разделы. Пример удобного подвала сайта:

Дополнительные элементы навигации
Также помогают пользователю разобраться в структуре сайта, но подходят не для всех ресурсов.
Хлебные крошки или локальная навигация. Показывают путь, пройдённый пользователем, или местонахождение страницы в иерархии сайта. Стоит добавить, если у вас многоуровневый сайт (вложенность более 2 уровней). Рекомендации по оформлению:
- Должны находиться на всех страницах сайта, кроме Главной.
- Следует расположить хлебные крошки слева под главным меню и в одном месте на всех страницах.
- Использовать небольшой размер шрифта.
- Все элементы, кроме последнего, должны быть ссылками на соответствующие страницы сайта.
- Последний элемент должен совпадать с названием страницы и быть выделенным (лучше жирным начертанием).
Пример понятных хлебных крошек:

Не нужно добавлять на сайт ссылки типа «Вперед», «Назад», «Обратно в раздел» и т.д., которые только путают пользователей. Достаточно добавить хлебные крошки.
Боковое меню. Если какой-то раздел сайта делится на подразделы, то стоит вывести их в боковое меню. Располагать меню лучше слева от основной части страницы.
Не нужно дублировать данное меню на всех страницах сайта, размещайте его только в том разделе, к которому оно относится. Антипример, когда на страницах блога или контактов видишь меню категорий товаров:

В боковом меню также следует выделять выбранный раздел.
Фильтры и сортировка товаров. Необходимы в основном для интернет-магазинов. О том, каким должен быть поиск по каталогу, читайте здесь.
Кнопка «Вверх». Помогает пользователям быстро вернуться в начало страницы. Располагать лучше в правом нижнем углу. Пример визуального оформления данной кнопки:

Но и это еще не все
Есть еще пара элементов, о которых хотелось бы также сказать в рамках данной темы.
URL-адрес страницы. Создавайте простые и понятные для понимания обычному пользователю адреса ссылок. Желательно, чтобы весь адрес страницы был на латинице.
Хороший пример: https://site.ru/company/portfolio/
Плохой пример: https://site.ru/site/28787343/
Ссылки в основной части страницы. Выделяйте их цветом и подчеркиванием, чтобы пользователь всегда мог отличить их от некликабельного текста. Подробнее о том, какими должны быть ссылки на сайте.
Заключение
Все рекомендации проверены практикой, поэтому можно смело добавлять перечисленные элементы на сайт. Удобная навигация сайта – реальная цель, которую можно достичь. Поэтому не теряйте время и ставьте в план нужные доработки. Желаем успехов!
Если вы хотите проверить, насколько понятна и рациональна навигация на вашем сайте, то можете обратиться к нам за аудитом. Также мы проводим юзабилити-тестирования, которые быстро выявляют и наглядно показывают проблемы в навигации.
Начните с этого эмпирического правила: структура навигации вашего сайта должна позволять кому-либо заходить на любую страницу вашего сайта и находить то, что ему нужно, в 3 клика. Веб-сайт. Но это не так. Посетители сайта перемещаются по всему месту. Дайте им причины нажимать на ссылки, вызывая любопытство и соблазняя их отличными предложениями.
Поймите связь между навигацией по сайту и опытом пользователя Вы хотите, чтобы все, кто посещает ваш сайт, имели хороший пользовательский опыт. Многие аспекты веб-дизайна и разработки играют на пользовательском опыте:
Похоже, что навигация по сайту является одним из главных факторов, потому что если посетители не могут найти вашу веб-форму , не имеет значения, насколько она хороша.
Навигация по сайту позволяет посетителям переходить с одной страницы на другую без разочарования.Если вы хорошо выполнили свою работу, посетители покидают ваш сайт с намерением вернуться и даже могут что-то купить у вас или подписаться на список рассылки.
Люди ежедневно посещают множество сайтов, поэтому у них нет недостатка в местах, где можно найти что они хотят. Если у вас нет четкого меню навигации по сайту, хлебных крошек и других способов изучения вашего сайта, они не будут беспокоить. большинства сайтов.
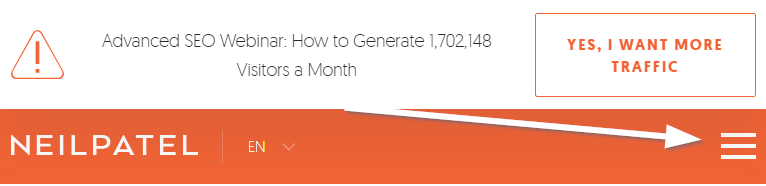
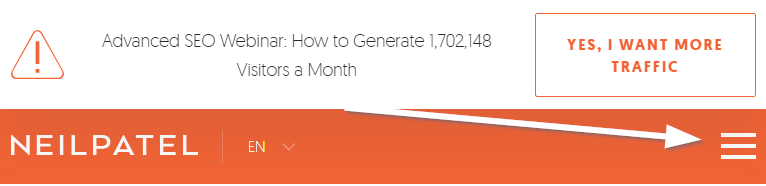
Повышение мобильной связи создало потребность в других типах навигации по сайту. Рассмотрим, например, меню гамбургеров. Вот он на веб-сайте Нила Пателя:


Меню гамбургера раскрывается при нажатии на него. Для целей SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
3 Великолепные примеры навигации по сайту
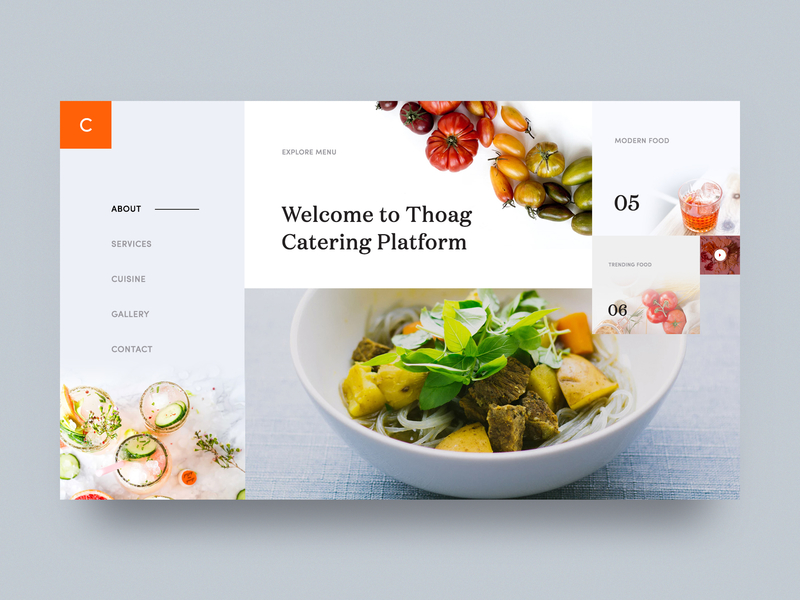
Теперь, когда мы лучше понимаем, что такое навигация по сайту, давайте разберемся, как она выглядит. Ниже приведены три примера отличных передовых методов навигации по сайту.
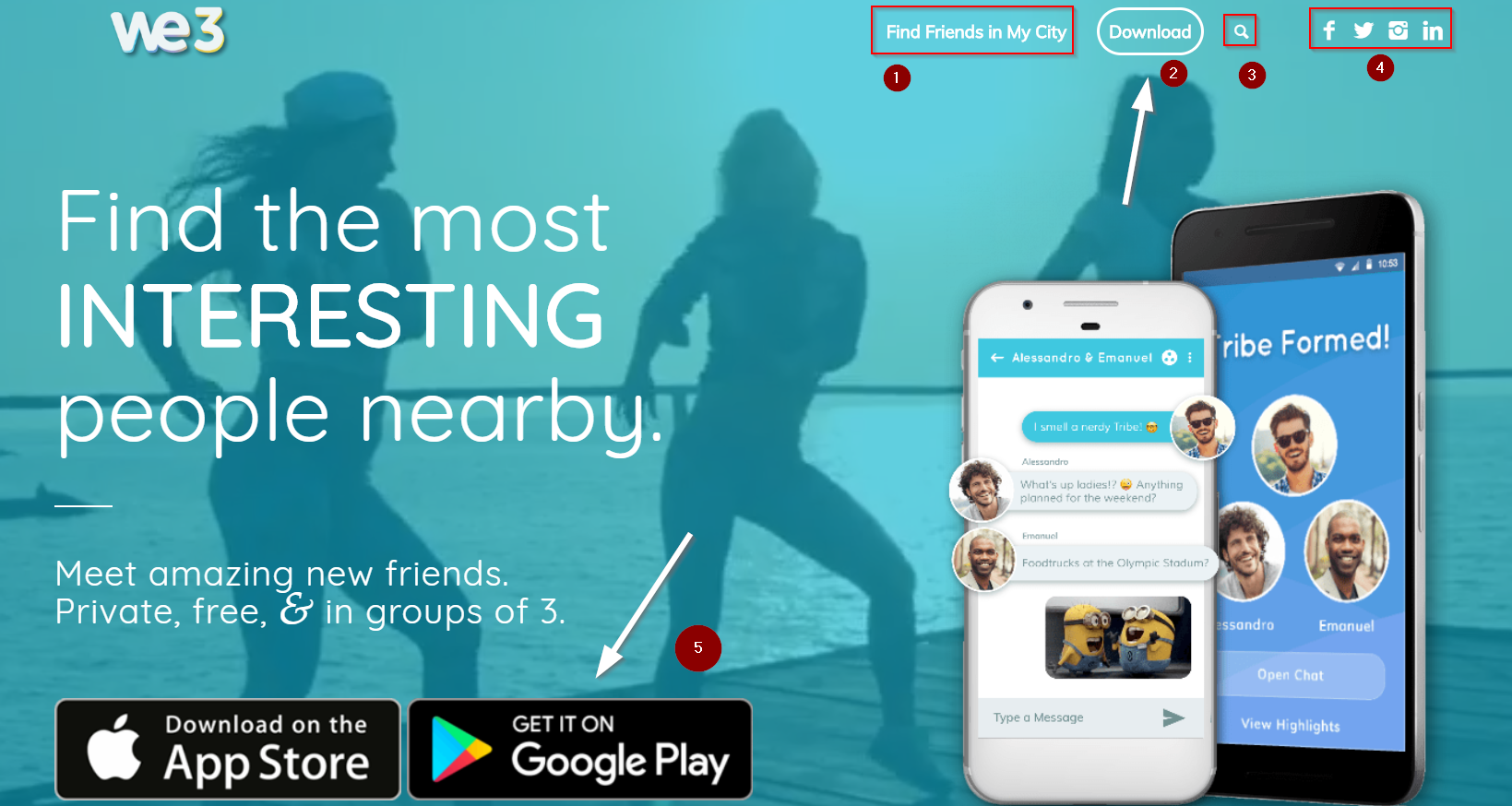
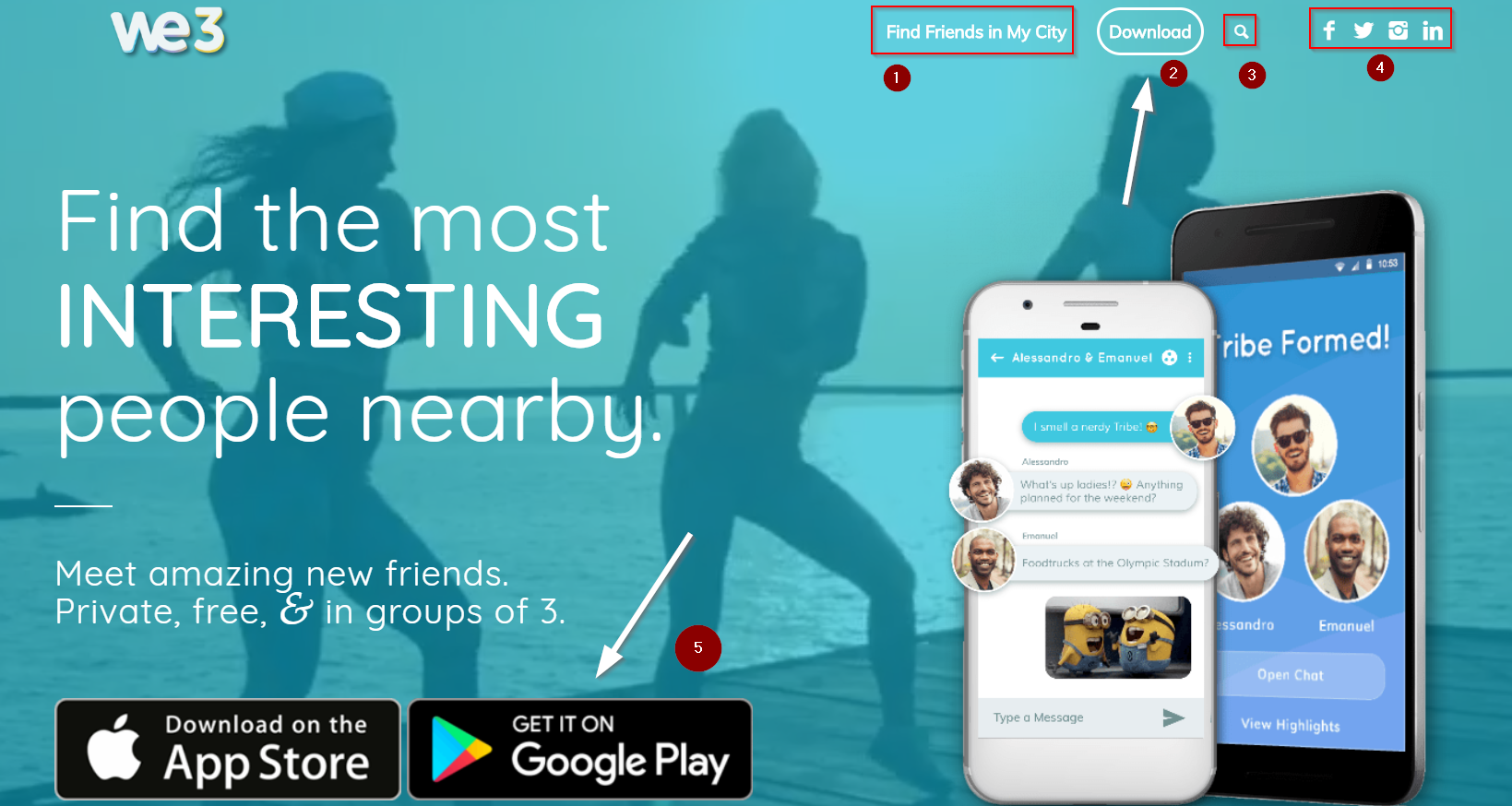
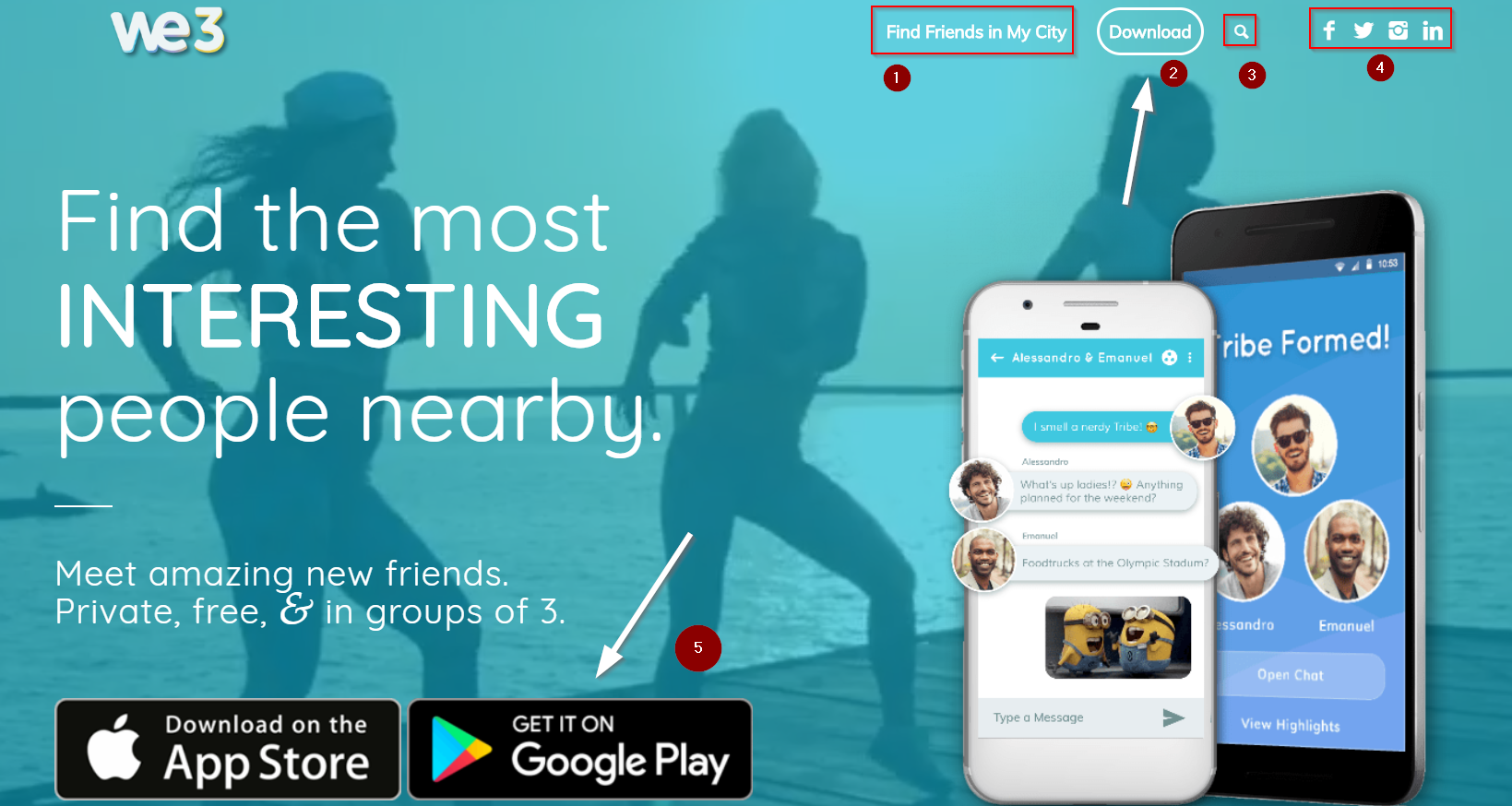
1. WE3


Здесь у нас есть скриншот домашней страницы WE3. Мы выбрали этот пример, потому что он демонстрирует, как лучшие методы веб-навигации могут быть адаптированы к конкретным потребностям вашего веб-сайта или бизнеса.
- Это основное внимание сайта.Нажмите на эту ссылку, чтобы сразу же найти друзей в вашем городе. Вы можете сказать по виду кнопки.
- Поиск крайне важен для навигации по сайту. Вы хотите, чтобы посетители могли найти то, что они хотят, с помощью простого поиска на вашем сайте.
- , тогда у нас есть социальные иконки. Это чрезвычайно социально ориентированный бренд, поэтому выделение этих ссылок в заголовке навигации имеет смысл.
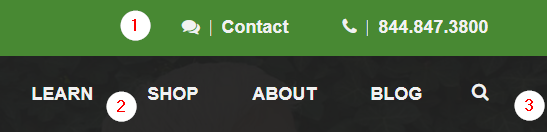
2. Ensurem


Вот основная навигация для веб-сайта Ensurem.Это очень просто, но также очень интуитивно понятно.
- Контактная информация очень важна. Вы хотите это на каждой странице вашего сайта. Этот пример показывает два способа связаться с представителями компании.
- Здесь, у нас есть основные страницы сайта. Ссылки «Учись и покупай» расширяются, чтобы показать еще больше возможностей и сузить то, что хочет посетитель. Разрешение пользователям выполнять поиск по вашему сайту экономит их время и снижает показатель отказов.
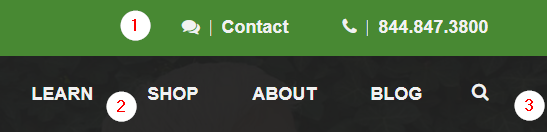
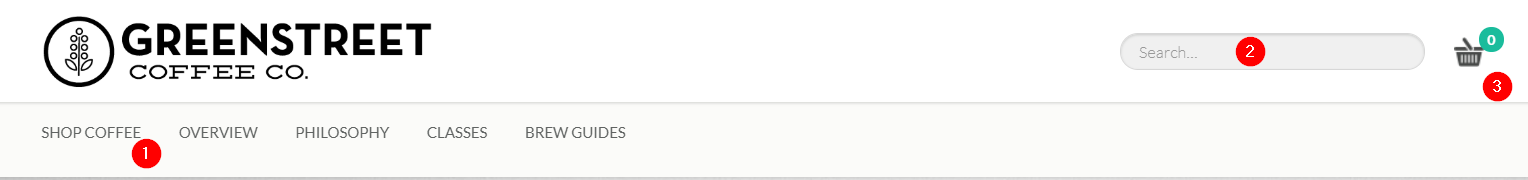
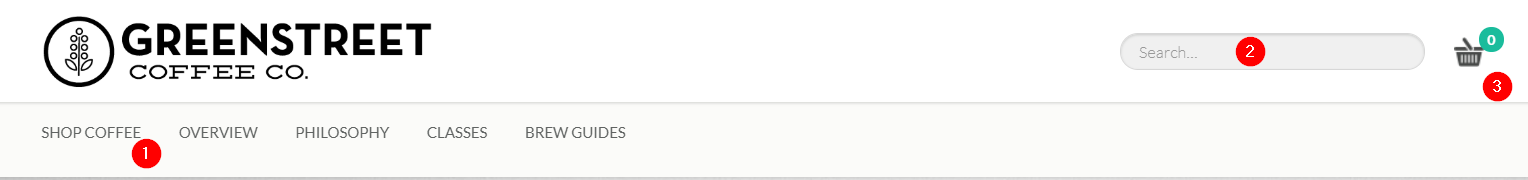
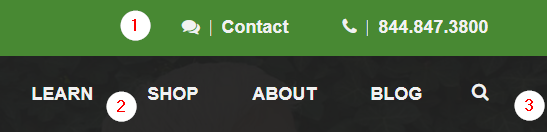
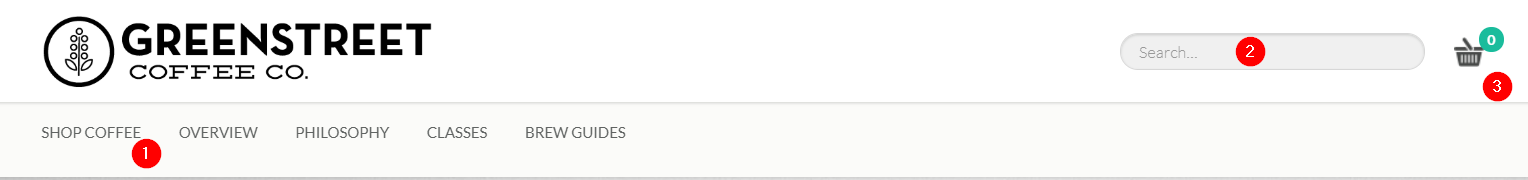
3. Greenstreet Coffee


Давайте посмотрим на пример из местной и электронной коммерции компании.Вы видите типичное меню навигации, но оно особенное по нескольким причинам. Вы можете решить, что именно вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
Существует открытая панель поиска, которая отличается от двух предыдущих примеров. Это может быть более интуитивно понятным для людей, которые не очень хорошо разбираются в веб-навигации.Это чрезвычайно полезный навигационный элемент для включения в дело электронной коммерции. По этой ссылке вы перейдете к вашей корзине. Советы и советы по навигации по сайту.
. Или, возможно, вы решили настроить навигацию на своем сайте для достижения лучших результатов. Что вы должны сделать в первую очередь? Отсутствие только одного лучшего метода навигации по сайту может привести к потере конверсии.
Вот ваш шпаргалка для передовых методов навигации по сайту. Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
1. Сделайте гипертекст очевидным
Одной из самых распространенных проблем является упрощение дизайна. Если посетители могут отличить гиперссылку от основной копии, у вас есть проблема.
Самый простой способ сделать гипертекст очевидным, это убедиться, что он отличается от любого другого элемента на странице, а не только когда посетитель переворачивает ссылку. Отформатируйте его другим цветом, подчеркните его или выделите жирным шрифтом.
4. Положите вашу навигацию в стандартном месте. Размещайте навигацию в местах, где люди ожидают ее найти. Сюда входят панель навигации заголовка, боковая панель и нижний колонтитул. Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте очевидным, что посетители могут нажать
5. Сделайте все понятным и простым для пользователя. Навигационное меню вашего веб-сайта не предназначено для хитрых или остроумных трюков. Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный CTA, например «Загрузить», если у вас есть мобильное приложение, или «Тест-драйв» для SaaS-бизнеса.
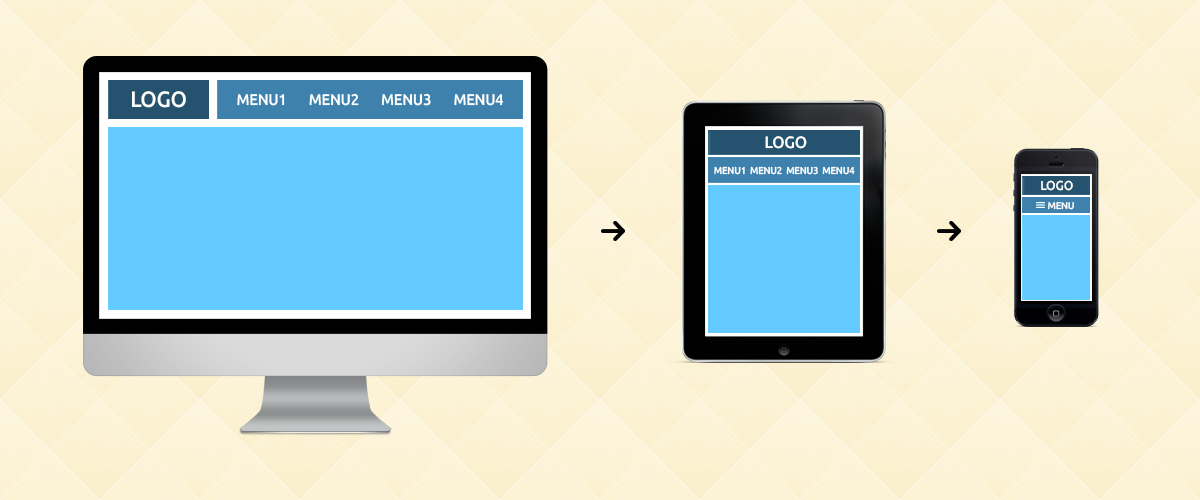
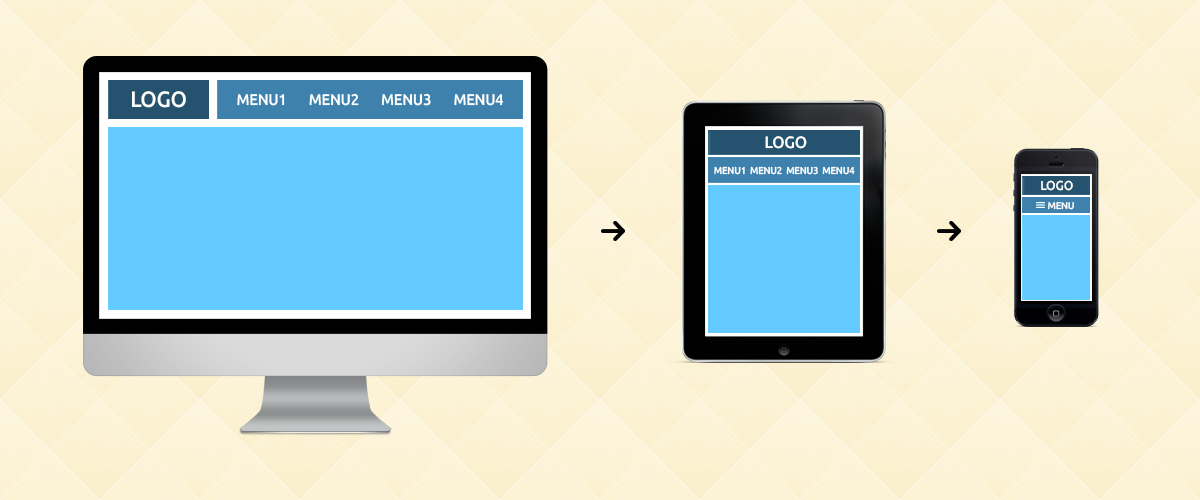
8. Убедитесь, что навигация по сайту на 100% отзывчива на мобильном телефоне
. Если навигация по сайту не отображается должным образом на мобильном устройстве, у вас проблемы. Существуют адаптивные дизайны и темы для каждой крупной системы управления контентом, поэтому убедитесь, что вы используете их.
В некоторых случаях меню навигации просто ужесточается.В других появляется вышеупомянутое меню гамбургера. Убедитесь, что сами ссылки достаточно велики, чтобы руки человека легко их касались. Помните, что у некоторых людей большие пальцы, чем у других.
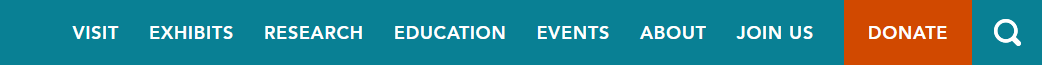
9. Оставьте кнопки для призывов к действию
Десять лет назад на большинстве сайтов были кнопки для навигации по заголовкам. Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, он не позволяет выделить определенную ссылку в навигации на вашем веб-сайте.
Зарезервируйте эти кнопки для призыва к действию.Вы можете попросить посетителей подписаться на ваш список адресов электронной почты, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его более ярким и ярким, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему сайту
Все лучшие в мире методы навигации по сайту не заменяют действенных данных. Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте. Отчеты о поведении пользователей показывают, сколько людей нажимают на определенную область вашего сайта.
Пошаговое руководство по началу работы с инструментами Crazy Egg.
Запустите отчеты о поведении пользователей, чтобы получить общее представление о том, как люди реагируют на навигацию по вашему сайту. Вы также можете запустить Записи, чтобы посмотреть отдельных пользователей в действии. Это скажет вам, например, не кажется ли вам, что люди смущены конкретной ссылкой, или же они щелкают, потому что не могут найти то, что хотят.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один снимок или несколько снимков.
Conclusion


Навигация по сайту является одним из самых игнорируемых аспектов пользовательского опыта и дизайна веб-сайта. Мы часто воспринимаем это как должное.
Вместо того, чтобы отражать другие веб-сайты, потому что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории. Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировали ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке.
Top тенденции веб-навигации | Creative Bloq
За прошедший год мы наблюдали большой рост и новые тенденции в мире веб-дизайна. В этой статье я сконцентрируюсь на навигации по сайту, и шаблоны, которые веб-дизайнеры применяют, чтобы помочь людям сориентироваться на своих сайтах. Эти навигационные тренды хорошо работают для различных типов сайтов и адаптивного веб-дизайна для экранов разных форм и размеров, поэтому здесь есть множество вариантов, чтобы найти идеи для вашего следующего дизайн-проекта.
01. Липкие навигационные панели
Липкая навигационная панель здесь изменяет размеры при прокрутке, чтобы не нарушать содержаниеNavigation предназначено для того, чтобы помочь пользователям добраться из точки А во все другие точки сайта. А сохранение меню навигации в фиксированном месте позволяет пользователям перемещаться по сайту из любой точки страницы. Многие веб-сайты «привязывают» свою основную навигацию к верхней части экрана, когда пользователь прокручивает страницу вниз, чтобы исследовать контент.
Это стало проще благодаря плагинам CSS и jQuery, и многие темы веб-сайтов теперь поставляются с липкой панелью навигации по умолчанию, и эта тенденция не проявляет никаких признаков того, что она куда-то движется.Сайт US Magazine решает эту проблему, изменяя размеры, уменьшая размер панели навигации по мере прокрутки пользователем, делая его менее навязчивым. Пока пользователь может по-прежнему использовать контент страницы, он, вероятно, будет пользоваться универсально доступной фиксированной навигацией. Они отличаются от обычных выпадающих списков, потому что вместо мега-меню они расширяются по ширине и обычно содержат несколько столбцов контента.
04. Вертикальная скользящая навигация
AWARD использует вертикальную навигацию, объединенную с тенденцией раздвижных дверей для гамбургеров. Увеличение числа веб-сайтов принимает тенденцию вертикальной навигации, и когда она работает, она действительно работает хорошо. Он особенно популярен в портфолио или креативных агентствах, которые раздвигают границы традиционного веб-дизайна. Значки соединяются сбоку, поэтому вы можете щелкнуть значок вместо значка гамбургера.Это популярно и здесь, чтобы остаться. Дизайнеры часто скрывают некоторые навигационные ссылки на мобильных устройствах, чтобы меню лучше подходило для небольших экранов.
, но многие сайты следуют новой тенденции сохранения всех элементов навигации с помощью раскрывающихся меню. Для этого обычно требуется навигация по гамбургеру с переключателями для раскрывающихся ссылок.
Эту технику можно увидеть только на экранах мобильных устройств или в небольших окнах браузера. Например, мобильный сайт Politico использует маленькие знаки плюс (+) для обозначения подменю рядом с каждой ссылкой.
10 Великолепные примеры дизайна навигации по сайтуВведение
Веб-навигация сайта стала важным элементом в UX, поскольку она может помочь или помешать вовлечению пользователей в работу сайта. Это как основа вашего дома. Если план фундамента потерпел неудачу, вы рискуете обрушить свое здание.
Навигация может сильно отличаться между веб-сайтами, нет конкретных указаний или инструкций для ее организации.
Я хотел бы поделиться своими наблюдениями об идее навигации в веб-дизайне.Я раскрою несколько простых советов, которые вы можете использовать для улучшения навигации и удобства использования вашего сайта. Также будет несколько трендов и 10 отличных примеров навигационного меню для планирования вашего дизайна.
Что такое навигация?
Термин «навигация» можно интерпретировать по-разному. Как правило, это основная часть веб-сайта на вашем сайте, которая позволяет вашим пользователям находить то, что они ищут, без ненужных кликов. Это способ привести пользователя к самой важной информации на вашем сайте.
Какие вопросы задаете себе вопросы при подготовке схемы навигации?
Какая ваша целевая аудитория и какова их цель на вашем сайте?
Какого рода информационные и функциональные модули будут на сайте?
Как группировать информацию в порядке важности для пользователей?
Как вы собираетесь организовать функциональные или информационные модули в древовидной структуре?
Навигационное планирование

Какой лучший способ организовать контент? Как элементы должны быть названы и расположены?
Вы должны провести мозговой штурм в иерархии, в которой должна отображаться информация.Для любого типа промо-сайта вам лучше сделать упор на быстрый поиск информации и вовлечь своего пользователя в геймификацию, а не просто в простое меню. Если вам нужен интересный веб-сайт, сделайте элементы простыми, чтобы помочь вашему пользователю быстро и легко найти нужную информацию.

Тенденции в дизайне панели навигации.
Есть несколько популярных типов навигации веб-дизайна, которые вы всегда можете использовать на своем сайте. Какой из них вы предпочитаете, до вас
Горизонтальный противЛучшие примеры навигации по сайту и практики для улучшения пользовательского опыта Когда пользователи зайдут на ваш сайт, они начнут искать информацию из меню навигации. , так что хорошее навигационное меню увеличит коэффициент конверсии вашего сайта и увеличит доход, в противном случае это заставит пользователей уходить и искать ваших конкурентов.
К сожалению, дизайнеры часто игнорируют дизайн меню навигации, потому что они неправильно воспринимают панель навигации как не что иное, как несколько текстов и ссылок, это не особенно примечательно.Но дизайн навигационного меню гораздо больше.
В этой статье я представлю вам лучшие практики навигации, типы навигационных панелей и лучшие примеры дизайна навигации в 2019 году для вашего вдохновения.
Первое, первое:
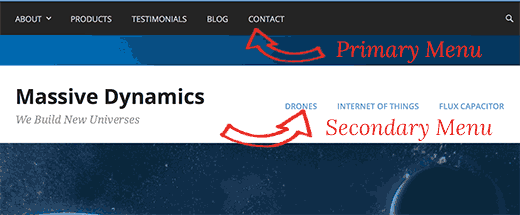
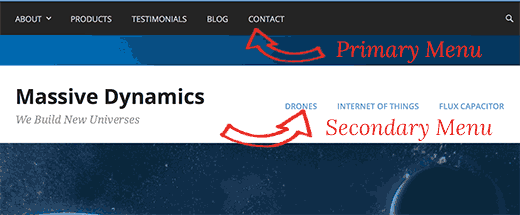
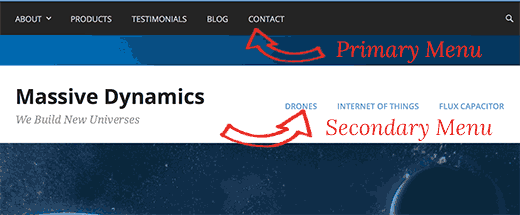
Первичная и вторичная навигация
Большие сайты, как правило, имеют много контента и должны представлять больше информации. В этом случае существует необходимость в первичной и вторичной навигации, чтобы поделиться сложностью контента, найденного на сайте.

Первичная навигация
Первичная навигация — это самое важное руководство веб-сайта , а также самый простой способ помочь пользователям найти нужную им информацию.
Первичная навигация обычно включает в себя наиболее важную информацию, такую как «Функции», «Цена», «Загрузка» и т. Д. Основная навигация должна быть понятной и легко найти в случае, если пользователь теряется на вашем сайте. Первичная навигация должна помочь пользователю узнать, где он находится и что он может найти.
Вторичная навигация
Вторичная навигация является вторым пользователем интересного контента сайта.
Как правило, вторичная навигация веб-сайта часто размещается на странице, доступ к которой осуществляется через основную навигацию. Пользователь может легко пройти через эти подкатегории, чтобы получить больше информации на веб-сайте.
Какие существуют виды навигации по сайту?
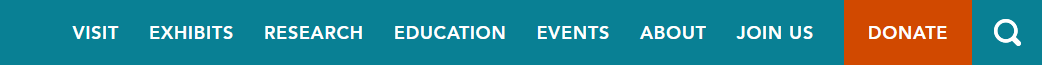
Горизонтальное меню навигации
Горизонтальное меню навигации широко используется тысячами веб-сайтов и является наиболее приемлемым для пользователей.Горизонтальная навигационная система меню является консервативной, но целеустремленной, обеспечивая надежность организационной структуры и сокращая затраты времени на поиск информации, которую они ищут.

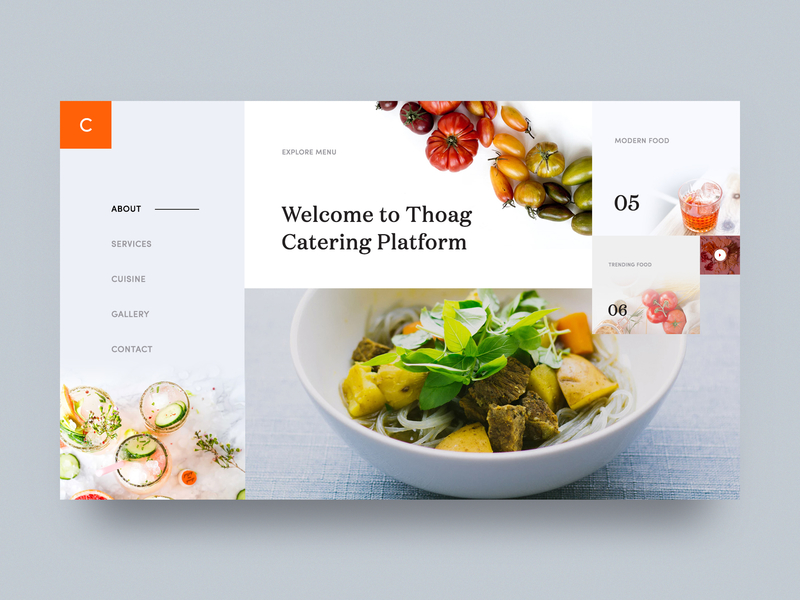
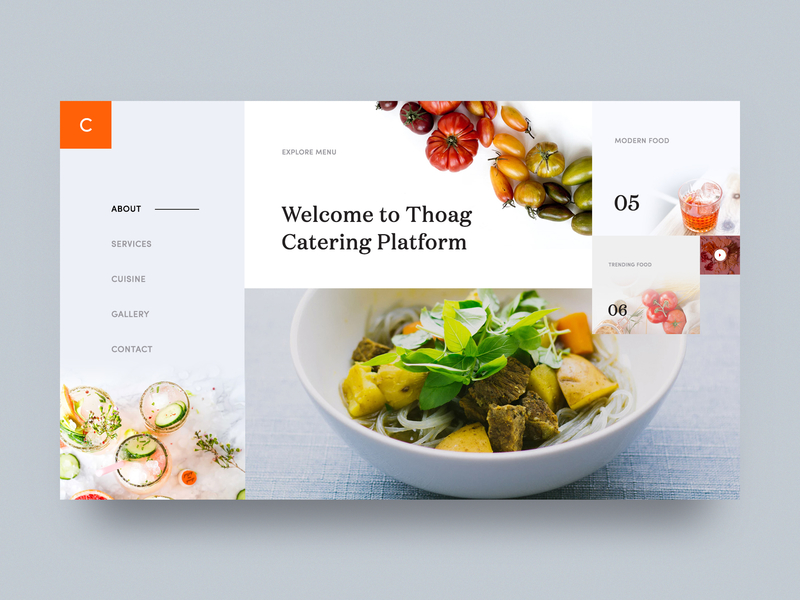
Вертикальное меню навигации
Вертикальные навигационные меню более персонализированы и стильны.

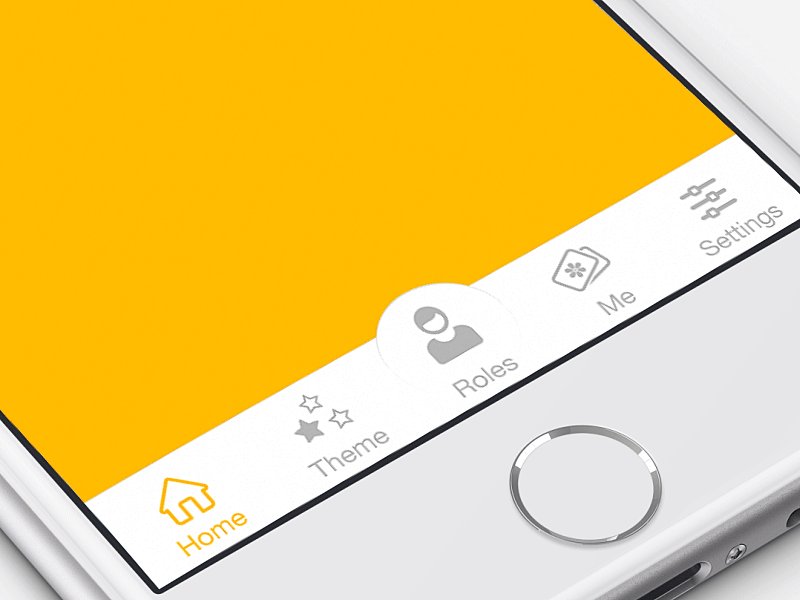
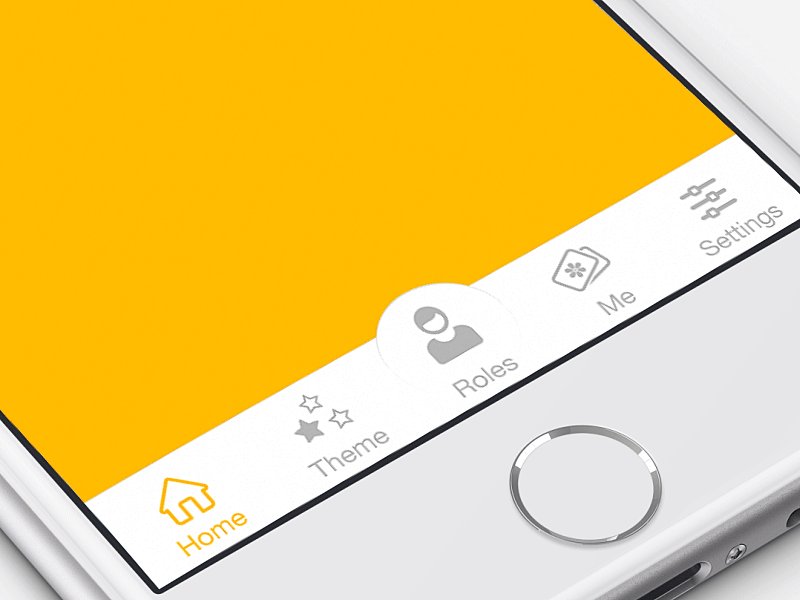
Нижняя панель навигации
Нижняя панель навигации обычно используется в мобильном дизайне.

Breadcrumbs
Роль навигационной системы заключается в том, чтобы сообщать посетителям, где они в данный момент находятся на сайте, и как вернуться на главную страницу.ком / гамбургер-плохо /
Но, поскольку разные сайты имеют разные потребности, мы не можем быть на 100% уверены, что мы удовлетворим все потребности пользователя, а навигация по меню гамбургеров по-прежнему появляется на тысячах сайтов.
Похожий: 22 лучших примеров меню гамбургеров для мобильных приложений и веб-сайтов

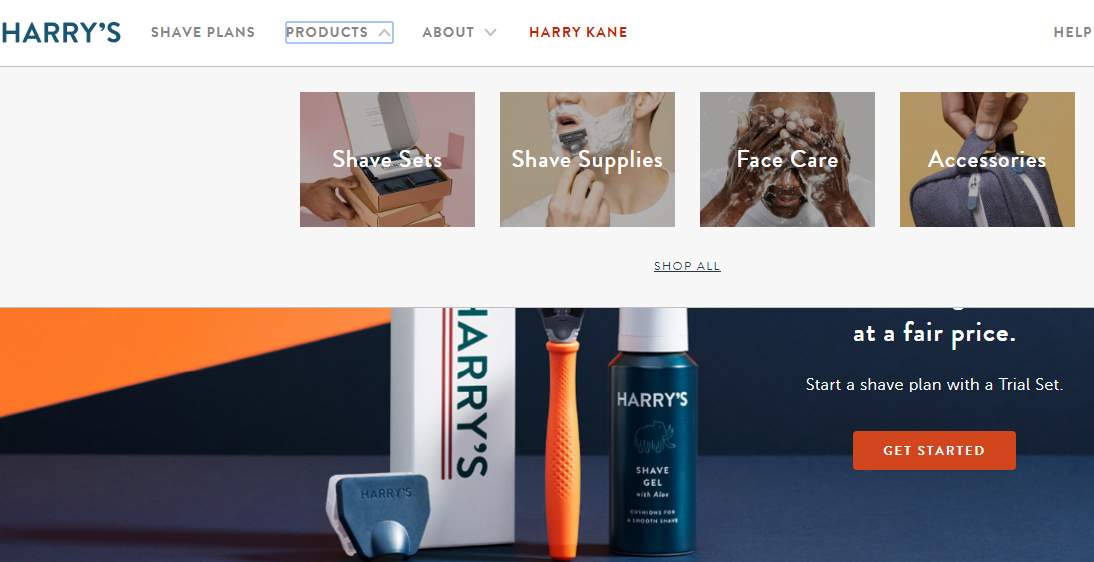
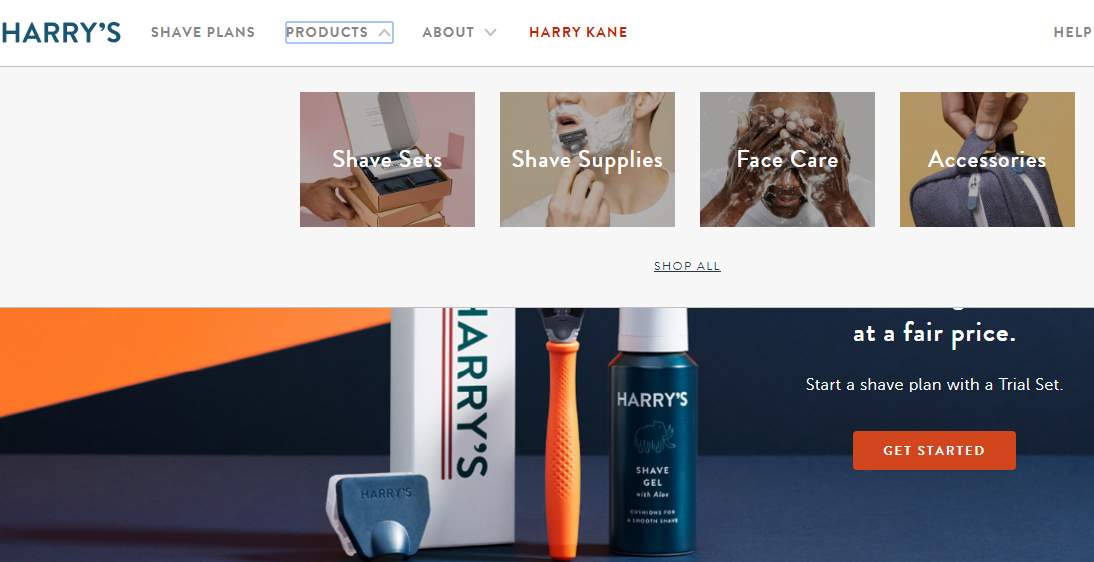
Выпадающее меню навигации
Раскрывающееся меню навигации обычно называется раскрывающимся меню, которое является очень распространенной навигацией.

Похожая статья: Как сделать выпадающее меню при наведении мыши на Mockplus?
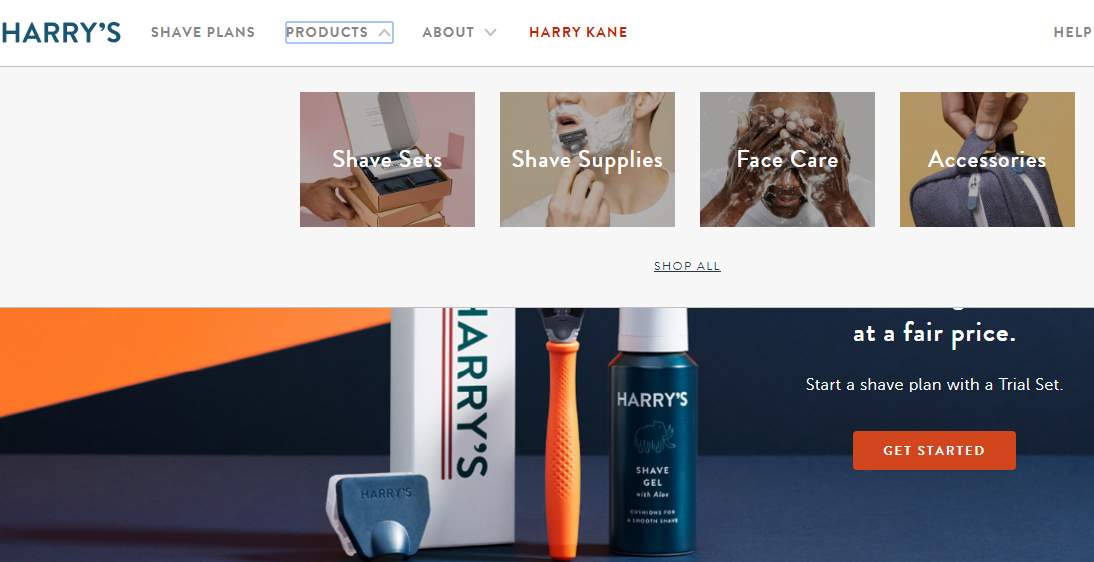
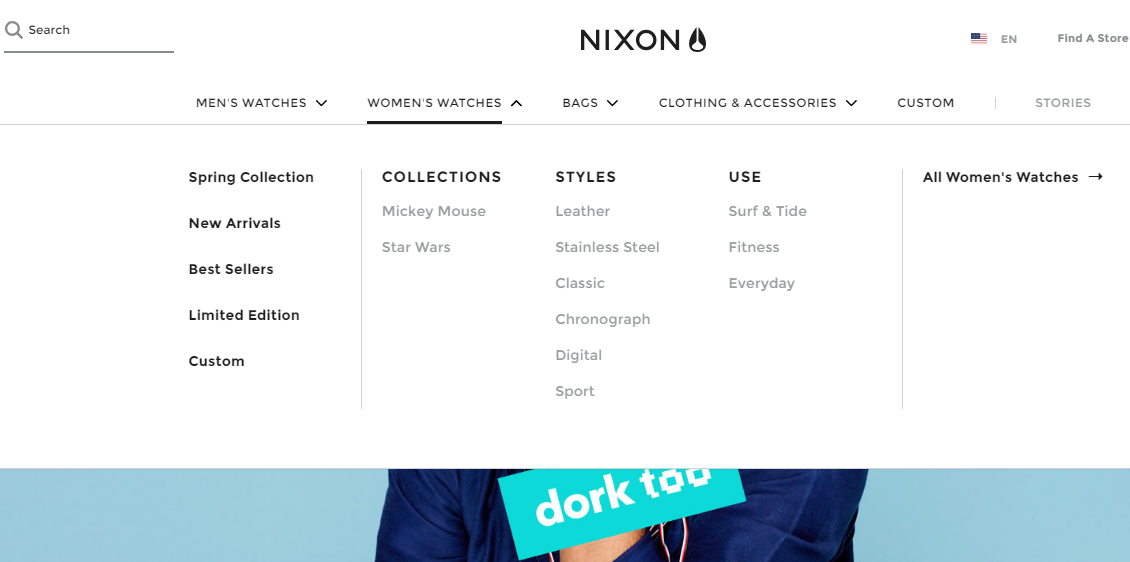
Mega Menus
Mega Menu популярно в журналах и блогах.Они отличаются от раскрывающегося меню, поскольку оно позволяет расширить вертикальное раскрывающееся меню. Он содержит несколько категорий контента, и эти суперменю расширяются.
Related: 10 лучших примеров мегаменю для справки в 2019
 82.jpg» alt=»Mega Menus» />
82.jpg» alt=»Mega Menus» />
Отзывчивая карта сетки навигации

Похожая статья: 20 лучших бесплатных отзывчивых веб-шаблонов HTML5 в 2018 году
Похожая статья: 8 лучших бесплатных отзывчивых шаблонов сайтов CSS для создания вашего сайта
Прокрутка меню навигации
Меню прокрутки навигации стало более популярным в последние годы.
Отзывчивый дизайн
Убедитесь, что все, что у вас есть на вашем сайте, отражено и в мобильной версии. Фактически, большая часть меню навигации по сайту будет отображаться в меню гамбургера на мобильном телефоне.


Электронная коммерция с лучшими практиками в области навигации по сайту
Мы можем сказать, что навигация является одной из важнейших составляющих дизайна веб-сайта электронной коммерции. Хорошая навигация обеспечивает лучшее взаимодействие с пользователем, что приводит к увеличению продаж и доходов.

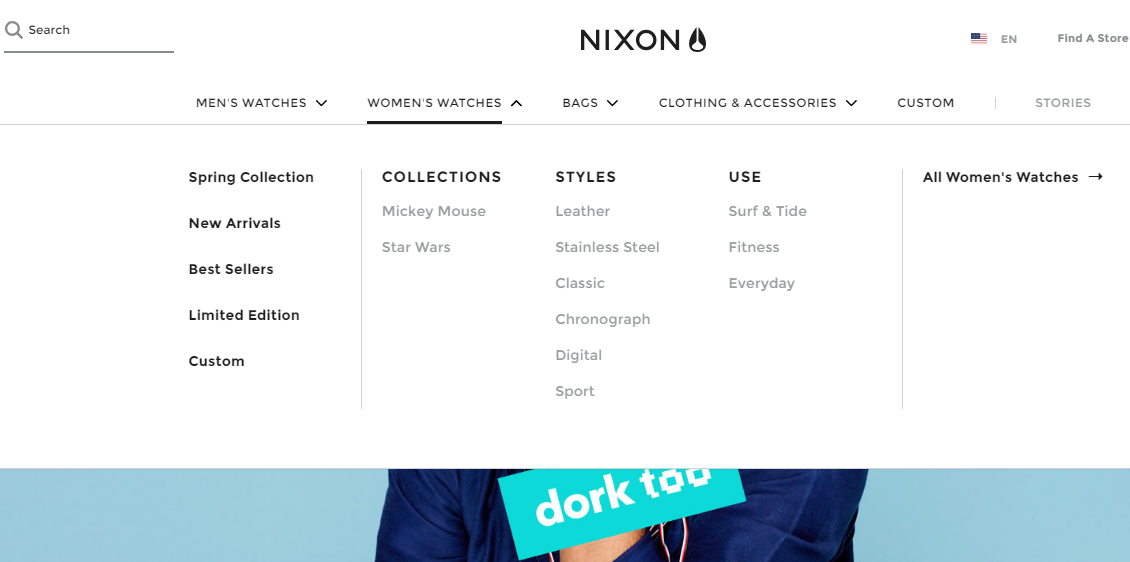
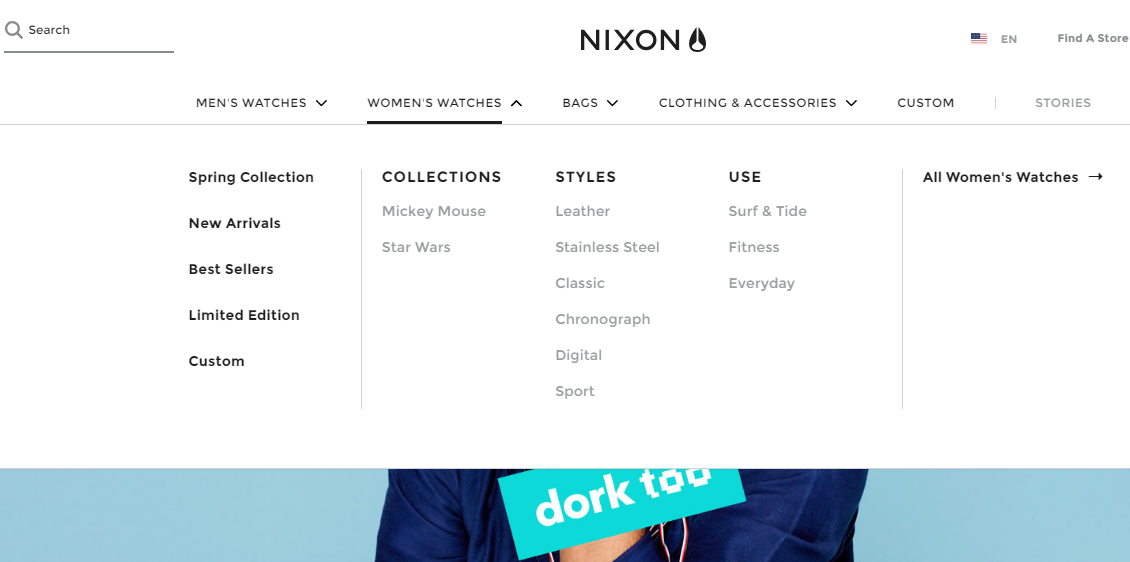
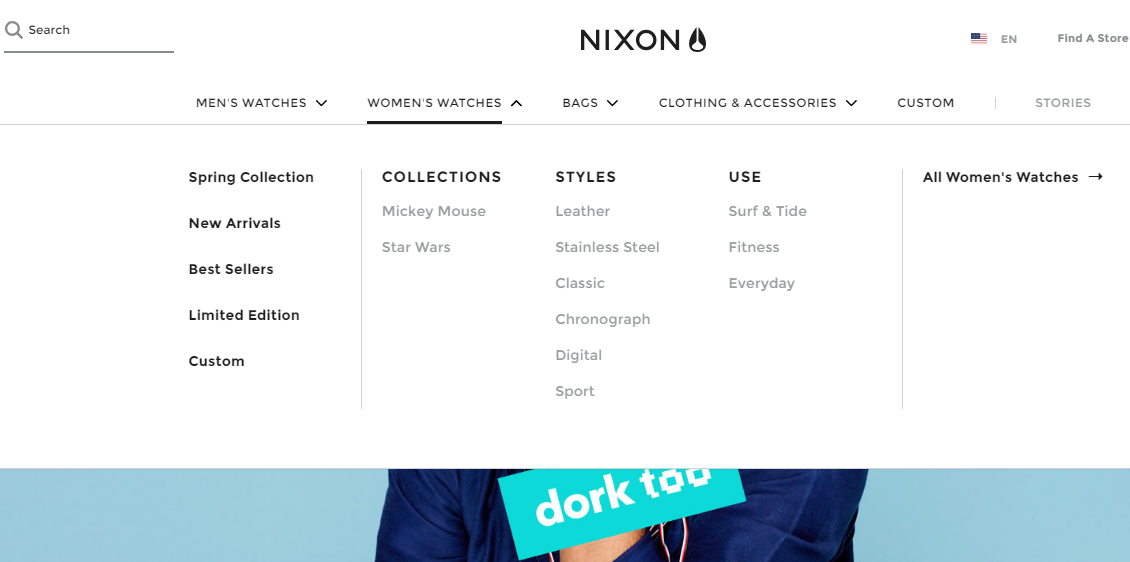
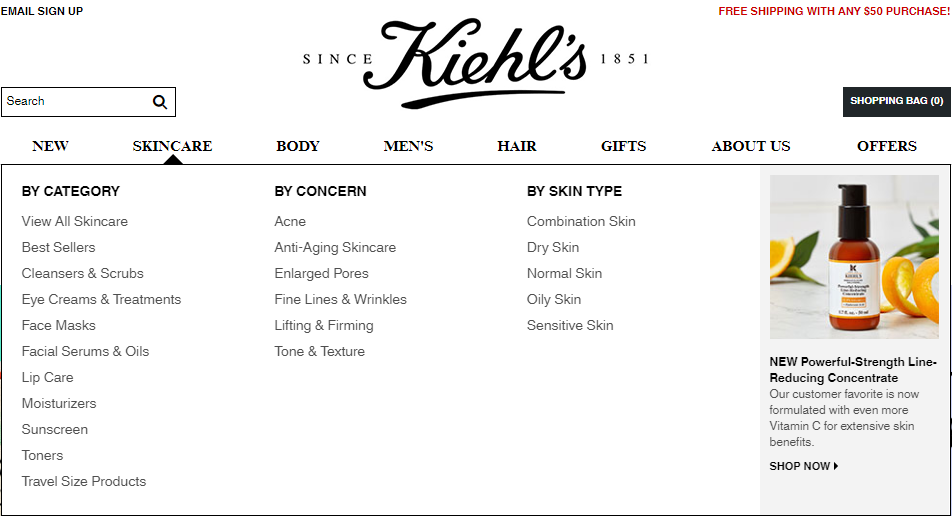
Nixon
Nixon — это марка часов и аксессуаров. Основная навигация имеет 6 столбцов, в каждом из которых используется метод проектирования мегаменю для отображения большего количества товаров. И самое приятное, что есть окно поиска, которое позволяет пользователям быстрее находить товары.

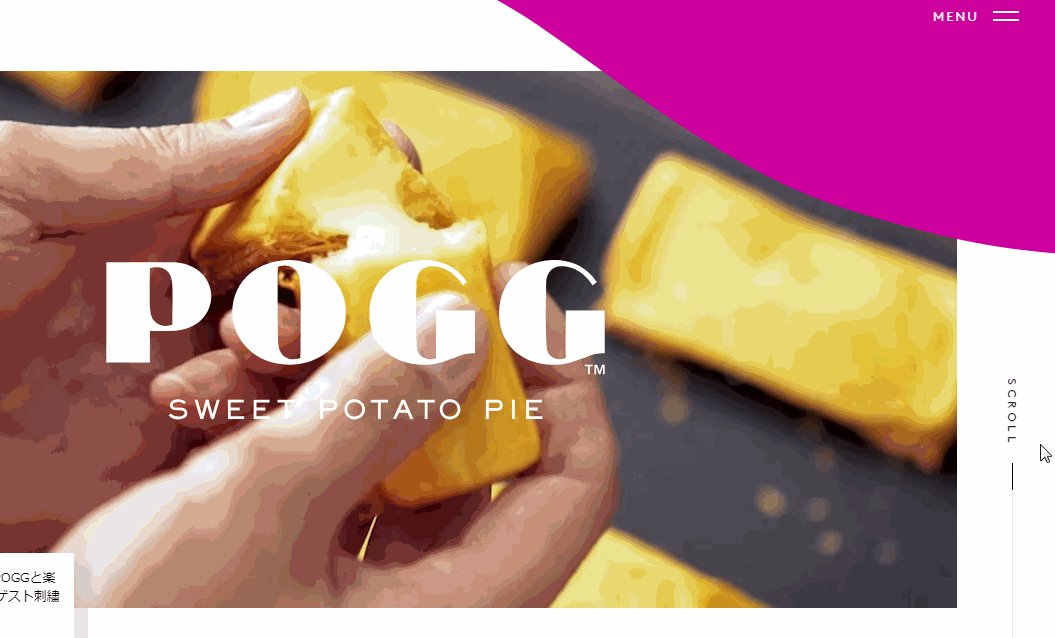
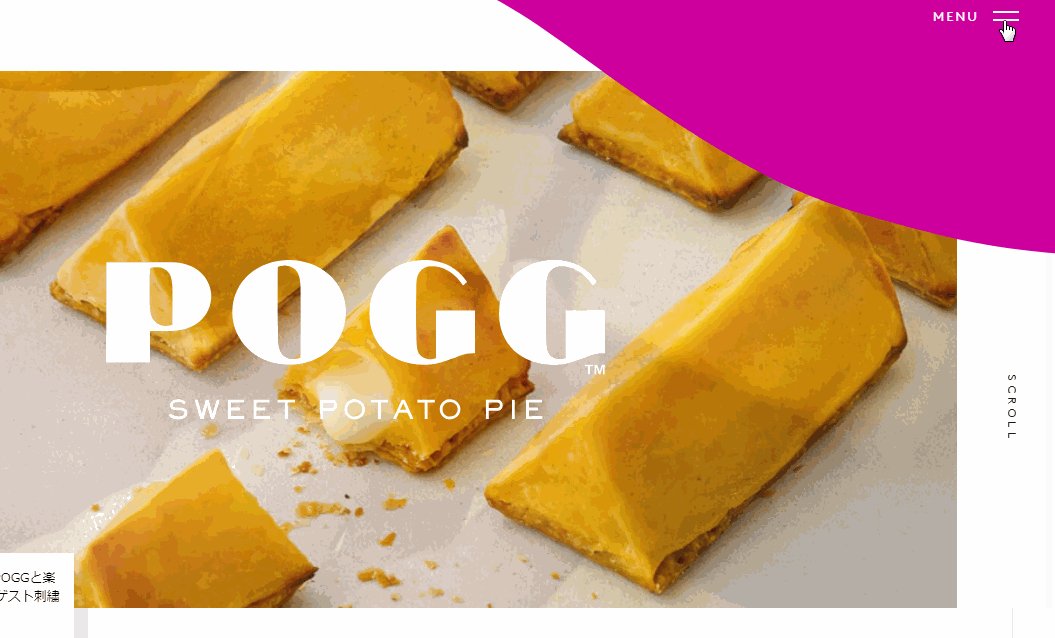
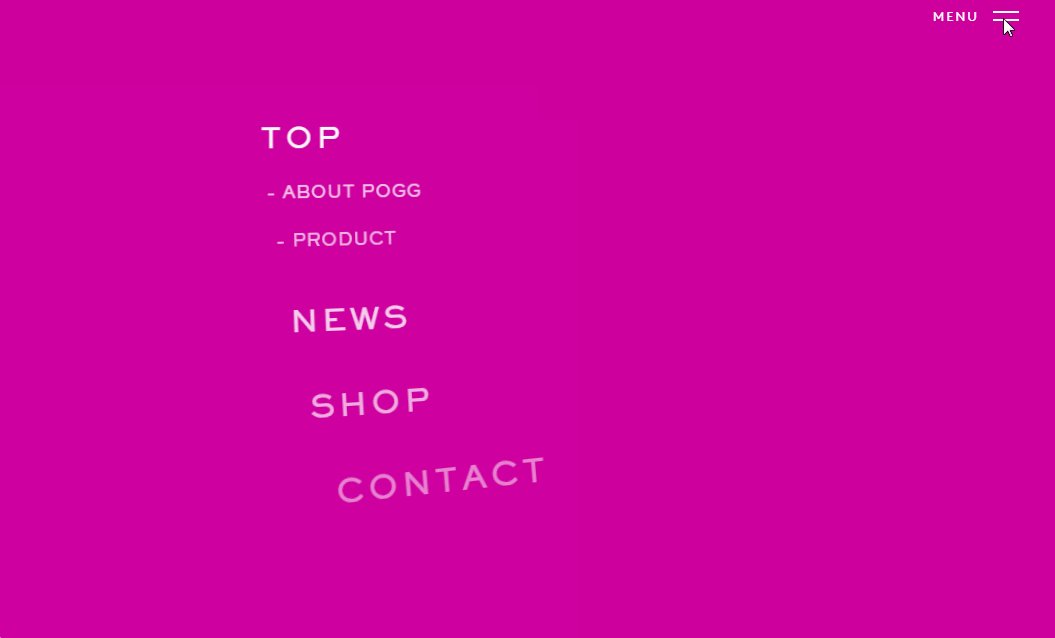
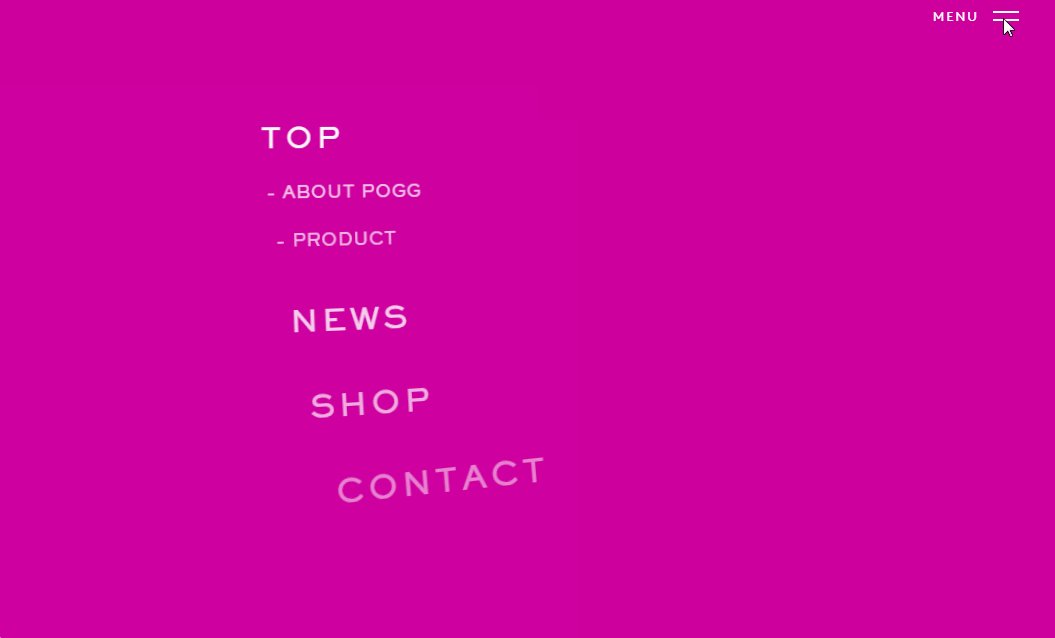
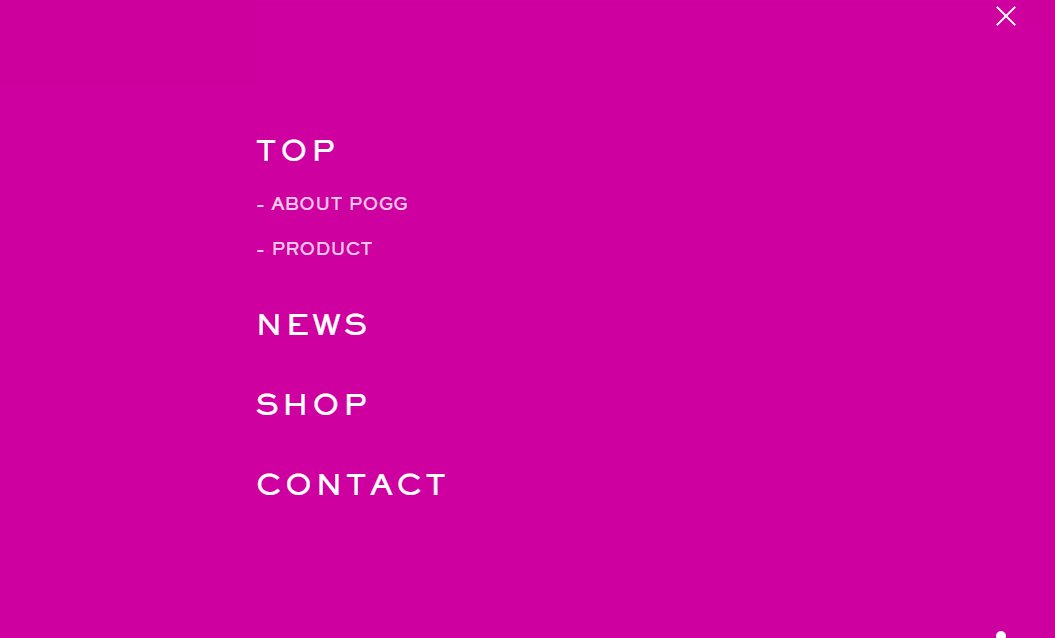
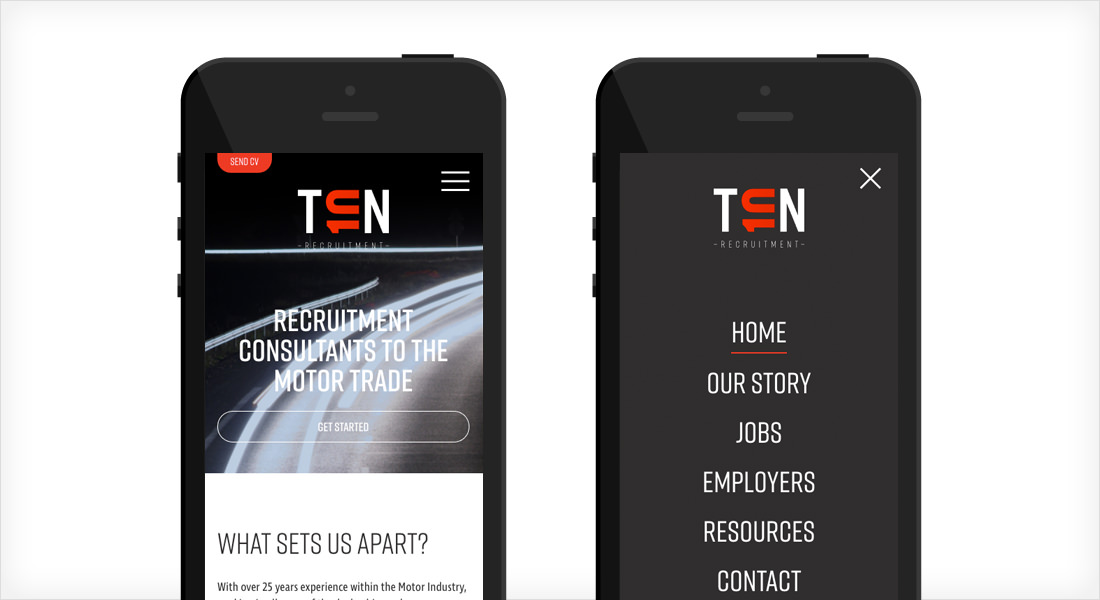
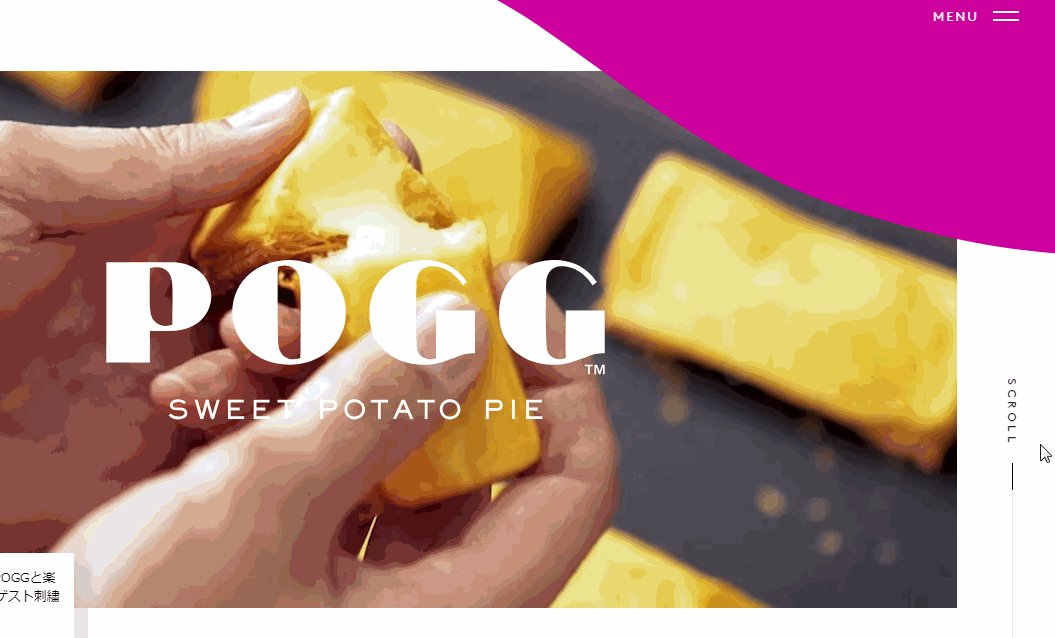
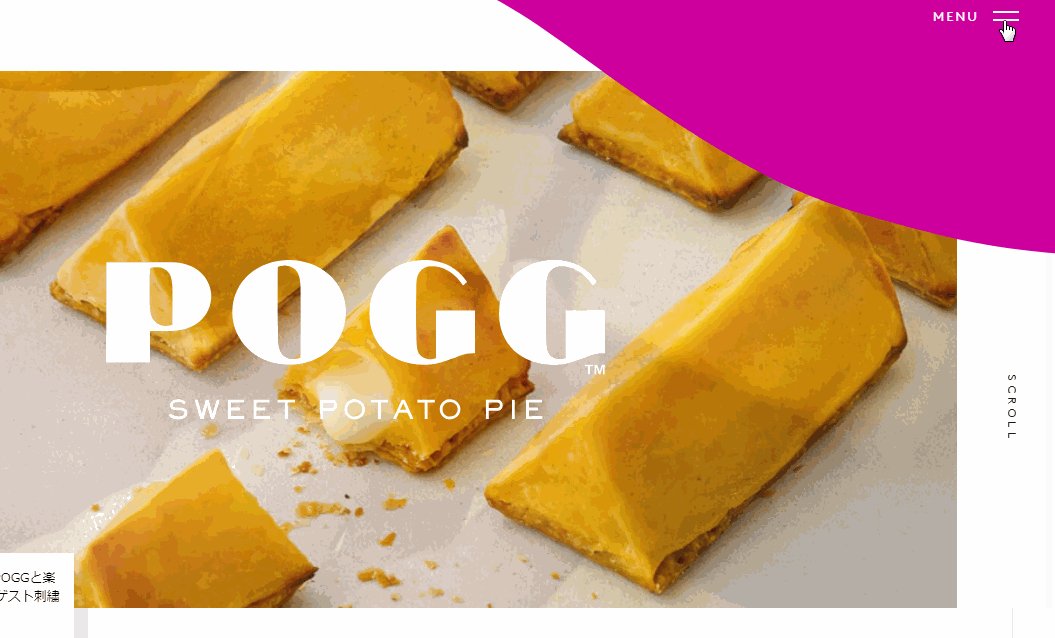
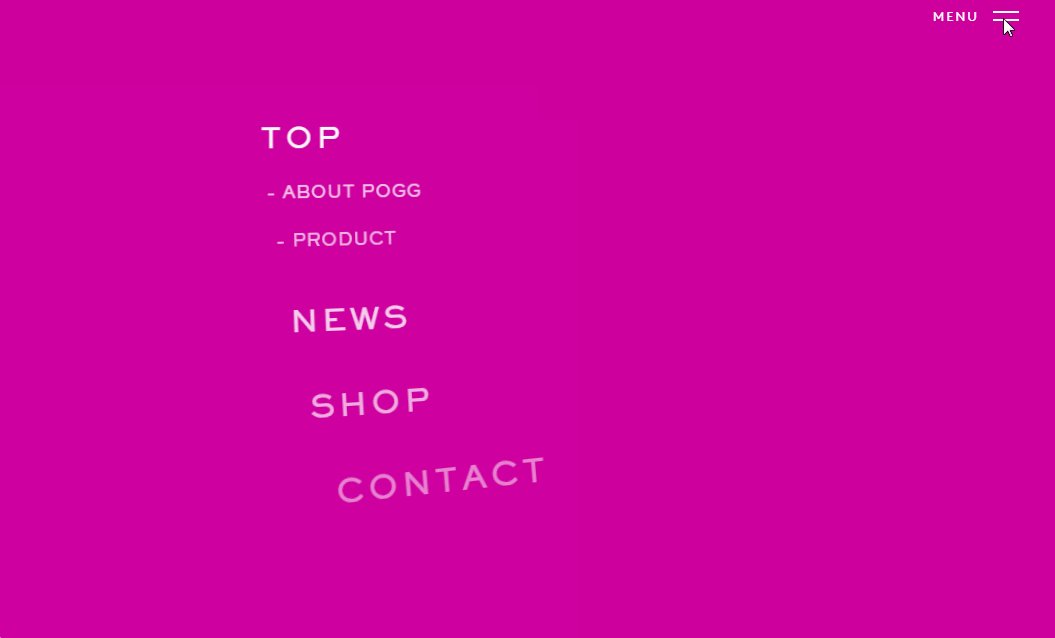
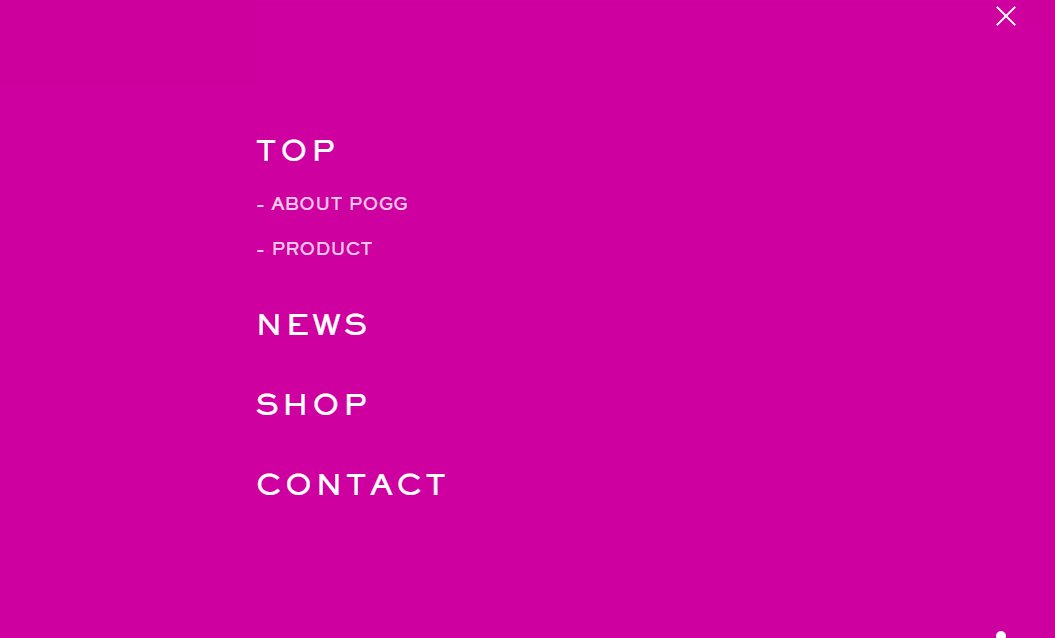
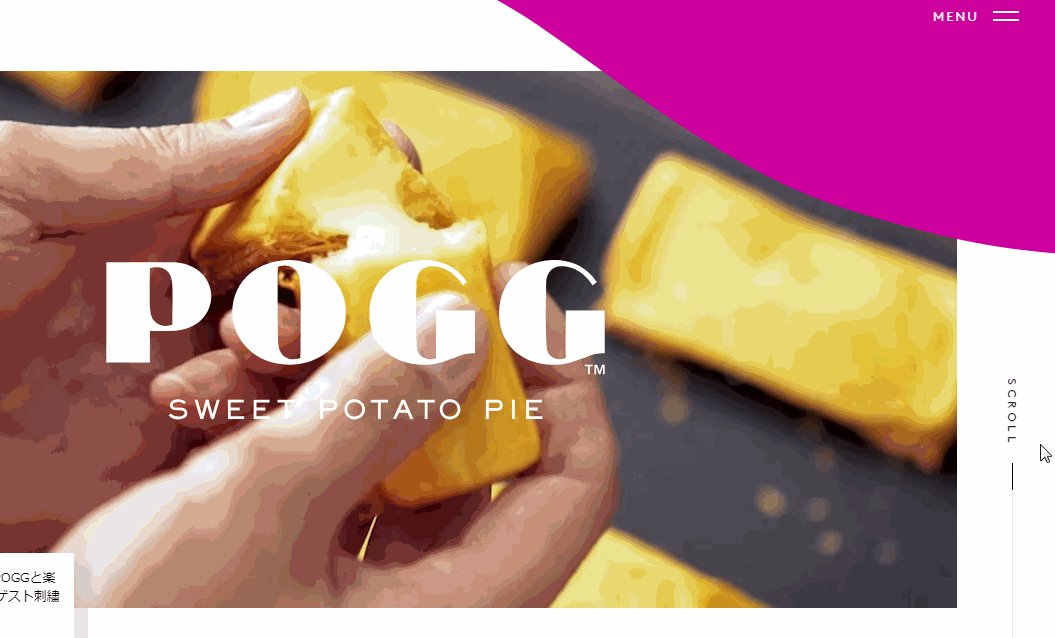
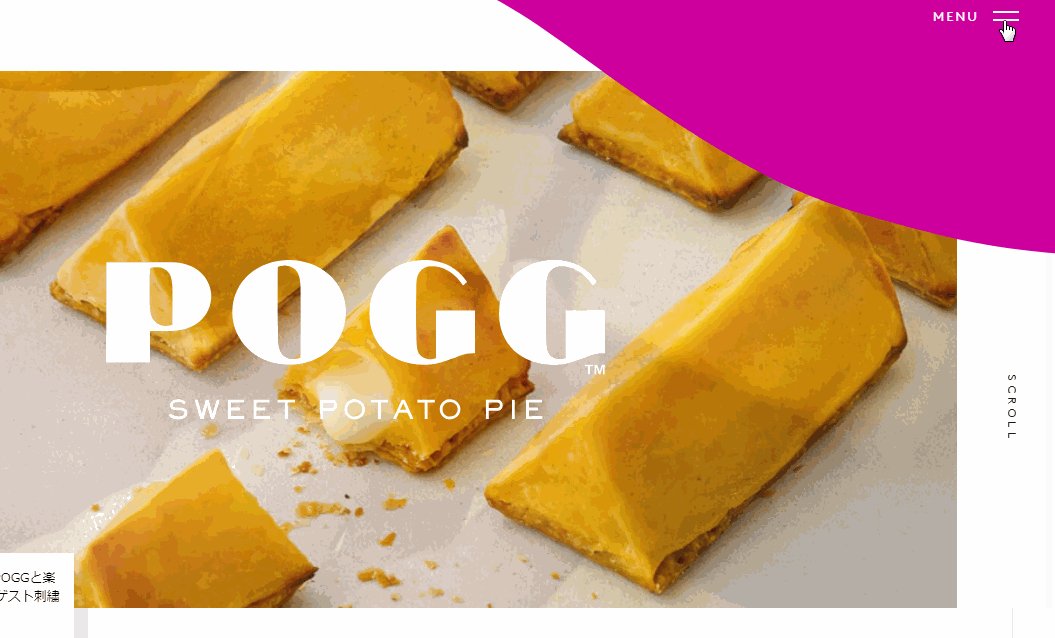
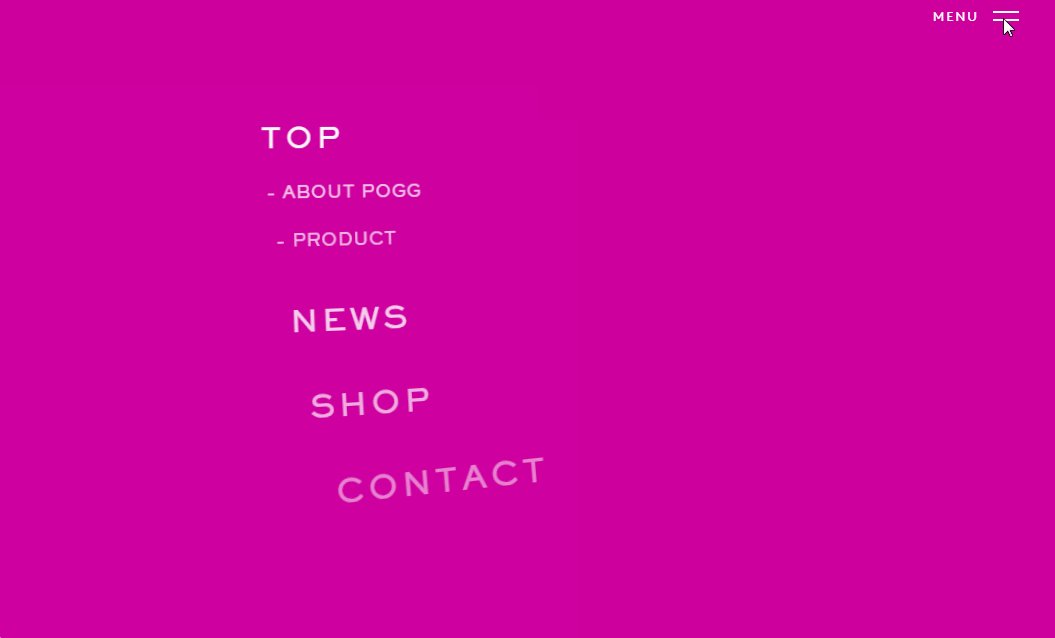
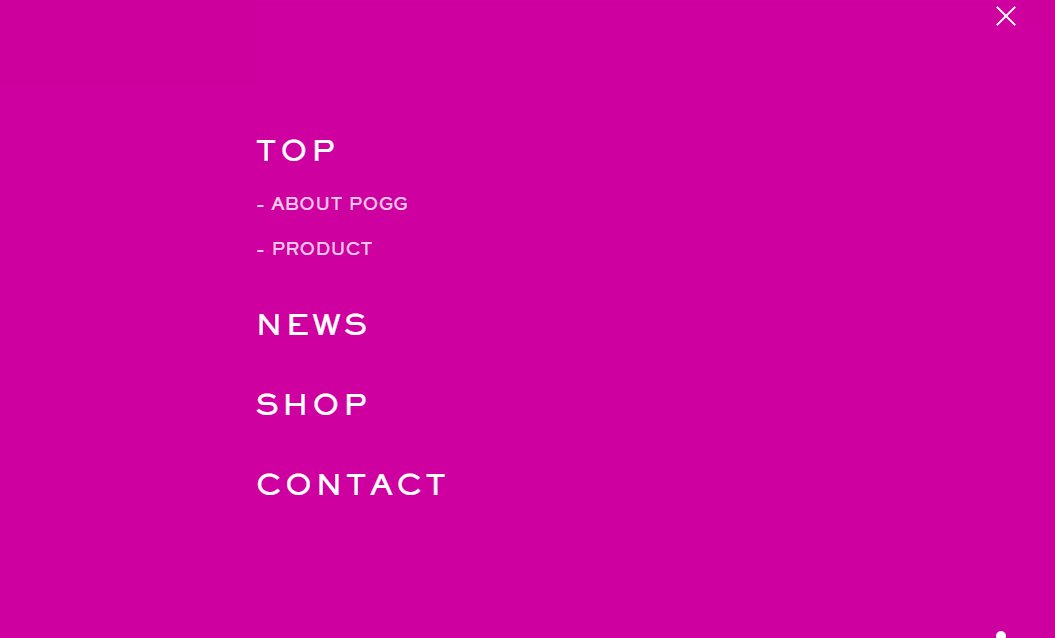
Pogg
Pogg — это сайт по продаже картофельных пирогов. На сайте есть меню навигации по гамбургерам, к которому можно получить доступ, чтобы получить больше информации о продукте и сэкономить больше места на экране.Цвет текста и фона панели навигации очень деликатный.

Смеющаяся корова
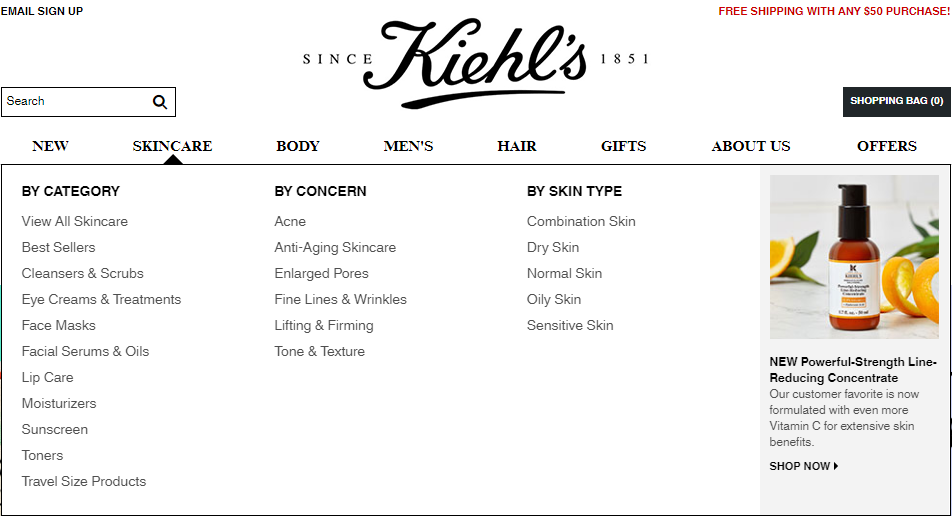
Смеющаяся корова — сайт, продающий сыр. Его дизайн и стиль очень милые. Панель навигации сайта имеет всего три столбца. Вы можете увидеть больше продуктов в выпадающем меню. Каждое изделие имеет описание изображения, а стиль является последовательным и красивым. Самое главное, что на этом веб-сайте есть функция поиска товаров в правой части навигации, и вы можете непосредственно находить товары в вашем районе.Мега меню может показать больше продуктов.

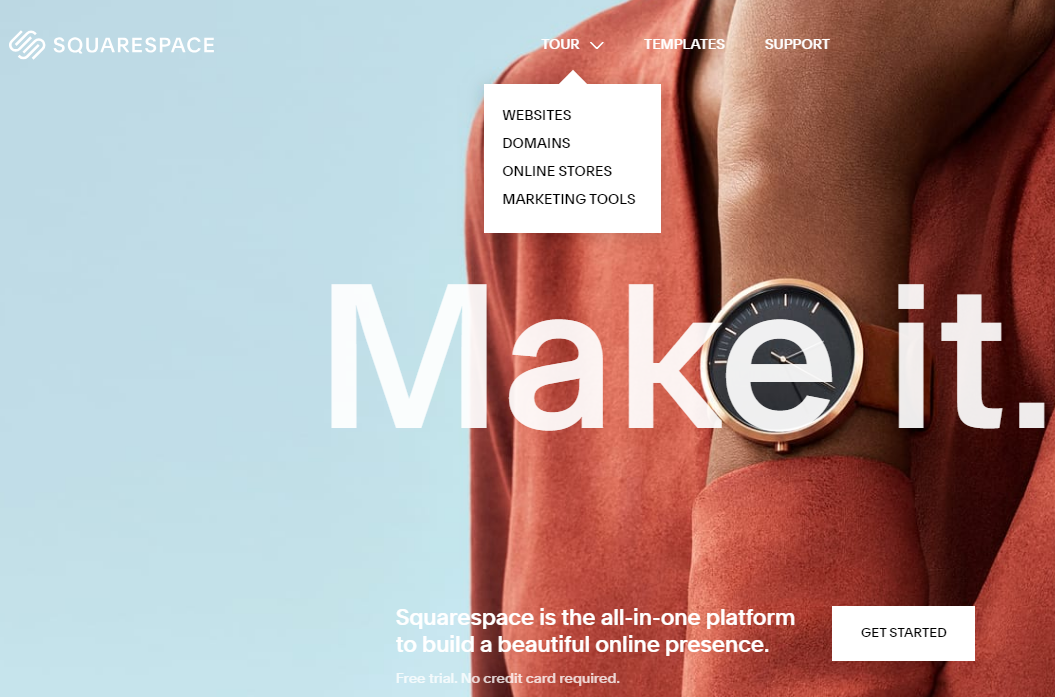
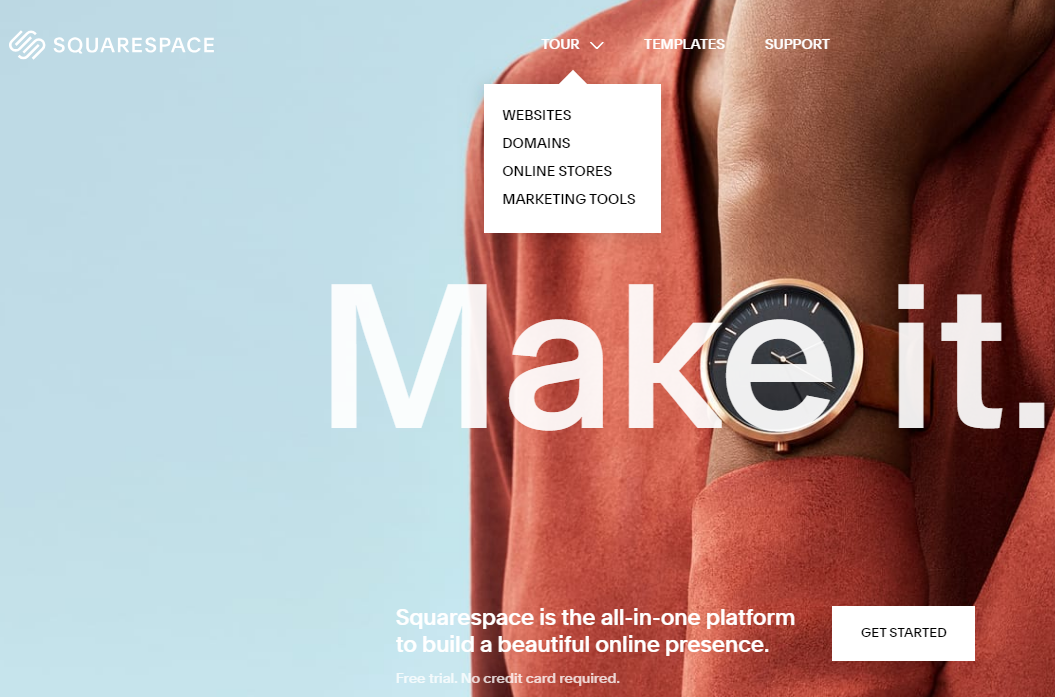
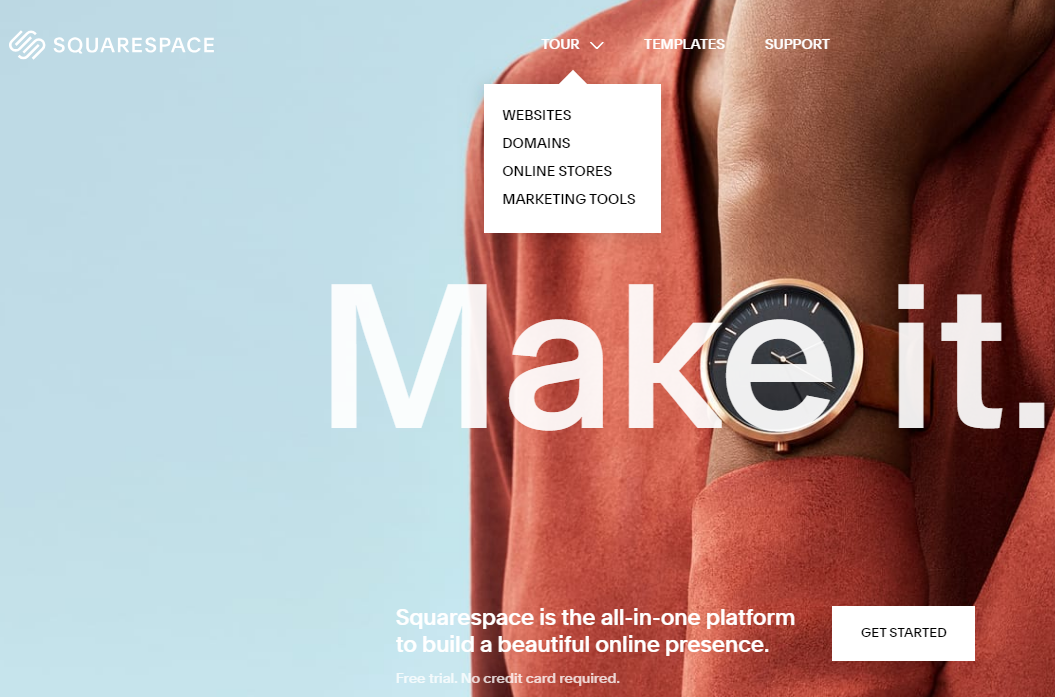
Squarespace
Squarespace предлагает услуги по созданию сайтов. Навигация по верхнему сайту имеет всего 3 столбца, что очень просто и понятно. Вы можете перейти вниз, чтобы увидеть больше подпунктов в разделе «Тур». Более подробную информацию можно найти в нижнем меню навигации.

Длинный рассказ короткий дизайн
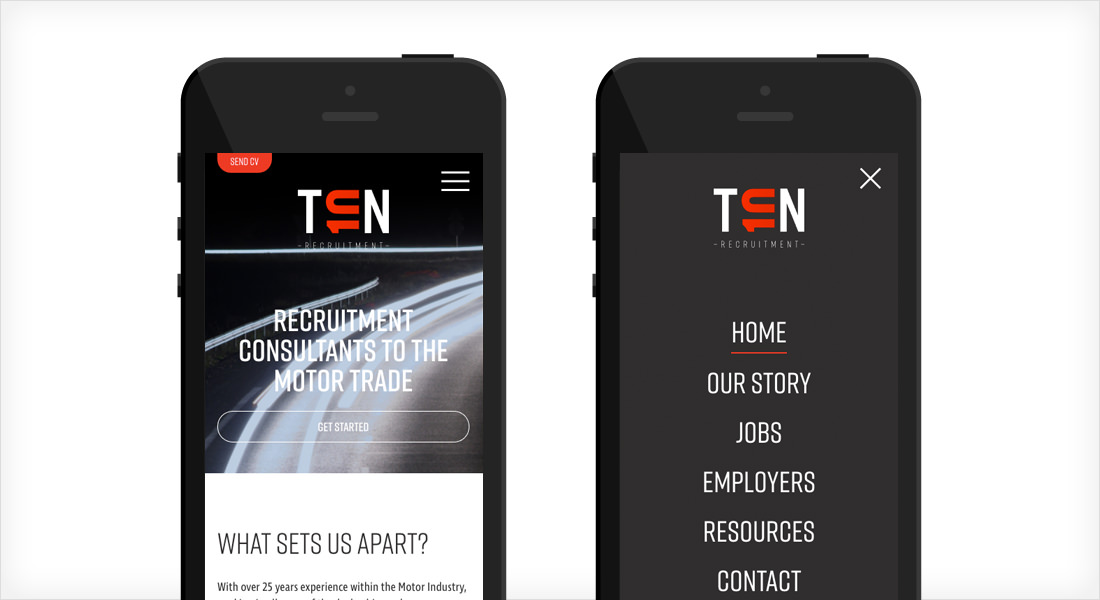
Long story short design — это сайт для цифровых и фирменных дизайнерских услуг. Панель навигации сайта представляет собой типичное меню навигации гамбургер.
3 лучшие навигационные штрих-коды ресурсов кода
Https: //codemyui.com/tag/navigation-menu/
Https: //www.w3schools.com/css/css_navbar.asp
Https: //medium.com/level-up-web/20-responsive-navi …
Conclusion
Дизайн навигационной панели всегда должен соответствовать потребностям пользователя и сайта. Он должен быть лаконичным и соответствовать общему стилю сайта. На мой взгляд, простой и чистый веб-сайт всегда обеспечивает лучший пользовательский опыт.
NavigatorChrome Полная поддержка
1 Edge Полная поддержка
12 Firefox Полная поддержка
1 IE Полная поддержка
4 Opera Полная поддержка
3 Safari Полная поддержка
1 WebView Android Полная поддержка
1 Chrome Android Полная поддержка
18 Firefox Android Полная поддержка
4 Opera Android Полная поддержка
10. authenticationChrome Полная поддержка
67- Полная поддержка
67
- Disabled Начиная с версии 67: эта функция стоит за предпочтением
WebAuth. Чтобы изменить настройки в Chrome, посетите Chrome: //flags.
Edge Полная поддержка
79- Полная поддержка
79
- Disabled Начиная с версии 79: эта функция стоит за предпочтением
WebAuth.
Firefox Без поддержки
No IE Без поддержки
No Opera ?
Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Полная поддержка
67- Полная поддержка
67
- Disabled Начиная с версии 67: эта функция находится за предпочтением
WebAuth.Чтобы изменить настройки в Chrome, посетите Chrome: //flags.
Firefox Android Без поддержки
No Opera Android ?
Safari iOS Без поддержки
No Samsung Интернет Android Без поддержки
№ batteryChrome Без поддержки
20 — 29- Без поддержки
20 — 29
- Prefixed Реализовано с префиксом поставщика: webkit
Edge Без поддержки
No Firefox Без поддержки
16 — 50- Без поддержки
16 — 50
- Примечания Удалено в пользу
navigator.Предпочтение battery.enabled (должно быть установлено на true). Чтобы изменить настройки в Firefox, посетите страницу: config.
IE Без поддержки
No Opera Без поддержки
No Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Без поддержки
№ Firefox Android Без поддержки
16 — 50- Без поддержки
16 — 50
- Примечания Удалено в пользу
navigator.getBattery () . - Notes Батарея API поддерживалась в Android, Windows и Linux с установленным UPower. Поддержка macOS была доступна начиная с Firefox 18.
- Без поддержки
14 — 16
- Prefixed Реализуется с префиксом поставщика: moz
- Без поддержки
10 — 16
- Disabled От версии 10 до версии 16 (эксклюзив): эта функция стоит за
dom.Предпочтение battery.enabled (должно быть установлено на true). Чтобы изменить настройки в Firefox, посетите страницу: config.
Opera Android Без поддержки
№ Safari iOS Без поддержки
No Samsung Интернет Android Без поддержки
№ buildIDChrome Без поддержки
No Edge Без поддержки
No Firefox Полная поддержка
64- Полная поддержка
64
- Notes Возвращает фиксированную метку времени в качестве меры конфиденциальности —
20181001000000. - Полная поддержка
2
IE ?
Opera ?
Safari ?
WebView Android Без поддержки
№ Chrome Android Без поддержки
№ Firefox Android Полная поддержка
64- Полная поддержка
64
- Notes Возвращает фиксированную метку времени в качестве меры конфиденциальности —
20181001000000. - Полная поддержка
Да
Opera Android ?
Safari iOS ?
Samsung Интернет Android Без поддержки
No canShareChrome Без поддержки
No Edge Без поддержки
No Firefox Без поддержки
No IE Без поддержки
No Opera Без поддержки
No Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Полная поддержка
75 Firefox Android Без поддержки
No Opera Android Без поддержки
№ Safari iOS Без поддержки
No Samsung Интернет Android Полная поддержка
11.0 clipboardChrome Полная поддержка
66 Edge Полная поддержка
≤79 Firefox Полная поддержка
63 IE ?
Opera Полная поддержка
Yes Safari Полная поддержка
13.1 WebView Android Полная поддержка
66 Chrome Android Полная поддержка
66 Firefox Android Полная поддержка
63 Opera Android Полная поддержка
Да Safari iOS Полная поддержка
13.4 Samsung Internet Android Полная поддержка
9.0 connectionChrome Полная поддержка
61 Edge Полная поддержка
≤79 Firefox Полная поддержка
Yes- Полная поддержка
Да
- Disabled Эта функция находится за предпочтением
dom.netinfo.enabled (необходимо установить значение true).Чтобы изменить настройки в Firefox, посетите страницу: config.
IE Без поддержки
No Opera Полная поддержка
Yes Safari Без поддержки
№ WebView Android Полная поддержка
50 Chrome Android Полная поддержка
38 Firefox Android Полная поддержка
14- Полная поддержка
14
- Notes Сетевой API включен по умолчанию.


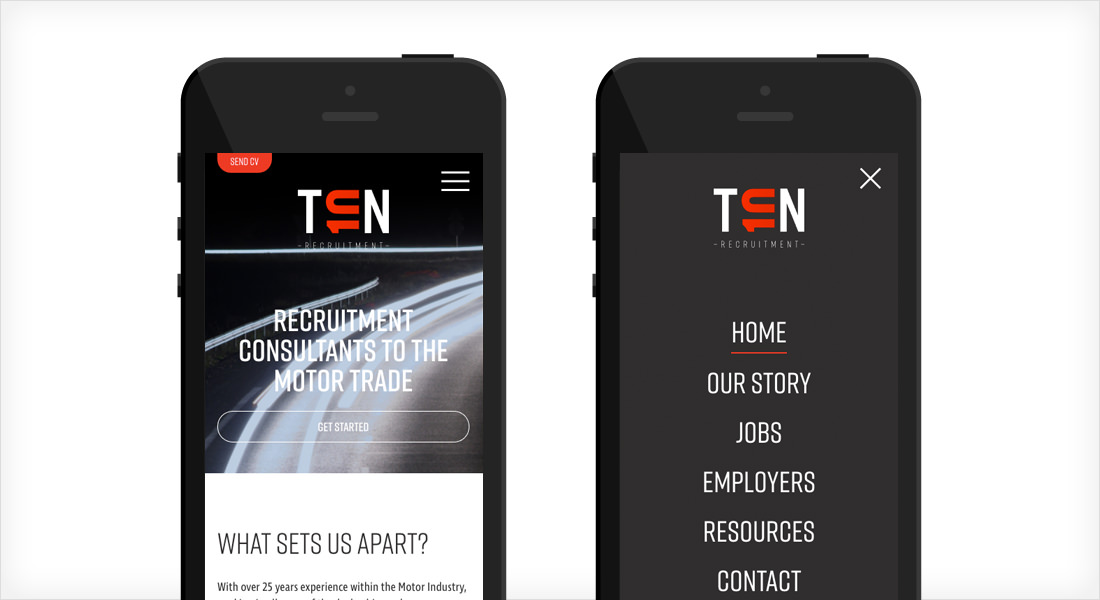
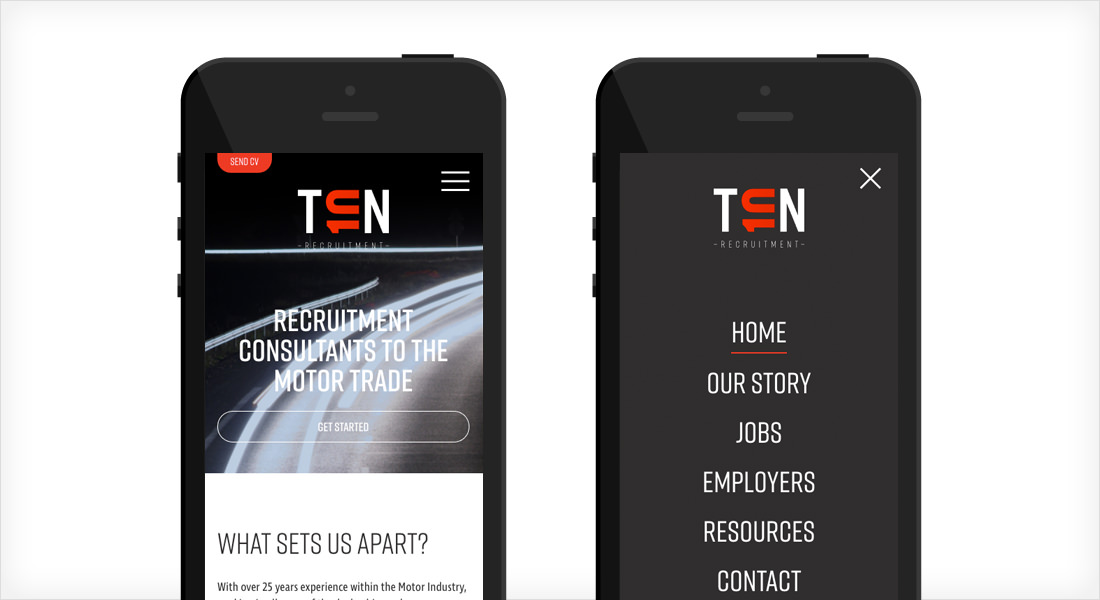
Когда вы слышите о «мобильной навигации», что первое, что приходит на ум? Мое предположение было бы выдвижным меню гамбургера Этот шаблон проектирования использовался с первых дней адаптивного проектирования, и хотя с тех пор многое изменилось, этот конкретный шаблон не изменился. Почему это так?
Как мы начали использовать верхнюю навигацию с меню гамбургера? Есть ли лучшая альтернатива? В этой статье я попытаюсь изучить эти вопросы.
История верхней навигации и гамбургер
Первые значки меню гамбургеров начали появляться в 80-х годах. Он был разработан Norm Cox для Xerox Star — первого в мире графического пользовательского интерфейса. Он также разработал значок документа для того же интерфейса. Эта часть истории была раскрыта Geof Allday (который на самом деле написал Норм Кокс). Вы можете прочитать полный ответ по электронной почте, нажав здесь. Позже это было замечено в Windows 1 &
и DOS.
. Нынешняя мобильная навигация, как мы ее знаем, была популяризирована книгой Итана Маркотта «Адаптивный веб-дизайн» еще в 2011 году.С тех пор верхняя навигация и гамбургер стали отраслевым стандартом.
. Размер экрана мобильного телефона удвоился за 10 лет. 2019 год — первый год, когда рынок достиг точки насыщения, и продажи начали снижаться. Но это не значит, что люди не пользуются телефонами. К 2020 году мы будем тратить 80% нашего времени в Интернете на мобильные телефоны, сообщают Quartz и Ciodive. Сравните это с 2010 годом, когда только четверть интернет-пользователей пользовались телефоном.
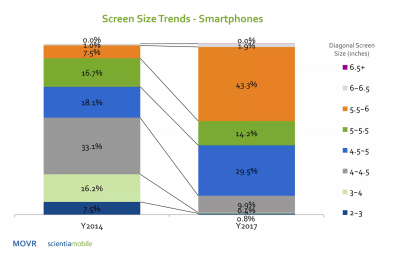
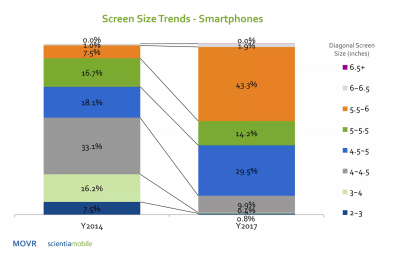
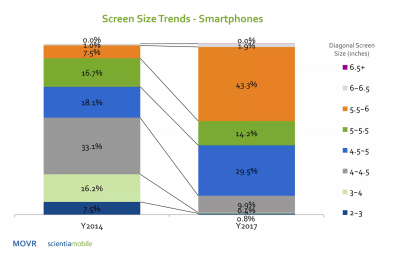
После увеличения продаж телефонов размеры экрана также выросли более чем вдвое. Средний размер экрана смартфонов увеличился с 3,2 дюйма до 5,5 дюймов. В 2017 году производители устройств начали использовать более высокое соотношение сторон 18: 9 с 5,7-дюймовыми и 6-дюймовыми дисплеями 18: 9. Теперь мы начинаем видеть, что 6-дюймовые дисплеи 18: 9 становятся новым стандартом во флагманских и средних ценовых сегментах, так как они имеют большую площадь экрана, чем 5,5-дюймовые дисплеи 16: 9, сообщают разработчики XDA ,
 Обзор того, как изменились размеры экрана мобильного устройства (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)
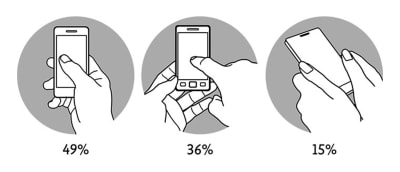
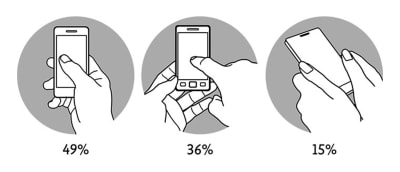
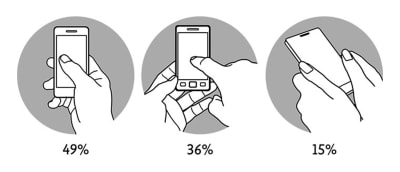
Обзор того, как изменились размеры экрана мобильного устройства (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)В основном размер экрана мобильного телефона становится все больше и больше. Это нормально, но как нам адаптировать наши шаблоны проектирования, чтобы отразить эти изменения? Оно основано на исследованиях Стивена Хубера и Джоша Кларка о том, как люди держат свои устройства.49% держали свои телефоны одной рукой, 36% держали телефон в одной руке и ткнули пальцем или большим пальцем другой, а оставшиеся 15% приняли молитвенную позу BlackBerry с двумя руками, нажав обеими руками. превью, утверждает Джош Кларк. Стивен Хубер обнаружил, что 75% пользователей касаются экрана только одним большим пальцем. Следовательно, термин -управляемый дизайн .
 Есть три основных способа, которыми мы держим наши телефоны. (Большой превью)
Есть три основных способа, которыми мы держим наши телефоны. (Большой превью) В 2016 году Саманта Ингрэм написала статью под названием «Зона большого пальца. Проектирование для мобильных пользователей», в которой подробно рассматриваются эти идеи.

 Хронология версий мореплавателей.
Хронология версий мореплавателей.Un navigateur web (web browser en anglais et «fureteur» au Québec) является консультантом и специалистом по всемирной паутине. Техника, c’est au минимум и клиент HTTP.
Из существующих веб-сайтов навигаторов, для разных категорий (штатные сотрудники, планшеты, мобильные телефоны и т. Д.) И для различных систем эксплуатации (GNU / Linux, Windows, Mac OS, iOS и Android).
Le главный навигатор s’appelle WorldWideWeb. Тим Бэрнерс-Ли, октябрь-ноябрь 1990 года, «Лучший опыт в области веб-дизайна». Первый главный навигатор и пользовательский HTML, без сомнения, на связи. Ускорение развития и возможного возмещения расходов по выбору координатора проекта в будущем. Toutefois, le choix de cet ordinateur — редкий и ограниченный вариант распространения. Кроме того, он является навигатором Nexus и путаницы во всемирной паутине.
, 2005 год, на заметку о выходе из Интернет-обозревателя, без преувеличения в Mozilla Firefox.
En, декабрь 2008 г. сортировка по навигации Google Chrome, редактирование в Google. В 2010 году он получит пособие по троеборью, плюс плюс 9009 [3], и 2012, и еще один год пользуется 9009 [4], .
De nombreux autres navigateurs, appelés navigateurs alternatifs, se partagent les miettes, примечание:
- les штурманы для детей и подростков Gecko de Mozilla Firefox (не K-Meleon, SeaMonkey, Flock, IceWeasel et Galeon);
- les navigateurs basés sur Presto (Suite, интернет-версия Opera 9 et plus, Opera Mobile, Opera Mini, интернет-канал Wii, браузер Nintendo DS, Sony Mylo);
- шт. Штурманов базирующихся на KHTML для проектировщиков KDE (Konqueror) или веб-комплект (Safari d’Apple, OmniWeb d’OmniGroup, Midori du projet Xfce, Epiphany).
Devant le développement круассан для смартфонов и планшетов, планшеты и аксессуары для мобильных телефонов; Навигатор Firefox Mobile (номенклатура Fennec), версия для мобильных устройств Firefox, Opera Mobile для Opera, Internet Explorer Mobile для мобильных телефонов, версия 9009etc. Описание уникальных предложений для мобильных устройств: UC Browser, Dolphin Browser, etc.
Дополнительно, депутатская коллегия 1990 года, в которой есть множество навигаторов и множество людей.Селон лесопромышленников — это, по-видимому, реорганизатор и де-факто, кроме как разных.
La barre de menus abrite les favis (ou marque-pages), les commandes des fichiers (ouverture, fermeture), параметры настройки конфигурации, etc.
Функциональный директор по веб-навигации и персо- нации информации для обсуждения («Ресурс» по терминологии в Интернете) во всемирной паутине. Основные принципы консультирования по вопросам рационального использования ресурсов:
- Lutilisateur donne au navateur web l’adresse web de la ressource à консультант.Il existe trois manières de donner и адрес веб-сайта:
- пользовательский веб-сайт, посвященный навигации;
- год назад, когда он пользуется популярностью (или марки-страницы, или -bookmarks), популярный источник информации о сети;
- suivre un hyperlien, sachant qu’à chaque hyperlien est associéne und adsese web.
- . Навигация по сети и сервису веб-ресурсов и ресурсов. Протокол протоколов связи использует HTTP.




Сюда входят панель навигации заголовка, боковая панель и нижний колонтитул. Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте очевидным, что посетители могут нажать
5. Сделайте все понятным и простым для пользователя. Навигационное меню вашего веб-сайта не предназначено для хитрых или остроумных трюков. Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный CTA, например «Загрузить», если у вас есть мобильное приложение, или «Тест-драйв» для SaaS-бизнеса.
8. Убедитесь, что навигация по сайту на 100% отзывчива на мобильном телефоне
. Если навигация по сайту не отображается должным образом на мобильном устройстве, у вас проблемы. Существуют адаптивные дизайны и темы для каждой крупной системы управления контентом, поэтому убедитесь, что вы используете их.
В некоторых случаях меню навигации просто ужесточается.В других появляется вышеупомянутое меню гамбургера. Убедитесь, что сами ссылки достаточно велики, чтобы руки человека легко их касались. Помните, что у некоторых людей большие пальцы, чем у других.
9. Оставьте кнопки для призывов к действию
Десять лет назад на большинстве сайтов были кнопки для навигации по заголовкам. Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, он не позволяет выделить определенную ссылку в навигации на вашем веб-сайте.
Зарезервируйте эти кнопки для призыва к действию.Вы можете попросить посетителей подписаться на ваш список адресов электронной почты, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его более ярким и ярким, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему сайту
Все лучшие в мире методы навигации по сайту не заменяют действенных данных. Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте. Отчеты о поведении пользователей показывают, сколько людей нажимают на определенную область вашего сайта.
Пошаговое руководство по началу работы с инструментами Crazy Egg.
Запустите отчеты о поведении пользователей, чтобы получить общее представление о том, как люди реагируют на навигацию по вашему сайту. Вы также можете запустить Записи, чтобы посмотреть отдельных пользователей в действии. Это скажет вам, например, не кажется ли вам, что люди смущены конкретной ссылкой, или же они щелкают, потому что не могут найти то, что хотят.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один снимок или несколько снимков.
Conclusion


Навигация по сайту является одним из самых игнорируемых аспектов пользовательского опыта и дизайна веб-сайта. Мы часто воспринимаем это как должное.
Вместо того, чтобы отражать другие веб-сайты, потому что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории. Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировали ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке.
Top тенденции веб-навигации | Creative Bloq
За прошедший год мы наблюдали большой рост и новые тенденции в мире веб-дизайна. В этой статье я сконцентрируюсь на навигации по сайту, и шаблоны, которые веб-дизайнеры применяют, чтобы помочь людям сориентироваться на своих сайтах. Эти навигационные тренды хорошо работают для различных типов сайтов и адаптивного веб-дизайна для экранов разных форм и размеров, поэтому здесь есть множество вариантов, чтобы найти идеи для вашего следующего дизайн-проекта.
01. Липкие навигационные панели
Липкая навигационная панель здесь изменяет размеры при прокрутке, чтобы не нарушать содержаниеNavigation предназначено для того, чтобы помочь пользователям добраться из точки А во все другие точки сайта. А сохранение меню навигации в фиксированном месте позволяет пользователям перемещаться по сайту из любой точки страницы. Многие веб-сайты «привязывают» свою основную навигацию к верхней части экрана, когда пользователь прокручивает страницу вниз, чтобы исследовать контент.
Это стало проще благодаря плагинам CSS и jQuery, и многие темы веб-сайтов теперь поставляются с липкой панелью навигации по умолчанию, и эта тенденция не проявляет никаких признаков того, что она куда-то движется.Сайт US Magazine решает эту проблему, изменяя размеры, уменьшая размер панели навигации по мере прокрутки пользователем, делая его менее навязчивым. Пока пользователь может по-прежнему использовать контент страницы, он, вероятно, будет пользоваться универсально доступной фиксированной навигацией. Они отличаются от обычных выпадающих списков, потому что вместо мега-меню они расширяются по ширине и обычно содержат несколько столбцов контента.
04. Вертикальная скользящая навигация
AWARD использует вертикальную навигацию, объединенную с тенденцией раздвижных дверей для гамбургеров. Увеличение числа веб-сайтов принимает тенденцию вертикальной навигации, и когда она работает, она действительно работает хорошо. Он особенно популярен в портфолио или креативных агентствах, которые раздвигают границы традиционного веб-дизайна. Значки соединяются сбоку, поэтому вы можете щелкнуть значок вместо значка гамбургера.Это популярно и здесь, чтобы остаться. Дизайнеры часто скрывают некоторые навигационные ссылки на мобильных устройствах, чтобы меню лучше подходило для небольших экранов.
, но многие сайты следуют новой тенденции сохранения всех элементов навигации с помощью раскрывающихся меню. Для этого обычно требуется навигация по гамбургеру с переключателями для раскрывающихся ссылок.
Эту технику можно увидеть только на экранах мобильных устройств или в небольших окнах браузера. Например, мобильный сайт Politico использует маленькие знаки плюс (+) для обозначения подменю рядом с каждой ссылкой.
10 Великолепные примеры дизайна навигации по сайтуВведение
Веб-навигация сайта стала важным элементом в UX, поскольку она может помочь или помешать вовлечению пользователей в работу сайта. Это как основа вашего дома. Если план фундамента потерпел неудачу, вы рискуете обрушить свое здание.
Навигация может сильно отличаться между веб-сайтами, нет конкретных указаний или инструкций для ее организации.
Я хотел бы поделиться своими наблюдениями об идее навигации в веб-дизайне.Я раскрою несколько простых советов, которые вы можете использовать для улучшения навигации и удобства использования вашего сайта. Также будет несколько трендов и 10 отличных примеров навигационного меню для планирования вашего дизайна.
Что такое навигация?
Термин «навигация» можно интерпретировать по-разному. Как правило, это основная часть веб-сайта на вашем сайте, которая позволяет вашим пользователям находить то, что они ищут, без ненужных кликов. Это способ привести пользователя к самой важной информации на вашем сайте.
Какие вопросы задаете себе вопросы при подготовке схемы навигации?
Какая ваша целевая аудитория и какова их цель на вашем сайте?
Какого рода информационные и функциональные модули будут на сайте?
Как группировать информацию в порядке важности для пользователей?
Как вы собираетесь организовать функциональные или информационные модули в древовидной структуре?
Навигационное планирование

Какой лучший способ организовать контент? Как элементы должны быть названы и расположены?
Вы должны провести мозговой штурм в иерархии, в которой должна отображаться информация.Для любого типа промо-сайта вам лучше сделать упор на быстрый поиск информации и вовлечь своего пользователя в геймификацию, а не просто в простое меню. Если вам нужен интересный веб-сайт, сделайте элементы простыми, чтобы помочь вашему пользователю быстро и легко найти нужную информацию.

Тенденции в дизайне панели навигации.
Есть несколько популярных типов навигации веб-дизайна, которые вы всегда можете использовать на своем сайте. Какой из них вы предпочитаете, до вас
Горизонтальный противЛучшие примеры навигации по сайту и практики для улучшения пользовательского опыта Когда пользователи зайдут на ваш сайт, они начнут искать информацию из меню навигации. , так что хорошее навигационное меню увеличит коэффициент конверсии вашего сайта и увеличит доход, в противном случае это заставит пользователей уходить и искать ваших конкурентов.
К сожалению, дизайнеры часто игнорируют дизайн меню навигации, потому что они неправильно воспринимают панель навигации как не что иное, как несколько текстов и ссылок, это не особенно примечательно.Но дизайн навигационного меню гораздо больше.
В этой статье я представлю вам лучшие практики навигации, типы навигационных панелей и лучшие примеры дизайна навигации в 2019 году для вашего вдохновения.
Первое, первое:
Первичная и вторичная навигация
Большие сайты, как правило, имеют много контента и должны представлять больше информации. В этом случае существует необходимость в первичной и вторичной навигации, чтобы поделиться сложностью контента, найденного на сайте.

Первичная навигация
Первичная навигация — это самое важное руководство веб-сайта , а также самый простой способ помочь пользователям найти нужную им информацию.
Первичная навигация обычно включает в себя наиболее важную информацию, такую как «Функции», «Цена», «Загрузка» и т. Д. Основная навигация должна быть понятной и легко найти в случае, если пользователь теряется на вашем сайте. Первичная навигация должна помочь пользователю узнать, где он находится и что он может найти.
Вторичная навигация
Вторичная навигация является вторым пользователем интересного контента сайта.
Как правило, вторичная навигация веб-сайта часто размещается на странице, доступ к которой осуществляется через основную навигацию. Пользователь может легко пройти через эти подкатегории, чтобы получить больше информации на веб-сайте.
Какие существуют виды навигации по сайту?
Горизонтальное меню навигации
Горизонтальное меню навигации широко используется тысячами веб-сайтов и является наиболее приемлемым для пользователей.Горизонтальная навигационная система меню является консервативной, но целеустремленной, обеспечивая надежность организационной структуры и сокращая затраты времени на поиск информации, которую они ищут.

Вертикальное меню навигации
Вертикальные навигационные меню более персонализированы и стильны.

Нижняя панель навигации
Нижняя панель навигации обычно используется в мобильном дизайне.

Breadcrumbs
Роль навигационной системы заключается в том, чтобы сообщать посетителям, где они в данный момент находятся на сайте, и как вернуться на главную страницу.ком / гамбургер-плохо /
Но, поскольку разные сайты имеют разные потребности, мы не можем быть на 100% уверены, что мы удовлетворим все потребности пользователя, а навигация по меню гамбургеров по-прежнему появляется на тысячах сайтов.
Похожий: 22 лучших примеров меню гамбургеров для мобильных приложений и веб-сайтов

Выпадающее меню навигации
Раскрывающееся меню навигации обычно называется раскрывающимся меню, которое является очень распространенной навигацией.

Похожая статья: Как сделать выпадающее меню при наведении мыши на Mockplus?
Mega Menus
Mega Menu популярно в журналах и блогах.Они отличаются от раскрывающегося меню, поскольку оно позволяет расширить вертикальное раскрывающееся меню. Он содержит несколько категорий контента, и эти суперменю расширяются.
Related: 10 лучших примеров мегаменю для справки в 2019
 82.jpg» alt=»Mega Menus» />
82.jpg» alt=»Mega Menus» />
Отзывчивая карта сетки навигации

Похожая статья: 20 лучших бесплатных отзывчивых веб-шаблонов HTML5 в 2018 году
Похожая статья: 8 лучших бесплатных отзывчивых шаблонов сайтов CSS для создания вашего сайта
Прокрутка меню навигации
Меню прокрутки навигации стало более популярным в последние годы.
Отзывчивый дизайн
Убедитесь, что все, что у вас есть на вашем сайте, отражено и в мобильной версии. Фактически, большая часть меню навигации по сайту будет отображаться в меню гамбургера на мобильном телефоне.


Электронная коммерция с лучшими практиками в области навигации по сайту
Мы можем сказать, что навигация является одной из важнейших составляющих дизайна веб-сайта электронной коммерции. Хорошая навигация обеспечивает лучшее взаимодействие с пользователем, что приводит к увеличению продаж и доходов.

Nixon
Nixon — это марка часов и аксессуаров. Основная навигация имеет 6 столбцов, в каждом из которых используется метод проектирования мегаменю для отображения большего количества товаров. И самое приятное, что есть окно поиска, которое позволяет пользователям быстрее находить товары.

Pogg
Pogg — это сайт по продаже картофельных пирогов. На сайте есть меню навигации по гамбургерам, к которому можно получить доступ, чтобы получить больше информации о продукте и сэкономить больше места на экране.Цвет текста и фона панели навигации очень деликатный.

Смеющаяся корова
Смеющаяся корова — сайт, продающий сыр. Его дизайн и стиль очень милые. Панель навигации сайта имеет всего три столбца. Вы можете увидеть больше продуктов в выпадающем меню. Каждое изделие имеет описание изображения, а стиль является последовательным и красивым. Самое главное, что на этом веб-сайте есть функция поиска товаров в правой части навигации, и вы можете непосредственно находить товары в вашем районе.Мега меню может показать больше продуктов.

Squarespace
Squarespace предлагает услуги по созданию сайтов. Навигация по верхнему сайту имеет всего 3 столбца, что очень просто и понятно. Вы можете перейти вниз, чтобы увидеть больше подпунктов в разделе «Тур». Более подробную информацию можно найти в нижнем меню навигации.

Длинный рассказ короткий дизайн
Long story short design — это сайт для цифровых и фирменных дизайнерских услуг. Панель навигации сайта представляет собой типичное меню навигации гамбургер.
3 лучшие навигационные штрих-коды ресурсов кода
Https: //codemyui.com/tag/navigation-menu/
Https: //www.w3schools.com/css/css_navbar.asp
Https: //medium.com/level-up-web/20-responsive-navi …
Conclusion
Дизайн навигационной панели всегда должен соответствовать потребностям пользователя и сайта. Он должен быть лаконичным и соответствовать общему стилю сайта. На мой взгляд, простой и чистый веб-сайт всегда обеспечивает лучший пользовательский опыт.
NavigatorChrome Полная поддержка
1 Edge Полная поддержка
12 Firefox Полная поддержка
1 IE Полная поддержка
4 Opera Полная поддержка
3 Safari Полная поддержка
1 WebView Android Полная поддержка
1 Chrome Android Полная поддержка
18 Firefox Android Полная поддержка
4 Opera Android Полная поддержка
10. authenticationChrome Полная поддержка
67- Полная поддержка
67
- Disabled Начиная с версии 67: эта функция стоит за предпочтением
WebAuth. Чтобы изменить настройки в Chrome, посетите Chrome: //flags.
Edge Полная поддержка
79- Полная поддержка
79
- Disabled Начиная с версии 79: эта функция стоит за предпочтением
WebAuth.
Firefox Без поддержки
No IE Без поддержки
No Opera ?
Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Полная поддержка
67- Полная поддержка
67
- Disabled Начиная с версии 67: эта функция находится за предпочтением
WebAuth.Чтобы изменить настройки в Chrome, посетите Chrome: //flags.
Firefox Android Без поддержки
No Opera Android ?
Safari iOS Без поддержки
No Samsung Интернет Android Без поддержки
№ batteryChrome Без поддержки
20 — 29- Без поддержки
20 — 29
- Prefixed Реализовано с префиксом поставщика: webkit
Edge Без поддержки
No Firefox Без поддержки
16 — 50- Без поддержки
16 — 50
- Примечания Удалено в пользу
navigator.Предпочтение battery.enabled (должно быть установлено на true). Чтобы изменить настройки в Firefox, посетите страницу: config.
IE Без поддержки
No Opera Без поддержки
No Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Без поддержки
№ Firefox Android Без поддержки
16 — 50- Без поддержки
16 — 50
- Примечания Удалено в пользу
navigator.getBattery () . - Notes Батарея API поддерживалась в Android, Windows и Linux с установленным UPower. Поддержка macOS была доступна начиная с Firefox 18.
- Без поддержки
14 — 16
- Prefixed Реализуется с префиксом поставщика: moz
- Без поддержки
10 — 16
- Disabled От версии 10 до версии 16 (эксклюзив): эта функция стоит за
dom.Предпочтение battery.enabled (должно быть установлено на true). Чтобы изменить настройки в Firefox, посетите страницу: config.
Opera Android Без поддержки
№ Safari iOS Без поддержки
No Samsung Интернет Android Без поддержки
№ buildIDChrome Без поддержки
No Edge Без поддержки
No Firefox Полная поддержка
64- Полная поддержка
64
- Notes Возвращает фиксированную метку времени в качестве меры конфиденциальности —
20181001000000. - Полная поддержка
2
IE ?
Opera ?
Safari ?
WebView Android Без поддержки
№ Chrome Android Без поддержки
№ Firefox Android Полная поддержка
64- Полная поддержка
64
- Notes Возвращает фиксированную метку времени в качестве меры конфиденциальности —
20181001000000. - Полная поддержка
Да
Opera Android ?
Safari iOS ?
Samsung Интернет Android Без поддержки
No canShareChrome Без поддержки
No Edge Без поддержки
No Firefox Без поддержки
No IE Без поддержки
No Opera Без поддержки
No Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Полная поддержка
75 Firefox Android Без поддержки
No Opera Android Без поддержки
№ Safari iOS Без поддержки
No Samsung Интернет Android Полная поддержка
11.0 clipboardChrome Полная поддержка
66 Edge Полная поддержка
≤79 Firefox Полная поддержка
63 IE ?
Opera Полная поддержка
Yes Safari Полная поддержка
13.1 WebView Android Полная поддержка
66 Chrome Android Полная поддержка
66 Firefox Android Полная поддержка
63 Opera Android Полная поддержка
Да Safari iOS Полная поддержка
13.4 Samsung Internet Android Полная поддержка
9.0 connectionChrome Полная поддержка
61 Edge Полная поддержка
≤79 Firefox Полная поддержка
Yes- Полная поддержка
Да
- Disabled Эта функция находится за предпочтением
dom.netinfo.enabled (необходимо установить значение true).Чтобы изменить настройки в Firefox, посетите страницу: config.
IE Без поддержки
No Opera Полная поддержка
Yes Safari Без поддержки
№ WebView Android Полная поддержка
50 Chrome Android Полная поддержка
38 Firefox Android Полная поддержка
14- Полная поддержка
14
- Notes Сетевой API включен по умолчанию.


Когда вы слышите о «мобильной навигации», что первое, что приходит на ум? Мое предположение было бы выдвижным меню гамбургера Этот шаблон проектирования использовался с первых дней адаптивного проектирования, и хотя с тех пор многое изменилось, этот конкретный шаблон не изменился. Почему это так?
Как мы начали использовать верхнюю навигацию с меню гамбургера? Есть ли лучшая альтернатива? В этой статье я попытаюсь изучить эти вопросы.
История верхней навигации и гамбургер
Первые значки меню гамбургеров начали появляться в 80-х годах. Он был разработан Norm Cox для Xerox Star — первого в мире графического пользовательского интерфейса. Он также разработал значок документа для того же интерфейса. Эта часть истории была раскрыта Geof Allday (который на самом деле написал Норм Кокс). Вы можете прочитать полный ответ по электронной почте, нажав здесь. Позже это было замечено в Windows 1 &
и DOS.
. Нынешняя мобильная навигация, как мы ее знаем, была популяризирована книгой Итана Маркотта «Адаптивный веб-дизайн» еще в 2011 году.С тех пор верхняя навигация и гамбургер стали отраслевым стандартом.
. Размер экрана мобильного телефона удвоился за 10 лет. 2019 год — первый год, когда рынок достиг точки насыщения, и продажи начали снижаться. Но это не значит, что люди не пользуются телефонами. К 2020 году мы будем тратить 80% нашего времени в Интернете на мобильные телефоны, сообщают Quartz и Ciodive. Сравните это с 2010 годом, когда только четверть интернет-пользователей пользовались телефоном.
После увеличения продаж телефонов размеры экрана также выросли более чем вдвое. Средний размер экрана смартфонов увеличился с 3,2 дюйма до 5,5 дюймов. В 2017 году производители устройств начали использовать более высокое соотношение сторон 18: 9 с 5,7-дюймовыми и 6-дюймовыми дисплеями 18: 9. Теперь мы начинаем видеть, что 6-дюймовые дисплеи 18: 9 становятся новым стандартом во флагманских и средних ценовых сегментах, так как они имеют большую площадь экрана, чем 5,5-дюймовые дисплеи 16: 9, сообщают разработчики XDA ,
 Обзор того, как изменились размеры экрана мобильного устройства (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)
Обзор того, как изменились размеры экрана мобильного устройства (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)В основном размер экрана мобильного телефона становится все больше и больше. Это нормально, но как нам адаптировать наши шаблоны проектирования, чтобы отразить эти изменения? Оно основано на исследованиях Стивена Хубера и Джоша Кларка о том, как люди держат свои устройства.49% держали свои телефоны одной рукой, 36% держали телефон в одной руке и ткнули пальцем или большим пальцем другой, а оставшиеся 15% приняли молитвенную позу BlackBerry с двумя руками, нажав обеими руками. превью, утверждает Джош Кларк. Стивен Хубер обнаружил, что 75% пользователей касаются экрана только одним большим пальцем. Следовательно, термин -управляемый дизайн .
 Есть три основных способа, которыми мы держим наши телефоны. (Большой превью)
Есть три основных способа, которыми мы держим наши телефоны. (Большой превью) В 2016 году Саманта Ингрэм написала статью под названием «Зона большого пальца. Проектирование для мобильных пользователей», в которой подробно рассматриваются эти идеи.

 Хронология версий мореплавателей.
Хронология версий мореплавателей.Un navigateur web (web browser en anglais et «fureteur» au Québec) является консультантом и специалистом по всемирной паутине. Техника, c’est au минимум и клиент HTTP.
Из существующих веб-сайтов навигаторов, для разных категорий (штатные сотрудники, планшеты, мобильные телефоны и т. Д.) И для различных систем эксплуатации (GNU / Linux, Windows, Mac OS, iOS и Android).
Le главный навигатор s’appelle WorldWideWeb. Тим Бэрнерс-Ли, октябрь-ноябрь 1990 года, «Лучший опыт в области веб-дизайна». Первый главный навигатор и пользовательский HTML, без сомнения, на связи. Ускорение развития и возможного возмещения расходов по выбору координатора проекта в будущем. Toutefois, le choix de cet ordinateur — редкий и ограниченный вариант распространения. Кроме того, он является навигатором Nexus и путаницы во всемирной паутине.
, 2005 год, на заметку о выходе из Интернет-обозревателя, без преувеличения в Mozilla Firefox.
En, декабрь 2008 г. сортировка по навигации Google Chrome, редактирование в Google. В 2010 году он получит пособие по троеборью, плюс плюс 9009 [3], и 2012, и еще один год пользуется 9009 [4], .
De nombreux autres navigateurs, appelés navigateurs alternatifs, se partagent les miettes, примечание:
- les штурманы для детей и подростков Gecko de Mozilla Firefox (не K-Meleon, SeaMonkey, Flock, IceWeasel et Galeon);
- les navigateurs basés sur Presto (Suite, интернет-версия Opera 9 et plus, Opera Mobile, Opera Mini, интернет-канал Wii, браузер Nintendo DS, Sony Mylo);
- шт. Штурманов базирующихся на KHTML для проектировщиков KDE (Konqueror) или веб-комплект (Safari d’Apple, OmniWeb d’OmniGroup, Midori du projet Xfce, Epiphany).
Devant le développement круассан для смартфонов и планшетов, планшеты и аксессуары для мобильных телефонов; Навигатор Firefox Mobile (номенклатура Fennec), версия для мобильных устройств Firefox, Opera Mobile для Opera, Internet Explorer Mobile для мобильных телефонов, версия 9009etc. Описание уникальных предложений для мобильных устройств: UC Browser, Dolphin Browser, etc.
Дополнительно, депутатская коллегия 1990 года, в которой есть множество навигаторов и множество людей.Селон лесопромышленников — это, по-видимому, реорганизатор и де-факто, кроме как разных.
La barre de menus abrite les favis (ou marque-pages), les commandes des fichiers (ouverture, fermeture), параметры настройки конфигурации, etc.
Функциональный директор по веб-навигации и персо- нации информации для обсуждения («Ресурс» по терминологии в Интернете) во всемирной паутине. Основные принципы консультирования по вопросам рационального использования ресурсов:
- Lutilisateur donne au navateur web l’adresse web de la ressource à консультант.Il existe trois manières de donner и адрес веб-сайта:
- пользовательский веб-сайт, посвященный навигации;
- год назад, когда он пользуется популярностью (или марки-страницы, или -bookmarks), популярный источник информации о сети;
- suivre un hyperlien, sachant qu’à chaque hyperlien est associéne und adsese web.
- . Навигация по сети и сервису веб-ресурсов и ресурсов. Протокол протоколов связи использует HTTP.

Введение
Веб-навигация сайта стала важным элементом в UX, поскольку она может помочь или помешать вовлечению пользователей в работу сайта. Это как основа вашего дома. Если план фундамента потерпел неудачу, вы рискуете обрушить свое здание.
Навигация может сильно отличаться между веб-сайтами, нет конкретных указаний или инструкций для ее организации.
Я хотел бы поделиться своими наблюдениями об идее навигации в веб-дизайне.Я раскрою несколько простых советов, которые вы можете использовать для улучшения навигации и удобства использования вашего сайта. Также будет несколько трендов и 10 отличных примеров навигационного меню для планирования вашего дизайна.
Что такое навигация?
Термин «навигация» можно интерпретировать по-разному. Как правило, это основная часть веб-сайта на вашем сайте, которая позволяет вашим пользователям находить то, что они ищут, без ненужных кликов. Это способ привести пользователя к самой важной информации на вашем сайте.
Какие вопросы задаете себе вопросы при подготовке схемы навигации?
Какая ваша целевая аудитория и какова их цель на вашем сайте?
Какого рода информационные и функциональные модули будут на сайте?
Как группировать информацию в порядке важности для пользователей?
Как вы собираетесь организовать функциональные или информационные модули в древовидной структуре?
Навигационное планирование

Какой лучший способ организовать контент? Как элементы должны быть названы и расположены?
Вы должны провести мозговой штурм в иерархии, в которой должна отображаться информация.Для любого типа промо-сайта вам лучше сделать упор на быстрый поиск информации и вовлечь своего пользователя в геймификацию, а не просто в простое меню. Если вам нужен интересный веб-сайт, сделайте элементы простыми, чтобы помочь вашему пользователю быстро и легко найти нужную информацию.

Тенденции в дизайне панели навигации.
Есть несколько популярных типов навигации веб-дизайна, которые вы всегда можете использовать на своем сайте. Какой из них вы предпочитаете, до вас
Горизонтальный противЛучшие примеры навигации по сайту и практики для улучшения пользовательского опыта Когда пользователи зайдут на ваш сайт, они начнут искать информацию из меню навигации. , так что хорошее навигационное меню увеличит коэффициент конверсии вашего сайта и увеличит доход, в противном случае это заставит пользователей уходить и искать ваших конкурентов.
К сожалению, дизайнеры часто игнорируют дизайн меню навигации, потому что они неправильно воспринимают панель навигации как не что иное, как несколько текстов и ссылок, это не особенно примечательно.Но дизайн навигационного меню гораздо больше.
В этой статье я представлю вам лучшие практики навигации, типы навигационных панелей и лучшие примеры дизайна навигации в 2019 году для вашего вдохновения.
Первое, первое:
Первичная и вторичная навигация
Большие сайты, как правило, имеют много контента и должны представлять больше информации. В этом случае существует необходимость в первичной и вторичной навигации, чтобы поделиться сложностью контента, найденного на сайте.

Первичная навигация
Первичная навигация — это самое важное руководство веб-сайта , а также самый простой способ помочь пользователям найти нужную им информацию.
Первичная навигация обычно включает в себя наиболее важную информацию, такую как «Функции», «Цена», «Загрузка» и т. Д. Основная навигация должна быть понятной и легко найти в случае, если пользователь теряется на вашем сайте. Первичная навигация должна помочь пользователю узнать, где он находится и что он может найти.
Вторичная навигация
Вторичная навигация является вторым пользователем интересного контента сайта.
Как правило, вторичная навигация веб-сайта часто размещается на странице, доступ к которой осуществляется через основную навигацию. Пользователь может легко пройти через эти подкатегории, чтобы получить больше информации на веб-сайте.
Какие существуют виды навигации по сайту?
Горизонтальное меню навигации
Горизонтальное меню навигации широко используется тысячами веб-сайтов и является наиболее приемлемым для пользователей.Горизонтальная навигационная система меню является консервативной, но целеустремленной, обеспечивая надежность организационной структуры и сокращая затраты времени на поиск информации, которую они ищут.

Вертикальное меню навигации
Вертикальные навигационные меню более персонализированы и стильны.

Нижняя панель навигации
Нижняя панель навигации обычно используется в мобильном дизайне.

Breadcrumbs
Роль навигационной системы заключается в том, чтобы сообщать посетителям, где они в данный момент находятся на сайте, и как вернуться на главную страницу.ком / гамбургер-плохо /
Но, поскольку разные сайты имеют разные потребности, мы не можем быть на 100% уверены, что мы удовлетворим все потребности пользователя, а навигация по меню гамбургеров по-прежнему появляется на тысячах сайтов.
Похожий: 22 лучших примеров меню гамбургеров для мобильных приложений и веб-сайтов

Выпадающее меню навигации
Раскрывающееся меню навигации обычно называется раскрывающимся меню, которое является очень распространенной навигацией.

Похожая статья: Как сделать выпадающее меню при наведении мыши на Mockplus?
Mega Menus
Mega Menu популярно в журналах и блогах.Они отличаются от раскрывающегося меню, поскольку оно позволяет расширить вертикальное раскрывающееся меню. Он содержит несколько категорий контента, и эти суперменю расширяются.
Related: 10 лучших примеров мегаменю для справки в 2019
 82.jpg» alt=»Mega Menus» />
82.jpg» alt=»Mega Menus» />
Отзывчивая карта сетки навигации

Похожая статья: 20 лучших бесплатных отзывчивых веб-шаблонов HTML5 в 2018 году
Похожая статья: 8 лучших бесплатных отзывчивых шаблонов сайтов CSS для создания вашего сайта
Прокрутка меню навигации
Меню прокрутки навигации стало более популярным в последние годы.
Отзывчивый дизайн
Убедитесь, что все, что у вас есть на вашем сайте, отражено и в мобильной версии. Фактически, большая часть меню навигации по сайту будет отображаться в меню гамбургера на мобильном телефоне.


Электронная коммерция с лучшими практиками в области навигации по сайту
Мы можем сказать, что навигация является одной из важнейших составляющих дизайна веб-сайта электронной коммерции. Хорошая навигация обеспечивает лучшее взаимодействие с пользователем, что приводит к увеличению продаж и доходов.

Nixon
Nixon — это марка часов и аксессуаров. Основная навигация имеет 6 столбцов, в каждом из которых используется метод проектирования мегаменю для отображения большего количества товаров. И самое приятное, что есть окно поиска, которое позволяет пользователям быстрее находить товары.

Pogg
Pogg — это сайт по продаже картофельных пирогов. На сайте есть меню навигации по гамбургерам, к которому можно получить доступ, чтобы получить больше информации о продукте и сэкономить больше места на экране.Цвет текста и фона панели навигации очень деликатный.

Смеющаяся корова
Смеющаяся корова — сайт, продающий сыр. Его дизайн и стиль очень милые. Панель навигации сайта имеет всего три столбца. Вы можете увидеть больше продуктов в выпадающем меню. Каждое изделие имеет описание изображения, а стиль является последовательным и красивым. Самое главное, что на этом веб-сайте есть функция поиска товаров в правой части навигации, и вы можете непосредственно находить товары в вашем районе.Мега меню может показать больше продуктов.

Squarespace
Squarespace предлагает услуги по созданию сайтов. Навигация по верхнему сайту имеет всего 3 столбца, что очень просто и понятно. Вы можете перейти вниз, чтобы увидеть больше подпунктов в разделе «Тур». Более подробную информацию можно найти в нижнем меню навигации.

Длинный рассказ короткий дизайн
Long story short design — это сайт для цифровых и фирменных дизайнерских услуг. Панель навигации сайта представляет собой типичное меню навигации гамбургер.
3 лучшие навигационные штрих-коды ресурсов кода
Https: //codemyui.com/tag/navigation-menu/
Https: //www.w3schools.com/css/css_navbar.asp
Https: //medium.com/level-up-web/20-responsive-navi …
Conclusion
Дизайн навигационной панели всегда должен соответствовать потребностям пользователя и сайта. Он должен быть лаконичным и соответствовать общему стилю сайта. На мой взгляд, простой и чистый веб-сайт всегда обеспечивает лучший пользовательский опыт.
NavigatorChrome Полная поддержка
1 Edge Полная поддержка
12 Firefox Полная поддержка
1 IE Полная поддержка
4 Opera Полная поддержка
3 Safari Полная поддержка
1 WebView Android Полная поддержка
1 Chrome Android Полная поддержка
18 Firefox Android Полная поддержка
4 Opera Android Полная поддержка
10. authenticationChrome Полная поддержка
67- Полная поддержка
67
- Disabled Начиная с версии 67: эта функция стоит за предпочтением
WebAuth. Чтобы изменить настройки в Chrome, посетите Chrome: //flags.
Edge Полная поддержка
79- Полная поддержка
79
- Disabled Начиная с версии 79: эта функция стоит за предпочтением
WebAuth.
Firefox Без поддержки
No IE Без поддержки
No Opera ?
Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Полная поддержка
67- Полная поддержка
67
- Disabled Начиная с версии 67: эта функция находится за предпочтением
WebAuth.Чтобы изменить настройки в Chrome, посетите Chrome: //flags.
Firefox Android Без поддержки
No Opera Android ?
Safari iOS Без поддержки
No Samsung Интернет Android Без поддержки
№ batteryChrome Без поддержки
20 — 29- Без поддержки
20 — 29
- Prefixed Реализовано с префиксом поставщика: webkit
Edge Без поддержки
No Firefox Без поддержки
16 — 50- Без поддержки
16 — 50
- Примечания Удалено в пользу
navigator.Предпочтение battery.enabled (должно быть установлено на true). Чтобы изменить настройки в Firefox, посетите страницу: config.
IE Без поддержки
No Opera Без поддержки
No Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Без поддержки
№ Firefox Android Без поддержки
16 — 50- Без поддержки
16 — 50
- Примечания Удалено в пользу
navigator.getBattery () . - Notes Батарея API поддерживалась в Android, Windows и Linux с установленным UPower. Поддержка macOS была доступна начиная с Firefox 18.
- Без поддержки
14 — 16
- Prefixed Реализуется с префиксом поставщика: moz
- Без поддержки
10 — 16
- Disabled От версии 10 до версии 16 (эксклюзив): эта функция стоит за
dom.Предпочтение battery.enabled (должно быть установлено на true). Чтобы изменить настройки в Firefox, посетите страницу: config.
Opera Android Без поддержки
№ Safari iOS Без поддержки
No Samsung Интернет Android Без поддержки
№ buildIDChrome Без поддержки
No Edge Без поддержки
No Firefox Полная поддержка
64- Полная поддержка
64
- Notes Возвращает фиксированную метку времени в качестве меры конфиденциальности —
20181001000000. - Полная поддержка
2
IE ?
Opera ?
Safari ?
WebView Android Без поддержки
№ Chrome Android Без поддержки
№ Firefox Android Полная поддержка
64- Полная поддержка
64
- Notes Возвращает фиксированную метку времени в качестве меры конфиденциальности —
20181001000000. - Полная поддержка
Да
Opera Android ?
Safari iOS ?
Samsung Интернет Android Без поддержки
No canShareChrome Без поддержки
No Edge Без поддержки
No Firefox Без поддержки
No IE Без поддержки
No Opera Без поддержки
No Safari Без поддержки
№ WebView Android Без поддержки
№ Chrome Android Полная поддержка
75 Firefox Android Без поддержки
No Opera Android Без поддержки
№ Safari iOS Без поддержки
No Samsung Интернет Android Полная поддержка
11.0 clipboardChrome Полная поддержка
66 Edge Полная поддержка
≤79 Firefox Полная поддержка
63 IE ?
Opera Полная поддержка
Yes Safari Полная поддержка
13.1 WebView Android Полная поддержка
66 Chrome Android Полная поддержка
66 Firefox Android Полная поддержка
63 Opera Android Полная поддержка
Да Safari iOS Полная поддержка
13.4 Samsung Internet Android Полная поддержка
9.0 connectionChrome Полная поддержка
61 Edge Полная поддержка
≤79 Firefox Полная поддержка
Yes- Полная поддержка
Да
- Disabled Эта функция находится за предпочтением
dom.netinfo.enabled (необходимо установить значение true).Чтобы изменить настройки в Firefox, посетите страницу: config.
IE Без поддержки
No Opera Полная поддержка
Yes Safari Без поддержки
№ WebView Android Полная поддержка
50 Chrome Android Полная поддержка
38 Firefox Android Полная поддержка
14- Полная поддержка
14
- Notes Сетевой API включен по умолчанию.


Когда вы слышите о «мобильной навигации», что первое, что приходит на ум? Мое предположение было бы выдвижным меню гамбургера Этот шаблон проектирования использовался с первых дней адаптивного проектирования, и хотя с тех пор многое изменилось, этот конкретный шаблон не изменился. Почему это так?
Как мы начали использовать верхнюю навигацию с меню гамбургера? Есть ли лучшая альтернатива? В этой статье я попытаюсь изучить эти вопросы.
История верхней навигации и гамбургер
Первые значки меню гамбургеров начали появляться в 80-х годах. Он был разработан Norm Cox для Xerox Star — первого в мире графического пользовательского интерфейса. Он также разработал значок документа для того же интерфейса. Эта часть истории была раскрыта Geof Allday (который на самом деле написал Норм Кокс). Вы можете прочитать полный ответ по электронной почте, нажав здесь. Позже это было замечено в Windows 1 &
и DOS.
. Нынешняя мобильная навигация, как мы ее знаем, была популяризирована книгой Итана Маркотта «Адаптивный веб-дизайн» еще в 2011 году.С тех пор верхняя навигация и гамбургер стали отраслевым стандартом.
. Размер экрана мобильного телефона удвоился за 10 лет. 2019 год — первый год, когда рынок достиг точки насыщения, и продажи начали снижаться. Но это не значит, что люди не пользуются телефонами. К 2020 году мы будем тратить 80% нашего времени в Интернете на мобильные телефоны, сообщают Quartz и Ciodive. Сравните это с 2010 годом, когда только четверть интернет-пользователей пользовались телефоном.
После увеличения продаж телефонов размеры экрана также выросли более чем вдвое. Средний размер экрана смартфонов увеличился с 3,2 дюйма до 5,5 дюймов. В 2017 году производители устройств начали использовать более высокое соотношение сторон 18: 9 с 5,7-дюймовыми и 6-дюймовыми дисплеями 18: 9. Теперь мы начинаем видеть, что 6-дюймовые дисплеи 18: 9 становятся новым стандартом во флагманских и средних ценовых сегментах, так как они имеют большую площадь экрана, чем 5,5-дюймовые дисплеи 16: 9, сообщают разработчики XDA ,
 Обзор того, как изменились размеры экрана мобильного устройства (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)
Обзор того, как изменились размеры экрана мобильного устройства (Источник изображения: ScientiaMobile) (Большой предварительный просмотр)В основном размер экрана мобильного телефона становится все больше и больше. Это нормально, но как нам адаптировать наши шаблоны проектирования, чтобы отразить эти изменения? Оно основано на исследованиях Стивена Хубера и Джоша Кларка о том, как люди держат свои устройства.49% держали свои телефоны одной рукой, 36% держали телефон в одной руке и ткнули пальцем или большим пальцем другой, а оставшиеся 15% приняли молитвенную позу BlackBerry с двумя руками, нажав обеими руками. превью, утверждает Джош Кларк. Стивен Хубер обнаружил, что 75% пользователей касаются экрана только одним большим пальцем. Следовательно, термин -управляемый дизайн .
 Есть три основных способа, которыми мы держим наши телефоны. (Большой превью)
Есть три основных способа, которыми мы держим наши телефоны. (Большой превью) В 2016 году Саманта Ингрэм написала статью под названием «Зона большого пальца. Проектирование для мобильных пользователей», в которой подробно рассматриваются эти идеи.

 Хронология версий мореплавателей.
Хронология версий мореплавателей.Un navigateur web (web browser en anglais et «fureteur» au Québec) является консультантом и специалистом по всемирной паутине. Техника, c’est au минимум и клиент HTTP.
Из существующих веб-сайтов навигаторов, для разных категорий (штатные сотрудники, планшеты, мобильные телефоны и т. Д.) И для различных систем эксплуатации (GNU / Linux, Windows, Mac OS, iOS и Android).
Le главный навигатор s’appelle WorldWideWeb. Тим Бэрнерс-Ли, октябрь-ноябрь 1990 года, «Лучший опыт в области веб-дизайна». Первый главный навигатор и пользовательский HTML, без сомнения, на связи. Ускорение развития и возможного возмещения расходов по выбору координатора проекта в будущем. Toutefois, le choix de cet ordinateur — редкий и ограниченный вариант распространения. Кроме того, он является навигатором Nexus и путаницы во всемирной паутине.
, 2005 год, на заметку о выходе из Интернет-обозревателя, без преувеличения в Mozilla Firefox.
En, декабрь 2008 г. сортировка по навигации Google Chrome, редактирование в Google. В 2010 году он получит пособие по троеборью, плюс плюс 9009 [3], и 2012, и еще один год пользуется 9009 [4], .
De nombreux autres navigateurs, appelés navigateurs alternatifs, se partagent les miettes, примечание:
- les штурманы для детей и подростков Gecko de Mozilla Firefox (не K-Meleon, SeaMonkey, Flock, IceWeasel et Galeon);
- les navigateurs basés sur Presto (Suite, интернет-версия Opera 9 et plus, Opera Mobile, Opera Mini, интернет-канал Wii, браузер Nintendo DS, Sony Mylo);
- шт. Штурманов базирующихся на KHTML для проектировщиков KDE (Konqueror) или веб-комплект (Safari d’Apple, OmniWeb d’OmniGroup, Midori du projet Xfce, Epiphany).
Devant le développement круассан для смартфонов и планшетов, планшеты и аксессуары для мобильных телефонов; Навигатор Firefox Mobile (номенклатура Fennec), версия для мобильных устройств Firefox, Opera Mobile для Opera, Internet Explorer Mobile для мобильных телефонов, версия 9009etc. Описание уникальных предложений для мобильных устройств: UC Browser, Dolphin Browser, etc.
Дополнительно, депутатская коллегия 1990 года, в которой есть множество навигаторов и множество людей.Селон лесопромышленников — это, по-видимому, реорганизатор и де-факто, кроме как разных.
La barre de menus abrite les favis (ou marque-pages), les commandes des fichiers (ouverture, fermeture), параметры настройки конфигурации, etc.
Функциональный директор по веб-навигации и персо- нации информации для обсуждения («Ресурс» по терминологии в Интернете) во всемирной паутине. Основные принципы консультирования по вопросам рационального использования ресурсов:
- Lutilisateur donne au navateur web l’adresse web de la ressource à консультант.Il existe trois manières de donner и адрес веб-сайта:
- пользовательский веб-сайт, посвященный навигации;
- год назад, когда он пользуется популярностью (или марки-страницы, или -bookmarks), популярный источник информации о сети;
- suivre un hyperlien, sachant qu’à chaque hyperlien est associéne und adsese web.
- . Навигация по сети и сервису веб-ресурсов и ресурсов. Протокол протоколов связи использует HTTP.
Когда пользователи зайдут на ваш сайт, они начнут искать информацию из меню навигации. , так что хорошее навигационное меню увеличит коэффициент конверсии вашего сайта и увеличит доход, в противном случае это заставит пользователей уходить и искать ваших конкурентов.
К сожалению, дизайнеры часто игнорируют дизайн меню навигации, потому что они неправильно воспринимают панель навигации как не что иное, как несколько текстов и ссылок, это не особенно примечательно.Но дизайн навигационного меню гораздо больше.
В этой статье я представлю вам лучшие практики навигации, типы навигационных панелей и лучшие примеры дизайна навигации в 2019 году для вашего вдохновения.
Первое, первое:
Первичная и вторичная навигация
Большие сайты, как правило, имеют много контента и должны представлять больше информации. В этом случае существует необходимость в первичной и вторичной навигации, чтобы поделиться сложностью контента, найденного на сайте.

Первичная навигация
Первичная навигация — это самое важное руководство веб-сайта , а также самый простой способ помочь пользователям найти нужную им информацию.
Первичная навигация обычно включает в себя наиболее важную информацию, такую как «Функции», «Цена», «Загрузка» и т. Д. Основная навигация должна быть понятной и легко найти в случае, если пользователь теряется на вашем сайте. Первичная навигация должна помочь пользователю узнать, где он находится и что он может найти.
Вторичная навигация
Вторичная навигация является вторым пользователем интересного контента сайта.
Как правило, вторичная навигация веб-сайта часто размещается на странице, доступ к которой осуществляется через основную навигацию. Пользователь может легко пройти через эти подкатегории, чтобы получить больше информации на веб-сайте.
Какие существуют виды навигации по сайту?
Горизонтальное меню навигации
Горизонтальное меню навигации широко используется тысячами веб-сайтов и является наиболее приемлемым для пользователей.Горизонтальная навигационная система меню является консервативной, но целеустремленной, обеспечивая надежность организационной структуры и сокращая затраты времени на поиск информации, которую они ищут.

Вертикальное меню навигации
Вертикальные навигационные меню более персонализированы и стильны.

Нижняя панель навигации
Нижняя панель навигации обычно используется в мобильном дизайне.

Breadcrumbs
Роль навигационной системы заключается в том, чтобы сообщать посетителям, где они в данный момент находятся на сайте, и как вернуться на главную страницу.ком / гамбургер-плохо /
Но, поскольку разные сайты имеют разные потребности, мы не можем быть на 100% уверены, что мы удовлетворим все потребности пользователя, а навигация по меню гамбургеров по-прежнему появляется на тысячах сайтов.
Похожий: 22 лучших примеров меню гамбургеров для мобильных приложений и веб-сайтов

Выпадающее меню навигации
Раскрывающееся меню навигации обычно называется раскрывающимся меню, которое является очень распространенной навигацией.

Похожая статья: Как сделать выпадающее меню при наведении мыши на Mockplus?
Mega Menus
Mega Menu популярно в журналах и блогах.Они отличаются от раскрывающегося меню, поскольку оно позволяет расширить вертикальное раскрывающееся меню. Он содержит несколько категорий контента, и эти суперменю расширяются.
Related: 10 лучших примеров мегаменю для справки в 2019

Отзывчивая карта сетки навигации

Похожая статья: 20 лучших бесплатных отзывчивых веб-шаблонов HTML5 в 2018 году
Похожая статья: 8 лучших бесплатных отзывчивых шаблонов сайтов CSS для создания вашего сайта
Прокрутка меню навигации
Меню прокрутки навигации стало более популярным в последние годы.
Отзывчивый дизайн
Убедитесь, что все, что у вас есть на вашем сайте, отражено и в мобильной версии. Фактически, большая часть меню навигации по сайту будет отображаться в меню гамбургера на мобильном телефоне.


Электронная коммерция с лучшими практиками в области навигации по сайту
Мы можем сказать, что навигация является одной из важнейших составляющих дизайна веб-сайта электронной коммерции. Хорошая навигация обеспечивает лучшее взаимодействие с пользователем, что приводит к увеличению продаж и доходов.

Nixon
Nixon — это марка часов и аксессуаров. Основная навигация имеет 6 столбцов, в каждом из которых используется метод проектирования мегаменю для отображения большего количества товаров. И самое приятное, что есть окно поиска, которое позволяет пользователям быстрее находить товары.

Pogg
Pogg — это сайт по продаже картофельных пирогов. На сайте есть меню навигации по гамбургерам, к которому можно получить доступ, чтобы получить больше информации о продукте и сэкономить больше места на экране.Цвет текста и фона панели навигации очень деликатный.

Смеющаяся корова
Смеющаяся корова — сайт, продающий сыр. Его дизайн и стиль очень милые. Панель навигации сайта имеет всего три столбца. Вы можете увидеть больше продуктов в выпадающем меню. Каждое изделие имеет описание изображения, а стиль является последовательным и красивым. Самое главное, что на этом веб-сайте есть функция поиска товаров в правой части навигации, и вы можете непосредственно находить товары в вашем районе.Мега меню может показать больше продуктов.

Squarespace
Squarespace предлагает услуги по созданию сайтов. Навигация по верхнему сайту имеет всего 3 столбца, что очень просто и понятно. Вы можете перейти вниз, чтобы увидеть больше подпунктов в разделе «Тур». Более подробную информацию можно найти в нижнем меню навигации.

Длинный рассказ короткий дизайн
Long story short design — это сайт для цифровых и фирменных дизайнерских услуг. Панель навигации сайта представляет собой типичное меню навигации гамбургер.
3 лучшие навигационные штрих-коды ресурсов кода
Https: //codemyui.com/tag/navigation-menu/
Https: //www.w3schools.com/css/css_navbar.asp
Https: //medium.com/level-up-web/20-responsive-navi …
Conclusion
Дизайн навигационной панели всегда должен соответствовать потребностям пользователя и сайта. Он должен быть лаконичным и соответствовать общему стилю сайта. На мой взгляд, простой и чистый веб-сайт всегда обеспечивает лучший пользовательский опыт.
Navigator | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 3 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10. | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
authentication | Chrome Полная поддержка
67
| Edge Полная поддержка
79
| Firefox Без поддержки No | IE Без поддержки No | Opera ? | Safari Без поддержки № | WebView Android Без поддержки № | Chrome Android Полная поддержка
67
| Firefox Android Без поддержки No | Opera Android ? | Safari iOS Без поддержки No | Samsung Интернет Android Без поддержки № |
battery | Chrome Без поддержки
20 — 29
| Edge Без поддержки No | Firefox Без поддержки
16 — 50
| IE Без поддержки No | Opera Без поддержки No | Safari Без поддержки № | WebView Android Без поддержки № | Chrome Android Без поддержки № | Firefox Android Без поддержки
16 — 50
| Opera Android Без поддержки № | Safari iOS Без поддержки No | Samsung Интернет Android Без поддержки № |
buildID | Chrome Без поддержки No | Edge Без поддержки No | Firefox Полная поддержка
64
| IE ? | Opera ? | Safari ? | WebView Android Без поддержки № | Chrome Android Без поддержки № | Firefox Android Полная поддержка
64
| Opera Android ? | Safari iOS ? | Samsung Интернет Android Без поддержки No |
canShare | Chrome Без поддержки No | Edge Без поддержки No | Firefox Без поддержки No | IE Без поддержки No | Opera Без поддержки No | Safari Без поддержки № | WebView Android Без поддержки № | Chrome Android Полная поддержка 75 | Firefox Android Без поддержки No | Opera Android Без поддержки № | Safari iOS Без поддержки No | Samsung Интернет Android Полная поддержка 11.0 |
clipboard | Chrome Полная поддержка 66 | Edge Полная поддержка ≤79 | Firefox Полная поддержка 63 | IE ? | Opera Полная поддержка Yes | Safari Полная поддержка 13.1 | WebView Android Полная поддержка 66 | Chrome Android Полная поддержка 66 | Firefox Android Полная поддержка 63 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 13.4 | Samsung Internet Android Полная поддержка 9.0 |
connection | Chrome Полная поддержка 61 | Edge Полная поддержка ≤79 | Firefox Полная поддержка
Yes
| IE Без поддержки No | Opera Полная поддержка Yes | Safari Без поддержки № | WebView Android Полная поддержка 50 | Chrome Android Полная поддержка 38 | Firefox Android Полная поддержка
14
|
